<3>ゲームショウを歩く「ゲーム」はこうして実装された
来場者に歩き回る楽しさを感じてもらう会場づくり
VR空間と展示スペースの演出が完成し、来場者の期待感を醸成する準備は整った。ここでさらに来場者を楽しませるしかけとして、簡単なゲームを用意。それが「つながりの結晶」を集めるゲームである。
当初は敵を倒すシューティングゲームなどが企画されたというが、「やはり主役は展示である」ことから再考し、会場を回るという行為を促進するようなゲーム企画、「つながりの結晶」というアイテム集めに決まった。「現実ではコロナ禍で人がなかなかつながれない状況となっていたため、ゲームのコンセプトを"つなげる"ことにしました。コミュニケートでつながりを回復していくという考えから最終系が決まりました」(番匠氏)。
多くのプレイヤーがひとつの仮想空間に集まるゲームジャンルと言えばMMORPG。MMOと言えばプレイヤーは自らのアバターをもつものだ。そこで、TGSVRでも来場者に「TSS」というアバターを用意した。アバターはデータ量を抑えめにし、坂道の多い空間設計に合うように、最終的に2頭身で浮遊するというシンプルなものになった。「2頭身にすることで単純にボーン数を省略できました。また、半透明もあまり使わないようにしています」(藤田氏)。「浮いていることでありがたかったのは、移動する高さを後から調整してもらいやすいことでした。凹凸を気にせずにマップをつくることもできて、エリア全体に良い影響がありました」(渡辺氏)。
ゲームはアバターを操って結晶を集めていくことが主だが、単に集めてもらうだけでは遊ぶ動機付けが弱いと考えた。そこで、結晶を集めるとアイテムがもらえるという、目標(目的)の設定をが行われた。アイテム集めという目標ができたため、そのしくみを使ってVR会場の空間全体を歩いてもらうよう、会場の2F部分に多くアイテムを配置。来場者がアイテムを探しながら自然と上階へと進むように誘導した。「やっぱりVRゴーグルでアイテムを見る臨場感はちがいました。来場者の方々に満足してもらえる企画になったと思っています」と渡辺氏はふり返った。
ゲームの難易度も調整が施されたという。当初はアイテムがかなり意地悪な場所に隠されていたということで、ゲーム開発にも明るい今村氏がバランスを調整。コンプリートを目指すにはアイテムの最後のひとつが見つからないくらいのバランスで調整できたという。「実際はアイテムをコンプリートしてくれた来場者も多くて、楽しんでもらえたようで嬉しいです」(番匠氏)。
