<2>モーションキャプチャの収録とフェイシャルの設定
アニメーションのための対応とリップシンクの内製ツール制作
本アプリのベースとなった『夢100』は2Dのスマホゲームのため、もともとキャラクターの3D化は念頭に置かれていなかった。そのためフロスト王子の3D化にあたっては随所に工夫が施されている。王子がマント代わりに羽織っている上着はその代表格だ。アニメーションにコストがかかり、腕の動きによってはメッシュの形状が破綻する恐れがあるため、当初は上着を羽織らないというアイデアもあったという。「フロスト王子のトレードマークでもあるため、最終的に上着は残すようにしました。その一方でメッシュの破綻を防ぐため、最初から両腕を肩より上にあげないように芝居を限定させています」(三木氏)。
リップシンクのための内製ツールも寺林氏によって自作された。「当初はOVRLipsyncを使用して、Unity上でリップシンクさせる予定でしたが、iOSだと上手く動かないこともあったので、Unity向けのプラグインを自作しました。あらかじめ唇の形状を3~4パターン用意しておき、音声の派系データに合わせて動かすしくみです。半日程度でつくりましたが、意外とそれっぽくできました」(寺林氏)。このように作業ごとにメリハリをつけつつ開発が進められた。
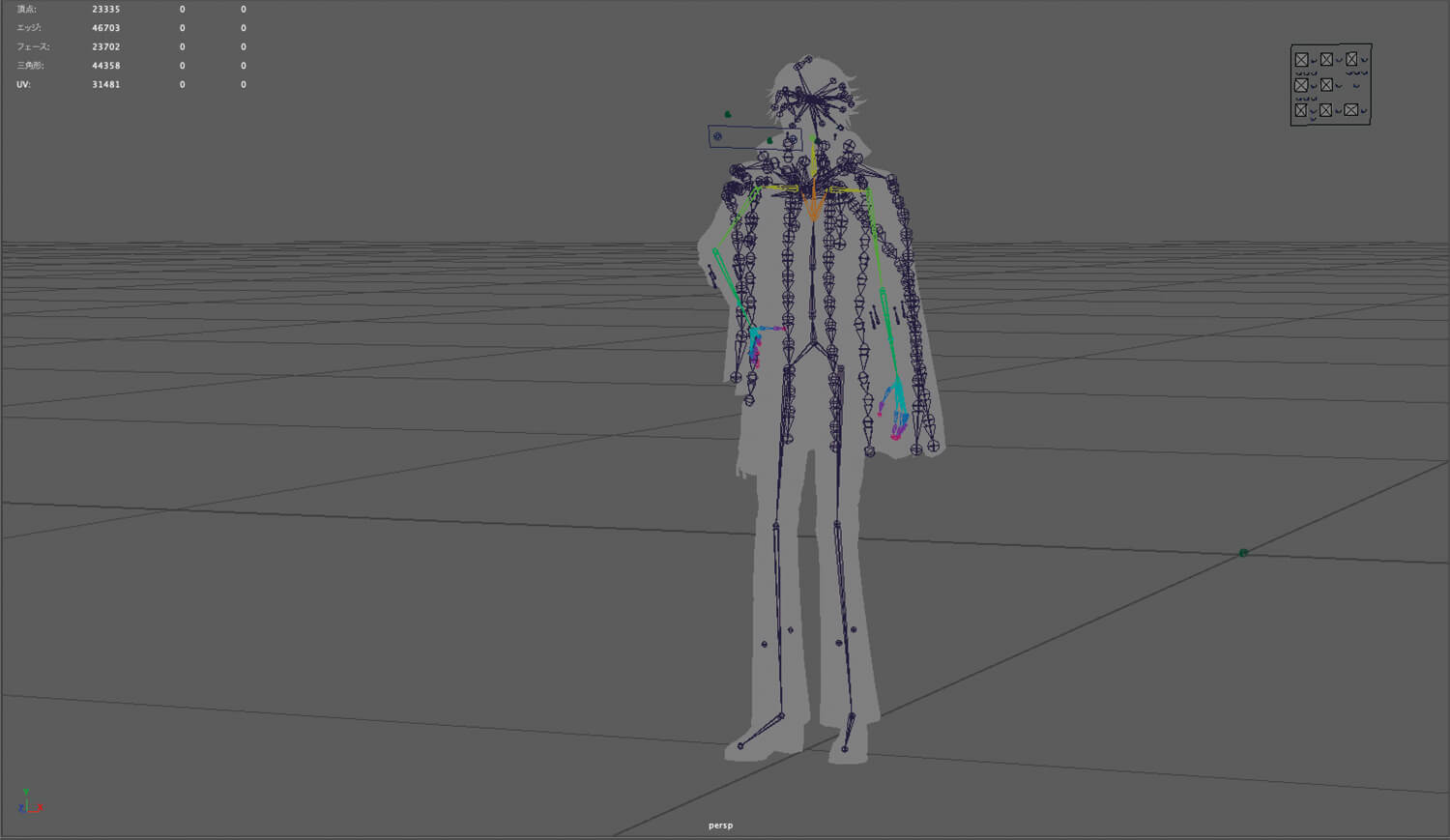
マントのセットアップ
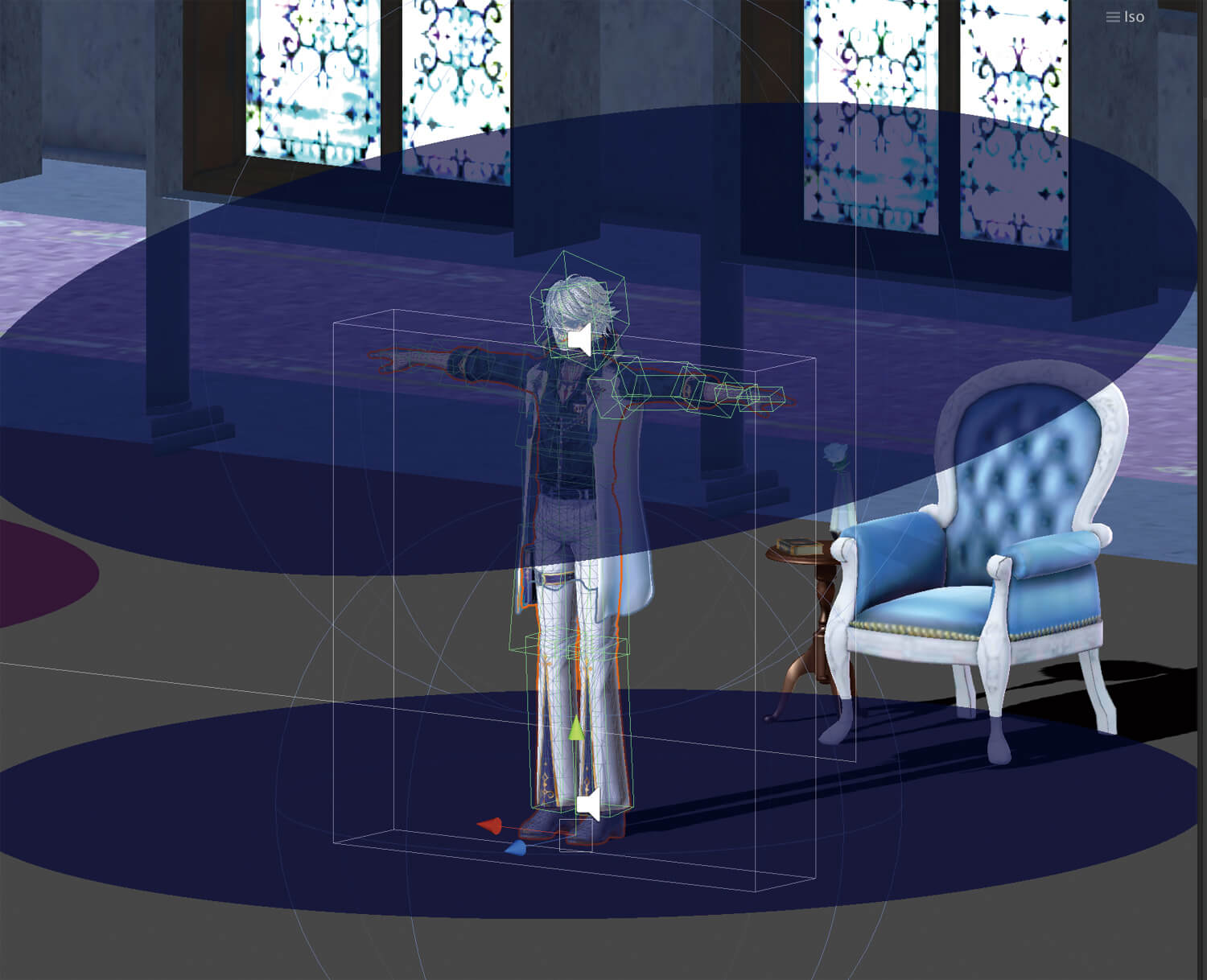
リギングはMayaのHumanIKをベースに、上着風のマントだけ特別なリグが組まれている
マントのアニメーションは物理シミュレーションベースで動かしつつ、細部を手で調整して、自然な印象になるように配慮されている
この際、両腕が肩より上にあがるとマントのメッシュが破綻するため、モーションキャプチャの時点からそうした演技はしないように、事前に決められたという
イケメンキャラを得意とするアクターによるモーションキャプチャ
