フィギュアの原型制作を手がけるイクリエとコンテンツの開発や運用を手がけるファーストインパクト。今回は2社共同で開発した、VRを使ったフィギュア原型の閲覧システムを紹介してもらった。どのような経緯で開発され活用されているのかみていこう。
※本記事は月刊「CGWORLD + digital video」vol. 227(2017年7月号)からの転載となります
TEXT_濵島広平(イクリエ)
EDIT_海老原朱里 / Akari Ebihara、小村仁美 / Hitomi Komura
原型制作の効率アップを目的として閲覧システムの開発がスタート
フィギュアなどの制作にあたり、デジタル原型はアナログ原型と比較して、制作工程の途中で現物でのチェックがしづらいというデメリットがあります。アナログ原型は原型その物を直接触りながら調整を行うことができますが、デジタル原型の場合、形状を手に取って確認するには原型データを一度、3Dプリンタで出力しなければなりません。そのため、出力するまでは作業モニタ上で原型データを確認する、もしくはレンダリング画像・スクリーンショットなどで確認しながら制作を進めていくことになります。
-

- 右より、デジタル彩色・坂本一樹氏(フリーランス)、企画・3Dデータ制作・濵島広平氏(イクリエ)、開発・プログラミング・坂巻一海氏、百瀬一斗氏、福島 渉氏(ファーストインパクト)
