ポリゴンマジックによる遊技機向け映像の制作を解説する短期連載。前回では、素材を準備してAfter Effectsに読み込むまでを解説したが、第4回目からは、いよいよオーサリングの肝である動きを付けていく。どういった動きに仕上げられていくのか、詳しくみていこう。
現在同社では、遊技機向けCGデザイナーを募集中。
求人インタビュー「遊技機という特殊な世界だからこそ 光る情報共有と社員教育システム」はこちら
"変動開始アクション"から"図柄確定"まで
一連の動きを付けていく
遊技機の「顔」である図柄(液晶画面などに表示される数字や絵柄のこと)の制作ポイントを解説していく本連載。ポリゴンマジック自体をモチーフにしたパチンコ台向けの図柄を制作し、同社のデザイナーに実際の工程に即して説明をしてもらうという企画だ。前回はオーサリングの前段階として、基になる画像素材をAfter Effectsに読み込むまでを解説した。今回はいよいよ実際の動きを作成していく。
言うまでもなくパチンコおいて、遊技者の興味は回転する図柄がどのような演出を経て停止するのか(そして図柄が揃うのか、揃わないのか)に集中している。この動きの演出をつくり出すのがオーサリングデザイナーだ。その重要性は「これまで用意してきた画像素材に命を吹き込む、非常に重要なパートだと言えますね」(ディレクターA氏)と語られるほど。その仕事ぶりは何度も映像を確認しながら、最も心地よい動きを付けていく、映像演出の職人とも言える。一方で実機組み込み用のデータを作成していく、アーティストとプログラマをつなぐ仲介役でもある。
今回は動きの中でも、最もシンプルな、「1」から「8」までの図柄を液晶画面で3列に配置し、各々が縦に回転して停止するまでの動きを作成する。わずかこれだけの動きの中にも、遊技機ならではのノウハウが隠されているのだ。

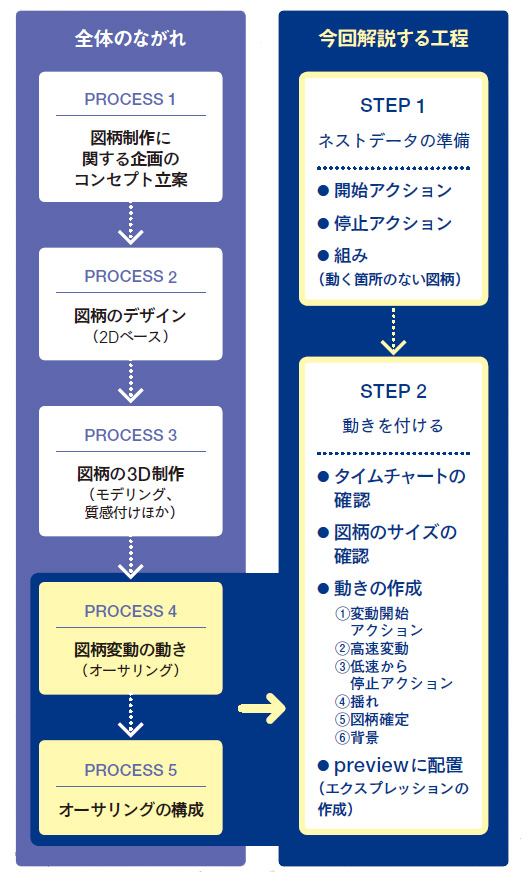
ワークフロー図
図柄制作のワークフローを図示したもの。なお図柄デザインの特徴などをわかりやすくするために、今回はあえてシンプルにまとめており、実際の制作はより複雑な工程となっていることをご了承いただきたい
STEP01 ネストデータの準備
素材をグループ化して
管理を簡略化
前述のように作例では「1」から「8」までの図柄が回転し、停止するまでの動きを作成していく。ポイントは遊技者が見ていていかにその動作がとても気持ち良い動きになっているかだ。そこで動き出しと停止時に、キャラクター絵で表現された魔法使いの少女が軽くバウンドするなどの動作が追加された。わずかこれだけの動きで、ただの一枚絵を動かすよりも、遊んだときの印象が大きく異なるのだ。
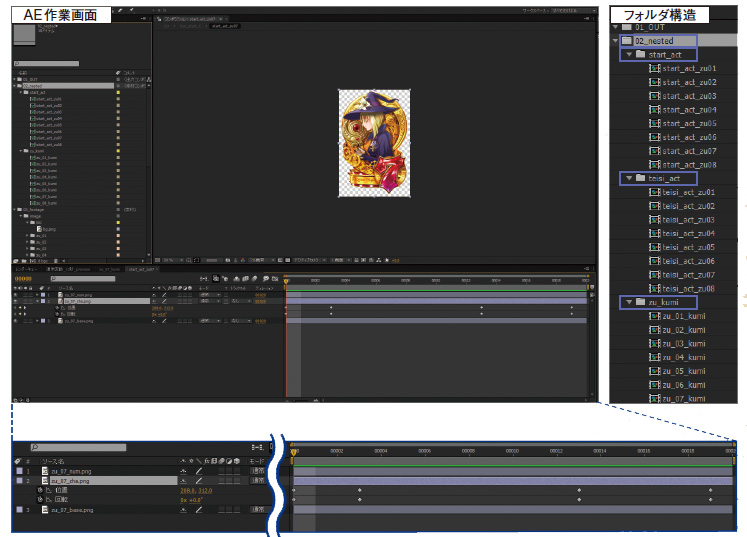
これ以外にも作例ではキャラクター絵の前後で異なるエフェクトの追加が予定されており、図柄は図柄手前パーツ、図柄キャラパーツ、図柄背面パーツという3種類の画像ファイルに分割されている。AEでは、このように複数の素材が組み合わさってコンポジットが構成される場合、各々の素材をグループ化(ネスト化)して管理することができる。これらはネストデータと呼ばれ、後述する図柄の半透明処理などもまとめて設定できる。「ときには素材が十層以上にもなったり、ネストデータが階層構造をとったりするなど、複雑になることもありますが、ひとつにまとめることで、一枚絵として処理できるため、扱いが簡略化できます」(オーサリングデザイナーH氏)。
今回作成するのは「開始アクション」、「停止アクション」、「組み(複数のパーツを組み合わせて一枚絵として扱う専用のデータ)」という3種類のネストデータだ。作業はAEを用いて行なわれ、はじめに上下移動と回転移動を組み合わせてキャラクター絵の動きを作成しておく。次に図柄手前パーツ、図柄キャラパーツ、図柄背面パーツのファイルを読み込み、「開始アクション」、「停止アクション」、「組み」のそれぞれで、ネストデータとして登録する。それぞれの動きに対して「1」から「8」まで、合計24種類のネストデータが作成されることになる。

「開始アクション」の作成
「開始アクション」ではキャラクター絵である図柄キャラパーツが20フレームでわずかに上下・回転移動して、バウンドするように動く。そのデータは図柄手前パーツ、図柄背面パーツのファイルと共に[02_nested]→[start_act]フォルダ内に「start_act_zu01」から「start_act_zu08」まで、ネストデータとして保存されている。なお同社ではAEに素材ファイルを組み込む際にテンプレートを作成し、作業の効率化を図っている。詳細は前回を参照してほしい

