積み重ねてきた経験を活かして制作するコンテンツ
制作・開発体制
ARコンテンツは、おおむね以下のような工程を経て制作される
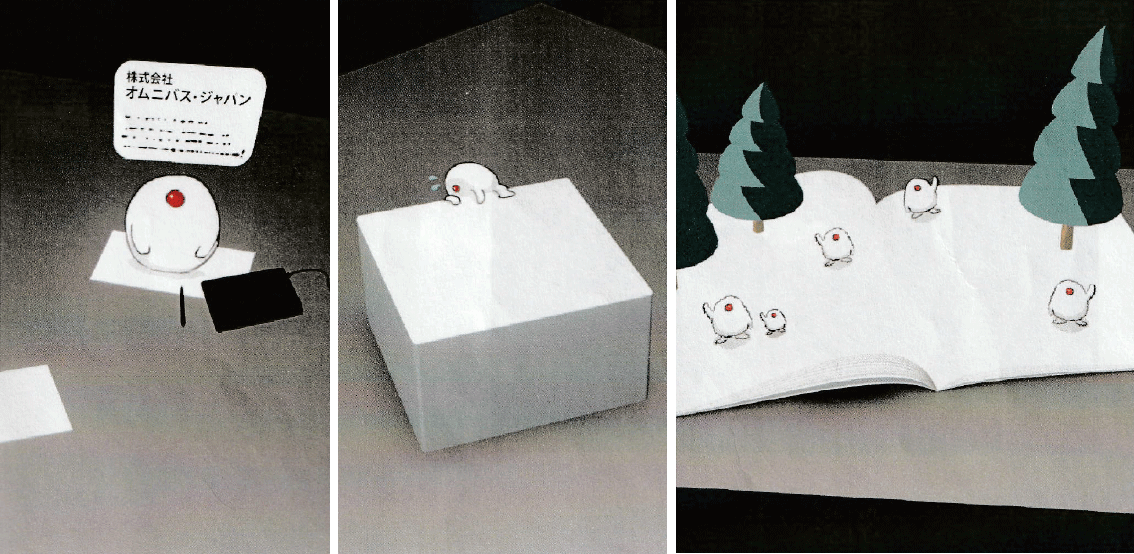
キャラクターイメージボード。まずは技術的・環境的な制約等は意識せず、映像作品と同じようにクライアントと着地点をすり合わせる。図は、アプリレスARのサンプルコンテンツの例。様々な方向性が検討された