アバターのキャラクターデザインとモデリング
2頭身で浮遊するというシンプルな構造に落ち着いたアバターキャラクターのデザインからモデル完成までの様子
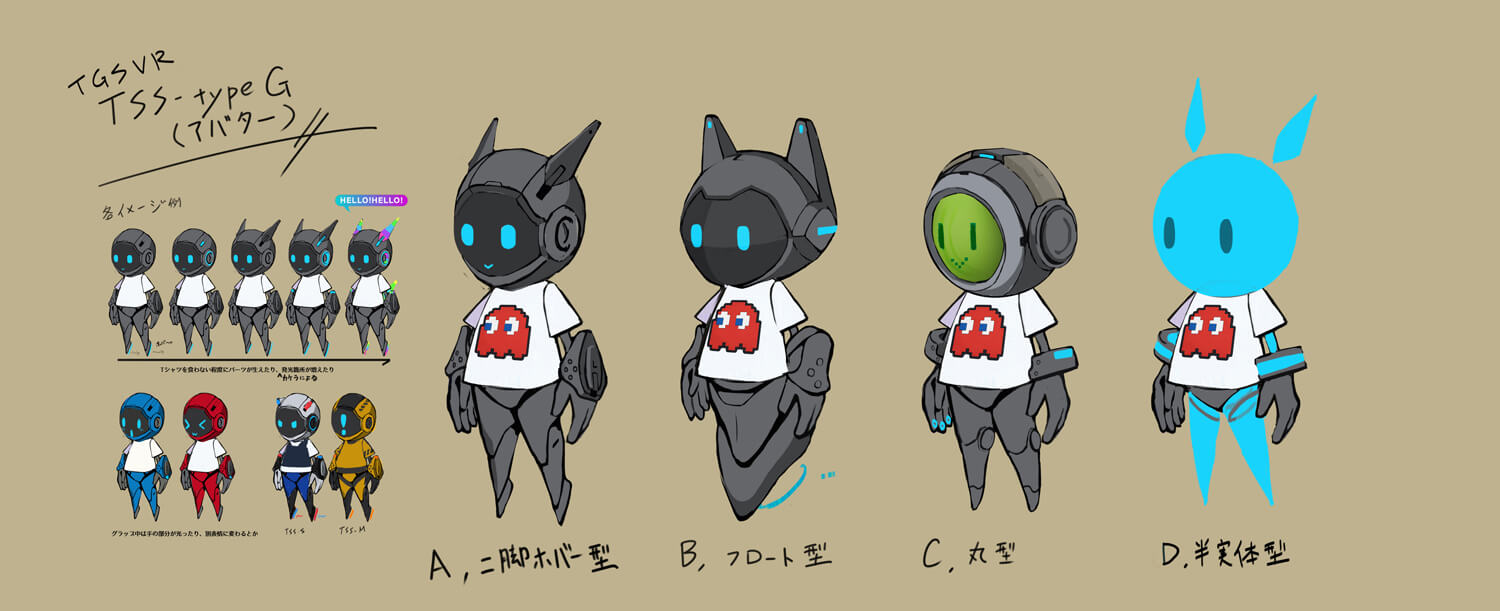
▲コンセプトアーティストの窪田啓基氏が描いたアバターのデザイン。最終的にユーザーアバターにはBの「フロート型」を採用した
▲設定資料
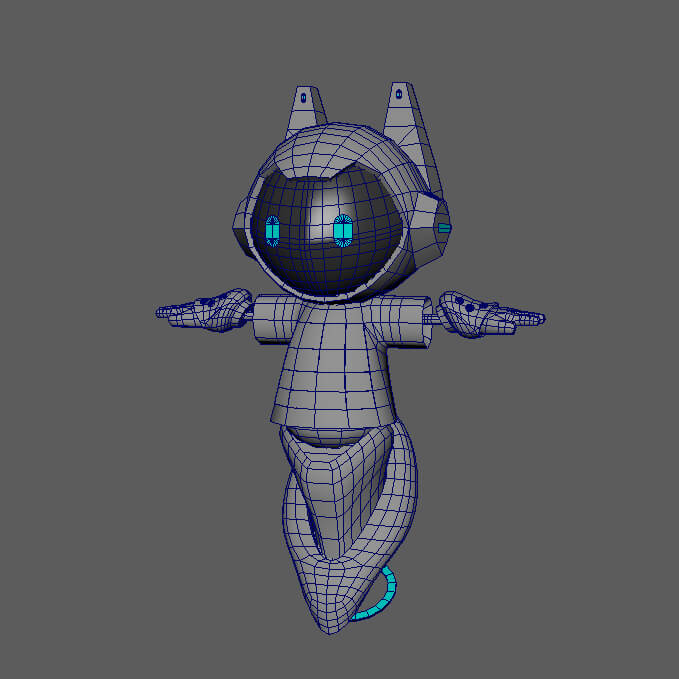
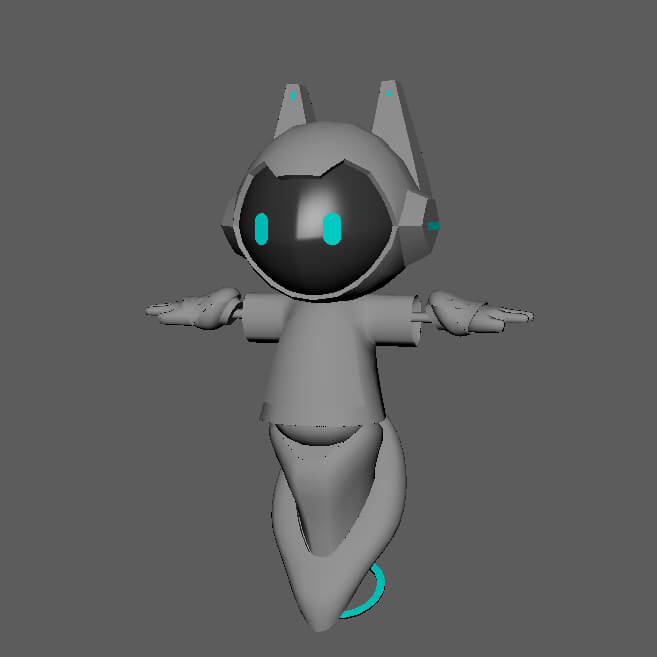
▲Mayaで制作したモデル
「つながりの結晶」を集めるゲーミフィケーション
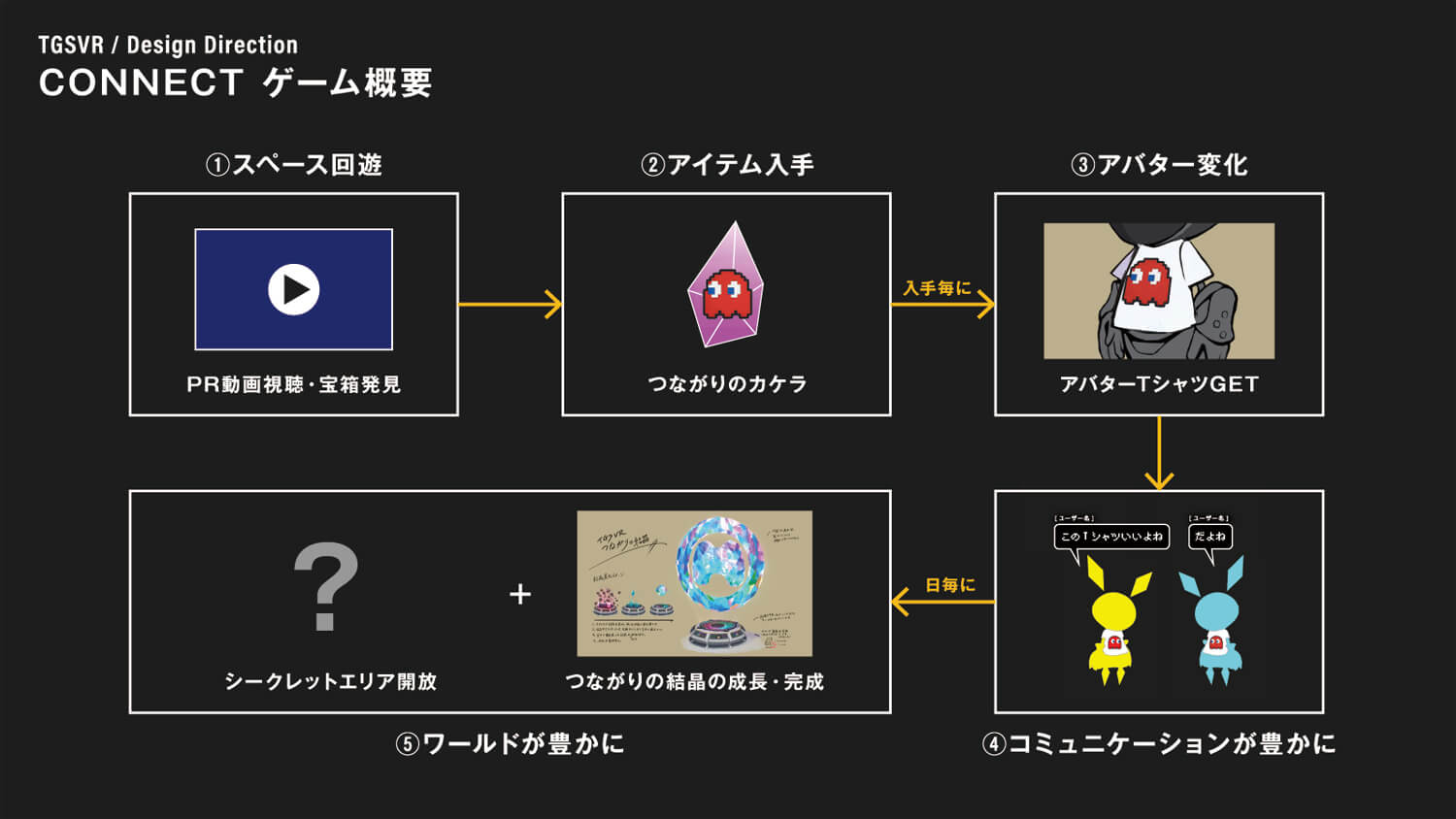
「つながり」をコンセプトに、ユーザーコミュニケーション促進と企業スペースの回遊促進につながるアイテム収集ゲームとした
▲ゲーミフィケーション施策「CONNECT」の企画書。なお、シークレットエリアの開放は最終的にオミットとなった(※「TGS2021 VR」表記は「TGSVR2021」に変更)
