中級編2:実践! 3Dペイント
モデルの準備(プレップ)やベイクの工程が終われば、後はただひたすらに楽しいペイントの時間になります。2Dイラストにも共通する技術や、セミリアル表現特有の技法などがあるのですが、主なものを紹介します。
TIPS1 マスクの活用
気合いで全て手塗りという手段もありますが、いくつかのマスク機能を利用することで効率的な塗り分けを実現できます。
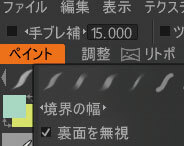
①ペイントルームの左上にブラシ形状を選択できるアイコンがあります。マウスオーバーで設定ダイアログが出現するので、裏面を無視にチェックを入れます。意図しない裏面へのペイントを防げるため、必須のチェック項目になります
②ペイントルーム上部に、「ボリュームベース」か、「繋がりで選択」かを設定するダイアログがあります。例えば、右図のようにチョーカーに模様を描く際、繋がりで選択を選ぶと模様のブラシがはみ出しませんが、ボリュームベースを選択していると、他のオブジェクトにも跨いでペイントされてしまいます
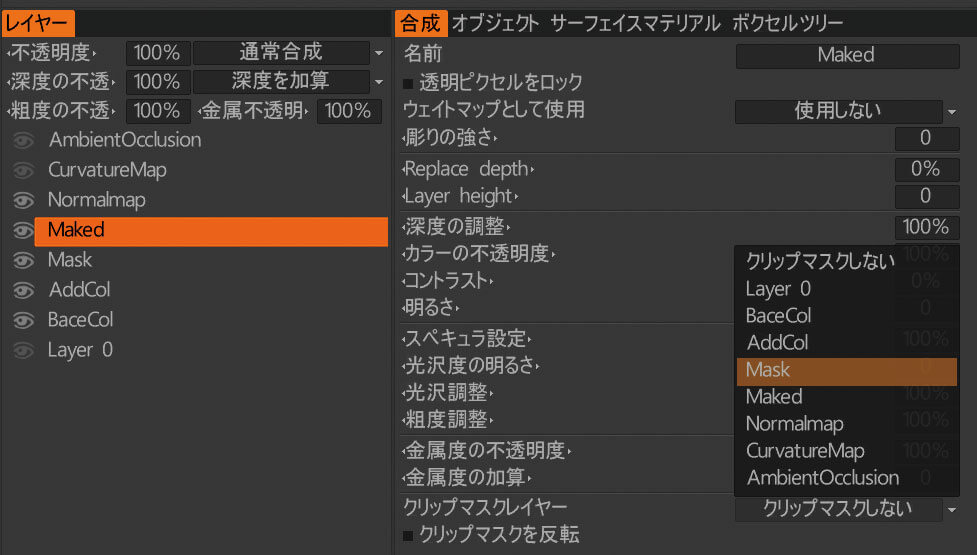
③著者が一番重宝しているのが「クリッピングマスク」機能です。デジタルイラストを作成した経験がある方ならばクリッピングマスクによる塗り分けがいかに重要かが理解できると思います。3D-CoatのペイントルームはSAIやCLIP STUDIO PAINT等の2Dペイントソフトと同等の機能を全て揃えています。作業手順は以下のとおりです
