TIPS 02 ラインのレンダリングに関するTIPS
Houdiniの標準レンダラであるMantraはラインをレンダリングすることができます。「ラインがレンダリングできる」と、言ってしまえばただそれだけですが、Houdiniを使い始めた当初はこれにいたく感動しました。このおかげで、ラインをレンダリングするためだけにポリゴンのチューブに変換する必要もなく、大量のラインを使ったエフェクトの作成も可能です。また、widthというアトリビュートによって、レンダリング時にラインの太さを調整することもできます。ほかにもラインをレンダリングする上で知っておくと便利な機能がいくつかあるので、ここではそういったTIPSをご紹介します。
1.インターフェイス風の図柄とそのネットワーク
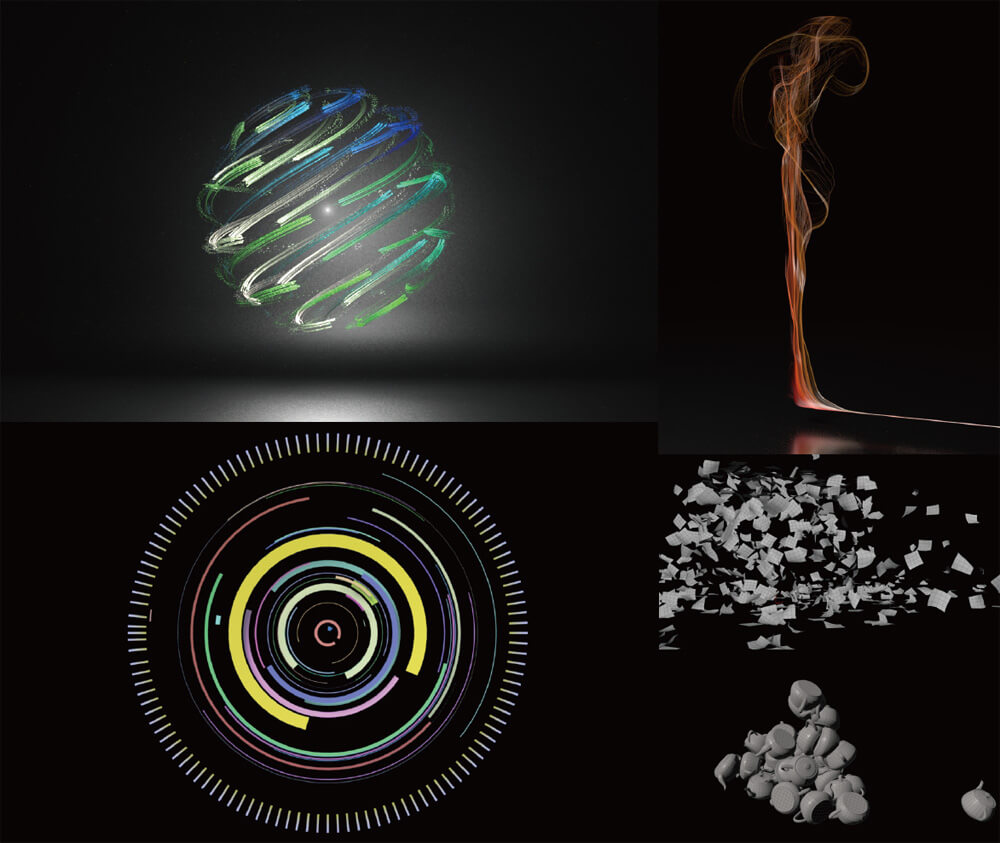
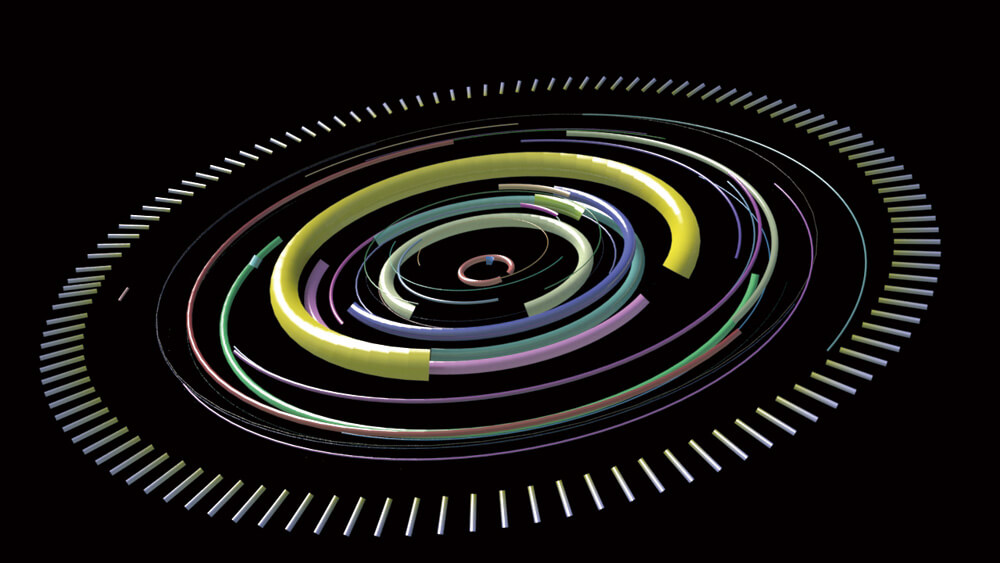
画像のようなインターフェイスっぽい図柄をラインで作成しました。レンダリング時にラインを様々な太さにしています
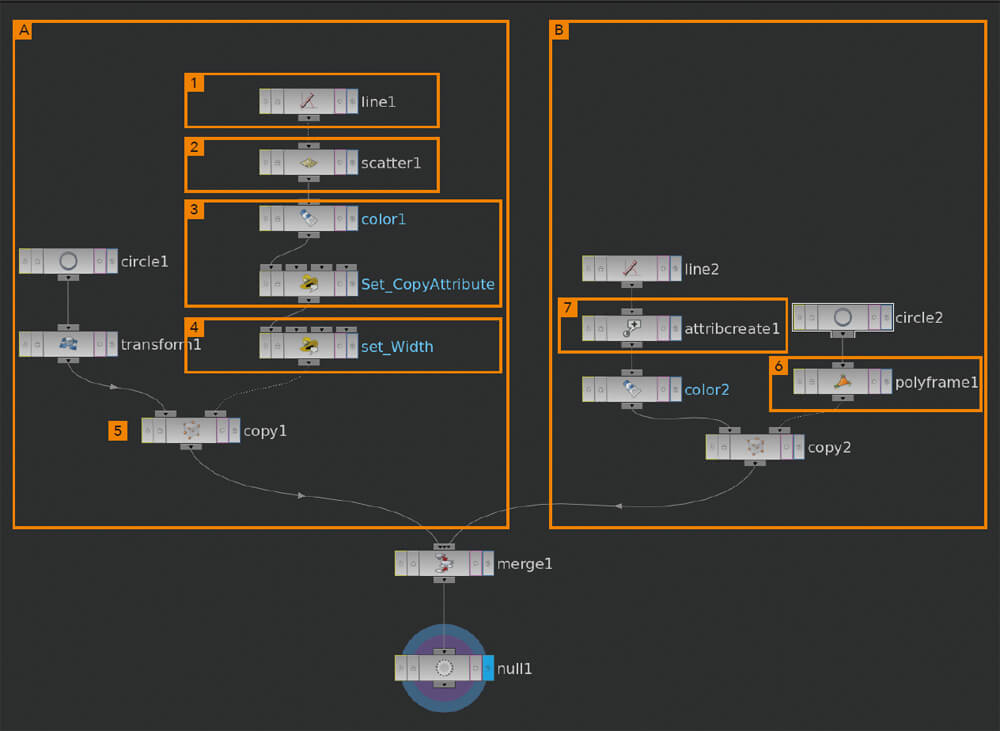
