気になるARコンテンツを見つけても、QRコードから飛んだ先はアプリストア......そんな面倒は過去のものになるかもしれない。QRコードからすぐにコンテンツを体験できる「アプリレスAR」が切り拓く、半歩先の未来を見てみよう。
※本記事は月刊「CGWORLD + digital video」vol. 246(2019年2月号)からの転載となります。
TEXT_ks
EDIT_斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
PHOTO_弘田 充 / Mitsuru Hirota
チーフエンジニア:諏訪芳彦氏(写真右)、竹内裕史氏(写真中央)/エンジニア:永井 歩氏、江原 圭祐氏/デザイナー:岡 翔三郎氏、河上裕紀氏、村上 由宇麻氏、西 夏央氏、三上英樹氏/プロデューサー:宇部年光氏、久松 圭氏、平 理孝氏、加賀美 正和氏、小林淳志氏/プロジェクトマネージャー:大森 充氏、鈴谷 亜紀子氏、田中幸紀氏/プロジェクトリーダー:今村和宏氏(写真左)。以上、オムニバス・ジャパン
www.omnibusjp.com
アプリレスAR
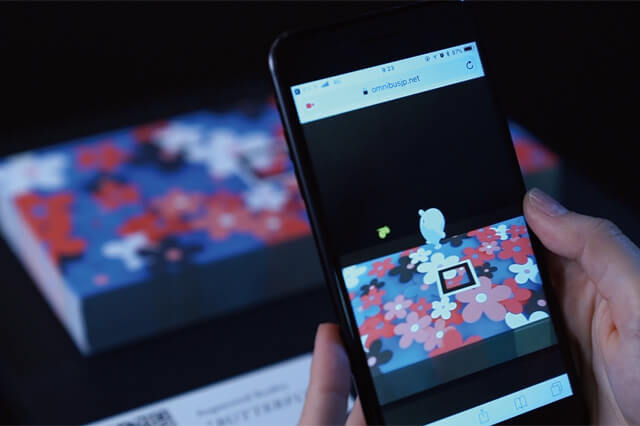
オムニバス・ジャパンが開発・提案する新しいARソリューション。スマホでQRコードを読みとってWebブラウザを開き、ARマーカーにかざすだけで簡単にARコンテンツを体験できる
https://www.omnibusjp.net/appless-ar/
「サンプルページ」
iPhone iOS 11以降 Safari:標準のカメラアプリを起動してQRコードを読み込み、Safariで各サンプルの「Open!」を開いて中央のマークにかざしてください/Android 6.0(Chrome 60.0)以降:任意のQRコードリー
ダーで読み込み、Chromeで各サンプルの「Open!」を開いて中央のマークにかざしてください。カメラへのアクセスを許可することで、ARコンテンツを楽しめます
※SPECIAL CONTENTでは別途印刷が必要です
※全ての環境において動作を保証するものではありません
先々の普及を見据えて取り組んできたARの研究開発
