リアルタイムに映像や音楽を生成するプログラムを「デモ」と言い、デモを鑑賞したり完成度を競ったりして楽しむイベントを「デモパーティ」と言う。「デモシーン」はデモやデモパーティを中心としたコンピュータのサブカルチャーだ。世界最大規模のデモパーティであるRevisionのPC 64K Intro部門で優勝した細田 翔氏に、デモシーンの魅力を解説してもらった。
※本記事は月刊『CGWORLD + digital video』vol. 266(2020年10月号)掲載の「これが64KB?! デモシーンを支えるプロシージャル技術」を再編集したものです。
TEXT_細田 翔 / Sho Hosoda
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
-

-
細田 翔(@gam0022)
シェーダなどのプログラミングを利用した映像制作が趣味。ブログや勉強会などを通じてグラフィックス関連の情報発信を行う。KLab株式会社でグラフィックスエンジニア/テクニカルアーティストとして活躍。Unity製モバイルゲームの3Dグラフィックス開発を担当。高品質かつ低負荷なグラフィックスを実現するために、効率的なレンダリングパイプラインの設計から実装、モバイル向けに最適化したシェーダの開発、アプリの負荷の全自動プロファイリングシステムの開発を行う。GDCやCEDECでの複数の登壇経験あり。
gam0022.net
ゲーム開発とも関連するデモシーン
デモは、日本では「メガデモ」という呼称でも親しまれており、その中には実行ファイルのサイズが通常では考えられないような小さいものもあります。サイズ制限付きのデモ作品をイントロ(Intro)と呼び、4K Intro(4KB制限)や64K Intro(64KB制限)などの部門があります。Introの厳しい容量制限を満たすためには、プログラミングの超絶技巧テクニックだけでなく、プロシージャル技術がとても重要です。3Dモデル、テクスチャ、アニメーション、サウンドの音色とメロディなど、あらゆるアセットをプログラミングによってプロシージャルに生成する必要があります。