Step3:そして、レイヤータブの近くにある合成タブの、クリップマスクレイヤーからMaskを選択
......以上の手順を積み重ねることで、より建設的に複雑な質感ペイントを実現できます。今回は緑と白のマスクレイヤーを作り、それぞれの質感を割り当てました
TIPS2 表示非表示とロック機能
3Dペイントにおいてもキャラクターのように複雑にメッシュが入り組んでいる構造体をそのまま着彩していると意図しない場所にペイントしてしまうことがあります。スカートを塗り終わった後に足まで塗っていて全てやり直しになったような苦い経験をしないために、オブジェクトの表示管理を解説します。オブジェクトの表示管理は、ペイントルームの右下にあるオブジェクトタブやサーフェイスマテリアルタブで行います。
-

①サーフェイスマテリアルは、インポート時のUVセットごとに分かれていて、ZBrushにおけるSubToolに該当します
-

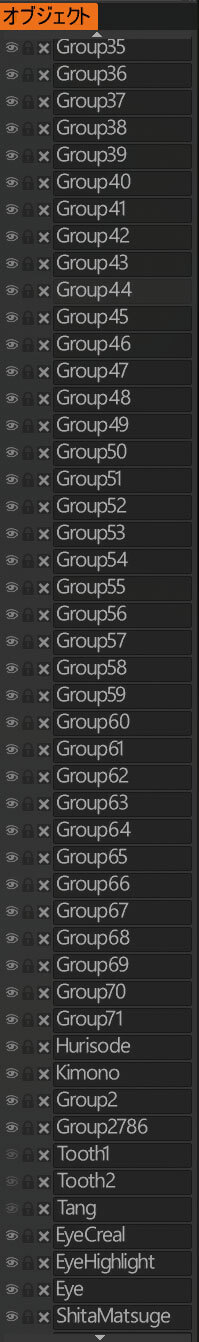
②オブジェクト一覧は、かなり細かく分けることができます。ZBrushから読み込む場合は、PolyGroupが該当します。その場合、オブジェクト一覧から表示/非表示を切り替えながら手動で名前を付け替える必要があるため、 SubToolを細かく分けすぎず、ペイント時に視認しやすいグループにあらかじめ分けておくことをオススメします