拡張現実(Augmented Reality)は昨今多数の取り組みが見られるが、残念ながら普及しているとは言い難い。その理由をひとつには括れないが、意外と準備が面倒だという障壁もそのひとつだ。HMDなどが必要なVRと異なり、手持ちのデバイスでできる手軽さはありつつも「アプリを入れないといけない」という小さな手間が引っかかりになってしまう。「ARはこれから街中に広がるような盛り上がりをみせると確信しています。ただ、アプリのインストールを前提とするのは、現実的ではありません。これを省略したAR体験を提供できないかと2014年頃から研究を始めました」と語るのは、プロジェクトリーダーの今村和宏氏だ。「2016年まではECサイトをイメージして検証を重ねていましたが、2017年提供のiOS 11からSafariがカメラにアクセスできるようになったことを契機に、スマホ向け開発を始めました」とチーフエンジニアの諏訪芳彦氏はふり返る。
アプリレスARはオムニバス・ジャパンのクラウドサービスで、QRコード経由でURLにアクセスすればすぐに体験できる手軽さが魅力だ。長年蓄積された3DCG・映像制作力を背景として、データをギリギリまで切り詰めながらもいかに表現を妥協せず提供できるかに、並々ならぬ労力が注がれている。「依頼ごとにアプローチが変わるため、ポリゴン数やテクスチャなどの明確な目安はなく、要望に合わせてできるだけ良い画を維持したままデータ量を削っています」とは、デザイナーの岡 翔三郎氏だ。プロデューサーの久松 圭氏は「ARはより身近に街中で見られるものになると思います。そんなときに世の中を良くするARコンテンツを提供できるように、技術を高めていきたいですね」と話す。また「第4回 先端デジタル テクノロジー展に出展して以降、様々な分野からお引き合いをいただいています。映像業界だけの中にいたのでは思いもよらないARの使い道を提案されることもあり、非常に刺激的ですね」と同じくプロデューサーの宇部年光氏が語るように、日々独自のフレームワークが拡張されている。上記のサンプルコンテンツから、ぜひ多機能性を確認していただきたい。
2014年から始まったAR研究の変遷
-

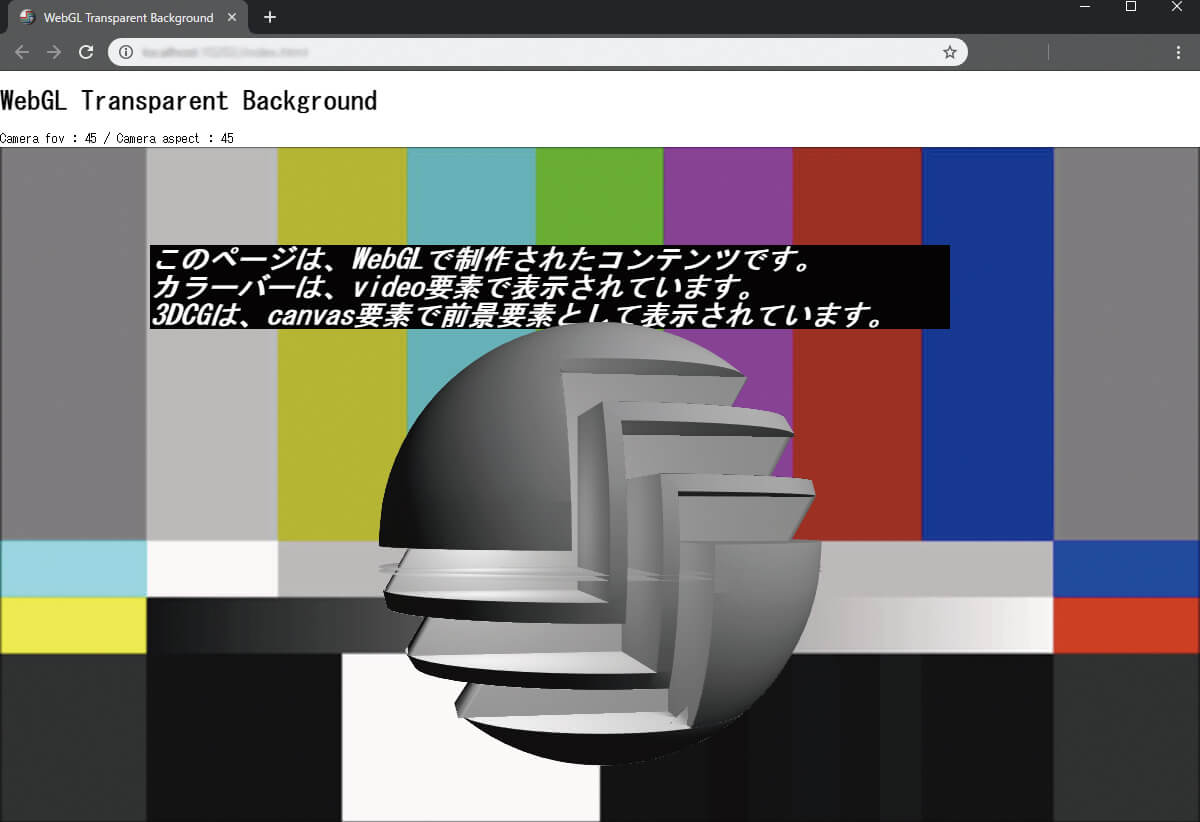
