<2>リアルとケレン味の絶妙なアニメーション
社会問題や人間同士の対立からモビルスーツの戦いまで、様々なシーンをひとつのアニメ作品として描く本作は、まるで「実写と特撮とアニメのミックス」(CGアニメーションディレクター・大川 威氏)。アニメーション制作においてもケレン味を大切にする一方で、徹底的にリアリティが追求された。モビルスーツについては、その重量感やスピード感だけでなく、機体ごとの特徴や性能の差による動きのちがいまで再現。近接戦闘などのケレン味が要求されるようなカットであっても、パース変更などの嘘は極力ついていない。またパイロットの主観カットでは、実際に目線の位置にカメラを置き、臨場感を演出。首の位置や画ブレの有無まで、前後のカットに合わせて決めている。繊細な演技にもこだわり、例えば空襲をかけるマフティーを完全に武力を伴う反政府勢力として扱う一方で、情け容赦なくマフティーを迎撃する地球連邦軍の様子を表現。「アニメとしての表現とリアリティのバランスがこれまでとは異なり、そこから生まれるテンポも通常のアニメとはちがいます。そのあたりも楽しんでもらえたら」と大川氏は語る。
緻密に設計された雲の表現
リアリティを追求する姿勢は空中戦においても徹底されている。地上が背景として映る場面では、バーチャルの地球儀を用い、高度やカメラの位置に合わせて正確に地形や街を描いた。また、機体が降下したり上昇したりする速度と時間から、各シーンの高度を計算しているというから、一連のカットに費やされる時間と手間は計り知れない。さらには、雲でさえ一連のカットで整合性が図られている
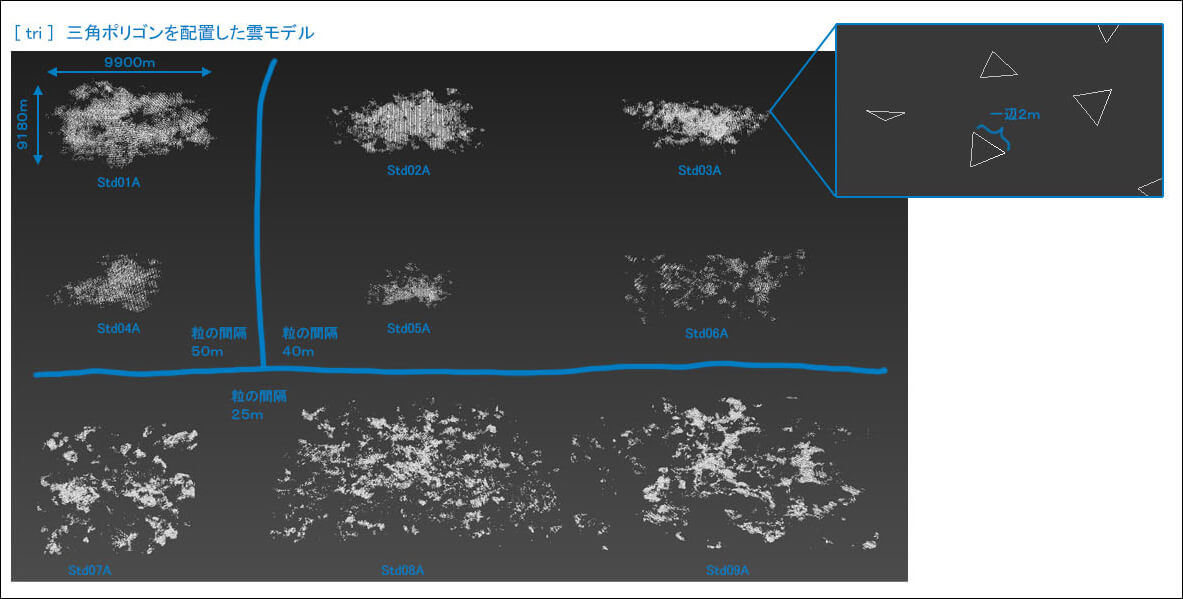
▲ガイド用雲素材。三角形のポリゴンを大量に配置して雲モデルを作成。ポリゴン同士の間隔のちがいでいくつかのバリエーションを用意した
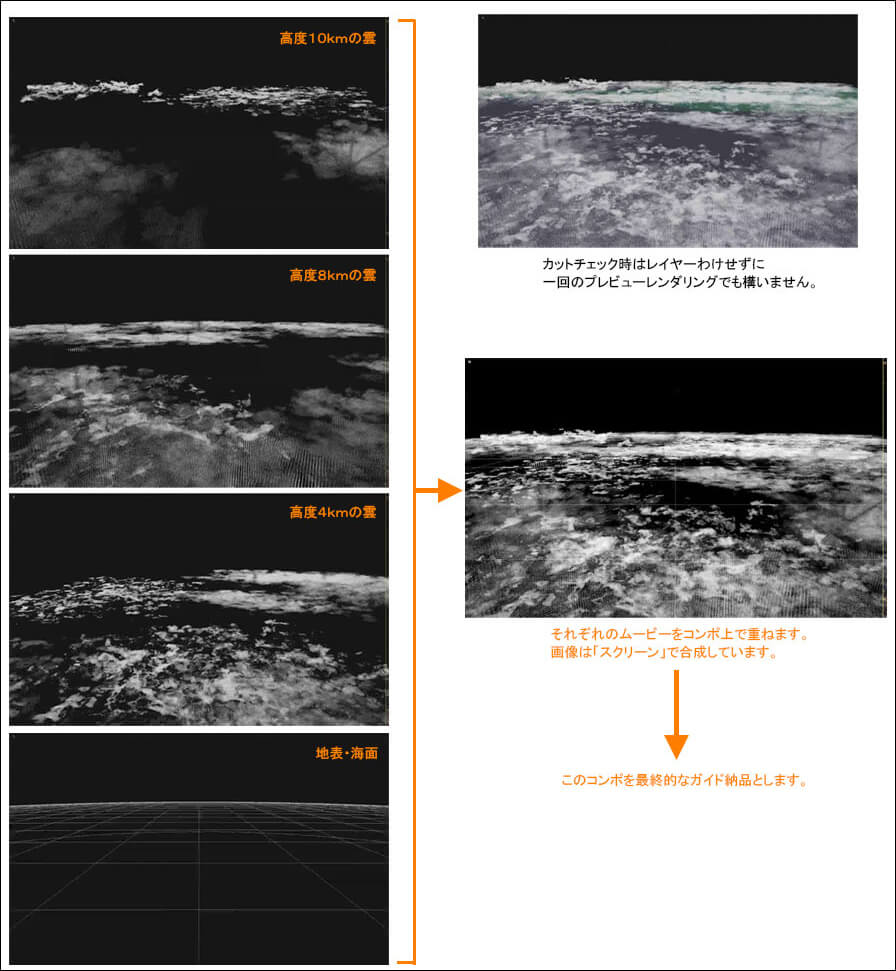
