夢の国をイメージしたステージ構築
本作の世界は、VRでこんな世界に入れたら面白いのではないか、という体験を前提に、夢の国にいるような幻想的な色遣いによってデザインされている。
ビジュアルコンセプト
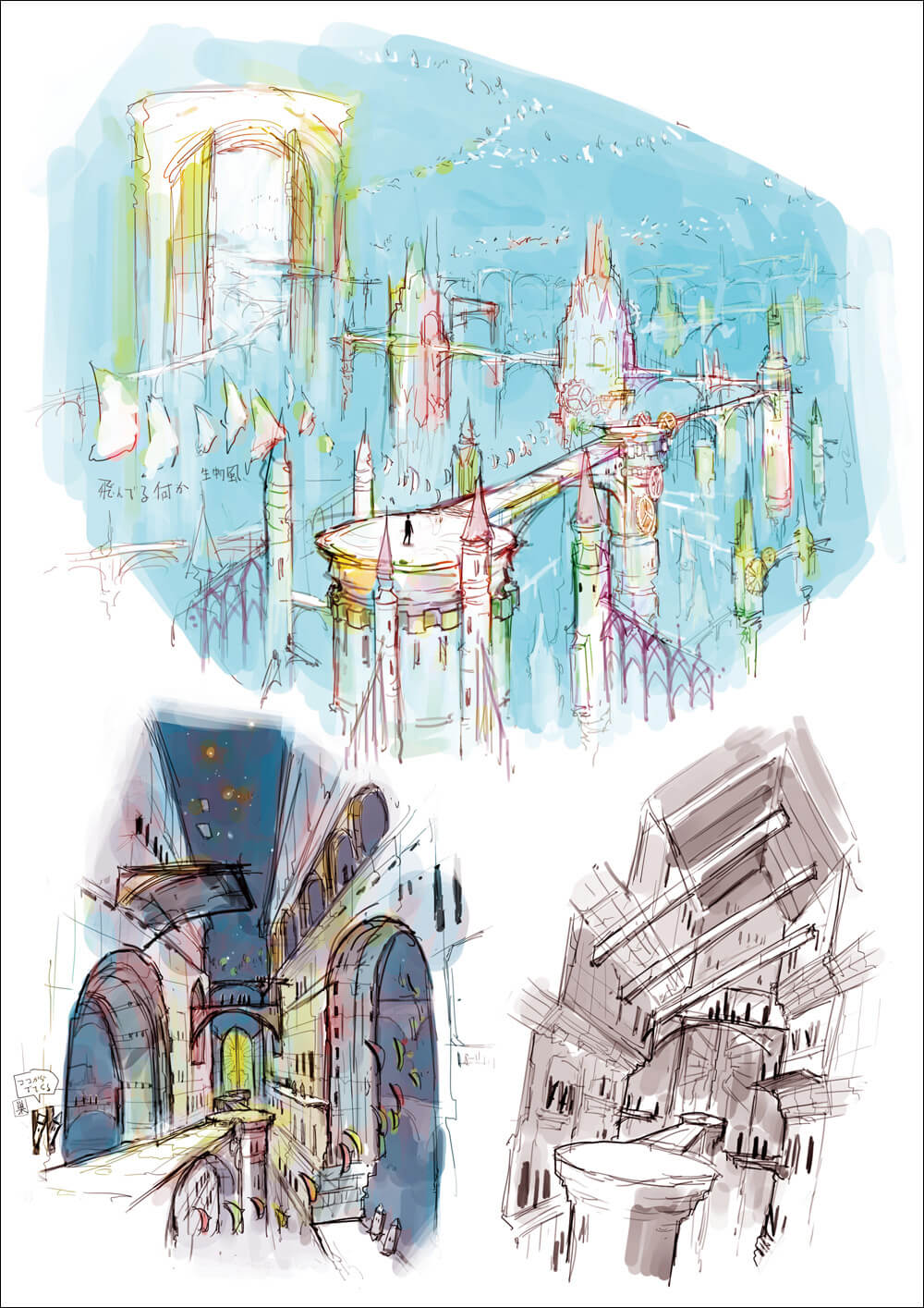
先に世界観ありき、ではなく、VRならではの要素を考えて世界観を決めていったという増田氏。「部屋とボックスだけでつくられていたプロトタイプの中に、細い橋の上を通るというシチュエーションがありました。細い橋の下には何もないというステージは面白いねと北尾と話しまして、それをヒントに世界観を決めていきました」。地平線より下に世界が広がっているのは非日常的で、VRゲームではおそらくまだ少ないのではないか。