研究を開始した2014年頃のテスト。Webブラウザ上で動画要素(ここではカラーバー)を表示しつつ、その上に背景を透過させた状態の3Dモデルを表示させている -

2017年頃の開発中の画面。Webカメラからの映像上に3Dモデルを重ねる初期テストだ
Webバーチャル試着というテストコンテンツ。第2回 先端コンテンツ技術展(2016年)で展示された。ブラウザからのカメラアクセスがiOSでもできるようになるまでは、こうしたデモサイトのかたちで検証が進められていた
できるだけ多くのユーザー環境をフォローした設計
実機テストの様子。ここでチェックに使われているのは2013年秋にリリースされたiPhone 5sだ。「ある程度古い機種の処理能力、画面サイズでも体験を損ねないことを重視しています。カメラもデプス非対応で大丈夫です」とエンジニアの竹内裕史氏
同様に、様々なデバイスで実機テストを行う。置かれているのはチェックに使われるデバイスの一部だ。「iPhone、iPad、Androidのスマートフォン、タブレット、また直近の機種に限らずある程度旧型も含めて、見え方が変わることのないよう制作しています」(今村氏)。ブラウザは、iOSではSafari、AndroidではChromeと、OS標準のものを基準にしている。「遅めの通信環境でも体験できるかテストし、データ量は削減しつつ、見た目を妥協することのないようにコンテンツをつくり込んでいます」(岡氏)
[[SplitPage]]積み重ねてきた経験を活かして制作するコンテンツ
制作・開発体制
ARコンテンツは、おおむね以下のような工程を経て制作される
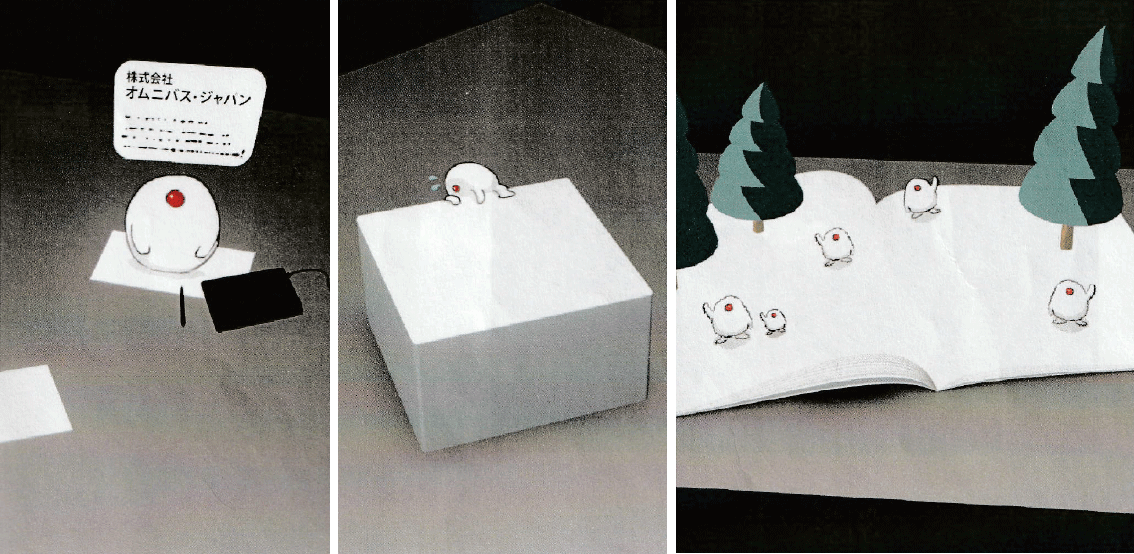
キャラクターイメージボード。まずは技術的・環境的な制約等は意識せず、映像作品と同じようにクライアントと着地点をすり合わせる。図は、アプリレスARのサンプルコンテンツの例。様々な方向性が検討された
キャラクターAR案。ARコンテンツとしてどのような機能・表現を盛り込むか検討する。後述するカードや置物との干渉のほか、本型の案も見受けられる
案が決まったら3DCGと共に美術(実在する展示物)の制作が行われる。Web上のコンテンツへ飛ぶためのQRコード、ARコンテンツを認識するためのマーカーのほか、『TREE』という作品ではキャラクターと干渉する立方体が置かれた