近年の大規模なゲーム開発では、プロシージャル技術は必須となりつつあるため、ゲーム開発とも関連が強いと言えます。事実として、デモ制作者の中には、映像業界やゲーム業界で活躍されている方々がたくさんいます。例えば、Revision 2020の4K Executable Graphicsで優勝したiq氏は元Pixar Animation Studiosのエンジニアですし、『バトルフィールド』シリーズでお馴染みのDICEはThe Silentsというデモ制作グループから生じた会社です。私自身も業務ではモバイルゲームの開発をしています。以前、アニメーションの負荷削減に取り組んだときには、Unityのスキニングを頂点シェーダで再現することで負荷を大幅に削減できました。そういった発想や技術はデモシーン制作のおかげです。
2020年の4月にはデモシーンがユネスコの無形文化遺産に登録されたとフィンランドの文化遺産庁が発表しました。このような後押しもあり、デモシーンがいっそうホットなカルチャーになることを楽しみにしています。デモシーンのドキュメンタリーである『Moleman 2』を観れば、デモシーンが生まれた背景や歴史の理解が深まります。YouTubeで無料公開されており、日本語字幕もあって内容も面白いので、ぜひご覧ください。
▲『Moleman 2 - Demoscene - The Art of the Algorithms』(2012)
Topic 1:Unityの機能をフル活用した『WORMHOLE』
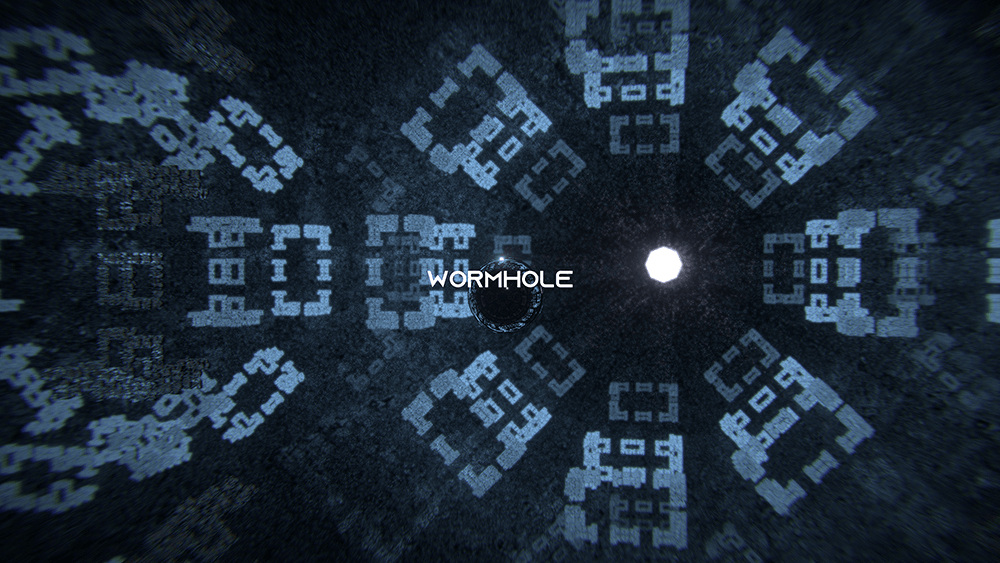
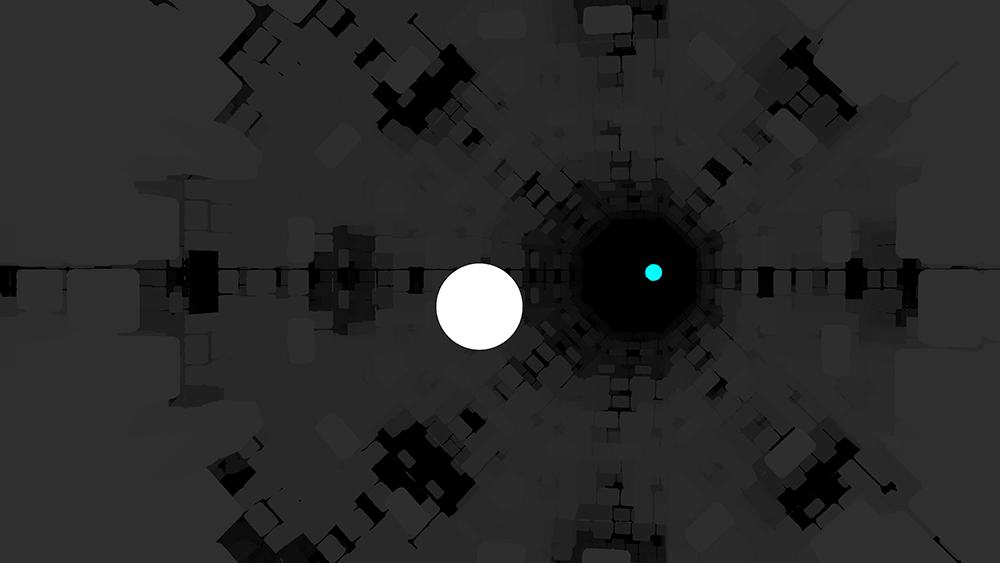
『WORMHOLE』は「ワームホールによる空間移動」をコンセプトとしており、不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来するデモ作品です。日本唯一のデモパーティであるTokyo Demo Fest 2018のCombined Demo Compo部門にて、参加者投票により1位に選ばれました。本部門はWindows実行ファイル形式のデモ作品のコンペティション(動画ファイルでの提出は不可)で、容量制限がなかったので、映像は私がUnityで制作し、音楽はさだきち氏(@sadakkey)が作曲ソフトで制作しました。せっかくUnityという高機能なゲームエンジンを利用するので、Unityの機能をフルに活用して、効率の良い制作を意識しました。
▲『WORMHOLE』
距離関数による「モデリング」を実現するレイマーチング
