前回に続き、11月5日に開催された「CGWORLD 2017 クリエイティブカンファレンス」の模様をお届けする「CGWCC 2017」レポート。第2回目となる本稿では、ライブエクスペリエンス事業とモバイルゲーム事業を手掛けるアカツキによる講演「『八月のシンデレラナイン』におけるビジュアルデザインのアプローチ手法」を紹介する。講演ではゲームのアートワークやUIデザインがアカツキ流の「WHYから考えるものづくり」をベースに、逆算して設計されているさまが解説された。スピーカーはアートクリエイティブディレクターの柴田陽一氏とクリエイティブディレクターの熊谷敦博氏。
TEXT_小野憲史 / Kenji Ono
EDIT_山田桃子 / Momoko Yamada
PHOTO_弘田 充 / Mitsuru Hirota
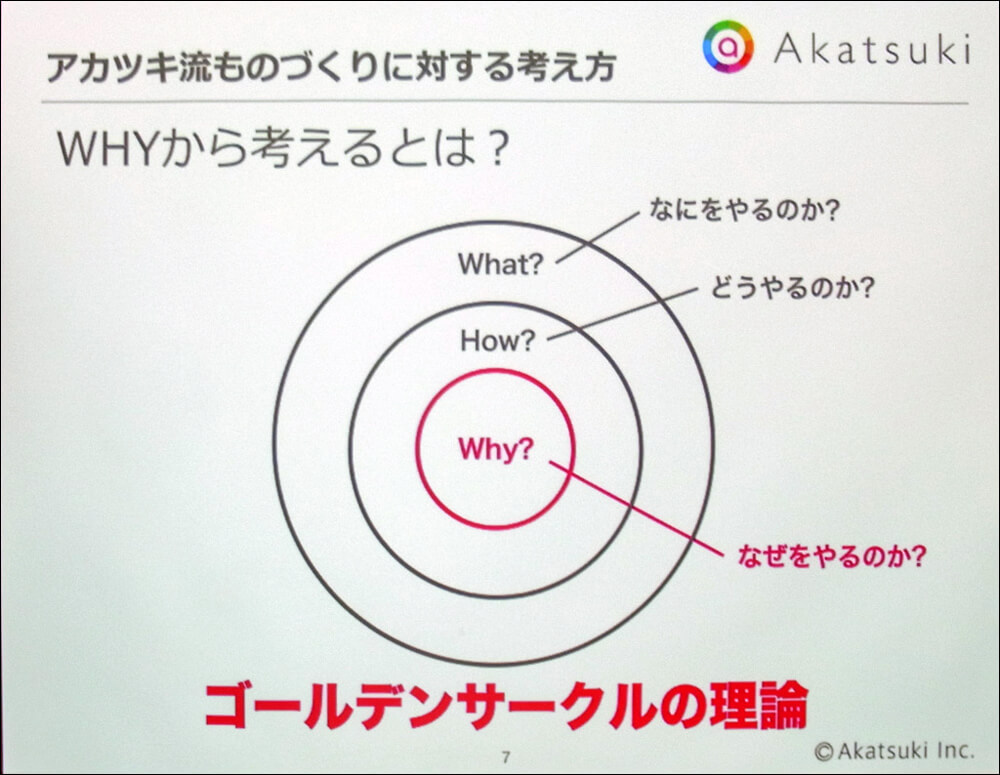
<1>ゴールデンサークル理論をベースとした商品開発
『八月のシンデレラナイン』
タイトル:八月のシンデレラナイン
ジャンル:青春体験型野球ゲーム
価格:無料(アイテム課金あり)
対応機種:iOS/Android
hachinai.com
©Akatsuki Inc.
企業理念やクリエイティブの方向性を掲げる企業は多いが、それが実際にどの程度製品と関係しているかについて、明確に説明できるクリエイターは少ない。「史上最高のエンターテインメントをつくる」ことを企業理念に掲げる一方で、現場は力業でクオリティを上げるのみ......。多くの開発現場で見られる光景だが、これでは持続的な成長が望めないのは明らかだ。こうした中、熊谷氏は「アカツキでは『WHYから考えるものづくり』を推進している」と切り出した。
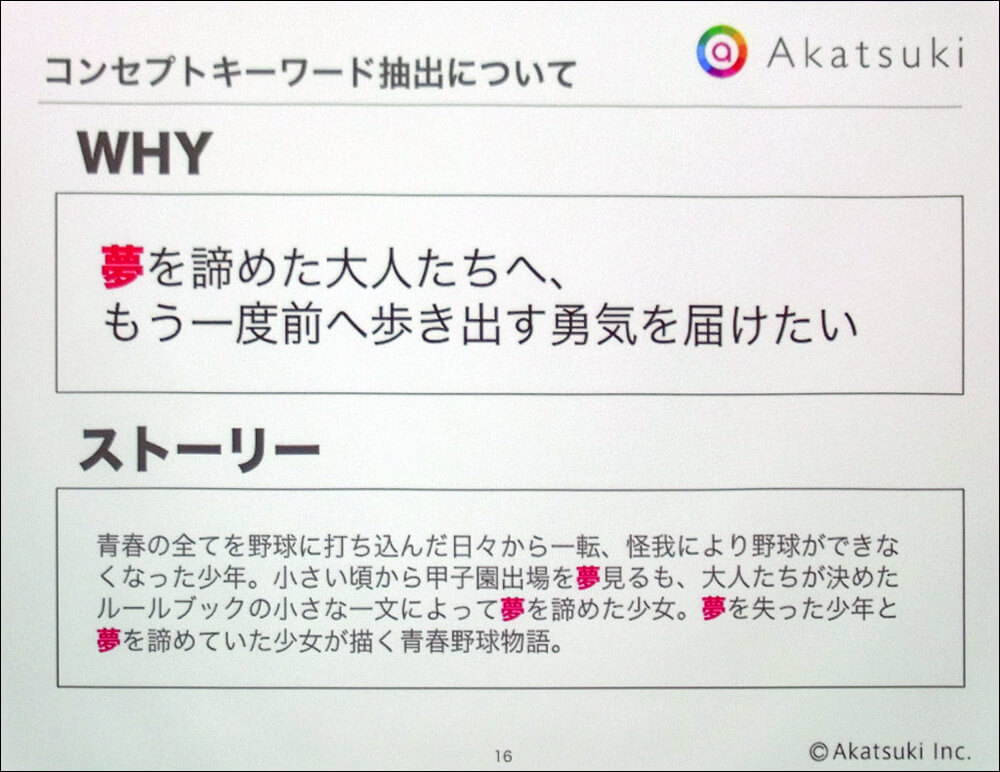
一般的に企画は「WHAT」すなわち「何をつくるか」を考えるところからスタートする。しかし、同社では「なぜつくるのか」という理由(WHY)を最初に決め、そこから「HOW=どうやってつくるのか」、「WHAT=何をつくるのか」とブレイクダウンしていくのだという。高校生監督となって女子野球部をマネジメントし、甲子園出場をめざすスマホゲーム『八月のシンデレラナイン』(以下、『ハチナイ』)も同様で、はじめに「夢を諦めた大人たちへ、もう一度前へ歩き出す勇気を届けたいから」という制作理由を決めるところからプロジェクトがスタートした。