「停止アクション」の作成
「停止アクション」でも同様にキャラクター絵に上下・回転移動が追加されてバウンドするが、「開始アクション」とは異なり動きが止まるような印象を受けるように、タイミングが調整されている。その後、同様に「teishi_act」フォルダ内に「teishi_act_zu01」から「teishi_act_zu08」というネストデータとして保存される

「組み」の作成
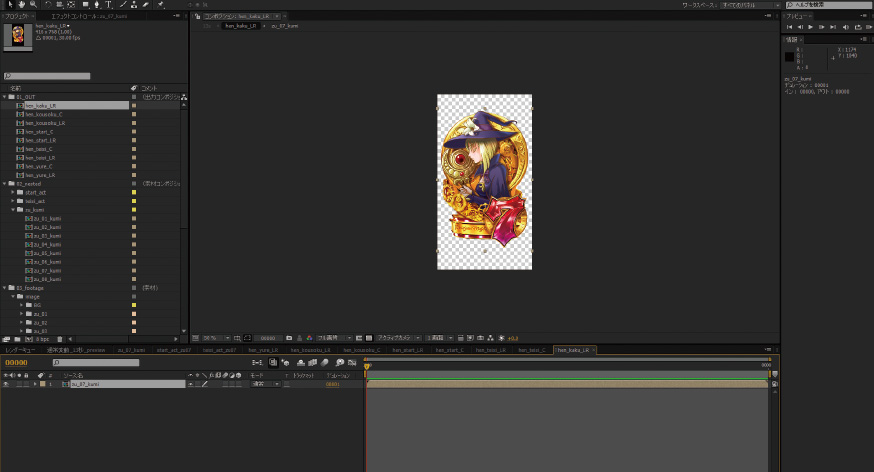
「組み」は図柄手前パーツ、図柄キャラパーツ、図柄背面パーツという3つのパーツが組み合わさった、動く箇所がいっさいない、パッと見て一枚絵にしか見えないコンポジットのことだ。1フレームだけでコンポジットされている。その後、後述するタイムリマップで任意のフレーム数に伸ばして使用する。あえてネストデータ化する必要はないようにも思えるが、作業の終盤になって急遽、動きが追加されるなどの場合に備えて用意されている
STEP02 動きを付ける
左右と中の各図柄に
ひと通りの動き付け
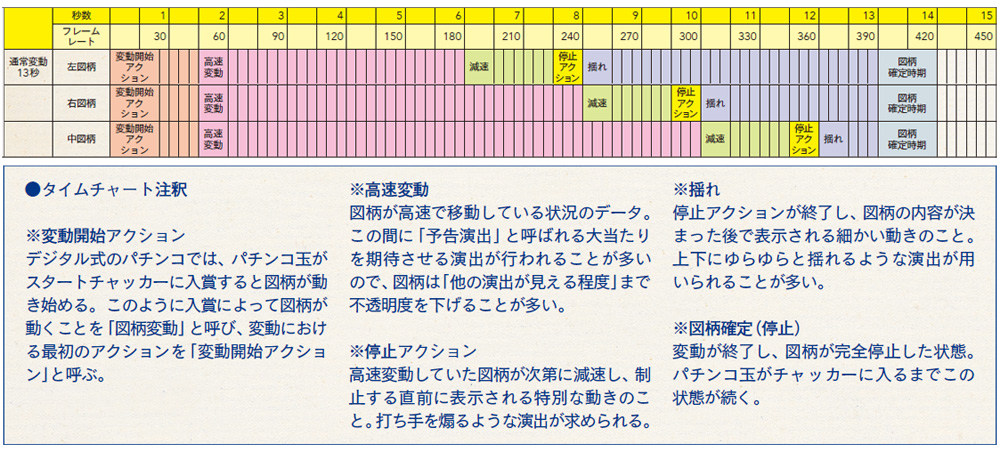
ネストデータが完成したら、いよいよ図柄の動きを付けていく。前回で解説したとおり、事前に用意されたタイムチャート(=演出の設計図に相当)に沿って動きを付けていくことになる。
タイムチャートを見ればわかるように、作例の動きは左・右・中央の各図柄が、「1」から「8」まで縦の動きで変動をして、それぞれ左・右・中央の順序で停止するというシンプルなものだ。このような場合、「1」から「8」までの図柄を縦に長く連結した画像ファイルを作成し、入賞(玉がチャッカーに入ること)に合わせて、ドラムのように図柄を縦回転させればそれで済むようにも思える。「しかし、それでは基板によっては処理負荷が高くなりすぎてしまいます。また、今回の作例では扱いませんでしたが、図柄の拡大・縮小やY軸回転といった複雑な動きを作成する案件もあるので、それらに対応するのが難しくなります。そこで近年では、動きの各ステップ別に異なるコンポジションを行い、プログラム側で組み合わせて再生する例が一般的です」(オーサリングデザイナーH氏)。
なお、ひとつの動きがコンポジションされたら、遊技機の限られたスペック上で処理負荷軽減をはかるため、プログラム側で図柄データを差し替えながら再生する例が一般的だ。また、実作業では「1」図柄をメインに作成することが多いが、作例では便宜上「7」図柄を中心に解説されているので、注意してほしい。

タイムチャートの確認
今回のタイムチャート。作例では通常変動における一連のながれが390フレーム(13秒)で図柄が変動し、30フレーム(1秒)で確定停止が行われる、という動きが指示されている。入賞すると開始アクションが同時に発生し、左図柄→右図柄→中図柄の順に減速して図柄が停止していく様子がわかるだろう