王子のアニメーションはモーションキャプチャスタジオにて、半日程度で収録された。動きを通して王子のキャラクター性が出るように、全体の姿勢や歩き方、腰に手を置く位置の調整などの指示が出された。イケメン系のキャラクターに慣れていて、兼業で声優も行なっているアクターだったため、収録はスムーズに進んだという
奥山敬人氏(協力:株式会社ソリッド・キューブ)
フェイシャルの設定
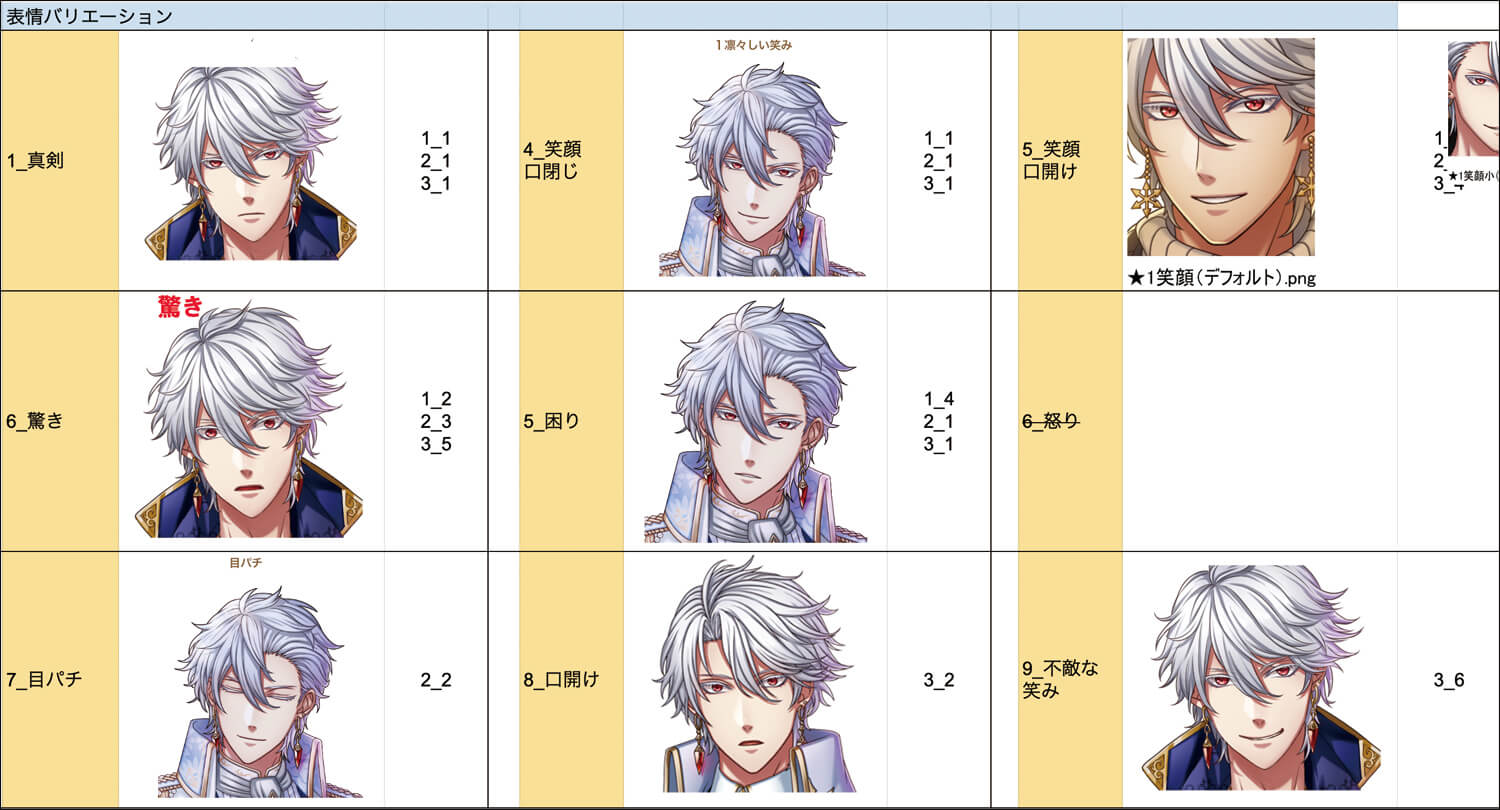
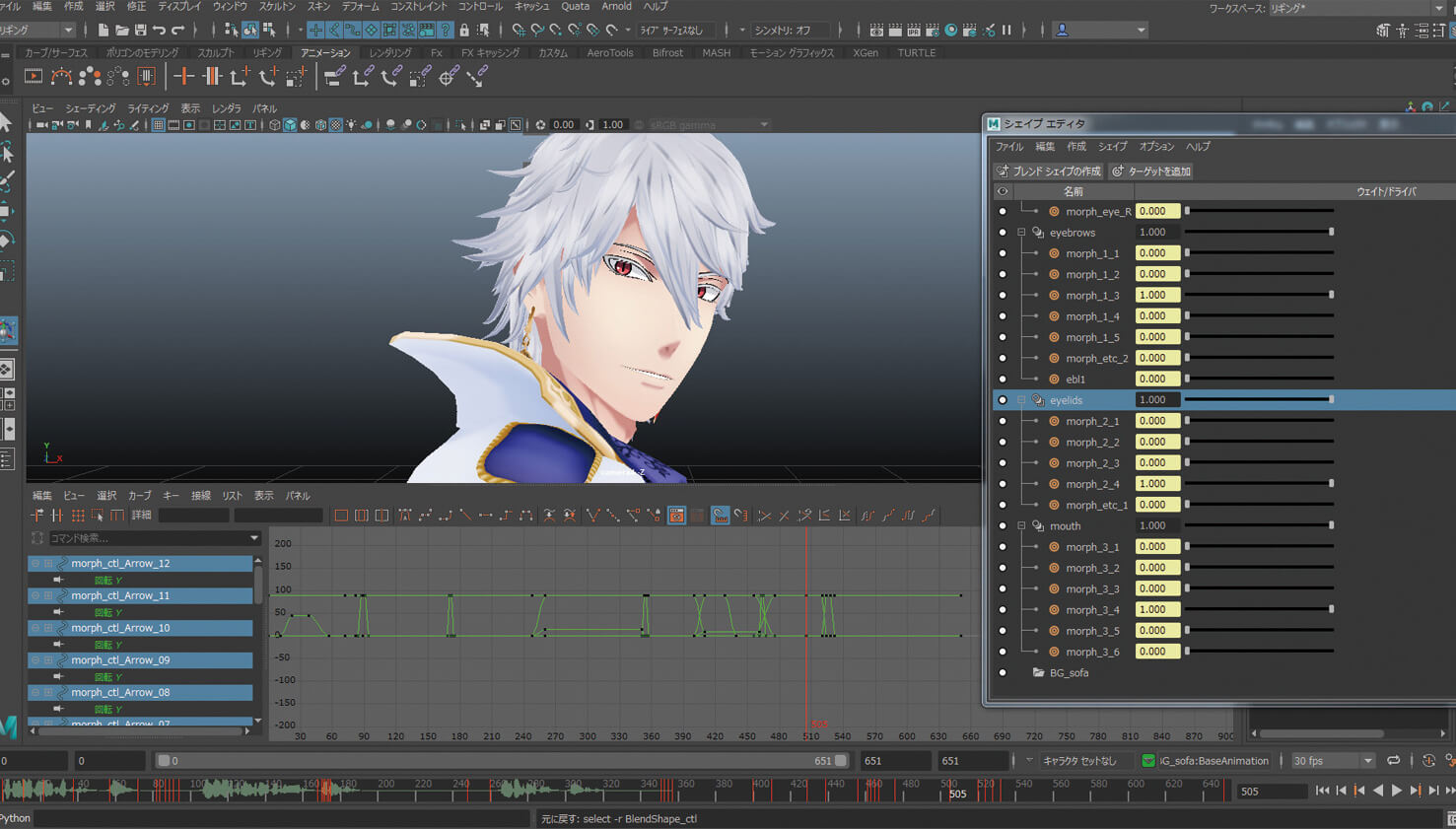
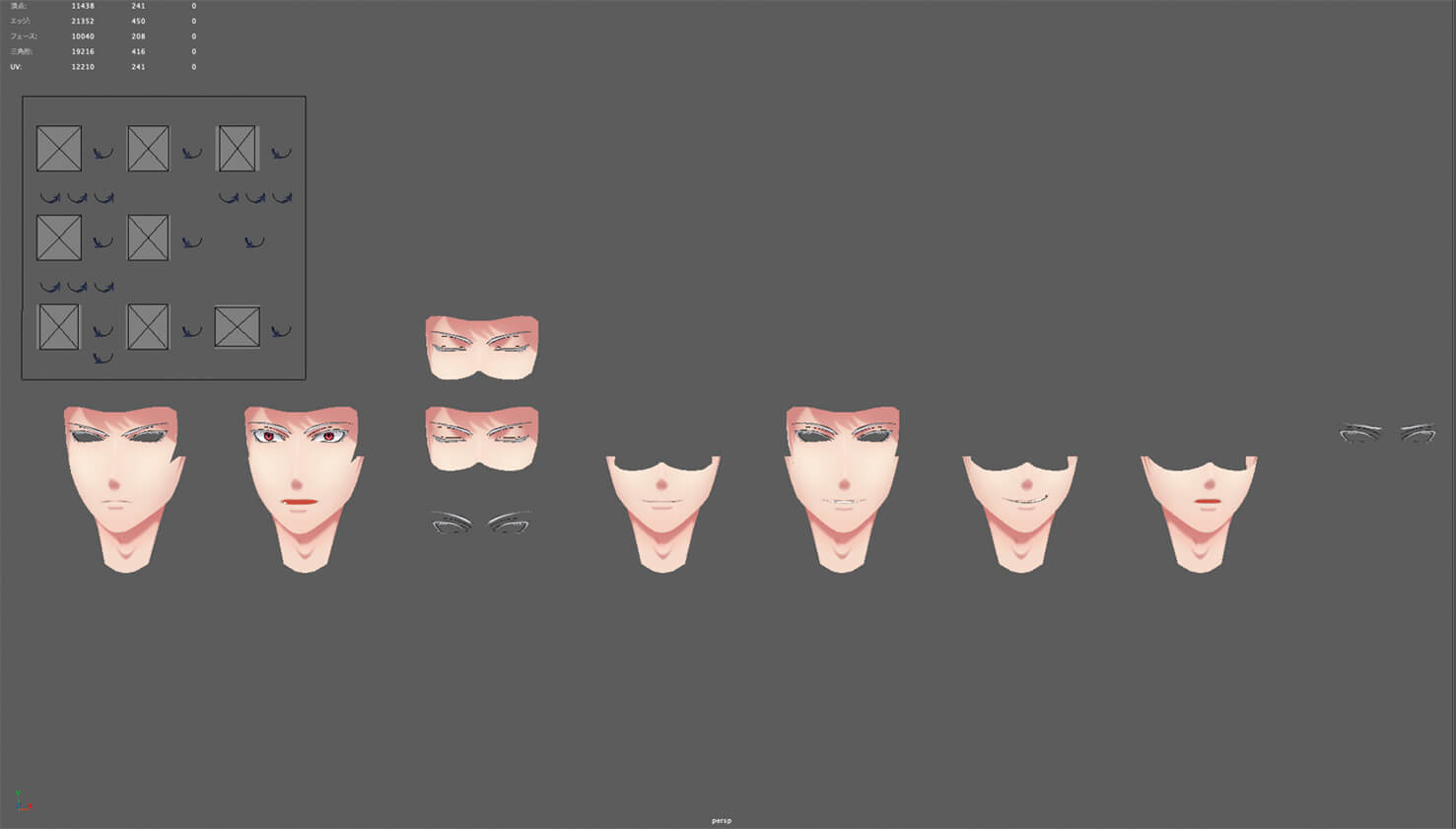
王子の表情はMayaのブレンドシェイプで表現されている。モデリング同様に実作業はD・A・G側が担当し、三木氏がディレクションするかたちで進められた。そのため、最初に8種類の表情集が作られ【上画像】、両者で共有された(なお、表情集のうち「不敵な笑み」は実際には使用されていない)。