⑥カードイラストとストーリー
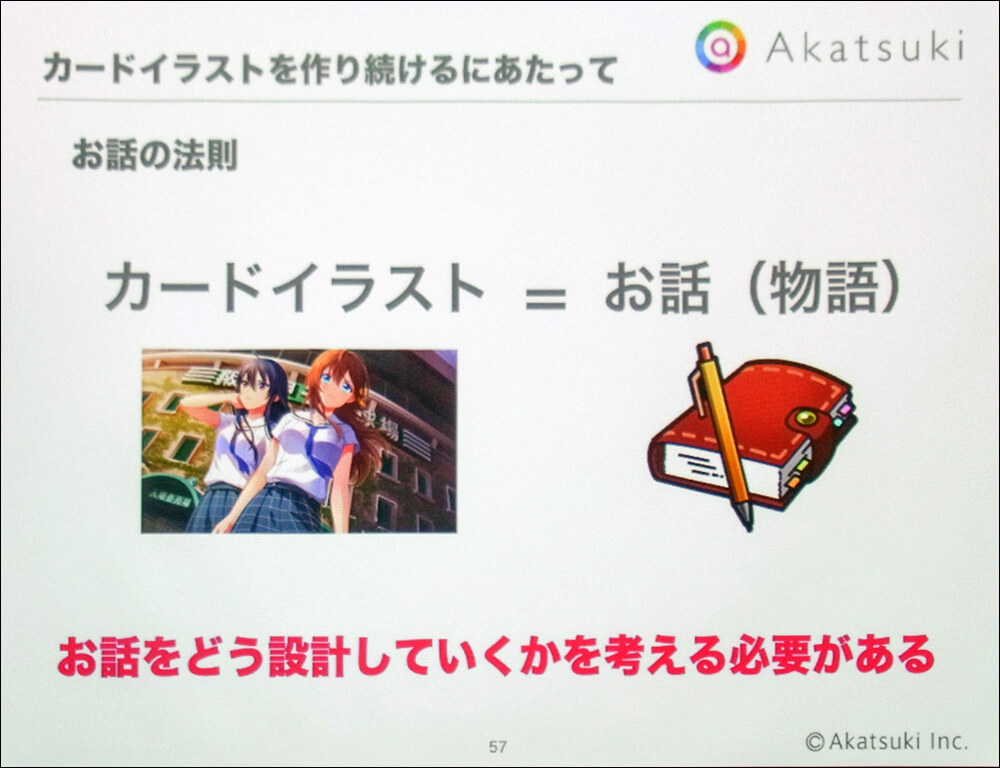
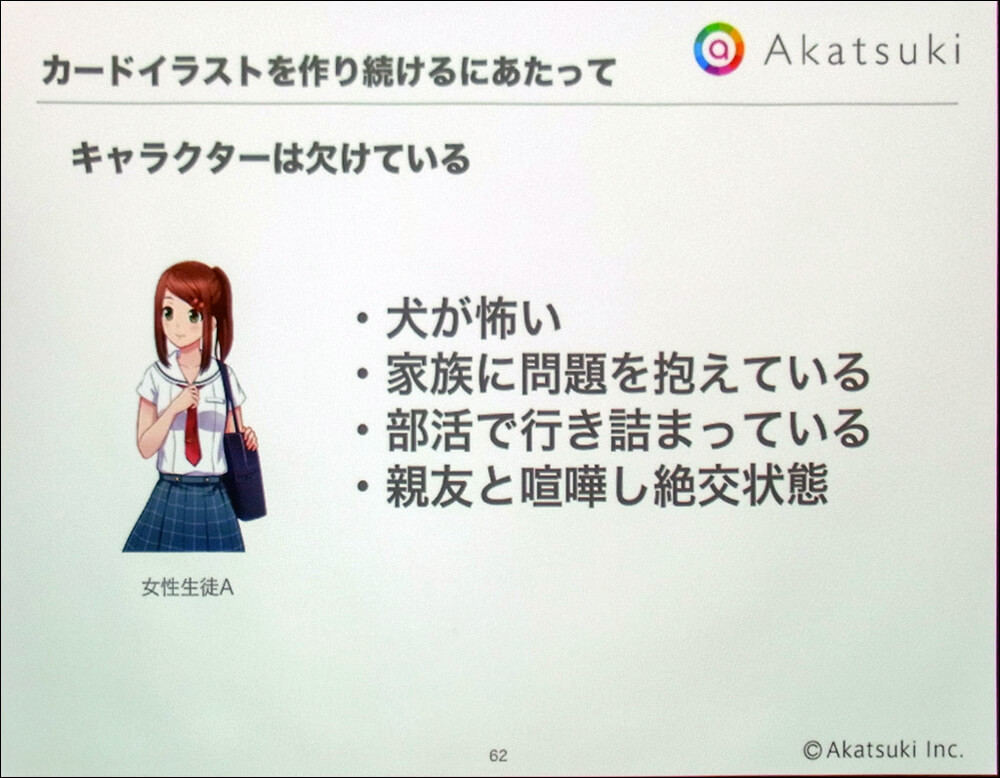
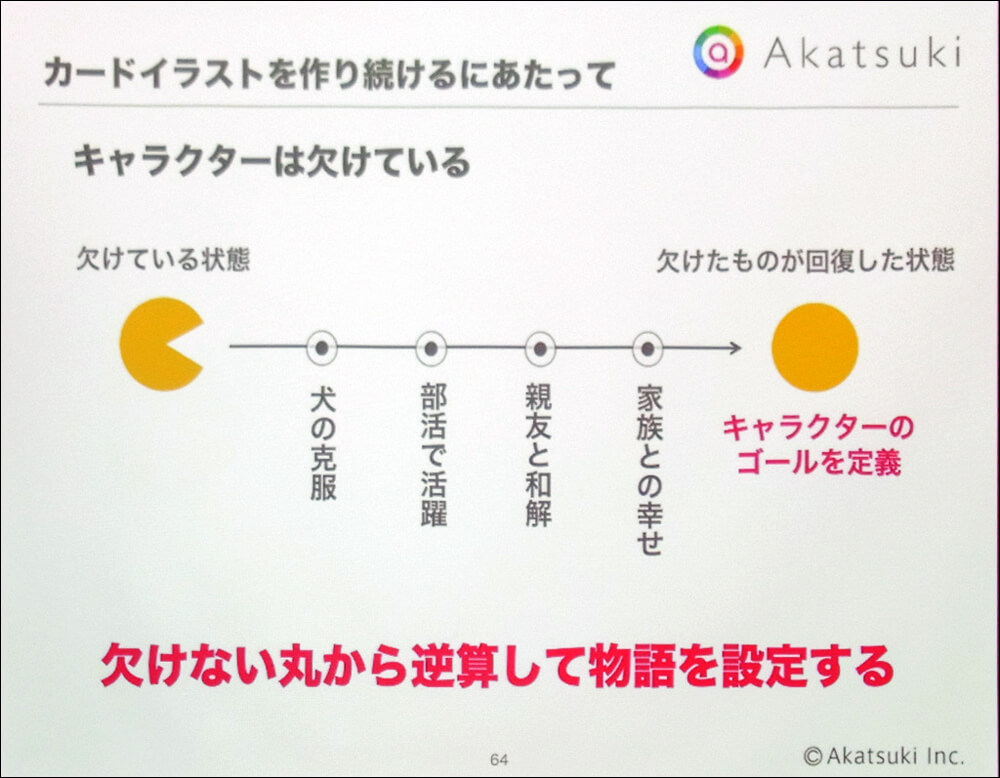
最後に柴田氏はカードイラストとストーリーの関係性について整理した。前述のようにカードイラストはストーリーと不可分の存在であり、カードイラストの企画にはストーリー展開が欠かせない。では、ストーリーとは何か。柴田氏は「キャラクターが抱える精神的な欠損が、自身の行為によって充足されていく過程」という、映画脚本におけるセオリーを紹介した。その上で一人ひとりのヒロインに詳細な設定を行い、複数のエピソードを時間軸に沿って並べることで、その過程を描き出すようにしていると説明された。
前述の通り『ハチナイ』ではカードイラストを通してメインストーリーや、個々の選手のストーリーが展開されていき、プレイヤーがゲームを続ける主な動機付けにもなる。そのためカードイラストの企画はストーリー展開と不可分の関係にある。