鎧のペイント
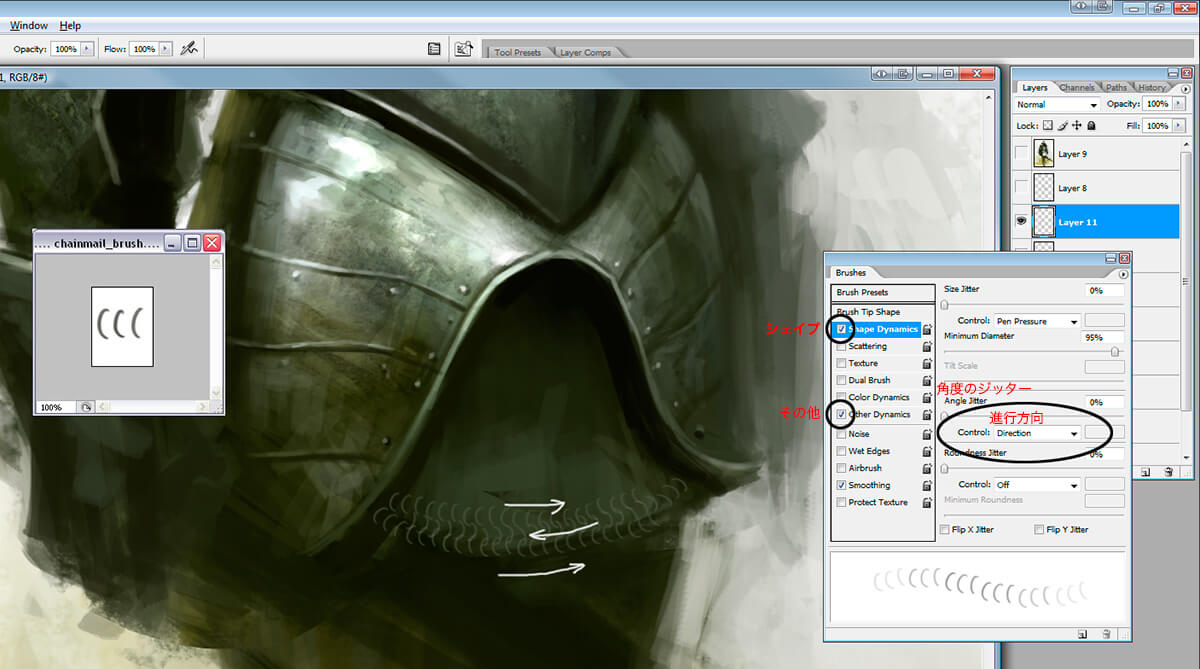
鎧のペイント作業でのもう1つの醍醐味は、鎖帷子(くさりかたびら)です。鎖帷子のペイントはとても簡単で、ズームアウトしたときの見た目も最高です。今回は、このチュートリアル用に鎖帷子ブラシを作成することにしました。Photoshop で新しいドキュメントを開き、「C」の形をいくつか描画します。それをブラシにして、ブラシのコントロールに移動します。[シェイプ]の横にあるボックスをクリックし、[角度のジッター]の下の[コントロール]を[進行方向]に設定します。こうすることで、ブラシの進行方向に沿って「C」の形が描画されます。また、[その他]の横にあるボックスをクリックすると、筆圧を使って不透明度をコントロールできます。まず、左から右にペイントして鎖帷子を一列作成し、さらに右から左にペイントして次の列を作成します。先ほど[角度のジッター]を[進行方向]に設定したため、ブラシを回転させることなく、両方向に「C」の形をペイントできます(図11)。

