<2>こだわる部分と大ざっぱな部分を切り分けて効率良くシェーディングする
シェーディングの出来で見た目の大部分は決まる
ここからは、作成した地形メッシュにシェーディングをしていきます。地形の形状がいくらリアルにできてもシェーディングが悪いだけで一気にCくさくなってしまいます。逆に言うと多少地形メッシュがイマイチだとしてもシェーディングである程度カバーすることができるので、この工程はとても重要です。
地形制作とはちがい、ここからの工程はプロシージャルなしくみを意識してつくっていきます。プロシージャルなしくみを構築することで、一度つくってしまえば地形メッシュに変更があった場合も柔軟に対応することができるのと、他プロジェクトでのアセット流用がしやすくなります。特に自然景観はシェーディングをした後に形状修正に戻る、といったこともザラなので、多少手間がかかってもプロシージャルを意識して作業しましょう。
手順としては、「1.各種マスク用のポイントアトリビュートを作成」、「2.それぞれの質感(岩盤、砂浜など)ごとにマテリアルを作成」、「3.1の工程で作成したマスクアトリビュートを使ってマテリアルをブレンド」と なります。
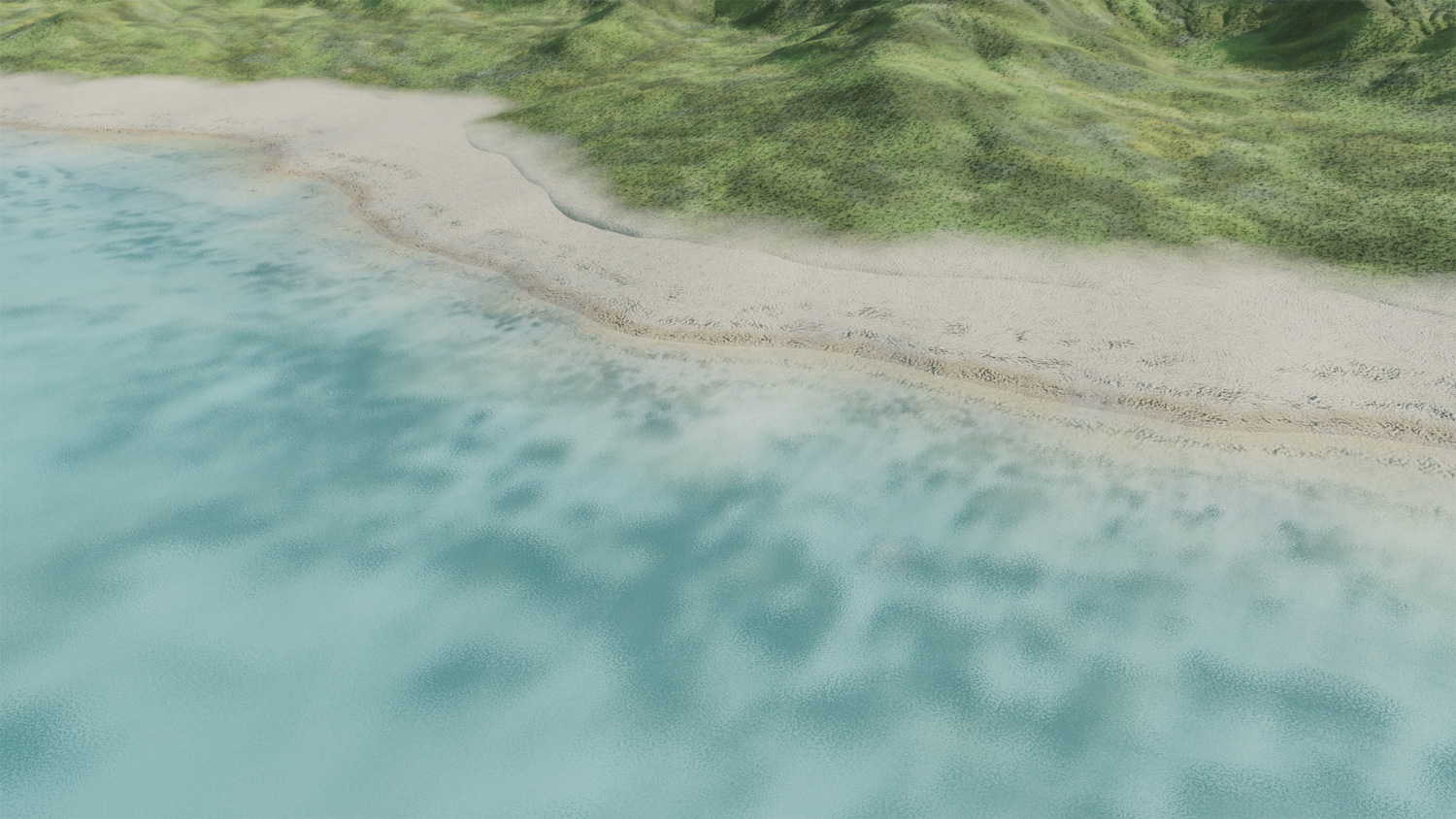
各種マテリアル制作のながれは、まずは種類ごとに個別にマテリアルを作成しルックデヴをしていきます。今回のような広大な地形のテクスチャリングは、UVに合わせたテクスチャを用意するよりもタイリングテクスチャを用いてTriplanarでマッピングするのが効率的です。