Topic 3:Unityでの開発工程
VR空間のセットアップからアプリの構築までシステムの開発にはUnityを使用しています。HTC Viveを使うのが前提ということで、新規のUnityプロジェクトにまずSteamVRプラグインをインポートするところから始めました。このプラグインを使うことで、VR空間内でのコントローラの表示、トラッキングまではスクリプトなしで行うことができます。その後、コントローラをフィギュアに近づけてトリガーを引くとフィギュアを掴み、トリガーリリースで放すといったスクリプトを追加。さらに放した際、重力に従って自然に落下するよう物理設定も行いました。また、掴んでいるフィギュアを背景にめり込んだ状態で放すと、現実とちがって反発して飛んでいってしまうため、放した際に背景の上にぴったり接地するように実装しています。
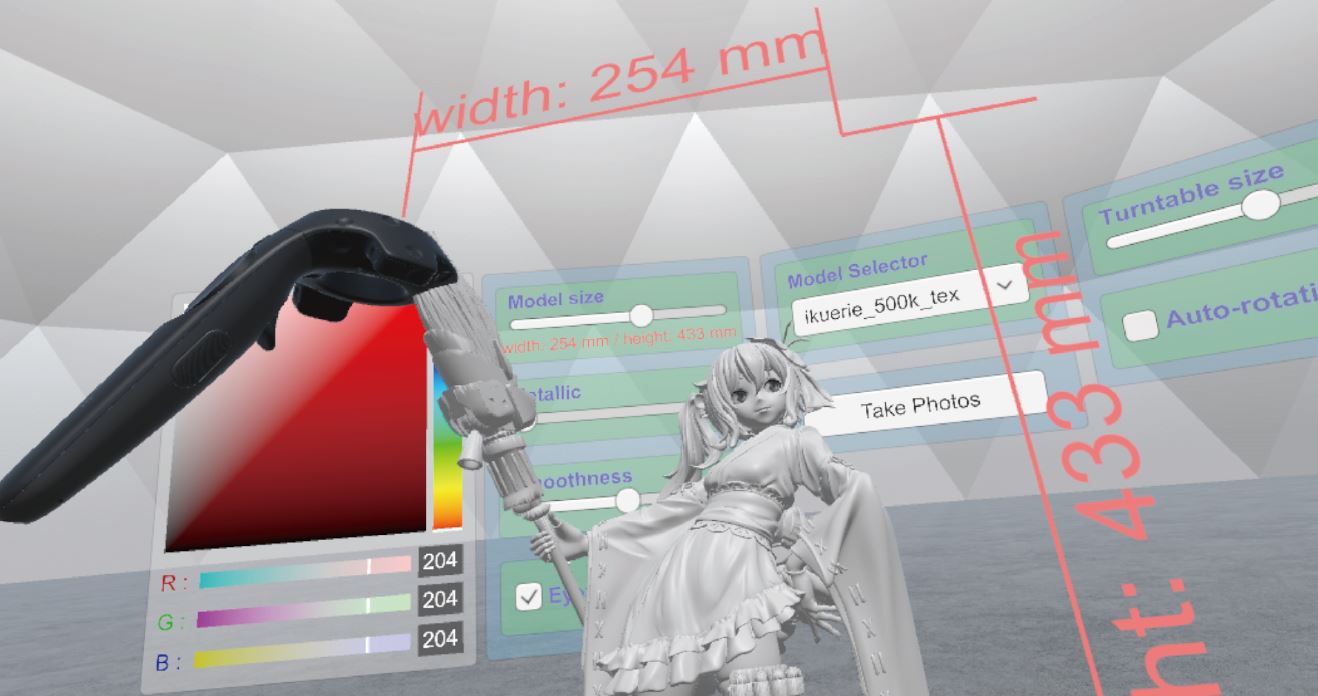