実際にARコンテンツを体験している様子
ARに適したモデル制作とルック開発
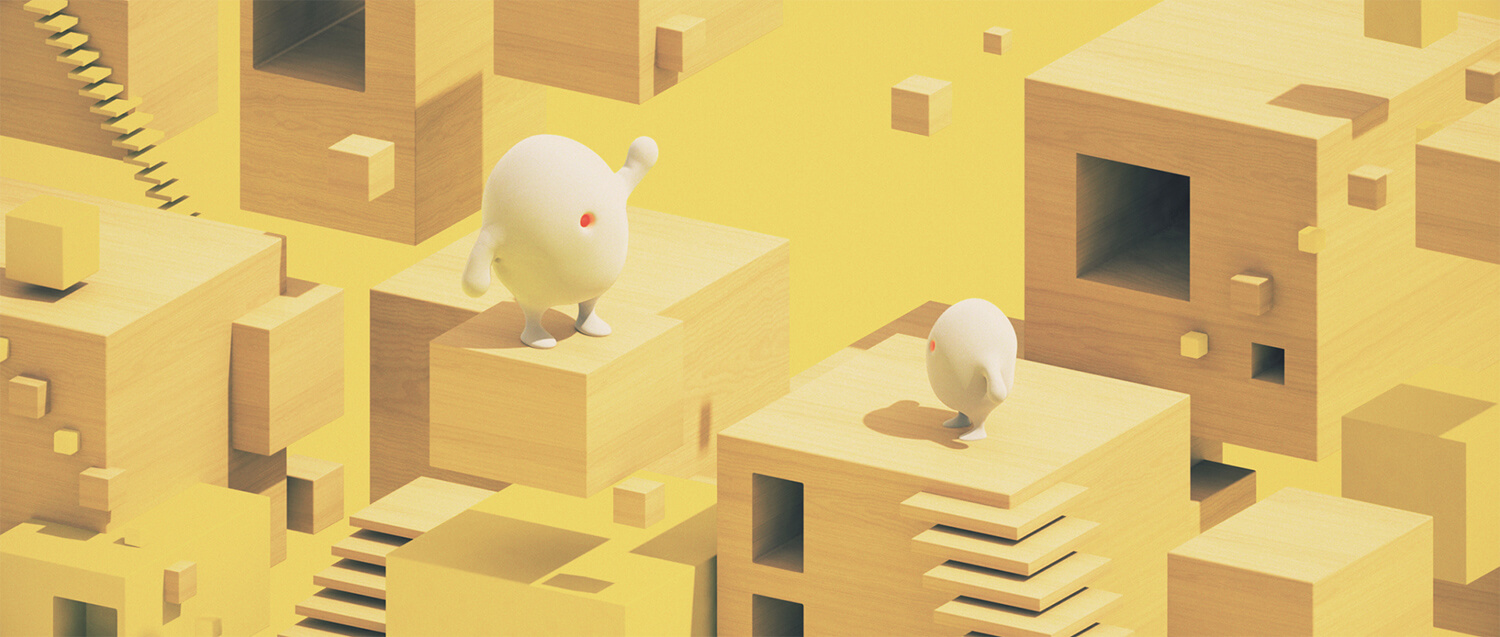
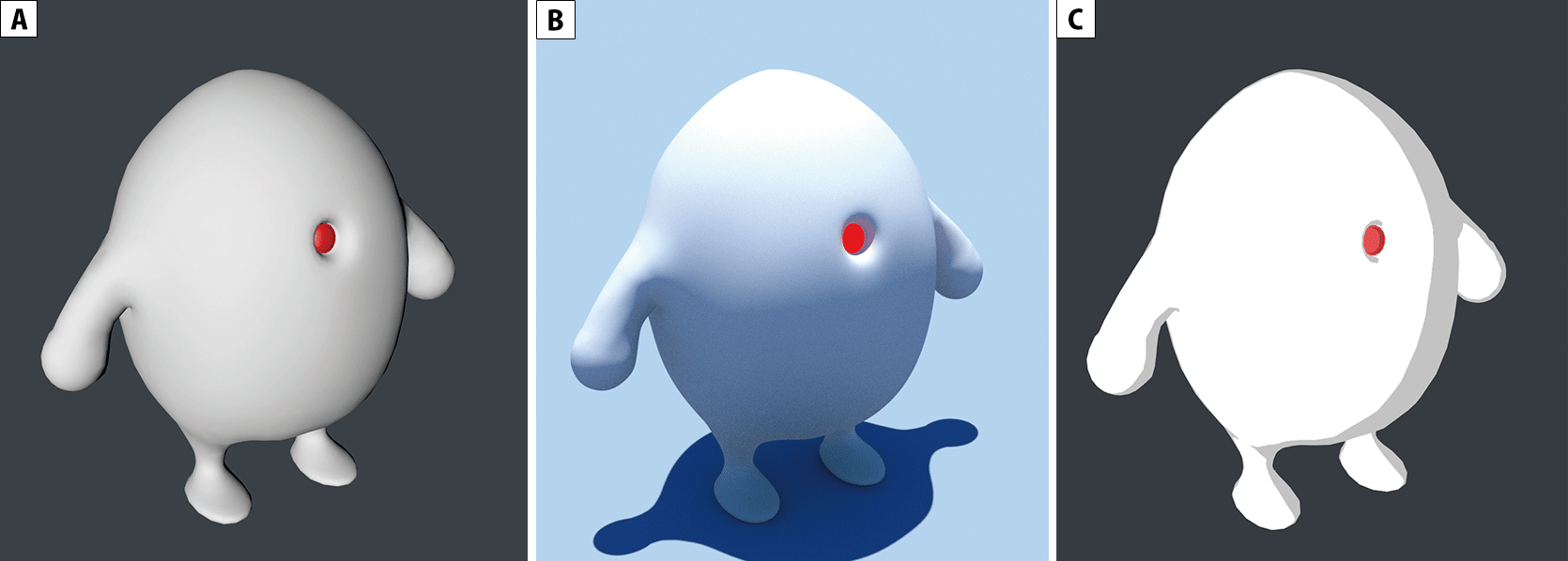
スマートフォン上で実行するという制約の中で、どうすれば良好なルックが得られるか模索検討された。通常のシェーディング【A】やGIをベイクしたもの【B】を経て、アニメーションするキャラクターにはトゥーン調【C】が選択された。GIをベイクした【B】は一見高品質だが、静止画を焼き付けている状態のため、アニメーションする場合に影が動かず適さなかったという
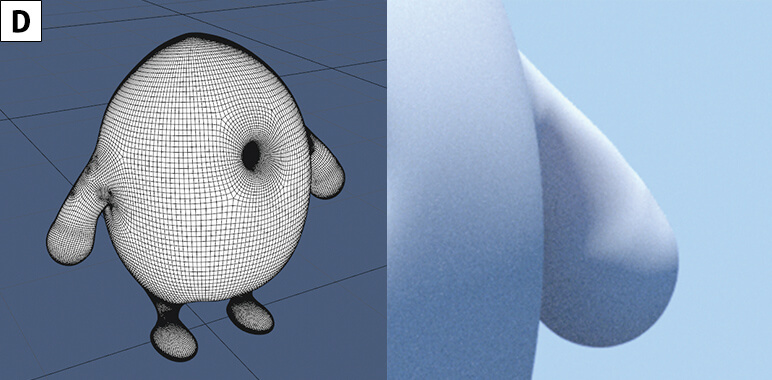
GIをベイクしたときのポリゴン数とルックの相関について、【D】はリダクション前の状態。約3.5万ポリゴンほどあり、なめらかに照らされているように見える。一方リダクション後(約2千ポリゴン)の【E】は、ポリゴンの境目が見える結果となってしまった。こうしたデータ量による仕上がりのちがいが見られない点でも、トゥーン調は好ましかったとのこと
ライティングを活かした展示コンテンツ
ARコンテンツとしてのライティング
先述の通り、ライティングは質感のリッチさに大きく影響する。ただ旧機種を含む幅広いスマートフォン環境に対応するためには、高度で負荷の高いライティングを組み込むことは難しい。しかしイベント展示のように、事前に環境を想定できる場合は、展示の照明プランを3DCG上で組み、環境光をベイクして質感を高める手法を採ることもできる。「チラシや店頭POPなどの展開も多く、常にこの方法が使えるわけではありませんが、いろいろな状況に合わせて様々な3DCG表現から最適なものを選べるのも、われわれの強みだと考えています」(今村氏)
展示プラン。併せてライティングも検討することで、ライトをベイクして質感を高める手法を採用できた
キャラクターと共存させた状態。リッチ感が高まり、フォトリアルCGではないこともあって、トゥーン調のキャラクターとの相性も良い
イベントにおける展示の様子