TIPS3 手塗り表現
-

筆圧による手塗り表現
例えば、ニーソックスの着彩時には、ふくらはぎの部分は生地が伸びて地肌が透けているはずなので、エアブラシでほんの少し肌色を乗せました。人肌や服などにも、単色で塗りつぶすのではなく、わかるかわからないかくらいに上面からは明るい色、下面には反射光の青みかかった色や影色を乗せることで、自然な着彩になります -

影響範囲
Substance等のその他のツールでも同様ですが、ブラシやスマートマテリアルの着彩時に影響範囲を指定できることがPBRペイント機能の特色です。細かい凹凸箇所に影色を乗せる「スミ入れ」表現などが容易に行えます
TIPS4 スマートマテリアルの自作
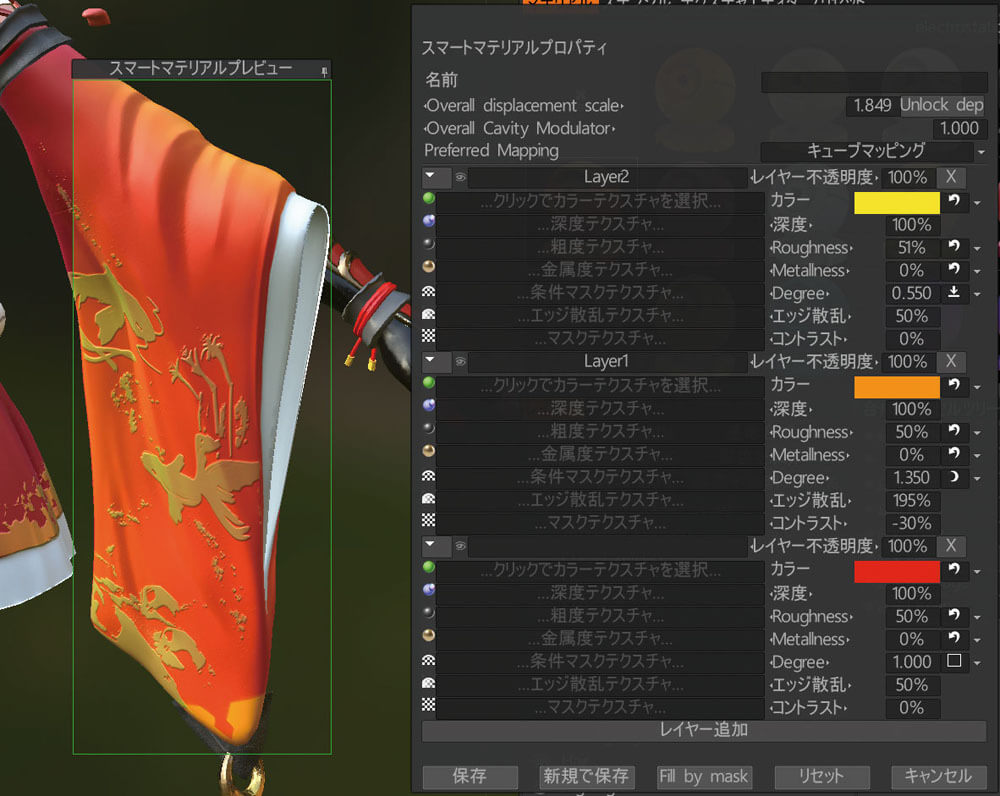
エッジ部分の質感を変えたいなど、形状に沿ったグラデーションや塗り分けの設定をスマートマテリアル内部のレイヤーで管理することができます。これはSubstance Painterのレイヤー構造と類似したしくみです。マテリアル内にレイヤーを追加し影響させたい項目を選び、色やテクスチャを設定します。マテリアルが完成すれば何度でも同じしくみで質感設定ができるため、データ資産となります。
①スマートマテリアルの作成、編集
