2.ユーザーインターフェイス
Niagaraのユーザーインターフェイス(UI)はエフェクトの表現に必要なモジュールを縦にスタックするタイプとなっており、大きく変化しつつもある意味、Cascadeに近いとも言えます。基本的にやることはモジュールの追加とパラメータ編集というフローですので、Cascadeからの移行も比較的容易と感じます。エフェクト内の計算は上から順番に行われるので、UIに表示されているとおりに計算がながれていきます。スタックする順番を変えると結果も変わるといったことが起こり得るので、そのあたりはCascadeよりもしっかりとモジュールの順番を把握する必要があります。
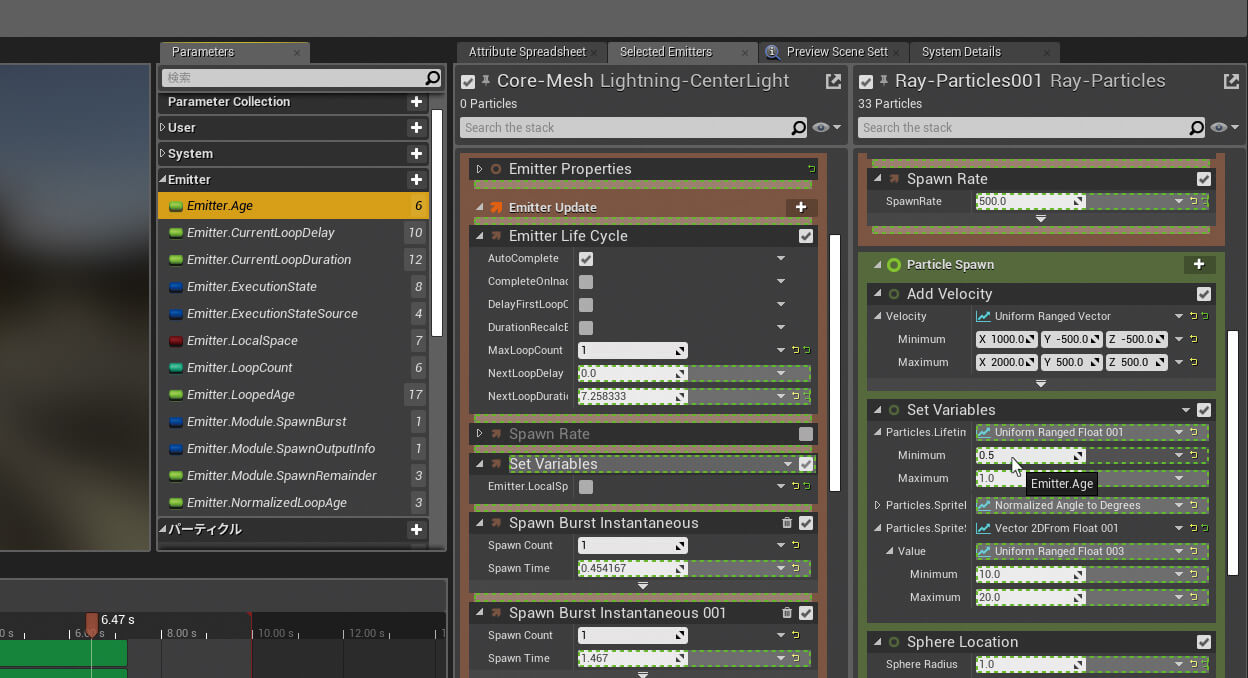
Niagaraではモジュールのスタック順をドラッグ&ドロップで変更できるようになっています。[Parameters]ウインドウには現在扱えるパラメータがリストアップされており、そこからスタック側の任意のパラメータへドラッグ&ドロップすることで、簡単に値をリンクすることができます。該当する(リンクできる)パラメータの型だけ緑の枠で示されるのも見やすく、使い勝手が良いものとなっています。
After Effectsライクなシーケンサータイムラインが加わったおかげで、エミッタがパーティクルをバーストするタイミングや、どこで終了するかなど、複数のエミッタのタイミングを視覚的に捉えることができるようになり、細やかな調整がしやすくなっている点もとても評価できます。
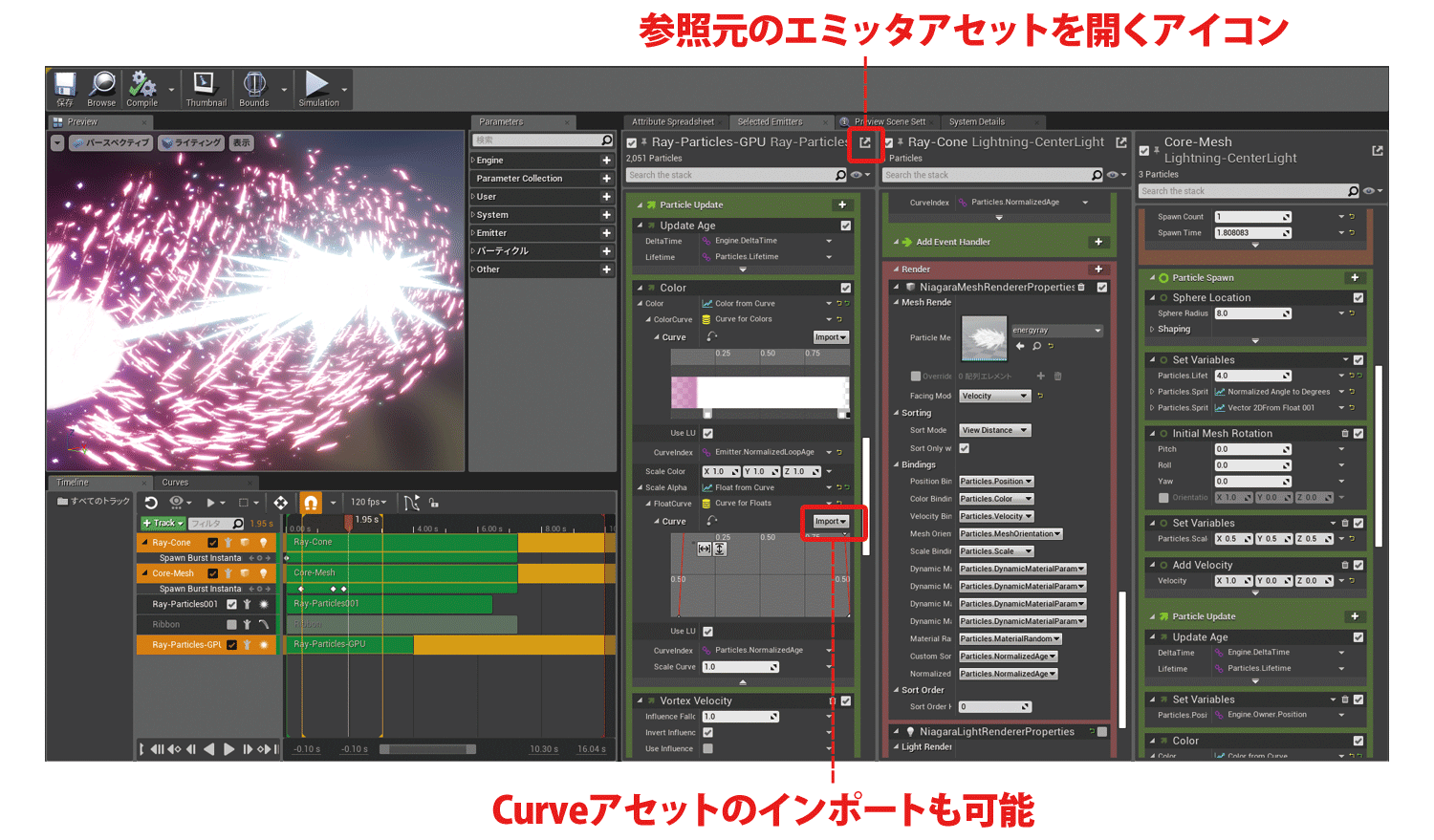
