ディファードレンダリングによるライティング
レンダリングにはディファードレンダリングを採用しました。ディファードレンダリングを採用した理由は3つあります。第1の理由は、距離関数とポリゴンが混在したシーンであっても一貫したライティングができる点です。レイマーチングの結果をGバッファに書き込むG-Bufferパスのシェーダを実装すれば、Gバッファ上では距離関数もポリゴンもスクリーンスペースの2Dデータとなり、両者を区別する必要がないので、一貫したライティングが可能です。さらに、スクリーンスペースで計算するので、シーンの複雑さとは無関係に一定のGPUコストでライティングの計算ができます。第2の理由は、Unityが標準で用意しているLightingパスを利用することで、自分でライティング処理を実装しなくても、Unityの全種類の光源やReflection Probeに対応できる点です。Unityの機能をフル活用するというコンセプトにも合致していました。第3の理由は、ディファードレンダリングの特性上、光源数が多いシーンであっても現実的な処理負荷でライティングの計算ができる点です。
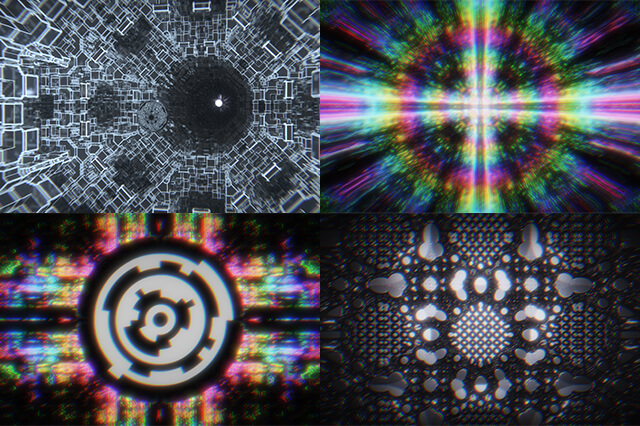
▲レイマーチングで生成したGバッファ。RT0 Diffuse Color(RGB), Occlusion(A)
▲RT1 Specular Color(RGB), Roughness(A)
▲RT2 World Space Normal(RGB), Unused(A)
▲RT3 Emission+Lighting+Lightmaps+Reflection Probes Buffer
▲Depth+Stencil
▲最終的なレンダリング結果
▲Unityの機能をフル活用するというコンセプトがあったので、当時の最新機能のUnity Timelineを利用して演出を実装しました。カメラワークにはCinemachineを活用し、距離関数のパラメータ変化はAnimation Trackを利用。TextMesh Proのアニメーションのために、Unity TimelineのCustom Trackを実装しました
Topic 2:64KB制限に挑戦した『RE: SIMULATED』
『RE: SIMULATED』はRevision 2020のPC 64K Intro部門で参加者投票により1位に選ばれたデモです。Revisionはドイツで毎年開催されている世界最大規模のデモパーティです。あいにくRevision 2020はCOVID-19の影響でオンラインでの開催となりました。現地参加する予定だったので、とても残念です。日本人のチームがPC 64K Intro部門で優勝するのはRevision史上初だそうです。『WORMHOLE』にひき続き、映像は私、音楽は@sadakkey氏が担当しました。
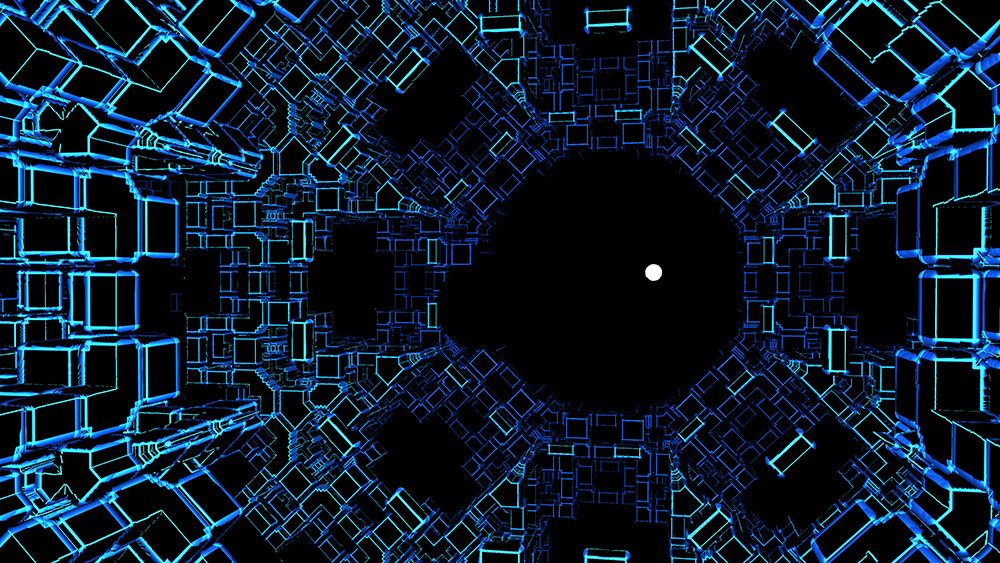
▲『RE: SIMULATED』
全ての映像・音楽をプロシージャルに生成