▲ガイド用素材の指示書。高度によって雲の形状を分けて作成するよう指示が出されている。作成された高度別のムービーはコンポジットで合成され、背景作成用のガイドとなる
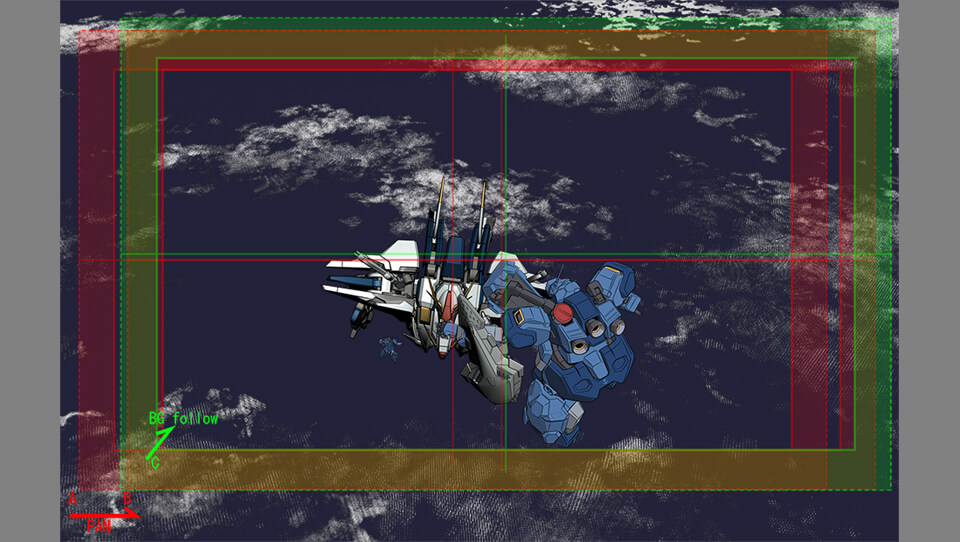
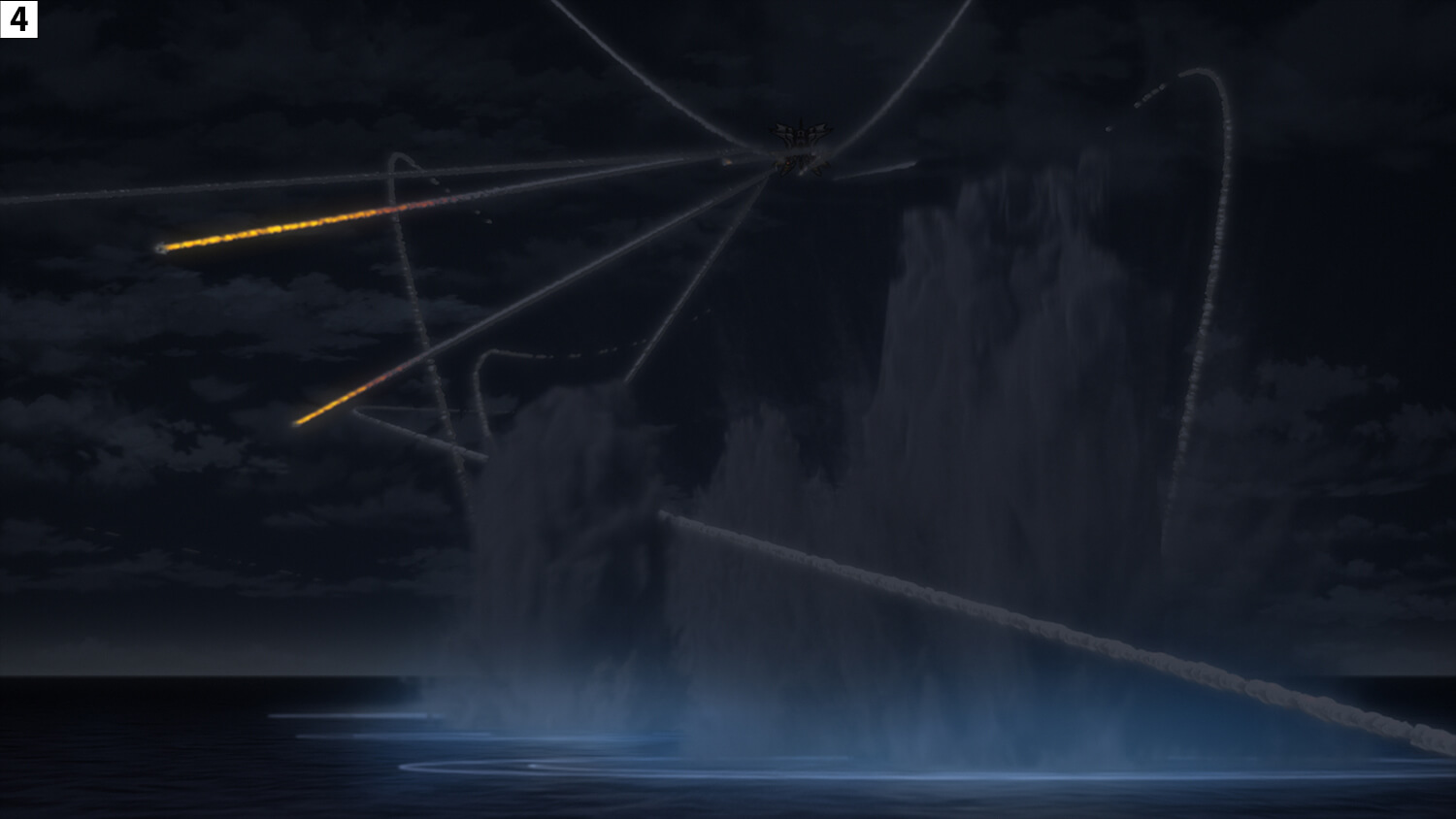
▲完成カット。「コンテ内容を意識してレイアウト通り置けば上手くいくはずが、それでは3Dカメラのように見えず、最終的には頭の中で構成しながら作成していくこともありました。雲、モビルスーツ、その他のアタリなど様々な要素のモデルがある中でアニメーションをさせていくのは大変な作業でした」と当時の苦労をふり返るCGリードアニメーターの糠谷憲まさ氏。カットによってはBOOKだけでも数百におよぶ美術素材の中、調整を重ねて完成に至る
物理挙動を意識したファンネル・ミサイル
アニメ作品においてミサイルが登場すると、必ずと言っていいほど名前の挙がる「板野サーカス」。カットに華やかさを与える表現だけに多くの作品が参考にしている。しかし、本作ではそういったケレン味の強い表現とは異なり、現実的な挙動のミサイル表現を目指した。基本的に軌道は担当アニメーターに任されているが、物理法則から逸脱するような動きにはしない。また、あくまでも誘導ミサイルという表現にはしたくなかったため、敵を追いかけるように何度も方向を変えることは禁止したという
▲完成カット連番
▲増尾氏による軌道修正指示。タイトなスケジュールの中、複雑なカットに対して的確に指示を伝えるために、Fusion Studioを用いて動画に直接軌道を描き込み指示を出すこともあったそうだ
<3>CGの良さを活かしつつ作画と融和した背景