しかし、モニタや画像は平面での確認となるため、拾える情報量には限界があります。また、デジタル原型では実物の原型を手に取って見る場合と異なり、各部位をどこまでも拡大して確認ができてしまうため、かえって制作の進行が非効率になってしまうこともあります。そもそも、原型データを直接確認してチェックする場合、確認する側の環境に依存する点も多く、データも特定のアプリケーションで開く必要があるため確認側の慣れも必要で、気軽にとは言い難いのが現状です。
最近は様々なタイプの3Dプリンタが登場し、以前よりは出力時の手間やコストが下がりました。それでも出力用のデータ準備や材料費コスト、出力までの時間的コストは必ず発生します。そんな中、昨年は「VR元年」と言われ、様々なVRデバイスが発売・発表された年でもありました。そこでイクリエではVRを使い、先ほど挙げたデジタル原型の問題点を解決して、作業効率アップができないかと考えました。
VRは視差を利用して立体的に見ることができるのも特徴のひとつです。その特徴を活かし、原型データを誰でも直感的、立体的な視覚で確認ができるツールの企画をスタートさせました。開発にあたり、プログラミングはファーストインパクトさんにご協力をいただきました。また、アーティストの坂本一樹氏には、原型データの新たな活用法としてPBRを駆使したデジタル彩色にも挑戦してもらい、リアルタイムでの閲覧を考慮していない原型データをいかに効率良く彩色することができるのかを検証してもらいました。
Topic 1:閲覧デバイス選定と使用環境の準備
HTC Viveを使用するための環境を用意フィギュア原型のデータのチェック方法としては、レンダリング画像でのチェックや3Dツールで直接データを開いてのチェックなどがあります。