近年、VR専用のハンドコントローラを用いた高品質なVRコンテンツが求められている。ここではUnreal Engine 4(以下、UE4)で提供されているテンプレートをベースに、ハンドコントローラに対応したVRコンテンツの作成方法について解説する。
※本記事は月刊「CGWORLD + digital video」vol. 226(2017年6月号)からの転載となります
TEXT_岡田和也(Epic Games Japan)
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
© 2004-2017, EPIC GAMES, INC. ALL RIGHTS RESERVED. UNREAL AND ITS LOGO ARE EPIC'S TRADEMARKS OR REGISTERED TRADEMARKS IN THE US AND ELSEWHERE.
各種VRHMDネイティブ対応ほかVR向け機能がますます充実
UE4は、2014年のOculus Rift DK2への正式対応以降、高品質なVRコンテンツをより効率良く開発するために、VR向けの数多くの機能を積極的にリリースしてきました。最近リリースされた機能としては、VR向けのForward RenderingやVR空間内でコンテンツを制作できるVR Editorが挙げられます。またUE4は、PlayStation VR、Oculus Rift、HTC Viveなどの主要VRヘッドマウントディスプレイ(以下、VRHMD)にネイティブ対応をしています。そのため、あるVRHMDを用いて制作したVRコンテンツを別のVRHMD上で簡単に動かすことが可能です。つまり、制作したVRコンテンツを様々なマーケットに展開することができます。そのため、すでに数多くのUE4製VRコンテンツがリリースされており、代表的なところでは、『サマーレッスン』、『Rez Infinite』、『Eve: Valkyrie』、『Raw Data』が挙げられます。
-

-
岡田和也(@pafuhana1213)
UE4開発元であるEpic Gamesのサポートエンジニア。主に日本における技術サポート、開発者コミュニティのサポートをしています。プライベートではVR開発者のコミュニティに積極的に参加したり、情報発信したりしています。最近はViveトラッカーとFBIKを用いたアニメーション制作にハマっています
本稿では、UE4の導入方法とVRコンテンツのつくり方・Tipsについて紹介します。制作にはビジュアルスクリプティング機能であるブループリント(以下、BP)を使用するため、コードの編集などの複雑な作業は必要ありません。つまり、プログラマー以外の業種、例えば各種アーティストやプランナーの方でも簡単にVRコンテンツをつくることが可能です。今回使用するUE4のバージョンは2017年4月現在で最新である4.15.1です。また、使用するVRHMDはOculus Rift CV1 + Oculus TouchまたはHTC Viveを想定しています。事前に使用するVRHMDのセットアップを終え、正常に動作することを確認するようお願いします。
Topic 1 UE4の開発環境を整えよう!
無料での利用が可能でドキュメントも充実
UE4を使った開発環境を整えるためには、エピックゲームズアカウントへの登録に加え、ランチャーとUE4のインストールを行う必要があります。2015年よりUE4は無料化したため、登録や使用するにあたって支払いはいっさい発生しません。ただし、UE4を採用したゲームやアプリケーションが、四半期(3ヶ月)で3,000ドル以上の売り上げを出した場合、5パーセントのロイヤリティを支払う必要があります。また、映像・建築などの一部の媒体ではロイヤリティは発生しません。詳細はUE4公式サイトのよくある質問(F&Q)をご確認ください(www.unrealengine.com/ja/faq)。
ランチャーからは、UE4が用意している様々なサンプル・ドキュメント・動画・フォーラムにアクセスすることができます。UE4についての知識やテクニックを学ぶ際にご活用ください。特にドキュメントに関しては、初心者向けのチュートリアルからエンジンをカスタマイズするような上級者向けの情報まで数多くの幅広い情報が載っているため、UE4を使った開発においておおいに役に立ちます。なお英語が苦手な方もご安心ください。ほぼ全てのページが日本語されています!
UE4の専用ランチャーをインストール
まず、UE4公式サイト(www.unrealengine.com/ja)へアクセスし、サイト右上にある「ダウンロード」を選択する
-

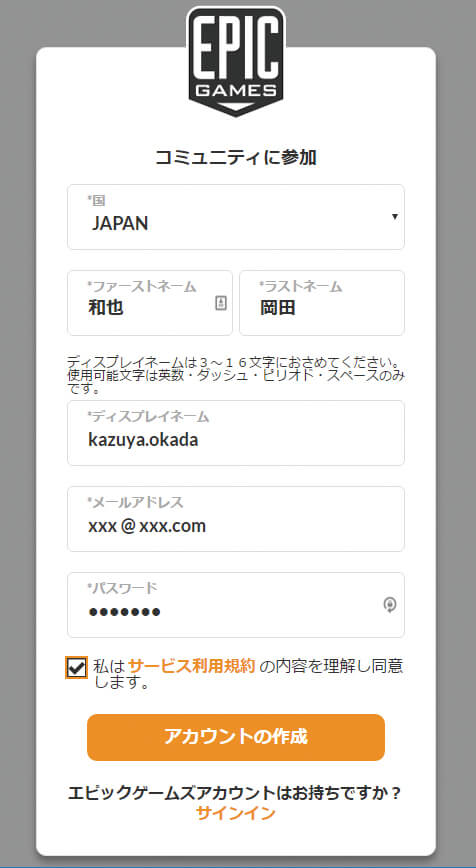
次に、選択後に表示されたアカウント作成画面の各項目を埋める
-

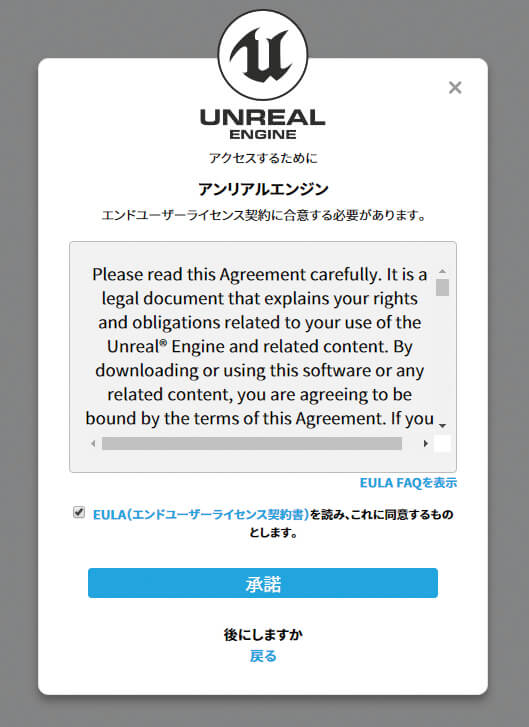
ディスプレイネームはアカウント名にあたるもので、UE4公式フォーラムなどで自身の名前として表示される。項目を全て埋め、サービス利用規約を確認した後に「アカウントの作成」を選択する。そして、選択後に表示されたEULA(エンドユーザライセンス契約書)の内容を確認し、「承諾」を選択
最後に、「WINDOWS」または「MAC」を選択するとランチャーのインストーラのダウンロードが開始される。ダウンロード完了後、インストーラをダブルクリックし、表示されたダイアログにしたがってランチャーのインストールを行う
ランチャーからUE4をインストール
まず、ランチャー起動後に表示されるサインイン画面の各項目を埋め、「サインイン」を選択する
-

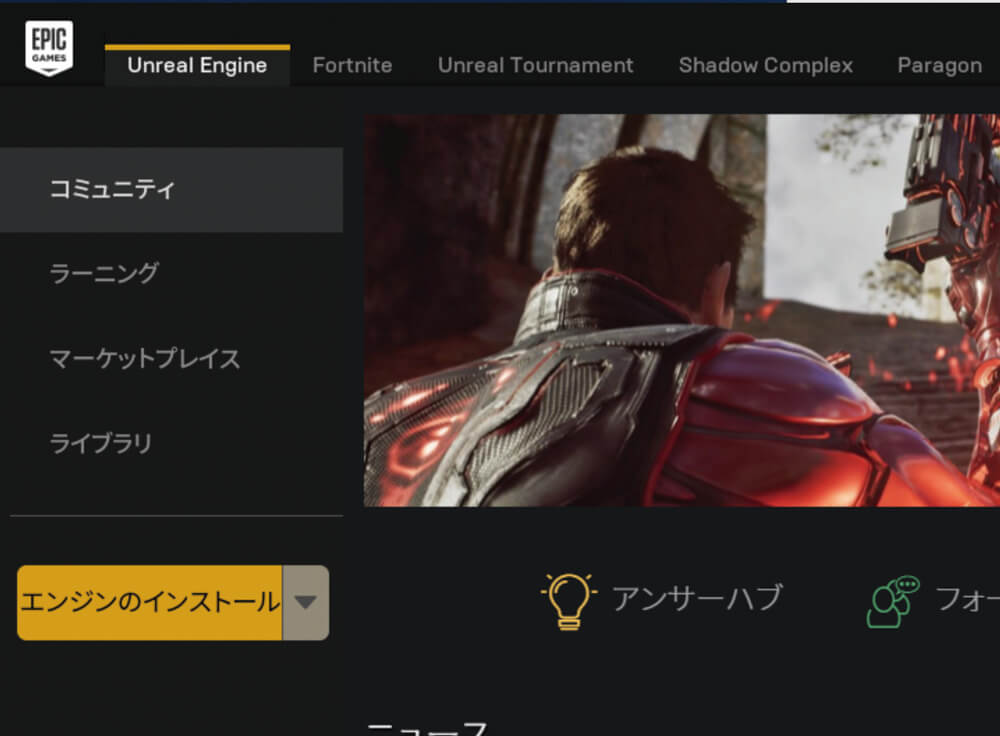
この際、「記憶させますか?」のチェックを入れると次回以降は自動的にサインインが行われるようになる。サインイン後、Unreal Engineタブページ内にある「エンジンのインストール」を選択する
-