海などの最終画までCGで作成する背景に限らず、最終的には美術素材となる箇所についても、多くのカットでCGガイドを作成。背景は距離感まで正確に設計されており、その設定に合わせてキャラクターが歩く速度や歩数まで計算されている。表からも裏からもCGを活かしている本作だが、そんな本作の背景まわりについて増尾氏は「サンライズのガンダムシリーズは聖域みたいなもので、CGのもつリアリティは活かしつつ、その世界観から逸脱しないように気をつけています」と話す。
リアルな背景であっても、金属部分の反射や水周りのハイライトなど、どこを抑えてどこを際立たせるかという情報量の取捨選択に配慮。「ハイライトのグラデーションを短くしたり、トゥーンシェーダを使うとスッキリするなとか。そういった試行錯誤の中での発見を活かしています」(チーフCGIデザイナー・泉川健二氏)。ほかにも、モブ車のガラスも透明度をコントロールして、車内の人物は影絵のように表現。情報量のコントロールだけでなく、キャラクターの作画コストの削減にもつながっている。
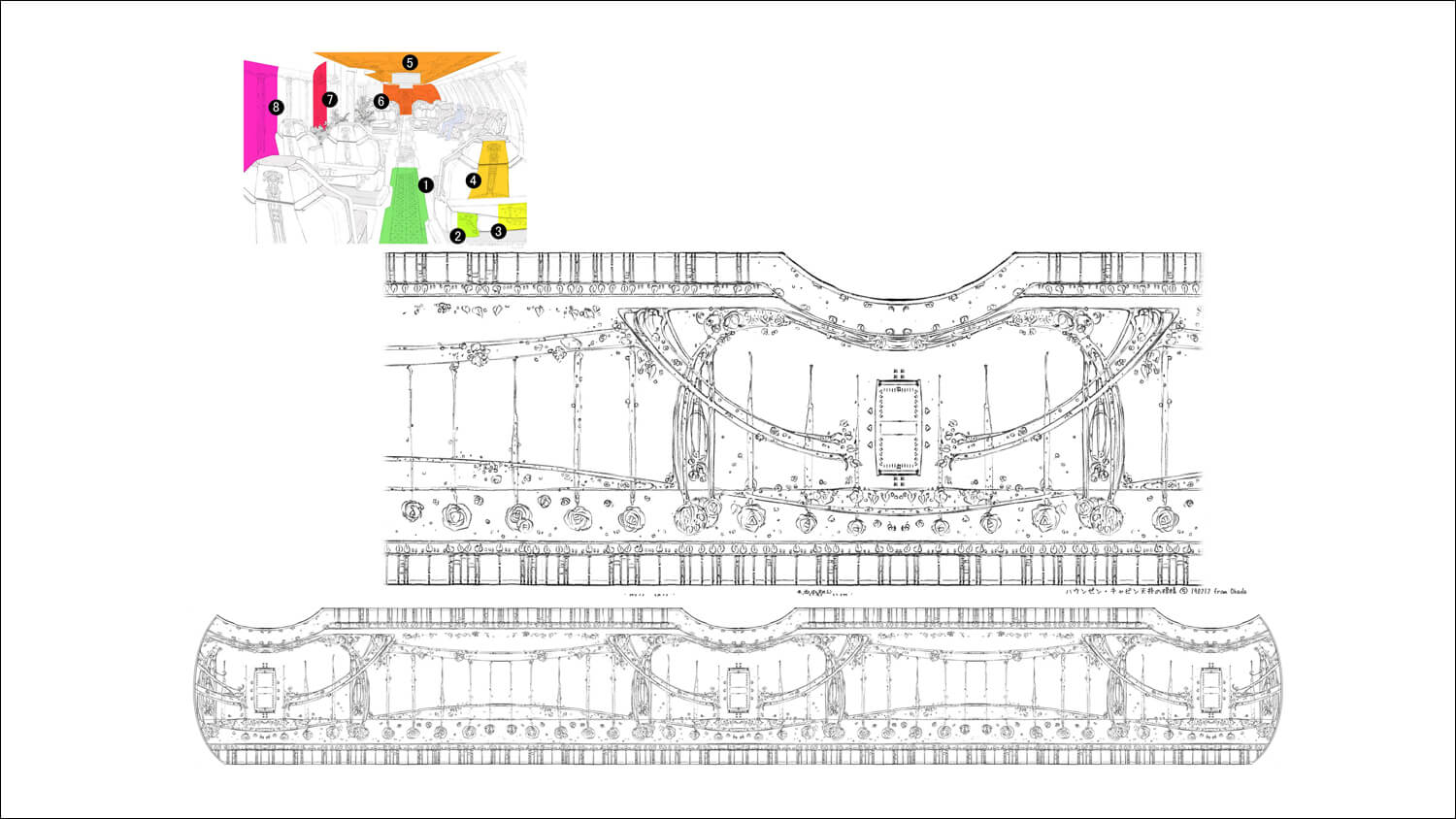
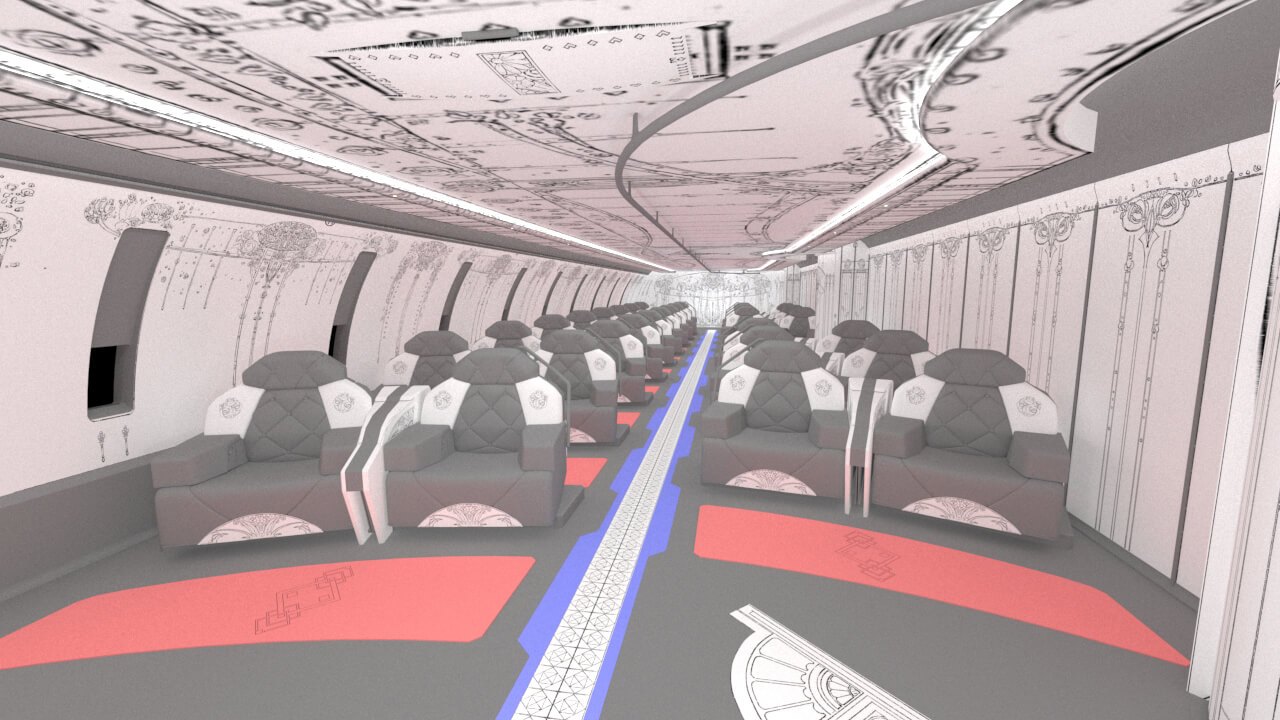
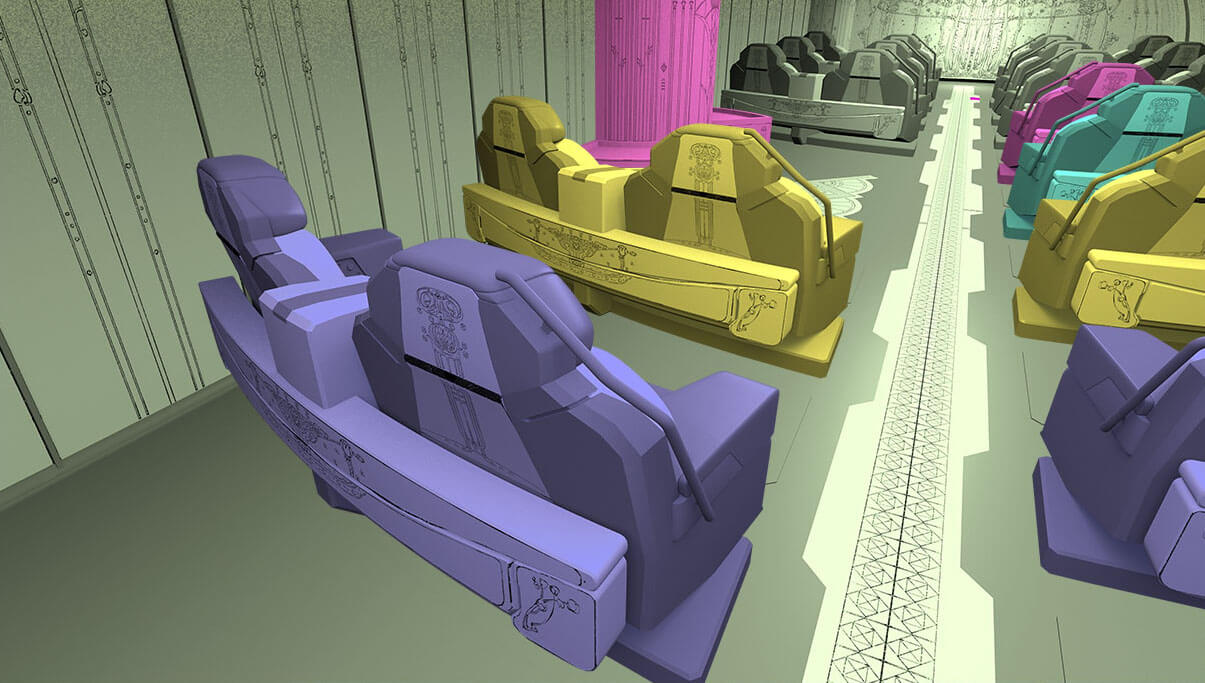
"動く美術"を体現するカメラマップ
本作では約30ものカットでカメラマップを使用。美術らしくレンダリングした背景素材に対して美術チームにレタッチを加えてもらうことで、3D的なカメラワークでも違和感のない仕上がりとなっている
▲カット連番。この後撮影処理を経て完成へ。「3DCGで完結してしまった方が早いんですが、美術らしいシズル感を出すにはこの手法が適していると判断しました」(チーフCGIデザイナー・佐藤昭宏氏)
Houdiniを用いた夜の海
夜の海はHoudiniを使用して作成
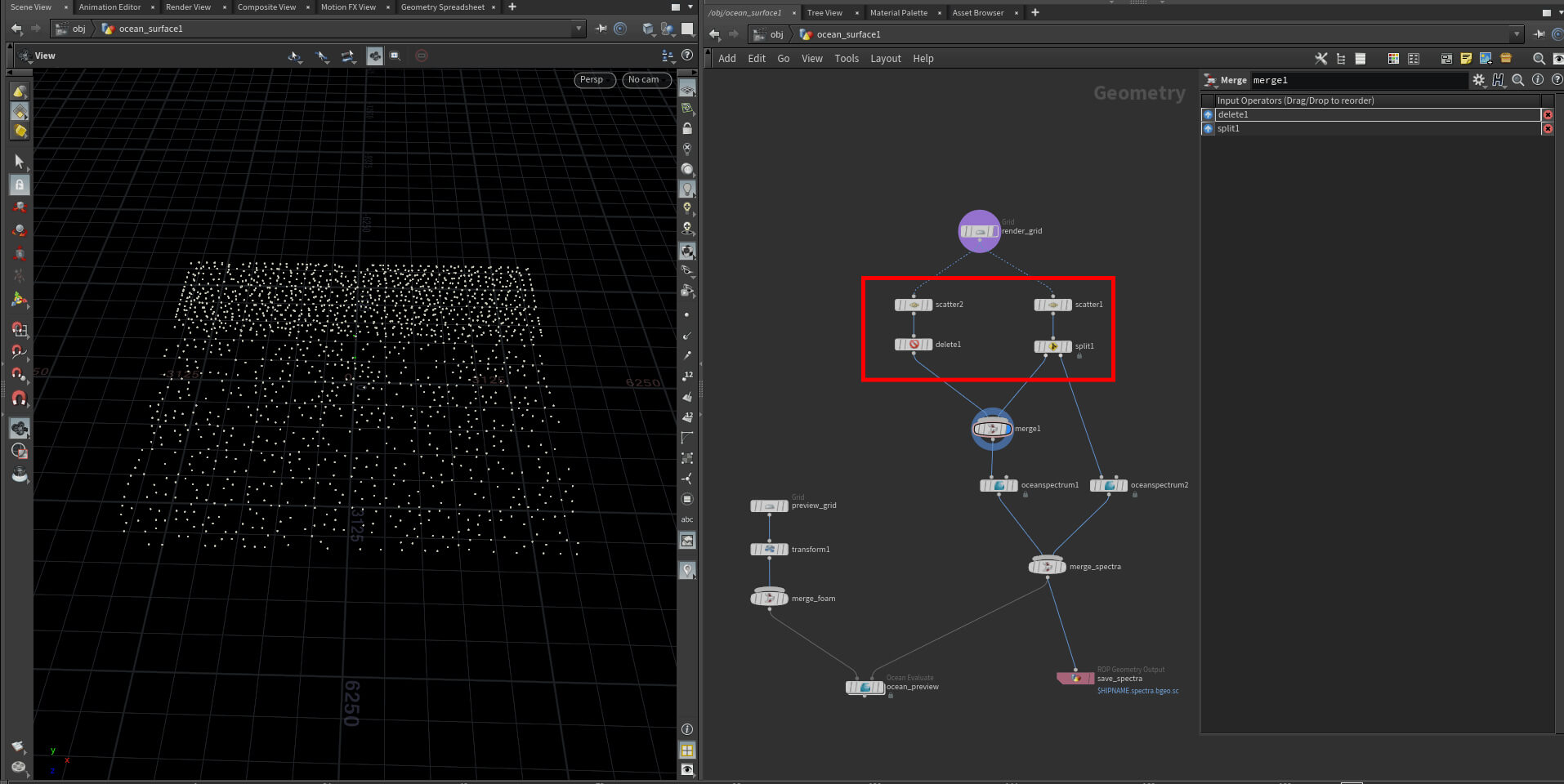
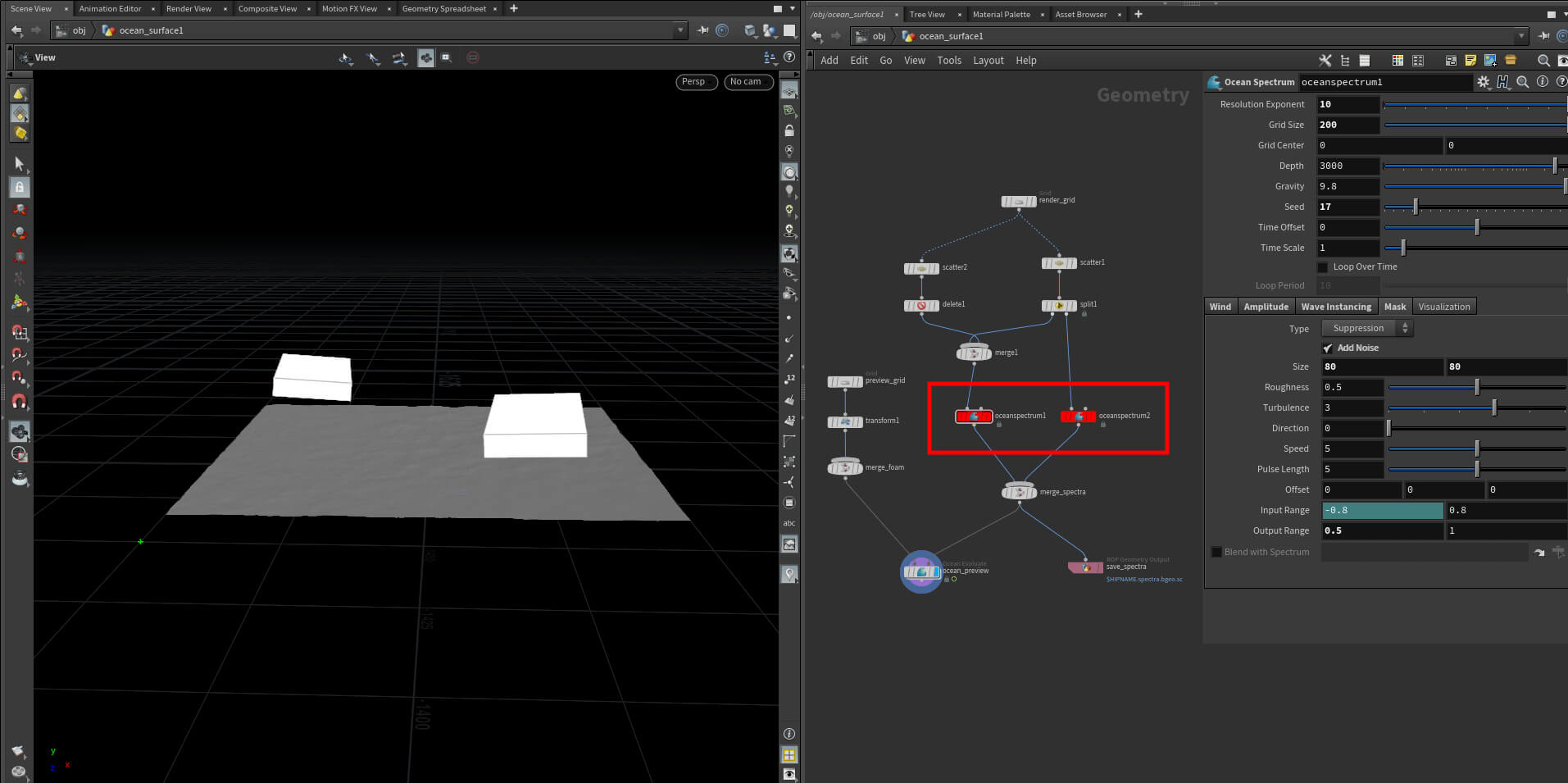
