UE4のリアルタイムレイトレーシング
-

- 続いて登壇したのはヒストリアで建築ビジュアライズアーティスト&Unreal Engine 4(UE4)アーティストとして活躍中の小笠原彰氏だ。ヒストリアは2013年に起業したUE専門の制作会社で、これまでゲームや建築ビジュアライゼーションなどの分野で、さまざまな事業を行ってきた。
レイトレーシングはレンダリング手法の一つで、現実世界で物体が見える原理と同じように、光源から発生した光線が対象物に反射してカメラに届くまでの経路を逆算してCGを作り上げていく。よりフォトリアルなコンテンツが制作可能になるが、膨大な演算量が必要になるため、これまではプリレンダームービーや静止画などに限って使われてきた。しかし、近年ではGPUの進化によりリアルタイムレイトレーシングが現実的になってきている。
UE4で使用可能なレイトレーシング機能は「Shadow」「Reflection」「Translucency」「Ambient Occlusion」「Global Illumination」「SkyLight」の6項目だ(もっともレイトレーシング機能はアーリーアクセスのため、今後仕様が変更される可能性はある)。このうち今回は「Shadow」から「Ambient Occlusion」の4項目で効果が検証された。
もっとも、実際に検証してみたところ、まだまだ演算量が大きく、レンダリングに時間がかかるため、用途を絞って活用するのが重要だと言う。以下、今回の検証のために特別に作られたマンションの外観をイメージした映像をベースに、UE4におけるリアルタイムレイトレーシングの活用法について、さまざまなTipsが述べられた。

▲リアルタイムレイトレーシング検証のために作成された映像。作成されたPCのスペックは以下の通りだ。なお、OSはWindows10でUE4のバージョンは4.22.2となっている。
CPU:Intel Core i7-9700K
GPU:NVIDIA RTX 2070
メモリ:16GB
解像度:1920✕1080
1.Raytraced Shadow
シャドウマップによるレンダリングでは、影のディティールを上げるにはライトマップの解像度を上げる必要があり、レンダリング時間が大量にかかっていた。これがレイトレーシングを使用すると、ライトマップの解像度を気にすることなく、ディティールのある影を落とすことができるようになった。ただしLightが多い空間で大量に使用すると処理負荷が上がりすぎるため、ライトごとに設定する必要がある。



▲シャドウマップで作成したCG(上)では木の陰などが全体的にぼやけているが、レイトレーシングでは(中)全体的にクッキリとしている。奥行きに従って影をぼやかすには(下)、DirectionalLightの場合は、Lightの設定でSource Angleの値を変更すれば良い



