Topic 2 VR用テンプレートを使ってみよう!
インタラクション機能とテレポート移動を実装
UE4ではプロジェクトのテンプレートが数多く用意されています。これらのテンプレートを用いることで、対象となるゲームジャンルにおける基本操作がすでに実装されたプロジェクトを作成できます。つまり、プログラミングなどの複雑な作業をする必要がないため、プログラマーの手を借りることなく、アーティストやプランナーが動作を検証するためのプロトタイプを簡単に作成できるのです。今回使用するVR用テンプレートでは、VRコンテンツにおいて重要な要素であるオブジェクトへのインタラクションとテレポート移動が用意されています。
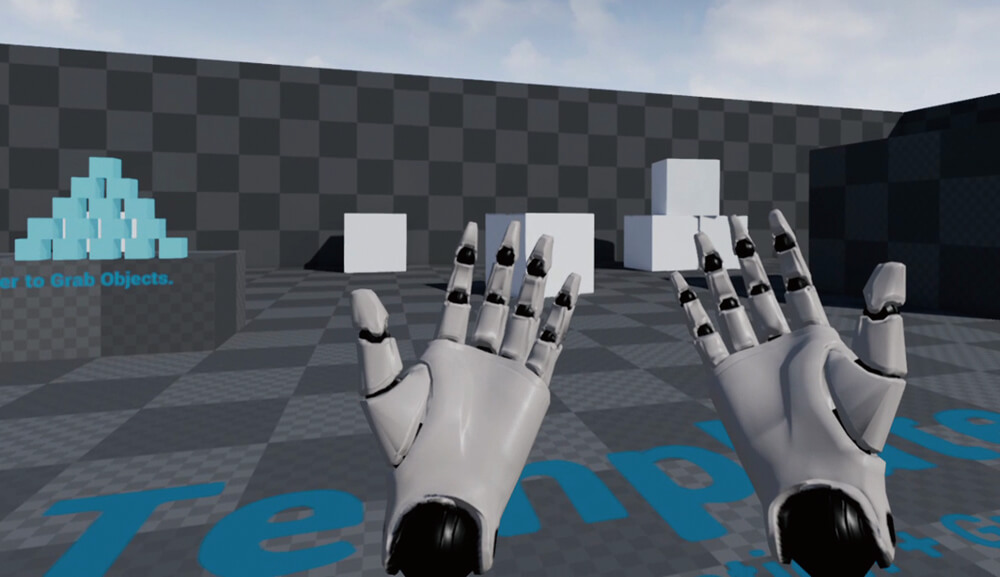
近年、Oculus TouchやViveコントローラなどのハンドコントローラを用いてVR空間に自身の手を再現するVRコンテンツが主流になりつつあります。手が再現されたVRコンテンツの場合、体験者はVR空間上の様々なオブジェクトに対して「触る」、「掴む」、「投げる」などのインタラクションを試そうとします。もしそれらの動作が用意されていなかった場合、体験しているVR空間に対して「これは現実ではなく単なる作り物」という考えが強くなり、VRコンテンツにおいて重要である没入感が失われてしまいます。そのため、VR用テンプレートではオブジェクトを掴む・離す機能と、物理機能を使ってオブジェクトを動かす機能が用意されています。