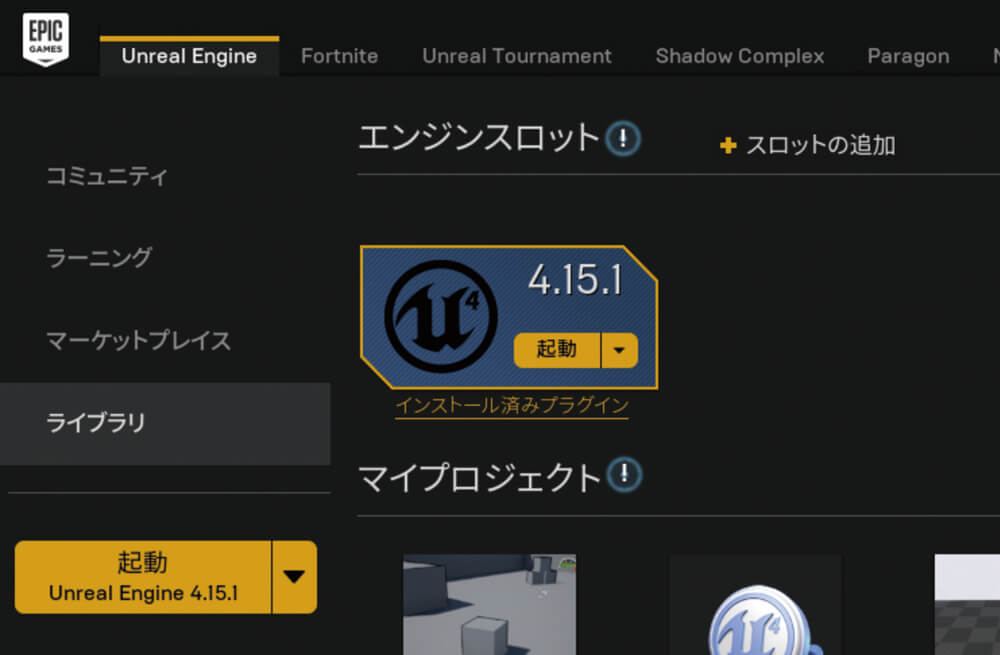
選択後に表示されたダイアログでUE4のインストール先を指定し、「インストール」を選択する。このインストール先にはUE4だけでなくラーニングやマーケットプレイスからダウンロードしたアセットも保存されるため、指定するドライブの空き容量に注意しよう。インストールが完了すると、ライブラリ画面のエンジンスロットにバージョンが記載されたアイコンが追加される。そのアイコンにある「起動」ボタンを押してUE4を起動する
ランチャーの各ページ紹介
-

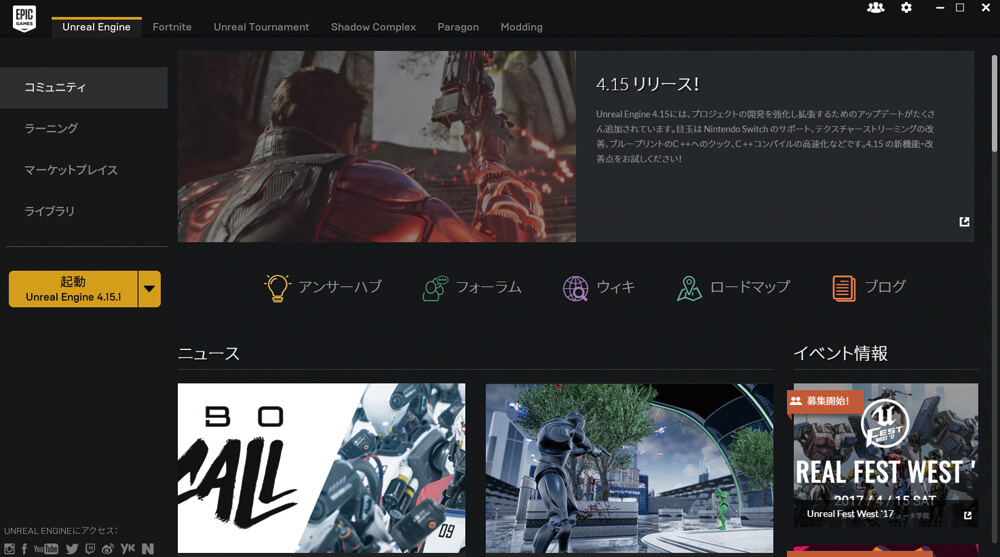
コミュニティページでは、UE4に関する最新ニュースやイベントなどの情報が紹介されている。また「アンサーハブ」、「フォーラム」ではコミュニティによる質問・情報共有サイトにアクセスでき、「ロードマップ」では今後の機能追加に関する情報を知ることができる
-

ラーニングページでは、Epic Games公式によるチュートリアル・ドキュメント・動画を確認することができる。多数のサンプルプロジェクトが用意されているため、高品質なアセットを実際に触りながら学習することが可能だ
マーケットプレイスページでは様々なアセットを購入することができる。マーケットプレイスで購入したアセットはご自身のプロジェクトで商用・非商用に問わず使用することが可能。ただし、購入したアセットの販売や、他のデベロッパーによるプロジェクトで使用することは禁止されている(www.unrealengine.com/ja/faq)
次ページ:
Topic 2 VR用テンプレートを使ってみよう!
Topic 2 VR用テンプレートを使ってみよう!
インタラクション機能とテレポート移動を実装
UE4ではプロジェクトのテンプレートが数多く用意されています。これらのテンプレートを用いることで、対象となるゲームジャンルにおける基本操作がすでに実装されたプロジェクトを作成できます。つまり、プログラミングなどの複雑な作業をする必要がないため、プログラマーの手を借りることなく、アーティストやプランナーが動作を検証するためのプロトタイプを簡単に作成できるのです。今回使用するVR用テンプレートでは、VRコンテンツにおいて重要な要素であるオブジェクトへのインタラクションとテレポート移動が用意されています。
近年、Oculus TouchやViveコントローラなどのハンドコントローラを用いてVR空間に自身の手を再現するVRコンテンツが主流になりつつあります。手が再現されたVRコンテンツの場合、体験者はVR空間上の様々なオブジェクトに対して「触る」、「掴む」、「投げる」などのインタラクションを試そうとします。もしそれらの動作が用意されていなかった場合、体験しているVR空間に対して「これは現実ではなく単なる作り物」という考えが強くなり、VRコンテンツにおいて重要である没入感が失われてしまいます。そのため、VR用テンプレートではオブジェクトを掴む・離す機能と、物理機能を使ってオブジェクトを動かす機能が用意されています。
また、VRコンテンツではVR酔いという現象がよく課題として挙げられます。VR酔いが発生すると乗り物酔いに近い気持ち悪さを体験者に与えるため、VRコンテンツにおいてVR酔いの回避は特に重要な要素です。VR酔いは視覚と他の感覚の差が大きい場合に発生すると言われています。中でも、カメラ移動による視界と体感の差が原因である視覚誘導性自己運動感覚(ベクション)によるVR酔いに注意する必要があります。VR用テンプレートではベクションを引き起こさない移動方法のひとつであるテレポート移動が用意されています。テレポート移動を用いることでカメラ移動が一瞬で終わるため、視界と体感のズレが発生しません。これらの機能を用いることで、高い没入感を与えつつVR酔いを引き起こさない高品質なVRコンテンツを実現できます。
VR用テンプレートからプロジェクトを作成
-