図柄のサイズの確認
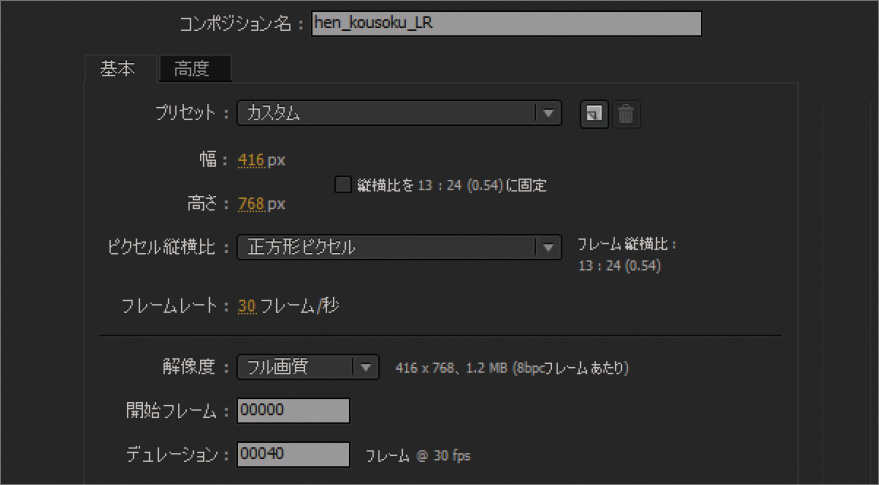
はじめに実機の液晶サイズ(作例では1,024×768pixel)上で図柄を配置し、最終的な位置決めを行う。前回、作成した仮配置に基づいて、最終的な位置と素材の縮小率を確認していく。作例では左右図柄・中図柄ともに高さ374pixel目に基本位置が指定された。別途UIなどが表示される場合は、それらの配置もふまえて最終決定が行われる。また中図柄については左右図柄を70%縮小したものが使用されている。今回は左右図柄(1つのデータを左右共通で使用)を416×768、中図柄を296×768のコンポジションサイズで作成していく。コンポジションサイズは図柄が表示されるエリア全てを含む必要があるため、場合によってはかなり大きく作成しなければならないこともある
[[SplitPage]]
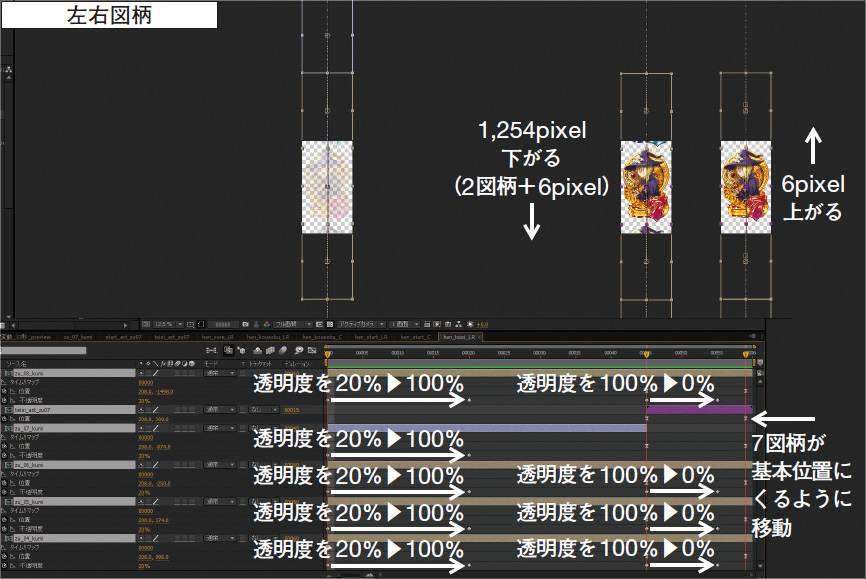
01 変動開始アクション

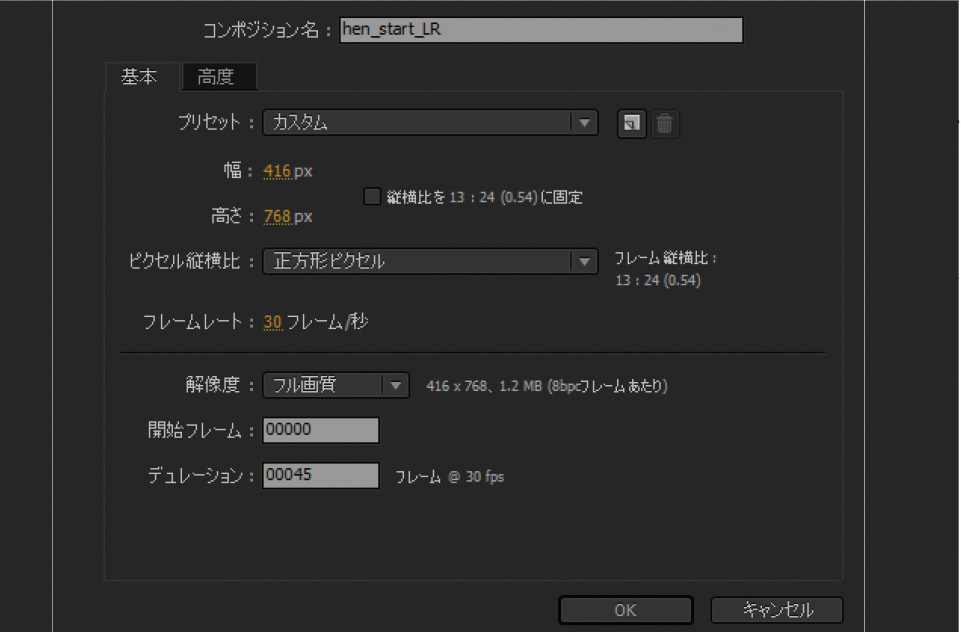
①コンポジション作成
本稿ではタイムチャートに沿って「変動開始アクション」→「高速変動」→「低速~停止アクション」→「揺れ」→「図柄確定」の順番でコンポジションの解説を進めていく。「変動開始アクション」は動き出しのアクションで、今回の作例では以下の順序で表現される。「①はじめに特定の図柄だけが基本位置に表示されている」、「②入賞と共に図柄が少しだけポップアップし、同時にキャラクターが揺れ、前後の図柄が上下に表示される」、「③その後、図柄全体が下向きに流れながら、全体が半透明になっていく」。作例ではこれを45フレームかけて行い、次の「高速変動」につなげていく。なお、作例でも「7」図柄を中心にオーサリングが行われている