また、VRコンテンツではVR酔いという現象がよく課題として挙げられます。VR酔いが発生すると乗り物酔いに近い気持ち悪さを体験者に与えるため、VRコンテンツにおいてVR酔いの回避は特に重要な要素です。VR酔いは視覚と他の感覚の差が大きい場合に発生すると言われています。中でも、カメラ移動による視界と体感の差が原因である視覚誘導性自己運動感覚(ベクション)によるVR酔いに注意する必要があります。VR用テンプレートではベクションを引き起こさない移動方法のひとつであるテレポート移動が用意されています。テレポート移動を用いることでカメラ移動が一瞬で終わるため、視界と体感のズレが発生しません。これらの機能を用いることで、高い没入感を与えつつVR酔いを引き起こさない高品質なVRコンテンツを実現できます。
VR用テンプレートからプロジェクトを作成
-

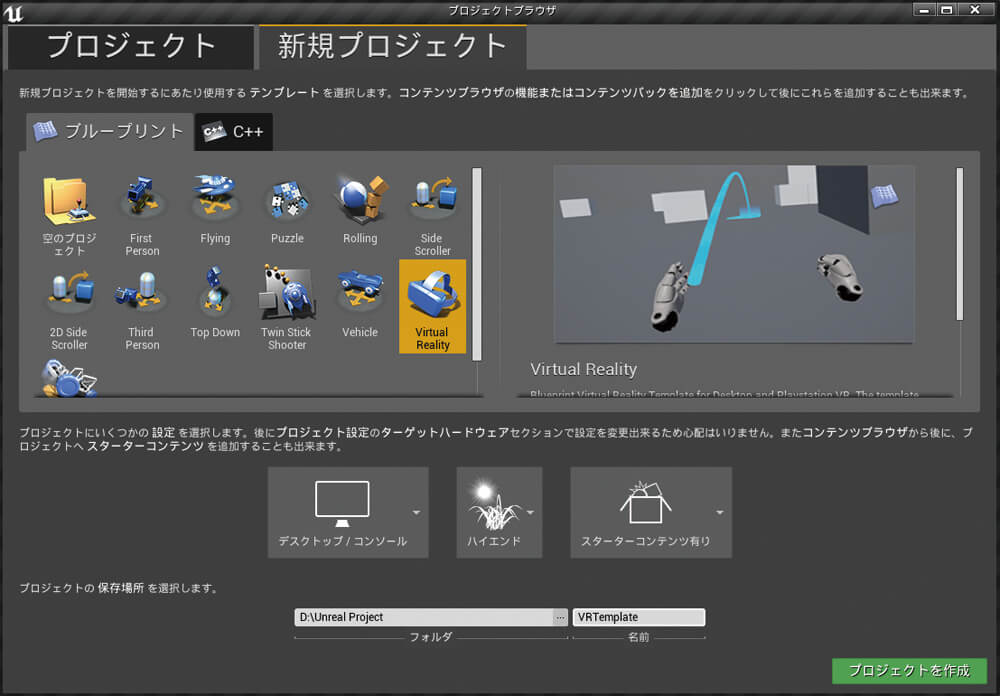
まず、ライブラリ画面のエンジンアイコン内にある「起動」ボタンを選択し、プロジェクト作成用ダイアログを起動する。次に、新規プロジェクトタブを選択し、プロジェクトの元となるテンプレートを選択する。今回はVR用プロジェクトを作成するため、ブループリントテンプレートの「VirtualReality」を選択する