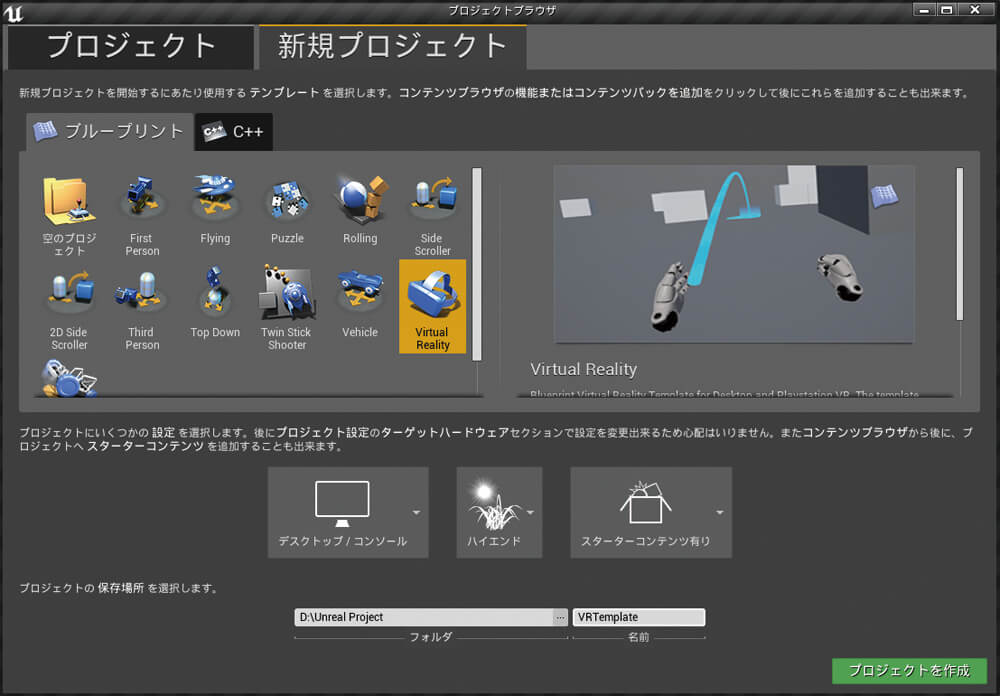
まず、ライブラリ画面のエンジンアイコン内にある「起動」ボタンを選択し、プロジェクト作成用ダイアログを起動する。次に、新規プロジェクトタブを選択し、プロジェクトの元となるテンプレートを選択する。今回はVR用プロジェクトを作成するため、ブループリントテンプレートの「VirtualReality」を選択する
-

