STEP3.「主役を主役にするために」
-

-
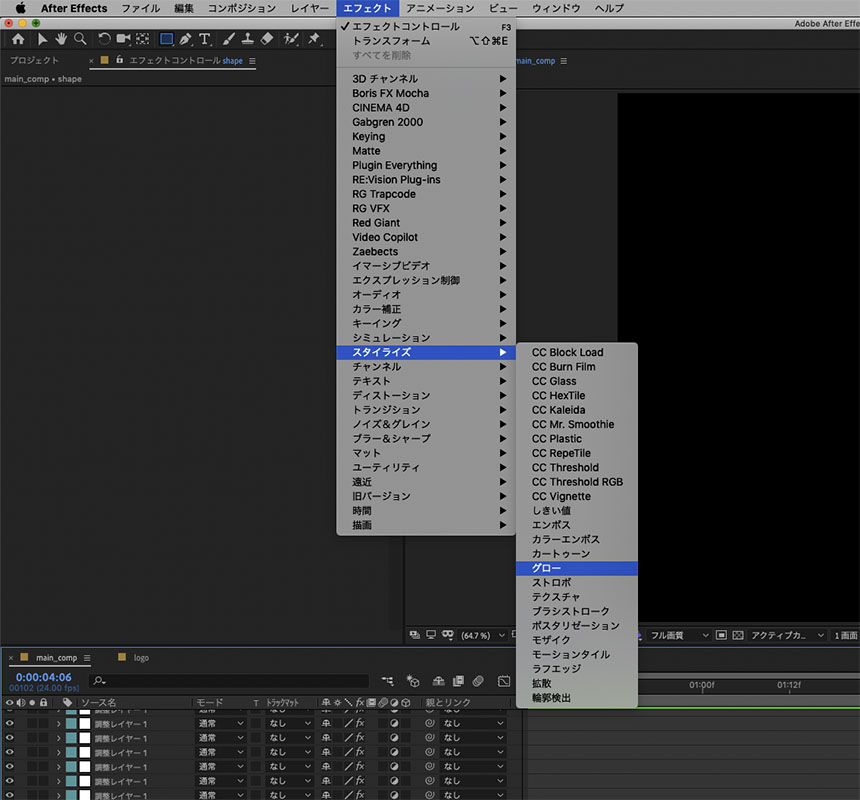
まずはmain_comp内のshapeコンプにグローエフェクトを追加します。 先ほどシェイプレイヤーを大量に作り全てプリコンポーズしておいたやつです。 エフェクト→スタイライズ→グローを選択しshapeコンプに追加します。
-

-
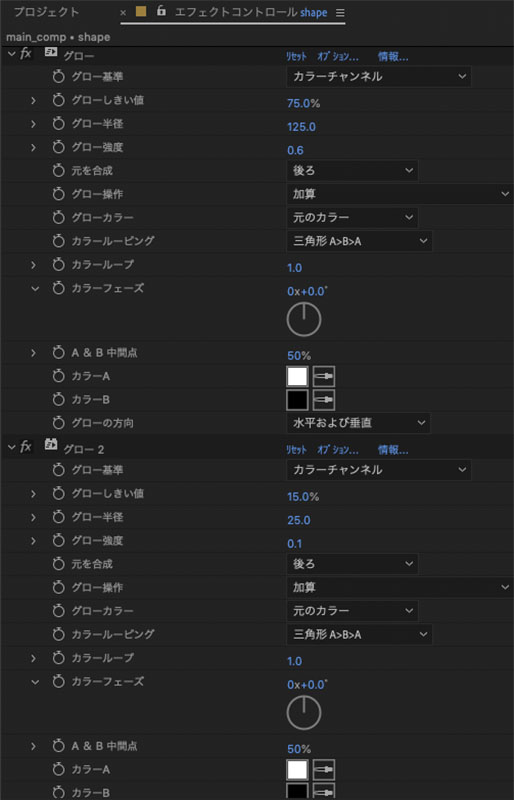
続いてこのエフェクトコントロールパネルの中のグローを選択し、command+Dで更に複製します。 複製した2個目のグローエフェクトの設定を以下のようにしましょう。
・グローしきい値→15%
・グロー半径→25
・グロー強度→0.1
なぜグローを複製するかと言うと、After Effects標準のグローエフェクトを重ねがけする事により更にリッチに仕上げる為です。 グローを追加したshapeコンプの上に、先ほどのマスクで抜いている調整レイヤーがあるおかげで、良い具合にモワッとした四角形が表現出来ます!