この思いを想定ユーザー(20代後半から30代前半の男女)に届けるためには、どのような方法論が最適か。そこで導き出された答えが「青春×女子高生×高校野球」というキーワードだった。そこから「夢」、「青春」、「日常風景」、「仲間との信頼」、「日々の積み重ね」といったコンセプトワードが抽出されていき、最終的に「怪我で野球ができなくなった男子高校生=プレイヤーと、女性ゆえに甲子園に出場できない女子高生の物語」に結実。具体的な仕様へと固まっていった。
①WHYから考えるものづくり
企画を立てる際、一般的には「WHAT(何)」から考えがちだが、アカツキでは「WHY(なぜ)」を中心に考えるという。「なぜつくるのか」を最初に考えることで、「どのようにつくるのか」、「具体的に何をつくるのか」が自然に導き出されるという考え方だ。なお、この考え方は、マーケティングコンサルタントのサイモン・シネック氏が、2009年に『TED TALK』でプレゼンした、「ゴールデンサークル理論」に基づいている。
www.ted.com/talks/simon_sinek_how_great_leaders_inspire_action/transcript?language=ja#t-636535
②キャラクター設計思想
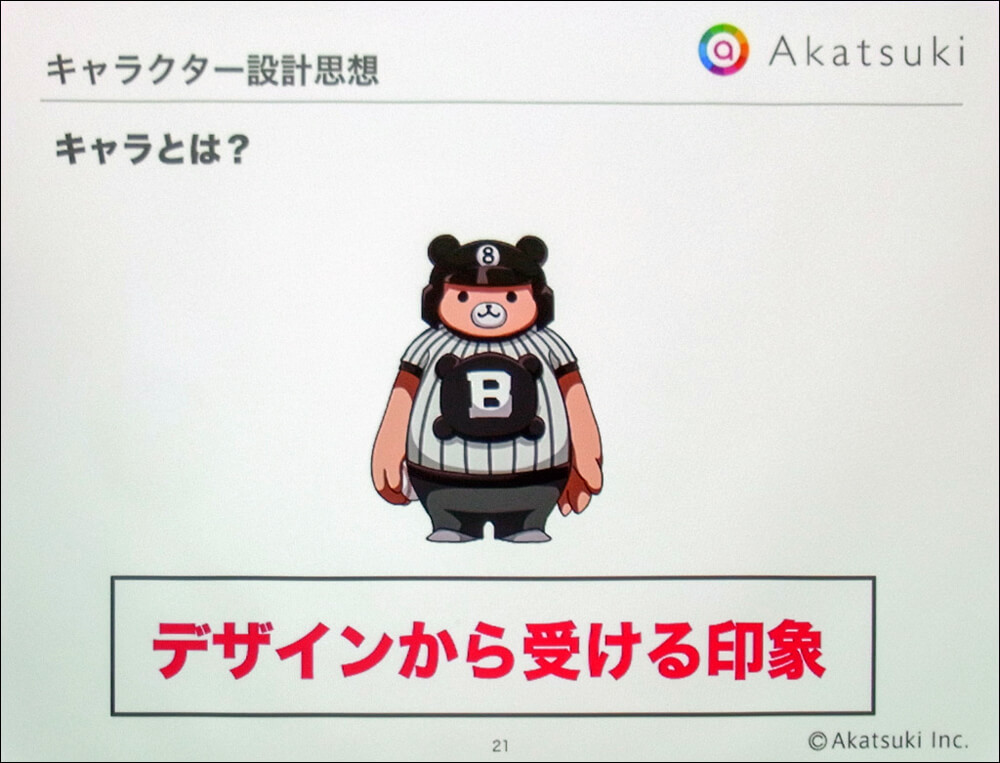
続いて講演は柴田氏による「ビジュアルアートの設計思想」に移った。はじめに柴田氏が説明したのは、「キャラ」と「キャラクター」のちがいについてだ。一般的には同義とされる本概念だが、アカツキでは「キャラはデザインから受ける印象」で、「キャラクターは物語の登場人物」だと区別されている。つまり、各々のキャラクターはゲーム内における世界観やストーリーと密接に関係しており、キャラクターデザインもその影響を受けるというわけだ。
一般に混同されることが多い「キャラ」と「キャラクター」。アカツキでは両者を「デザインから受ける印象」と「物語の登場人物」に分けて使用している。『ハチナイ』はストーリードリブンのソーシャルゲームであるため、「キャラクター」としてのデザインを意識することが重要だった
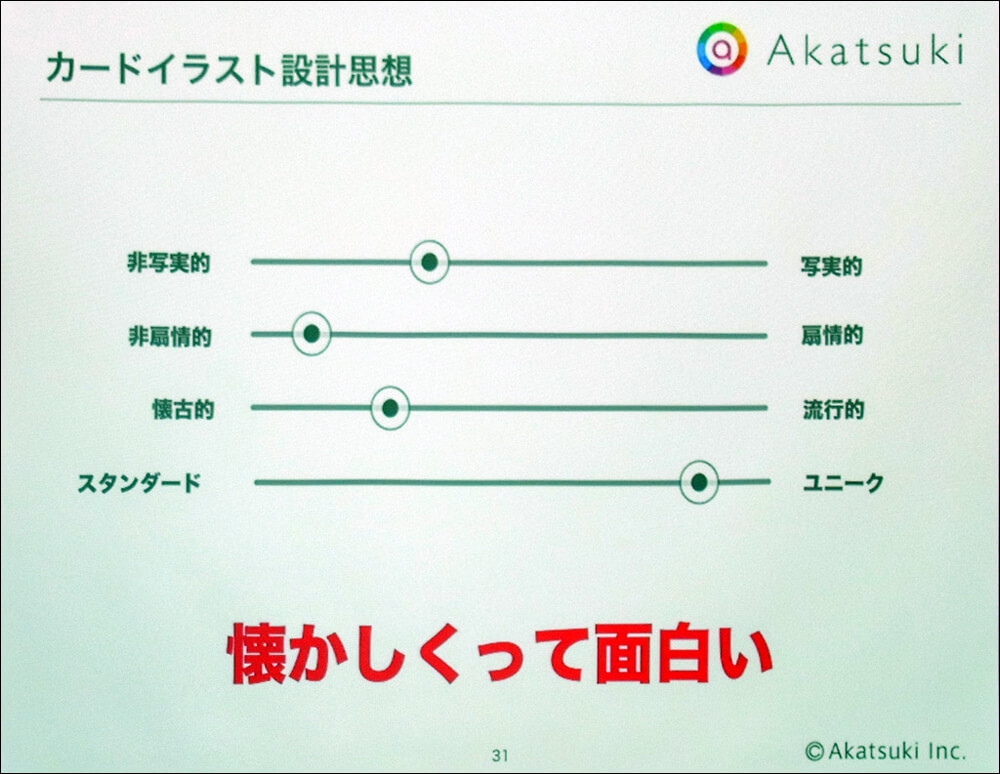
実際に『ハチナイ』のキャラクターは、みな「現実の女子高生」の範疇に収まっており、「派手」というよりは「地味」系だ(大半の女子生徒の髪の色が黒・茶系となっている点などは、その好例だ)。これは「青春×女子高生×高校野球」というキーワードから導き出されたもの。同様の理由から「お色気系は抑える」、「流行を追わずに、懐古的な絵柄にする」などの方向性が決められ、最終的に「懐かしくっておもしろい」というコンセプトに結実した。そして、これがアートワーク全体の方向性にもなった。
