<2>本制作メイキング
UE4によるコーディングに着手したのは、2019年7月。この段階からはプログラマーの林 和哉氏と塩田佐良氏が制作に参加した。余談だが、プログラマーの林氏と塩田氏は、IT業界からのキャリアチェンジ組である。「ユーザーの反応が間近で見たい」と、CMをはじめとするエンターテインメント映像の豊富な実績の下、VRなどのリアルタイムコンテンツ制作にも取り組み始めたDGIこそが、自分たちが求める場なのではないかと門を叩いたのだとか。
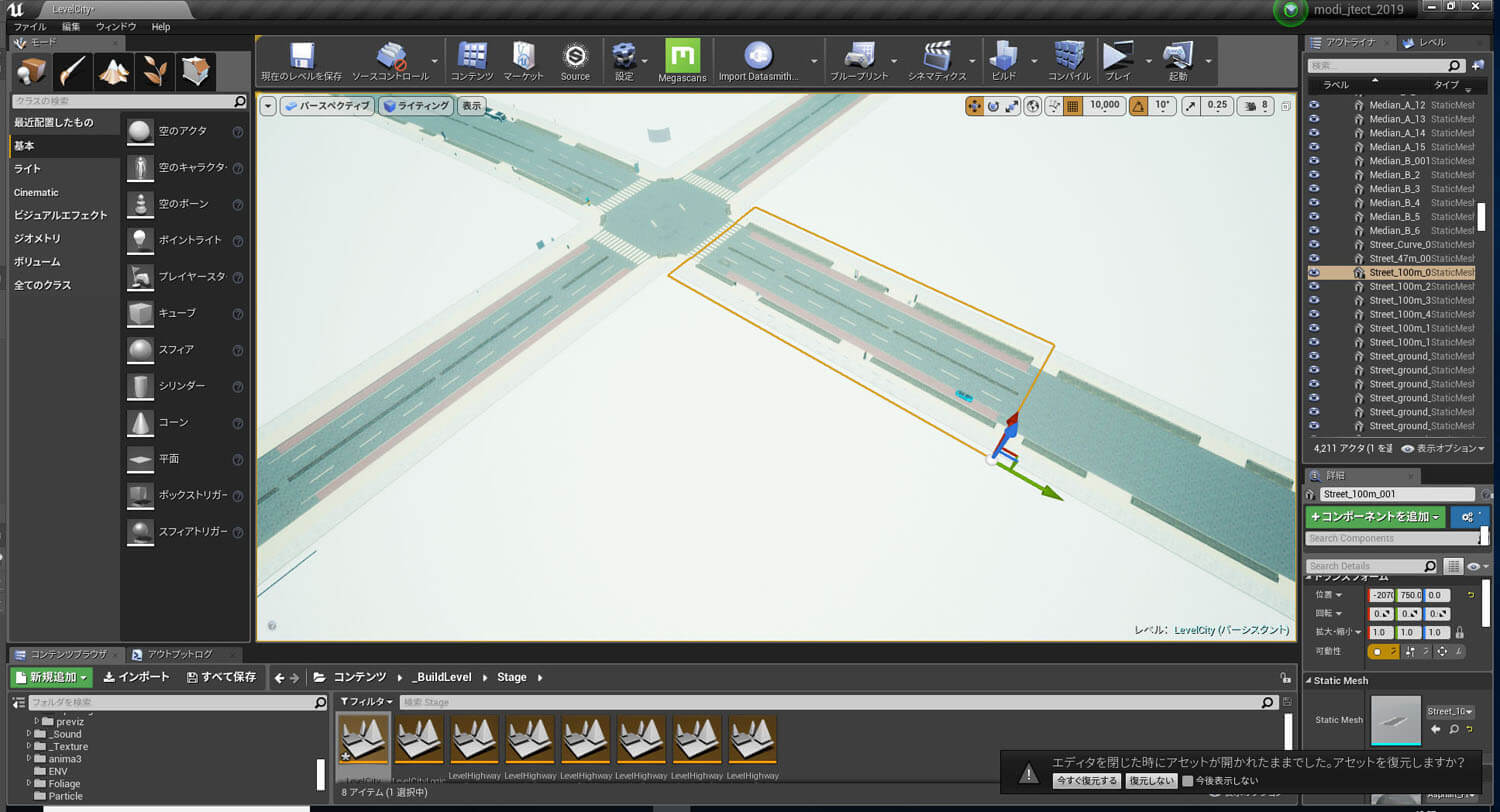
まずはプリビズで作成した街並みをUE4にインポートし、塩田氏が走行可能な位置と障害物を分けるためBlocking Volumeを壁に対して配置。その後、コントローラーで走行した場合の所要時間を測定し、壁などにぶつかったり、ハンドル操作を誤ったりする場合も含め、大まかに3分半で走行可能な範囲で道幅やコース長さを確定させていった。
完成モデル
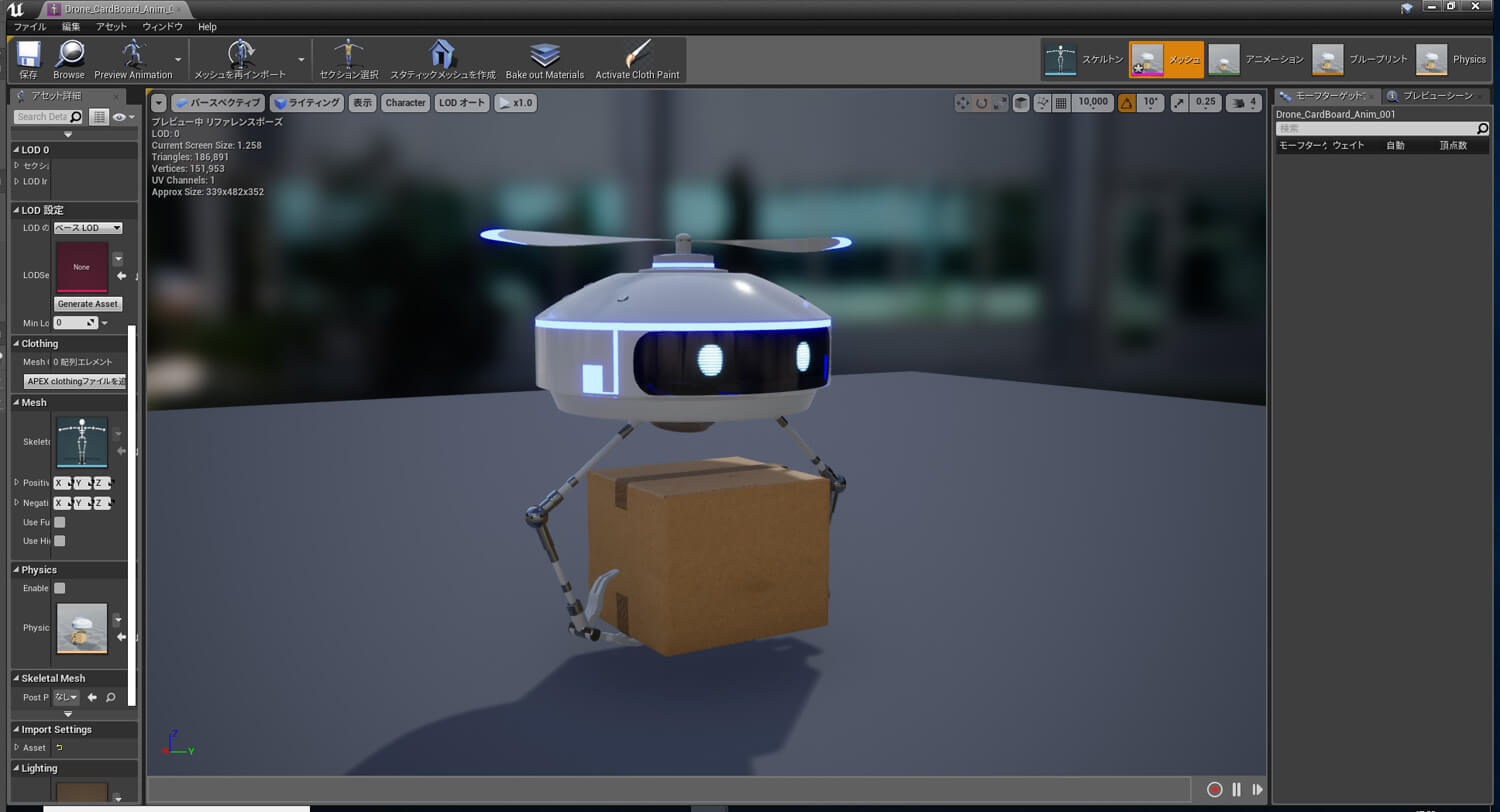
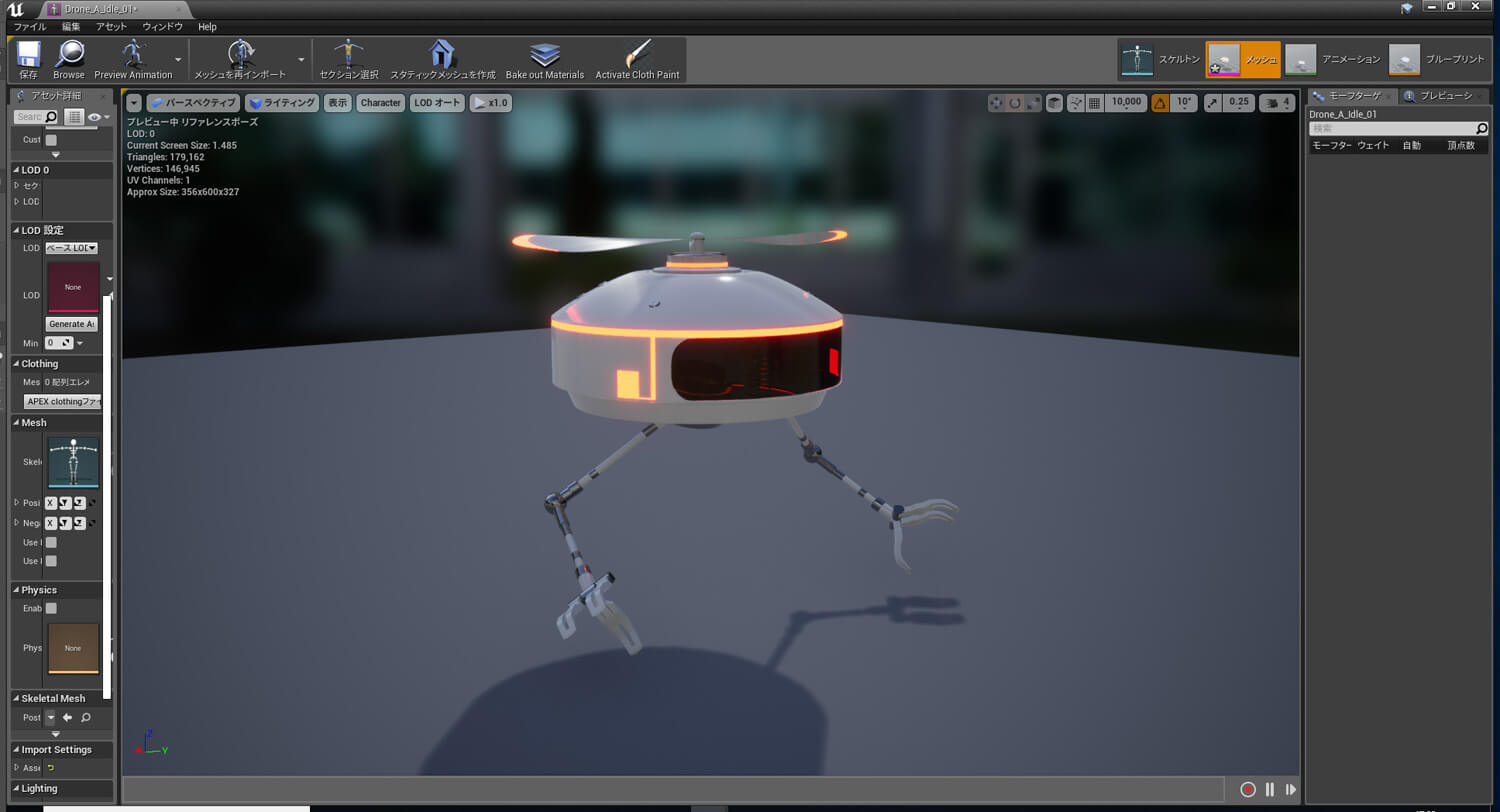
