モデリングから質感付けまで一連のアセット制作をワンストップで行える、しかも値段もお手頃と、3D-Coatの魅力は多岐にわたります。これまで、この3D-Coatについて概要、基本的な機能による質感付けと紹介してきましたが、今回は中級編として3Dペイントについて解説していきます。
参考:3D-Coatを中心としたPBRペイントワークを徹底解説(1)~概要編~
参考:3D-Coatを中心としたPBRペイントワークを徹底解説(2)~初級編~
※本記事は月刊「CGWORLD + digital video」vol. 239(2018年7月号)からの一部転載となります
TEXT_坂本一樹(ますく)
EDIT_沼倉有人 / Arihito Numakura(CGWORLD)、山田桃子 / Momoko Yamada
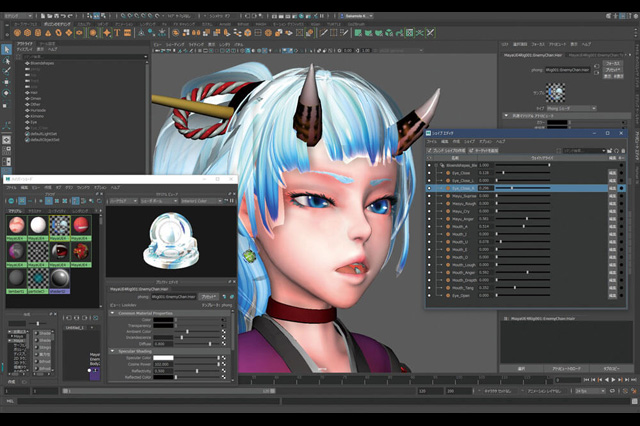
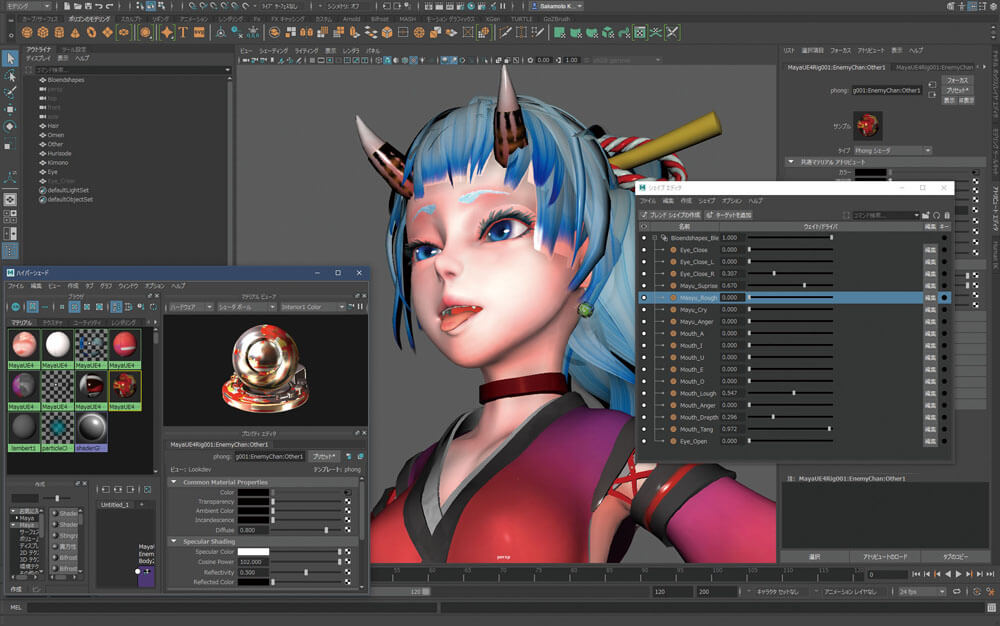
今回の題材として制作させていただいたキャラクター『Enemy Chan ‼!』(エネミー・チャン)は、本誌233号・第2特集内「リアルタイム向けキャラクターモデリング&Unreal Engine4への実装」にて制作した『Sotai Chan』のライバルキャラクターとして Unity、UE4向けに制作させていただいたものです。 ZBrushでモデリング、3D-Coatでテクスチャリング、MarmosetToolbagでリアルタイムレンダリングを行いました
www.artstation.com/artwork/JmyEv
-

-
坂本一樹/ますく
@mask_3dcg