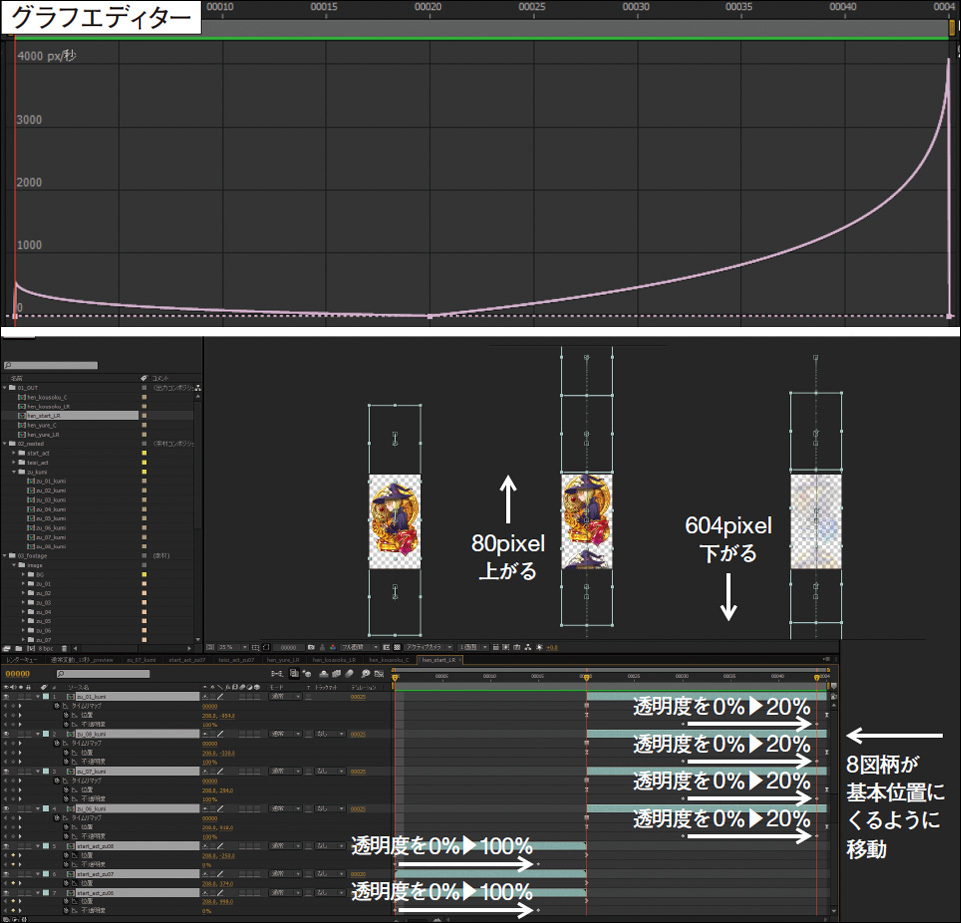
②左右図柄の動きを作成
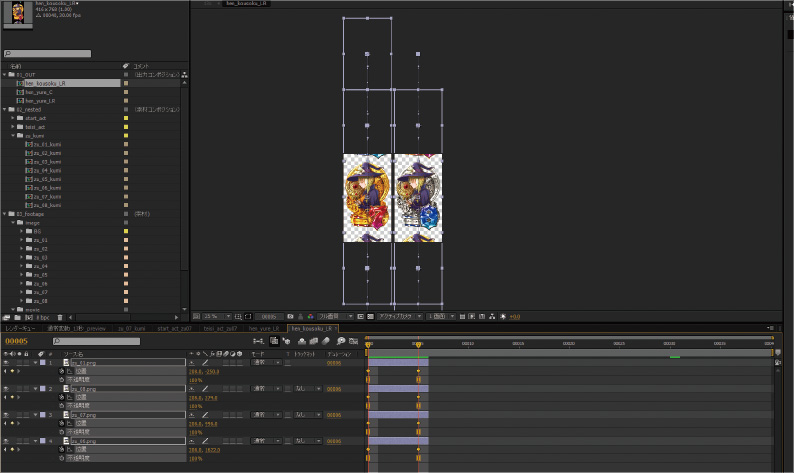
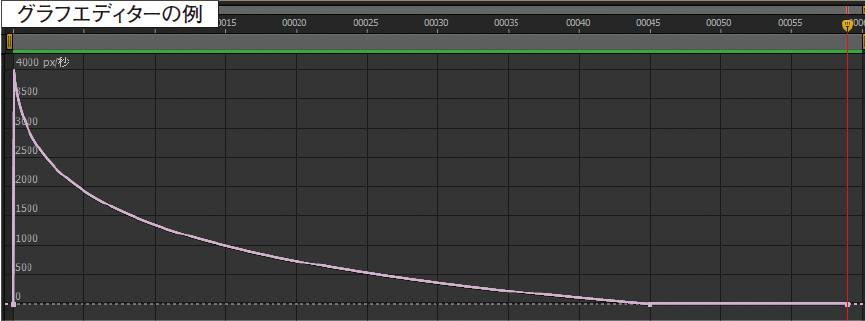
「変動開始アクション」ではネストデータの「開始アクション」と「組み」が連続して使用される。タイムライン上で「start_act_zu[06~08]_kumi」と、「zu_[06~08]_kumi」、「zu_01_kumi」の合計7種類のネストデータが設定されていることがわかるだろう(最後に「1」図柄の下部が表示されるため、「zu01_kumi」も設定されている)。ポップアップ時は「開始アクション」が使用され、全体で80pixel上昇すると共に、「6」、「8」図柄の不透明度が0%から100%に増加する。次いで「組み」に切り替わり、全体で604pixel下降すると共に、不透明度が100%から20%に減少する。また"ふわっ、すとーん"という動きの心地良さを演出し、「高速変動」の回転速度に繋げるため、グラフエディターで移動速度が調整されている。イーズインとイーズアウトで、キーフレームの変化量がペジェ曲線によって滑らかに設定されている点に注目してほしい

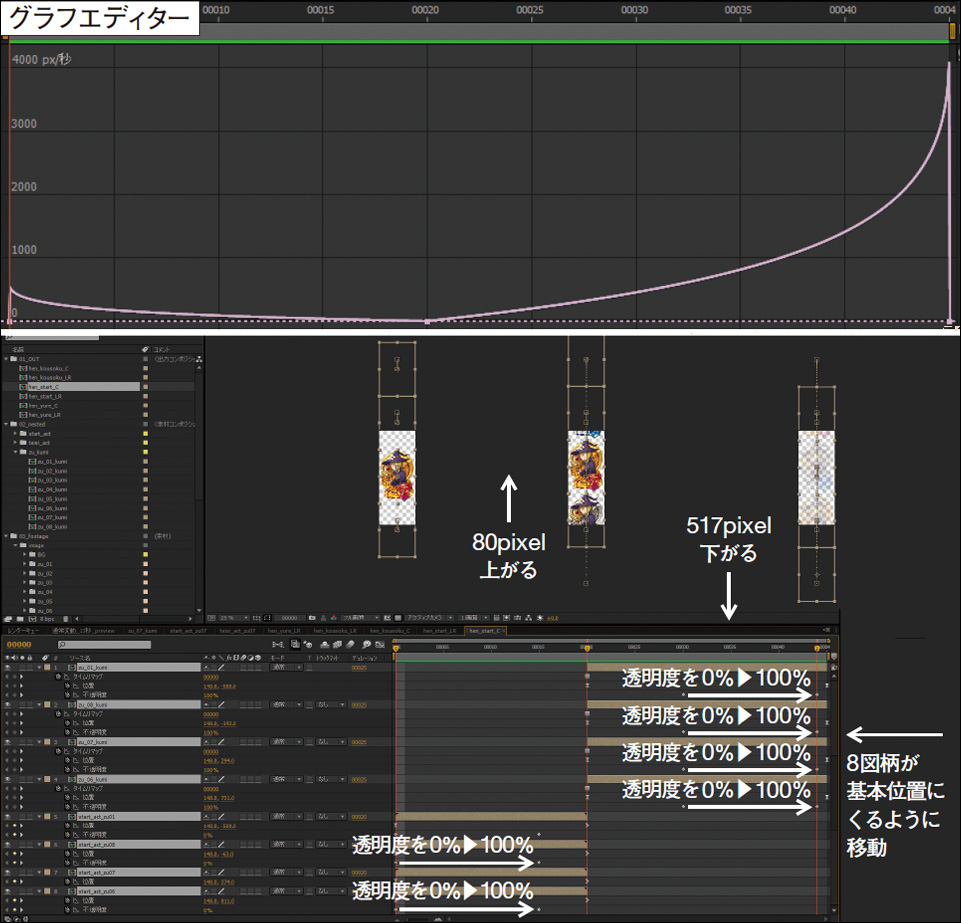
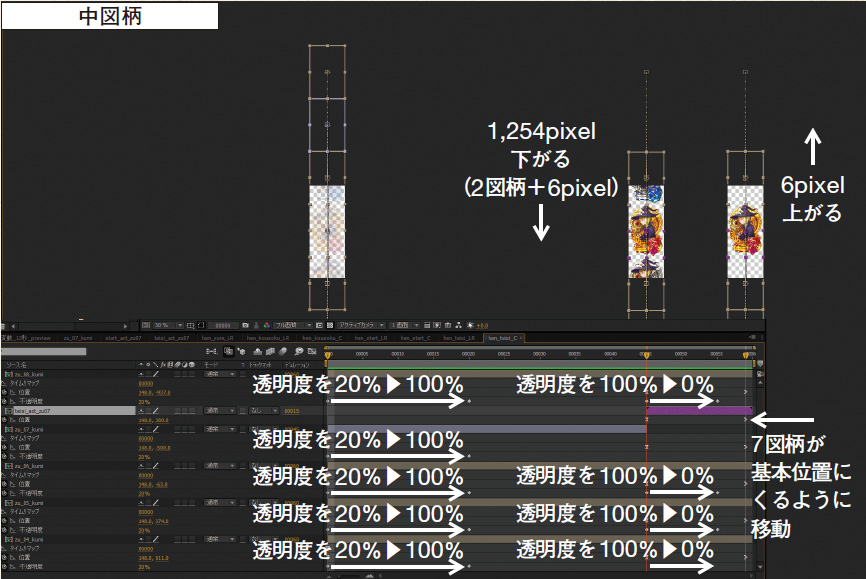
③中図柄の動きを作成
基本は左右図柄の動きと同じだが、図柄の大きさが70%に縮小されているため、コンポジットの設定の際も「幅」が異なっている。また、上昇移動するpixel数は同じだが、下降移動するpixel数は517pixelと少なくなっている。オーサリングデザイナーH氏によると、「透明度や図柄の移動距離などに決まりはありません。何度も再生を繰り返しながら、もっとも心地よい位置が調整されていきます」とのこと。また、ディレクターA氏も「心地よさの追求というのは、まさに遊技機ならではだと思いますね。変動開始アクションにも他に様々なバリエーションがあり、案件ごとにもっとも心地よい動きが付けられていきます」と語る
02 高速変動