▲Oceanのポイント作成工程。Oceanではポイントのアトリビュートを使い波の分布や見た目を詳細にコントロールできる。ディレクションに対応できるように、あらかじめポイントを複数に分けて用意した
▲Ocean Spectrum工程。波形情報を決定するためのノードは2つ作成。それぞれに先ほどのポイントを読み込ませる。強弱などの設定の異なる海面を組み合わせ、自然な海面となるように調整。また、奥にいくにつれて波を間引きシンプルな造形にすることで、手描きアニメのような印象の海を再現した
▲ベイク工程。先ほどのSpectrumをキャッシュとしてベイクし、シェーダ側でディスプレイスメント情報として読み込む。レンダリングしながら、波のスピード感などを確認・調整する。夜の海では、コンポジット時に明るさの調整がしやすいように、明るめに出力したとのこと
▲完成カットの例
Houdini FLIPで構築した昼の白波
終盤に向けて物語が大きく展開していくきっかけとなる浜辺のシーン。穏やかな海が嵐の前の静けさを演出する。そんな昼の海については、約半数のカットでHoudini FLIPが用いられている。それ以外のカットではMayaのBifrostが使用されているが、ここでは主に複雑なカットで用いられたHoudini FLIPの例をご紹介しよう
-

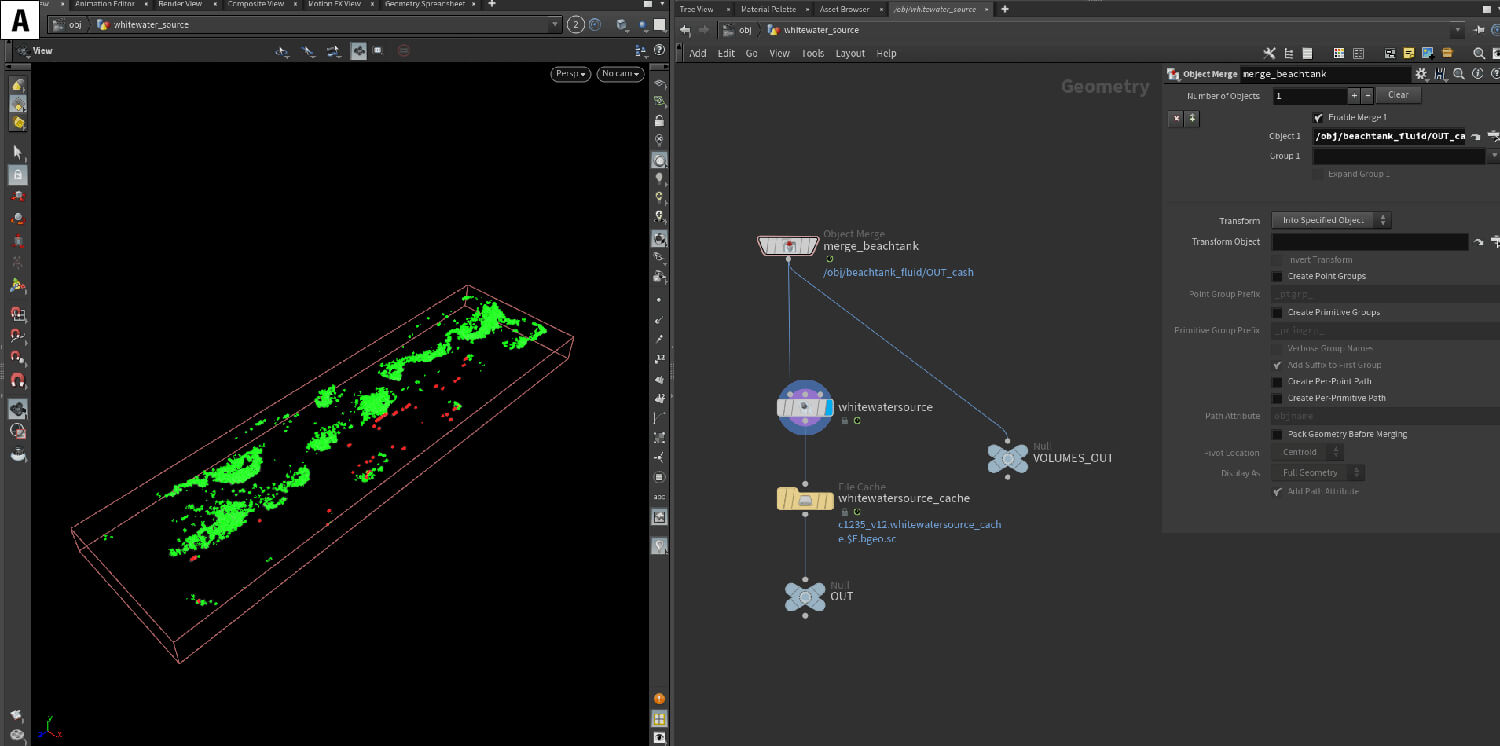
▲白波の発生源の作成。Whitewater Sourceで、パーティクルの発生源、面や速度といったボリューム情報などを生成する
-

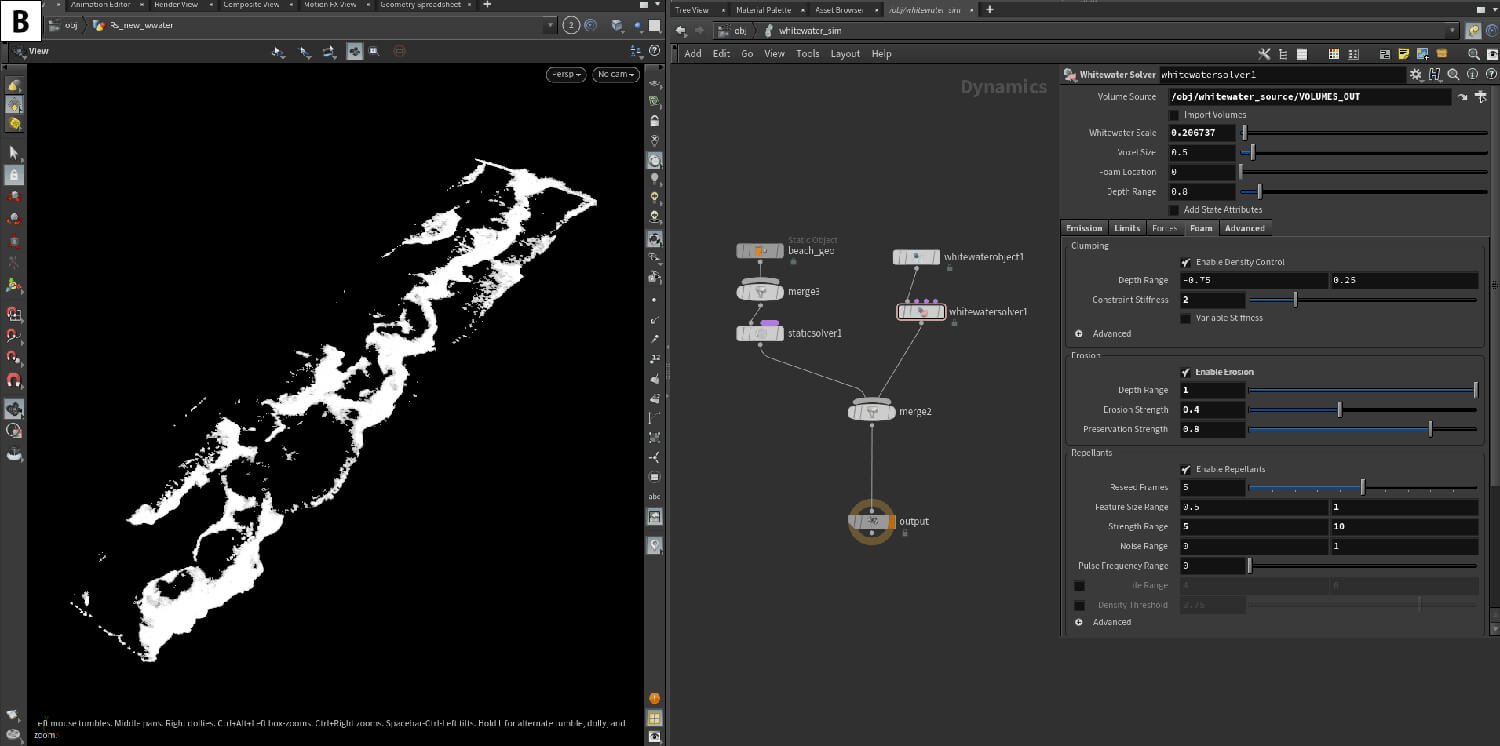
▲Whitewater Solver でのシミュレーション。【A】で作成した情報をSolverに読み込ませてシミュレーションを行う。DepthやErosion、Repellantなどのパラメータを調節してルックを整える