ネットワークは上のようになっています。大きく分けて、ネットワークの左側【A】が絵の大部分を占める円群をつくっている場所です。【1】奥行き方向に短いラインを作成/【2】その上にscatterでポイントをばらまく/【3】コピーの際に使うpscaleなどのアトリビュートを作成/【4】ラインの太さ調整用にwidthアトリビュートをランダムに作成/【5】コピーする、というながれになっています。そして、右側Bが円の外側のメモリのような図柄をつくっている場所です。こちらはcircleの円周上にラインを並べただけです/【6】「Polyframe」SOPを使って円に法線情報を追加し、それをコピー時に反映させることでラインが中心から外に向くようにしています/【7】また、ラインの太さを決めるwidthアトリビュートの作成には、ここでは「Attribute Create」SOPを使用しています
2.widthアトリビュートによるラインの太さの調整
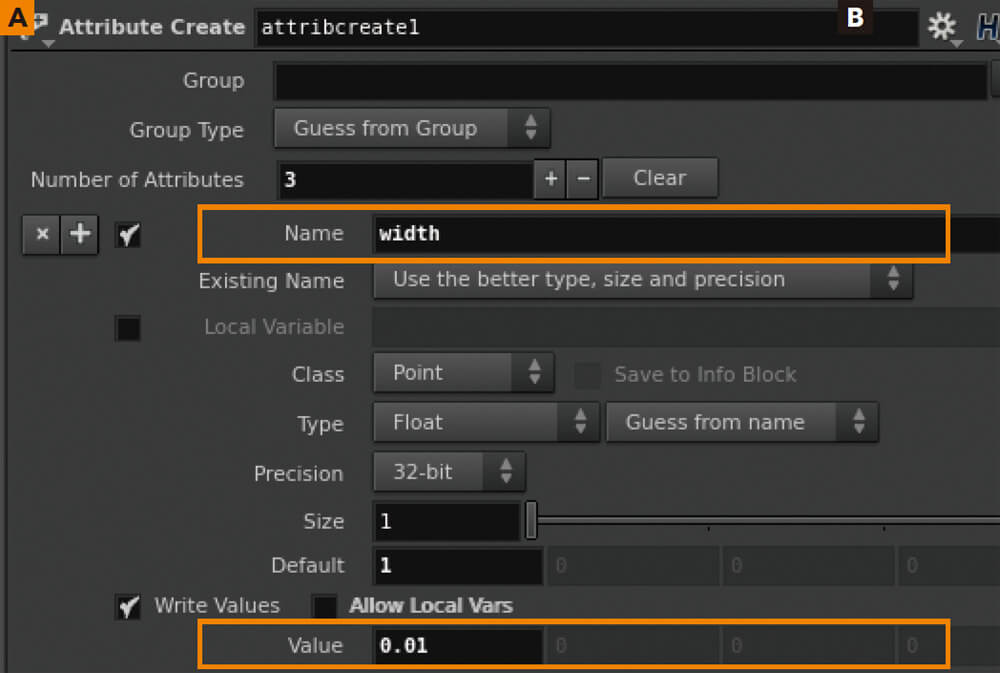
