制作:Daarken
Web: http://daarken.com/
『マジック:ザ・ギャザリング』や『ダンジョンズ&ドラゴンズ』のイラストを手掛けた Daarken氏の描画テクから学びましょう(Photoshop、Painter使用)
情報収集
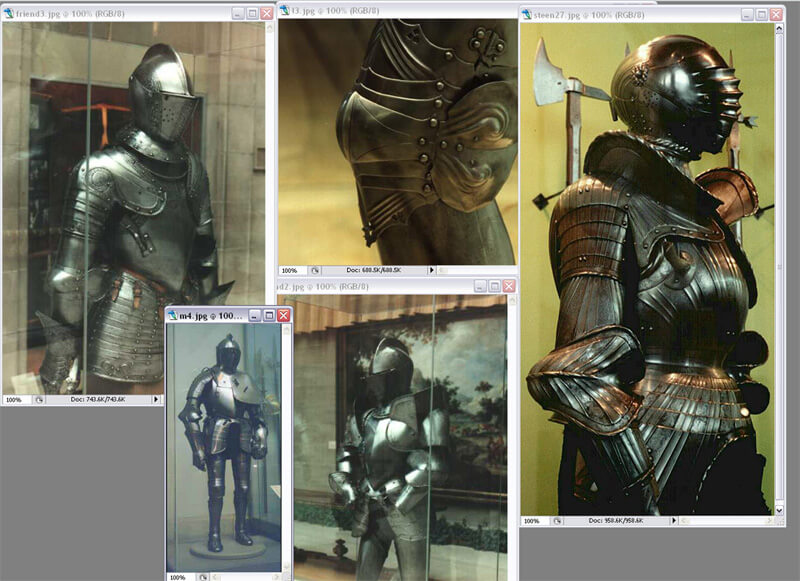
プロジェクトを依頼されたときに私が最初に行うのは、必要となるリファレンスをできるだけたくさん収集することです。ほとんどの場合、Google で検索するだけで必要なものはすべて見つかります。このプロジェクトでは、いくつかの美術館のWebサイトから入手した画像も使用しています。コンピュータに大容量のリファレンス用フォルダを用意して、そこに画像を蓄積していくとよいでしょう。そうすれば、次に鎧の資料が必要になったときには、フォルダに収集した画像を活用できます。リファレンスが集まったところで、早速イラストの作成を開始しましょう(図01)。

準備
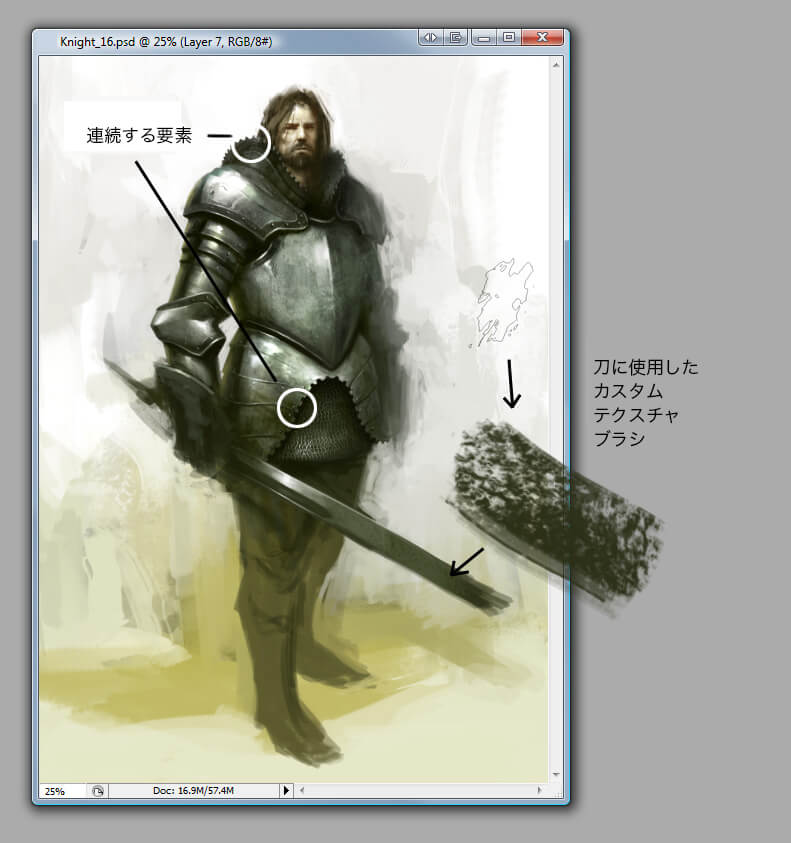
今回は、主に Photoshop でペイント作業を行い、最後に少しだけ Painter を使用します。ダウンロードしたカスタムブラシを試してみたい方は、ブラシツールをクリックして、キャンバスを右クリックしてください。右クリックすると、[ブラシ]メニューが開きます。右上隅に表示される小さな三角形のボタンをクリックし、[ブラシファイルの読み込み]を選択して、ダウンロードしたファイルを選択します。作業するファイルのサイズについてですが、私はいつも300 dpiでペイントし、たいていの場合は横3000 ピクセル程度のカンバスを使用します。この作品は、2404×2905ピクセルで作成しました。
下塗り
最初に、人物のメインのシェイプを大まかに描画します(図02a)。この時点では、人物の基本的なシェイプをペイントするだけなので、ディテールを気にする必要はありません。次に、基本的な色と顔のシェイプを描画します(図02b)。背景にもう少し色を入れたいように思ったので、地面に黄色を追加し、同じ黄色をキャラクターの背後と足の部分にもペイントしました(図02c)。