これを基に各々の表情がMayaのシェイプエディタ上で作成されていく【画像左下】。【画像右下】はブレンドシェイプのベースとなったデータ群。目パチ・口パチなど8種類が用意されている。これが内製ツールによってリップシンクなどに活用されるしくみだ
<3>世界観を補強する背景や音声への対応
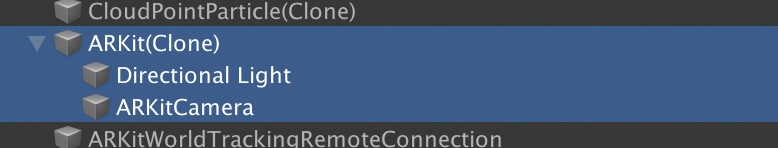
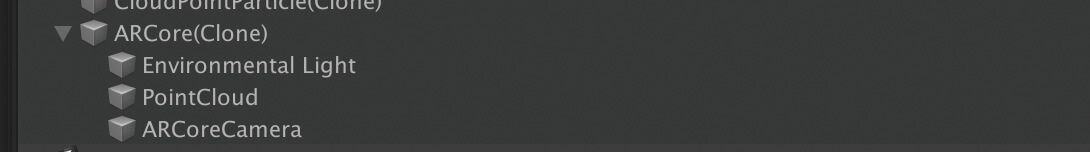
ARアプリ開発用フレームワークARKitとARCoreの活用
『Pokemon GO』(2016)の大ヒットを皮切りに、急速に注目を集めているスマホARアプリ。本作もARならではの体験をユーザーに提供するために、イケメンテックラボで様々なリサーチが行われた。すでにアップルからはARKit、GoogleからはARCoreというARアプリ開発用フレームワークが提供されており、デモをつくるレベルであれば、それほど難しくはない。