①コンポジション作成
「高速変動」は「1」図柄から「8」図柄まで、高速にスクロールしていく動きのことだ。作例では図柄ごとに5フレームずつ、全40フレームで一周するように設定されている。他の動きと異なり、「キャラクター絵が動かない」、「予告などの演出が頻繁に行われることが多いため、全体が半透明に透けていることが多く、処理負荷も高くなる」、「高速に回転しているため、視認性が乏しい」という特徴がある。そのためコンポジットにも処理負荷の軽減などのために、あらかじめ用意された合成された一枚絵(zu[01~08].png)が使用されることが多い。また、それでも処理落ちが発生した場合には、画像サイズを等倍ではなく1/4などにすることもあるという


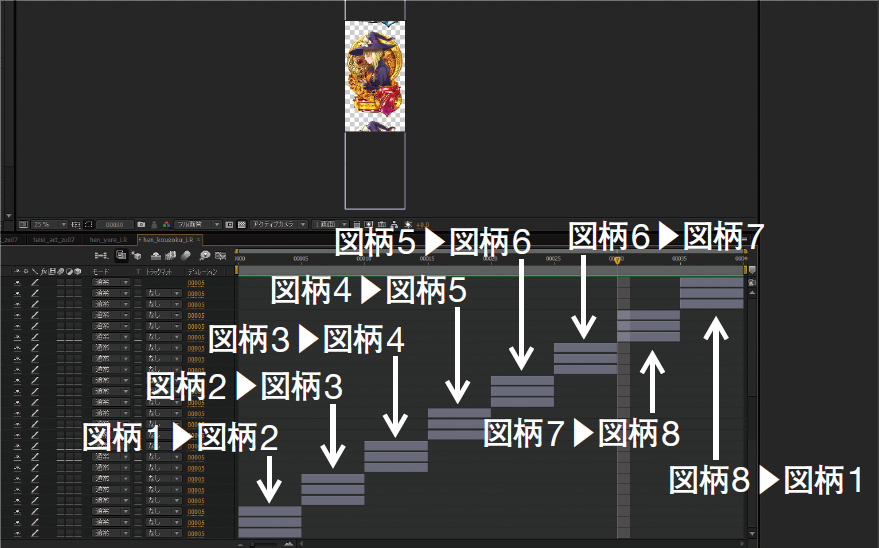
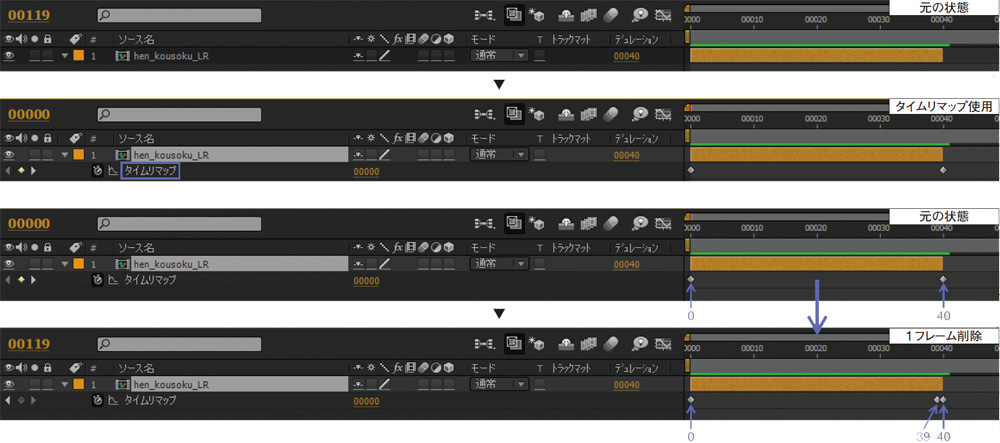
②パターンを作成
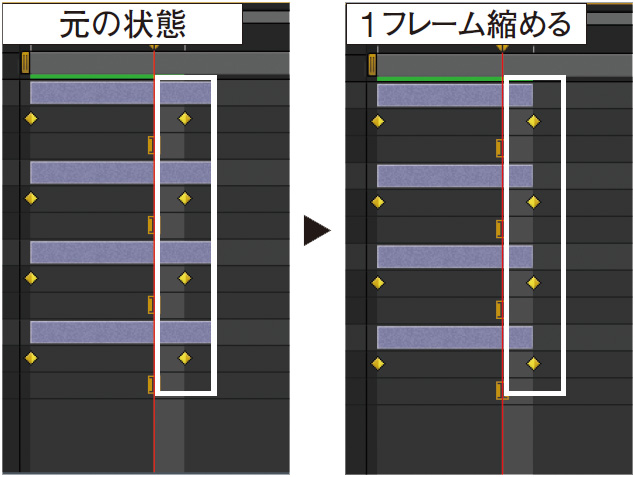
はじめに基本となる「1」→「8」→「7」→「6」図柄を画面上に配置し、0フレームから5フレームまでで、全体を1図柄分下に移動させる。「フレーム数は図柄の大きさや全体のデザインなどで変わるため、実際に動きを見ながら、丁度良い数値を調整していきます。今回の作例では5フレームごとに切り替えるのが一番良いように感じました」(オーサリングデザイナーH氏)。ただし、このままループさせると開始フレームと最終フレームで同位置の絵ができてしまうため、そこで一瞬、絵が止まったかのような印象を与えてしまう。そのため、最終フレームで1フレーム分スプライトを縮める処理をする。これにより、綺麗にループが繋がるようになる