-

▲ルックの調整。シミュレーションだけで完全にルックを制御するのは難しいため、シミュレーション後にはPoint Cloud VEXで直接修正している。他のパーティクルからあまりに離れているようなパーティクルについては削除。また、Transform SOPで、白波のスケールも調整していく
-

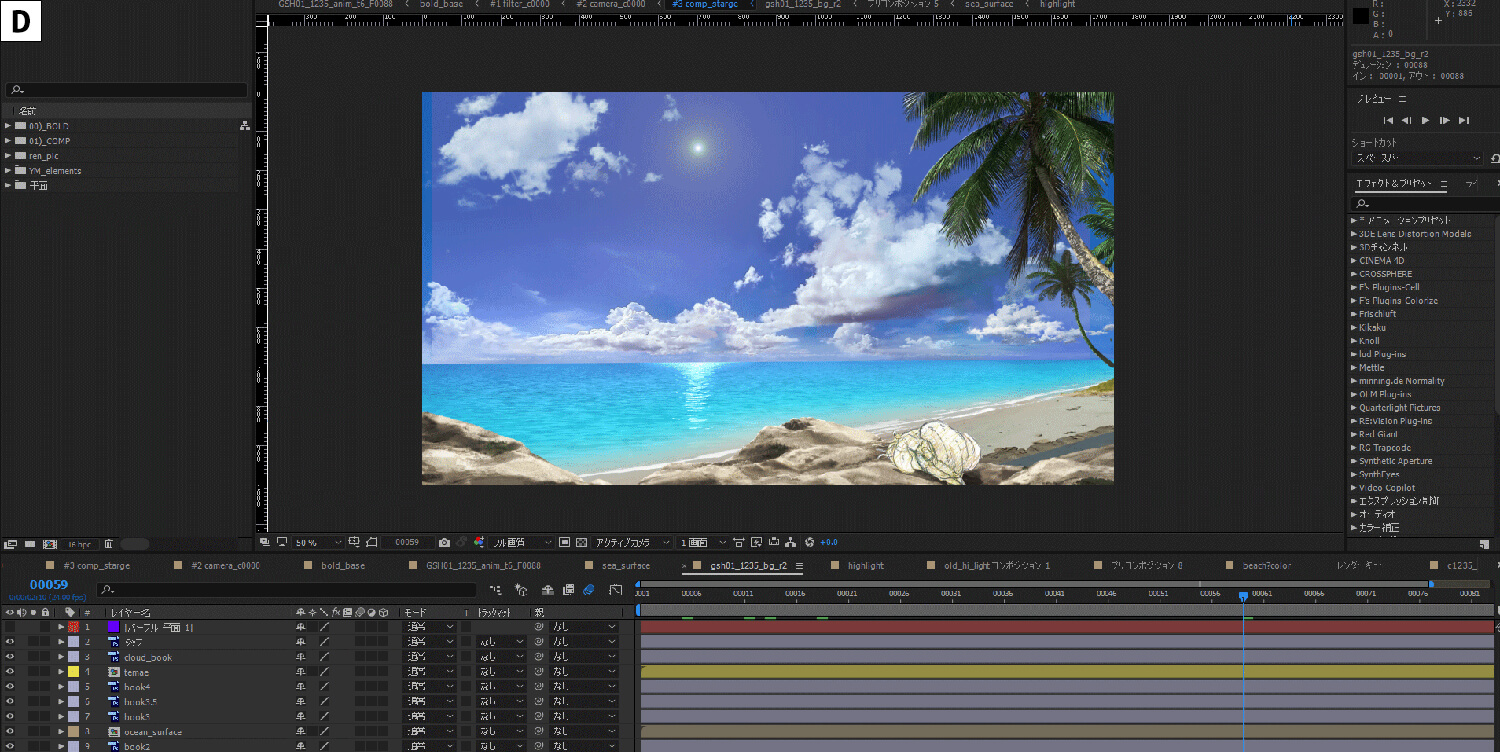
▲コンポジット。作成した白波素材をシーンに合成する。画像はコンポジット後の様子。CG素材を美術素材の上に重ねることで、作品に馴染んだリアルな水辺を再現した。下地の美術素材の見え方は、水による屈折なども考慮されている
-

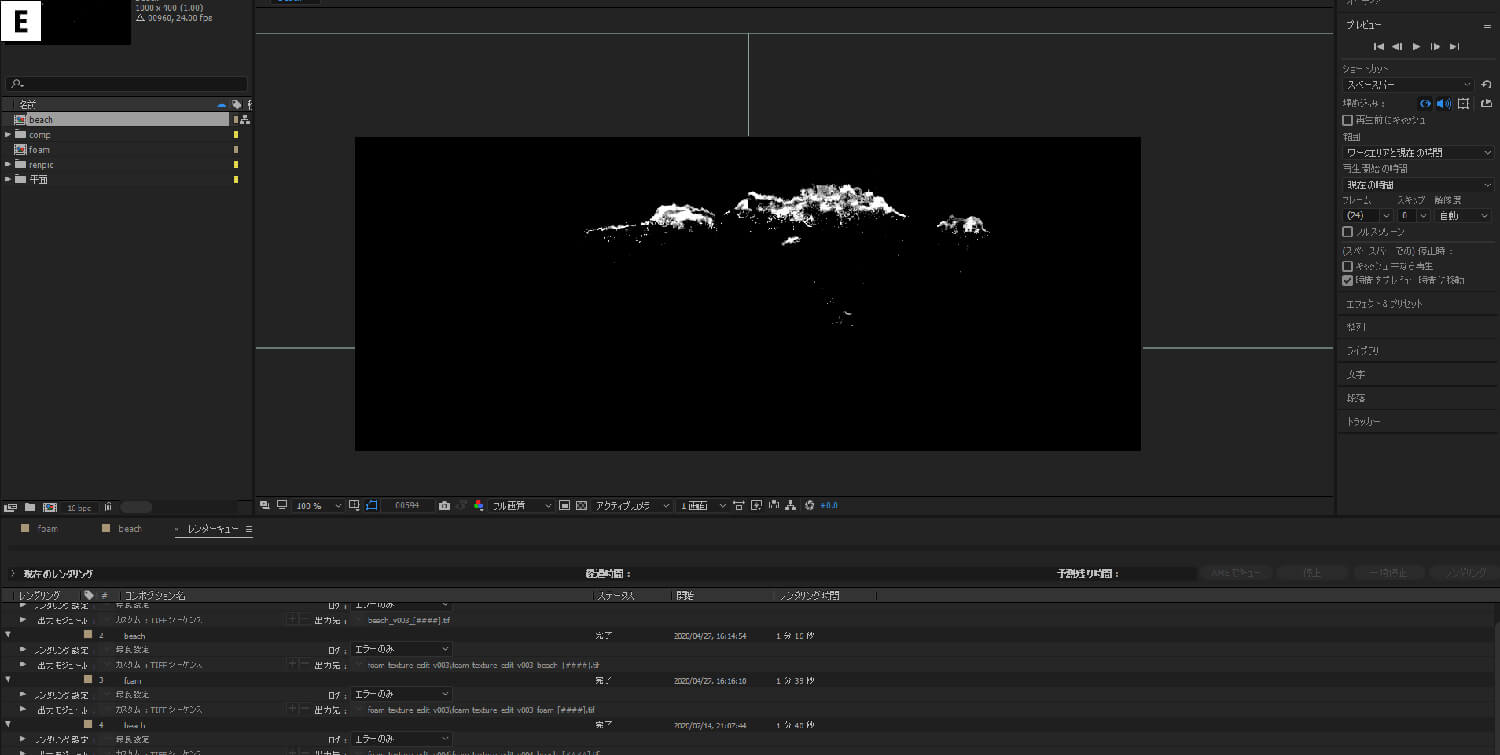
▲白黒テクスチャ化。こうしておくことで、この白波素材を他のカットにも流用することが可能となる
-

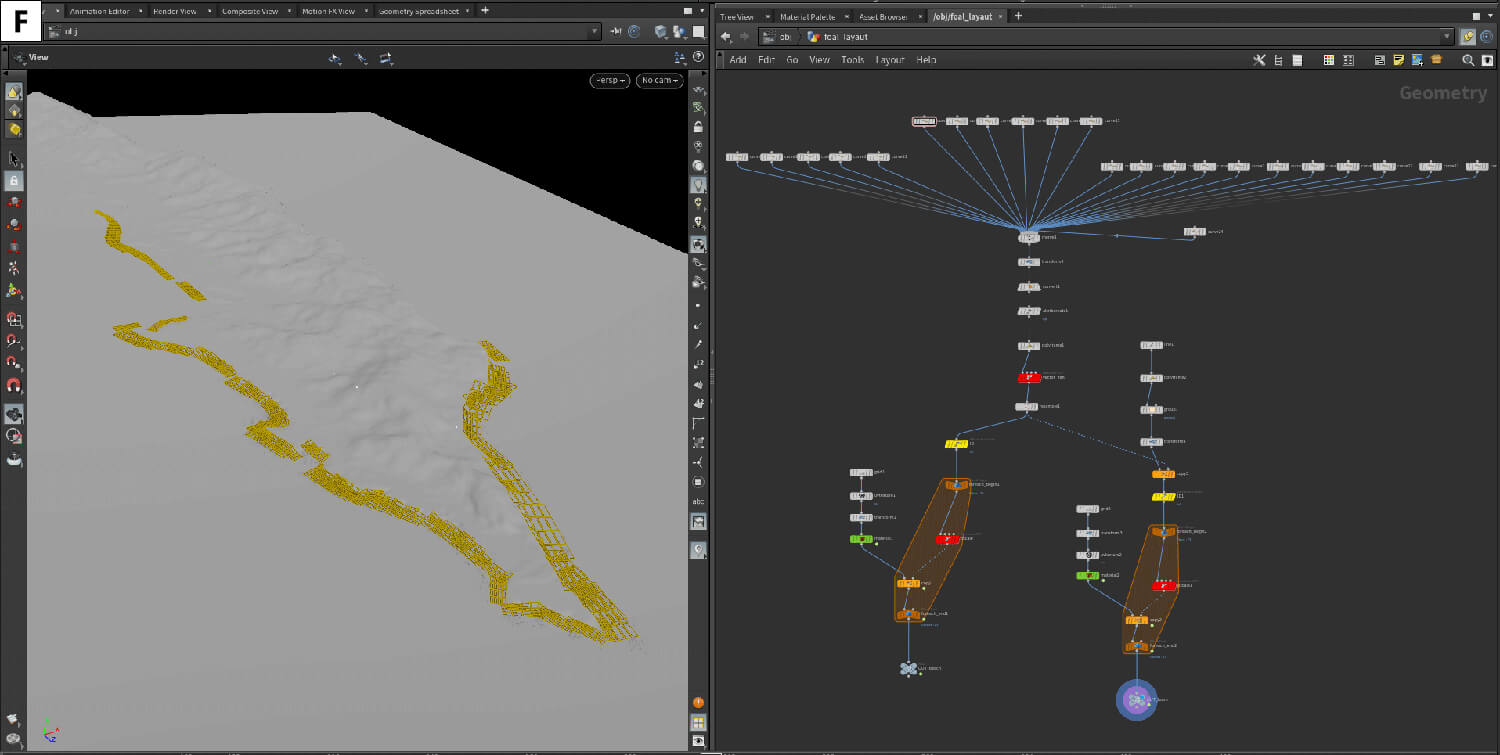
▲素材を流用したカット制作。カメラが岬の上空を旋回するシーンでは、[E]の白黒テクスチャ素材を配置。効率的に制作を進めることができたようだ
「昼の海では、真面目にシミュレーションして、リアリティのある海をつくりました。砂浜に残る波の跡までこだわっています」と泉川氏も自信をのぞかせた。ちなみに、海を担当したルーデンス(現・TREE Digital Studio)では、Bifrostを使ったカット制作は本作が初めて。水の表現はHoudiniの得意とするところではあるが、それだけに頼らない制作体制構築のための挑戦だったという。今後は作品やカットに合わせて使い分けていくことができそうだ
tyFlowを活用した破壊表現
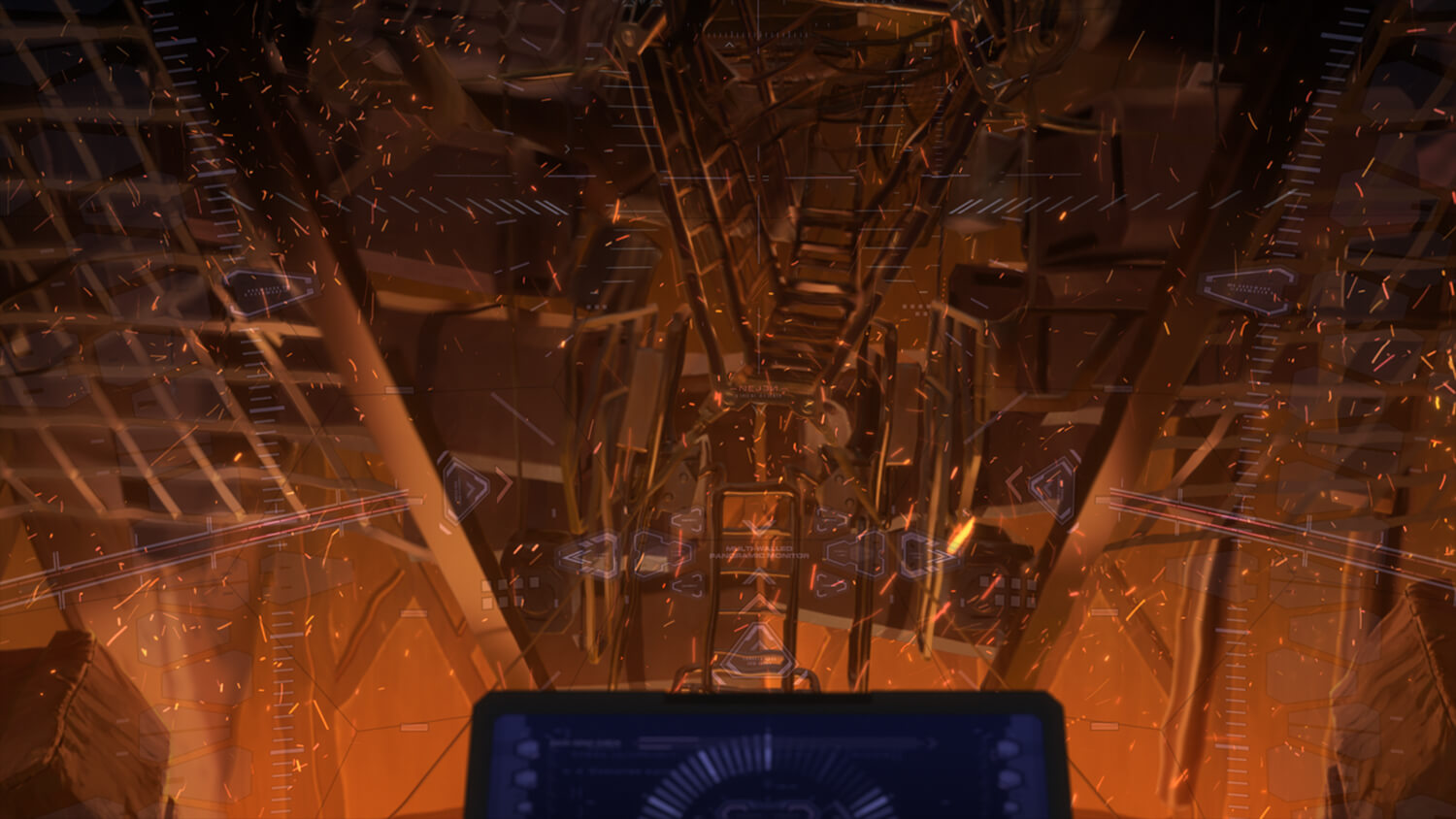
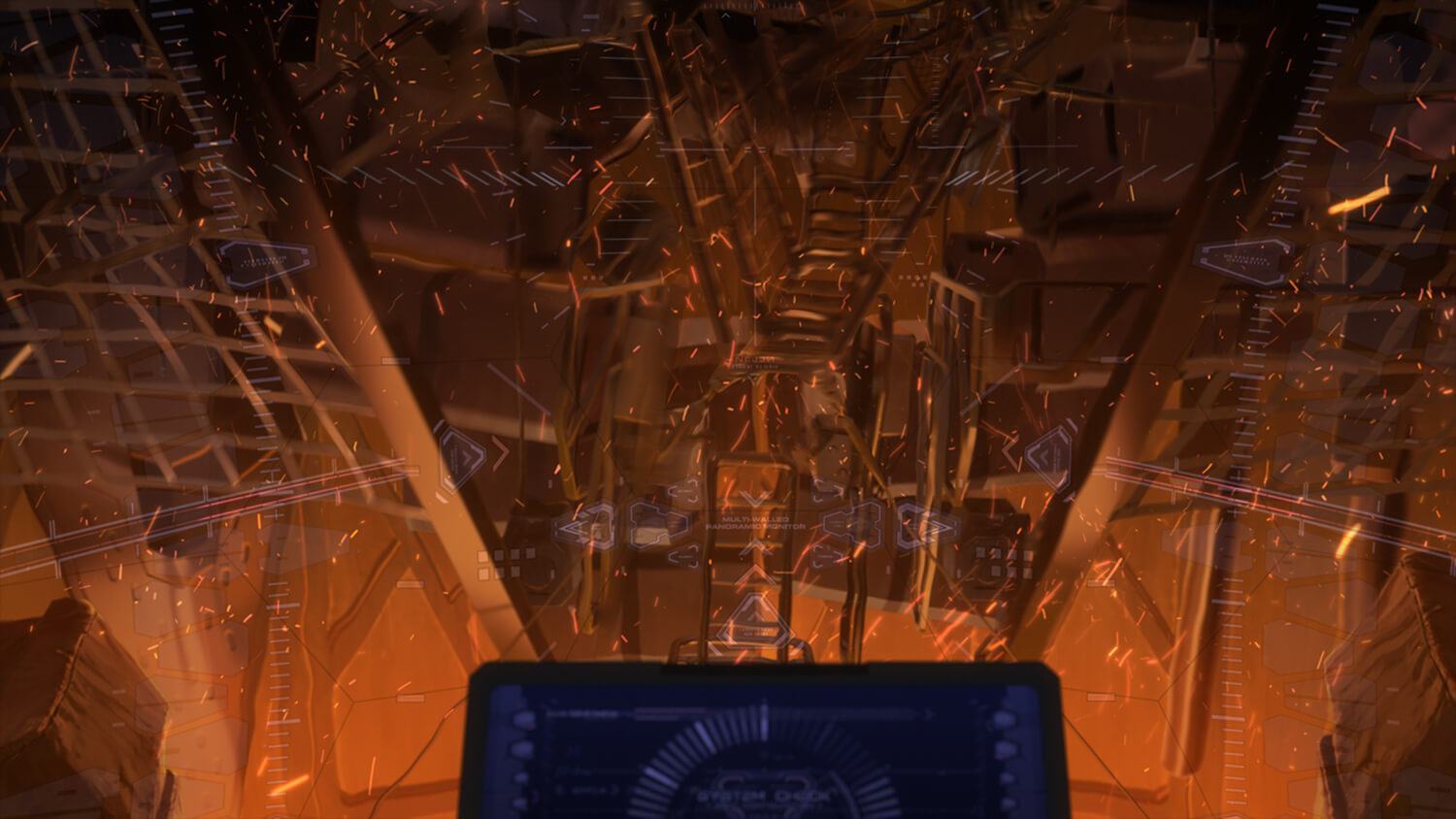