しかし「そこから細部を詰めていき、全体の完成度を上げるのが非常に大変でした」と実装を担当した寺林氏は明かした。中でも地味に開発効率の足を引っ張ったのが、両者の仕様のちがいだ。「ARCoreもARKitも一見するとよく似ているのですが、基本的なアルゴリズムやデータのもち方などがちがう点がネックです。そのため別々の実装をする必要があり、手間がかかりました」(寺林氏)。なおUnity 2019ではARKitとARCoreのマルチプラットフォームARアプリを手軽につくれるフレームワーク「ARFoundation」が提供されているが、開発当時はPreview版パッケージしか提供されていなかったため、採用が見送られた。「同じ実装ですむため、開発効率がグッと上がります。早く実務でもARFoundationを使ってみたいですね」(寺林氏)。
このほかにもキャラクターの存在感を増すために、フロスト王子の影をAR空間にも落とすようにしたり、立体音響を実現するためのサウンドミドルウェア「Resonance Audio」を活用して、ボイスの向きや大きさをリアルタイムで変更させたりと、様々な配慮がなされている。「今後は肌の質感をどこまで上げられるか挑戦してみたいですね。そのためにもシェーダやレンダリングの研究開発を進めていきたいです」と寺林氏。イケメンテックラボの今後の研究にも要注目だ。
フロスト王子の世界を表現する背景モデル
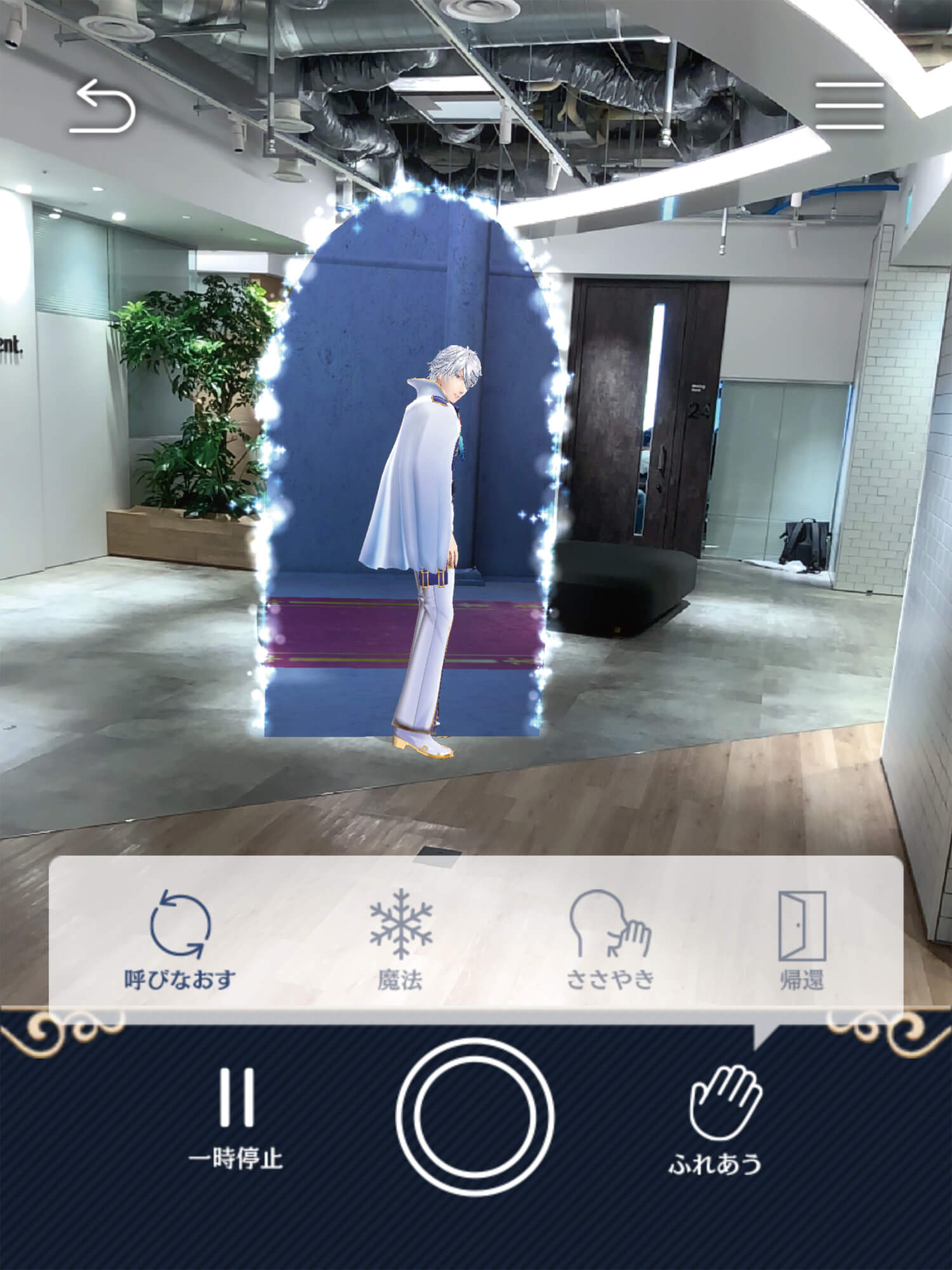
帰還ボタンをタップするとフロスト王子は自分の故郷である雪の国・スノウフィリアに帰っていく
-

このとき画面上にゲートが出現し、プレイヤー自身もその中に(実際に歩いて)入ることができる
-

王子の側の世界という設定だが、実はこの背景は常時表示されており、通常はステンシルバッファでマスクされている。当初は様々なアイデアがあったが、対象端末をできるだけ広くとるため、ポリゴン数の限界(キャラ45,000+背景15,000ポリゴン)から現在の回廊スタイルに落ち着いた