カーブ編集に関しても進化しています。専用ウインドウだけでなく、パラメータ内でも制御可能になっており、必ずしもウインドウの方へカーブを表示する必要がなくなりました。Cascadeと同様に、複数の別のパラメータをカーブ編集ウインドウへ表示可能です。また、カーブは、Curveアセットをインポートしてそこから編集できるので、よく使うものを先に用意しておくと作業効率も上がります。
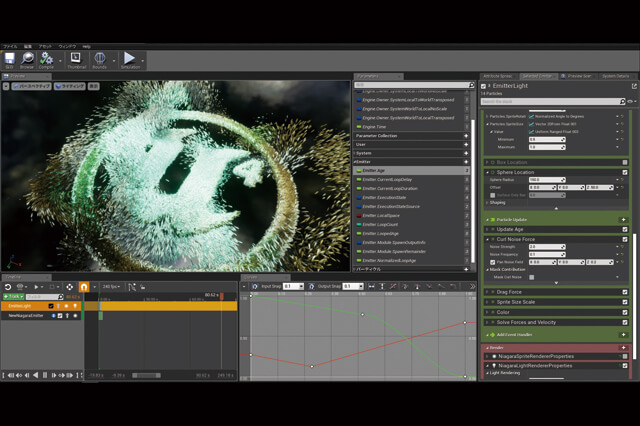
NiagaraのUI
Cascadeと同様に複数のエミッタを同時に表示することもできます。また、NiagaraSystemから各エミッタの参照を辿ってアセットを開くアイコンも用意されています
値をリンクするためのParameterのドラッグ&ドロップは、このように値を渡せる場所、つまり同じ型の場所がグリーンの破線で表示されるので、大変わかりやすくなっています。また、Parametersウインドウには何回そのパラメータが使われているかの数も表示されています
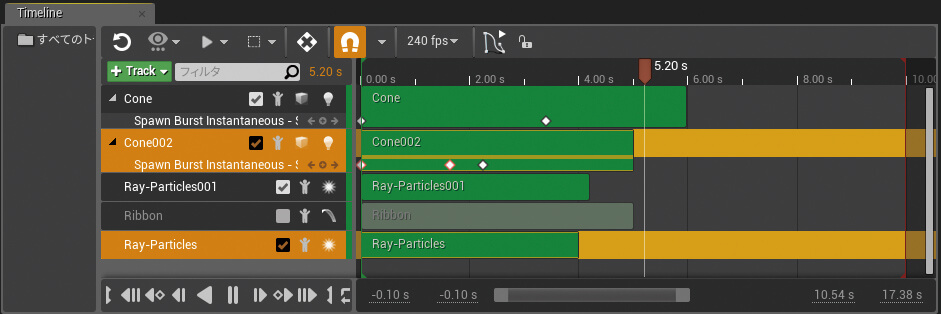
シーケンサータイムライン
Niagaraのシーケンサータイムラインは、シーケンサーのUIと同等ですので、ラーニングコストも抑えられます。バースト(Burst)するエフェクトがどのタイミングで発生するかを視覚的に捉えることができるほか、エミッタの継続時間(Emitter Loop Duration)もグリーンのバーで表示されています。