そして、ダイアログ下部にある入力欄にプロジェクトの名前を入力する。なお、プロジェクト名に日本語を使用することが可能だが、トラブルの原因になる可能性があるため英語を使用した方が良い。最後に「プロジェクトを作成」ボタンを選択するとプロジェクト作成が始まり、作成完了後にエディタが自動的に起動する
ハンドコントローラ用レベルを動かす
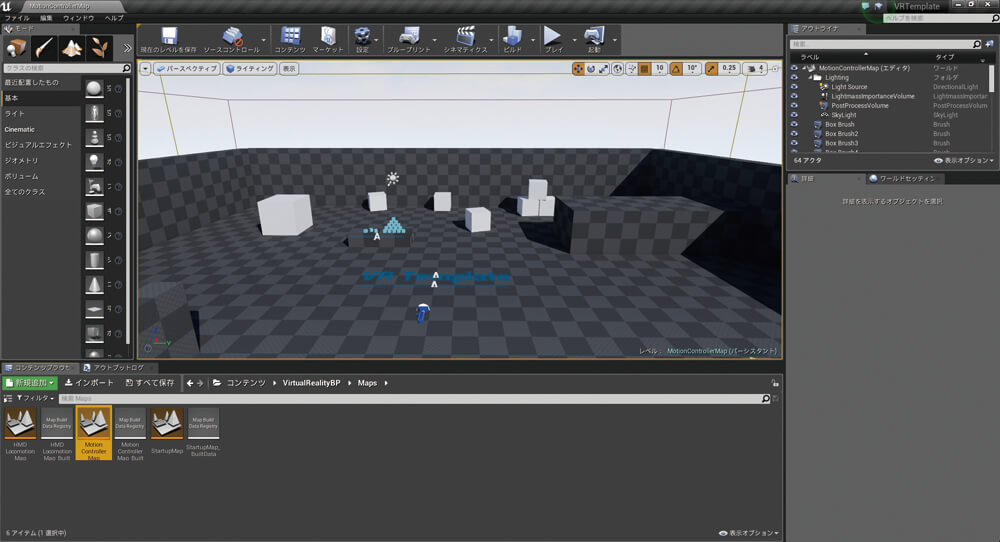
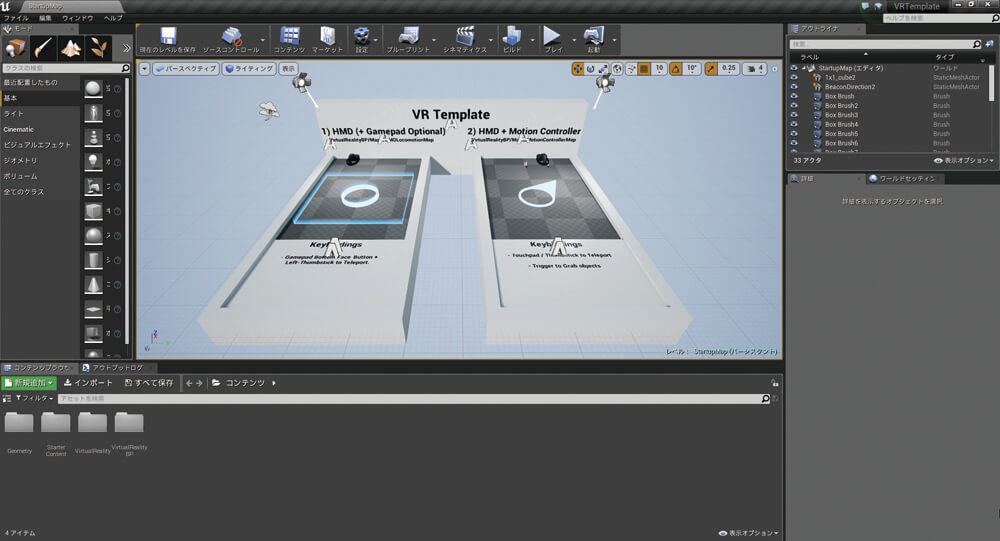
まず、エディタ下部にあるコンテンツブラウザ(プロジェクト内のアセットを管理するウインドウ)にて「VirtualRealityBP」→「Maps」の順でフォルダを選択する。次に「MotionControllerMap」をダブルクリックして【画像左】、専用のレベルに切り替える(UE4では様々なアセットで構成されるシーンをレベルという単位で管理する)【画像右】
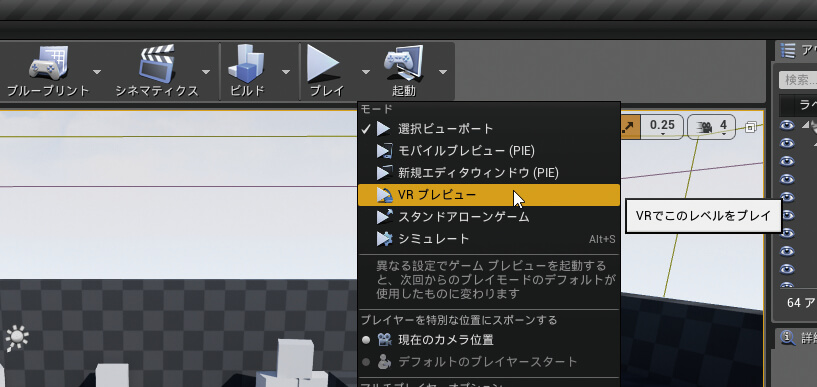
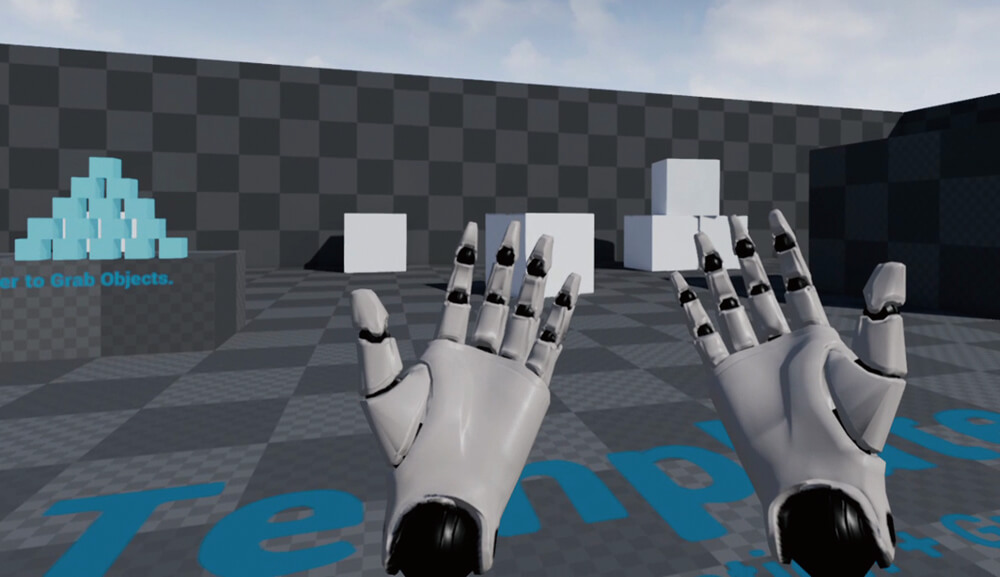
そして、エディタ右上にある「プレイ」アイコンの右横にある逆三角形アイコンを選択し、表示されたメニュー内の「VRプレビュー」を選択すると【画像左】、VRHMD上でレベルを動かすことができる【画像右】
「VRプレビュー」がグレーアウトして選択できない場合、PCがVRHMDを正常に認識していない可能性が高い。その場合は、エディタを閉じた後にVRHMDのセットアップを再度行うことを推奨する
VR酔いを回避するカメラの移動方法
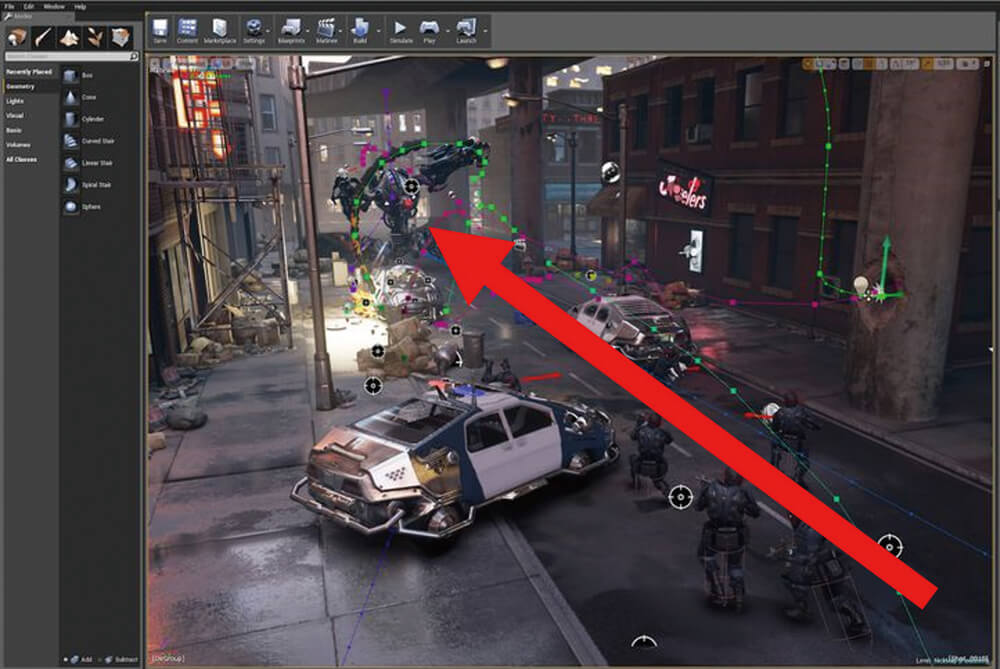
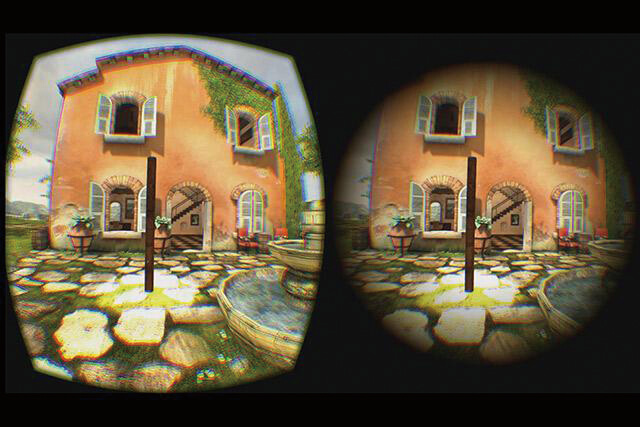
ベクションを引き起こしにくいカメラ移動方法を採用することでVR酔いを回避する試みは、数多くある。Epic Gamesの場合、VRデモである『Showdown』では低速度な等速直線運動でカメラを動かすことで映像の変化を抑え、ベクションの軽減を実現した【画像左】。また他社における事例では、視界の端に対して黒色の塗りつぶしやぼかしなどのフィルタをかけることで、視界から受ける刺激を減らして体感との差を軽減する取り組みがある【画像右】。これらの手法を用いることでベクションを軽減することは可能だが、VR酔いを100%回避できるわけではないため、ひき続きVRコンテンツにおけるカメラ移動には十分注意する必要がある
Topic 3 VRプロジェクトを改造してみよう!
レベルへのモデル追加と掴めるオブジェクトの変更
アーティストとプランナーがより自由に開発できるよう、UE4には様々な機能が用意されています。ここではそれらの機能の一部を用いて先ほど作成したVRプロジェクトを改造し、レベルへの3DCGモデルの追加と、掴めるオブジェクトのモデル変更を行います。せっかくなので、過去に制作した作品やお気に入りの3DCGモデルを使ってみましょう。PCモニタで見る場合とVRHMDで見る場合とでは見え方や実在感が大きく変わります。きっとVR空間で見た後はそのモデルをより好きになっているでしょう。なお、もしモデルをもっていない場合は、コンテンツブラウザの「StarterContent」フォルダに含まれているアセットを代わりに使ってください。
FBXモデルをプロジェクトにインポート
-

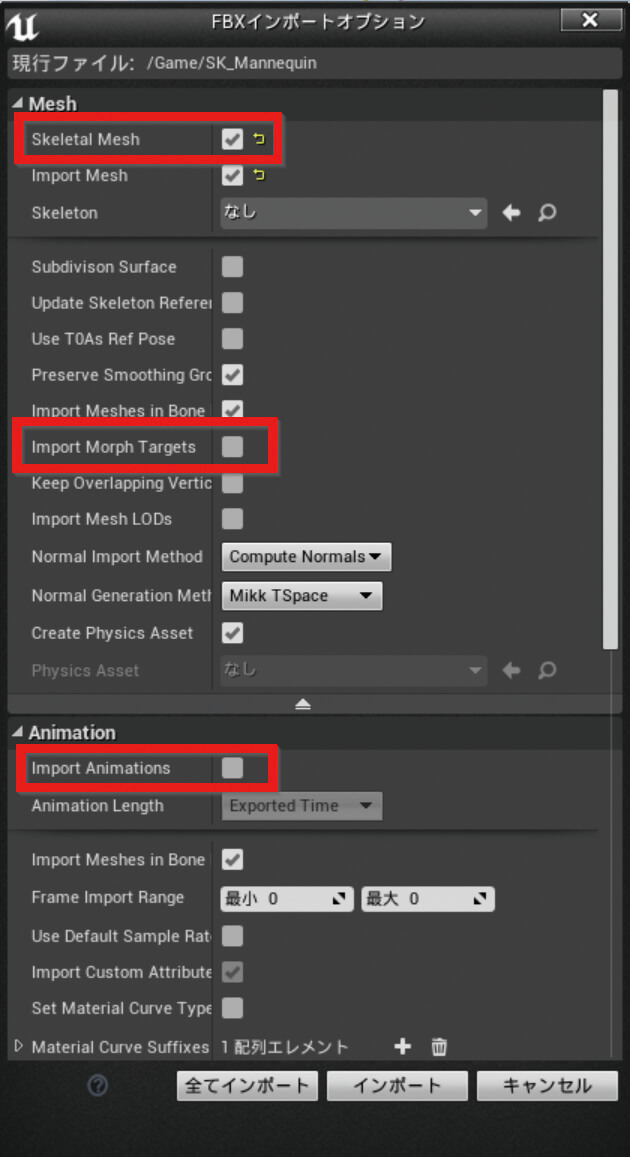
UE4が推奨しているモデル形式である.FBXファイルをコンテンツブラウザにドラッグ&ドロップすると、インポートオプションダイアログが表示される
-