ディテールの追加
いつもなら、頭部に手を加える前に鎧のシェイプの概略をもう少ししっかり描画するところですが、今回は、後で鎧に集中できるよう、頭部を先に仕上げることにします(図03a)。この男性を、どこにでもいるような粗暴な大男ではなく、自尊心とカリスマ性に満ちた頑強な騎士に仕立てたいと考えています。英雄の雰囲気を醸し出すキャラクターを作成するもう1つの方法は、プロポーションを引き伸ばすことです。私はたいてい、8~9頭身にしています。頭部を仕上げたら、次に鎧の概略をペイントします。どういった鎧にするか、はっきりとしたイメージを持っていなかったので、まずは思いつくままにペイントすることにしました(図03b)。肩甲(かたよろい)として描画したシェイプが気に入らなかったので、よりはっきりとした形状を描き、その機能を表現するために、特定の箇所を削除していきました(図03c)。キャラクターをデザインするときに常に考慮すべきことは、そのキャラクターを実際に動かすことができるかどうかです。かっこいい見た目を追求することも大事ですが、多くの場合、特にゲーム業界では、アニメート可能なキャラクターが求められます。そんなときは、収集したリファレンスが重宝します。本物の鎧がどういった作りになっているかを研究し、なぜそのようにデザインされているのか、どのように機能するかを理解しましょう。キャラクターが後ろによりかかったようになっている感じがしたので、キャラクター自体を反時計回りに少し回転させました。また、髪と髭も追加しました(図03d)。


