「CGWORLD 2019 クリエイティブカンファレンス」で高い評価を得た「UI!UI!UI! ~トライ&エラーに負けない技術~」。ゲームのUI/UXデザインに関するワークフローが体系的にまとめられた、希有な内容だ。改めてセッション内容をふり返りながら、ポイントを紹介しよう。なお、セッションの全スライドは同社サイトにて公開されているので、あわせて参照して欲しい。
TEXT&PHOTO_小野憲史 / Kenji Ono
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
■関連記事はこちら
●CGWORLD 2019 クリエイティブカンファレンス レポート
日本初のソーシャルVR『仮想世界ambr』はどのようにつくられたか
坂本隆輔(YAMATOWORKS)が指南! CGアニメーション基礎講座
NHK大河ドラマ『いだてん』で実践された、4K/HDRベースのVFXワーク
「ガールズ&パンツァー 最終章 第2話」安易にゲームエンジンを使うのは危険!
歴代ルパンへのリスペクトを込め、2Dから3Dへ『ルパン三世 THE FIRST』メイキング
劇場アニメ『HELLO WORLD』メイキング、アニメにおけるUnity&「Cinemachine」の効果的な使用法
●講演者インタビュー
「UI/UXは空気のような"恋人"」UI/UXデザイナーに求められる次世代のマインドセット
重要性を増すゲームUI/UXデザイン
今やゲーム開発で欠かせない存在となったUI/UXデザイン。特にモバイルゲームを筆頭に、F2P(基本プレイ無料のアイテム課金モデル)タイトルが急増してからは、UI/UXデザインの善し悪しが業績に直結するようになった。アイテム購入画面でユーザーが混乱したり、誤った操作を誘発させたりすると、売上に直結するからだ。
その一方でゲームのUI/UXデザインについて、これまで体系的にまとめられた書籍や資料は乏しかった。これには「インハウスの開発ツールが使われることが多く、ナレッジが共有しにくかった」、「UI/UXデザイナーの絶対数が少なく、ナレッジが属人的になりがちだった」など、様々な理由がある。
しかし、近年ではUnityやUnreal Engine(UE)4などの商用ゲームエンジンが普及し、開発基盤の共有が進行。開発チームの大規模化・運用の長期化と共に、チーム内におけるUI/UXデザイナーの絶対数も増えるなど、状況が変化しつつある。ゲーム開発者向けのUI/UXデザイン勉強会も開かれており、人気を博している。
こうした中、CGWORLDクリエイティブカンファレンス2019で行われたセッション「UI!UI!UI! ~トライ&エラーに負けない技術~」は、UI/UXデザインのワークフローを体系的に整理したものとして、希有な存在となった。初心者からベテランまで、誰もが知りたかった内容が端的にまとめられていたからだ。
そこで今回、講師を務めたバンダイナムコオンラインの太田垣沙也子氏に協力いただき、講演資料を基に当日のセッション内容を紹介できることになった。これにあわせて太田垣氏のインタビューも別記事で掲載している。あわせて読むと、より内容が深く理解できるだろう。UI/UXデザインの底上げになれば幸いだ。
-

-
太田垣 沙也子/Sayako Ootagaki
株式会社バンダイナムコオンライン ビジュアルデザイナー
www.bandainamco-ol.co.jp
ゲーム開発の全工程の中でも、特殊な位置づけにあるUI/UXデザイン。太田垣氏は「UI/UXデザインは開発中、ずっと気が抜けないポジション」と説明した。大前提としてゲーム開発自体がトライ&エラーの連続で進む。そのうえで、その影響を最初から最後まで受けるのがUI/UXデザインだからだ。
