幻想的な世界を乗り物に乗って移動し、奥から飛んでくる球をヘディングしながらゴールを目指す異色のVR作品『ヘディング工場』。ビジュアル先行ではなく、VRだからこそできるゲーム体験を前提に組み上げられた本作の開発について話を聞いた。
※本記事は月刊「CGWORLD + digital video」vol. 226(2017年6月号)からの転載記事になります
TEXT_武田かおり / Kaori Takeda
EDIT_小村仁美 / Komura Hitomi(CGWORLD)、山田桃子 / Momoko Yamada
-

-
『ヘディング工場』
発売・開発:ジェムドロップ/ 発売日:発売中/ 価格:2,200円+税/ Platform:PS VR /ジャンル:ヘディングアクションアドベンチャー
www.headbutt-factory.com
©Gemdrops, Inc. All Rights Reserved.
「VRだからこそできる体験」を軸とした緻密なゲーム設計
操作は頭を振るだけで、コントローラも操作を指示するメッセージウインドウやメニューの類もいっさい存在しない。このユニークなVRタイトル開発のきっかけは、2015年にジェムドロップ代表取締役の北尾雄一郎氏がOculus Rift(当時はDK2)に初めて触れたことに遡る。「360度画が出せるので、テレビゲームとはゲーム性が大きく変わってくる。そこで一度試しにつくってみようと」(北尾氏)。その後当時同社でインターン中だったプログラマーの犬伏 聖氏を中心にプロトタイプを制作しTGS 2015にて出展したところ、評判は上々で多くの人に受け容れられた。ちょうど同時期にソニーからPS VRが発表されたこともあり、本格的な開発に乗り出すこととなった。プラットフォームをPS VRに絞ったのは、当時VRHMDとしては最も安価で、より多くの人に手に取ってもらえるのではという見込みから。また、はじめにPS VR向けに開発すれば、PC系のハイエンドVRへの移植が容易というねらいもあったという。
主なツールはUnity 5とMaya 2017。実質的な開発期間は8ヶ月ほどで、中でもグラフィックリソースは6人で3ヶ月という超短期間で完成させている。またVR酔いを起こす要素を綿密に検証し、徹底的に排除した。
