UE4ユーザー待望のエフェクトツール「Niagara」。今回は特別にNaughty DogでVFXアーティストとして活躍している池田 亘氏によるレビューをお届けする。これまでのツールとはどうちがうのかみていこう。
※本記事は月刊「CGWORLD + digital video」vol. 247(2019年3月号)からの転載となります。
TEXT_池田 亘(Naughty Dog, LLC)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
©2004-2018, Epic Games, Inc. All rights reserved. Unreal and its logo are Epic's trademarks or registered trademarks in the US and elsewhere.
※記事内容は著者の個人の制作活動によるものであり、Naughty Dogでの業務とは関連がありません。
※本稿ではUE4.21.1を使用しており、アーリーアクセスの段階で執筆しているため、正式リリース時の機能と若干の差異が出る可能性があります。
アーティストの手でモジュールを作成
ダイナミックなエフェクトをつくれるように
「Niagara(ナイアガラ)」は、Unreal Engine 4.20(以下、UE4)からアーリーアクセスとして使えるようになった新しいエフェクトツールです。これまでのエフェクトツール、「Cascade(カスケード)」では限られたモジュール(機能のパーツ)を使ってエフェクトを組み立てる方式で、新しい機能を必要とする場合はプログラマーの助けが必要でした。しかし、Niagaraは「プログラマブルVFX」と銘打っており、使い手が必要に応じてエフェクトの表現に必要な機能を追加したり変更したりできるしくみになっています。かなり広範囲のパラメータにアクセスすることができるので、それらを繋ぎ合わせてダイナミックにエフェクトを変化させることができるという優れた面を備えています。また、モジュールはノードベースのエディタによって作成する方式を採用しています。つまり、アーティストがこれまでノードベースのエディタで様々なマテリアルをつくるのと似たかたちで、ビジュアルスクリプティングによって、コーディングなしでエフェクトのモジュールを作成することができます。UE4のマテリアルエディタでは主にピクセルシェーダ側の制御をすることが多かったと思いますが(頂点オフセットを除いて)、Niagaraのモジュール作成は頂点シェーダ側でパーティクルの挙動をノードベースで操っているとイメージしてもらうとわかりやすいのではないでしょうか。