本作では、距離関数(3D空間上の座標を入力すると、シーン内の物体への最短距離を出力する関数)で定義されたシーンに対し、レイの交差を判定するレイマーチングという手法を用いています。レイマーチングの基礎知識については「シェーダだけで世界を創る!three.jsによるレイマーチング」というスライドで解説しています。
レイマーチングは、距離関数の長さだけひたすらレイを進める処理をくり返し、距離関数が0になったら衝突したと判定する単純なアルゴリズムです。つまり、レイトレーシングの交差判定のアルゴリズムのひとつです。レイマーチングは、描画する形状を距離関数という数式によってプロシージャルに定義できるため、3Dのモデリングなしに3Dシーンを描画できます。これは、容量制限があるIntroではとても大きな恩恵です。
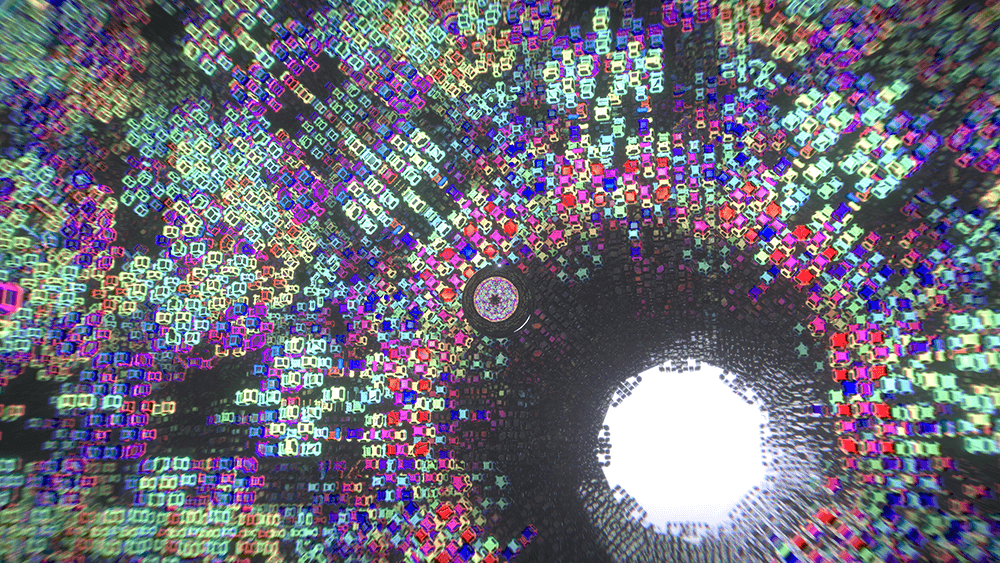
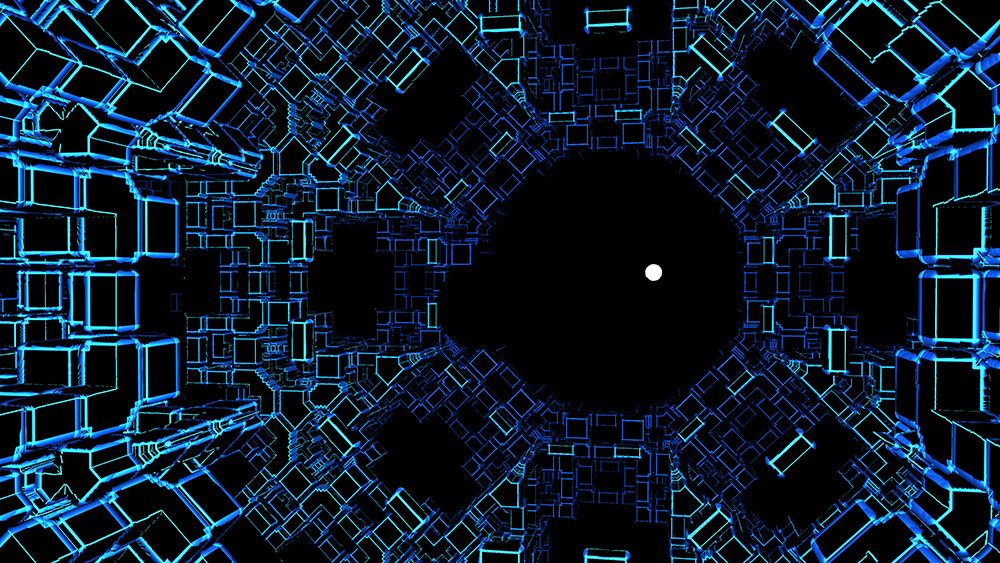
▲本作の前半に登場するトンネル(非現実的なデジタル空間)は、距離関数でモデリングし、パラメータ変更によって異なる雰囲気に変化させました。距離関数によるモデリングの最大の強みは、パラメータ変更によって、様々な変形アニメーションを作成できることです
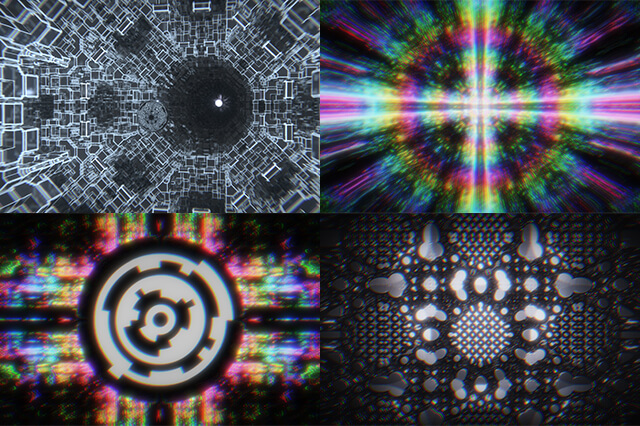
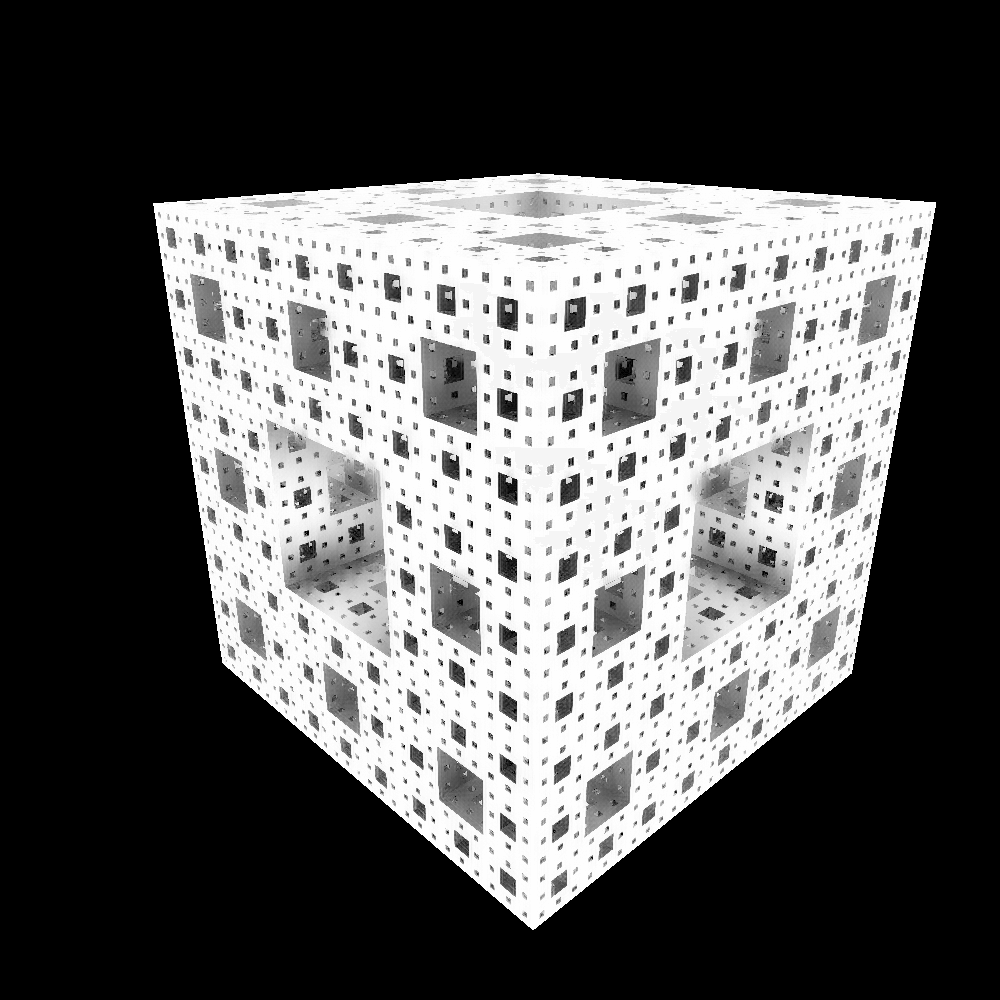
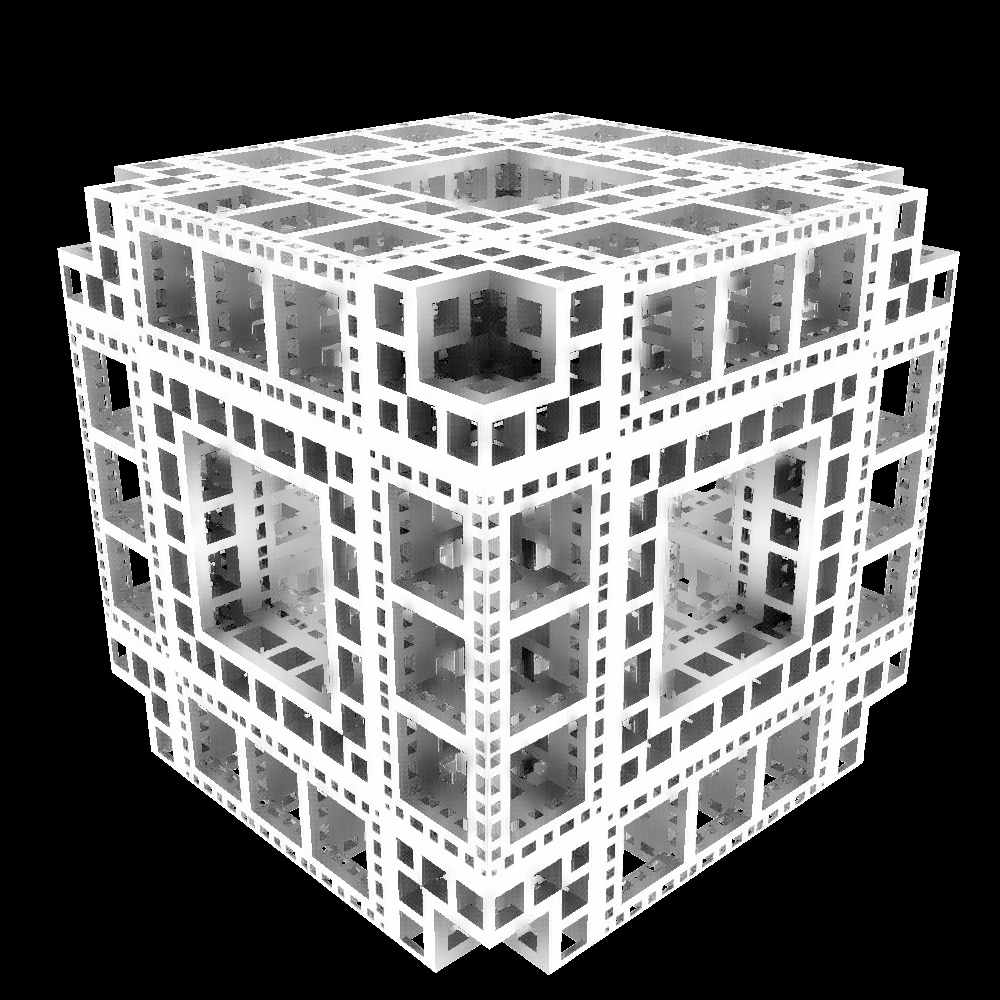
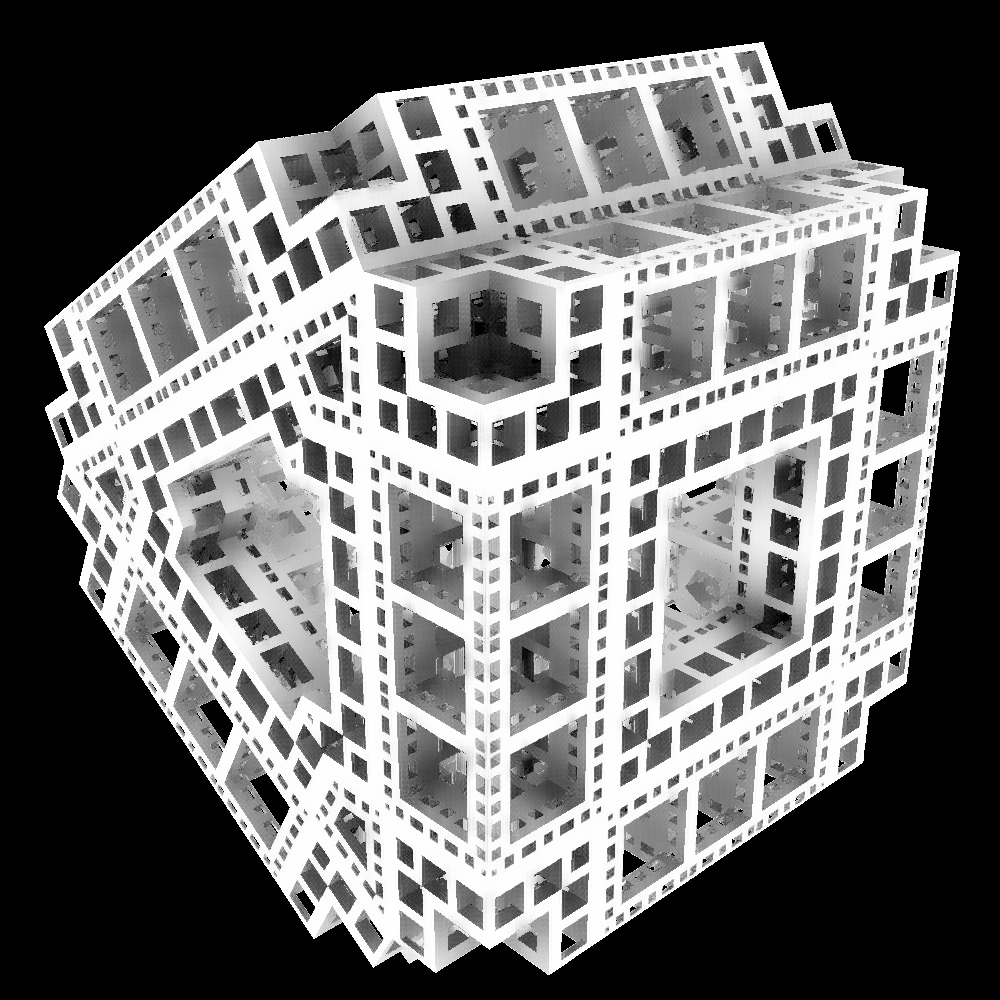
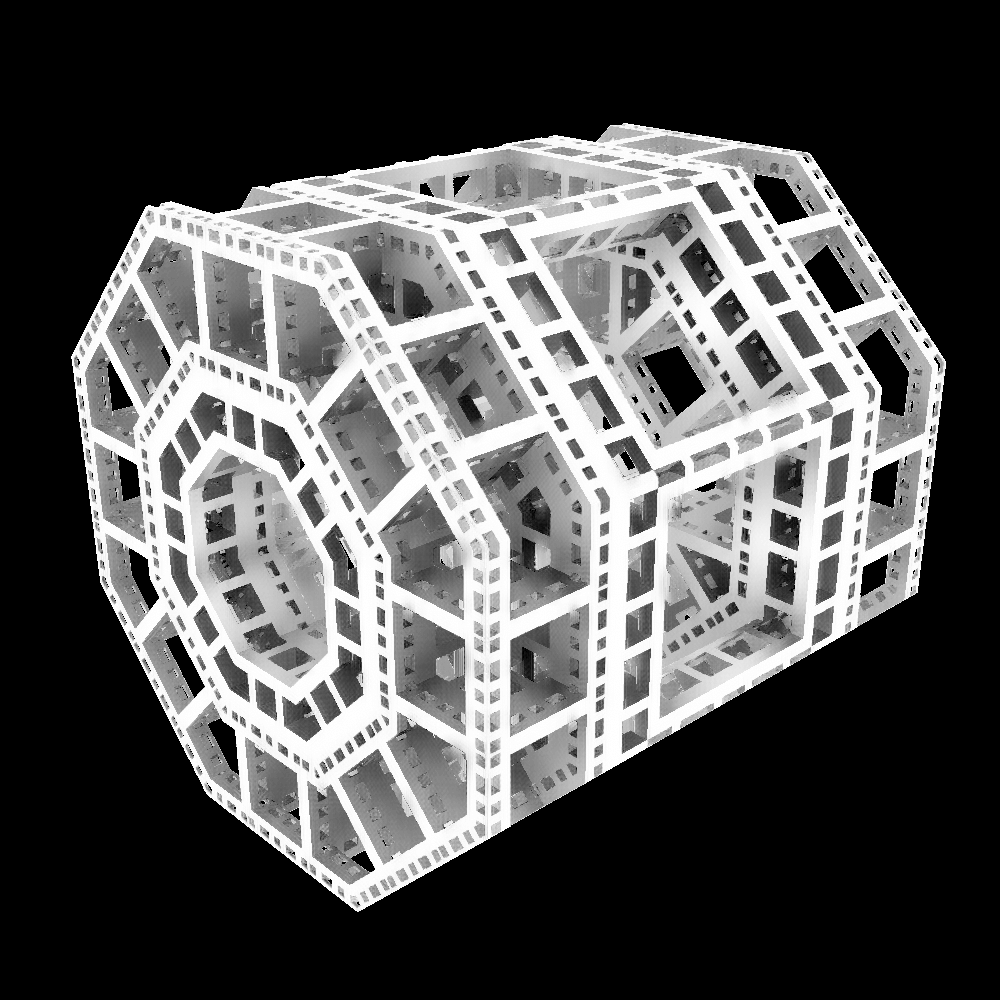
▲トンネルの距離関数は、Menger Spongeと呼ばれる有名なフラクタル図形をアレンジしました。【左上】基本となるMenger Spongeの形状。IFS(Iterated Function System)という、自身の縮小コピーを重ね合わせることでフラクタル図形を定義する手法でMenger Spongeの距離関数を定義しています/【右上】IFSの拡大・縮小と平行移動のパラメータ変更によるアレンジ/【左下】N=3のfoldRotateを適用した3角柱。foldRotate(別名:polarMod)は、ある軸を中心として一定の角度で回転しながら空間を折りたたむ操作です。この回転の角度を決める分割数Nを変化させると、任意の図形を多角形の柱のような形に変形できます/【右下】N=8のfoldRotateを適用した8角柱