そこで企画時にはシナリオ制作の基本的なセオリーである「キャラクターは精神的な欠損を充足させるためにアクションを起こし、欠損が回復した時点で終了する」という考え方が応用されている。具体的にはキャラクターの基本設定時に様々な欠損事項を設定し、それらを元にしたエピソードを並べてストーリーとし、カードイラストに反映させていく
⑦ゲームUIのコンセプトワード
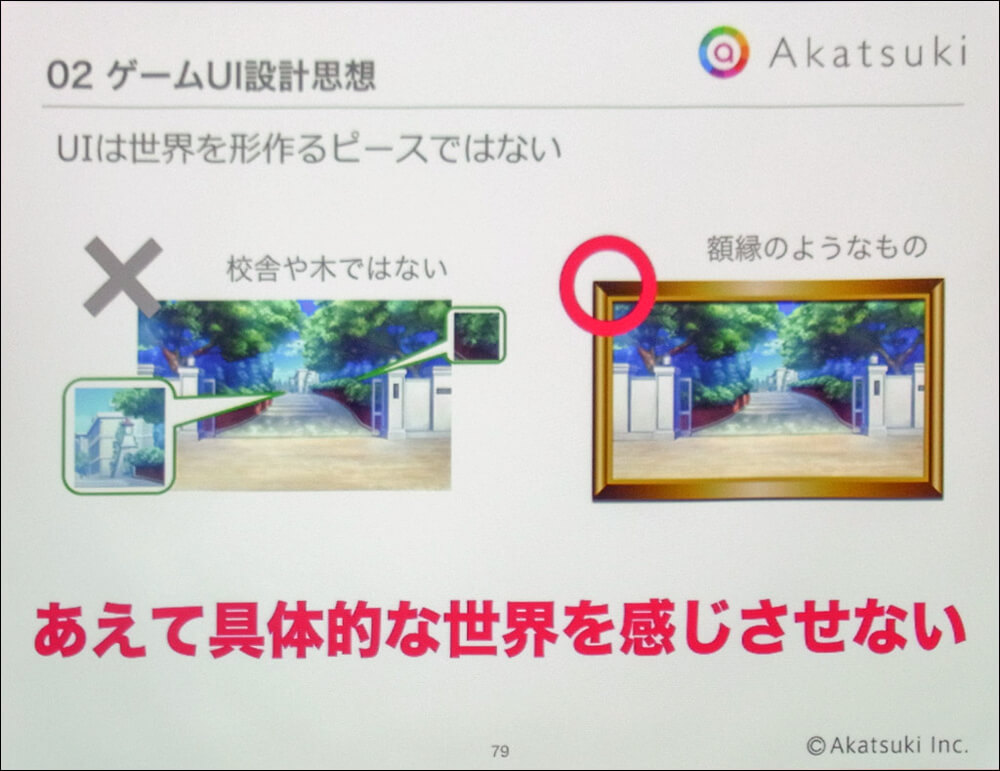
後半パートでは熊谷氏により、ゲームUIの設計思想が説明された。はじめに熊谷氏はゲームUIの役割について「画面上の情報類の配置や動きを設計」、「ゲームのおもしろさを的確に伝える」、「世界観をユーザーに最大限に伝える」ことと整理した上で、「UIは世界を形成するピースではなく、絵画でいえば額縁のようなもの」だと説明。その上で「あえて具体的な世界を感じさせないデザインにした」と説明した。これは上記の内容と、一部矛盾するようにも聞こえる内容となる。
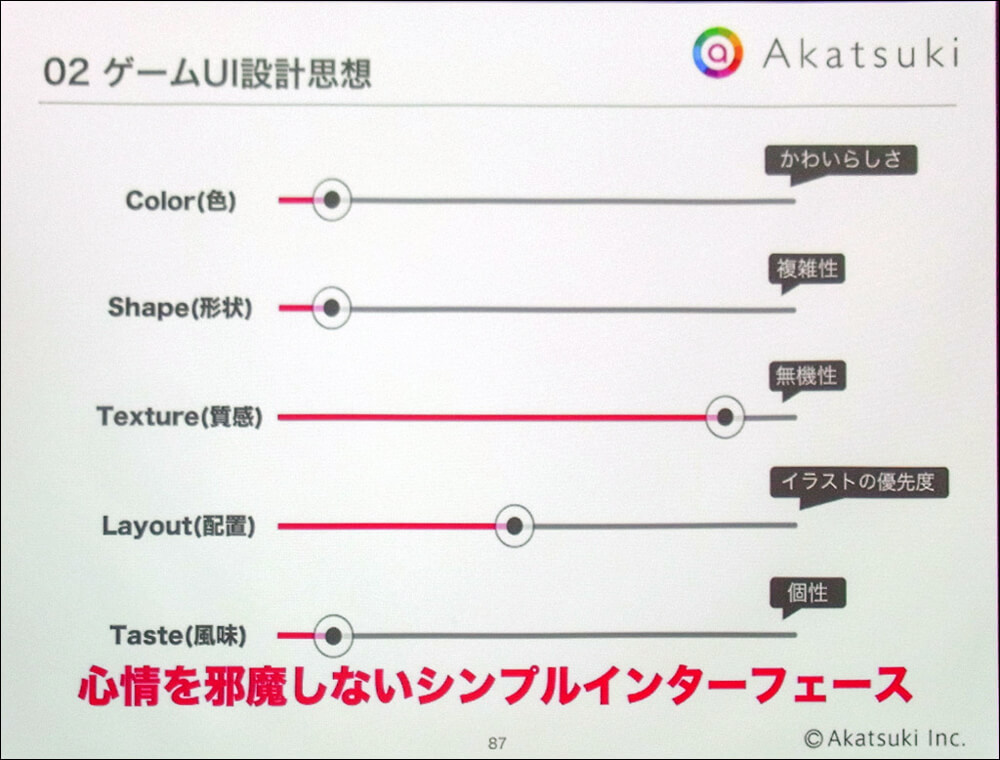