何だか今までよりも難しくなった印象をもたれる方もいるかもしれませんが、NiagaraはCascadeと同様に必要なモジュールを追加して、パラメータ調整をしてエフェクトを組み立てていくというフローは変わりません。ですので、これまでと同等のつくり方にプラスアルファで様々なことを自分でつくれるようになった、スタック型とノードグラフのハイブリッドと捉えるのが適切です。
1.Niagaraの特徴とCascadeとのちがい
Niagaraの最大の特徴のひとつはノードベースでモジュール(Niagara Module Script)の作成を行う点です。Niagaraは完全なノードベースでなく、これまでのモジュールスタックでのワークフローを残しつつ、ノードベースでモジュール作成をすることができる、言わばハイブリッドなエフェクトツールです。そのため、アーティストはこれまでと同等の制作のながれを踏襲しつつも、新しい機能を自分でつくって試せるという二段構えになっています。
これまではプログラマーしか触ることができなかった部分まで解放されており、かなり広い範囲でパラメータにアクセスすることが可能になっているため、簡単な効率化のためのモジュール、既存のモジュールをカスタマイズしたもの、さらにはまったく新しい機能すらつくれてしまいます。例えば、Cascadeではエフェクトの発生範囲を制御する場合、Locationと呼ばれるシェイプやメッシュ形状から発生させるのみでした。しかし、Niagaraではメッシュの表面の一部やテクスチャの特定の色からのみパーティクルを発生させるといった、発生範囲をコントロールするモジュールも、プログラマーを介さずにつくることができます。
CascadeとNiagaraではデータのもち方も変わりました。Cascadeではひとつのエフェクトアセットの中にエミッタが内包されており、ほかのアセットで同じエミッタを使いたい場合はコピーして使うしかありませんでした。一方、Niagaraではエミッタ単位からアセット化されており、様々なエフェクトアセット(Niagara System)がエミッタ(Niagara Emitter)を参照して使いまわせるようになっています。このおかげで、エフェクト制作の効率化が期待できます。何でもできてしまうとワークフローの複雑化に懸念をもたれるかもしれませんが、例えば外注に一部のエフェクト制作を依頼する場合に、触ってほしくないパラメータは見えないようにしてしまうことも可能です。