加えて、距離関数のパラメータを変更することで描画する形状を制御できるので、アニメーション表現も可能です。一般的に3Dの映像作品は、モデリングをはじめ、ボーンやスキンウェイトの設定といった数多くの作業を経てつくられるものですが、「短いコードで3Dの映像作品を生み出せる」のがレイマーチングの魅力と言えるでしょう。もちろん、形状を思い通りに制御するための数学の基礎知識、映像表現の芸術的なセンスと経験は必須となります。
最先端のグラフィックス技術に触れるチャンスとなるのもデモシーンの魅力のひとつです。2018年にNVIDIAがレイトレーシング専用の演算ユニットを搭載したRTXシリーズのGPUを発表し、ゲーム業界では次世代技術としてリアルタイムレイトレーシングに対する注目が高まっていますが、なんとデモシーンの世界では、2000年に発表された『heaven seven』というデモからリアルタイムレイトレーシングが実用的な技術として使われはじめていました。
[[SplitPage]]ディファードレンダリングによるライティング
レンダリングにはディファードレンダリングを採用しました。ディファードレンダリングを採用した理由は3つあります。第1の理由は、距離関数とポリゴンが混在したシーンであっても一貫したライティングができる点です。レイマーチングの結果をGバッファに書き込むG-Bufferパスのシェーダを実装すれば、Gバッファ上では距離関数もポリゴンもスクリーンスペースの2Dデータとなり、両者を区別する必要がないので、一貫したライティングが可能です。さらに、スクリーンスペースで計算するので、シーンの複雑さとは無関係に一定のGPUコストでライティングの計算ができます。第2の理由は、Unityが標準で用意しているLightingパスを利用することで、自分でライティング処理を実装しなくても、Unityの全種類の光源やReflection Probeに対応できる点です。Unityの機能をフル活用するというコンセプトにも合致していました。第3の理由は、ディファードレンダリングの特性上、光源数が多いシーンであっても現実的な処理負荷でライティングの計算ができる点です。
▲レイマーチングで生成したGバッファ。RT0 Diffuse Color(RGB), Occlusion(A)