ドローンの完成モデルは、コンセプトデザインから大きく変わったものになった。というのも、コンセプトの段階では翼が4つあるスタンダードなデザインだったが、市販されているドローンの印象が強く、キャラクター自身が意思をもって飛んでいるイメージが薄いと感じられたためだ。そのため、翼の修正と腕を取付け、キャラクター性が強調されたデザインに変更されている

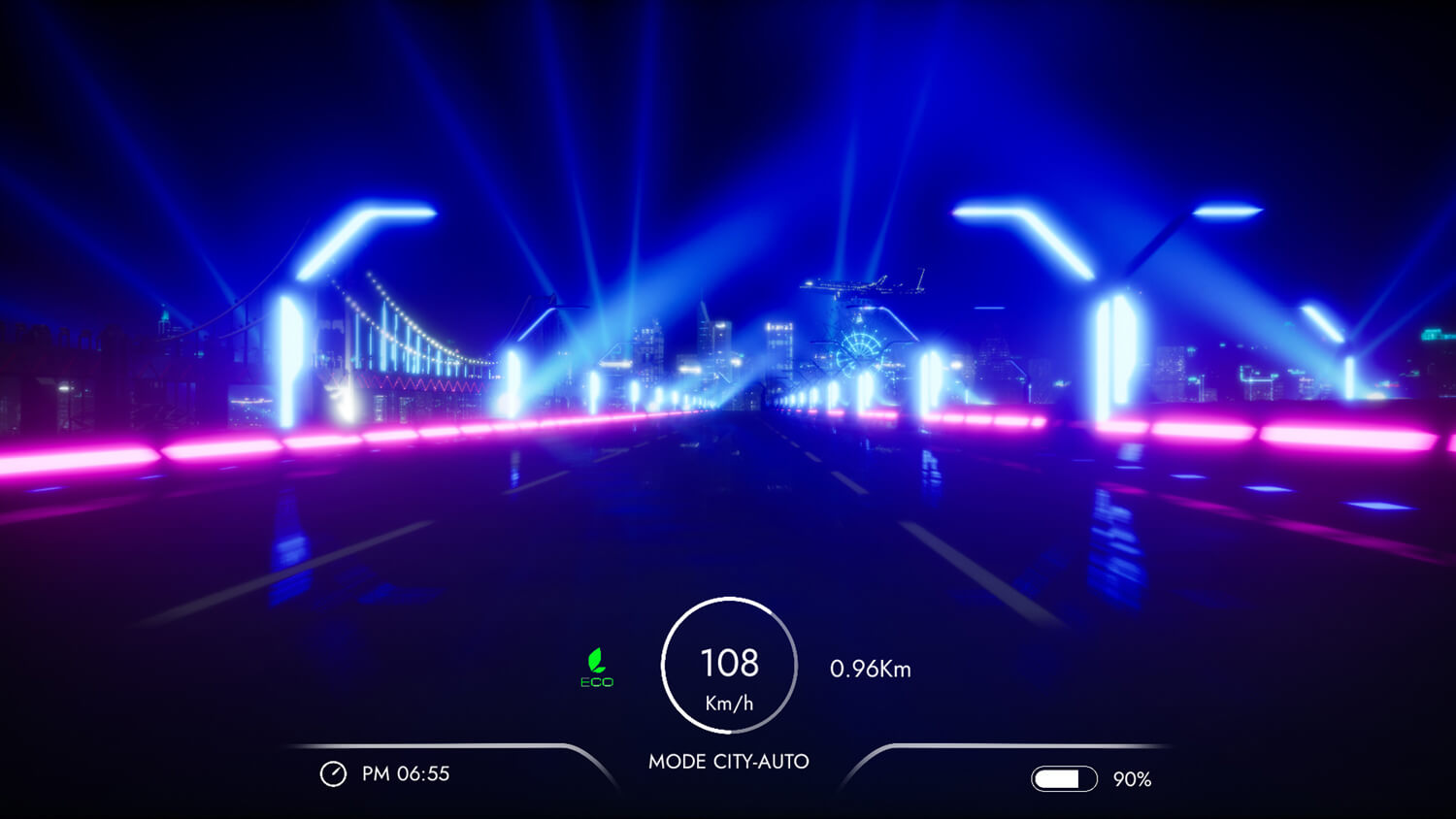
街の完成モデル。とくに大きな変更などはなく、華やかさと未来感がバランスよく表現できている
ハイウェイの完成モデル。コンセプトデザインに加え、観覧車や橋を要素として追加し、より煌びやかな印象に仕上げられている
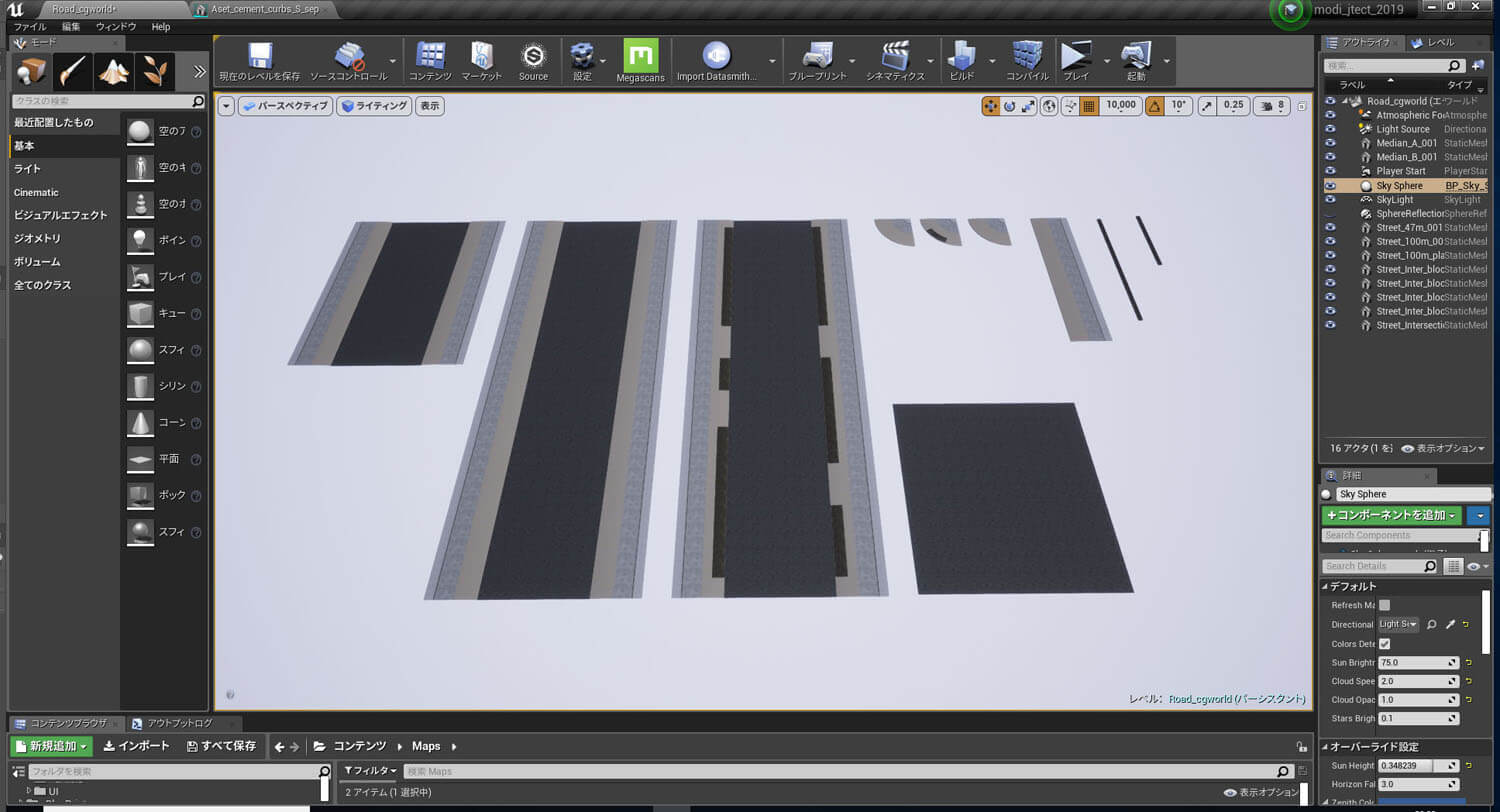
道幅が確定した後は、50m/100m単位で道路のタイルをつくり、素材を繋ぎ合わせるかたちで道路を作成。道路を作成する段階でミスがあると走行時間の測定も含めて全てやり直しになってしまうため、万が一手戻りが発生した場合も50m単位で調整が可能になる同手法が選択された。また、白線の位置や間隔も後から調整可能にするため、道路は単純なコンクリートのテクスチャのみとし、デカール機能で白線を表示している。
道路の作成