他にもエミッタのON/OFFや、使っているレンダリングタイプ(スプライト、ライト、リボンなど)が何かもアイコンで表示されているなど、動画編集の感覚でエミッタのタイミングを制御できるメリットはかなり大きいと感じます
3.ノードベースのモジュール作成
Niagaraのモジュール(Niagara Module Script)作成は、これまでUE4でマテリアルエディタやブループリントだけでなく、その他ツールでもビジュアルスクリプティングに慣れ親しんだ方であれば、かなり容易に習得できると感じられます。ただ、Niagaraはノードベースであることやプログラマブルであることが"売り"ですが、モジュールをつくらなければエフェクトをつくれないわけではなく、あらかじめ基本的に必要なモジュールは用意されているので、一般的なエフェクトの表現はCascadeを使用しているような感覚で組み立てができます。また、正式リリースまでにさらにモジュールが追加されるはずです。
Niagaraのパラメータはネームスペースで管理されており、既存のパラメータを取得する場合も新しくつくる場合も、正確に名前を入力しなければ誤動作につながります。これに関しては入力候補機能が実装されることがあれば、ある程度回避できるもので、対応が待たれます。
HLSLコードを書くことができるCustom Hlslノードも用意されているので、柔軟な対応が可能です。エディタで作成されたグラフノードは最終的に全てHLSLに変換され、CPUもしくはGPUの処理に渡されます。
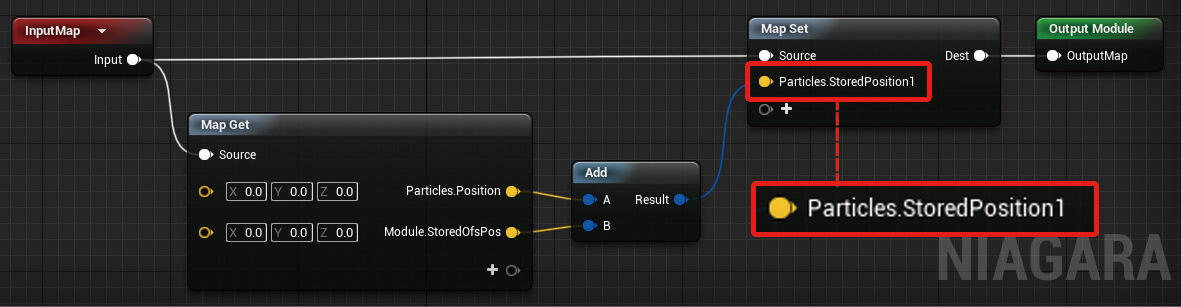
