Topic 03
内製ツールを使ったエフェクト制作
視差のあるVRコンテンツではエフェクト表現が非常に難しい。セガゲームスでは内製ツールを使って効果的なエフェクトを作り出しているが、Zソート処理や処理落ちへの対処など、リリースまでに様々な苦労があった。
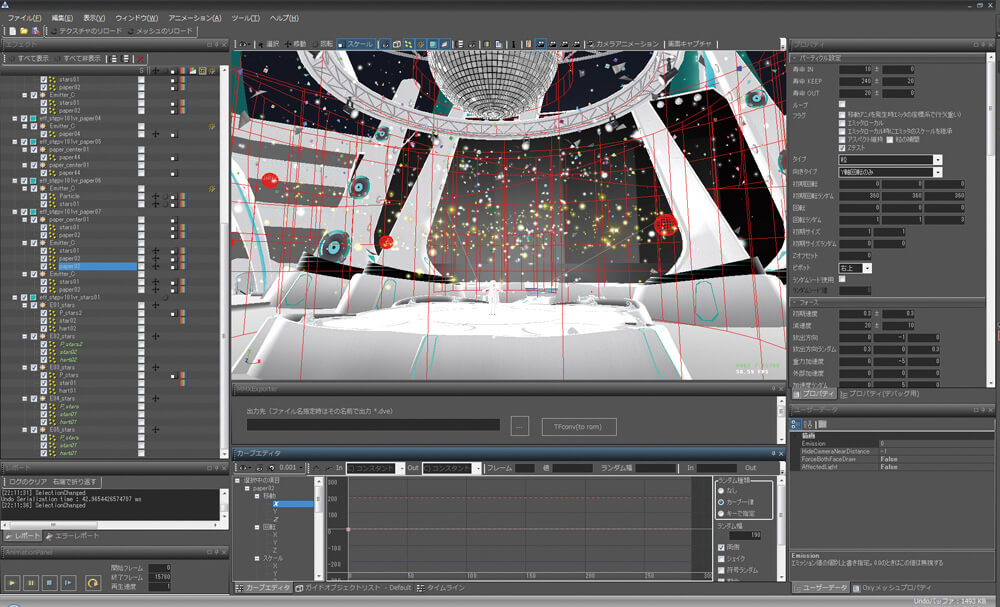
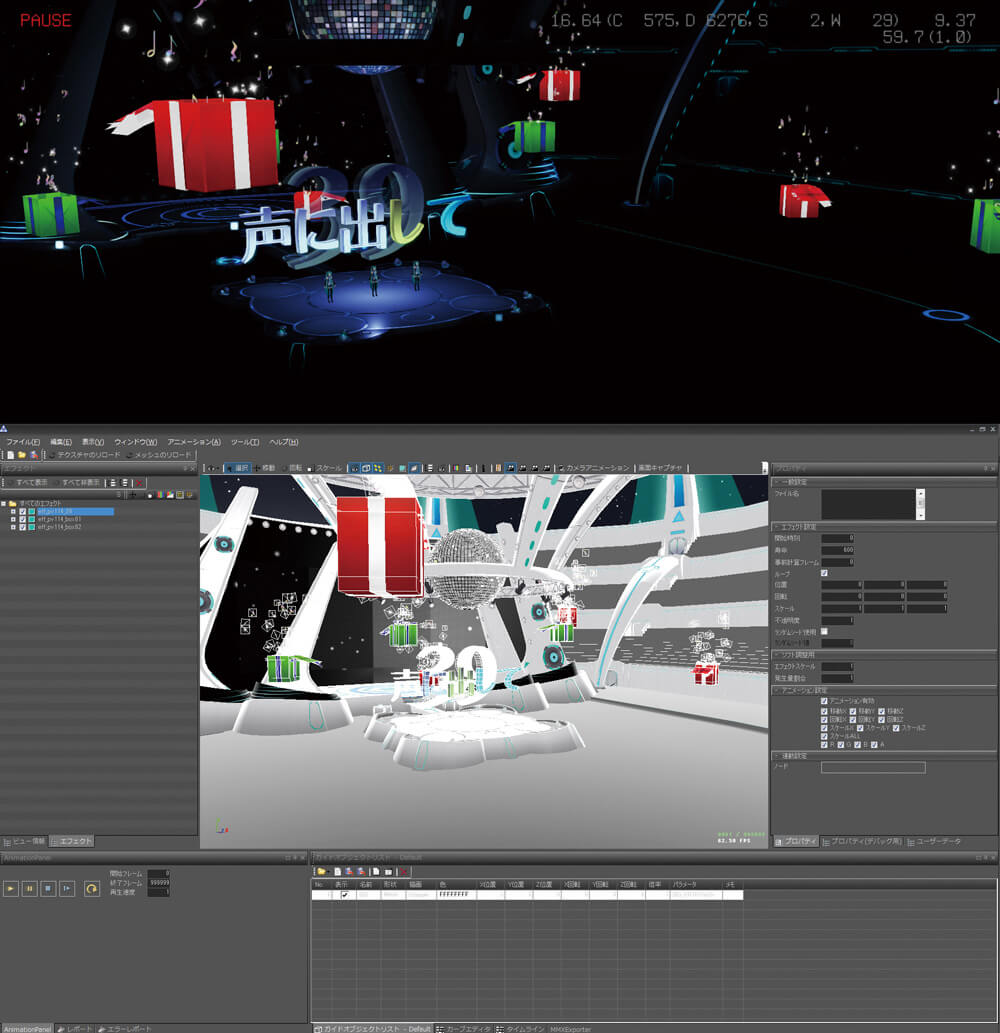
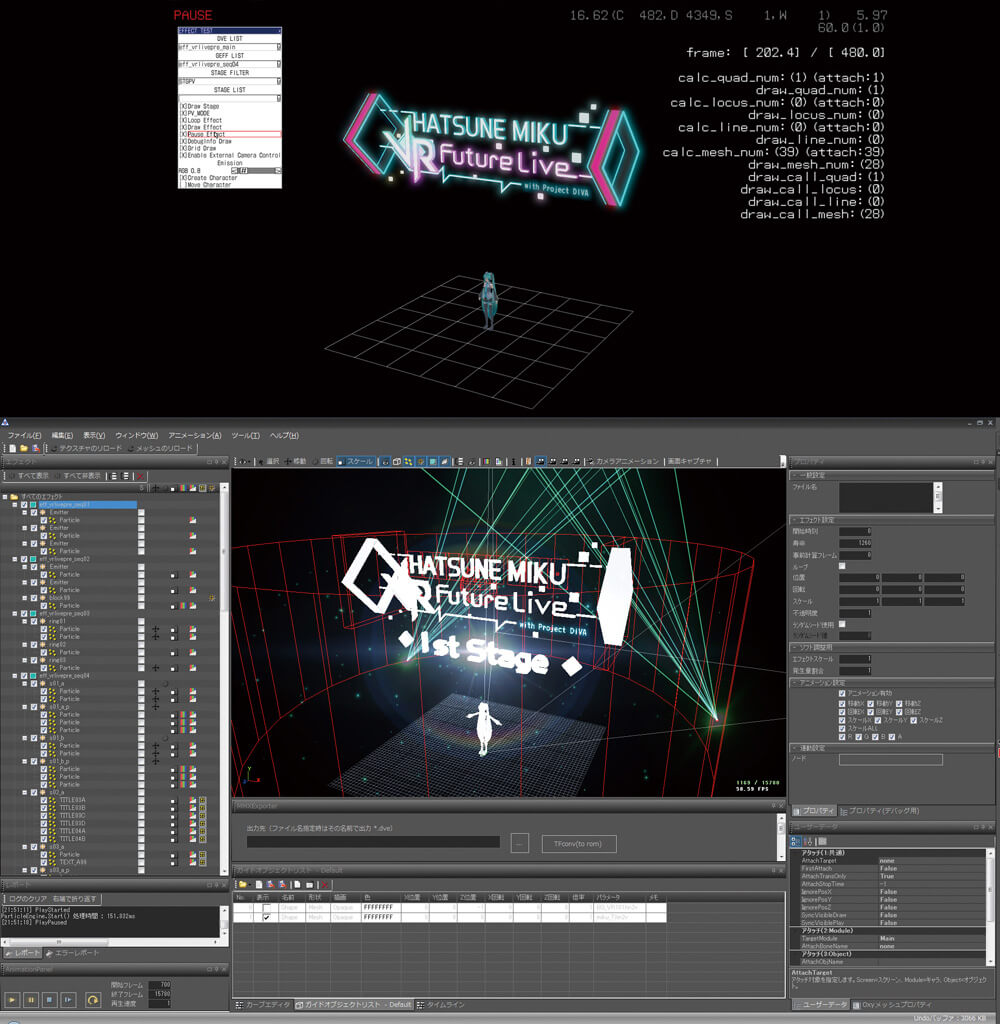
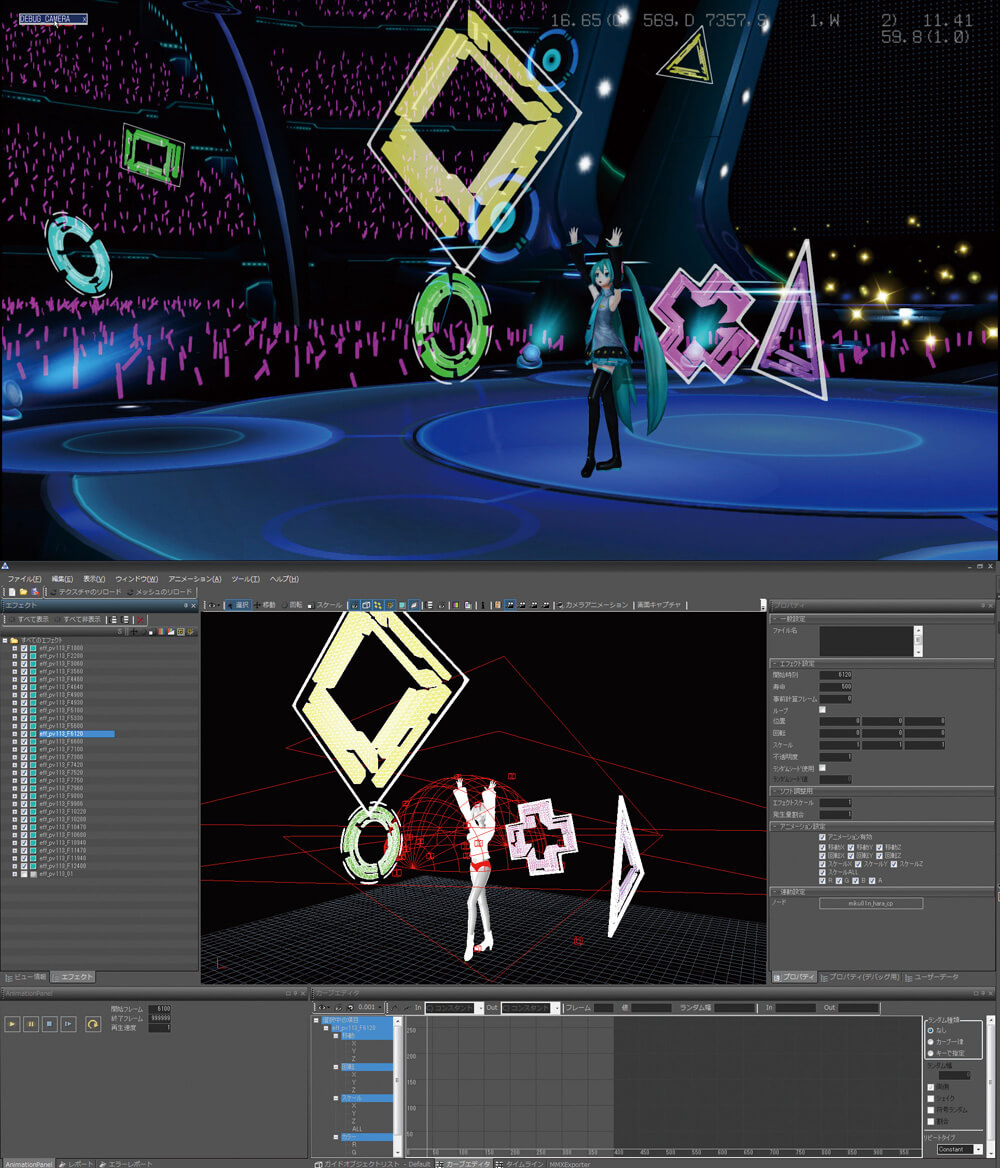
内製エフェクトツール「Glitter」
ライブ中に発生するエフェクトは、セガ内製のエフェクトツール「Glitter」が使用されている