TriplanarでマッピングすることでUVにも依存せず、プロシージャルなアセットを組むことができます。草と砂浜のテクスチャはMegascansを利用しました。
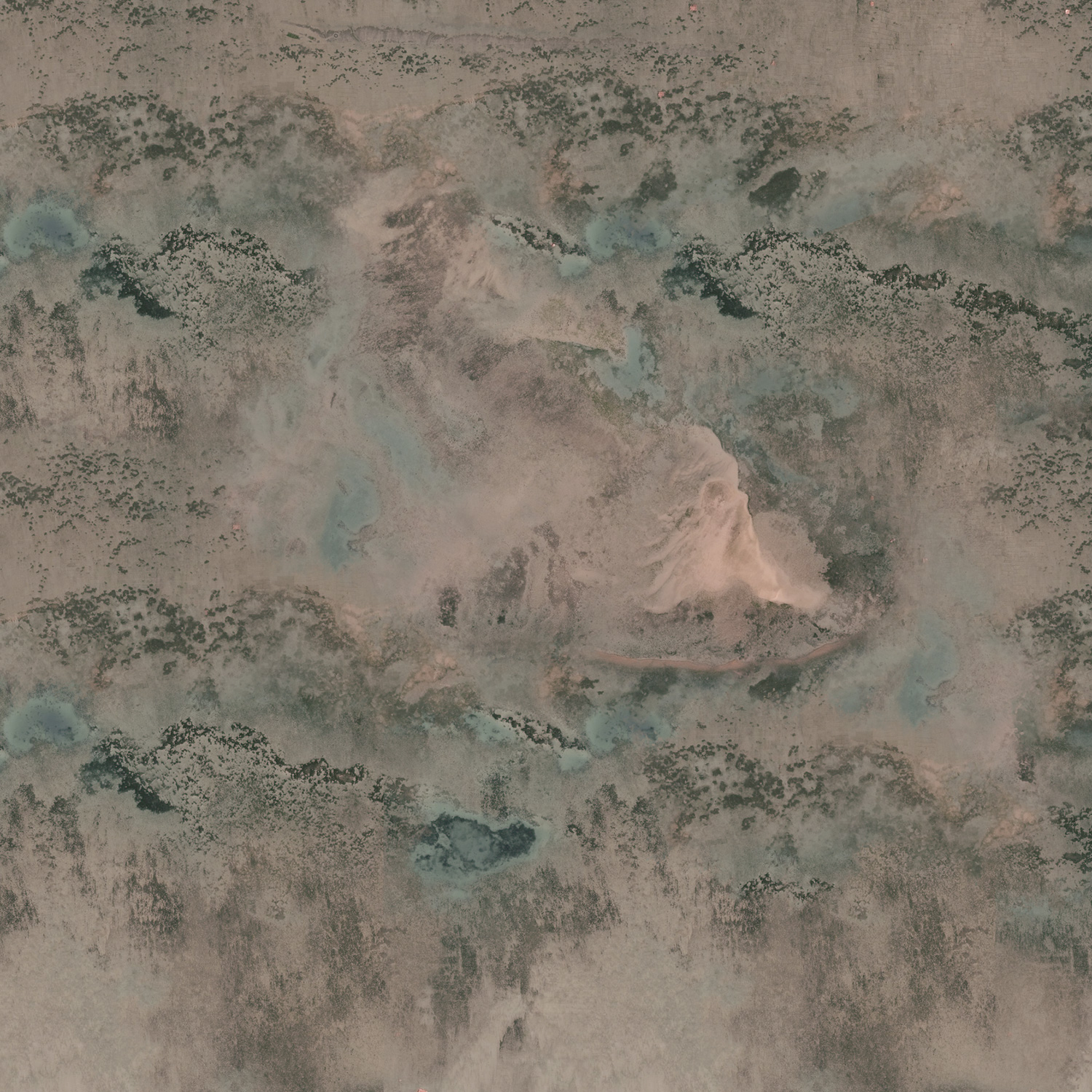
一方、海底のマテリアルだけはUVマッピングでテクスチャを割り当てています。テクスチャは衛星写真をPhotoshopで加工したものを使ってパッチワークでつくりました。今回のカメラワークを考慮すると海を通して見たときにそこまでしっかり見えてくる部分ではなかったので、形状に合わせて描いたりはせず大ざっぱにつくっています。このように、こだわる部分と大ざっぱで済ませる部分のメリハリをつけることが、エンバイロンメントワークに限らず、作業効率アップのために重要です。
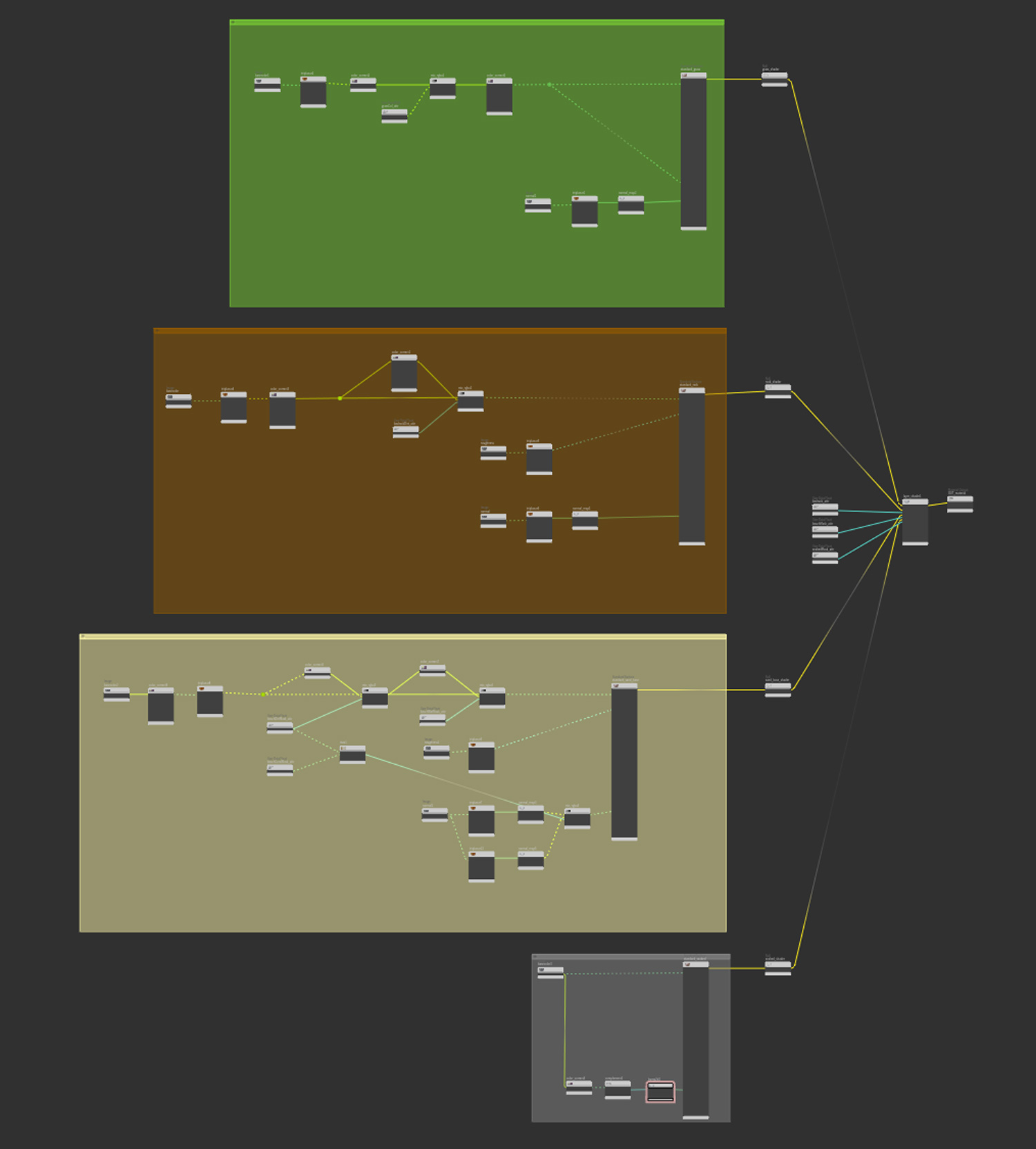