キャラクターAR案。ARコンテンツとしてどのような機能・表現を盛り込むか検討する。後述するカードや置物との干渉のほか、本型の案も見受けられる
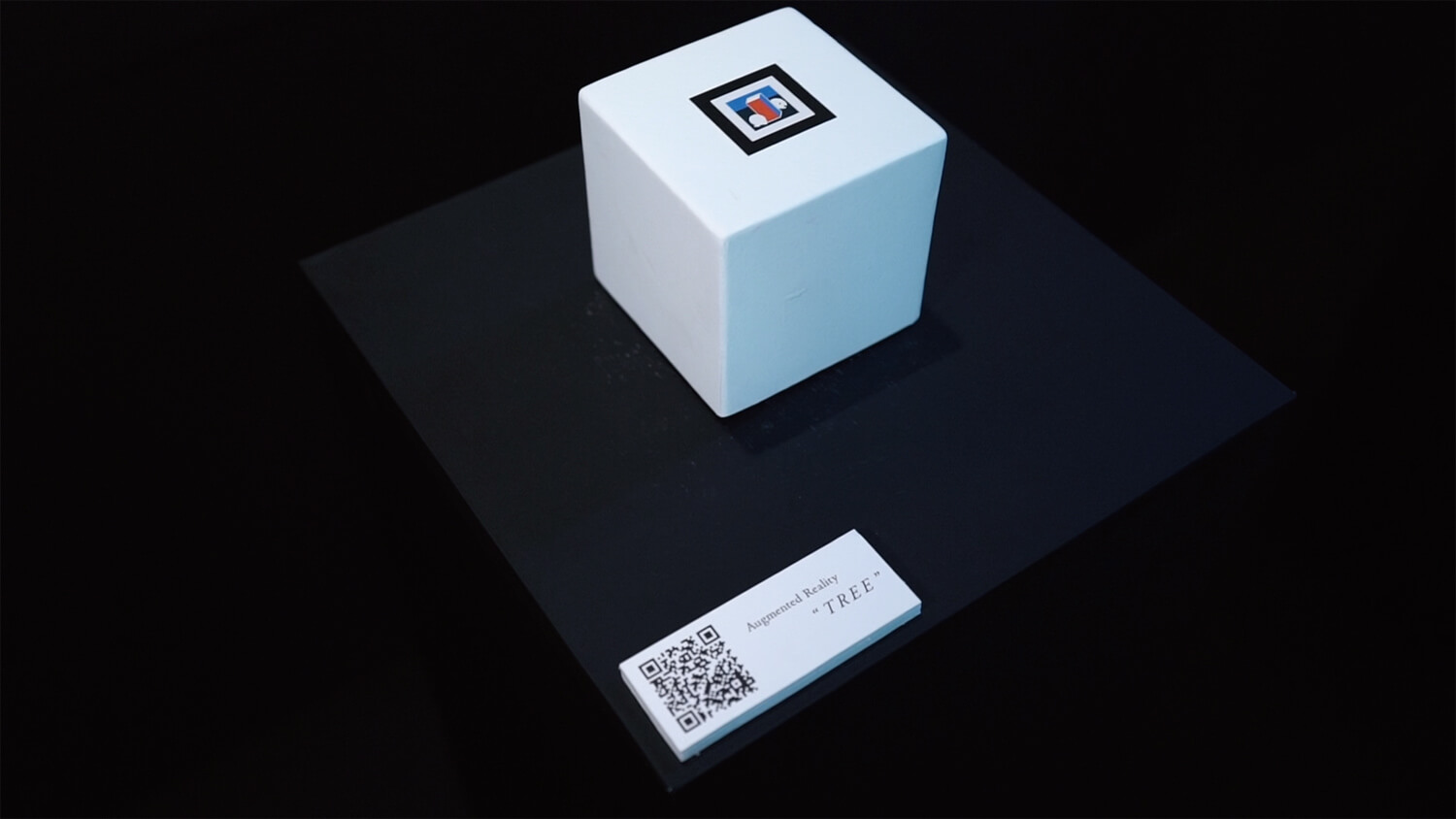
案が決まったら3DCGと共に美術(実在する展示物)の制作が行われる。Web上のコンテンツへ飛ぶためのQRコード、ARコンテンツを認識するためのマーカーのほか、『TREE』という作品ではキャラクターと干渉する立方体が置かれた
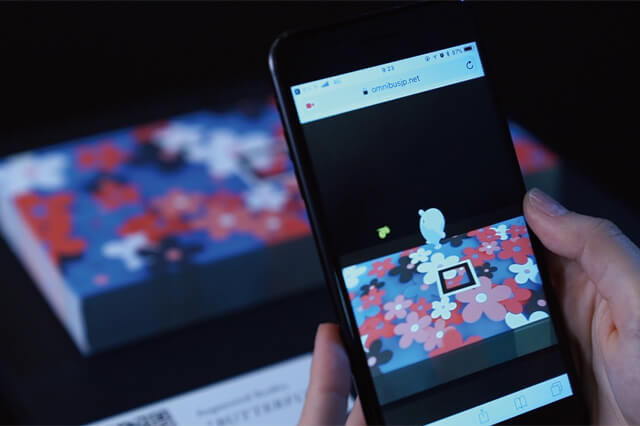