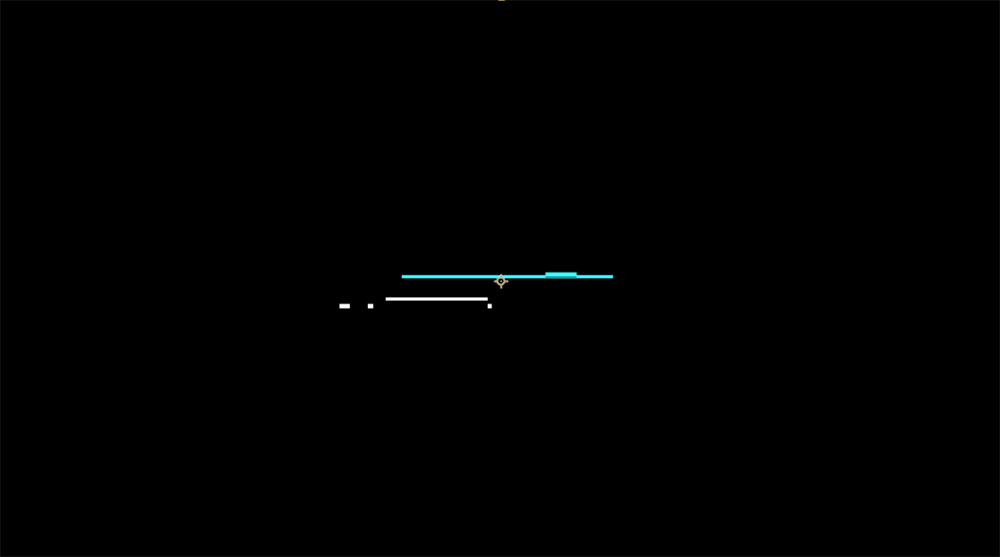
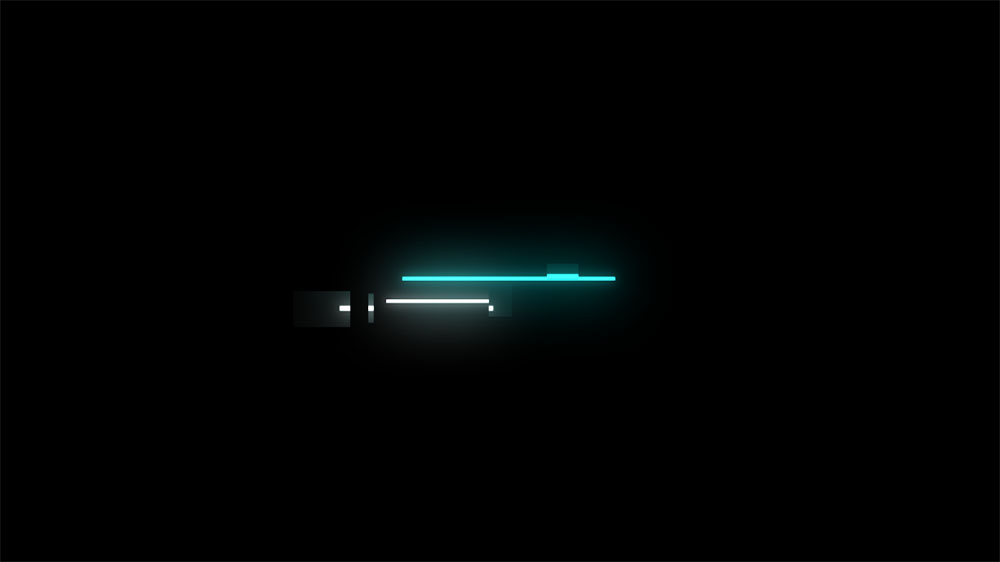
▲<左>グロー無し / <右>グロー有り
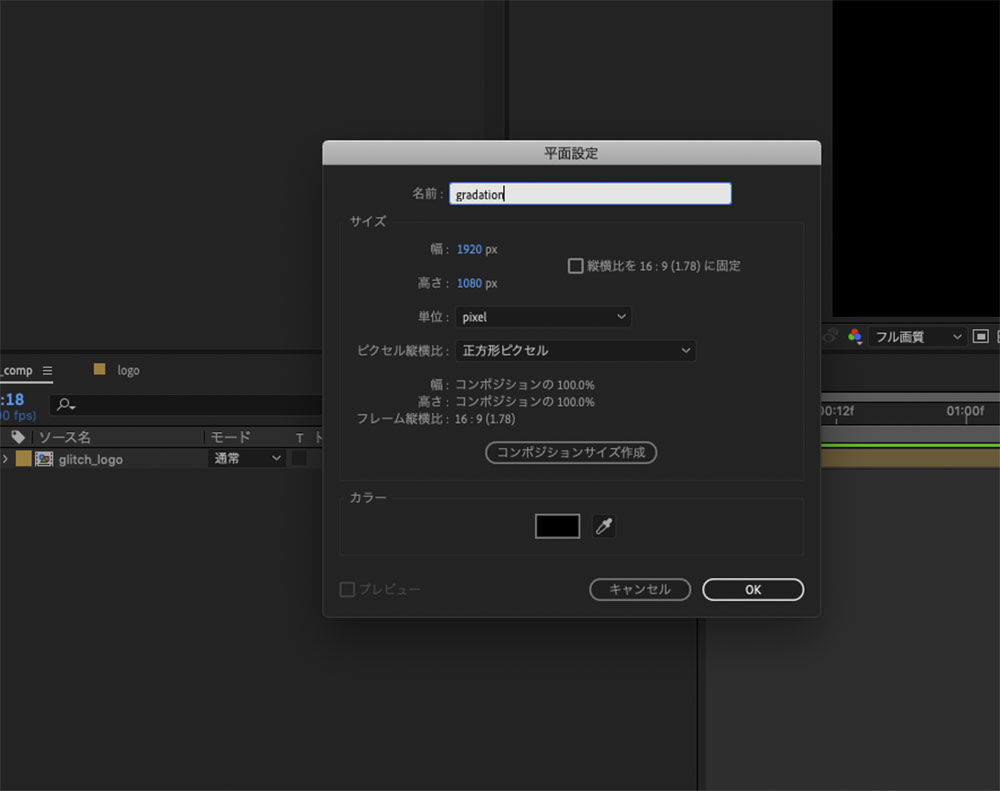
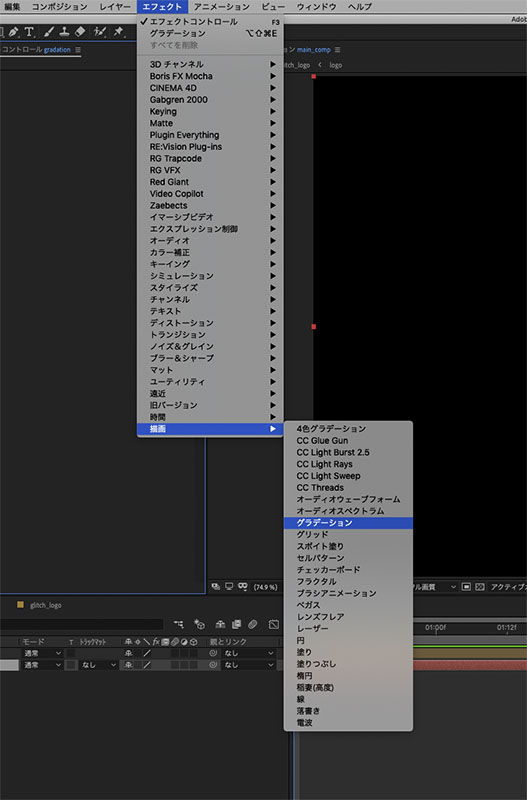
▲続いてバックグラウンド(BG)を作成して行きます。 command+Yで新規平面を作成し、タイトルを「gradation」としておきます。 作成したらレイヤーの順番がglitch_logoの下に来るようにしておきましょう。