理由として挙げられたのが、冒頭でも説明されたゴールデンサークル理論と、そこから抽出されたコンセプトワードだ。同作では、このコンセプトを表現するために、高い熱量のカードイラストが作成されている。これに対してUIを同様のコンセプトでデザインしてしまうと、内容が食い合ってしまう。カードイラストの良さを活かすためにも、UIは「カードイラストの心情を阻害しないシンプルな内容に留める」とされたのだ。これにはウェブデザインから転職してきた熊谷氏のキャリアに負うところもあるという。
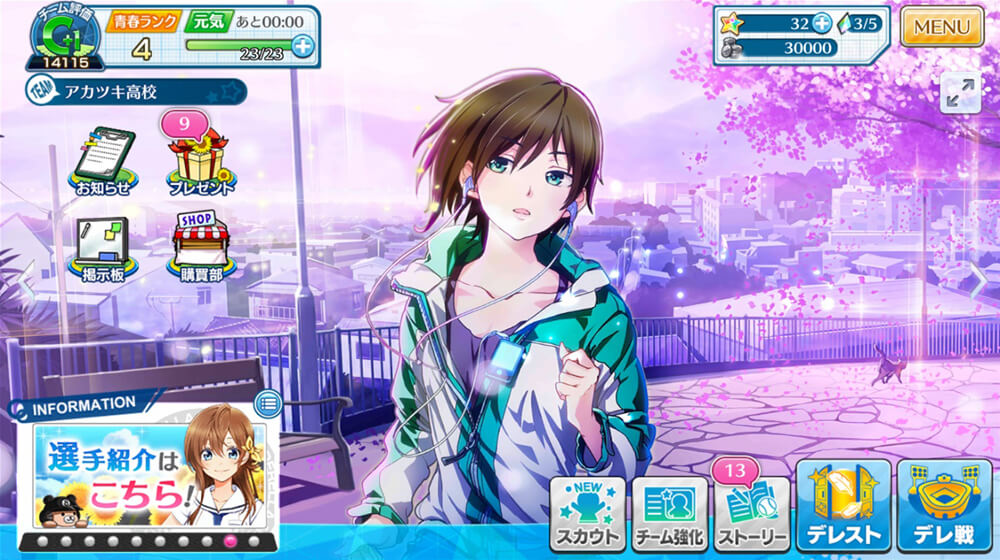
『8月のシンデレラナイン』スクリーンショット(ストアページより)。中央のキャラクターを囲むようにUIが配意されている
『ハチナイ』ではスマホの画面上にカードイラストが表示され、そこに各種UIが表示される。もっともUIはアートワークの構成要素ではなく、絵画で例えるなら額縁のような存在となる。そのためカードイラストの「物語性や現実味のある感情を表現する」という目的とバッティングしないように、あえてシンプルなインターフェイスにすることが決められた
⑧イメージカラーの選定と画面デザイン