プリビズで制作したコースをガイドに、道路を制作。50mや100m単位でパーツをつくり、ブロックを繋ぎ合わせていく形で制作された。区間で区切ることで、後から道路の長さを調整することが容易になっている
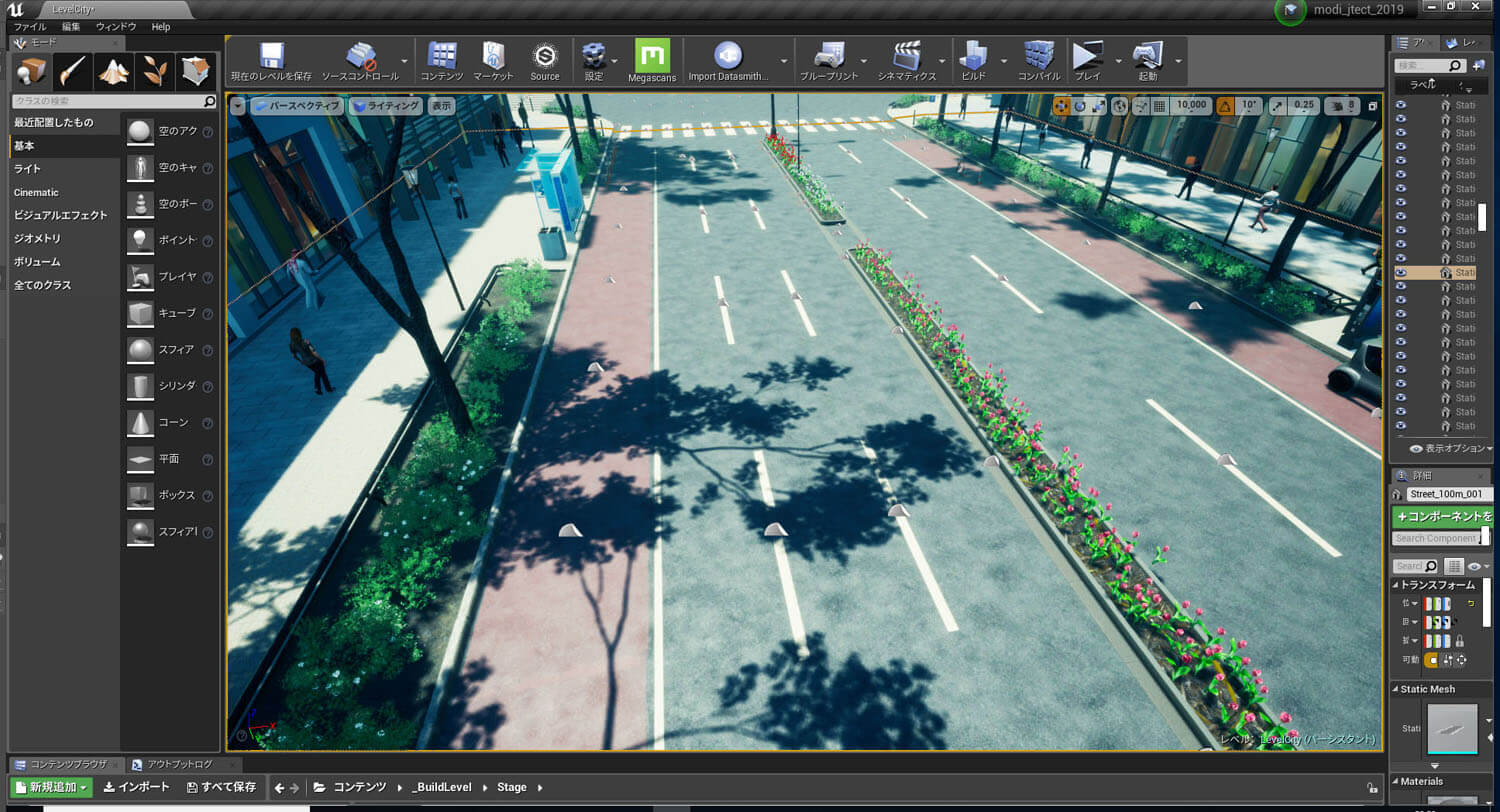
デカール機能
オブジェクトの表面にシールのようにテクスチャを貼れるデカールツールは、レベルデザインをするうえで頻繁に多様するツール。特に活用したのは道路の白線部分でだった。デカールで並べることにより、線の間隔や車線の数を容易に調整することができとても便利だったという
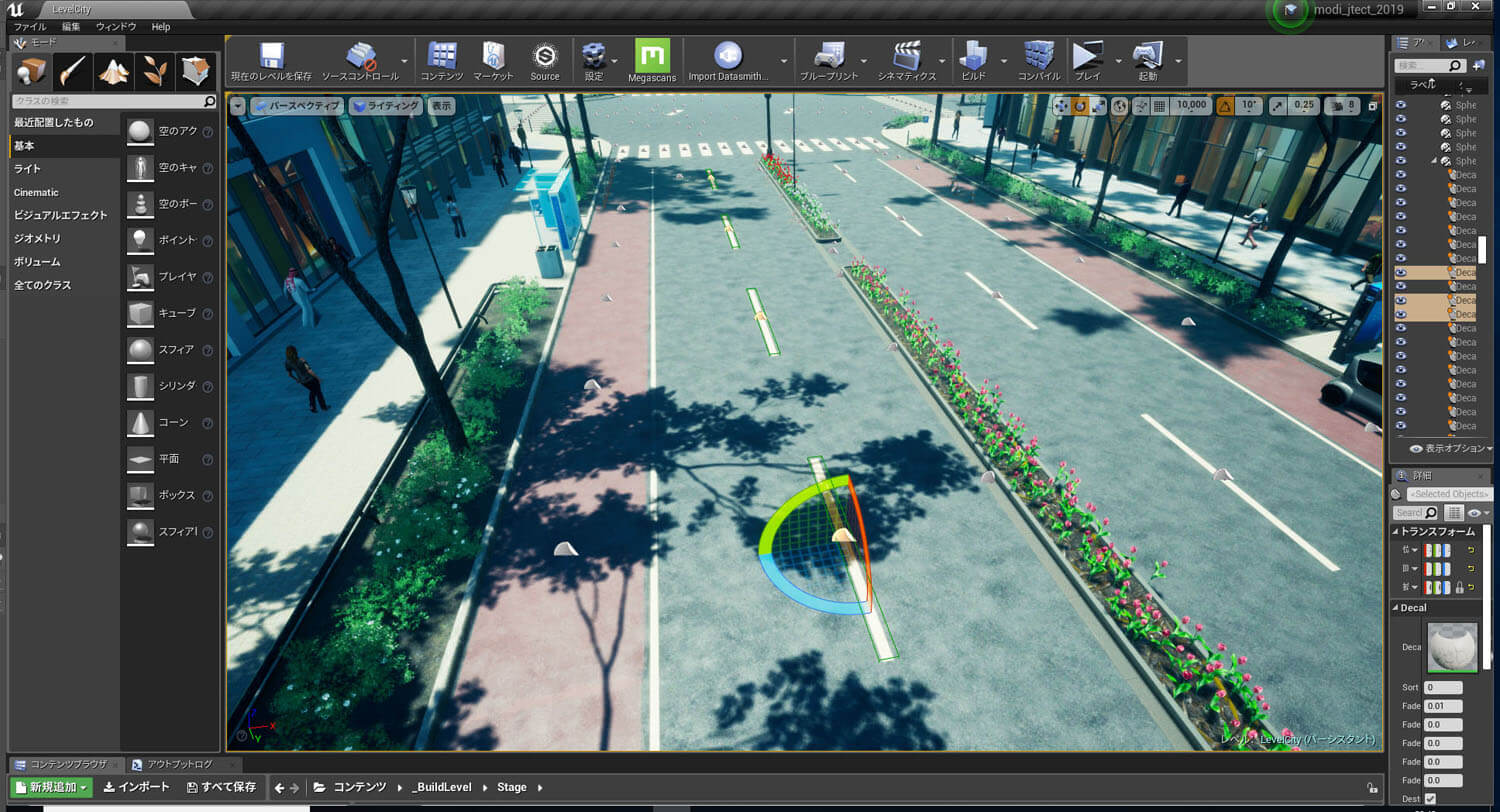
画づくりで特に意識されたのは、「最初に見ることになるメインストリートのディテール」だ。アクセルを踏み、走り出してしまえば背景はある程度ボケてしまうが、街に降り立った瞬間はユーザーが注意深く街並みを見ることが想定されるため、現実空間のような縁石のズレや草木の非連続性を表現するために全て手作業で配置を行なっている。
縁石のディテール
道路の縁石など、細かなパーツも手作業で並べられた。街などの生活感がある風景では、オブジェクトをずらして配置するなど工夫を行うことで走行中の景色にリアリティを与えている