この際、ボーンを含むモデルの場合は「Skeletal Mesh」に、モーフターゲットを含む場合は「Import Morph Targets」に、アニメーションを含む場合は「Import Animations」にチェックを入れる。そして、ダイアログ下部の「全てインポート」を選択すると、コンテンツブラウザにモデルのメッシュ、スケルトン、マテリアル、アニメーション、物理のデータを管理するアセットが追加される
インポートしたモデルをレベルに配置
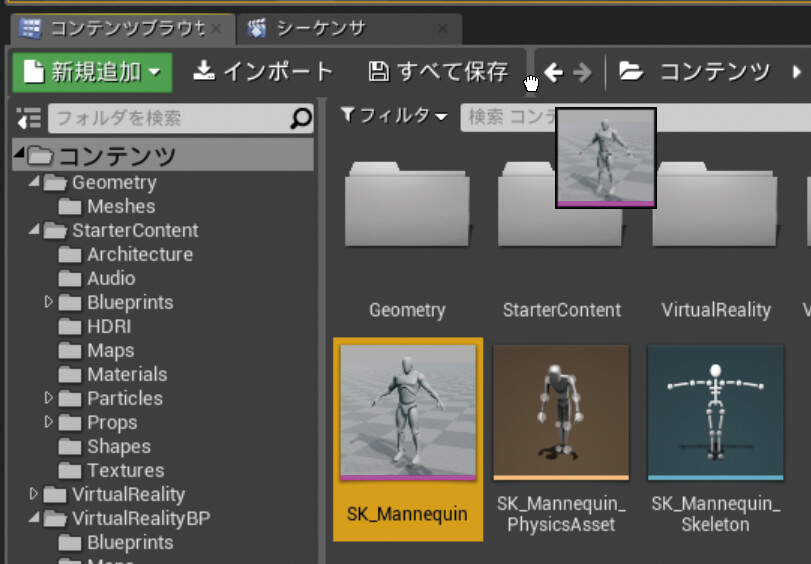
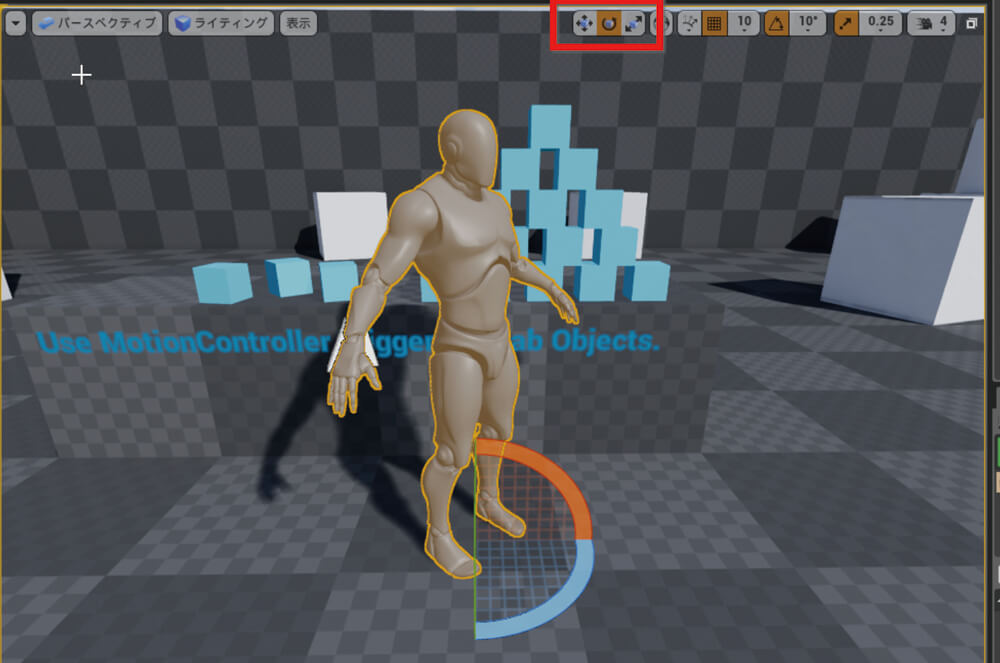
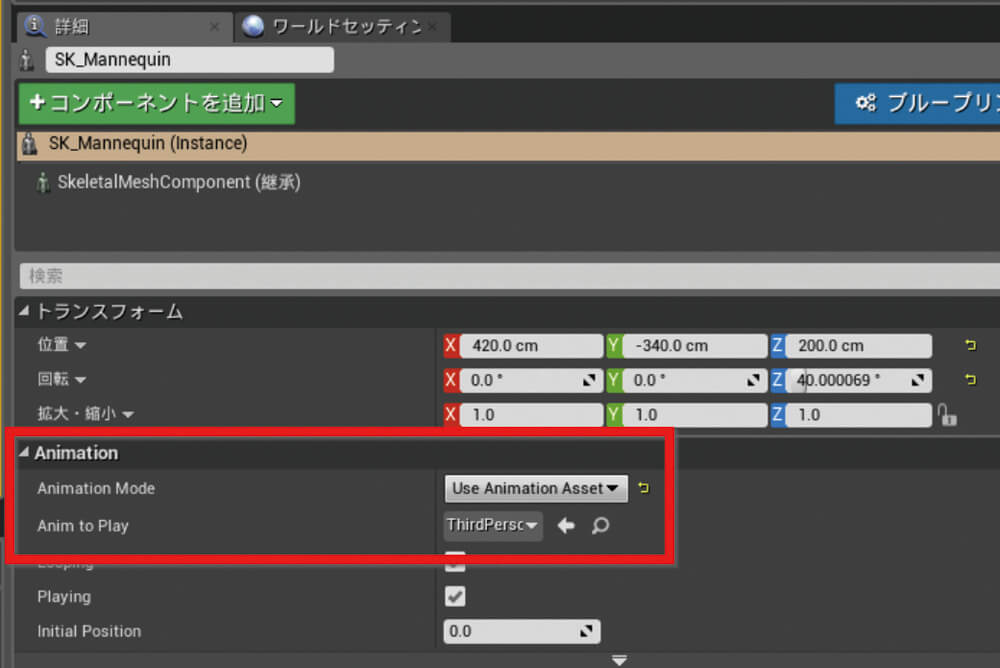
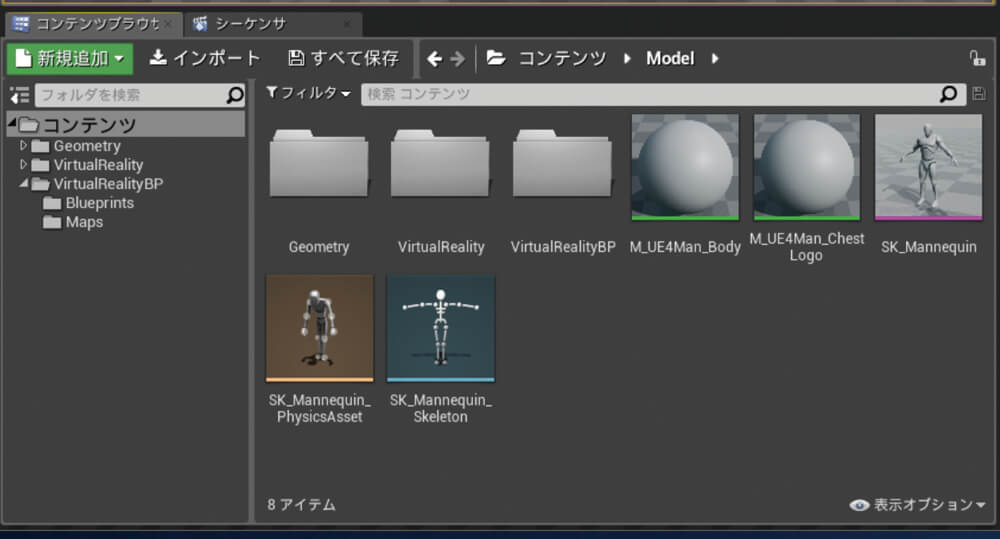
コンテンツブラウザに追加されたメッシュアセット【画像上左】(サムネイル下部が紫色)をエディタ中心にあるビューポート画面にドラッグ&ドロップすると、レベル上にモデルが配置される【画像上右】。もしモデルの位置・向き・大きさを調整したい場合は、そのモデルを選択した状態で「W」、「E」、「K」キー(またはビューポート上部のアイコン)を押すと表示されるギズモ(マニピュレータ)を使う。またアニメーションもインポートした場合は、レベル上のモデルを選択した状態でエディタ右側にある詳細パネル【画像下】にあるAnimation ModeをUse Animation Assetに変更し、Anim to Playにそのアセットを指定することでレベル実行時にアニメーションが再生される。各設定の調整後、「VRプレビュー」を選択するとVR空間上でモデルを鑑賞することができる
掴めるオブジェクトのモデルを変更
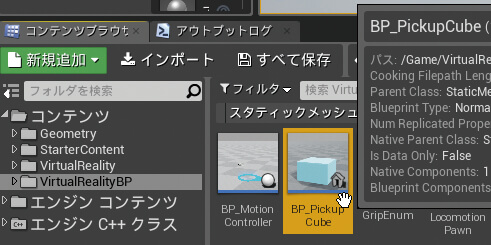
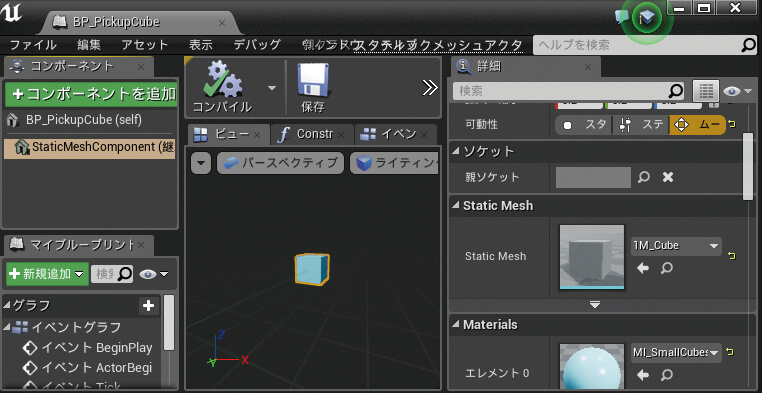
掴めるオブジェクトのモデルを変更するため、コンテンツブラウザの[VirtualReality→Blueprints]フォルダにあるBP_PickupCubeをダブルクリックし【画像上左】 、BPアセットのエディタを開く【画像上右】 。このエディタでは、BPがもつコンポーネントと呼ばれるパーツの編集や、ノードを使ったビジュアルスクリプティングを行うことができる。今回はコンポーネントの編集を行う。まずエディタ左上にあるStaticMeshComponentを選択し、右側の詳細パネルの表示を切り替える。次に、詳細パネルのStatic Meshで指定されているアセットを変更する。そしてビューポートを確認すると、対象のオブジェクトが青い立方体から指定したモデルに変更されていることが確認できる。ちなみに、アニメーションの指定と同様に、レベル上に配置されているBP_PickupCube単体に対して変更を加えることも可能だ【画像下】
次ページ:
Topic 4 オブジェクトに演出を追加してみよう!
Topic 4 オブジェクトに演出を追加してみよう!
ブループリントを活用し直感的に演出を作成
ここではBPのコンポーネントとビジュアルスクリプティング機能を使って、オブジェクトの掴んだ際の演出をつくってみます。従来の開発環境では何かのアクションに紐付いた演出、例えばモデル変更やエフェクト生成をさせようとした場合、大量の英語で構成された複雑なソースコードを書く必要があったため、アーティストやプランナーはプログラマーの手が空くまで待つ必要がありました。しかし、UE4のBPはソースコードに比べて直感的に処理のながれを実装できるため、プログラマーの手を借りずとも追加・変更作業を進めることができます。イテレーションをどれだけ早く回すことができるのかが重要になる近年のコンテンツ開発においてこの利点は効果的であり、コンテンツのクオリティ向上に大きく貢献します。
BPの基本操作
-