UIは画面上に常時表示されるため、UIデザインはメイン画面の設計に大きな影響を与える。そこで最初にUIのイメージカラーが選定された。コンセプトキーワードである「青春感」から抽出されたのは、青空と入道雲を想起させる「青」と「白」だ。これにアクセントカラーとして、向日葵の黄色が選択された。もっとも、実際に画面をデザインしたところ、濃い青を使うと画面が暗くなってしまうことがわかった。そこで青と水色を半々ずつ使用し、女性にも親しみやすい配色にしたという。
『ハチナイ』のコンセプトワードである「夢」、「青春」から、イメージカラーは「青(青空)」、「白(入道雲)」となり、そこに向日葵の黄色がアクセントカラーとして加わった。なお、向日葵は舞台となる高校の野球場には、外野に一面の向日葵が咲いているという設定に基づいている。もっとも、「青・白・黄」をベースにUIデザインを行なったところ、画面が暗いイメージになってしまった。そのため青と水色を半々の割合に調整し、明るくて透明感のあるイメージになるように調整された
⑨UIのデザインと調整
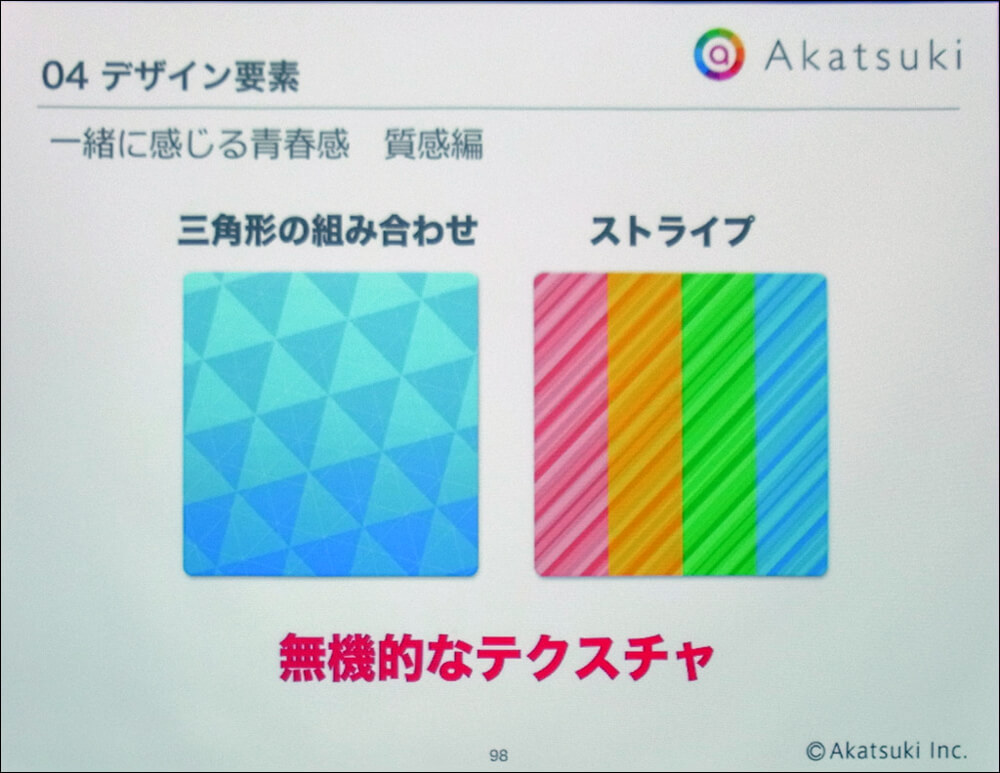
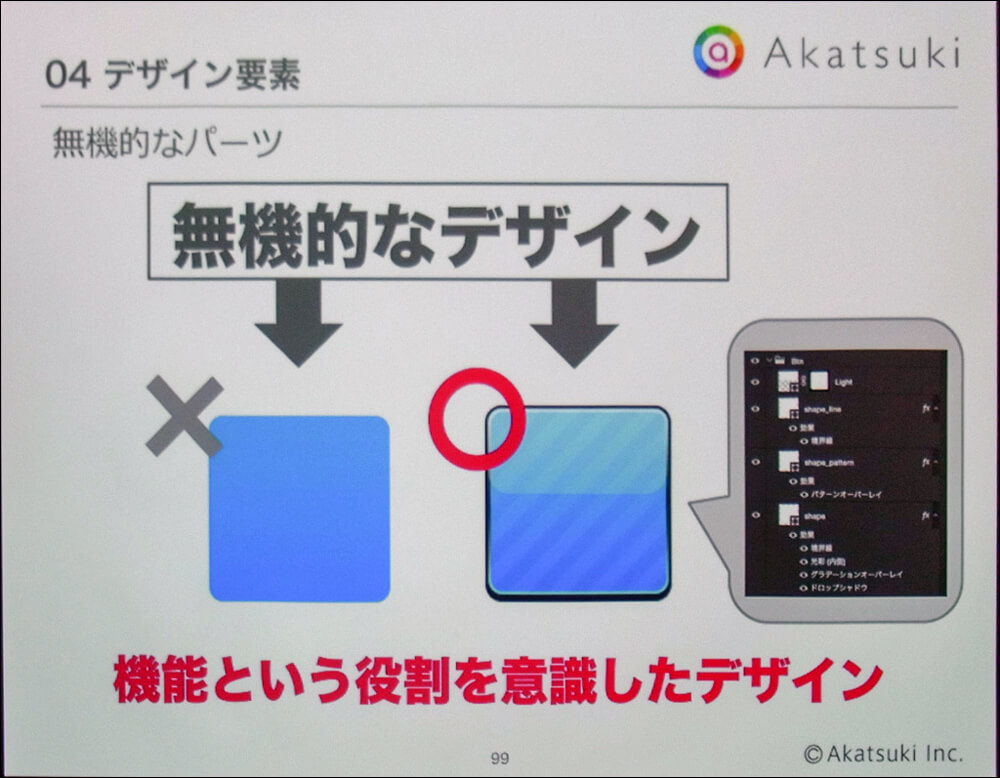