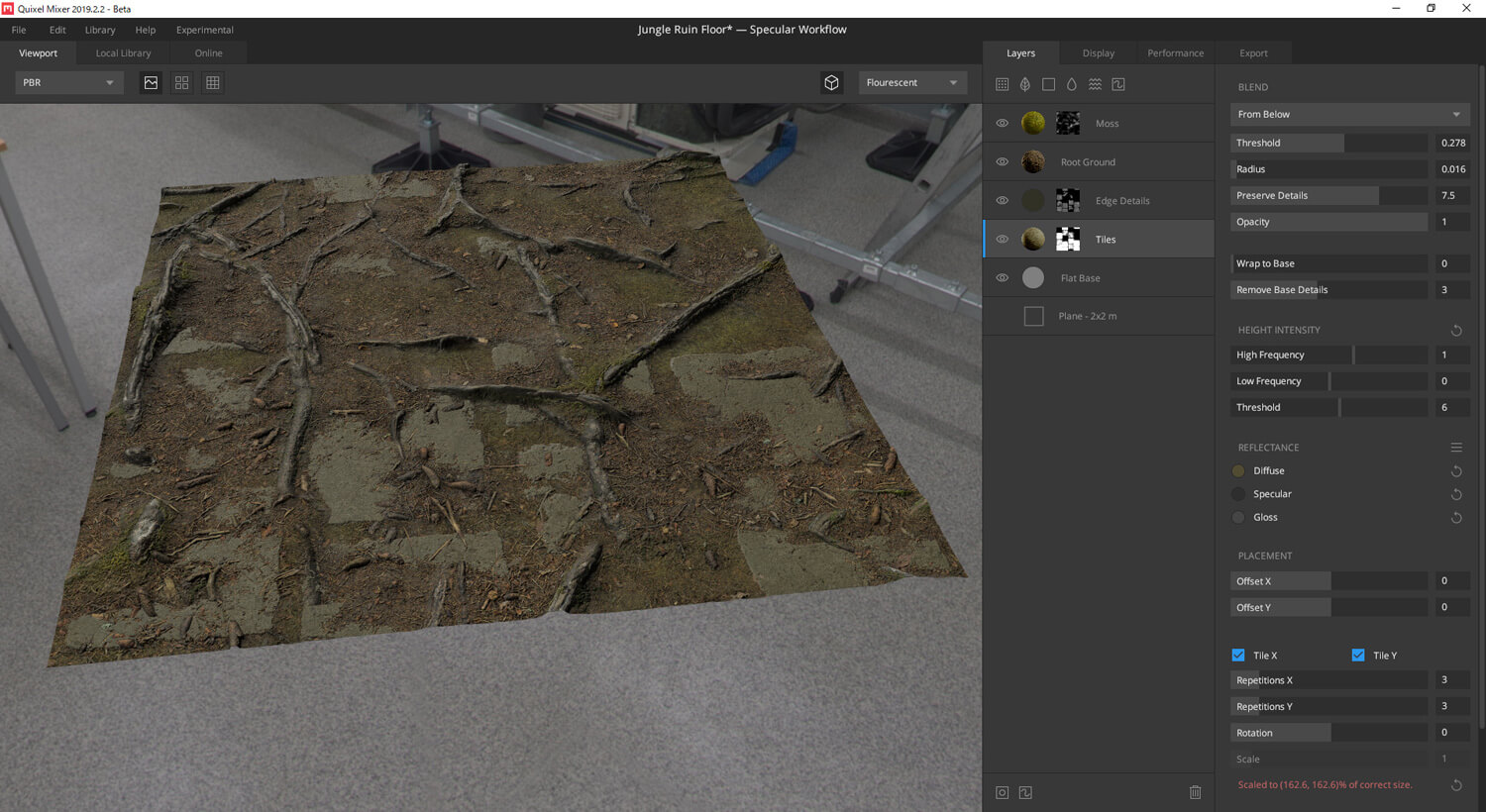
モデルの質感付けには、当時まだEpic Games傘下となる前だったQuixelのライブラリが用いられた。実在の対象をスキャンしてつくった高精彩なテクスチャをワンクリックで取り入れるため、ノードが組まれた状態でマテリアルをインポートできるQuixel Bridgeを多用したとのこと。
Quixel
マテリアルでは、3DスキャンデータライブラリのQuixelが使用された。高品質な物理ベースマテリアルで、ハイエンドなビジュアルを容易に制作できる。マテリアル以外にも、3Dモデルやデカールとして使用できるテクスチャなど、用途に応じて様々な素材が用意されている。Quixel Bridgeを使用することで、ノードが組まれた状態でマテリアルをインポートできるのでとても便利。また、UE4での無償化が行われたため、今後さらに活用する場が広がる可能性のあるライブラリだ
Quixel Mixerでは、ライブラリにあるマテリアルを組み合わせて新しいマテリアルをつくることができる。レイヤー形式で重ねていき、マスクを使用して複雑な表現も可能だ
モブ表現
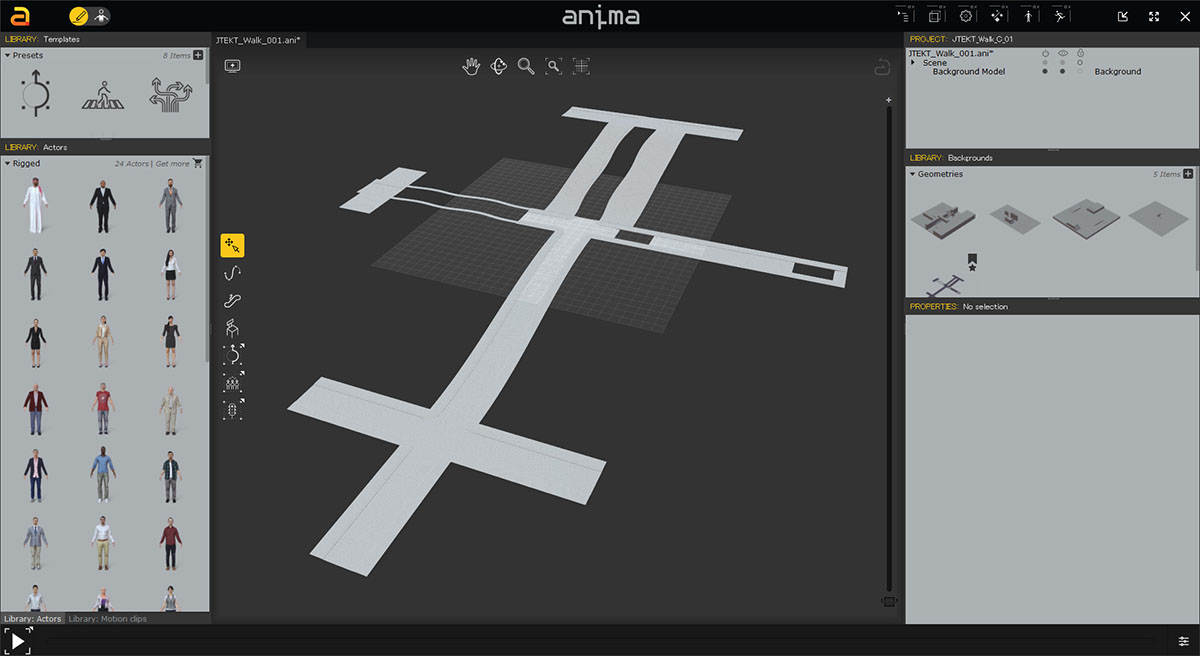
