RealityCaptureでの3D化からローポリモデルの作成
プロファイルを適用して正しい色になった画像をRealityCaptureにて3D化させ、UE4用の軽量化されたアセットに落とし込む工程です。ここでは岩を題材に説明します。
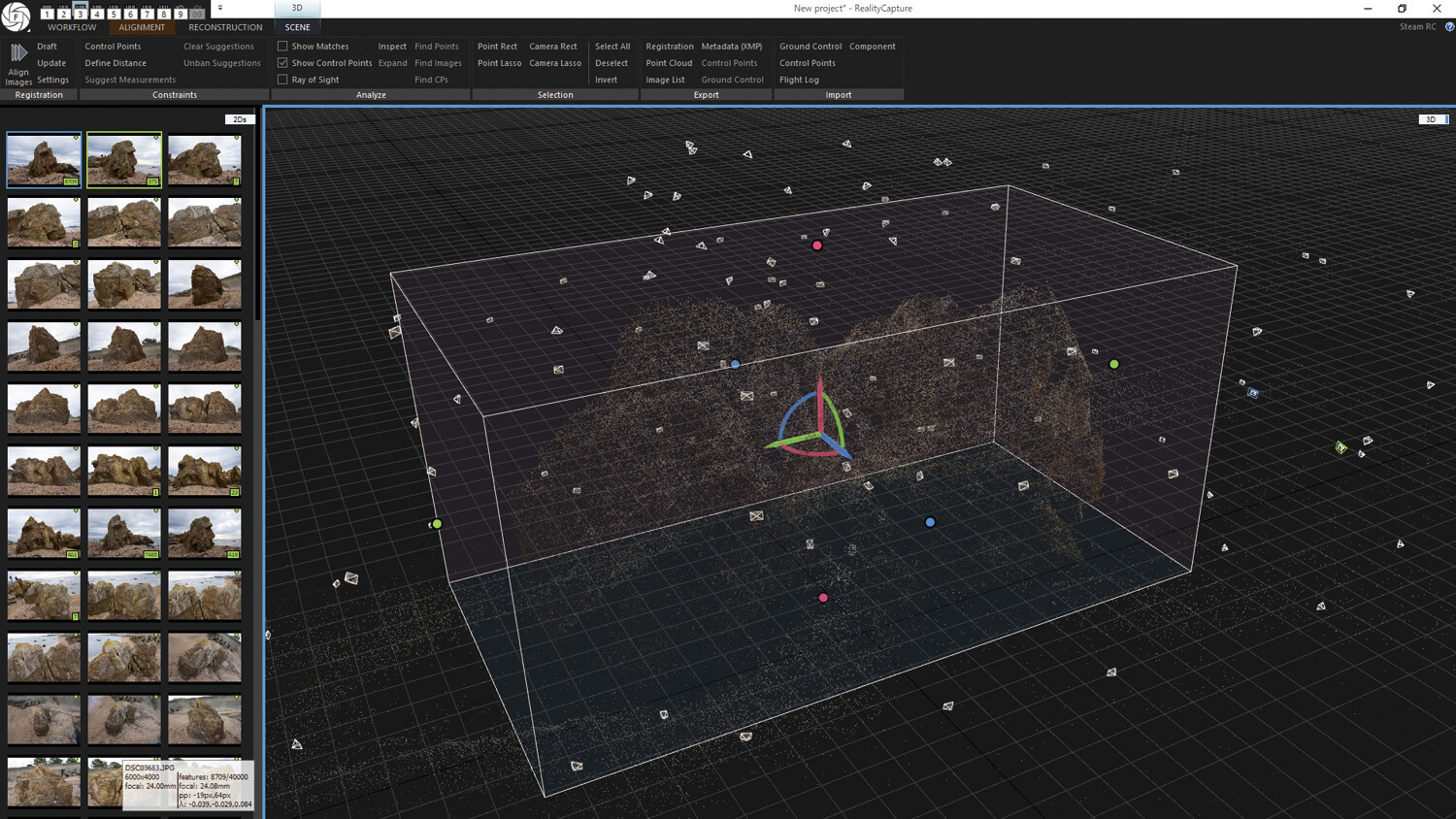
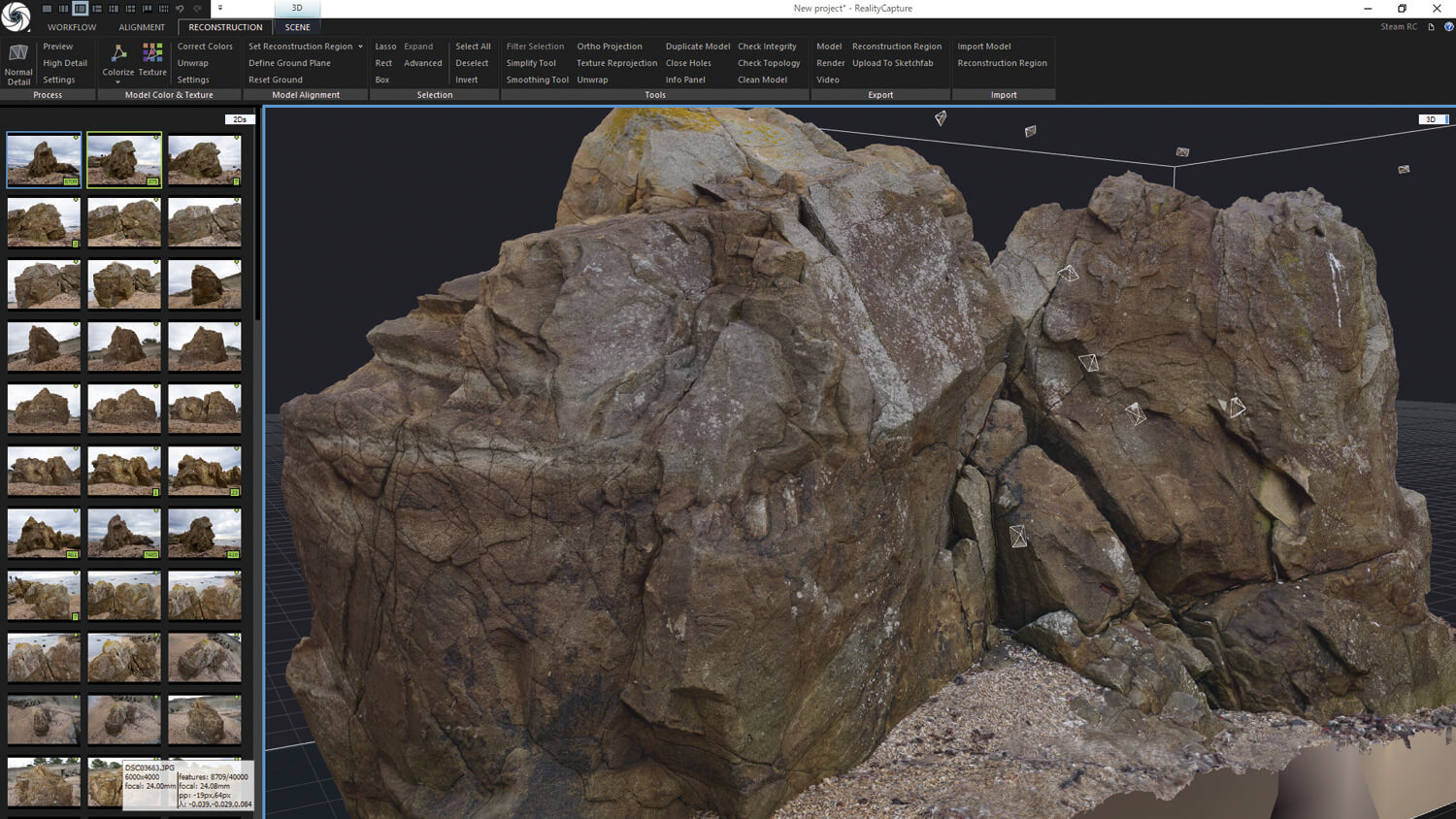
