「カッコいいモーショングラフィックス興味があるけど、どこから手を付けたら良いかわからない」。そんなお悩みを抱えるAfter Effects初心者に向けて、モーショングラフィックスアーティストBOOYAH ENTERTAINMENT氏が手取り足取り教えます。今回のお題は「グリッチを使ったロゴモーション」。プラグイン不要、知識不要。After Effectsさえあれば、誰でも挑戦可能です。
TEXT_BOOYAH ENTERTAINMENT(@Booyah_hobby)
-

-
2018年12月よりモーショングラフィックスやVFXの世界観と出会い、本格的に映像制作を開始。e-Sportsシーンにてゲーミングチームのオープニング制作やゲーム大会のプロモーション映像などを担当。主にSci-Fi、エレクトリカルな表現を好む。過去ストリートダンスやDJ、イベント運営活動もしており、現在も音楽に合わせたモーションや構成を作成するのも得意とする。
@Booyah_hobby
同記事の後半では、パソコン工房のAfter Effects推奨モデルを、BOOYAH氏が検証した内容を紹介する。BOOYAH氏が2018年に30万円で購入した現役ノートPCに、税抜10万円を切るコスパ重視のエントリーモデルと効率性重視のスタンダードモデルはどこまで対抗できるのか?ぜひあわせてご覧ください。

はじめに
皆さんこんにちは!
はじめまして、フリーランスで映像制作活動をしているBooyahと申します。
主にゲーミングチームのオープニング映像やゲーム大会のPV、Web広告などを作っております。今回の記事では、Adobe After Effectsを使用して、グリッチを使ったロゴモーションを制作して行きます。
グリッチといえばYouTubeのチュートリアルでもたくさん情報が出ておりますが、この記事では「リッチに奥深く仕上げるグリッチ」を目標に作っていきます!
今回は正直なところ時間も手間もかかる方法で作成しますが、ビギナーの方にはまず簡単に作れる方法よりも映像の中身ひとつひとつをじっくり作成して行く楽しみをこの講座で知って頂けたらなと思います。
例えるなら、サクッと食べれるコンビニ弁当も最高だけど、今日はじっくり時間かけて自炊しようぜ!!な感じです。
伝わりましたでしょうか!微妙でしょうか。はい。
今回の映像はこちら!
こちらの映像をイチから作って行きますよ。
よくあるシンプルなグリッチに見えますが、作り方は結構根気が必要です。
必要なものは以下です!
・Adobe After Effects
・ロゴデータ
プラグインやスクリプトは使用せず、After Effectsのみで完結出来るようになっております。それではさっそく作って参りましょう!
STEP.1「主役を作るための下地作り」
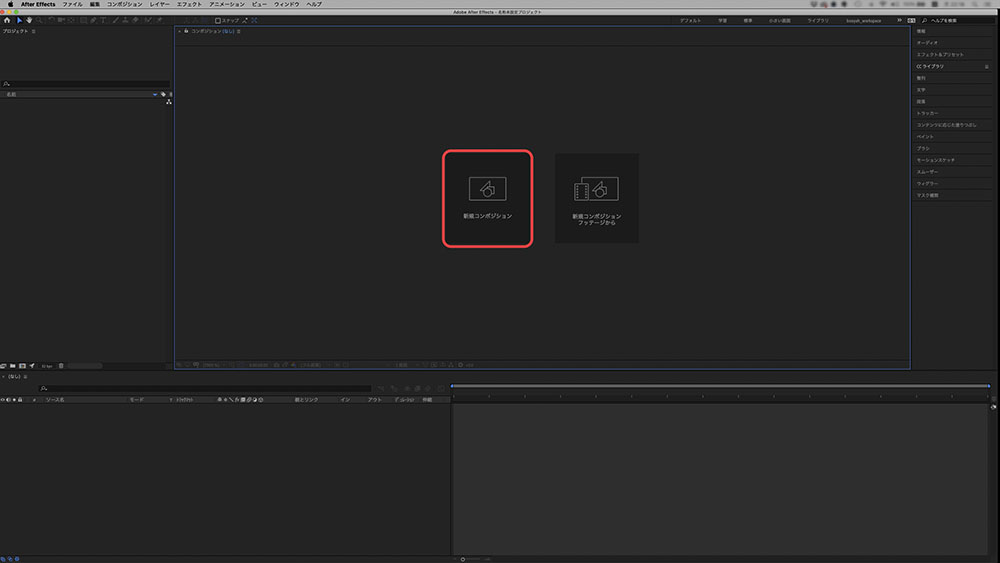
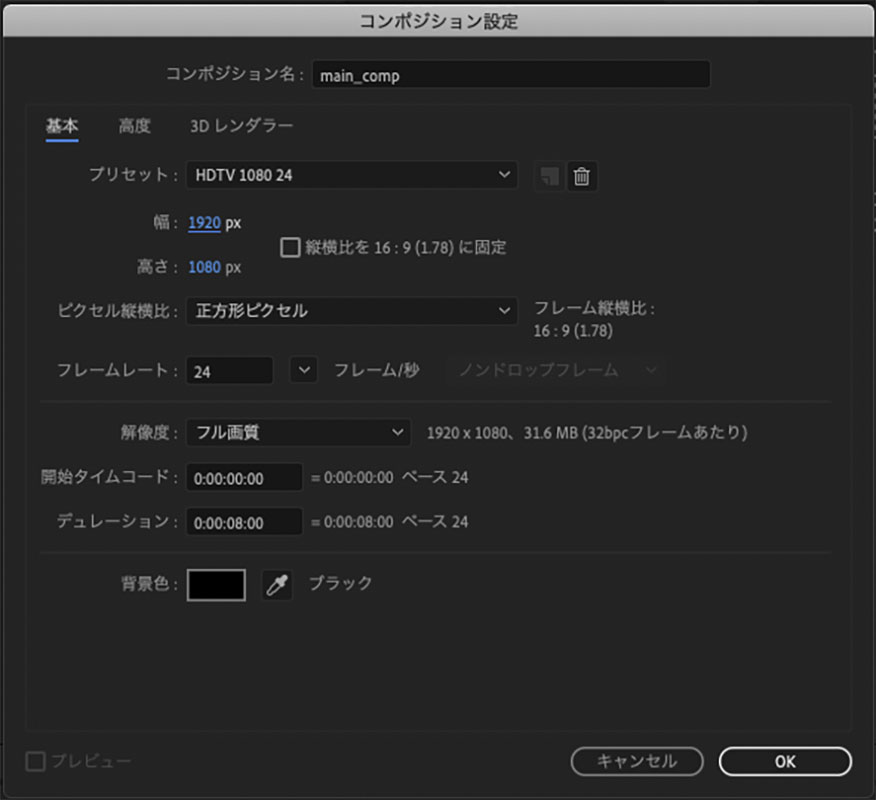
▲まず初めにAfter Effectsを起動します。 起動させたら、新規コンポジションから新しくコンポジションを作成します。
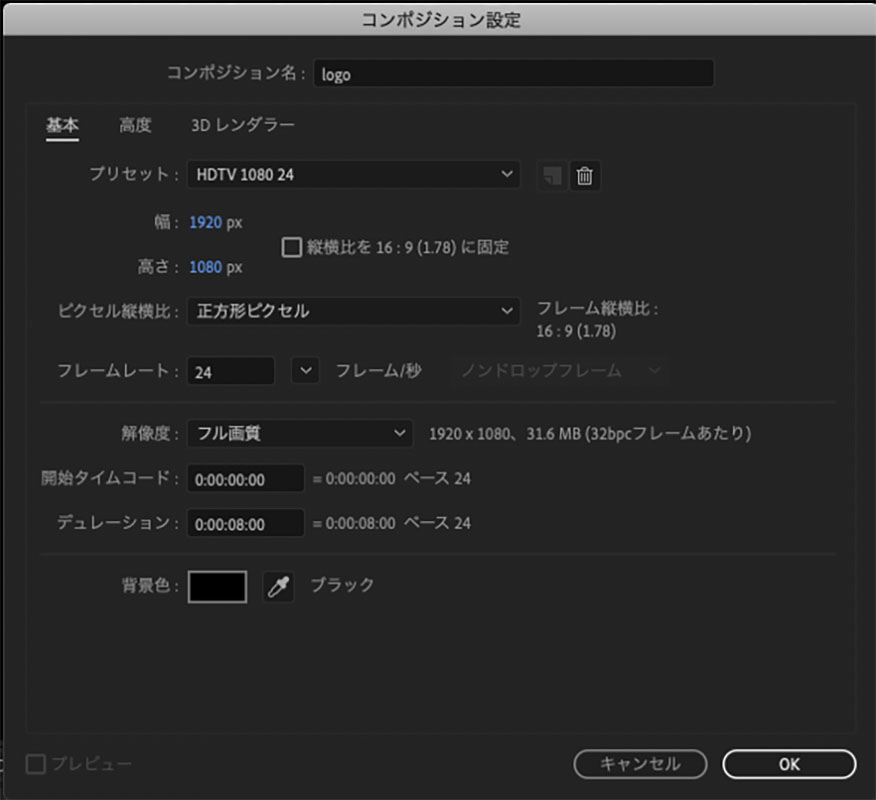
ひとまずここまで来たらcommand+Sを押して保存しておきましょう! 保存をすぐしておく癖がついていないと、序盤であらかた作り込んだ後にクラッシュして全部無くなる...なんて事もあるかもしれませんので、保存はしっかりしておきましょう。 次にまた新規コンポジションを作ります。
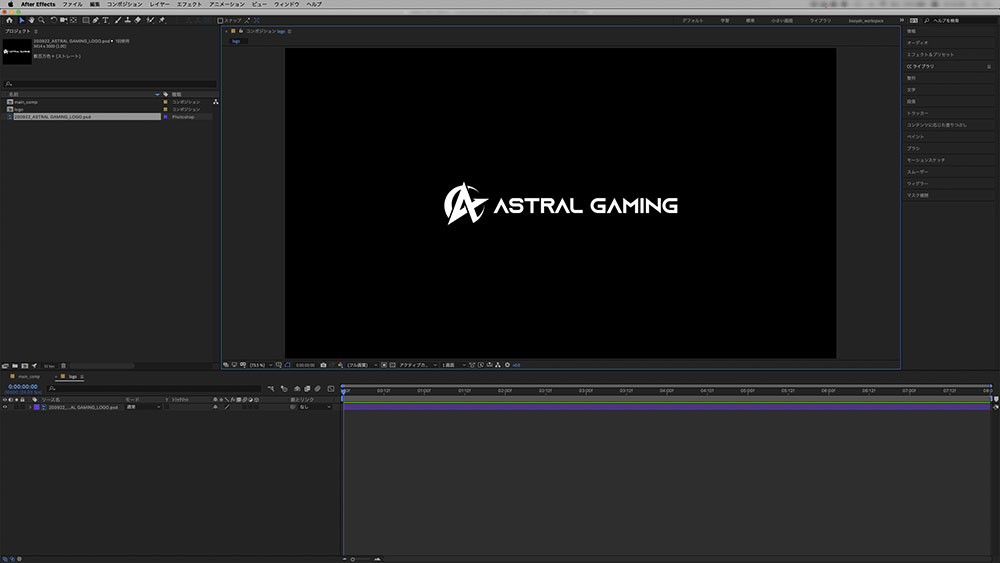
▲ここのコンプには作りたいロゴモーションのロゴデータを入れます。 今回僕はASTRAL GAMINGさんからお借りしたロゴを使用して、作成して行きます!カッコいいロゴですね!グリッチ映えしそうです!