VRの特性を活かしたオリジナルの世界観はこうして生まれた。なお「背景のアセットは彩度を高めにして、不思議の国のおもちゃのような色合いにしています。空の色味には現実にはない配色をすることで、夢の中のような雰囲気を出しました。色味は昼から夜、そして朝と時間経過によって変化させています」(増田氏)。画像は増田氏によるステージのコンセプトアート。VRの特性を活かせるよう、空間が上下に開けた夢のような世界だという印象をもたせることを目指して描かれている
背景のアセット
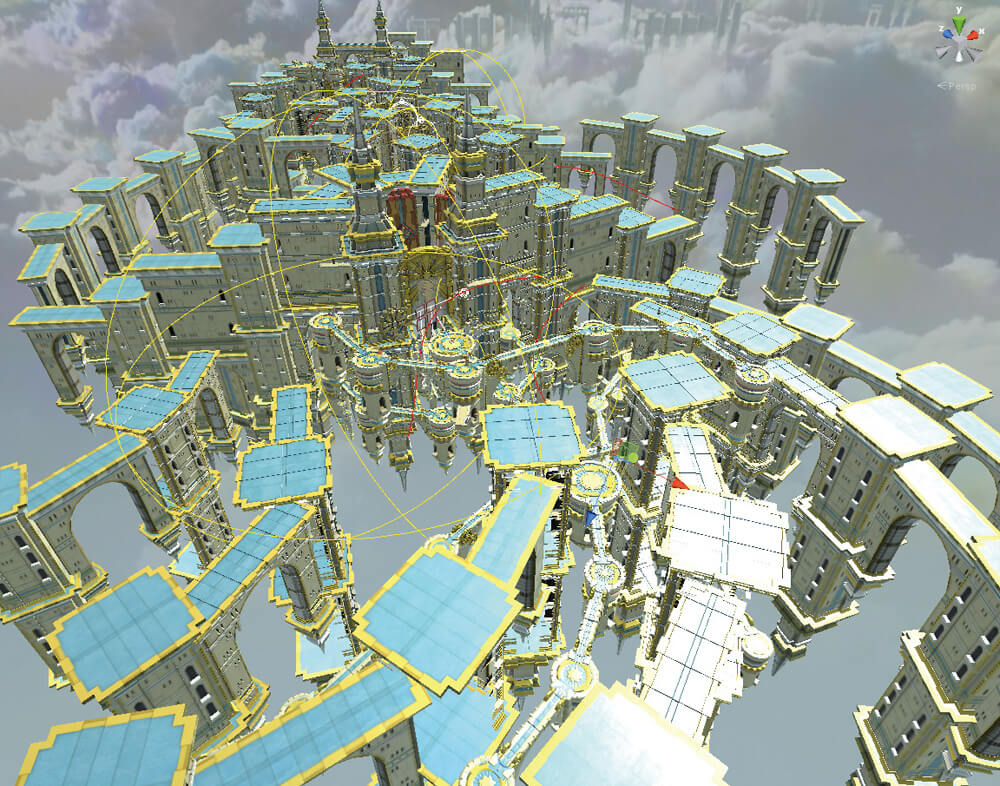
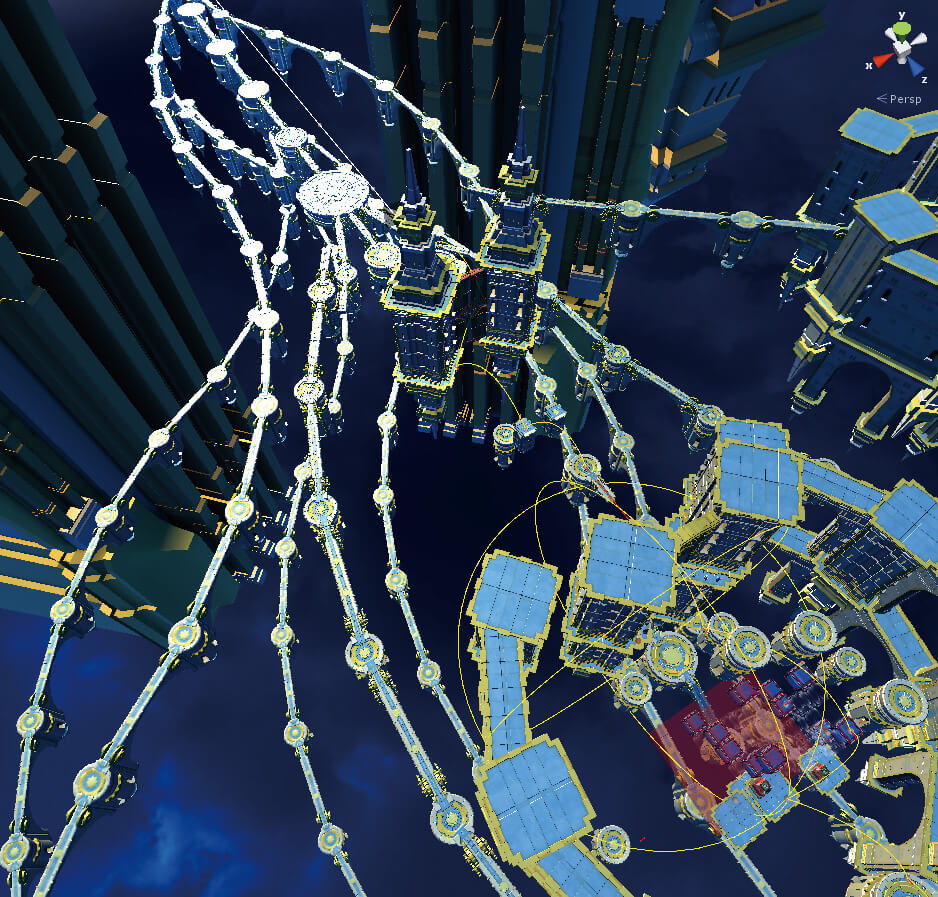
