子ども
ZBrushで子どものスカルプトを始めた時、最も重要な部分は顔だと考えていました。鑑賞者の目を引くのは顔なので、カリスマ性、あふれる感情、小さなディテールも必要です。一方で、滑稽さや様式化も表現する必要があったので、スカルプト前にリファレンステーブルを作りました。

▲子どもをスカルプトする
ドラゴン
シーンにおいて、子どもの次に重要なピースであり、敵役です。形を決めあぐねていたために4回ほど違う形にモデリングしました。多くのアドバイスを得て、最終的に求めていた形にたどり着きました。「子どもの想像力から飛び出したドラゴン」という事実をふまえ、恐怖色は抑え、丸みを帯びた形を多く取り入れました。

▲ドラゴンの大枠作り
変更に柔軟であれ
プロジェクトの最中は、広い心をもち、変更にも柔軟になるように心がけると良いでしょう。特定の結果に固執せず、批判に耳を傾けながらも、自分自身の最初のアイデアに忠実に従ってください。そして、アイデアが陳腐にならないよう、常に他人の意見を求めるようにしましょう。皆それぞれに違う見方があり、他のアイデアがあなたの想像力を加速させるのに役立つこともあります。こうした理由から、構図やショットの変更を試み、視点とカメラを変更しました。

▲最初の構図:現実的なドラゴン

▲最終的な構図:カートゥン調に変更を加えたドラゴン
試行錯誤
新たなモデルを完成させると、私はいつも、シーンに配置して、他のすべてにマッチするかを確認します。このように少しずつプロセスを進めていくと、その進化を確認できます。また、計画のおかげで、ライティングの変更や、手順を踏んでテクスチャリングを実行できました。テクスチャはすべてPhotoshopで追加。試行錯誤しながら、満足いくまで、すべての微調整と確認を行いました。

▲テクスチャと色

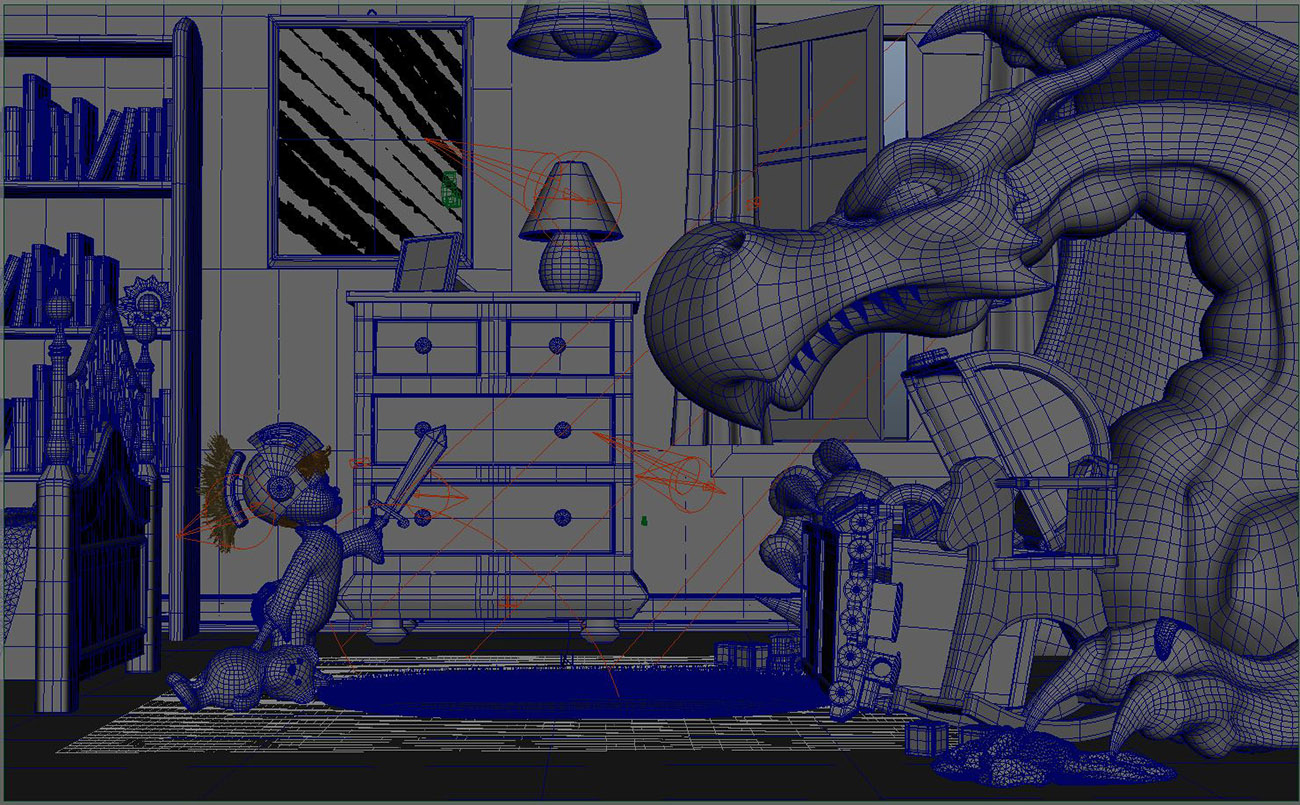
▲シーンのワイヤフレーム
ライティング
使用したライトのほとんどは、[エリア ライト]と[スポット ライト]です。窓からの太陽光も使いました。キャラクターのライティングには、キーライト、フィルライト、バックライトを使って、すべてをシンプルに留めました。
仕上げのディテール
制作の最終段階で、シーンの見栄えが良くなるようにディテールを微調整しました。変更点は、子どもの髪の毛やヘルメットのファイバーなどで、テクスチャもすべて洗練させました。

▲子どものクローズアップ

▲ドラゴンの顔のクローズアップ
最終レンダリング
V-Rayですべてレンダリングし、月を加えるため Photoshop にすべてのレンダーパスを読み込みました。同時に[色調補正]も施しています。締め切り前に無事終了。制作工程を計画することの重要性をとても理解できました。そして、さまざまなテクニックを学べたことが最も重要なことでした。このメイキングでは、このプロジェクトを通して「私にとってCGとは何か」という解釈を提示しました。それはつまり「ストーリーを描くこと」です。楽しんで頂けたなら幸いです。

▲完成イメージ
オリジナルURL(英語):
http://www.3dtotal.com/index_tutorial_detailed.php?id=2062
翻訳:STUDIO LIZZ(Nao) 編集:3DTotal.jp

- 3DTotal日本語オフィシャルサイト
3DTotal.com や LayerPaint.com の最新情報、ギャラリー、チュートリアルへの作品応募方法などを日本語でお知らせします。また、3DTotal 日本語版書籍の概要、新刊 / 近刊の情報などもお伝えします。より広い、CG・デジタルアートの世界へ!
URL:http://3dtotal.jp/