しかし、レンダリング画像は情報量に限界があり、3Dツールでの確認は環境に依存することが多く、どこまでも拡大して確認がとれるため情報過多となりがちです。そのため、3Dプリンタで出力をしない限りどちらの方法も現実に近い感覚で確認することはできません。
そこで、VRデバイスを使い自由に手に取って形状の確認やサイズなどを直感的に確認することを目標に、この企画をスタートさせました。スタート当時のVRデバイスの選択肢としてはOculus RiftとHTC Viveの二択でしたが、当時のOculus Riftはまだコントローラが発売されていなかったこともあり、目標を実現させるためHTC Viveを選びました。
デジタル原型の各確認方法とHTC Vive
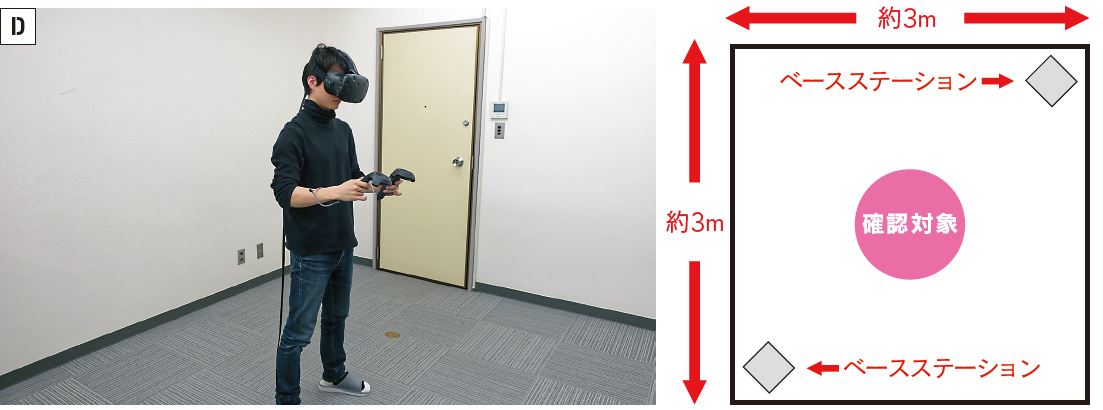
今回のHTC Viveを使ったVR閲覧システムでは約3メートル四方のスペースを確保して、検証スペースを用意。等身大スケールのデータでストレスなく確認が可能
Topic 2:VR閲覧システムの主な機能
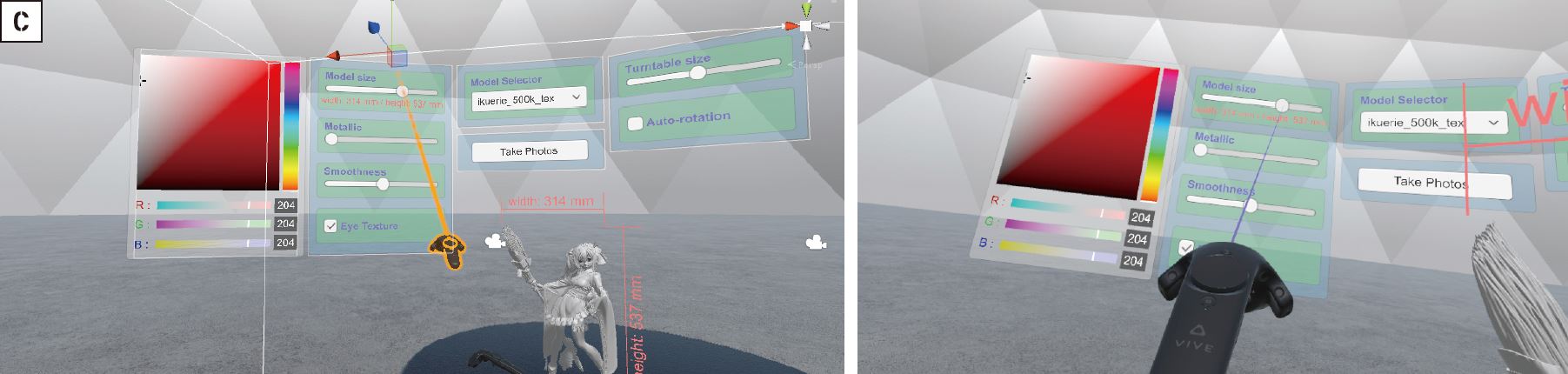
Viveコントローラでの直感的な操作閲覧システムの機能については、現状、原型データを確認する上で効率化が図れる機能をピックアップして実装をしていきました。また操作方法については、誰でも簡単に原型データの確認ができることを重視して開発しています。HTC Viveには2つのコントローラが付属しており、さらにプレイヤーの位置を補足するベースステーションと呼ばれるカメラが2点、標準で付いています。そのためデータを確認する際、自由にVR空間内を歩くことができ、コントローラのボタンの組み合わせでフィギュアサイズを変更したり、実際に手に持っている感覚に近い状態で確認が可能です。
