01 変動開始アクション

①コンポジション作成
本稿ではタイムチャートに沿って「変動開始アクション」→「高速変動」→「低速~停止アクション」→「揺れ」→「図柄確定」の順番でコンポジションの解説を進めていく。「変動開始アクション」は動き出しのアクションで、今回の作例では以下の順序で表現される。「①はじめに特定の図柄だけが基本位置に表示されている」、「②入賞と共に図柄が少しだけポップアップし、同時にキャラクターが揺れ、前後の図柄が上下に表示される」、「③その後、図柄全体が下向きに流れながら、全体が半透明になっていく」。作例ではこれを45フレームかけて行い、次の「高速変動」につなげていく。なお、作例でも「7」図柄を中心にオーサリングが行われている

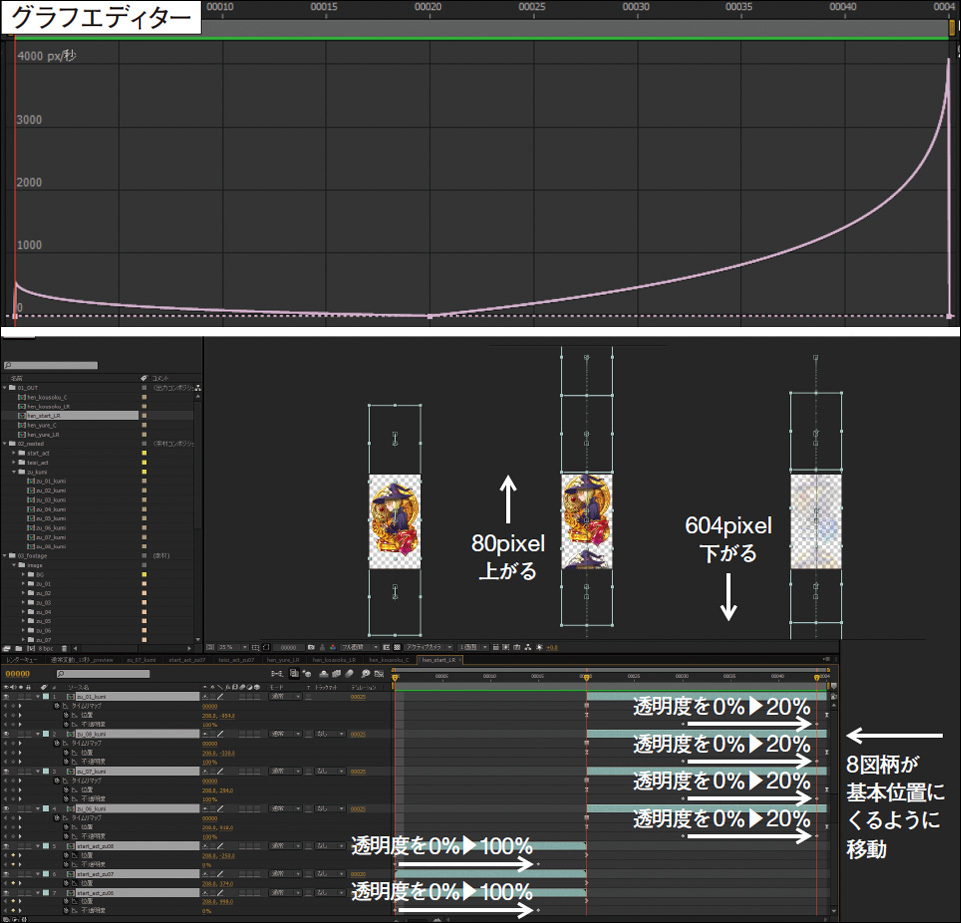
②左右図柄の動きを作成
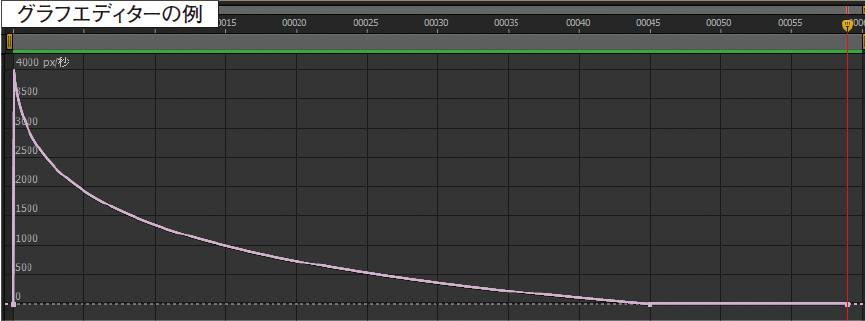
「変動開始アクション」ではネストデータの「開始アクション」と「組み」が連続して使用される。タイムライン上で「start_act_zu[06~08]_kumi」と、「zu_[06~08]_kumi」、「zu_01_kumi」の合計7種類のネストデータが設定されていることがわかるだろう(最後に「1」図柄の下部が表示されるため、「zu01_kumi」も設定されている)。