<2>アートとエンジニアリングを一体的に行うマーザの強み
基調講演でマーザ代表取締役の前田雅尚氏が指摘したように、「Unity」を含めた今のゲームエンジンによるグラフィックスの進化の方向性は、比較的リアル指向が強い。それはつまり、ディズニーやピクサー、あるいは本作のような王道の3DGCアニメにとって、ゲームエンジンをレンダラとして採用することが、必ずしも最適解ではないことを意味する。それでも「Unity」を3DCGアニメの製作に活用するために、本作では専用のカスタムシェーダを書いている。
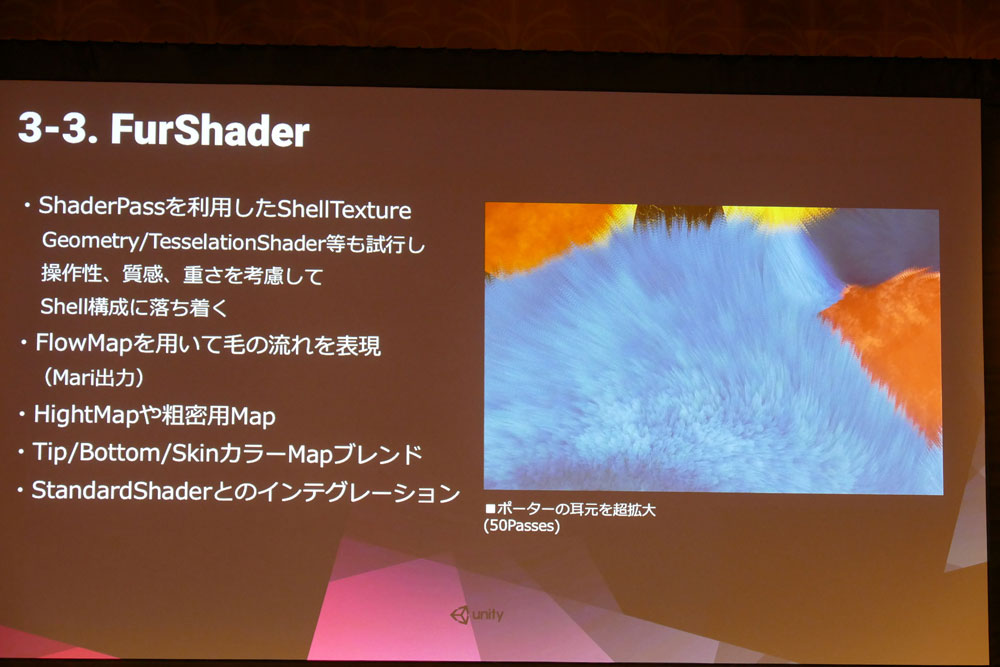
▲FurShaderは、試行錯誤のうえShell方式に落ち着いた。本作品のテイストによく合っている
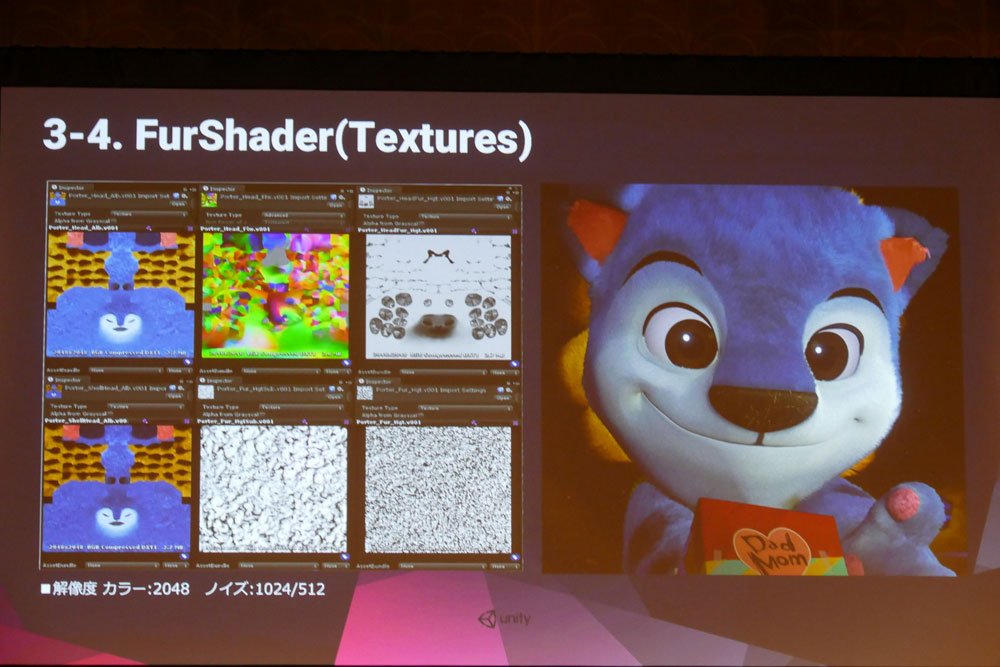
「Unity」の標準シェーダを拡張した「MARZAStandardShader」では、3rdレイヤーを追加する拡張を行なっているほか、ポリゴン裏面のON/OFF、ポリゴンの動的分割を行うテッセレーション、マスクに対応するといった改良を施している。ぬいぐるみキャラクター"ポーター"の体毛を表現する「FurShader」は、シェル方式のFurシェーダとなっており、フカフカ感が高いポーターの耳元部分では50パスに渡って積層された毛並みが描かれている。