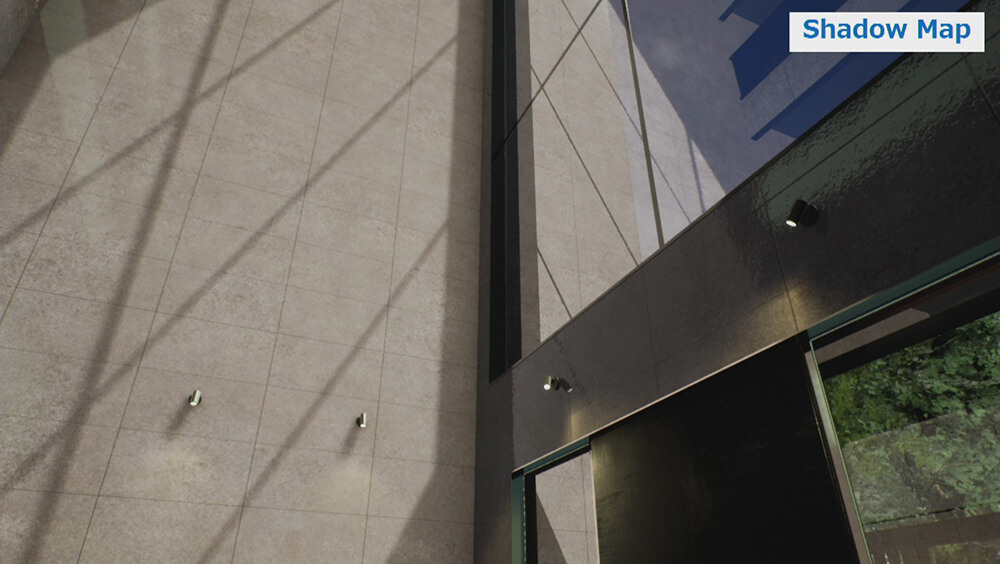
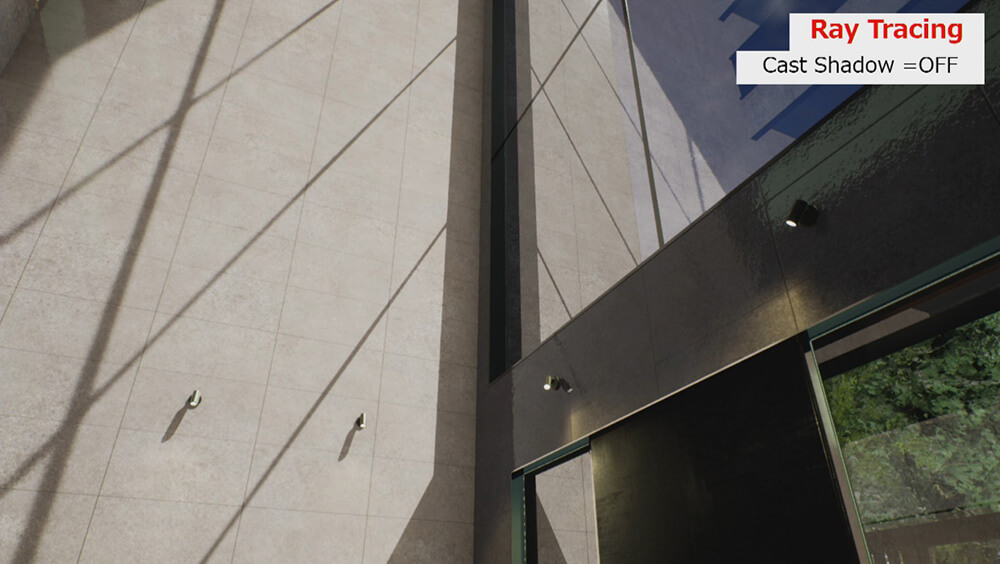
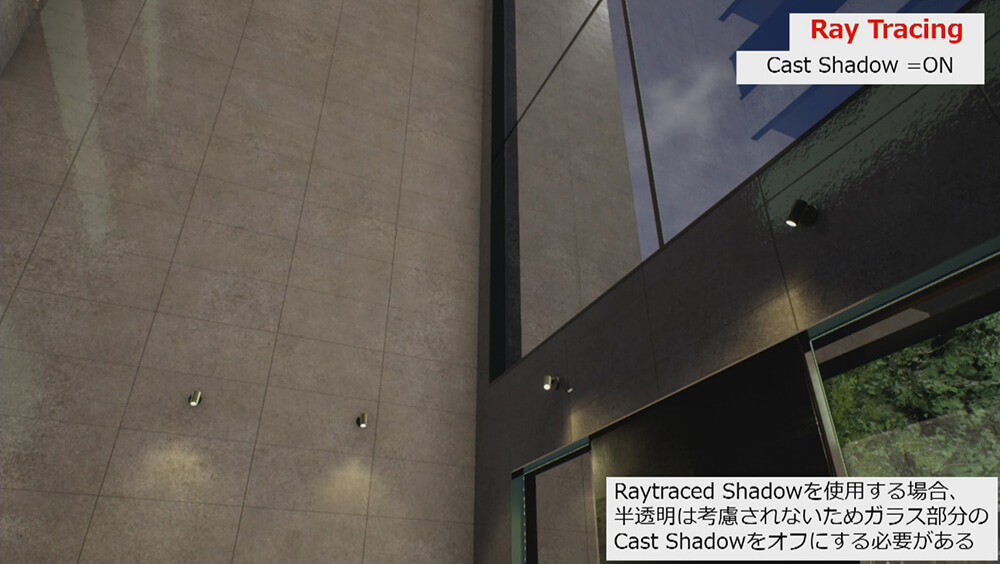
▲マンションのエントランス部分。シャドウマップ(上)に対して、レイトレーシング(中)では影がクッキリと出ていて、光も鮮やかになっている。ただし、Raytraced Shadowを使用する場合、ガラスの半透明部分が考慮されないため、そのままでは光が室内に入ってこずに、影が生成されない(下)。そのためガラス部分のCast Shadowをオフにする必要がある。なお、上記2つのデモではShadowを使用したライトが17灯で、GPU負荷は約8msだった
2.Raytraced Reflection
Screen Spaceの代替機能で、反射の表現が多い空間(鏡の表現など)の品質が格段に向上した。ただしTranslucent(例外あり)、unlit、デカール、フォリッジ、インスタンスドスタティックメッシュなど、レイトレーシングで映らない物もあるという。またMax.BouncesとSamples per Pixelの設定値にともない、処理負荷が格段に増加するため、こちらも注意が必要だ。