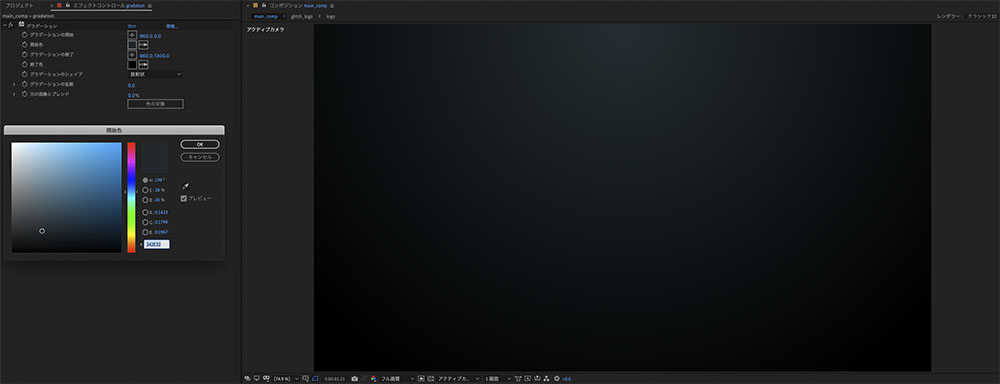
▲グラデーションの設定は以下の通りです。
・グラデーションの開始→960,0
・開始色→#242E32
・グラデーションの終了→960,1300
・終了色→#000000
グラデーションを追加したのは、背景にうっすら空気感を表現するためです。かなり薄めのブルーを混ぜる事によって、ほんのり空気感が出せます。 真っ黒のままでは背景に寂しさが残りますが、グラデーションを入れる事によって主役のロゴグリッチを際立たせながらも「無」ではない背景を当て込める事が出来ます!