UnityとARKit&ARCoreの採用
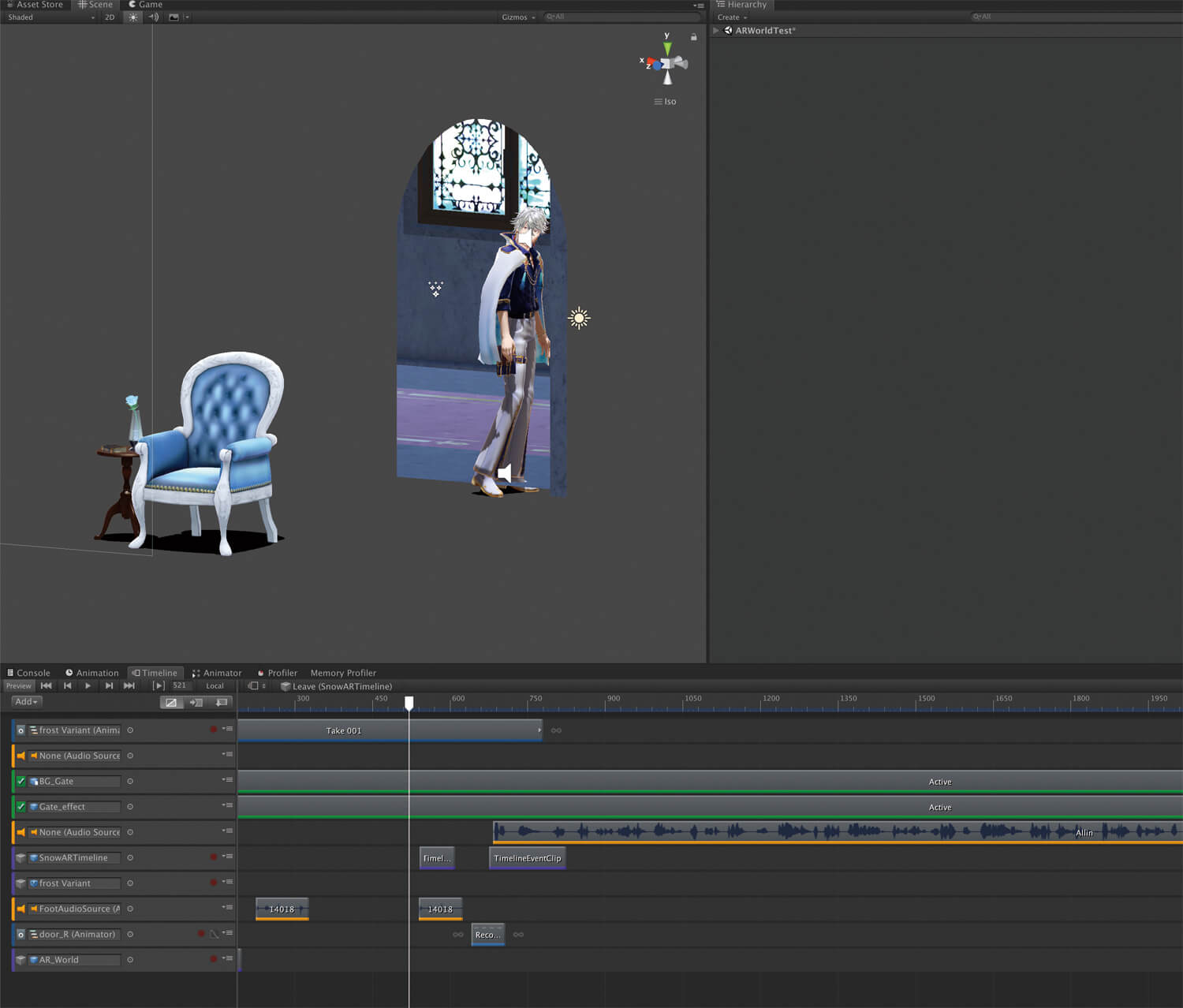
前作『王子様のささやき朗読VR』と同じく、本作はUnityベースで開発されており(バージョンはUnity 2018.3x)、演出もUnityタイムライン上で編集されている
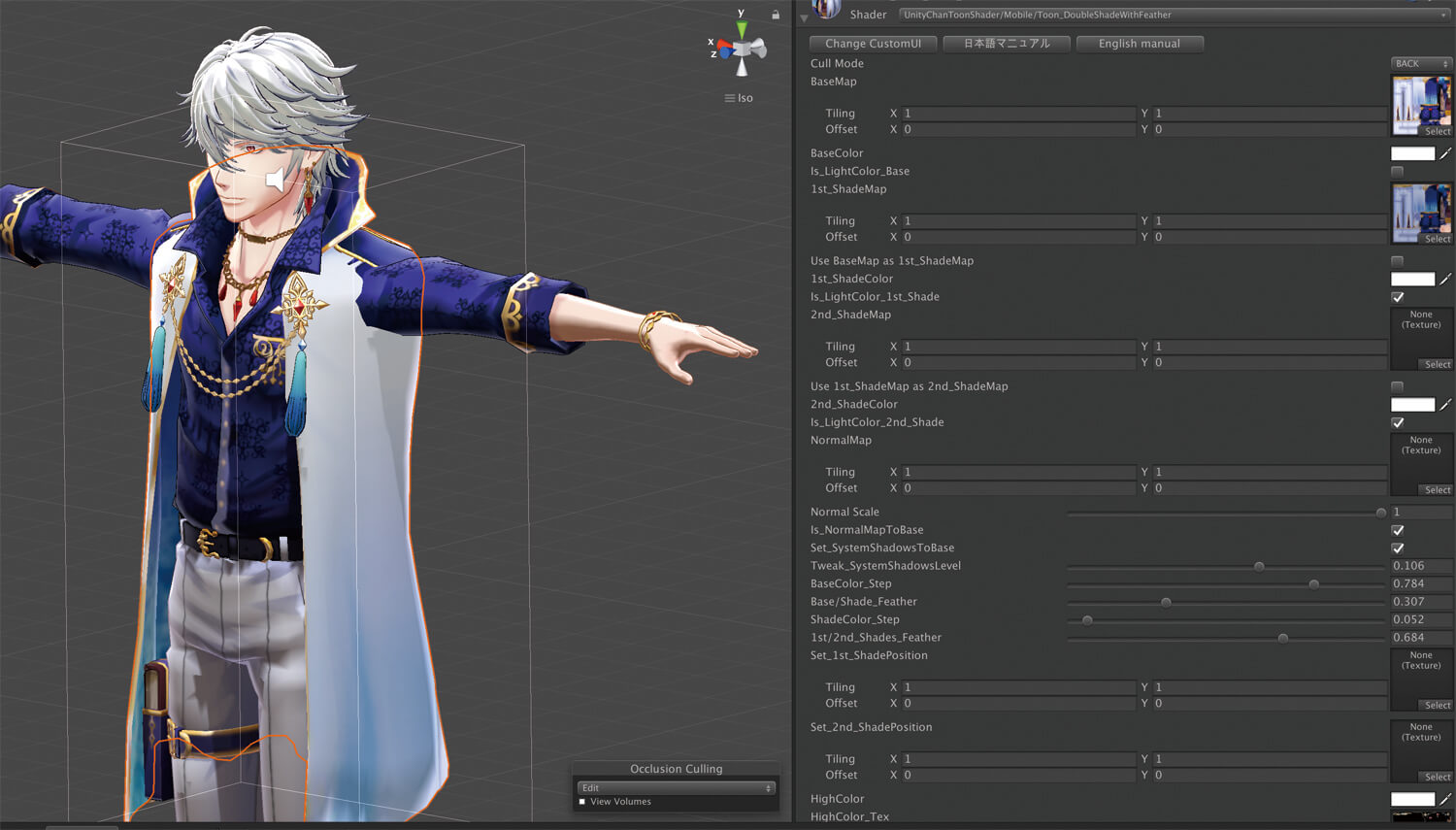
シェーダはユニティ・テクノロジーズ・ジャパンから提供されている「ユニティちゃんトゥーンシェーダー2.0.6」を採用することで、セルシェーディングの3DCGアニメーションを少ない工数で実現できた
ARアプリ化ではiOSではARKit、AndroidではARCoreと、プラットフォームホルダーが提供するフレームワークが採用されている
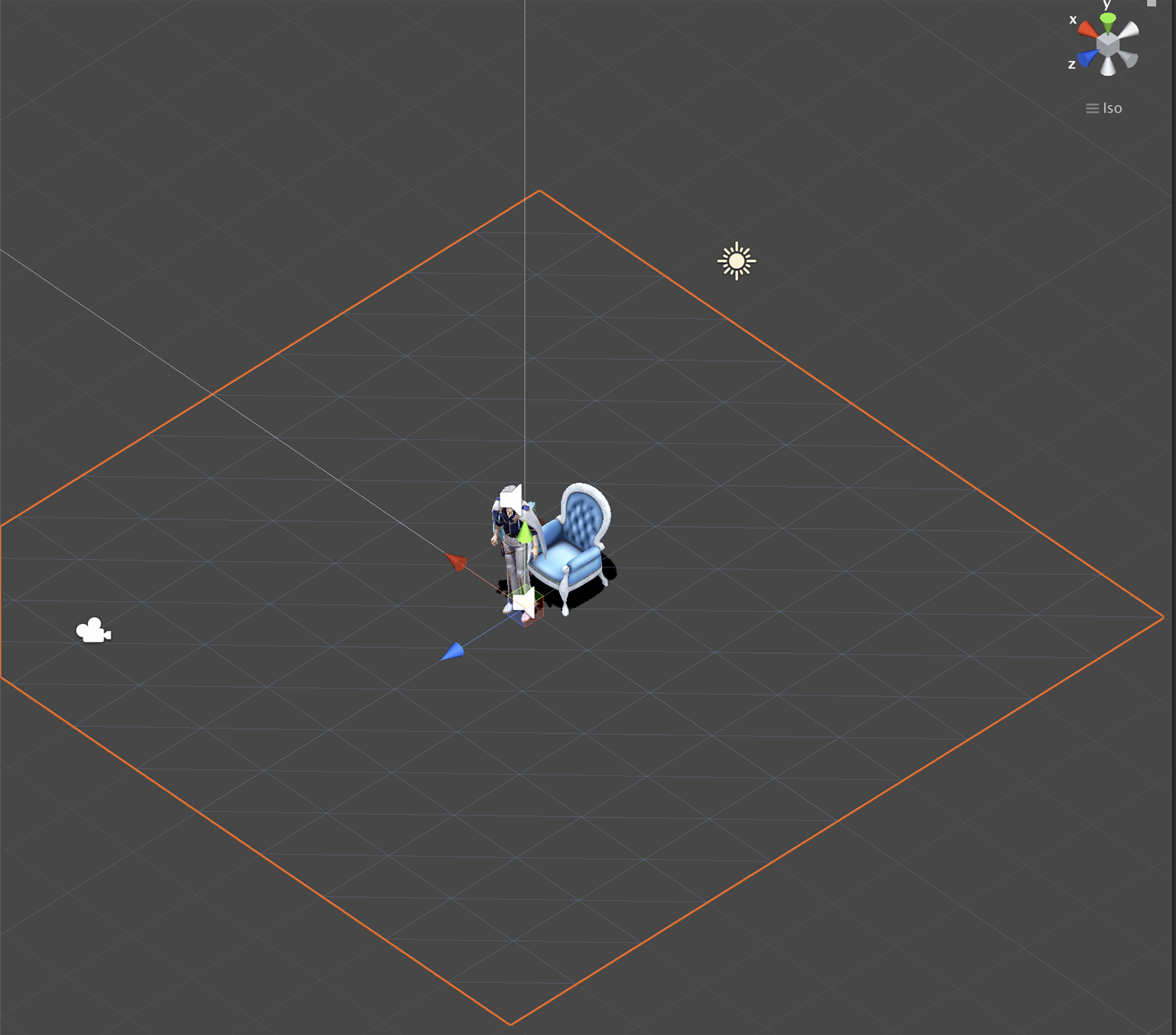
また、AR空間でもキャラクターの影が自然に落ちるように、床に透明なポリゴンを配置してキャストシャドウのシェーダがアタッチされた
