3.ランダムな位置を抽出し、揺れを加えるスクリプト
ここでは、Circle.samplePositionによって取得した3次元ベクトルに数値型をかけ算しています。ベクトル型と数値型のかけ算は、シェーダでグラフィックスプログラミングをする際によく出てくる重要なポイントです。
【ランダムな位置を取得して揺れを加える】
例)Position = Circle.samplePosition() * rand(0.7, 1.2);
【色の変更、ランダムな色を決めるスクリプト】
例)Color = float4(0.1, rand(0.0, 0.7), rand(0.6, 1),rand(0, 1));
【色を強調してグロー効果を出す】
// PopcornFXではColor値が1を超えると、グロー効果が適用されます。
例)Color = Color * rand(1, 5);
【ランダムな文字を設定するスクリプト】
例)TextureID = rand(0, 15);
【step関数】
例)step(rand(0,1), 0.85);
【位置を2層にするスクリプト】
例)float ratio = step(rand(0,1), 0.85) * 2 + 0.7;
Position = Box.samplePosition() * rand(0.9, 1)
* ratio;
スプライトシートを活用したテキストのレンダリング
step関数による2値化を利用した「メリハリ」の演出
2つの値を比較し、どちらの値が大きいかに応じて0または1を返します。最初の引数に0~1までのランダムな値を、2番目の引数に0~1までの値を入れることで、簡単な確率分布をつくりました。上記のスクリプトにより、85%の確率で0、15%の確率で1となります。エフェクト作成時では「何かの値をちょっとだけ飛び出したい」、「この部分に少しだけ味付けしたい」といったときに便利です。今回のサウンドビジュアライザーではこの2値化の処理によって「メリハリ」を意識した動きを作成しています
4.タービュランスノイズ