CGアーティスト。陸上自衛隊を退官後、デジハリと多摩美術大学をダブルスクールで卒業。在学中よりデジタル原型で生計を立て、イラスト、撮影等多様な業務経験を経てゲーム系3Dモデラーに転向。モデリング業務を主に、リアルタイムレンダリングの分野で講師/技術コンサル/執筆活動をしています。『人柱系CGモデラーのTipsブログ』、ゲーム制作技術の勉強会『AsteriskLab』を主催しています。趣味は実益を兼ねたテクスチャ撮影のための海外ツーリングや秘境巡り。普段はTwitterで活動していますのでお気軽にお声がけください。
中級編1:3Dペイントの準備
3Dペイントは非常に楽しく心躍る作業です。ですが、3Dモデルをベイクして本格的にPBRペイントが行える状態に準備することが、実は最も難度が高い工程となります。少々難解な内容になりますが、ゲームモデリングには避けて通れない工程なので、一連のベイクに至るまでの手順を解説してきます。
STEP1 ハイポリとローポリ
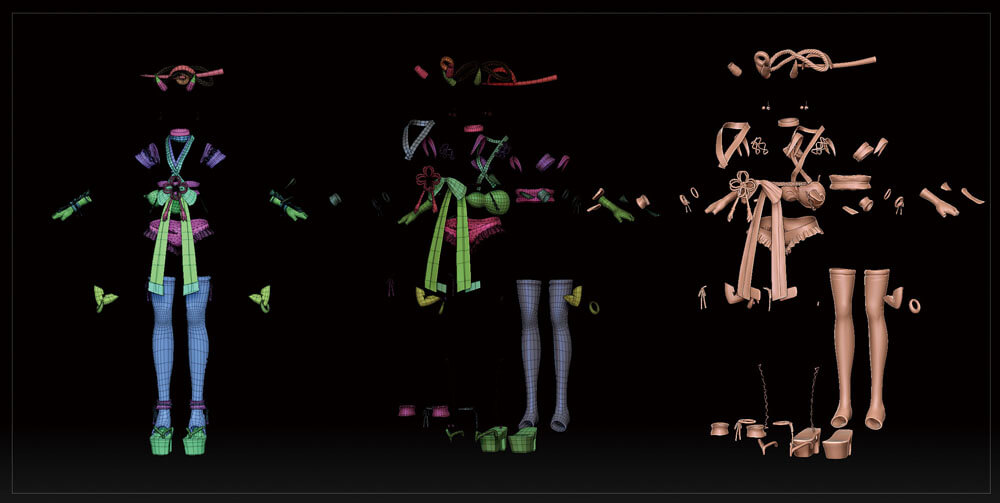
導入編で扱った題材のように、ローポリメッシュをそのまま使用する場合もありますが、服のシワのようにハイポリメッシュのディテールをテクスチャに落とし込みたい場合は、ローポリに対応するハイハイポリを重なるように作成し、ベイク処理を施す必要があります。3D-Coat内部でも完結できますが、今回はZBrushでモデリングを終えました。なお、細かすぎてグループ分けをしにくいような細かいパーツ群は「エクスプロード」という作業を行います。エクスプロード作業を行う際は、図中・左から「元のローポリ」「エクスプロードしたローポリ」「エクスプロードしたハイポリ」の3種類のメッシュが必要になります。バラしたもの同士でベイクした後、元のモデルに入れ替えてペイントに使用します。
STEP2 モデルの作り分け
今回は、「目玉」「髪の毛」はローメッシュのまま3D-Coatに読み込みましたが、「体」「振り袖」「スカート」「その他」の4つのグループはベイクを前提にそれぞれ対応するハイメッシュを作成しています。メッシュのグループ分けの着眼点は、テクスチャを分けたいものや、密接して重なり合うためベイクしにくいものになります。