スマートマテリアルの一覧にマテリアル追加用のアイコンがあるため、簡単に新しいマテリアルを作ることが可能です。またマテリアルを右クリックから「編集」を選ぶことで設定ダイアログが開きます。使い始めた当初は自分が作りたいマテリアルに近いものを複製し、マテリアルプレビューで質感を確認しながら設定を変更し、テクスチャを変更したり改造してみることをオススメします
②影響範囲の設定
PBRペイントの一番の利点が、オブジェクト形状を加味した影響範囲を指定して着彩できることです。スマートマテリアルやブラシによるペイントでは、それぞれ影響範囲を設定することができます。例えば、ペンキが角で剥げているとか、金属の凹み部分が錆びているような表現が簡単に可能になります
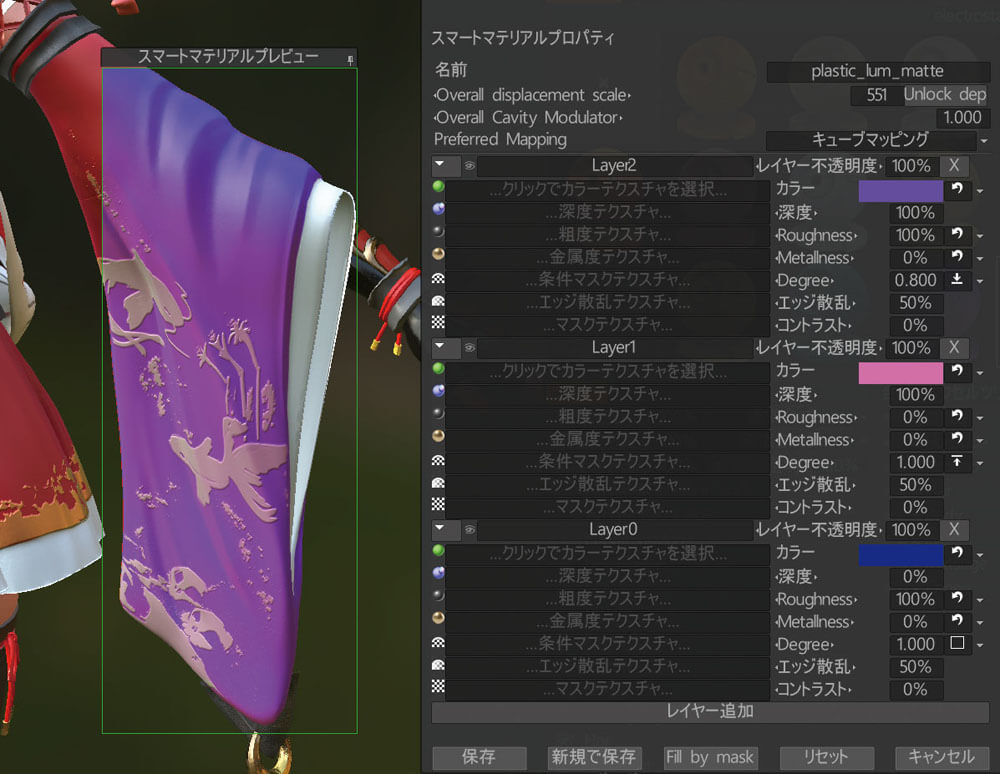
③スマートマテリアルレイヤーの追加
スマートマテリアル内部でレイヤーを増やすことができます。一番わかりやすい例は、次のようなグラデーションのマテリアルを作成する場合です。まず、ベースカラーの単色を決め、「上面で増加」を指定したレイヤーにハイライト色、「下面で増加」に反射光や影色を設定します。続けて、上面から影色、下面からハイライト色を当てると、図の紫のグラデーションのように浮遊感や透明感のある印象を与えることができます
TIPS5 スマートマテリアルを利用した画像転写
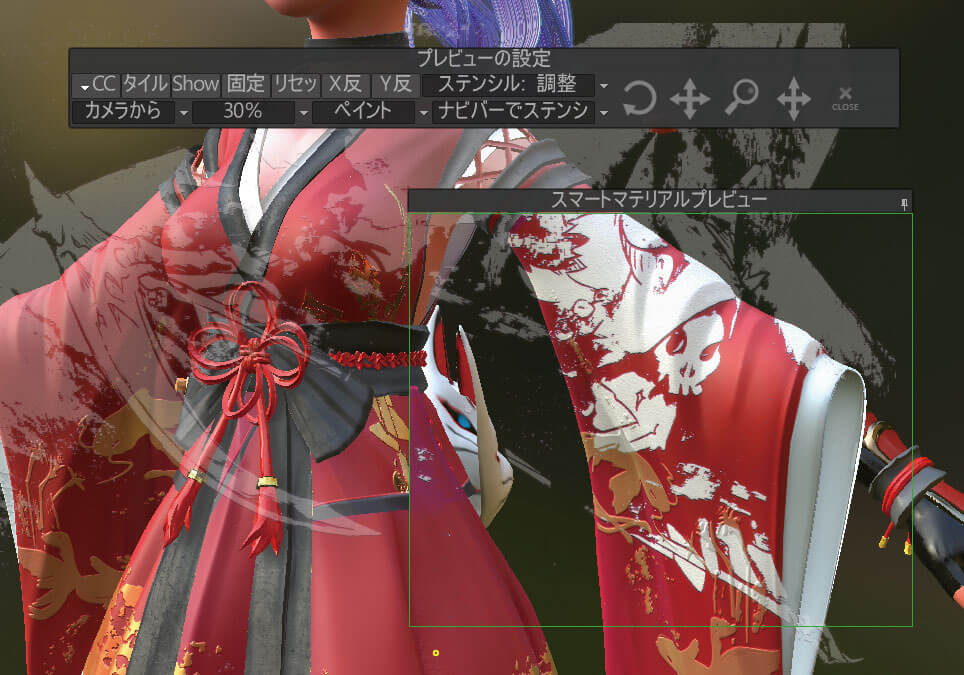
外部で作成した画像やイラスト素材をモデルに転写することができます。今回は、SAI2で目と振り袖の柄の金魚と髑髏の素材を作成し、転写して使用しました。