最後の工程として、Layer Shaderを使い、各マテリアルをブレンドします。[mix]には各種マスクアトリビュートを接続しますが、これらはプロシージャルに組まれているので、地形の形状や位置が変わったとしてもシェーディングの見た目はキープされます。
各マテリアル適用箇所を分けるためのマスク作成
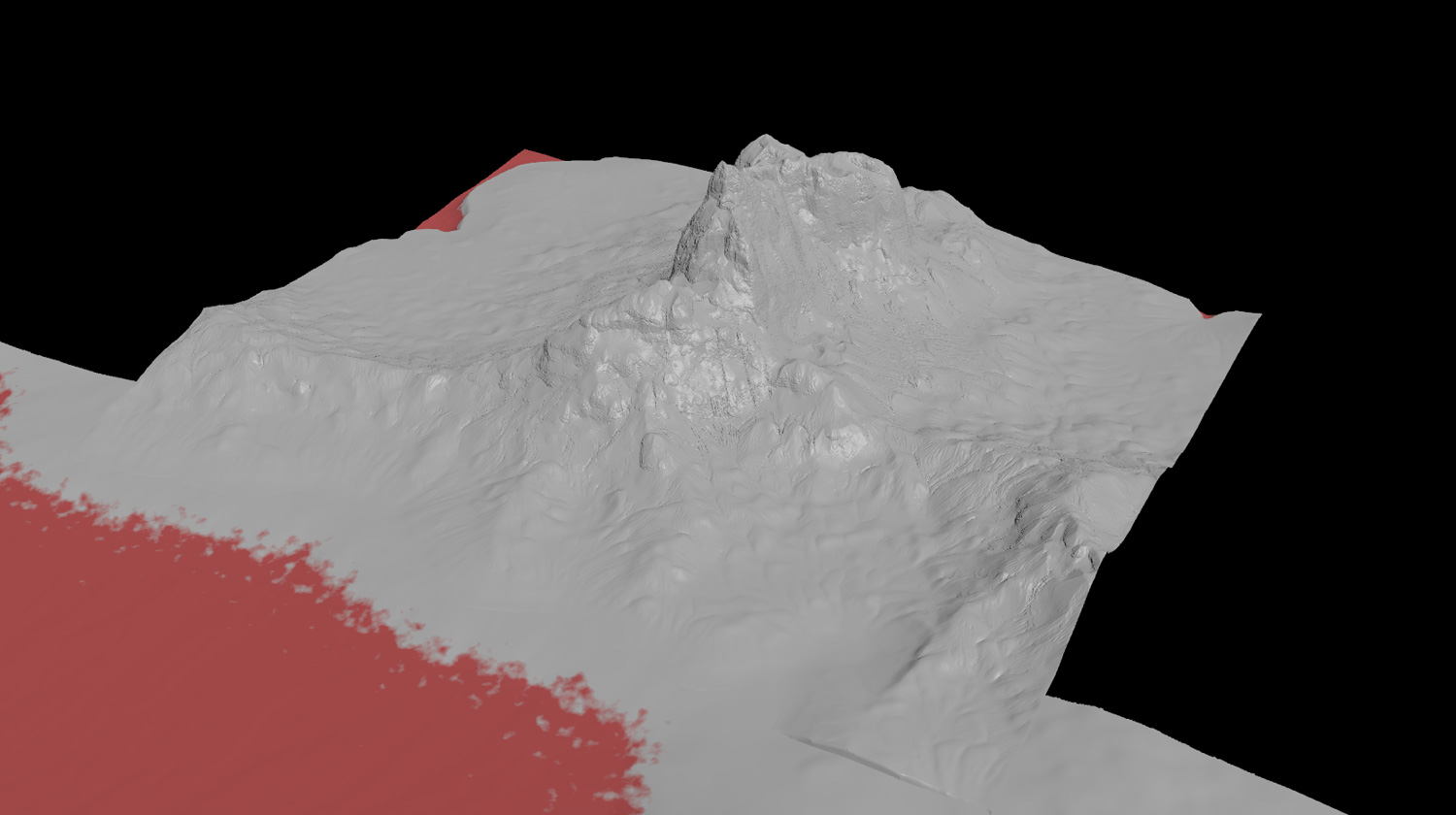
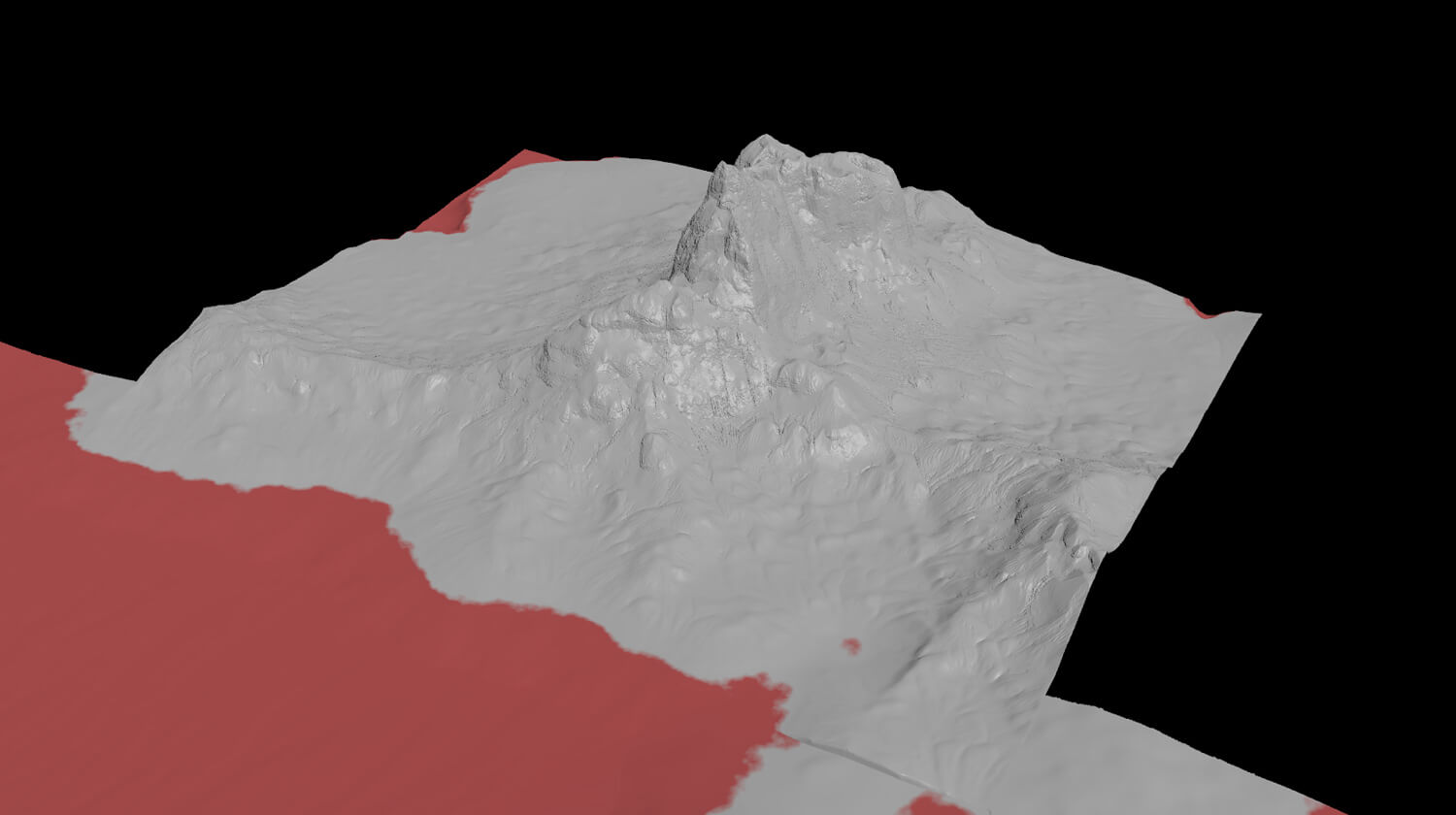
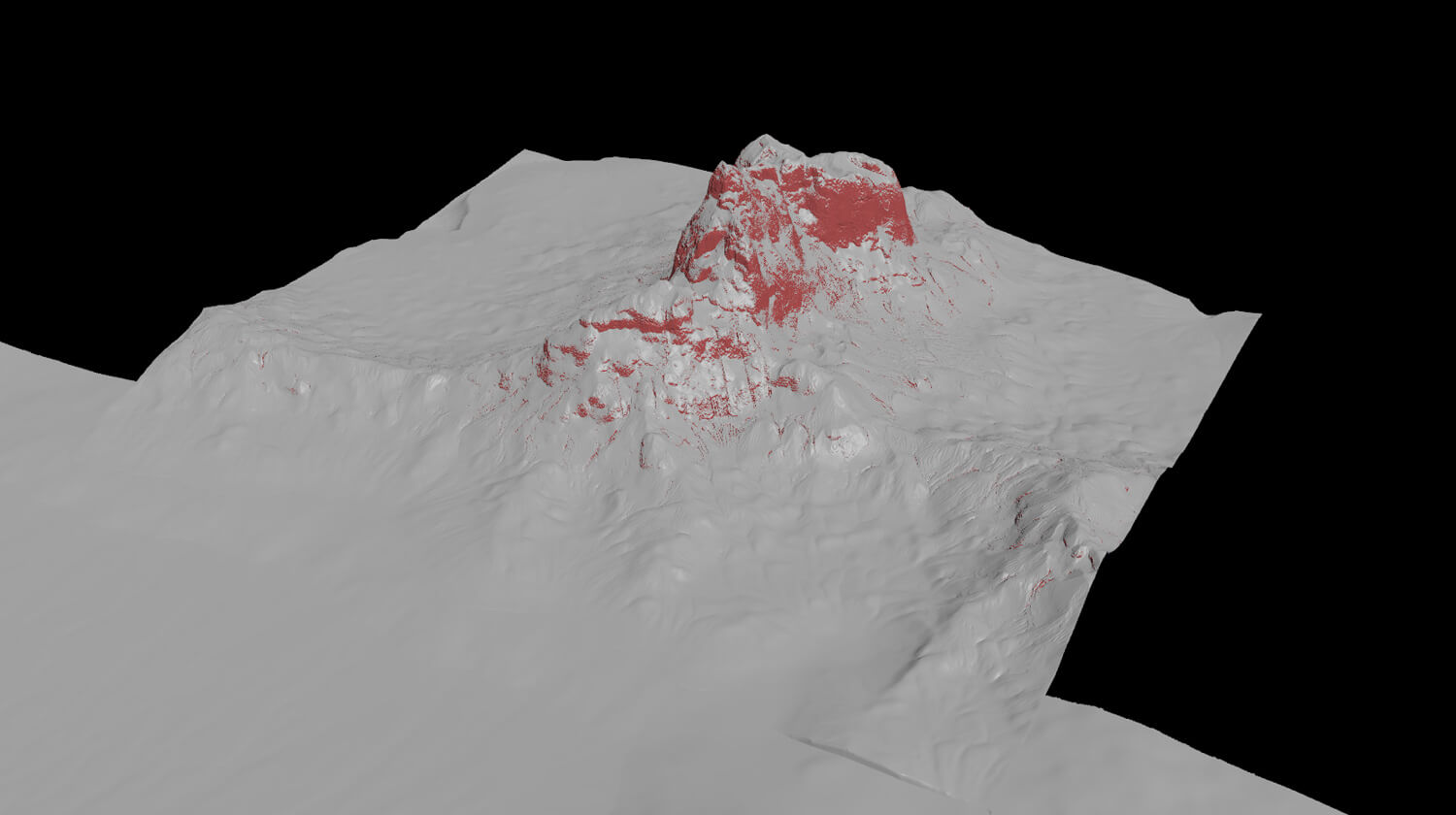
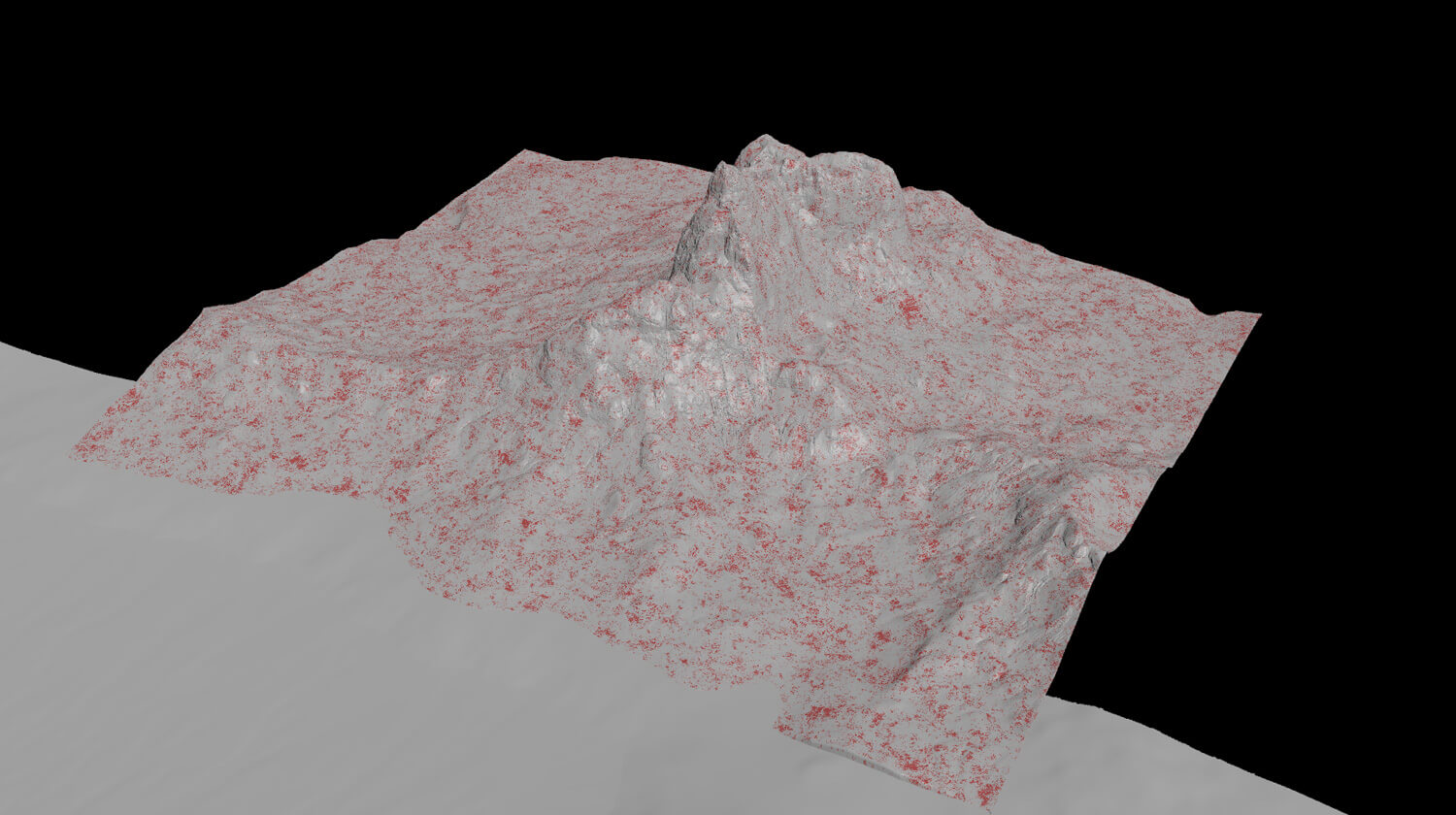