-

第4回 先端デジタル テクノロジー展でのアプリレスAR展示ブースの様子。5点ほどのサンプルが展示された。AR特有の「回り込みながら体験」を妨げないように、適度に間隔をあけて配置されてい -

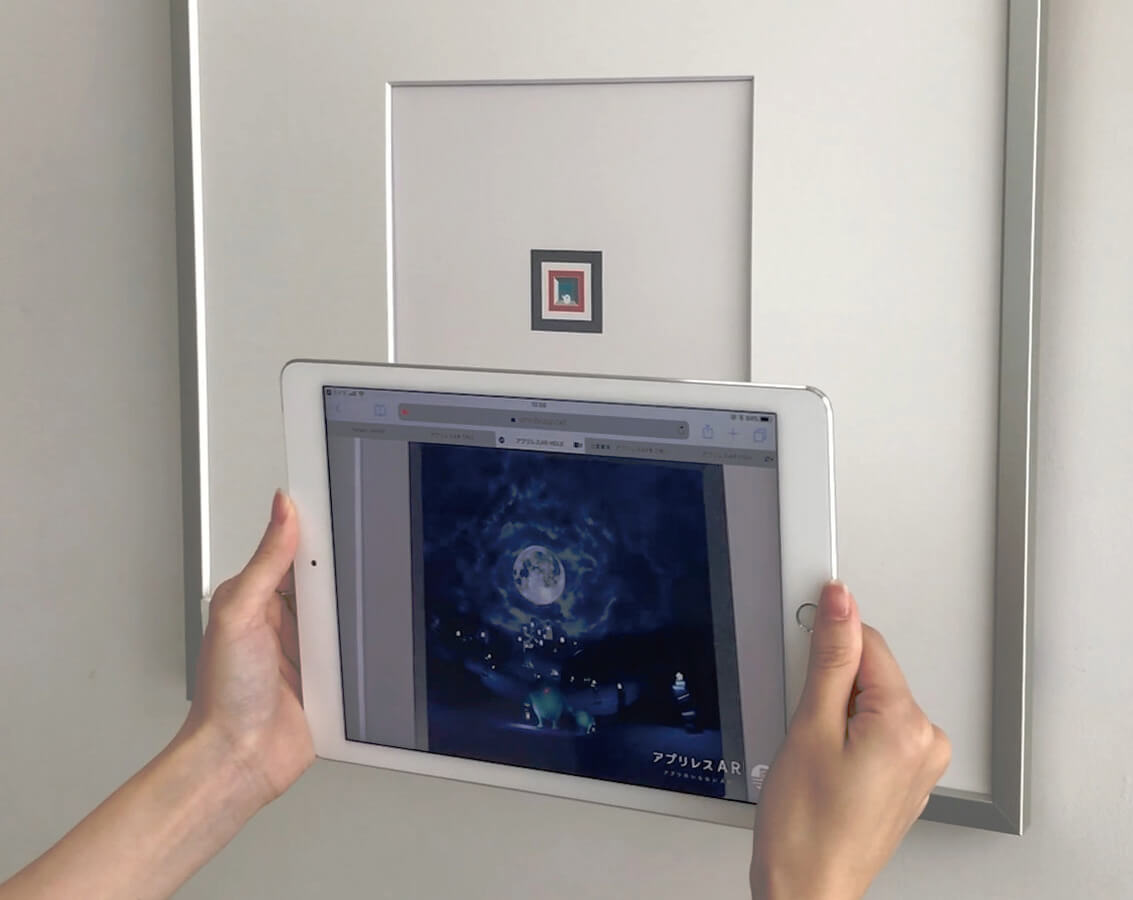
先述の「制作・開発体制」の画像(こちら)のキャラクターイメージボードを実装したもので、スマートフォンの中に開いた額縁の向こう側に異世界が広がるサンプルコンテンツ『HOLE』
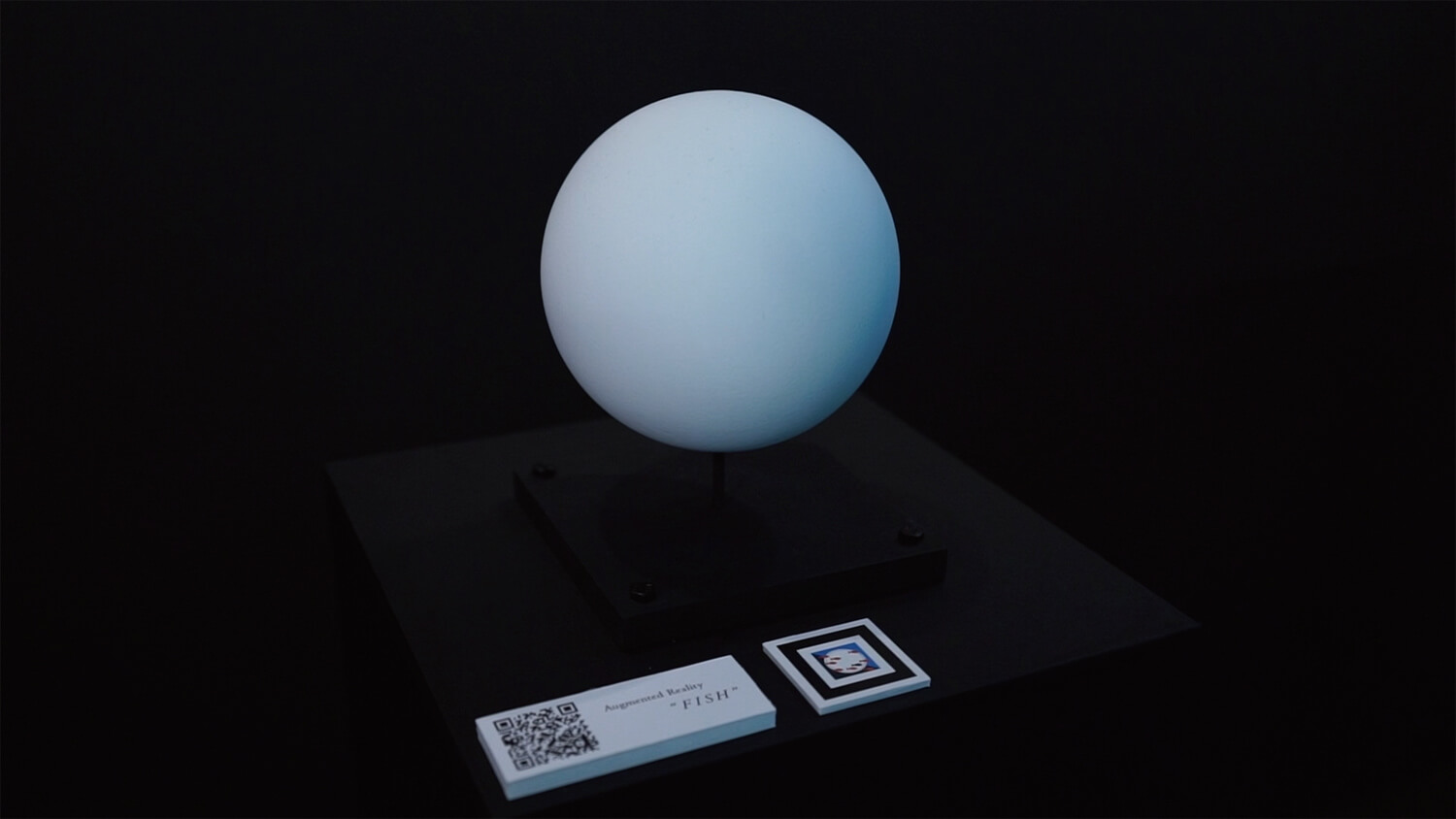
魚群が展示してある球体のまわりを回るコンテンツ『FISH』。後述する『TREE』と同様に、オクルージョン(遮蔽)のサンプルとなっている。QRコードをスキャンするとブラウザ経由でクラウド上のアプリレスARが起動し、マーカーにかざすことでコンテンツを閲覧できる
[[SplitPage]]映像制作から開発までひとつなぎに対応できる強み
AR内に2Dコンテンツを組み込む
3DCGだけでなく、撮影・ポスプロと映像コンテンツ制作など総合的に対応できることはオムニバス・ジャパンの強みだが、アプリレスARにもいかんなく発揮されている。ハイエンドな3DCGはもちろん、2D映像に習熟したスタッフも揃っており、クライアントの要望に合わせて2Dコンテンツを提供することも可能だ
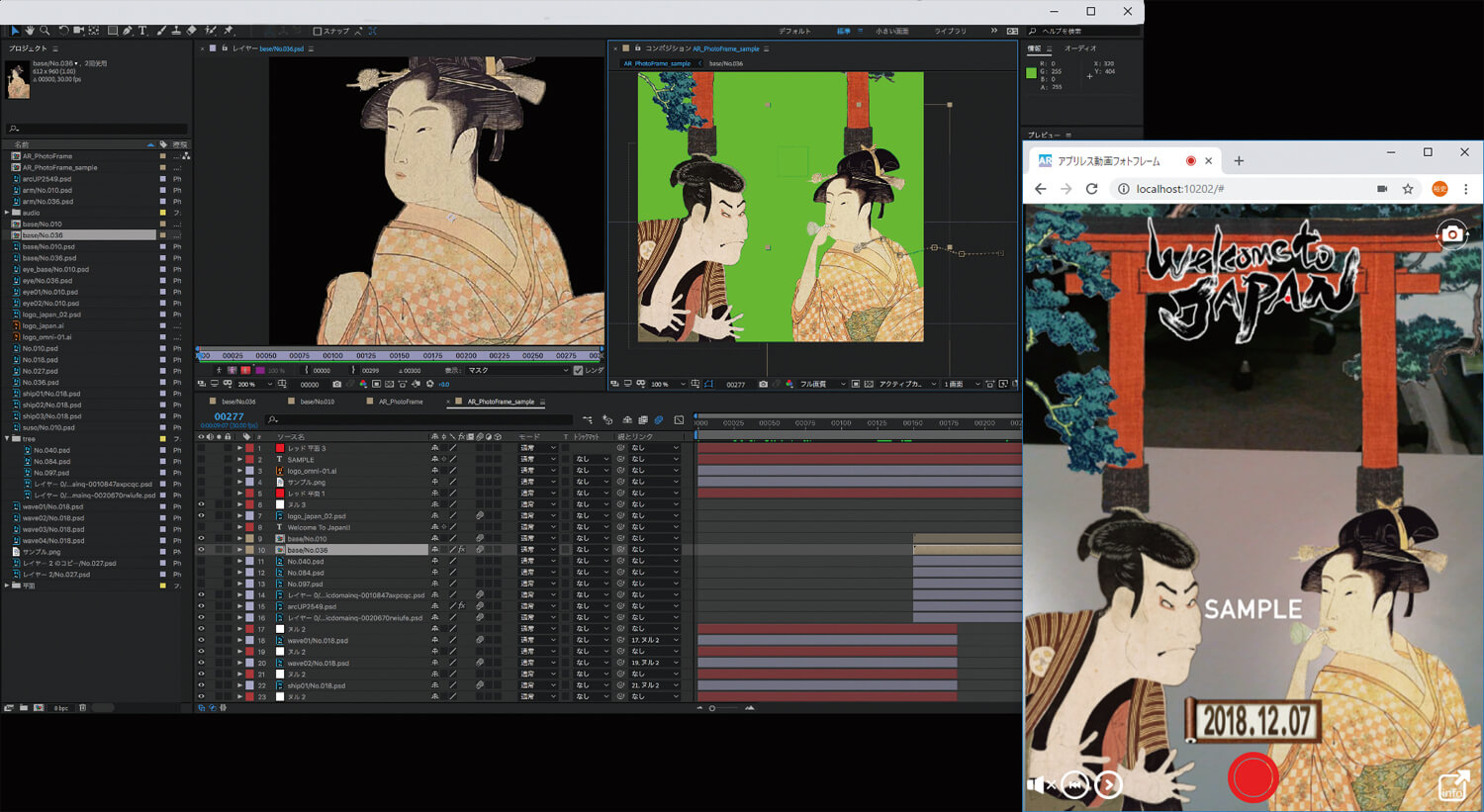
リアルタイムのキーイングに対応した動画フォトフレームコンテンツ制作の様子。ツールはAfter Effects
ブライダル系のチラシにアプリレスARを掲載し、AR上でYouTubeの再生をしたり、装飾(風船)を表示したりしている事例。YouTubeの動画制作からAR実装まで一貫して請け負うことができるという。なお、本事例のクライアントはアメリカンホリデーズ社である
ARコンテンツの開発環境
アプリレスARシステムの開発の様子。現状はゲームエンジン等を用いず、WebGLライブラリ「three.js」をベースに開発が進められている。「3DCGプロダクションとして要求の高い表現と、とにかく早く使ってもらう手軽さを両立するために、開発の小回りが利くことを重視しています。現状では独自開発していますが、開発部としてはUnity案件を手がけることもあり、ツールや開発言語は必要に応じて柔軟に選択しています」(今村氏)