「UI/UXデザインは、ユーザーが触らない限り完成しません。だからこそ、仕様の変更や外的要因に左右されやすいのです」。ちなみに、ここでいうユーザーには開発チームや社内の人間も含まれる。そのため他パートに比べて意見や修正要望が届きやすいのだという。それだけゲームの評価に直結しやすいパートだといえるだろう。
「もっとも、良い『ものづくり』を行うためには、意見や修正要望がたくさん届くことが重要です。そのためにはUI/UXデザインの正しい技術を習得することが大切です。これにより、UI/UXデザインにつきものの、絶え間ないトライ&エラーが楽しめるようになるのです」。以下、その概要について説明していこう。
1:コンセプト策定
1-1:トンマナをつくる
1-2:UIルールを決める
ゲーム開発の中盤から終盤にかけてチームにアサインされ、プランナーが作成した仕様書に基づいて必要なパーツをつくり、エンジニアに納品。動作チェックもそこそこに、また別のプロジェクトへ......。UI/UXデザイナーは、社内でこうしたワンポイントリリーフ的な扱いを受けることが、まだまだ少なくないのが実情だ。
しかし、これではクオリティの高いゲームをつくることは難しい。それどころか、ゲーム開発の絶え間ないトライ&エラーの波に巻き込まれて、UI/UXデザイナーの消耗に繋がりかねない。そこでトライ&エラーの波を主体的に乗りこなすためには、UI/UXデザイナーが開発の上流工程から参加することが不可欠だという。
それでは、一番初めに行うことは何か。それが当該タイトルにおけるUI/UXのトンマナを策定することと、UIルールを決めることだ。トンマナとは「トーン&マナー」の略で、ゲームのコンセプトやキーワード、色合い、モチーフなどが含まれる。これらをゲームのプロジェクトストーリーやペルソナを基に、プランナーやディレクターと話し合い、確認することが重要だ。
トンマナの策定では、ゲームのコンセプトとは別に、トンマナ自体のコンセプトも決めていこう。UI/UXデザインの方向性をキーワードで挙げていくことも重要だ。「熱血」、「上品」、「かわいらしい」、「きらびやか」、「ミニマル」などだ。これらをOK例、NG例にまとめて、リスト化していく。いずれもふわっとしがちなイメージを、言語化する作業に相当する。
カラーは各々のUIパーツをデザインする上で基本となる色のことだ。ベースになる色、フローを進行させるときの色、警告を発する色、課金要素が絡む色、ポジティブな色、ネガティブな色など、ゲームの進行に応じて使用する色を決めていく。「暖色系のボタンを押していくとゲームが進行していき、寒色系のボタンを押していくとゲームが元に戻っていく」といった具合だ。このように色だけでボタンの役割が区別できるようにすると、ユーザーにとってわかりやすいのは明らかだ。
モチーフは世界観を強調したいときに使用する。IPモノの場合は原作の世界観が相当し、少なくとも世界観を破壊しないようなデザインが求められる。
トンマナが決まるとUIルールの策定に移る。UIルールとはトンマナより具体的な「お約束」のことで、カラーコード、スタイル、シンボルなどが好例だ。太田垣氏は「Adobe系ソフトならCCライブラリでクラウド共有すると、異なるアプリケーション間で使い回せるのでお勧めです」とTipsを披露した。
あわせて使用するフォントやテキストルールもざっくりと決めておく。ポイントは可読性と世界観のバランスを重視することで、フォントの最小~最大サイズを決定するなどは一例。フォントの「ひらき」や「送り仮名」なども事前に決めておくと、後々のチェックが楽になる。フォントの管理や書体選びには、「NexusFont」などのフォントユーティリティソフトを使用すると、効率がアップするのでおすすめしたいという。
また、この段階で汎用パーツをデザインしておく。汎用パーツにはウィンドウ・ダイアログ・ボタン・タブ・スクロールバー・プルダウン・テキストボックス・グルーピング装飾などが含まれる。これらはプロトタイピング制作で活用されることになる。いずれも中盤以降で差し替わることを念頭に、速度感をもってデザインすることが重要だ。
