MAKING ライティング、テクスチャ&マテリアル
01 ライティングによる下準備
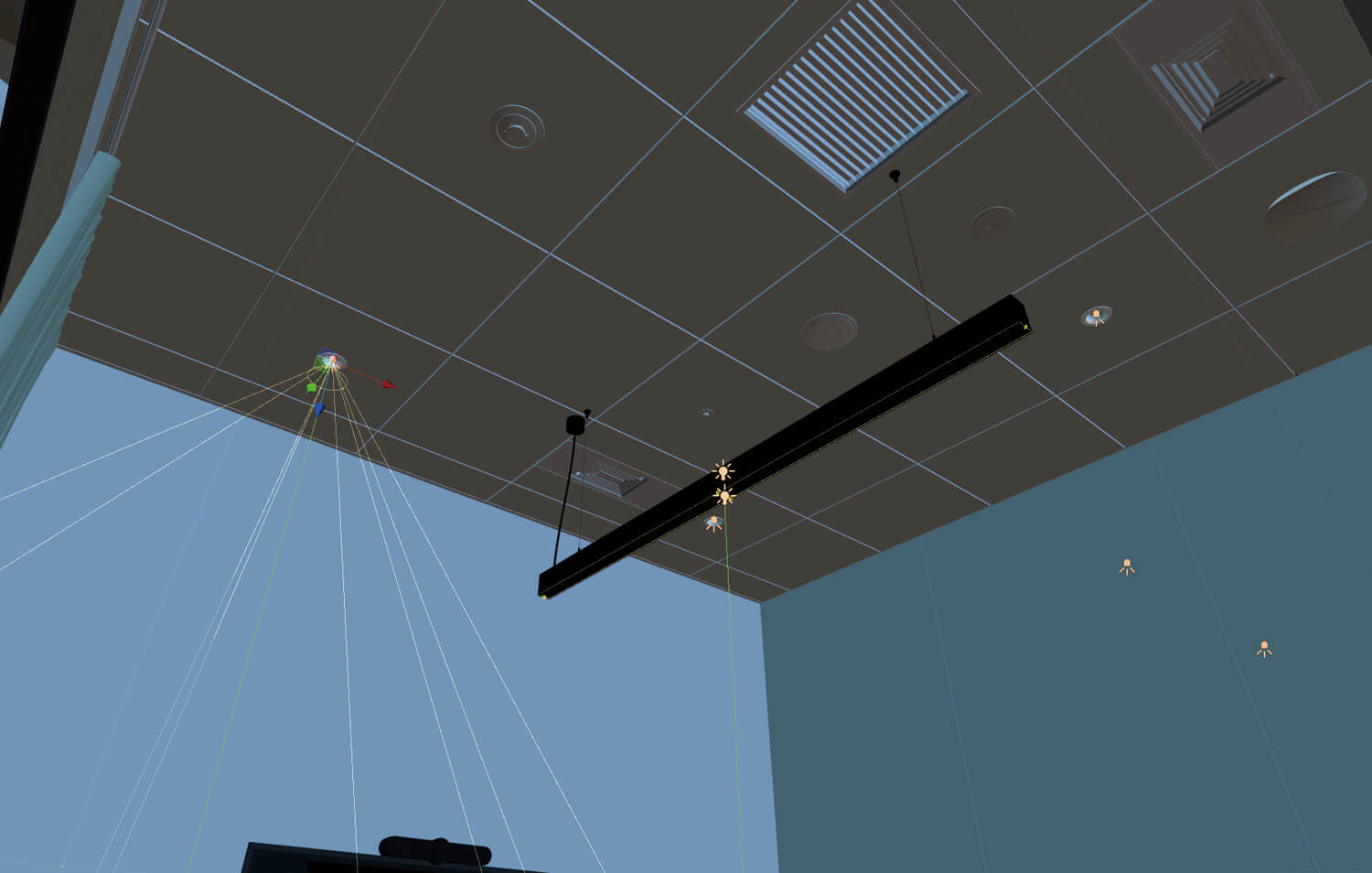
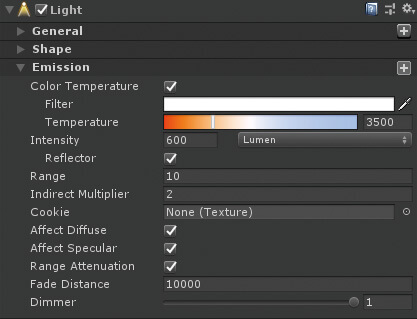
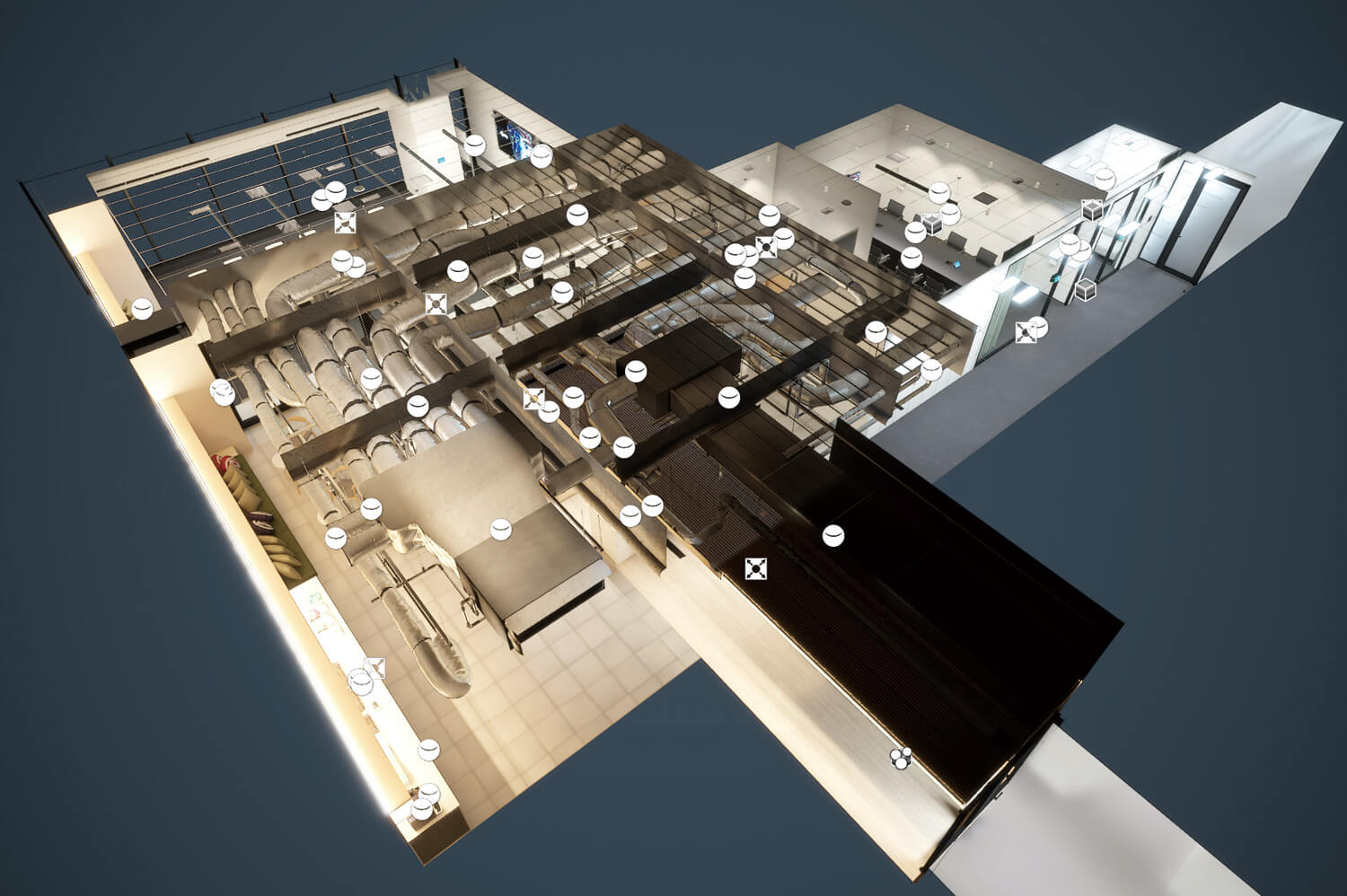
本プロジェクトではマテリアルおよびテクスチャ作業に入る前にライティングが行われている。各照明の位置にライトを配置し【上】、照明メーカーのサイトから得た色温度情報などを設定【下】。その後、事前撮影したリファレンスと比較しながら調整を行う。ルーメンなどの単位が使用できるのはHDRPの大きなメリットだという。