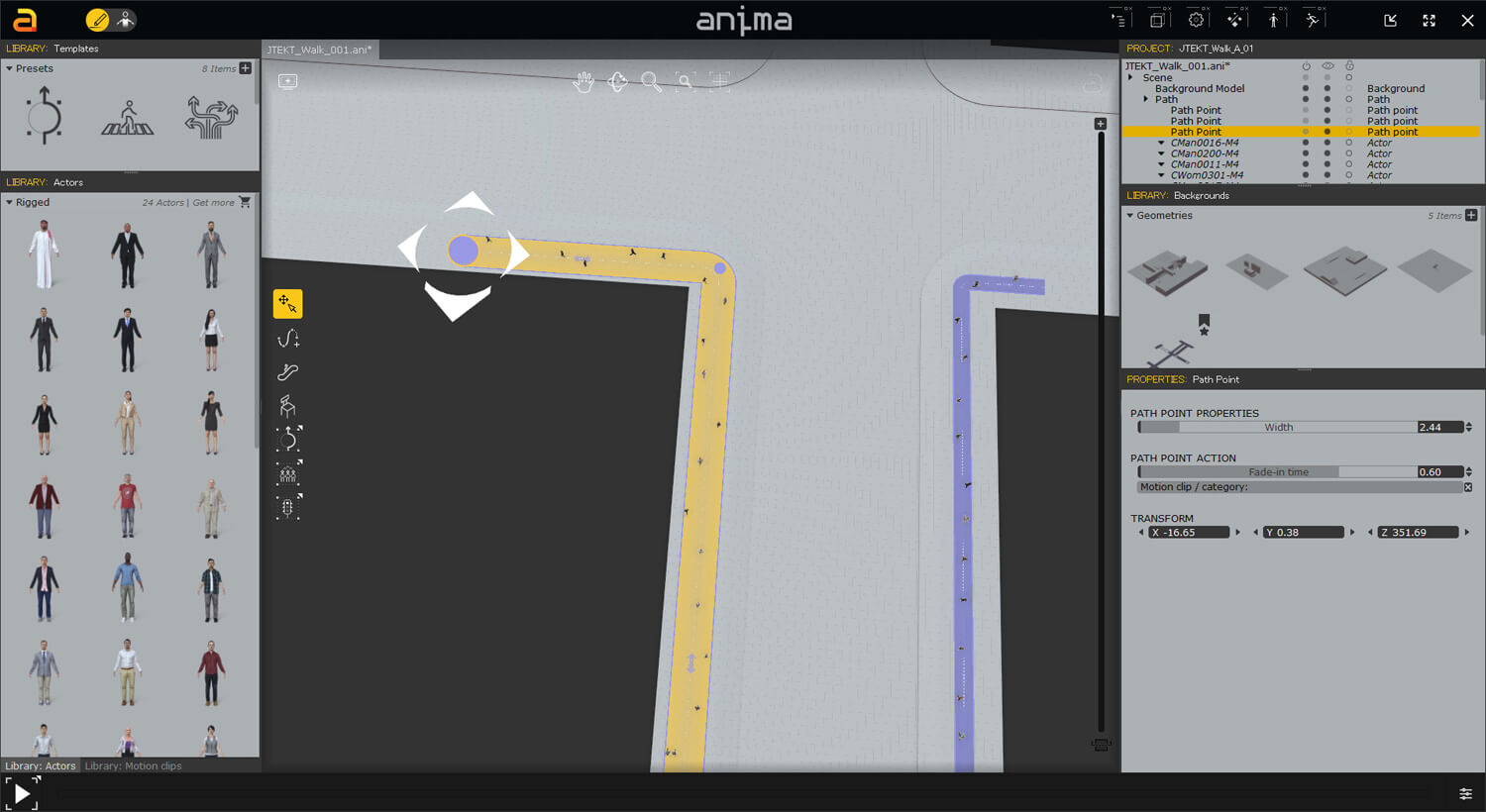
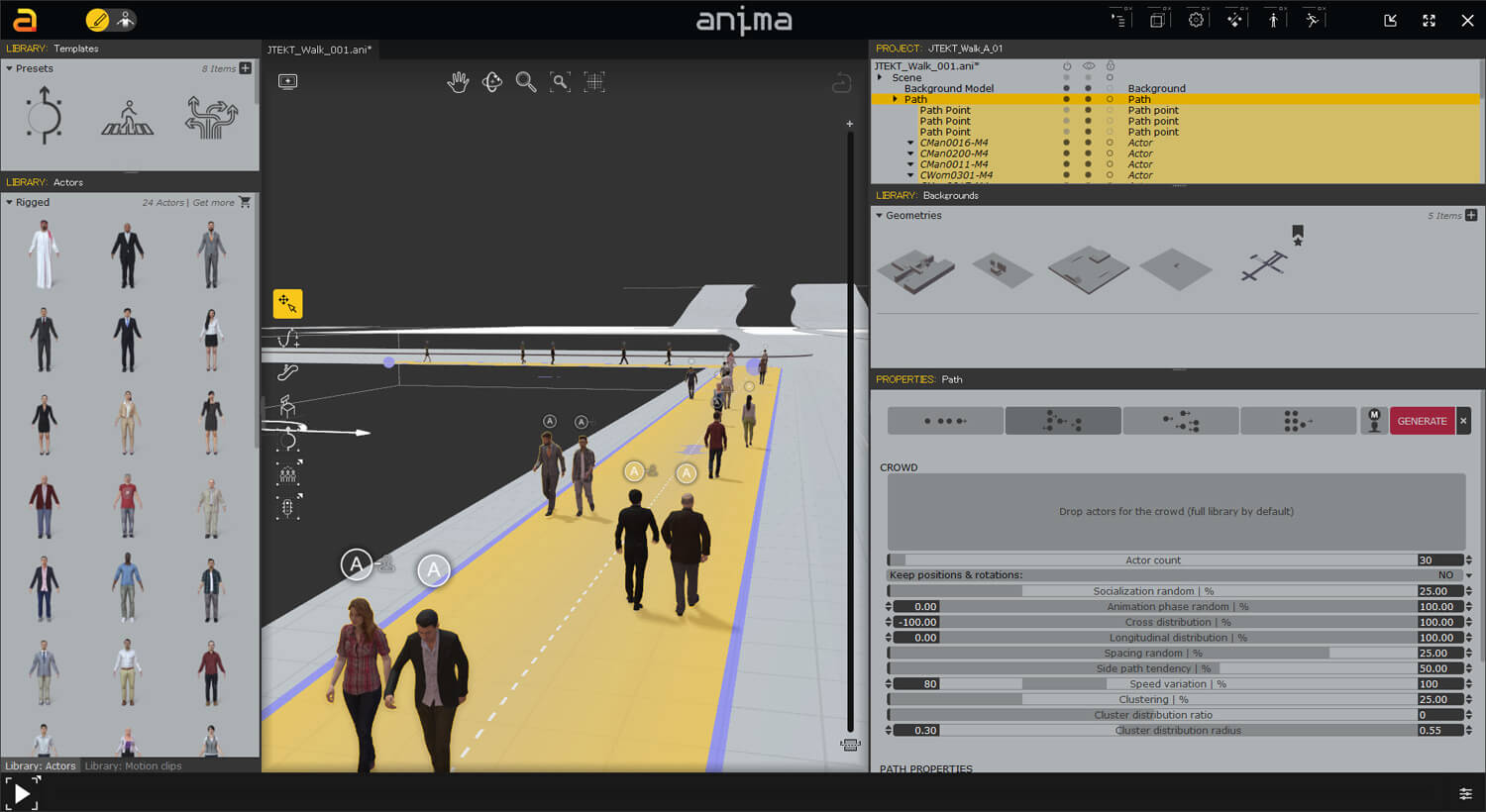
街を歩いている群衆は、Animaというプラグインを使用して制作された。付属している専用のプラグインを使用することで、UE4へ容易にインポートすることができる強力なツールだ
道路のガイドモデルをfbxでインポートする
歩行ルートはパスを引くような感覚で簡単に作成できる。歩道の幅や長さも調整しやすい
つくった歩行ルートに群衆を自動生成する。1人ずつばらばらに歩かせたり、2人1組で歩かせたり、ボタン1つで様々なバリエーションをつくることができる。納得のいく配置と数に調整したら、UE4へインポートする
さらに花や芝生のオブジェクトはフォリッジツールを用いて軽量化されている。こうした軽量化の背景には、75インチの4Kディスプレイ3枚を会場で用いるというハードウェア的な制限がある。体験型コンテンツで没入感を得るためには大画面が必要不可欠だが、今回はNVIDIA GeForce RTX 2080 Ti搭載マシンを利用することで、「スペックの限界までクオリティを追い込んだ」(藤木氏)という。
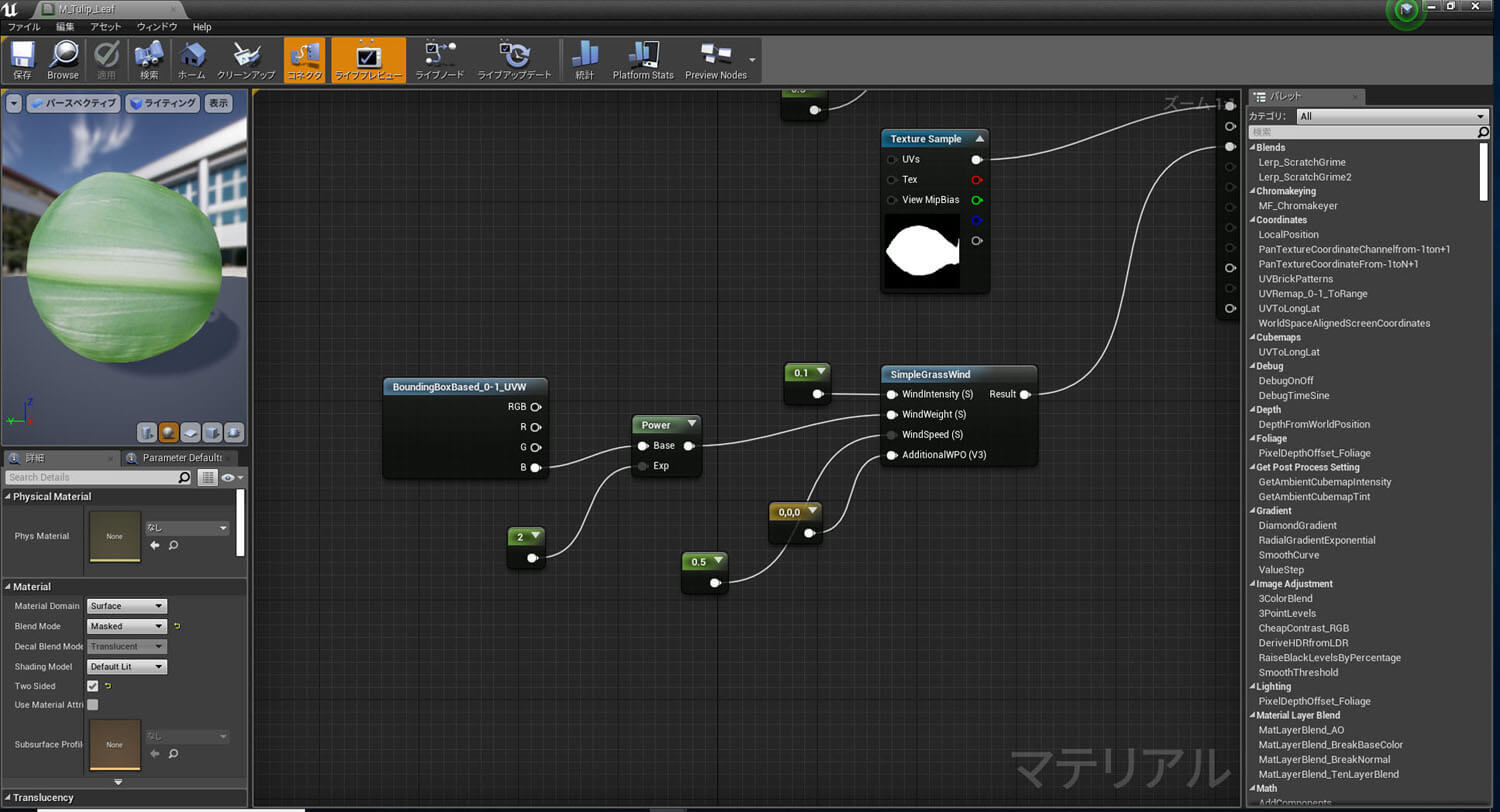