実際にARコンテンツを体験している様子
ARに適したモデル制作とルック開発
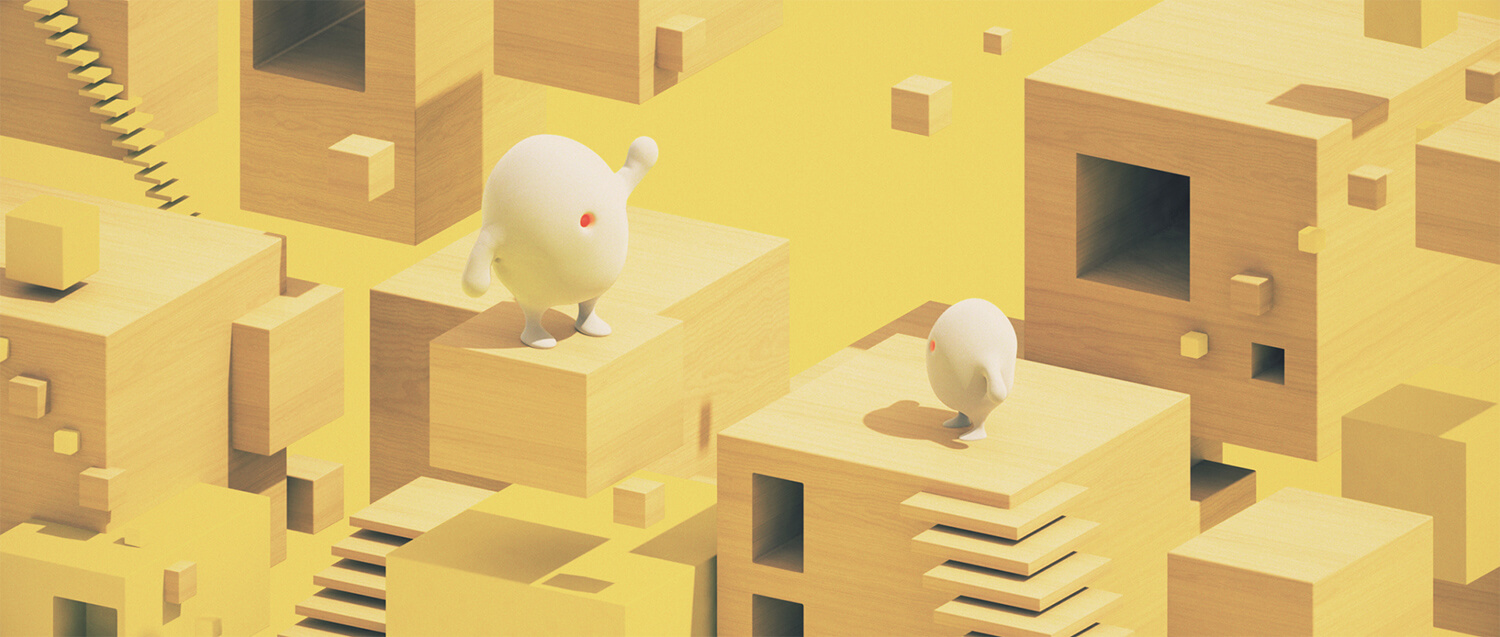
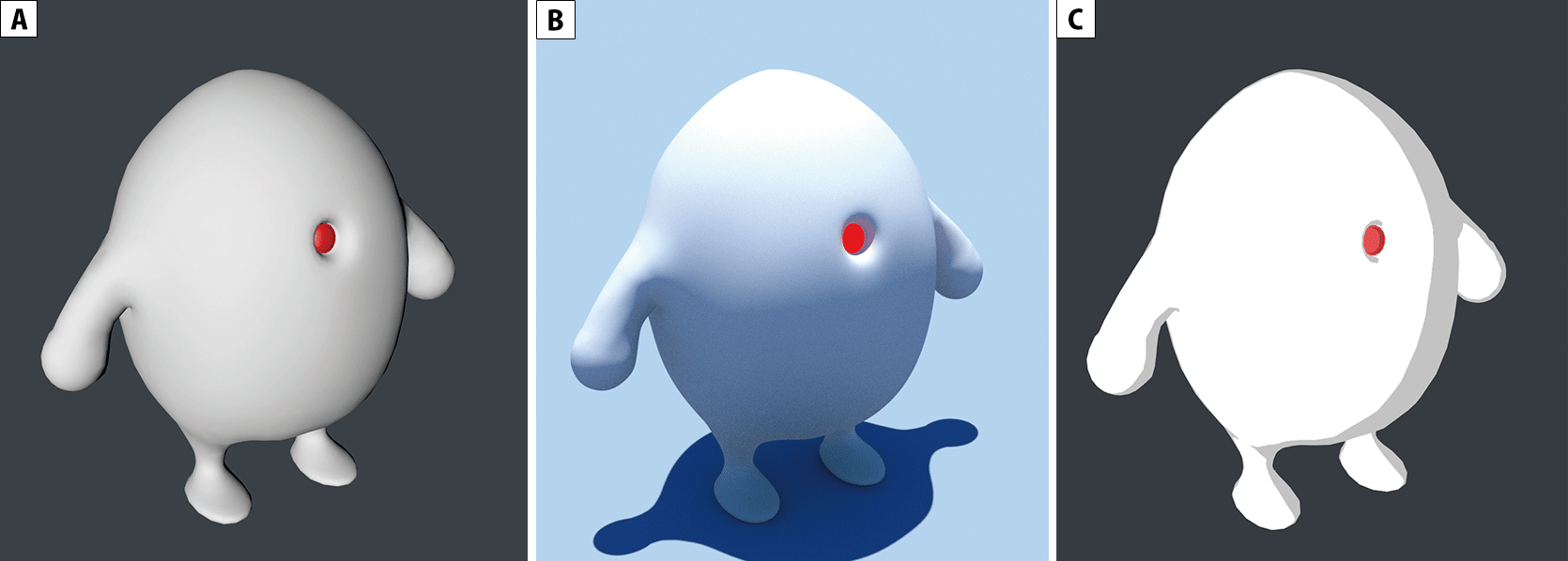
スマートフォン上で実行するという制約の中で、どうすれば良好なルックが得られるか模索検討された。通常のシェーディング【A】やGIをベイクしたもの【B】を経て、アニメーションするキャラクターにはトゥーン調【C】が選択された。