TOPIC 3 アニメーション&コーディング
VRにおける"映画"とは何かCGアニメーションによる追求
本作のワークフローは、〈1〉シナリオ、〈2〉絵コンテ、〈3〉仮音声の収録、〈4〉ビデオコンテ、〈5〉モーションキャプチャ、〈6〉レイアウト、〈7〉アフレコ、〈8〉ブラッシュアップ(デバッグ)というもの。〈2〉絵コンテで基本的なビジュアルを決める、〈3〉仮音で時間軸のタイミングを決める、そして〈5〉モーションキャプチャで動きを決めるという3段階でアニメーションの精度が高められた。近年、アニメCGの現場でもモーションキャプチャ(以下、MOCAP)を用いる事例が増えてきたが、クラフタースタジオでも同様に、MOCAPを積極的に活用している。収録には自社所有のPerception Neuronを利用し、モーションアクターの小川輝晃氏による演技が収録された。6つ子たちは大半のシーンで湯船に漬かっているため、下半身までキャプチャする必要がなかったそうだ。また前項で述べたとおり、リグはBipedで作成されているが、ツール間の受け渡しについては、1.Axis Neuron→3dsMax=BVHをBipedに流し込む、2.3ds Max→MotionBuilder=BipedをFBXで出力し、キャラクタライズ、3.MotionBuilder→Unity=FBX形式でそのまま出力というデータフローが採られた。
「アニメーションでは、6つ子たちの描き分けに苦心しました。ボディは共通なので、ウェイトは使い回せる。でも同じキャラに見えないように、動きやポーズでキャラクターごとのちがいを見せなければなりません」(川島氏)。
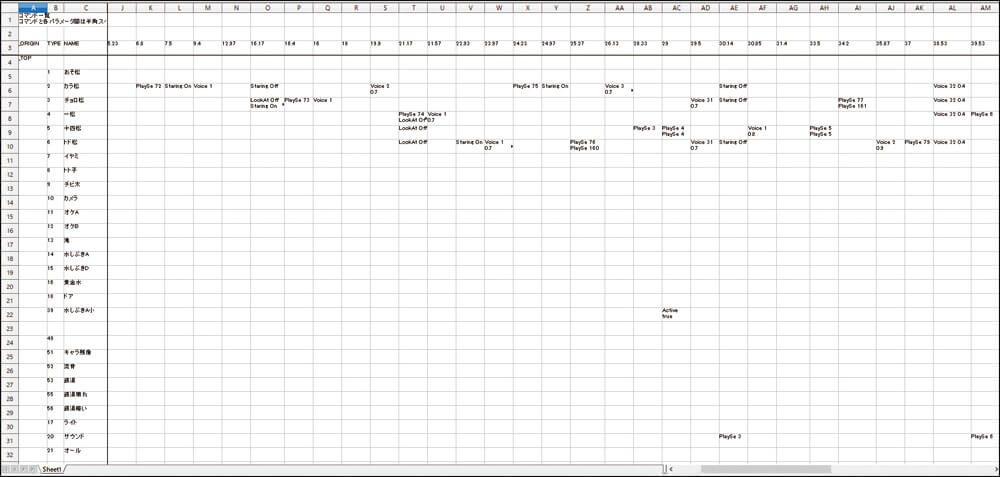