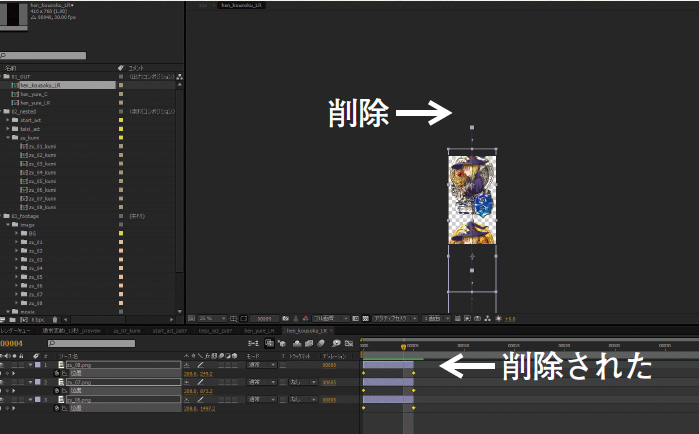
③見えない図柄の削除
1フレーム分スプライトが削除されたことで、スクロールの結果「8」図柄が基本位置に移動したとき、「1」図柄の下の部分が同時に表示されることがなくなった。そのためメモリ容量の節約と処理負荷対策のため、「1」図柄分のスペースを削除する(なお、この作業は最終段階でまとめて削除されることも多い)


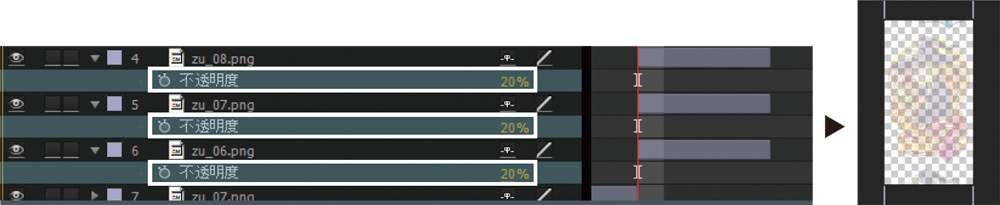
④図柄に動きを付け不透明度を下げる
基本の配置(「8」→「7」→「6」図柄)にならって、全ての図柄を連続して配置する。「ドラムリール」の画像データを作成するイメージだ。その後、全ての図柄で「高速変動」に合わせて不透明度を20%に設定する。なお、「変動開始アクション」から「高速変動」、「高速変動」から「低速」に移る際に、図柄がうまく繋がらない場合も出てくる。しかし、半透明のため、実際にはほとんど気にならないことが多い。なお、案件によっては、プログラム側で図柄の差し替えを行い、前後で上手く繋がるように調整する場合もある

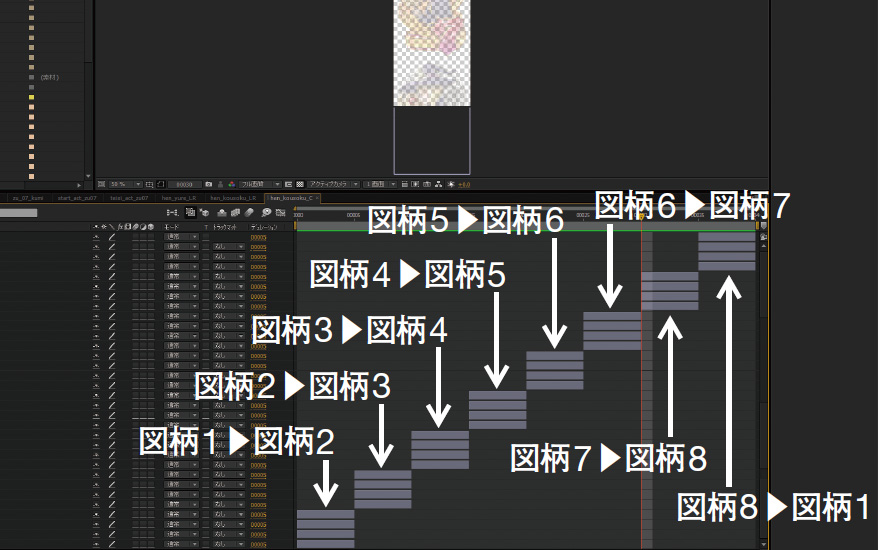
⑤中図柄に動きを付ける
左右図柄と同様に中図柄も同様のコンポジットを作成していく。なお、中図柄は大きさが70%と小さいため、同じスペースでもよりたくさんの図柄が表示される。そのため図柄を3枚単位ではなく、4枚単位で配置していく
03 低速から停止アクション



「変動開始アクション」と同じ要領で、「低速」から「停止アクション」にいたる動きを付けていく(場合によっては「低速」と「停止アクション」で分けて作成されることもあるが、今回の作例では一連の流れとして扱う)。「変動開始アクション」と異なり、「高速変動」から「停止アクション」にいたる流れのため、最初に1,254pixel下降し、そこから6ピクセル上昇して、「7」図柄が基本位置にきたところで停止する。"すとーん、ふわっ"のイメージだ。また下降している間に全体の不透明度が20%から100%に増加し、上昇中に「7」図柄以外の不透明度が0%に低下する。このほか「変動開始アクション」と同じように、キャラクター絵が微細に移動・回転する動きも付けられている。使用するネストデータは「zu_[04~08]_kumi」と、「teishi_act_zu07」の6種類だ。スクロール速度も次第に減速するように、グラフエディターで移動速度が調整されている
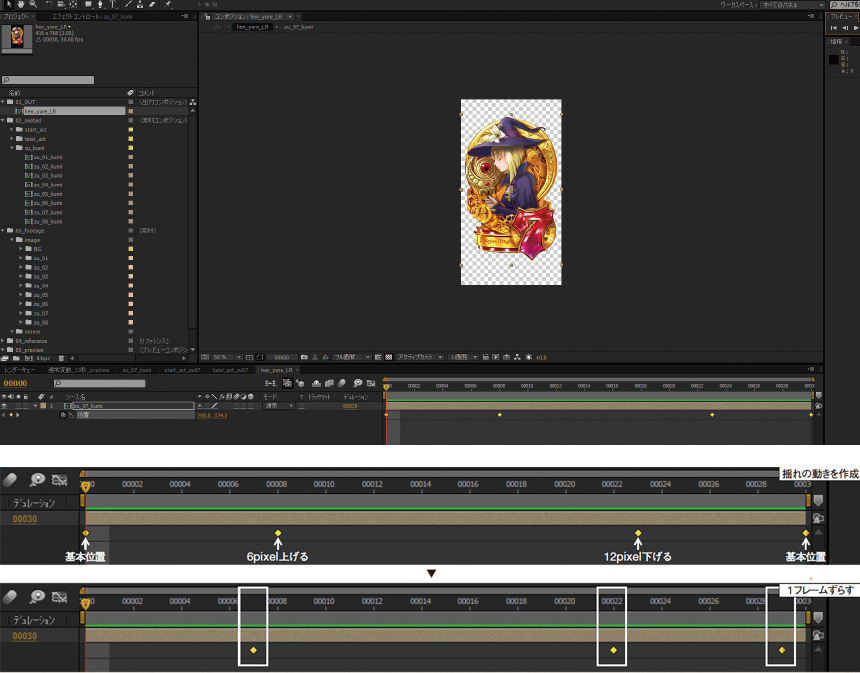
04 揺れ