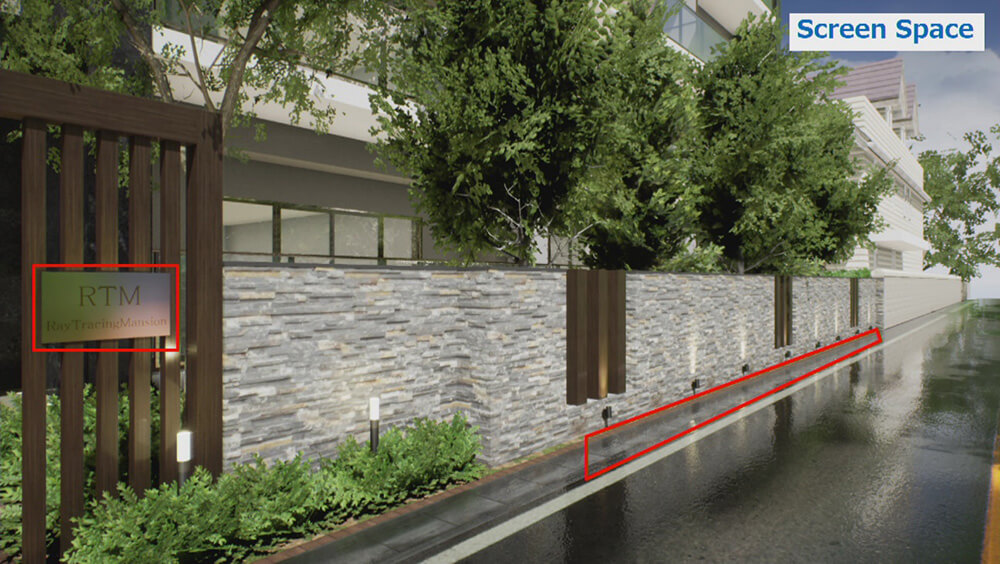
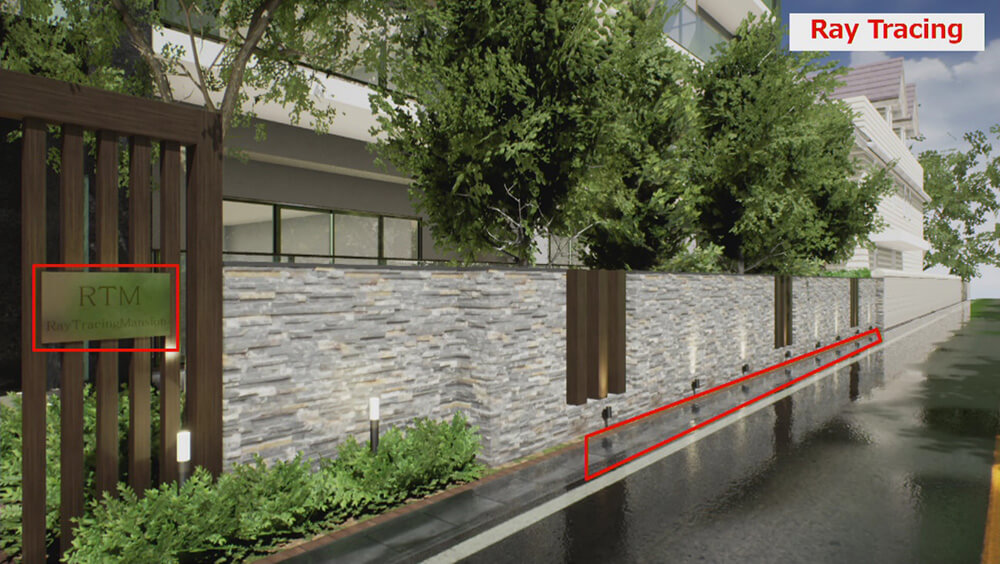
▲Screen Space(上)ではマンションのプレートや溝で反射の効果が限定的だが、レイトレーシング(下)ではよりクッキリと反射が表現されている