毛の流れにはThe FoundaryのMARIで作成したFlowMapを参照しており、HightMapや粗密用のマップも使用するなど、かなり凝ったつくりになっている。リアルな動物の擬人化ではなく、あくまでぬいぐるみが擬人化したという設定の表現にこの「FurShader」が大きく貢献しており、作中の懸命なアクションと相まって、ポーターを愛すべきキャラクターに仕上げている。
このほかのカスタムシェーダでも、「EyeShader」にはパララックス(視差)マッピングを利用した写り込みに対する屈折の表現を入れ、「GrassShader」では前フレームをチェックして草原をソリのように滑ったあとの軌跡を表現するといったような、かなり芸の細かいシェーダによる画づくりの工夫がなされている。これらに加えて「MaskShader」では、コンポジット用にノーマル、カラー、デプスといった各種マスクを、正しく合成するためにマップのアルファを考慮したうえで出力している。
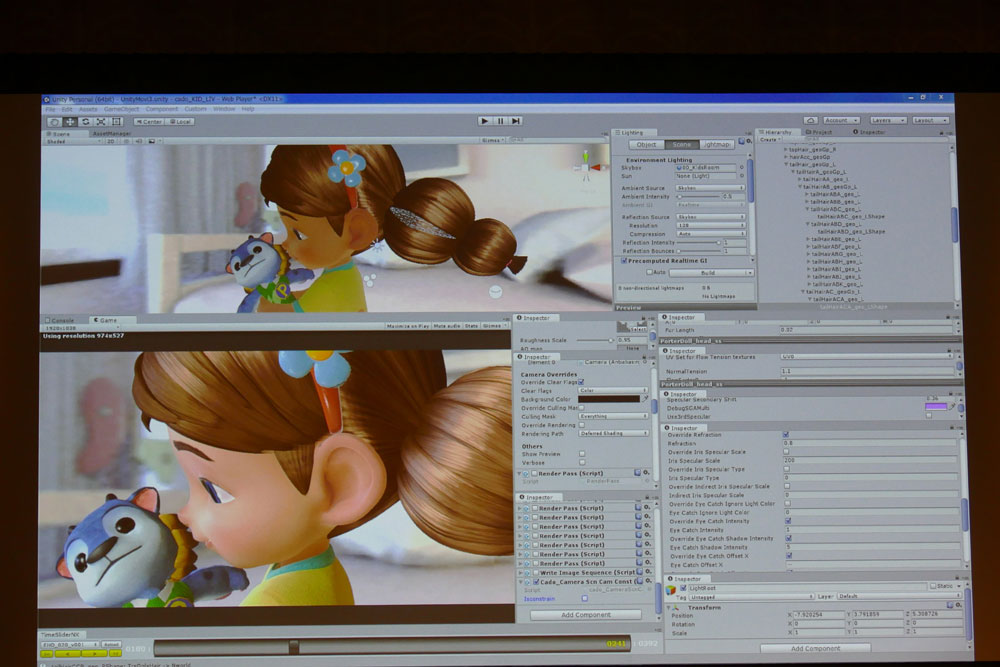
▲「Unity」環境でのライティングの調整。「HairShader」は複数のスペキュラマップに対応している
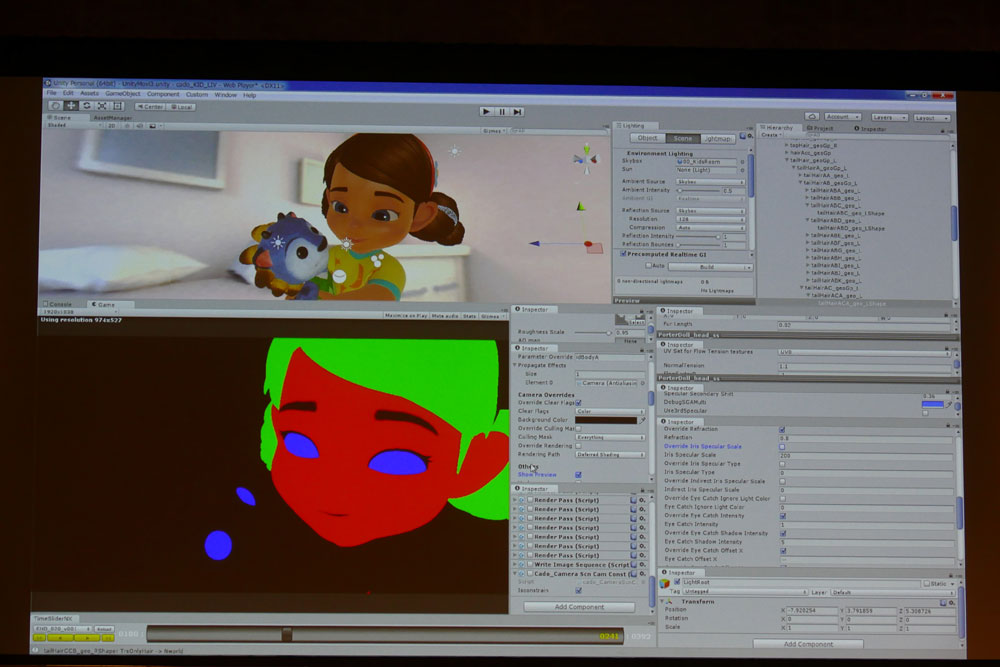
▲「Unity」が開発環境(プレビュー)とゲームビュー(レンダビュー)の双方にリアルタイム描画するため、マスクの状態もファイル出力前に視覚的に確認、調整できる