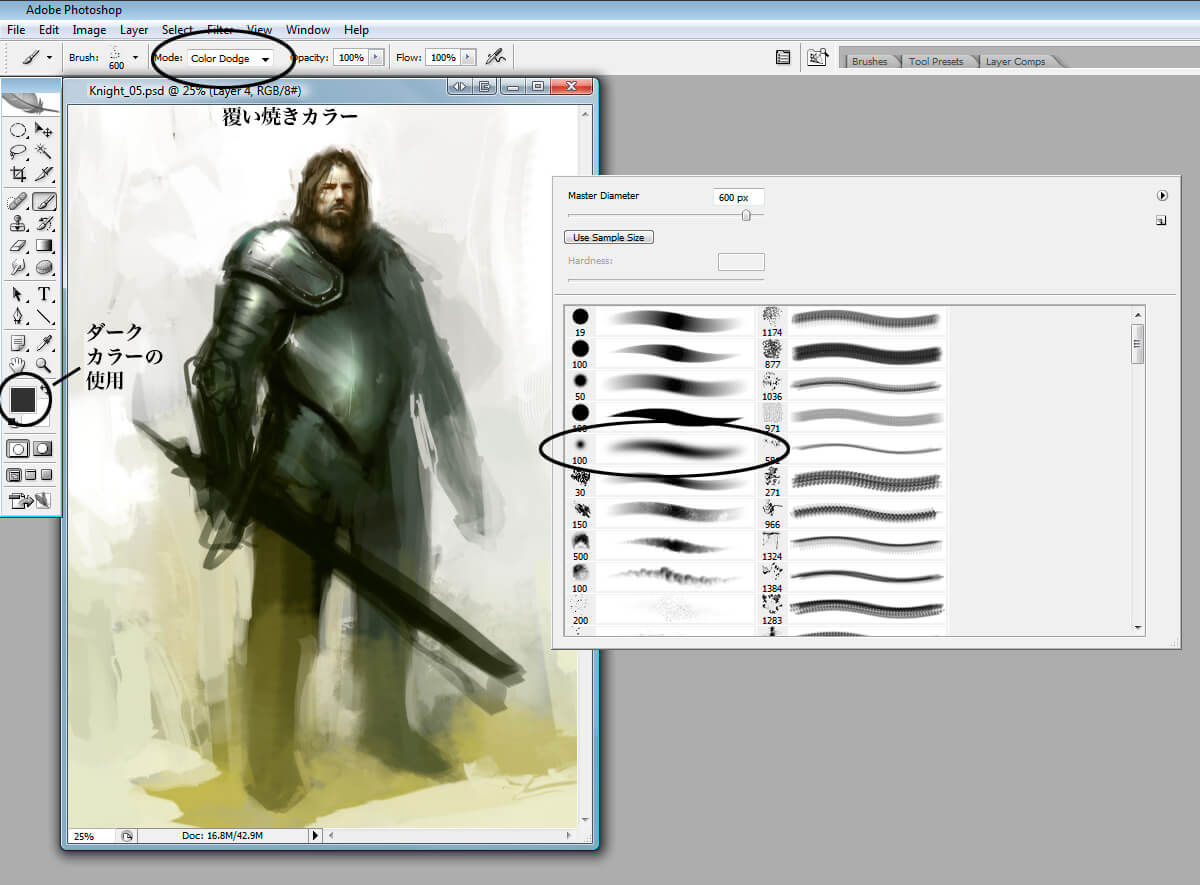
ハイライトをペイントする方法はたくさんありますが、その1つが覆い焼きのツールを使うことです。[覆い焼きカラー]の使用は避けるべきだという意見が圧倒的ですが、正しく使用すれば、これは非常にすばらしいツールです。まず、暗い色を選択してください。明るい色を選択すると、イラストがすぐに露出過剰になってしまいます。次に、ブラシツールをクリックし、上部のツールバーで[モード]プルダウンから[覆い焼きカラー]を選択します。好きなブラシを使用してかまいませんが、私はソフトブラシが使いやすいと思います。状況によっては、ペイントした領域の彩度が非常に高くなることがあります。その場合は、彩度の低いブラシに戻してください(図05)。