エミッタのアセット化
エミッタがアセット化されたメリットですが、例えば同じようなエフェクトでマテリアルだけ変えたい場合に、使われる先のNiagara Systemアセットの中でマテリアルとパーティクル数だけ変更した場合、参照元エミッタアセットのその他のパラメータ変更は参照先の全てのエミッタに反映されます。そのため、何か全体での変更が必要な際は大元のアセットだけを変更すれば済むので、修正時間を大幅に節約することができます
CPUとGPUの挙動
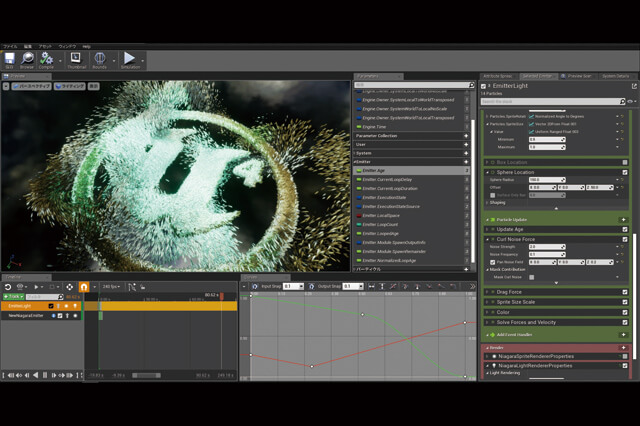
NiagaraはCascadeと同様にCPUとGPU制御のどちらも可能です
【上画像】はCPU、【下画像】がGPU制御ですが、ほぼ同等の結果を得られています。Cascadeでは一部の機能がGPU対応していませんでしたが、Niagaraでは全てが見直されました。全体でCPUとGPUに対応しつつ、それらを同一の作業フローで可能な限り同じ結果にすることを目標としており、少しずつその対応が進んでいる印象です。いつでも何でもGPUが良いというわけではないので、制御の切り替えのみで、大きな変更なしで使い分けができるのは魅力的です
[[SplitPage]]2.ユーザーインターフェイス
Niagaraのユーザーインターフェイス(UI)はエフェクトの表現に必要なモジュールを縦にスタックするタイプとなっており、大きく変化しつつもある意味、Cascadeに近いとも言えます。基本的にやることはモジュールの追加とパラメータ編集というフローですので、Cascadeからの移行も比較的容易と感じます。エフェクト内の計算は上から順番に行われるので、UIに表示されているとおりに計算がながれていきます。スタックする順番を変えると結果も変わるといったことが起こり得るので、そのあたりはCascadeよりもしっかりとモジュールの順番を把握する必要があります。
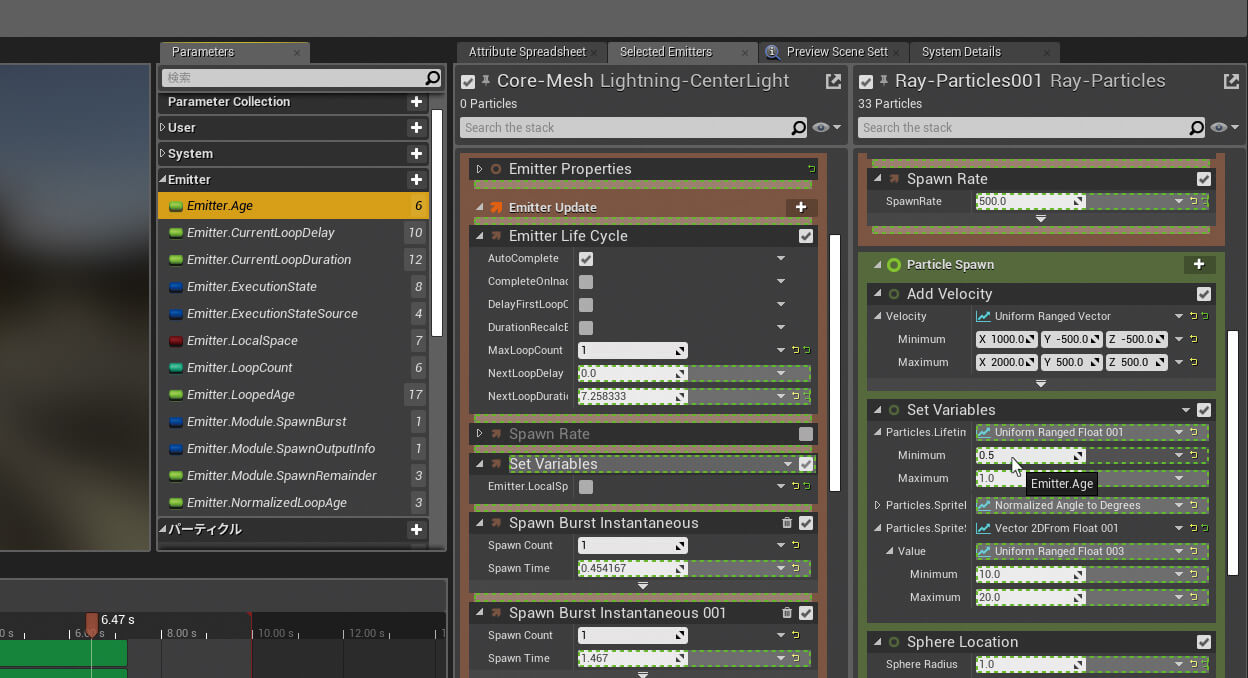
Niagaraではモジュールのスタック順をドラッグ&ドロップで変更できるようになっています。[Parameters]ウインドウには現在扱えるパラメータがリストアップされており、そこからスタック側の任意のパラメータへドラッグ&ドロップすることで、簡単に値をリンクすることができます。該当する(リンクできる)パラメータの型だけ緑の枠で示されるのも見やすく、使い勝手が良いものとなっています。