草花の表現
背景に配置してあるチューリップや芝生には、フォリッジツールが使用された。オブジェクトをインスタンスで配置できるため、大量に配置が必要な自然物にはとても便利な機能だという。ただし並べすぎると処理負荷がかかるため、フォリッジで並べるオブジェクトはLODの設定が行なわれている。また、SimpleGrassWindノードを使用し、植物の揺れ表現はマテリアルでつくられている。風で漂うような表現を簡単につくりたいときに非常に便利なノードだ
ドライブシミュレーターとして最も重要とも言えるムービングシートやハンドルのプログラミングは林氏がリード。ムービングシートは数多く市場に存在するが、カスタマイズの容易さや軸数、会場やエレベーターでの移動を踏まえた総重量などを加味して選定。アプリケーションとシリアル通信を行なっており、6軸を0.1秒間隔で送信し、dll化した関数をUE4を呼ぶ形で連携・同期を図っている。ハード面が介入する関係で、絵づくりと動作のロジックづくりのレベルは完全に分けており、最終的に1つのレイヤーにまとめるというかたちとなっている。
Blueprintによるビジュアルプログラミング
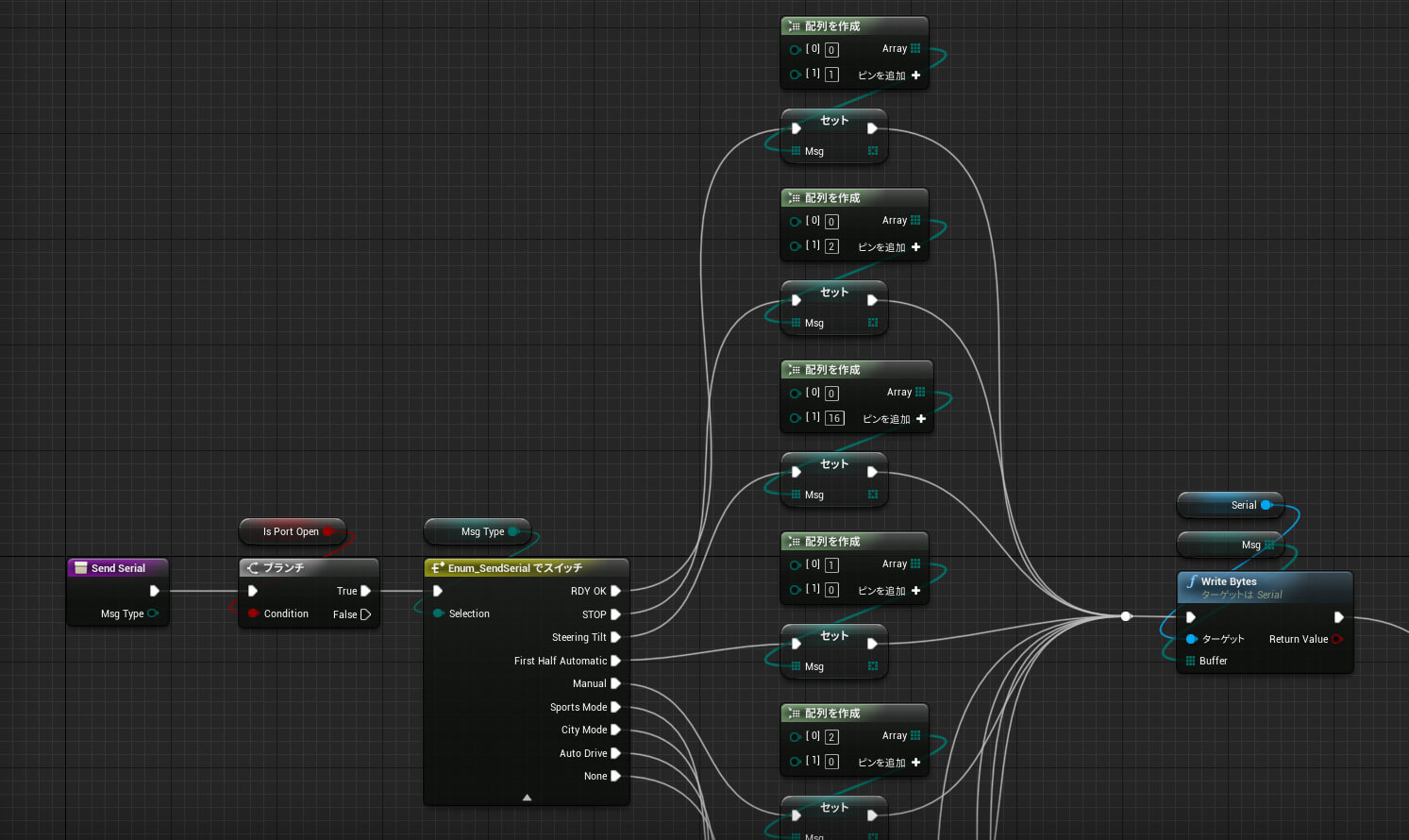