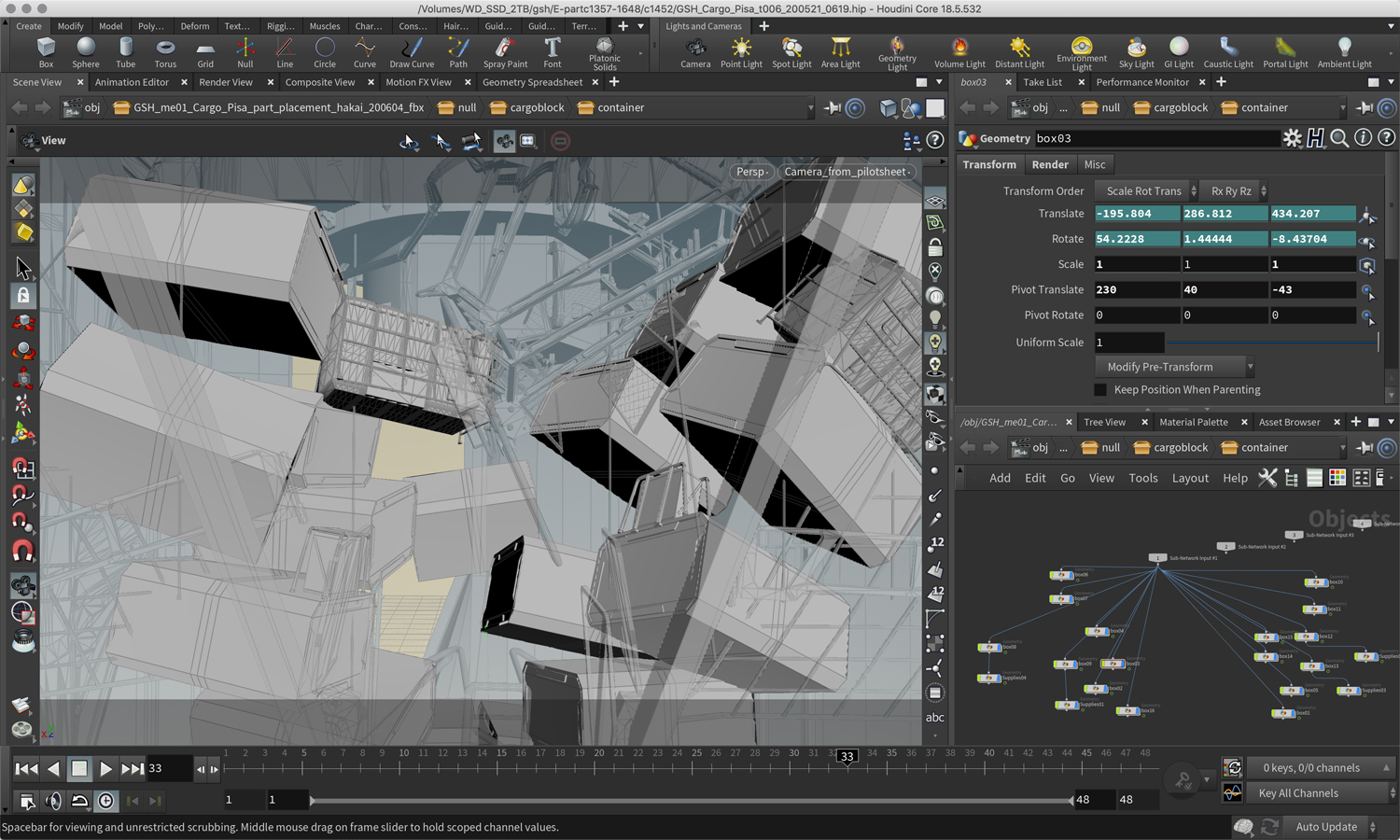
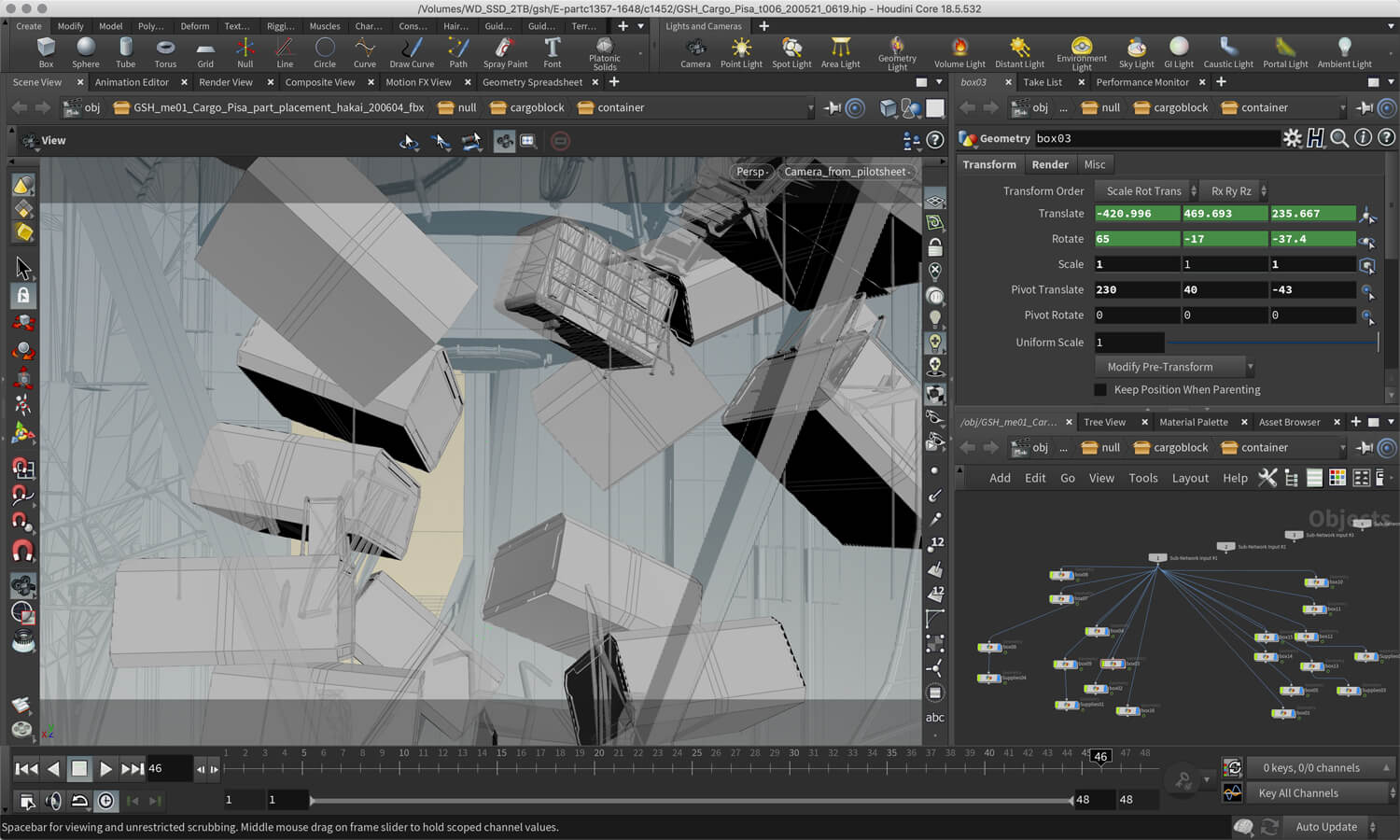
こちらでは後半のカーゴ・ピサのシーンを解説。地球に向かって落下しながら、徐々に崩壊していくカーゴ・ピサ内の様子が臨場感たっぷりに描かれている。担当したのはルーデンス(現・TREE Digital Studio)の上野雅志氏だ。
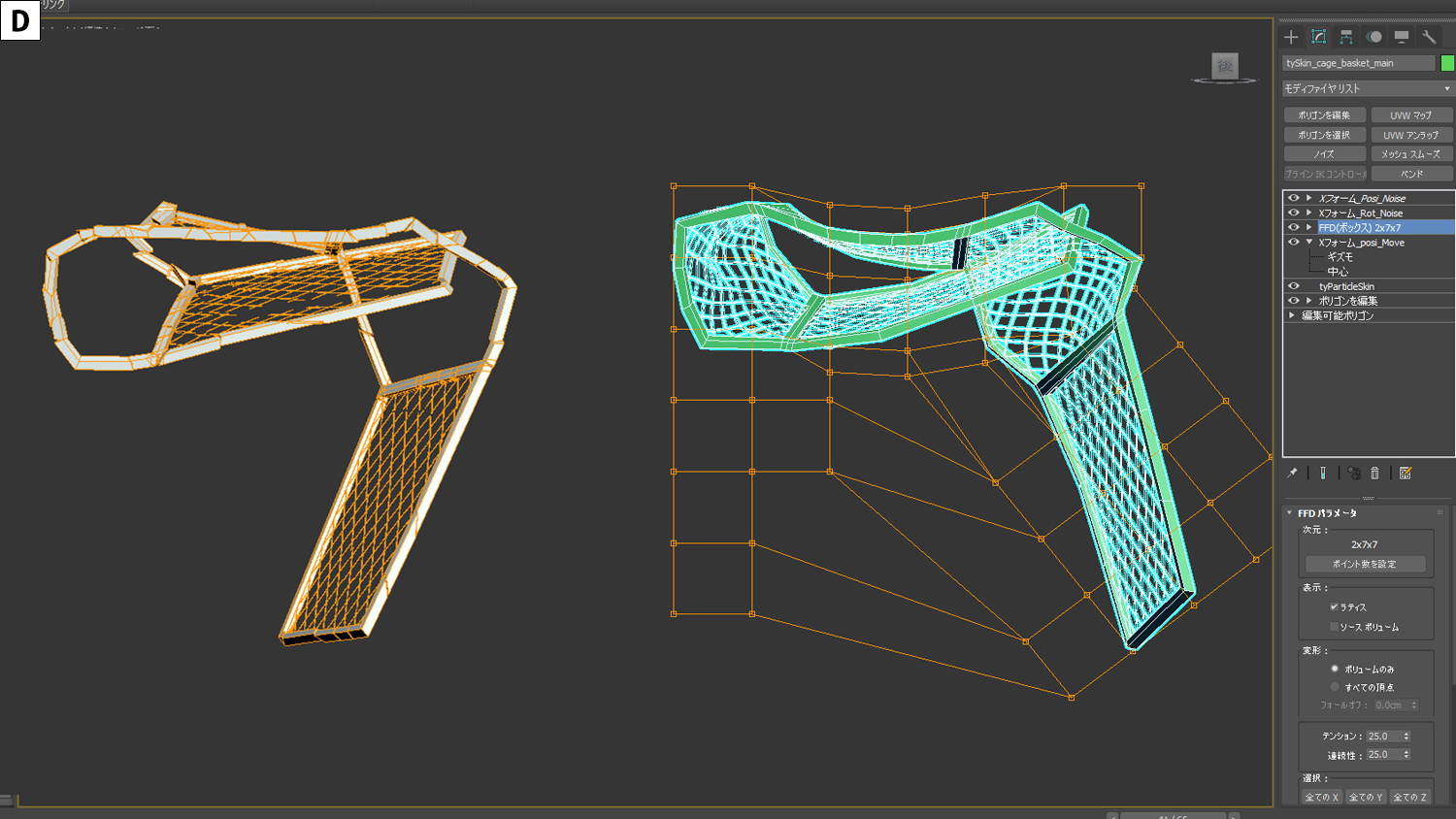
▲この崩壊の表現にはtyFlowが用いられ、その上で大きく分けて2種類の手法が採られている。まず、1つ目は「擬似的に関節をつくる」方法だ。Voronoi Fracture等を使用して、tyFlow内でオブジェクトを細かく分割し、擬似的な関節を作成する。そうして関節をもったオブジェクトに対して、衝突やフォースによる変形シミュレーションを実施。その後、tyParticle Skinモディファイヤで、別の同形状オブジェクトにシミュレーション結果を反映させる
▲tyFlow作業画面①。画像左は、関節ありのオブジェクトにシミュレーションをかけた状態。関節の隙間はVoronoi分割で作成している。画像右は、オブジェクトにtyParticle Skinを適用した状態。左画像の分割結果を、別のオブジェクトに適用している
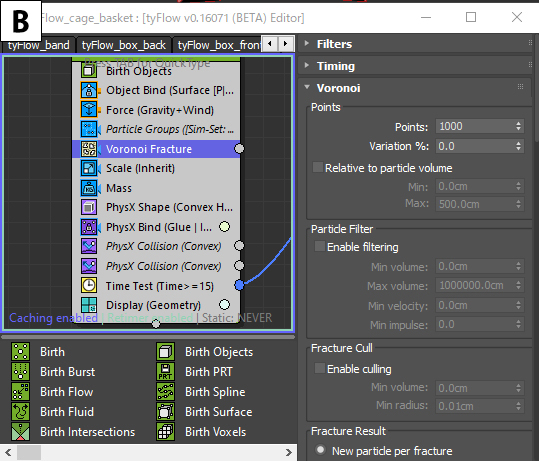
▲Voronoi Fractureのパラメータ。このほかにも、ブロック状に分割するBrick Fractureを使用することもある。作成したい関節の形状に合わせて使い分けているそうだ。この1つ目の手法の利点は、変形しやすいオブジェクトのシミュレーション結果だけを利用できること。基のオブジェクトに切れ込みを入れずに作業ができる。主に、爆風に煽られるネットやケーブル、中央通路の金網部分など、構造全体が大きく変形する部分に使用されている。佐藤氏は「複雑な変形もある程度までは破綻なくこなせますし、動作も重すぎることはないので、トライ&エラーの多い場面では非常に重宝しました」と語る