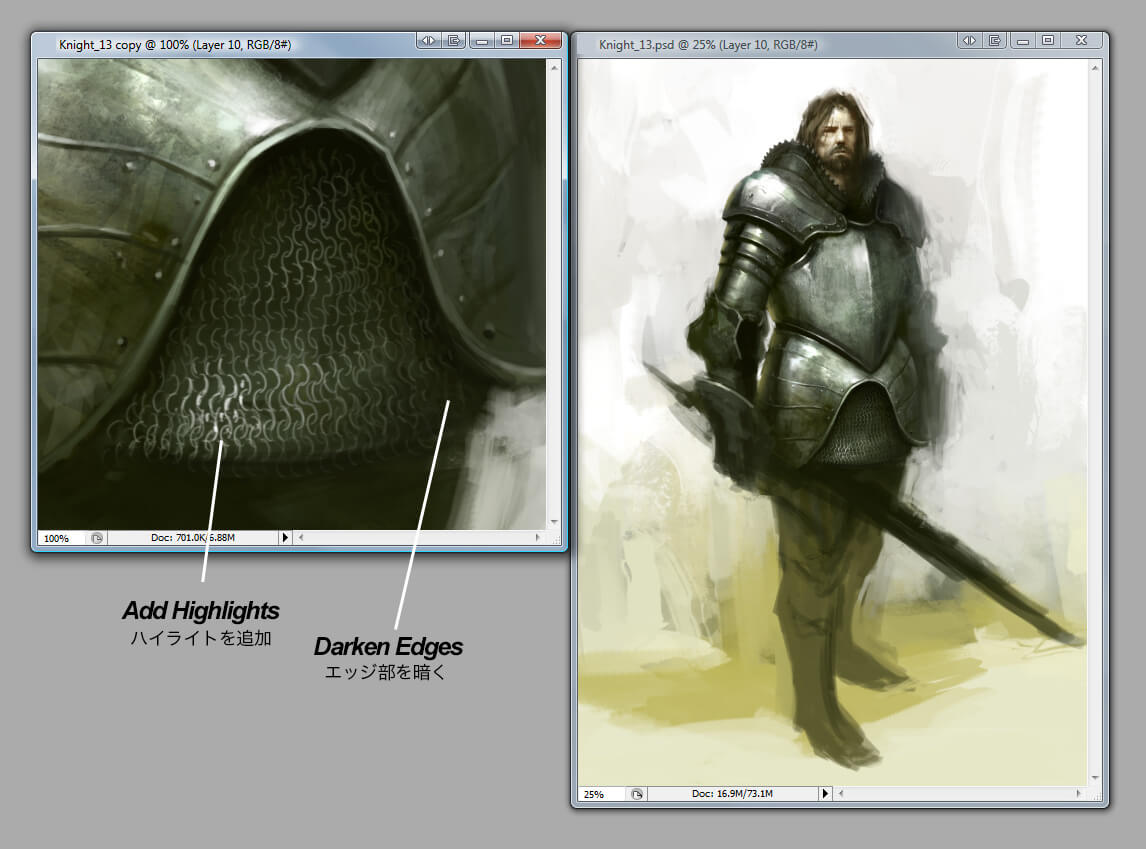
この方法で基本的なアイデアを描画することができます。ここで先ほどと同様に、ハイライトを少し追加してエッジを暗くします(図12)。



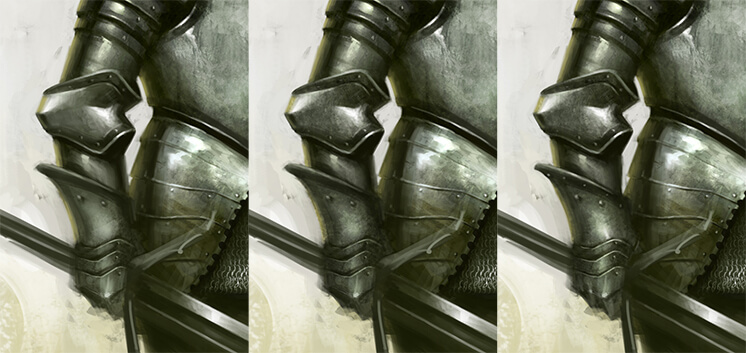
腕の鎧は、胸の鎧を処理したときと同じ方法で作成します(図15)。最初に基本的な色でペイントし、次にシャドウとハイライトを追加します。その後で、描画モードを[オーバーレイ]に設定したテクスチャレイヤーを追加します。その上から、[覆い焼きカラー]ブラシを使用して、さらにハイライトをいくらか追加します。