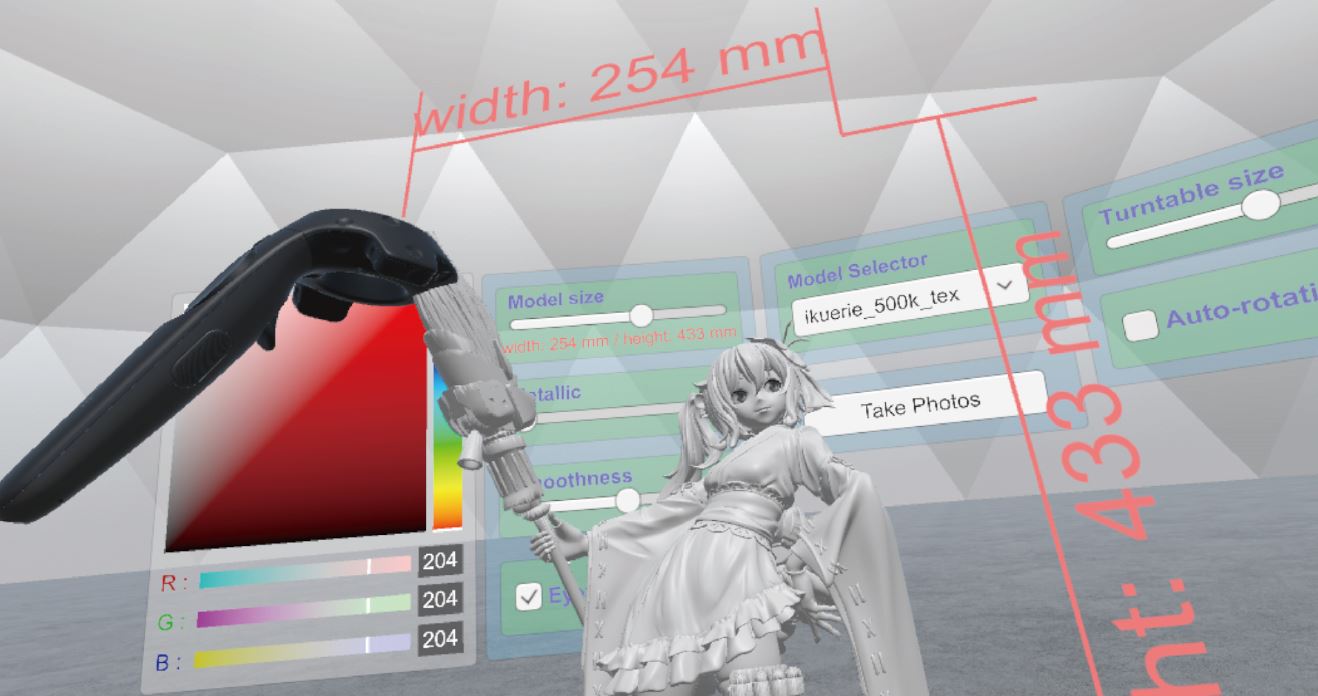
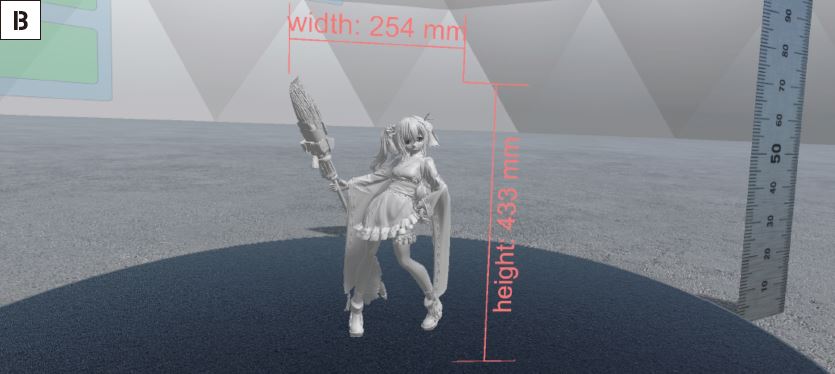
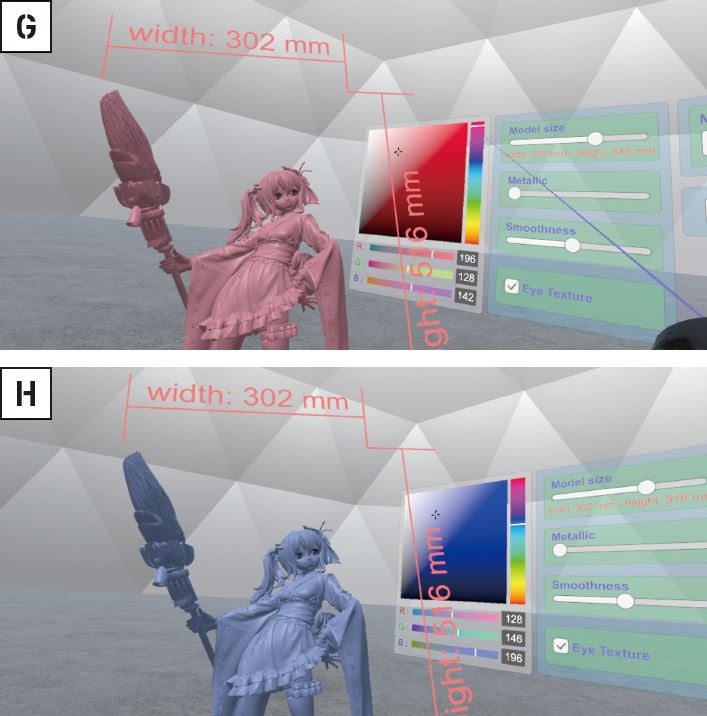
フィギュア原型の制作では、データの大きさの確認は重要なため、全高が常に表示される仕様にしています。また、VR空間内で原型を手に取って見られるよう、コントローラで原型を触り、その状態でトリガーを引くと原型を持てる仕様にしました。コントローラがフィギュアに触っている間はベースカラーが変わる仕様にしており、触っているかどうかがわかるようになっています。その他の機能として、ボタンひとつで自動でスクリーンショットを撮る機能も付けました。現状、イクリエでは進捗報告の際にレンダリング画像を提出しているため、この機能は効率アップにつながります。
VR閲覧システムの操作
自動スクリーンショット機能
[[SplitPage]]Topic 3:Unityでの開発工程
VR空間のセットアップからアプリの構築までシステムの開発にはUnityを使用しています。HTC Viveを使うのが前提ということで、新規のUnityプロジェクトにまずSteamVRプラグインをインポートするところから始めました。このプラグインを使うことで、VR空間内でのコントローラの表示、トラッキングまではスクリプトなしで行うことができます。