After Effectsライクなシーケンサータイムラインが加わったおかげで、エミッタがパーティクルをバーストするタイミングや、どこで終了するかなど、複数のエミッタのタイミングを視覚的に捉えることができるようになり、細やかな調整がしやすくなっている点もとても評価できます。
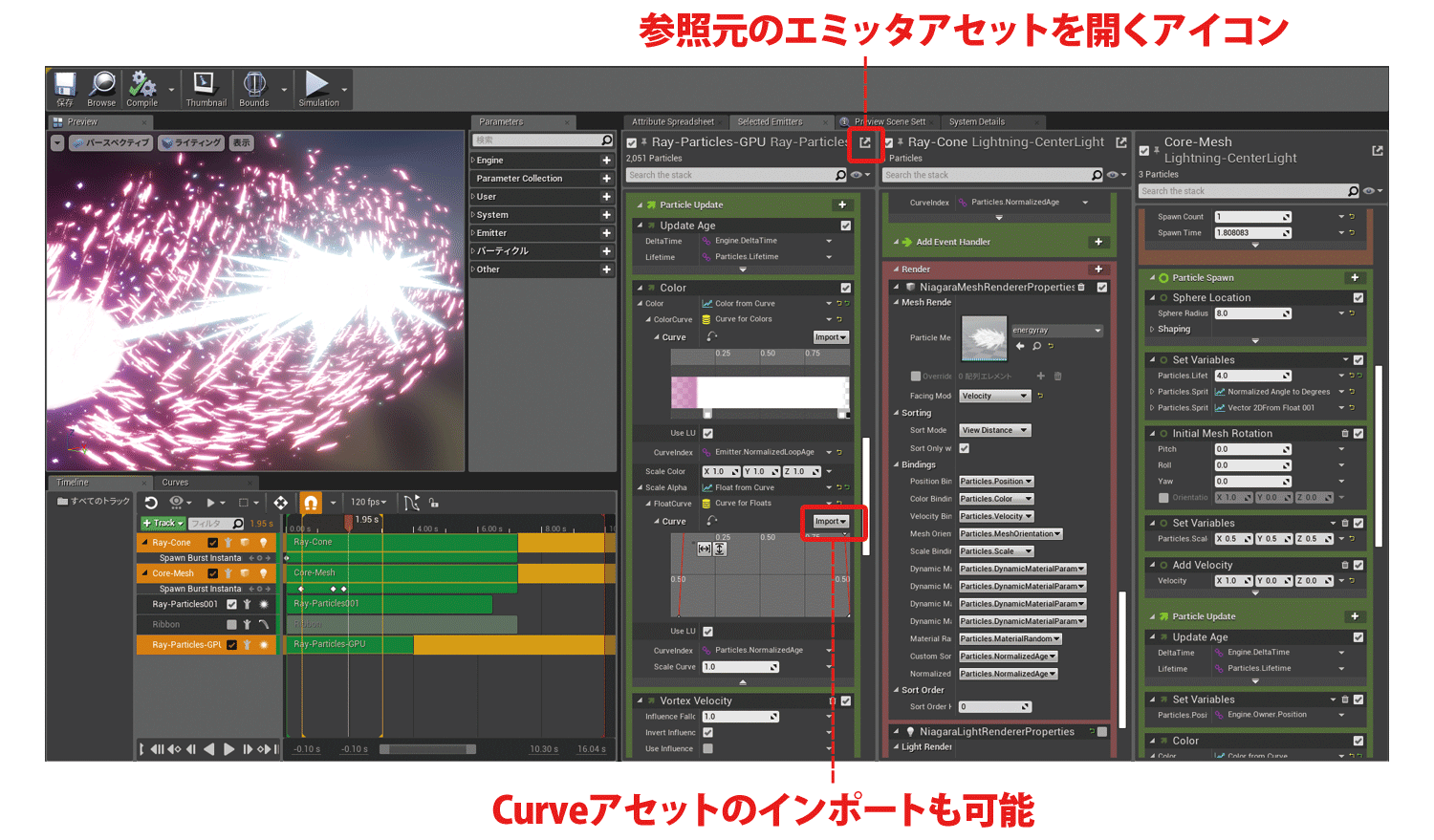
カーブ編集に関しても進化しています。専用ウインドウだけでなく、パラメータ内でも制御可能になっており、必ずしもウインドウの方へカーブを表示する必要がなくなりました。Cascadeと同様に、複数の別のパラメータをカーブ編集ウインドウへ表示可能です。また、カーブは、Curveアセットをインポートしてそこから編集できるので、よく使うものを先に用意しておくと作業効率も上がります。
NiagaraのUI
Cascadeと同様に複数のエミッタを同時に表示することもできます。また、NiagaraSystemから各エミッタの参照を辿ってアセットを開くアイコンも用意されています
値をリンクするためのParameterのドラッグ&ドロップは、このように値を渡せる場所、つまり同じ型の場所がグリーンの破線で表示されるので、大変わかりやすくなっています。また、Parametersウインドウには何回そのパラメータが使われているかの数も表示されています
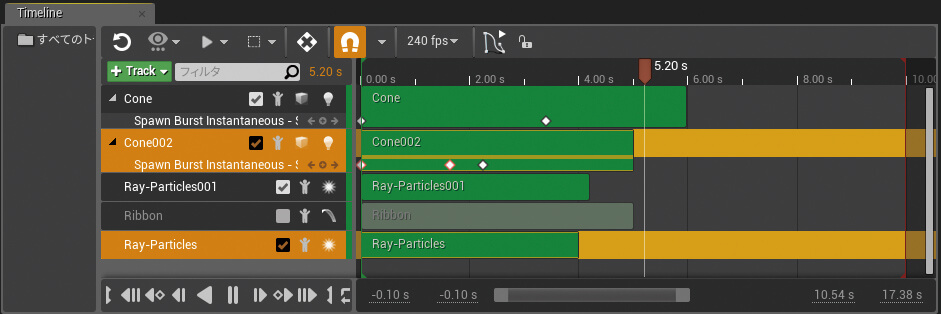
シーケンサータイムライン
Niagaraのシーケンサータイムラインは、シーケンサーのUIと同等ですので、ラーニングコストも抑えられます。バースト(Burst)するエフェクトがどのタイミングで発生するかを視覚的に捉えることができるほか、エミッタの継続時間(Emitter Loop Duration)もグリーンのバーで表示されています。他にもエミッタのON/OFFや、使っているレンダリングタイプ(スプライト、ライト、リボンなど)が何かもアイコンで表示されているなど、動画編集の感覚でエミッタのタイミングを制御できるメリットはかなり大きいと感じます
3.ノードベースのモジュール作成