また、高品質なライティングにおいて極めて重要なライトマップ用UVは、Unityのモデルインポートオプションにある自動生成ではなく、全て手動で展開している。陰影を正しく生成するためにはライトマップが必要不可欠なため、今回のような内観制作では特に時間をかけて作業をすることが多いそうだ
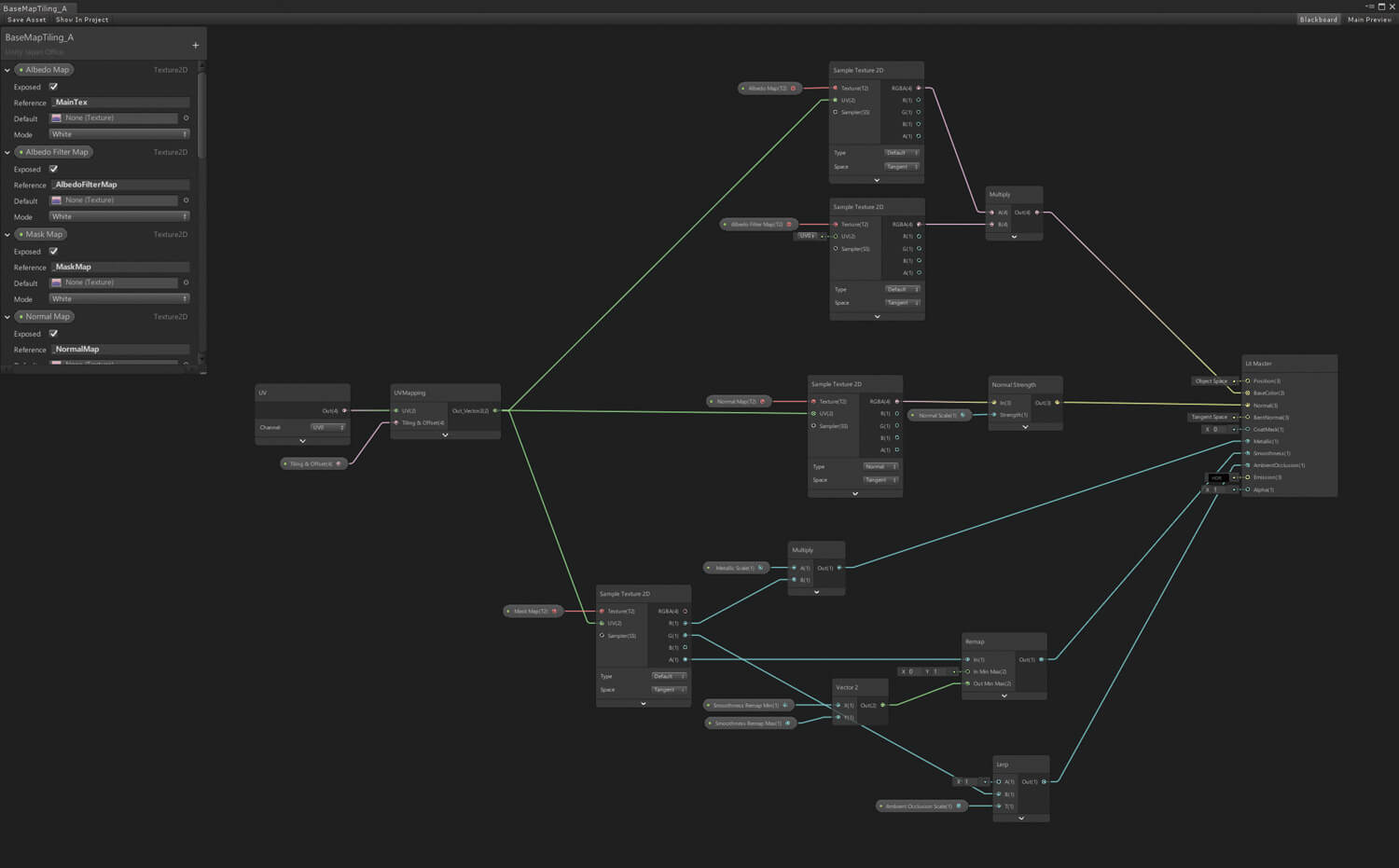
02 HDRP Litシェーダとシェーダグラフ
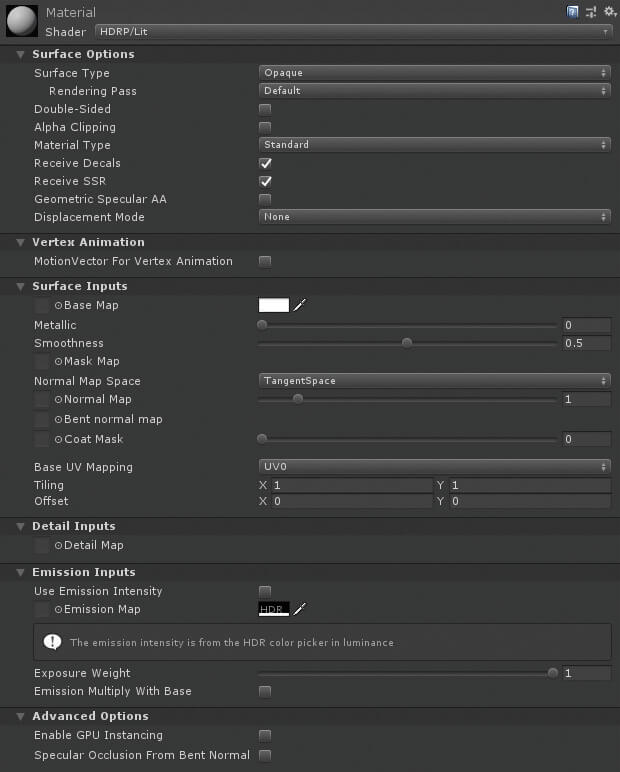
テクスチャおよびマテリアルはHDRPの標準機能のみでつくられており、ほぼ全てに対して万能のLitシェーダが用いられた