2:プロトタイピング
UI/UXデザインの全工程の中でも、もっとも重要なフェーズがプロトタイピングだ。太田垣氏も「ぶっちゃけ、プロトで8割が決まります!」と強調したほど。プロトタイピングを制作することで、実際のゲームフローを早い段階で確認できたり、チーム内のイメージの統一化が計れる。これらは、デザイン段階での手戻りを最小限するうえで有効だ。そのためにはプランナーとタッグを組んで作業を進めることが重要になる。
2-1:ツールを決める
2-2:企画要件を把握する(重要)
2-3:フローを繋ぐ
2-4:レイアウトを考える
2-5:ベストなUI表現を考える(重要)
2-6:要素を並べてみる(重要)
2-7:演出をイメージしておく
他のビジュアルアセット同様、UI/UXデザインにも専用ツールがある。実制作ではPhotoshopやIllustratorが大活躍するが、太田垣氏は「プロトタイピング制作にはAdobe XDがオススメです」と説明した。UI/UXデザインを行う上で必須となる「設計」を行うためのツールだからだ。「軽い」、「ノンデザイナーでも習得しやすい」、「複数スタッフで同時編集ができる」など、他に様々な長所があるという。
企画要件の把握では、プランナーと一緒になって作業を進めることが重要だ。ここで「お客様に提供したいモノは何か」、「どんな機能があるか」、「表示したい要素は何か」について、共通理解を深めておく。ゲームプレイの機能や快適性、感情のゆさぶりなどは、全てUI/UXデザインに必須の要素になるからだ。
また画面上に表示したい要素について、表示数・最大文字数・情報の優先度を摺り合わせておく。これが曖昧だと、画面がゴチャゴチャと見にくくなってしまう。アイコンだらけの画面などは、好例だ。特に今後、画面解像度が拡大していくことで、情報の優先度づけが今まで以上に求められていくという。
ゲームの全体像を早めに「見える化」しておくことも重要だ。そのために有効なのがフローを繋ぐことで、まずはゲームに求められる画面数と遷移を把握する。このとき、メインのゲームサイクルをコアメンバー全員で指さし確認すると良い。細かいダイアログなどは後回しで、フローの出入り口に違和感がないかチェックしよう。
続いてレイアウトをふまえつつ、ベストなUI表現を考えていく。レイアウトでは前後のフローを意識しつつ、画面ごとに必要な要素のレイアウトを考えていく。細かいデザインは後回しで、求められる機能を基に、画面上に矩形をどんどん置いていくのが重要だ。ゼロから考えるのではなく、既存タイトルを参考にするのも良いという。
ここで重要なのが「プランナーの提案を丸呑みしない」こと。プランナーはUI/UXデザインの専門家とは限らない。「テキストではなく、アイコンの方が伝わりやすくないか」、「タブ切り替えではなく、2画面に分けた方が良くないか」、「ラジオボタンではなく、プルダウンの方がスッキリしないか」など、UI/UXデザインの専門家だからこそ提言できることは、たくさんある。
その後、ここまでの内容を基に、画面上に必要な要素を並べて、レイアウトを固めていく。ここで役に立つのがコンセプト策定で作成した汎用パーツだ。UI/UXデザインに必要な素材を、テキストで用意するのか、2D素材か、3DCGモデルかといったことも、ここで検討しておく。スピード感を重視して、納得がいくまで精査を繰り返す。これがいい加減だと、トラブルの火種を抱えたまま開発が進むことになる。
また、このときにUI/UXの演出もイメージしていくと良いという。「画面のイン・アウト表現」、「ボタンやカーソルの挙動まわり」、「UIアニメーション」、「SE・BGM」、「3D演出など、他セクションとの協力パート」などだ。いずれもプランナーまかせにするのではなく、UI/UXデザインの専門家として、プロジェクトをリードしていく姿勢が重要。太田垣氏は「プロとして自信をもって提言してほしい」と述べた。
[[SplitPage]]3:デザイン