アートディレクターの増田幸紀氏は「既存のゲームをVRでつくり直すのではなく、VRの特性を活かしたゲームを考えてつくる方が良いものができると思います」と開発をふり返る。「弊社も課題はまだまだ山積みです。でもテレビで遊ぶゲームとはまったく異なるVR的な演出、VRだからこそできる経験がある。今後もそういうチャレンジをしていきたいですね」と北尾氏もさらなる展望を語ってくれた。
VR 酔いを防ぐゲーム設計
本作はVR を初めて遊ぶ人にも楽しんでもらえるよう、「VR 酔い」に関しては徹底した検証を行い、ゲームの設計に真摯に反映している。
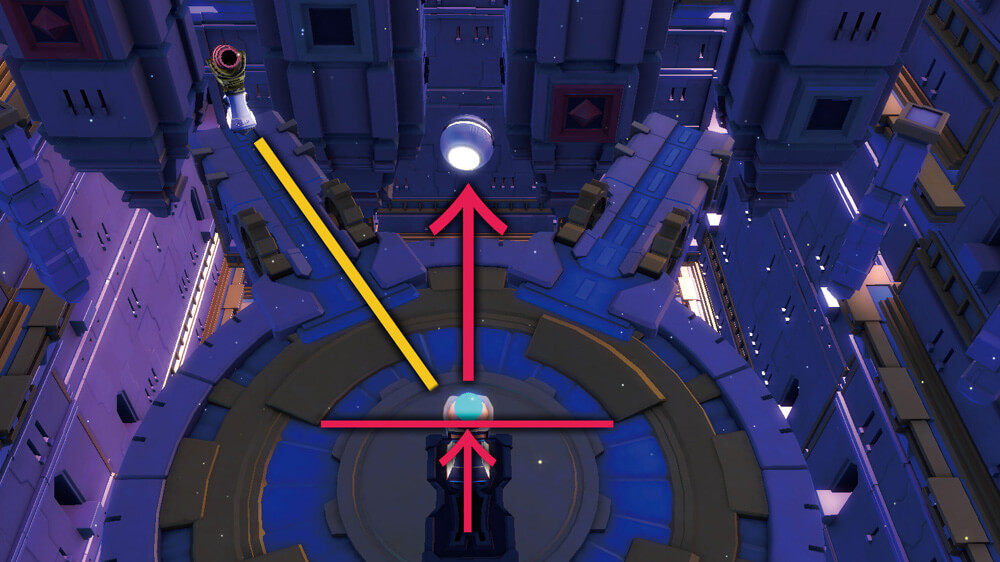
視線方向に球を打ち返す
ヘディングといえば頭を揺らさずには成立しないが、VR体験中に過度に頭を揺らせば酔ってしまう。そこで本作では「酔い」を軽減するために、通常のヘディングとは球の跳ね返る方向を変えている。「通常のヘディングでは、頭を振った方向にボールが飛んでいきますが、このゲームではヘディングした瞬間の視線の方向に球が打ち返されるので、ターゲットを向いたままヘディングができ、サッカー未経験者でも簡単に球を打ち返せるようになっています」と、ゲームデザイナーの今井 尊氏
「視線方向へ飛ぶ補正」を入れることにより、球の入射角に関わらずヘディングした球は視線方向に打ち返される
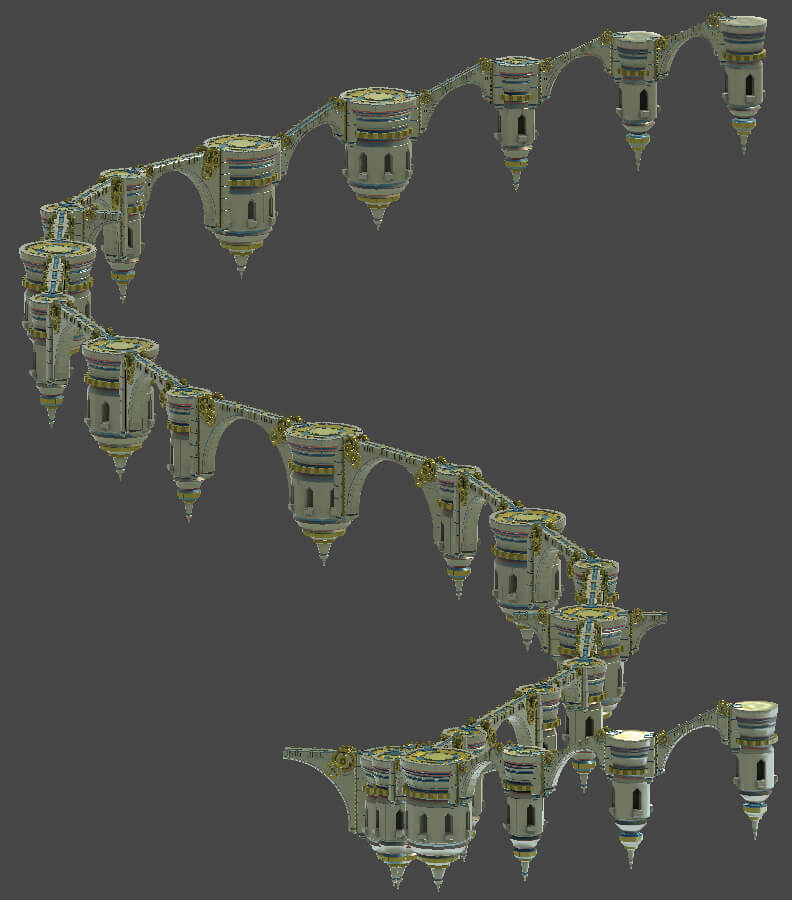
移動ルートのカーブ制限
本作では、プレイヤーの移動は自動で行われる。そこで開発の初期段階にVR初心者の協力を得て「酔い」が発生する条件を研究し、移動速度が速いと酔いにつながりやすいという知見を得て移動速度を遅く設定。さらに犬伏氏いわく「移動し始めるときは滑らかにスピードを上げるようにして、反対に停止するときは速度を一気にゼロにしています。こうすることで酔いを防げます」とのこと。また乗り物には移動ルートをあらかじめ設定しており、それに沿ってカーブで補完されるようにしているが、急なカーブは酔いを起こしやすいため、カーブの曲率を20度以下に抑えている。