▲RT1 Specular Color(RGB), Roughness(A)
▲RT2 World Space Normal(RGB), Unused(A)
▲RT3 Emission+Lighting+Lightmaps+Reflection Probes Buffer
▲Depth+Stencil
▲最終的なレンダリング結果
▲Unityの機能をフル活用するというコンセプトがあったので、当時の最新機能のUnity Timelineを利用して演出を実装しました。カメラワークにはCinemachineを活用し、距離関数のパラメータ変化はAnimation Trackを利用。TextMesh Proのアニメーションのために、Unity TimelineのCustom Trackを実装しました
Topic 2:64KB制限に挑戦した『RE: SIMULATED』
『RE: SIMULATED』はRevision 2020のPC 64K Intro部門で参加者投票により1位に選ばれたデモです。Revisionはドイツで毎年開催されている世界最大規模のデモパーティです。あいにくRevision 2020はCOVID-19の影響でオンラインでの開催となりました。現地参加する予定だったので、とても残念です。日本人のチームがPC 64K Intro部門で優勝するのはRevision史上初だそうです。『WORMHOLE』にひき続き、映像は私、音楽は@sadakkey氏が担当しました。
▲『RE: SIMULATED』
全ての映像・音楽をプロシージャルに生成
本作では64KB制限があったので、映像だけでなく音楽もプロシージャルに生成しました。音楽担当の@sadakkey氏はプログラミング未経験でしたが、本作のためにプログラミングを習得し、GLSLによる作曲に挑戦していただきました。具体的には、時間を入力すると、サウンドの波形を出力するGLSLの関数を実装していただきました。
本作の映像は、『WORMHOLE』と同様に大半をレイマーチングで実現しています。『WORMHOLE』の映像は、その90%以上をプロシージャルに生成し、ごく一部にテクスチャ素材を利用しました。本作では、全てのアセットをプロシージャルに生成するという縛りを設けて制作しています。PC 64K Intro部門には、作品データを含むプログラムのファイル容量を64KB以内に収めるという制約が設けられています。