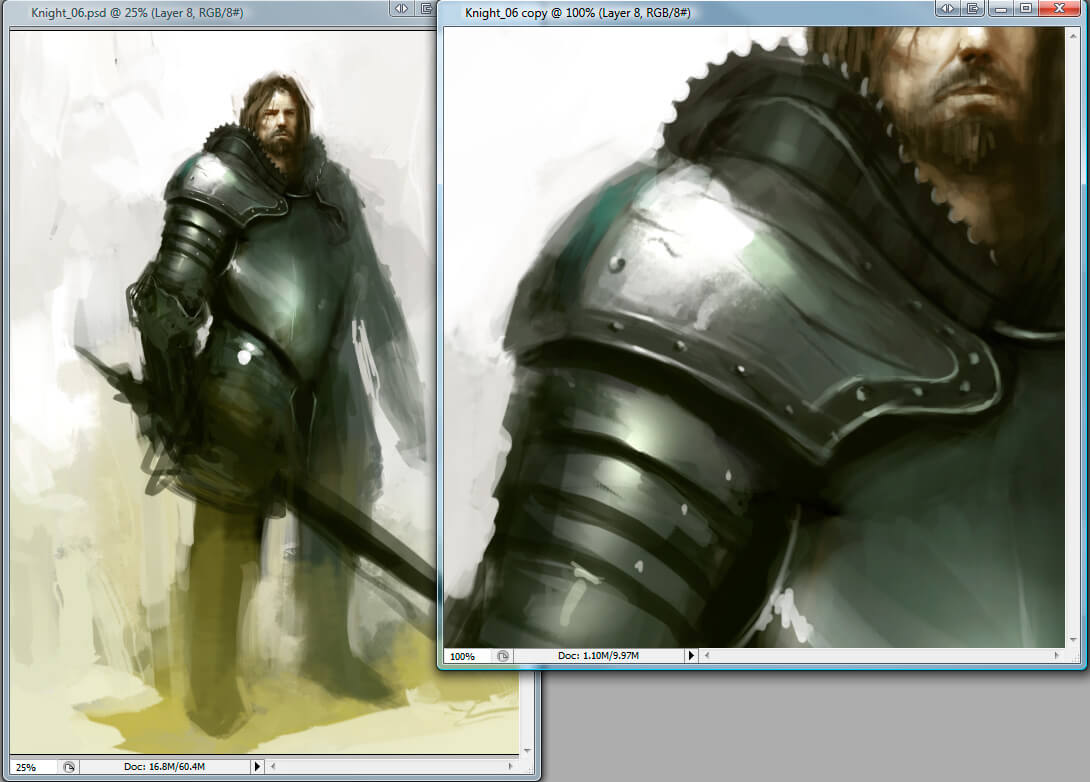
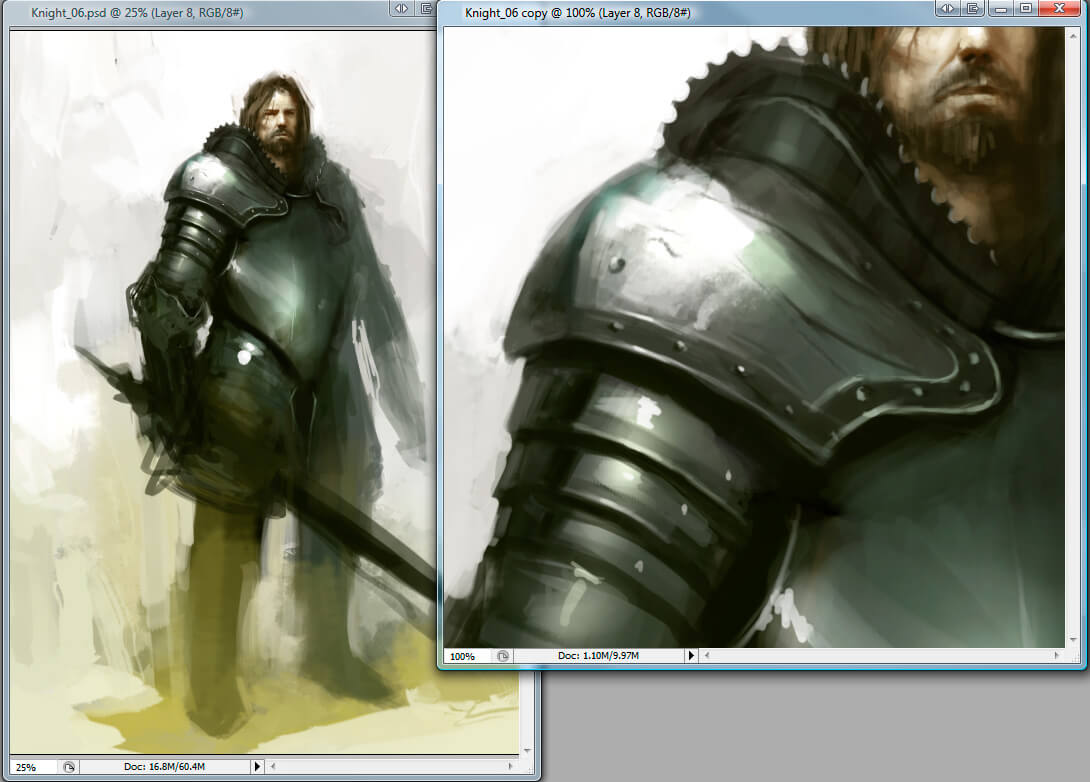
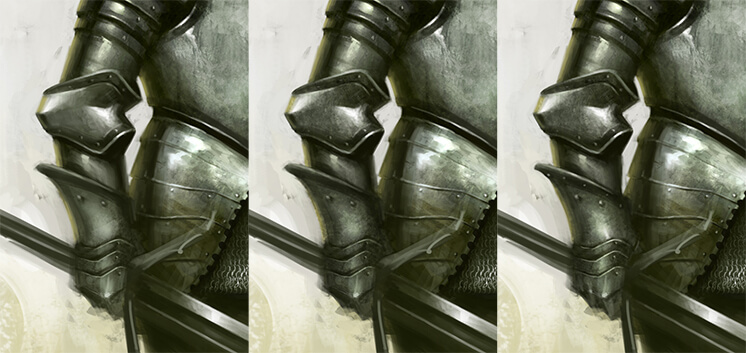
腕のプレートについては、まずプレートから落ちるカーブしたシャドウをペイントしました(図07)。