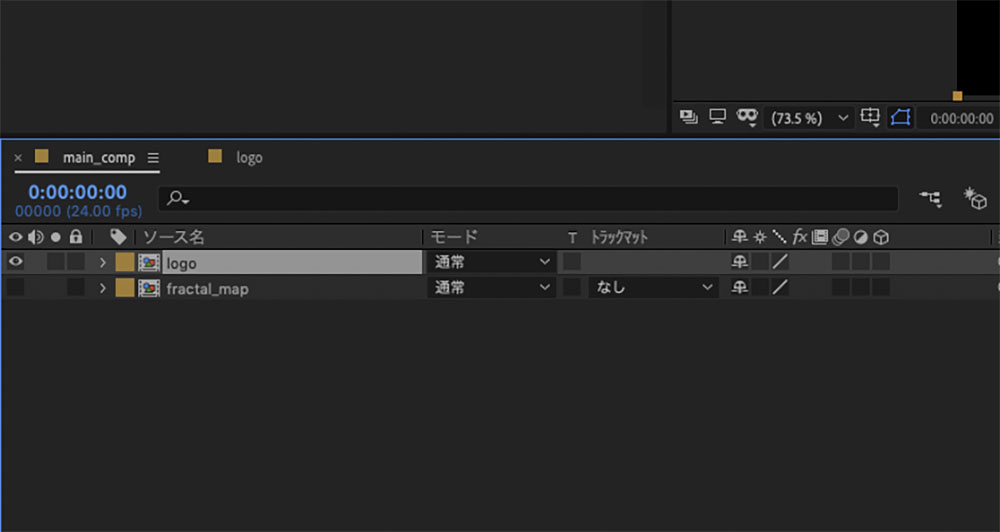
▲続いてmain_compに戻って頂き、先程のlogoコンプを持って来ます。main_compの中にlogoのコンポジションがある状態であればOKです。
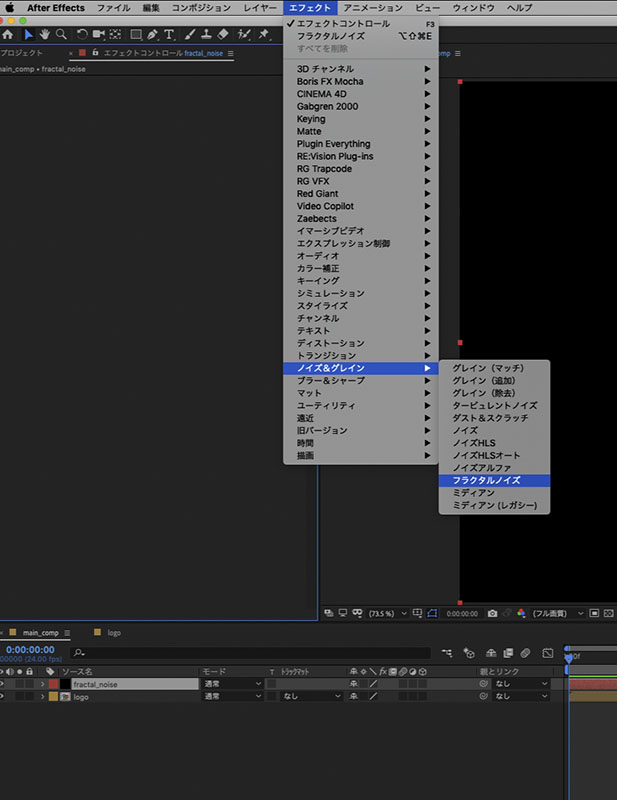
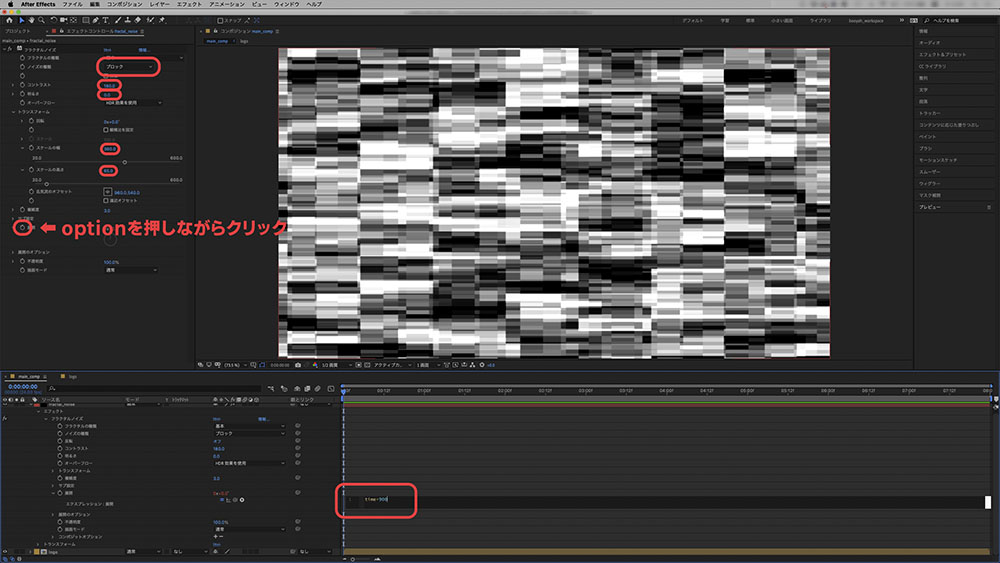
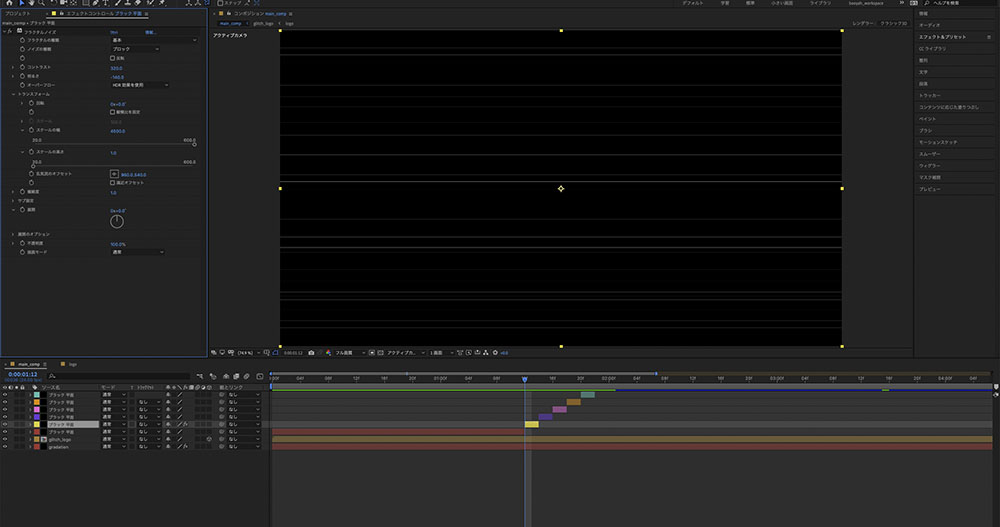
▲今作成したフラクタルノイズの各値を以下のように設定します。
・ノイズの種類→ブロック
・コントラスト→180
・スケールの幅→380
・スケールの高さ→65
・複雑度→3
・展開→time*900
最後の展開は、optionを押しながらストップウォッチを左クリックでエクスプレッションをかけれるようになるので、そこに「time*900」と打ち込みます。
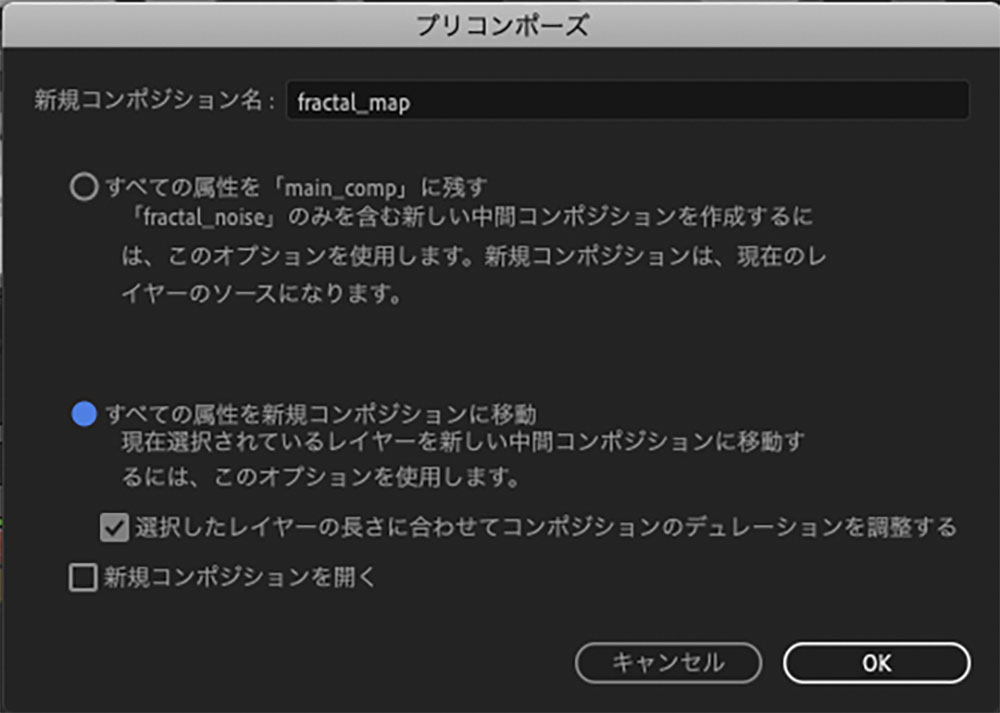
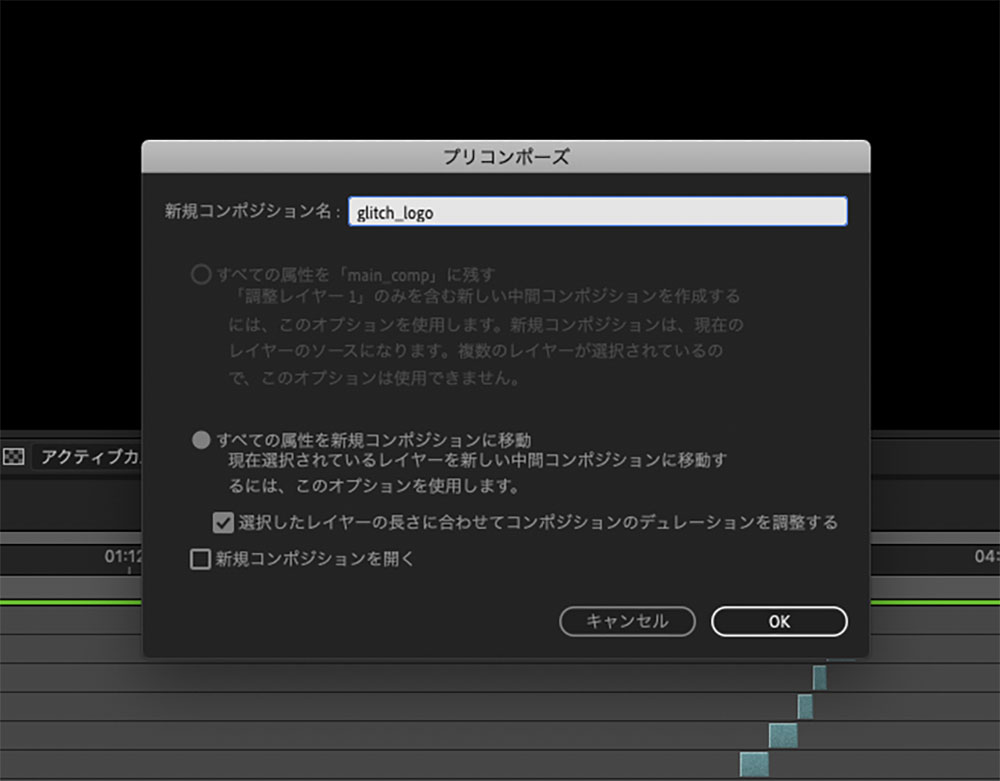
▲続いてこの「fractal_noise」のレイヤーを右クリックからプリコンポーズを選択し、「fractal_map」というタイトルで一度プリコンポーズしておきます。そして作ったfractal_mapはmain_compの中では非表示にしておき、logoコンプの下に入れ換えて起きましょう。
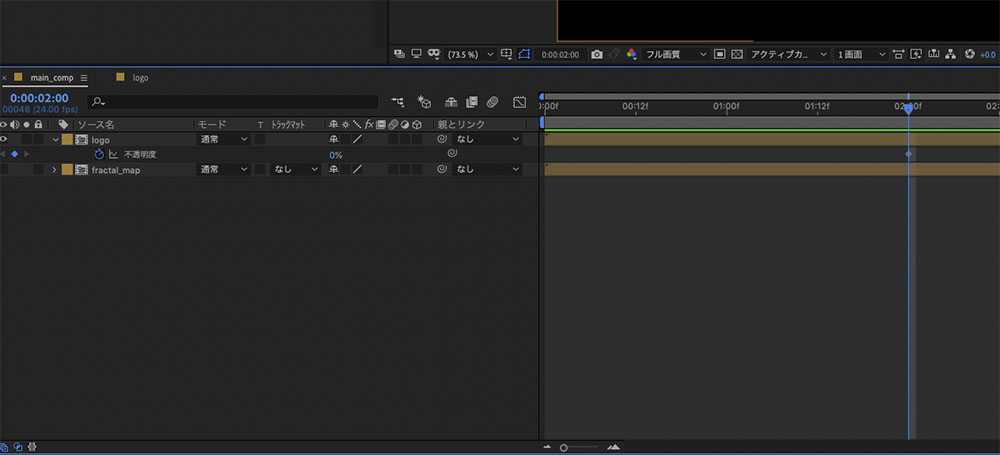
▲次に、main_comp内のlogoコンプを選択し、ショートカットの「T」を押すと不透明度が触れるようになるので、不透明度の項目を開き、2秒のところでキーフレームを打ちます。ここでのキーフレームで不透明度は0%にしておきましょう。
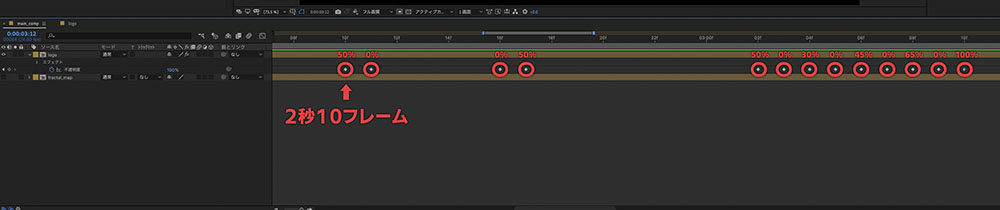
▲そして今打ったキーフレームの次のフレームで、50%の不透明度でキーフレームを打ち、2秒10フレームの所で同じ50%のキーフレームを打ちます。 今打った不透明度0%と50%のキーフレーム4つを選択し、command+Cでコピーし、2秒16フレームのところでcommand+Vを押してペーストします。 その後キーフレームが1つずつ30%、0%、45%、0%、65%、0%、100%となっていればOKです。 文章だと分かりにくいですが、画像のようになっていればOKです。
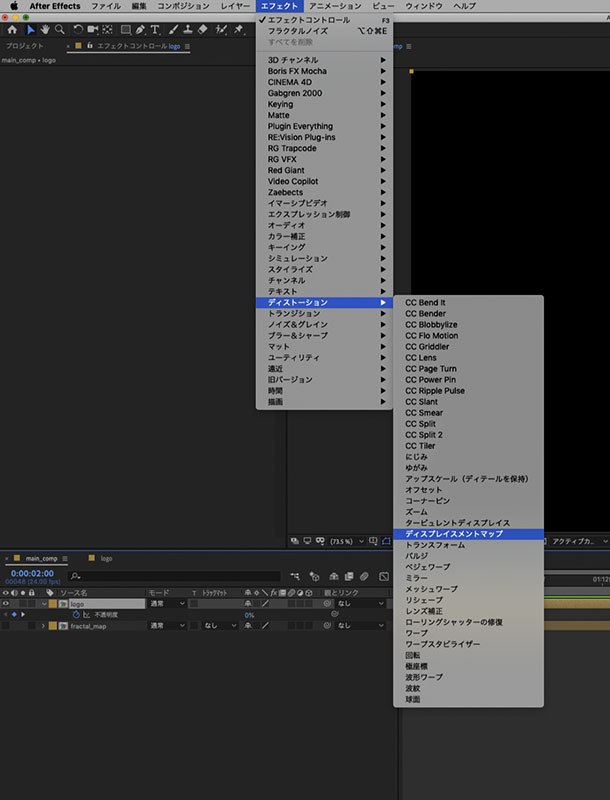
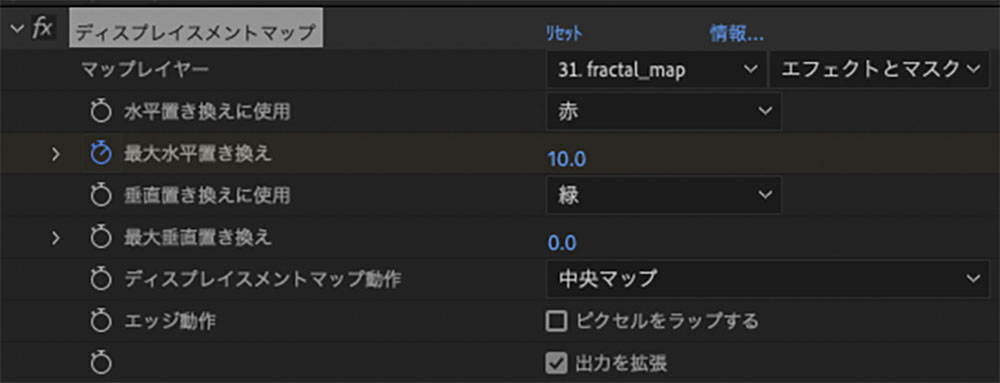
▲ディスプレイスメントマップの設定は画像のようにして下さい。
・マップレイヤー→fractal_map ,エフェトとマスク
・最大水平置き換え→30
・最大垂直置き換え→0