Niagaraのモジュール(Niagara Module Script)作成は、これまでUE4でマテリアルエディタやブループリントだけでなく、その他ツールでもビジュアルスクリプティングに慣れ親しんだ方であれば、かなり容易に習得できると感じられます。ただ、Niagaraはノードベースであることやプログラマブルであることが"売り"ですが、モジュールをつくらなければエフェクトをつくれないわけではなく、あらかじめ基本的に必要なモジュールは用意されているので、一般的なエフェクトの表現はCascadeを使用しているような感覚で組み立てができます。また、正式リリースまでにさらにモジュールが追加されるはずです。
Niagaraのパラメータはネームスペースで管理されており、既存のパラメータを取得する場合も新しくつくる場合も、正確に名前を入力しなければ誤動作につながります。これに関しては入力候補機能が実装されることがあれば、ある程度回避できるもので、対応が待たれます。
HLSLコードを書くことができるCustom Hlslノードも用意されているので、柔軟な対応が可能です。エディタで作成されたグラフノードは最終的に全てHLSLに変換され、CPUもしくはGPUの処理に渡されます。
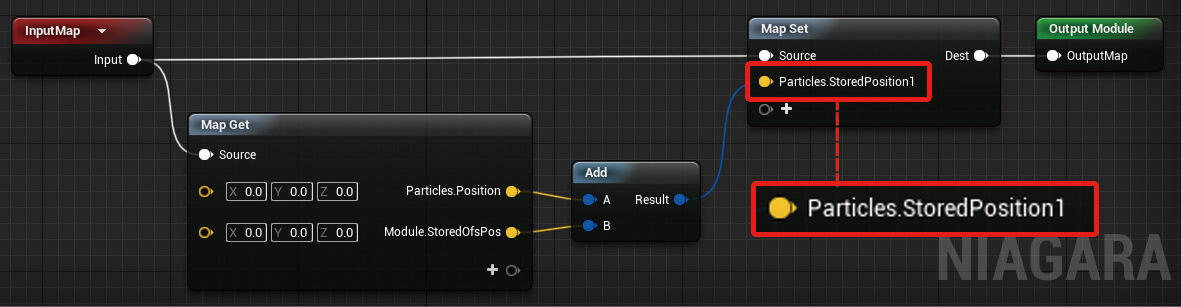
簡単なモジュール作成
これはシンプルなモジュールの作例です。各パーティクルの位置を取得し、任意でオフセット値を与えたものをParticles.StoredPosition1という自分でつくったパラメータに格納する機能をもちます。格納したパー ティクルの位置は、パーティクルで構成された形状のモーフィングなどのアニメーションをした後にパーティクルを元の位置に戻す、といった使い方ができます
Niagara Function Script
モジュールをつくる際に、Niagara Function Scriptというアセットで汎用的なファンクションをモジュールと同じUIのノードベースエディタで作成しておき、そのファンクションを様々なモジュール内で使うことが可能です。これはUE4のマテリアルエディタにおけるマテリアルファンクションと同等のフローですので、経験者には馴染みやすいはずです
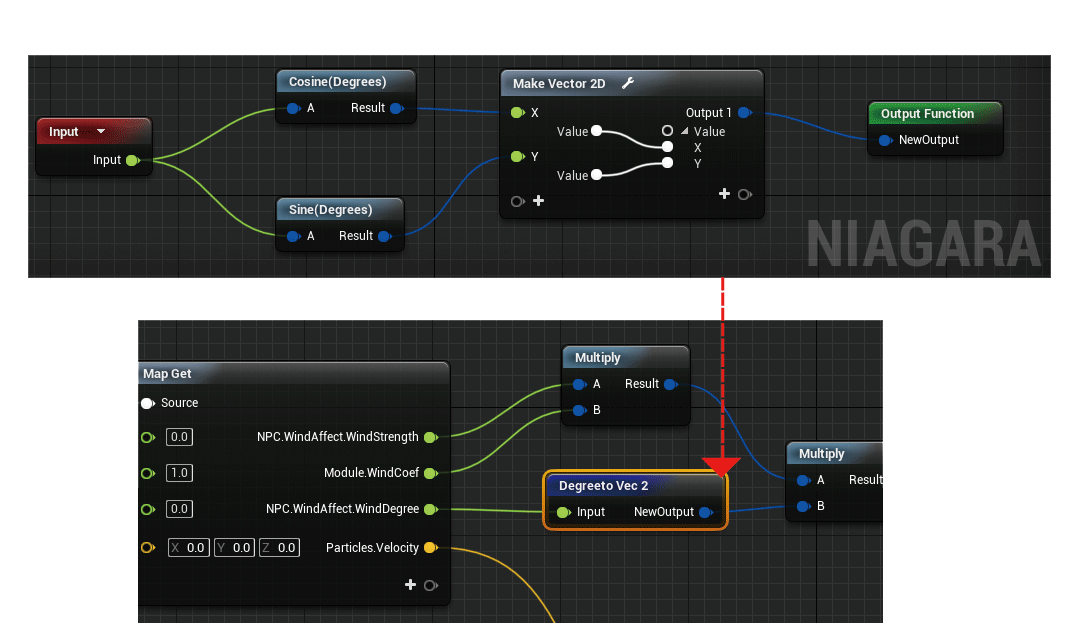
Dynamic Input Script
Niagara Dynamic Input Scriptアセットは、パラメータ入力部分のカスタマイズに使うことができます。制作環境や会社の文化に合わせてカスタマイズできますので、図のようにUE4のランダム値のもち方が「min」と「max」であったのを、指定値からの「プラス・マイナス」に変えるものもつくることができます。どちらも2.0から4.0の間のランダム値を意味します。これもモジュール作成と同じユーザーインターフェイス上で作成します