Unity 2018.4でWindows向けにスタンドアロンビルドをすると、新規プロジェクトのカラのシーンであっても、Unityエンジンのプログラムなどによりファイル容量が20MBほどになってしまい、64KBを大きく超えてしまいます。そのため、既存のゲームエンジンに頼らず、描画エンジンや制作ツールを自分たちで開発することにしました。エンジンやツールをゼロから自作するのは大変でしたが、そのぶん完成したときの達成感は非常に大きかったですし、得られる知識もたくさんありました。
技術としては、WebGLとWebAudioを利用しました。最新のChromeと高性能なGPUがあれば、Webブラウザ上で動作します。WebGLはOpenGLやDirect3DなどのPC向けのグラフィックスAPIと比較すると機能は限られていますが、Webブラウザ上で気軽にデモを動かしてもらえる点に魅力を感じて採用しました。Webブラウザ上で動作するデモの数は少ないですが、近年は徐々に増えている実感があります。
デモパーティに参加する度に「どうやって実装してるんだ⁉」と驚くようなすごい作品に出会います。そうやって参加者同士で刺激を受け合うことができるのも、デモパーティの魅力のひとつだと思います。
WebGL描画エンジンの独自開発
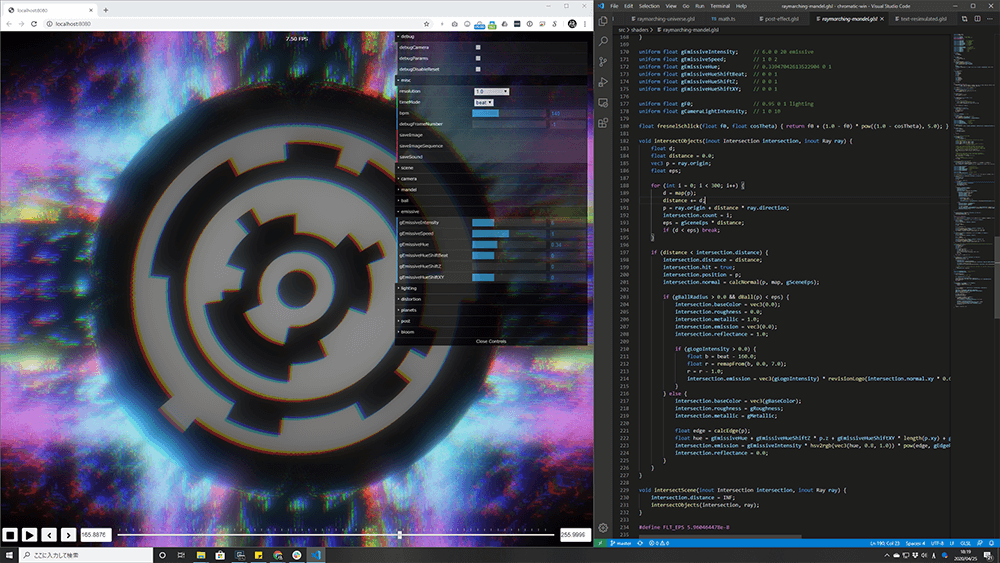
▲自作ツールの編集画面。VSCodeでソースコードを編集して保存すると、ホットリロードされて自動的にWebブラウザに反映される開発環境を構築しました。Webブラウザの右上にあるインスペクタから各種パラメータをリアルタイムに調整でき、試行錯誤のイテレーションを高速に回せるようにしました
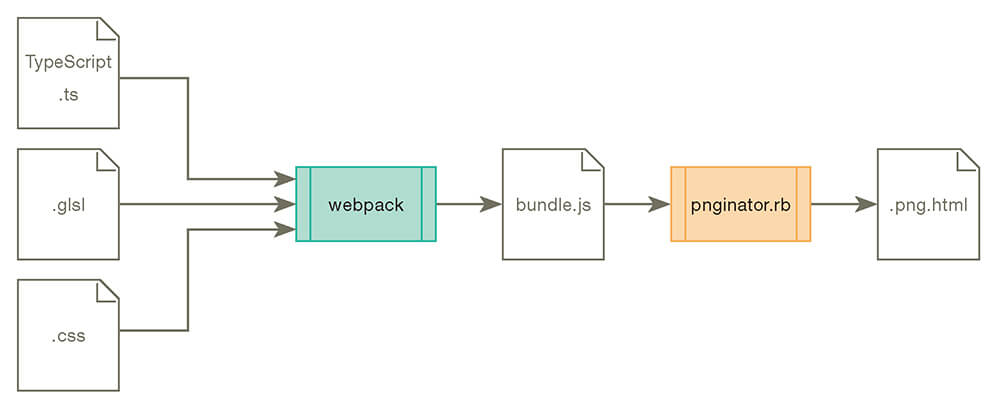
▲デモのビルドプロセスのフローチャート。webpackで全てのファイルをbundle.jsという単一のJavaScriptに固めてから、pnginator.rbで自己解凍形式のPNGにしています。PNGでは画像データをzlib圧縮するため、画像データではなくても、例えば今回のようなプログラムのソースコードでちゃんと圧縮できます。prod用のビルドには編集用のUIなどのプログラムを含めない構成にして、容量を削減しました
次ページ:
同じ距離関数のパラメータ変化で実現した金属とサイバー空間