ラインを構成する各ポイントにwidthというアトリビュートをもたせておくと、Mantraはそれを使ってラインの太さを調整してくれます。例えば 「Attribute Create」SOPを使ってwidthアトリビュートをつくり、その値を0.01とすると、一律で0.1の太さのラインをレンダリングしてくれます。このおかげでレンダリングのためにラインをポリゴンのチューブに変換する必要もなく、処理も軽くてすみます
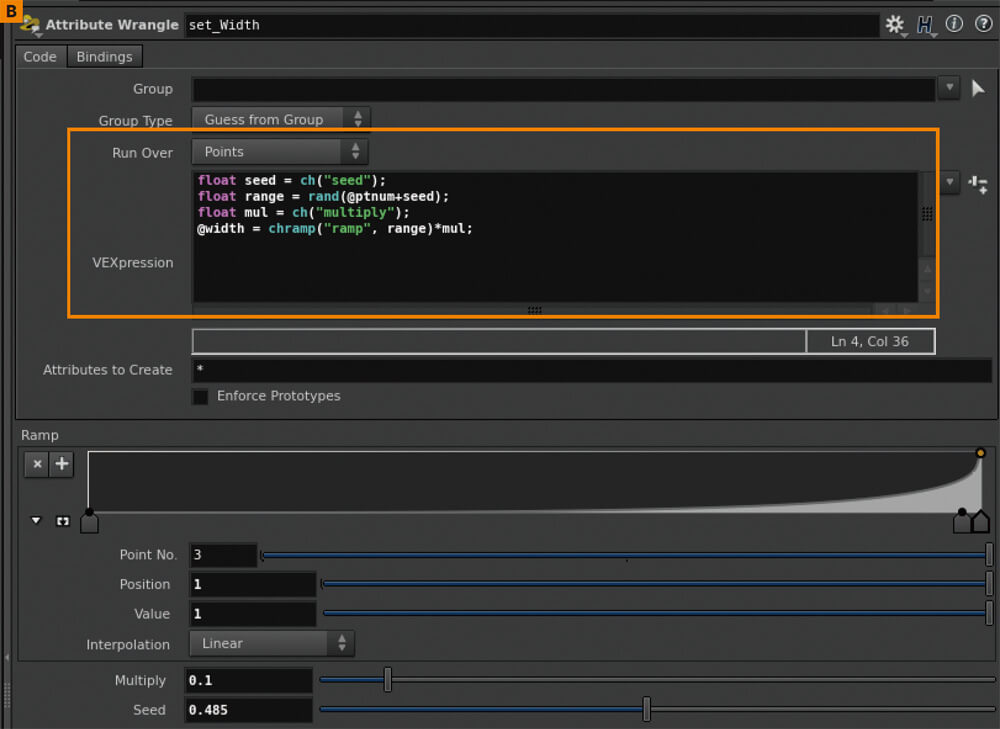
作例では、円群の部分は「Attribute Wrangle」SOPを使って、ポイントごとに乱数を割り当て、それ を基にRampで太さを調整した値をwidthアトリビュートに設定して、異なる太さのラインにしました。周囲のメモリの部分は「Attribute Create」SOPで単純にwidthアトリビュートを固定の値で割り当てました
3.widthのコントロール
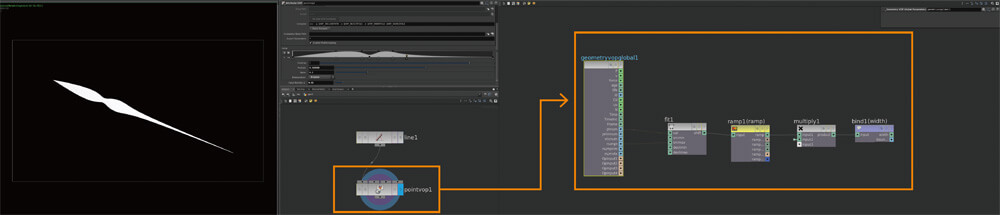
今回の作例ではラインの太さ全体を調整していますが、局所的にラインの太さを変更することもできます。ラインを構成するポイントごとのwidthアトリビュートを調整することでそれが可能になります。また、VOPやwrangleを使うと比較的簡単に行えます。