STEP3 ベイク前、UV確定のタイミング
エクスプロードの工程を経る際は、同じテクスチャを使用できるように準備しなければならないため、展開前のモデルを先にUV展開しておく必要があります。また、ブレンドシェイプを作成する際にも必ず事前にUV展開、UVの確定をする非通用があります。
STEP4 命名管理
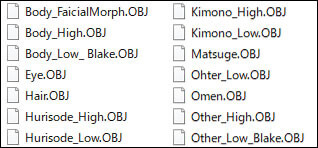
エクスプロードしたメッシュやブレンドシェイプを施したメッシュ、ハイポリ、最終的に集約するローポリは全て別個にOBJ形式で書き出しし、わかりやすい名前をつけて 3D-Coatに読み込みます。
STEP5 メッシュのインポート
3D-Coatは内部で様々なメッシュの形態をもち、それぞれのルームを自由に持ち越せないため、3D-Coat独特の概念を理解するには相応の時間を要します。非常に多くの機能がありますが、慣れるまではあまり深くは考えずに、以下の手順で作業を進めることをオススメします。①ハイポリモデルは、[ファイル→インポート→ボクセル化メッシュをインポート]設定ダイアログが出てくるので「ボクセル化せず追加」にチェックを入れ、「ボクセルツリー」にボクセルとしてインポートします。ボクセルルームで編集が可能です。②ローポリモデルは、[ファイル→インポート→リトポメッシュをインポート]から、リトポルームのリトポグループ一覧に読み込ませます。リトポメッシュとして読み込んだ後は、左側のツールを用い UV展開を忘れずに行います。リトポメッシュは確定前のメッシュなので、リトポメッシュに対するUV展開はUVルームではなくリトポルームで行います。
STEP6 ベイク
-

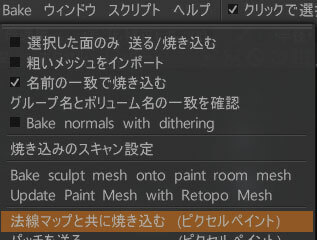