次に、プレートの縁に、スペキュラハイライト、主なシャドウ、反射した光、ハイライトを追加しました(図08)。

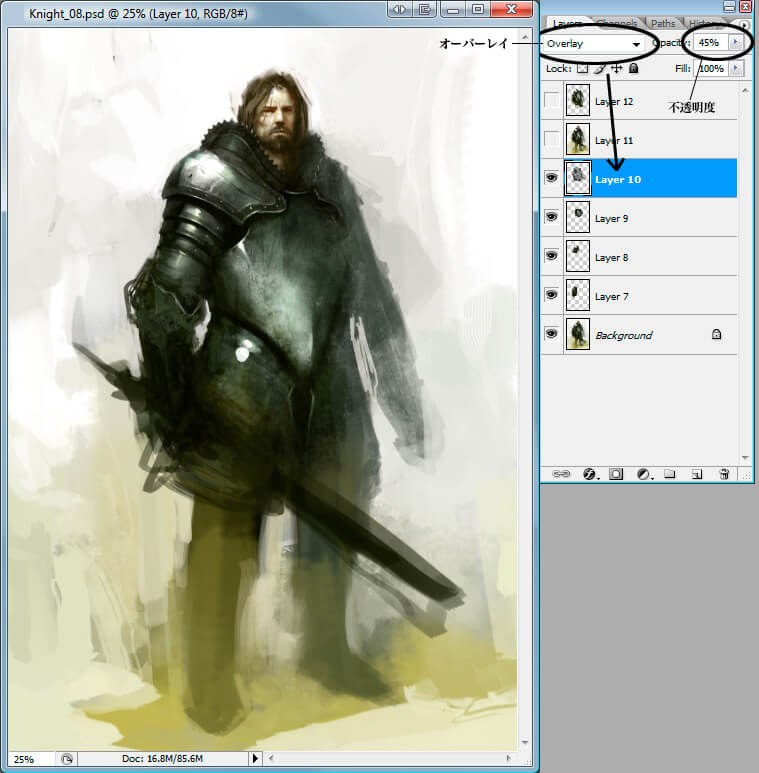
多くの方から、絵で使用するテクスチャをどのように入手しているのかという質問を受けます。ほとんどの場合、私は自分のブラシを使って手作業でテクスチャをペイントしますが、写真のテクスチャを重ねることもあります。この作品については、Barontieri でイメージにぴったりのテクスチャを見つけました。絵にテクスチャを追加する簡単な方法は、テクスチャを準備し、それをコピーして自分のイラストの上に貼り付けた後、レイヤーのプロパティを[オーバーレイ]に設定することです。その後、希望する仕上がりになるまで不透明度を下げてもいいでしょう。このイラストでは[不透明度]を45%に下げました(図09)。

キャラクターのポーズが思い描いていたものと少し違ったため、さらに自信に満ちたポーズとなるよう、キャラクターの立ち位置を変更しました(図10)。ペイントしているときはいつでもそうですが、主たるシャドウ、反射した光、ハイライトなど、フォームを表現する複数の要素を考慮する必要があります。