▲Screen Space(上)では全体的にフラットな印象だが、レイトレーシング(下)では壁や床の反射がよりクッキリと表現された


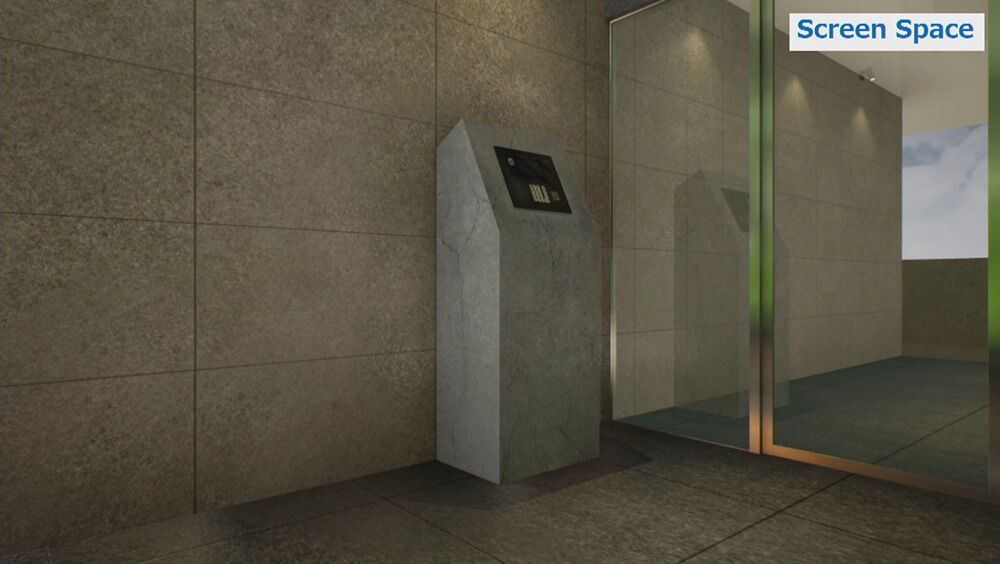
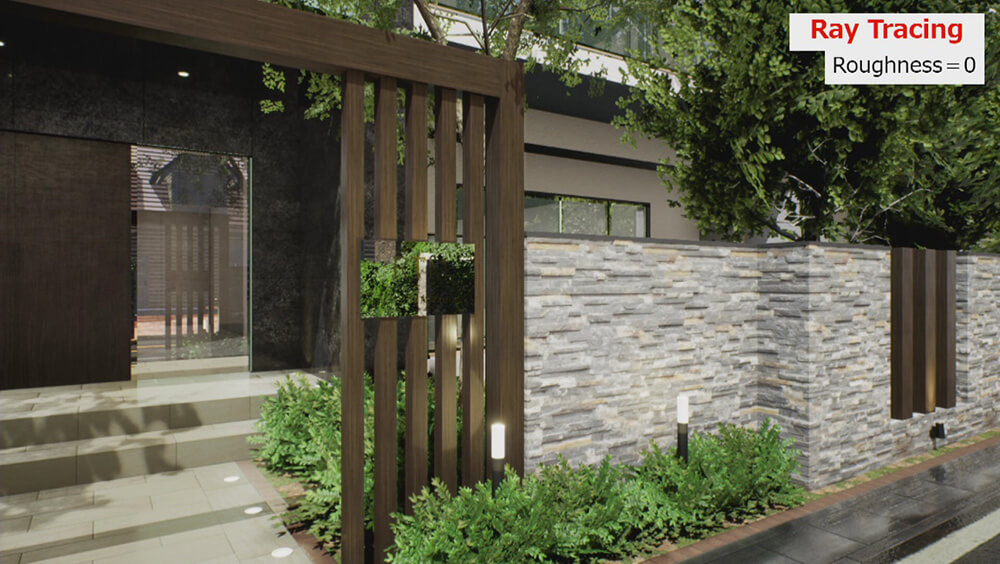
▲反射の値であるRoughnessを0にしたところ、Screen Space(上)ではマンションのプレートが普通だったが、レイトレーシング(下)では鏡のように外界が映り込んだ
3.Raytraced Translucency
Translucencyは半透明マテリアルへの映り込みや屈折表現などを可能にするもので、Rasterisationに比べてガラスに対する映り込みの表現が格段に向上した。ただし、今回のデモで屈折表現(Reflection)を併用したところ、あまり効果が見られなかった(Reflectionはオフの方が、映り込みがより綺麗に見える)。また、Max.Refraction Raysの数値によって、負荷が一気に跳ね上がるのは他と同様だ。


▲Rasterisation(上)では限定的だったマンションの手すり部分の映り込みなどが、レイトレーシング(下)では格段に向上した


▲Rasterisation(上)ではエントランス部分のガラスにほとんど何も映っていないが、レイトレーシング(下)ではさまざまな映り込みがみられ、より現実感が増した
4.Raytraced Ambient Occlusion
アンビエントオクルージョンはシーン内の1点から半球方向に対する光の遮蔽状況を計算し、リアルな影を生成する手法で、比較的少ない計算量で、柔らかな陰影が表現できる。マンションのエントランス部分をレンダリングしたところ、レイトレーシングを活用すると壁の入隅で硬さがなくなり、自然な感じになった。また他の機能と比べて、比較的GPU負荷を気にせずに使用することができた。