①リトポルームに移動すると、メニューバーにベイクの項目が出現します。[ベイク→法線マップと共に焼き込む]でベイクを開始しますが、事前に対応するローポリとハイポリの名前を一致させ「名前の一致で焼き込む」にチェックを入れることで、重なり合っているメッシュでも互いに干渉せず形状の転写が行えます
-

②ベイクを開始すると、事前にベイクのスキャン範囲を目視で確認しながら設定できます。ローポリがハイポリをすっぽりと覆うように範囲を拡大/縮小させた上でベイクを実行します
③ベイクが完了すると、ペイントルームで PBRペイントが行えます。確定後のメッシュはUVルーム、調整ルームも使えるため、UVセットを変更したり、メッシュの形状微調整を行うことができます
[[SplitPage]]中級編2:実践! 3Dペイント
モデルの準備(プレップ)やベイクの工程が終われば、後はただひたすらに楽しいペイントの時間になります。2Dイラストにも共通する技術や、セミリアル表現特有の技法などがあるのですが、主なものを紹介します。
TIPS1 マスクの活用
気合いで全て手塗りという手段もありますが、いくつかのマスク機能を利用することで効率的な塗り分けを実現できます。
①ペイントルームの左上にブラシ形状を選択できるアイコンがあります。マウスオーバーで設定ダイアログが出現するので、裏面を無視にチェックを入れます。意図しない裏面へのペイントを防げるため、必須のチェック項目になります
②ペイントルーム上部に、「ボリュームベース」か、「繋がりで選択」かを設定するダイアログがあります。例えば、右図のようにチョーカーに模様を描く際、繋がりで選択を選ぶと模様のブラシがはみ出しませんが、ボリュームベースを選択していると、他のオブジェクトにも跨いでペイントされてしまいます