「揺れ」とは「停止アクション」から「図柄確定」にいたるまで、図柄が上下に小さく往復移動をする動きのことだ。キャラクター絵に動きは付かないため、「組み」用のネストデータを使用し、後述するタイムリマップで30フレーム(=1秒)分の尺を設定する。その後、基本位置から8フレーム目で上に6pixel移動し、23フレーム目で下に12pixel移動して、再び30フレーム目で基本位置に移動するようにキーを設定する。ただし、この状態では開始時が基本位置となるループになっており、「停止アクション」の最終フレームの図柄と同じ位置になるため、繋がる瞬間に1フレームだけ止まったように見えてしまう。それを回避するために全てのキーを全体的に1フレーム手前にズラす。これにより基本位置の次のフレームの、少し図柄が上がった位置から再生される。これによって、綺麗に「揺れ」のループに繋がるようになるのだ。なお、画像は割愛したが、中図柄についても縦横の幅が異なる程度で、そのほかは同様に設定する
[[SplitPage]]
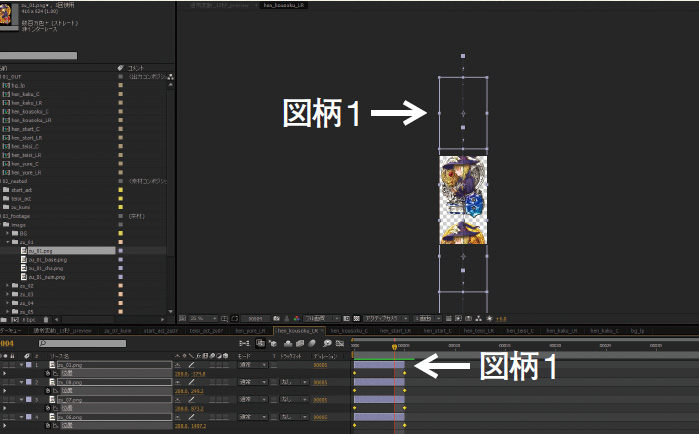
05 図柄確定

「図柄確定」とは入賞していない状態の時に表示される、液晶画面上で図柄が静止している演出である。そのため、状況によってどれだけ長く確定状態が続くかわからないため、コンポジットでは1フレーム分だけの長さで作成し、プログラム側で表示時間を調整する。オーサリング時には通例として1秒(30フレーム)を変動の最後に配置することが多い。また、画像を割愛したが、中図柄についても同様に設定する
06 背景

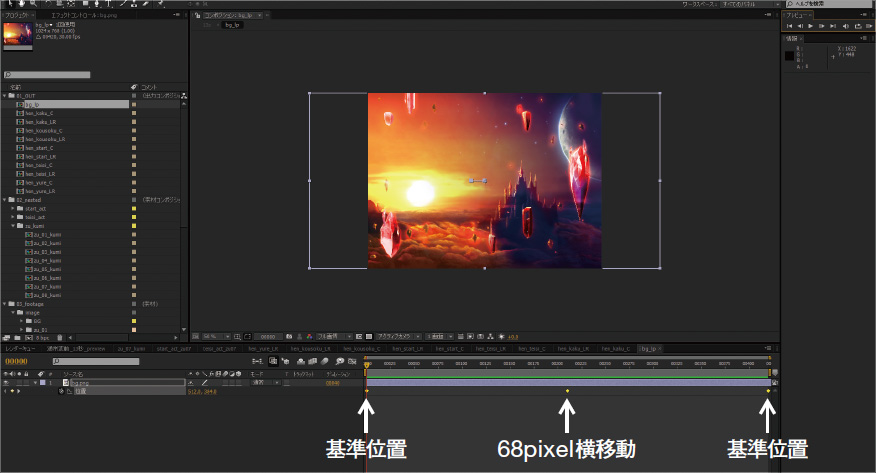
本連載は図柄作成を主旨としているが、より実機の見た目に近くするために、一枚絵の背景スクロールというオーソドックスなオーサリングデータを用意してみた。Photoshopで一枚絵の背景データを用意しておき、左右にループするように設定している。作例では420フレーム(13秒)の動きなので、210フレームで68pixel移動し、再び210フレームで基準位置に戻るかたちだ。なお先頭と最終フレームで同じ絵が重なるため、最終フレームの位置キーを1フレーム後ろにずらしてループが綺麗に繋がるようにしている。なお、背景データはポリゴンマジックをイメージしたパチンコ台という設定に合わせて、魔法やクリスタルのイメージで描かれている。案件によっては背景にエフェクトがかけられたり、動画素材が使われたりすることもある
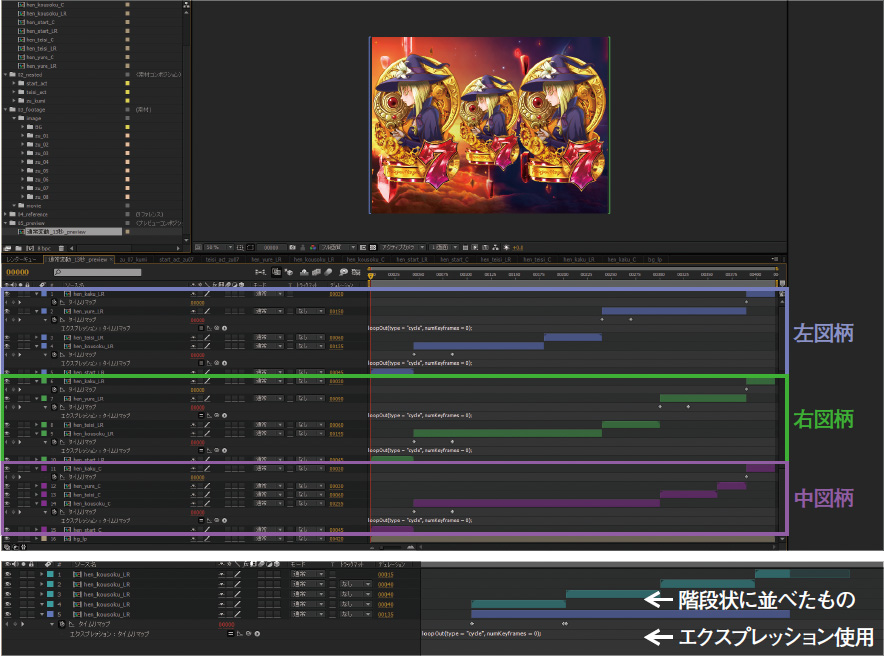
07 previewに配置

最後に作成した全データをAEに配置する。タイムライン上に上から左図柄、右図柄、中図柄の各コンポジットデータを配置していく。なお「高速変動」と「揺れ」用のコンポジットはそれぞれで長さが異なるため、エクスプレッション(スクリプト)を使用してループ再生をさせる。ただし、スクリプトは基板によっては使用できないこともあるので、その場合はプログラム側で対応することになる
番外編 エクスプレッションでループを作成