マップパーツのサイズは様々で、小さいものは500ポリゴンほど、大きなものでは15,000ポリゴンほどになる。目安としては、1画面に描画される住民や背景アセットのトータルポリゴン数が基準値の150万ポリゴンを超えないようにしているという。それを超えるようであれば、アセットのレイアウトから見直したり、大きな壁を立ててその後ろは描画しないなどの対策を採ったとのこと
処理負荷削減のためのオブジェクトマージ
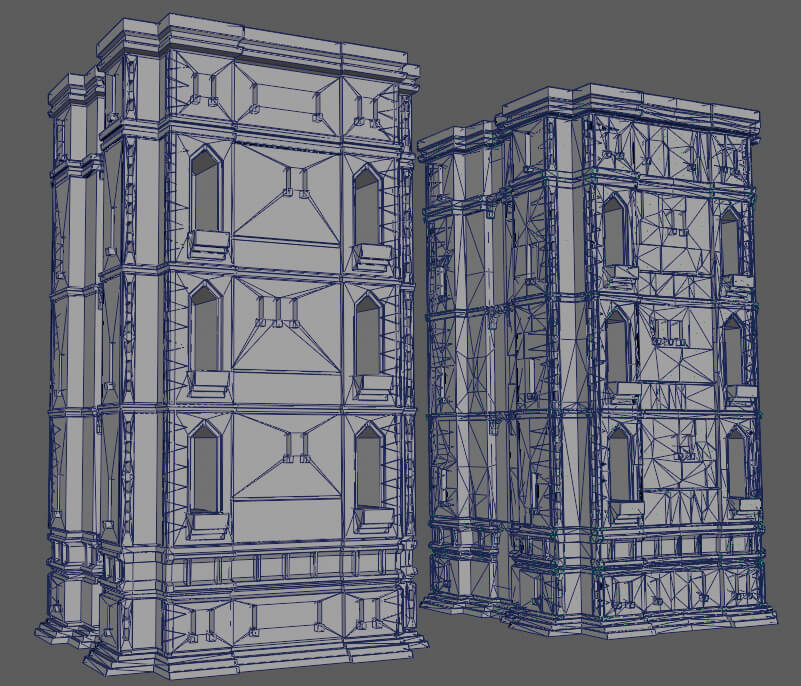
VR映像では左目用・右目用の2画面分のレンダリングが必要になるため、どうしても描画負荷が高くなる。そういった処理負荷を軽減するために、いくつかの施策が採られた。「途中から酔いを軽減するためのアンチエイリアス(MSAA)処理も入ってきたため、負荷の軽減はまずポリゴンの削減から、ということでアート側に対応してもらいました