鎧のペイント
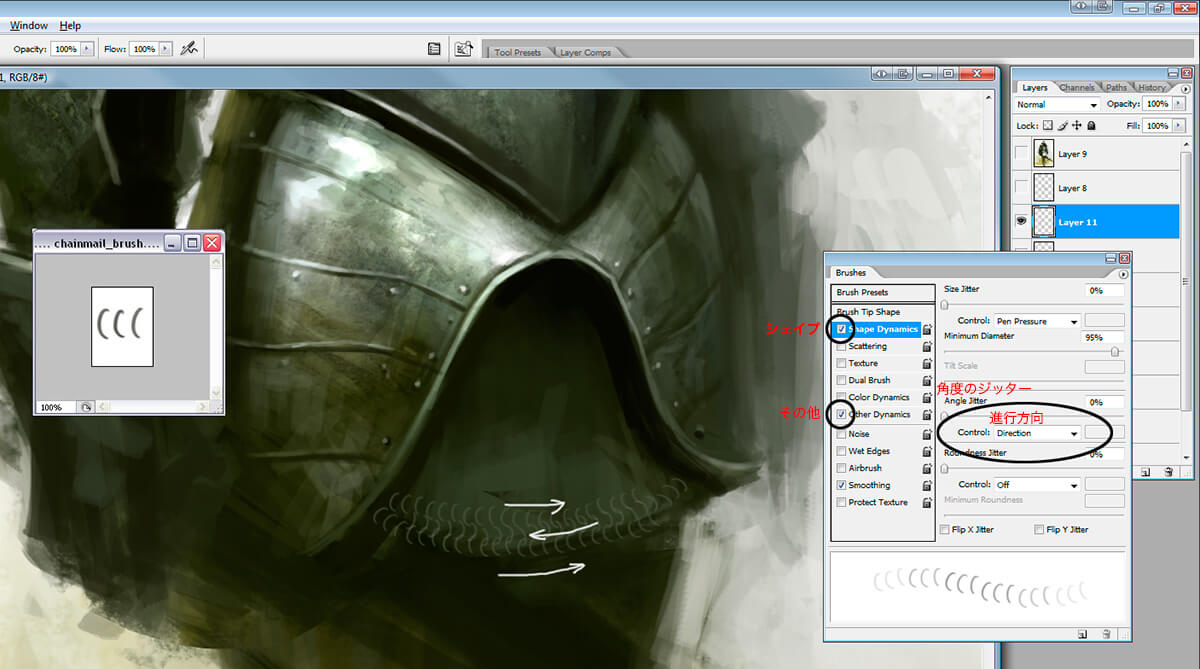
鎧のペイント作業でのもう1つの醍醐味は、鎖帷子(くさりかたびら)です。鎖帷子のペイントはとても簡単で、ズームアウトしたときの見た目も最高です。今回は、このチュートリアル用に鎖帷子ブラシを作成することにしました。Photoshop で新しいドキュメントを開き、「C」の形をいくつか描画します。それをブラシにして、ブラシのコントロールに移動します。[シェイプ]の横にあるボックスをクリックし、[角度のジッター]の下の[コントロール]を[進行方向]に設定します。こうすることで、ブラシの進行方向に沿って「C」の形が描画されます。また、[その他]の横にあるボックスをクリックすると、筆圧を使って不透明度をコントロールできます。まず、左から右にペイントして鎖帷子を一列作成し、さらに右から左にペイントして次の列を作成します。先ほど[角度のジッター]を[進行方向]に設定したため、ブラシを回転させることなく、両方向に「C」の形をペイントできます(図11)。

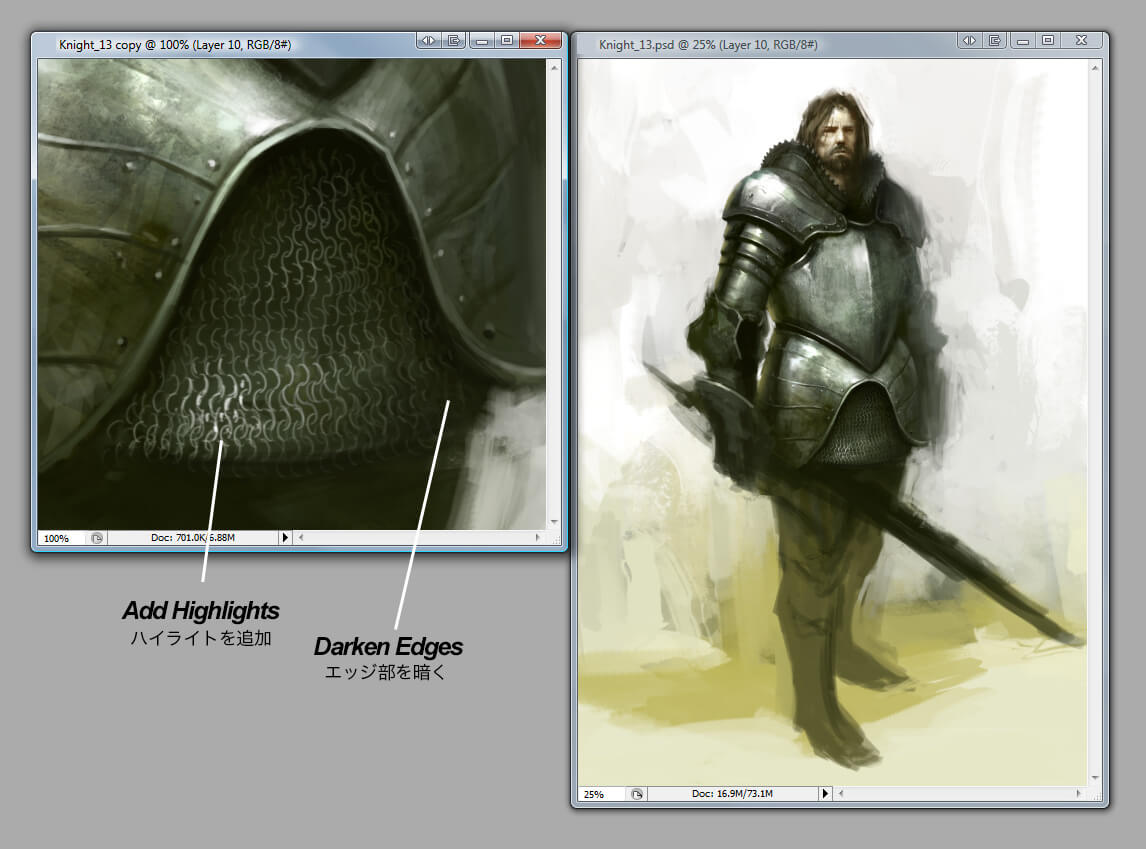
この方法で基本的なアイデアを描画することができます。ここで先ほどと同様に、ハイライトを少し追加してエッジを暗くします(図12)。