ちなみに『ハチナイ』は数あるスマホゲームの中でも、ストーリーを重視したつくりになっている。ゲームを遊びながらプレイヤーはチームを強化し、試合で勝利しながら、新しいエピソードをアンロックしていく。その際、ストーリーの多くは各キャラクターのカードイラスト(いわゆるイベント絵)と共に進められていく。つまりプレイヤーのモチベーションを換気する要素として、カードイラストが重要な位置を占めているのだ。アートワークがゲームのコンセプトと密接に関係するのは、こうした事情も含まれている。
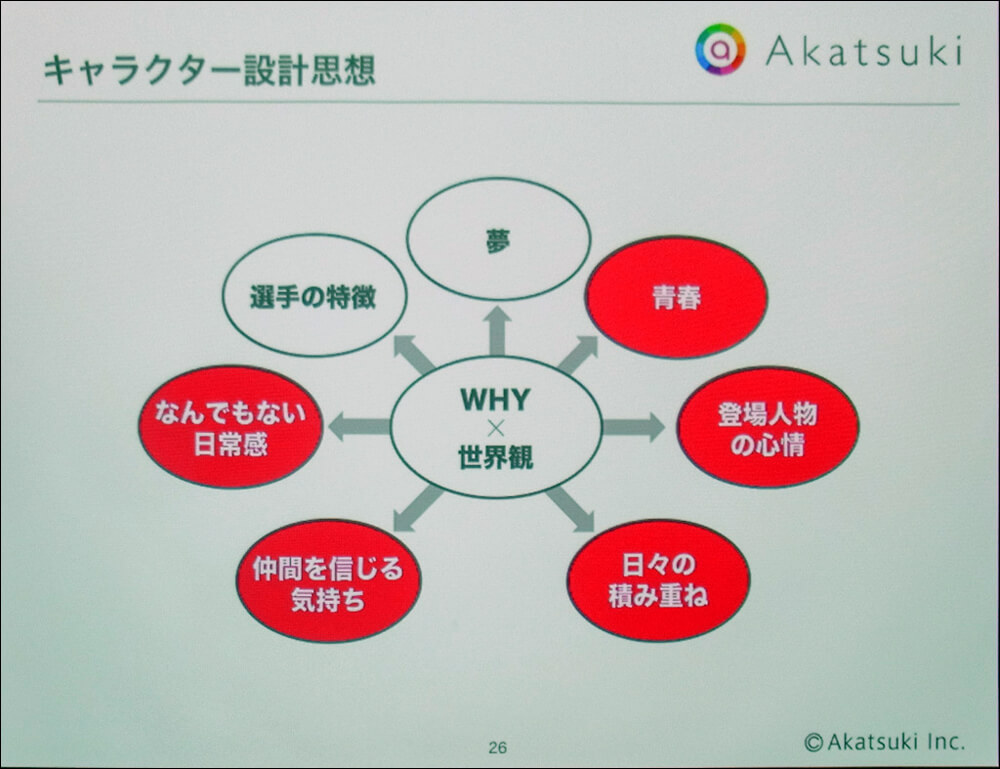
コンセプトキーワードである「夢」と、「女子高校生による高校野球」という世界観から、様々な関連キーワードが抽出された。そこからアートワークの方向性が「キャラは弱くても良いが、キャラクターは立っている」こととなり、最終的に「懐かしくっておもしろい」というコンセプトが固まった。「キャラクターは立っているが、キャラは弱くても良い(=物語の中でキャラクターが活き活きと動き回る必要があるが、外見的なインパクトは弱くても良い)」という方向性にも注目したい
③そこにいる、ふれたくなる、青春感
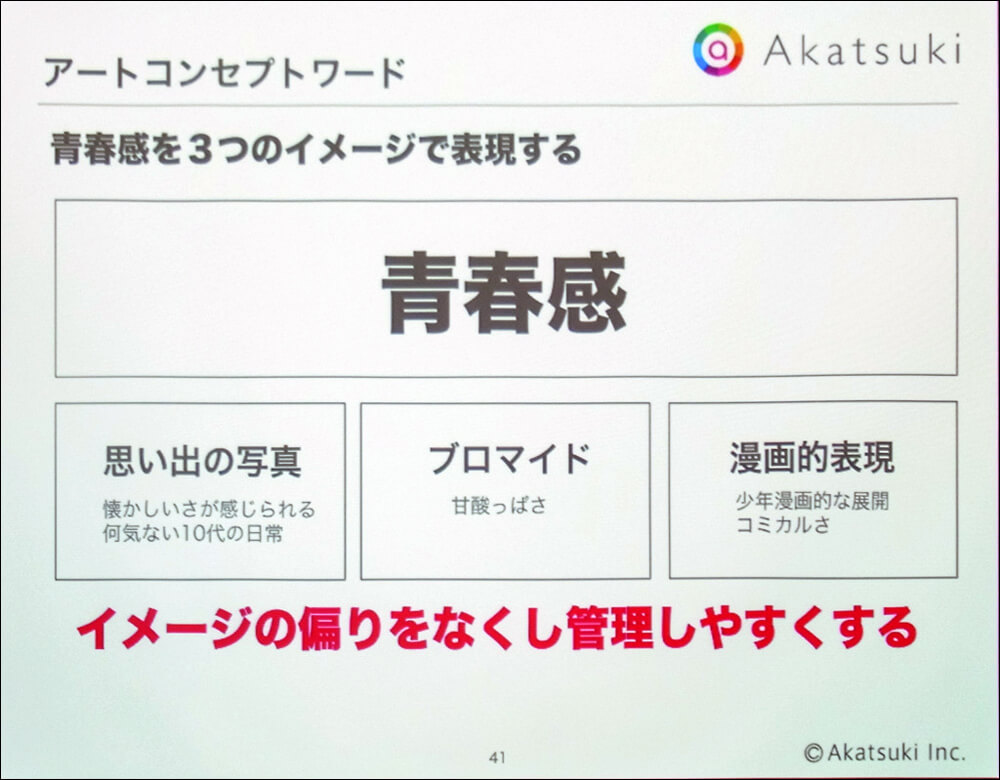
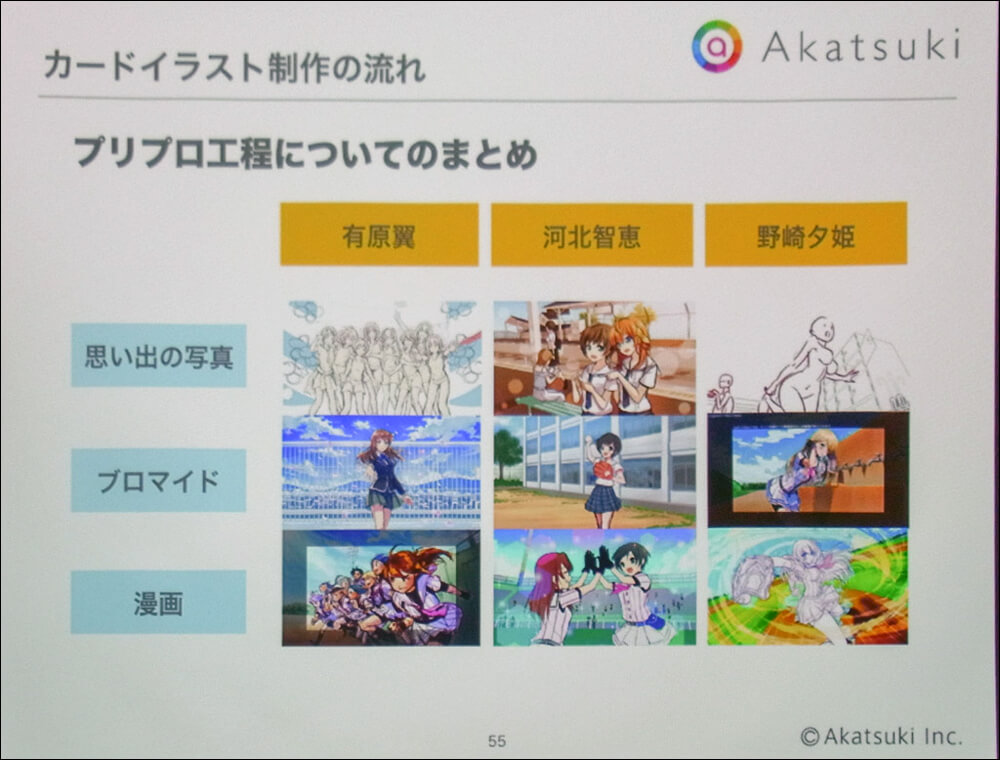
同作のコンセプトを実現する上で重要な要素となるのが「より現実味のある青春物語」だ。これをアートワークで実現するために抽出されたのが「そこにいる」、「ふれたくなる」、「青春感」というキーワード。そこから「キャラクターに極端な特徴をつけない(=キャラは弱くても良い)」、「柔らかさを感じさせるデザイン(=アニメ的な影や直線的なてかりを抑える)」などの方向性が決められた。また「青春感」については「思い出の写真」、「ブロマイド」、「漫画的表現」というイメージで表現されることになった。
「青春感」が他に比べて細かく規定されているのは、これがカードイラストの量産に影響するからだ。前述のように同作ではカードイラストがストーリーやゲーム全体の体験に大きな影響を及ぼす。カードイラストはゲームに登場するヒロイン一人ひとりに紐付いており、ストーリーを進めるうえでも、ヒロインの魅力を引き立たせる上でも、鍵を握る要素だ。そのため、開発にかかわるスタッフ全員でデザインの方向性を共有しておく必要があるというわけだ。