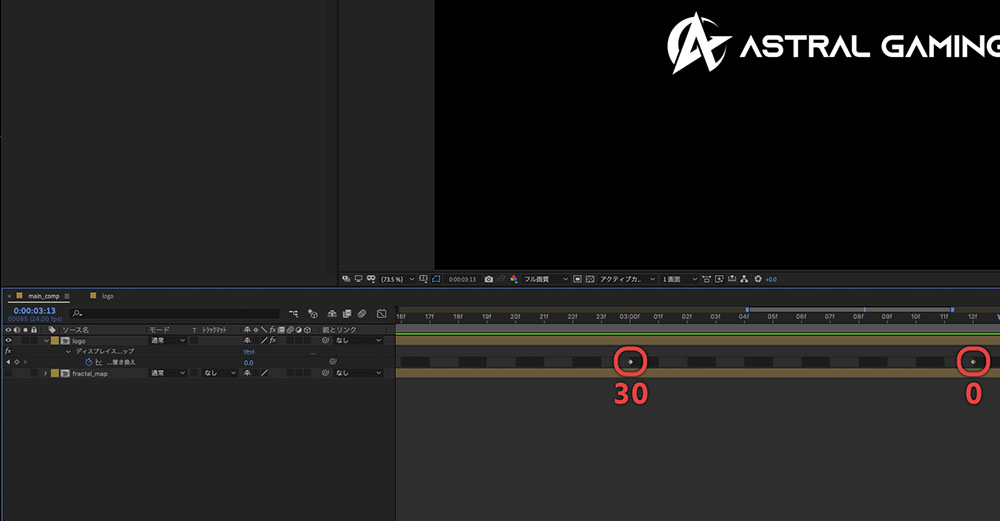
▲ディスプレイスメントマップの「最大水平置き換え」に対して3秒のところでキーフレームを打ちます。3秒12フレームのところで値を0にしておきましょう。
これでグリッチの下地は完成です! 最初から再生して、2秒あたりからロゴがパッ...パッパパパっと表示されながらグリッチされていればOKです! ここまでは良くあるグリッチの手法のひとつで、チュートリアル動画なんかでもよく紹介されていると思います。 ここに色収差やグローを足すだけでも簡単なグリッチ表現にはなりますが、むしろここからがリッチに仕上げるもう一歩奥の領域になります。
[[SplitPage]]STEP2.「主役に更にトッピング」
さて、ここからは本格的にパワープレイになります。 簡潔に言うと「1フレームずつ作って行く」です。それでは始めていきましょう。
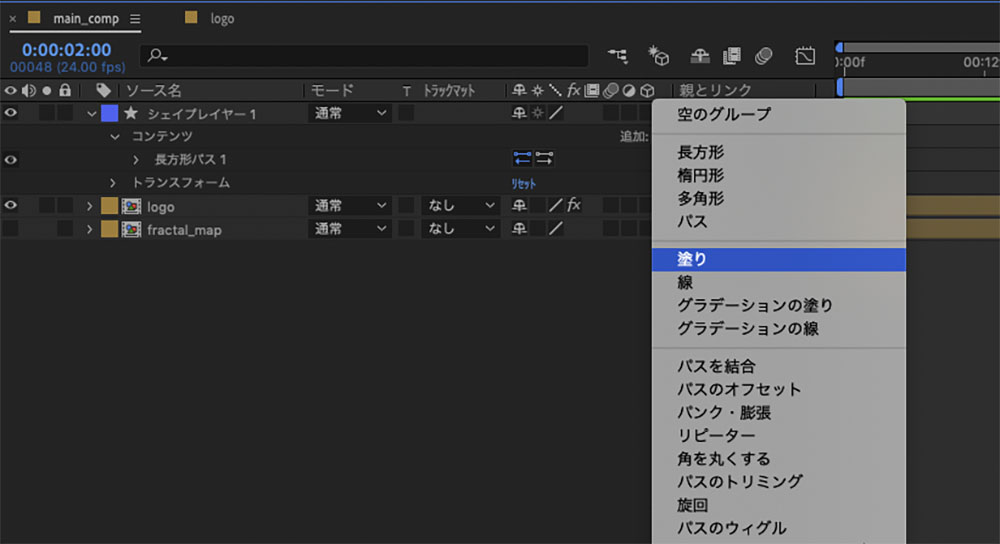
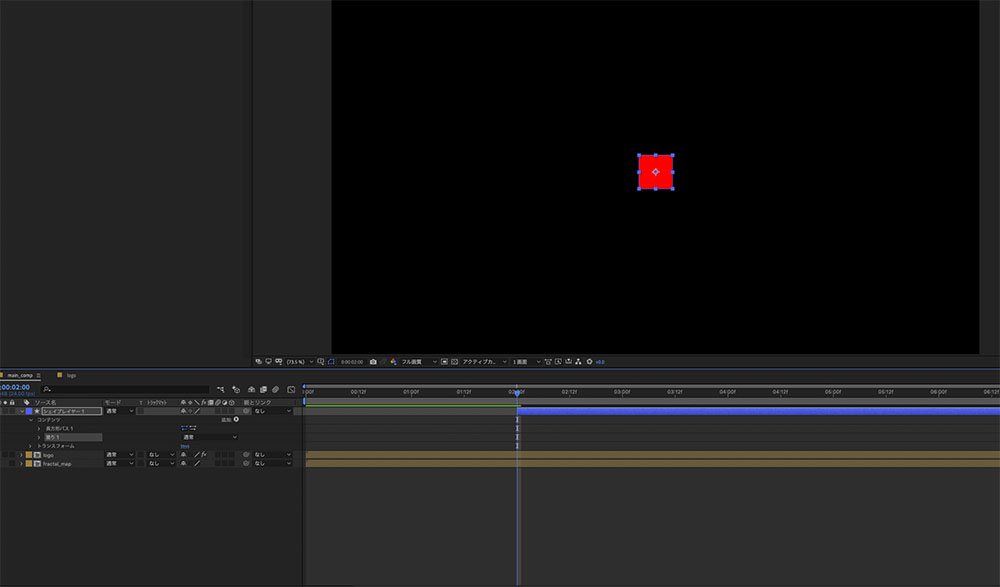
▲続いてシェイプレイヤーを開き、コンテンツの項目から追加をクリックし、長方形を追加しましょう。 そしてもう一度追加から塗りを選択し、長方形パスに塗りが追加されている事を確認します。
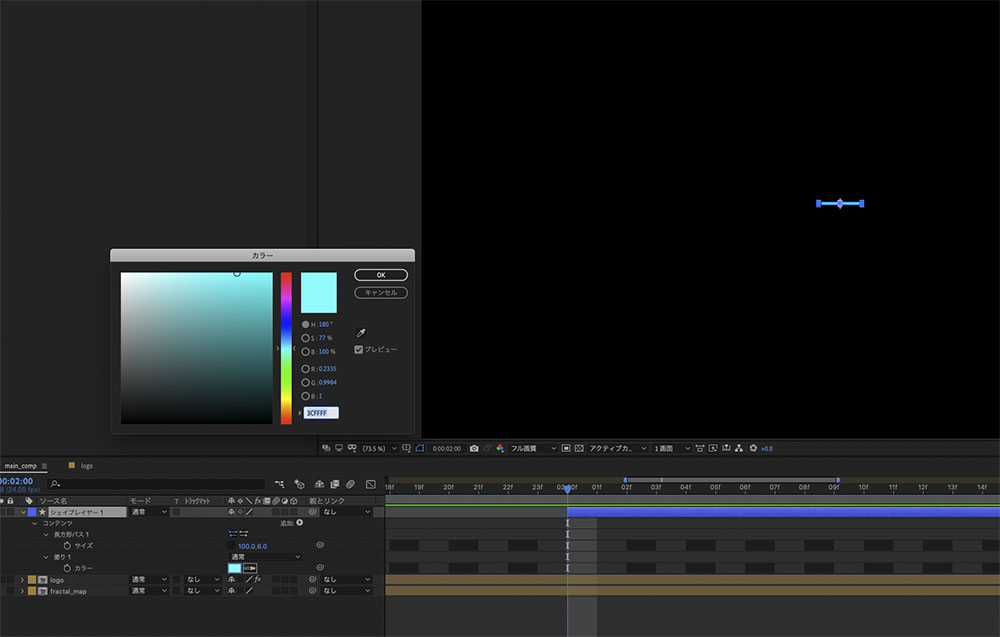
▲塗りを水色に変えておきましょう。水色でなくても大丈夫ですが、明るい色だと映えると思います。 今追加した長方形のシェイプレイヤーのパス設定から、サイズを横100の縦6に変更します。
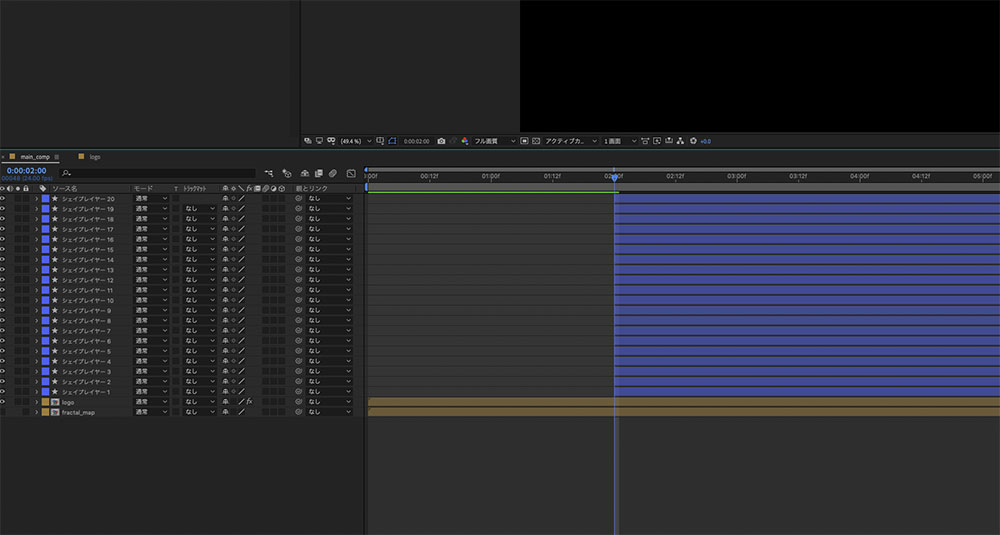
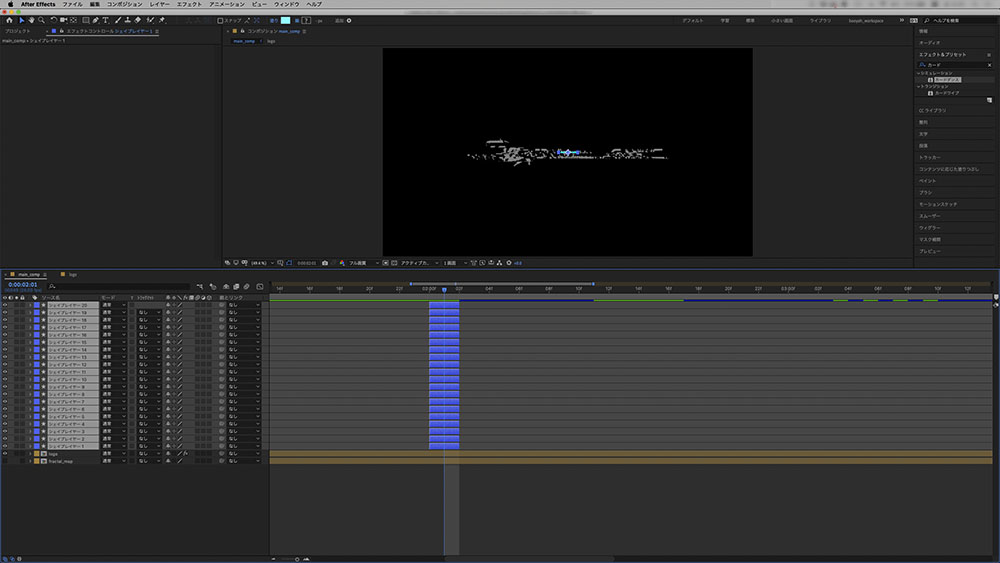
▲次にこのシェイプレイヤーを、command+Dで大量に複製します。 ざっと20レイヤーほど増やしました。(最終的には80レイヤーくらいに増えます)
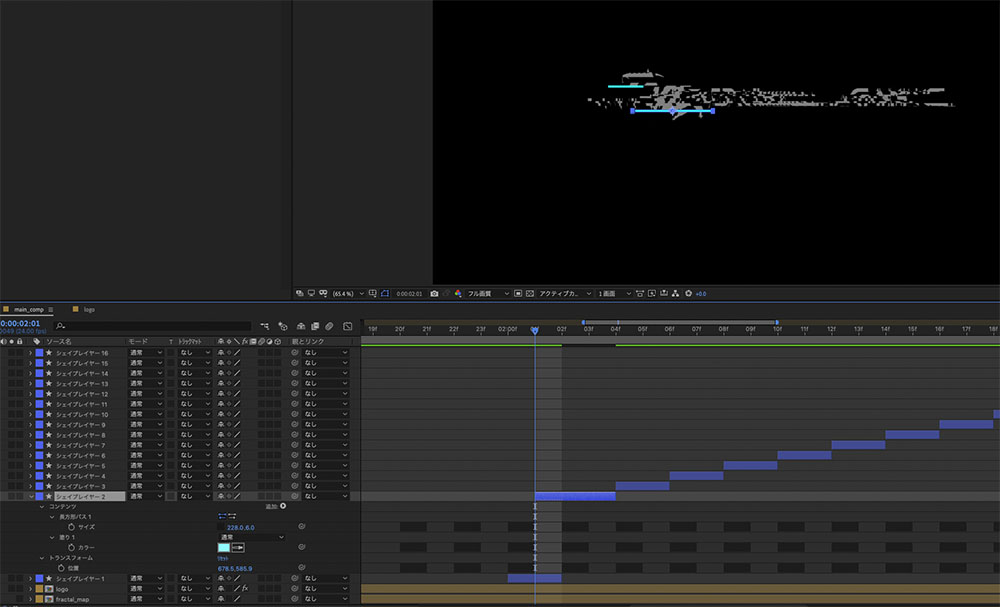
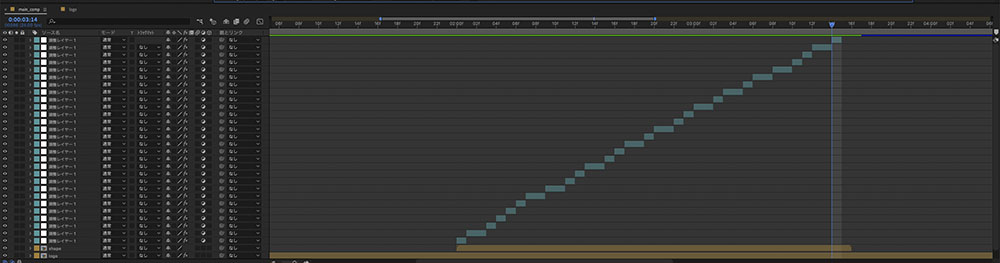
▲続いて2秒のところから1フレーム進み、今増やしたシェイプレイヤーを全て選択してからoption+]でレイヤーを2フレーム分に縮めます。
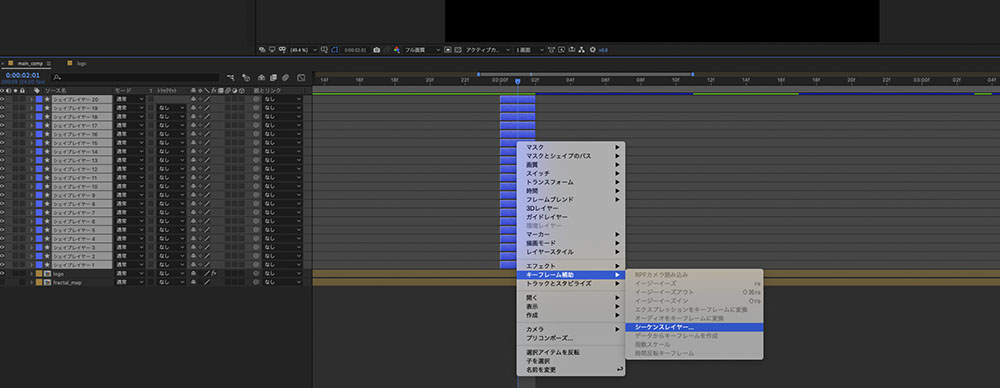
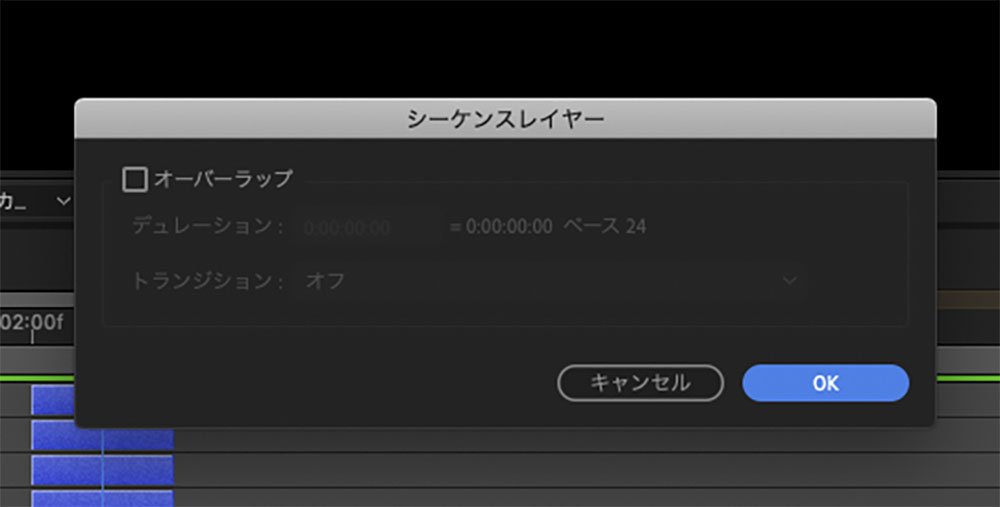
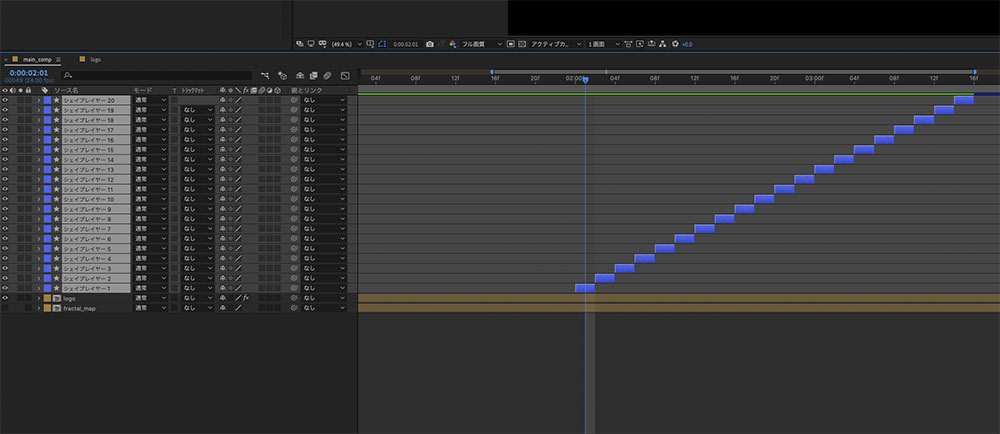
▲そのままシェイプレイヤーを全て選択した状態で右クリック→キーフレーム補助→シーケンスレイヤーを選択し、オーバーラップにチェックを入れずそのままOKをクリックします。階段状にシェイプレイヤーが並んで居ればOKです!