ここまでの準備が終わったところで、ようやくデザインに取りかかる。UI/UXデザイナーの腕の見せどころだ。
ただし、ここでも好き勝手にデザインすれば良いわけではない。少人数での開発ならいざ知らず、UI/UXデザイナーだけで複数人が配置されるようなプロジェクトでは、チーム内での連携が必要だからだ。そのためには「データ構造やラフ段階での検討を重視すること」と「デザインツールを使いこなす」ことが必要になる。
3-1:ツールを決める
3-2:データレギュレーションを決める(重要)
3-3:ラフデザインをつくる(重要)
3-4:本デザインをつくる(重要)
3-5:演出をつくる
なお、ここでいうツールはプロトタイピングではなく、実制作で使用するためのツールだ。UI/UXデザイナーが1人であれば、自分が使いやすいツールを使えば良い。定番のPhotoshopとIllustratorをはじめ、Sketch、Figma、Affinityなど、UI/UXデザイン用のツールが様々に広がっている。
一般論として、こうした新しいツールにはそれなりの良さがある。しかし、チームで作業するとなると話は別だ。協力会社と協業する例も増えている。太田垣氏も「新しいツールほどメンバー採用や協力会社の選定が難しくなるため、『最新技術』と『チームの足並み』のバランスを取ることが必要」だと注意を促した。
続いてのステップがデータのレギュレーションを決めることだ。命名規則・グルーピングやレイヤーセット構成のルール・編集用データの共有先・画面全体と細かいパーツ類の関連づけなど、事前に決めておくことは多い。こうした準備を踏むことで、「未来の誰か(もしくは自分)が助かります」という。
ここまで下準備をした上で、ようやくラフデザインの開始だ。ポイントは「いきなり力を入れてつくりすぎない」こと。まずは視認性重視でデザインを組んでいく。要素の配置とサイズ感、システムテキストの読みやすさ、最大文字数がボックス内に収まるか、カラー設計などを考慮することが重要だ。大切なことは、ラフデザインから本デザインの仕上がりがイメージできること。「ラフデザインでは市販アセットを使っても良い」という。スピード感をもって作業をすることが重要だからだ。
ラフデザインが完了したら、満を持して本デザインを作成する。この段階で重要なのは、何といっても「クオリティが製品レベルに達していること」だ。もっとも、テイストがトンマナと一致していることが前提になる。またトライ&エラーを前提に、再編集可能なデータになっていることも必要だ。企業ごと、プラットフォームごとに定められた、製品としてのレギュレーションが守られていることも重要になる。アニメーションやエフェクトなど、必要な効果をつけるのも、この段階だ。
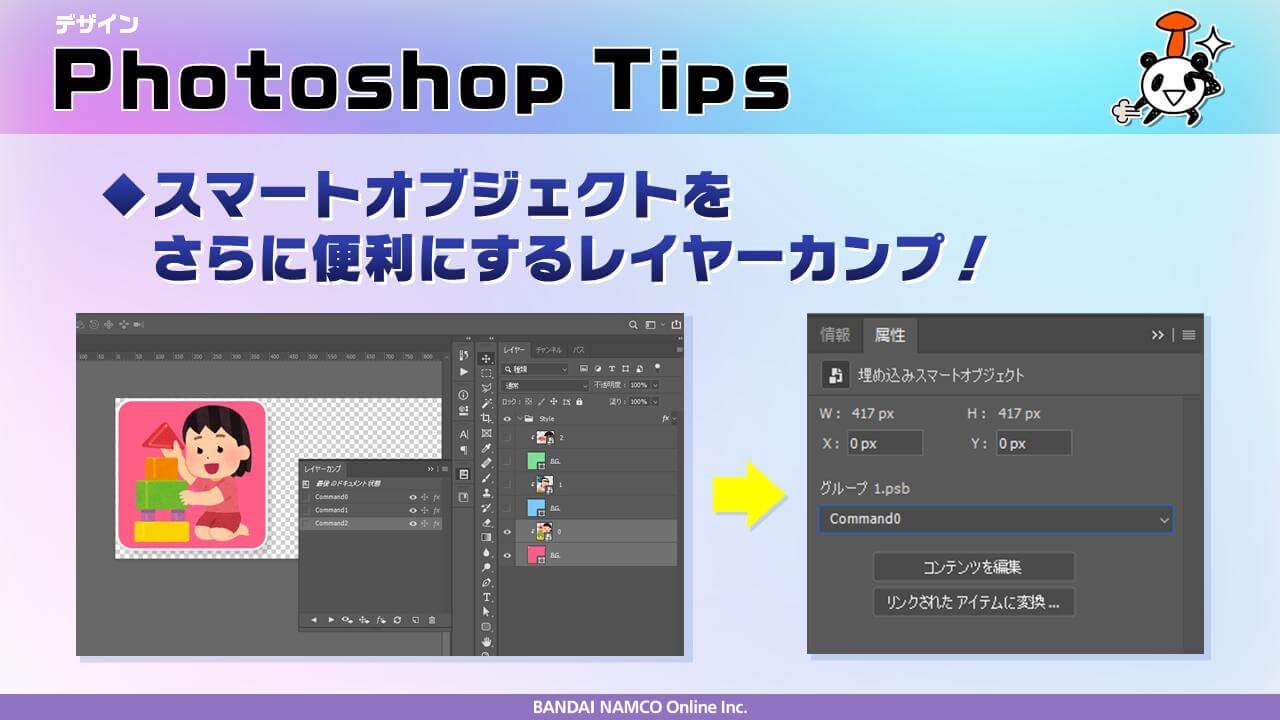
講演ではUI/UXデザイナーの相棒ともいえるPhotoshopのTipsも紹介された
4:実装
パーツのデザインが終わったら、いよいよ実装だ。もっとも、エンジニアに丸投げしてしまうことは避けたい。ここでもUI/UXデザイナーが主体的に関わることで、チームでの開発がぐっと楽になったり、デザイン面での拡張性が広がるからだ。そのためにはUI/UXデザイナーがゲームエンジンに対する理解をはじめ、エンジニアリング的な視点をもつことが必要になる。
4-1:ツールを学ぶ(重要)
4-2:命名規則を決める
4-3:デザインを実装データ化する
4-4:インタラクションを設定する(重要)
4-5:UI仕様を書く
まず重要なことは、実装に関するツールの苦手意識を減らすことだ。近年のゲーム開発は商用ゲームエンジンなしには語れない。運用型のタイトルであれば、AWSなどのクラウドサーバ(タイトルによってはオンプレミスかもしれない)を使用しているだろう。インハウスのゲームエンジンやツールも、まだまだ活用されている。これらの特性や強みを知ることで、UI/UXデザイナーの表現の幅を広げることができる。