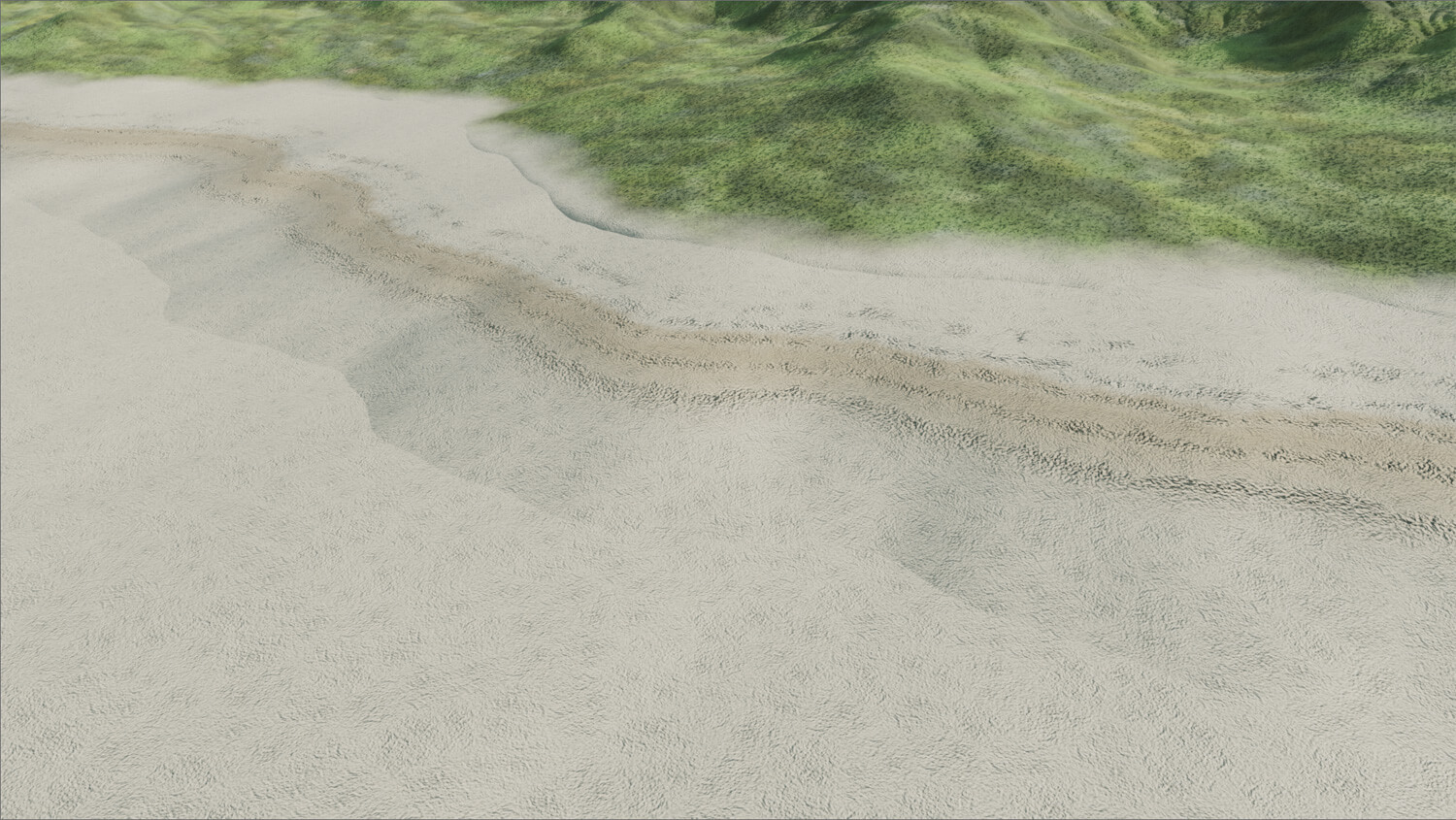
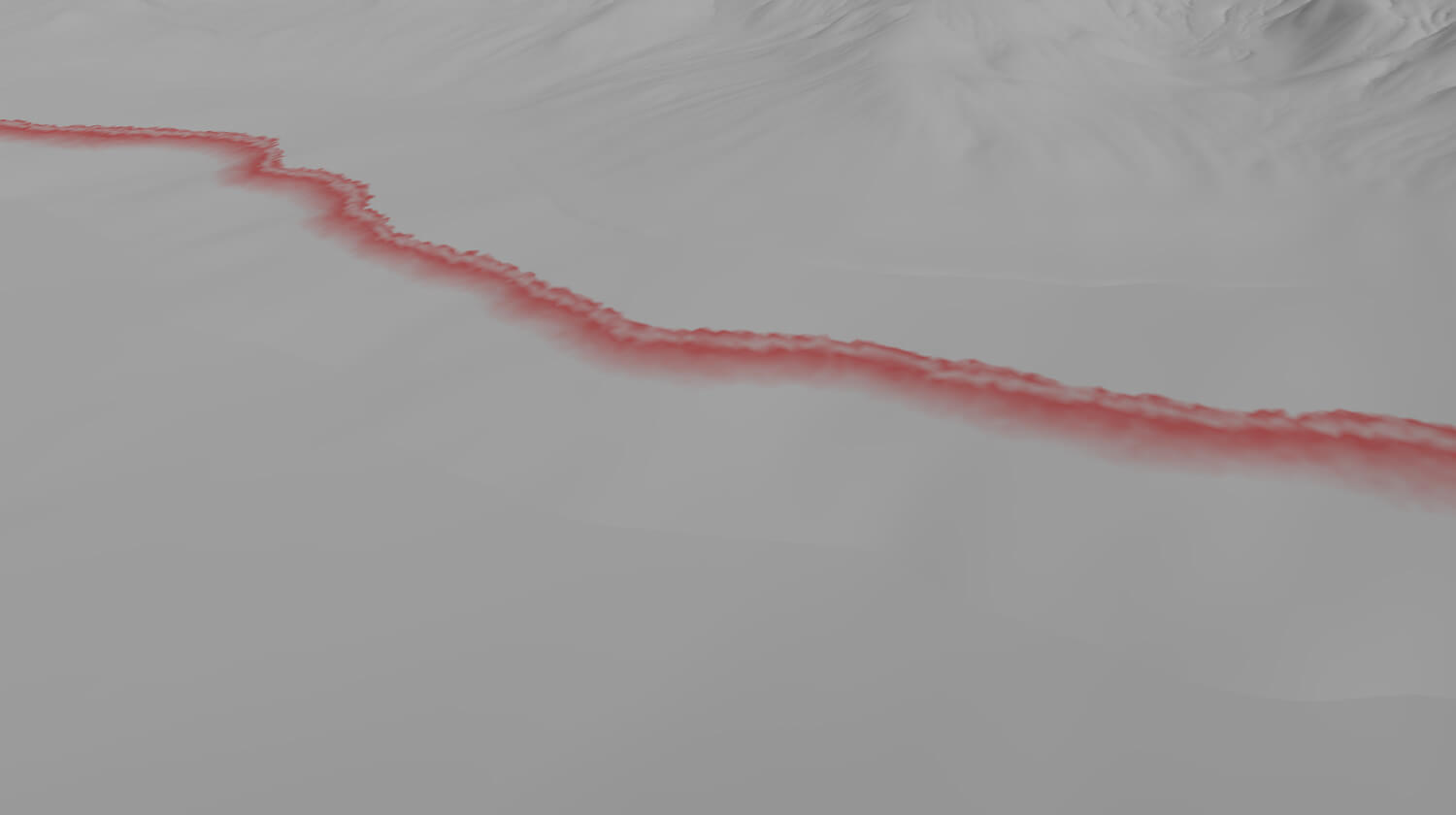
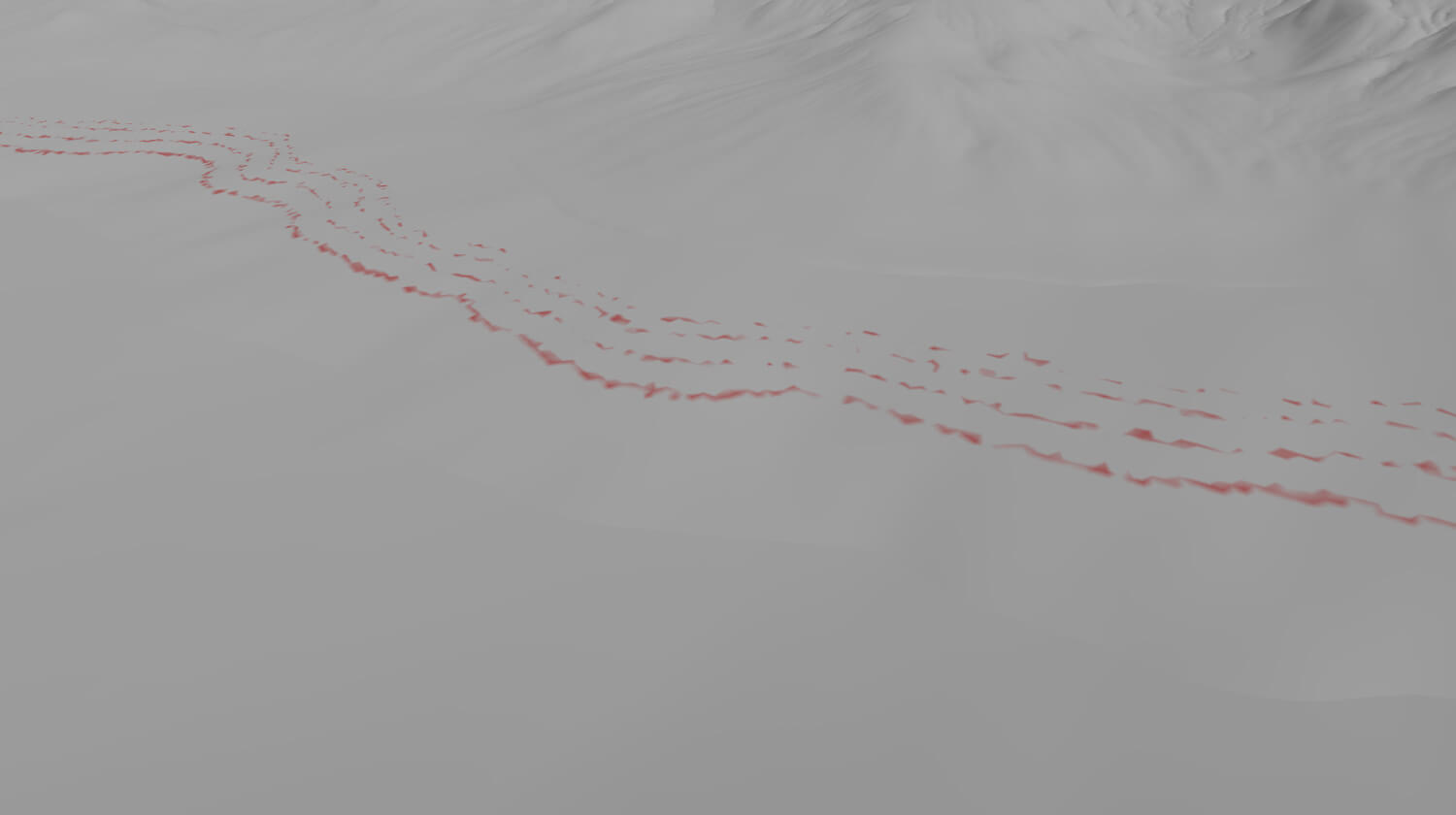
今回作成したマスクの一例です
▲各種マスクのノード構成。Attribute VOPを使用して作成しました。海底と砂浜部分のマスクはPositionのY情報を使用して作成しています。また、岩盤部分のマスクは前ページでディスプレイスメント処理用に作成した岩盤アトリビュートを流用しています
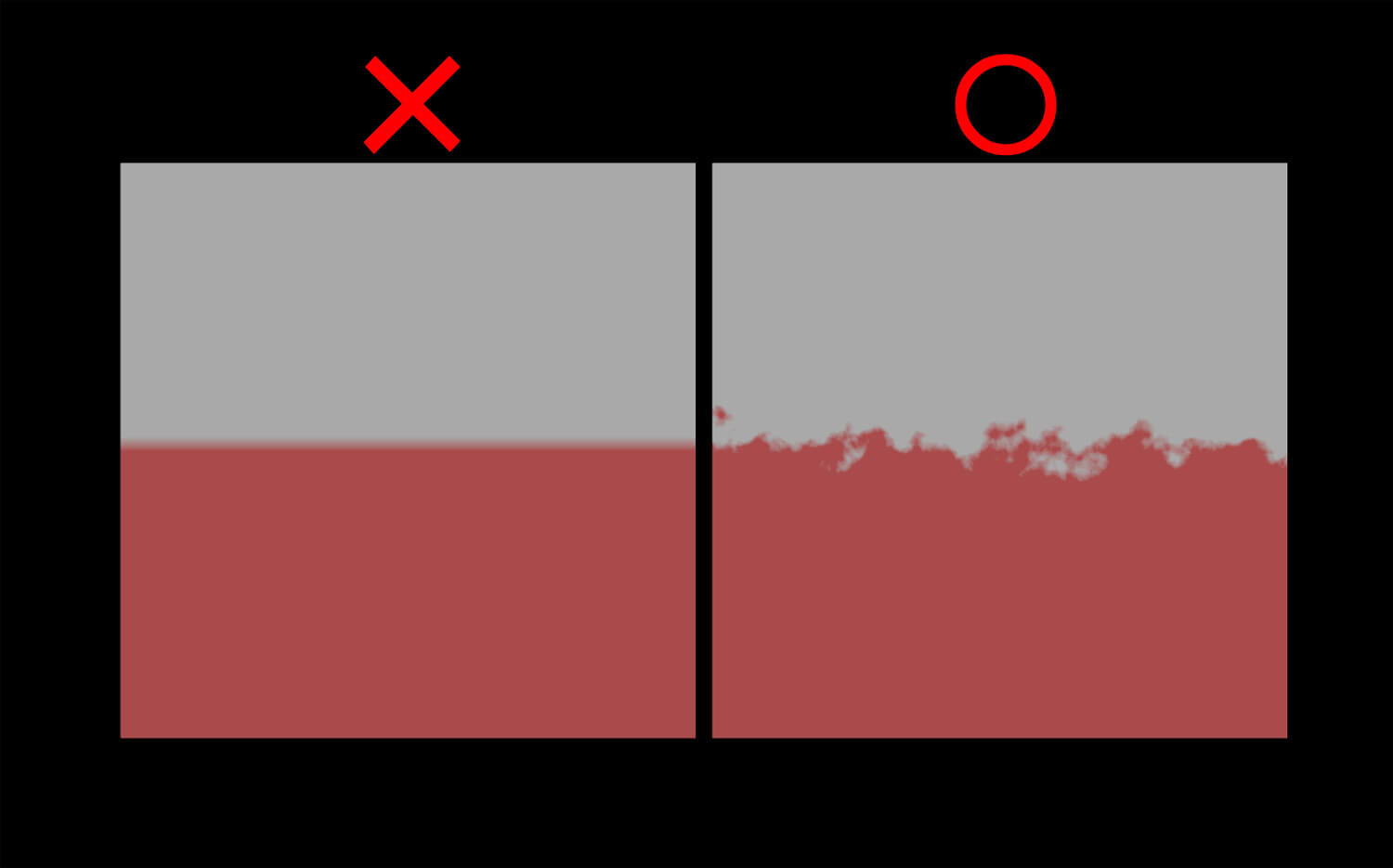
▲Position情報を使用したグラデーションマスクを作成する際、リニアなグラデーションになってしまうとCGぽさが際立ってしまうので、なるべくノイズなどを組み合わせてマスクの境界部分が複雑になるようにします