-

そして、ダイアログ下部にある入力欄にプロジェクトの名前を入力する。なお、プロジェクト名に日本語を使用することが可能だが、トラブルの原因になる可能性があるため英語を使用した方が良い。最後に「プロジェクトを作成」ボタンを選択するとプロジェクト作成が始まり、作成完了後にエディタが自動的に起動する
ハンドコントローラ用レベルを動かす
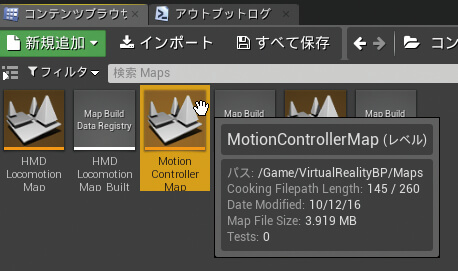
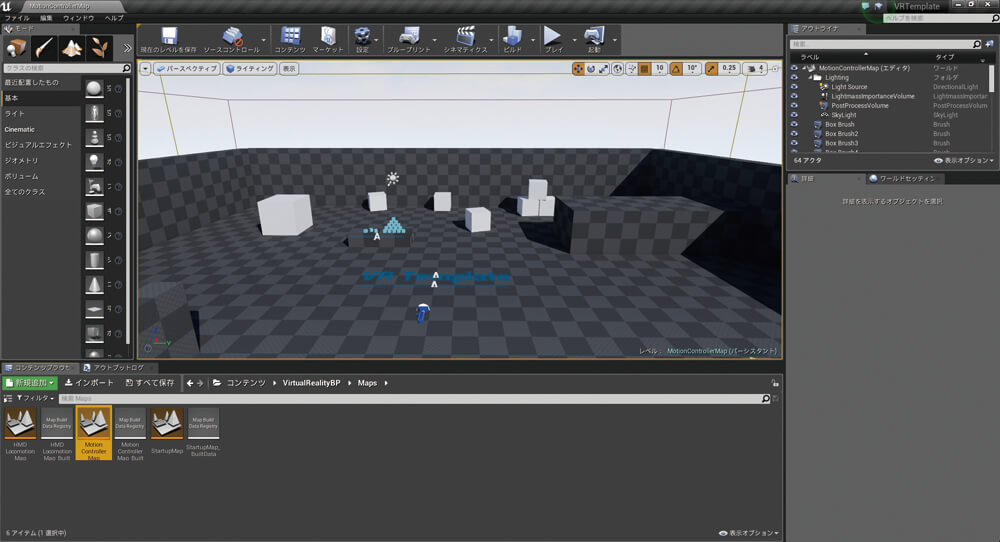
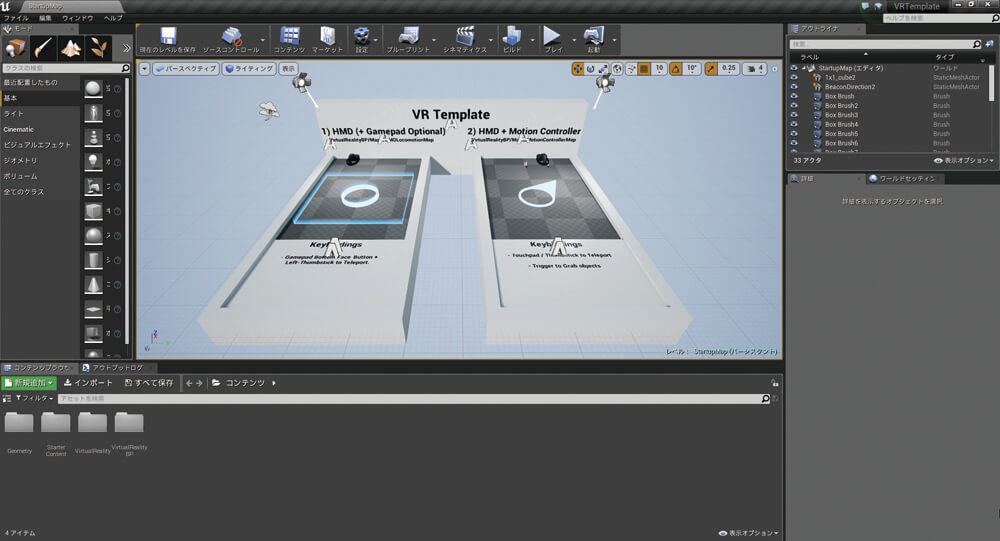
まず、エディタ下部にあるコンテンツブラウザ(プロジェクト内のアセットを管理するウインドウ)にて「VirtualRealityBP」→「Maps」の順でフォルダを選択する。次に「MotionControllerMap」をダブルクリックして【画像左】、専用のレベルに切り替える(UE4では様々なアセットで構成されるシーンをレベルという単位で管理する)【画像右】
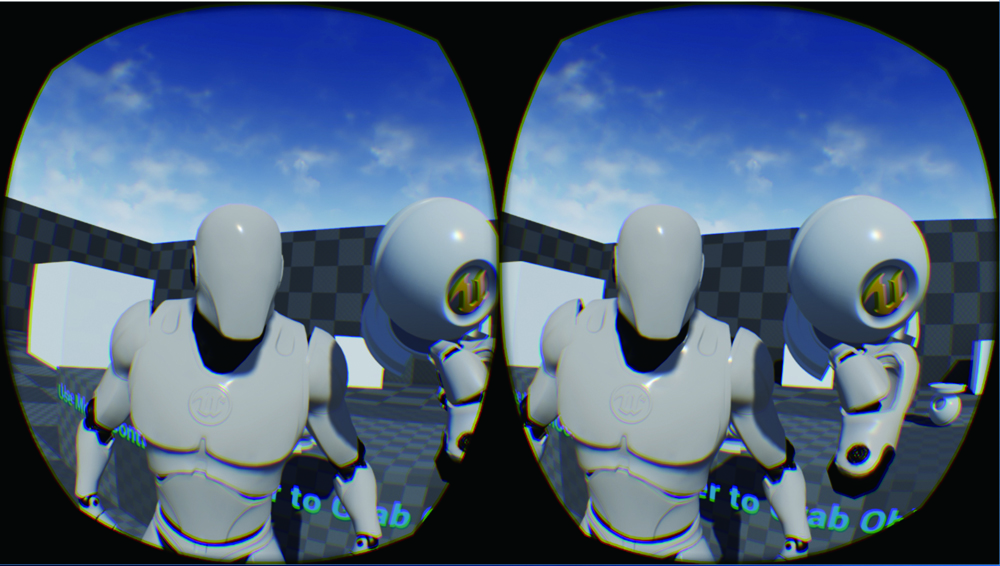
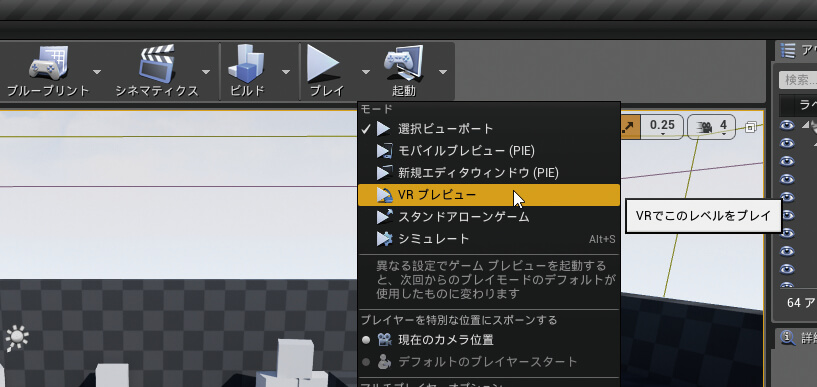