① ループのためにキーを変更
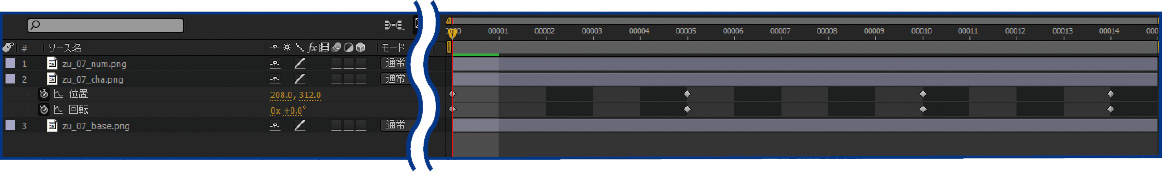
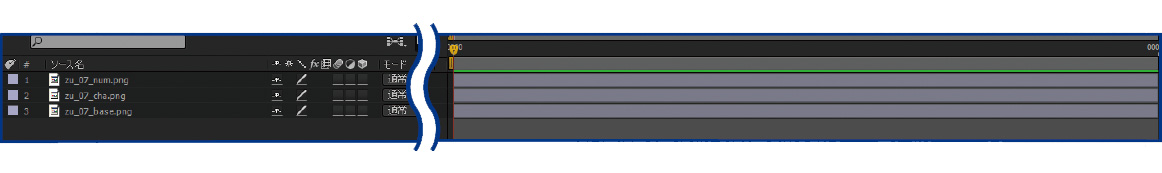
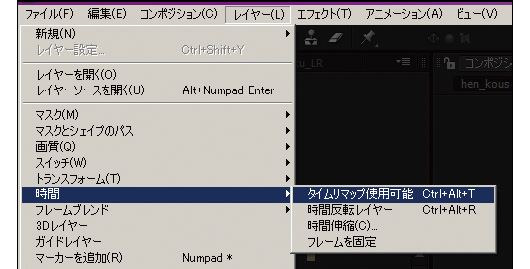
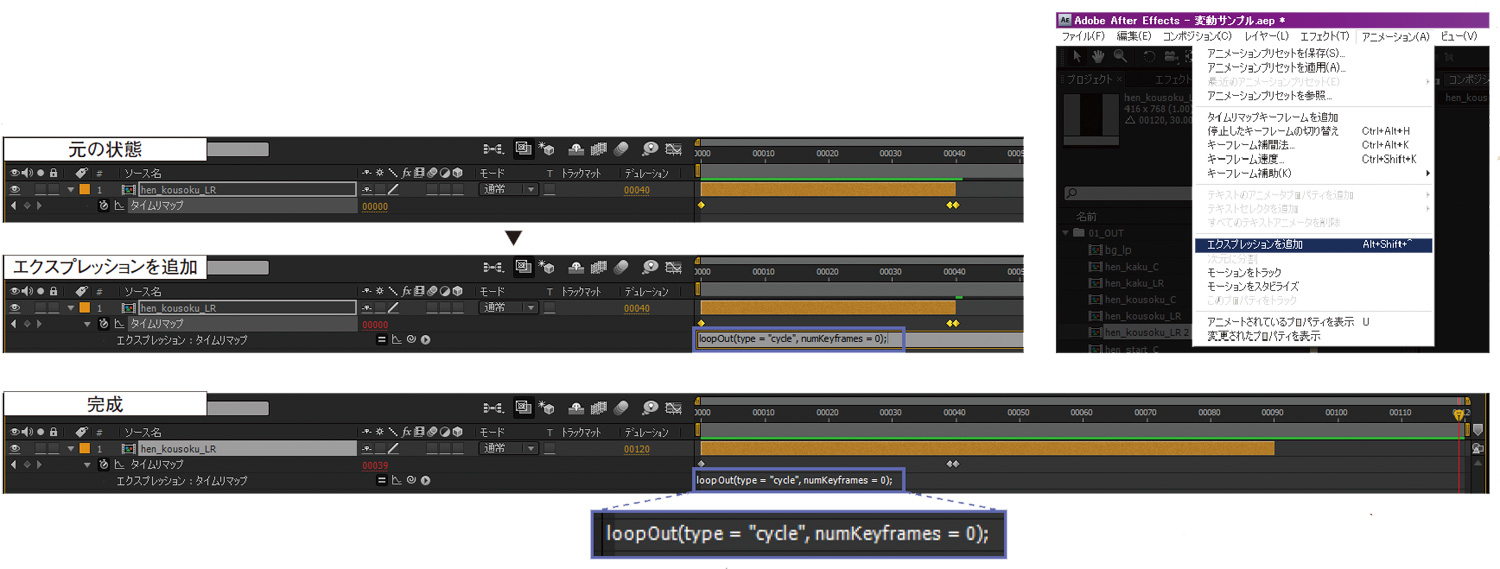
ここでは例として「高速変動」におけるループ再生の長さを調整する方法を紹介しよう。もともと「高速変動」は40フレームで作成されているので、これを90フレームに延長する。タイムライン上のスプライトを選択後、[ファイル→時間→タイムリマップ使用可能]を選択すると、0フレーム目と40フレーム目の位置にキーができる。しかし、40フレーム目の位置は実際絵が何も表示されない位置(実質0フレーム目が1枚目の絵、39フレーム目が40枚目の絵となる)なので、その手前となる39フレーム目にキーを作成する。さらに、40フレーム目のキーは「40」となっているので、ここを「0」に変更する

② エクスプレッションの設定
次に[アニメーション→エクスプレッションを追加]を選択し、ループの設定をするスプライトの下に、その旨のスクリプトを記入する(ここではloopOut(type="cycle",numKeyframes = 0); )。これによりスプライトを伸ばすだけで任意にループ再生の長さを指定できるようになる

まとめ 動き付けが完了し、次はいよいよエフェクト作成へ
AEを用いた図柄の動き付けに関する解説は以上で終了だ。シンプルな図柄変動の中にも、様々なテクニックが隠されていることがわかるだろう。ただ、今回紹介した図柄変動の動きはとてもオーソドックスなもので、実際には案件ごとに様々な図柄の動きが要求される。そして、それらの図柄変動の動きに対し、オーサリングの作り方も毎回工夫されているのだ。機会があれば、ホールで実際の遊技機をチェックしてみてほしい。さて、最終回となる次回では、いよいよエフェクトの作成を解説する。派手さが求められる遊技機向け映像演出の中でも、遊技者の視覚に対して直接訴えかける部分であり、仕上がりに直結するパートだ。また、CGWORLD.jpでは連載最終回に合わせて今回作成した動画を公開する予定なので、こちらも期待してほしい。
TEXT_小野憲史
ポリゴンマジック
1996年創業の老舗デベロッパー。コンシューマ機、ソーシャルゲーム、ゲームプラットフォーム、遊技機映像など、時流に応じたクリエイティブをつくり続けている。2012年6月には、グリーと共同出資によるソーシャルゲーム開発と運営を手がけるジープラを設立。
ポリゴンマジックグループは
【笑顔の創造 Create Smiles!】を目指しています
http://www.polygonmagic.com
■求人情報
現在ポリゴンマジックでは①アートディレクター、②3Dデザイナー、③2Dデザイナー、④エフェクトデザイナー、⑤コンポジット・オーサリングデザイナーを募集中です。
■給与
月給25~35万円
【年収例】 350万円/25歳/月給23万円 500万円/30歳/月給33万円
※希望、経験、能力を考慮の上、当社規定により優遇
勤務時間 10:00~19:00
■待遇・福利厚生
クラブ活動支援、モーニング会(毎週月)、ランチ会(毎週金)、クリスマスパーティー、英会話支援、家族手当、 保養施設・スポーツ施設優遇利用、技術カンファレンス派遣制度、部門会補助制度、同期会補助制度、四半期全社員パーティー、 社内企画提案制度、無料インフルエンザ予防注射、健康診断事業所内実施、メンタルサポート、退職金制度(3年以上)、厚生年金基金加入、 加入期間1カ月から終身年金適用(国の年金は加入期間25年以上)
詳しくは
求人コーナー【JOB】をご覧ください。