ライティングは通常のDirectionalLightを1灯のみ配置することで軽量化が図られている
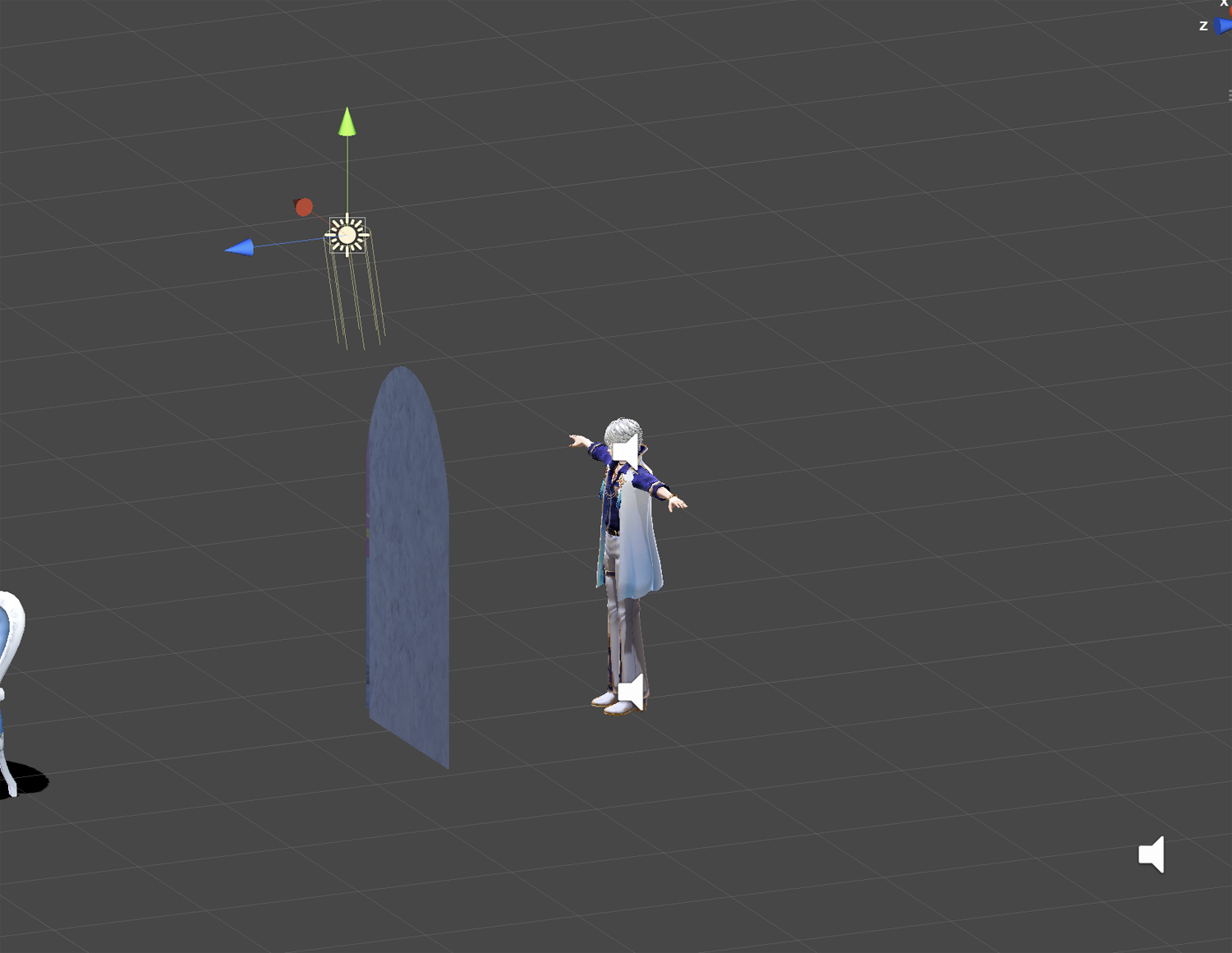
臨場感を高める立体音響はResonance Audioで実現
XRコンテンツでは没入感や臨場感を高めるにはグラフィックスだけではなく、サウンドも重要だ。本作でも立体音響を実現するフレームワーク「Resonance Audio」が使用されている。前作『王子様のささやき朗読VR』でも採用された手法で、寺林氏も「今回ARアプリでも使ってみたのですが、想像以上に効果がありました。ARアプリは立体音響と相性がいいですね」と語る。画像はフロスト王子の声や足音の設定の様子。実際にヘッドフォンを装着して本作を体験すると、耳元でフロスト王子の寝息が聞こえたり、王子との位置関係で声の方向や大きさが変化したりと、より高い没入感が得られることがわかるだろう