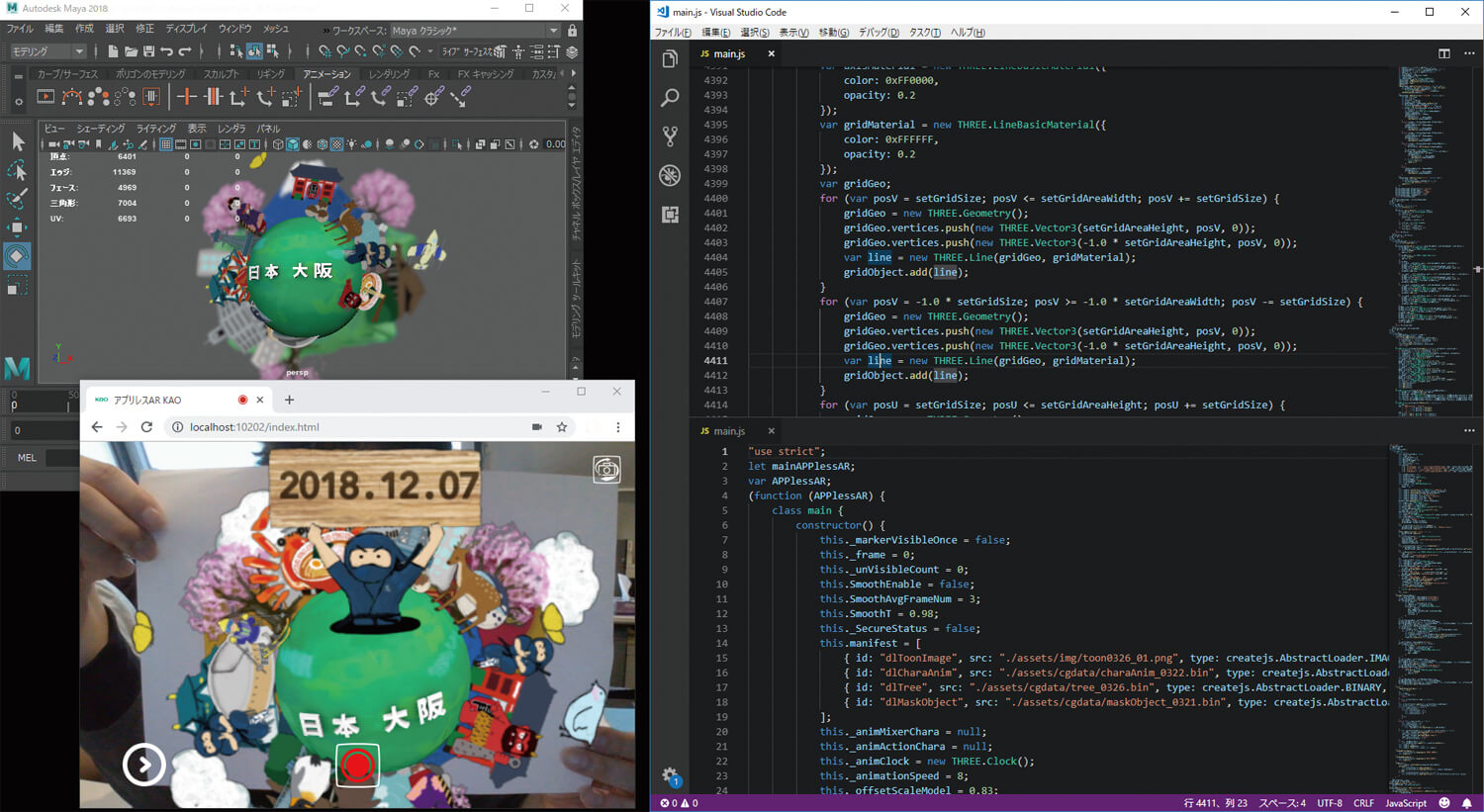
データ構造整理にMaya、コーディングにVisual Studio Code、チェックにChrome等が用いられている
実機テストの様子。映っているのは「中国からのインバウンド向け記念写真用、花王・大阪心斎橋エリアドラッグストア店舗POP用AR」
ARコンテンツの体験を向上させる工夫
実在感を高めた名刺のAR化コンテンツ
アプリレスARチームの名刺は、裏側にQRコードとマーカーが印刷されており、各人のAR名刺にアクセスすることができる
諏訪氏のAR名刺を表示したところ。多層構造になっている台座は3Dオブジェクトで、人物写真と部署・名前のタグは2D表現になっており、後者は必ずカメラの方を向くしくみになっている。台座は相互に影を受けている表現にすることで、実在感が高められた。「リアルタイムに影を計算していると描画コストが高すぎるので、アンビエントオクルージョンなどを事前に焼き込んでいます。これはプリレンダリング的な発想・手法ですね」(岡氏)
ARコンテンツはマーカーとの距離(マーカーの映り込む大きさ)に則して描画される。マーカーさえ画角に映っていれば、かなり近寄って閲覧することが可能となっている
実在するオブジェクトによる遮蔽表現
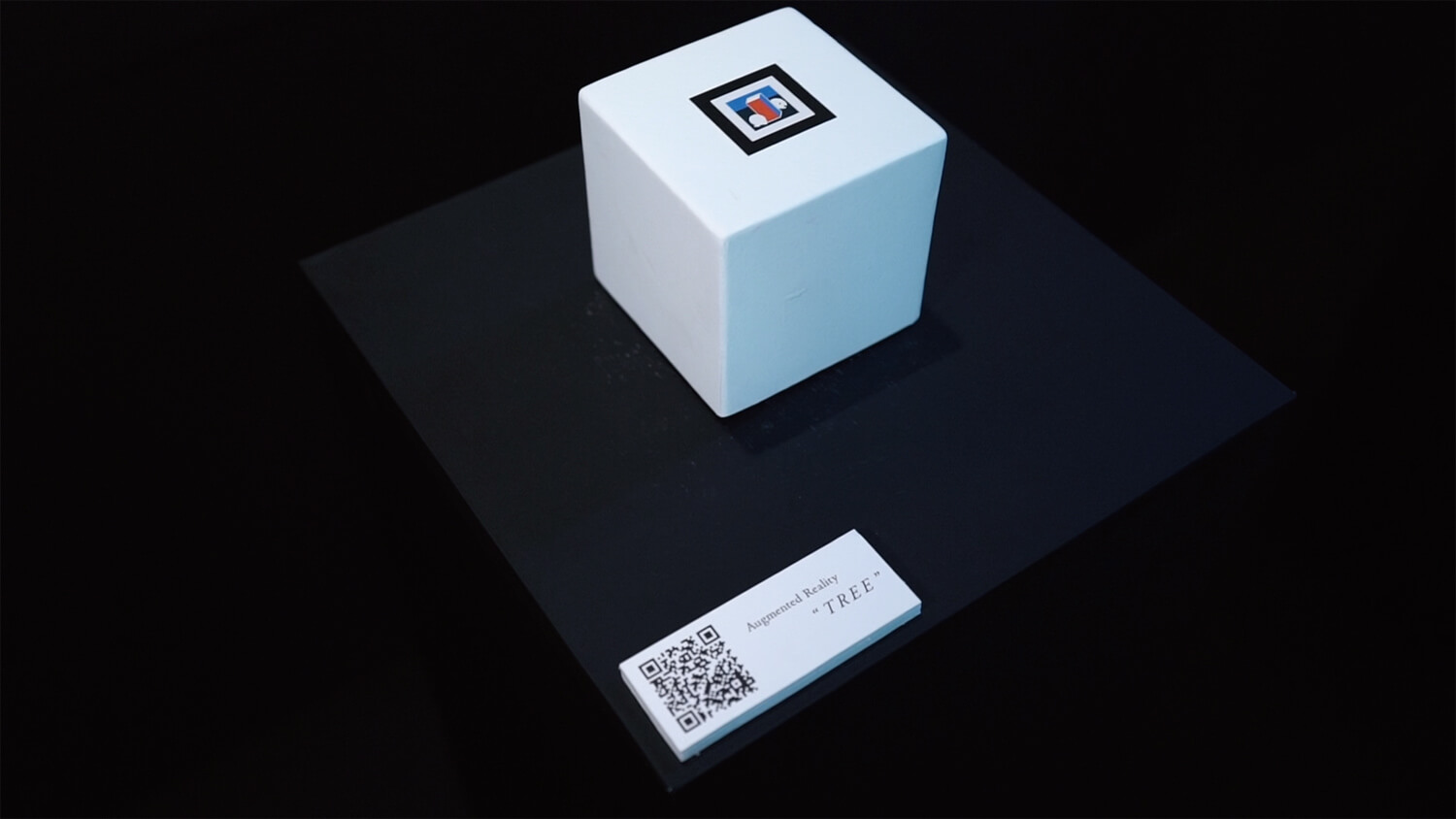
アプリレスARの特徴的な機能のひとつとして「オクルージョン(遮蔽)」表現が挙げられる。AR内のキャラクターが、実在する置物などの後ろに回り込むと遮られて見えなくなるというものだが、シンプルながら現実とコンテンツが干渉する様子からは実に「ARらしい」納得感が得られる。「ARコンテンツ内に、キャラクターを遮蔽するためのオブジェクトを同時に仕込むことで実現しています。マーカーと実在の置物との相対位置が変わらなければ、正しく遮蔽されて描画させられます」(今村氏)。なお、マーカーはコンテンツに隠れているが、立方体の上面中央に位置している
-