▲続いてglitch_logoのコンプを3Dレイヤーにするために画像のボックスをクリックして、3Dレイヤーを有効にしましょう
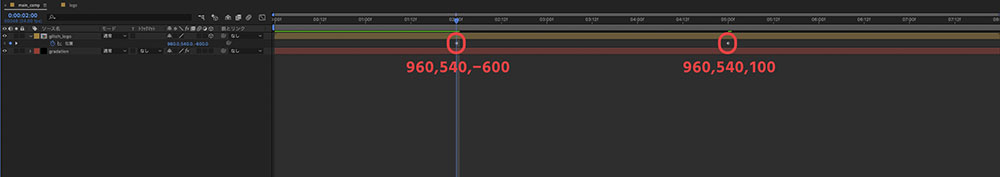
▲次にglitch_logoコンプを選択した状態でショートカットキーのPを押すと、位置の数値が出ますので2秒のところと5秒のところでキーフレームを打ちます。
2秒のキーフレームの数値が960,540,-600
5秒のキーフレームの数値が960,540,100
と設定します。
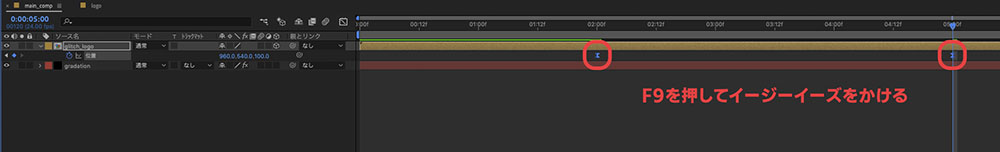
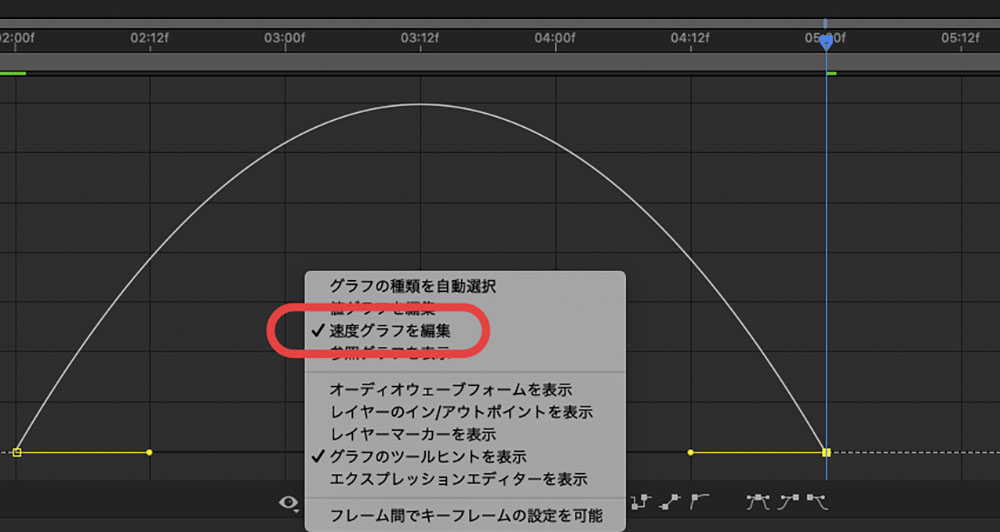
▲続いて今打ったキーフレームを二つとも選択した状態でショートカットキーのF9を押して、イージーイーズを適用します。 イージーイーズを適用したらグラフエディタを開き、イーズの具合を調整します。
▲グラフの下にあるアイコンから、グラフの種類とオプションを選択し、「速度グラフを編集」になっている事を確認して下さい。
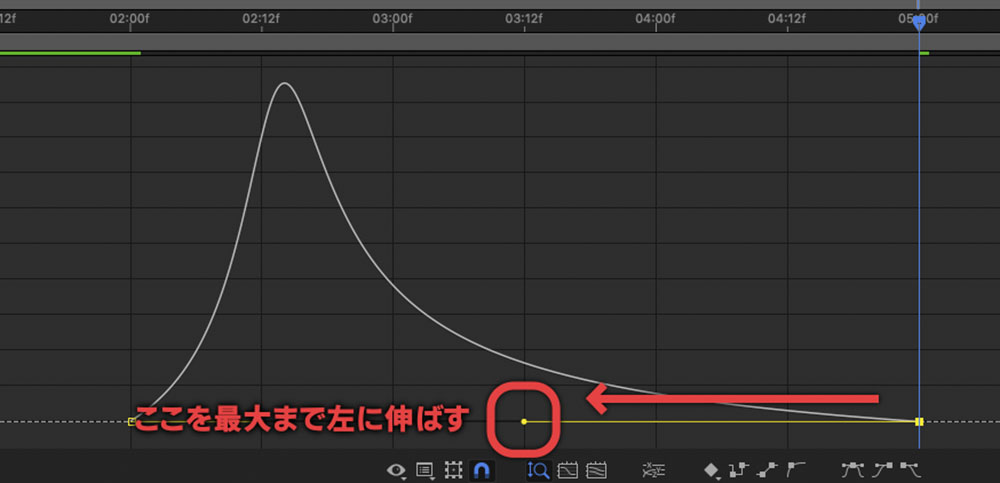
▲カーブの右下の黄色の線をドラッグして、最大まで左に伸ばします。
設定できましたらグラフエディタを閉じます。 これでゆっくりと後ろにズームアウトするアニメーションができましたので、残すはラストスパートです!