GIをベイクした【B】は一見高品質だが、静止画を焼き付けている状態のため、アニメーションする場合に影が動かず適さなかったという
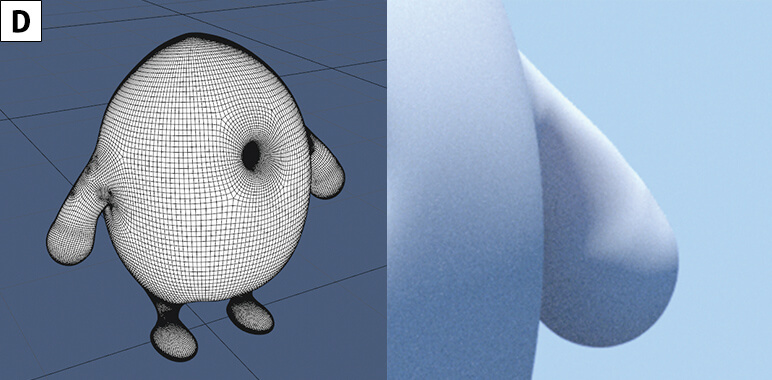
GIをベイクしたときのポリゴン数とルックの相関について、【D】はリダクション前の状態。約3.5万ポリゴンほどあり、なめらかに照らされているように見える。一方リダクション後(約2千ポリゴン)の【E】は、ポリゴンの境目が見える結果となってしまった。