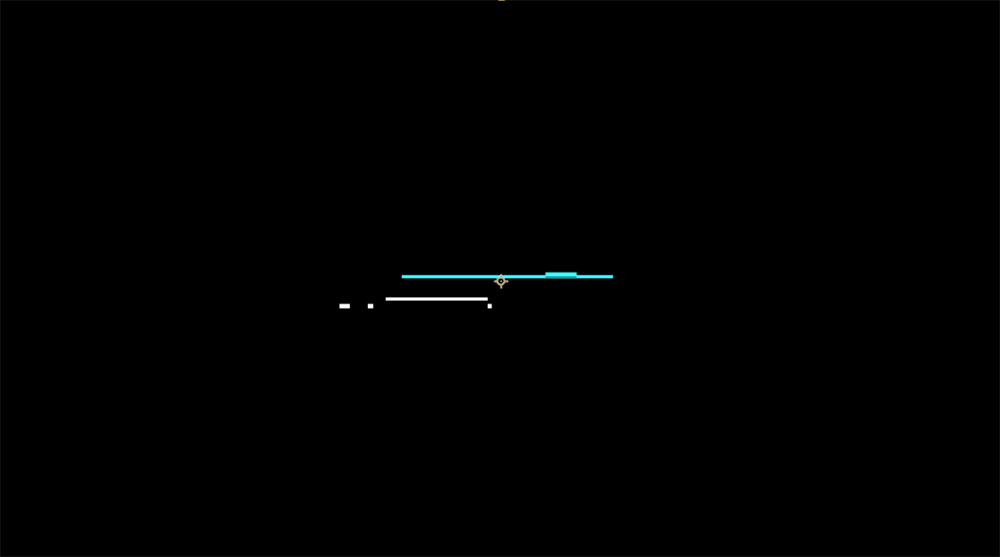
▲現状は横100縦6のサイズの細い長方形シェイプが連続して並んでいる状態ですが、ここから1レイヤーずつシェイプを伸ばしたり縮めたり、位置を変えたりデュレーションを変えたりしてランダム感を出して行きます。1フレームずつ1レイヤーずつ作って行く作業になります。たまに色を変えたり、縦に伸びた線にしたりすると更にランダム感が生まれます。不透明度を変えたりするのもアリですね! 3秒12フレーム前後まで、シェイプレイヤーを散らし尽くします。
本来はシェイプレイヤーをいくつか作って、エクスプレッションでウィグル等を駆使して表現したりする事も可能ですが、敢えて一つずつ一枚ずつ作って行くところにこだわりと表現の幅とオリジナリティが生まれると思っています。 ここでどれだけ一枚一枚のフレームに時間をかけて悩めるかによって、リッチさの奥深さが出ると思っています。 僕はこの作業している時が最高に楽しい時です!!
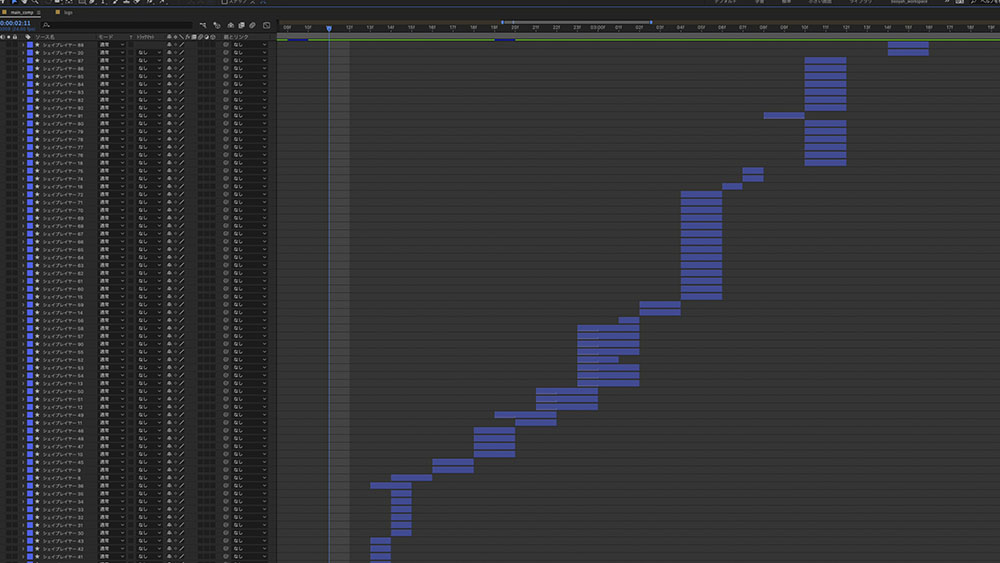
▲...と話しているうちに、ある程度3秒12フレーム辺りまでシェイプレイヤーを散らし終わりました。 僕は2秒から3秒15フレーム辺りまで散らしましたが、ここは好みで問題ありません。 1フレームにいくつかのシェイプをランダムに表示させておきたいので、途中でcommand+Dで増やしたり、デュレーションを調整したりして80レイヤー以上の数をいじってみました。
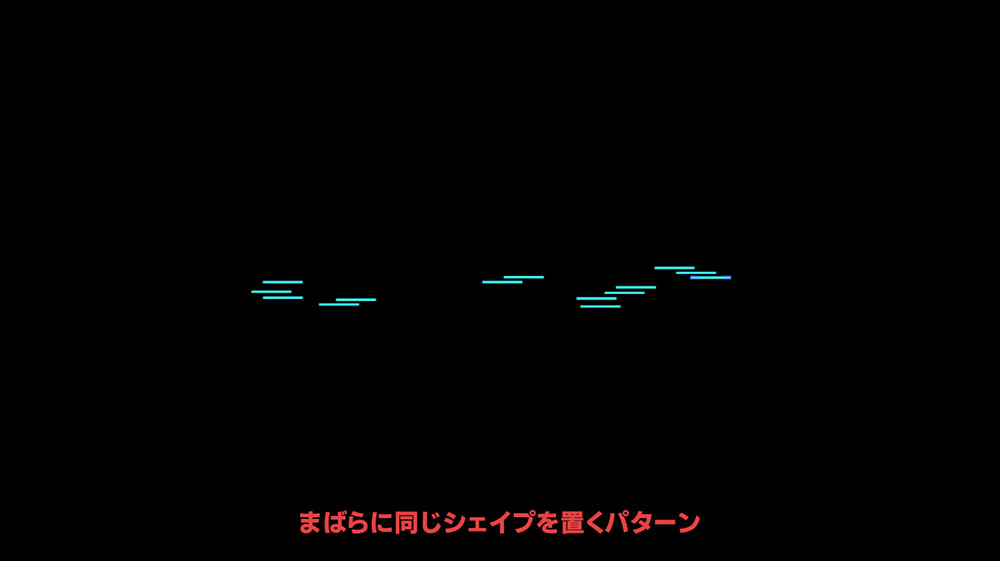
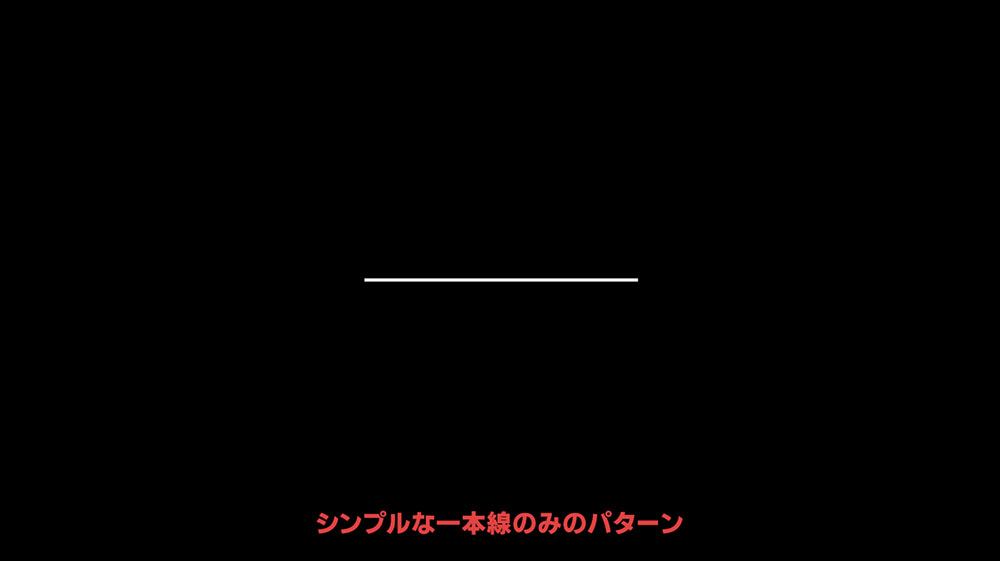
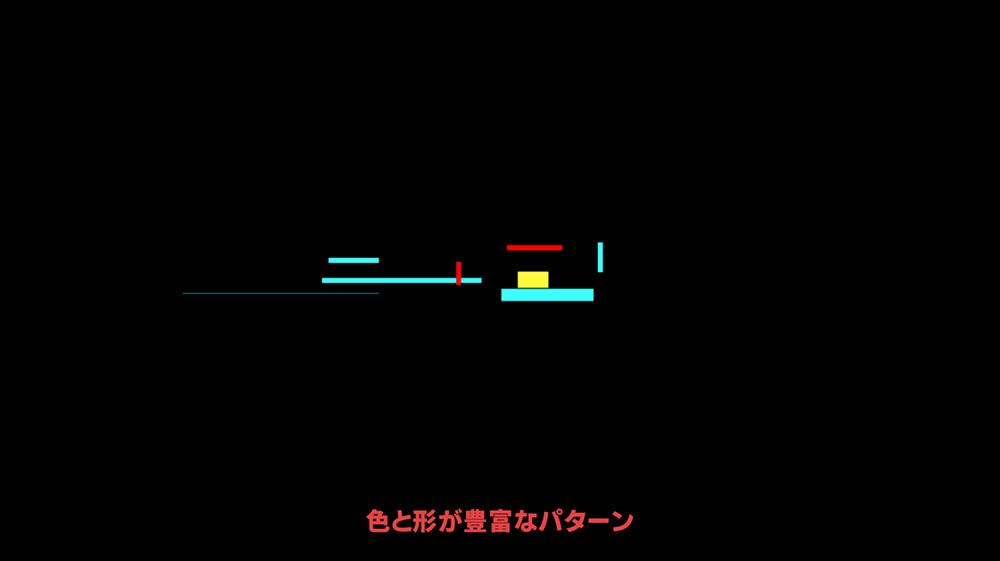
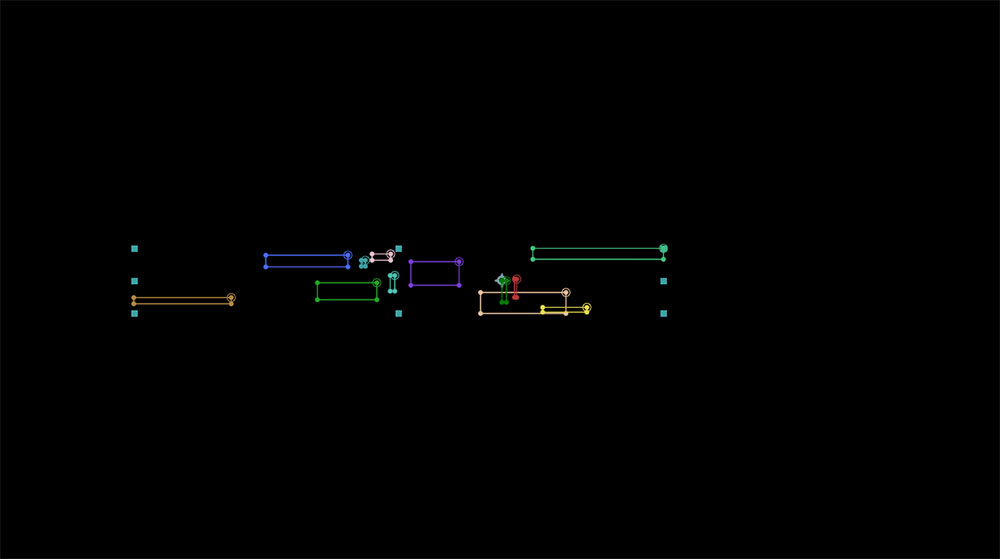
▲好みでシェイプを散らすときの参考に、パターンの考え方として以下の画像も参考にしてみて下さい。
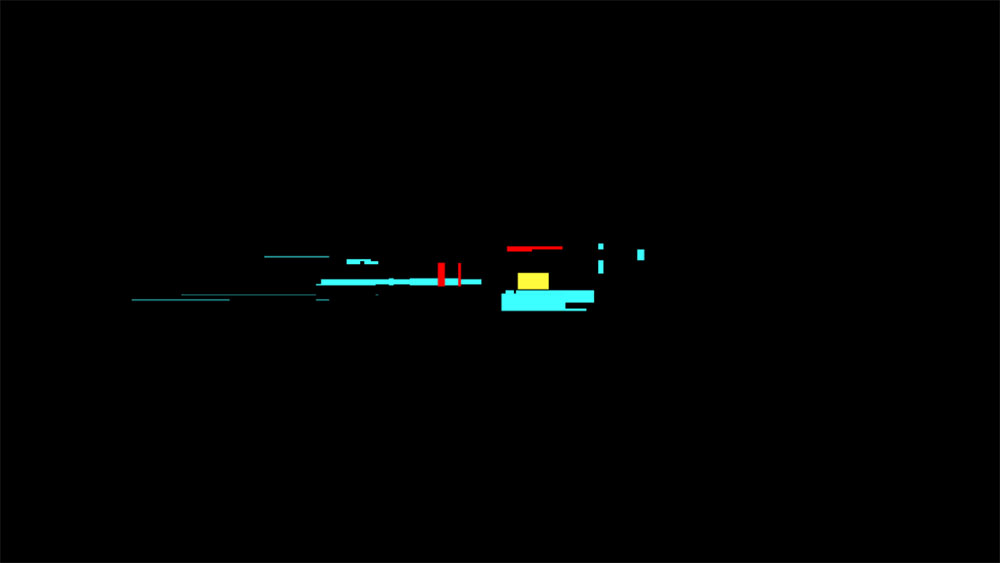
▲たくさんのシェイプレイヤーが連なった現状の状態です。 だんだんグリッチっぽくなって来ましたね!