「さらに、上下移動のすぐ後にカーブがあると酔いやすいので、坂の直後には基本的にカーブはできないようにしています。しかしアート部門がどうしても画的に上下移動とカーブを続けたいという箇所には、カーブの後に直線の道を続けることでユーザーにリカバリの時間を与えています」(今井氏)
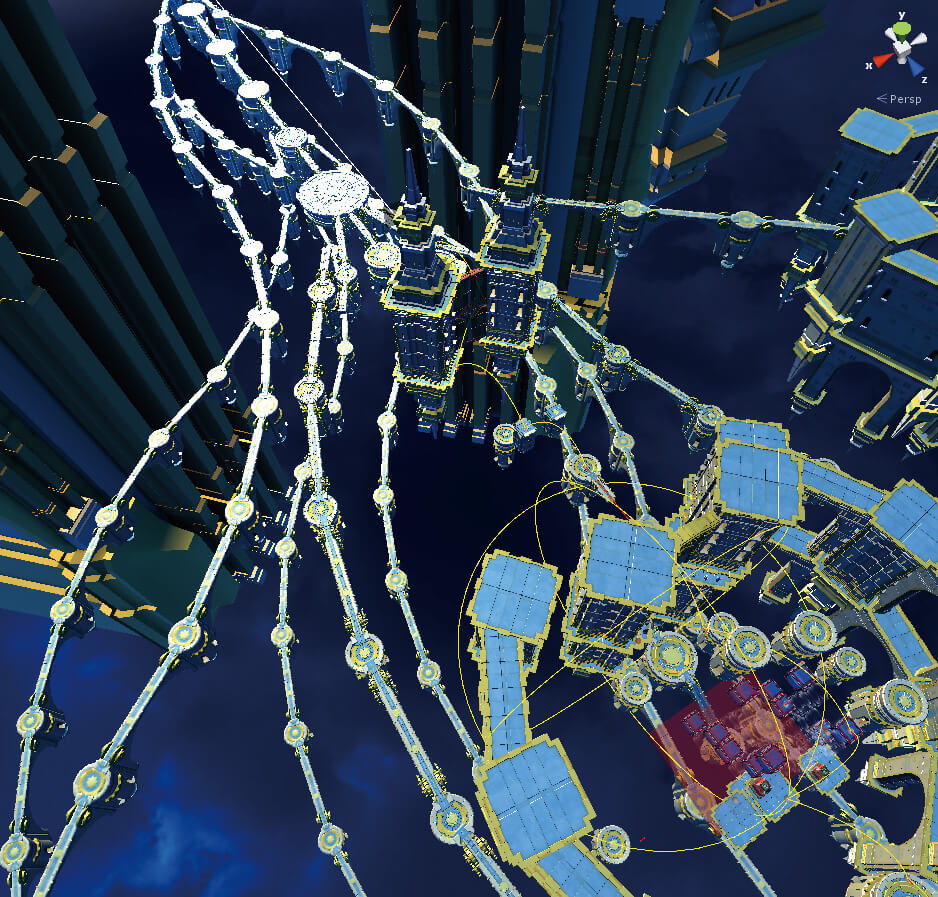
マップの上面図。ハイライト部分はプレイヤーが通るルート。カーブは10~20度と緩やかな曲線を描いている
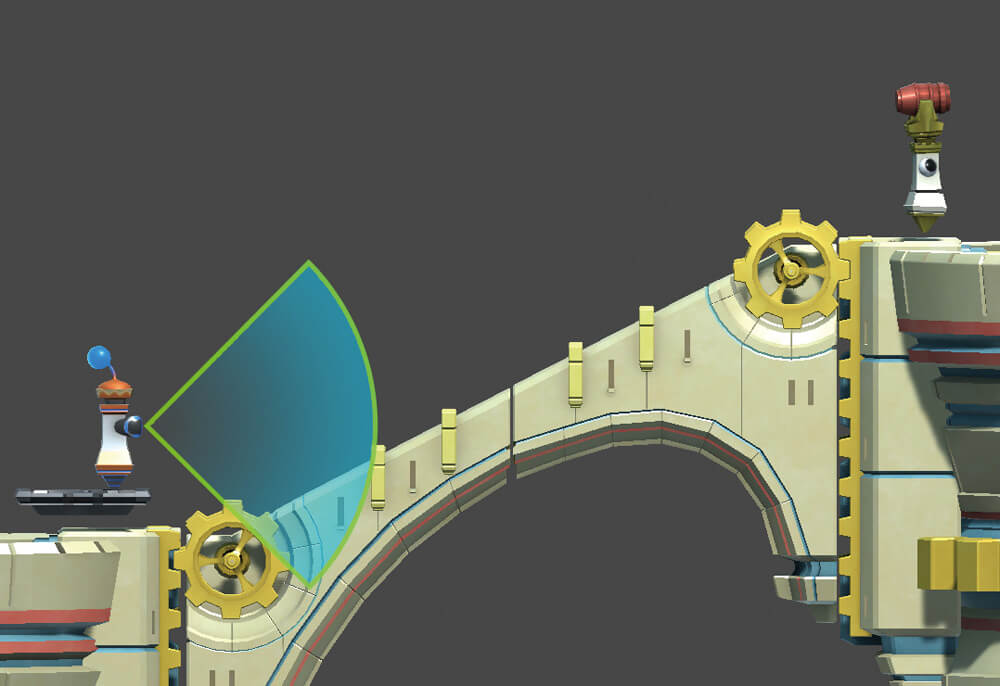
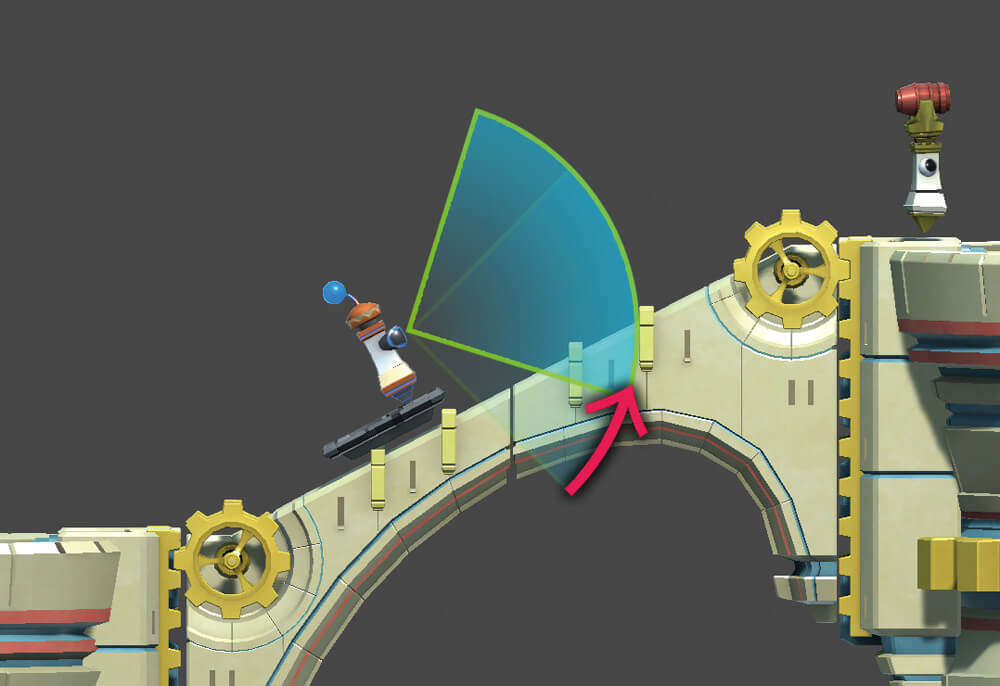
上下移動時のカメラ固定
通常、乗り物に乗って坂を上るときには体が後ろに傾くため、視点も上を向く。しかしVRHMDをかぶったユーザーは椅子に座ったままゲームをしており、座った状態で視点だけ上を向かされると気持ち悪くなってしまうため、本作では可能な限り乗り物を水平のまま上下移動させることで、視点も水平を保てるようにしている
坂に侵入する前の乗り物の状態と、カメラから見える景色
坂道の角度に合わせて視線を水平から上方に強制的に移動させた様子。視界に入る景色が急に変わると酔いにつながりやすい
進入時と同じ角度を維持している状態。プレイヤーに視線移動を任せているので、酔いはない
[[SplitPage]]不思議な世界の住人たち
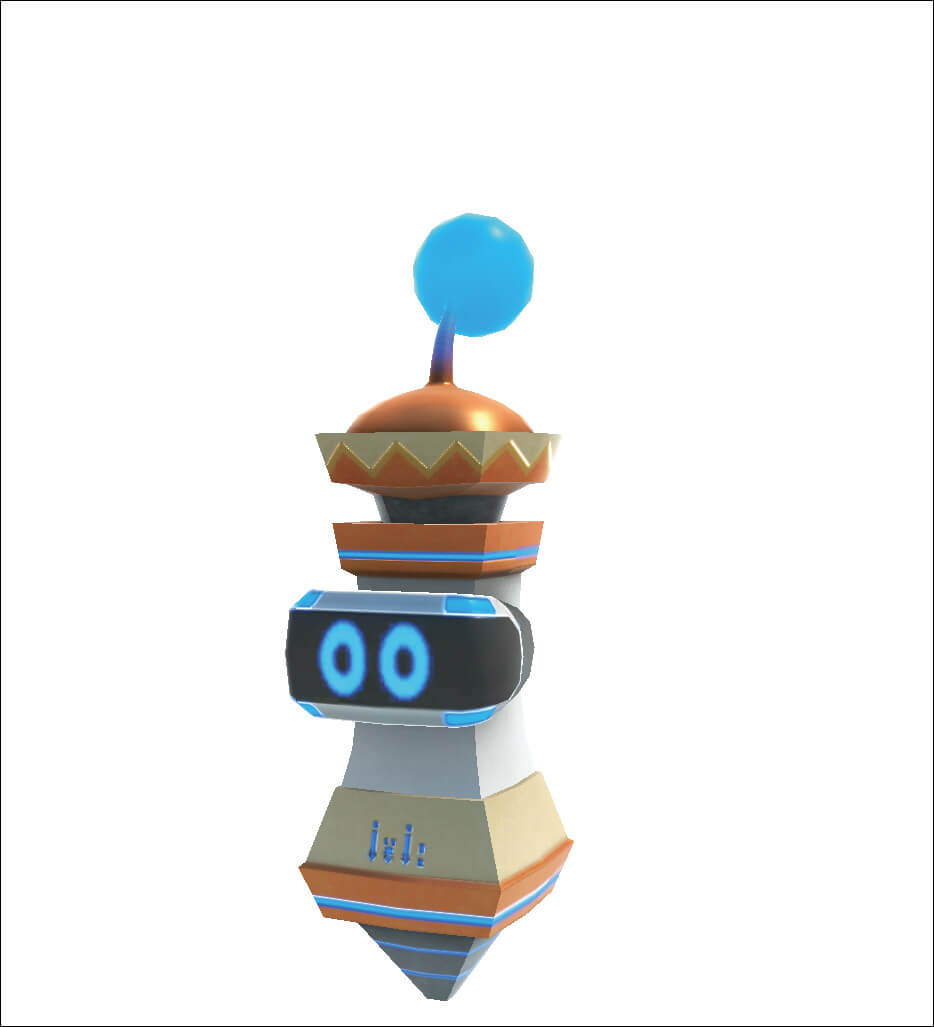
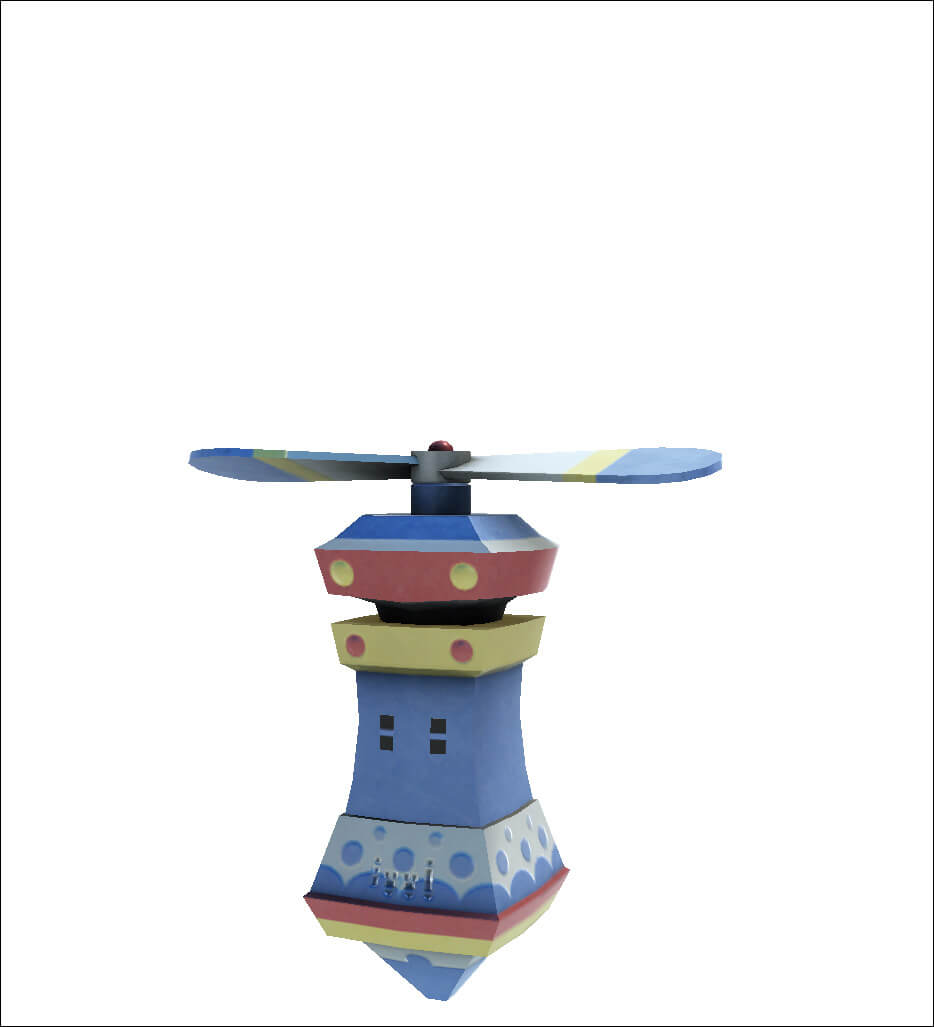
本作に登場するキャラクターは、人型ではなく大砲やドリルなどを備えたシンプルだが愛嬌のある造形だ。そのねらいをみていこう。
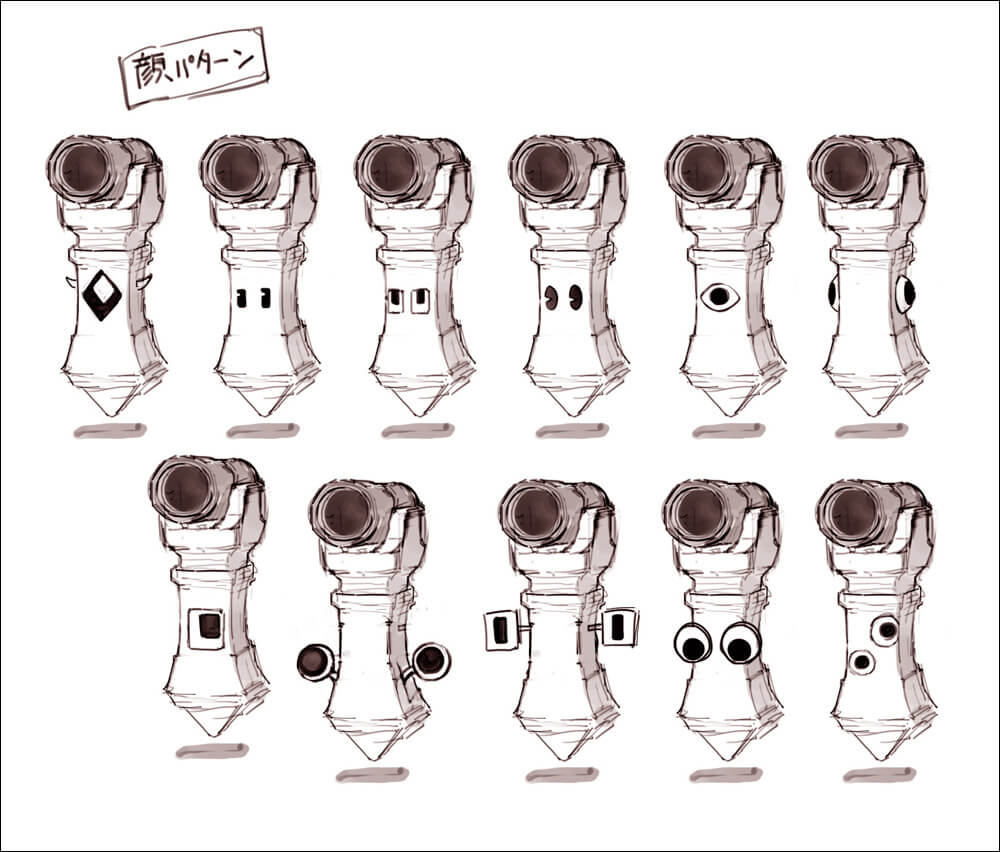
ファンタジー感を後押しするキャラクターデザイン