アートワークのコンセプトワードとして抽出された「そこにいる」、「ふれたくなる」、「青春感」。全てのキャラクターは、この3つのキーワードにもとづいてデザインされている。このうち「そこにいる」、「ふれたくなる」は純粋なキャラクターデザインに関係し、「青春感」はカードイラストの作成に係わっている。『ハチナイ』はカードイラストを通してストーリーを提示していくタイプのゲームであるため、カードイラストの制作・管理コストを下げつつ、「青春感」をしっかりと打ち出していくため、「思い出の写真」、「ブロマイド」、「漫画的表現」という3つのイメージで表現することが決められている
④カードイラストで表現する「青春感」
カードイラストにおける「思い出の写真」とは、スナップ写真のようにヒロインたちの日常の何気ない風景を切り取ったもの。「ブロマイド」とはグラビア写真のように、ヒロインたちの魅力を引き立たせるものだ。両者のちがいは画面の向こう側で操作しているプレイヤーと「目を合わせるか否か」にある。これに対して「漫画的表現」とは、少年マンガのような躍動感や、コミカルさを演出する絵柄となる。この3種類を切り分けることで、コンセプトを保ったまま、大量のカードイラストにメリハリをつけることに成功している。
「思い出の写真」タイプのカードイラストは、20代後半~30代前半の想定ユーザーに対して、自分の高校時代を懐かしく思いだしてもらうことを目的としている。そのため何気ない10代の日常をシチュエーションにしており、あえて目線をプレイヤーに合わせないことがルール化されている
「ブロマイド」タイプのカードイラストは、プレイヤーに10代の頃の甘酸っぱい思いを思いだしてもらうことを目的としている。そのためスマホの画面を見ているプレイヤーと、キャラクターが視線を必ずあわせる構図にすることが決められている
「漫画的表現」タイプのカードイラストでは、プレイヤーに少年漫画的な躍動感やコミカルさを感じてもらうことを目的としている。そのため極端なデフォルメや擬音、ダイナミックな構図といった、漫画的躍動感を盛り込むことが決められている
⑤カードイラスト作成のながれ
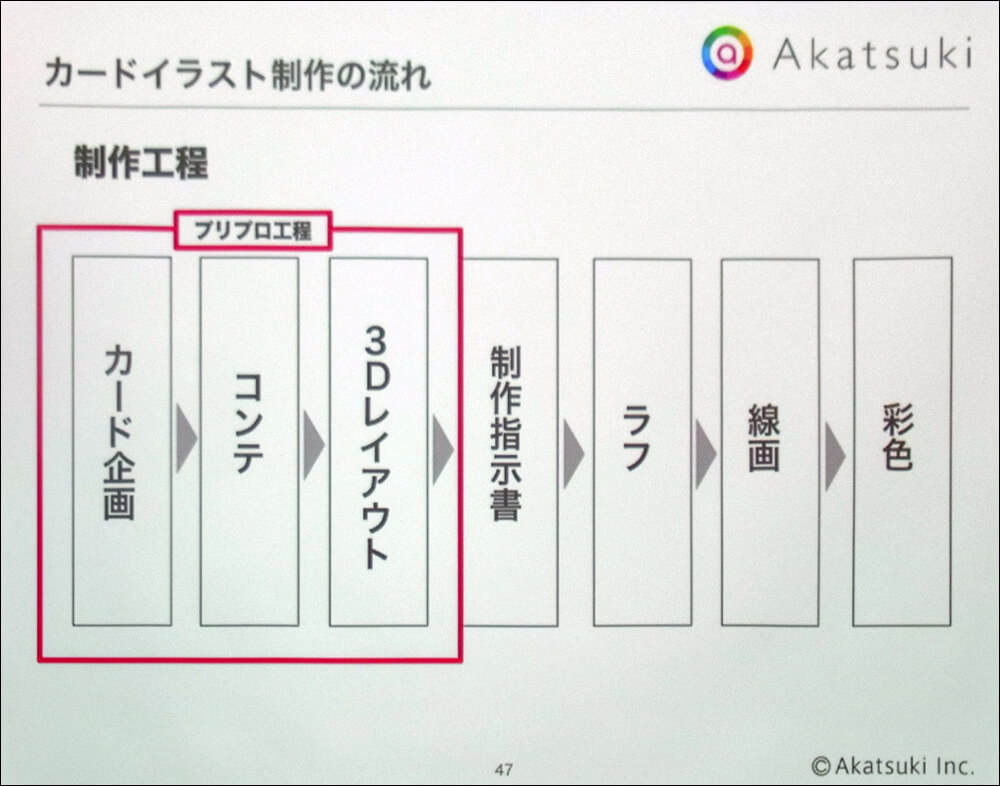
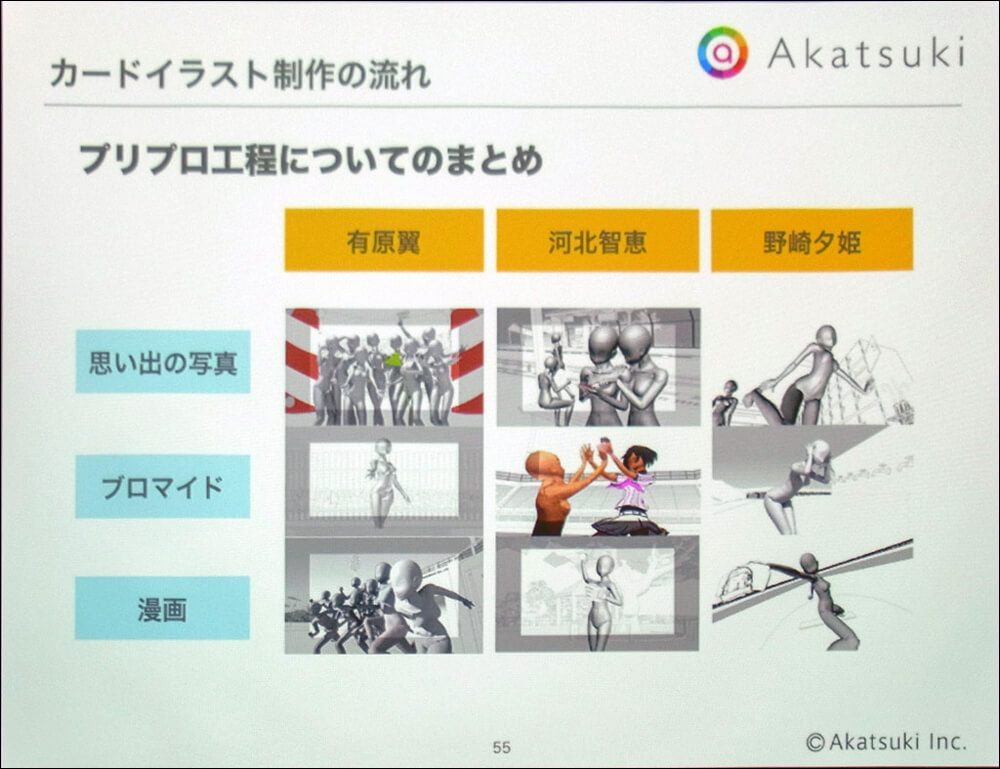