全要素のタイミングを決め打ちで組み込み、編集する上では、本プロジェクト向けにタイムコントロールツールが新規に開発された(プログラム開発はサイクロンエンターテインメントが一部をサポート)。これはスプレッドシートに情報を入力すれば、Unityを起動せずに編集が行えるというもの。「時間軸だけでなく高さの要素もCSVデータで管理できるので、今回のワークフローや案件の規模的にも適していました」(田尻氏)。フレームレートは、90FPSに設定。「画面内に登場するキャラクターが常に複数いるため、データ負荷の調整も入念にくり返しました。プレイヤーを飽きさせないようにキャラのデータリダクションは極力避け、主には湯気エフェクト(透過オブジェクト)の物量を抑えるかたちで対応しました」(川島氏)。
「VR PARK TOKYO IKEBUKURO」でのリリース後、観客の反応は上々。熱狂的な『おそ松さん』ファンから一般ユーザーまで、幅広い来場者が「シネマティックVR」という初めての体験を楽しんでいる。
昨年12月20日(水)、クラフタースタジオの親会社であるクラフターは、VAIO、東映と共に、映画館でVRコンテンツを鑑賞するための共同事業「VRCC(VR Cinematic Consortium)」をスタートさせた。これまで、VRゴーグルを装着した個人の体験であったVRを、劇場で多人数で楽しめる本格的なVR興行は世界初の試みだ(※2017年12月現在、VAIO株式会社調べ)。
三社に閉じることなく、日本におけるVR映画の浸透を目指す本プロジェクトの先には、3DCGの新たな未来と裾野が広がっている。
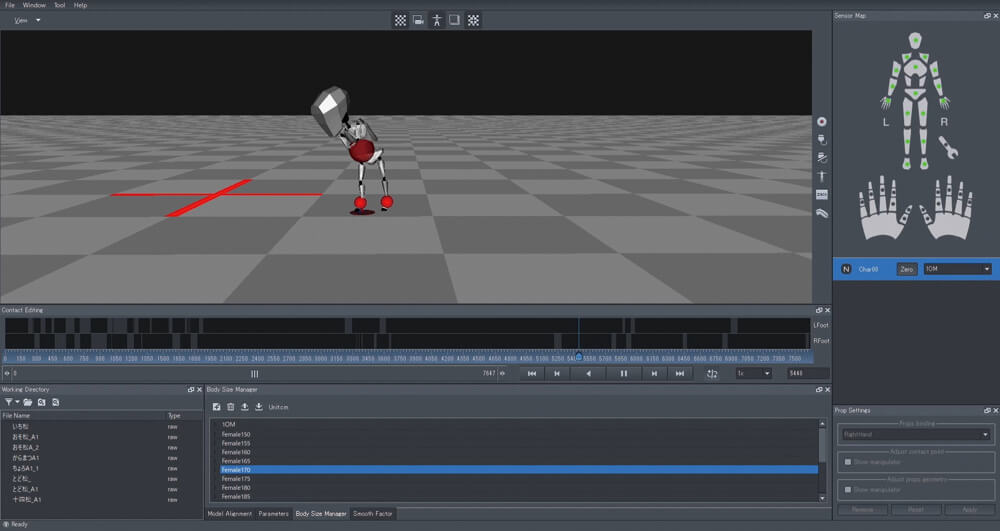
モーションキャプチャによる効率化
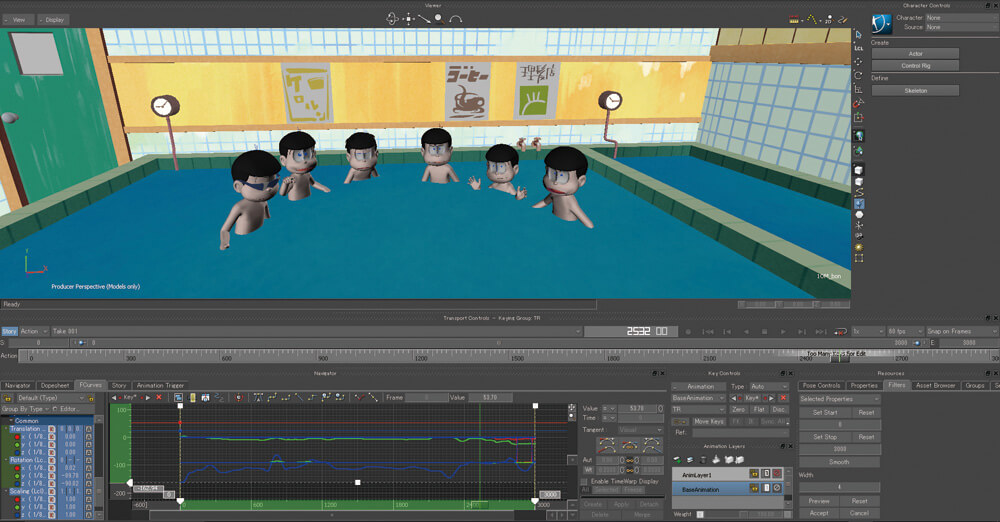
アニメーション作業の例
Perception Neuronで収録したモーションキャプチャデータをAxis Neuronでエディット
MotionBuilderによるブラッシュアップ。具体的には、キャプチャデータのノイズ除去(Smoothフィルタの適用)、モーションの調整、フェイシャルアニメーションが施された