▲Screen Space(上)に比べてレイトレーシング(下)では、マンションの壁の入隅で硬さがなくなり、より自然になっている。Samples Per Pixel が1だと1ms、4でも3.2msとGPUにも優しい
検証されなかった機能について
続いて小笠原氏から、UE4のレイトレーシング機能で検証が見送られたものについて解説された。まずRaytraced SkyLightを使うと遮蔽情報が参照可能だが、逆にバルコニー部分が暗くなりすぎてしまった。また、他の機能と比べてGPU負荷が高く、ノイズの少ない綺麗な映像を作るのが大変だったため、見送られたという。


▲Skylightがオフ(上)だと自然な感じだが、オン(下)にするとバルコニー部分に光が回らず、暗くなってしまった。そこでRaytraced Global Illuminationを使用すると、バルコニー部分を明るく持ち上げることはできた。しかし、ノイズが多く、GPU負荷もMax.BouncesとSamples Per Pixelが共に1の状態でGPU負荷が約36.5と非常に高く、現実的ではなかったという


▲Global Illuminationがオフ(上)だとバルコニーの天井が真っ暗になっている。これをオン(下)にすると明るくなったが、ノイズが載ってしまった
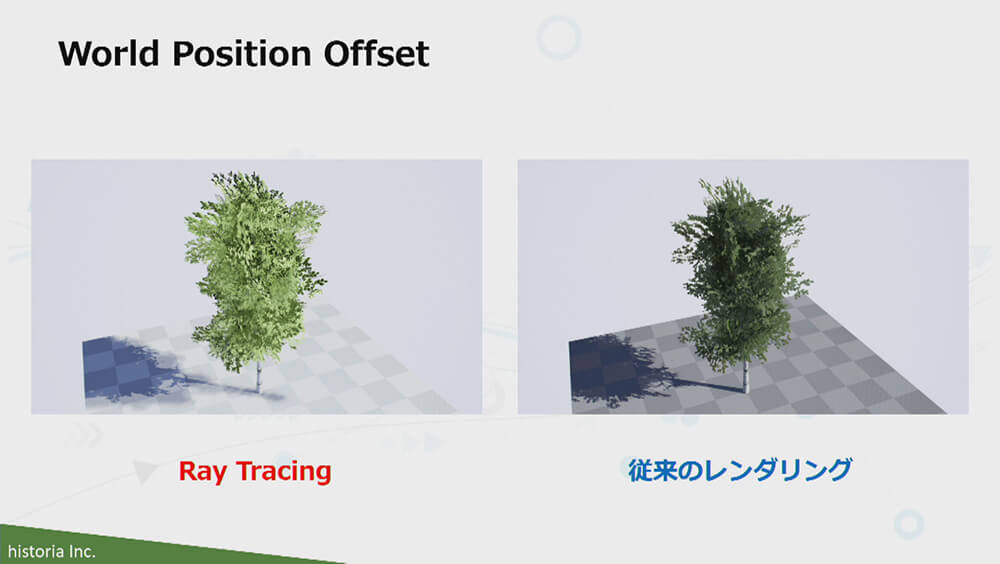
最後に植栽などの表現で使用されるWorld Position Offsetについても補足があった。時間軸で頂点の座標を動かすことができるマテリアルノードで、植栽の葉が風で揺れるなどの表現で使用されることの多い機能だ。ただし検証時点ではレイトレーシングでサポートされておらず、木は揺れているのに影が止まってしまうなど、見え方がおかしくなるという。そのため上手く使い分けができれば良いが、今回は動かないようにしたと説明された。

▲レイトレーシング(左)だと木にもやがかかってしまい、影も動いていない。従来のレンダリング(右)の方が自然な感じに見える
これらの検証から小笠原氏は「VRなどのインタラクティブコンテンツでレイトレーシングを使用するのは、まだGPU負荷的に現実的ではない」と結論づけた。もっとも、今回のデモ程度のプロジェクトなら、25FPS程度で動かせたため、PCのモニター上でウォークスルーをさせる程度なら可能だという。また映像コンテンツであれば十分に使用可能で、従来のレンダリングよりも綺麗な絵を作ることができたと述べた。
ただし現状では屈折やグローバルイルミネーションの表現が難しいなど、得手不得手があるため、力を入れたい表現にあわせて、設定を検討することをお勧めしたいという。そのうえで「建築ビジュアライゼーションで使える機能がだいぶ増えてきており、今までできなかった表現が可能になってきている」として、今後のアップデートが楽しみだと締めくくった。