イメージカラーと同じような調整はアイコン類のデザインでも行われた。当初はシンプルなインターフェイスという考え方から、高校野球などのモチーフは排除する方向でデザインされた。しかし、実際にテストプレイをしたところ、画面がさみしすぎる結果となり、多少アレンジが加えられることになった。また、テクスチャには直線的でシンプルなデザインを採用した一方で、いわゆるフラットUIではなく、アイコンには輪郭や影をつけ、タッチ時のアニメーションを追加するなど、バランスが取られている。
「心情を邪魔しないシンプルインターフェイス」というコンセプトから、アイコンやボタンなどのデザインは当初、モチーフとなる「高校野球」のイメージを極力廃したシンプルなものが目指された。しかし、開発中に画面が寂しすぎるなどの指摘を受け、優勝旗やボールといった、「高校野球」をイメージしたデザインが加味された
ボタン類のテクスチャは直線を多用した無機的なデザインが採用されている。もっとも、いわゆるフラットUIではなく、ボタンには輪郭線や影があり、タッチすると押し込みがわかるといった、最低限の装飾は加えられている
⑩画面上でのUI配置
「UIは絵画における額縁」という考え方は、レイアウトにも反映されている。同作のように横画面のスマホゲームでは、UIが画面の四隅に配置されることが多い。できる限り画面(同作ではカードイラスト)の邪魔をしないためだ。そのため、アイコンのサイズやタッチ範囲は推奨値を尊重しつつ、できるだけ小さくするなどの配慮がなされている。また、ステータス表示画面では、まずカードイラストをそのまま表示した後、左側に絵柄をずらして、右からステータス部分をスライド表示させるなどの工夫も行われている。
カードイラストの邪魔をしないという意図から、iOSやAndroidのガイドラインを守りつつも、アイコンのサイズはできるだけ小さく、タッチした際の反応範囲も狭くデザインされている。その上で実際にテストプレイをしながら、最適なサイズが決められている
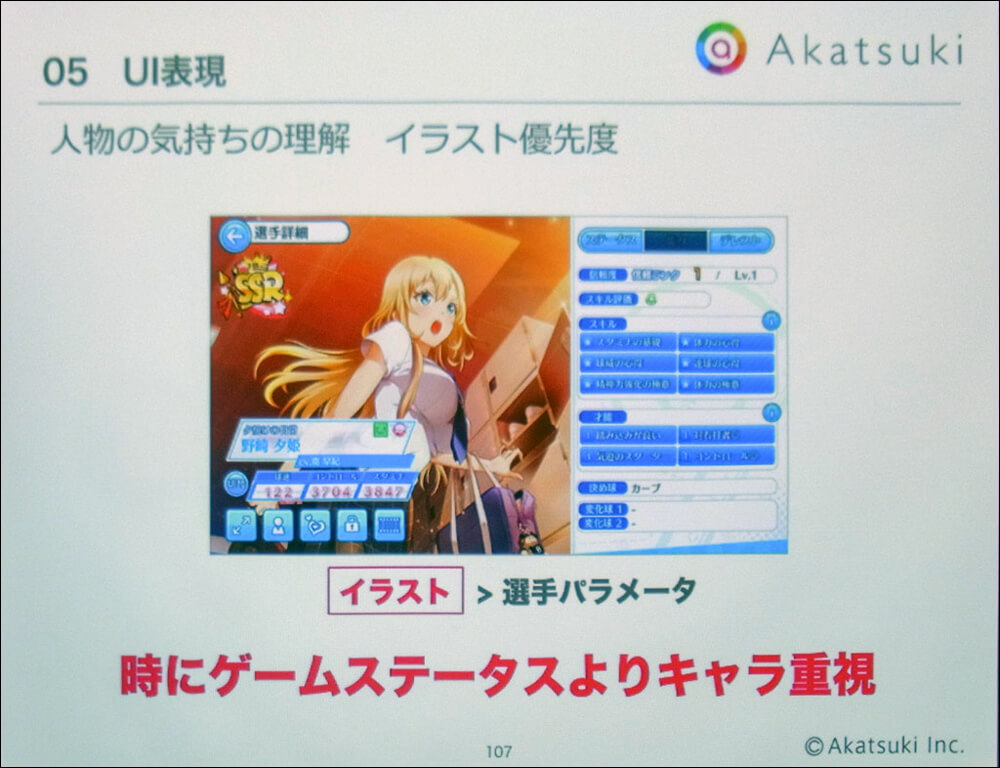
画面切り替え時に、まず全体にカードイラストを表示し、その後でUIがアニメーションして表示されるといった具合に、ステータス表示よりもキャラクターの見せ方を重視しているシーンもある
一般的にスマホゲームでは画面の四隅にUIが配置されるため、キャラクターを魅力的に見せようとすると画面中央部に顔を配置せざるを得ないなど、構図が限定されがちになる。そのため同作ではUIの表示有無でカードイラストの中心点を変える工夫が行われている
講演終了後、熊谷氏と柴田氏は「このように整理すると、きわめて理路整然と開発が進んだように聞こえるかも知れないが、実際は紆余曲折の連続だった」とふりかえった。とはいうものの、冒頭のゴールデンサークル理論をはじめ、会社全体で定着しているゲームづくりの考え方はあり、開発終了後にふり返りを行う文化もあるという。一般的にアートワークやUIデザインは「センス」で片付けられがちだが、その背後にあるロジカルな思考法が印象的だった。
-

-
「CGWORLD 2017 クリエイティブカンファレンス」
参加費:無料 ※事前登録制
開催日:2017年11月5日(日)
場所:文京学院大学 本郷キャンパス(東京都文京区向丘1-19-1)
主催:ボーンデジタル、文京学院大学 コンテンツ多言語知財化センター
機材協力:マウスコンピューター、TSUKUMO(ツクモ)
cgworld.jp/special/cgwcc2017