そして、エディタ右上にある「プレイ」アイコンの右横にある逆三角形アイコンを選択し、表示されたメニュー内の「VRプレビュー」を選択すると【画像左】、VRHMD上でレベルを動かすことができる【画像右】
「VRプレビュー」がグレーアウトして選択できない場合、PCがVRHMDを正常に認識していない可能性が高い。その場合は、エディタを閉じた後にVRHMDのセットアップを再度行うことを推奨する
VR酔いを回避するカメラの移動方法
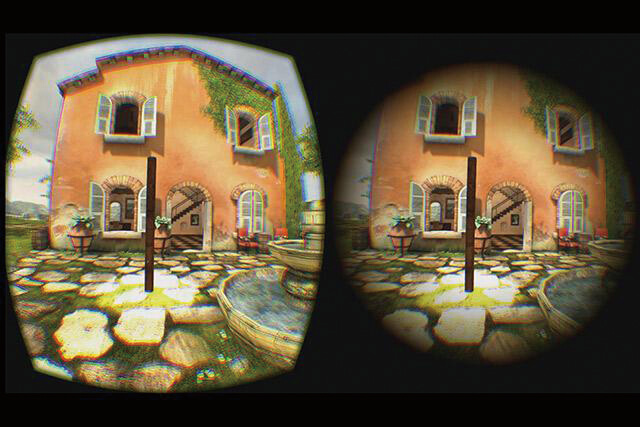
ベクションを引き起こしにくいカメラ移動方法を採用することでVR酔いを回避する試みは、数多くある。Epic Gamesの場合、VRデモである『Showdown』では低速度な等速直線運動でカメラを動かすことで映像の変化を抑え、ベクションの軽減を実現した【画像左】。また他社における事例では、視界の端に対して黒色の塗りつぶしやぼかしなどのフィルタをかけることで、視界から受ける刺激を減らして体感との差を軽減する取り組みがある【画像右】。これらの手法を用いることでベクションを軽減することは可能だが、VR酔いを100%回避できるわけではないため、ひき続きVRコンテンツにおけるカメラ移動には十分注意する必要がある
Topic 3 VRプロジェクトを改造してみよう!