さて、ここまででパワープレイの半分まで来ました。 今増やしていじったシェイプレイヤーを全部選択して、一度プリコンポーズしておきます。 名前は「shape」としておきます
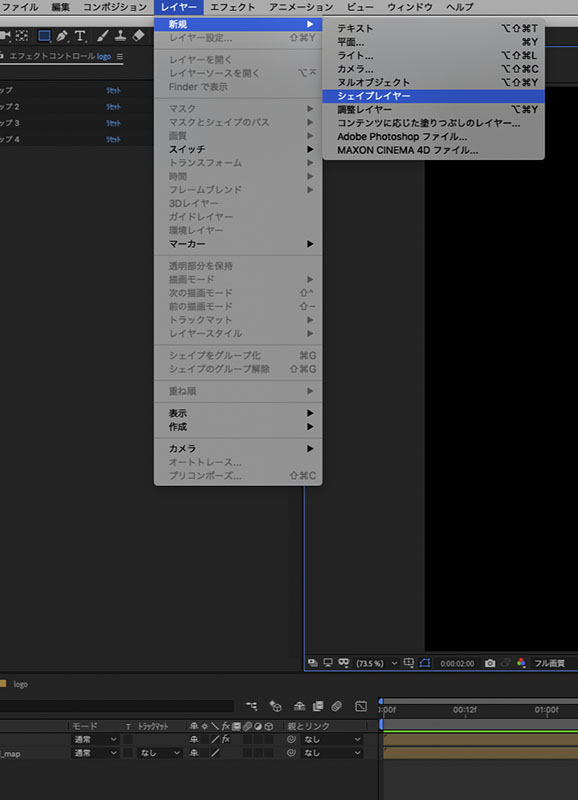
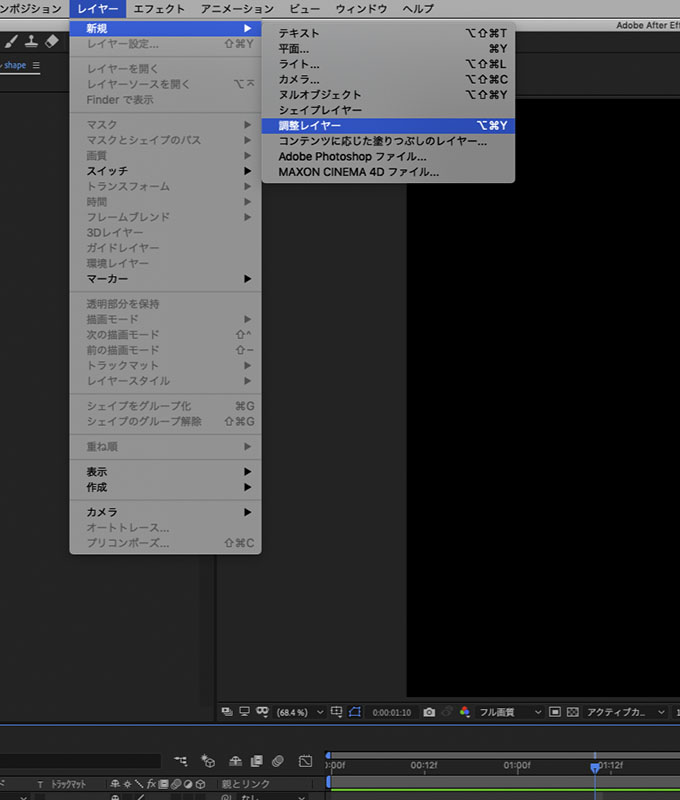
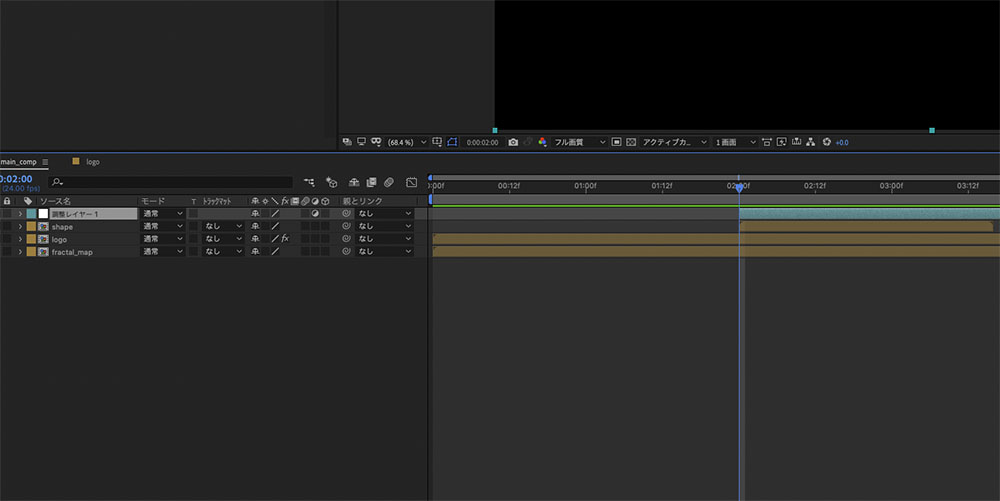
▲次に今プリコンポーズしたshapeコンプの上に、レイヤー→新規→調整レイヤーを選択し、追加しましょう。 調整レイヤーは、2秒のところから重なるようにしておきましょう。
-

-
?ここまでできましたら、調整レイヤーを1フレームもしくは2フレームずつランダムに分割して行きます。 タイムインジケーターを1、2フレーム単位でずらし、command+shift+Dで分割出来ます。 これを3秒12フレーム前後まで分割しまくりしましょう!
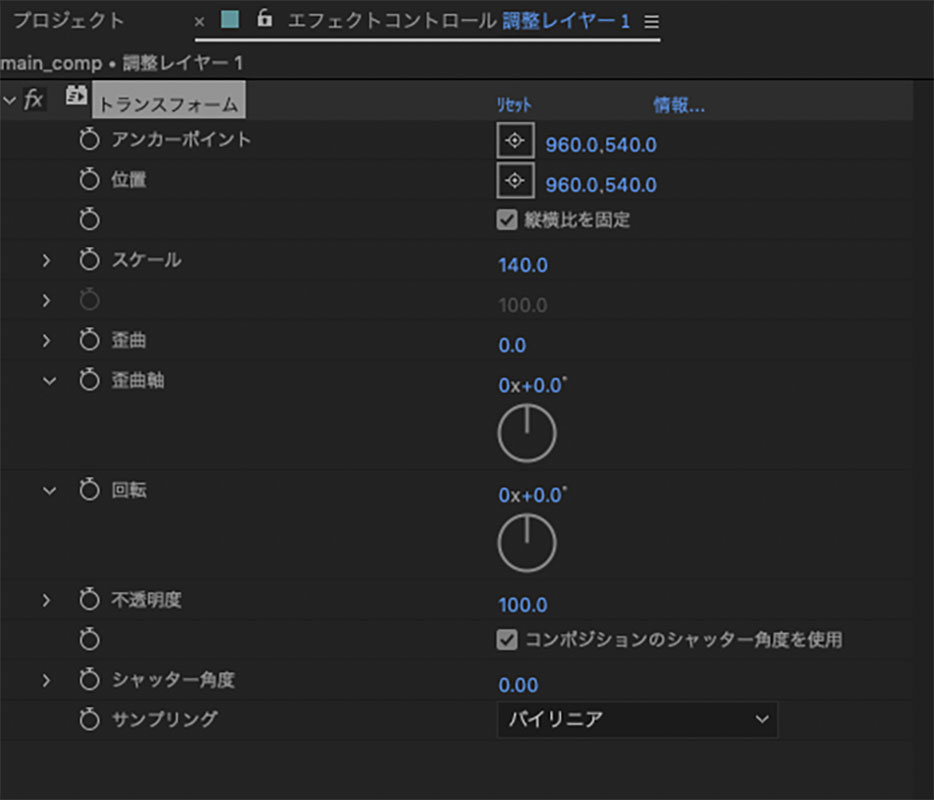
▲1フレームずつ、時には2フレームずつ適当に分割し、3秒14フレーム辺りまで階段状の調整レイヤーが出来ました(3秒14フレーム以降の調整レイヤーは消して問題ありません) この調整レイヤーに全てスケール140のトランスフォームエフェクトが追加されていればOKです。
嫌な予感しかしませんが、お察しの通りまたこの分割した調整レイヤーを1フレームずつ設定して、更にグリッチをブラッシュアップして行きます!
▲ひとまず左上のツール一覧から、マスクツールを選択し長方形ツールにしておきます。一番はじめの調整レイヤーを選択し、ランダムに横長にマスクで切り抜きます。
どういう状態になっているかと言うと、「マスクで切り抜かれた部分だけスケールが140」という事です。 これを調整レイヤー1つずつマスクで切り抜いて行きましょう。 このマスク作業を入れるか入れないかで、グリッチの細部が変わって行きます。
▲1.マスクなしの状態に...
▲2.このように調整レイヤーをマスクすると...
▲3.細部がより細かく洗練されます!
この作業を1レイヤーずつ全ての調整レイヤーをマスクで切り抜いて行きます。ひとつだけトランスフォームエフェクトのスケールを160にしてみたり、位置を変えてみたり、トーンカーブを調整レイヤーに適用して色味を変えてみたり輝度を変えたりするのもOKです。この調整レイヤー内はグリッチっぽくなるなら好きなように何してもOKです。 つまり鬼の作業量です。はい。
ここまで来たらほぼほぼメイン部分のグリッチは完成です! 後はこのメイングリッチをしっかりと「主役」に引き立てる作業をして行きます!