Vita版とPS4版では一部に2Dベースのエフェクトが使用されていたが、本作ではVR空間での見映えを考慮して3Dで作成されている。主なエフェクトには歌詞に合わせて空間に立体的な文字が表示されるようなものや、幾何学的な模様が空間に表示されたりとバリエーションも多い
制作する際には、プレイヤーの視点移動に応じて効果的にエフェクトが見えないといけないため、空間全体がエフェクトで埋まるように大量に配置し、360度どこからでも同じような密度で見えるように調整しているという。しかし大量に表示するあまり、見る角度によって処理落ちが発生してしまうため、カメラ操作を自動的にテストするプログラムを作成し、何度もテストしながらエフェクトの調整が行われた。手作業による処理落ち対策のほかにも、カメラからの距離に応じて半透明描画を自動的にOFFにするなど、プログラム的な処理と手作業の合わせ技で対応している。VRコンテンツでは、ちょっとした処理落ちでもVR酔いなどの原因になるため、膨大な時間をかけて対処しているという
VR空間におけるUIデザイン
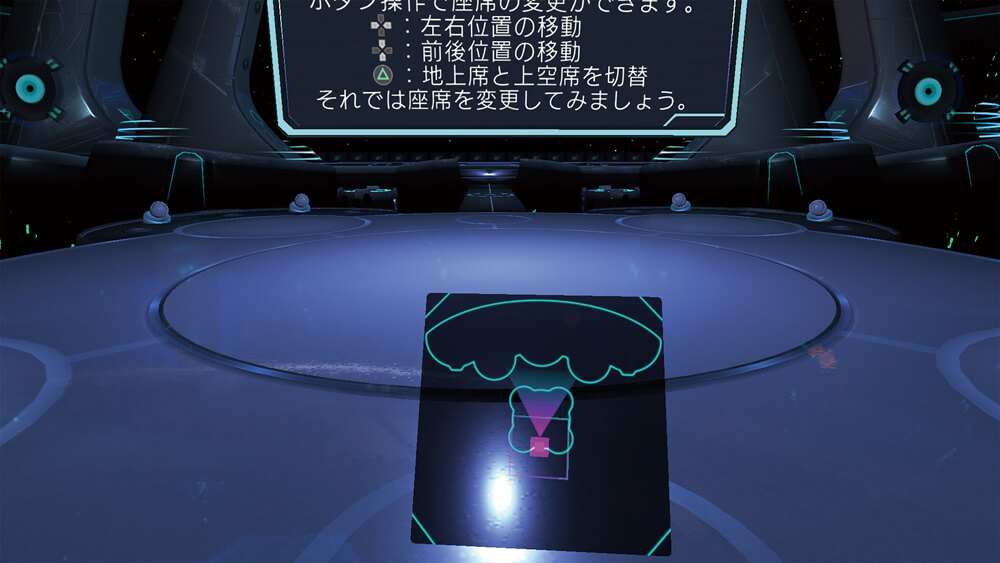
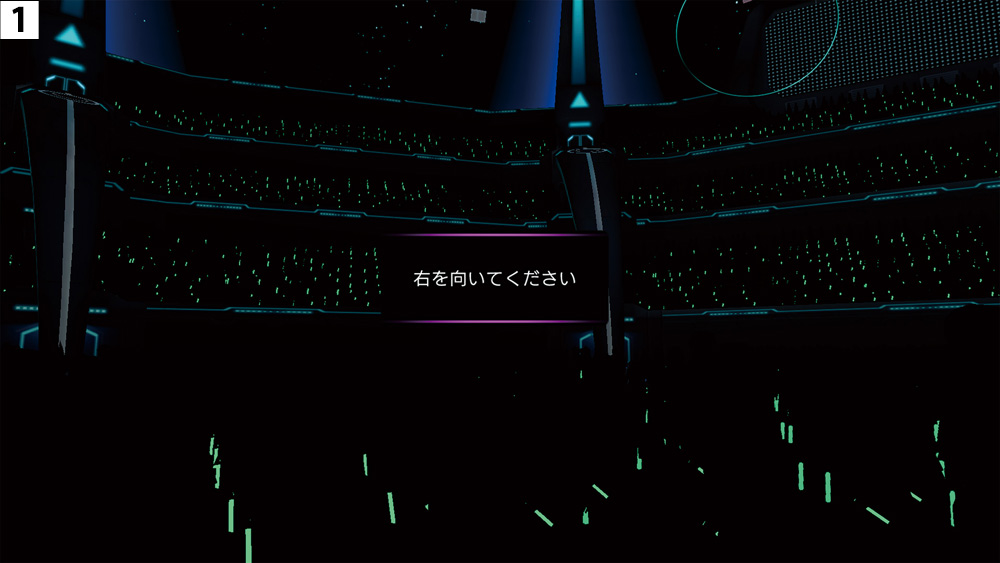
操作方法などのダイアログや、アクションを促すマーカーといったユーザーインターフェイス(UI)をVR空間内にどのように表示するかは、VRコンテンツ制作の中でも表現が難しいもののひとつだ。