「Unity」にあらかじめ用意されているシェーダとマテリアルのみで表現できない場合に、こうして自前のカスタムシェーダを制作できる体制は大きい。アーティストのみで構成されるスタジオでは、なかなかとることができない方法論で、マーザの強みと言えるだろう。なかなかそこまでの体制が整わないスタジオやアーティストのみのインディチームの場合は、Unityアセットストアを利用して、求めるものに近いものを探すか、場合によってはPBRが適用されないUnlitシェーダ等を割り当てて、アーティスティックに描いてしまった方がいいのかもしれない。
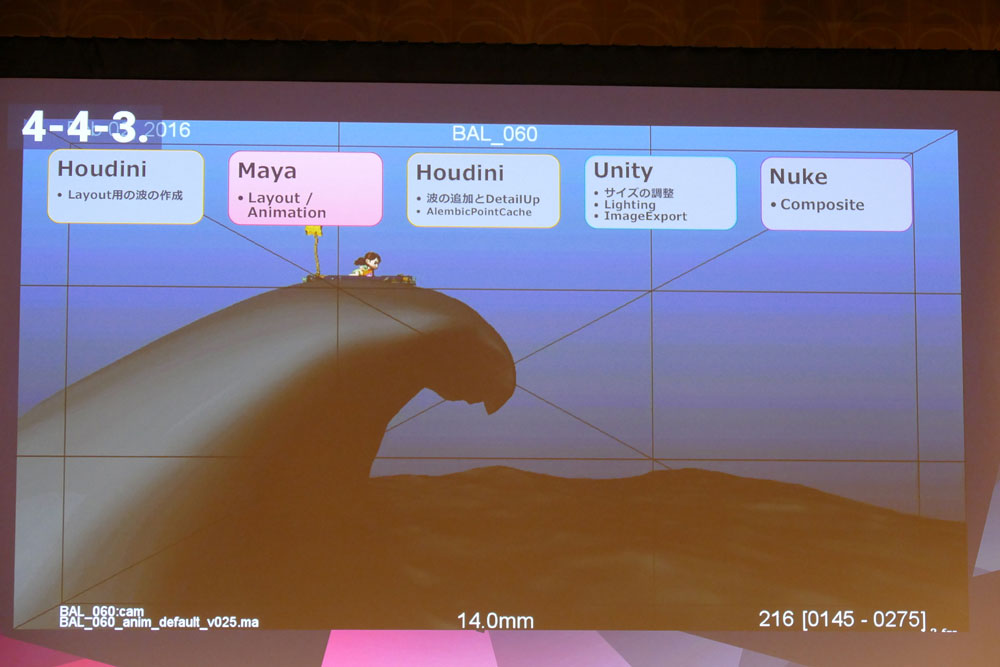
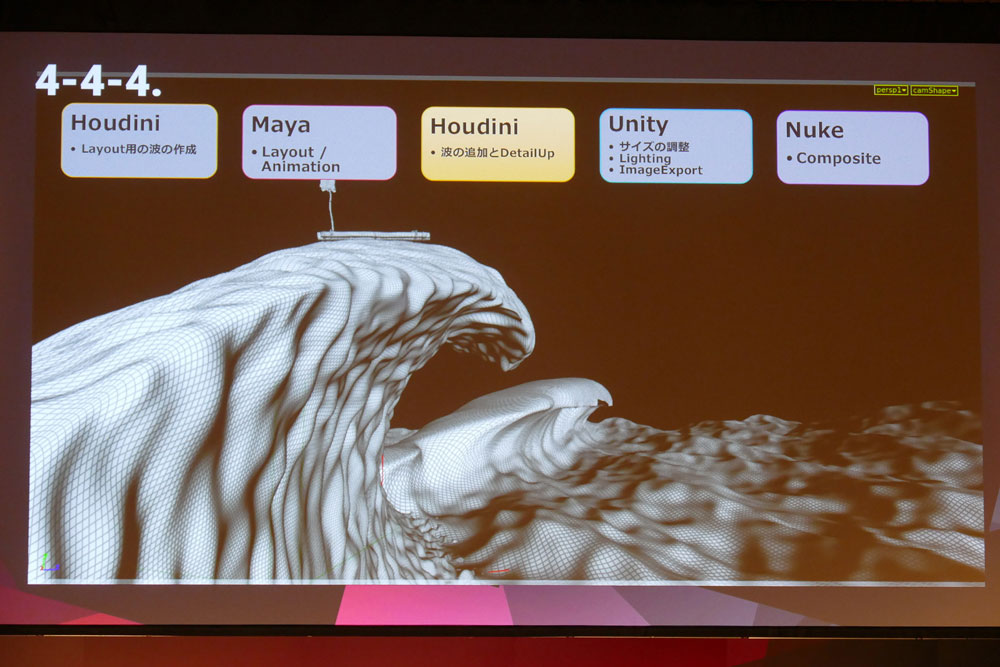
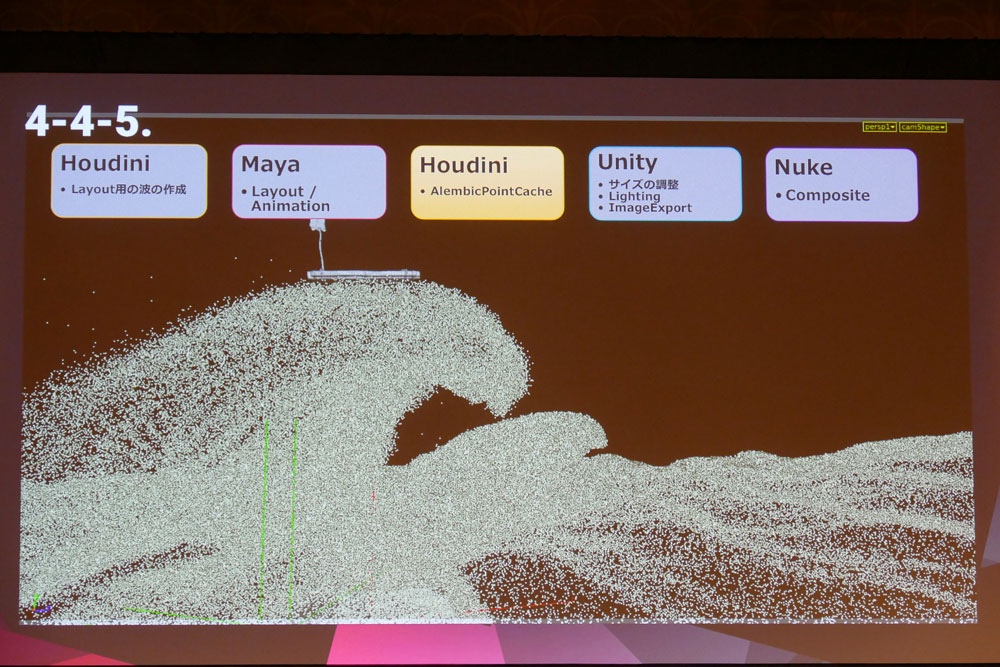
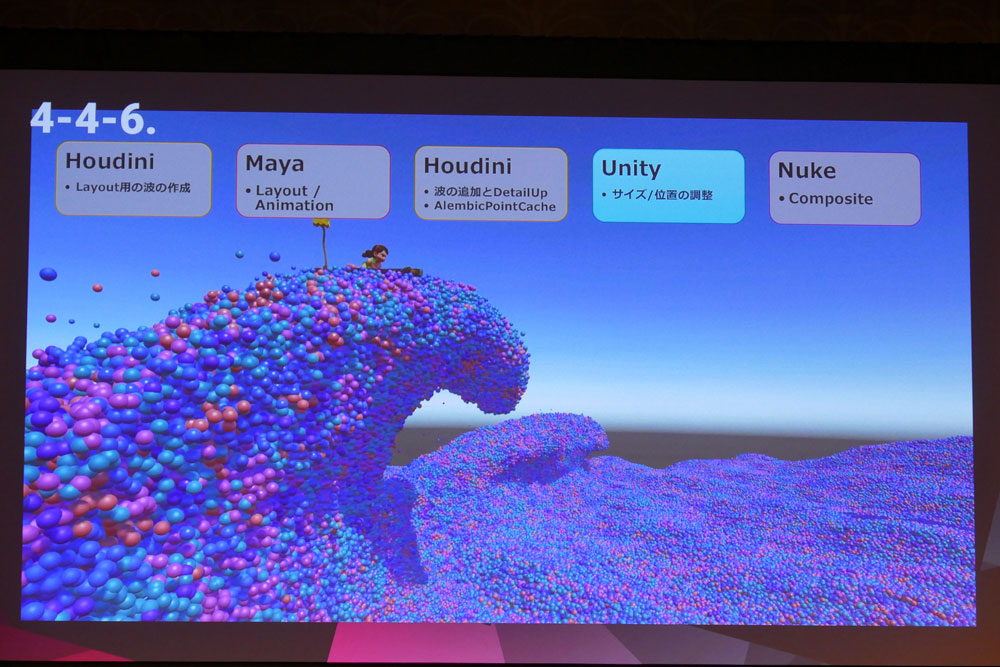
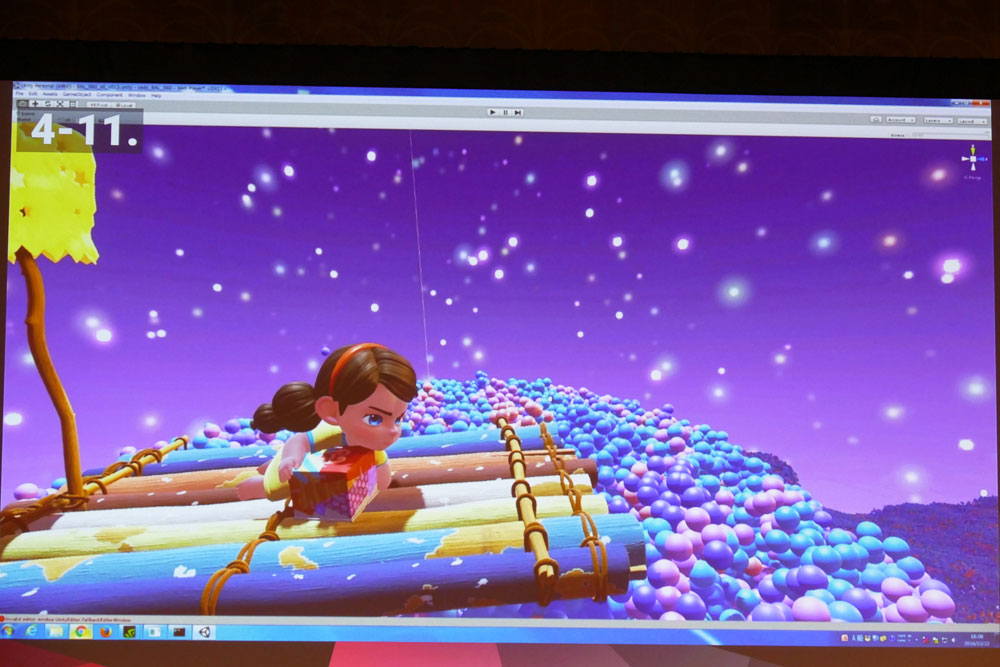
▲各制作フェイズにおけるカラーボールの大波。画像中段のAlembicポイントキャッシュが本シーンのキモだ