ポップアップ時は「開始アクション」が使用され、全体で80pixel上昇すると共に、「6」、「8」図柄の不透明度が0%から100%に増加する。次いで「組み」に切り替わり、全体で604pixel下降すると共に、不透明度が100%から20%に減少する。また"ふわっ、すとーん"という動きの心地良さを演出し、「高速変動」の回転速度に繋げるため、グラフエディターで移動速度が調整されている。イーズインとイーズアウトで、キーフレームの変化量がペジェ曲線によって滑らかに設定されている点に注目してほしい

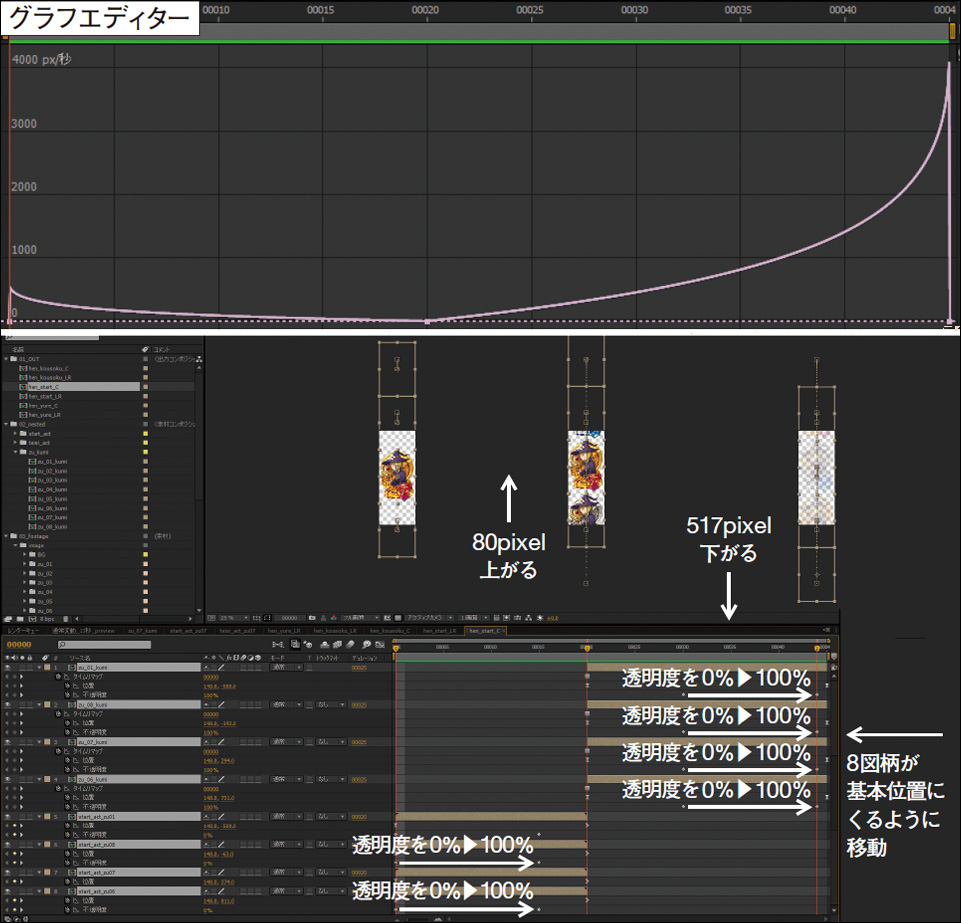
③中図柄の動きを作成
基本は左右図柄の動きと同じだが、図柄の大きさが70%に縮小されているため、コンポジットの設定の際も「幅」が異なっている。また、上昇移動するpixel数は同じだが、下降移動するpixel数は517pixelと少なくなっている。オーサリングデザイナーH氏によると、「透明度や図柄の移動距離などに決まりはありません。何度も再生を繰り返しながら、もっとも心地よい位置が調整されていきます」とのこと。また、ディレクターA氏も「心地よさの追求というのは、まさに遊技機ならではだと思いますね。変動開始アクションにも他に様々なバリエーションがあり、案件ごとにもっとも心地よい動きが付けられていきます」と語る
02 高速変動

①コンポジション作成