[[SplitPage]]STEP3.「主役を主役にするために」
-

-
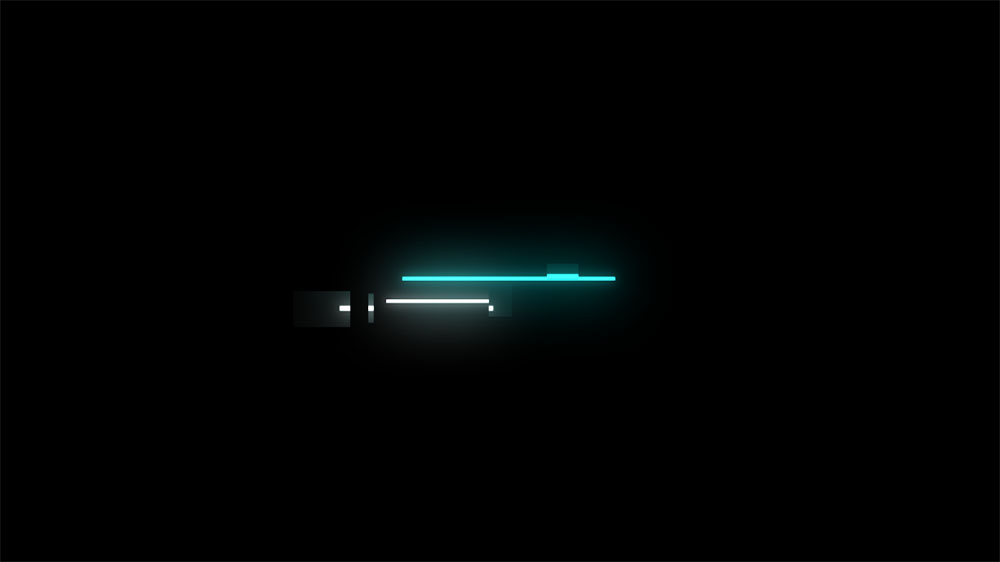
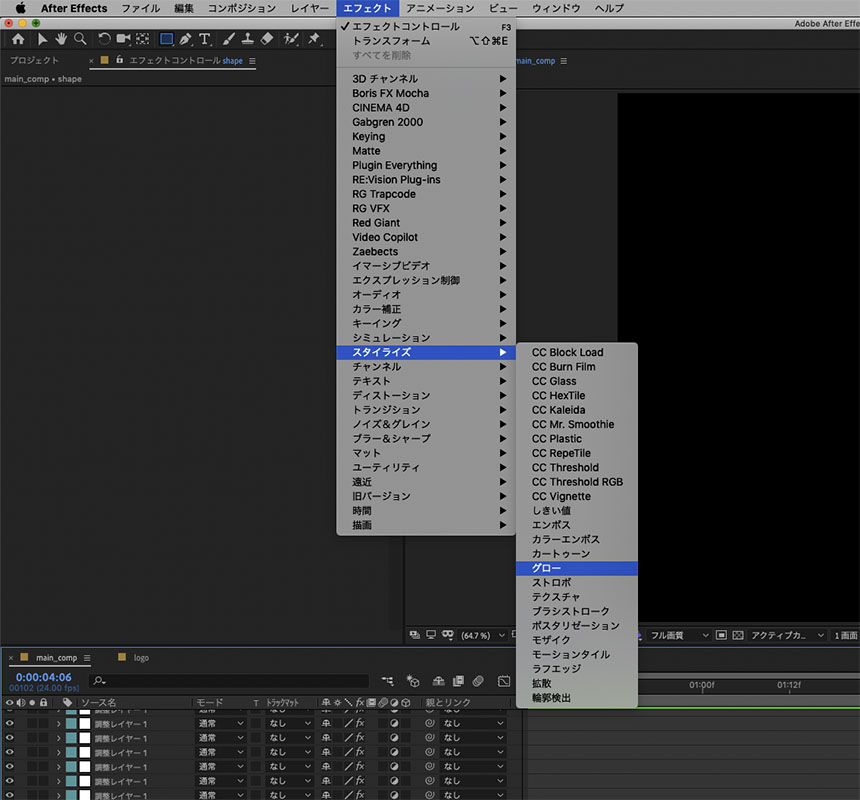
まずはmain_comp内のshapeコンプにグローエフェクトを追加します。 先ほどシェイプレイヤーを大量に作り全てプリコンポーズしておいたやつです。 エフェクト→スタイライズ→グローを選択しshapeコンプに追加します。
-

-
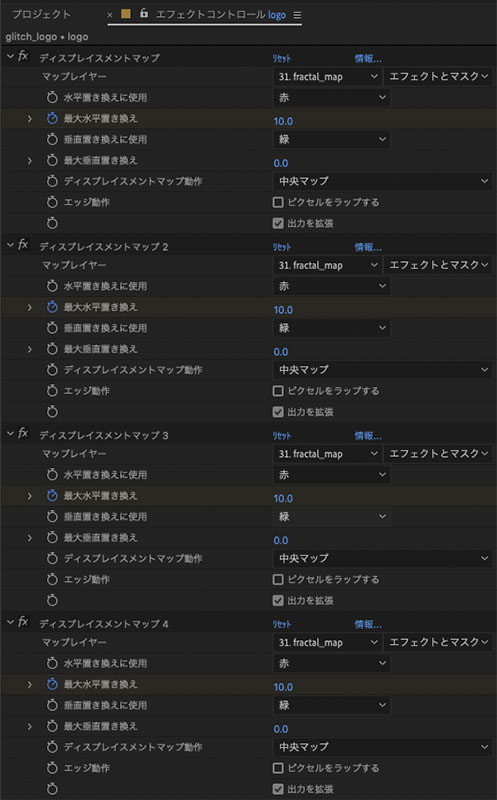
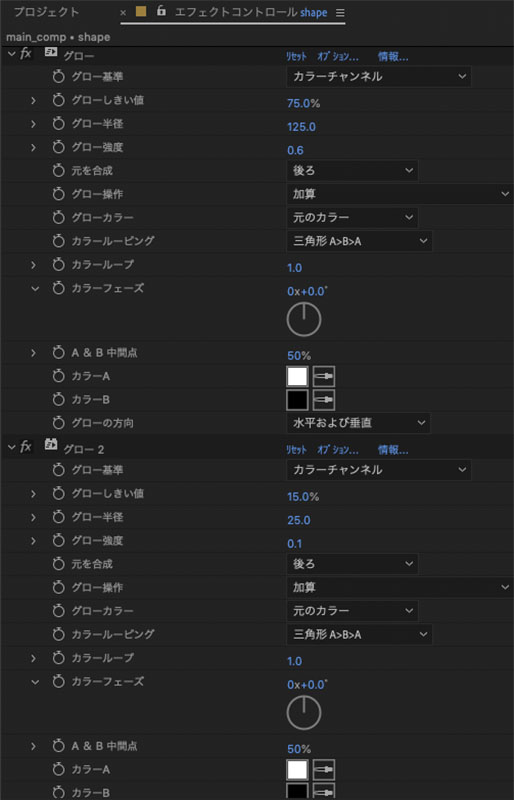
続いてこのエフェクトコントロールパネルの中のグローを選択し、command+Dで更に複製します。 複製した2個目のグローエフェクトの設定を以下のようにしましょう。
・グローしきい値→15%
・グロー半径→25
・グロー強度→0.1
なぜグローを複製するかと言うと、After Effects標準のグローエフェクトを重ねがけする事により更にリッチに仕上げる為です。 グローを追加したshapeコンプの上に、先ほどのマスクで抜いている調整レイヤーがあるおかげで、良い具合にモワッとした四角形が表現出来ます!
▲<左>グロー無し / <右>グロー有り
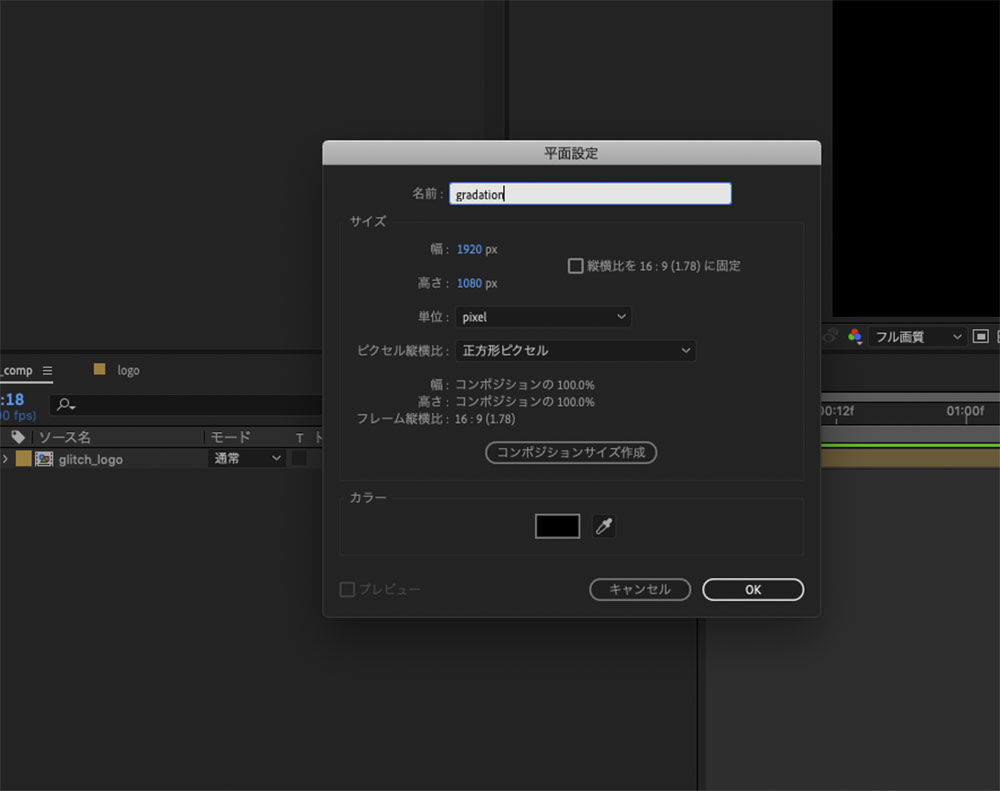
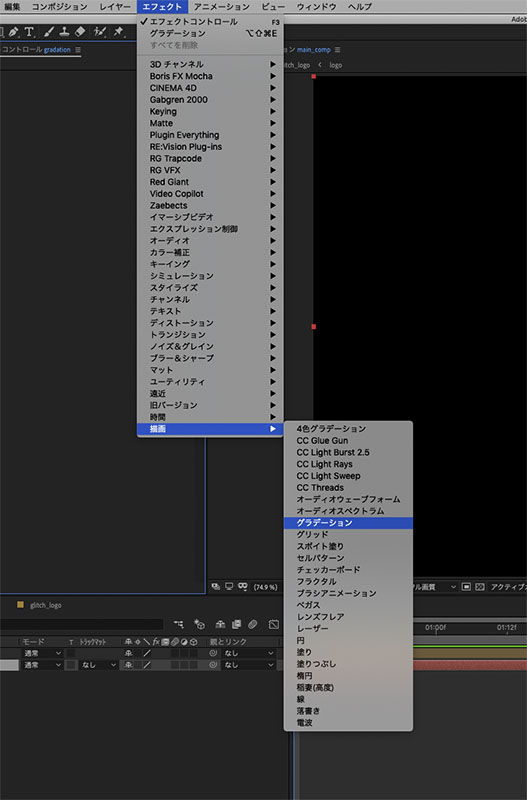
▲続いてバックグラウンド(BG)を作成して行きます。 command+Yで新規平面を作成し、タイトルを「gradation」としておきます。 作成したらレイヤーの順番がglitch_logoの下に来るようにしておきましょう。
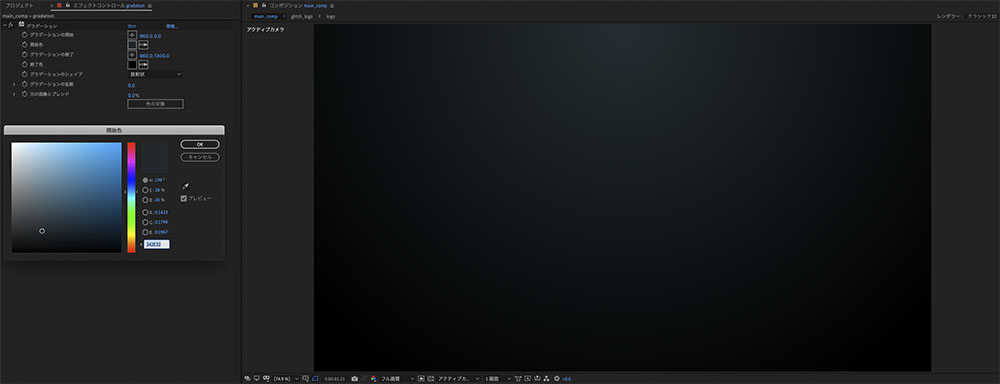
▲グラデーションの設定は以下の通りです。
・グラデーションの開始→960,0
・開始色→#242E32
・グラデーションの終了→960,1300
・終了色→#000000
グラデーションを追加したのは、背景にうっすら空気感を表現するためです。かなり薄めのブルーを混ぜる事によって、ほんのり空気感が出せます。 真っ黒のままでは背景に寂しさが残りますが、グラデーションを入れる事によって主役のロゴグリッチを際立たせながらも「無」ではない背景を当て込める事が出来ます!
▲続いてglitch_logoのコンプを3Dレイヤーにするために画像のボックスをクリックして、3Dレイヤーを有効にしましょう
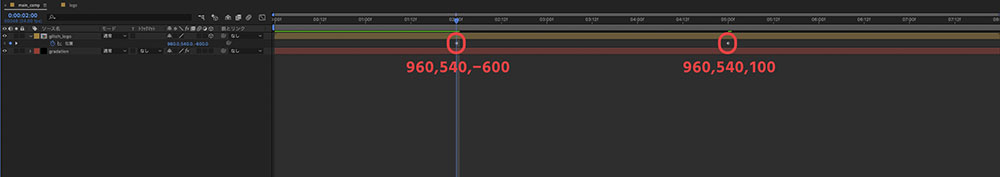
▲次にglitch_logoコンプを選択した状態でショートカットキーのPを押すと、位置の数値が出ますので2秒のところと5秒のところでキーフレームを打ちます。
2秒のキーフレームの数値が960,540,-600
5秒のキーフレームの数値が960,540,100
と設定します。
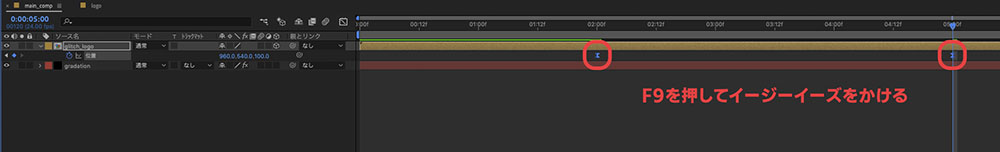
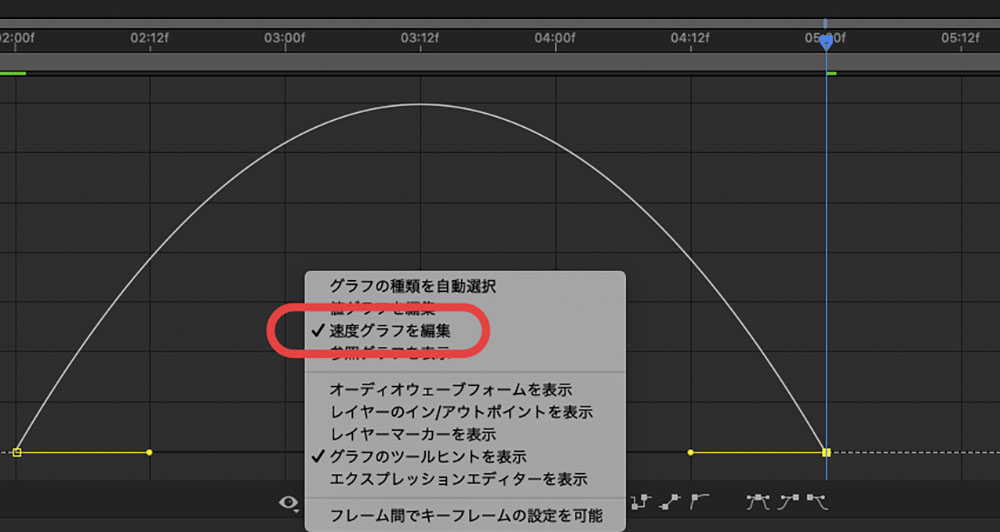
▲続いて今打ったキーフレームを二つとも選択した状態でショートカットキーのF9を押して、イージーイーズを適用します。 イージーイーズを適用したらグラフエディタを開き、イーズの具合を調整します。
▲グラフの下にあるアイコンから、グラフの種類とオプションを選択し、「速度グラフを編集」になっている事を確認して下さい。
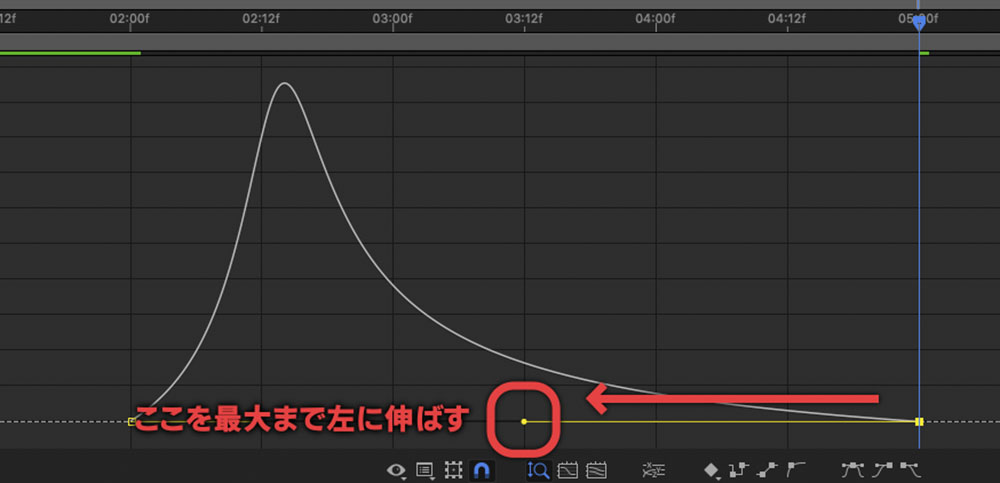
▲カーブの右下の黄色の線をドラッグして、最大まで左に伸ばします。
設定できましたらグラフエディタを閉じます。 これでゆっくりと後ろにズームアウトするアニメーションができましたので、残すはラストスパートです!