ここではVOPを使った場合のネットワーク例をご紹介します。VOPネットワークの中身としては、ポイント番号を0~1の範囲にフィットさせ、それにrampを割り当て、できた値をwidthとすればOK。先端にいくほど細くなる、透明になるなどの表現でよく使います
4.ラインをチューブ状にレンダリングする
Mantraでは通常ラインは板状にレンダリングされます。これをチューブ状にレンダリングしたい場合、シェーダで法線を操作することでそれが可能です。一番手っ取り早いのは「Hair Normal」VOPを使う方法だと思います。これを用いることでチューブ状(っぽい)法線をつくることができます。画像は板状のラインレンダリングと、チューブ状のラインレンダリングを比較したものです。上が通常、下がHair Normalノードを使ってチューブ状にしたレンダリング画像。ラインがチューブ状か否かでハイライトの入り方などのちがいが見てとれます
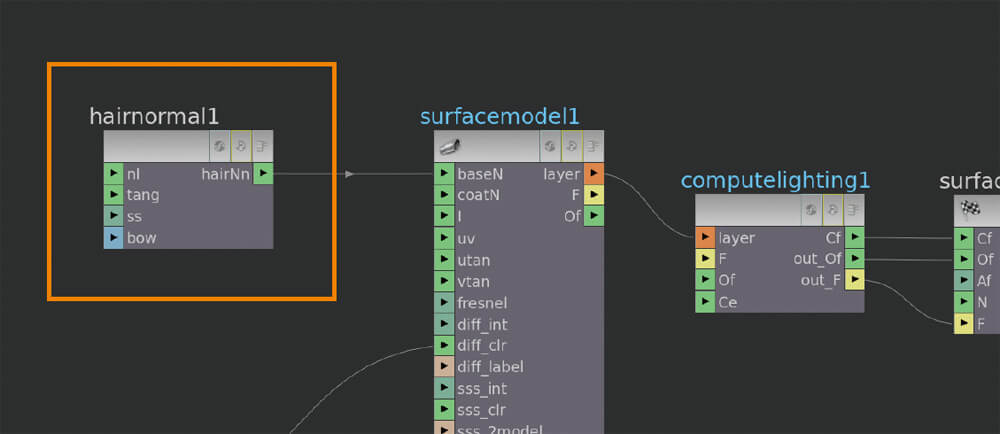