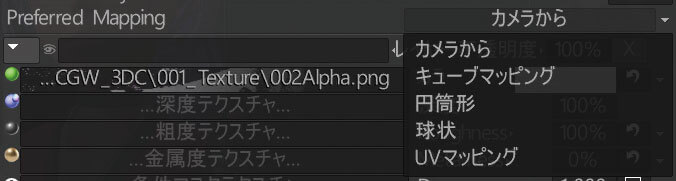
①スマートマテリアルを新規作成しカラーチャンネルに画像を読み込ませ、マッピング方法を「カメラから」もしくは「UVマッピング」に指定
②ビューポート上部にプレビューの設定ウインドウが現れるので、位置を調節して転写したい位置に画像を重ねる
③上からブラシでなぞることで画像を転写することができる
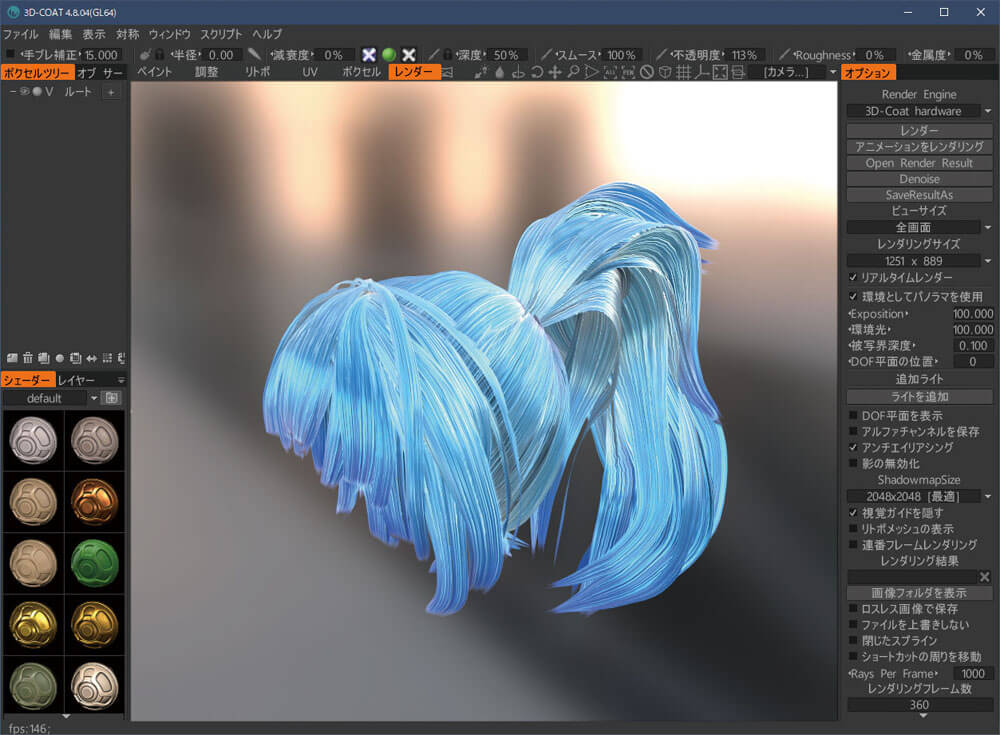
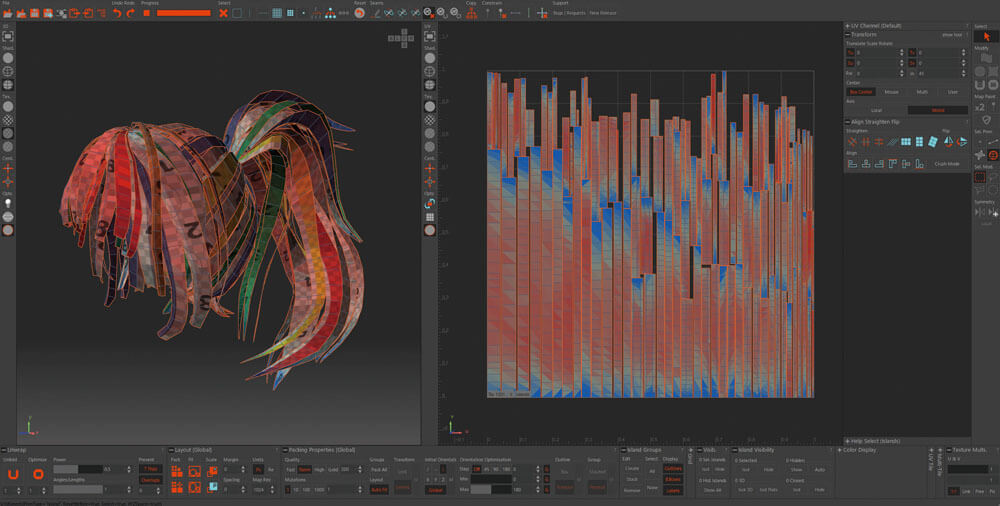
TIPS6 「短冊」技法による髪の表現
髪の表現には様々な手法がありますが、今回は「短冊」の手法を用いました。短冊の技法では、全ての髪の毛を長方形のポリゴンを変形させて作り、 UV展開時に矩形(長方形)に展開しUV上で重ね、髪のテクスチャをくり返し使用します。
「Unfold3D」の併用
短冊手法のためには髪を矩形に展開し上下方向を揃える必要があります。前回の記事(本誌233号)で検証した結果、残念ながら現時点で3D-Coatをはじめとしたいくつかのツールでは自動で矩形展開ができないため、今回はUV展開に特化したツール「Unfold3D」を使用しました。矩形展開や矩形の整列など、3D-Coatの苦手なUV分野を補ってくれるツールですので、行き詰まりを感じた方にぜひオススメします
「Substance Painter」の併用