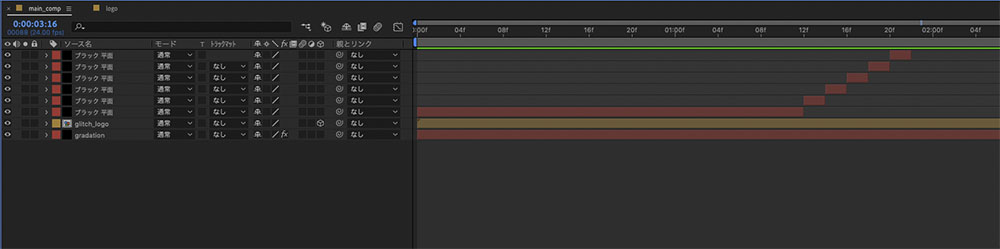
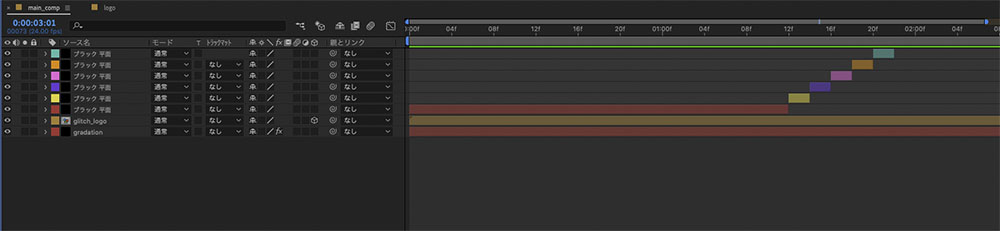
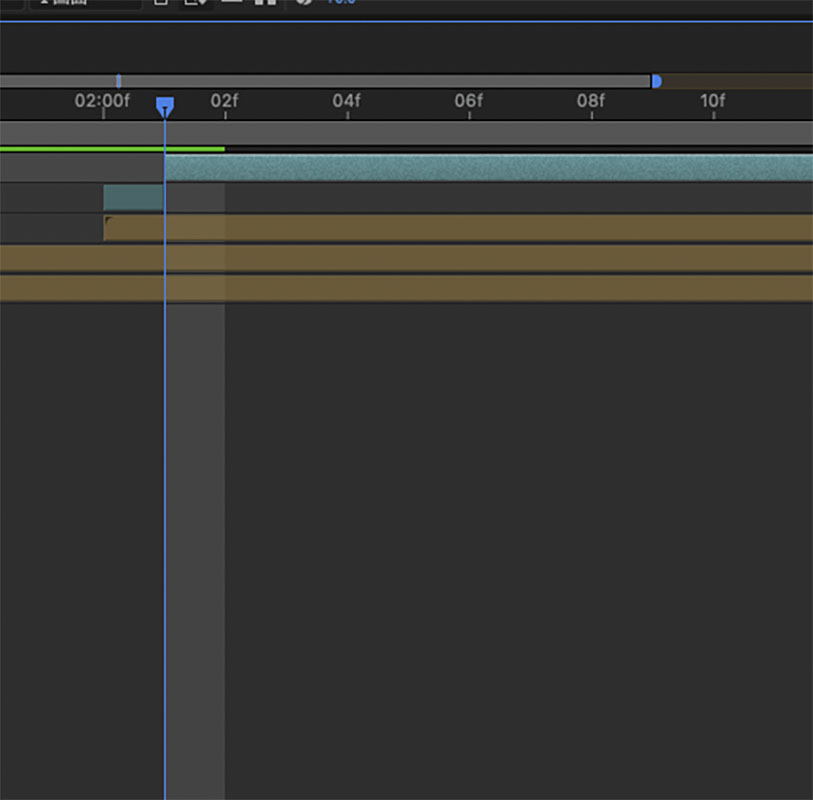
▲デュレーションは1秒12フレームのところから2フレずつ5階段作るイメージです。画像のようになっていれば問題ありません。1秒22フレーム以降は平面は消しておきます。
▲分かりやすく色を分けておきました!
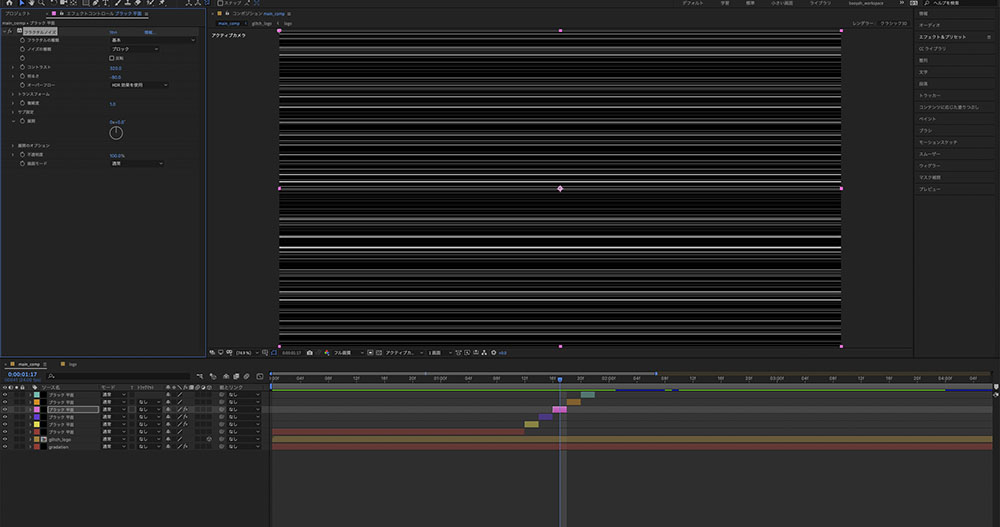
▲まずは黄色のレイヤーにエフェクト→ノイズ→フラクタルノイズを選択し、適用します。
適用しましたら以下の設定にします。
・ノイズの種類→ブロック
・コントラスト→320
・明るさ→-140
・スケールの幅→4500
・スケールの高さ→1
・複雑度→1
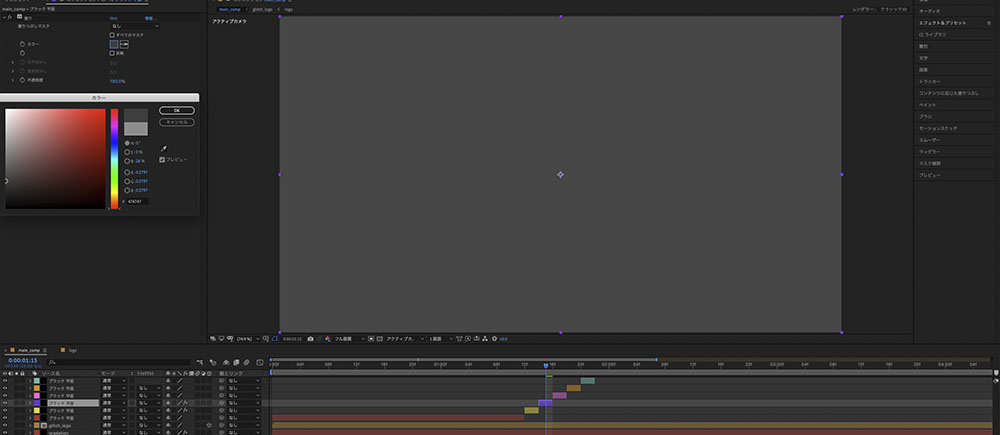
▲続いて紫のレイヤーにエフェクト→描画→塗りを選択し適用します。 適用しましたら色味をグレーにします。 カラーコードは#474747です。
▲続いて先程の黄色のレイヤーを選択し、エフェクトコントロールパネルからフラクタルノイズを選択してcommand+cでコピーをします。 コピーしましたら、ピンクのレイヤーを選択し、command+Vでペーストして下さい。 ペーストしましたら、ピンクのレイヤーのフラクタルノイズ内の明るさを-80に変更します。
▲続いて先程紫のレイヤーに適用した塗りエフェクトをコピーしてオレンジのレイヤーにペーストします。
水色のレイヤーはそのまま黒の平面で問題ありません。
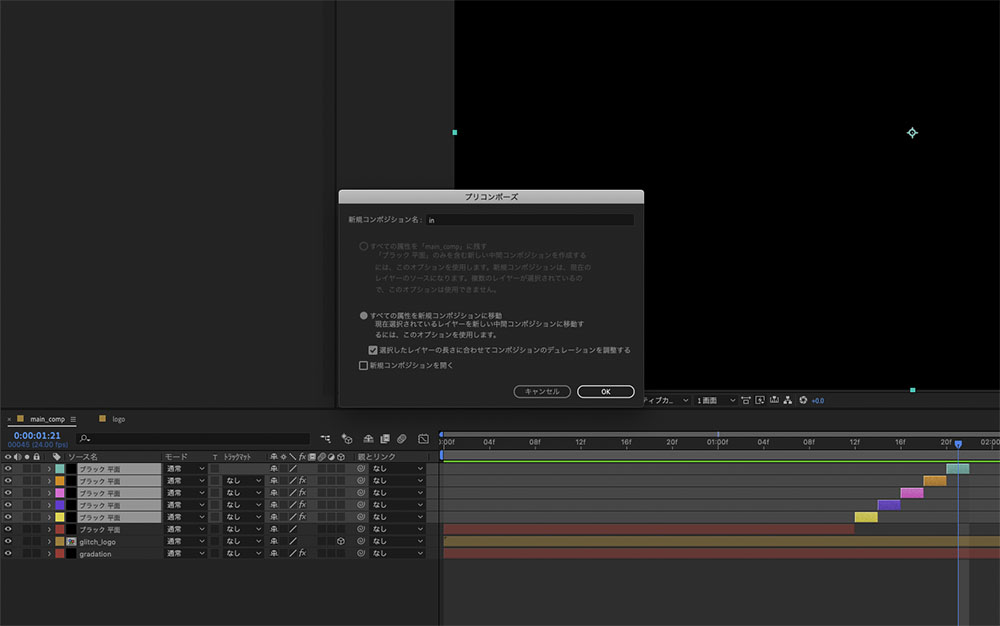
▲ここまで来ましたら、黄色から水色のレイヤー全てを選択し、プリコンポーズして起きます。 名前は「in」としておきます。
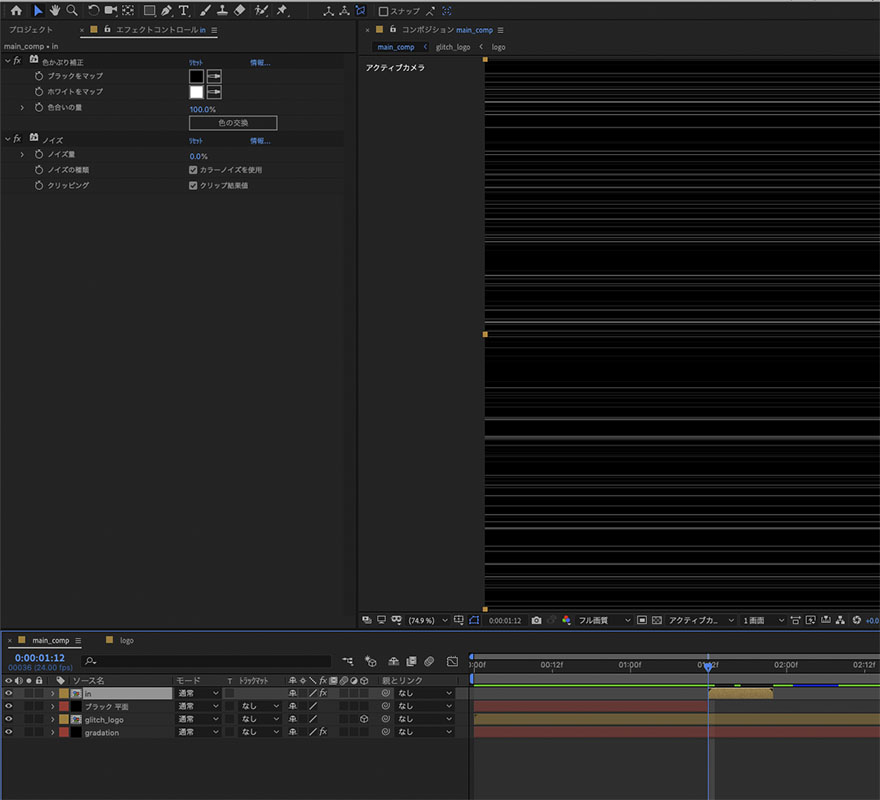
▲二つのエフェクトを追加しましたら、色かぶり補正の「ブラックをマップ」の色を#001F2Aの色にし、ノイズエフェクトのノイズ量を35%に設定します。
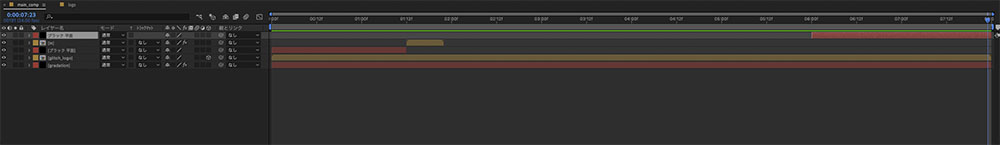
▲これでロゴグリッチに入る前の一瞬のノイズ表現が出来ました! 次に6秒からコンプ内のラストまでcommand+Yで新規黒平面を追加しましょう。
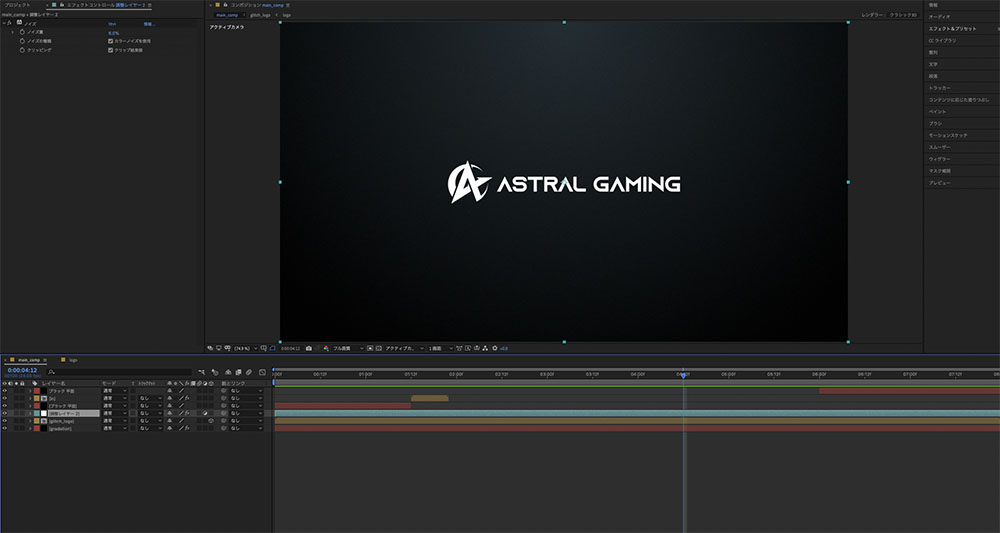
▲最後にレイヤー→新規→調整レイヤーを選択し、追加します。 追加した調整レイヤーをglitch_logoコンプの上に持ってきて、エフェクト→ノイズ&グレイン→ノイズを適用します。 適用したノイズのノイズ量を6%に設定したら完成です!