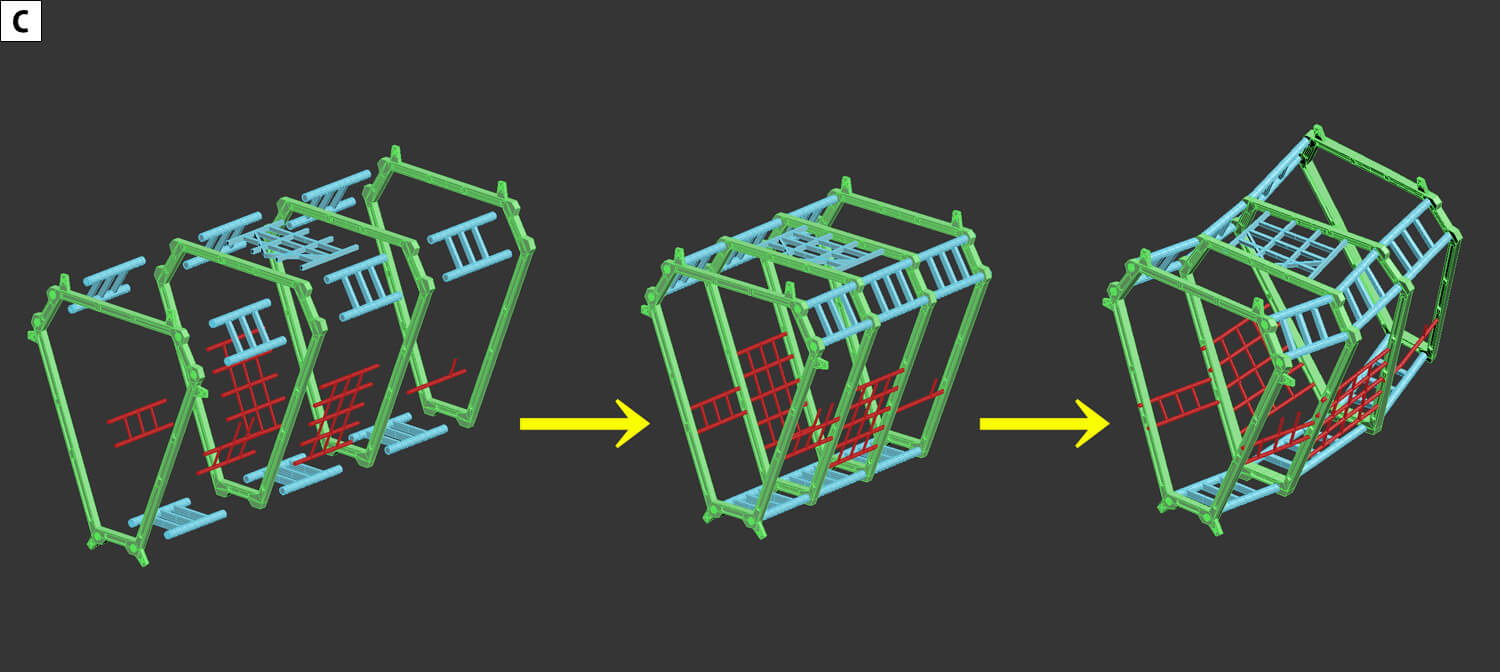
そして、2つ目は「複数のオブジェクトを繋げる」方法だ。あらかじめ、崩壊時に折れ目となる部分ごとにオブジェクトを切り分けて作成。Bind機能でそれらをつなぎ合わせ、1つのオブジェクトとしてシミュレーションを実施する
▲シミュレーションまでのおおまかなながれ。左から、オブジェクトが切り分けられている状態、tyFlowで繋げた状態、シミュレーション後の状態だ。こちらの手法の利点は、ねらった部分以外には破壊が及ばず、強度の調整も可能なこと。鉄骨同士を溶接したような、1つの造形の中に壊れやすい部分と頑丈な部分がある構造の変形に適しているそうだ。主に中央通路周りの変形に使用されている。どちらの手法の場合でも、FFDやXフォーム等の既存モディファイヤと組み合わせることで、シミュレーション後に細かい調整が可能。緻密な画づくりが求められる本作では、この点にも大きく助けられたという
▲シミュレーション後の修正作業画面。画像左はシミュレーション後のモデル。画像右は、修正後のモデル。画像左のモデルに対して、FFD等でさらに変形させた
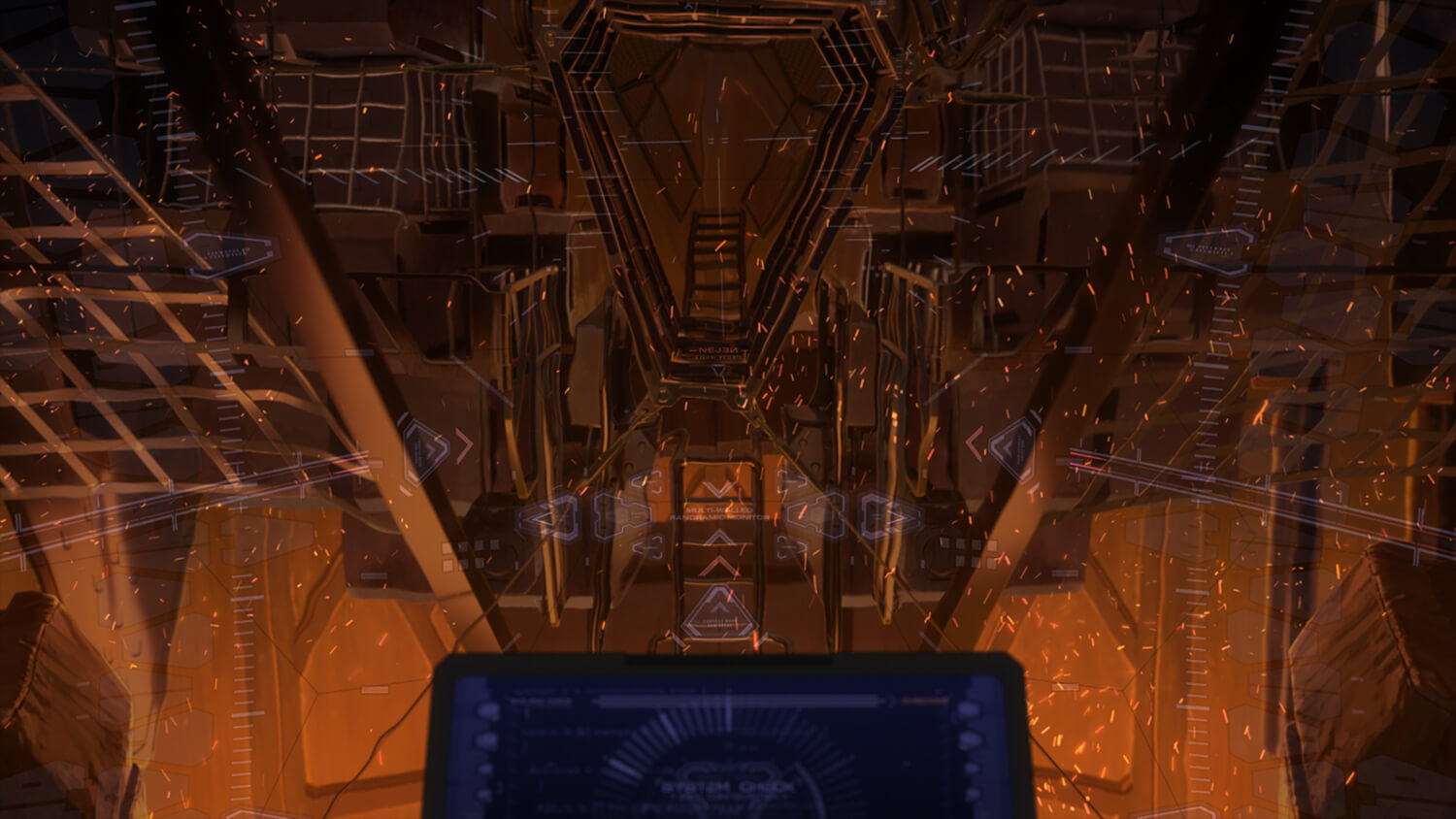
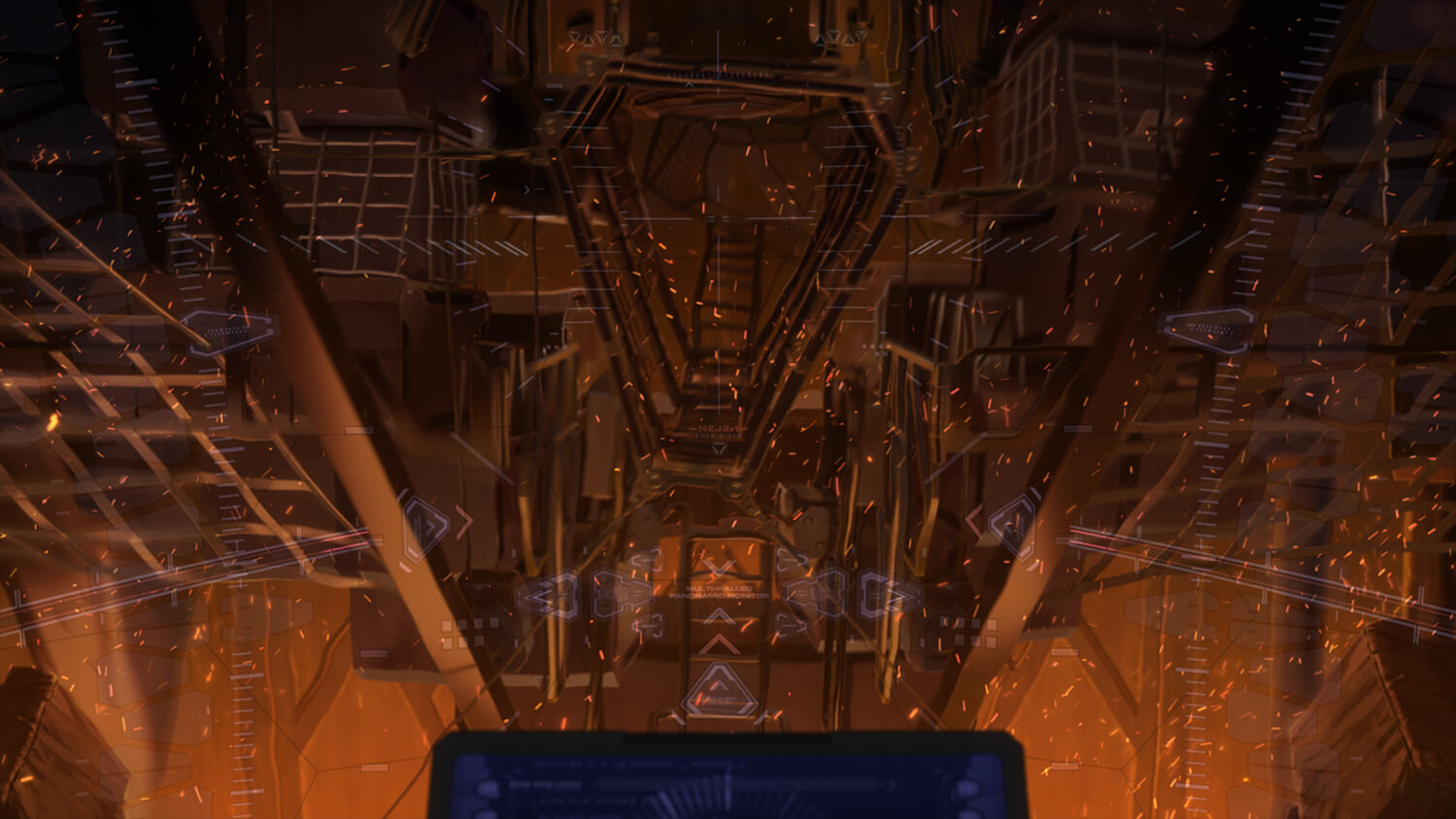
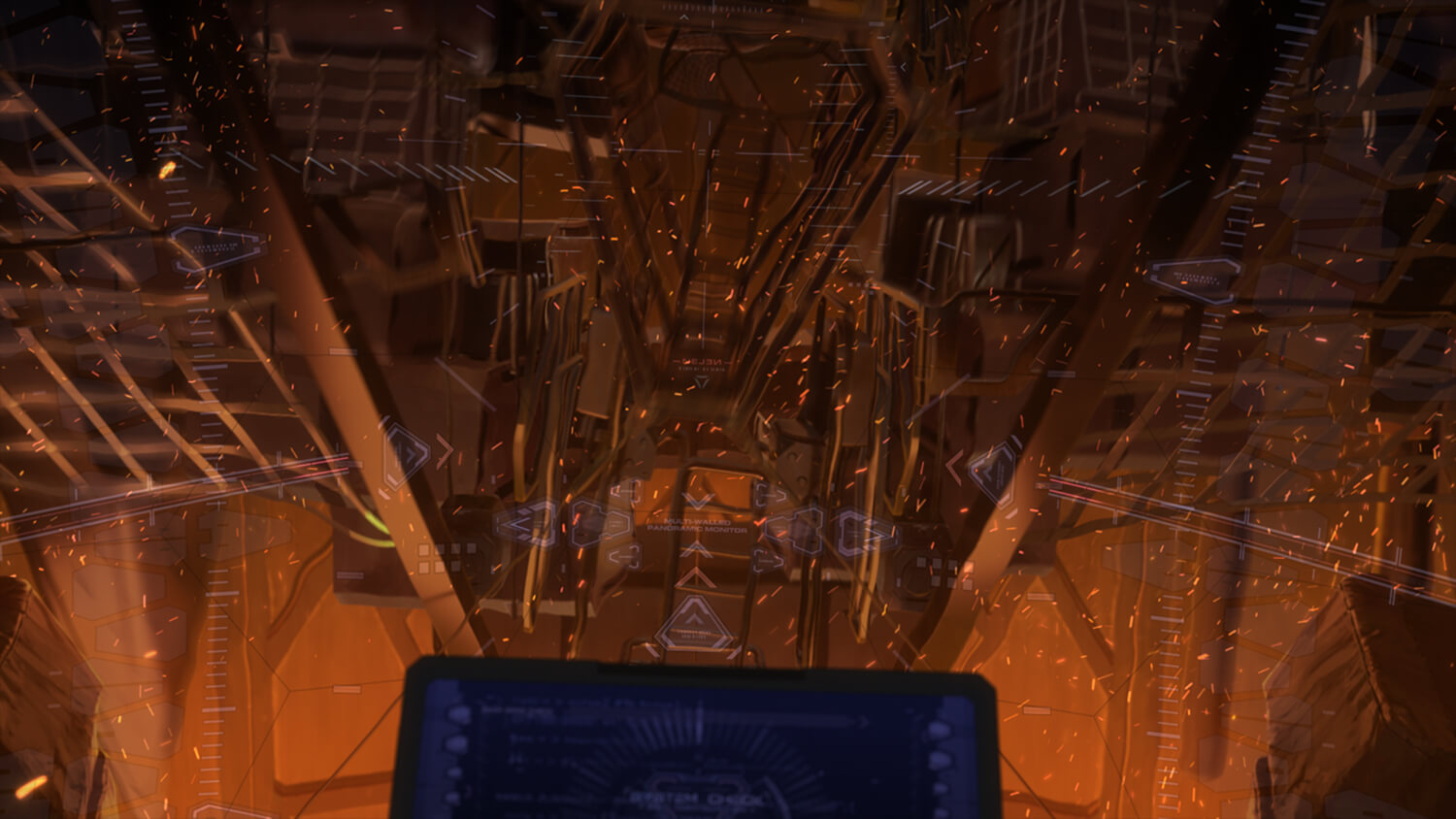
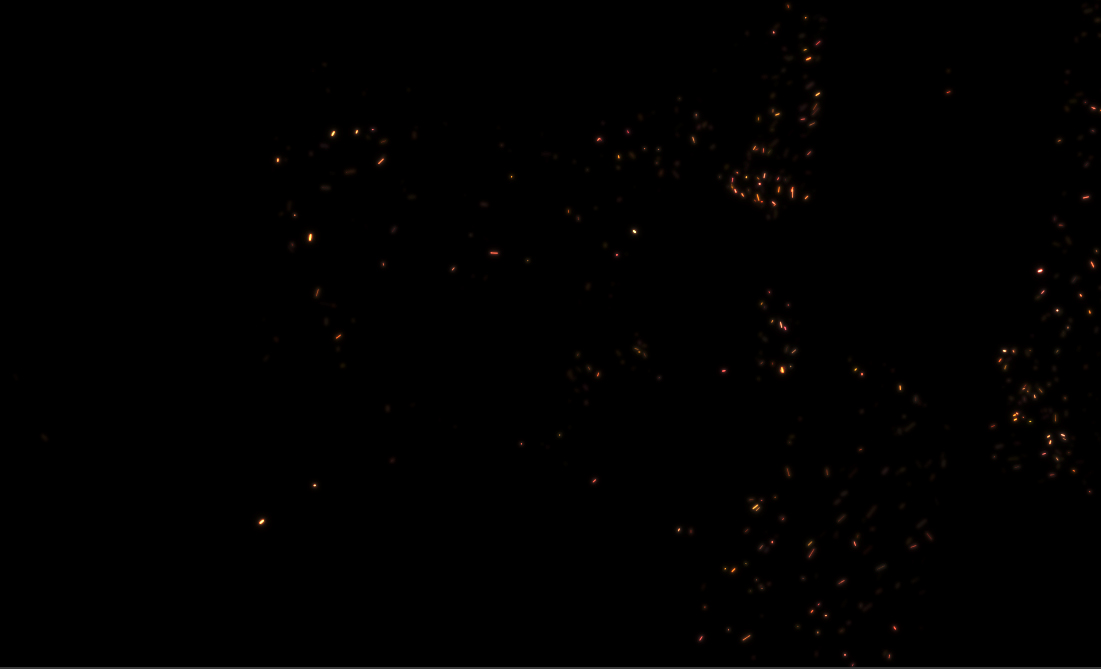
続いて、こちらでは崩壊するカーゴ・ピサ内で激しく舞い上がる火の粉の制作について見ていく。こちらはAfter EffectsのTrapcode Particularを使用してコンポジットで作成。カーゴ・ピサが崩壊していくアニメーションをプレビューしながら、それに合わせて画づくりを進める