レベルへのモデル追加と掴めるオブジェクトの変更
アーティストとプランナーがより自由に開発できるよう、UE4には様々な機能が用意されています。ここではそれらの機能の一部を用いて先ほど作成したVRプロジェクトを改造し、レベルへの3DCGモデルの追加と、掴めるオブジェクトのモデル変更を行います。せっかくなので、過去に制作した作品やお気に入りの3DCGモデルを使ってみましょう。PCモニタで見る場合とVRHMDで見る場合とでは見え方や実在感が大きく変わります。きっとVR空間で見た後はそのモデルをより好きになっているでしょう。なお、もしモデルをもっていない場合は、コンテンツブラウザの「StarterContent」フォルダに含まれているアセットを代わりに使ってください。
FBXモデルをプロジェクトにインポート
-

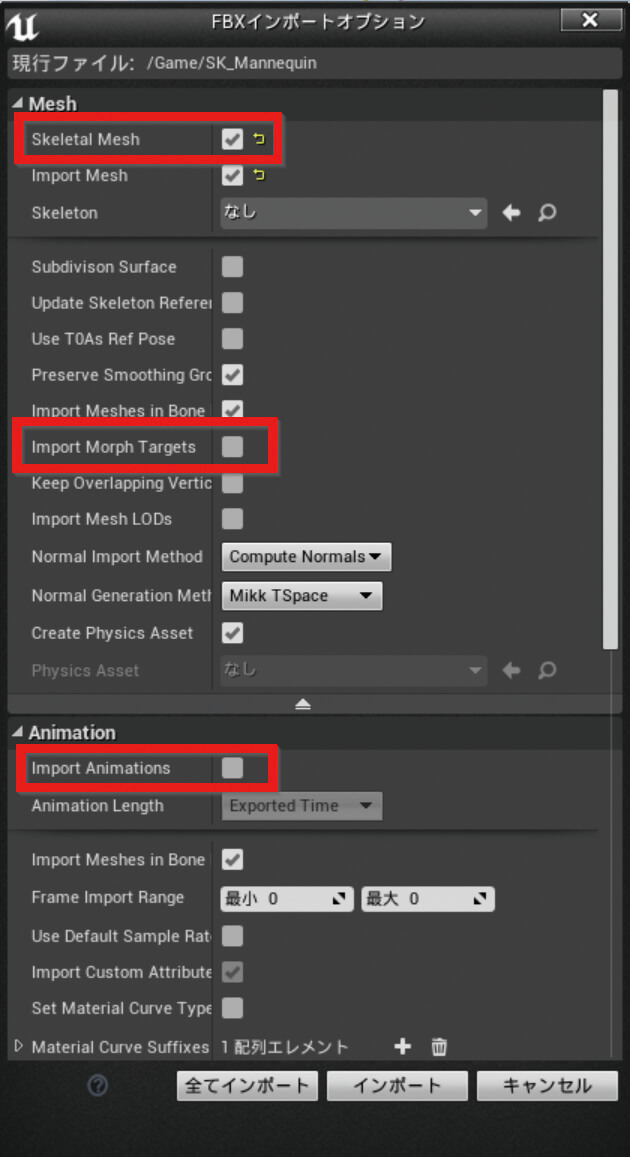
UE4が推奨しているモデル形式である.FBXファイルをコンテンツブラウザにドラッグ&ドロップすると、インポートオプションダイアログが表示される