③著者が一番重宝しているのが「クリッピングマスク」機能です。デジタルイラストを作成した経験がある方ならばクリッピングマスクによる塗り分けがいかに重要かが理解できると思います。3D-CoatのペイントルームはSAIやCLIP STUDIO PAINT等の2Dペイントソフトと同等の機能を全て揃えています。作業手順は以下のとおりです
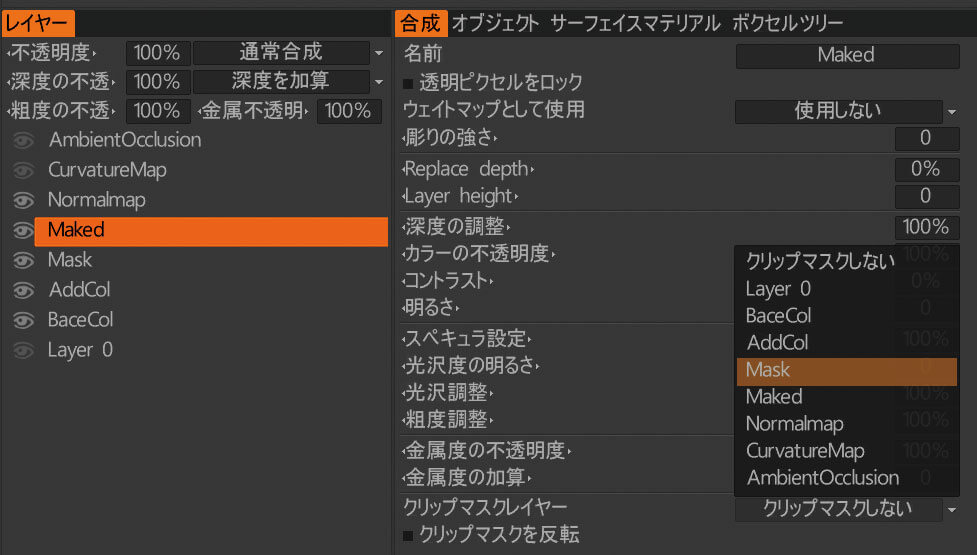
Step3:そして、レイヤータブの近くにある合成タブの、クリップマスクレイヤーからMaskを選択
......以上の手順を積み重ねることで、より建設的に複雑な質感ペイントを実現できます。今回は緑と白のマスクレイヤーを作り、それぞれの質感を割り当てました
TIPS2 表示非表示とロック機能
3Dペイントにおいてもキャラクターのように複雑にメッシュが入り組んでいる構造体をそのまま着彩していると意図しない場所にペイントしてしまうことがあります。スカートを塗り終わった後に足まで塗っていて全てやり直しになったような苦い経験をしないために、オブジェクトの表示管理を解説します。オブジェクトの表示管理は、ペイントルームの右下にあるオブジェクトタブやサーフェイスマテリアルタブで行います。
-

①サーフェイスマテリアルは、インポート時のUVセットごとに分かれていて、ZBrushにおけるSubToolに該当します
-

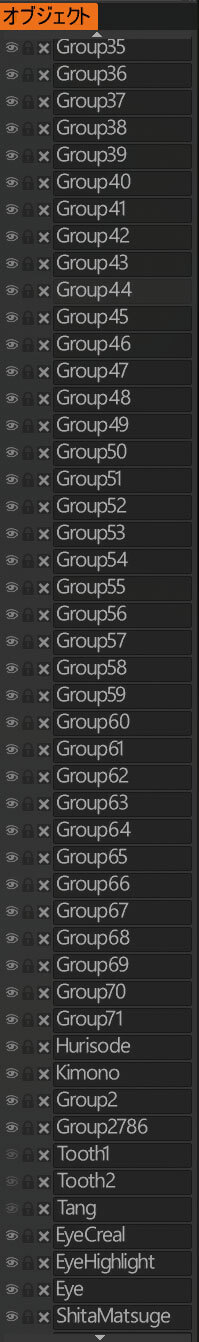
②オブジェクト一覧は、かなり細かく分けることができます。ZBrushから読み込む場合は、PolyGroupが該当します。その場合、オブジェクト一覧から表示/非表示を切り替えながら手動で名前を付け替える必要があるため、 SubToolを細かく分けすぎず、ペイント時に視認しやすいグループにあらかじめ分けておくことをオススメします
TIPS3 手塗り表現
-

筆圧による手塗り表現