本作では64KB制限があったので、映像だけでなく音楽もプロシージャルに生成しました。音楽担当の@sadakkey氏はプログラミング未経験でしたが、本作のためにプログラミングを習得し、GLSLによる作曲に挑戦していただきました。具体的には、時間を入力すると、サウンドの波形を出力するGLSLの関数を実装していただきました。
本作の映像は、『WORMHOLE』と同様に大半をレイマーチングで実現しています。『WORMHOLE』の映像は、その90%以上をプロシージャルに生成し、ごく一部にテクスチャ素材を利用しました。本作では、全てのアセットをプロシージャルに生成するという縛りを設けて制作しています。PC 64K Intro部門には、作品データを含むプログラムのファイル容量を64KB以内に収めるという制約が設けられています。Unity 2018.4でWindows向けにスタンドアロンビルドをすると、新規プロジェクトのカラのシーンであっても、Unityエンジンのプログラムなどによりファイル容量が20MBほどになってしまい、64KBを大きく超えてしまいます。そのため、既存のゲームエンジンに頼らず、描画エンジンや制作ツールを自分たちで開発することにしました。エンジンやツールをゼロから自作するのは大変でしたが、そのぶん完成したときの達成感は非常に大きかったですし、得られる知識もたくさんありました。
技術としては、WebGLとWebAudioを利用しました。最新のChromeと高性能なGPUがあれば、Webブラウザ上で動作します。WebGLはOpenGLやDirect3DなどのPC向けのグラフィックスAPIと比較すると機能は限られていますが、Webブラウザ上で気軽にデモを動かしてもらえる点に魅力を感じて採用しました。Webブラウザ上で動作するデモの数は少ないですが、近年は徐々に増えている実感があります。
デモパーティに参加する度に「どうやって実装してるんだ⁉」と驚くようなすごい作品に出会います。そうやって参加者同士で刺激を受け合うことができるのも、デモパーティの魅力のひとつだと思います。
WebGL描画エンジンの独自開発
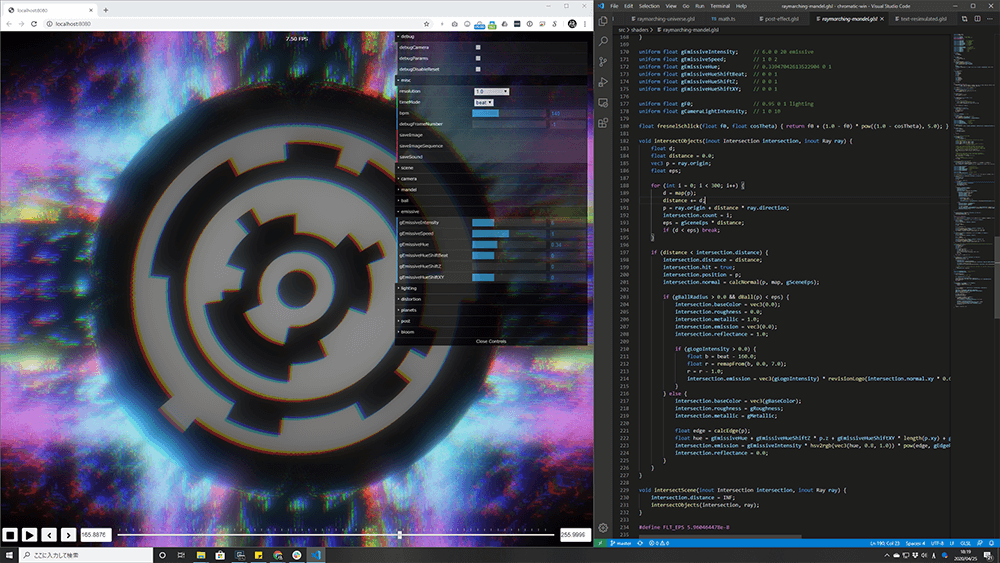
▲自作ツールの編集画面。VSCodeでソースコードを編集して保存すると、ホットリロードされて自動的にWebブラウザに反映される開発環境を構築しました。Webブラウザの右上にあるインスペクタから各種パラメータをリアルタイムに調整でき、試行錯誤のイテレーションを高速に回せるようにしました
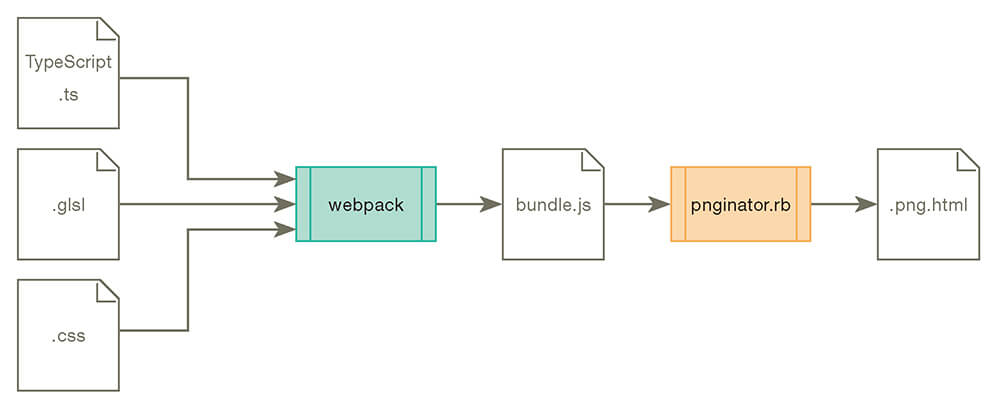
▲デモのビルドプロセスのフローチャート。webpackで全てのファイルをbundle.jsという単一のJavaScriptに固めてから、pnginator.rbで自己解凍形式のPNGにしています。PNGでは画像データをzlib圧縮するため、画像データではなくても、例えば今回のようなプログラムのソースコードでちゃんと圧縮できます。prod用のビルドには編集用のUIなどのプログラムを含めない構成にして、容量を削減しました