その後、コントローラをフィギュアに近づけてトリガーを引くとフィギュアを掴み、トリガーリリースで放すといったスクリプトを追加。さらに放した際、重力に従って自然に落下するよう物理設定も行いました。また、掴んでいるフィギュアを背景にめり込んだ状態で放すと、現実とちがって反発して飛んでいってしまうため、放した際に背景の上にぴったり接地するように実装しています。
そのほか、前トピックで紹介した機能を操作するにあたっては、レーザーポインタに見立てたUIを採用しました。コントローラのボタンやタッチパッドに様々な機能を追加する案も検討しましたが、操作が複雑になりすぎるため現在のかたちに落ち着いています。また、表示するフィギュアのデータはUnityのAssetBundleを利用し、アプリ本体とは切り分けました。Unityでリソースデータを本体と切り分ける標準的な機能なので、将来的にはデータをインターネット経由で配布するといったことにも対応しやすくなっています。
開発時の様子
空のシーンにSteamVR PluginのCameraRigプレファブを設置したところ
めり込んだ状態で放しても飛んでいかないように設定
レーザーポインタ。前述のベースカラーの変更やスクリーンショット機能などの操作に使用
Topic 4:PBRワークフローで塗装を再現
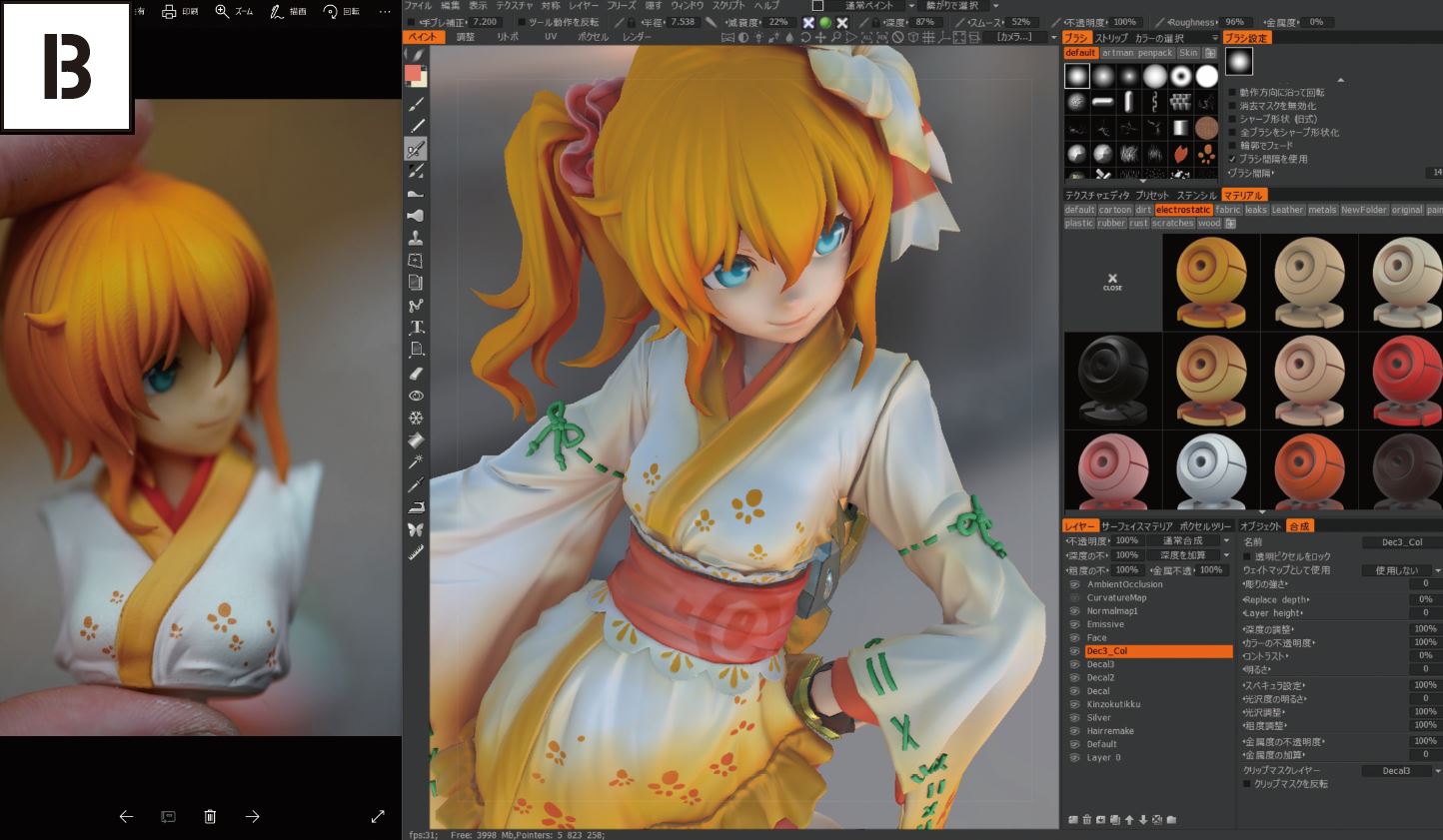