このゲームではテキストでの説明が存在しない代わりに、ナビゲーターとしての機能と球を撃つ機能をもつサポートキャラクター「砲台くん」が登場する。「最初は無機質な印象を受けると思いますが、徐々にプレイヤーに好意をもっているように演出しており、感情移入できるようになっています」(北尾氏)。砲台くんさえ視野に入れていれば、何をすればいいのかわかるようにゲームデザインがされている。また、砲台くんのほかにもこの世界の住人として様々なキャラクター「住人くん」が登場する。「子供にも愛されるような造形を意識して、子供っぽい住人、ツインテールの住人、剣やドリルをもった男らしい住人など役割に応じて考えました。ボツになったデザインも多いです」(増田氏)。増田氏は2Dデザインから3Dモデリングまでを担当しており、2Dのアセット制作にはトータルで半年ほど関わっていたとのこと
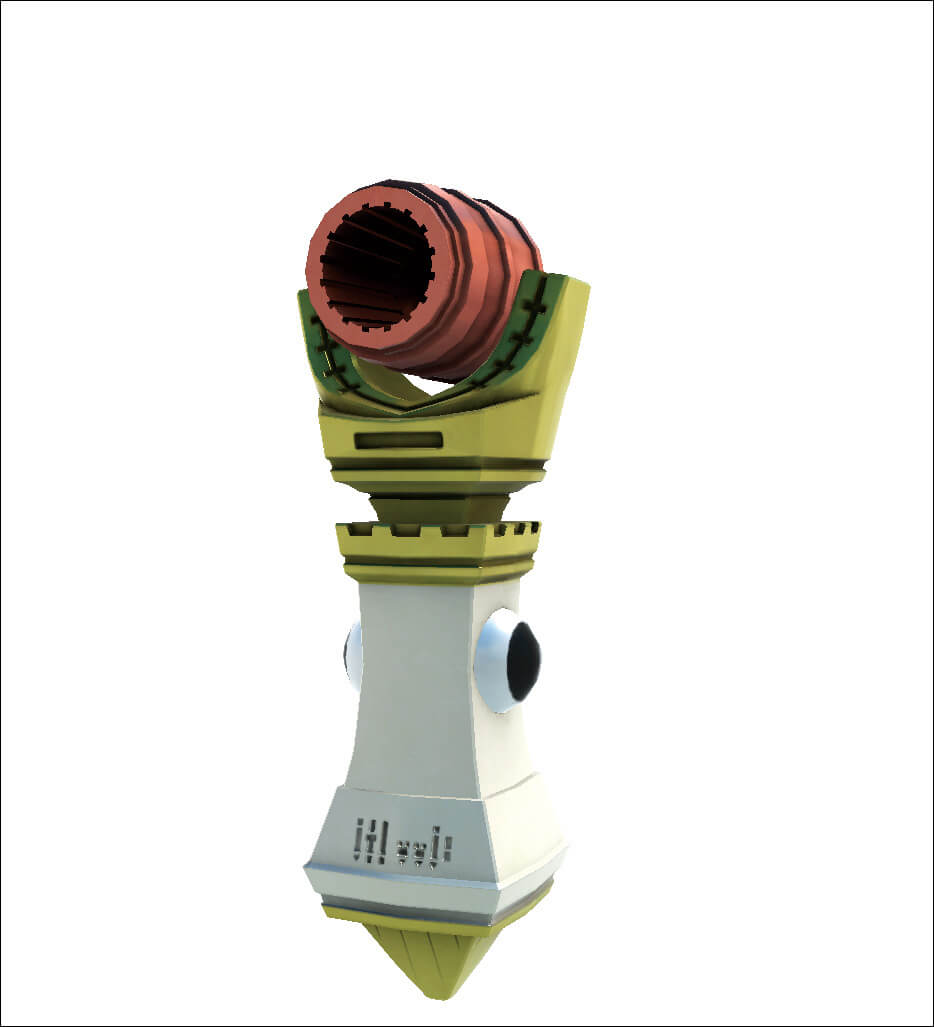
キャラクターモデル
住人くんの3Dモデルは砲台くんをベースにしている。頭に乗せるものの種類によって特性が異なっており、それぞれにバリエーションがある。基本仕様は、砲台くんが4,000ポリゴンほど、そのほかの住人は1,000ポリゴン以内でつくっている。なお、砲台くんと住人くんはフォーマットが同じなので、胴体などパーツを共通化して組み合わせることでコストの削減につながったとのこと
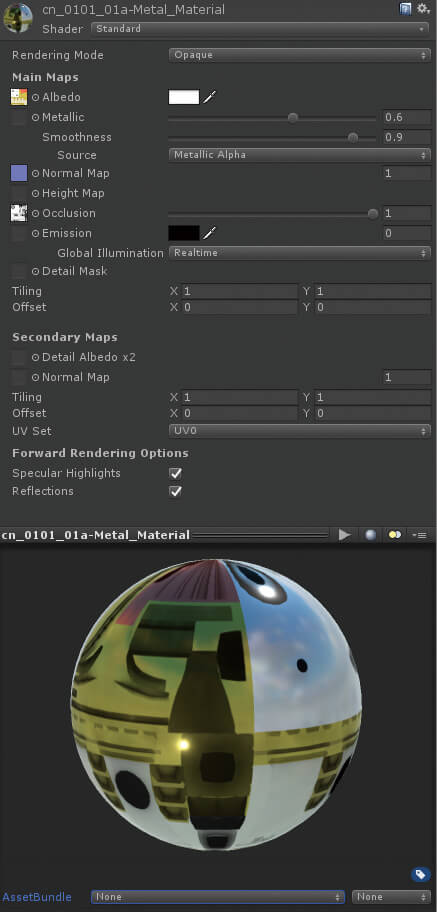
キャラクターのシェーダ構成
シェーダに使用しているのはUnity 5のスタンダードシェーダ。テクスチャサイズは512×512。アルベドとAO、ノーマル。オプションで発光用にエミッションも入れている。テクスチャの絵を焼くのにはxNormalを使ったが、精度があまり良くなかった部分にはSubstance Designerを使っている
砲台くんおよび住人くんの共用シェーダ設定画面
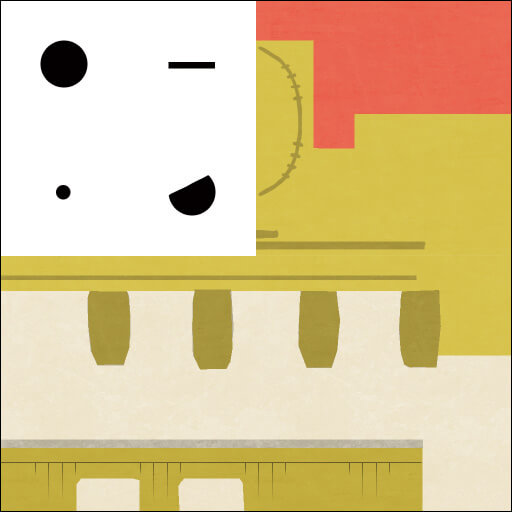
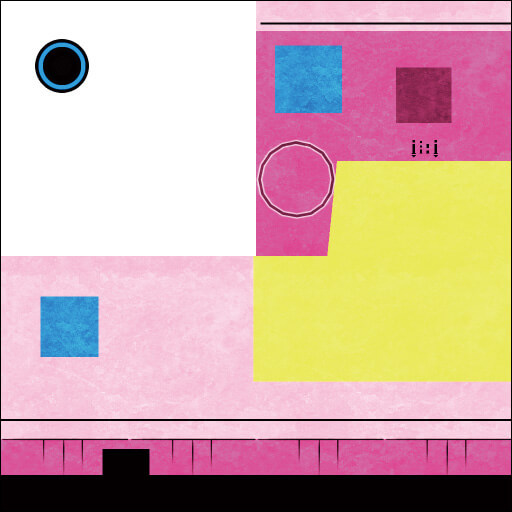
砲台くんのテクスチャ構成
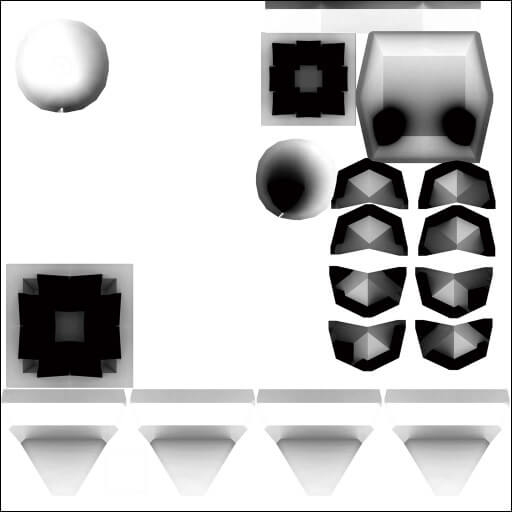
ノーマル
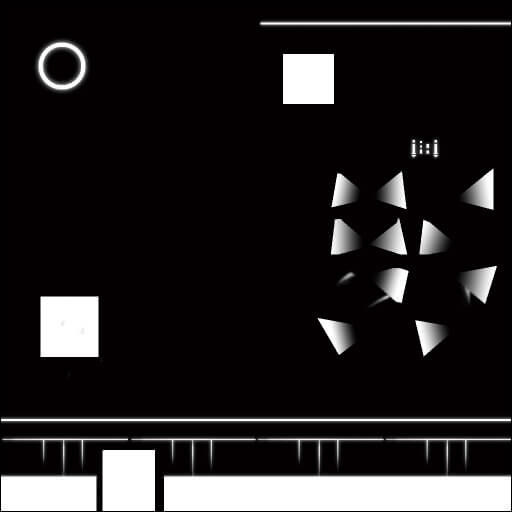
VRくんテクスチャ構成