上記のカスタムシェーダに加え、本作におけるマーザとユニティ・ジャパンの協業の集大成とも言えるのが、冒険のクライマックスシーンだ。主人公の女の子がポーターに抱きかかえられて巨大な毛糸玉に追いかけられるシーンの最後に、毛糸玉は大きく弾けて無数のカラーボールの大海原になる。その大海原に投げ出された女の子はいかだに乗ってカラーボールの大波に高く持ち上げられ、光るゲートに向かって急降下する――といった15秒ほどのシーケンス(3分12秒~3分26秒のあたり)では、ピーク時になんと32億ポリゴンのカラーボールがドローされている。32億個という数は、int32(符号付き32bit整数)で数えられる最大値をはるかに超えており、スタッツ表示もマイナスに転じてしまっている。ユニティ・ジャパンの石橋氏によると、このことはユニティ・テクノロジーズでレンダラやシェーダのコーディングを担当するAras Pranckevičius氏を大いに驚かせたそうだ。
▲Aras Pranckevičius氏のコメントからも、ゲームエンジン開発者にとって想定外のとんでもないポリゴン数だということが分かる
「Houdini」ウェーブデフォーマから、シミュレーションで求めた大波のアニメーションによるAlembicポイントキャッシュを生成し、各ポイントの座標にボールのモデルを表示しているというのが、このカラーボールの大海原の正体だ。最終的には、Alembicポイントを用いることになったわけだが、当初のテスト段階ではAlembicメッシュで出力しており、1万個のカラーボールをディレクショナルライトひとつの環境下でレンダリングすると1フレームあたり5秒の計算時間であったという。