こんにちは、デジタルスケープの伊藤和博です。今回はPhotoshop 2025から新機能で「ダイナミックテキスト」をご紹介します。
この機能は、主にエリアテキスト(文字ツールでドラッグしてエリアを作成し、そのエリアの内側に入力またはコピペしたテキスト)に使用する機能で、エリア内に入力したテキストをエリア(バウンディングボックス)内に収まるよう自動的にフォントサイズや字間、文字揃えを調整し、エリアの全文をバウンディングボックスにフィットさせる機能です。
ポイントテキスト(文字ツールで画像内の任意の箇所でクリックして入力したテキスト)の場合は、自由変形をしているため、あまり状態が変わりませんので、エリアテキストの方が恩恵を受けやすい機能といえます。特定のエリア内に、複数行のテキストを敷き詰めるようにデザインしたり、サイトのプロトタイプを作成する際に重宝する機能といえますが、今回はこの機能をご紹介しましょう。
●さっそくやってみよう!
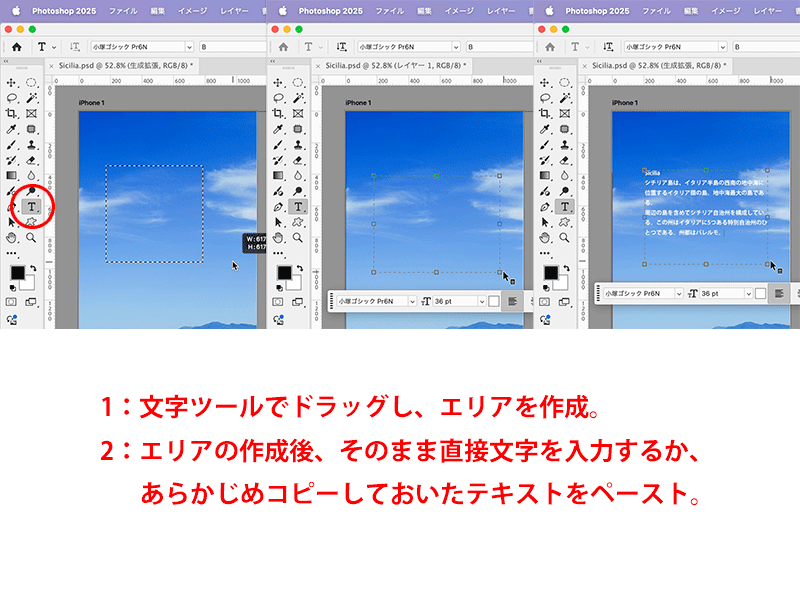
まずは文字ツールを画像の上でドラッグし、エリアを作成します。このエリアを作成した直後に、直接文字を入力するか、あらかじめコピーしておいたテキストをそのままペーストします。
なお、PhotoshopにはIllustratorのようにエリア内文字ツールがありませんが、エリアを作成した直後に、テキストを入力またはテキストをペーストせず、別の動作を行なってレイヤーの選択を解除してしまった場合は、レイヤーパネルのテキストレイヤーサムネイルをダブルクリックします。すると、自動的に文字ツールになり、エリアにIビームカーソルが表示された状態に戻すことができます。

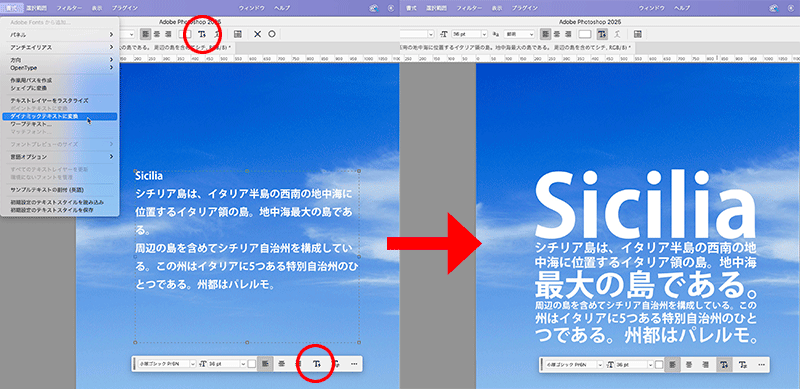
エリアテキスト内にテキスト、およびカーソルが入った状態で、[書式メニュー>ダイナミックテキストに変換]、またはコンテキストタスクバーかオプションバーにある[ダイナミックテキストを切り替え]のボタンをクリックします。すると、自動的にエリア内の各行のテキストサイズ、字間、改行位置などを調整し、そのエリアいっぱいに文字がフィットするように自動調整されます。