こうしたデータ量による仕上がりのちがいが見られない点でも、トゥーン調は好ましかったとのこと
ライティングを活かした展示コンテンツ
ARコンテンツとしてのライティング
先述の通り、ライティングは質感のリッチさに大きく影響する。ただ旧機種を含む幅広いスマートフォン環境に対応するためには、高度で負荷の高いライティングを組み込むことは難しい。しかしイベント展示のように、事前に環境を想定できる場合は、展示の照明プランを3DCG上で組み、環境光をベイクして質感を高める手法を採ることもできる。「チラシや店頭POPなどの展開も多く、常にこの方法が使えるわけではありませんが、いろいろな状況に合わせて様々な3DCG表現から最適なものを選べるのも、われわれの強みだと考えています」(今村氏)
展示プラン。併せてライティングも検討することで、ライトをベイクして質感を高める手法を採用できた
キャラクターと共存させた状態。リッチ感が高まり、フォトリアルCGではないこともあって、トゥーン調のキャラクターとの相性も良い
イベントにおける展示の様子
-

第4回 先端デジタル テクノロジー展でのアプリレスAR展示ブースの様子。5点ほどのサンプルが展示された。AR特有の「回り込みながら体験」を妨げないように、適度に間隔をあけて配置されてい -

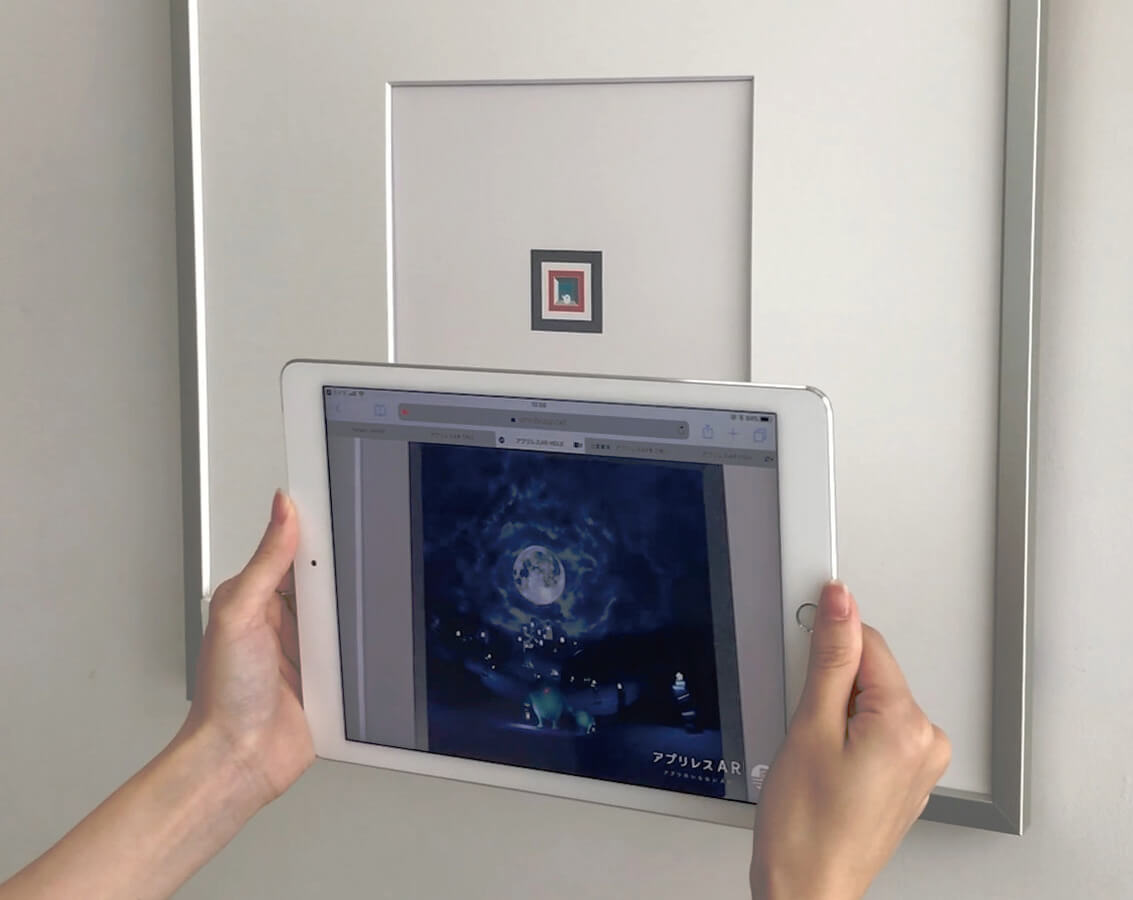
先述の「制作・開発体制」の画像(こちら)のキャラクターイメージボードを実装したもので、スマートフォンの中に開いた額縁の向こう側に異世界が広がるサンプルコンテンツ『HOLE』