-

この際、ボーンを含むモデルの場合は「Skeletal Mesh」に、モーフターゲットを含む場合は「Import Morph Targets」に、アニメーションを含む場合は「Import Animations」にチェックを入れる。そして、ダイアログ下部の「全てインポート」を選択すると、コンテンツブラウザにモデルのメッシュ、スケルトン、マテリアル、アニメーション、物理のデータを管理するアセットが追加される
インポートしたモデルをレベルに配置
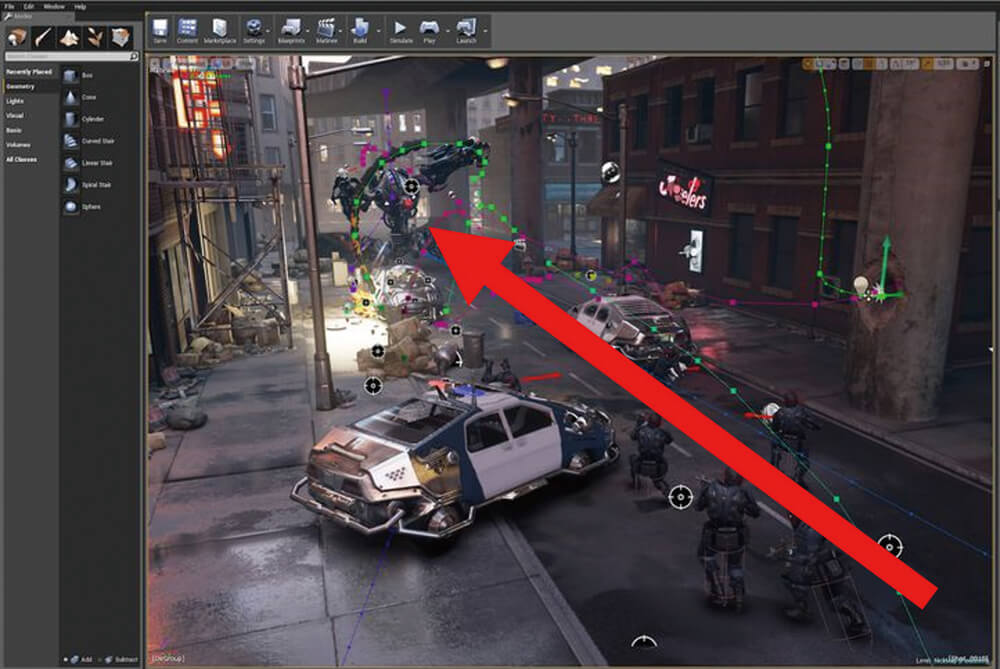
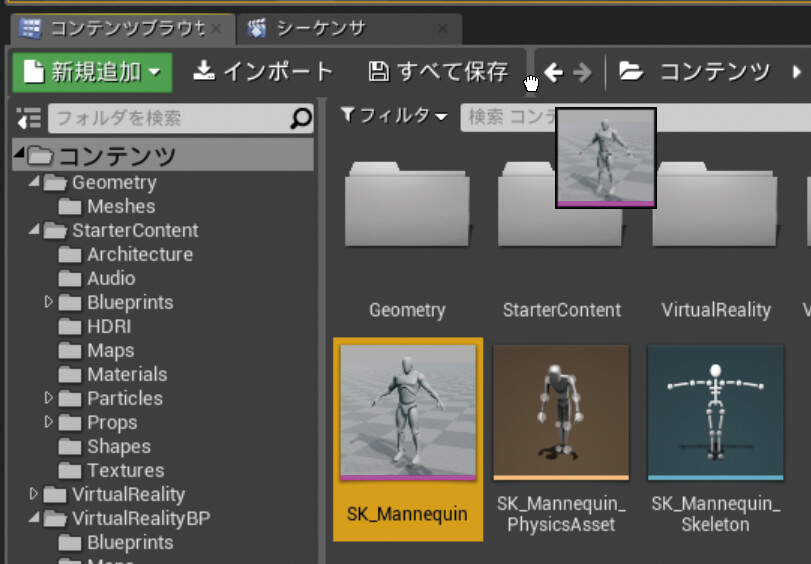
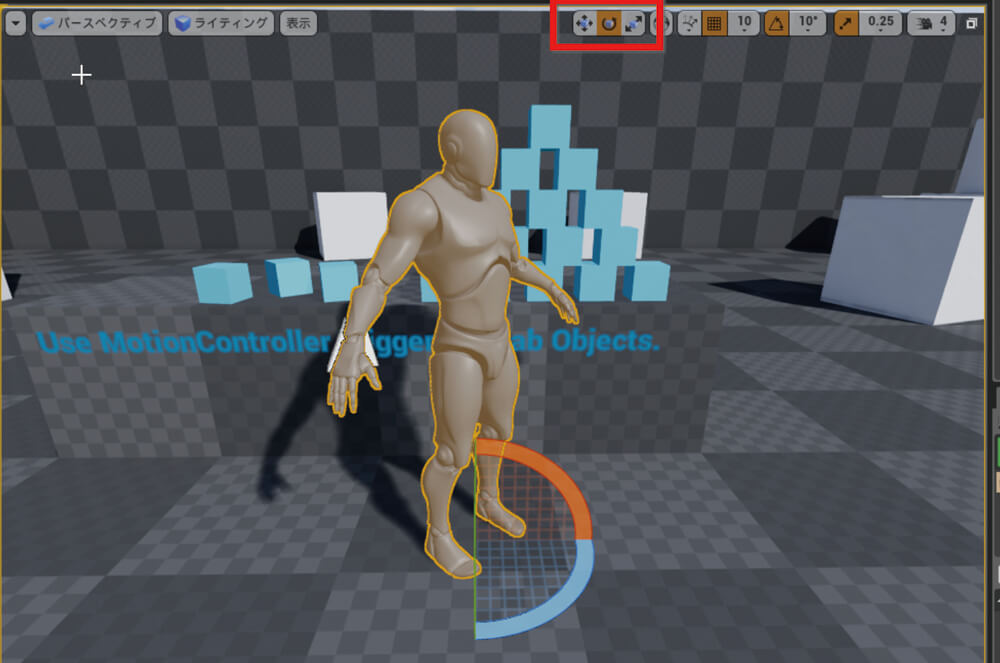
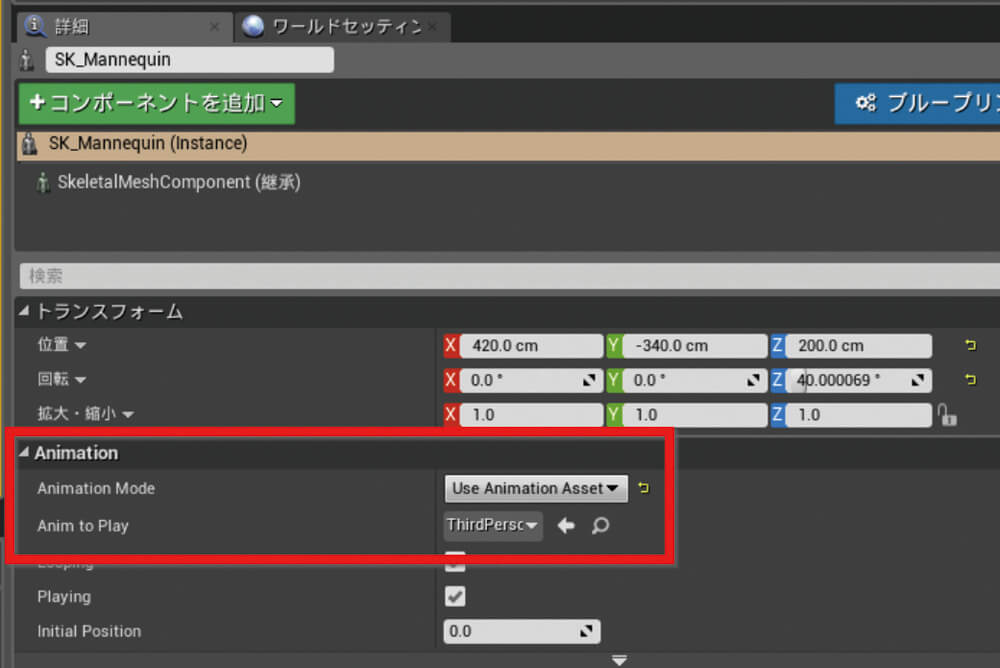
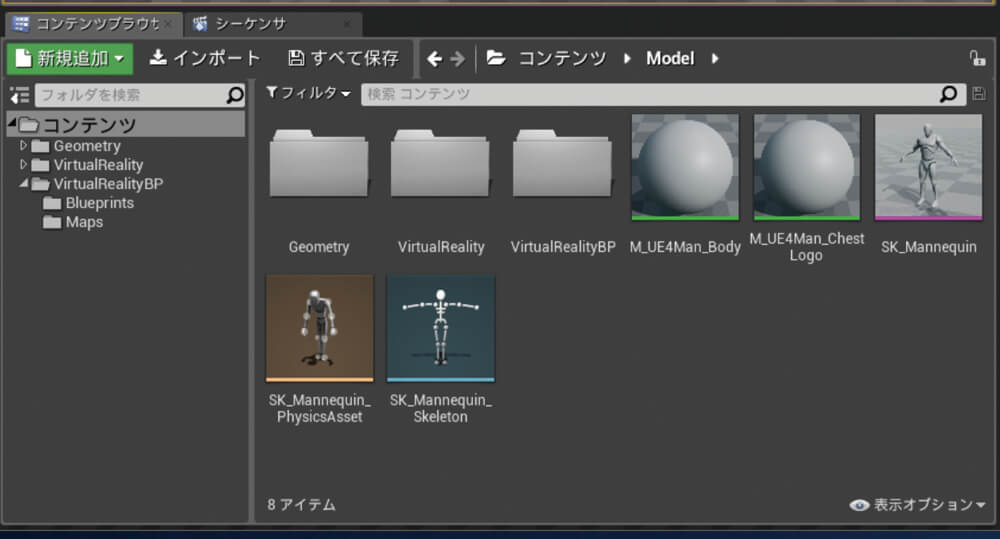