BPではエディタの「イベントグラフ」にてノードと呼ばれるブロックを配置し、その配置したノード同士を線で繋げることで処理のながれを構築していく
-

線を繋ぐ際はノードの右端にあるピンをクリックし、その状態で別のノードの左端にあるピンまでドラッグし指を離す。新しくノードを配置する際は空いている箇所で右クリックすると、ノードの追加メニューが表示される
そして、そのメニューの中から使用したいノードを選択してイベントグラフ内にノードを配置する。なお、ノードの配置メニューはピンから線を伸ばす途中で指を離した際も表示される
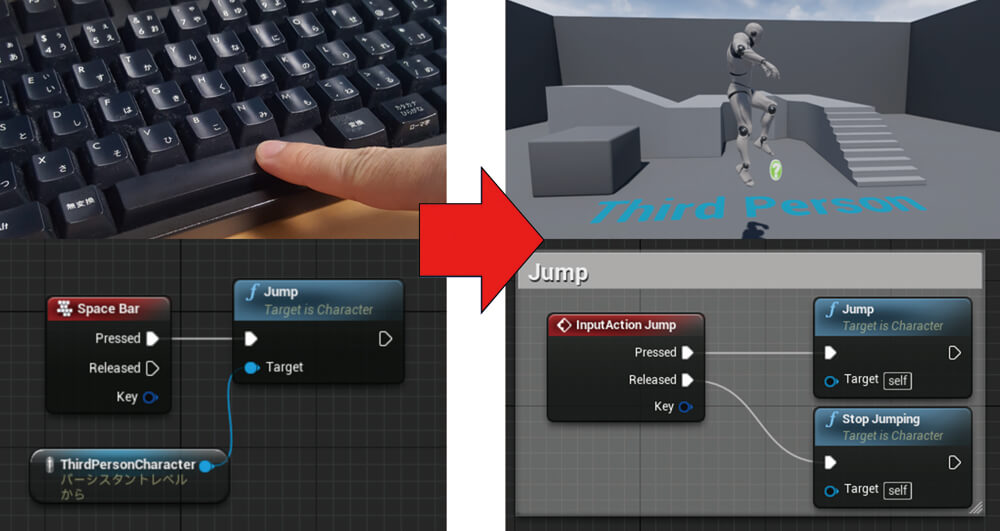
赤色のイベントノードは、【上の画像】のように何かのイベント(例:スペースキーを押した。キャラクターがジャンプした)が発生した際の処理のスタート地点になる。青色の関数ノードではこのノードを通過するとそのノードに応じた処理が行われる。緑色のPureノードでは主にTargetに指定されたBPがもつパラメータを取得する。ほかにもノードの種類はあるが、基本的にはこれらの3つのノードを組み合わせて処理を組む
オブジェクトを掴んだときに色を変更する
-

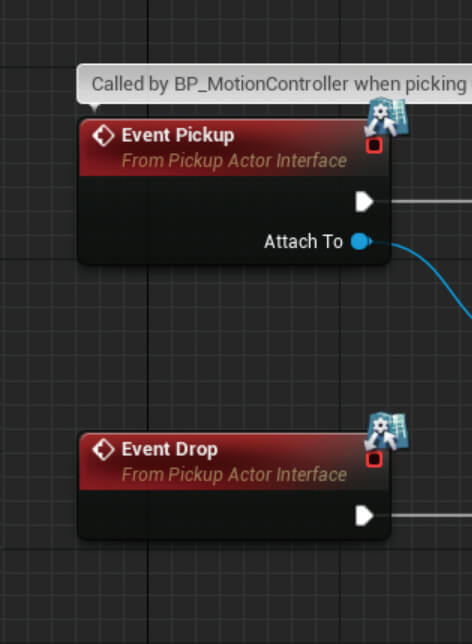
BP_PickupCubeにはPickUpイベントとDropイベントが用意されている
-