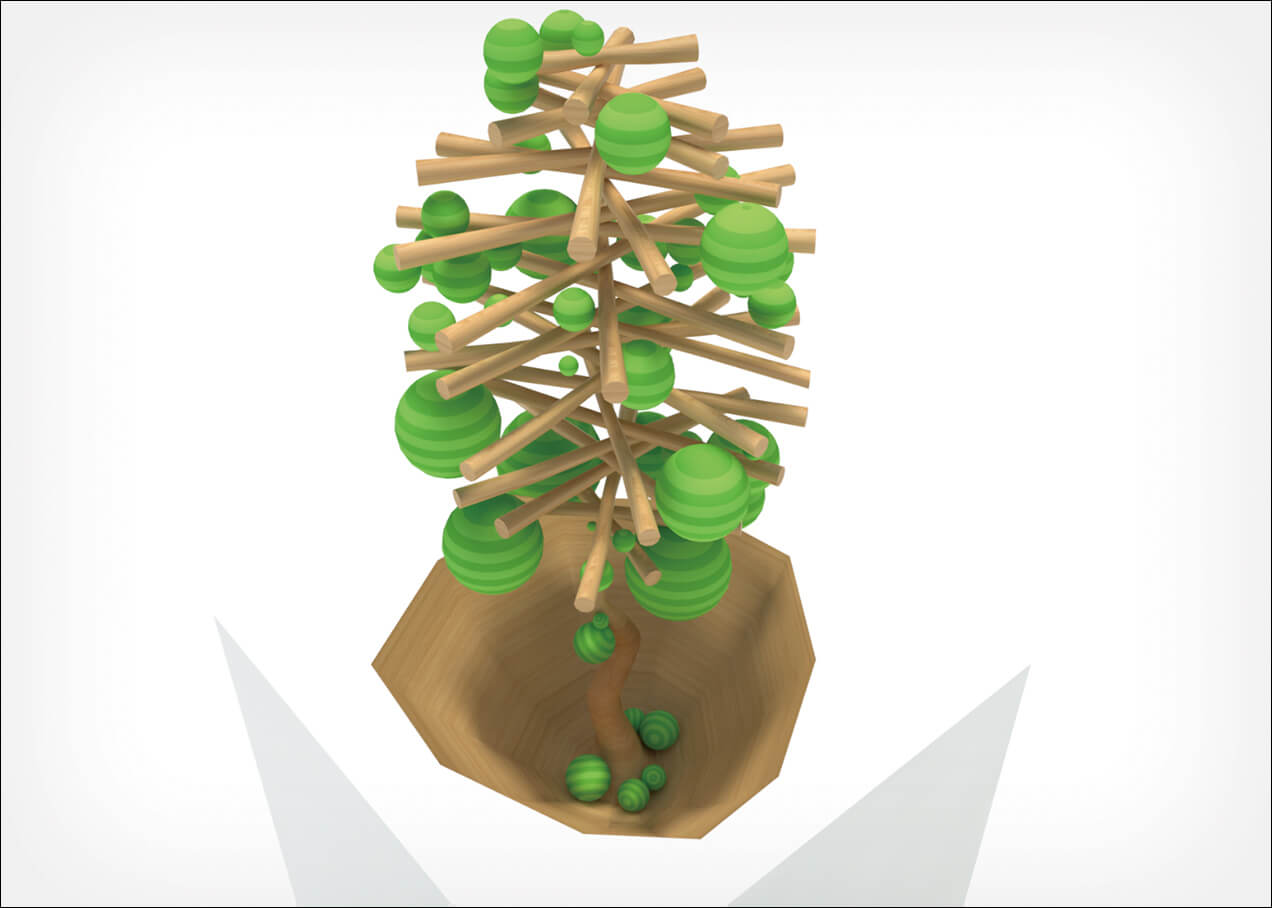
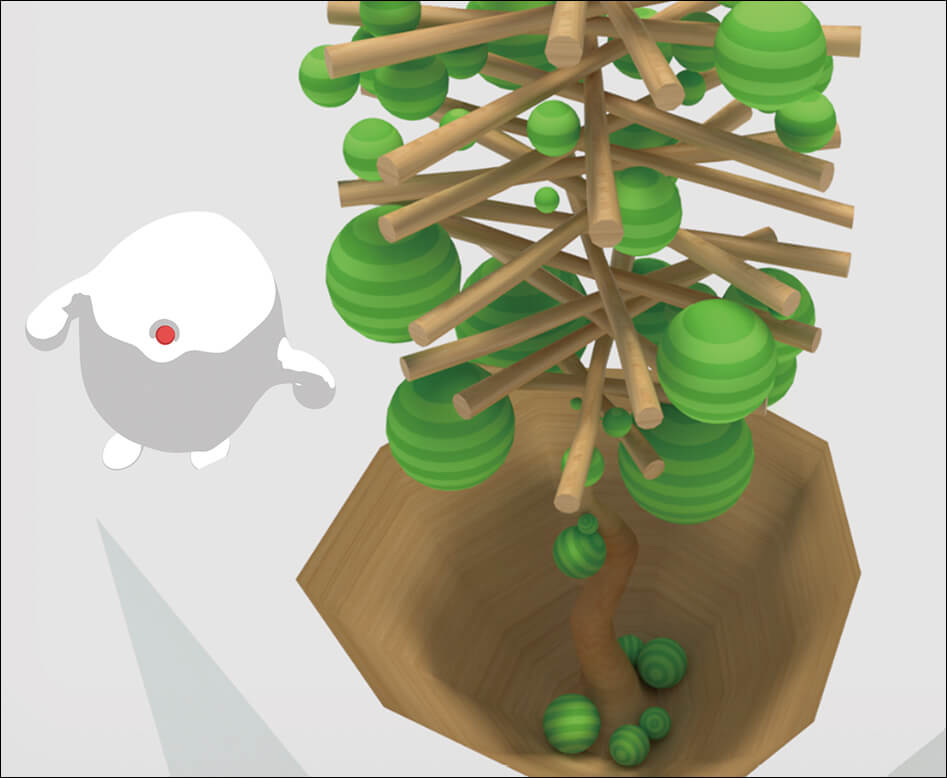
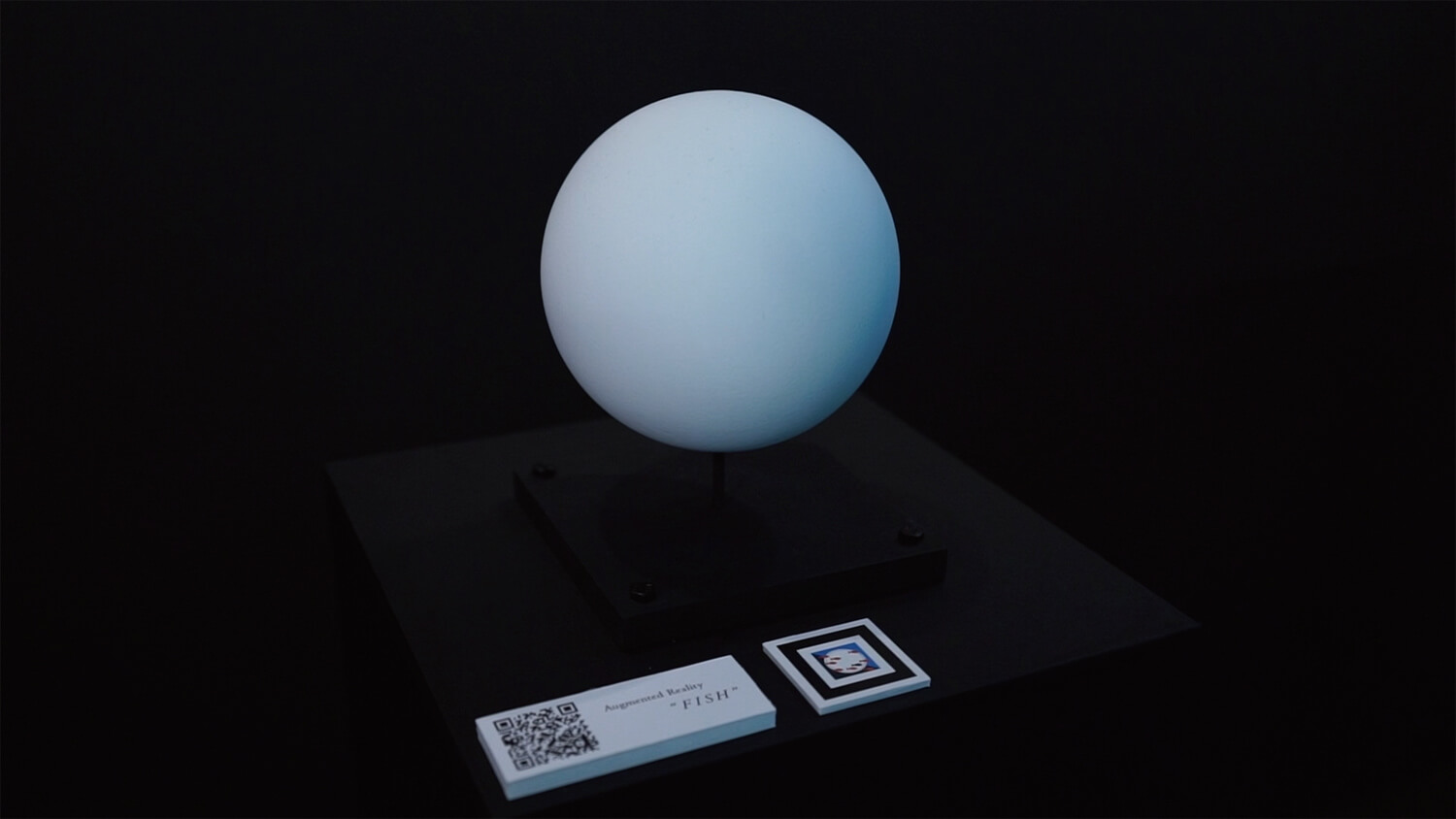
魚群が展示してある球体のまわりを回るコンテンツ『FISH』。後述する『TREE』と同様に、オクルージョン(遮蔽)のサンプルとなっている。QRコードをスキャンするとブラウザ経由でクラウド上のアプリレスARが起動し、マーカーにかざすことでコンテンツを閲覧できる