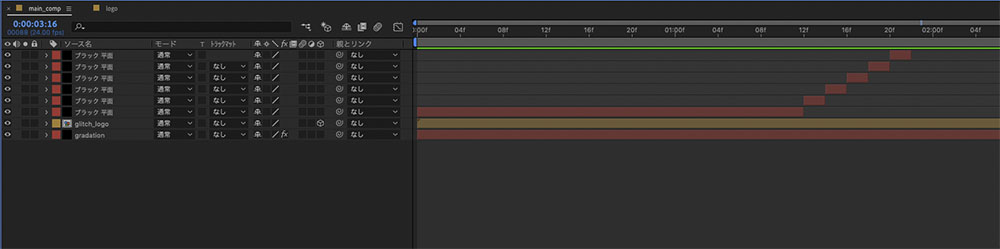
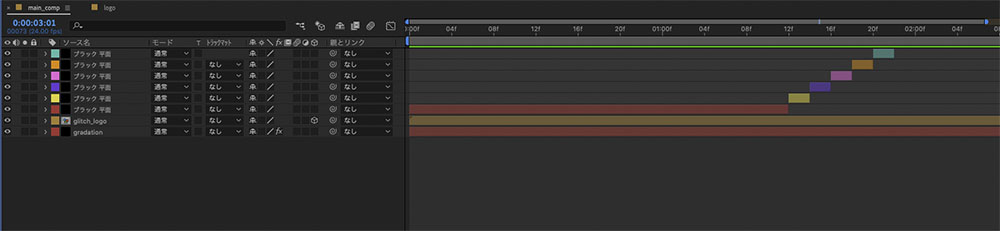
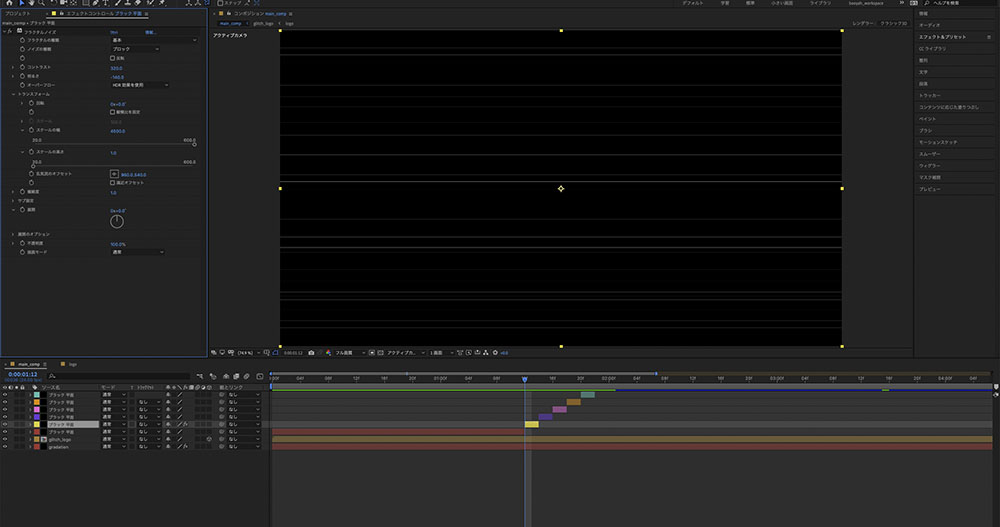
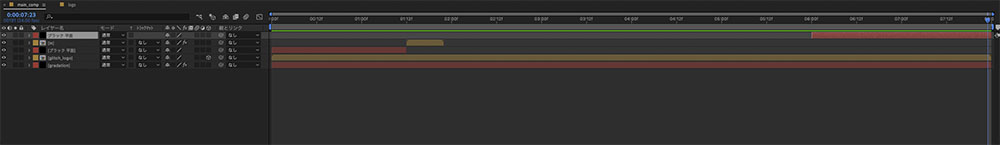
▲デュレーションは1秒12フレームのところから2フレずつ5階段作るイメージです。画像のようになっていれば問題ありません。1秒22フレーム以降は平面は消しておきます。
▲分かりやすく色を分けておきました!