PBRペイントで塗装済みフィギュアを再現出力用の原型データは100万ポリゴン以上と、ポリゴン数が非常に多く、そのままマテリアルの設定をするのは難しい状態です。また、組んだ状態では見えないのですが、パーツ同士を組み合わせるための嵌合部分がモデリングされているので、そういった不要な部分を事前に削除する必要もあります。なお今回、マテリアル設定に使用するテクスチャは実際のフィギュアをパーツごとに分解し、写真を撮って、それを基にテクスチャ制作を進めました。
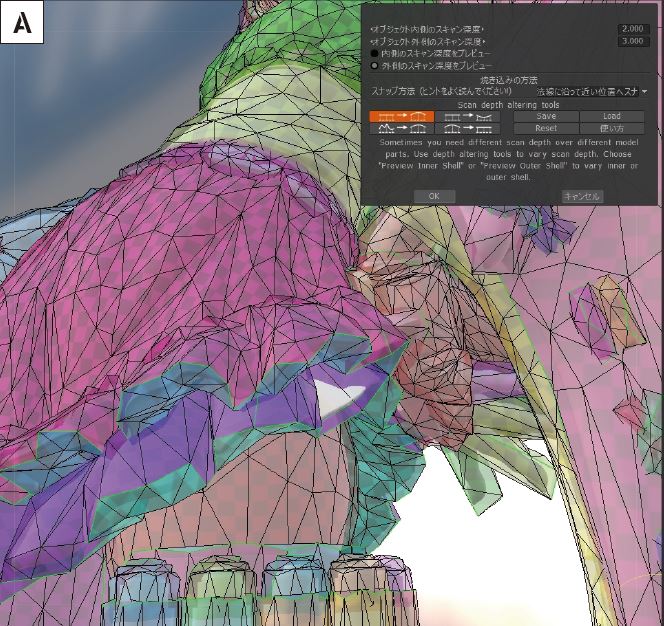
テクスチャ作成と3Dオブジェクトの整理が完了した後は、ゲームモデリングの技法を駆使することでVRアプリやWebGL向けの軽量なデータにつくり変えていきます。フィギュアの質感を再現するためにリアルタイム物理ベースレンダリング環境向けのテクスチャ作成方法である「PBRワークフロー」でリメイクを行いました。今回はZBrush、SubstancePainter、3D-Coatを用いています。最初にリトポロジーとUV展開。そして、アウトラインに影響のない部分や、見えない部分のポリゴンをさらに消去していきます。頂点数を削減しメッシュを張り直すことで、データ容量を大幅に削減することができました。頂点数1,660,403(104MB)から36,409(3.6MB)まで減らしています。
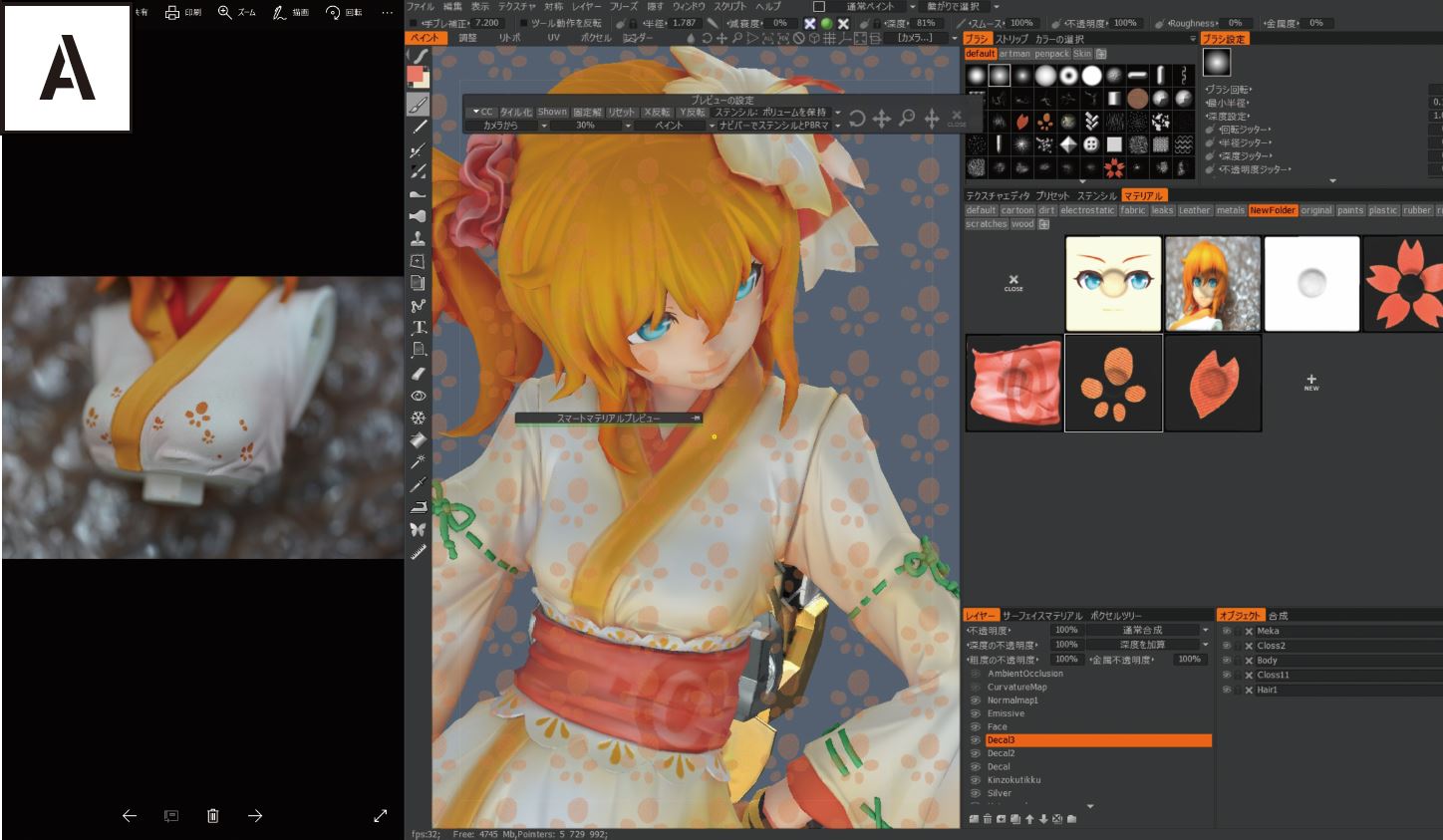
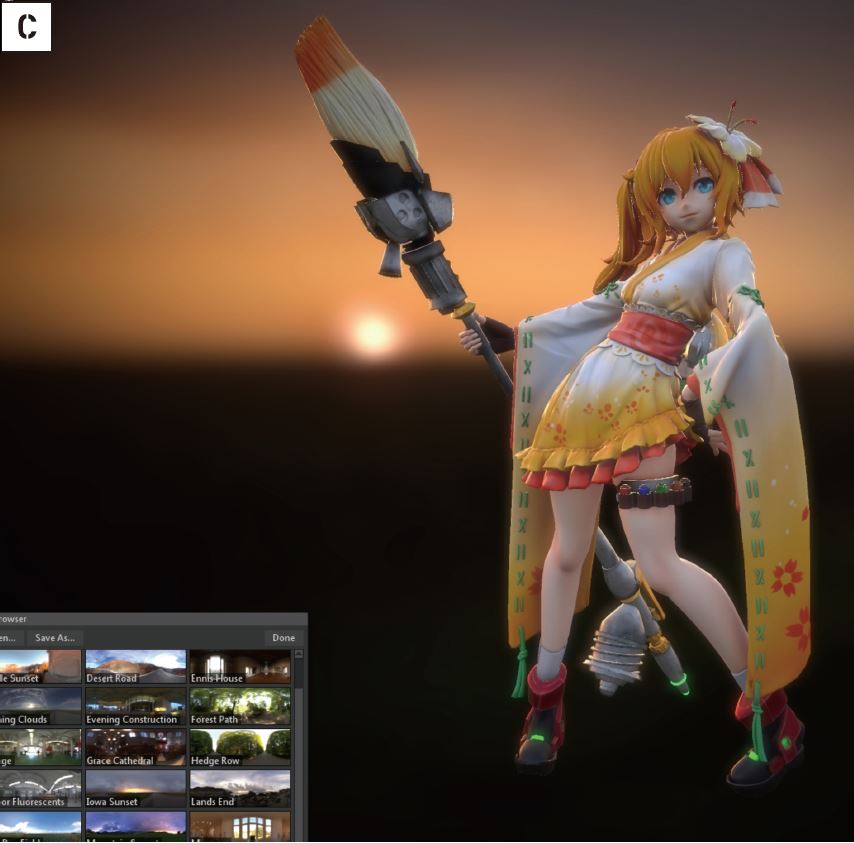
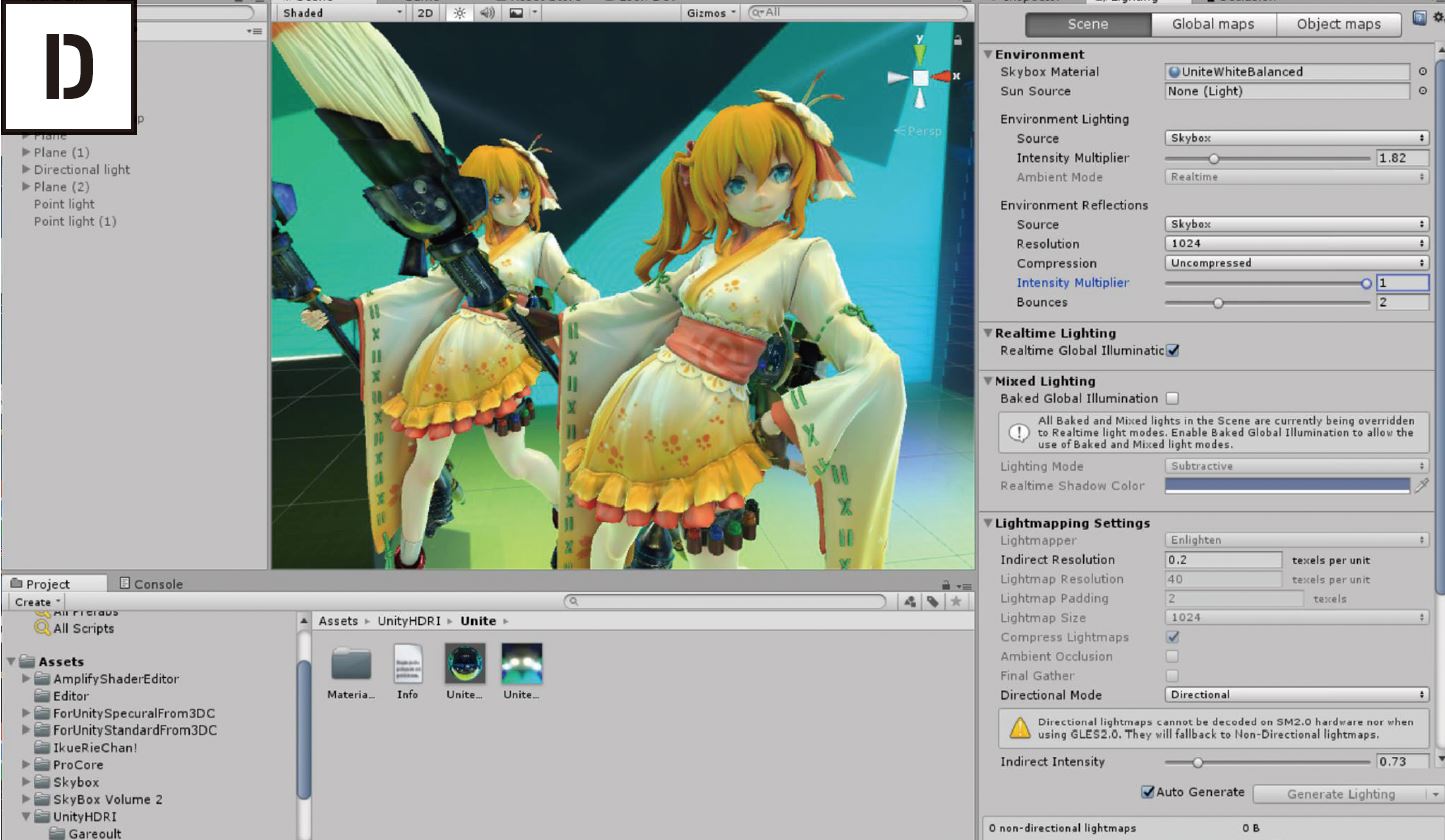
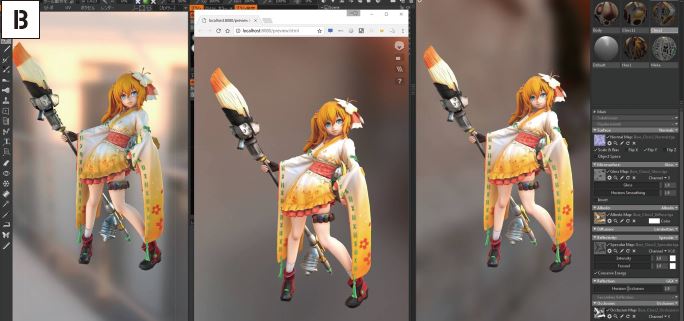