」とプログラムディレクターの吉川英雄氏が語るように、施策として背景オブジェクトのポリゴン削減とマージが行われた。出現頻度が高いオブジェクトのポリゴンを削減したり、オブジェクト数をマージによって減らしたりしたことで、大幅な負荷軽減につながったという
臨場感を感じさせるステージ設計
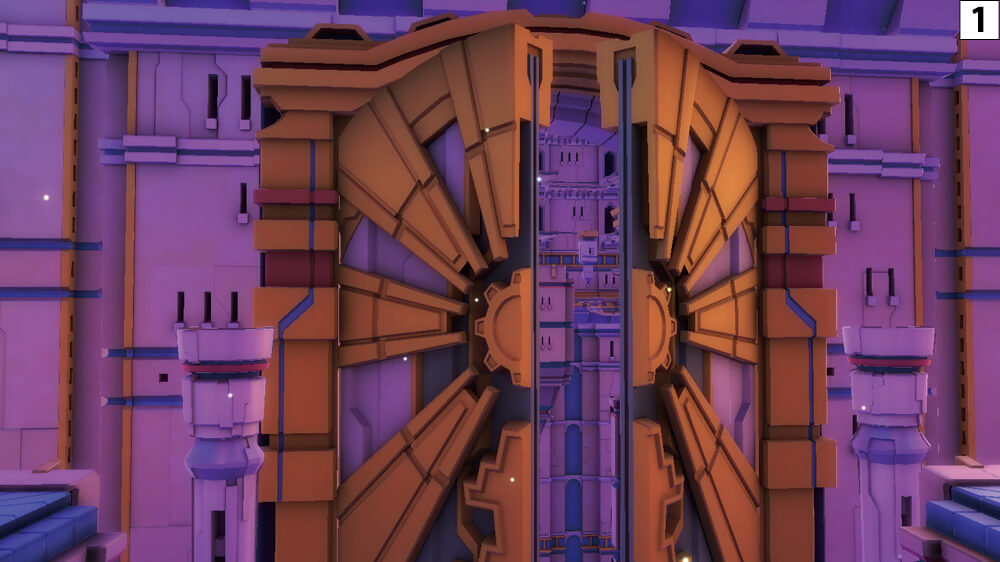
本作では扉のあるアーチをくぐるごとに景色が変わっていくのだが、アーチそのものにもくぐり抜ける際にワクワク感を感じられるように設計されている。「臨場感を出すために、プレイヤーの移動ルートにはアーチのようにくぐり抜けるものや、低めで当たりそうなものを意識して配置しています」(北尾氏)。