▲まずは黄色のレイヤーにエフェクト→ノイズ→フラクタルノイズを選択し、適用します。
適用しましたら以下の設定にします。
・ノイズの種類→ブロック
・コントラスト→320
・明るさ→-140
・スケールの幅→4500
・スケールの高さ→1
・複雑度→1
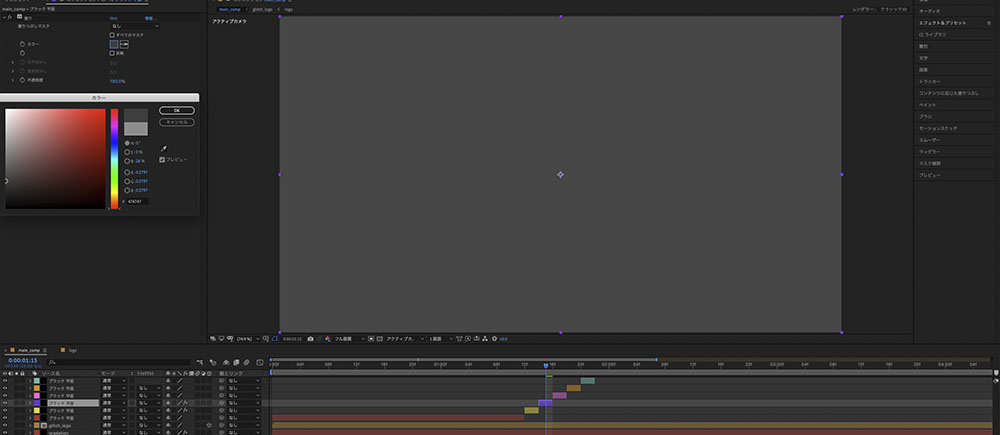
▲続いて紫のレイヤーにエフェクト→描画→塗りを選択し適用します。 適用しましたら色味をグレーにします。 カラーコードは#474747です。
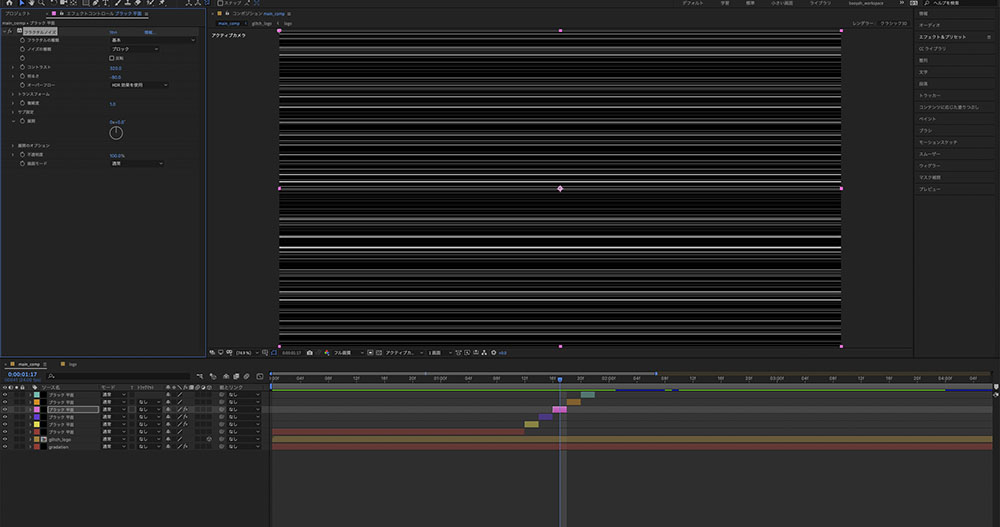
▲続いて先程の黄色のレイヤーを選択し、エフェクトコントロールパネルからフラクタルノイズを選択してcommand+cでコピーをします。 コピーしましたら、ピンクのレイヤーを選択し、command+Vでペーストして下さい。 ペーストしましたら、ピンクのレイヤーのフラクタルノイズ内の明るさを-80に変更します。
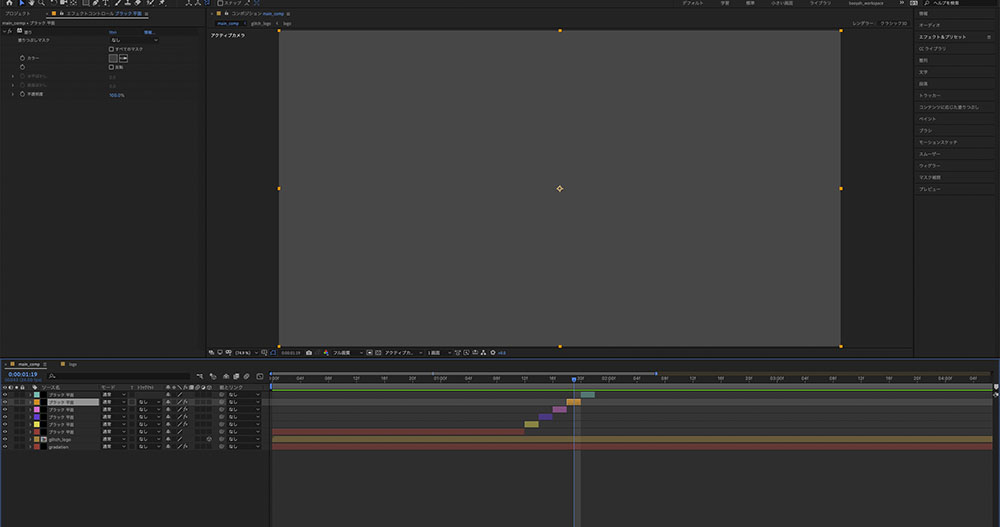
▲続いて先程紫のレイヤーに適用した塗りエフェクトをコピーしてオレンジのレイヤーにペーストします。