ファイルの命名規則を決めておくことも重要だ。命名規則には「キャメルケース(単語の先頭を大文字にする)」、「スネークケース(単語の間をアンダーバーでつなぐ)」などがあり、これらが混在するとバグの温床になる。単語の省略は可能か否か、連番の桁数をどうするか、文字数に制限はあるかなども、重要なポイントだ。
また、非エンジニアがやりがちなミスに、その場しのぎの適当なファイル名をつけてしまうことがある。「Window_Left」(左側に配置されるウィンドウ)、「Button_Red」(赤いボタン)などだ。このようなファイル名の場合、UIのデザインが変更になったときひとつずつ命名し直すことになり、非常に面倒だ。
これに対して「Window_ItemMenu」(アイテムメニューに使用するウィンドウ)「Button_ToMission」(ミッションに遷移するボタン)など、機能に即したファイル名にしておくと、デザイン変更に関する影響を受けずに済む。命名規則を決める上では、こうした点に配慮することも重要だ。
続いてデザインを実装データ化する必要がある。プロジェクトにもよるが、Photoshopから直接ゲームエンジンにコンバートできるしくみを用意することで、エンジン上でデザインを再現するコストを抑えているという。
UIパーツがゲームエンジン側にインポートされたら、UI/UXデザイナー主導でインタラクションを設定することが重要だ。UE4ではビジュアルスクリプト言語のBlueprintを使用することで、コードを書かずにインタラクションの設定ができる。UnityでもFastPlayやnottorusなどのアセットを使用すれば、同様の環境を構築可能だ。これらを利用してUI関数を作成し、実行トリガーだけ指定しておけば、いざ修正が発生した場合でも、対応が非常に楽になる。
もっとも、UI/UXデザイナー側で、そこまで対応しきれないという状況もあるだろう。その際もエンジニアに丸投げするのではなく、UI/UXデザイナー主導でエンジニアに発注する姿勢が重要だ。具体的にはエンジニアに「実行条件」と「欲しいパラメータ」を伝えて、UIとそれに紐付くスクリプトなどを実装しておいてもらう。これにより、ブラッシュアップ段階でパーツの増減があったとしても、UI/UXデザイナーだけで修正できるようになる。
また、中にはUI/UXデザイナーだけで対応しきれないインタラクションもある。そんなときこそ、エンジニアの力を借りるときだ。その際もUI仕様書をプランナーにかわって作成すれば、よりダイレクトに意図を伝えられる。プログラム処理によって動的に変化させたい部分の内容を、リストアップしていくのだ。
具体的には変化のきっかけになるものは何か。ユーザー操作か、それとも時間経過やパラメータの値など、特定の条件なのか。それによってどのような変化が発生するのか。プレイヤー名など、内容が変化するテキストボックスはあるか等々。これらをUI/UXデザイナーが作成するからこそ、ユーザーが使いやすく、わかりやすいUIを実現できる。
太田垣氏が近年、プロジェクトでかかわることが多いというUE4。講演ではUI/UXデザイナー視点での使いこなしTipsが紹介された
[[SplitPage]]5:ブラッシュアップ
最後の工程がブラッシュアップだ。どんなUIも実装して、実際にテストしてみなければ、本当に意図通りの内容になっているかはわからない。逆にできるだけ実装までを短期間で行うことで、ブラッシュアップにたっぷりと時間がとれるようになり、完成度を上げることができるのだ。もっとも、その際にもコツがある。
5-1:チェック環境を整える(重要)
5-2:他パートが絡むところを優先
5-3:まんべんなくクオリティアップする
5-4:意見を集めるときのコツ(重要)