例えば、ニーソックスの着彩時には、ふくらはぎの部分は生地が伸びて地肌が透けているはずなので、エアブラシでほんの少し肌色を乗せました。人肌や服などにも、単色で塗りつぶすのではなく、わかるかわからないかくらいに上面からは明るい色、下面には反射光の青みかかった色や影色を乗せることで、自然な着彩になります -

影響範囲
Substance等のその他のツールでも同様ですが、ブラシやスマートマテリアルの着彩時に影響範囲を指定できることがPBRペイント機能の特色です。細かい凹凸箇所に影色を乗せる「スミ入れ」表現などが容易に行えます
TIPS4 スマートマテリアルの自作
エッジ部分の質感を変えたいなど、形状に沿ったグラデーションや塗り分けの設定をスマートマテリアル内部のレイヤーで管理することができます。これはSubstance Painterのレイヤー構造と類似したしくみです。マテリアル内にレイヤーを追加し影響させたい項目を選び、色やテクスチャを設定します。マテリアルが完成すれば何度でも同じしくみで質感設定ができるため、データ資産となります。
①スマートマテリアルの作成、編集
スマートマテリアルの一覧にマテリアル追加用のアイコンがあるため、簡単に新しいマテリアルを作ることが可能です。またマテリアルを右クリックから「編集」を選ぶことで設定ダイアログが開きます。使い始めた当初は自分が作りたいマテリアルに近いものを複製し、マテリアルプレビューで質感を確認しながら設定を変更し、テクスチャを変更したり改造してみることをオススメします
②影響範囲の設定
PBRペイントの一番の利点が、オブジェクト形状を加味した影響範囲を指定して着彩できることです。スマートマテリアルやブラシによるペイントでは、それぞれ影響範囲を設定することができます。例えば、ペンキが角で剥げているとか、金属の凹み部分が錆びているような表現が簡単に可能になります
③スマートマテリアルレイヤーの追加
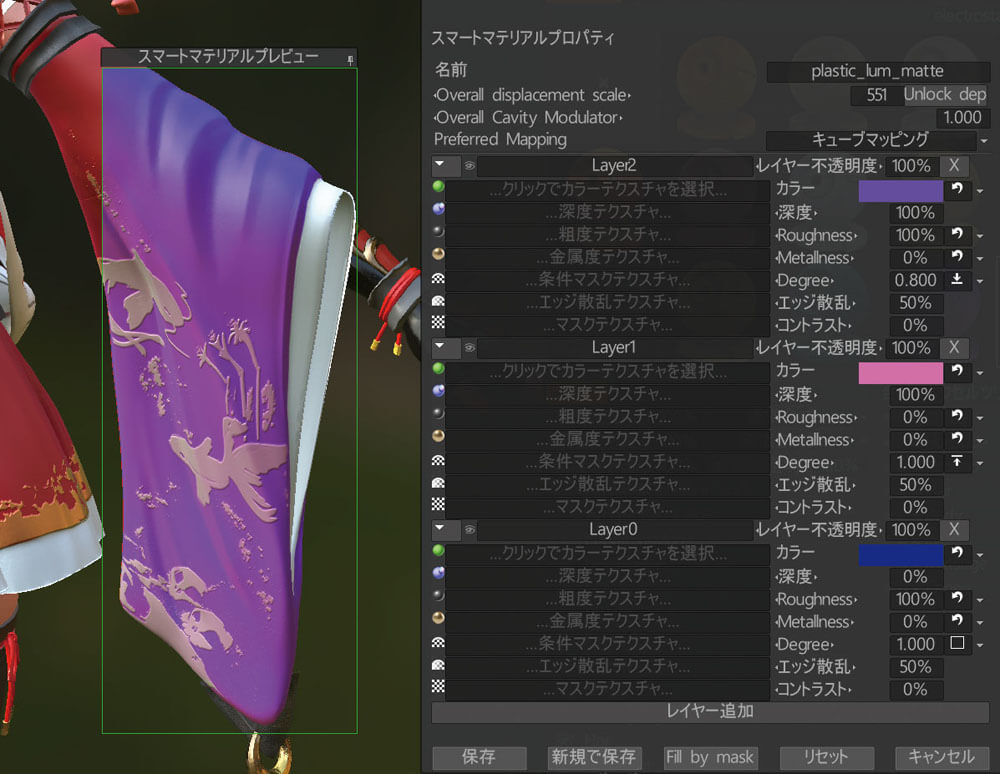