アプリケーションとビークル間はシリアル通信にて行なっている。コネクション後、0.1秒の定周期でビークルから送信されるシリアル信号をチェック。定周期のため、SetTimerByEventを使用している
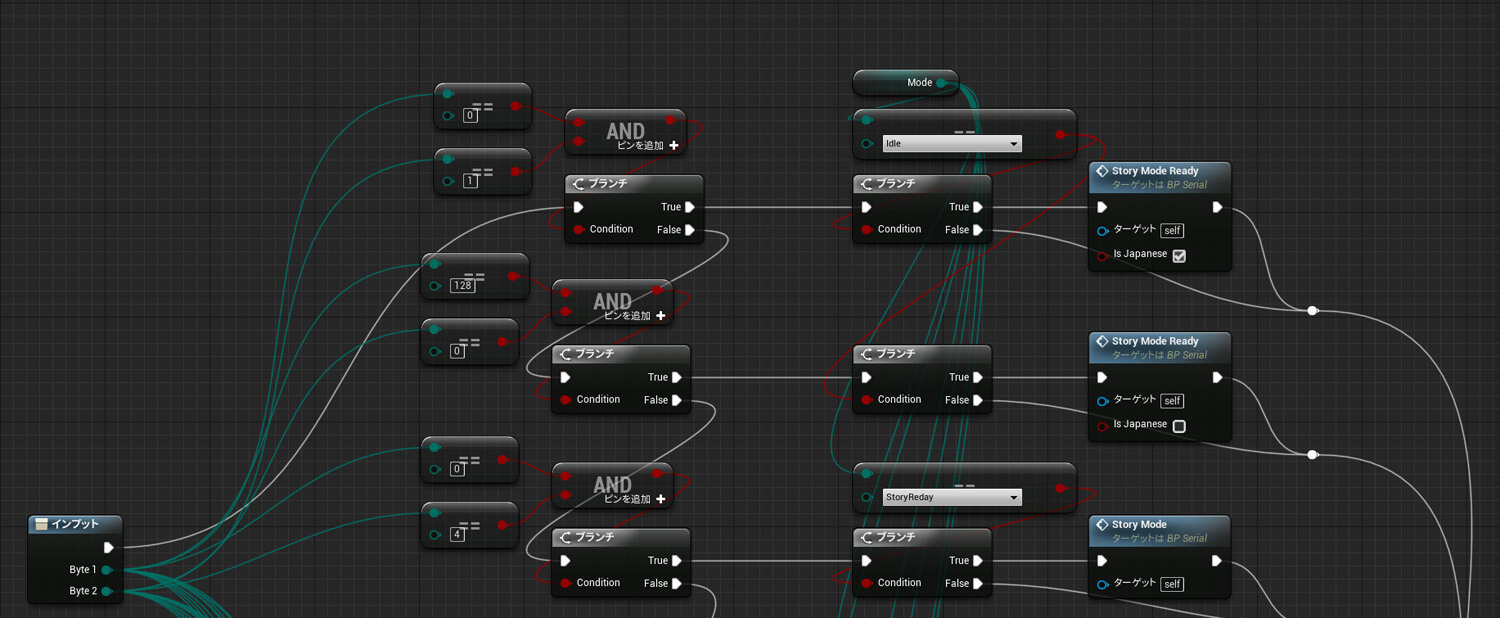
シリアル信号はByte配列で送信される。信号解析処理では、Byte配列の要素の1番目と2番目を参照し、アプリ側の動作を決定。たとえばアプリのシナリオスタート、一時停止、モード変更など
アプリケーションがシティ・スポーツモードへの変更を通知することで、ビークルが変形する
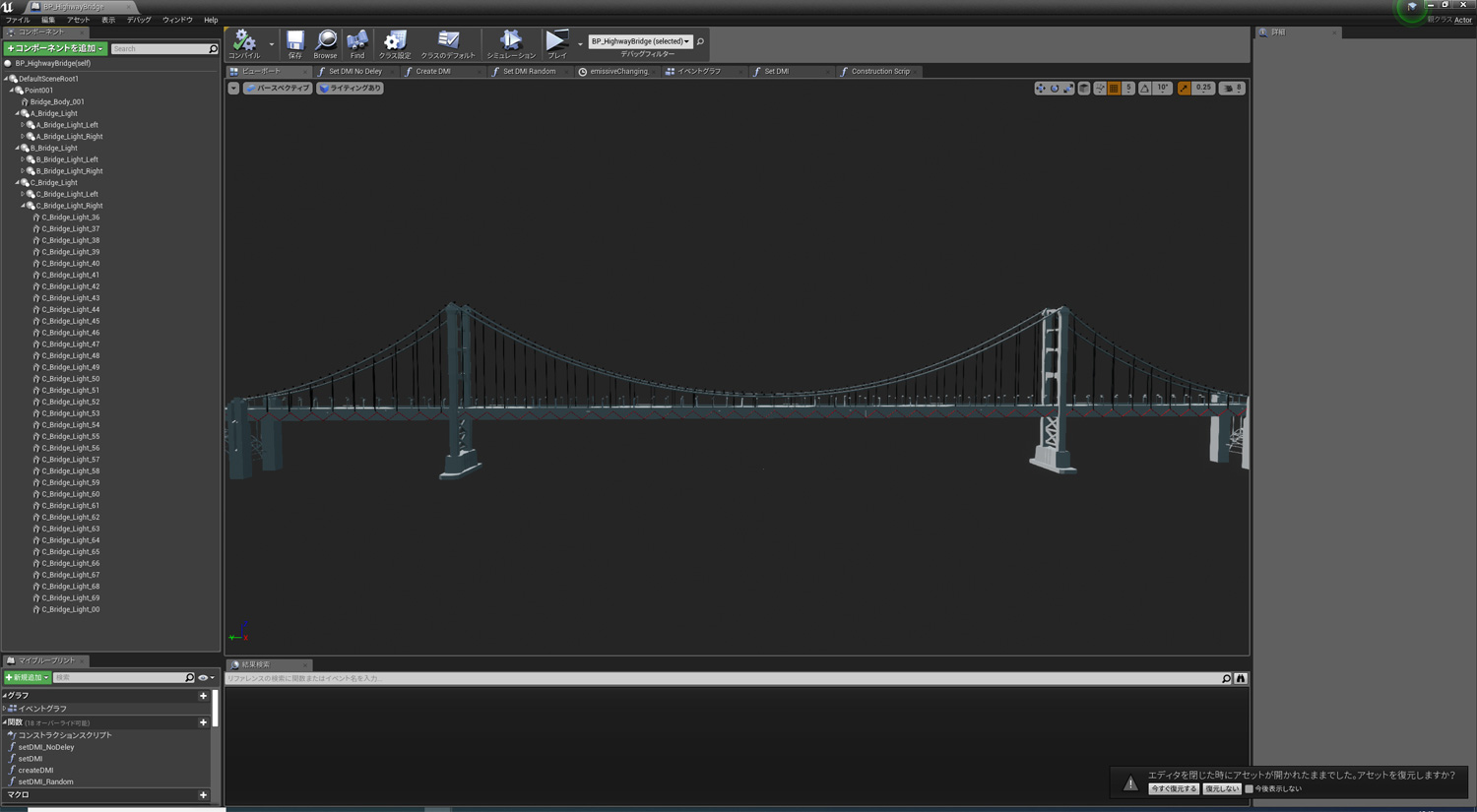
夜景/イルミネーションのインタラクション
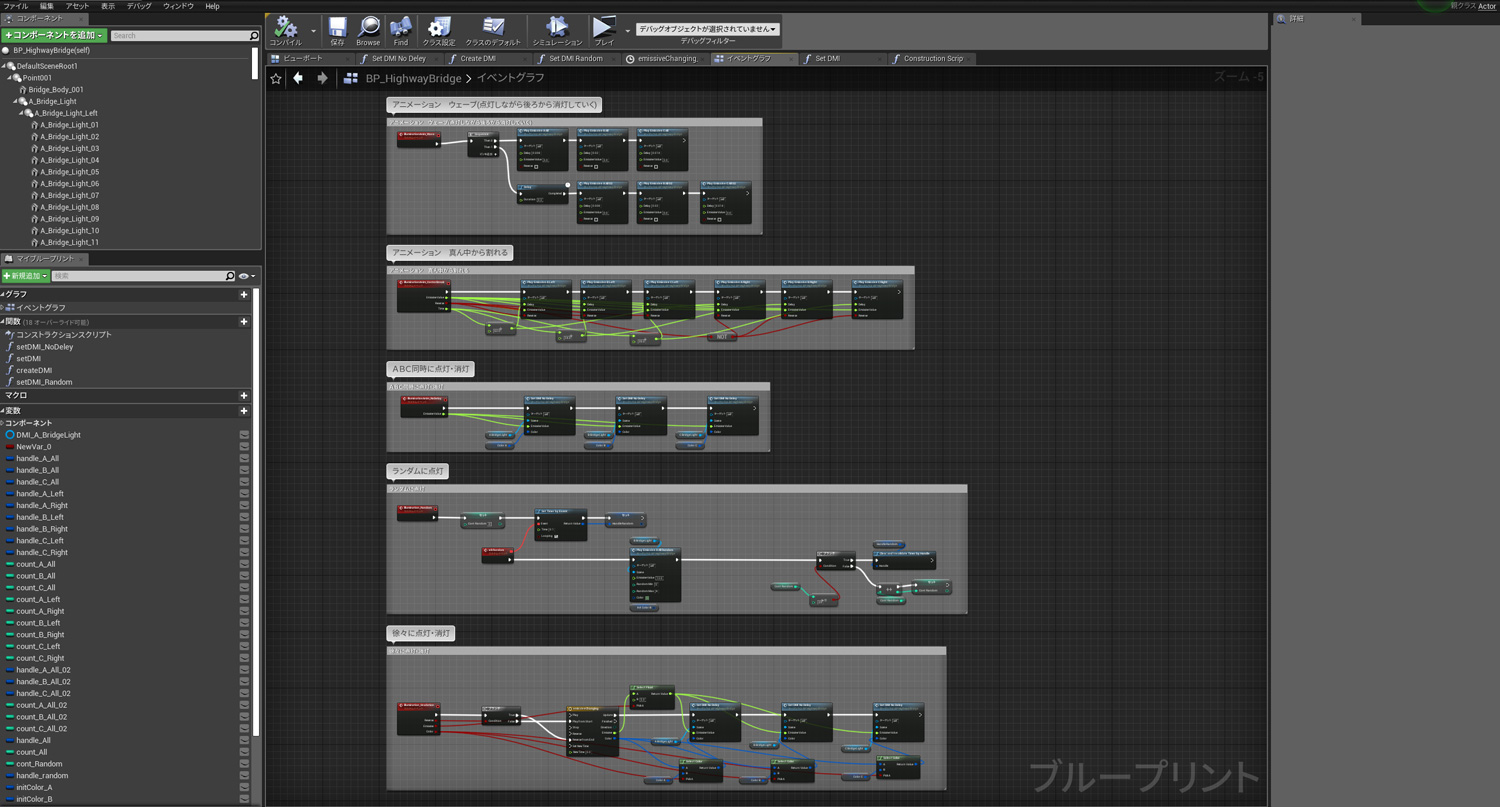
「橋の全体、左側、右側を別々に扱えるように階層分けしています。これにより、橋全体の一括点灯や、真ん中から割れるような動きが実装しやすくなりました」と、プログラミングを担当した塩田氏
イルミネーションの種類ごとに関数が作成された。関数を組み合わせたり、逆再生したりしてバリエーションをもたせている。