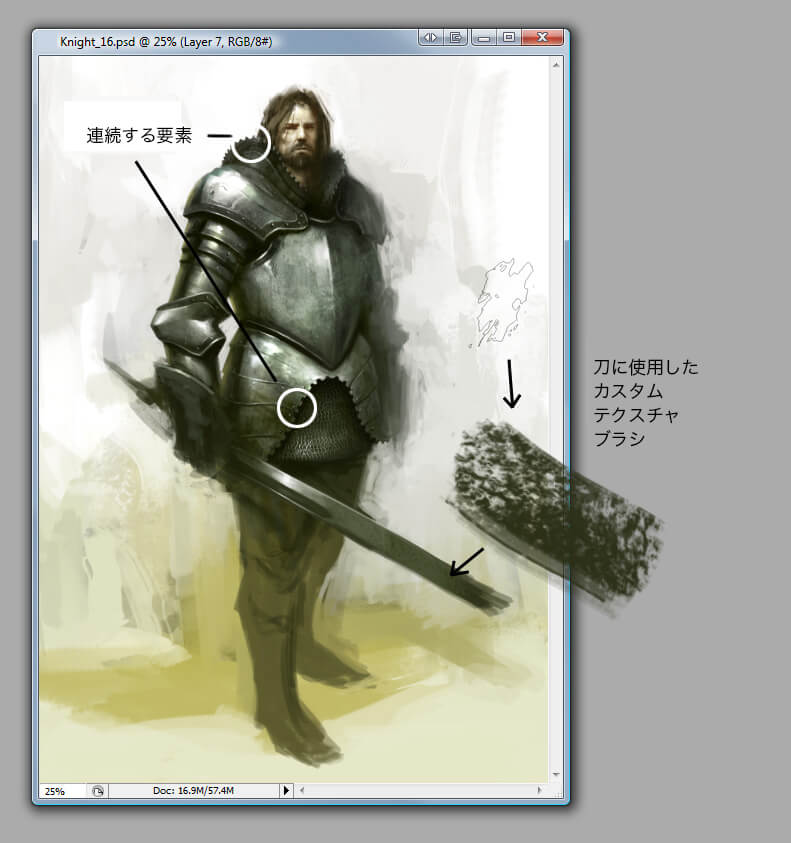
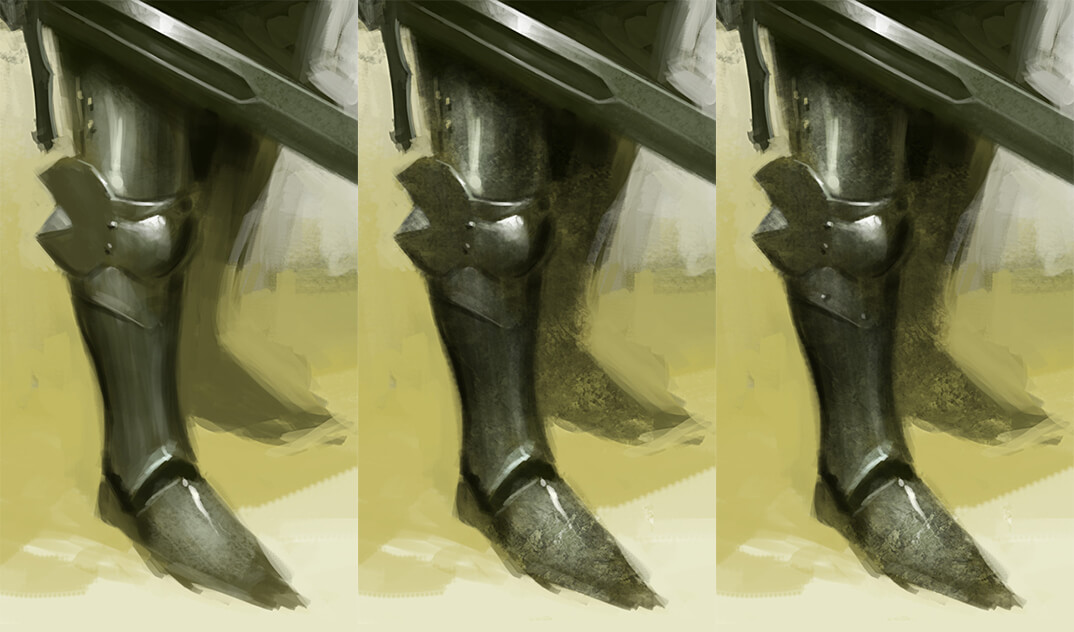
脚についても、腕と同じ手順を繰り返します(図16a、b)。


ペイント作業では、適度に休憩を取ることをお勧めします。そうすると、またペイントを再開したときに、自分のミスを簡単に発見できます。また、定期的に画像を水平方向に反転させて、間違いがないかをチェックしましょう。キャラクターの頭部を少しだけ大きくしたかったので、頭部を拡大し、さらに左腕にも変更を加えました(図17)。