「VRだと立体感がすごく出ますので、遠景の壁などはノーマルマップを積極的に使っていますが、近くのオブジェクトはディテールを細かくつくり込んでいます」(増田氏)とのこと
近景の扉とアーチの奥に遠景のエリアが見えることで、メリハリがつくられている
開かれた扉のすぐそばを通過する様子は迫力がある
扉の向こうにある建物が開放感を演出する
立体感が重要になるVRエフェクト
VRコンテンツにおいては、オブジェクトの立体感がわかりやすいためビルボードがあまり使えないなど制約の多いエフェクト。本作ではどのように工夫したのだろうか。
エフェクト制作フロー
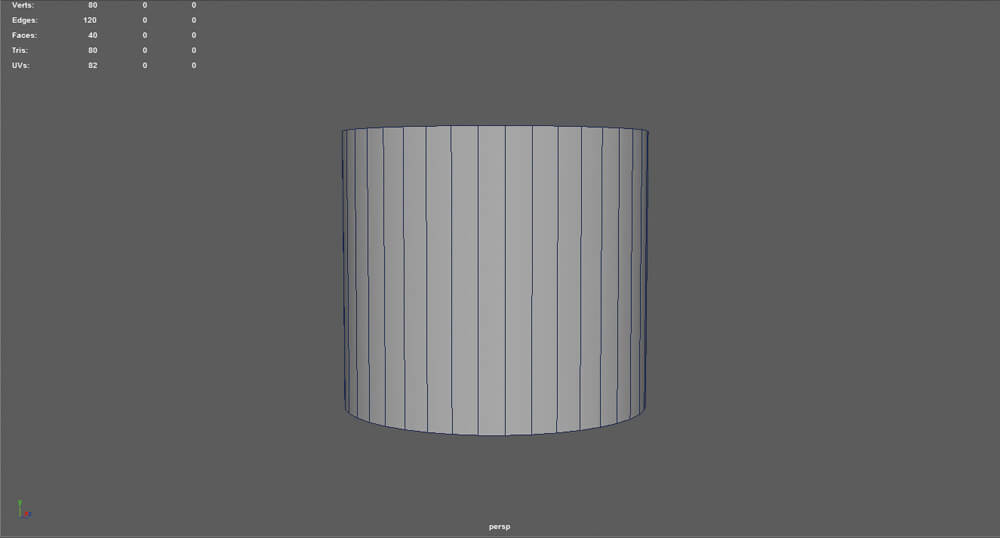
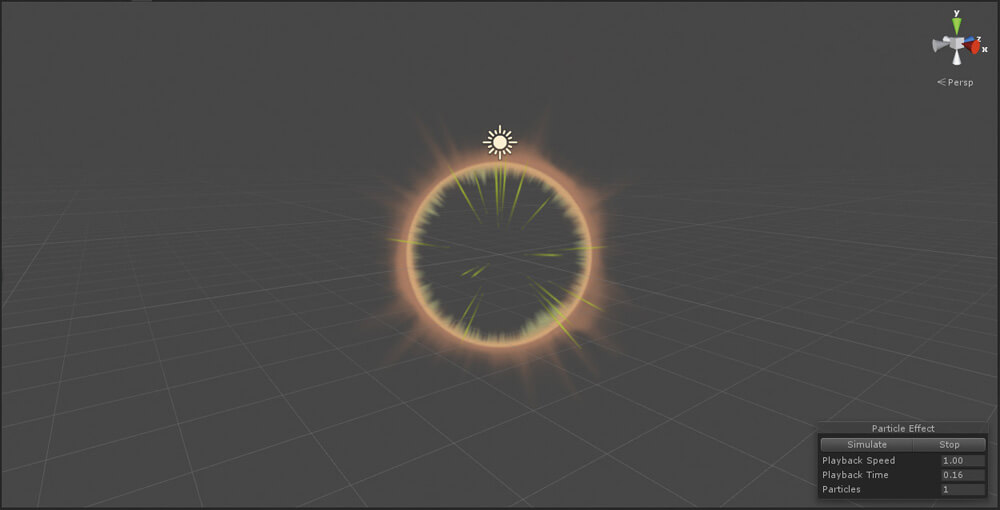
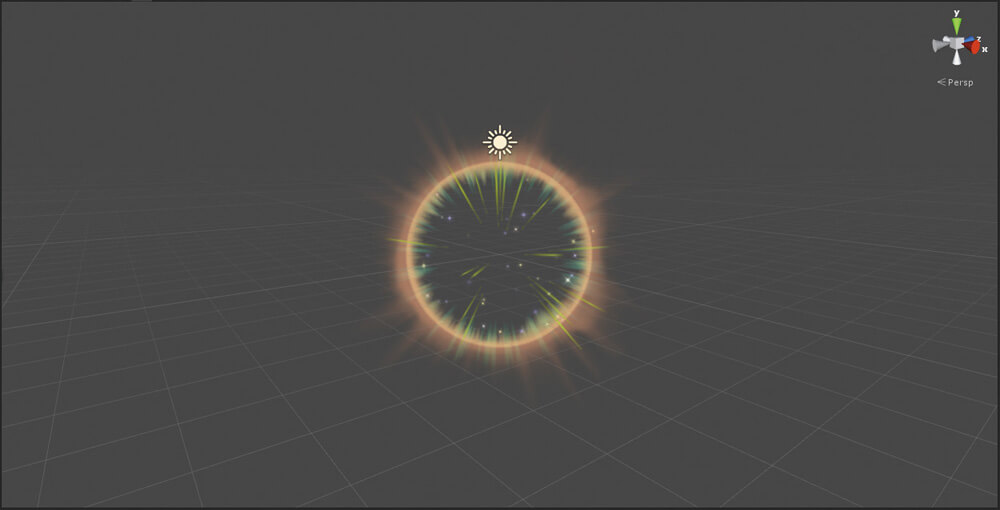