その他の住人のテクスチャ構成
VR体験にメリハリを生むアニメーション
本作のアニメーションはプレイヤーの視線誘導や迫力を出すといった目的で、シンプルではあるが様々な工夫が凝らされている。
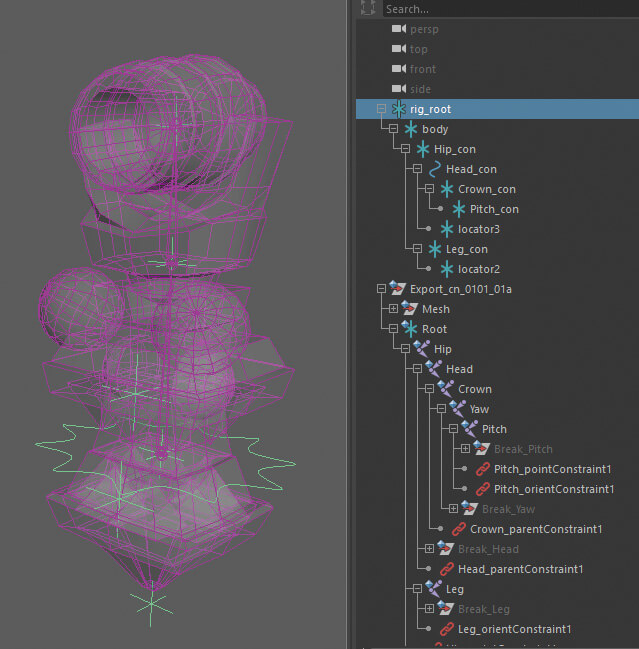
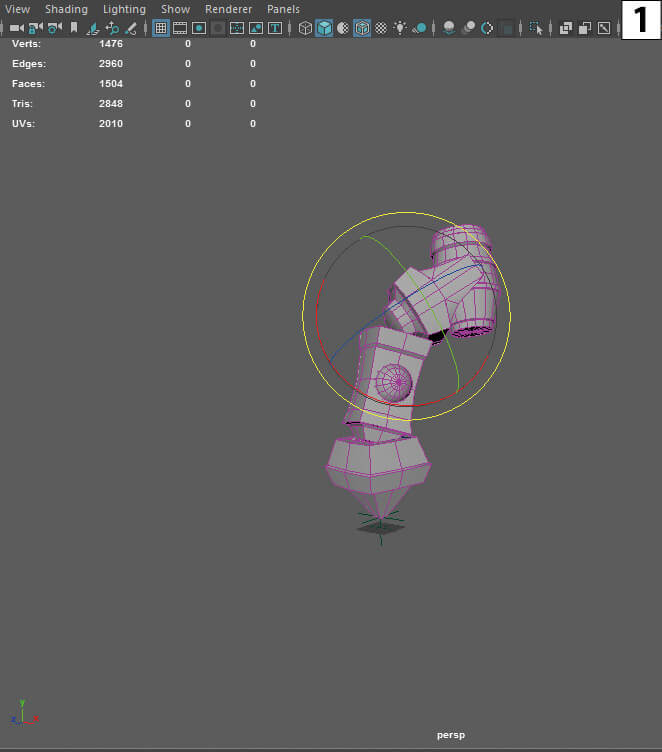
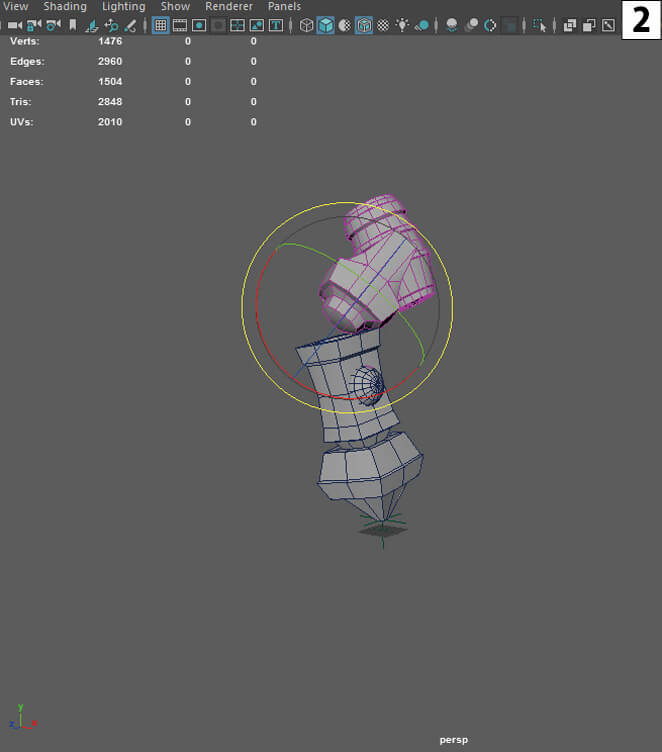
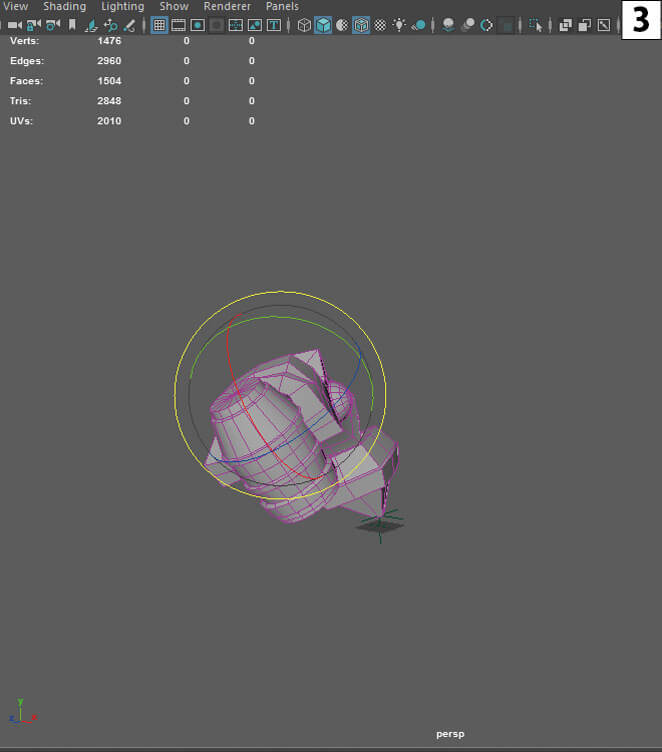
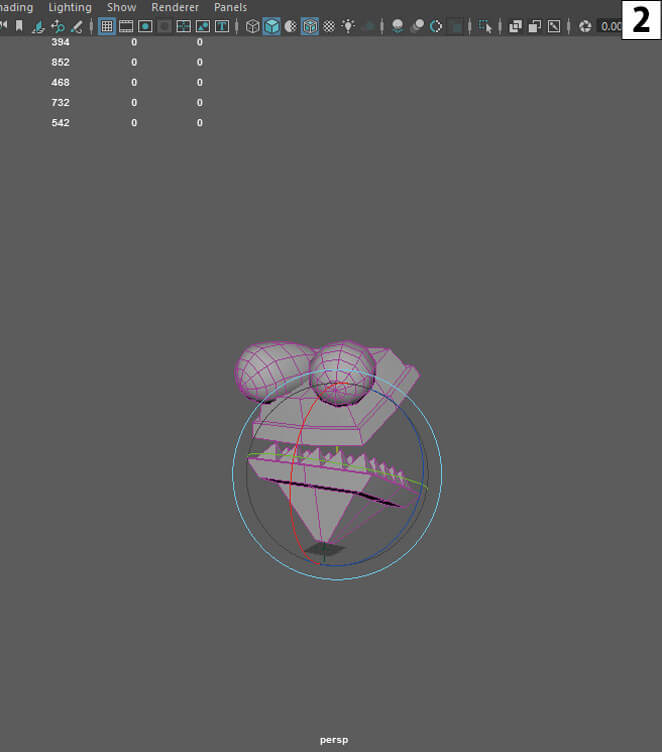
キャラクターのリグ
砲台くん・住人くん共用のリグ構造。砲台くんも住人くんもベースの骨は6本で、それぞれのキャラクターの仕様によって追加の骨を入れている。造形がシンプルなのでリグも必要最低限の構成だ
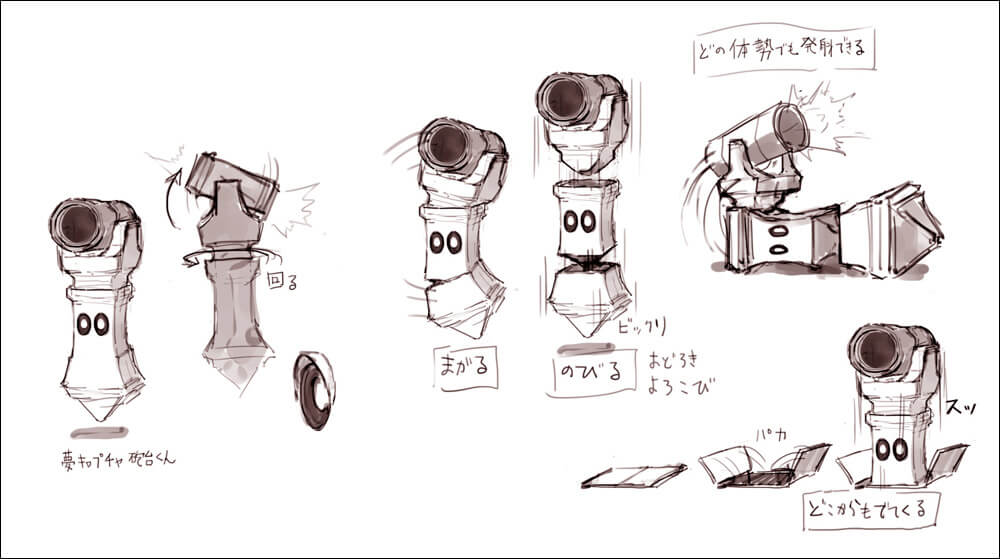
視線誘導の役割を担うキャラクターアニメーション
本作はテキストによる誘導がないため、ゲームを進める方法として視線誘導をいくつも採用しているが、そのひとつが砲台くんを動かすことだ。「砲台くんのかわいさは手付けじゃないと表現できないので、全て手付けで作成しています。リアルになりすぎないように、メリハリを出すことを意識しました」(増田氏)
砲台くんが大きく体を振るアニメーション
イーターくんが球を食べるアニメーション
破片のアニメーション補正
本作では、プレイヤーが打ち返す球の動きやブロックなどが壊れる動きはUnity標準搭載のPhysXによる物理シミュレーションで表現しているが、大規模な破壊の際には、迫力を出すために瓦礫がカメラに向かって飛んでくるように補正を入れている。「破壊した瞬間にパフォーマンスが一気に落ちることが多かったので、できるだけコリジョンを素早く消すなどして物理的な負荷を減らしていました」(犬伏氏)
瓦礫をカメラ側に飛ぶよう補正すると、VRくんの方に瓦礫が飛んでくるため迫力のあるVR映像となる
[[SplitPage]]夢の国をイメージしたステージ構築