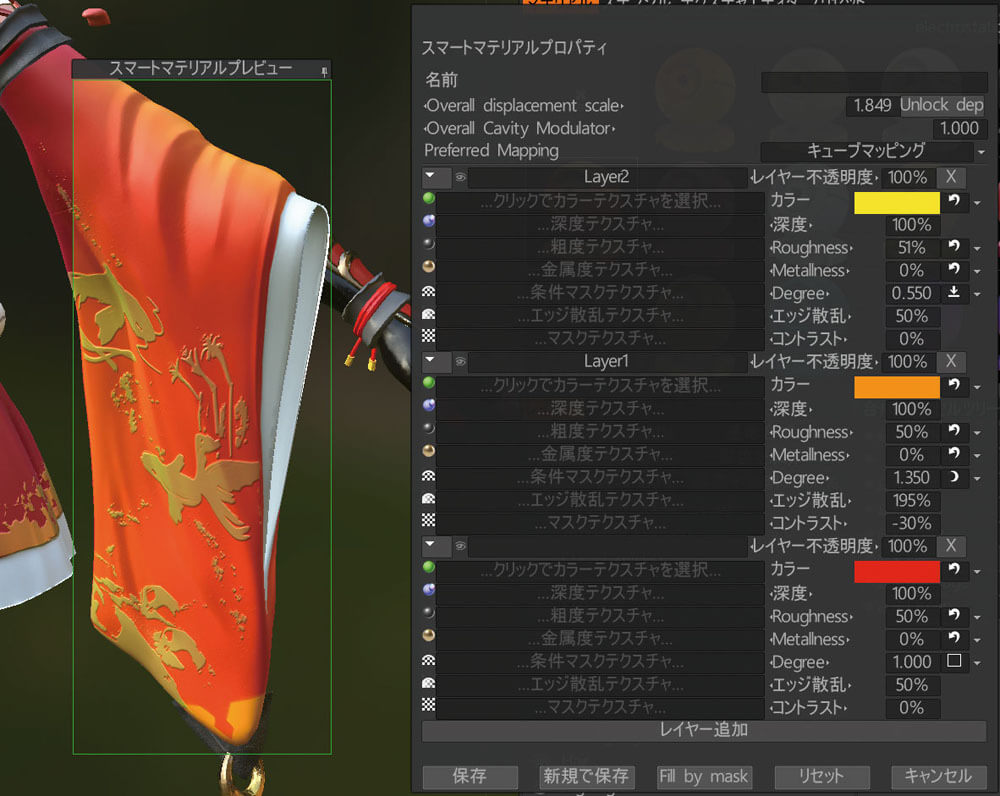
スマートマテリアル内部でレイヤーを増やすことができます。一番わかりやすい例は、次のようなグラデーションのマテリアルを作成する場合です。まず、ベースカラーの単色を決め、「上面で増加」を指定したレイヤーにハイライト色、「下面で増加」に反射光や影色を設定します。続けて、上面から影色、下面からハイライト色を当てると、図の紫のグラデーションのように浮遊感や透明感のある印象を与えることができます
TIPS5 スマートマテリアルを利用した画像転写
外部で作成した画像やイラスト素材をモデルに転写することができます。今回は、SAI2で目と振り袖の柄の金魚と髑髏の素材を作成し、転写して使用しました。
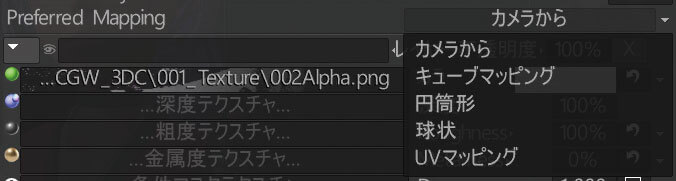
①スマートマテリアルを新規作成しカラーチャンネルに画像を読み込ませ、マッピング方法を「カメラから」もしくは「UVマッピング」に指定
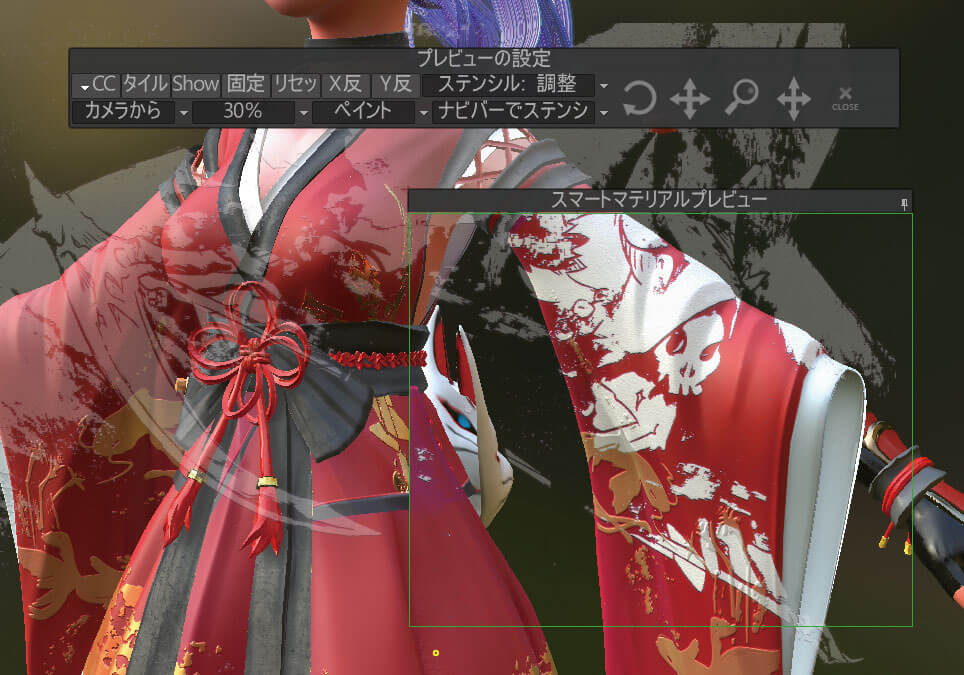
②ビューポート上部にプレビューの設定ウインドウが現れるので、位置を調節して転写したい位置に画像を重ねる
③上からブラシでなぞることで画像を転写することができる
TIPS6 「短冊」技法による髪の表現
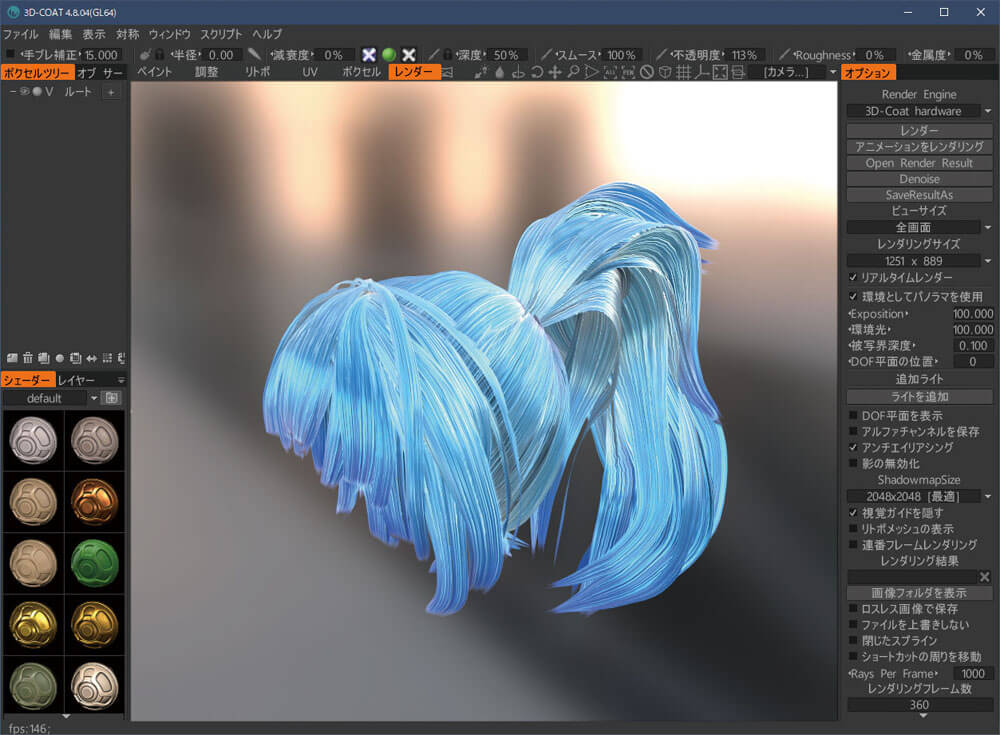
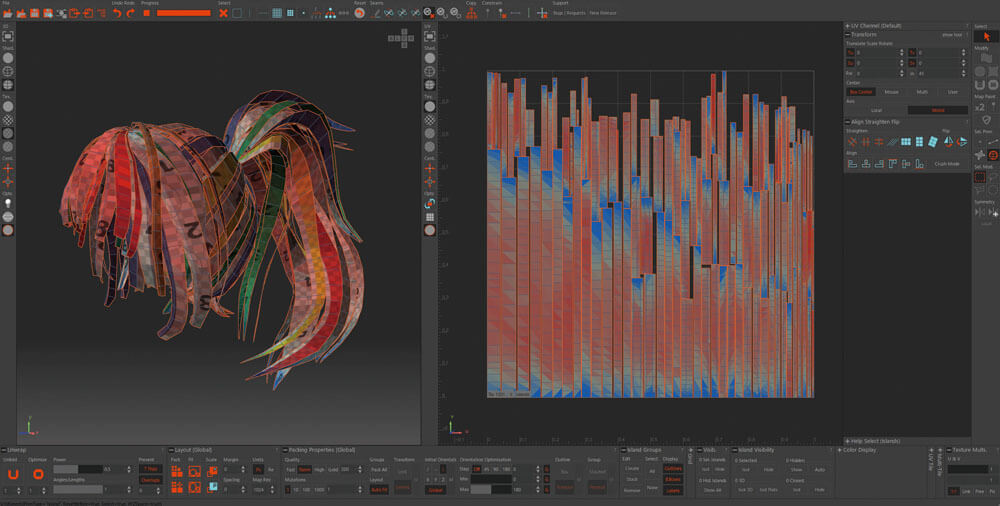
髪の表現には様々な手法がありますが、今回は「短冊」の手法を用いました。短冊の技法では、全ての髪の毛を長方形のポリゴンを変形させて作り、 UV展開時に矩形(長方形)に展開しUV上で重ね、髪のテクスチャをくり返し使用します。
「Unfold3D」の併用