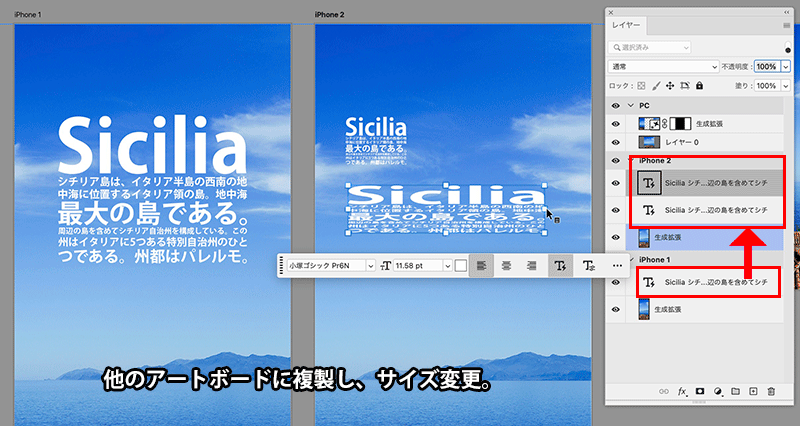
ダイナミックテキストに変更すると、エリアそのものがバウンディングボックスとなり、ハンドルをドラッグすることで拡大・縮小が可能です。【Shift】+ハンドルをドラッグすると、縦横比を変更して変形することも可能です。

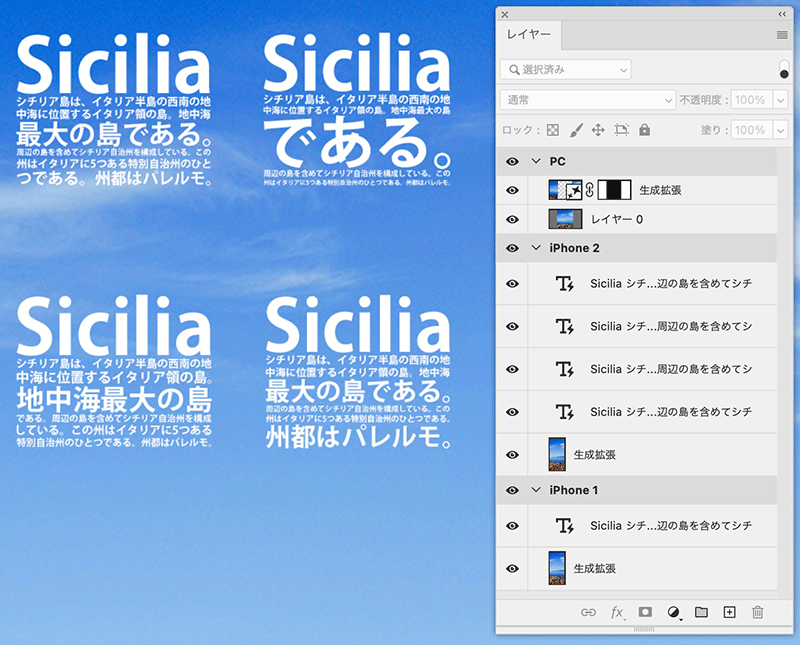
テキストのうち、文字サイズを変更する=拡大されている部分を変更する場合は、テキストの改行位置を変更します。文字数とエリアの大きさによっても変わりますが、基本的に1段落、または1行、1単語単位でエリアにフィットさせようとするため、大きくしたい文字はその行の文字数を少なくしておくと、その行のテキストがエリアの左右にフィットして最大化し、目立つようにデザインすることが可能です。