本作の世界は、VRでこんな世界に入れたら面白いのではないか、という体験を前提に、夢の国にいるような幻想的な色遣いによってデザインされている。
ビジュアルコンセプト
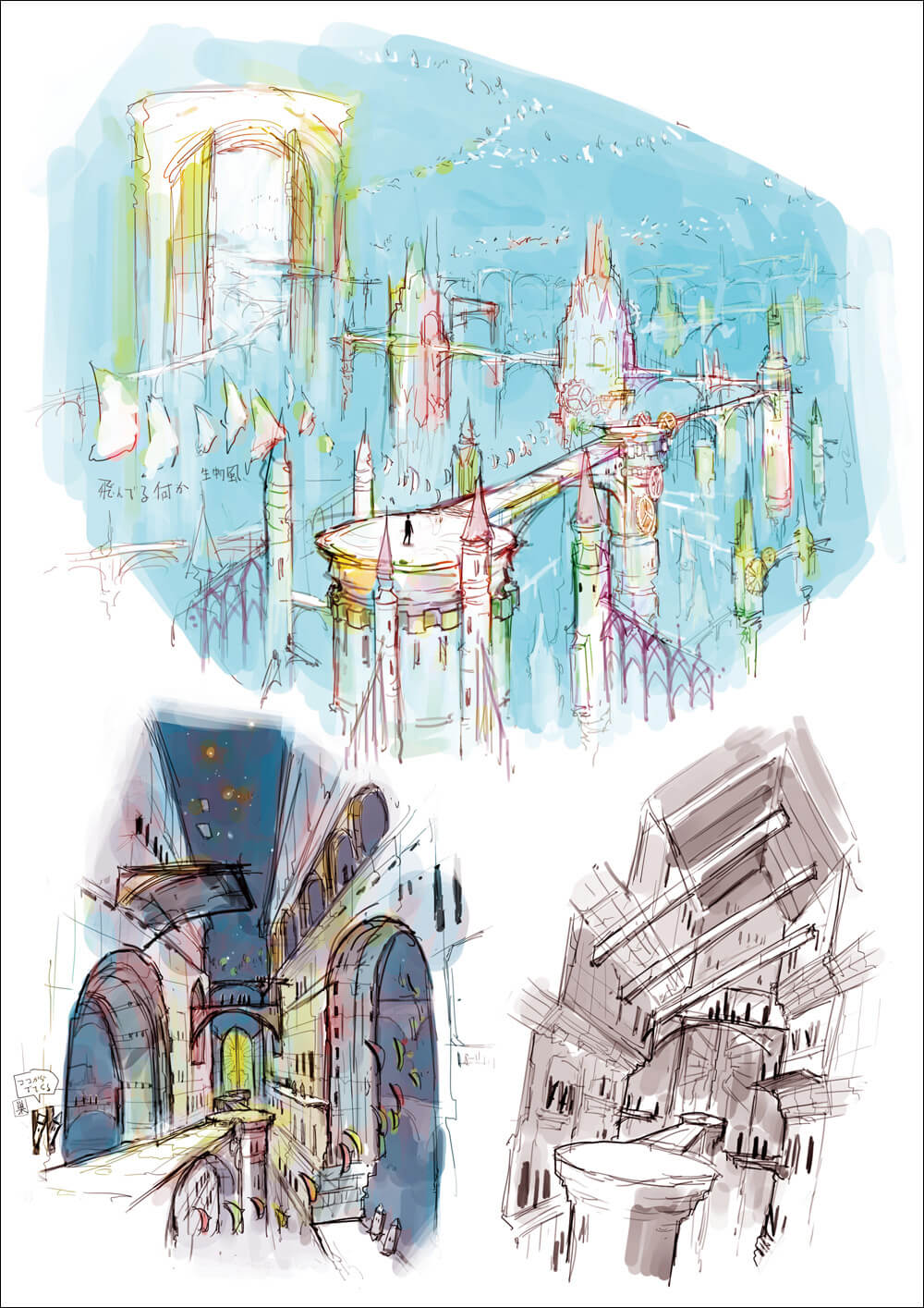
先に世界観ありき、ではなく、VRならではの要素を考えて世界観を決めていったという増田氏。「部屋とボックスだけでつくられていたプロトタイプの中に、細い橋の上を通るというシチュエーションがありました。細い橋の下には何もないというステージは面白いねと北尾と話しまして、それをヒントに世界観を決めていきました」。地平線より下に世界が広がっているのは非日常的で、VRゲームではおそらくまだ少ないのではないか。VRの特性を活かしたオリジナルの世界観はこうして生まれた。なお「背景のアセットは彩度を高めにして、不思議の国のおもちゃのような色合いにしています。空の色味には現実にはない配色をすることで、夢の中のような雰囲気を出しました。色味は昼から夜、そして朝と時間経過によって変化させています」(増田氏)。画像は増田氏によるステージのコンセプトアート。VRの特性を活かせるよう、空間が上下に開けた夢のような世界だという印象をもたせることを目指して描かれている
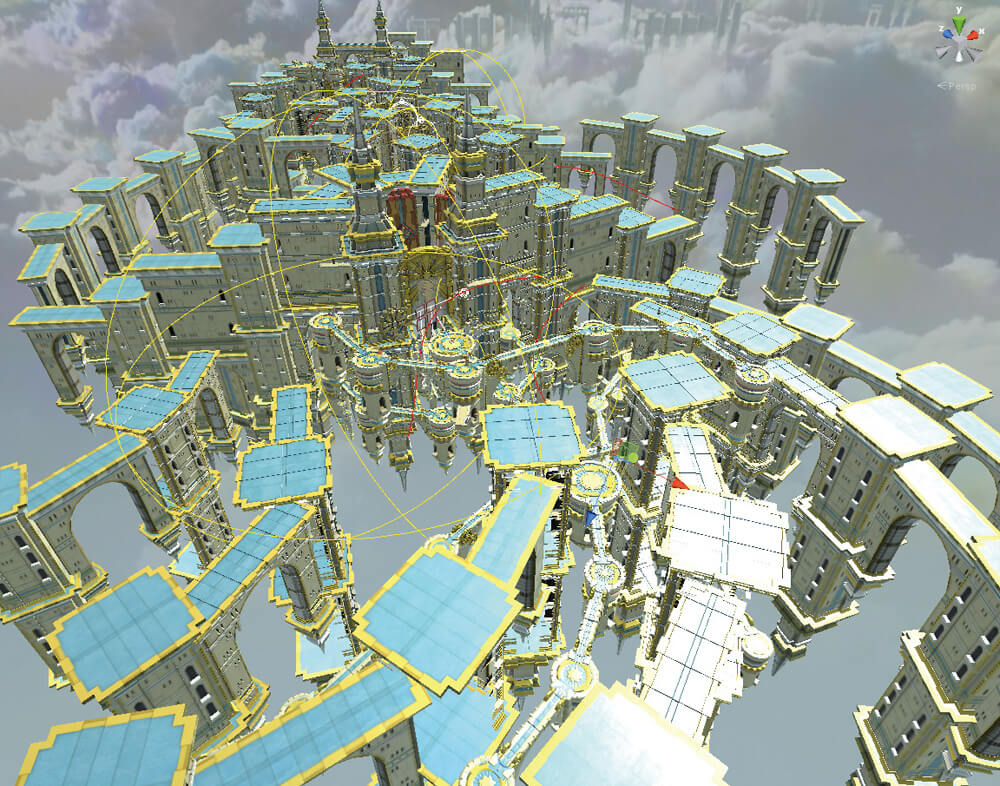
背景のアセット
マップパーツのサイズは様々で、小さいものは500ポリゴンほど、大きなものでは15,000ポリゴンほどになる。目安としては、1画面に描画される住民や背景アセットのトータルポリゴン数が基準値の150万ポリゴンを超えないようにしているという。それを超えるようであれば、アセットのレイアウトから見直したり、大きな壁を立ててその後ろは描画しないなどの対策を採ったとのこと
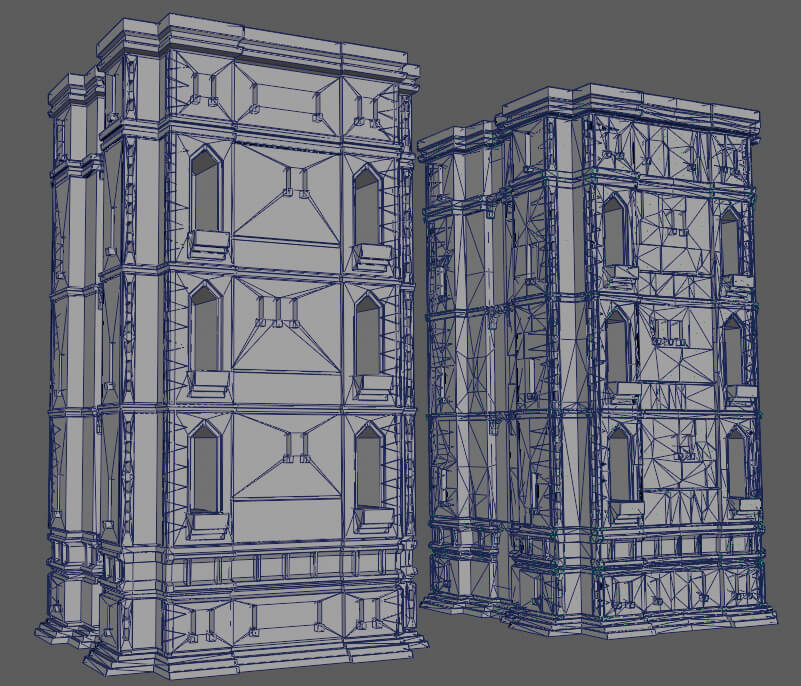
処理負荷削減のためのオブジェクトマージ