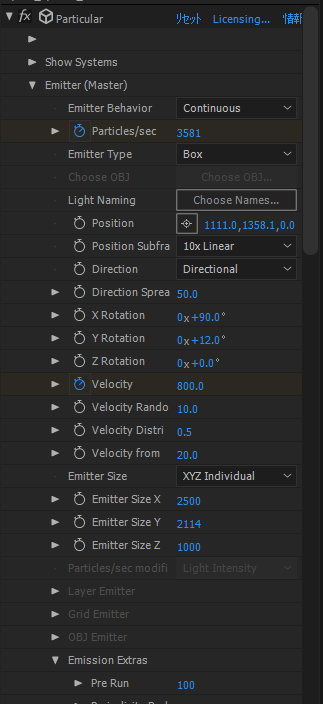
▲Particularのパラメータ
After Effectsで作成したことで平面的な表現になってしまわないように、火の粉のレイヤーを多層化した上で、カーゴ・ピサのZDepth素材を組み合わせて構成した。ここでは火の粉の調整用マスクとして使用。3D空間と2Dエフェクトに一体感を与えている
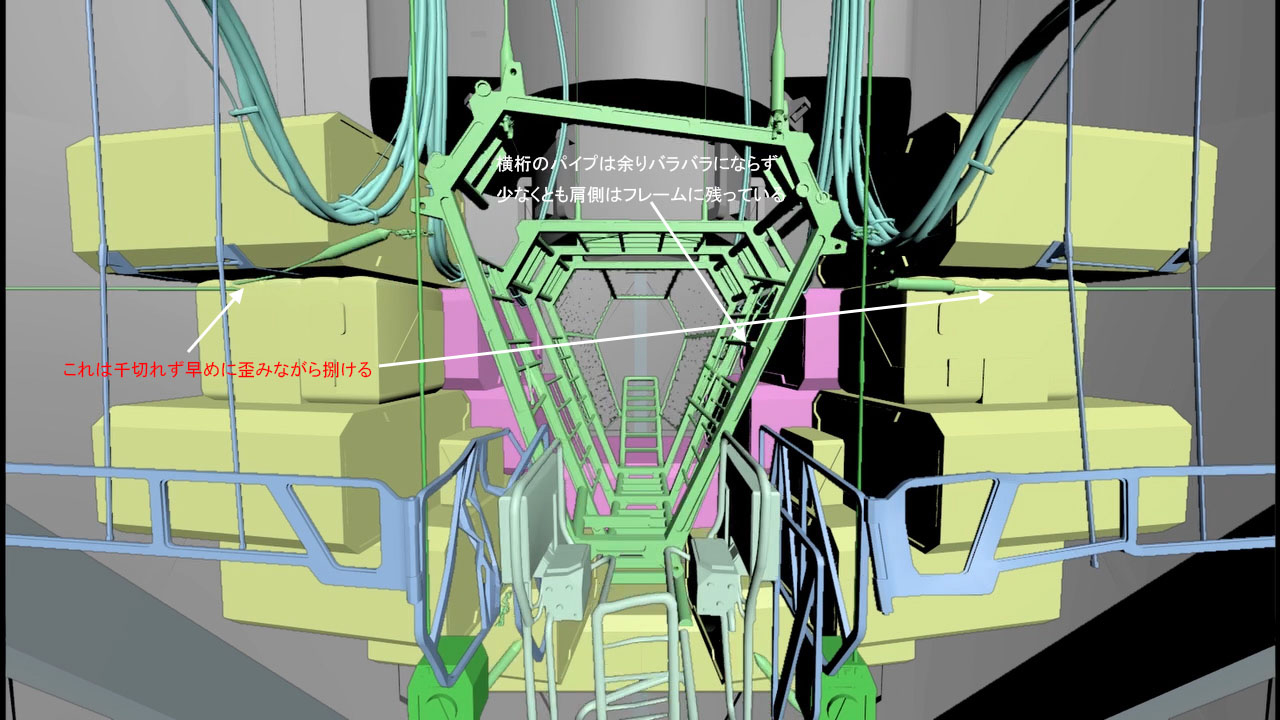
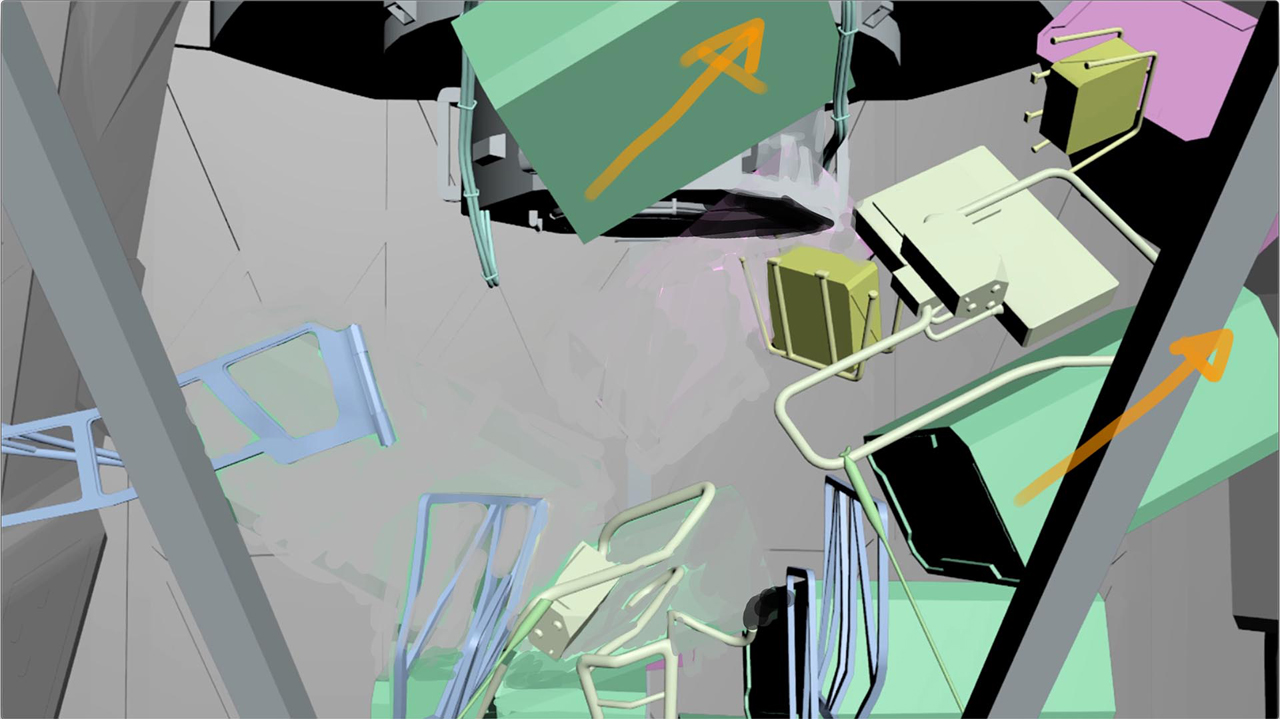
こちらのカーゴ・ピサのシーンへは増尾氏の演出指示の下、制作が進められた
▲増尾氏による指示。サンプルキャプチャに対して、ちぎれるタイミングや方向などを、文字や記号で指示している
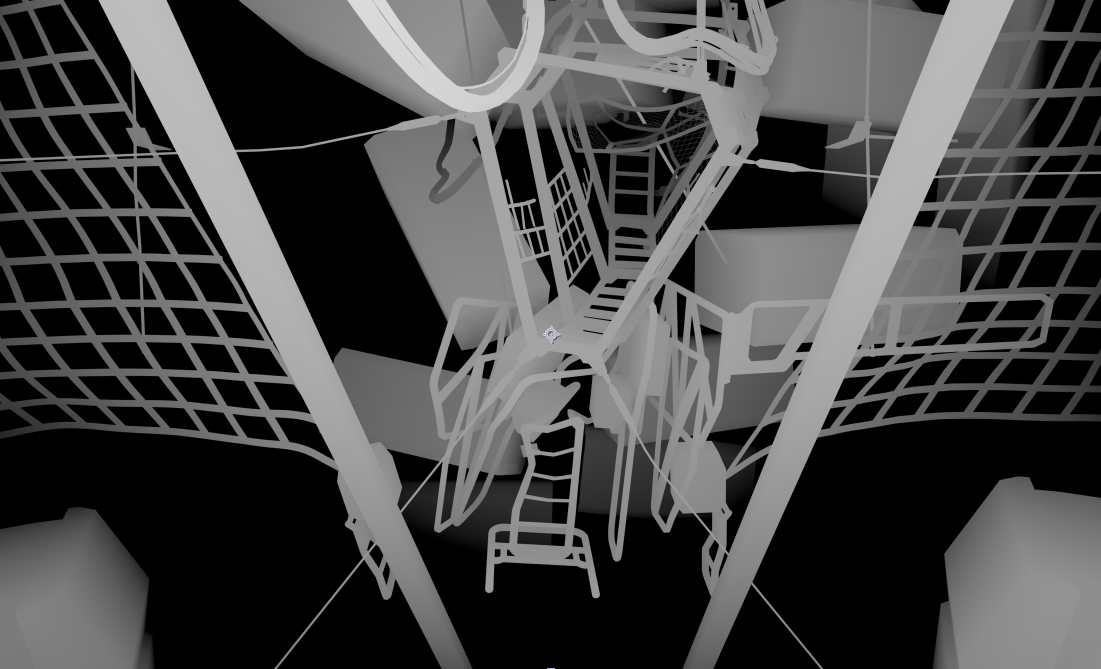
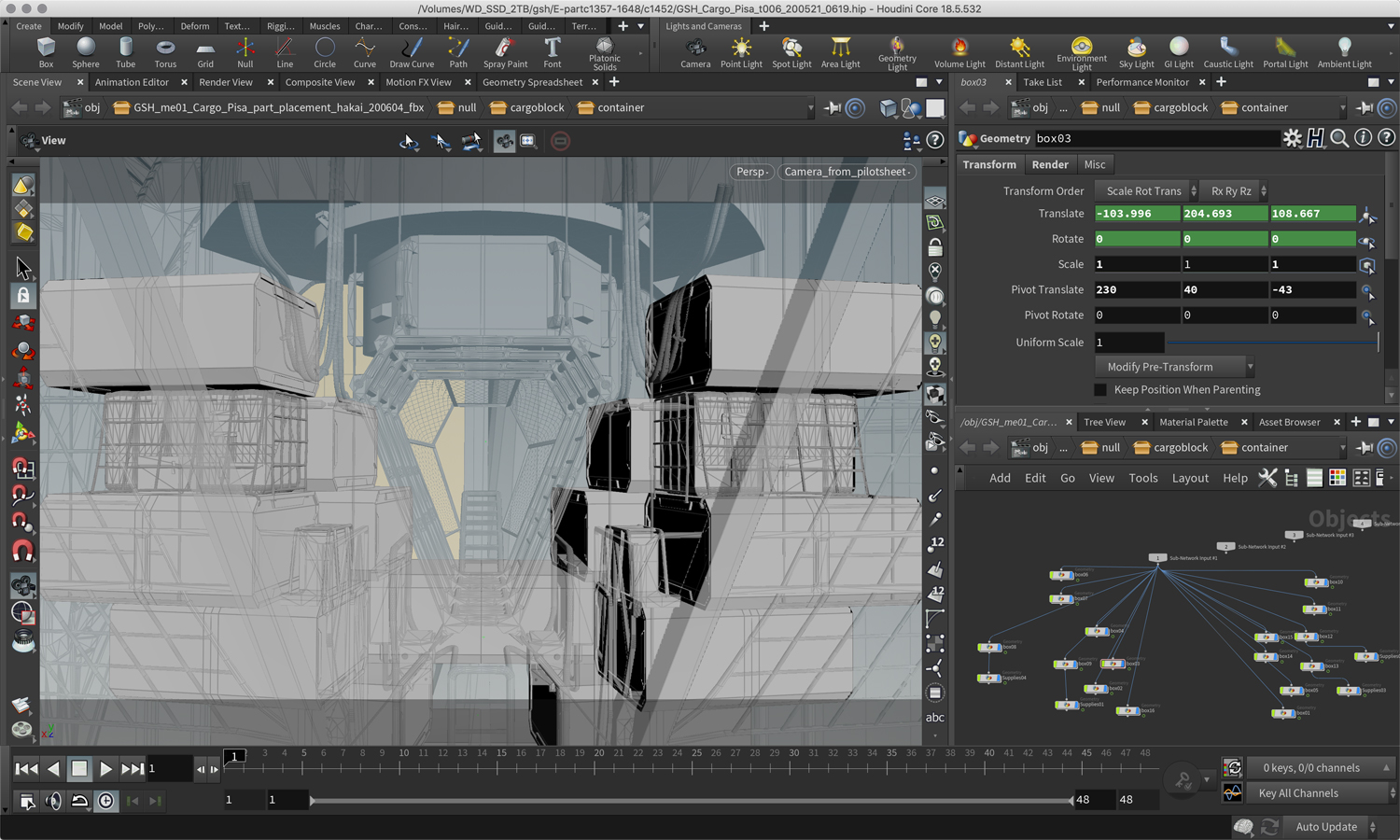
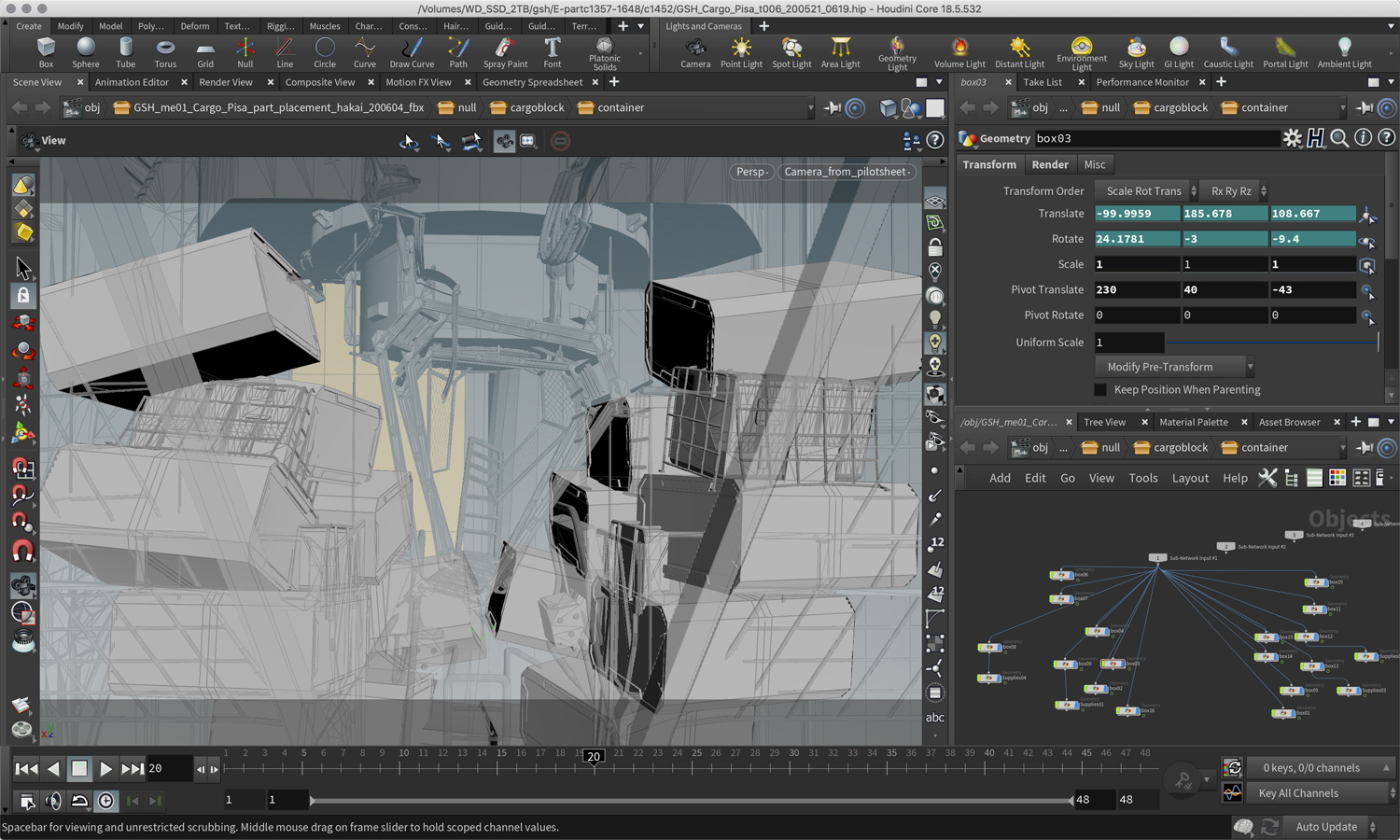
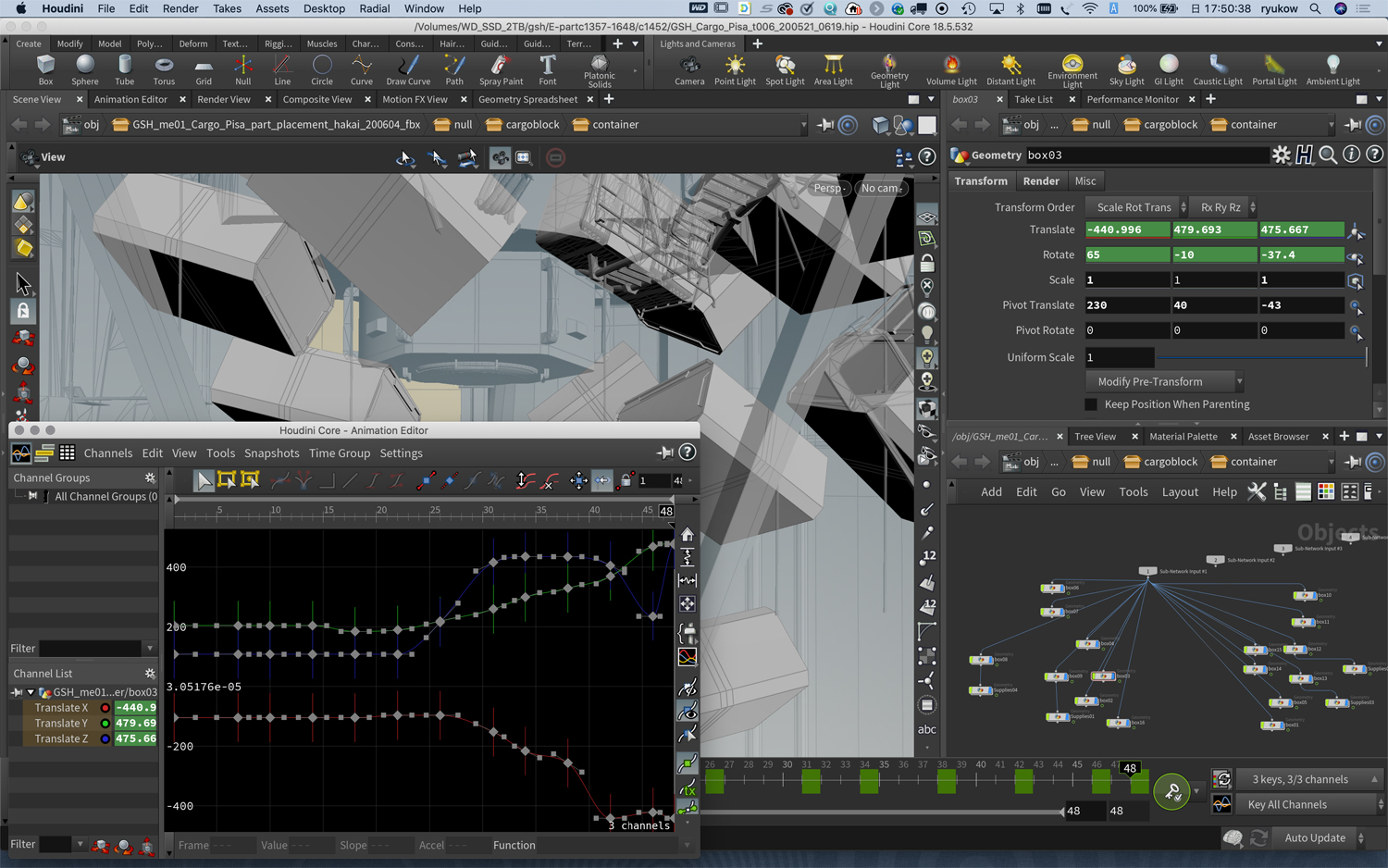
▲Houdiniでの修正作業画面。閉鎖空間で大量のオブジェクトが複雑な動きをするシーンのため、手描きの指示が難しい場合には、fbxファイルで出力したデータをHoudiniに読み込んで修正することも。そちらを参考にカット担当者が作業していく
こうして爆風に煽られながら引きちぎれたり崩落していく様が「シズル感のある動き」(佐藤氏)として実現。時間的には短いシーンにも関わらず、本作屈指の印象深い場面となった。なお、最終的には変形したキャットウォークが画面内に残るように修正された