実際のカードイラスト作成では、プリプロダクションの重視が強調された。ストーリーにあわせてイラストのシチュエーションが設定されたら、いきなり発注がかけられるのではなく、まずコンテと3Dレイアウトが作成される。その上で制作指示書が制作され、ラフへと進んでいくのだ。柴田氏は「当初はそれほど重視していなかったが、いざ制作がはじまると、ラフの段階で手戻りがかなり発生してしまった。そのため、あらためてプリプロダクションを重視するようになった」とあかした
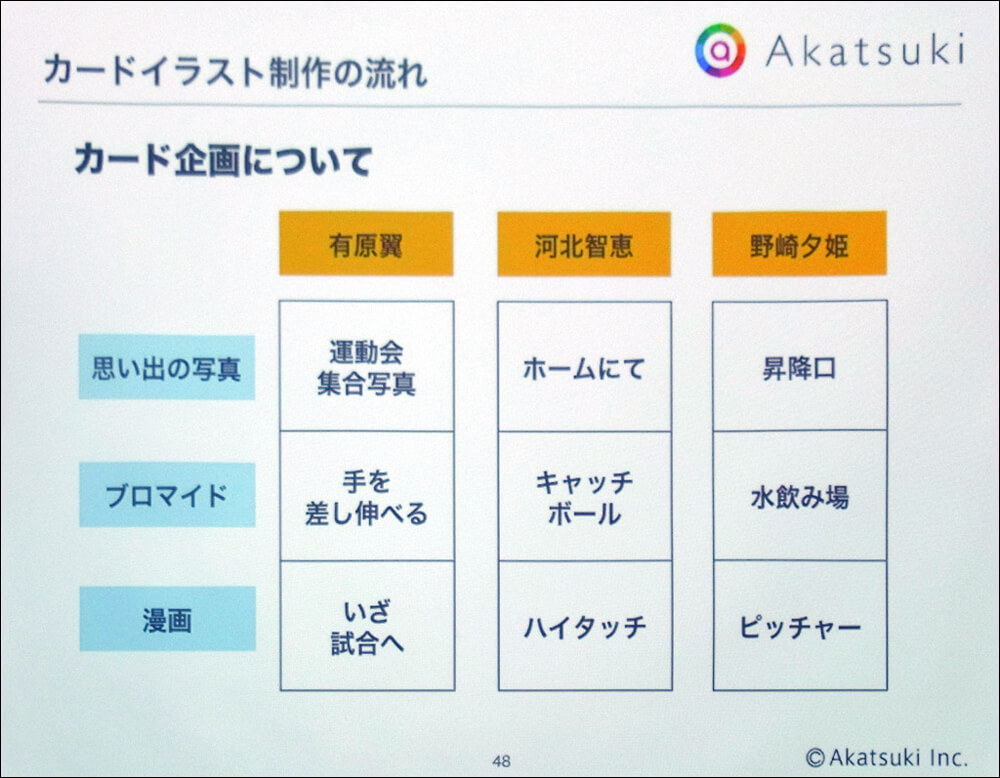
企画段階で注意しているのは「そのヒロインならではの内容やシチュエーションになっているか(=ヒロインを入れかえると成立しない内容になっているか)」だ。その上で関係者の意識共有のため、コンテが制作される。2Dイラストにもかかわらず、3Dレイアウト工程が加わるのも同作ならではだ。これにより絵柄のパースを保ったり、修正が容易になったりするメリットがあるという。また、野球場や部室といった使用頻度の高い背景については3DCGでデータが作成され、イラストの制作効率向上に貢献している。
カードイラストの作成ではプロプロ工程が重視されている。以前は制作指示書とラフの間で手戻りが多かったが、プリプロを重視することで手戻りがぐっと減ったという
A:カード企画(シチュエーション)
B:コンテ
C:3Dレイアウト
D:完成
プリプロダクションでは「企画(シチュエーションの決定)」→「コンテ」→「3Dレイアウト」が行われる。企画では「他のキャラクターに差し替えると成立しない絵柄であること」が重要視される。コンテの目的は受発注や開発チーム内で齟齬を最小限にすること。また3Dレイアウトを踏むことで、パースの狂いを減らしたり、修正が容易になったりするメリットがあるという。部室や球場といった使用頻度の高い背景画像は3DCGでモデリングされ、3Dレイアウトや実制作で活用されている
[[SplitPage]]⑥カードイラストとストーリー
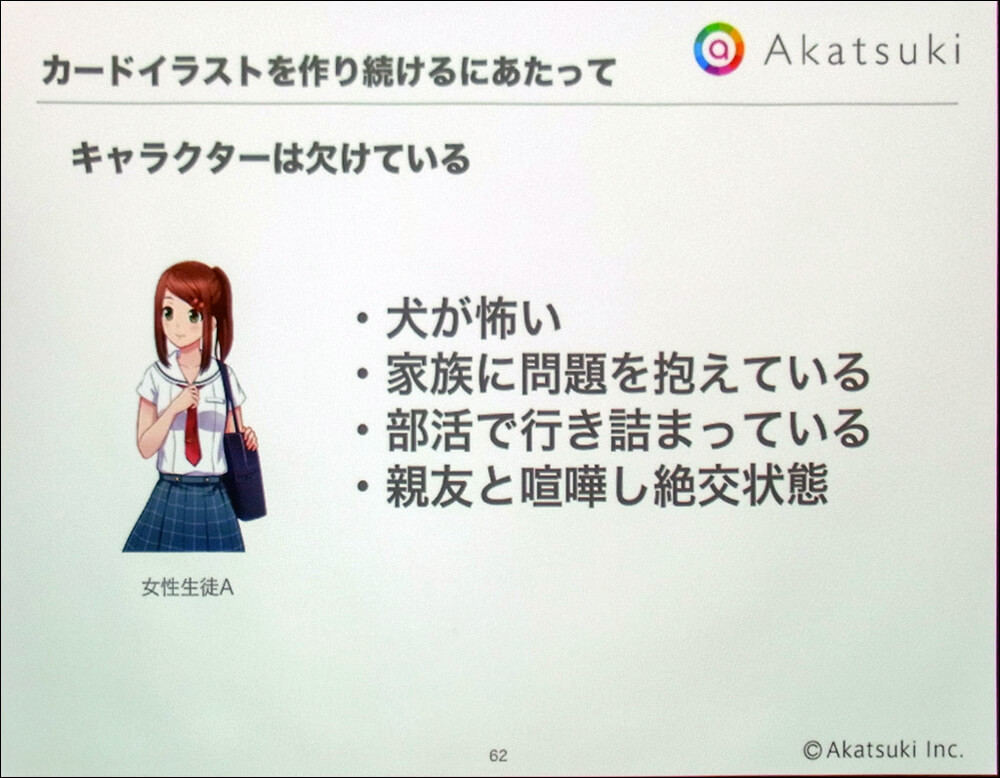
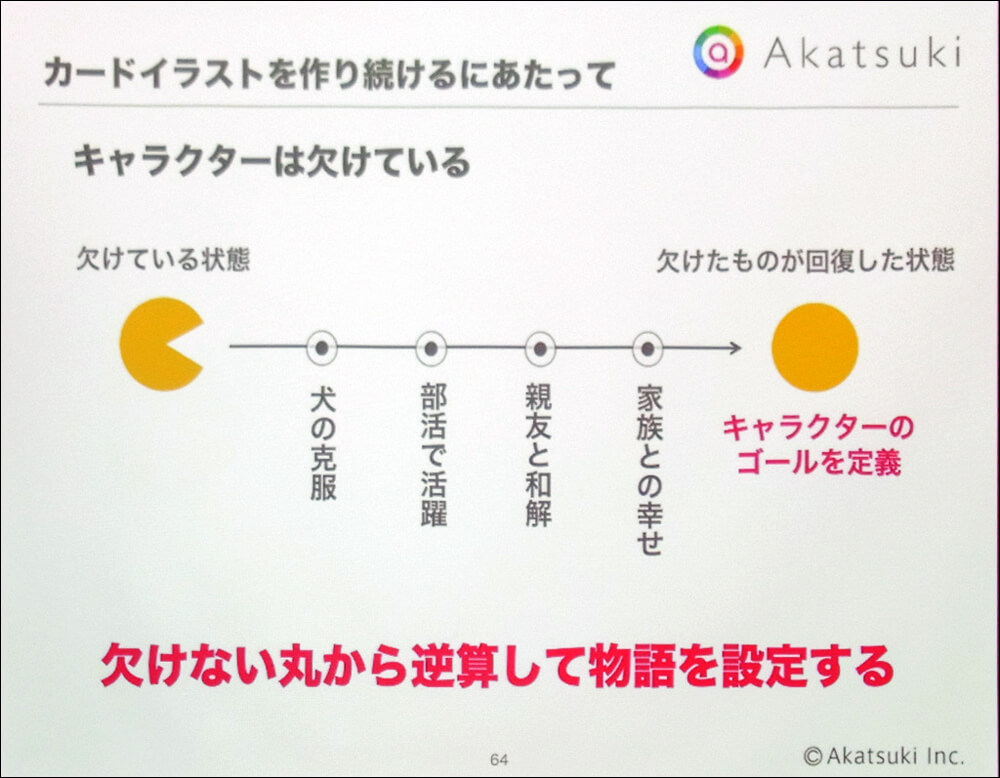
最後に柴田氏はカードイラストとストーリーの関係性について整理した。前述のようにカードイラストはストーリーと不可分の存在であり、カードイラストの企画にはストーリー展開が欠かせない。では、ストーリーとは何か。柴田氏は「キャラクターが抱える精神的な欠損が、自身の行為によって充足されていく過程」という、映画脚本におけるセオリーを紹介した。その上で一人ひとりのヒロインに詳細な設定を行い、複数のエピソードを時間軸に沿って並べることで、その過程を描き出すようにしていると説明された。