そのほか、前トピックで紹介した機能を操作するにあたっては、レーザーポインタに見立てたUIを採用しました。コントローラのボタンやタッチパッドに様々な機能を追加する案も検討しましたが、操作が複雑になりすぎるため現在のかたちに落ち着いています。また、表示するフィギュアのデータはUnityのAssetBundleを利用し、アプリ本体とは切り分けました。Unityでリソースデータを本体と切り分ける標準的な機能なので、将来的にはデータをインターネット経由で配布するといったことにも対応しやすくなっています。
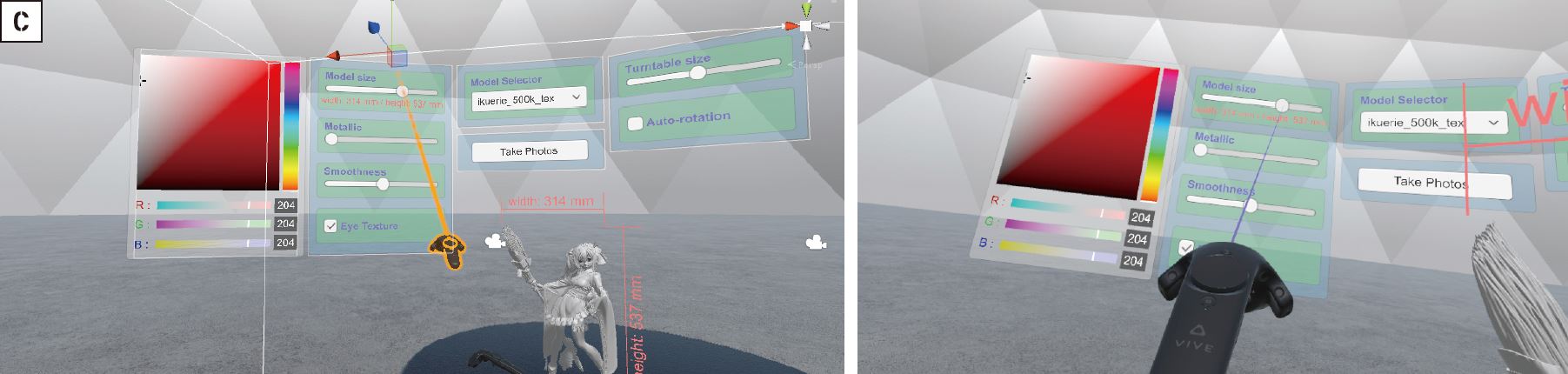
開発時の様子
空のシーンにSteamVR PluginのCameraRigプレファブを設置したところ
めり込んだ状態で放しても飛んでいかないように設定
レーザーポインタ。前述のベースカラーの変更やスクリーンショット機能などの操作に使用
Topic 4:PBRワークフローで塗装を再現