[[SplitPage]]4.進化、強化された機能たち
Cascadeからの進化は数多くありますが、多彩なサンプリング機能によってメッシュの法線や頂点カラーなども簡単にパーティクルに渡すことができるようになったのが魅力のひとつと言えます。特にテクスチャサンプリングによってテクスチャの色に基づいたパーティクルを発生させる機能はNiagaraで簡単にできるようになりました。
ブループリントとの連携も強化されており、Cascadeと比べてレベル(シーン)やキャラクターの値の取得が容易になっただけでなく、エフェクトアセット内のパラメータを外に渡すフローも改善されています。特に便利なのが、新しく追加されたNPC(Niagara Parameter Collection)アセットです。NPCは、ブループリントを介してあらゆるNiagaraアセットに対してプレイヤーの位置情報や向きといった汎用的な値を容易に渡すことができるので、レベル上の何か変化に合わせてダイナミックにエフェクトをコントロールするといった、動的なエフェクトがつくりやすくなっています。
ほかにも大変ありがたいことに、4つのDynamicMatParam、つまり16個の値をマテリアルに渡せるようになっています。これまではひとつのDynamicMatParamだったため、Particle Colorをカラーとしてではなく4つのパラメータとして扱うといった工夫が必要でしたが、その必要性が減りました。また、Niagaraではパラメータ入力を[Expression]に切り替えることで、エクスプレッションによる制御が可能になりました。これはHoudiniを使っている方には馴染みやすいのではないでしょうか。ちょっとしたパラメータ同士のリンクや計算などのモジュールをつくるほどでもないものや、一度きりの計算を入れたい場合に非常に便利です。
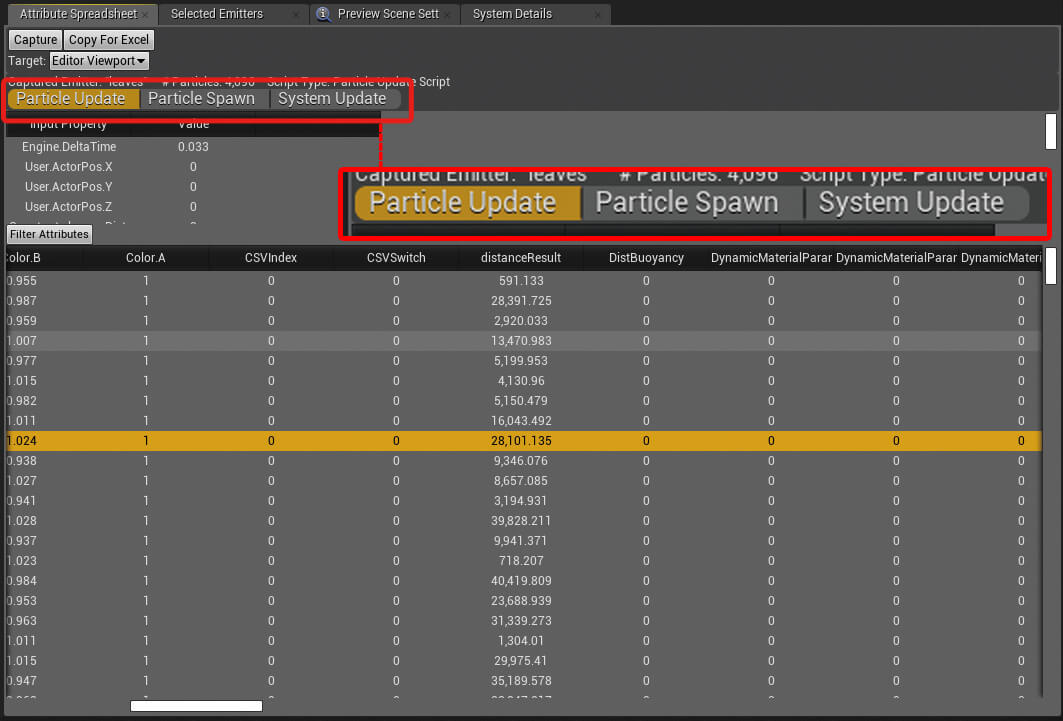
ほかにも様々なパラメータが現在どのような値になっているかをキャプチャして見ることができるAttribute Spreadseetも搭載され、デバッグや最適化もしやすくなっています。現在はCPU制御の値のみ対応していますが、GPU側の値への対応が待たれます。
テクスチャサンプリング
テクスチャをサンプリングし、その一部の色からだけパーティクルを発生させることも可能です
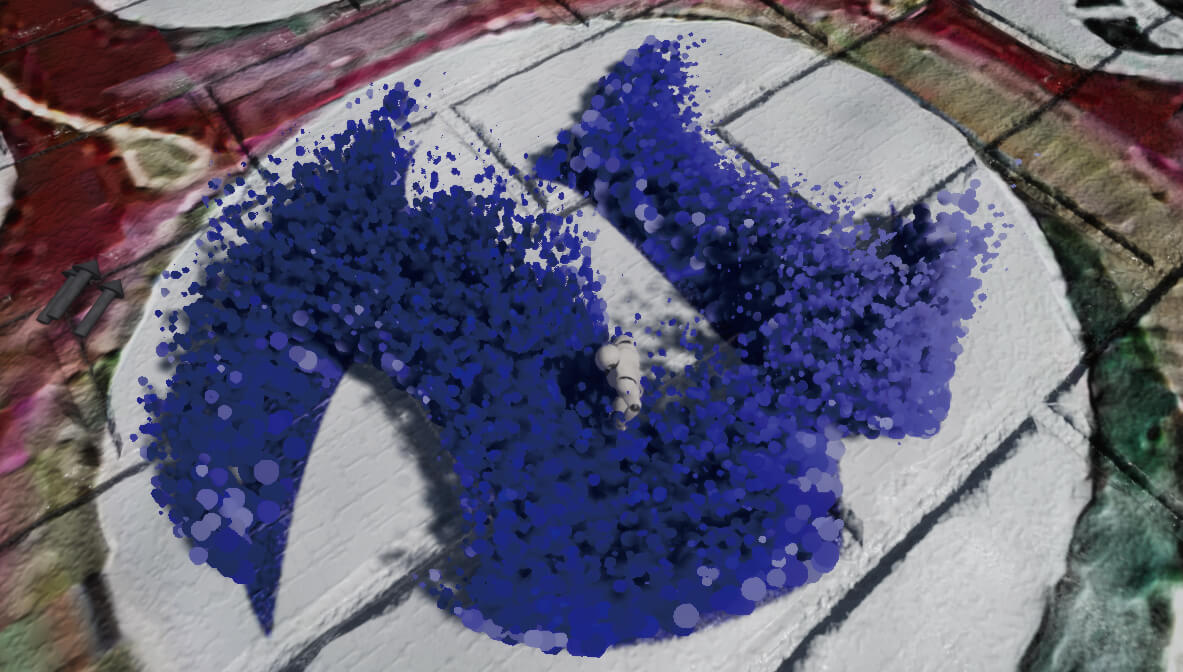