前述の通り『ハチナイ』ではカードイラストを通してメインストーリーや、個々の選手のストーリーが展開されていき、プレイヤーがゲームを続ける主な動機付けにもなる。そのためカードイラストの企画はストーリー展開と不可分の関係にある。そこで企画時にはシナリオ制作の基本的なセオリーである「キャラクターは精神的な欠損を充足させるためにアクションを起こし、欠損が回復した時点で終了する」という考え方が応用されている。具体的にはキャラクターの基本設定時に様々な欠損事項を設定し、それらを元にしたエピソードを並べてストーリーとし、カードイラストに反映させていく
⑦ゲームUIのコンセプトワード
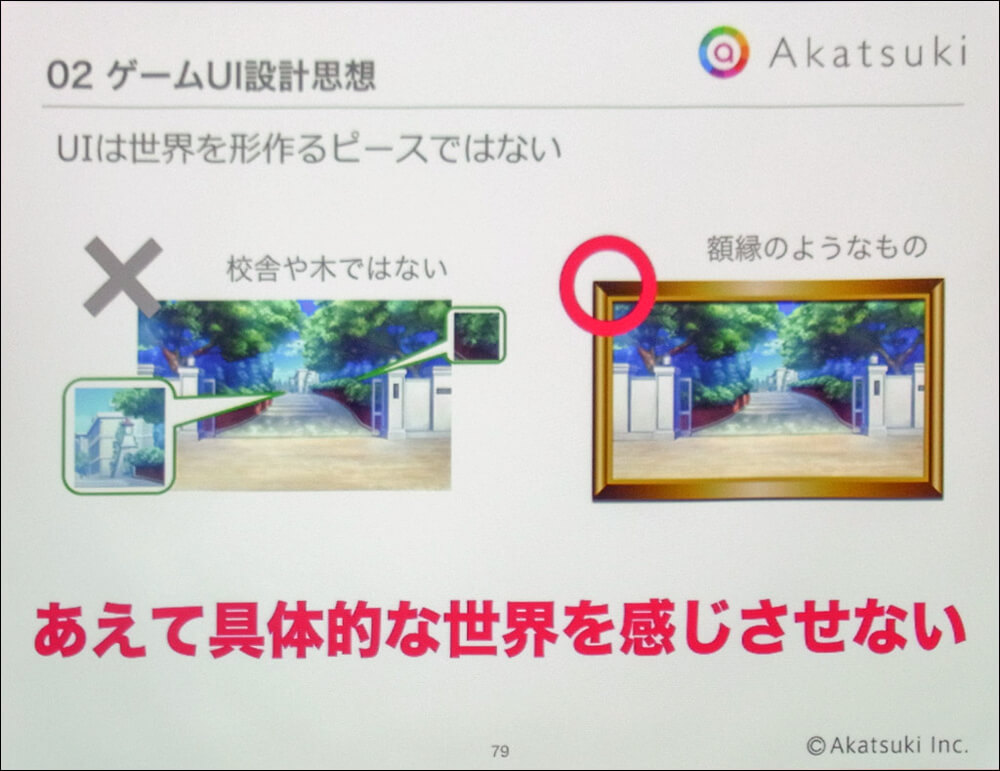
後半パートでは熊谷氏により、ゲームUIの設計思想が説明された。はじめに熊谷氏はゲームUIの役割について「画面上の情報類の配置や動きを設計」、「ゲームのおもしろさを的確に伝える」、「世界観をユーザーに最大限に伝える」ことと整理した上で、「UIは世界を形成するピースではなく、絵画でいえば額縁のようなもの」だと説明。その上で「あえて具体的な世界を感じさせないデザインにした」と説明した。これは上記の内容と、一部矛盾するようにも聞こえる内容となる。
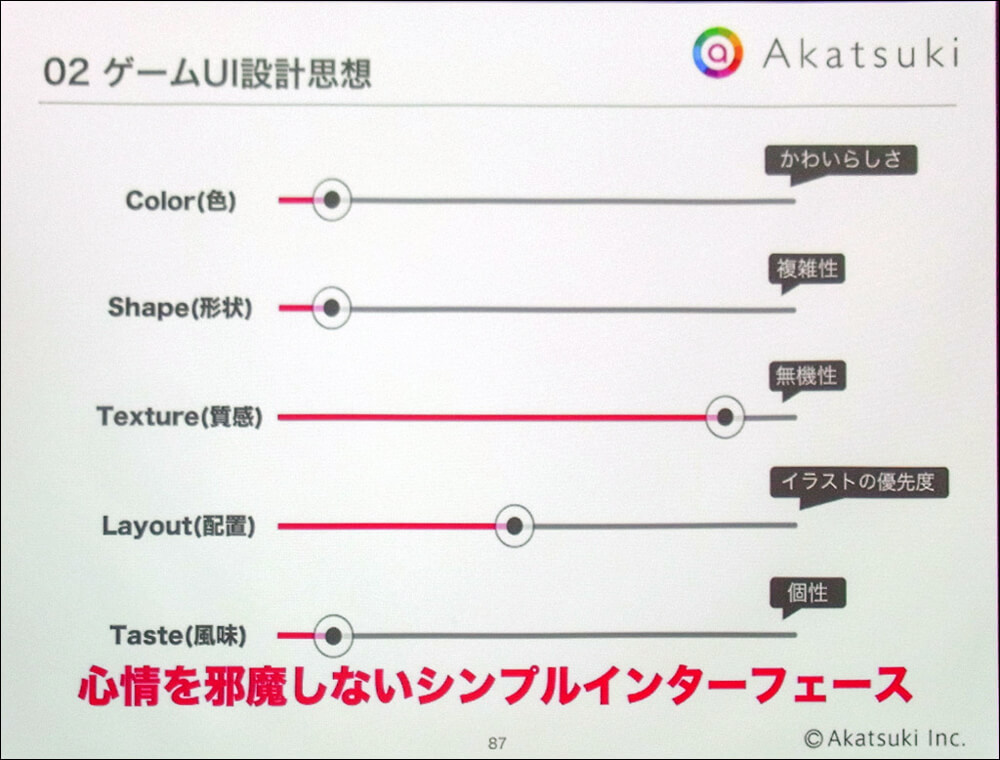
理由として挙げられたのが、冒頭でも説明されたゴールデンサークル理論と、そこから抽出されたコンセプトワードだ。同作では、このコンセプトを表現するために、高い熱量のカードイラストが作成されている。これに対してUIを同様のコンセプトでデザインしてしまうと、内容が食い合ってしまう。カードイラストの良さを活かすためにも、UIは「カードイラストの心情を阻害しないシンプルな内容に留める」とされたのだ。これにはウェブデザインから転職してきた熊谷氏のキャリアに負うところもあるという。
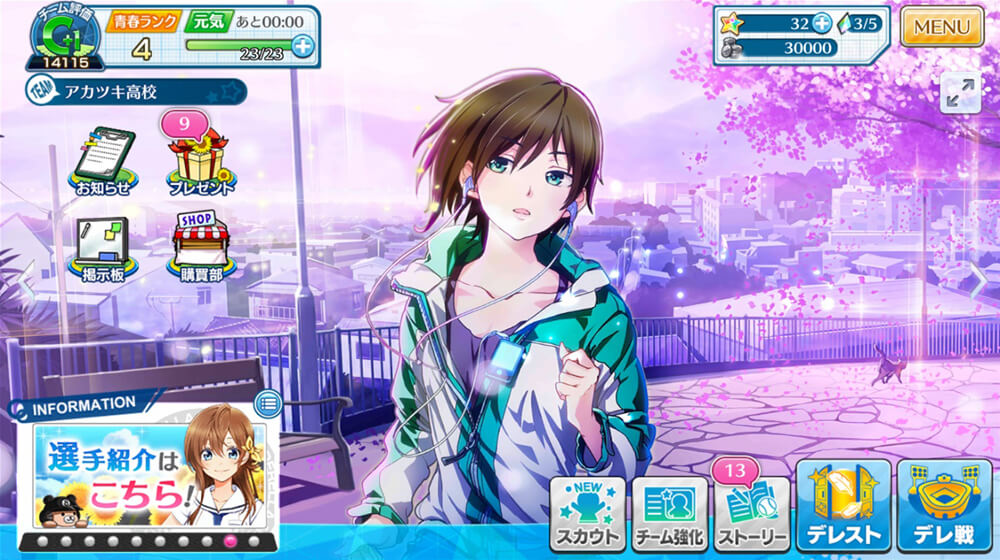
『8月のシンデレラナイン』スクリーンショット(ストアページより)。中央のキャラクターを囲むようにUIが配意されている