「高速変動」は「1」図柄から「8」図柄まで、高速にスクロールしていく動きのことだ。作例では図柄ごとに5フレームずつ、全40フレームで一周するように設定されている。他の動きと異なり、「キャラクター絵が動かない」、「予告などの演出が頻繁に行われることが多いため、全体が半透明に透けていることが多く、処理負荷も高くなる」、「高速に回転しているため、視認性が乏しい」という特徴がある。そのためコンポジットにも処理負荷の軽減などのために、あらかじめ用意された合成された一枚絵(zu[01~08].png)が使用されることが多い。また、それでも処理落ちが発生した場合には、画像サイズを等倍ではなく1/4などにすることもあるという


②パターンを作成
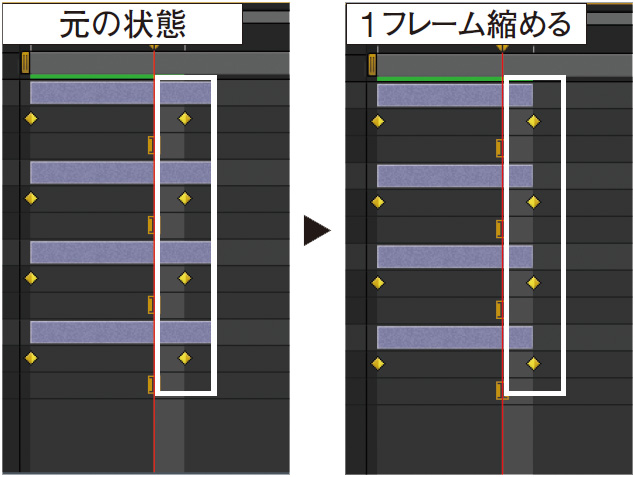
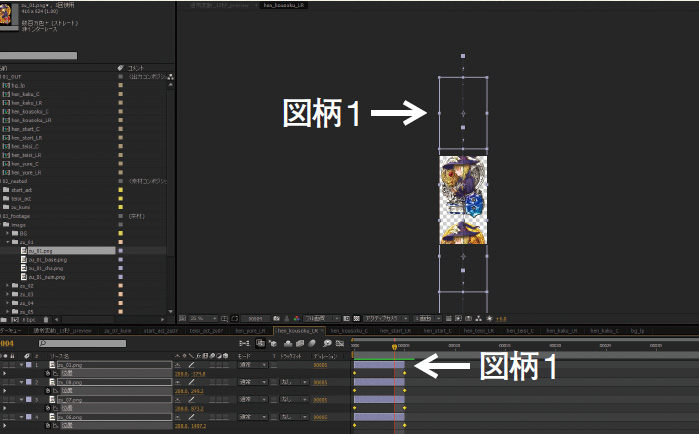
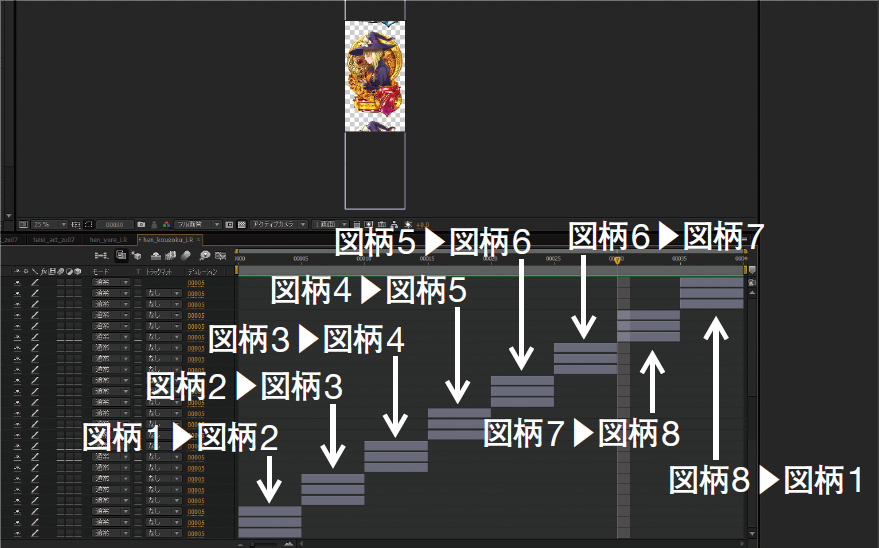
はじめに基本となる「1」→「8」→「7」→「6」図柄を画面上に配置し、0フレームから5フレームまでで、全体を1図柄分下に移動させる。「フレーム数は図柄の大きさや全体のデザインなどで変わるため、実際に動きを見ながら、丁度良い数値を調整していきます。今回の作例では5フレームごとに切り替えるのが一番良いように感じました」(オーサリングデザイナーH氏)。