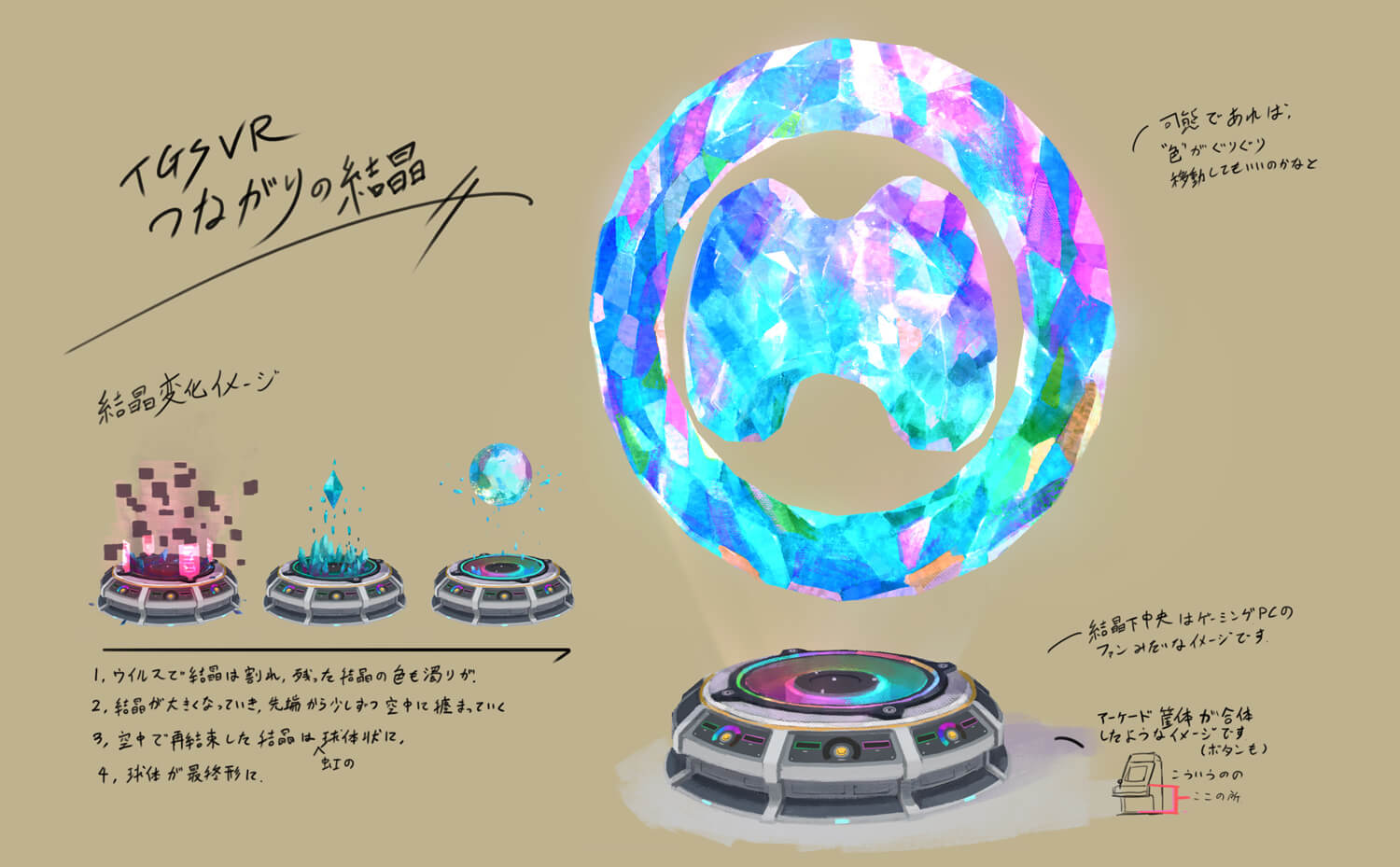
▲つながりの結晶のイメージ画
▲Unityでのアイテム配置の様子
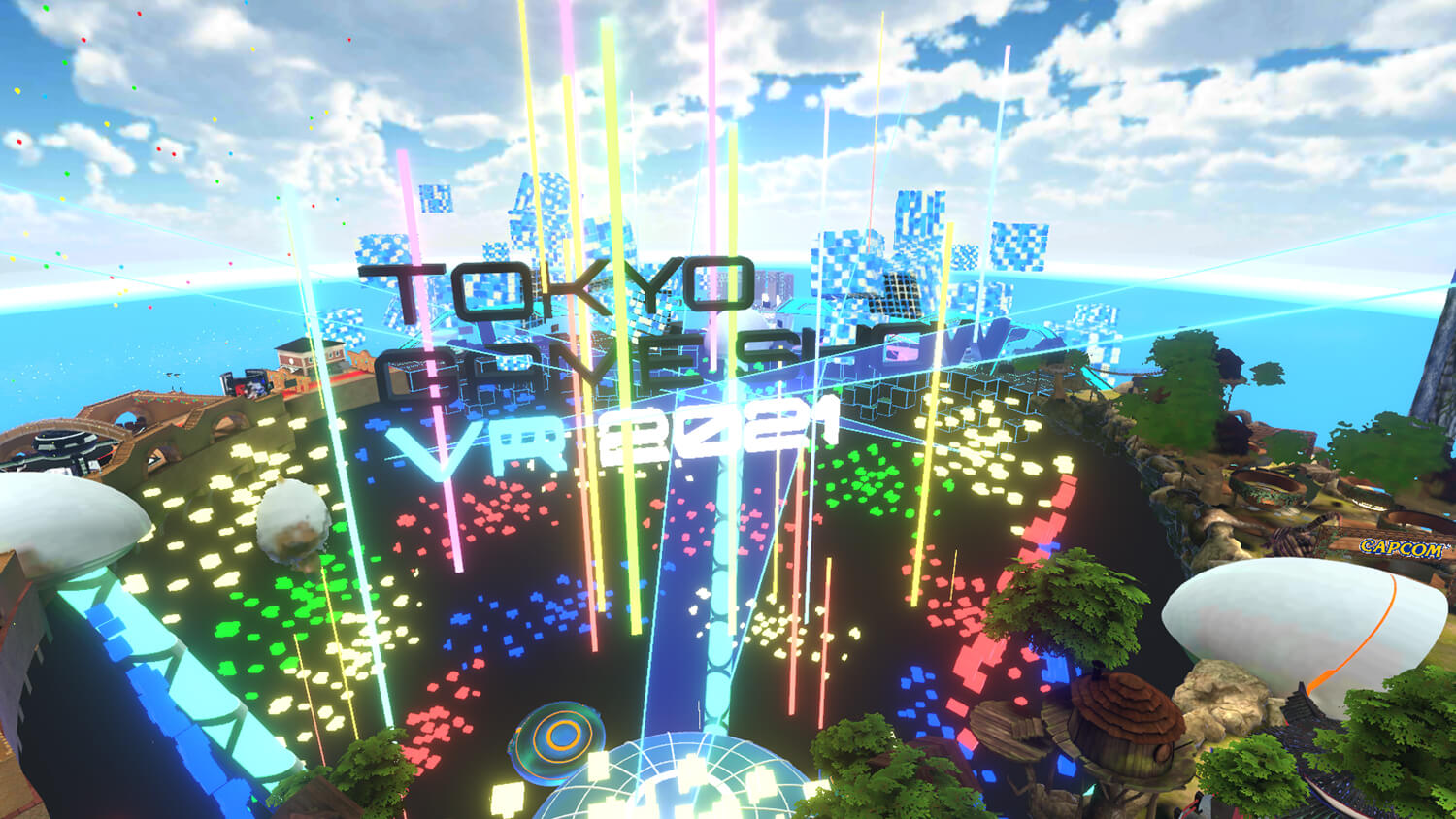
▲以降、アイテム収集の進捗に応じて空間の演出が変化する様子。Lv1~5までの5段階が用意されており、まずはLv1
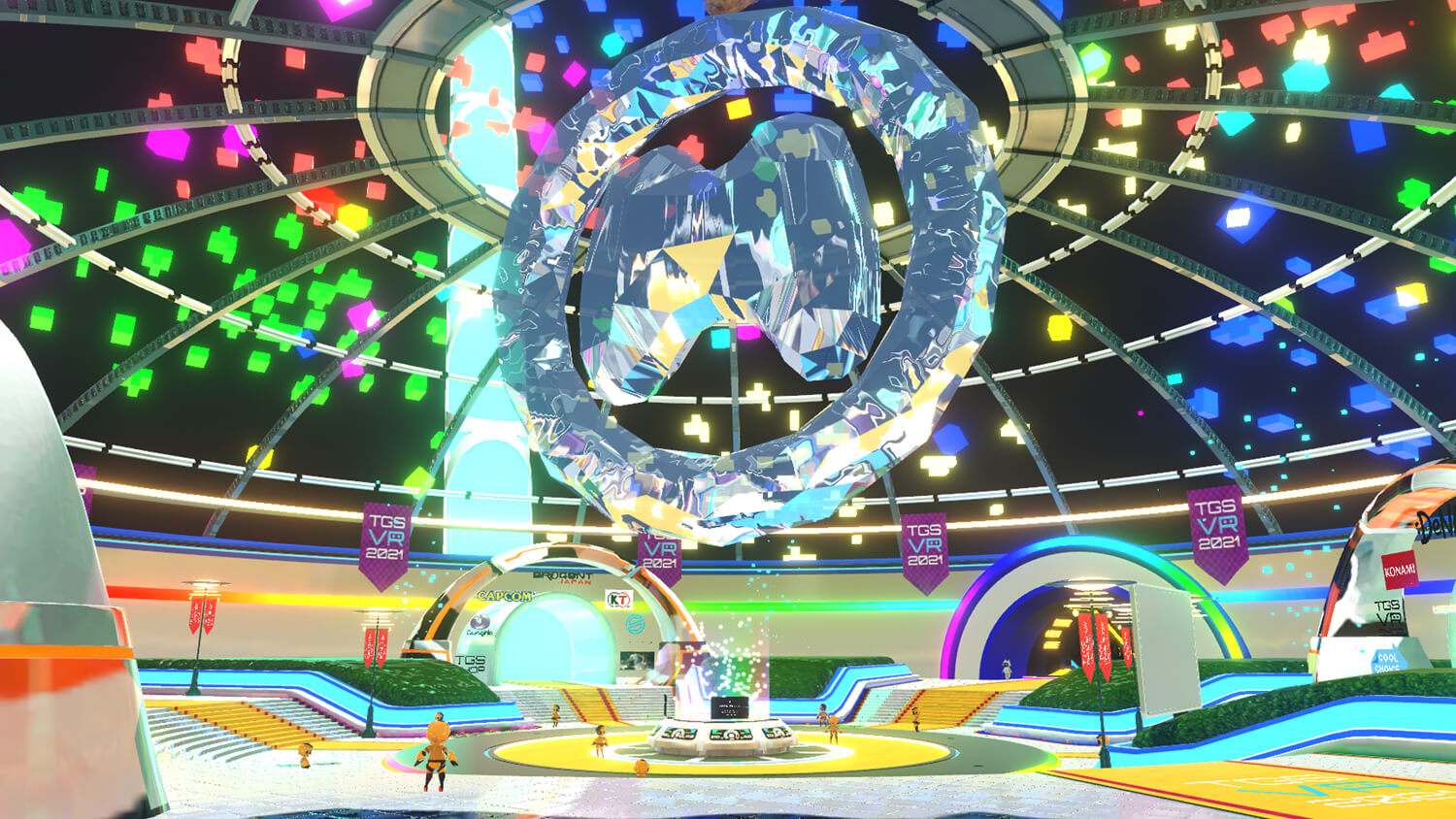
▲Lv4
▲Lv5
<4>用途に応じた技法の使い分け~エフェクト表現
「ゲーム」感を底上げするエフェクト演出の数々
TGSVRのエフェクトは、来場者にひと目で「このショウそのものがゲームなんだ」と感じさせるという重要な役割を担う演出。エフェクトはおおまかに分けてシステムに関わるエフェクトと、空間のエフェクトに大別される。
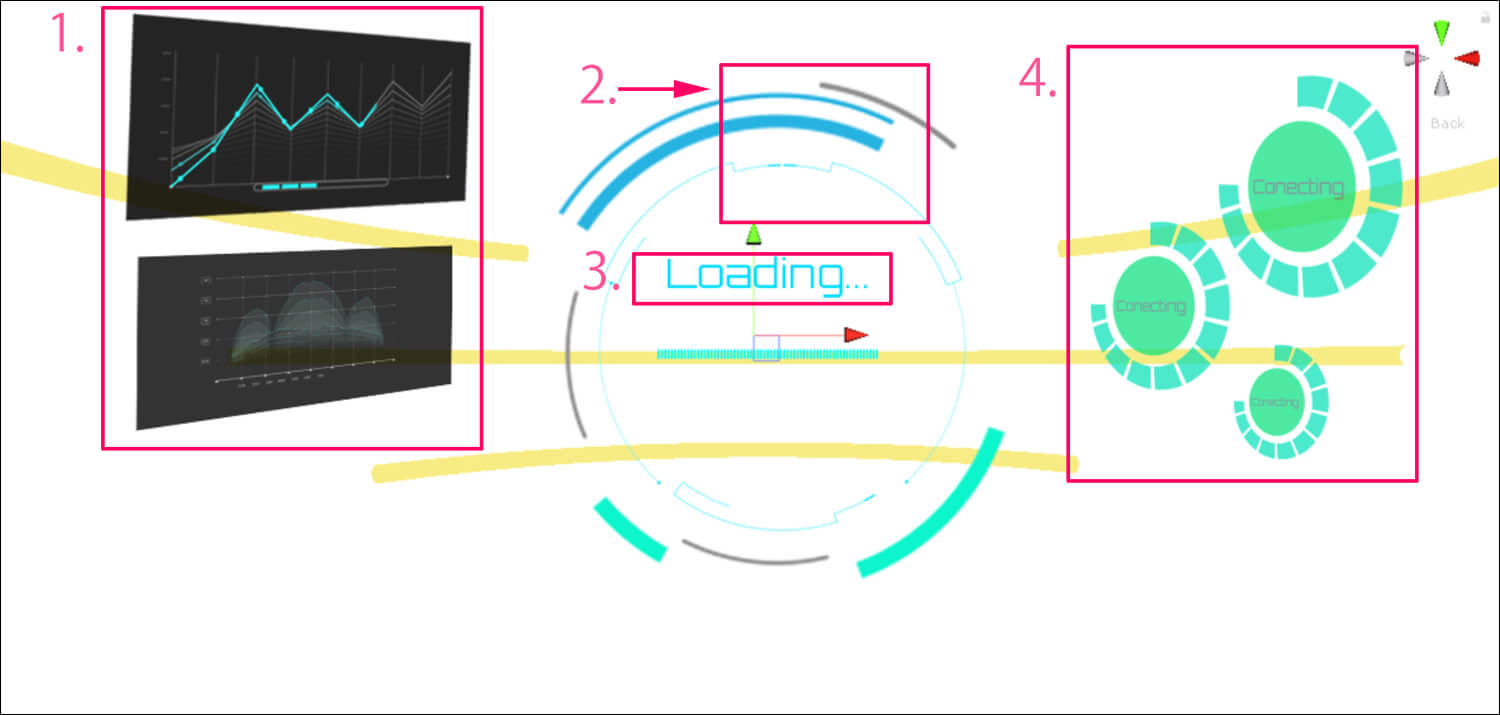
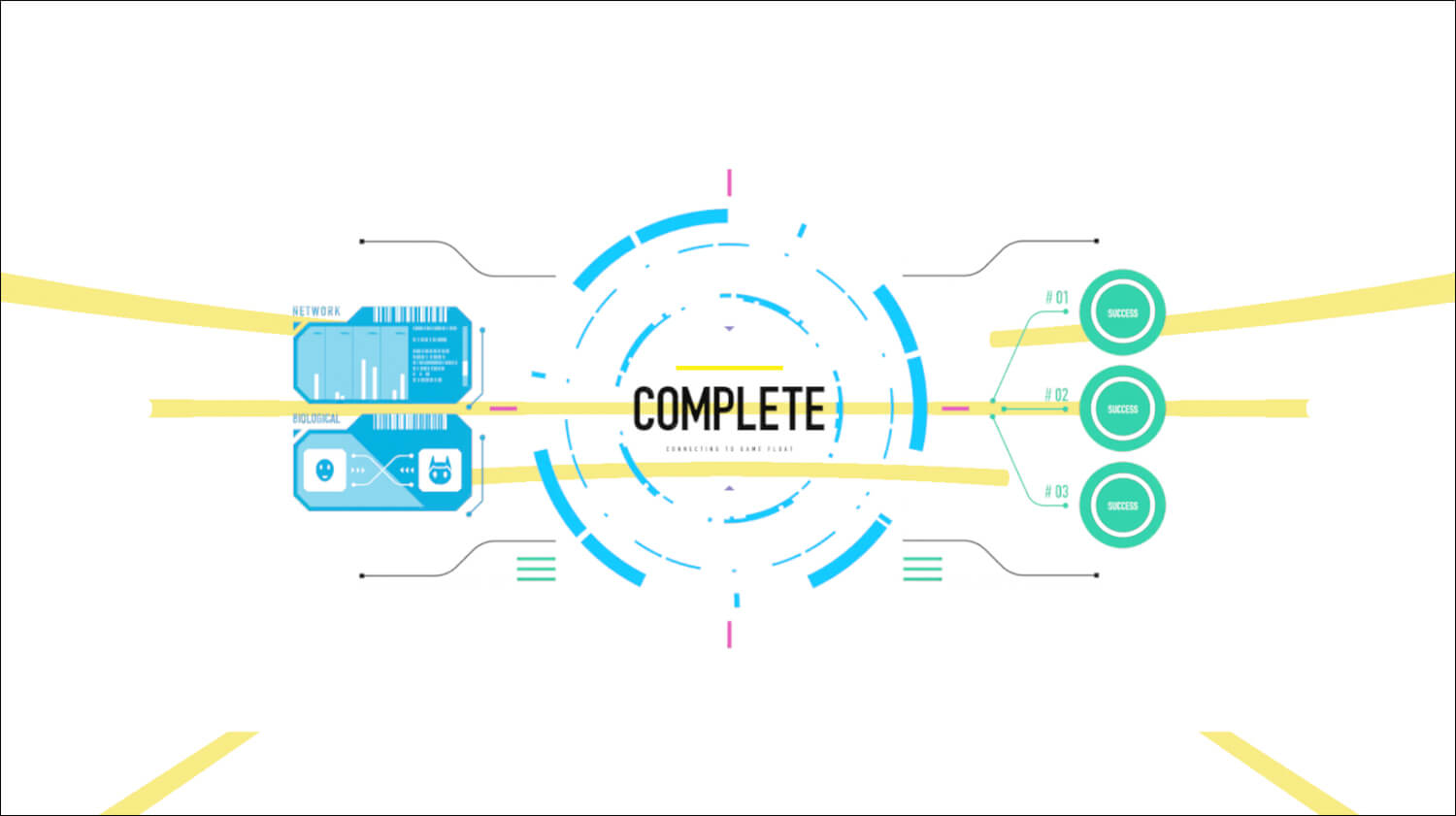
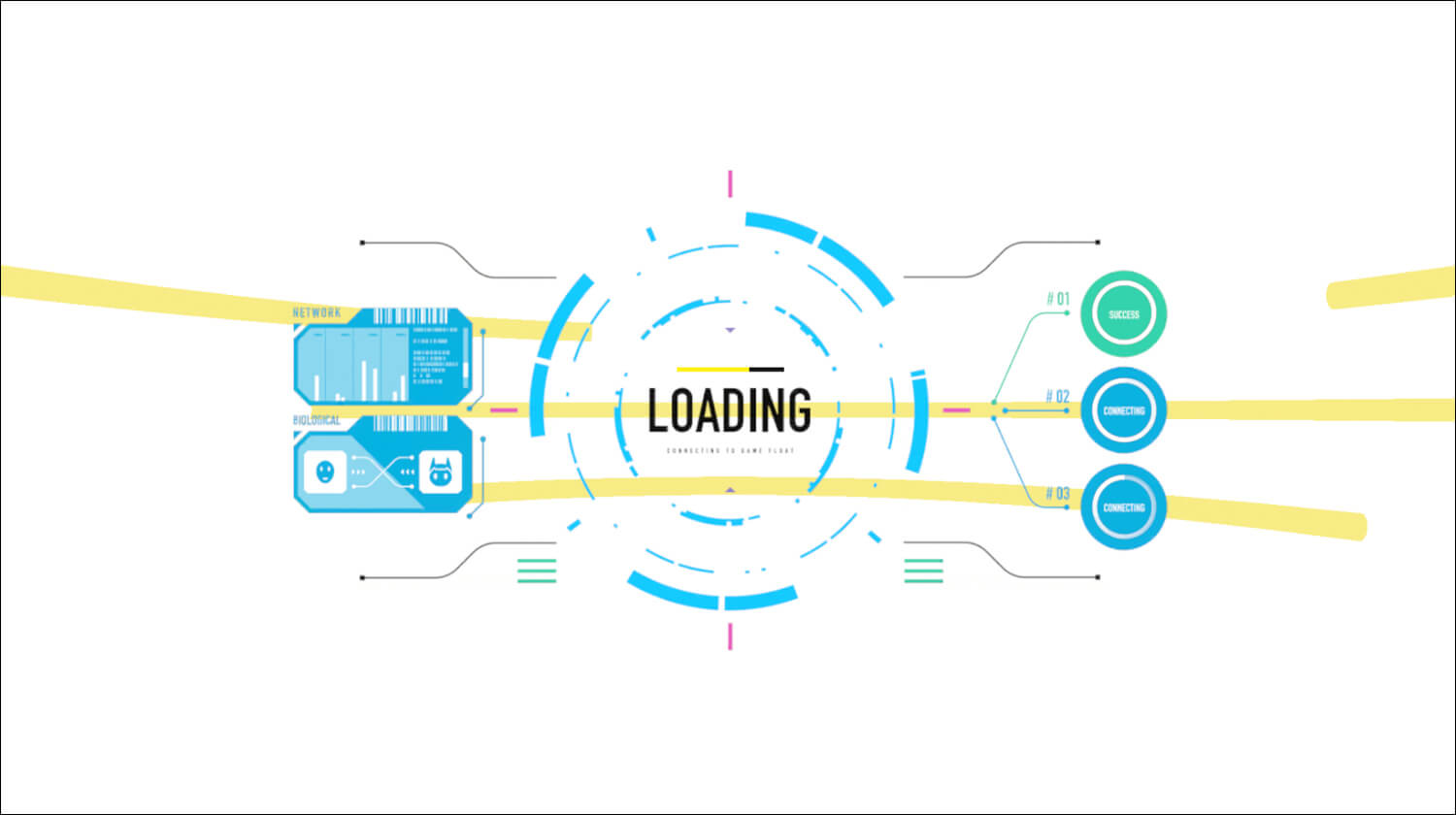