仕上げ
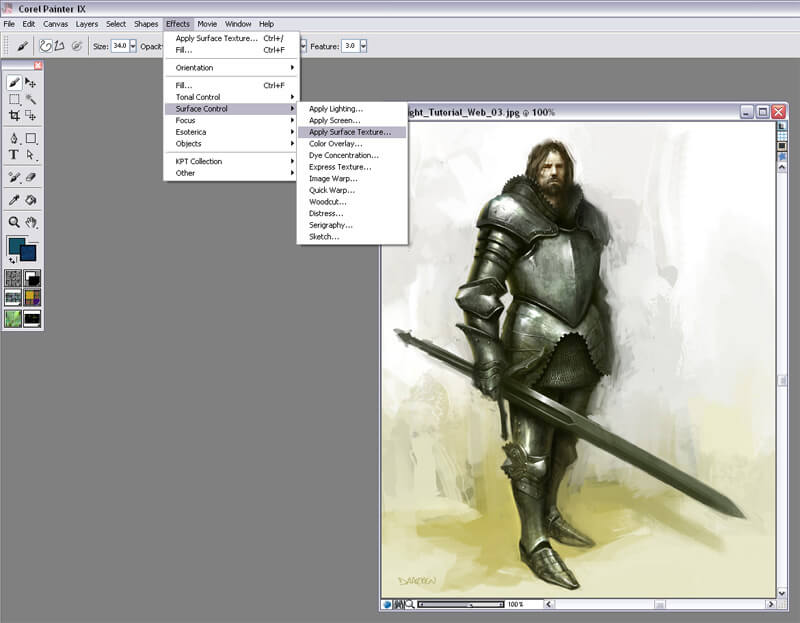
ここで、Painter に移動して、最終的なテクスチャをいくつか追加します。画像を開きます。不要な部分は後で削除できるよう、別のレイヤーにテクスチャを追加することをお勧めします。これを行うには、イラストのコピーを作成する必要があります。キャンバス全体を選択し([Ctrl]+[A])、移動ツールを選択した状態で、[Alt]を押したまま左クリックします。これにより、複製レイヤーが作成されます。次に、[効果]>[表面処理]>[表面テクスチャの適用]を選択します(図18)。

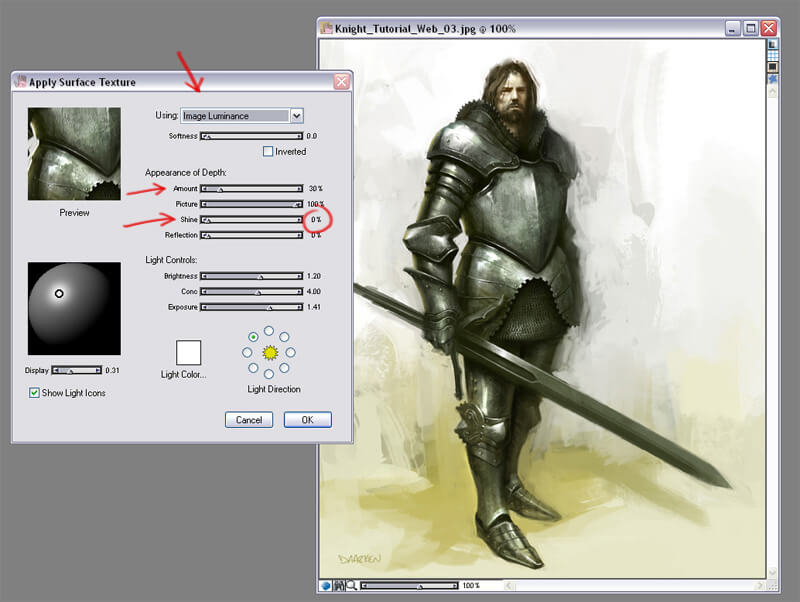
さまざまな設定を含むダイアログボックスが表示されます。[参照元]ドロップダウンを[画像の明るさ]に変更します。その後、下に移動して、[光沢]が0%に設定されていることを確認し、[量]を希望どおりの仕上がりになるまで調整したら、[OK]をクリックします(図19)。

最後に、不要な部分を削除して画像を統合したら、これで作品の完成です(図20)。

オリジナルURL(英語):
http://www.3dtotal.com/tutorial/2019
編集:3DTotal.jp
※このチュートリアルは、書籍『Digital Painting Techniques 日本語版』にも収録されています (※書籍化のため一部変更あり)。

- 3DTotal日本語オフィシャルサイト
3DTotal.com や LayerPaint.com の最新情報、ギャラリー、チュートリアルへの作品応募方法などを日本語でお知らせします。また、3DTotal 日本語版書籍の概要、新刊 / 近刊の情報などもお伝えします。より広い、CG・デジタルアートの世界へ!
URL:http://3dtotal.jp/