PBRペイントで塗装済みフィギュアを再現出力用の原型データは100万ポリゴン以上と、ポリゴン数が非常に多く、そのままマテリアルの設定をするのは難しい状態です。また、組んだ状態では見えないのですが、パーツ同士を組み合わせるための嵌合部分がモデリングされているので、そういった不要な部分を事前に削除する必要もあります。なお今回、マテリアル設定に使用するテクスチャは実際のフィギュアをパーツごとに分解し、写真を撮って、それを基にテクスチャ制作を進めました。
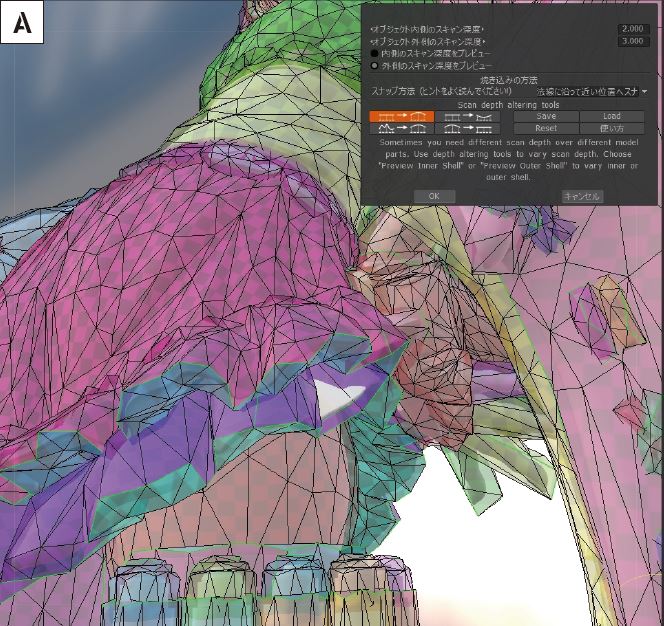
テクスチャ作成と3Dオブジェクトの整理が完了した後は、ゲームモデリングの技法を駆使することでVRアプリやWebGL向けの軽量なデータにつくり変えていきます。フィギュアの質感を再現するためにリアルタイム物理ベースレンダリング環境向けのテクスチャ作成方法である「PBRワークフロー」でリメイクを行いました。