まずシステムに関わるエフェクトは、VRアプリの起動時にログイン画面を表示したり、「Now Loading」を表示したりする部分で、導入部における「これからゲームが始まります」という演出。これにより仮想空間に入りこもうとする没入感やワクワク感をつくり出す役割を担った。「モックアップを作成して、それをベースにグラフィックデザイナーがブラッシュアップして、最終的なかたちに落とし込んでいます」と、TA 田村翔平氏(ambr)。
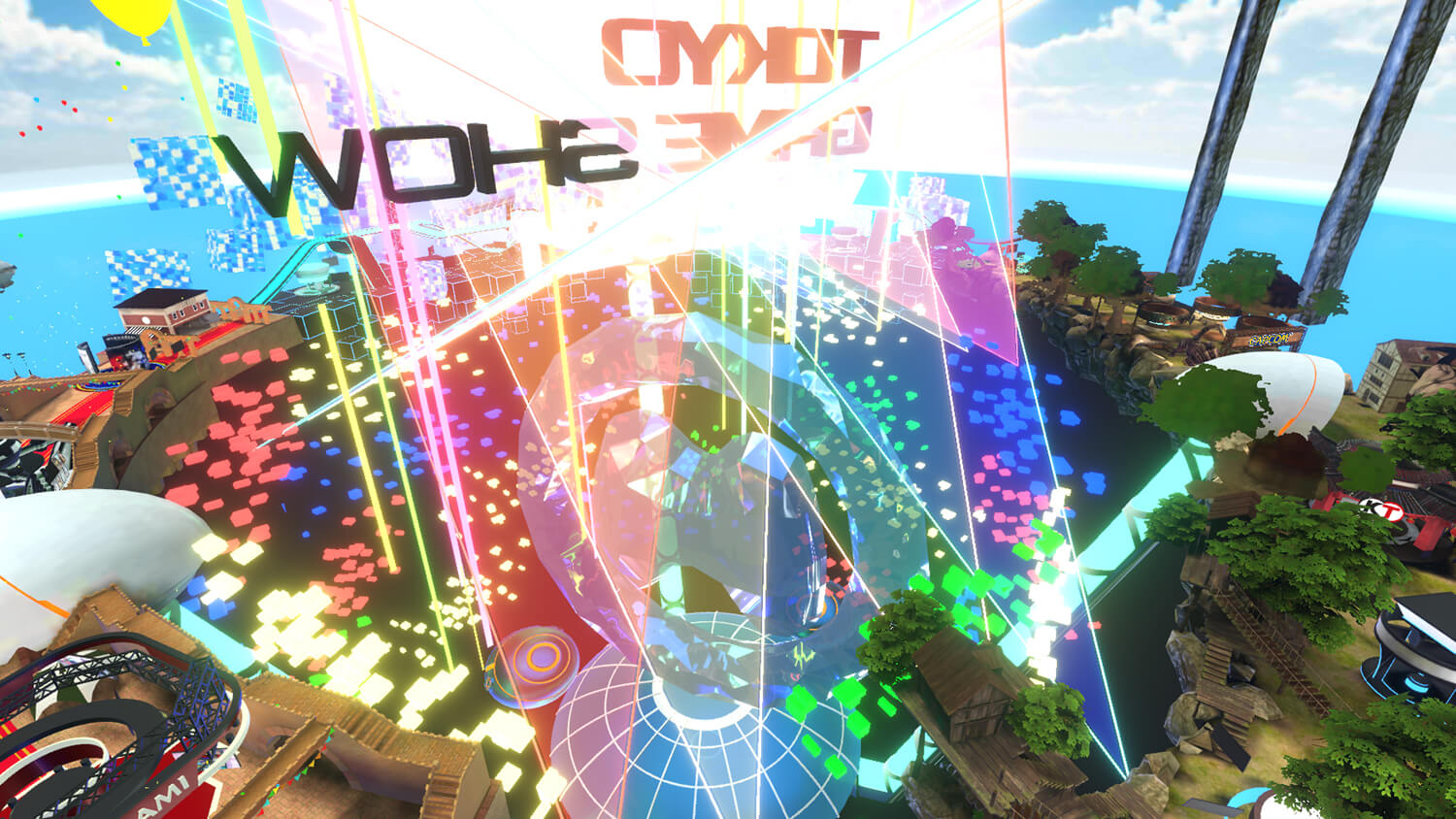
次は空間のエフェクト。開発にはUnityのShurikenを利用し、VR空間全体のトーンに合わせるため、古き良き8bitゲームを思わせるボクセルのエフェクトをつくり上げた。なお、より良い雰囲気をつくるため、Shurikenだけでなく手付けのモーションも併用したとのこと。
このようにして、TGSVRが目指した「ゲームショウをゲームにする」という試みは達成された。取材を進める中で、VRイベントとしての完成度の高さを感じた本作だが、今後、新しいライブや展示といったVRイベント開発を手がけるにあたっては、TGSVRの開発経験が必ずしもモデルケースとならないと番匠氏は語る。