ただし、このままループさせると開始フレームと最終フレームで同位置の絵ができてしまうため、そこで一瞬、絵が止まったかのような印象を与えてしまう。そのため、最終フレームで1フレーム分スプライトを縮める処理をする。これにより、綺麗にループが繋がるようになる


③見えない図柄の削除
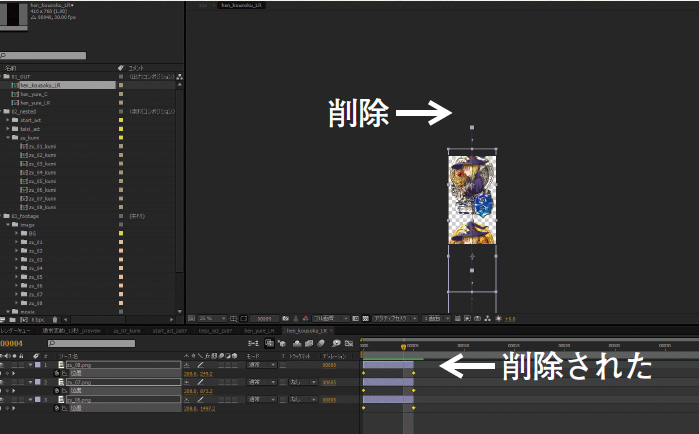
1フレーム分スプライトが削除されたことで、スクロールの結果「8」図柄が基本位置に移動したとき、「1」図柄の下の部分が同時に表示されることがなくなった。そのためメモリ容量の節約と処理負荷対策のため、「1」図柄分のスペースを削除する(なお、この作業は最終段階でまとめて削除されることも多い)


④図柄に動きを付け不透明度を下げる
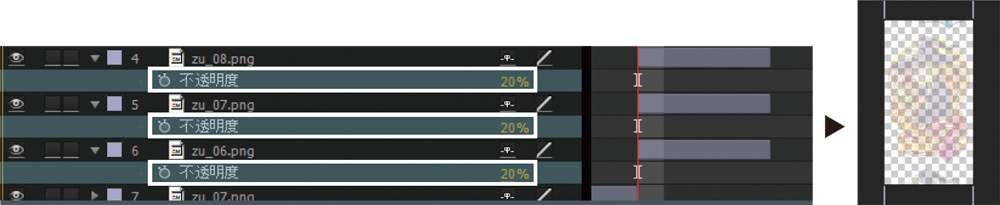
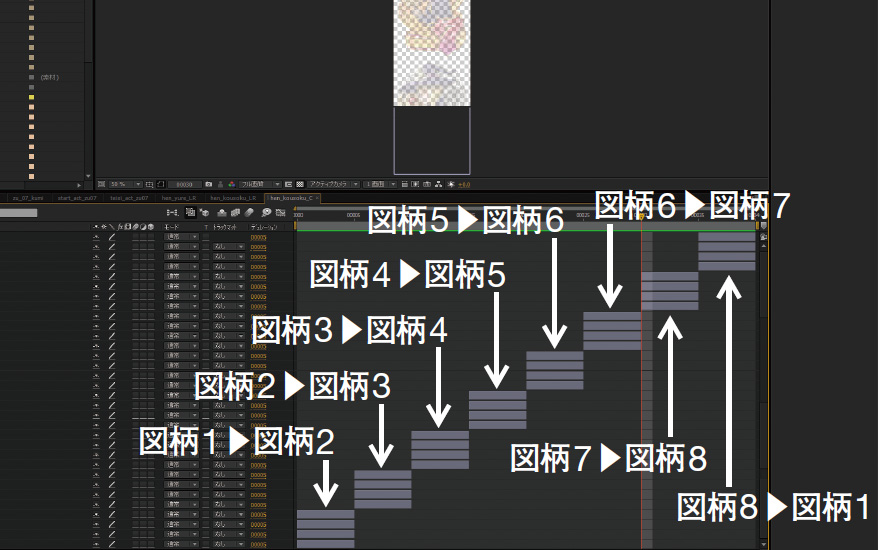
基本の配置(「8」→「7」→「6」図柄)にならって、全ての図柄を連続して配置する。「ドラムリール」の画像データを作成するイメージだ。その後、全ての図柄で「高速変動」に合わせて不透明度を20%に設定する。なお、「変動開始アクション」から「高速変動」、「高速変動」から「低速」に移る際に、図柄がうまく繋がらない場合も出てくる。しかし、半透明のため、実際にはほとんど気にならないことが多い。なお、案件によっては、プログラム側で図柄の差し替えを行い、前後で上手く繋がるように調整する場合もある