後は皆さまの用途に合わせて書き出してそのまま使ったりプレミアプロに持って行ってオープニング映像として使ったり、その他幅広くご使用出来るかと思われます。 logoコンプの中のロゴデータを置き換えれば、テンプレートとしても使えます!
▲CGWORLDさんのロゴに差し替えてみました
細かな1フレームずつの作業が多かったとは思いますが、大変お疲れ様でした!
おわりに
今回は「1フレームずつ映像と向き合う」事を目標にこの記事を執筆させて頂きました。
簡単にサクッと作れる!と謳った解説チュートリアルは多くありますが、だからこそ簡単にサクッとは作れない内容に注目してみました。
初心者の方には簡単に作った後、更に1フレームずつ分解して作成するからこそ出るリッチ感を知って頂けたらなと思いました。とは言っても、今回やった内容は全然ゴールではなく、ここから更に色んな表現方法の幅を広げる事が出来ます。またグリッチだけに限らず、1フレームずつ向き合うのはどんな映像においても重要な事だと思います。
僕自身まだまだ未熟で、すごい大先輩方の作品を観ながら勉強させて頂いてます。こんな僕でも何か伝える事が出来たらなと、この記事が、これから映像を始める方の何かしらのきっかけになればなと思います!
ありがとうございました!

次ページ:
機材選びに困ったら必読。
パソコン工房のAfter Effects推奨マシンをBooyah氏が検証!
機材選びに困ったら必読。
パソコン工房のAfter Effects推奨マシンをBooyah氏が検証!
ここまでBooyah氏には、After Effectsによるグリッチを使ったロゴモーションの作り方を丁寧に解説してもらった。しかし、こういった作業をAfter Effectsでこなすためには、どのようなPC環境が求められるのか。今回は「パソコン工房」で知られるユニットコム提案のAfter Effetcs推奨PCをBooyah氏に検証してもらい、その実力を探ってもらった。
-

-
パソコン工房
ユニットコムが運営するPCショップ。クリエイター向けには「iiyama SENSE∞(イイヤマ センスインフィニティ)」を展開している。2016年12月よりCG・映像制作者向けブランドとして「CG・MOVIE GARAGE」を立ち上げた。今後、CG制作、動画編集をはじめる初心者から、4K液晶対応PC編集のプロユーザーまで、さまざまなラインナップのコラボモデルが登場予定だ。
www.pc-koubou.jp/cmg/
11世代の最新インテルCPUのパフォーマンスに驚愕。
税抜10万円を切るコスパのエントリーモデルと作業効率を重視したスタンダードモデルを徹底検証!
パソコン工房スタッフ:今回解説いただいたAfter Effectsでの制作工程は、実際に作業するとどれくらい時間がかかるものなのでしょうか?
Booyah氏:まず、全体的なデザインの構想で1日程度はかかりますが、実作業の部分のみで言えば、下地作りのSTEP.1は1時間程度で終わるでしょう。しかし、STEP.2以降の作業も含めると話は変わってきます。細部にまでこだわらなければ4時間ぐらいで終わるかもしれませんが、納得するまで吟味しながらこだわって作り込んでいくと、作業が速い人でも10時間はかかるというイメージです。
今回のような、キーフレームを使わずに1フレームずつ作っていくやり方は、作業量が膨大に増えてしまうため、必然的に時間もかかってしまいます。どちらかと言えば泥臭い作業ですが、愚直に進めていけば非常に良い経験になるのは間違いありませんし、作品の質もきっと上がるでしょう。簡単に終わるようなやり方ではありませんが、1フレームずつ作ることの楽しさを見出しながら、自分の目指す表現や個性の確立につなげてもらえれば幸いです。
そういう意味で1フレームづつ自分の意図した動きになっているか何度も仕上がりを確認しながら進めていきますので、After Effectsで行うプレビュー・レンダリングの早さ、つまり機材スペックが本当に重要になってくると思います。
パソコン工房スタッフ:今回はAfter Effectsでのモーショングラフィックスなどを想定したPCとして、第11世代インテルCPUプロセッサーの採用とコストにこだわった「エントリーモデル」と、そこからワンランク上の性能にアップグレードした「スタンダードモデル」の2種類を用意しました。
●エントリーモデルとスタンダードモデルのスペックはこちらから
実際に使ってみた感想はどうだったでしょうか?
Booyah氏:率直な感想として、もう言葉にならないくらい感動しました。自分が現在使用しているノートPC(※)も、それなりの性能を持ったマシンだと思っていましたが、最新のCPUの性能を搭載した両モデルの圧倒的な性能は、本当に脱帽でした。
(※) Booyah氏が現在利用中のノートPCのスペック(2018年に約30万円で購入。13インチの2018年モデル/CPU:2.3GHzクアッドコアIntel Core i5【ターボブースト利用時3.8GHz】/メモリー:16GB/GPU:Intel Iris Plus Graphics 655)
今回の検証では以前コンテスト向けに制作した、中身が150以上のレイヤーに分かれているかなり重いaepファイルを素材として検証をしたのですが、まずはプレビューテストの結果から紹介させてください。
▲Booyah氏が2020年夏に制作した約1分のモーション映像「デジタルハナビ」を用意。Deep Glow、Trapcode Particular、Element 3Dなどのプラグインを使用
Booyah氏:プレビューテストでは、ロゴが出現する冒頭パート(約7秒)までに要するプレビュー再生時間を計測しました。結果はスタンダードモデル(約7秒)、エントリーモデル(約10秒)、現PC(約15秒)という結果になりました。 今まで自分のPCを使っていても正直「こんなもんかな」とは思っていましたが、ここまで差がでるとは。。
●プレビュー比較パソコン工房スタッフ:この差が出た大きな理由としては、CPUの世代の差とメモリ量の差でしょうね。メモリについては、ご利用のPCが16GBに対して、エントリーモデル、スタンダードモデルそれぞれ32GB積んでいます。After Effectsはデータをメモリ上に展開するアプリなので、これだけの差が出たのだと思います。
また、プレビューはGPUのCUDA性能も大きく影響します。その点を踏まえると、GPU搭載のスタンダードモデルは順当な性能を見せた一方で、オンボードGPUのエントリーモデルについてもここまでの処理性能を出せたのであれば御の字ですね。
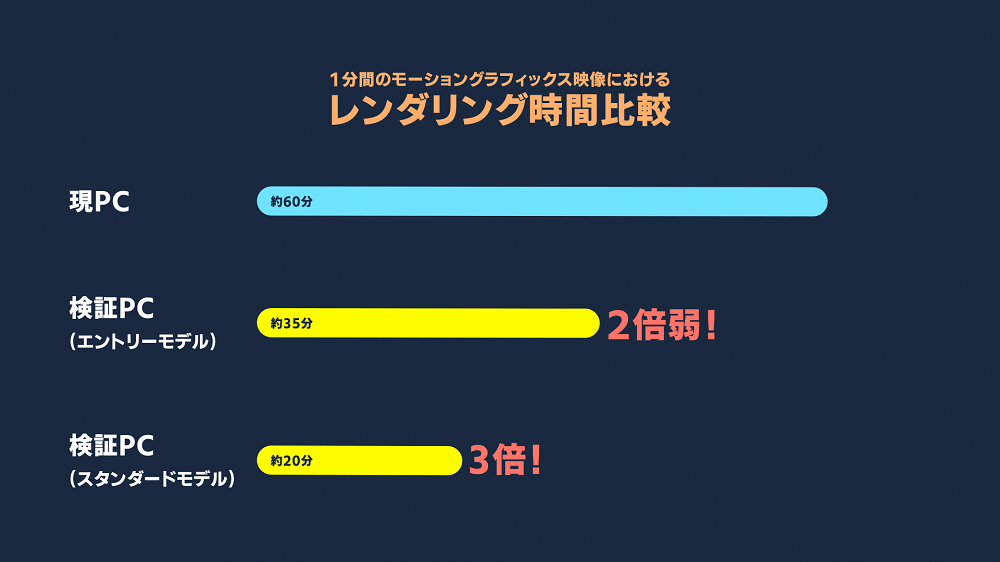
Booyah氏:次にレンダリング時間についてですが、こちらもかなり大きな差がでました。現PCに対してエントリーモデルは2倍弱、スタンダードモデルは3倍となりました。
パソコン工房スタッフ:After Effectsでのレンダリング性能は、基本的にCPUのスペックがダイレクトに反映されるので、各PCのCPUパワーの違いによるきれいな結果がでましたね。さらにCPUのコア数以上の性能差が出ているかと思いますが、これは第11世代インテルCPUの新たなアーキテクチャのおかげでしょうね。古い世代とスペック上は同じクロック数でも、より高い処理性能が出せるようになりました。
Booyah氏:自分が買ったPCは2018年購入のモデルですが、正直、ここまでの差が出るとは思いませんでいたね。
私の場合、eスポーツ大会で流すような約1分のオープニング映像の制作には、構想から完成までに少なくとも約1週間を要します。「短時間でクオリティの高い作品を作ろう」と心がけていることもあり、周りと比較しても作業は速い方だ思っていますが、仮に今回の推奨モデルを導入すれば、これまで以上にスピーディかつ効率的な作業が可能になりますね。
パソコン工房スタッフ:そのほか、何か気になった点などはありましたか。
Booyah氏:やはり「価格」でしょうか。とくに、エントリーモデルは税抜きなら10万円を切ると聞いて、開いた口が塞がりません。自分の現PCは2018年当時で約30万円もしただけに、コストパフォーマンスの優秀さもかなり衝撃的でしたね。
パソコン工房スタッフ:初心者にはどちらのモデルがお勧めだと思いますか?
Booyah氏:最終的に「どこを目指すか」によって変わってくると思います。趣味の範疇であればエントリーモデルでも問題ないでしょう。また「あまり予算はかけられないけれど、とにかくAfter Effectsに触れてみたい」という人も、エントリーモデルでいいと思います。一方で、最終的に仕事としてAfter Effectsを使っていきたいと考えているのであれば、スタンダードモデルを選ぶと良いでしょう。作業効率が格段にアップしますし、より幅広い表現にも対応できるからです。
パソコン工房
After Effects推奨PCラインナップ
今回は、最新の「第11世代インテルCPUプロセッサー」搭載を最大のポイントに置きつつ、コストにも配慮した構成で「エントリーモデル」と「スタンダードモデル」の2種類を用意した。第11世代のインテルCPUには、それ以前の世代とは異なるまったく新しいアーキテクチャが採用されており、「IPC(Instructions Per Clock:1クロック当たりの命令実行数)の向上」が注目ポイントの1つとなっている。これによって処理性能が大きくアップしたことで、「After Effectsでも効率よくスピーディに作業できる」(パソコン工房スタッフ)というメリットがある。
エントリーモデルは、コストパフォーマンスに優れる6コア/12スレッドのミドルレンジCPU「インテル Core i5-11400 プロセッサー」を採用。GPUは内蔵グラフィックスの「UHD Graphics 730」のみとすることで、税抜きながらも10万円を切る価格を実現した。スタンダードモデルモデルは、8コア/16スレッドの上位CPU「インテル Core i7-11700K プロセッサー」に加えて、GPUに「GeForce GTX 1650」を搭載。CPUのグレードを上げるとともにエントリークラスのGPUを追加することで、After Effects全体での処理性能をさらに高めている。
なお、メモリはどちらのモデルも32GBを搭載する。After Effects の必要システム構成ではメモリーが「16GB以上(32GBを推奨)」となっていることから、どちらのモデルでもメモリ不足の心配は無用だ。また、ケースも共通でミドルタワーを使用しており、SSDやHDDなどの増設に対応できるほか、静音性についてもBooyah氏は「とても静か。まったく気にならないレベルです」と好評価だった。
エントリーモデル (検証モデル)
SENSE-R059-114-UHX-CMG [CG MOVIE GARAGE]
- 価格
- ¥97,980(税込価格:¥107,778)
- OS
- Windows 10 Home 64ビット [DSP版]
- CPU
- インテル Core i5-11400 プロセッサー(6コア / 12スレッド / 2.6GHz /ターボブースト利用時4.4GHz / キャッシュ12MB)
- チップセット
- インテル Z590
- メインメモリ
- DDR4-3200 DIMM (PC4-25600) 32GB(16GB×2)
- ストレージ
- 500GB NVMe対応 M.2 SSD
- 光学ドライブ
- DVDスーパーマルチ
- GPU
- UHD Graphics 730
- ケース
- ミドルタワー / ATX
- 電源
- 500W 80PLUS BRONZE認証 ATX電源
スタンダードモデル(検証モデル)
SENSE-R059-117K-RFX-CMG [CG MOVIE GARAGE]
- 価格
- ¥154,980(税込価格:¥170,478)
- OS
- Windows 10 Home 64ビット [DSP版]
- CPU
- インテル Core i7-11700K プロセッサー(8コア / 16スレッド / 3.6GHz /ターボブースト利用時5.0GHz / キャッシュ16MB)
- チップセット
- インテル Z590
- メインメモリ
- DDR4-3200 DIMM (PC4-25600) 32GB(16GB×2)
- ストレージ
- 500GB NVMe対応 M.2 SSD
- 光学ドライブ
- DVDスーパーマルチ
- GPU
- GeForce GTX 1650
- ケース
- ミドルタワー / ATX
- 電源
- 500W 80PLUS BRONZE認証 ATX電源
エントリーモデル(追加モデル)
SENSE-R059-iX4-UHX-CMG [CG MOVIE GARAGE]
- 価格
- ¥94,980(税込価格:¥104,478)
- OS
- Windows 10 Home 64ビット [DSP版]
- CPU
- インテル Core i5-10400 プロセッサー(6コア / 12スレッド / 2.9GHz /ターボブースト利用時4.3GHz / キャッシュ12MB)
- チップセット
- インテル Z590
- メインメモリ
- DDR4-2666 DIMM(PC4-21300) 32GB(16GB×2)
- ストレージ
- 500GB NVMe対応 M.2 SSD
- 光学ドライブ
- DVDスーパーマルチ
- GPU
- UHD Graphics 630
- ケース
- ミドルタワー / ATX
- 電源
- 500W 80PLUS BRONZE認証 ATX電源
スタンダードモデル(追加モデル)
SENSE-R059-117K-RBX-CMG [CG MOVIE GARAGE]
- 価格
- ¥189,980(税込価格:¥208,978)
- OS
- Windows 10 Home 64ビット [DSP版]
- CPU
- インテル Core i7-11700K プロセッサー(8コア / 16スレッド / 3.6GHz /ターボブースト利用時5.0GHz / キャッシュ16MB)
- チップセット
- インテル Z590
- メインメモリ
- DDR4-3200 DIMM (PC4-25600) 32GB(16GB×2)
- ストレージ
- 500GB NVMe対応 M.2 SSD
- 光学ドライブ
- DVDスーパーマルチ
- GPU
- GeForce RTX 3060
- ケース
- ミドルタワー / ATX
- 電源
- 700W 80PLUS BRONZE認証 ATX電源
※価格および各パーツのスペックは2021年6月時点の情報です。予告なく変更される場合があります。
製品購入はこちらから>>>www.pc-koubou.jp/cmg/
※ご購入前のご相談(お問い合わせ・お電話でのご注文など)について
TEL:0570-550-760(※受付時間:10:00~18:00/年中無休)