「VRイベントは、それぞれゼロから考えるのが楽しいものです。今回の知見が別のコンテンツ開発にそのまま当てはまるというのは考えにくいのではないかと思います。その都度、そのコンテンツに合わせてゼロから考えていくのが良いでしょう」(番匠氏)。今村氏もやはりイベントごとに独自の方法が必要になってくると考えている。「VRはゲームでも映像でもありません。CGプロダクションの在り方も変わってきます。ナレッジや考え方もそのコンテンツごとにVR独自のアプローチが求められるものです」(今村氏)。このゼロイチを基本とすることこそが、VRというコンテンツづくりの醍醐味と言えるのかもしれない。
とはいえ、TGSVRは開発チームにとって大きな経験となったことはまちがいない。西村氏は、「本作はVRの可能性を感じることができたプロジェクトになりました。ただ『もっと良いものにできる』という思いも強いのも事実です。今後もチャレンジを続けていきます」と総括した。
起動からシーン入場までの画面遷移プラン
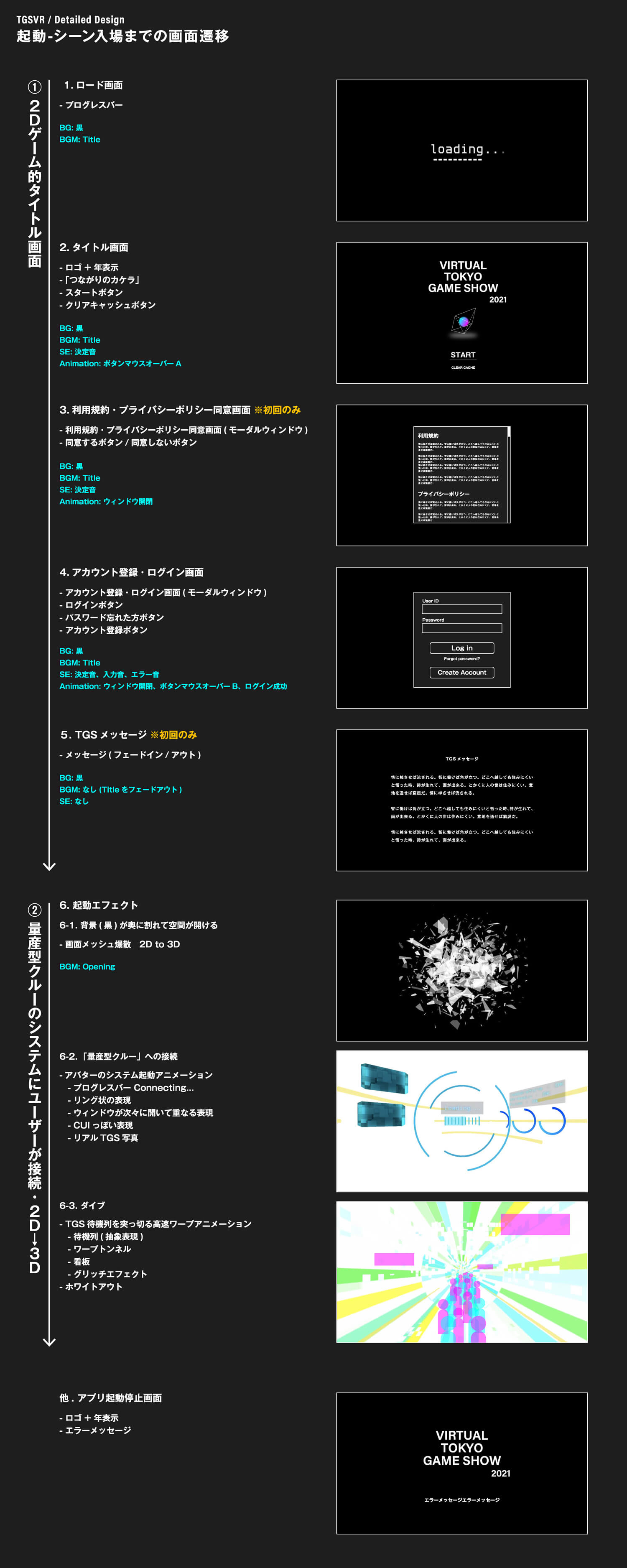