コンテンツブラウザに追加されたメッシュアセット【画像上左】(サムネイル下部が紫色)をエディタ中心にあるビューポート画面にドラッグ&ドロップすると、レベル上にモデルが配置される【画像上右】。もしモデルの位置・向き・大きさを調整したい場合は、そのモデルを選択した状態で「W」、「E」、「K」キー(またはビューポート上部のアイコン)を押すと表示されるギズモ(マニピュレータ)を使う。またアニメーションもインポートした場合は、レベル上のモデルを選択した状態でエディタ右側にある詳細パネル【画像下】にあるAnimation ModeをUse Animation Assetに変更し、Anim to Playにそのアセットを指定することでレベル実行時にアニメーションが再生される。各設定の調整後、「VRプレビュー」を選択するとVR空間上でモデルを鑑賞することができる
掴めるオブジェクトのモデルを変更
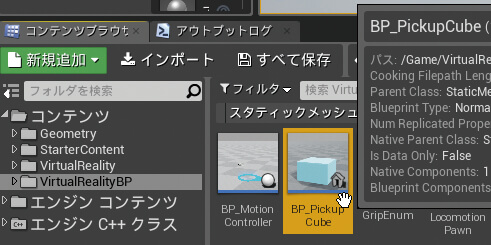
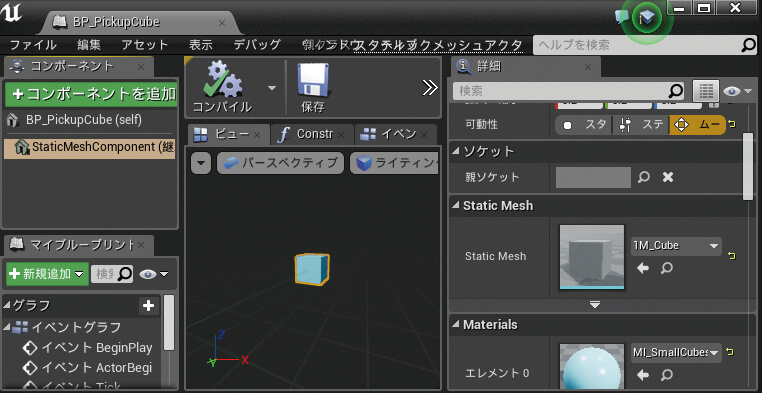
掴めるオブジェクトのモデルを変更するため、コンテンツブラウザの[VirtualReality→Blueprints]フォルダにあるBP_PickupCubeをダブルクリックし【画像上左】 、BPアセットのエディタを開く【画像上右】 。このエディタでは、BPがもつコンポーネントと呼ばれるパーツの編集や、ノードを使ったビジュアルスクリプティングを行うことができる。今回はコンポーネントの編集を行う。まずエディタ左上にあるStaticMeshComponentを選択し、右側の詳細パネルの表示を切り替える。次に、詳細パネルのStatic Meshで指定されているアセットを変更する。そしてビューポートを確認すると、対象のオブジェクトが青い立方体から指定したモデルに変更されていることが確認できる。ちなみに、アニメーションの指定と同様に、レベル上に配置されているBP_PickupCube単体に対して変更を加えることも可能だ【画像下】