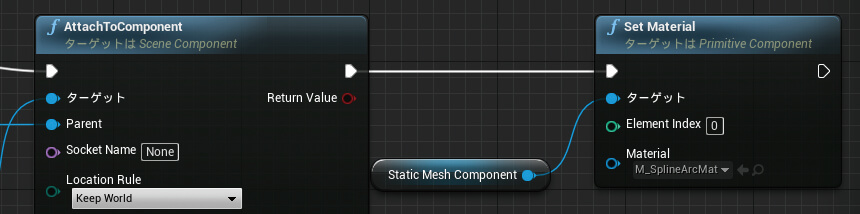
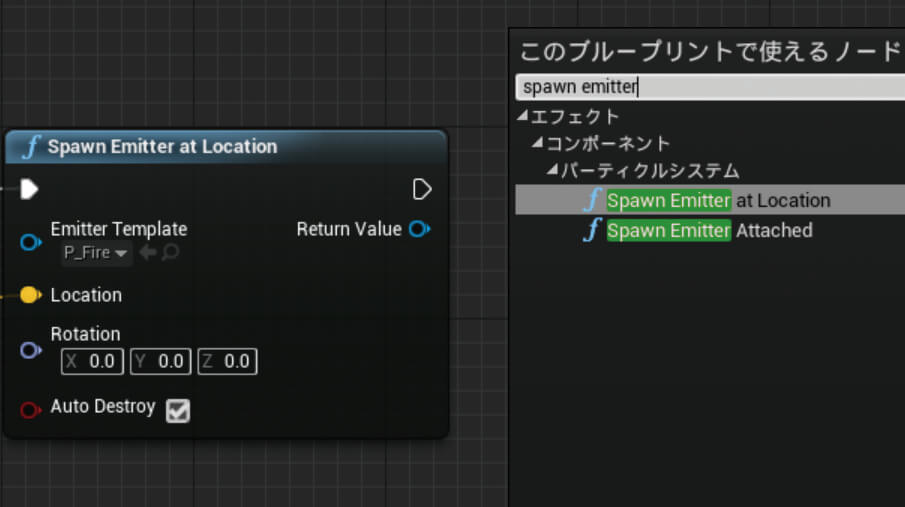
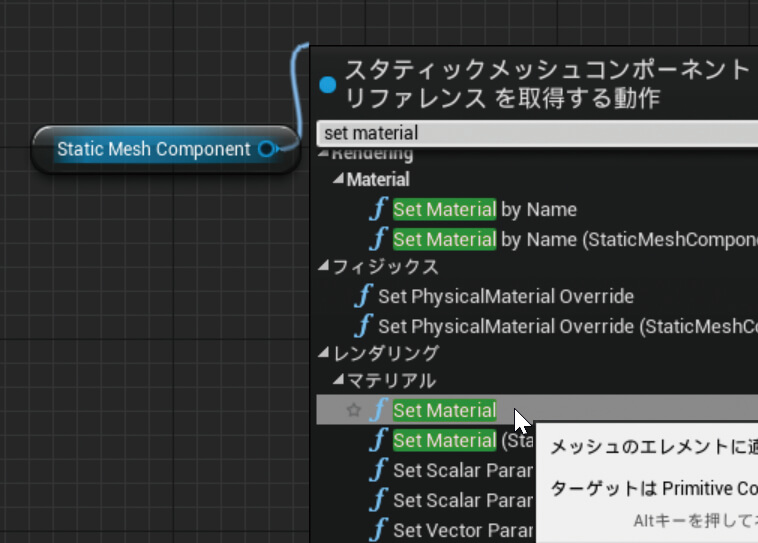
今回は掴まれた際の処理を編集するため、Pickupイベントにノードを追加する。まず、エディタ左上にあるStaticMeshComponentを選択し、空いている箇所にドラッグ&ドロップしてコンポーネントのノードを配置する。次に、そのノードから線を伸ばし空いている箇所で離すことでノード選択メニューを表示し、検索欄に「set material」と入力する
そして、検索結果の中から「Set Material」を選択しノードを追加する。最後に追加したノードとAttachToComponentノードを繋ぐ
これで、掴まれた際に見た目が変化するようになり、どれを掴んでいるかの判別がしやすくなる
離した際に元に戻したい場合は同様の処理をEvent Dropノードに追加する
オブジェクトを掴んだときに炎のエフェクトを出す
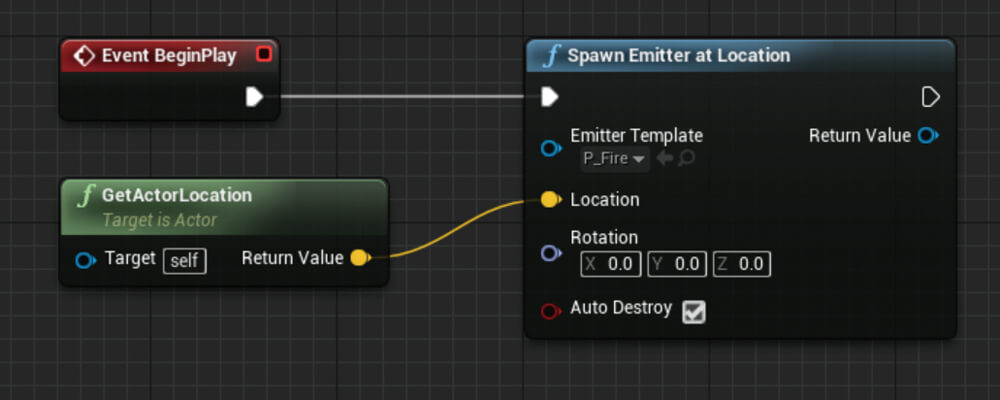
特定のタイミングでオブジェクトを生成する処理を実装する場合、事前に用意したコンポーネントを有効にする方法とSpawn系ノードでその都度生成する方法の2種類がある。ここでは前者の方法について解説する
-

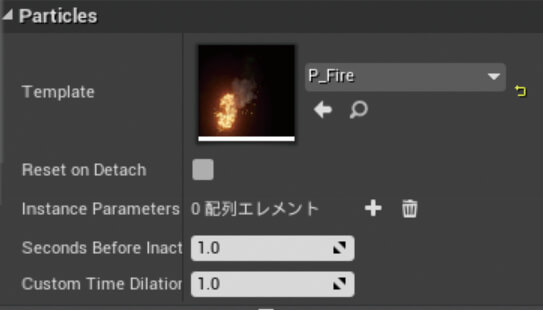
まず、エディタ左上にある「コンポーネントを追加」からParticle Systemコンポーネントを追加する。次に、追加したParticle Systemコンポーネントを選択した状態で、エディタ右の詳細パネルにあるTemplateにP_Fireアセットを指定する
-

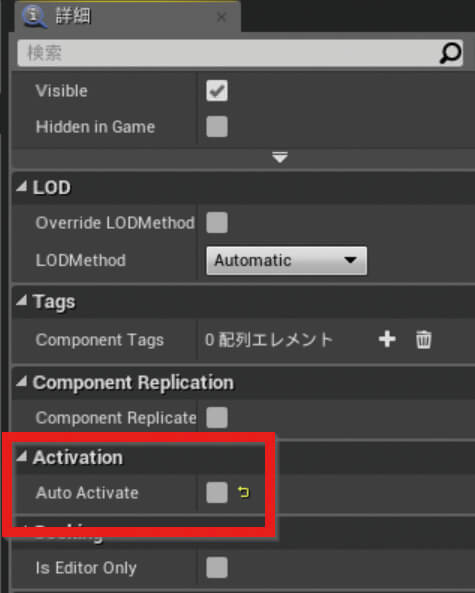
この状態だと掴む前から炎のエフェクトが表示されてしまうため、Auto Activeのチェックを外しておく
-

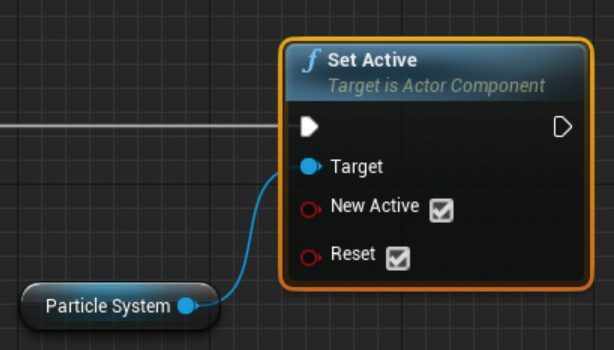
そして、Particle Systemコンポーネントのノードを配置し、さらにそのノードからSet Activeノードを配置する。Set Activeノードがもつチェックボックスには全てチェックを付けておく
-

