3:デザイン
ここまでの準備が終わったところで、ようやくデザインに取りかかる。UI/UXデザイナーの腕の見せどころだ。
ただし、ここでも好き勝手にデザインすれば良いわけではない。少人数での開発ならいざ知らず、UI/UXデザイナーだけで複数人が配置されるようなプロジェクトでは、チーム内での連携が必要だからだ。そのためには「データ構造やラフ段階での検討を重視すること」と「デザインツールを使いこなす」ことが必要になる。
3-1:ツールを決める
3-2:データレギュレーションを決める(重要)
3-3:ラフデザインをつくる(重要)
3-4:本デザインをつくる(重要)
3-5:演出をつくる
なお、ここでいうツールはプロトタイピングではなく、実制作で使用するためのツールだ。UI/UXデザイナーが1人であれば、自分が使いやすいツールを使えば良い。定番のPhotoshopとIllustratorをはじめ、Sketch、Figma、Affinityなど、UI/UXデザイン用のツールが様々に広がっている。
一般論として、こうした新しいツールにはそれなりの良さがある。しかし、チームで作業するとなると話は別だ。協力会社と協業する例も増えている。太田垣氏も「新しいツールほどメンバー採用や協力会社の選定が難しくなるため、『最新技術』と『チームの足並み』のバランスを取ることが必要」だと注意を促した。
続いてのステップがデータのレギュレーションを決めることだ。命名規則・グルーピングやレイヤーセット構成のルール・編集用データの共有先・画面全体と細かいパーツ類の関連づけなど、事前に決めておくことは多い。こうした準備を踏むことで、「未来の誰か(もしくは自分)が助かります」という。
ここまで下準備をした上で、ようやくラフデザインの開始だ。ポイントは「いきなり力を入れてつくりすぎない」こと。まずは視認性重視でデザインを組んでいく。要素の配置とサイズ感、システムテキストの読みやすさ、最大文字数がボックス内に収まるか、カラー設計などを考慮することが重要だ。大切なことは、ラフデザインから本デザインの仕上がりがイメージできること。「ラフデザインでは市販アセットを使っても良い」という。スピード感をもって作業をすることが重要だからだ。
ラフデザインが完了したら、満を持して本デザインを作成する。この段階で重要なのは、何といっても「クオリティが製品レベルに達していること」だ。もっとも、テイストがトンマナと一致していることが前提になる。またトライ&エラーを前提に、再編集可能なデータになっていることも必要だ。企業ごと、プラットフォームごとに定められた、製品としてのレギュレーションが守られていることも重要になる。アニメーションやエフェクトなど、必要な効果をつけるのも、この段階だ。
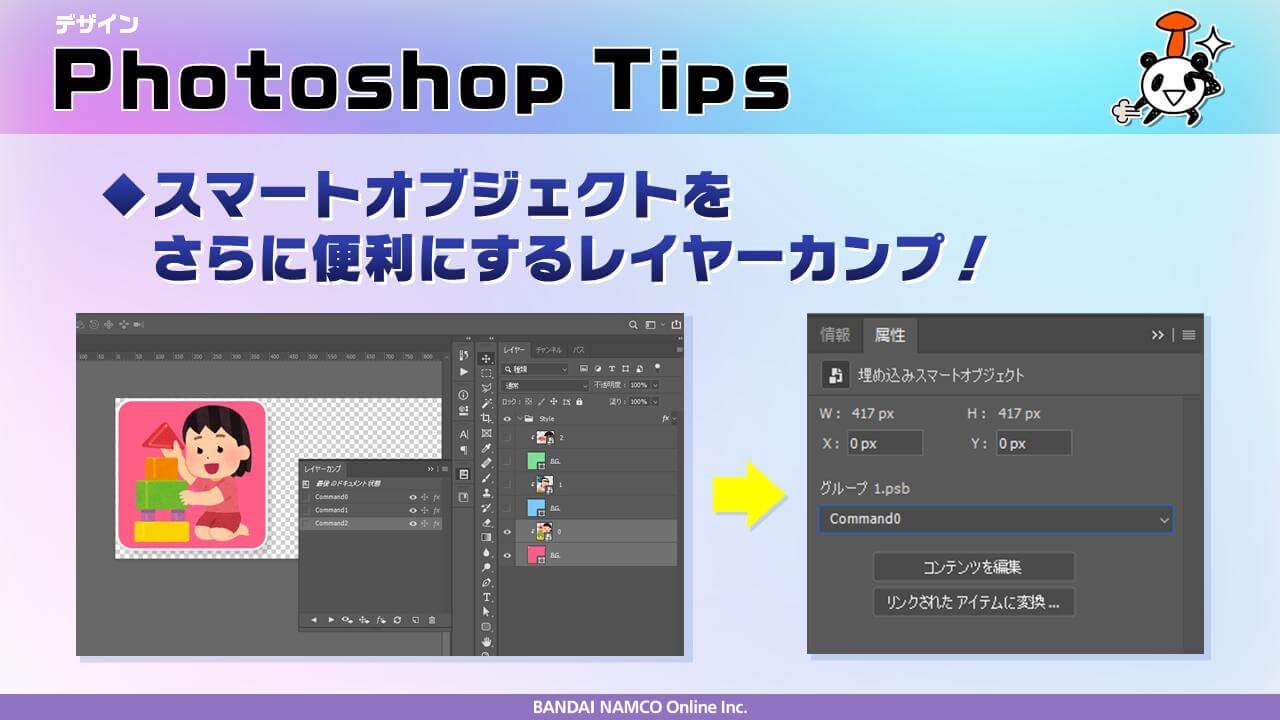
講演ではUI/UXデザイナーの相棒ともいえるPhotoshopのTipsも紹介された
4:実装
パーツのデザインが終わったら、いよいよ実装だ。もっとも、エンジニアに丸投げしてしまうことは避けたい。ここでもUI/UXデザイナーが主体的に関わることで、チームでの開発がぐっと楽になったり、デザイン面での拡張性が広がるからだ。そのためにはUI/UXデザイナーがゲームエンジンに対する理解をはじめ、エンジニアリング的な視点をもつことが必要になる。
4-1:ツールを学ぶ(重要)
4-2:命名規則を決める
4-3:デザインを実装データ化する
4-4:インタラクションを設定する(重要)
4-5:UI仕様を書く