水色のレイヤーはそのまま黒の平面で問題ありません。
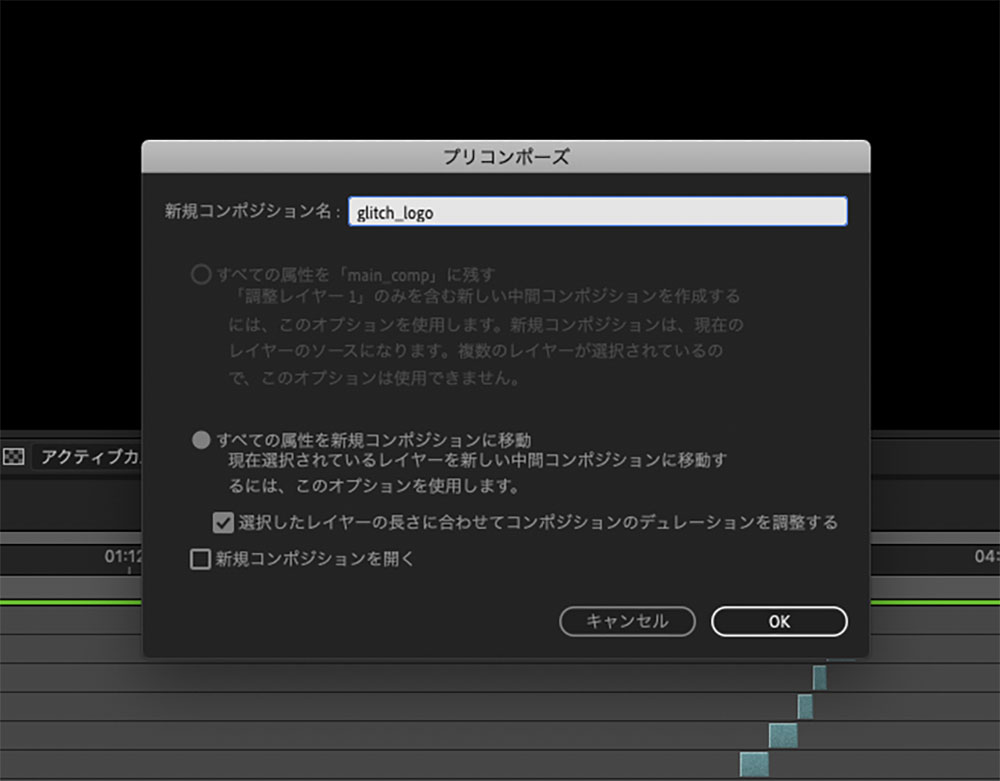
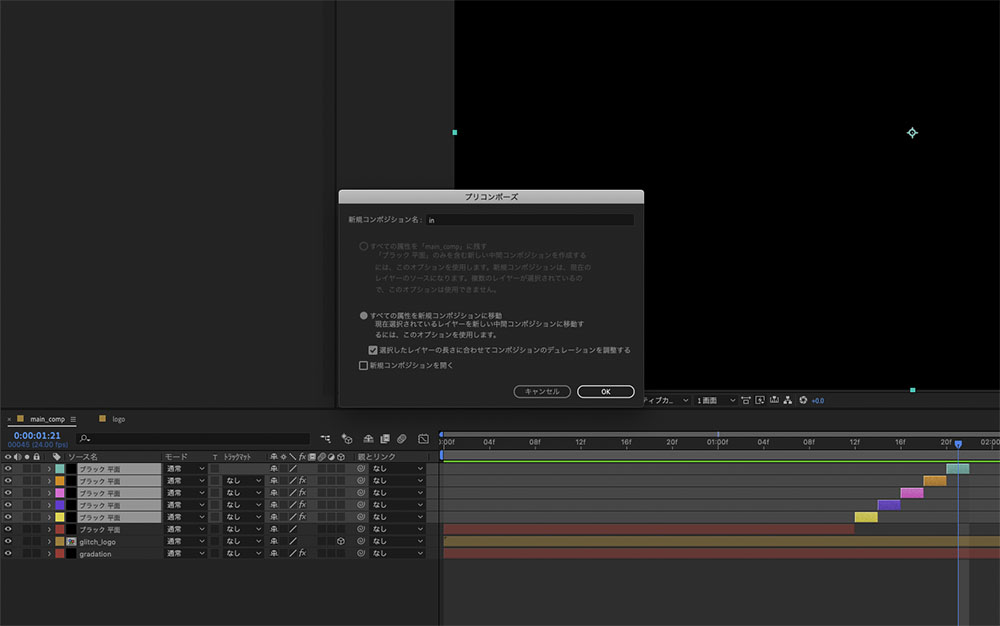
▲ここまで来ましたら、黄色から水色のレイヤー全てを選択し、プリコンポーズして起きます。 名前は「in」としておきます。
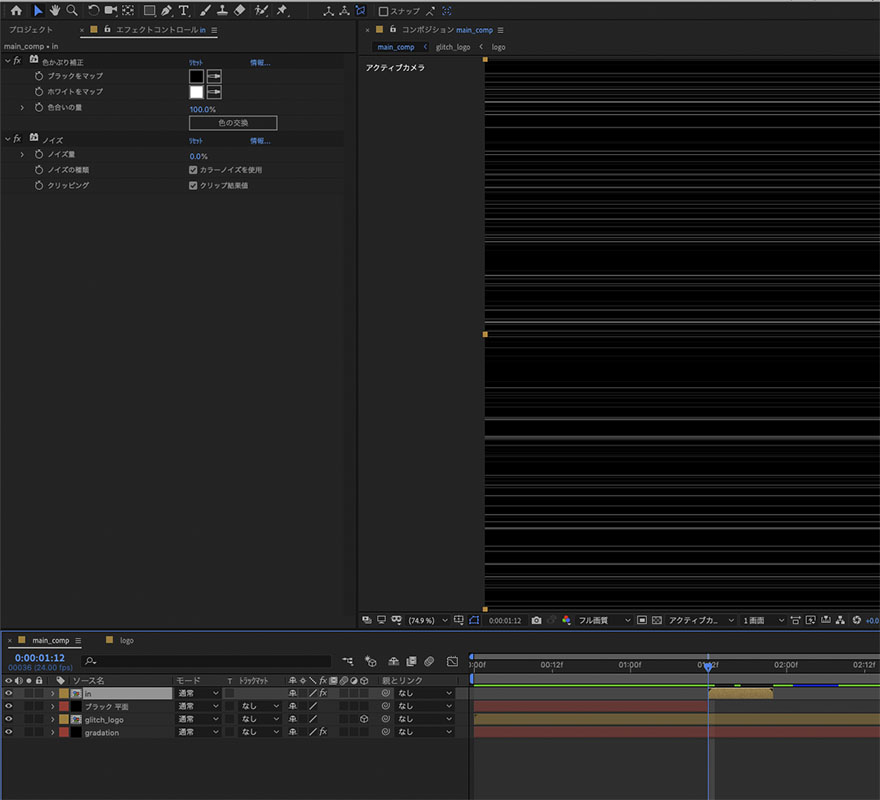
▲二つのエフェクトを追加しましたら、色かぶり補正の「ブラックをマップ」の色を#001F2Aの色にし、ノイズエフェクトのノイズ量を35%に設定します。
▲これでロゴグリッチに入る前の一瞬のノイズ表現が出来ました! 次に6秒からコンプ内のラストまでcommand+Yで新規黒平面を追加しましょう。
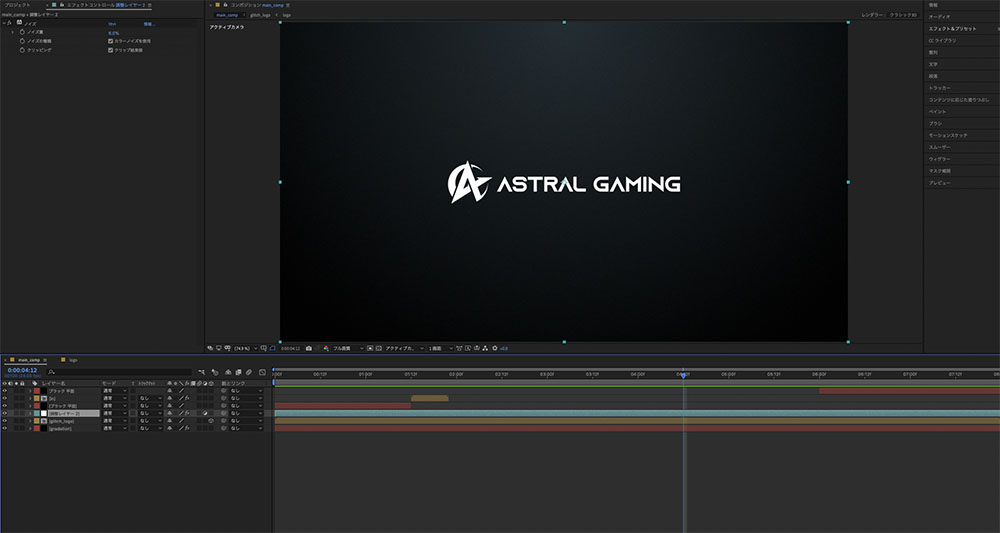
▲最後にレイヤー→新規→調整レイヤーを選択し、追加します。 追加した調整レイヤーをglitch_logoコンプの上に持ってきて、エフェクト→ノイズ&グレイン→ノイズを適用します。 適用したノイズのノイズ量を6%に設定したら完成です!
後は皆さまの用途に合わせて書き出してそのまま使ったりプレミアプロに持って行ってオープニング映像として使ったり、その他幅広くご使用出来るかと思われます。 logoコンプの中のロゴデータを置き換えれば、テンプレートとしても使えます!
▲CGWORLDさんのロゴに差し替えてみました
細かな1フレームずつの作業が多かったとは思いますが、大変お疲れ様でした!
おわりに
今回は「1フレームずつ映像と向き合う」事を目標にこの記事を執筆させて頂きました。
簡単にサクッと作れる!と謳った解説チュートリアルは多くありますが、だからこそ簡単にサクッとは作れない内容に注目してみました。
初心者の方には簡単に作った後、更に1フレームずつ分解して作成するからこそ出るリッチ感を知って頂けたらなと思いました。とは言っても、今回やった内容は全然ゴールではなく、ここから更に色んな表現方法の幅を広げる事が出来ます。またグリッチだけに限らず、1フレームずつ向き合うのはどんな映像においても重要な事だと思います。
僕自身まだまだ未熟で、すごい大先輩方の作品を観ながら勉強させて頂いてます。こんな僕でも何か伝える事が出来たらなと、この記事が、これから映像を始める方の何かしらのきっかけになればなと思います!
ありがとうございました!