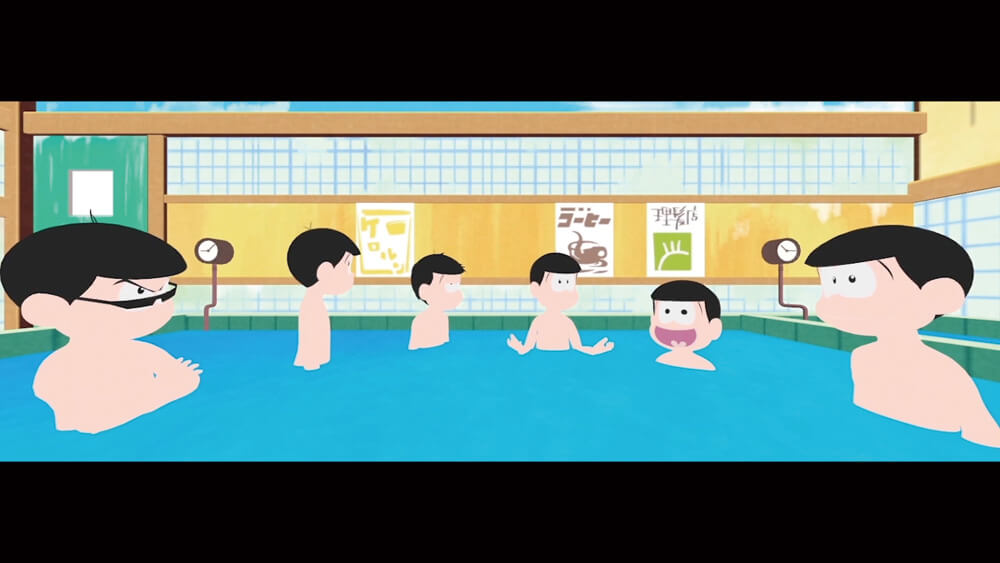
1画面に収まるように配慮
VRコンテンツということでレイアウト作業はUnityで行われた【左画像】。そして、アフレコ収録に際してもVRならではの工夫が凝らされた。「実際のカメラビューは主観ですが、そのアングルでは6つ子たちの位置関係や、フレーム外にいるキャラクターが話していることが多々あります。そこでアフレコ収録向けに常に全キャラが同一フレームに収まるようにワイド画角でレンダリングしたムービー【右画像】を用意しました」(川島氏)
舞台演出に着想を得たレイアウト
本文でもふれたとおり、プレイヤーが自由に視点を変えることができるVRコンテンツであると同時に、通常のアニメ作品と同レベルのしっかりとしたストーリーラインをもつ本作。そこで、プレイヤーの視線誘導についてもレイアウトの初期位置やカメラからキャラクターが完全にフレームアウトしないように配慮するなど、試行錯誤を重ねたという。また、本作は仕様としてアイレベル(体験者の目線の高さ)を変えられないため、舞台演出の要領で画づくりも施されている。その好例がクライマックスで6つ子たちを叱りつけるトト子のシーンだ。「このシーンでは、体験者が舞台公演を観劇している感覚で観ることができるようにトト子が壇上から6つ子たちを見下ろしているようにレイアウトしました。通常のアニメ制作だったら、このアイデアは思いつかなかったと思います」(川島氏)。シーン内の高い位置に目立たせたいキャラクターであるトト子を配置、対峙する6つ子たちはトト子の足下、手前に。同じ高さに両者を並べると視界を遮ってしまうため高低差をつけることで1画面に収めた。舞台演出(物理的なステージ演出)のノウハウが活かせるというのもVRならではである
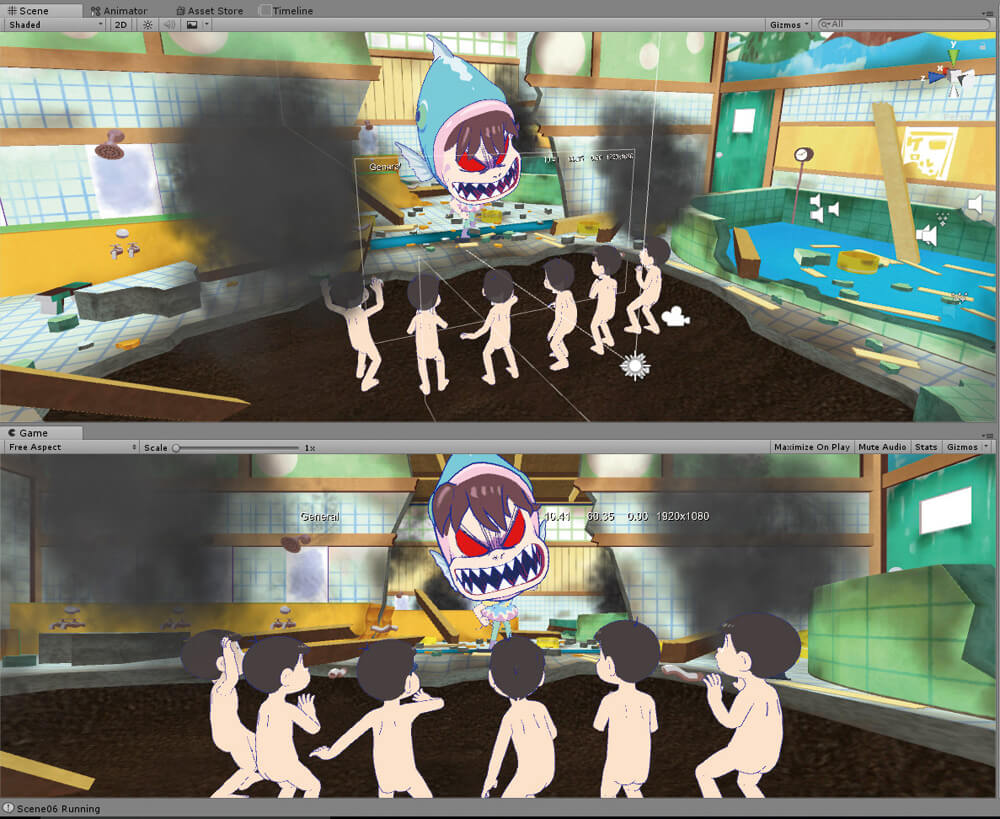
ゲーム開発の技法を活用
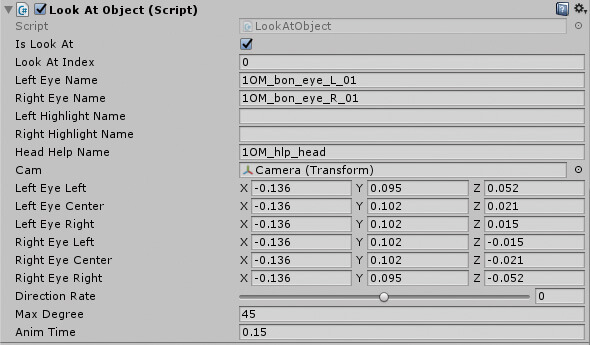