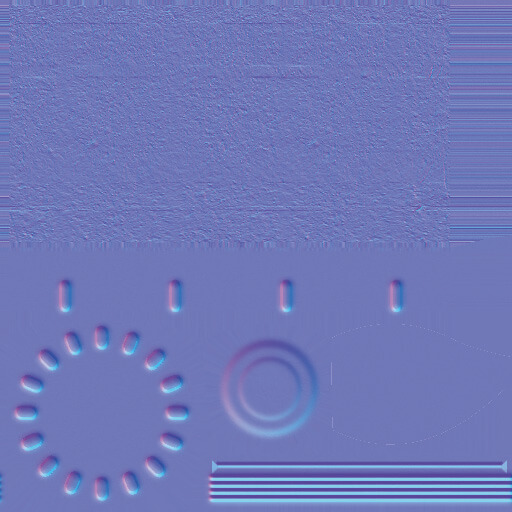
基本のテクスチャは3つ
ノーマル。寄りのディテールが必要な場合はディテールマップも使用されている
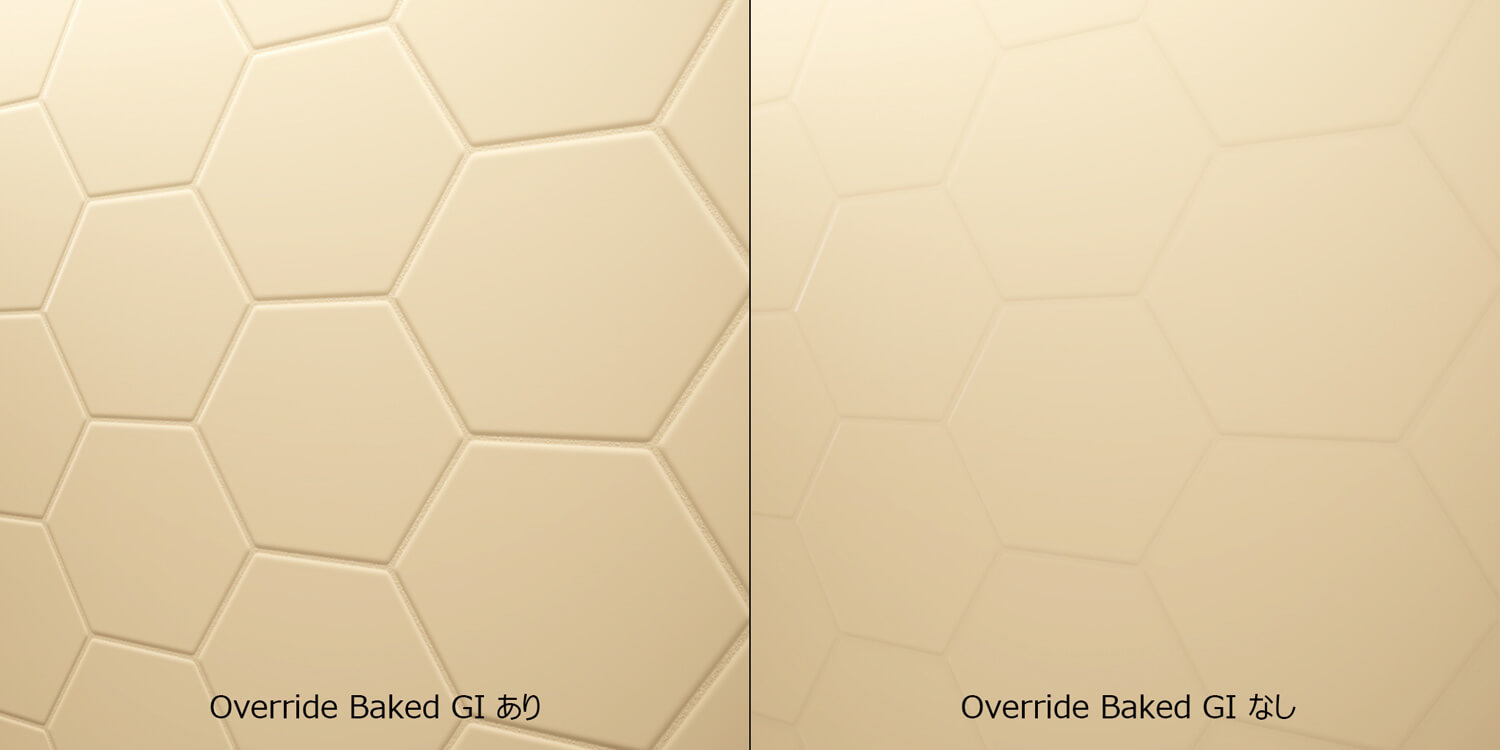
またシェーダグラフ【上】は、布の表現を行う際のシェーダの作成や、UVの設定を細かく分けたい場合などに利用。マテリアル単位でベイク済みライトマップを調整できるため、低解像度のライトマップの輝度を高解像度テクスチャで変位させて壁の細かな陰影を表現することにも使われている【下】
03 美しい反射表現の実装