▲VRコンテンツ起動からシーン入場までの画面遷移とUXプランのディレクション資料。2Dゲームを想起させるタイトル画面を破壊し、一気に3D空間に飛び込んでいくシークエンスを提案した
起動時にVR空間へダイブするエフェクト
2Dゲーム的タイトル画面から一気に3D空間に切り替わる、起動エフェクトの制作過程
▲以降、モックアップ。「資料エフェクトの中に出てくるUIなどは、CGチームにてイメージを作成してからグラフィックデザイナーとイメージを詰めていきました」(田村氏)
▲最初期に近いモックアップ。素材の差し替えだけで作成が進められるよう、Unity上の階層構造は完成品でも問題がないように作成
▲モックアップ完成状態での同一シーン
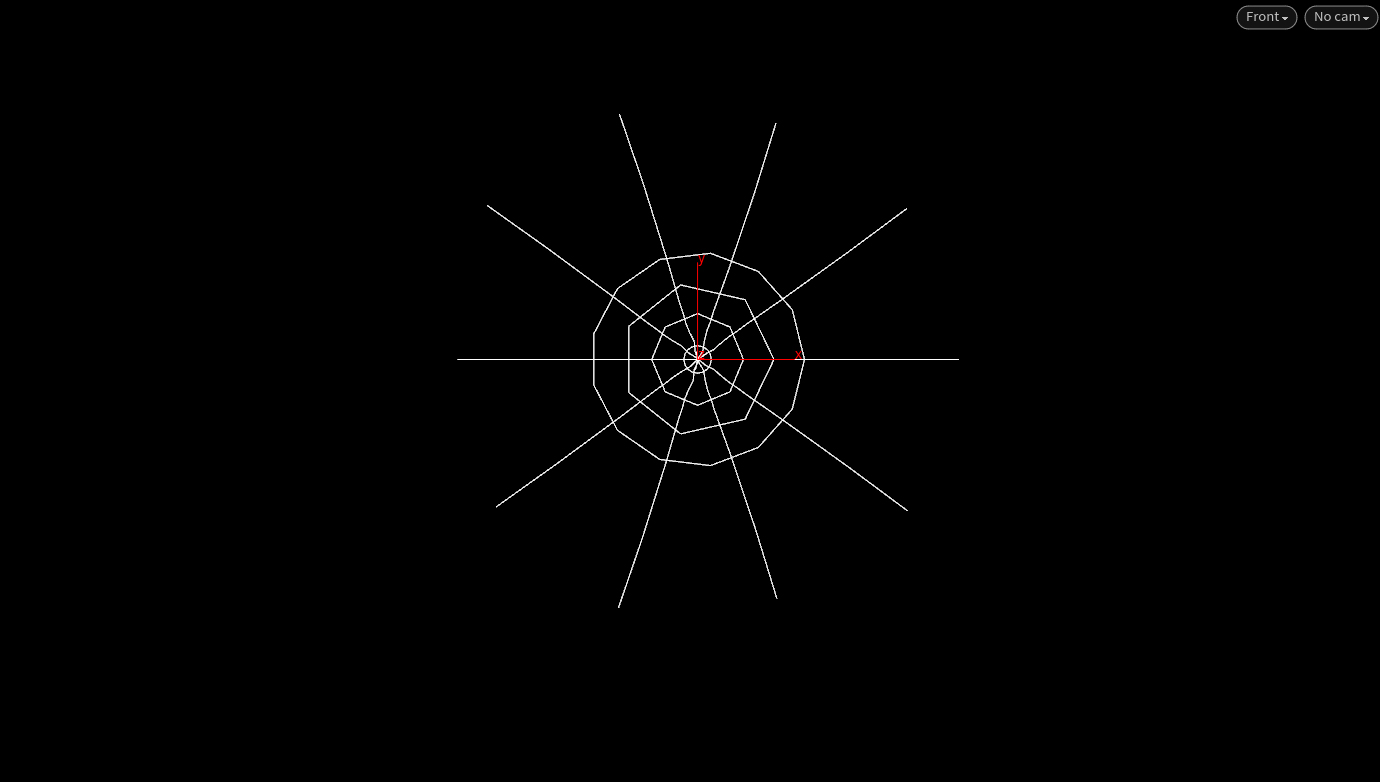
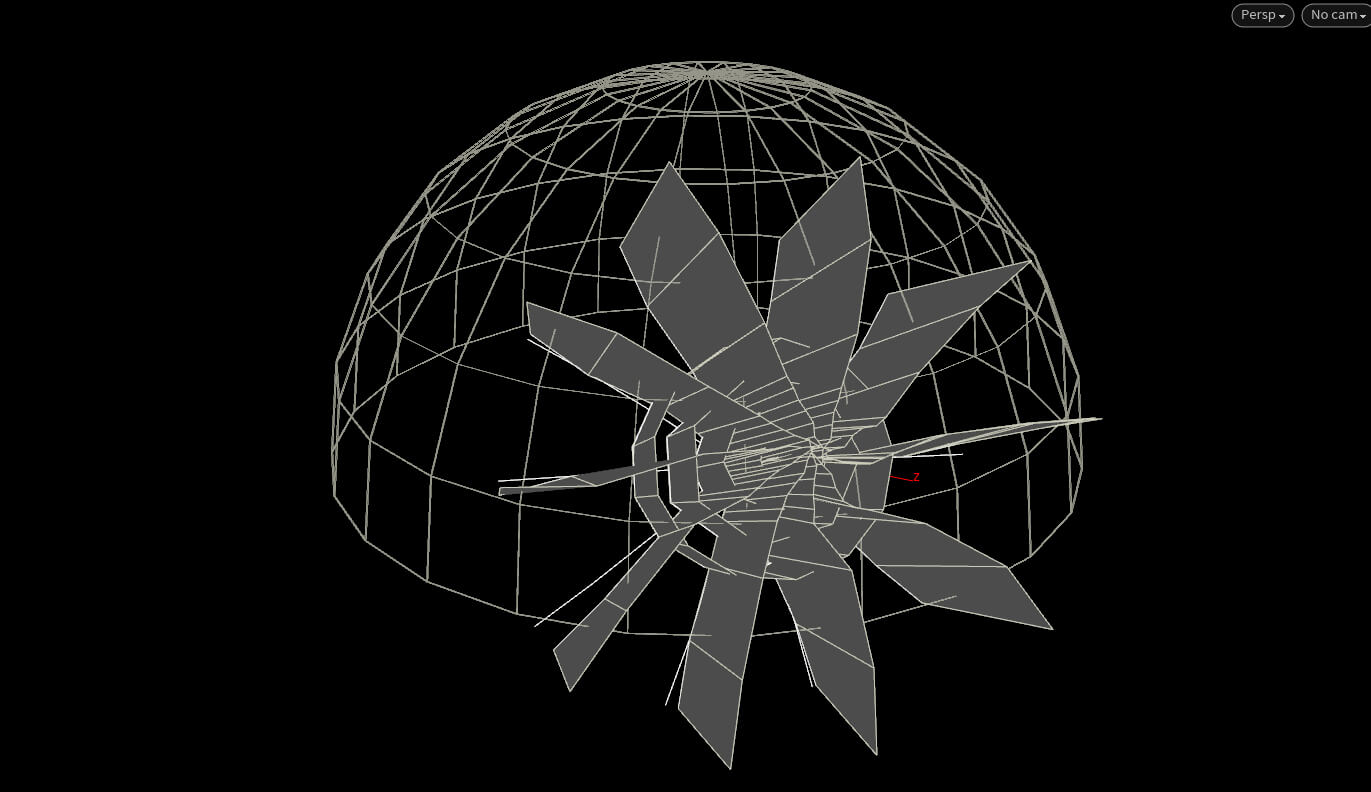
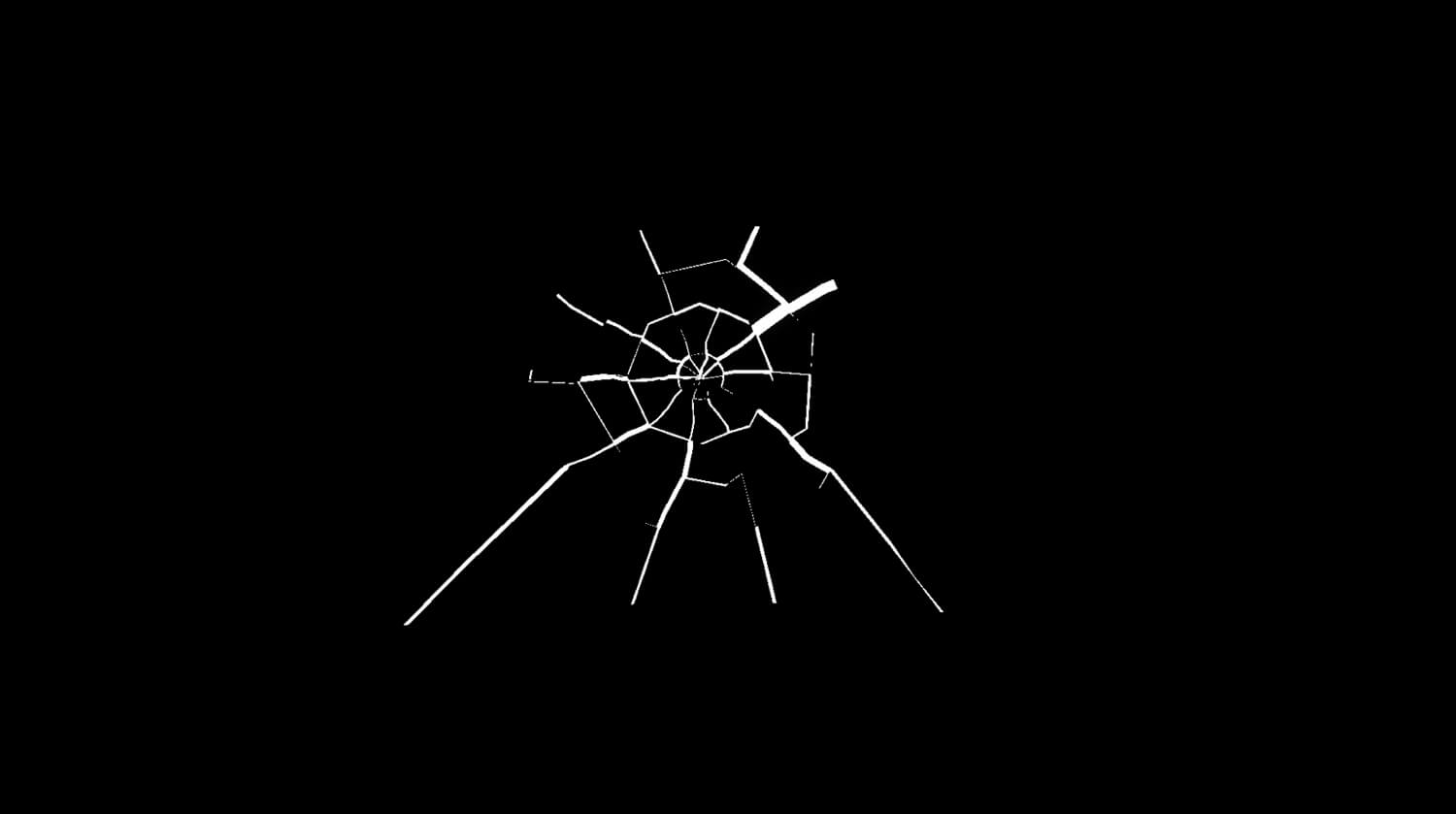
▲以降、Houdiniによるひび割れエフェクトの制作。まずはこのような形状をつくり、ガラスに近い割れ方を再現しようとした