本文で述べたように、本作はプリプロ段階でアニメーションや音声、エフェクトのタイミングを決め打ちすることで短期間で良質なVRコンテンツを制作することを実現した。具体的にはGoogle Spreadsheetに、アニメーションや音の再生、エフェクトの発生などシーン内で起こる全てのタイミングを打ち込み、それをUnityに読み込むかたちで作業が進められた【画像左】。「この手法を用いることで、Premiere Pro等でタイミング調整した音声のタイミングなどを正確に配置できます。また、3ds Maxのシーンファイルを開かなくても微妙なタイミング調整をまとめて行えるので手早く作業することができました」(川島氏)。そのほかにもプレイヤーがキャラクターを一定時間以上見続けた場合は、キャラクターがこちらに目線を向けるように設定されているが、この設定には「Look At Object」スクリプトを活用【画像右】。「目の構造が単純な球体でないため、回転ではなく移動でプレイヤーの方を向くように調整しました。動き幅や、見続ける時間など細かく設定できるようになっています」(川島氏)
info.
-

-
月刊CGWORLD + digital video vol.235(2018年3月号)
第1特集:2018年も白熱! アニメCG
第2特集:VR/AR最前線
定価:1,512円(税込)
判型:A4ワイド
総ページ数:144
発売日:2018年2月10日
ASIN:B0795STSHY
-

-
TVアニメ『おそ松さん』
テレビ東京ほかにて放送中!
原作:『おそ松くん』 赤塚不二夫
「週刊少年サンデー」(1962年~1969年)
「週刊少年キング」(1972年~1973年)
「コミックボンボン」(1987年~1990年)他で連載
監督:藤田陽一
キャラクターデザイン:浅野 直之
シリーズ構成:松原 秀
アニメーション制作:studioぴえろ
© 赤塚不二夫/おそ松さん製作委員会
osomatsusan.com