⑤中図柄に動きを付ける
左右図柄と同様に中図柄も同様のコンポジットを作成していく。なお、中図柄は大きさが70%と小さいため、同じスペースでもよりたくさんの図柄が表示される。そのため図柄を3枚単位ではなく、4枚単位で配置していく
03 低速から停止アクション



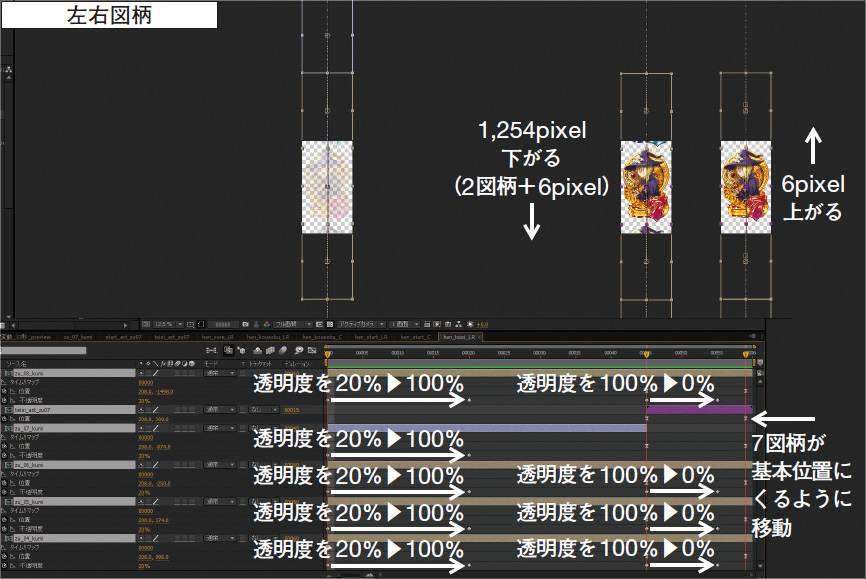
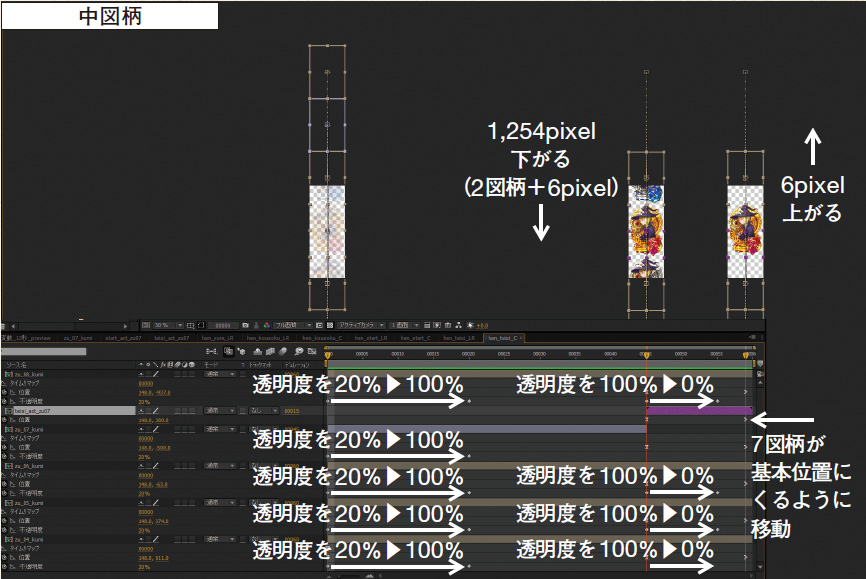
「変動開始アクション」と同じ要領で、「低速」から「停止アクション」にいたる動きを付けていく(場合によっては「低速」と「停止アクション」で分けて作成されることもあるが、今回の作例では一連の流れとして扱う)。「変動開始アクション」と異なり、「高速変動」から「停止アクション」にいたる流れのため、最初に1,254pixel下降し、そこから6ピクセル上昇して、「7」図柄が基本位置にきたところで停止する。"すとーん、ふわっ"のイメージだ。また下降している間に全体の不透明度が20%から100%に増加し、上昇中に「7」図柄以外の不透明度が0%に低下する。このほか「変動開始アクション」と同じように、キャラクター絵が微細に移動・回転する動きも付けられている。