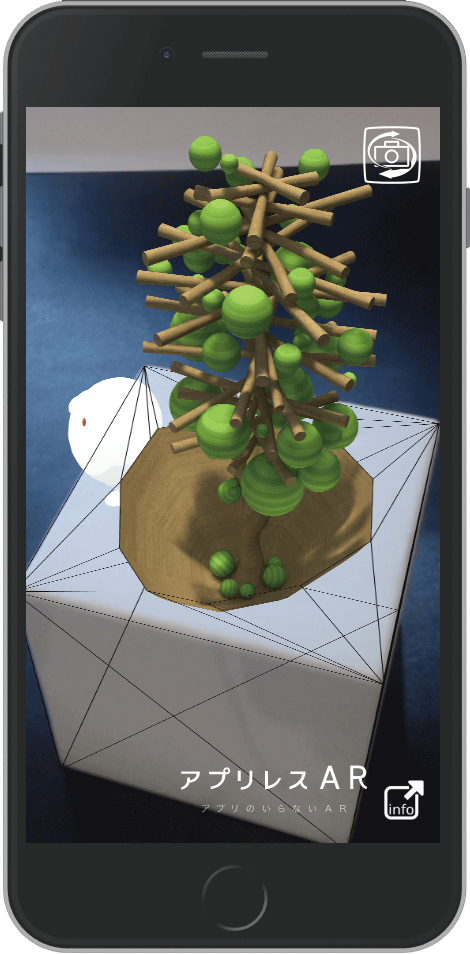
オクルージョンのあるコンテンツの例。実在する置物(白い立方体)の周囲をキャラクターが歩き回っているが、置物の後ろにいるときには遮られて見えなくなる -

ワイヤーフレーム表示した状態。置物と同形状の遮蔽用3Dモデルが用意された
次ページ:
事例:映画『Merry Christmas! ~ロンドンに奇跡を起こした男~』
事例:映画『Merry Christmas! ~ロンドンに奇跡を起こした男~』
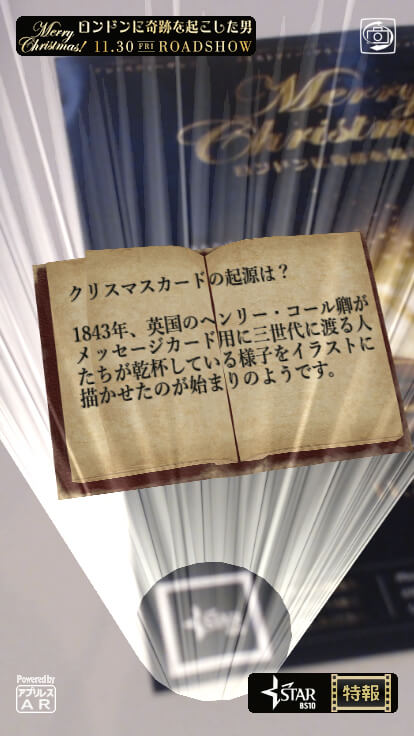
プログラミングによるエフェクト制作
パーティクルや光の筋といったエフェクト表現はプログラミングで表現している。「3DCGツール上でエフェクトを作成しても、直接ARコンテンツに持ち込むことはできません。例えば髪の毛を物理演算で揺らすにしても、互換性がありませんので、独自につくるしかないのです。現在はシェーダ側で処理していますが、今後も重要度が増していく部分だと思います」(諏訪氏)
ARコンテンツとの記念撮影
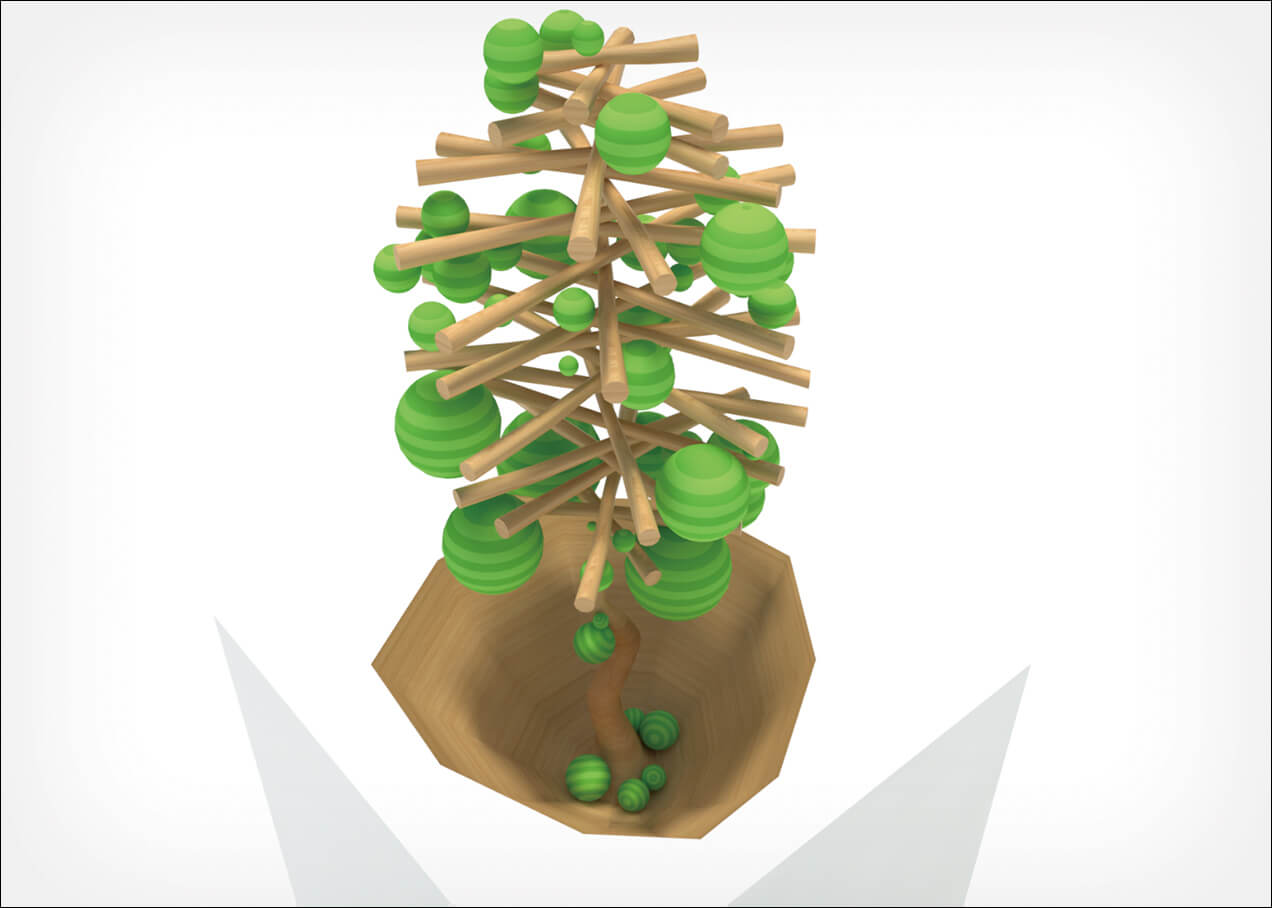
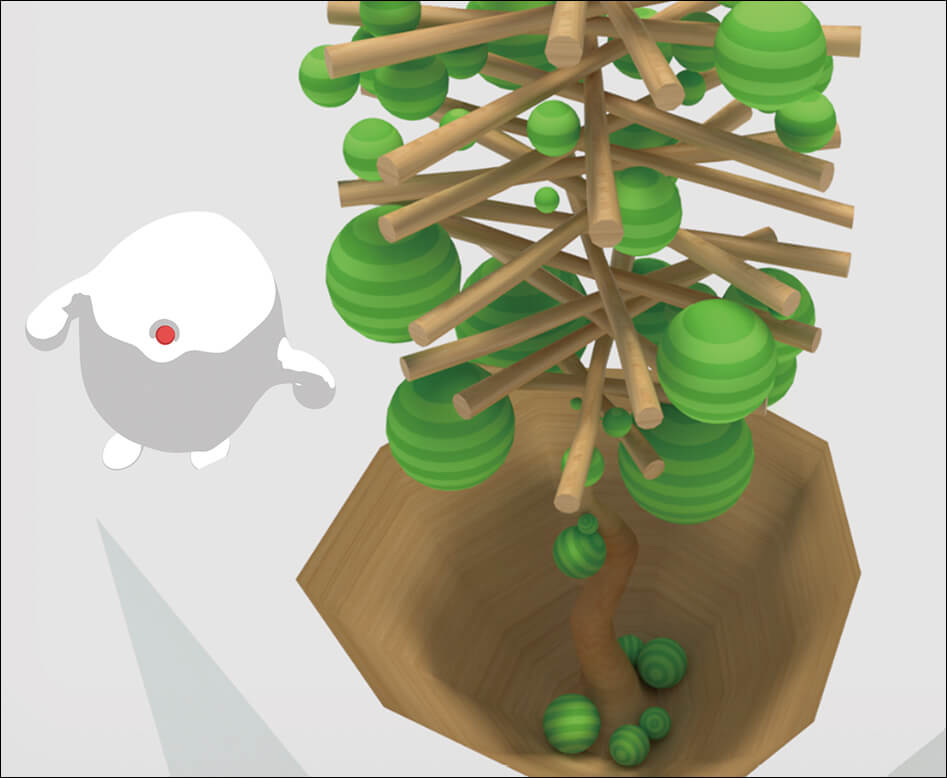
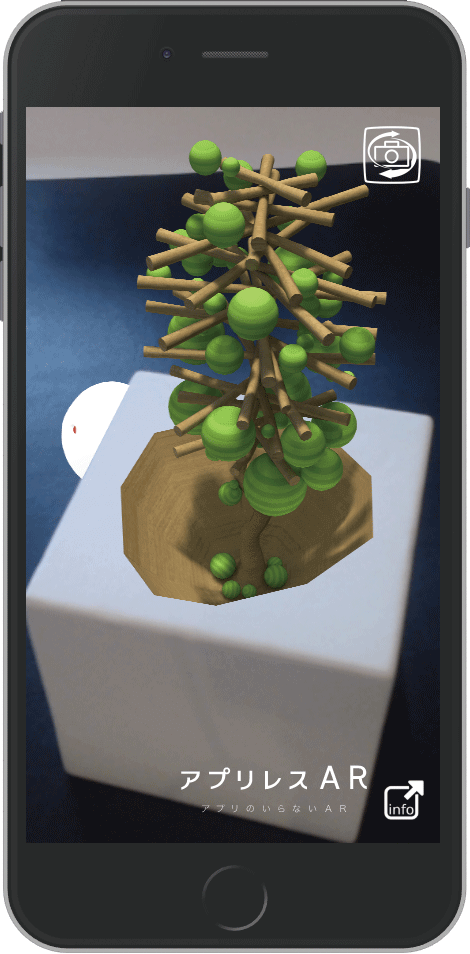
本コンテンツは、当初は全体を立体で構成する予定だったそうだが、データが重たくなってしまうため、2D的な表現が採用された。「スマートフォンでは葉や飾りを全て3Dモデルにしてしまうと処理コストが高すぎるため、2Dによる表現を逆提案しました」(竹内氏)
ブラウザ上でのテスト。ツリーの主要部分は2Dとなっており、常にカメラを向くようプログラムしている
ツリーと共に記念撮影をしている様子。パネル内のQRコードからアプリレスARを起動し、マーカーがカメラに写っていればツリーと記念撮影ができる
映画『Merry Christmas!~ロンドンに奇跡を起こした男~』
全国順次公開中
merrychristmas-movie.jp
3DCGの制作力と開発力のフル活用
CADデータをARコンテンツに仕上げる
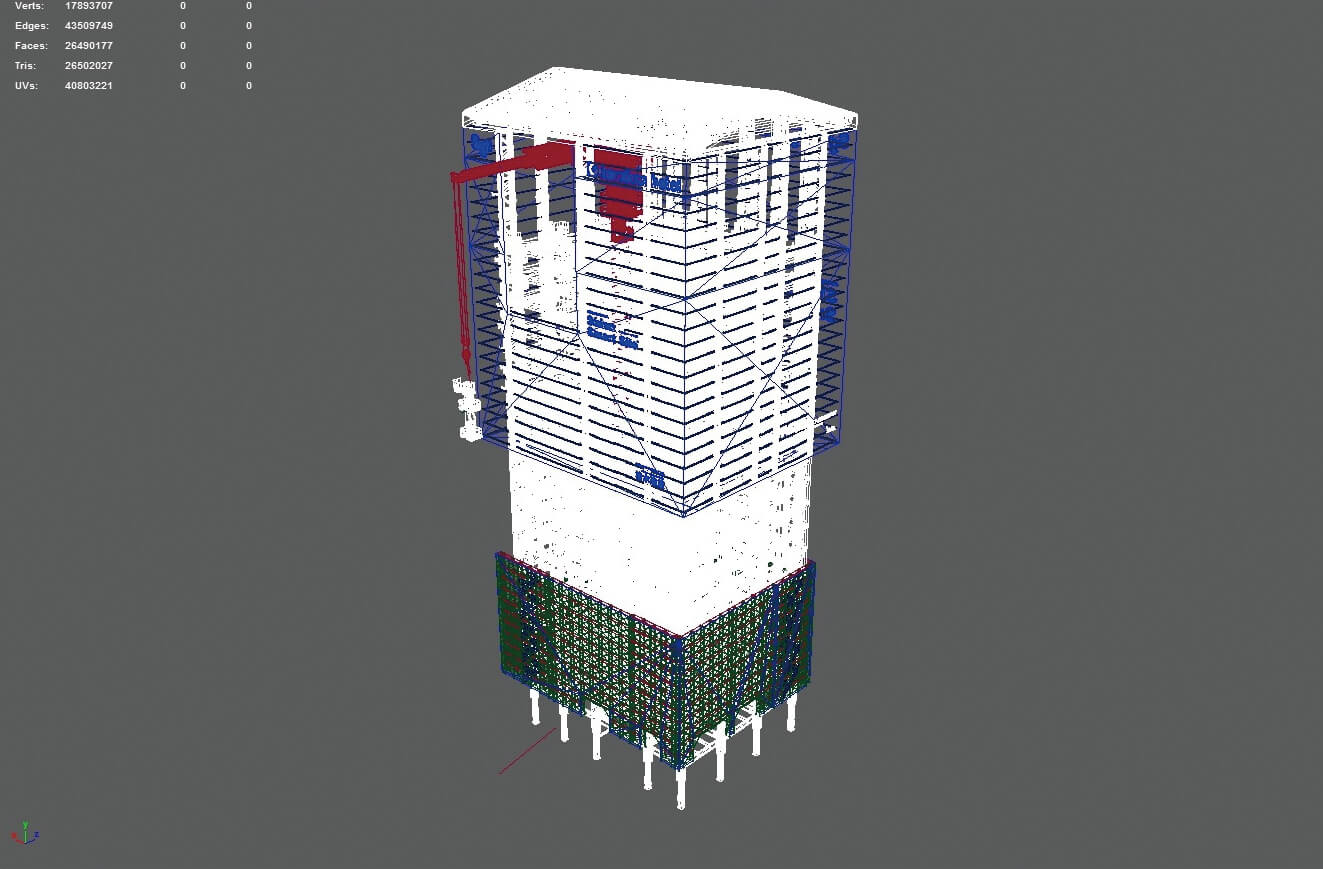