VR映像では左目用・右目用の2画面分のレンダリングが必要になるため、どうしても描画負荷が高くなる。そういった処理負荷を軽減するために、いくつかの施策が採られた。「途中から酔いを軽減するためのアンチエイリアス(MSAA)処理も入ってきたため、負荷の軽減はまずポリゴンの削減から、ということでアート側に対応してもらいました」とプログラムディレクターの吉川英雄氏が語るように、施策として背景オブジェクトのポリゴン削減とマージが行われた。出現頻度が高いオブジェクトのポリゴンを削減したり、オブジェクト数をマージによって減らしたりしたことで、大幅な負荷軽減につながったという
臨場感を感じさせるステージ設計
本作では扉のあるアーチをくぐるごとに景色が変わっていくのだが、アーチそのものにもくぐり抜ける際にワクワク感を感じられるように設計されている。「臨場感を出すために、プレイヤーの移動ルートにはアーチのようにくぐり抜けるものや、低めで当たりそうなものを意識して配置しています」(北尾氏)。「VRだと立体感がすごく出ますので、遠景の壁などはノーマルマップを積極的に使っていますが、近くのオブジェクトはディテールを細かくつくり込んでいます」(増田氏)とのこと
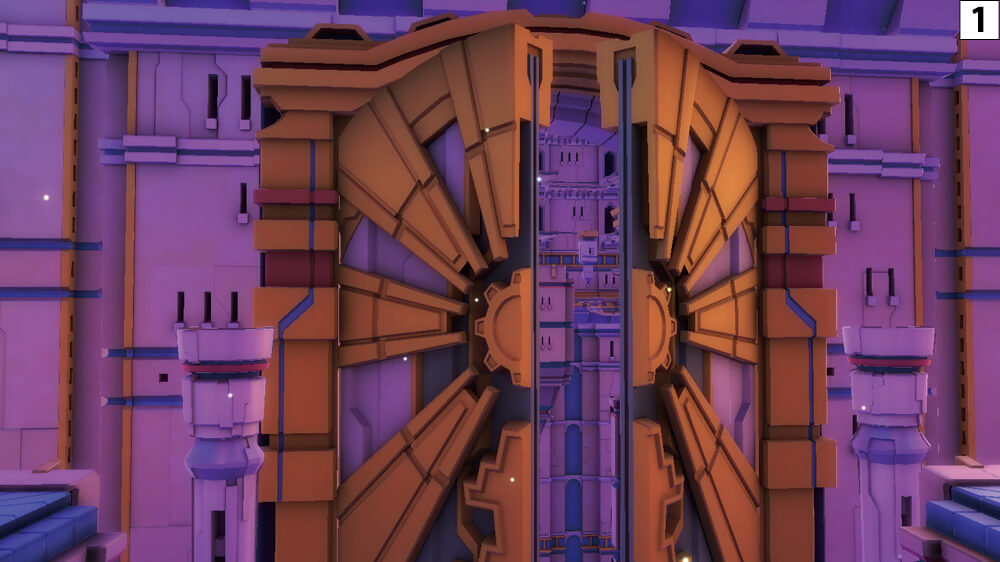
近景の扉とアーチの奥に遠景のエリアが見えることで、メリハリがつくられている
開かれた扉のすぐそばを通過する様子は迫力がある
扉の向こうにある建物が開放感を演出する
立体感が重要になるVRエフェクト
VRコンテンツにおいては、オブジェクトの立体感がわかりやすいためビルボードがあまり使えないなど制約の多いエフェクト。本作ではどのように工夫したのだろうか。
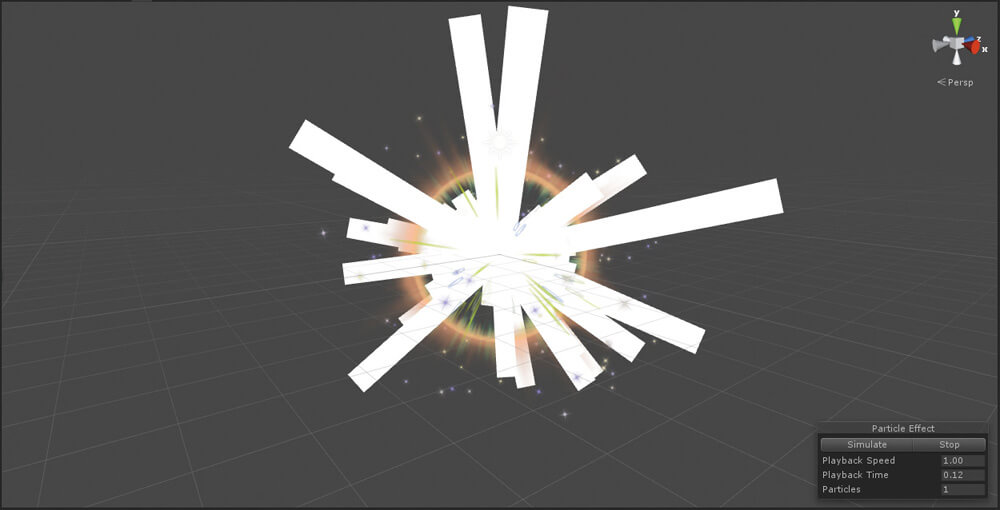
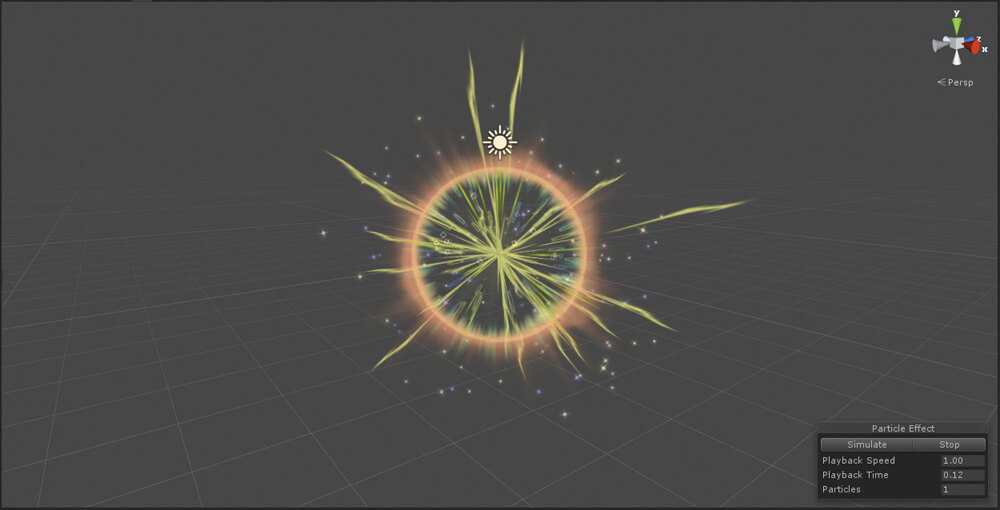
エフェクト制作フロー
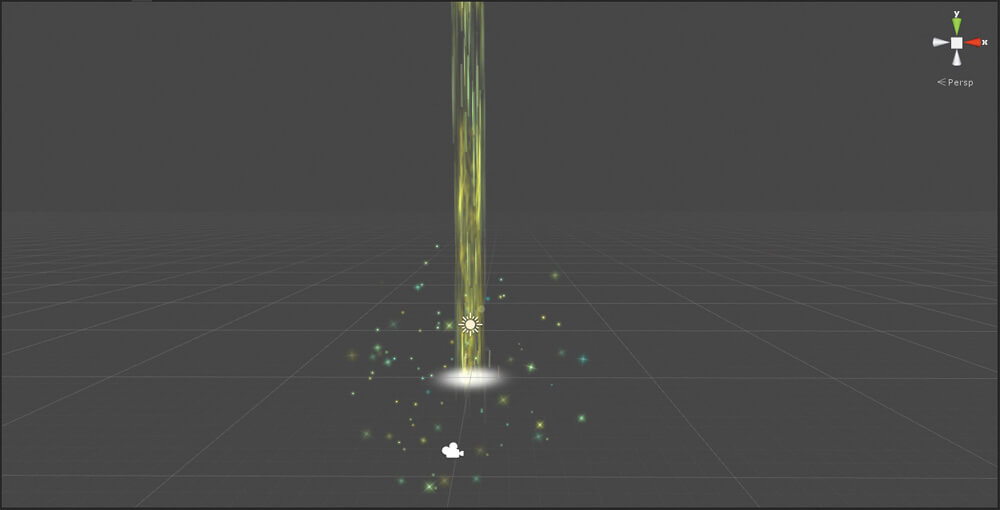
エフェクトはUnityのパーティクルシステムShurikenで制作している
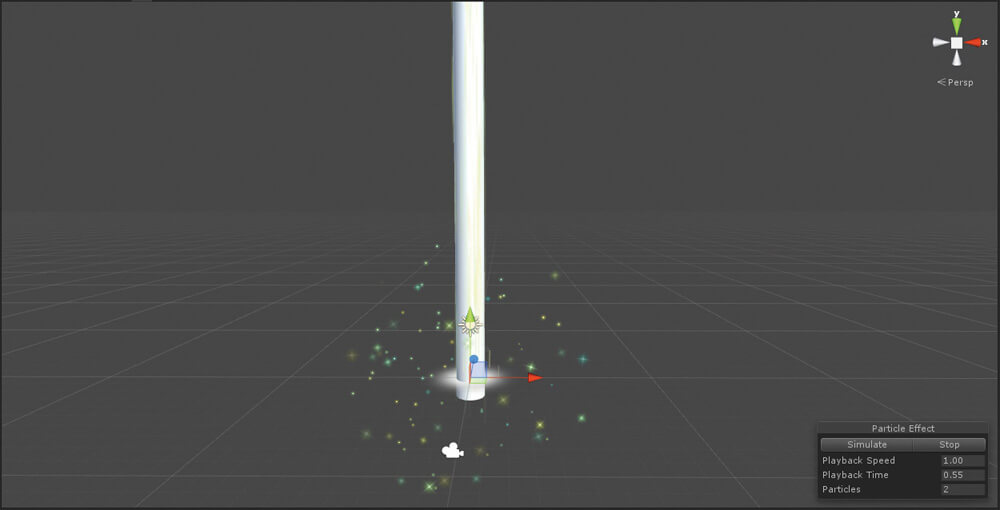
エフェクト用のテクスチャ(サイズ64×64)を割り当てることで、光の柱エフェクトが出来上がる
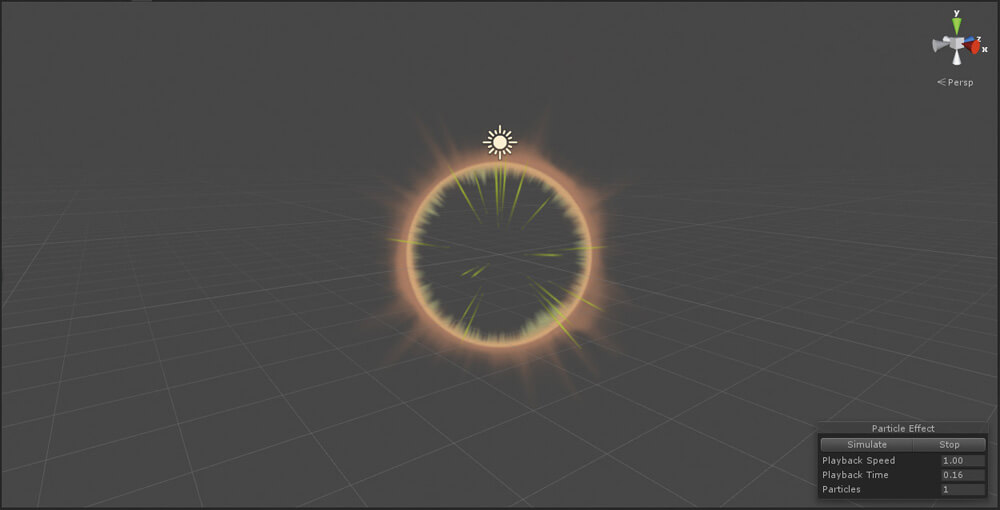