今回はZBrush、SubstancePainter、3D-Coatを用いています。最初にリトポロジーとUV展開。そして、アウトラインに影響のない部分や、見えない部分のポリゴンをさらに消去していきます。頂点数を削減しメッシュを張り直すことで、データ容量を大幅に削減することができました。頂点数1,660,403(104MB)から36,409(3.6MB)まで減らしています。
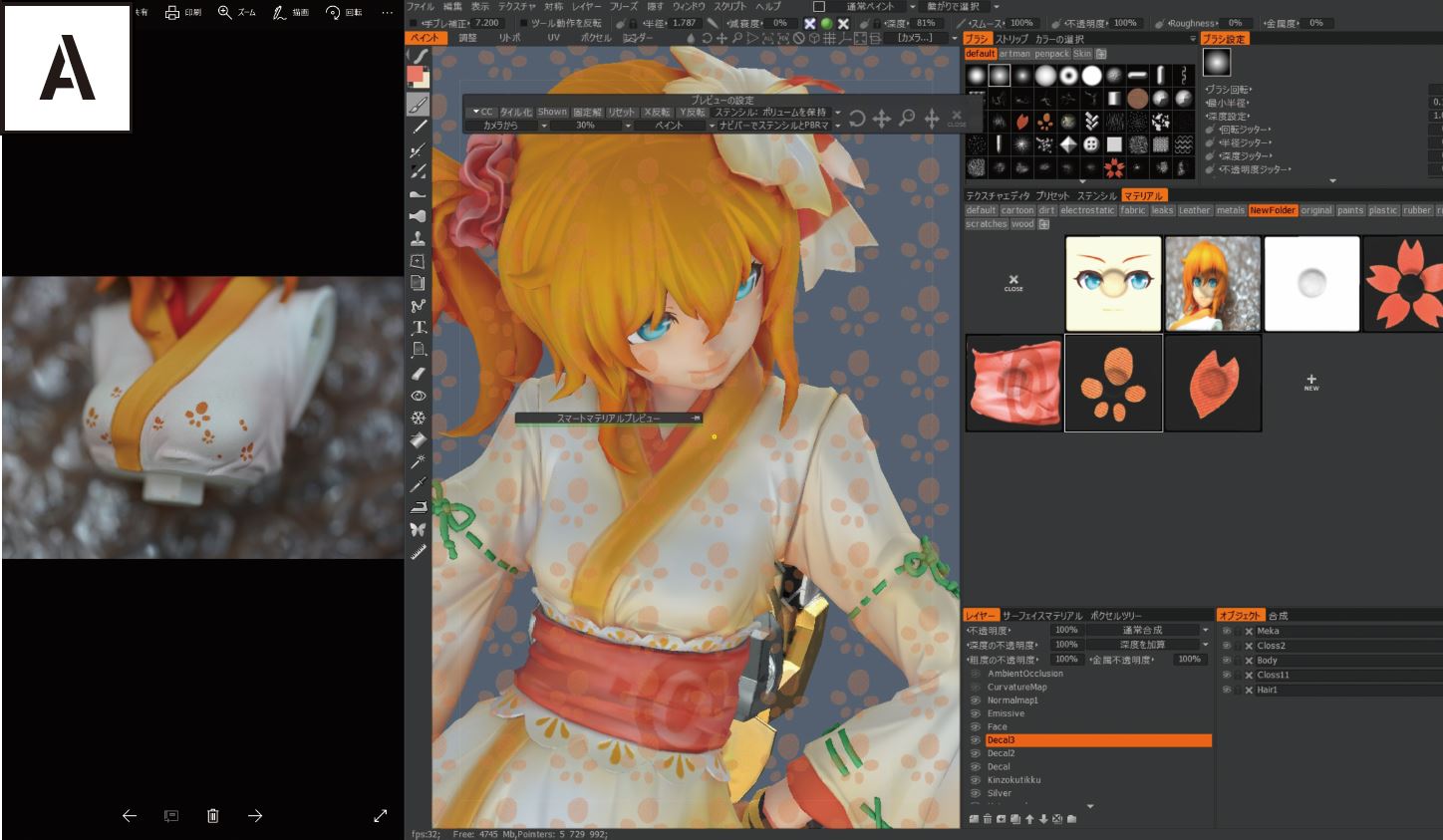
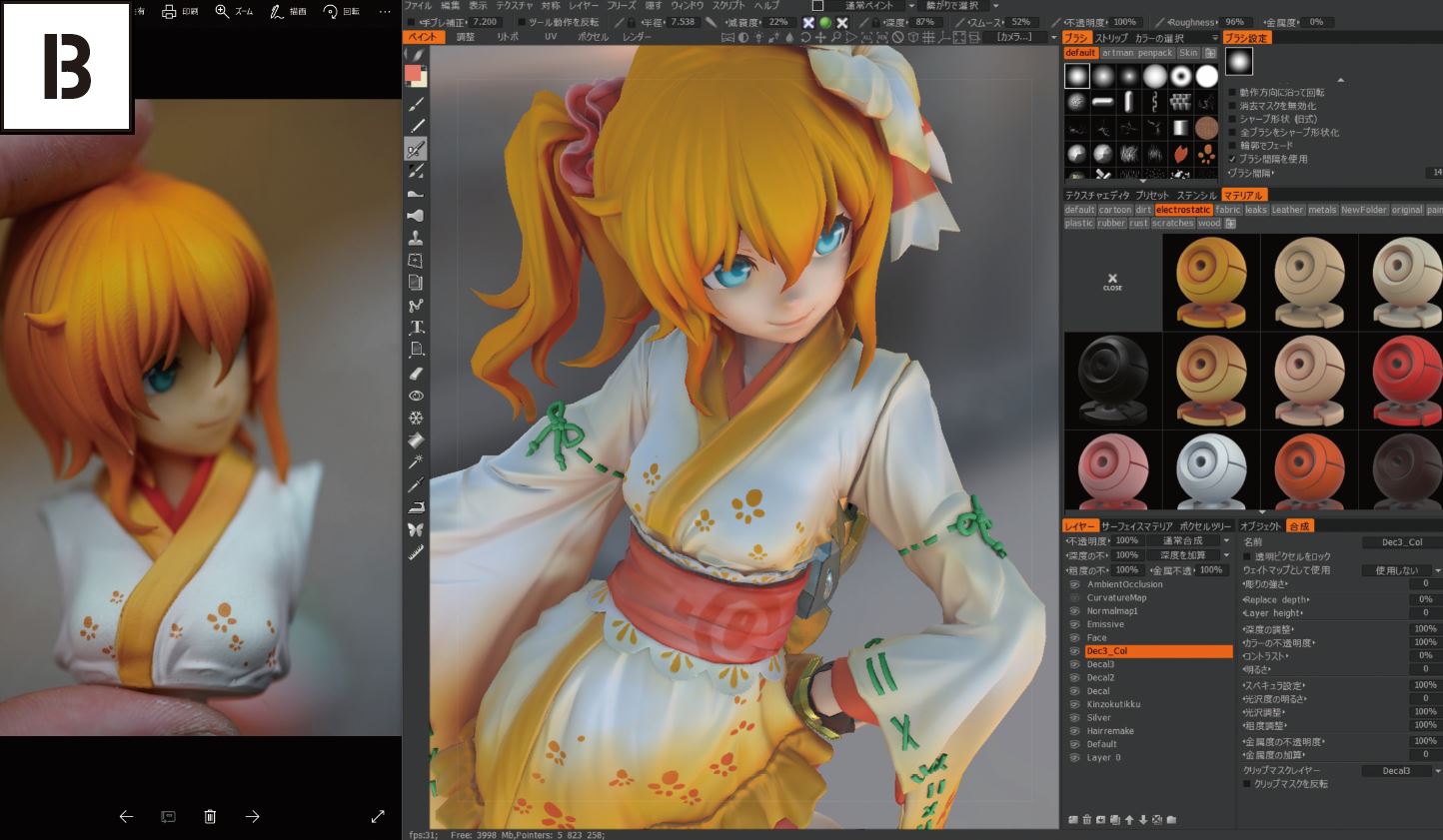
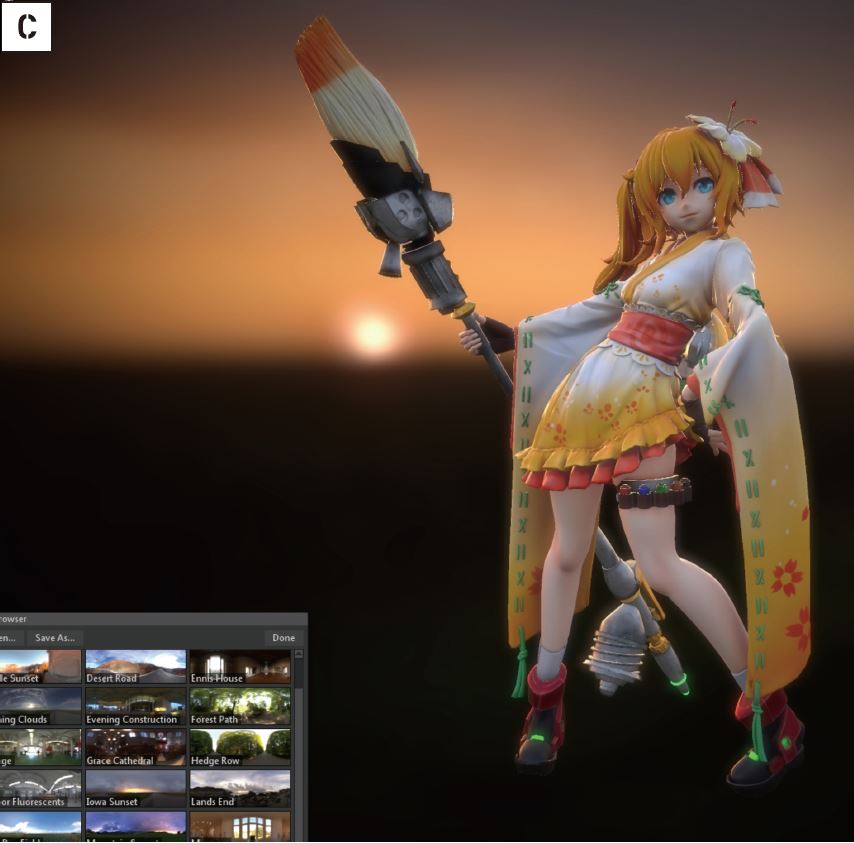
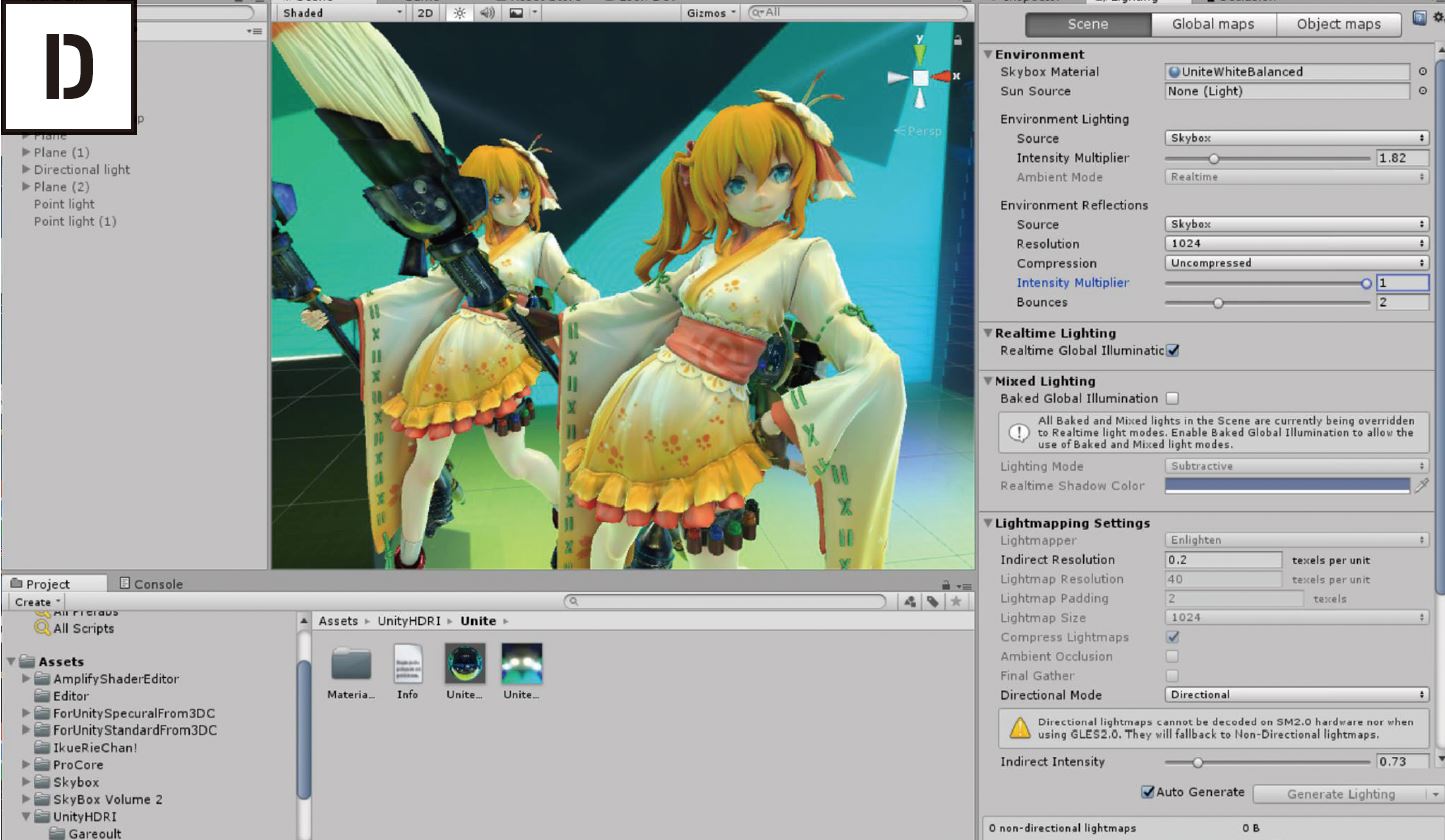
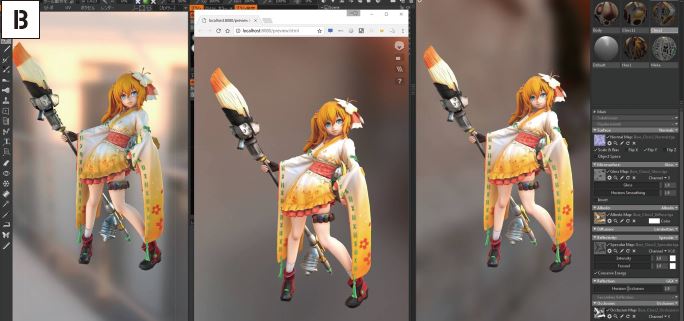