ここでは「Hari Normal」VOPの出力を「Surface Model Shader」VOPの入力[baseN」にコネクトして使っています。シェーダの法線を計算する箇所に「Hair Normal」VOPをコネクトすればOK。他のシェーダで使うときも法線っぽいところにコネクトすればよいかと思います
5.ラインのグラデーション
ラインのUV情報を利用して、U方向V方向に任意のグラデーションを付けることができます。これを使うと、例えばV方向のグラデーションを設定するとラインの根元から先端にかけてグラデーションを付けることも可能です
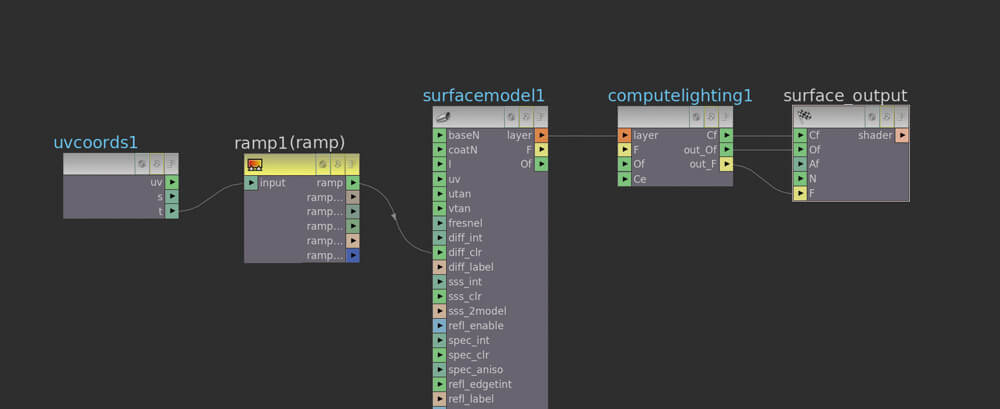
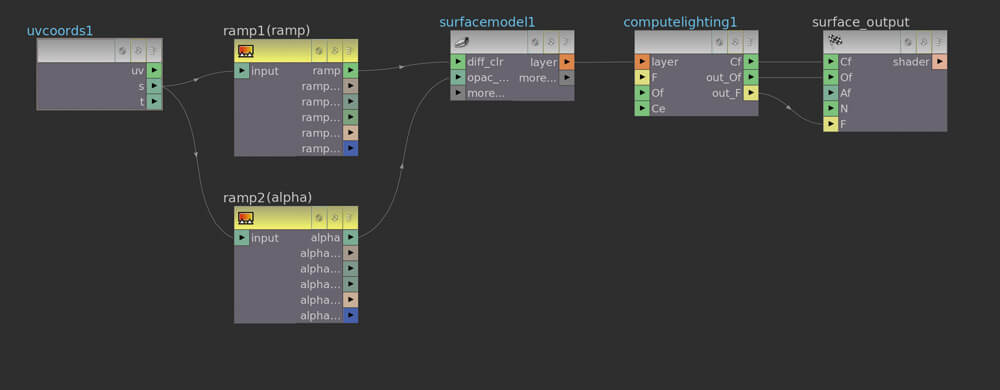
「UV Coords」VOPを使ってUV値を取得し、使いたい方にrampを使ってグラデーションをつくります
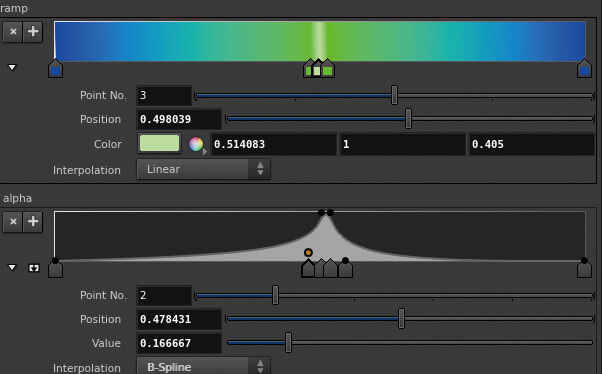
U方向のグラデーションを使ってグローのような表現もつくることができます。ここでは色とアルファのそれぞれに異なるグラデーションを割り当てて、グローのような表現をつくってみました
色の方はcolor ramp、アルファの方はspline rampで調整しています