エフェクトはUnityのパーティクルシステムShurikenで制作している
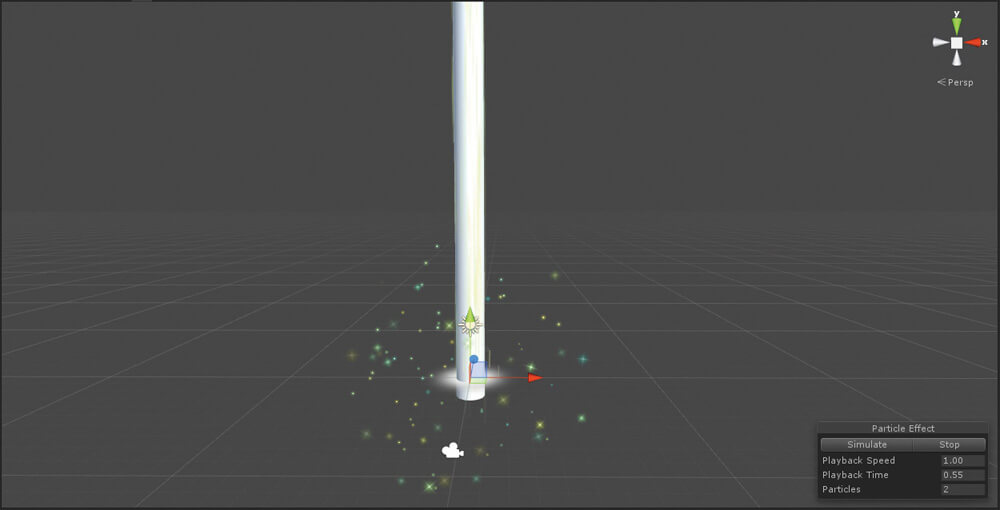
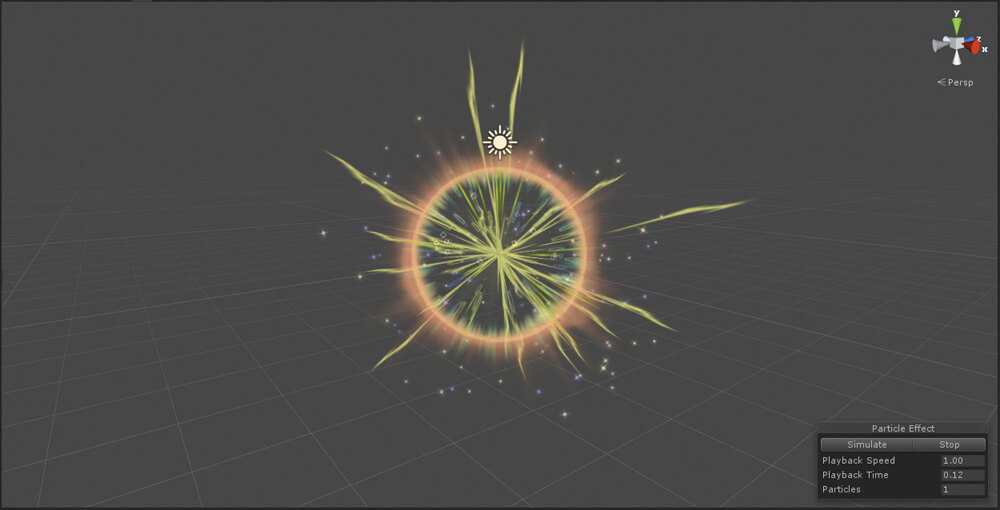
エフェクト用のテクスチャ(サイズ64×64)を割り当てることで、光の柱エフェクトが出来上がる
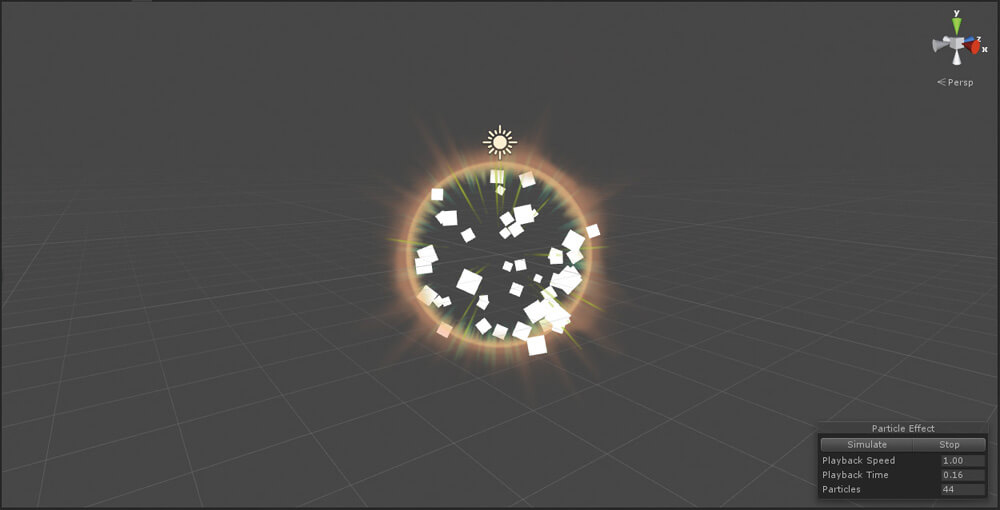
エフェクト用のテクスチャ(サイズ128×128)を割り当てて、ヒットエフェクトの完成となる
立体感を重視したエフェクト制作
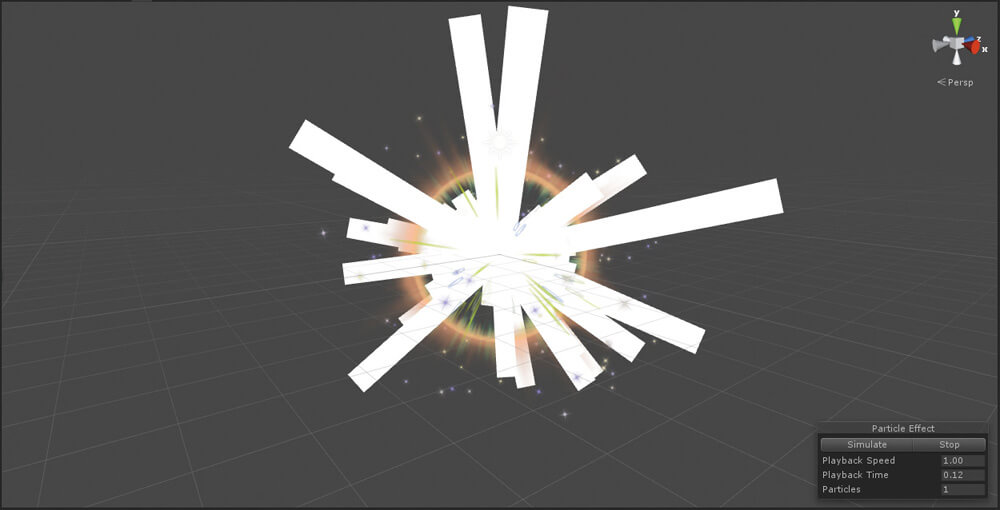
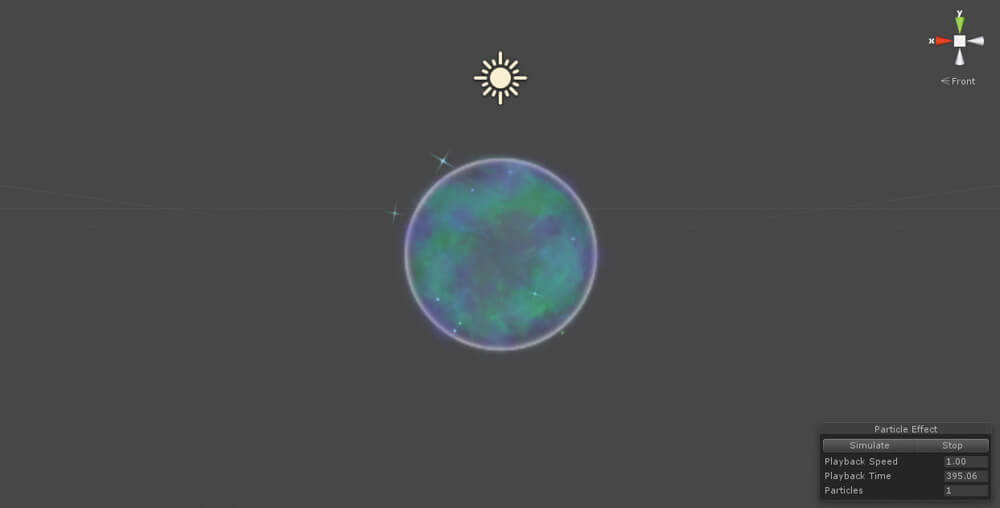