ここまではシェイプの形状からランダムな値を抽出しましたが、タービュランスノイズを使うと、パラメータによって生成したノイズ画像から値を抽出することで、時間が進むごとにうねるような動きを作成することができます。
【SamplerTurbulence.samplePotential 関数】
ノイズテクスチャからシームレスなノイズ値を取得します。
// 位置をnormalize関数で正規化。
例)float3 n = normalize(Position);
// タービュランスノイズから値を取得します。
例)float3 samplingLocation = SamplerTurbulence.
samplePotential(n);
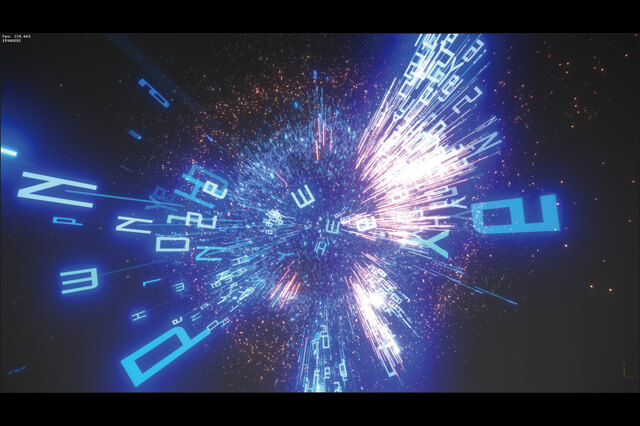
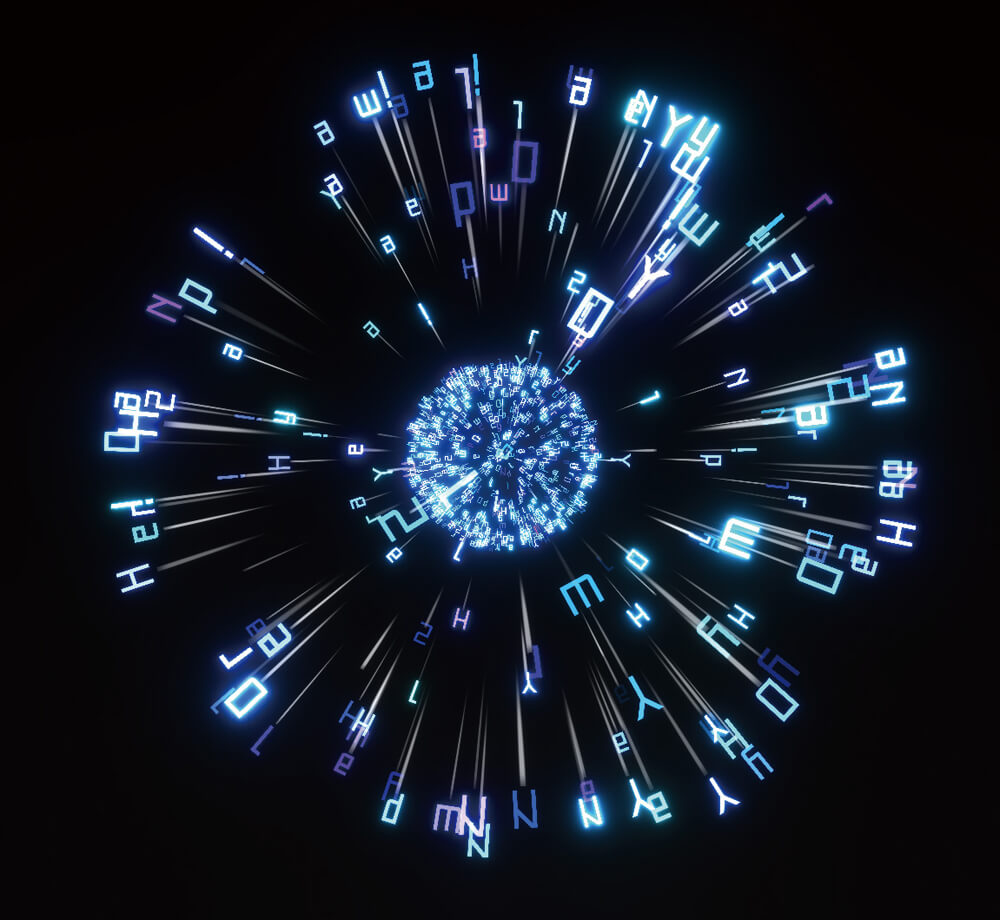
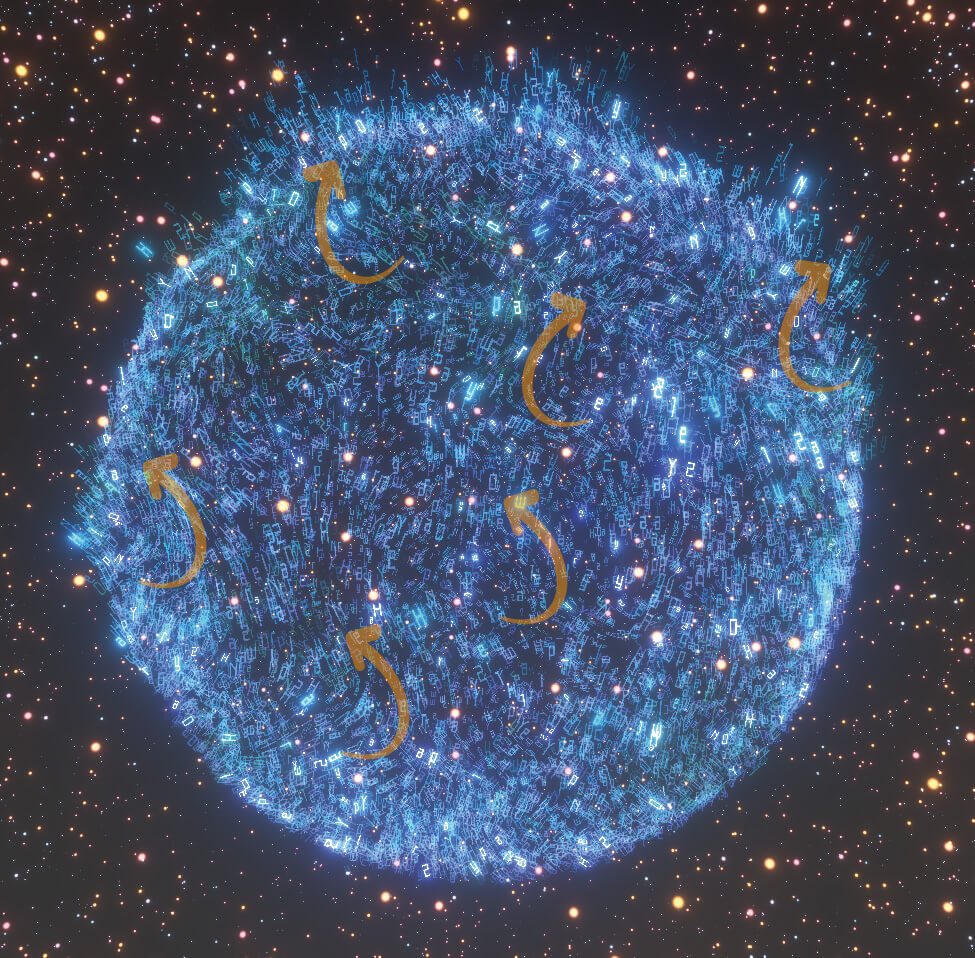
タービュランスノイズの有無によるパーティクル動作のちがい
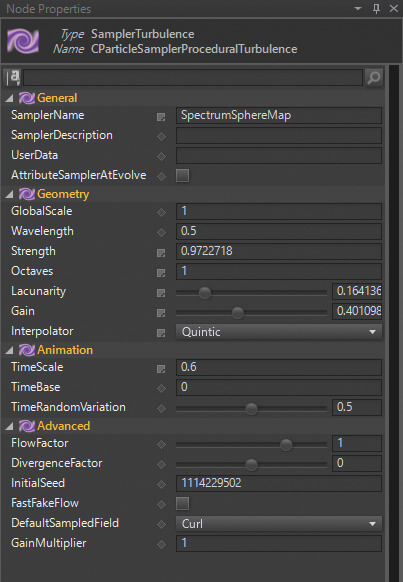