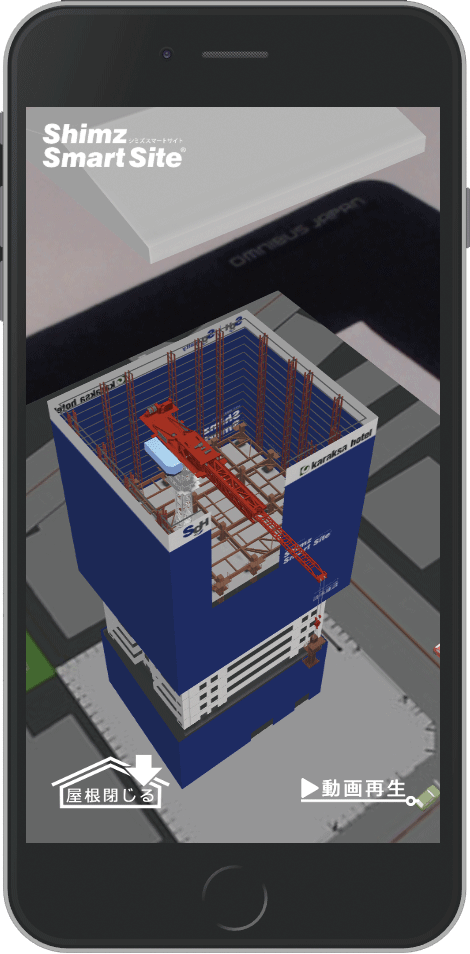
事例は清水建設 次世代建築生産システム「ShimzSmartSite」のプロモーション用ARコンテンツ。もともとは「からくさホテルグランデ新大阪タワー」における新工法についてのCADデータを用いており、初期状態ではワークステーションでも開くのに20分ほどかかる超重量級のファイルであった。「当社ではCM制作等で普段からCADデータを扱っていますので、それと変わらないながれでリダクション作業を行いました。最終的には3MB程度に納めています」(竹内氏)。「そのあたりの蓄積してきたノウハウをコンテンツ制作に活かせることは、同じARコンテンツを制作するにあたっても、Web系の会社さんとはちがった強みがあるかと思います」(諏訪氏)
CADデータを読み込んだ状態。フェイス数は2,500万を超えている
リダクション後。フェイス数にして約1,000分の1に削減しつつ、ARコンテンツとしては十分見た目が保たれている
ARコンテンツを体験している様子。ビル内に組まれたクレーンが見られるように、屋根は表示・非表示の切り替えに対応している
くり返される機能増強とARの可能性
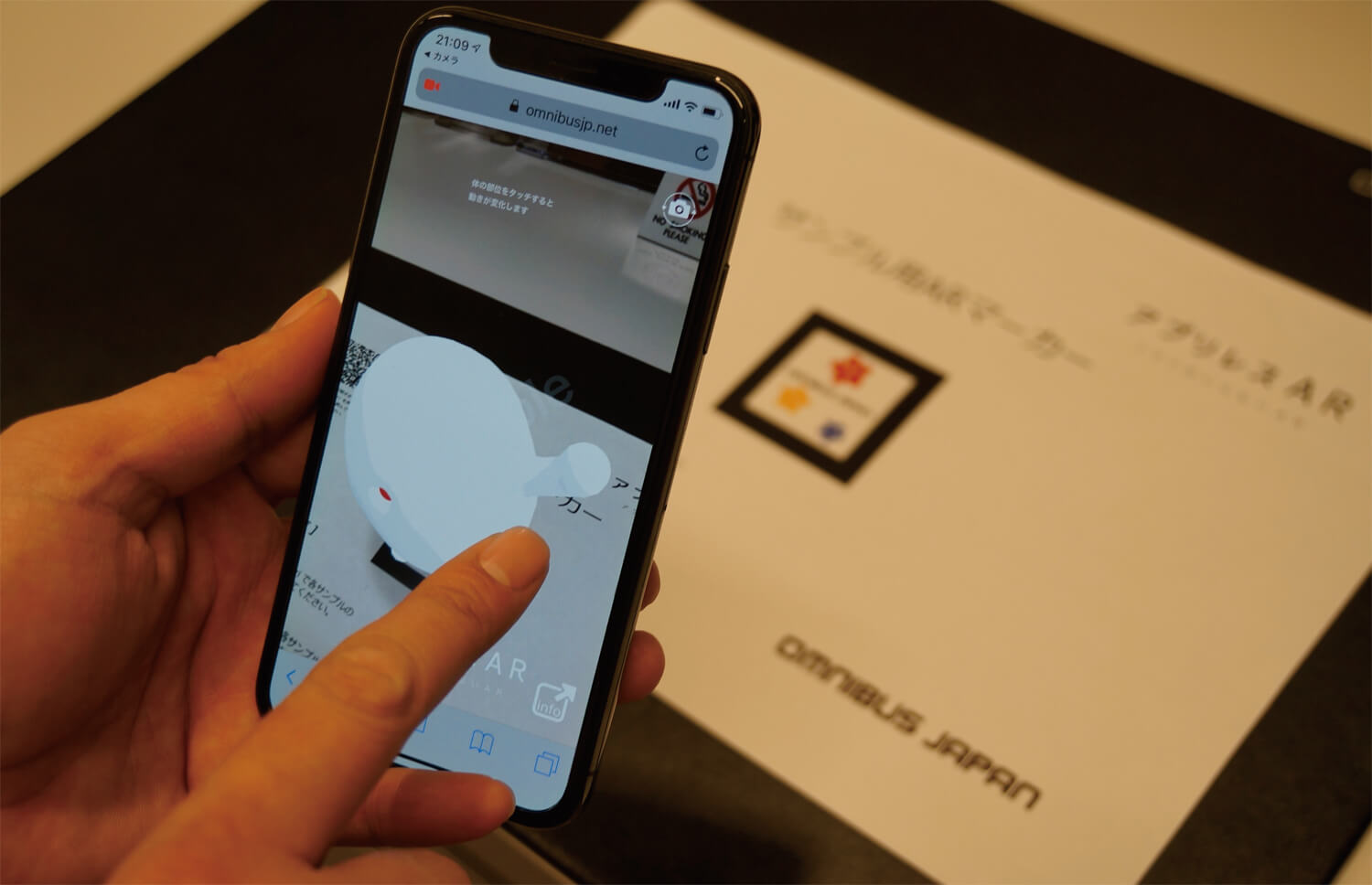
新たに実装中の機能として、インタラクティブ性をもたせたコンテンツも研究が進んでいるという
「WAVE HAND」はAR表示内のキャラクターがユーザーのタップに反応するというインタラクティブコンテンツ。スマホをかざすとマーカー上にキャラクターが登場し、タップする体の部位ごとに手を振る、背伸びをする、座るといったアクションを返してくれる
マルチマーカーで体験する「BATTLE」は、切り出したマーカーを検知するとそれぞれにキャラクターが表示されるというもの。マーカー同士を近づけると戦い始め、一定時間で勝敗が決する。試作段階の現在はまだゲーム性はあまりないが、それでも新鮮味が楽しく、コンテンツ力の強化に期待がかかる
「TOUCH AND RUN」は、タップした位置にキャラクターが移動するというもの。タップすると花が配置され、そこに向かってキャラクターが花を摘みながら歩く