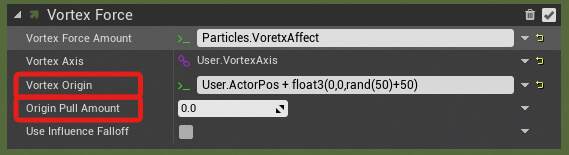
エクスプレッション
簡単な処理はエクスプレッションで対応してしまえるのが便利です。[Vortex Origin](渦フォースの原点)にActorのポジションを入れ、そこから上方向(Z+)に50~100の幅をもたせる、というエクスプレッションになっています。[Vortex Force Amount]のように、ただ単に別のパラメータを指定するだけという使い方も可能です
Attribute Spreadsheet
Attribute Spreadsheetの画面。パーティクルのSpawnやUpdate、System Updateが個別にタブをもっており、さらにフィルタをかけて必要な分だけ情報を見ることも可能です。自分でつくったパラメータもきちんとここに表示されます
シーケンサー
イベントや動画制作に使うシーケンサーにも対応していますので、数千万からの粒子で構成されるような、フレームレートを気にしない高品質な映像制作でもNiagaraを活用できます
5.Houdiniとの連携
NiagaraはHoudiniとの親和性が高いと言えます。ゲームエンジンとの連携に関してはHoudini Engineがすでにありますが、Niagaraの場合はそれとは別の、UE4用の専用のプラグイン「Houdini Niagara Data Interface」を介して行います。Houdini側でもっている値や事前に計算したpoint cloudの値(color、impulse、time、life、position、velocity、normal、idやtypeなど様々)をNiagaraのパーティクルへ渡してあげることで、Houdini内で計算した複雑なアニメーションやふるまいをNiagara上で再現することができます。
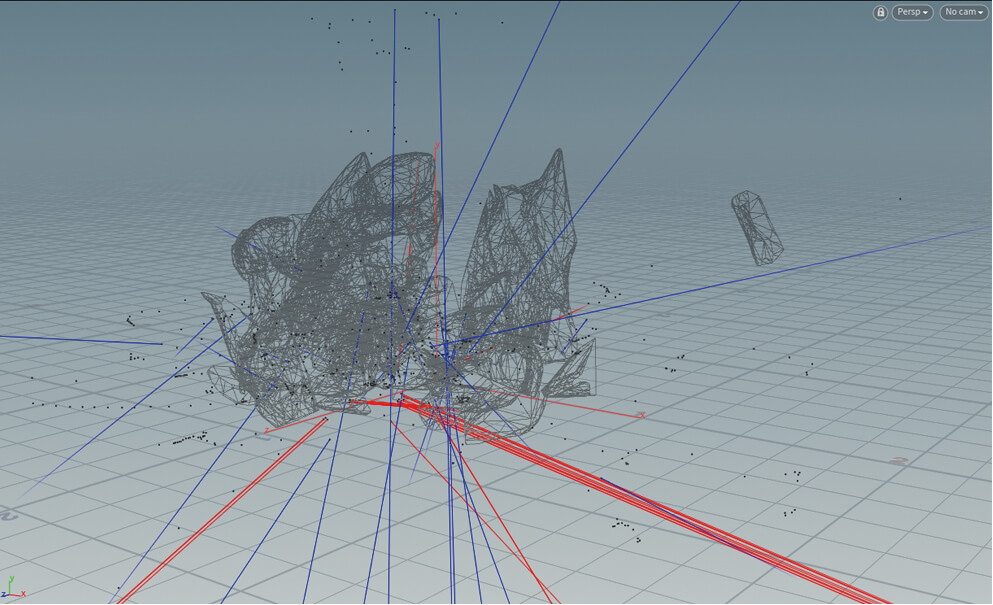
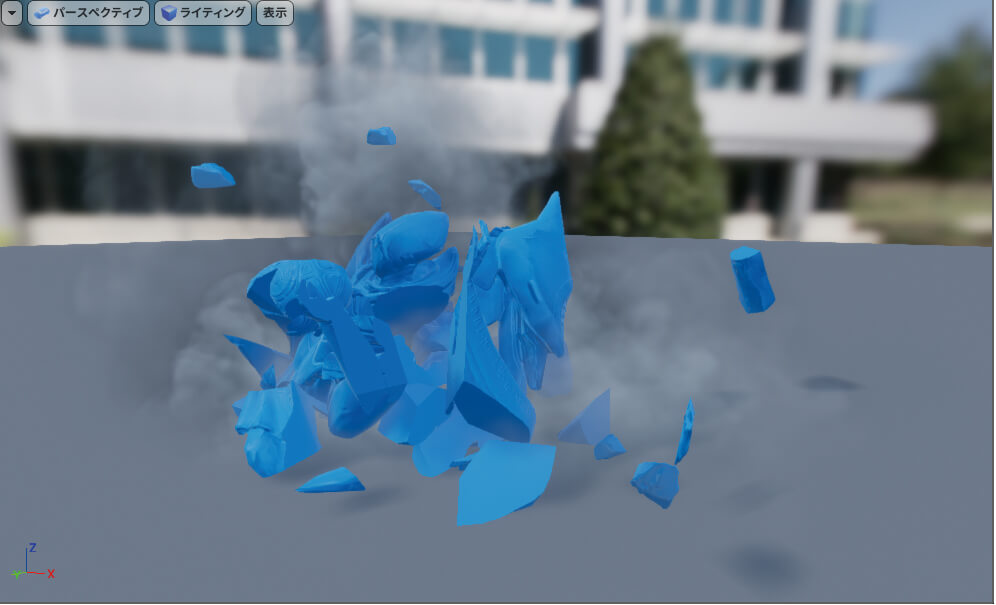
例えば、破壊オブジェクトが壊される際に地面に衝突した破片の位置からパーティクルを発生させ、そのアニメーションには衝突する破片の力と方向を継承させる、といったデータを渡すことができます。これはリアルタイムでの描画が求められるイベントシーンなどで、今まで以上にきめ細かなエフェクトの挙動、ふるまいを表現するためにかなり強力に作用するはずです。また同時に、イベントエフェクトを手作業で付けていた部分の多くをHoudiniとNiagaraによって半自動化できるとも言えます。