草マテリアルはランダムカラーアトリビュートを混ぜてタイリング感を消す
Megascansからダウンロードしてきた草のタイリングマテリアルをTriplanarでマッピングします。ただマッピングするだけでは色味が単調でタイリング感が目立ってしまうので、事前にランダムな色情報をもったポイントアトリビュートを作成、そのアトリビュートをシェーダ側で読み込んでMegascansのテクスチャとミックスさせています。これによって色の情報量が増え、CGっぽさを抑えることができます
▲草のマテリアルネットワーク
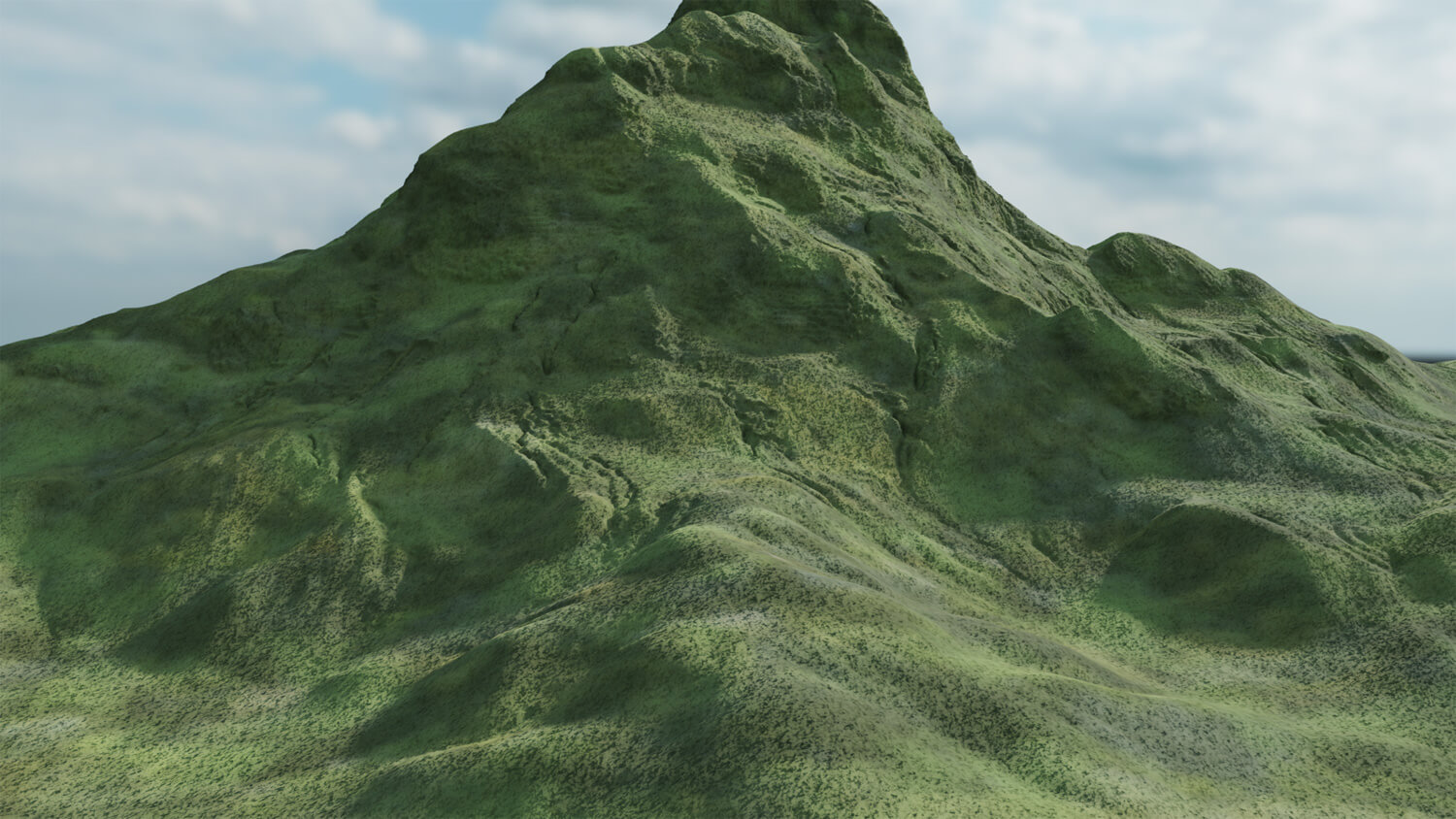
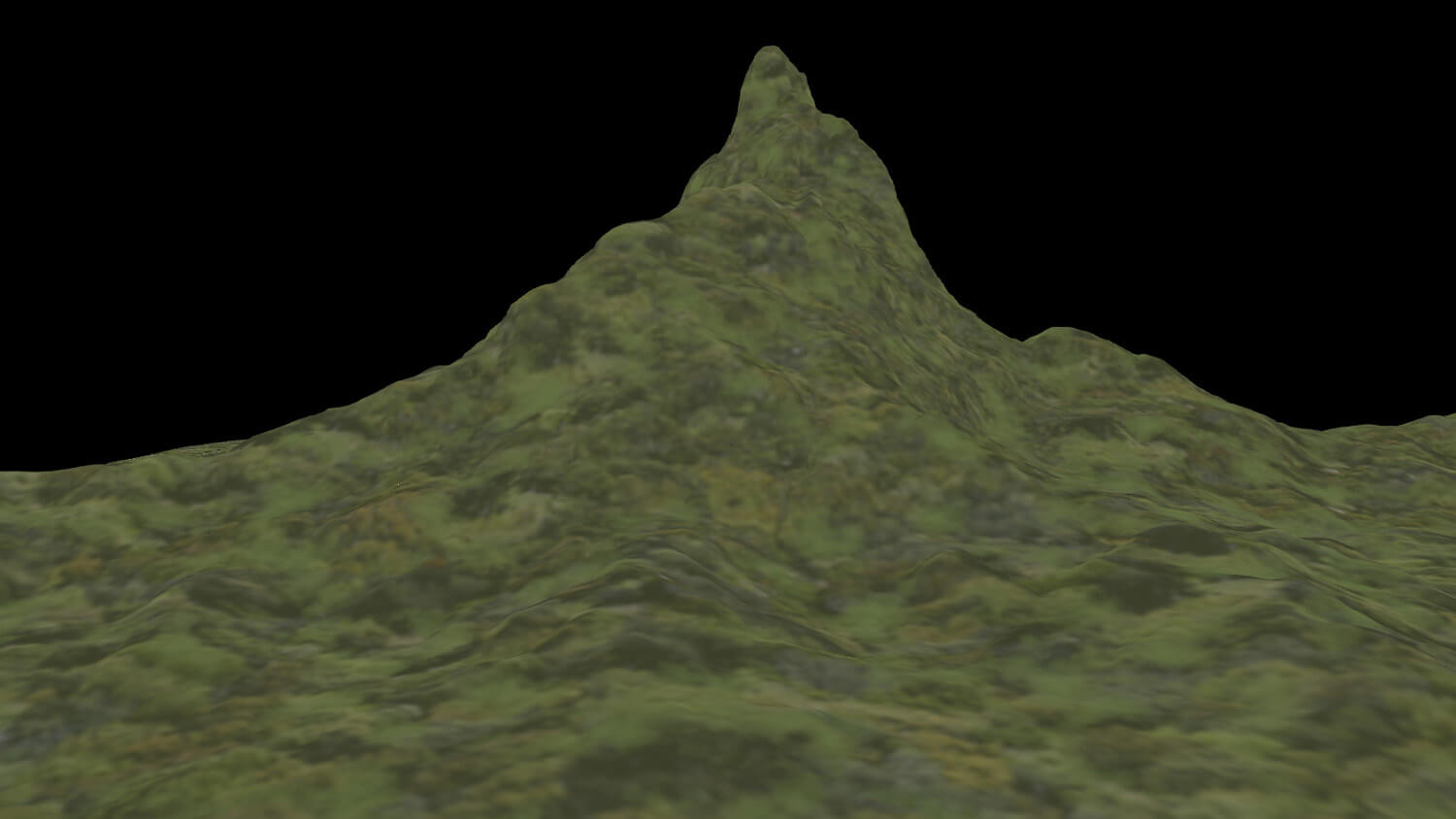