腕の鎧は、胸の鎧を処理したときと同じ方法で作成します(図15)。最初に基本的な色でペイントし、次にシャドウとハイライトを追加します。その後で、描画モードを[オーバーレイ]に設定したテクスチャレイヤーを追加します。その上から、[覆い焼きカラー]ブラシを使用して、さらにハイライトをいくらか追加します。

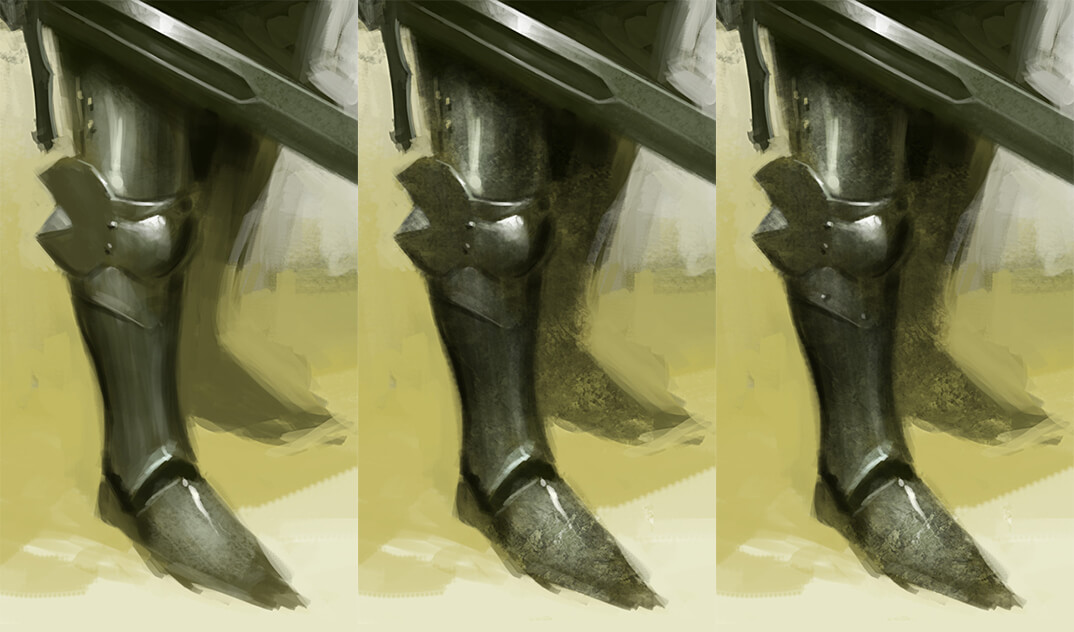
脚についても、腕と同じ手順を繰り返します(図16a、b)。


ペイント作業では、適度に休憩を取ることをお勧めします。そうすると、またペイントを再開したときに、自分のミスを簡単に発見できます。また、定期的に画像を水平方向に反転させて、間違いがないかをチェックしましょう。キャラクターの頭部を少しだけ大きくしたかったので、頭部を拡大し、さらに左腕にも変更を加えました(図17)。