髪の毛の質感をつくり込む作業はプリセット素材の多いSubstance Painterに頼りました。3D-Coatのプリセットは多くないため、手持ちの素材がない場合はSubstance PainterやSubstance Designer、Bitmap2Materialで自分で撮影した写真を撮影するなど、 Substanceと上手く連携することで質感ペイントの選択肢を増やすことができます。なお、UVの位置調整、手塗りの調整は3D-Coat上で行いました
TIPS7 球体眼球に用いる「層」の表現
人間の目ように表面が潤い内部に虹彩があるような層の質感を作る場合、オブジェクトを複数枚重ねオフセットでずらし、透明度を調整すことで1枚のテクスチャでは表現できない複雑な質感を擬似的に表現することができます。セミリアルやトゥーン調ならではの表現ですが、今回は目に映るハイライトを固形オブジェクトで目の瞳と表面の間に浮かべています
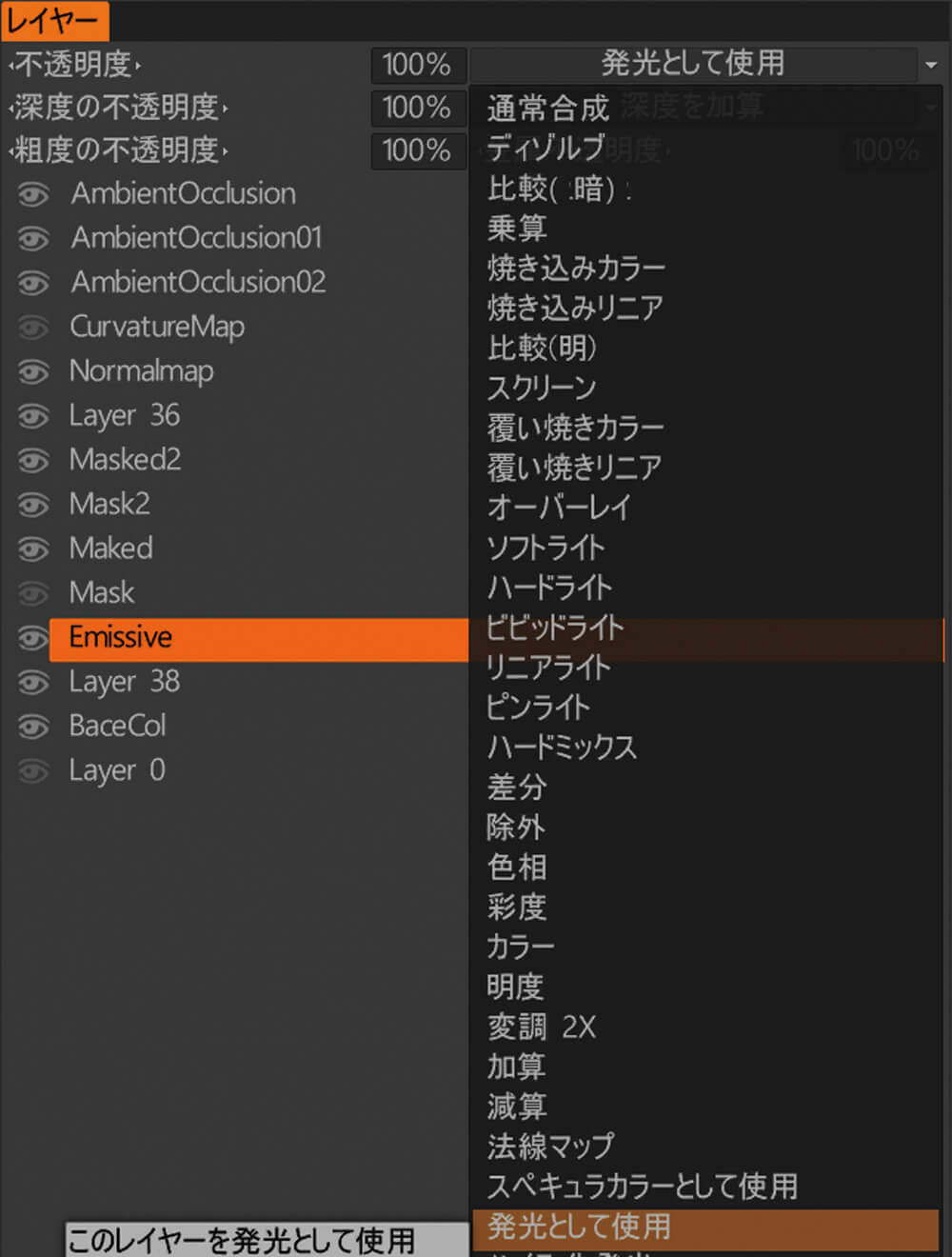
TIPS8 発光の表現
発光レイヤーを作り、発光させたい部分に着彩することでペイントした箇所を光らせ、最終的にエミッシブマップとして書き出すことができます。今回はイヤリングや狐面の眼を自己発光させました。そのほかにも、セミリアル表現ではよく使われる疑似 SSS技法ですが、工夫で肌や眼などをはっきりと見せたい場合をほんの少しだけ自己発光させ、暗いシーンでもキャラクターが目立つような工夫を凝しました