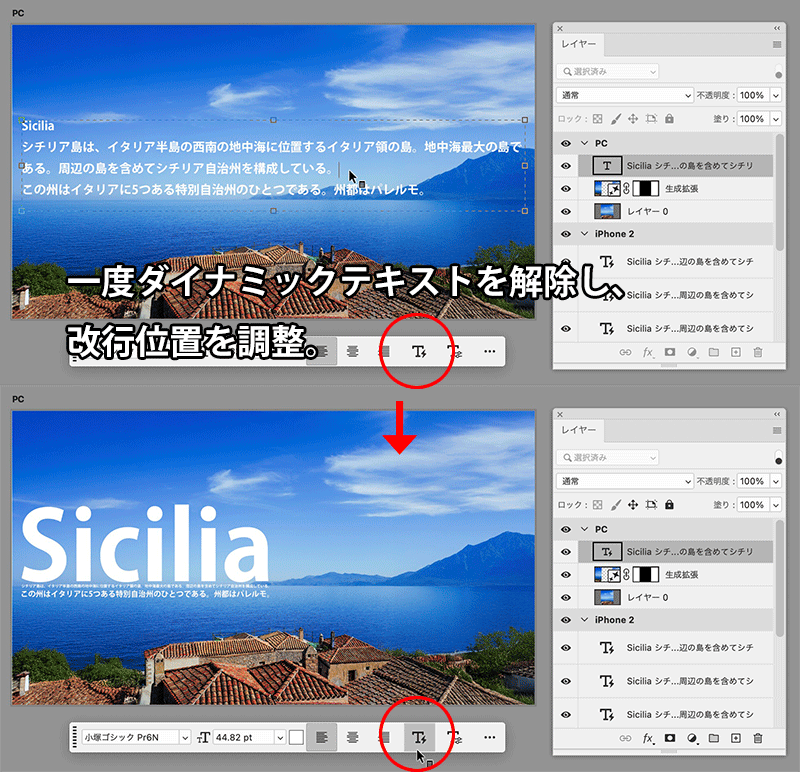
ダイナミックテキストにすると、最初に作成されたエリアの縦横比のまま[編集メニュー>自由変形]、を選択した場合と同じ状態になるため、エリアの縦横比自体を変更する場合は、一度通常のエリアテキストに戻して改行位置を調整します。
コンテキストタスクバーかオプションバーにある[ダイナミックテキストを切り替え]のボタンをクリックすると、ダイナミックテキストから、通常のエリアテキストに戻すことができるため、この状態で、テキストの改行位置やエリアの幅と高さをハンドルで調整し、再度ダイナミックテキストに戻します。

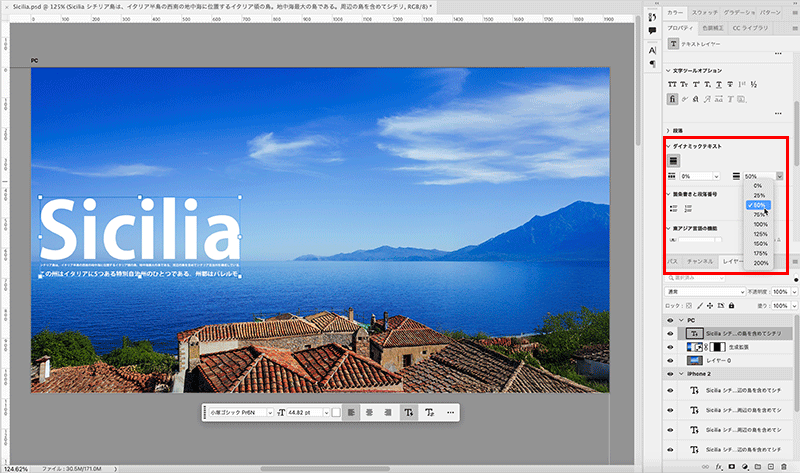
ダイナミックテキストに変換した後に編集可能なプロパティは主に、[文字間の間隔]と[行間]の調整となり、これらはプロパティパネルから調整可能です。
文字間の間隔は、いわゆる単語間の距離に相当するもので、主にバウンディングボックスに対する左右のフィット感やバランス調整に使用します。
行間は、文字通り行と行の間の調整でデフォルトでは25%になっています。この行間調整のみ、ダイナミックテキストに変換した後で、バウンディングボックスそのものの高さを調整することで行間を調整するため、バウンディングボックスのサイズも行間に応じて変更になります。

そのほか、プロパティパネルにある[フォント][ウェイト][文字サイズ][カーニング][トラッキング][文字ツールオプション]などで調整は可能ですが、行送りは、行ごとに文字サイズが異なるため変更できないようです。
フォントとウェイトは随時変更可能ですが、変更によって幅や高さに影響するもの=文字サイズ、カーニング、トラッキングに関してはフィットしてある状態が前提になっているため、場合によっては変更が確認できない、または確認しづらいかと思います。ダイナミックテキストに変更した後でこれらの値を調整する場合は、デザインの変更状態をよく確認しながら行うと良いでしょう。
「ある一定のエリアにフィットするようにテキストを収める」というデザインはワープやエンベロープを使ったデザインに近いものがありますが、これらに近いデザインがより簡単にできるようになりました。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
●関連講座

TEXT_伊藤和博 / Kazuhiro Ito(デジタルスケープ)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)