同じ距離関数のパラメータ変化で実現した金属とサイバー空間
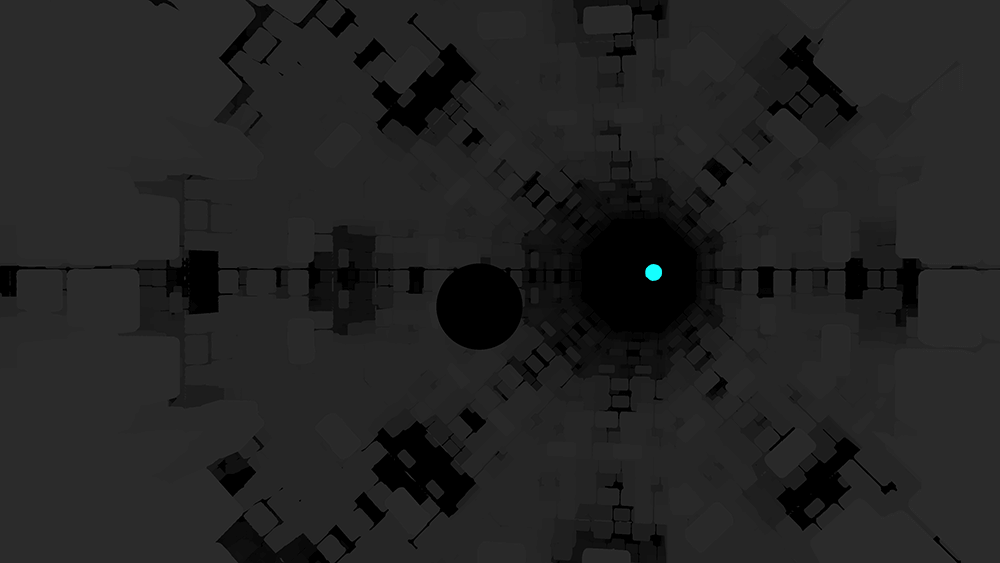
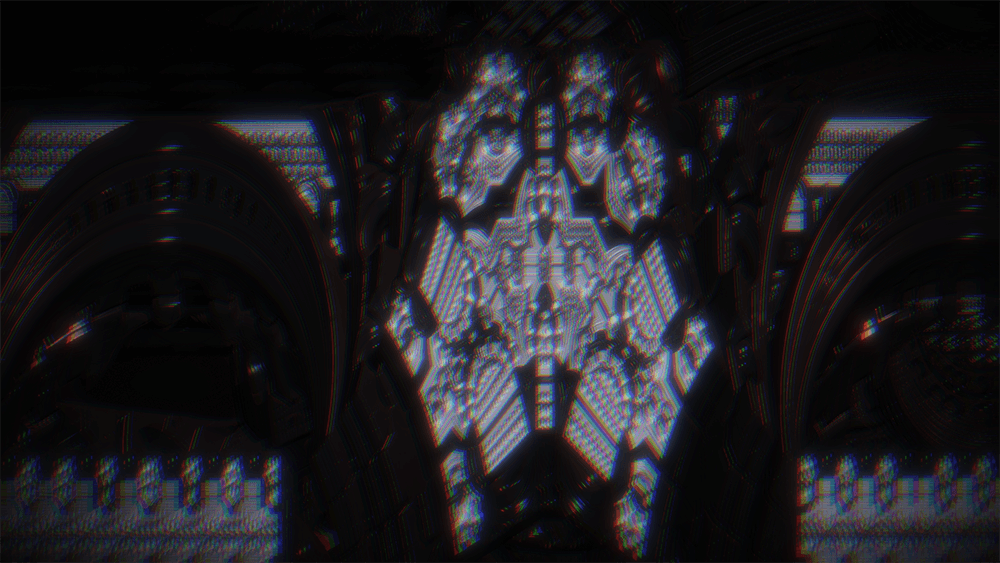
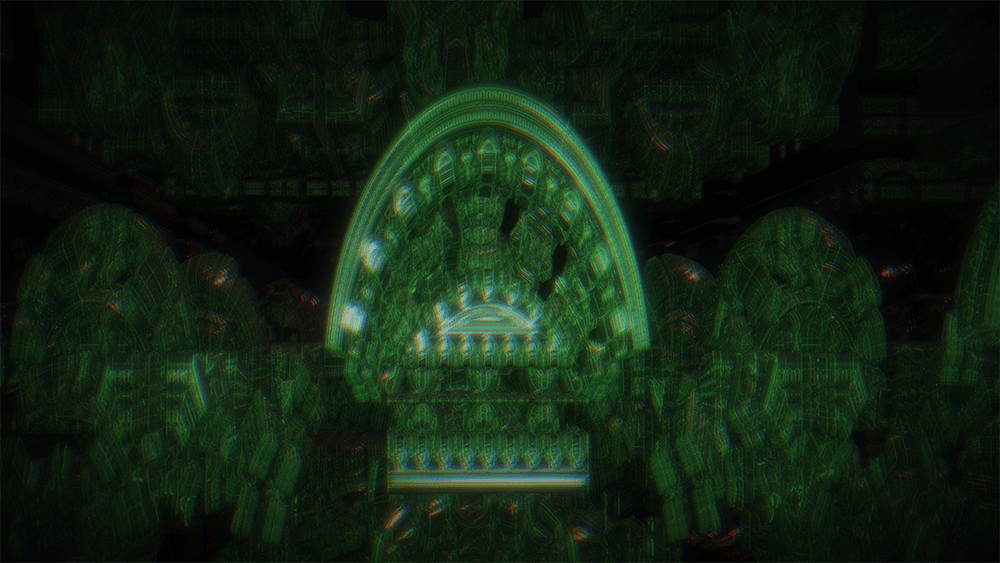
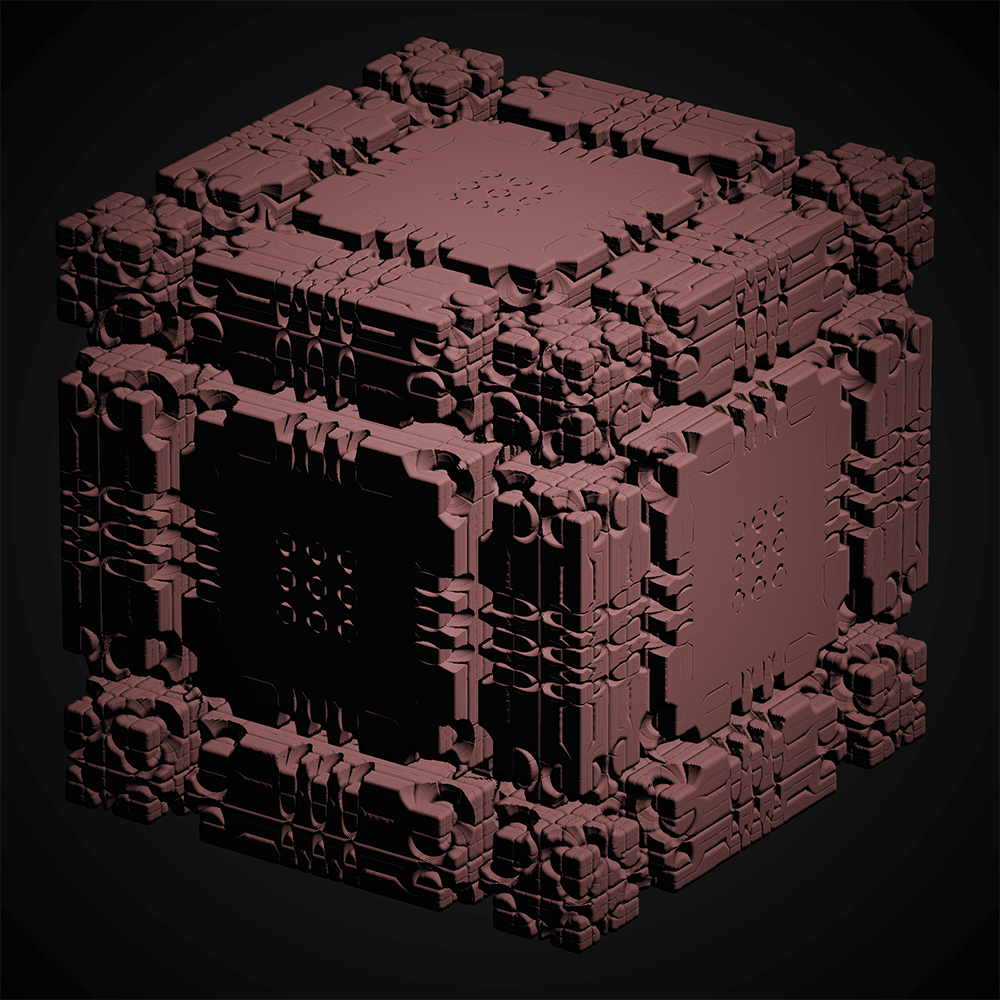
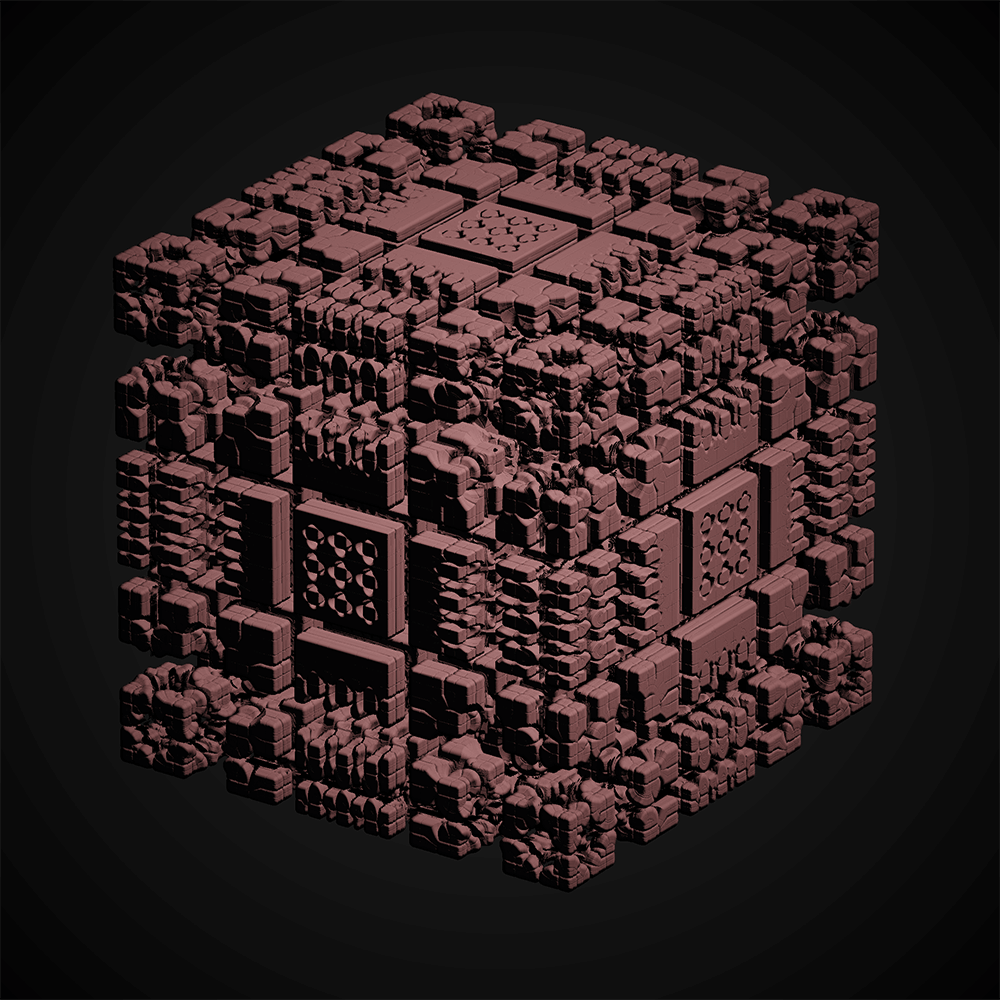
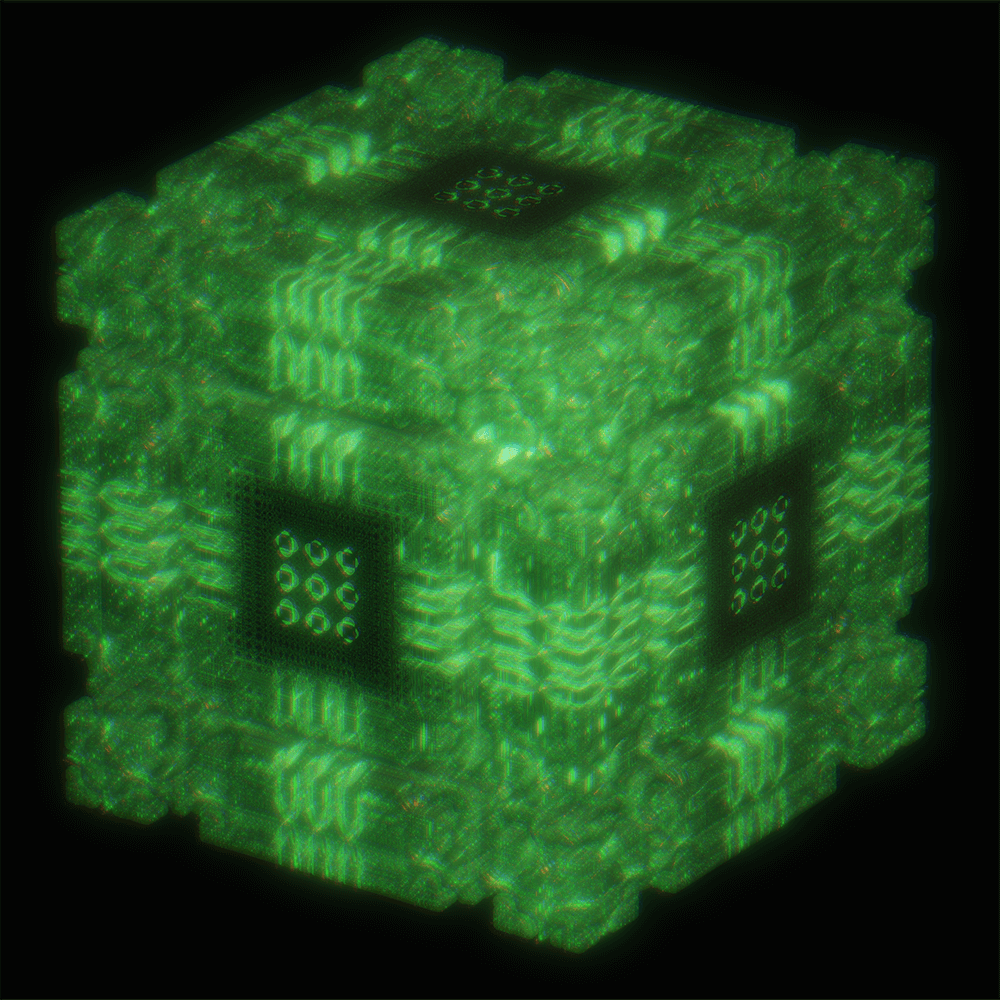
金属のビジュアルとサイバー空間は、同じ距離関数のパラメータ変化によって実現しています。ライティングのパラメータなど、形状以外の変化も行うことで、まったく異なる雰囲気を醸し出しました。前述した『WORMHOLE』のトンネルと同じアプローチですが、本作では、Mandelboxをベースにしました。では、『WORMHOLE』でも利用したfoldRotateを利用して、万華鏡の要領で情報量を増やしました。
▲金属のビジュアル
▲サイバー空間
Mandelboxのスケール変化とライティング
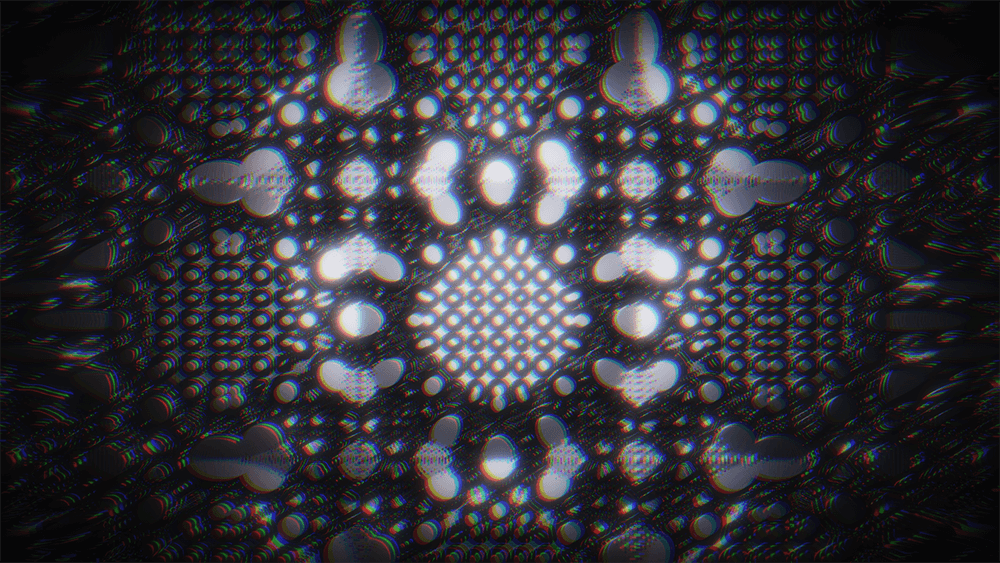
▲Mandelboxも、Menger Spongeと同様にIFSによって距離関数として定義できるフラクタル図形です。【左上】【右上】【左下】では、IFSのスケールのパラメータを徐々に変化させることで、空間の密度が下がって、より複雑なディテールに変化していく様子が見て取れます。【右下】は【右上】のエッジを光らせて、さらにRoughnessやMetallicのライティング用のパラメータを調整したバージョンです。エンジンの構成を単純化し、容量を削減するために、本作ではフォワードレンダリングを採用しました。PBRのライティング処理を実装したので、物理ベースのマテリアルのパラメータを設定できます。作品中のサイバー空間は、【右下】の一部分をズームアップして拡大したり、パラメータをさらに調整してつくり出したものです
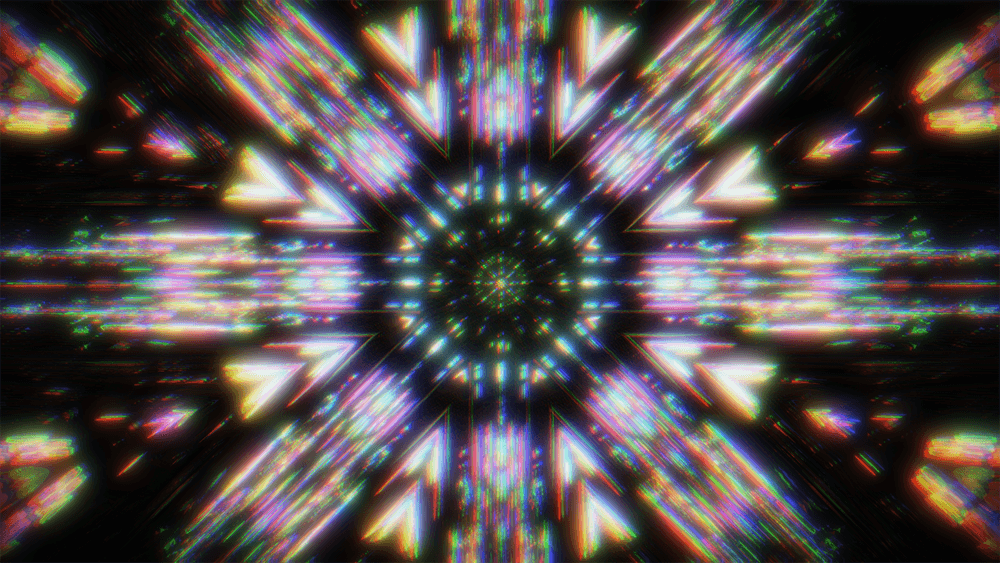
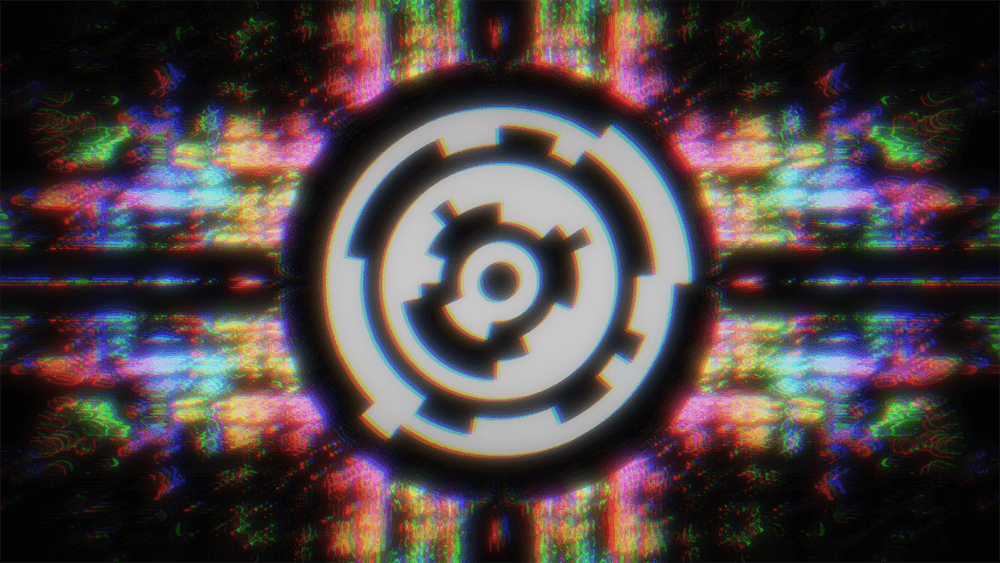
Revisionロゴの生成