使用するネストデータは「zu_[04~08]_kumi」と、「teishi_act_zu07」の6種類だ。スクロール速度も次第に減速するように、グラフエディターで移動速度が調整されている
04 揺れ

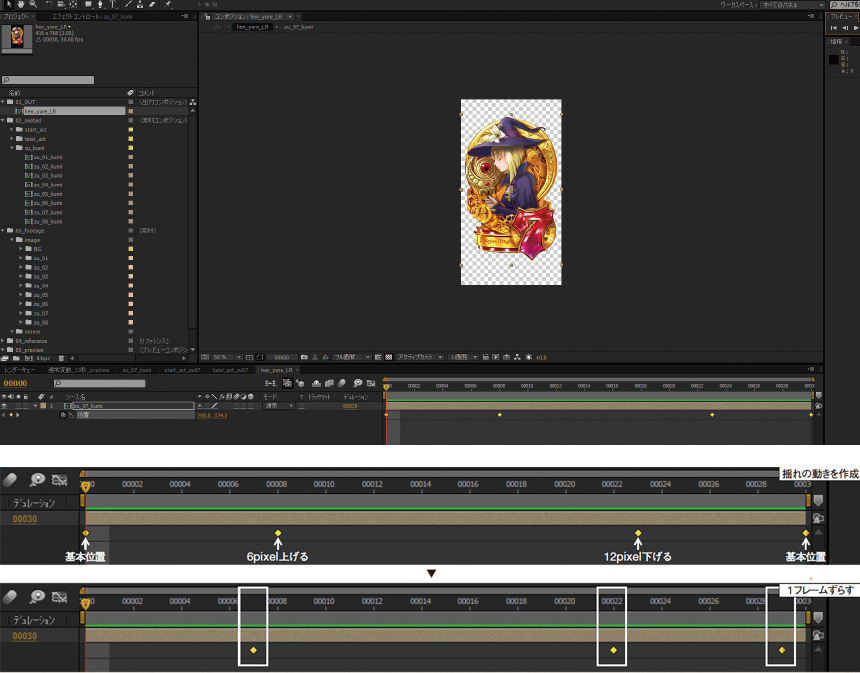
「揺れ」とは「停止アクション」から「図柄確定」にいたるまで、図柄が上下に小さく往復移動をする動きのことだ。キャラクター絵に動きは付かないため、「組み」用のネストデータを使用し、後述するタイムリマップで30フレーム(=1秒)分の尺を設定する。その後、基本位置から8フレーム目で上に6pixel移動し、23フレーム目で下に12pixel移動して、再び30フレーム目で基本位置に移動するようにキーを設定する。ただし、この状態では開始時が基本位置となるループになっており、「停止アクション」の最終フレームの図柄と同じ位置になるため、繋がる瞬間に1フレームだけ止まったように見えてしまう。それを回避するために全てのキーを全体的に1フレーム手前にズラす。これにより基本位置の次のフレームの、少し図柄が上がった位置から再生される。これによって、綺麗に「揺れ」のループに繋がるようになるのだ。なお、画像は割愛したが、中図柄についても縦横の幅が異なる程度で、そのほかは同様に設定する



