反射表現には細かな調整が可能なHDRPのReflection Probeが活用されている。反射の見え方はクオリティの大部分を占めるため、本コンテンツでは「反射を出す」「遮蔽箇所の反射を抑える」目的で50個ほど配置しているという
また、機能として「壁材や床面の変更」が盛り込まれているため、色変更に関わる反射のみ、BakedではなくRealtimeで設定されている。また、反射した光源に高い輝度がないとリアルに見えないため、マテリアルのEmissionによって光源の輝度も適宜調整されている。2つの画像を見ると、美しい反射を実現していることがよくわかる
EXTRA
01 メーカー協力を得て再現したお菓子
オフィス内のものを全て再現するというコンセプトから、エントランスに置かれているお菓子も再現されている。シンプルな袋のモデルを起こし【上】、メーカーに許諾を取った上で実際のお菓子の包装紙のスキャンデータをテクスチャとして適用【下】
ほぼ現物そのままの姿で本コンテンツ内に含まれるかたちとなった
02 窓の外の街並みの効率的な作成
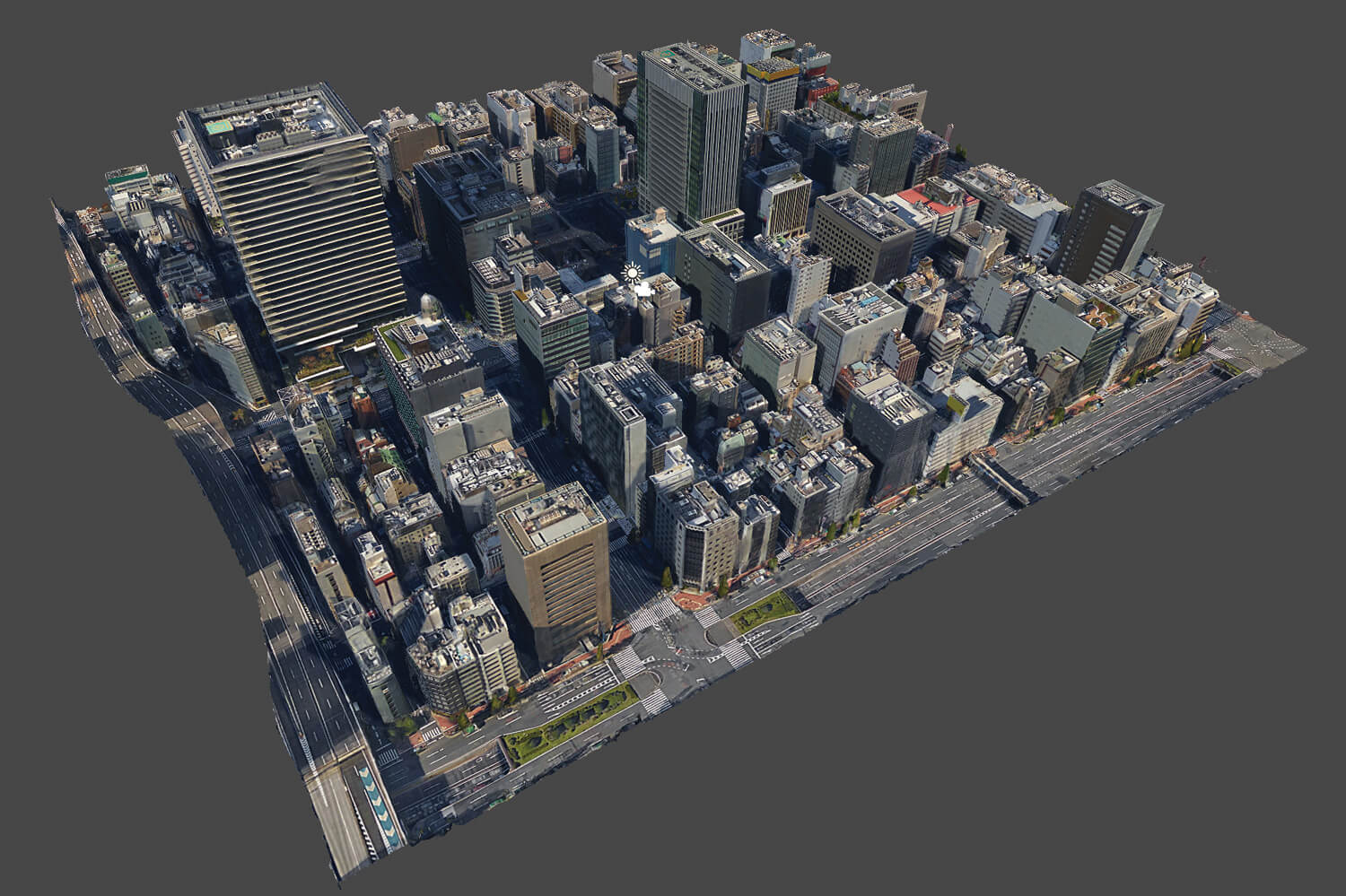
窓ガラスの外に映る遠景には、東京の宝町周辺の3Dモデル【上】をパノラマ画像化したデータ【下】が用いられている
空にはUnity標準のSkyBoxを使用し、奥の方がバレないようにフォグで見えづらくしているほか、高い照度を表現するために別画像で照度マスクを用意し、シェーダで強さを調整している
03 応用的なガラス奥の表現
小田桐氏が特に気に入っている部分として挙げたのが「ドアの向こうにある事務室の表現」だ【左】。本プロジェクトデータでは事務室の中に入ることはできないが、入り口のドアからすりガラスを通して中の様子を窺うことができ、視点の位置によって中のパースもリアルに変化する構造となっている(【右】はすりガラスのぼかしをはずした状態)
事務室の中のモデル形状はただのBoxで、内部を撮影した360度画像をキューブマップ化したものを複数Box Projectionで重ねることで実現している