・ウェーブ:橋の端から順番に部品を点灯していき、0.3秒後に後追いで消灯していく
・真ん中から割れる:ウェーブの応用。橋の右側と左側を分割して扱い、逆方向へ同時にウェーブさせる
・全て点灯/消灯:全ての部品の発光色と数値を一括で切り替える
・ランダムに点灯:数値をランダムに取得し、その値で割り切れる番号の部品のみ点灯させる
・グラデーション:橋全体を、3秒かけて青→ピンク→黄に徐々に変化させる。タイムラインを使用
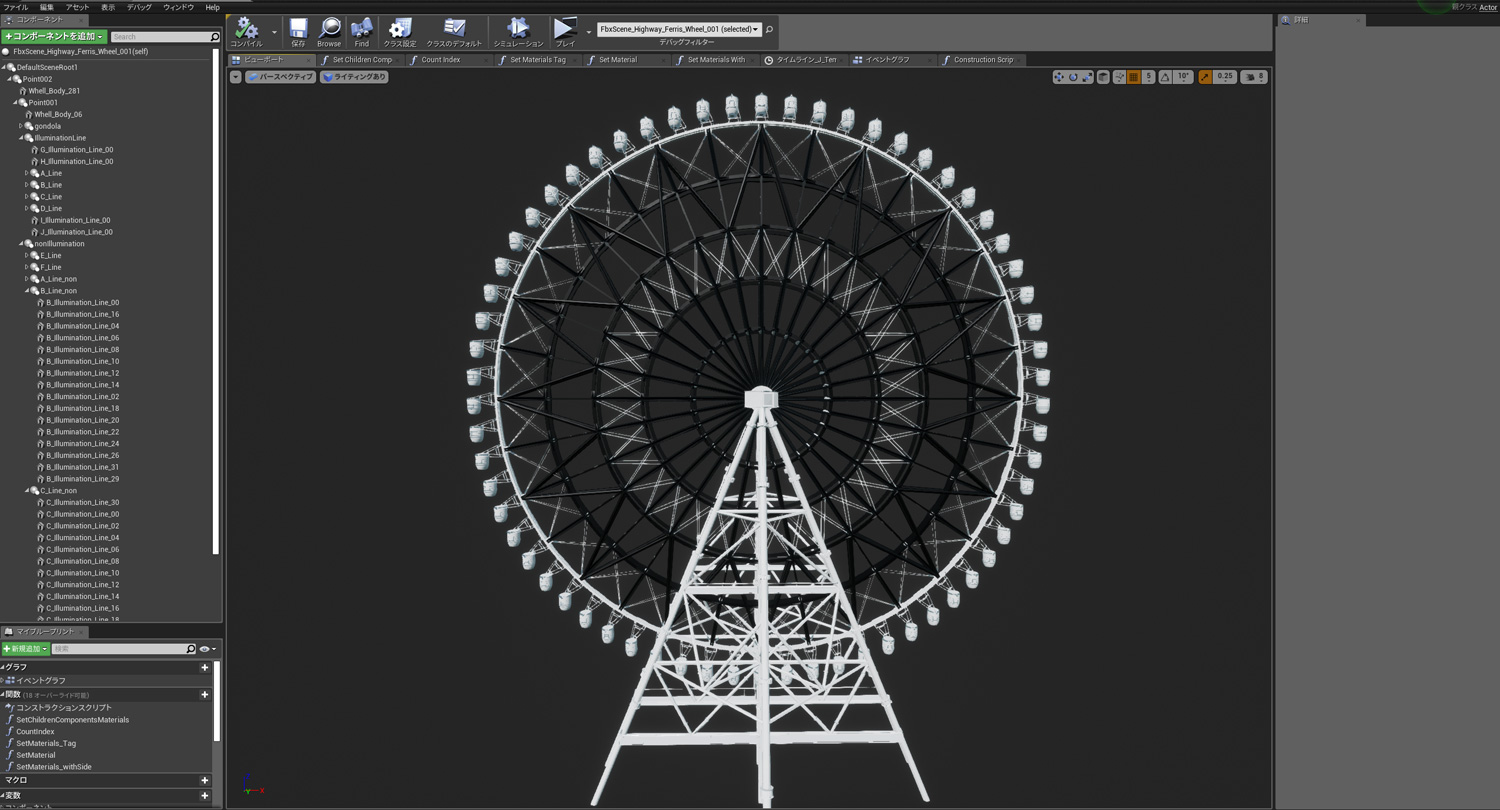
観覧車のゴンドラ、リング、軸部分を細かく階層分けしている。これにより、観覧車の内側から外側にかけてリングを点灯させたり、時計回りに軸部分を点灯させたり、自由度の高いイルミネーションを表現することができる
演出と最適化の両面にこだわりぬいて完成した本機は、大きなトラブルもなく「東京モーターショー」の会期を迎えることができたそうだ。「会期中は30〜40分待ちになるほど盛況で、メインターゲットに考えていた女性や子供たちが楽しまれている姿を目の当たりにできたのが嬉しかったです。このプロジェクトに携われて、本当に良かったです」(藤木氏)。
「FCV2」は、ジェイテクトのショールームにおける展示を計画中とのこと。ぜひ実現してもらいたい。