次に形状のベイクを行います。ハイポリゴンとローポリゴンの差分からノーマルマップやハイトマップをベイクしました。ローポリゴンモデルに各種テクスチャを割当てることで元の質感を再現しています。続いてPBRペイントを施します。立体形状を参照し、スマートマテリアルや各種ブラシで3Dペイントを行なっていきました。グラデーションでベースカラーを塗り、デカールを貼り込むことで実際のフィギュア塗装を再現します。最後は実装作業。完成したデータはMarmoset Toolbagを経由し、共通の質感でUnityやUnreal Engine、WebGLで運用することが可能になります。また、詳しくは次のトピックで解説しますが、今回のデータはVRアプリだけではなく、携帯端末のブラウザでも3Dで閲覧することができます。
デカール
リトポロジー
PBRペイント
実際のフィギュアを見ながらデカール素材を貼っていく
フィギュアを参考にしながらスマートマテリアルでペイント作業
Unityでの実装画面
実装画面MarmosetViewerでの実装画面
同じ見た目での運用が可能。左から3D-Coat、Marmoset Toolbag、Webでの実装画面
Topic 5:導入後の結果と原型データの再利用の可能性
デバイスの進化でより効率的に現状、フィギュア原型のワークフローにVRを組み込んでみるとどうなるかという観点からスタートした今回のVR閲覧システム開発ですが、導入してみると画像では気づきにくい修正点が発見できたり、ポージングの見映えの検証を直感的にできたりと、得られるものがとても多かったです。また、今回制作したシステムをフィギュアメーカーの担当者さんや原型制作をされている方々、ほかにも様々な方に試していただいたのですが、閲覧ツールとしてよりも「フィギュアを触っているだけで楽しい! 閲覧ツールは二の次でいい!」といった反応が多く新鮮でした。私も実際、同じデータを何度も見ているのですが飽きずに毎回楽しめるので、原型データを再利用したコンテンツの可能性も少しみえた気がします。なお、WebGL版については「Ikue Rie Chan !」で検索していただき、ぜひブラウザ上でお楽しみください!
実際の操作と確認の様子
閲覧システムの操作風景
彩色版を実装した際のスクリーンショット
-

-
株式会社イクリエ
映像制作とものづくりを中心に、コンテンツプロモーションの提案をしています。映像・グッズ・フィギュア・衣装など、プロモーション分野での制作はお任せください!
www.icrea.co.jp
-

-
株式会社ファーストインパクト
ゲームやWebシステムの開発、2D・3Dデザインなど、広くデジタルコンテンツを制作しているクリエイター集団です。業務系のシステム開発もしております。
1st-impact.jp
-

-
坂本一樹
イクリエ出身のCGArtist。ゲームエンジン向けPRBワークフローの専門家、技術コンサルなど。VR、WebGL、ハイエンドゲーム向けのルックデヴならお任せください。
kazukisakamoto.hateblo.jp