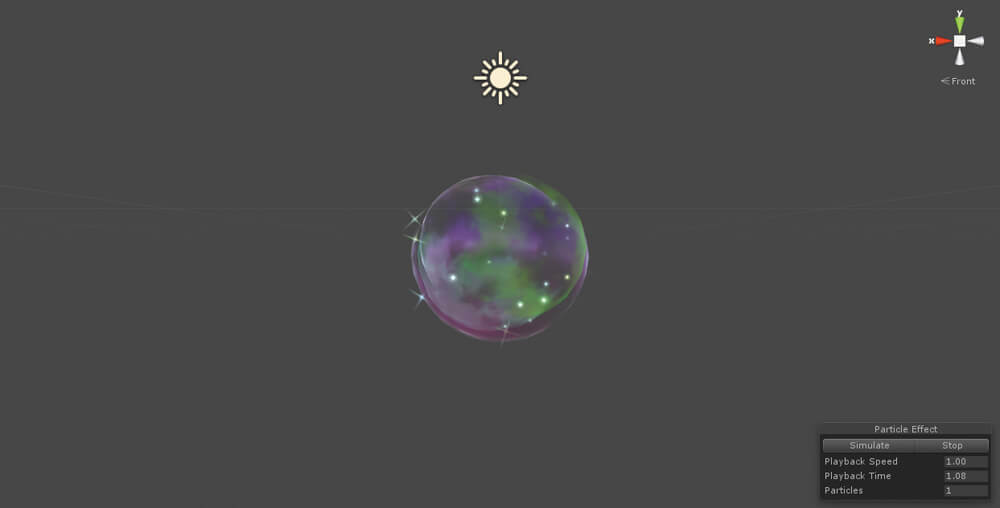
2Dのモニタであればビルボードで足りるようなエフェクトでも、VRで見ると板に貼り付けているのがわかってしまうため、Mayaでメッシュを作り、Shurikenに読み込むことで立体感のあるエフェクトをつくっている。「最初、シャボン玉はビルボードでつくっていたのですが、VRで見ると思った以上に立体感がなかったので、丸いスフィアを置いていくかたちに変えました」(増田氏)
ワープエフェクト
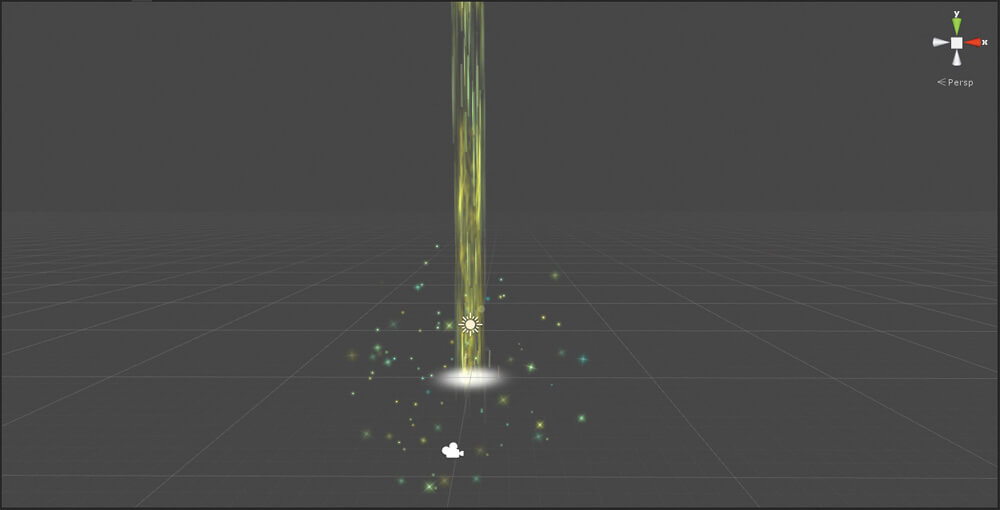
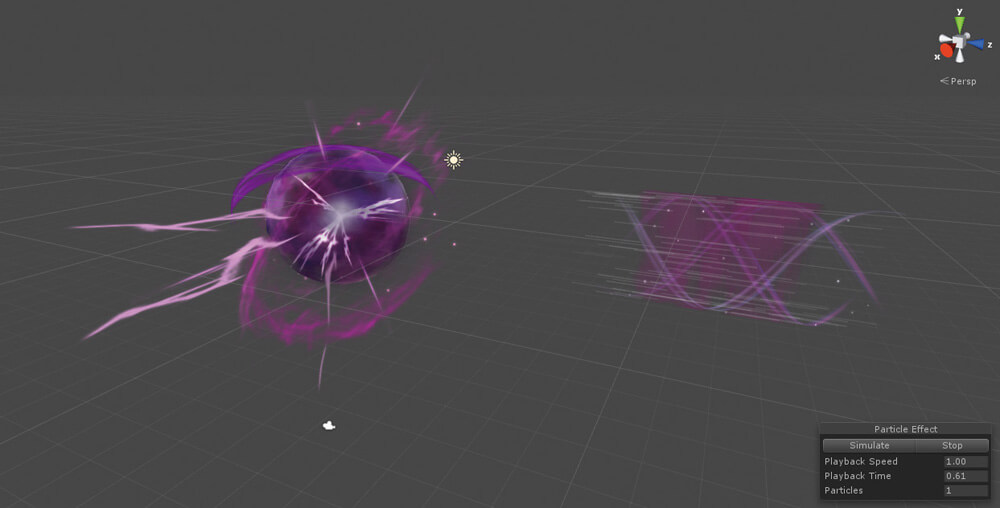
プレイヤーに楽しんでもらうため、エフェクトを派手に出した箇所がある。例えばワープポイントにプレイヤーが近づくと、ワープポイントから光のトンネルが発生してプレイヤーを包み込む。「VRで奥から自分に向かって光のトンネルが伸びてくるという演出は思ったよりも迫力がありました。せっかくなので、奥行きを活用したエフェクトは積極的に使うようにしています」(増田氏)
プレイヤー視点からの映像。前方から後方まで高速に流れていくエフェクトには高揚感がある
-

-
本作に登場するナビゲーターキャラクター「砲台くん」のペーパークラフトを配布します!
こちらのURLよりダウンロードし、印刷してお楽しみ下さい。
cgworld.jp/data/201705-cgw226-headbutt/201705-cgw226-headbutt_papercraft.zip