次に形状のベイクを行います。ハイポリゴンとローポリゴンの差分からノーマルマップやハイトマップをベイクしました。ローポリゴンモデルに各種テクスチャを割当てることで元の質感を再現しています。続いてPBRペイントを施します。立体形状を参照し、スマートマテリアルや各種ブラシで3Dペイントを行なっていきました。グラデーションでベースカラーを塗り、デカールを貼り込むことで実際のフィギュア塗装を再現します。最後は実装作業。完成したデータはMarmoset Toolbagを経由し、共通の質感でUnityやUnreal Engine、WebGLで運用することが可能になります。また、詳しくは次のトピックで解説しますが、今回のデータはVRアプリだけではなく、携帯端末のブラウザでも3Dで閲覧することができます。
デカール
リトポロジー
PBRペイント
実際のフィギュアを見ながらデカール素材を貼っていく
フィギュアを参考にしながらスマートマテリアルでペイント作業
Unityでの実装画面
実装画面MarmosetViewerでの実装画面
同じ見た目での運用が可能。左から3D-Coat、Marmoset Toolbag、Webでの実装画面
Topic 5:導入後の結果と原型データの再利用の可能性
デバイスの進化でより効率的に現状、フィギュア原型のワークフローにVRを組み込んでみるとどうなるかという観点からスタートした今回のVR閲覧システム開発ですが、導入してみると画像では気づきにくい修正点が発見できたり、ポージングの見映えの検証を直感的にできたりと、得られるものがとても多かったです。