仕上げ
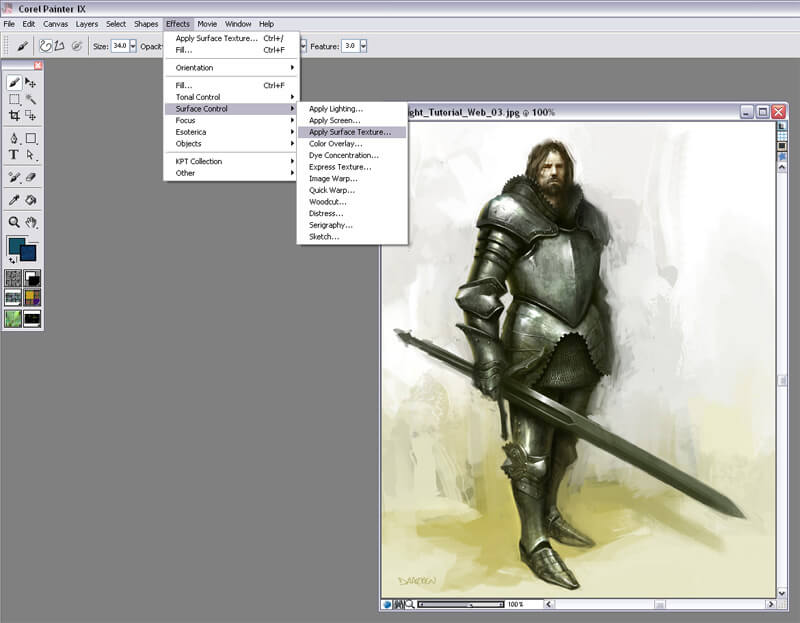
ここで、Painter に移動して、最終的なテクスチャをいくつか追加します。画像を開きます。不要な部分は後で削除できるよう、別のレイヤーにテクスチャを追加することをお勧めします。これを行うには、イラストのコピーを作成する必要があります。キャンバス全体を選択し([Ctrl]+[A])、移動ツールを選択した状態で、[Alt]を押したまま左クリックします。これにより、複製レイヤーが作成されます。次に、[効果]>[表面処理]>[表面テクスチャの適用]を選択します(図18)。

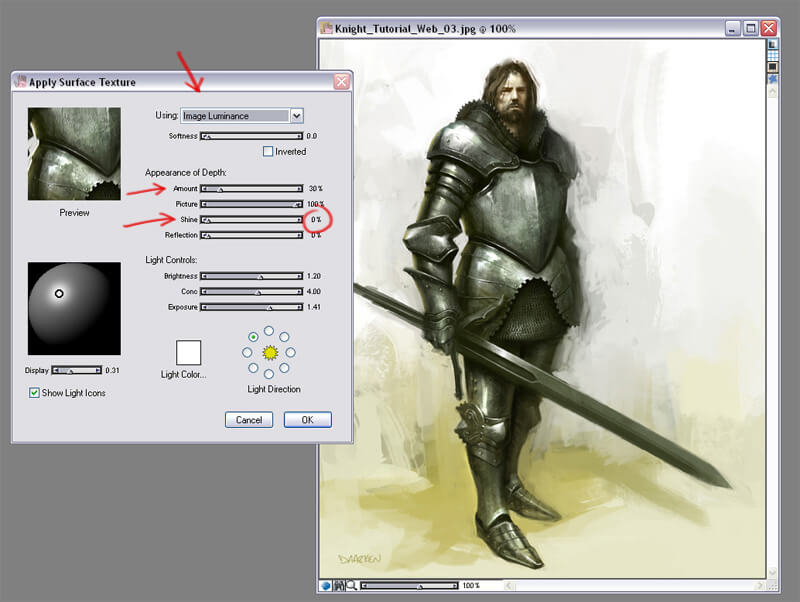
さまざまな設定を含むダイアログボックスが表示されます。[参照元]ドロップダウンを[画像の明るさ]に変更します。その後、下に移動して、[光沢]が0%に設定されていることを確認し、[量]を希望どおりの仕上がりになるまで調整したら、[OK]をクリックします(図19)。

最後に、不要な部分を削除して画像を統合したら、これで作品の完成です(図20)。

オリジナルURL(英語):
http://www.3dtotal.com/tutorial/2019
編集:3DTotal.jp
※このチュートリアルは、書籍『Digital Painting Techniques 日本語版』にも収録されています (※書籍化のため一部変更あり)。

- 3DTotal日本語オフィシャルサイト
3DTotal.com や LayerPaint.com の最新情報、ギャラリー、チュートリアルへの作品応募方法などを日本語でお知らせします。また、3DTotal 日本語版書籍の概要、新刊 / 近刊の情報などもお伝えします。より広い、CG・デジタルアートの世界へ!
URL:http://3dtotal.jp/