まず重要なことは、実装に関するツールの苦手意識を減らすことだ。近年のゲーム開発は商用ゲームエンジンなしには語れない。運用型のタイトルであれば、AWSなどのクラウドサーバ(タイトルによってはオンプレミスかもしれない)を使用しているだろう。インハウスのゲームエンジンやツールも、まだまだ活用されている。これらの特性や強みを知ることで、UI/UXデザイナーの表現の幅を広げることができる。
ファイルの命名規則を決めておくことも重要だ。命名規則には「キャメルケース(単語の先頭を大文字にする)」、「スネークケース(単語の間をアンダーバーでつなぐ)」などがあり、これらが混在するとバグの温床になる。単語の省略は可能か否か、連番の桁数をどうするか、文字数に制限はあるかなども、重要なポイントだ。
また、非エンジニアがやりがちなミスに、その場しのぎの適当なファイル名をつけてしまうことがある。「Window_Left」(左側に配置されるウィンドウ)、「Button_Red」(赤いボタン)などだ。このようなファイル名の場合、UIのデザインが変更になったときひとつずつ命名し直すことになり、非常に面倒だ。
これに対して「Window_ItemMenu」(アイテムメニューに使用するウィンドウ)「Button_ToMission」(ミッションに遷移するボタン)など、機能に即したファイル名にしておくと、デザイン変更に関する影響を受けずに済む。命名規則を決める上では、こうした点に配慮することも重要だ。
続いてデザインを実装データ化する必要がある。プロジェクトにもよるが、Photoshopから直接ゲームエンジンにコンバートできるしくみを用意することで、エンジン上でデザインを再現するコストを抑えているという。
UIパーツがゲームエンジン側にインポートされたら、UI/UXデザイナー主導でインタラクションを設定することが重要だ。UE4ではビジュアルスクリプト言語のBlueprintを使用することで、コードを書かずにインタラクションの設定ができる。UnityでもFastPlayやnottorusなどのアセットを使用すれば、同様の環境を構築可能だ。これらを利用してUI関数を作成し、実行トリガーだけ指定しておけば、いざ修正が発生した場合でも、対応が非常に楽になる。
もっとも、UI/UXデザイナー側で、そこまで対応しきれないという状況もあるだろう。その際もエンジニアに丸投げするのではなく、UI/UXデザイナー主導でエンジニアに発注する姿勢が重要だ。具体的にはエンジニアに「実行条件」と「欲しいパラメータ」を伝えて、UIとそれに紐付くスクリプトなどを実装しておいてもらう。これにより、ブラッシュアップ段階でパーツの増減があったとしても、UI/UXデザイナーだけで修正できるようになる。
また、中にはUI/UXデザイナーだけで対応しきれないインタラクションもある。そんなときこそ、エンジニアの力を借りるときだ。その際もUI仕様書をプランナーにかわって作成すれば、よりダイレクトに意図を伝えられる。プログラム処理によって動的に変化させたい部分の内容を、リストアップしていくのだ。
具体的には変化のきっかけになるものは何か。ユーザー操作か、それとも時間経過やパラメータの値など、特定の条件なのか。それによってどのような変化が発生するのか。プレイヤー名など、内容が変化するテキストボックスはあるか等々。これらをUI/UXデザイナーが作成するからこそ、ユーザーが使いやすく、わかりやすいUIを実現できる。
太田垣氏が近年、プロジェクトでかかわることが多いというUE4。講演ではUI/UXデザイナー視点での使いこなしTipsが紹介された