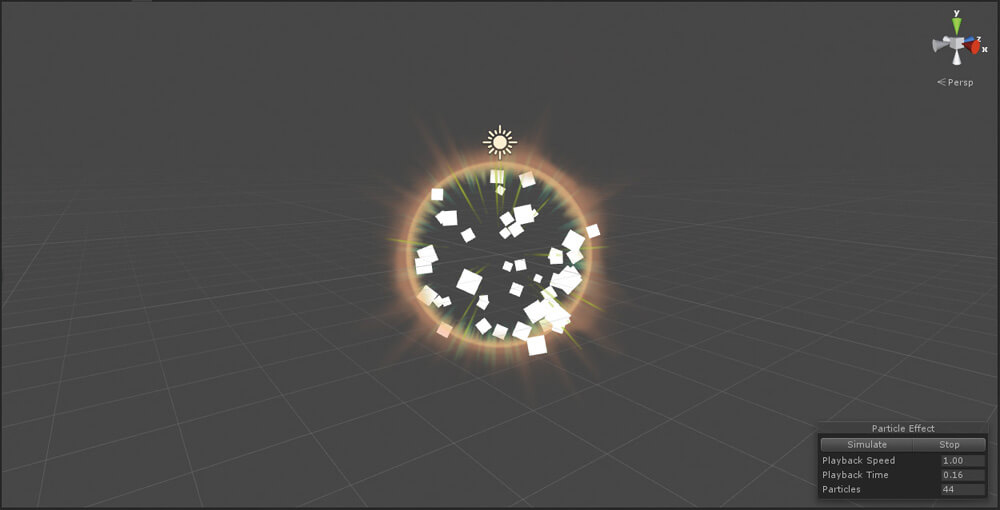
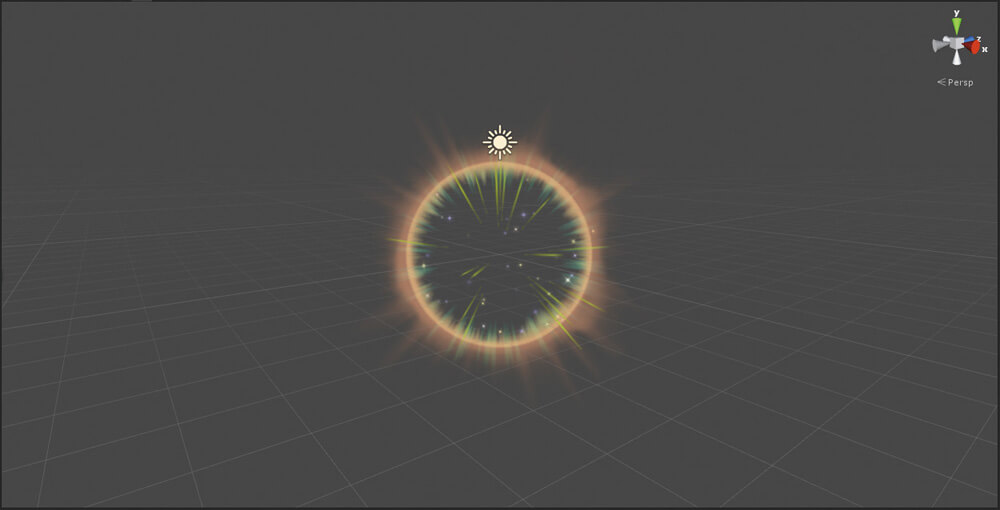
エフェクト用のテクスチャ(サイズ128×128)を割り当てて、ヒットエフェクトの完成となる
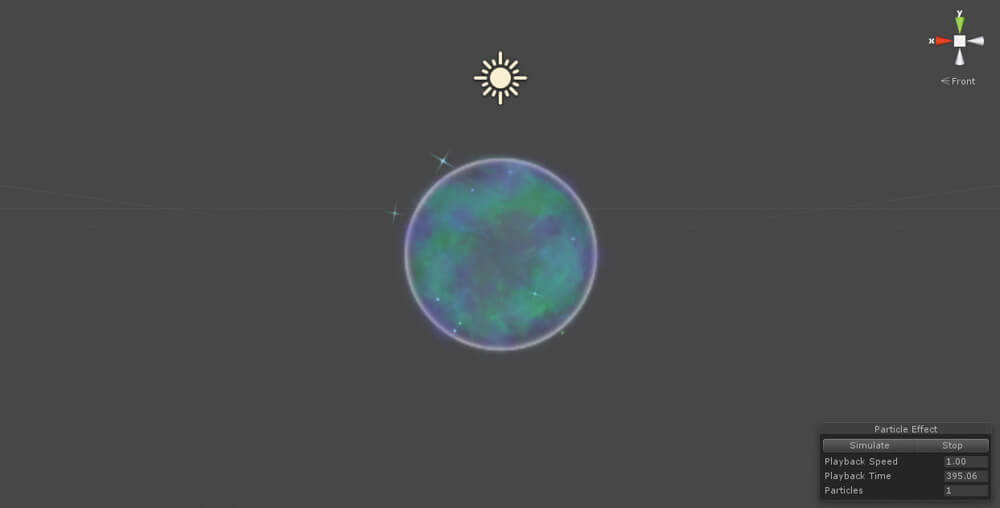
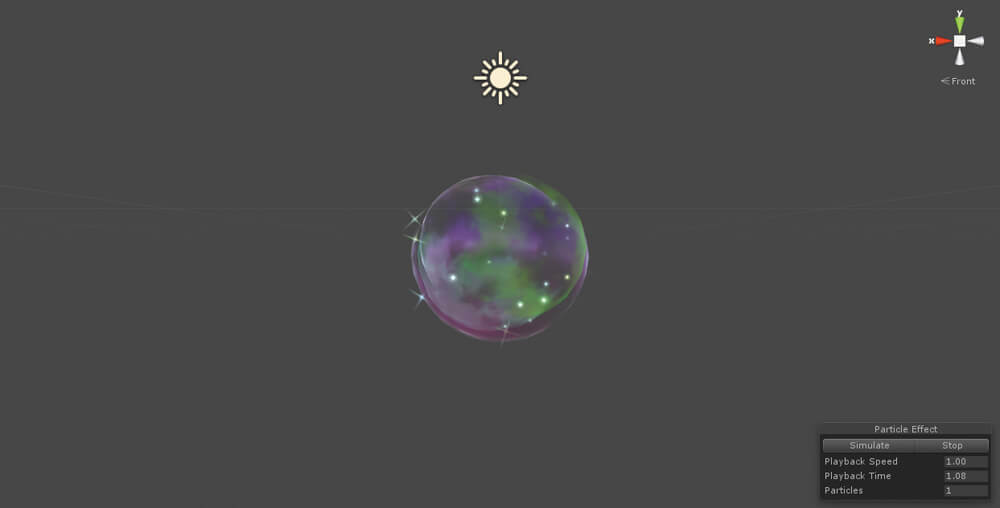
立体感を重視したエフェクト制作
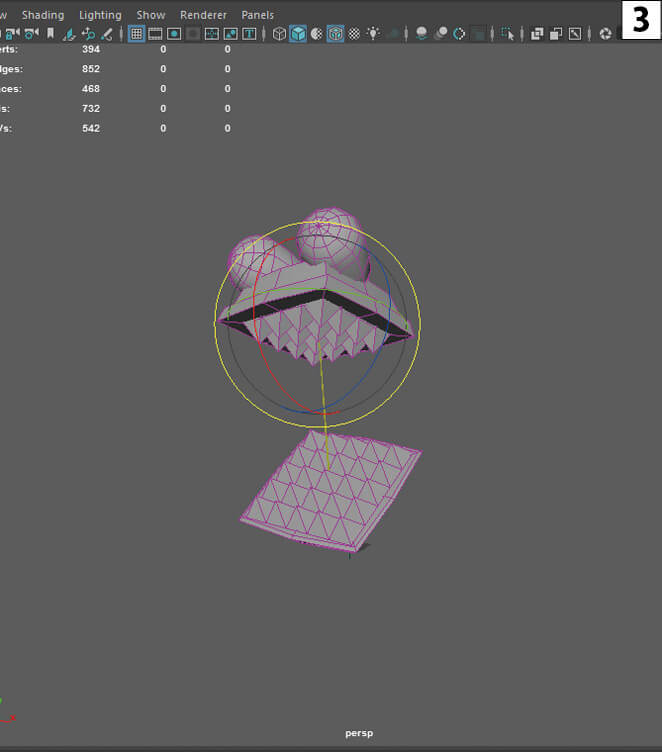
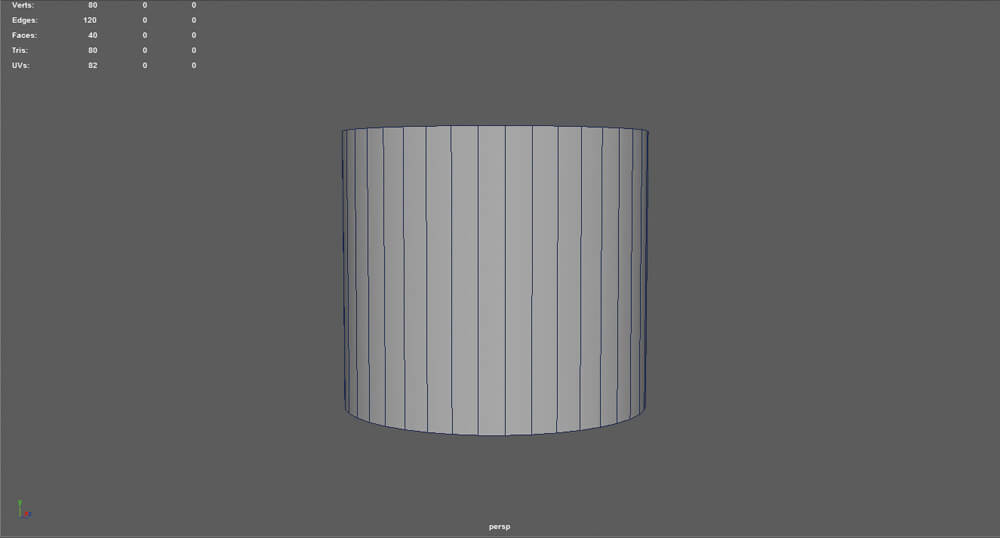
2Dのモニタであればビルボードで足りるようなエフェクトでも、VRで見ると板に貼り付けているのがわかってしまうため、Mayaでメッシュを作り、Shurikenに読み込むことで立体感のあるエフェクトをつくっている。「最初、シャボン玉はビルボードでつくっていたのですが、VRで見ると思った以上に立体感がなかったので、丸いスフィアを置いていくかたちに変えました」(増田氏)
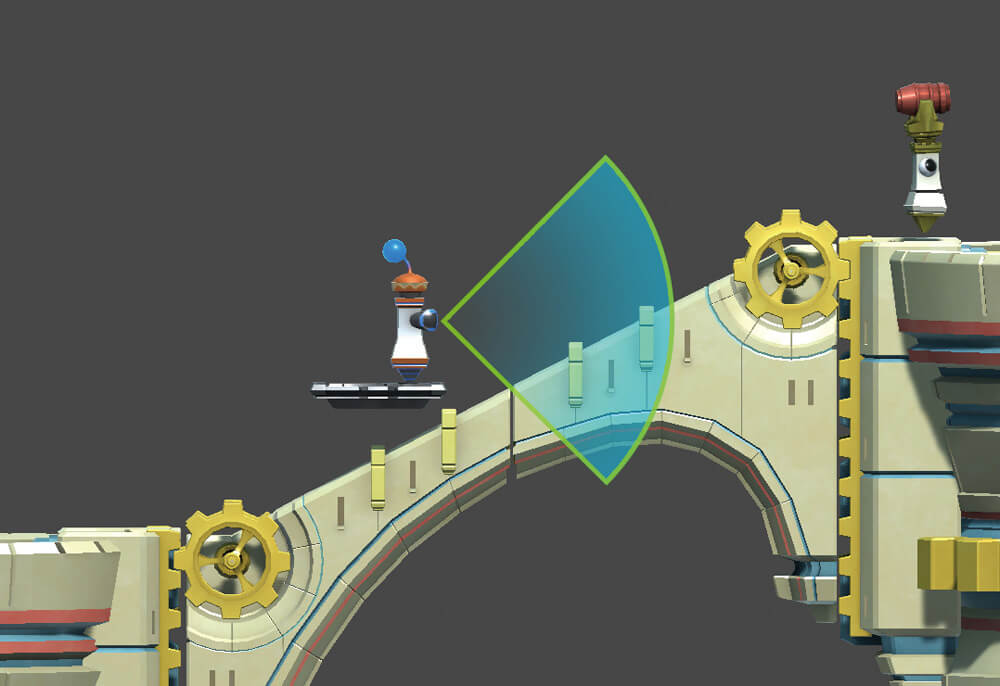
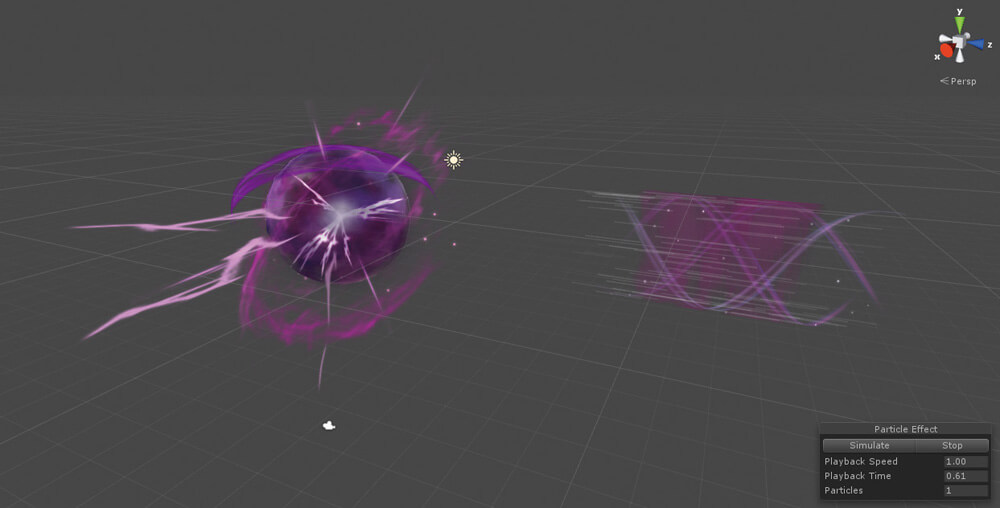
ワープエフェクト
プレイヤーに楽しんでもらうため、エフェクトを派手に出した箇所がある。例えばワープポイントにプレイヤーが近づくと、ワープポイントから光のトンネルが発生してプレイヤーを包み込む。「VRで奥から自分に向かって光のトンネルが伸びてくるという演出は思ったよりも迫力がありました。せっかくなので、奥行きを活用したエフェクトは積極的に使うようにしています」(増田氏)
プレイヤー視点からの映像。前方から後方まで高速に流れていくエフェクトには高揚感がある
-

-
本作に登場するナビゲーターキャラクター「砲台くん」のペーパークラフトを配布します!
こちらのURLよりダウンロードし、印刷してお楽しみ下さい。
cgworld.jp/data/201705-cgw226-headbutt/201705-cgw226-headbutt_papercraft.zip