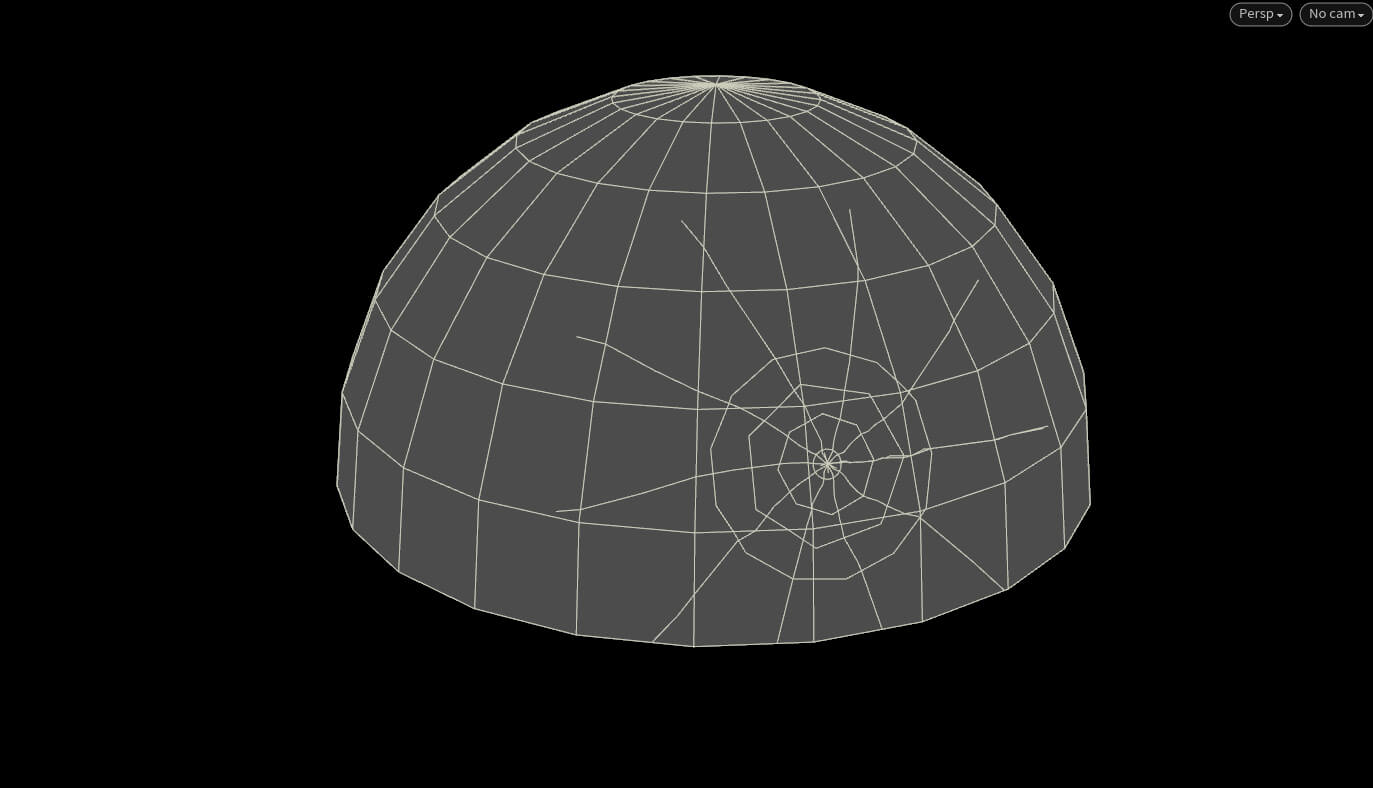
▲【Houdiniによるひび割れエフェクトの制作】からこのようなメッシュを作成
▲ポリゴンを分割
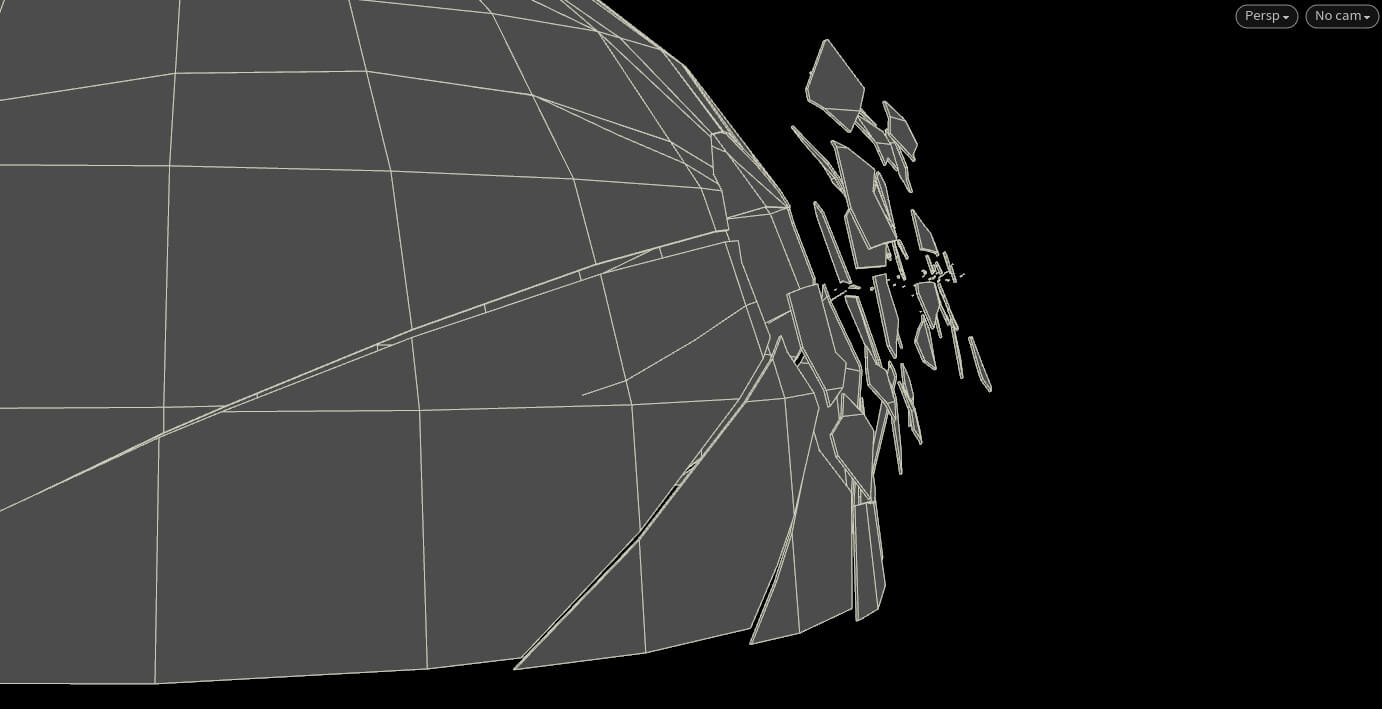
▲実際にシミュレーションを行なって破片が割れたもの
▲完成した起動エフェクト
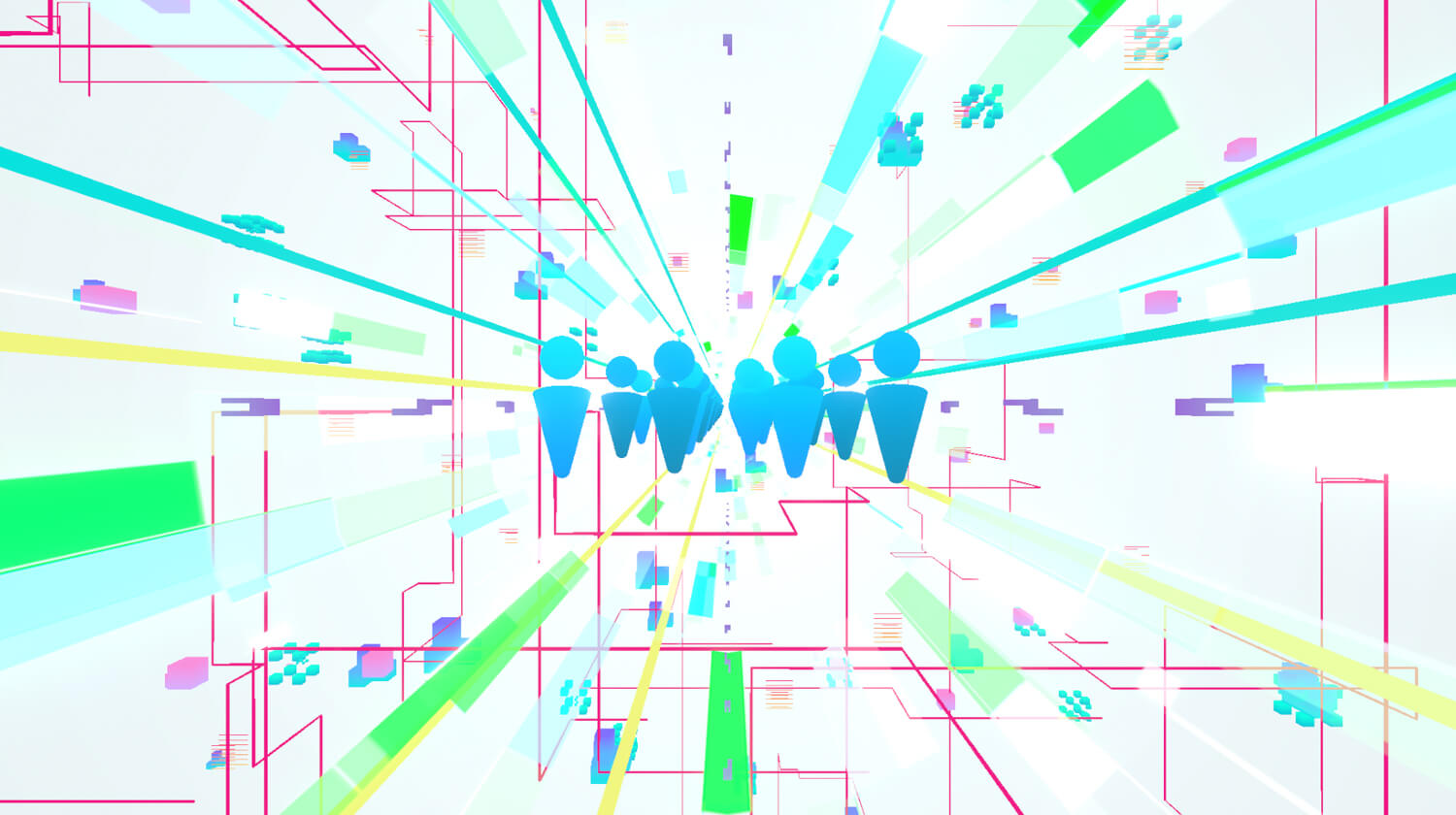
アバター入場時のエフェクト
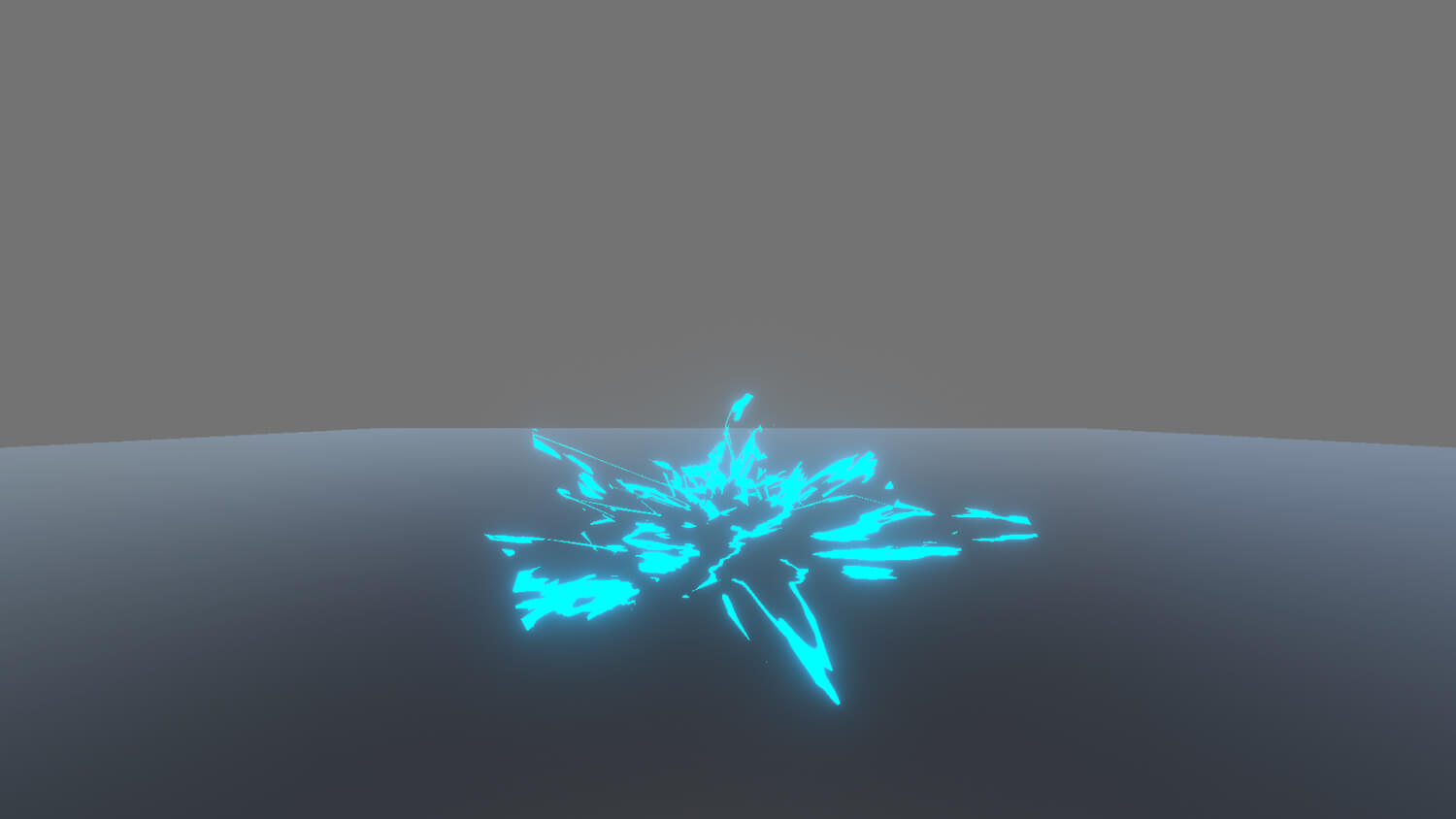
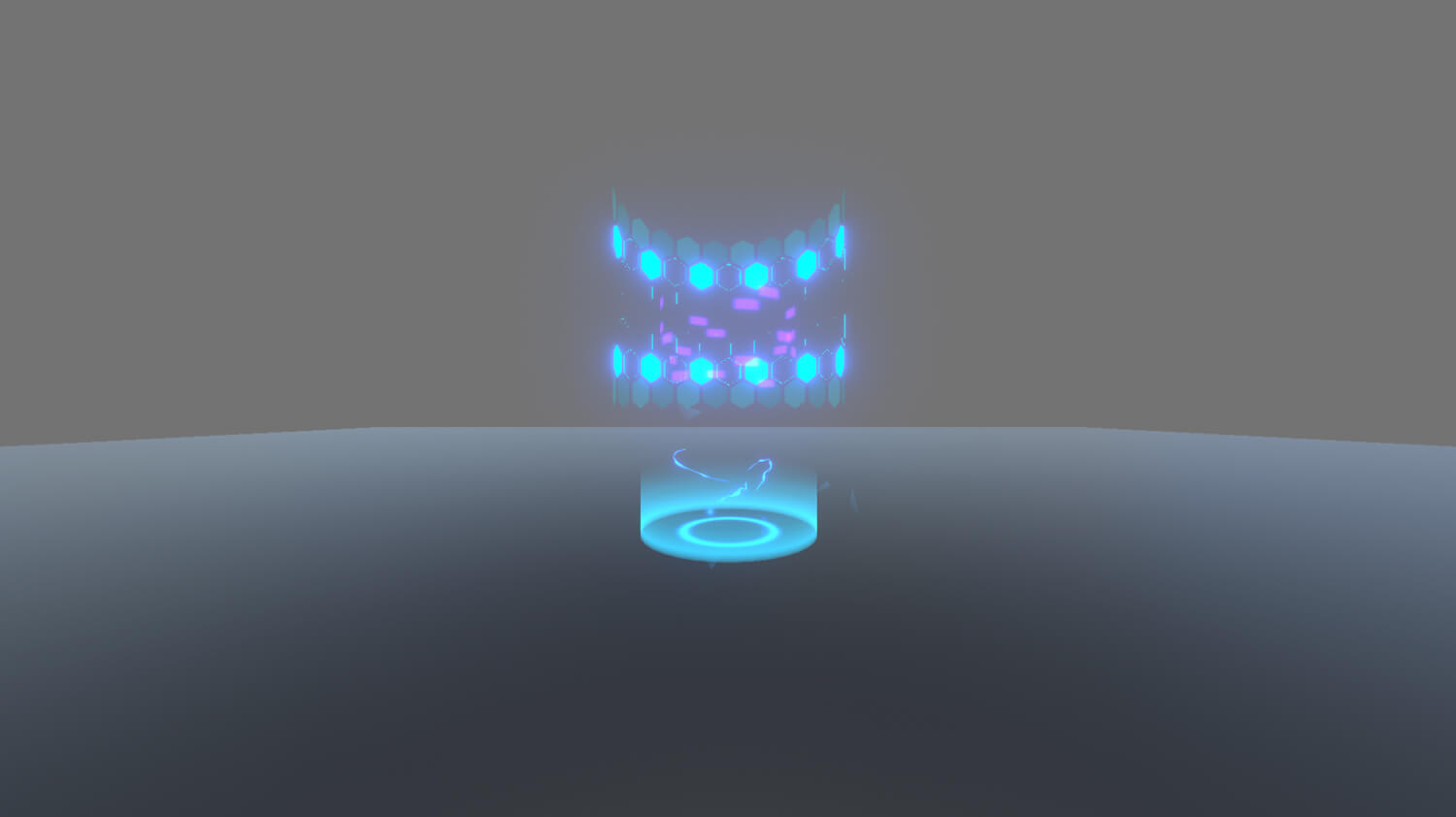
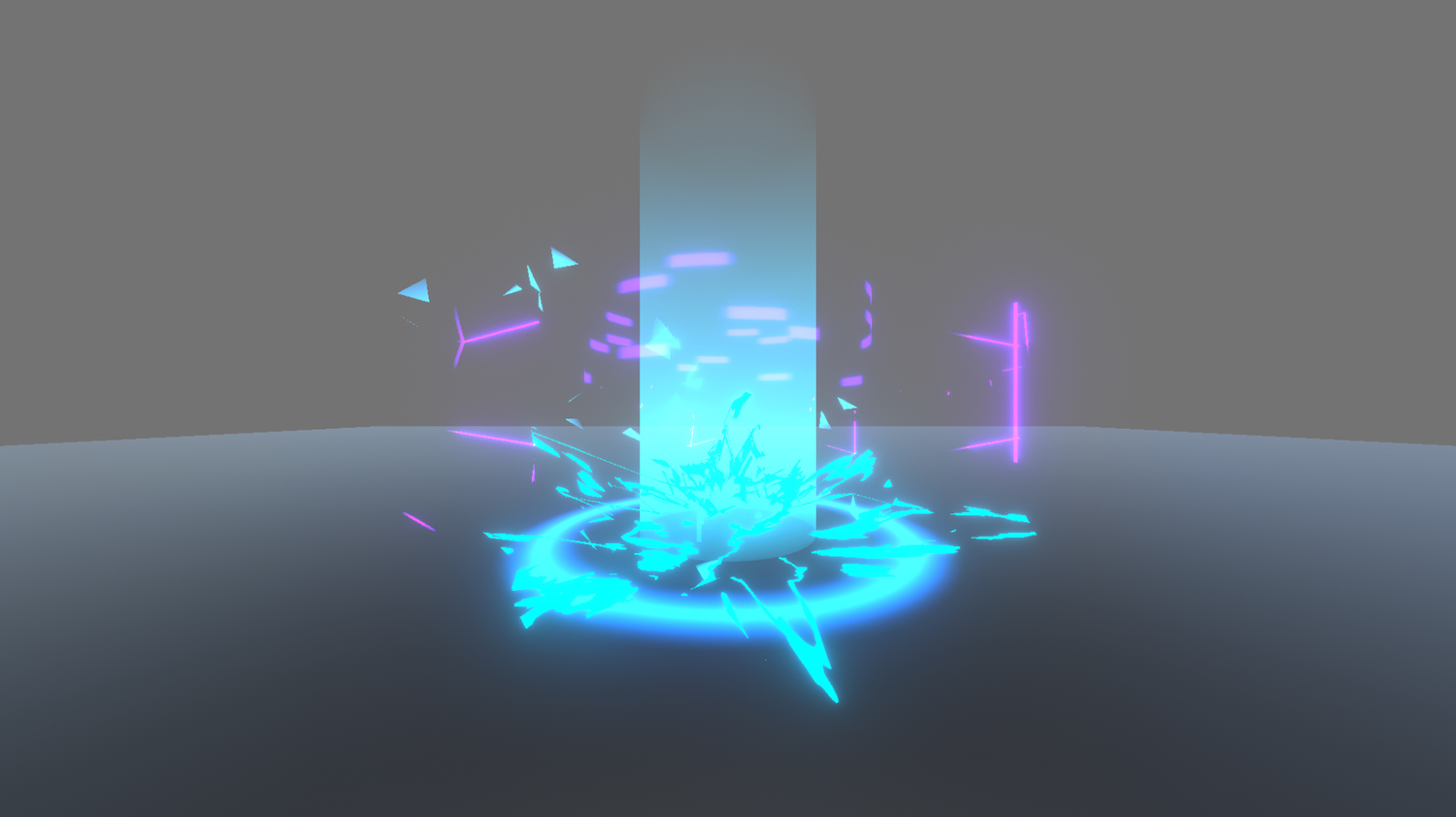
アバターがワープして入場したことを感じさせるエフェクトの制作過程
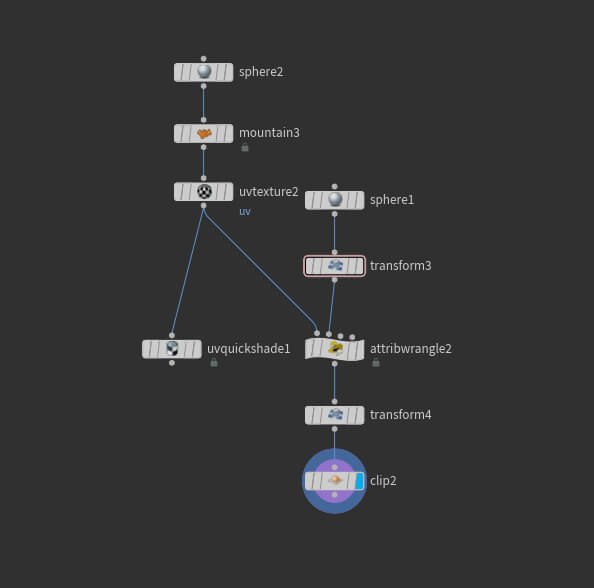
▲Houdiniでエフェクト用にメッシュを作成
▲エフェクトのネットワーク構成
▲エフェクトのメッシュをUnityにインポートし、作成したシェーダとテクスチャを設定
【3】
▲完成したエフェクト