『ハチナイ』ではスマホの画面上にカードイラストが表示され、そこに各種UIが表示される。もっともUIはアートワークの構成要素ではなく、絵画で例えるなら額縁のような存在となる。そのためカードイラストの「物語性や現実味のある感情を表現する」という目的とバッティングしないように、あえてシンプルなインターフェイスにすることが決められた
⑧イメージカラーの選定と画面デザイン
UIは画面上に常時表示されるため、UIデザインはメイン画面の設計に大きな影響を与える。そこで最初にUIのイメージカラーが選定された。コンセプトキーワードである「青春感」から抽出されたのは、青空と入道雲を想起させる「青」と「白」だ。これにアクセントカラーとして、向日葵の黄色が選択された。もっとも、実際に画面をデザインしたところ、濃い青を使うと画面が暗くなってしまうことがわかった。そこで青と水色を半々ずつ使用し、女性にも親しみやすい配色にしたという。
『ハチナイ』のコンセプトワードである「夢」、「青春」から、イメージカラーは「青(青空)」、「白(入道雲)」となり、そこに向日葵の黄色がアクセントカラーとして加わった。なお、向日葵は舞台となる高校の野球場には、外野に一面の向日葵が咲いているという設定に基づいている。もっとも、「青・白・黄」をベースにUIデザインを行なったところ、画面が暗いイメージになってしまった。そのため青と水色を半々の割合に調整し、明るくて透明感のあるイメージになるように調整された
⑨UIのデザインと調整
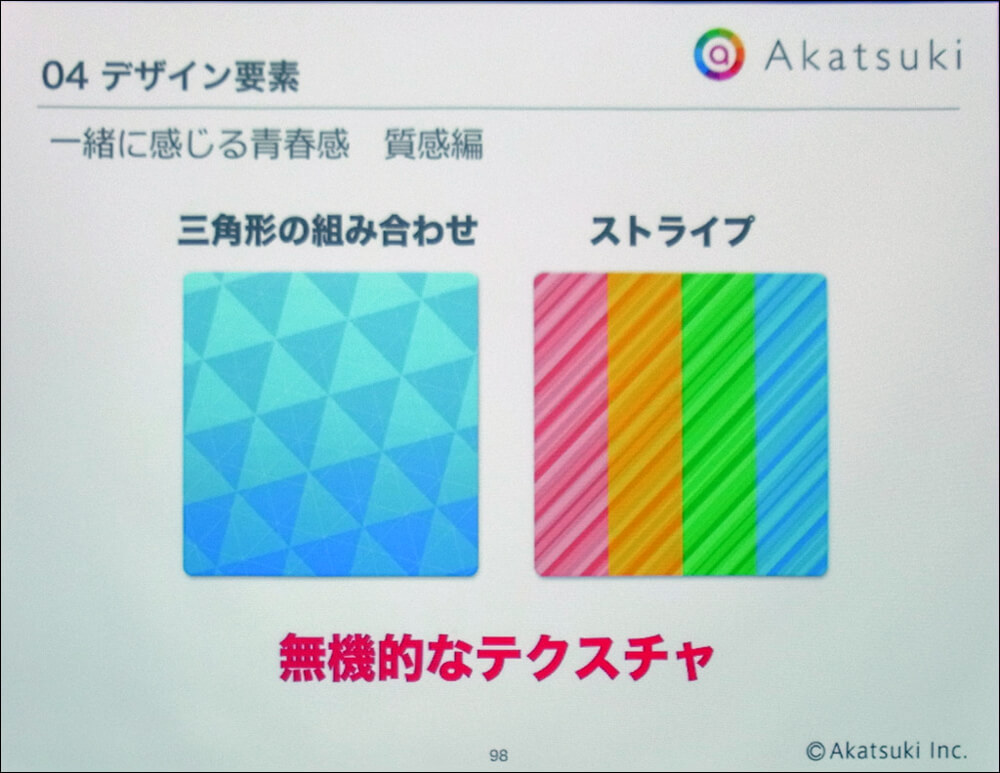
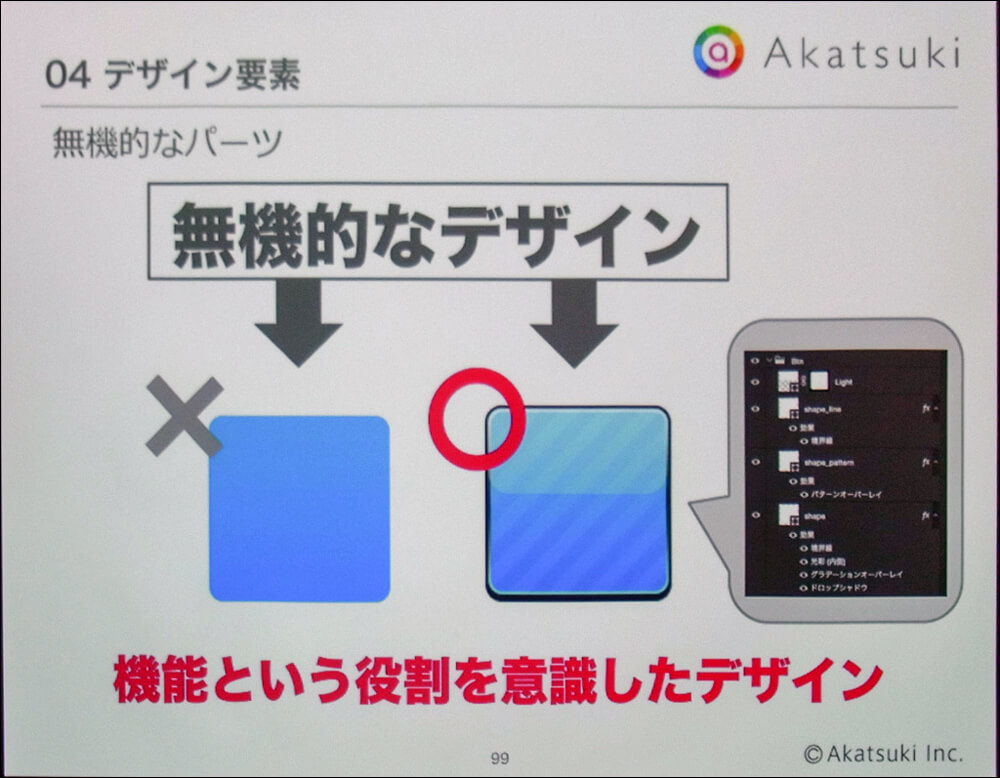
イメージカラーと同じような調整はアイコン類のデザインでも行われた。当初はシンプルなインターフェイスという考え方から、高校野球などのモチーフは排除する方向でデザインされた。しかし、実際にテストプレイをしたところ、画面がさみしすぎる結果となり、多少アレンジが加えられることになった。また、テクスチャには直線的でシンプルなデザインを採用した一方で、いわゆるフラットUIではなく、アイコンには輪郭や影をつけ、タッチ時のアニメーションを追加するなど、バランスが取られている。
「心情を邪魔しないシンプルインターフェイス」というコンセプトから、アイコンやボタンなどのデザインは当初、モチーフとなる「高校野球」のイメージを極力廃したシンプルなものが目指された。しかし、開発中に画面が寂しすぎるなどの指摘を受け、優勝旗やボールといった、「高校野球」をイメージしたデザインが加味された