これでノードの処理が走った際に炎のエフェクトが再生されるようにする。最後に、Event Pickupノードの処理にSet Activeノードを繋ぐことで、掴んだ際に炎のエフェクトが再生されるようになる
Topic 5 入力に応じて別のオブジェクトを生成しよう!
トリガー入力に対応して銃弾を生成する処理の実装
ここでは、掴んでいるオブジェクトから別のオブジェクト(銃弾)を生成する処理を実装していきます。この処理と前節で解説した処理を応用することで、様々な表現が可能になります。まずは同じ手順で処理を実装してみて、その後Particle Systemコンポーネントを追加するなどの改造をご自身で試してみると、理解がより深まるのでオススメです。
最後に別のプロジェクトからアセットを流用する手順について説明します。UE4には数多くの公式サンプルプロジェクトが用意されています。それらのプロジェクトに含まれる高品質なアセットを取り込むことで、コンテンツのクオリティを高めつつ、そのアセットから様々なノウハウを学ぶことができます。商用コンテンツでも利用可能ですので、ぜひご活用いただければと思います。ただし、アセットの再頒布は禁止されていますのでご注意ください。
生成するオブジェクトのBPを作成
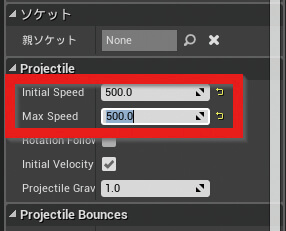
ここではBP_PickupCubeから生成するオブジェクトのBP(BP_Bullet)をつくる。まず、コンテンツブラウザの右クリックメニューにある「ブループリントクラス」を選択し、その後表示されるダイアログ内の「Actor」を選択してBPを作成。作成したアセット名を「BP_Bullet」にする【画像左】。次に、作成したBPアセットをダブルクリックしてエディタを開き、「コンポーネントを追加」から「Projectile Movement」、「球」を選択して各コンポーネントを追加する。そして、追加されたSphereコンポーネントをDefaultSceneRootコンポーネントにドラッグ&ドロップすることでSphereコンポーネントをルートにする。さらに、Sphereコンポーネントを選択し、詳細パネルの「Simulate Physics」を有効にする。最後に、Projectile Movementコンポーネントを選択し、詳細パネルにある「Initial Speed」、「Max Speed」の値を調整する【画像右】 。これらの操作を行うことで、生成後にまっすぐ飛んでいくオブジェクトが完成する
オブジェクトを生成する処理の作成
ここではBP_PickupCubeから先ほど作成したBP_Bulletを生成する処理を実装する
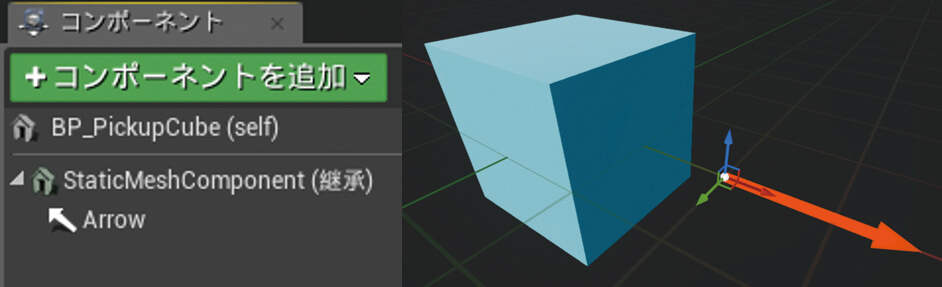
まず、BP_PickupCubeにBP_Bulletの生成位置・向きを調整するためのArrowコンポーネントを追加する
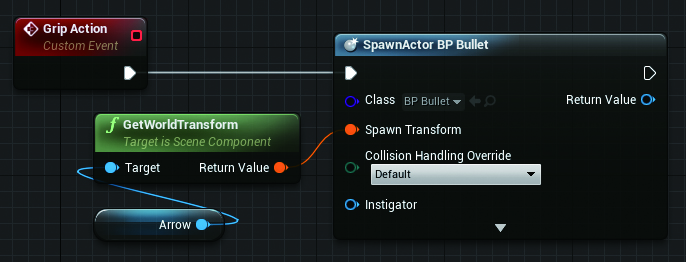
追加後、エディタのビューポートタブを開き、Arrowコンポーネントを選択した際に表示されるギズモを用いてArrowコンポーネントの位置・向きを調整する。次に、イベントグラフのノード追加メニューの「Add Custom Event」を選択し、新規のイベントノードを追加して「Grip Action」という名前にする
そして、ノード追加メニュー「Spawn Actor From Class」を選択し、追加されたノードのClassにBP_Bulletを指定する。最後に、SpawnActorノードのSpawn TransformにArrowコンポーネント用のノード追加メニューから追加したGetWorldTransformノードを接続する。これで追加したイベントが呼ばれると、BP_Bulletを生成する処理が行われる
入力イベントにオブジェクトの生成処理を紐付け
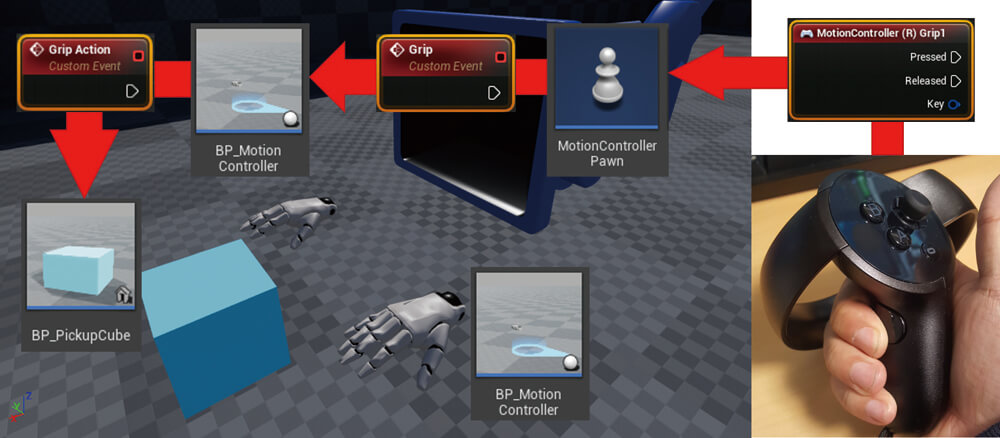
ここでは、ハンドコントローラの入力が行われた際に、各BPを経由してBP_PickupCubeのBP_Bullet生成用のイベントが呼ばれるようにする
まず、VR空間上の手を管理するBP_MotionControllerを開き、新規のイベントノード(Grip)を追加する
次に、エディタ左下にある変数カテゴリ内のAttachedActorをドラッグ&ドロップでイベントグラフに配置する。また、ノード配置メニューから「Cast To BP_PickupCube」ノードを配置し、Attached Actorノードと繋げる。そして、「As BP Pickup Cube」ピンからドラッグ&ドロップで表示したノード配置メニューからGrip Actionノードを配置する
-

最後に、カメラと入力を管理するBP_ MotionControllerSpawnを開き、入力イベントの追加とそれに紐づく処理を実装する
-

入力イベントは新規イベントではなく、すでに用意されている「MotionController(R/L)Grip1」を使用する。これでBP_PickupCubeを掴んだ状態でハンドコントローラのトリガーを入力すると、BP_Bulletが生成されるようになる
他のプロジェクトのアセットを取り込む
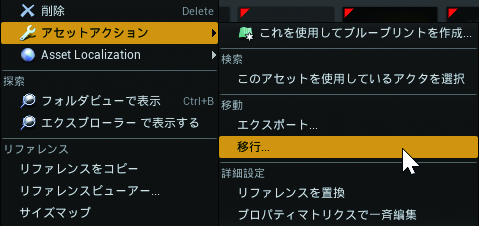
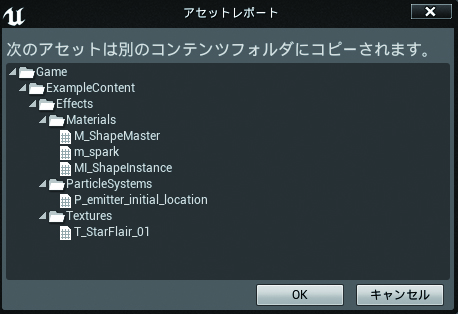
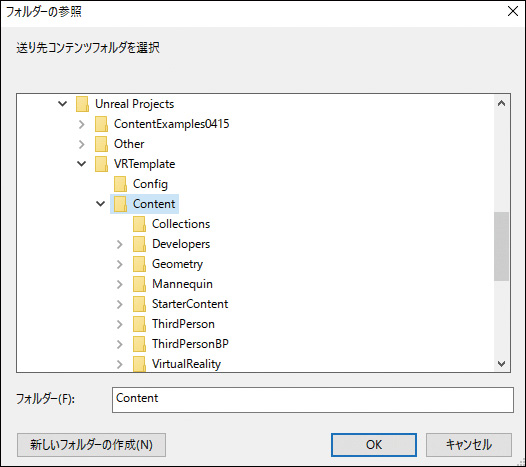
まず、ランチャーからダウンロードしたサンプルプロジェクトを開き、取り込みたいアセットを選択する。そして、右クリックメニューを開き、その中の「アセットアクション」にある「移行」を選択する【画像上】 。次に、この操作で追加されるアセットの一覧を確認した後に「OK」を押す【画像下左】 。最後に、取り込み先のプロジェクト内のContentフォルダを指定し「OK」を選択する【画像下右】 。Contentフォルダ以外を指定した場合、警告ダイアログが表示されるので注意しよう