その段階で、Alembicメッシュのキャッシュが1万個あたり500MBと非常にサイズが大きく、100万個のボールを出すともなると、キャッシュファイルは50GBととなり、レンダリング以前の問題で到底作業が進められるとは思えない状況だった。
そこで石橋氏の示唆により、メッシュではなくポイントでデータを持ってAlembicキャッシュデータのサイズを削減し、大量のボールを高速に描画するという課題は、レンダリング時に擬似インスタンシングの手法を用いてクリアすることになった。擬似インスタンスとは、昨年の「Unite 2015 Tokyo」で石橋氏が紹介したテクニックで、できる限り多くのモデルをまとめてゲームオブジェクトを減らすと共に、まとめたモデルを一度にドローすることでドローコールの回数を減らし、結果として大量のポリゴンモデルを高速に描画する手法だ。本作では、1メッシュに1500個のスフィアが格納されており、1回のドローコールでこの1500個のボールを描画している。100万個なら670回弱のドローコールで描画できる計算になる。
▲プロジェクタの出力だとボケが出るため、これくらいのサイズでスムージングかかった状態だとローポリゴンだと分からない
▲スムーズ前の状態をワイヤフレームで表示した画像。ちょっと見にくいがワイヤフレームより小さくボールが削られているのがお分かりいただけるだろうか