ボタン類のテクスチャは直線を多用した無機的なデザインが採用されている。もっとも、いわゆるフラットUIではなく、ボタンには輪郭線や影があり、タッチすると押し込みがわかるといった、最低限の装飾は加えられている
⑩画面上でのUI配置
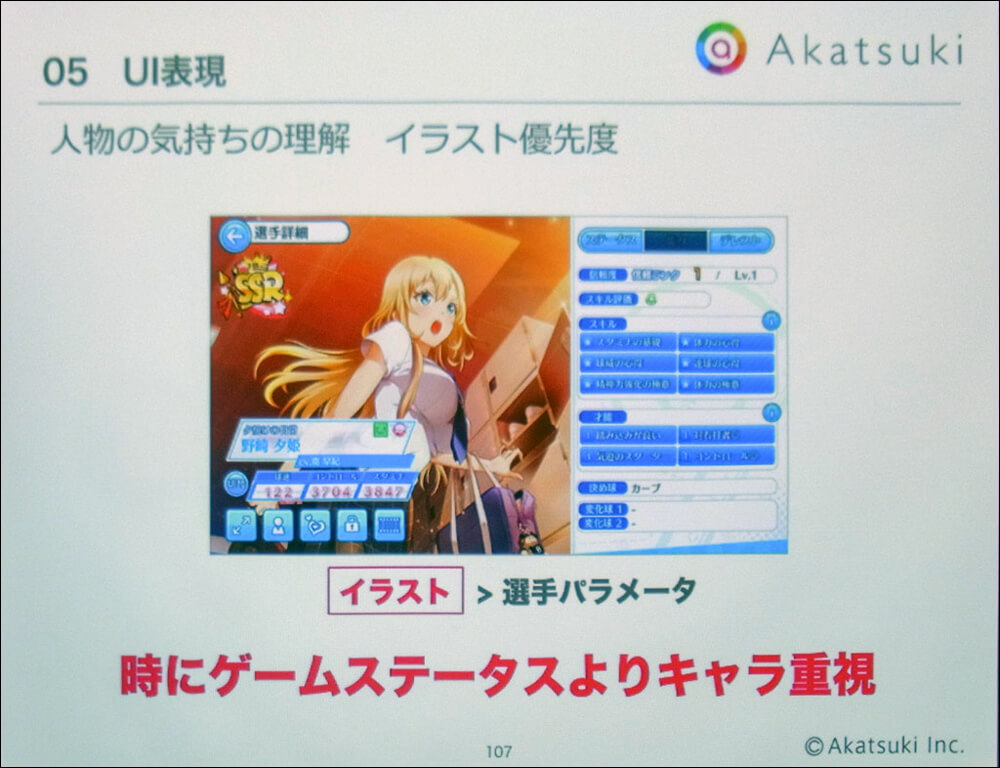
「UIは絵画における額縁」という考え方は、レイアウトにも反映されている。同作のように横画面のスマホゲームでは、UIが画面の四隅に配置されることが多い。できる限り画面(同作ではカードイラスト)の邪魔をしないためだ。そのため、アイコンのサイズやタッチ範囲は推奨値を尊重しつつ、できるだけ小さくするなどの配慮がなされている。また、ステータス表示画面では、まずカードイラストをそのまま表示した後、左側に絵柄をずらして、右からステータス部分をスライド表示させるなどの工夫も行われている。
カードイラストの邪魔をしないという意図から、iOSやAndroidのガイドラインを守りつつも、アイコンのサイズはできるだけ小さく、タッチした際の反応範囲も狭くデザインされている。その上で実際にテストプレイをしながら、最適なサイズが決められている
画面切り替え時に、まず全体にカードイラストを表示し、その後でUIがアニメーションして表示されるといった具合に、ステータス表示よりもキャラクターの見せ方を重視しているシーンもある
一般的にスマホゲームでは画面の四隅にUIが配置されるため、キャラクターを魅力的に見せようとすると画面中央部に顔を配置せざるを得ないなど、構図が限定されがちになる。そのため同作ではUIの表示有無でカードイラストの中心点を変える工夫が行われている
講演終了後、熊谷氏と柴田氏は「このように整理すると、きわめて理路整然と開発が進んだように聞こえるかも知れないが、実際は紆余曲折の連続だった」とふりかえった。とはいうものの、冒頭のゴールデンサークル理論をはじめ、会社全体で定着しているゲームづくりの考え方はあり、開発終了後にふり返りを行う文化もあるという。一般的にアートワークやUIデザインは「センス」で片付けられがちだが、その背後にあるロジカルな思考法が印象的だった。
-

-
「CGWORLD 2017 クリエイティブカンファレンス」
参加費:無料 ※事前登録制
開催日:2017年11月5日(日)
場所:文京学院大学 本郷キャンパス(東京都文京区向丘1-19-1)
主催:ボーンデジタル、文京学院大学 コンテンツ多言語知財化センター
機材協力:マウスコンピューター、TSUKUMO(ツクモ)
cgworld.jp/special/cgwcc2017