SamplerTurbulenceノードの設定とノイズテクスチャ
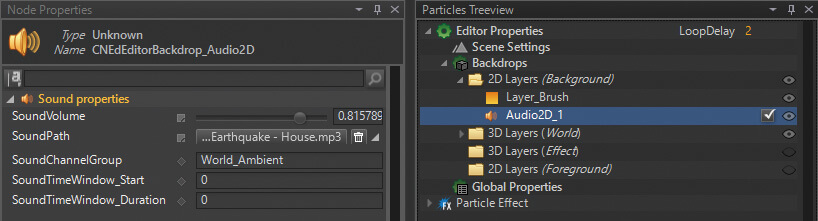
5.Backdrops
Backdropsと呼ばれるテスト機能をご紹介します。これはエフェクト制作時のみ有効となる機能です。今回のサウンドビジュアライザーの場合、PopcornFX上で実際の動作を確認しながら、リアルタイムにエフェクト制作を進めていきました。この機能はとても強力で、3Dモデルデータ、モーションデータ、サウンドデータなど、エフェクトデータには含まれない要素を編集時のみ取り込んで確認ができます。
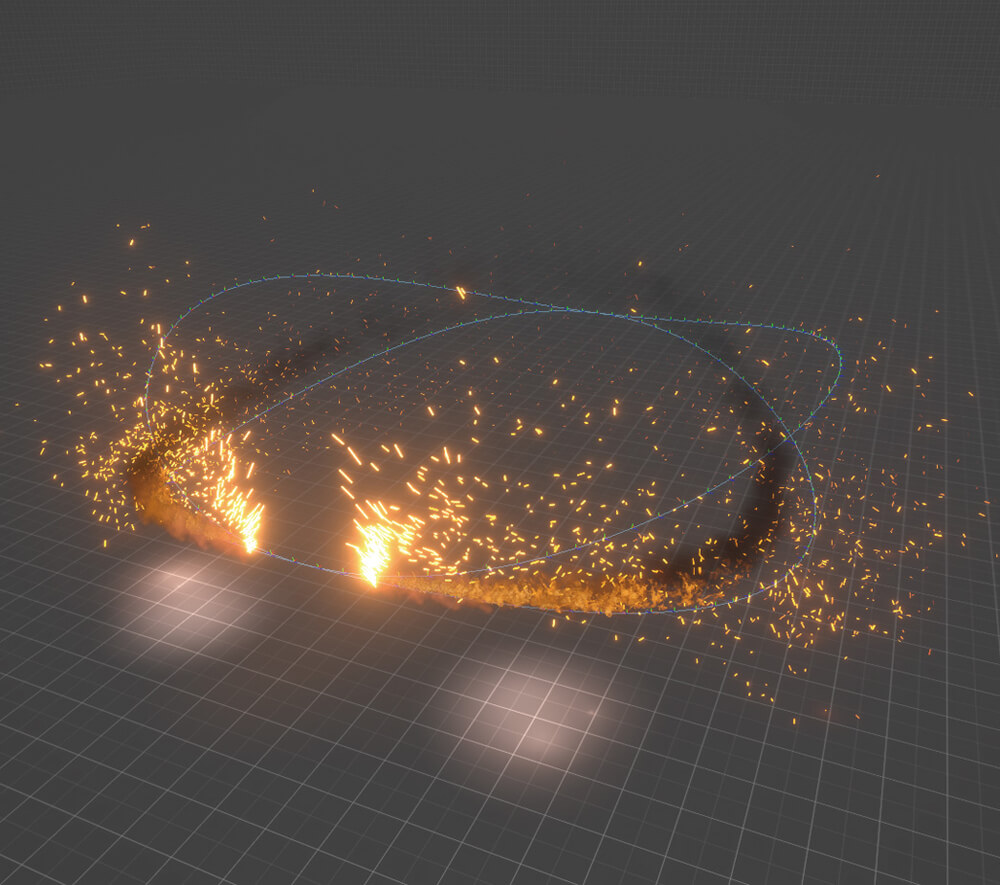
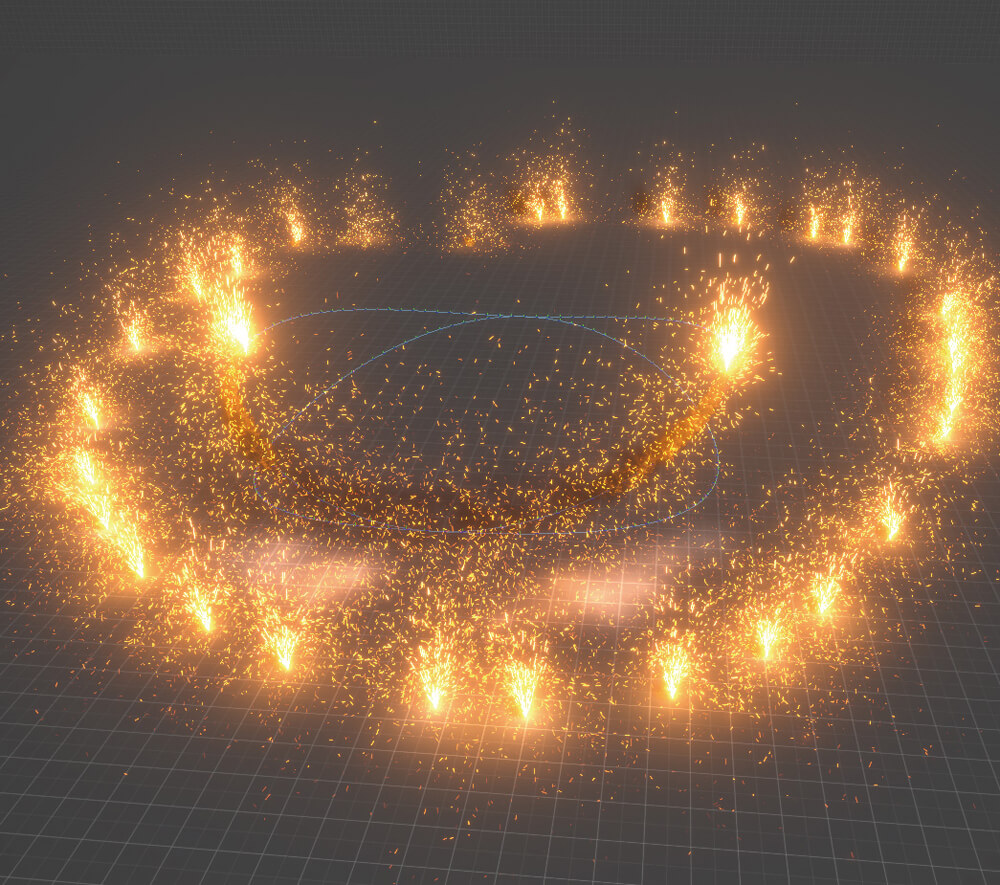
Backdropsを利用したエフェクトテストの例
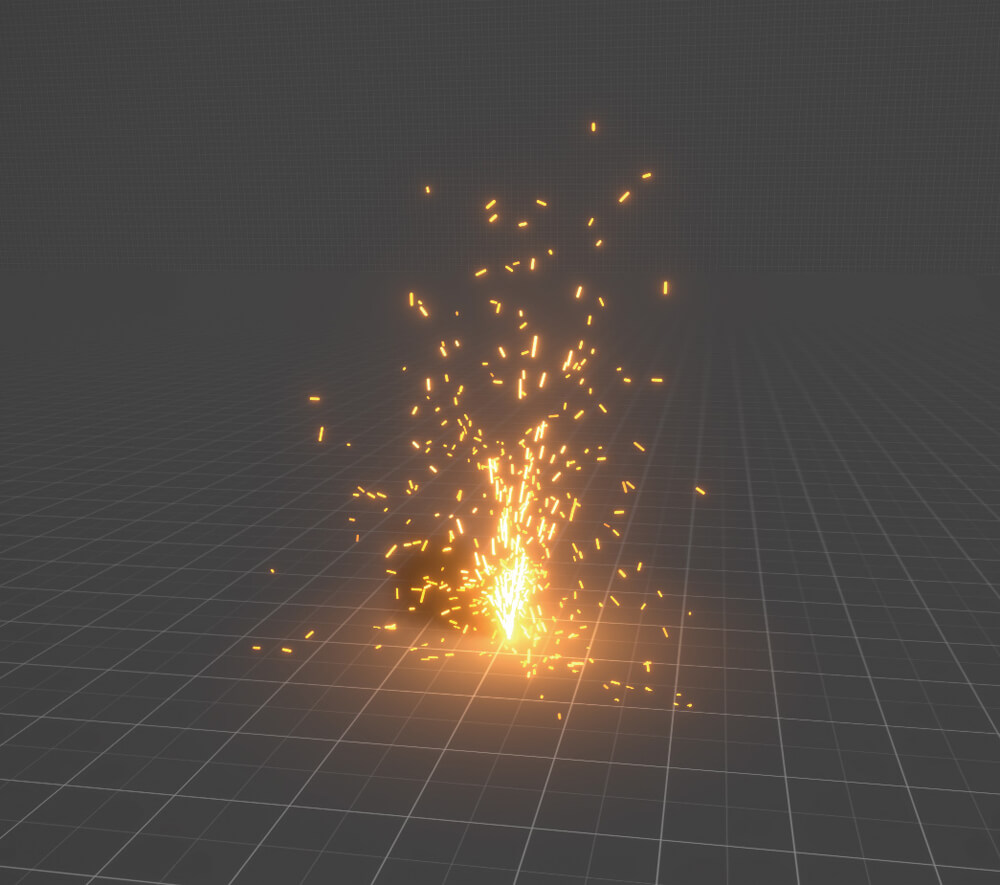
火柱のエフェクトを作成した例