まず重要なのは、UI単体でテストできる環境を構築することだ。特定のUIをみるために毎回ゲームを起動したり、プレイを進めるのは非効率的。UIチェック用の専用レベルを用意したり、起動と同時に任意の画面が表示できるようにしたりすると、一気に効率がアップする。特定の画面をすぐに表示させられるデバッグコマンドを用意してもらうなども有効だ。いずれもUI/UXデザイナーから声を上げることが必要になる。
また、チェックと修正で気を付けたいのがヒューマンエラーだ。開発終盤でステージの内容がロールバックするのは、絶対に避けたいところ。もっとも、起こりえるヒューマンエラーは、遅かれ早かれ発生する。ポイントはヒューマンエラーを発生させないしくみをつくることだ。ここでもまた、UI/UXデザイナー視点で欲しい機能をエンジニアにオーダーできるようにすることが必要になる。「人が悪いのではなく、"しくみが悪い"という意識をもつことが重要です」。
一方でブラッシュアップ時には、3D演出とUIが混在するシーンなど、他パートが絡むところを優先するようにしたい。ともすれば誰も手を着けずに、そのままになっている危険性があるからだ。UI/UXデザインは、アートワークで唯一全ての工程を俯瞰しているパートなだけに、こうした点に敏感になれるのが強みだという。通常モデル・エフェクト・サウンドなどのアセット発注はプランナーが行うが、UI/UXデザイナーも率先して目を光らせると良いだろう。
エンジニアの残工数を意識することも重要だ。全ての案件には納期があり、優先順位が存在する。ときにはUI/UXの改善を差し置いても、先に手を着けるべき部分が存在する。その上でフロントエンドのクオリティアップに要する期間を確保するよう、先手をとって声を上げていくのだ。「こうしたことができるのも、UI/UXデザインが究極の中流工程だからです。様々なパートと関係性をもつUI/UXデザイナーだからこそ、見えてくるものがあるはずです」(太田垣氏)。
最後に社内から意見を集める際のコツについても補足された。太田垣氏はUI/UXデザインについて、誰もが「ひとこと言いたくなってしまう」ものだという。そこでテストプレイ時には、実装進捗としてのステージを明言するなどして「どこを見てほしいかポイントを明確にする」ことが重要になる。また、寄せられた意見を適切に分類して、要望の本質を見極めることが必要だ。他人の「言いなり」で作業をするのでは、チームもお客様も決して幸せにならないという。
運営タイトルが増加する中、求められるUI/UXの体制強化
このようにUI/UXデザインはプロジェクトの最初から最後まで気が抜けないセクションだ。これは全ての工程で、常にトライ&エラーが発生するからでもある。しかし、太田垣氏はだからこそ楽しいパートだとも強調する。トライ&エラーが頻発するのは、UI/UXがそれだけユーザーに近い存在だからだ。だからこそ、襲い来る問題に立ち向かうための「負けない技術」をもつことで、試行錯誤がぐっと楽しくなる。
また、UI/UXデザインはゲームがリリースされた瞬間にクリエイターからお客様のモノになると補足された。特に近年では運営タイトルが増加しているため、この意味がより大きくなっている。売り切りタイトルでは開発に際して100点満点の着地が求められる。これはともすれば、UI/UXデザイナーのエゴを押し付けることにもつながる。一方で運営タイトルでは、長期にわたって80点を取り続ける姿勢が必要だ。そのためにはUI/UXデザインのタイミングとクオリティのバランスを、しっかりと見極めることが必要になる。その前提となるのが、UI/UXデザインの体系化と開発力の強化というわけだ。
最後に太田垣氏はこのように語り、講演をまとめた。「万人にとって完璧なUI/UXデザインは存在しません。きっと、いつまでも改良を続けることになります。怒濤のごとく押し寄せる意見と修正の嵐に、心が折れそうになる日もあるでしょう。そんなとき『技術』と『仲間』があなたを支えてくれます。チームメンバー&お客様と一緒に、ベストなUI/UXデザインを探求し続けましょう」。