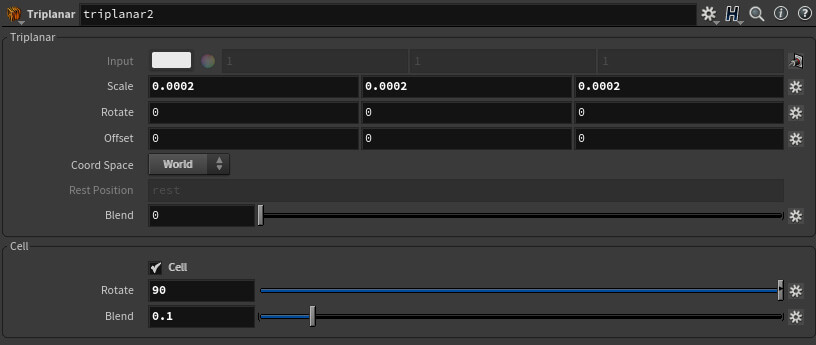
▲Triplanarの[Cell]を有効にすると、よりタイリング感が目立たなくなります
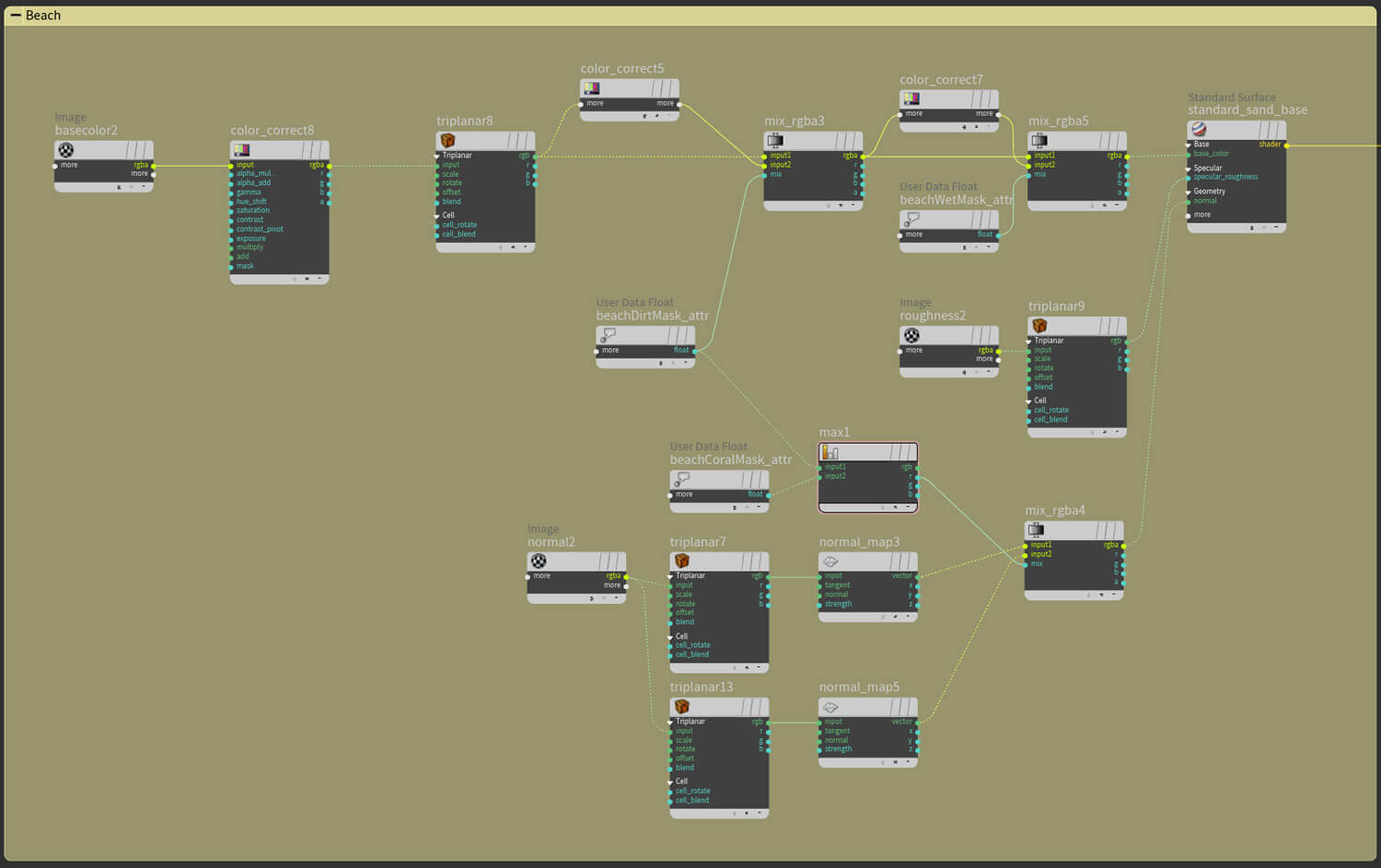
砂浜マテリアルは単調に見せないよう濡れた部分を表現
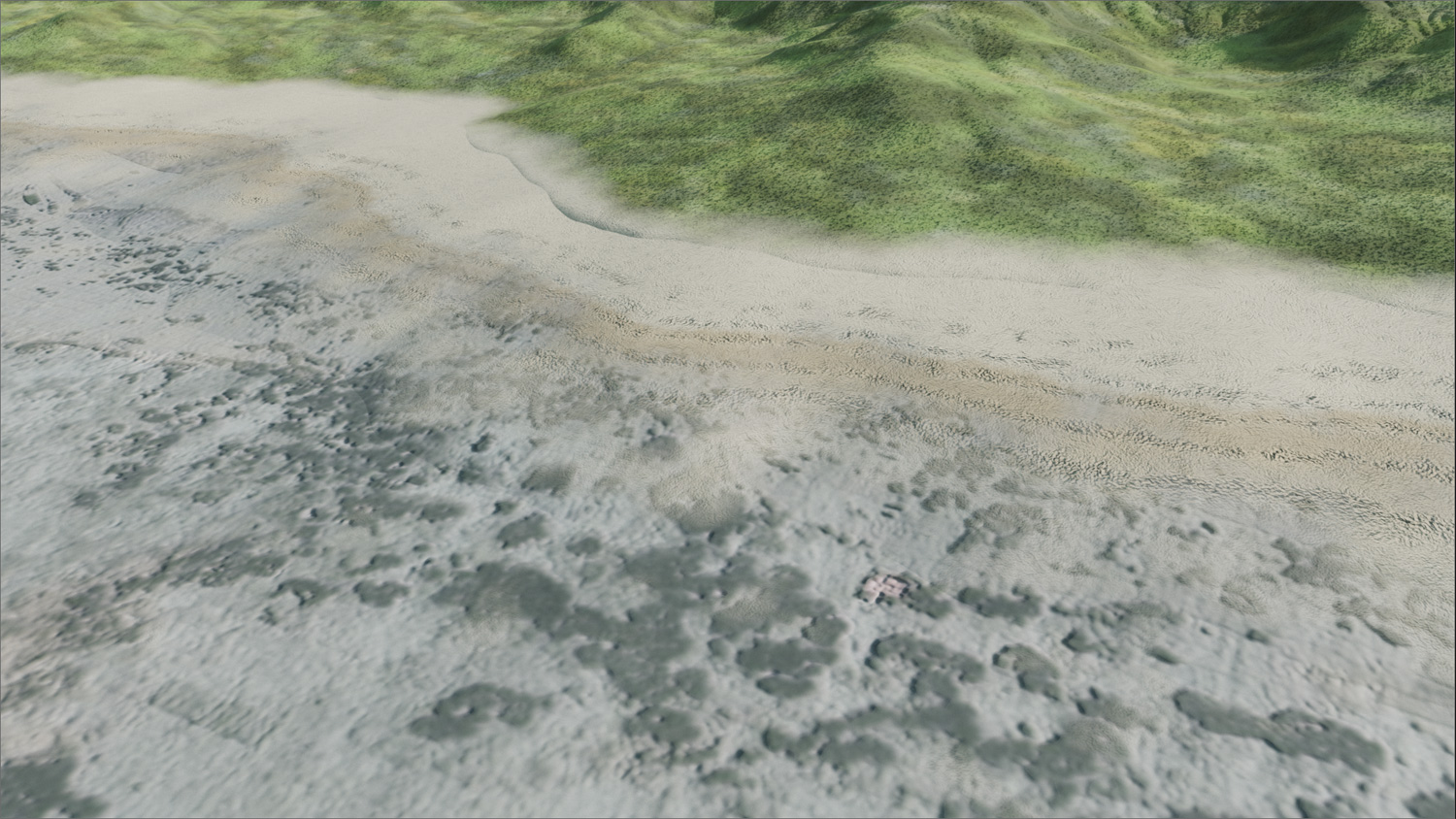
草と同様に砂浜もMegascansからダウンロードしてきたタイリングテクスチャを使用しました。特に砂浜の場合、カメラが引いてしまうとディテールがほとんど見えず単調になりがちです。実際の砂浜の写真を見ても単調ではあるのですが、ここではなるべく情報量を増やしたいので、水に濡れて色が暗く落ちているような印象を加えています。水に濡れた部分のマスクは前ページの通りPositionのY情報から作成しています
▲砂浜のマテリアルネットワーク
▲レンダリング画像
海底マテリアルは大ざっぱに作成
海底は、今回のカメラワークではしっかり見えてくる部分ではないので、大ざっぱに済ませます。テクスチャは衛星写真をPhotoshopで加工、パッチワークして作成しました。最後にLayer Shaderで各マテリアルをブレンドし、必要に応じてディスプレイスメントなども入れてシェーディングは完成です
▲海底のマテリアルネットワーク
▲Photoshopで加工しパッチワークしたテクスチャ画像
▲Layer Shaderを使った各マテリアルのブレンド。[mix]に各種マスクアトリビュートを接続しています