▲Revisionロゴは、【左】の2Dのドットのパターンを極座標に変形して生成しました。シェーダを用いると座標の変形は数行で実装できるので、ロゴの容量は圧縮前でも300バイト程度です/【右】極座標に変形していくアニメーションの様子
▲本作の最終カット
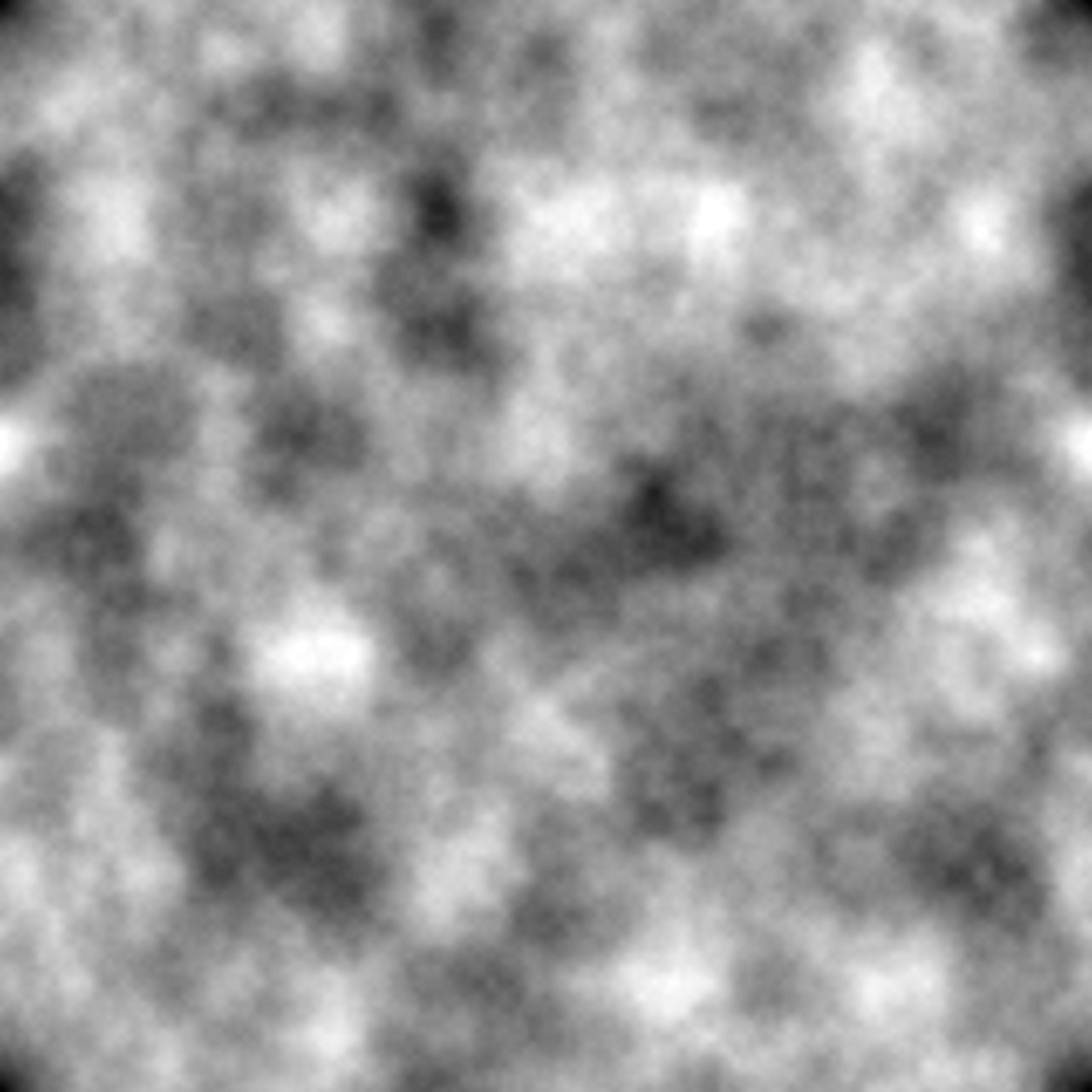
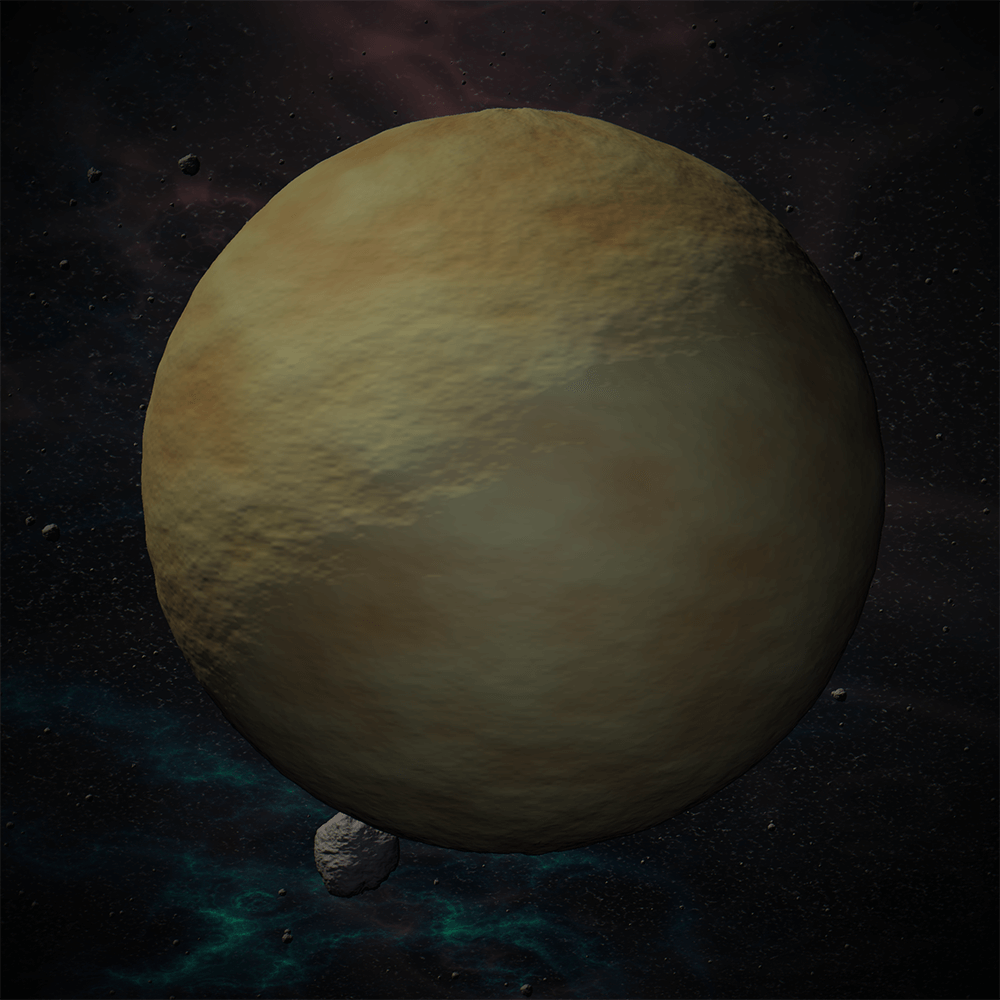
fBMによる地形のバリエーション生成
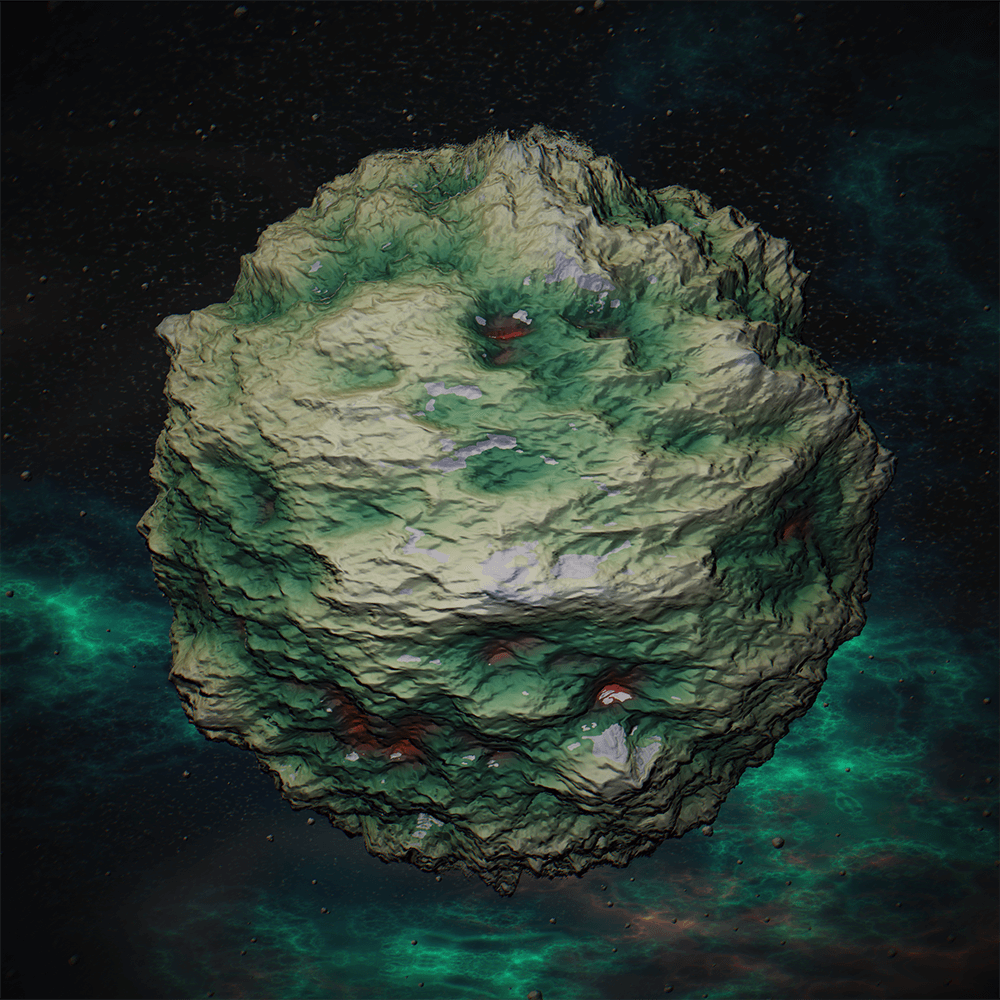
本作の後半のグリーティングでは、自分が特に尊敬しているデモ制作グループをイメージした惑星が合計14パターン登場するので、効率の良いバリエーション生成のしくみが必要でした。これらの惑星の地形もプロシージャルに生成しています。
▲【左】fBMテクスチャ。fBM(Fractal Brownian Motion)は「フラクタルノイズ」とも呼ばれ、周波数の異なるノイズを重ね合わせることで生成できます/【右】fBMテクスチャをハイトマップとして利用したシンプルな惑星です。このままだとバリエーションに乏しいので、あの手この手を駆使してアレンジしました
▲【左】ハイトマップのスケールを大きくして荒い山脈のようにアレンジした惑星です/【右】UVをU方向のみに引き伸ばした惑星です
-

- ◀UVを歪めて禍々しくアレンジした惑星です。これらはドメインワーピングと呼ばれるテクニックで、fBMの引数のUV座標にfBMを足して、fBMがネストした関数を定義することで実装できます。ハイトマップのスケール、引き伸ばし、ドメインワーピングをパラメータとして、惑星ごとに設定することで、効率的にバリエーションを生成しました
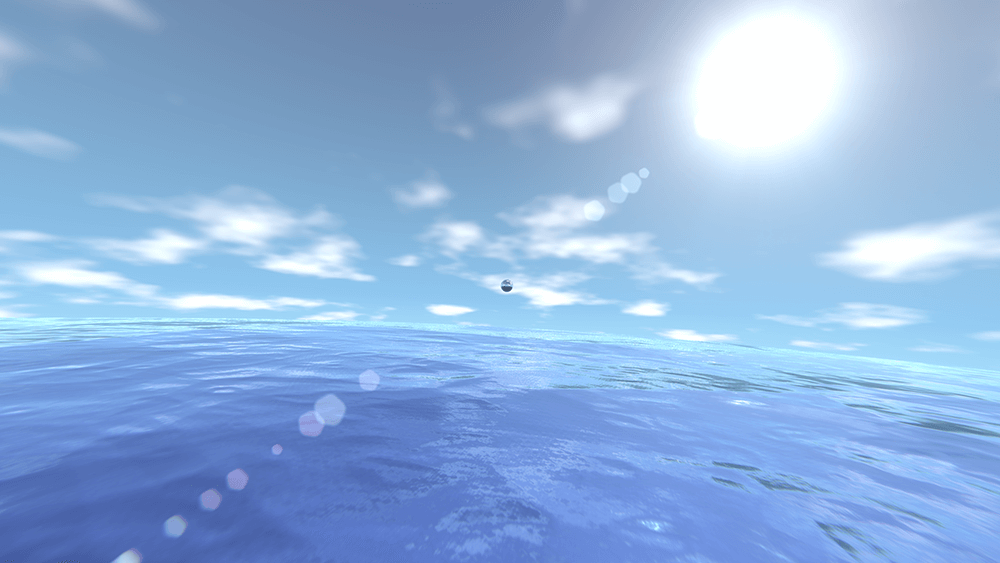
▲『WORMHOLE』に登場する海と雲も、fBMをベースにしてプロシージャル生成しました。このように、fBMは自然界に存在する陸・海・空をリアルに再現するための必須テクニックと言えます
-

-
月刊CGWORLD + digital video vol.266(2020年10月号)
第1特集:バーチャルイベント最前線
第2特集:動物CGから紐解く美術解剖学との付き合い方
定価:1,540円(税込)
判型:A4ワイド
総ページ数:128
発売日:2020年9月10日
cgworld.jp/magazine/cgw266.html