こうして大量のカラーボールをレンダリングする道筋は立ったものの、速度維持のためにボール1つあたりに割けるポリゴン数の制約が厳しくなってしまった。ざっと見た感じ、ボール1個のポリゴン数は96~128といったところだろうか。いずれにしても、いくら高速に描画できるといっても、これでは目指すクオリティに達しない。この問題に対して本作では、ピクセルシェーダを使ったトリックで、なめらかな球体に見せかけるという手法をとっている。リソースデータなしに数式で表現できる滑らかなスフィアを、カラーボールの大きさより小さめにビュープレーンに投影して得られた像をカラーボールに重ね、スフィアからはみ出している部分をピクセルシェーダで削ってしまえば、スムーズに見えるカラーボールの出力イメージを得ることができるのだ。
あくまでフチを削っているだけなので、静止画をよく見ればカラーボールに当たった光の反射からポリゴン数が少ないことがわかってしまうのだが、最終映像のように動きのあるシーンでブラーやデプスによるボケが入ってしまえば、まったく気にならない。
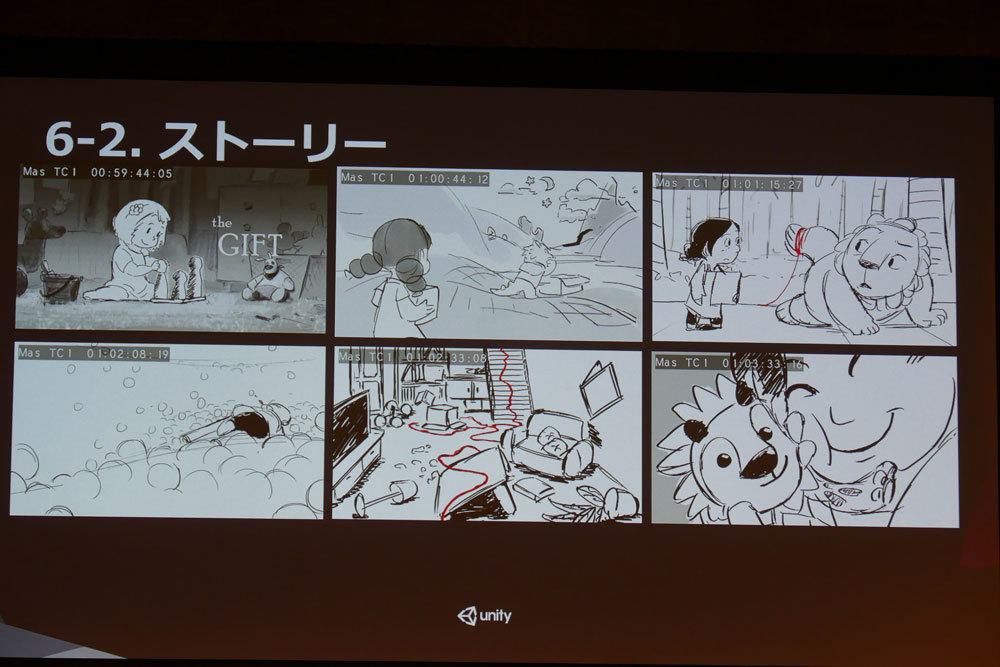
こうして制作された『THE GIFT』には、制作目的の中に確かに技術デモという側面はあるものの、ストーリーありき、見せたい絵面ありきで、それを実現する方法論として技術の裏打ちが存在している。『THE GIFT』は、映像で人を楽しませることができる映像制作スタジオならではの、誰もが理解できる喜怒哀楽にあふれた作品に仕上がっているのだ。
▲『THE GIFT』を生み出したマーザの総合力。今後「Unity」コミュニティに貢献すべく本作のキャラクター、ポーターのデータをシェーダと合わせてWebで公開するとのこと
本レポートでお伝えしたセッションのほかにも、「Unity」自体の情報アップデートのほか、GDCで価格と発売日が明らかになったばかりの「Playstation VR」や「Oculus Rift」、「Gear VR」といったVR HMDにおける「Unity」開発の話題、未確定ながら5月にも正式なリリースが予定されている「Unity」の新しい2Dツールや「Live2D」、日本の人気モバイルコンテンツのメイキングセッションなど、どれも外せない話題ばかりでどのセッションを受講すればいいのか本当に悩ましかった。
今現在も、当日ライブ配信されたセッションの模様をtwitchのユニティ・ジャパンページから視聴することができる。4月下旬には、さらに映像が追加公開される予定になっているので、見逃したセッションの動画公開を待ちたい。
-

-
「Unite 2016 Tokyo」
会期:2016年4月4日(月)~4月5日(火)
会場:ヒルトン東京お台場
japan.unity3d.com/unite/unite2016