Houdini上での破壊の事前計算には、Game Development Toolsetに含まれているRDB(リジッドボディ)のノード類を使用します(執筆した時点ではベータ版だったので、仕様の一部が変更される可能性があります)。そして、Houdiniから渡されるデータはhcsv(CSV形式のファイル)として出力され、UE4にインポートしてNiagaraの中で使用する、というながれになっています。
HoudiniとNiagaraの連携
【画像上】がHoudini上での破壊と衝突情報を表示したもので、【画像下】がそれを基にNiagara上で煙と破片メッシュを発生させたものです。リジッドボディ(RBD)本体の出力には、VAT(頂点アニメーションテクスチャ)を使用しています
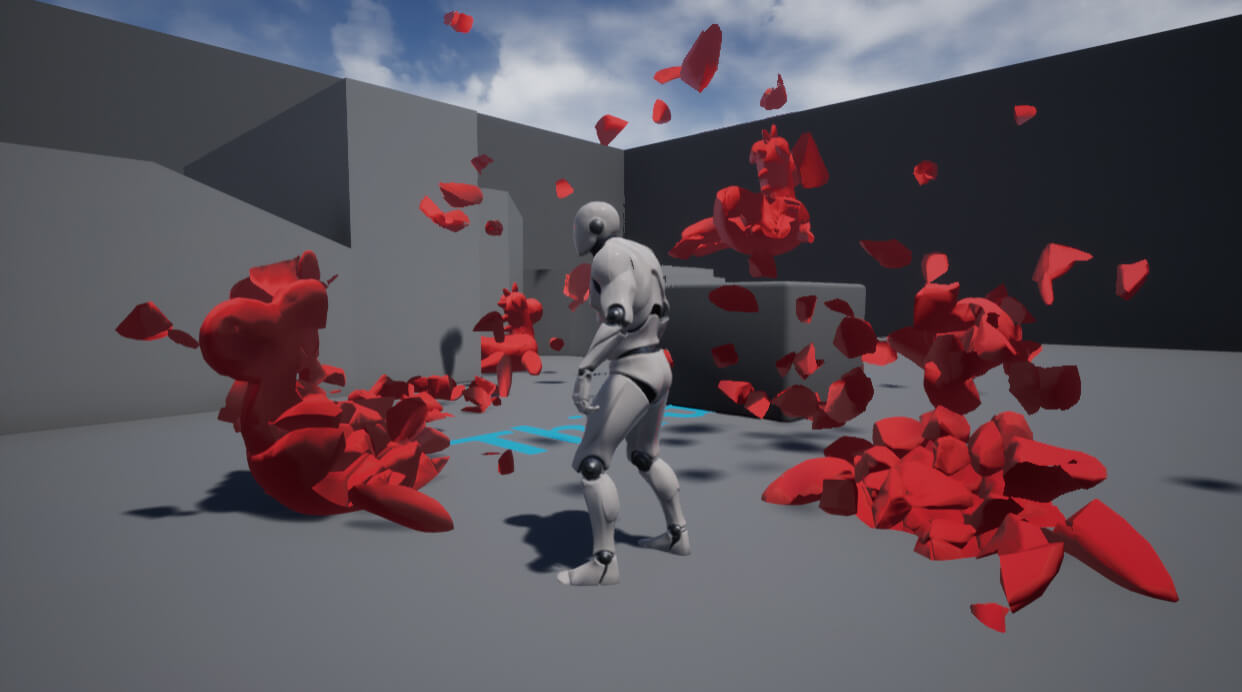
連携の応用
応用的な使用例として、VATと「Houdini Niagara Data Interface」の合わせ技で、各パーティクルに別々の形状のメッシュをもたせることも可能です。通常のVAT(バーテックスアニメーションテクスチャ)は決まった動きを再生するだけですが、アニメーションをNiagaraのパーティクルに依存させる方法ならば、疑似的な破壊表現やNiagaraのCurl Nosie、渦、コリジョンといった複雑な挙動を壊れるモデルに適用することができます。今回のデータ作成には、Houdini FX 17.0.352を使用しました
リアルタイムはもちろん
映像制作者にも面白いエフェクトツール
まだアーリーアクセスの段階にあり、執筆の段階では全ての機能でGPU対応されているわけではないため、正式リリースが待ち遠しい限りです。とはいえ、すでにかなりの表現力を備えていますので、現段階から触っておく意味は十分にあると感じます。また、将来的にCascadeからの変換ツールの提供も予定されているので、大量のCascadeアセットを保有する方や企業には朗報なのではないでしょうか。
本稿でレビューできたのは、Niagaraの機能の一部でしかありません。海外でもユニークな作例やチュートリアルがアーティストからだけではなくプログラマーからも発信されていますので、検索してどういったことができるのかを見ていただきたいです。Niagaraのもつ可能性は非常に期待できるもので、アーティストだけでなくプログラマーにとっても、また映像制作に携わる方にとっても面白いエフェクトツールであると断言できます。