短冊手法のためには髪を矩形に展開し上下方向を揃える必要があります。前回の記事(本誌233号)で検証した結果、残念ながら現時点で3D-Coatをはじめとしたいくつかのツールでは自動で矩形展開ができないため、今回はUV展開に特化したツール「Unfold3D」を使用しました。矩形展開や矩形の整列など、3D-Coatの苦手なUV分野を補ってくれるツールですので、行き詰まりを感じた方にぜひオススメします
「Substance Painter」の併用
髪の毛の質感をつくり込む作業はプリセット素材の多いSubstance Painterに頼りました。3D-Coatのプリセットは多くないため、手持ちの素材がない場合はSubstance PainterやSubstance Designer、Bitmap2Materialで自分で撮影した写真を撮影するなど、 Substanceと上手く連携することで質感ペイントの選択肢を増やすことができます。なお、UVの位置調整、手塗りの調整は3D-Coat上で行いました
TIPS7 球体眼球に用いる「層」の表現
人間の目ように表面が潤い内部に虹彩があるような層の質感を作る場合、オブジェクトを複数枚重ねオフセットでずらし、透明度を調整すことで1枚のテクスチャでは表現できない複雑な質感を擬似的に表現することができます。セミリアルやトゥーン調ならではの表現ですが、今回は目に映るハイライトを固形オブジェクトで目の瞳と表面の間に浮かべています
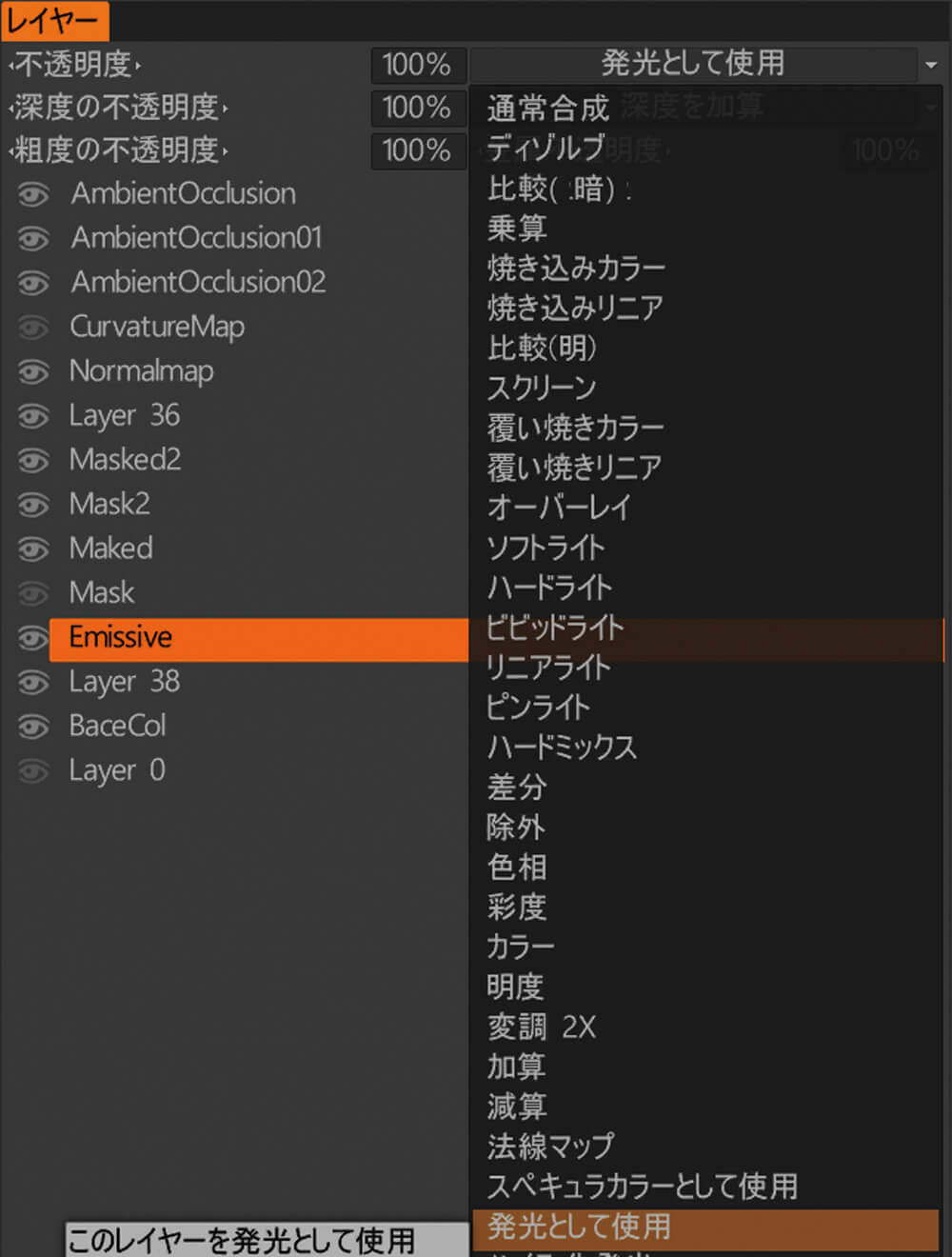
TIPS8 発光の表現
発光レイヤーを作り、発光させたい部分に着彩することでペイントした箇所を光らせ、最終的にエミッシブマップとして書き出すことができます。今回はイヤリングや狐面の眼を自己発光させました。そのほかにも、セミリアル表現ではよく使われる疑似 SSS技法ですが、工夫で肌や眼などをはっきりと見せたい場合をほんの少しだけ自己発光させ、暗いシーンでもキャラクターが目立つような工夫を凝しました