また、今回制作したシステムをフィギュアメーカーの担当者さんや原型制作をされている方々、ほかにも様々な方に試していただいたのですが、閲覧ツールとしてよりも「フィギュアを触っているだけで楽しい! 閲覧ツールは二の次でいい!」といった反応が多く新鮮でした。私も実際、同じデータを何度も見ているのですが飽きずに毎回楽しめるので、原型データを再利用したコンテンツの可能性も少しみえた気がします。なお、WebGL版については「Ikue Rie Chan !」で検索していただき、ぜひブラウザ上でお楽しみください!
実際の操作と確認の様子
閲覧システムの操作風景
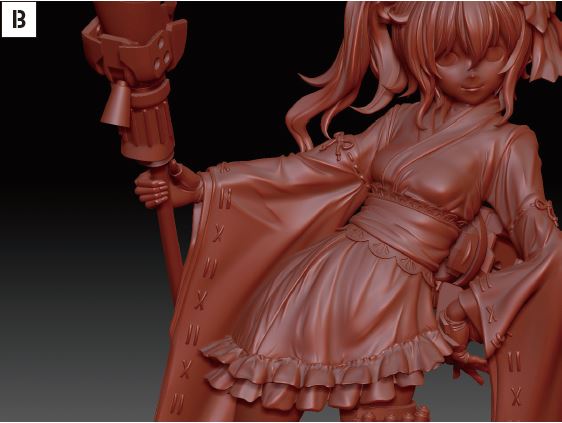
彩色版を実装した際のスクリーンショット
-

-
株式会社イクリエ
映像制作とものづくりを中心に、コンテンツプロモーションの提案をしています。映像・グッズ・フィギュア・衣装など、プロモーション分野での制作はお任せください!
www.icrea.co.jp
-

-
株式会社ファーストインパクト
ゲームやWebシステムの開発、2D・3Dデザインなど、広くデジタルコンテンツを制作しているクリエイター集団です。業務系のシステム開発もしております。
1st-impact.jp
-

-
坂本一樹
イクリエ出身のCGArtist。ゲームエンジン向けPRBワークフローの専門家、技術コンサルなど。VR、WebGL、ハイエンドゲーム向けのルックデヴならお任せください。
kazukisakamoto.hateblo.jp