本作にもコントローラを振るタイミングを示すマーカーなど多くのUIが使用されるため、VR空間での見せ方を試行錯誤しながら作り上げていったという。特に半透明のUIが多いため、空間内での物質感をきちんと表現した上で、視認性も確保できるデザインと配置になっている
当初は、UIは視野にベタ付けされた状態を考えていたが、空間内にUIが浮かんでいるという設定となったため、プレイヤーの視点の動きによってUIを見失わないように、プレイヤーの動きに応じてUIも移動するような仕様になっている
POINT
エフェクトとUI の視差矛盾解消
エフェクトとUIの作成で難しかった要素にソートミスの解消がある。ソートミスとは、半透明の素材などを重ねた場合に描画の前後関係が狂ってしまうことだ。特にUIとエフェクトはそれぞれ半透明の素材が多いため、干渉したときにソートミスが発生しやすく、立体視を基本とするVRコンテンツでは致命的なバグとなる。このソートミスを解消するためにデプスを先に書き出してデプステストで問題のある部分をカットしたり、エフェクト制御順をデザイナーに細かく設定してもらって解消しているという。状況によってはエミッターの場所を何層にも分けて位置調整するなど、状況に合わせた様々な手法で視差矛盾を解消している。
-

-
『初音ミク VRフューチャーライブ』
発売/開発:セガゲームス
発売日:1st Stage&2nd Stage配信中、3rd Stage2016年12月
価格:2,500円+税
Platform:PS VR
ジャンル:VRライブコンサート
miku.sega.jp/VR