Backdropsにサウンドデータを設定した例
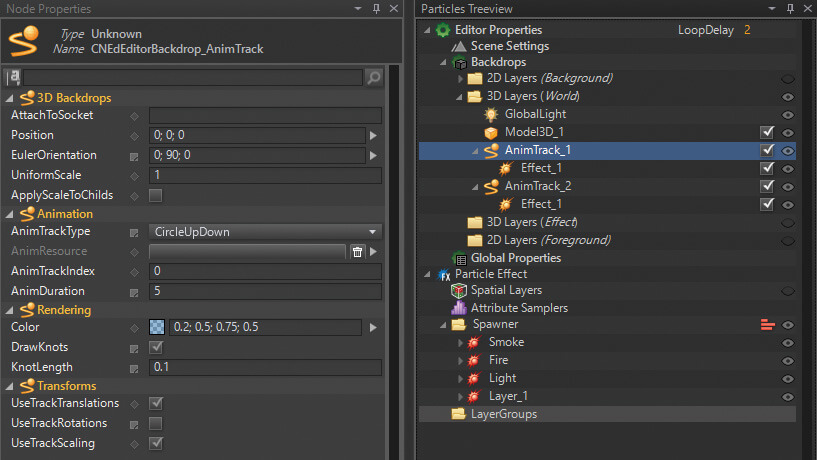
Backdropsにアニメーションデータを設定した例
6.Unityへのインポート
PopcornFXで作成したエフェクトデータをUnityにインポートします。
PopcornFX Particle Effects Plugin
エフェクトの取り込みにはスクリプトを書く必要はなく、公式プラグインを購入して[PK Fx FX]コンポーネントを作成し、エフェクトを割り当てれば完了です
assetstore.unity.com/publishers/8762
COLUMN
筆者が同じく注目しているエフェクト制作ツールに「Effekseer(エフェクシアー)」があります。Unityをはじめ、Unreal Engine 4、Cocos2d-x、HTML5(WebGL)に対応していて、エフェクトに興味をもたれた方が気軽に始めるのにオススメです。機能追加も鋭意継続中!
effekseer.github.io