簡単なモジュール作成
これはシンプルなモジュールの作例です。各パーティクルの位置を取得し、任意でオフセット値を与えたものをParticles.StoredPosition1という自分でつくったパラメータに格納する機能をもちます。格納したパー ティクルの位置は、パーティクルで構成された形状のモーフィングなどのアニメーションをした後にパーティクルを元の位置に戻す、といった使い方ができます
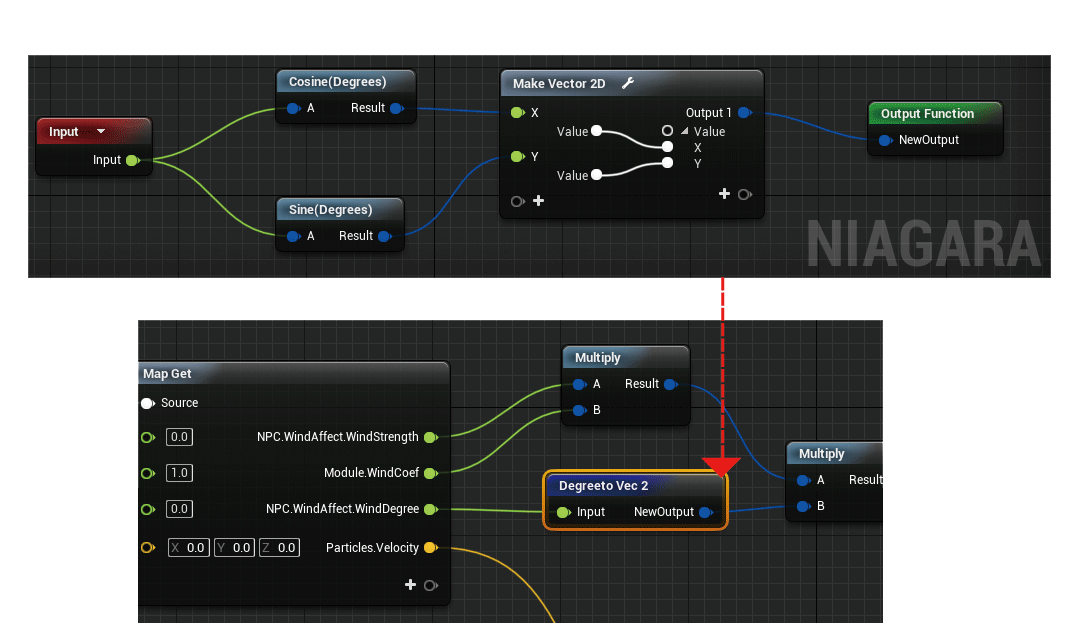
Niagara Function Script
モジュールをつくる際に、Niagara Function Scriptというアセットで汎用的なファンクションをモジュールと同じUIのノードベースエディタで作成しておき、そのファンクションを様々なモジュール内で使うことが可能です。これはUE4のマテリアルエディタにおけるマテリアルファンクションと同等のフローですので、経験者には馴染みやすいはずです
Dynamic Input Script
Niagara Dynamic Input Scriptアセットは、パラメータ入力部分のカスタマイズに使うことができます。制作環境や会社の文化に合わせてカスタマイズできますので、図のようにUE4のランダム値のもち方が「min」と「max」であったのを、指定値からの「プラス・マイナス」に変えるものもつくることができます。どちらも2.0から4.0の間のランダム値を意味します。これもモジュール作成と同じユーザーインターフェイス上で作成します