こんにちは、株式会社Leon Gameworksの遠藤です。
今回は、Editor Utility WidgetでWebブラウザを表示するツールを作成していきます。
0:動作環境
本記事はUE5.6.0を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。
1:ツールの作成
まずは「Web Browser」というプラグインを有効にします。このプラグインを有効にすることで、Webブラウザを表示できるウィジェットを使えるようになります。

Editor Utility Widgetを作成し、アセット名を「EUW_WebBrowser」とします。

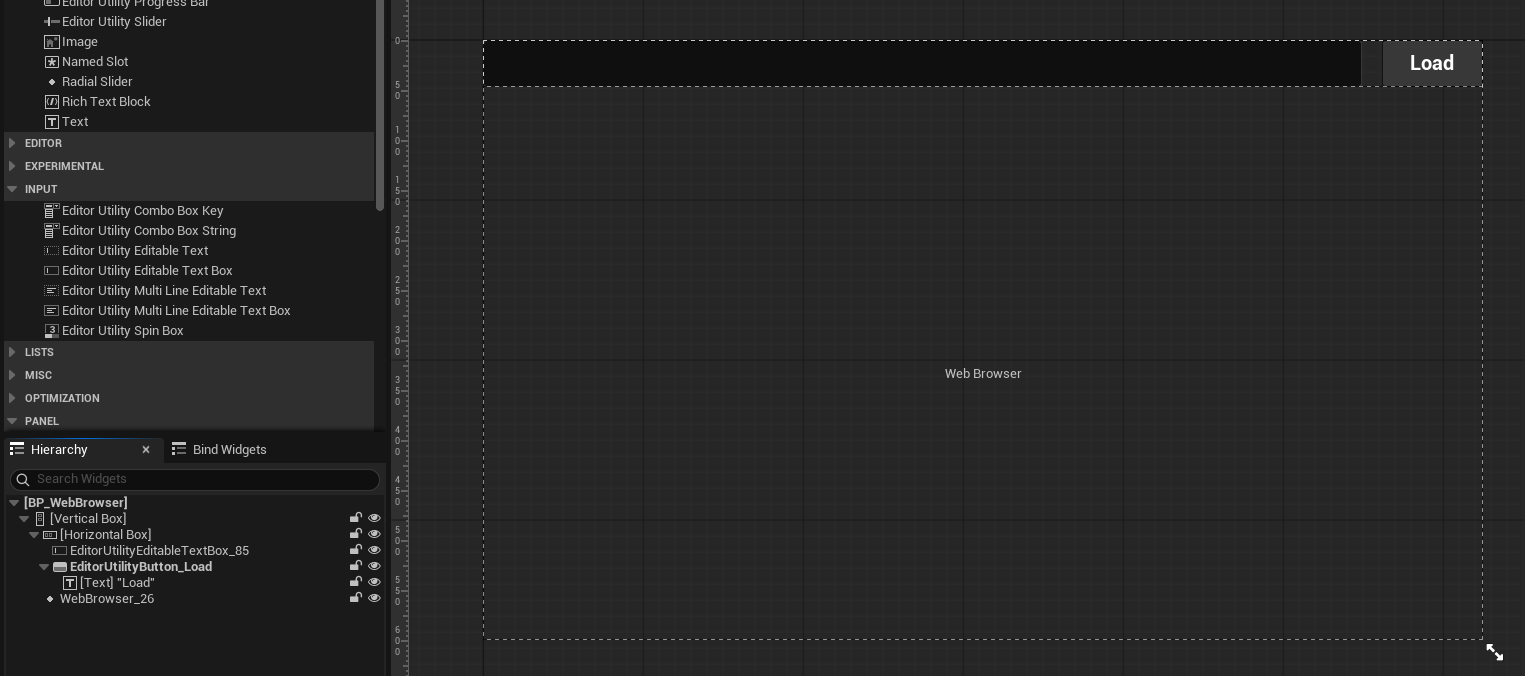
作成した「EUW_WebBrowser」を開き、デザイナーモードにて「Web Browser」ウィジェットを追加します。

そのほか、URLを入力するテキストボックスなど、画像のようにウィジェットを組みます。

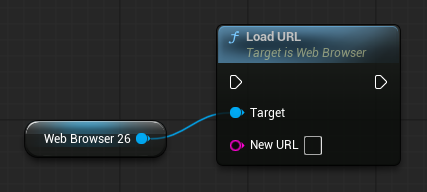
グラフモードに移り、追加したWeb Browserウィジェットから「Load URL」ノードを配置します。

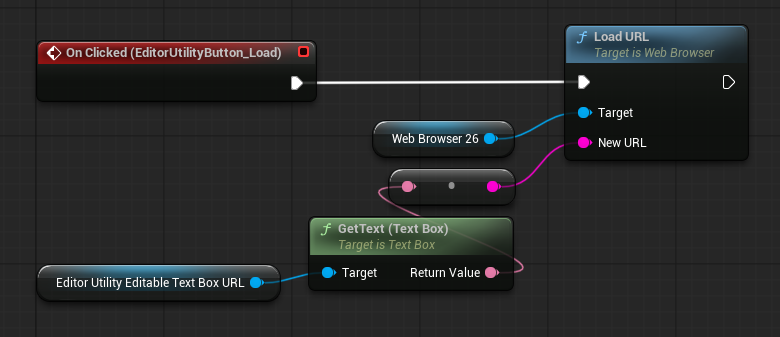
次に、左上に配置したボタンウィジェットの「On Clicked」イベントからURLの文字列を取得して、「Load URL」に繋げます。

これでツールの完成です。早速動かしてみましょう。
2:まとめ
いかがでしたでしょうか。今回はツールの作成手順としては簡単な内容でしたが、Webブラウザをエディタから表示するツールを解説しました。開発時には社内Wikiなどのドキュメントを見せたいケースがあると思います。その際はぜひこちらの内容を参考にしていただけたら幸いです。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