01 RealityCaptureでの3D化とテクスチャ作成
02 ZBrushでのメッシュ整理とローポリモデルの作成
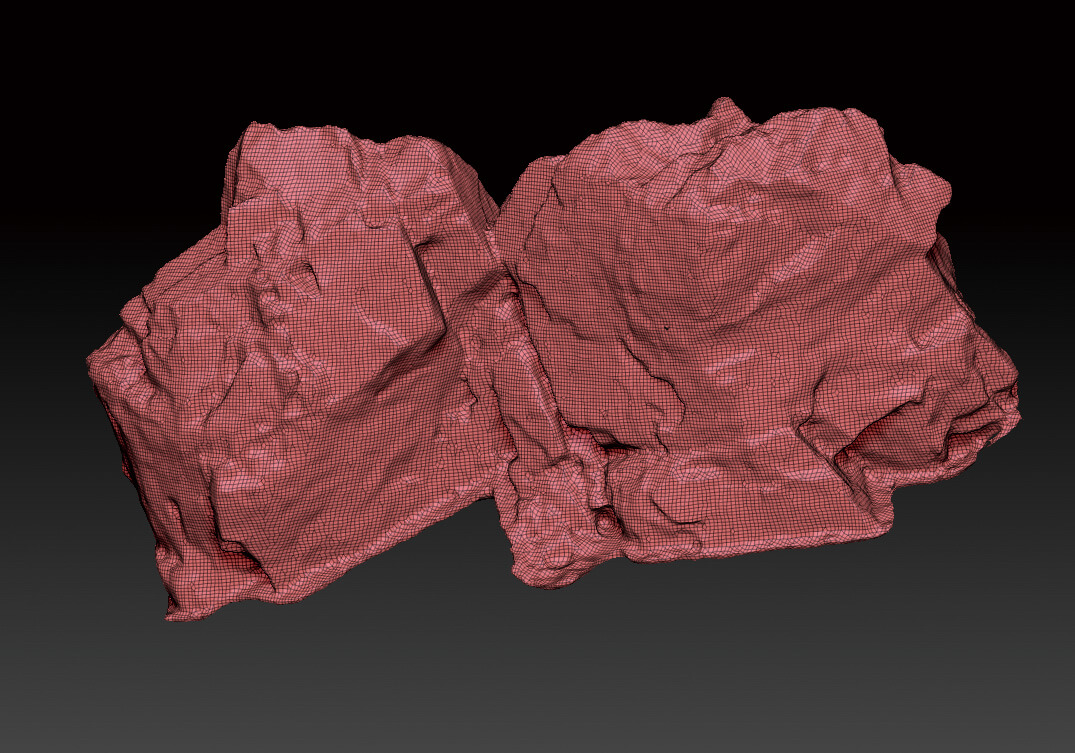
RealityCaptureから出力したメッシュをZBrushに読み込み不要なポリゴンを削除した後、ダイナメッシュもしくはZリメッシャーでポリゴンを整理します
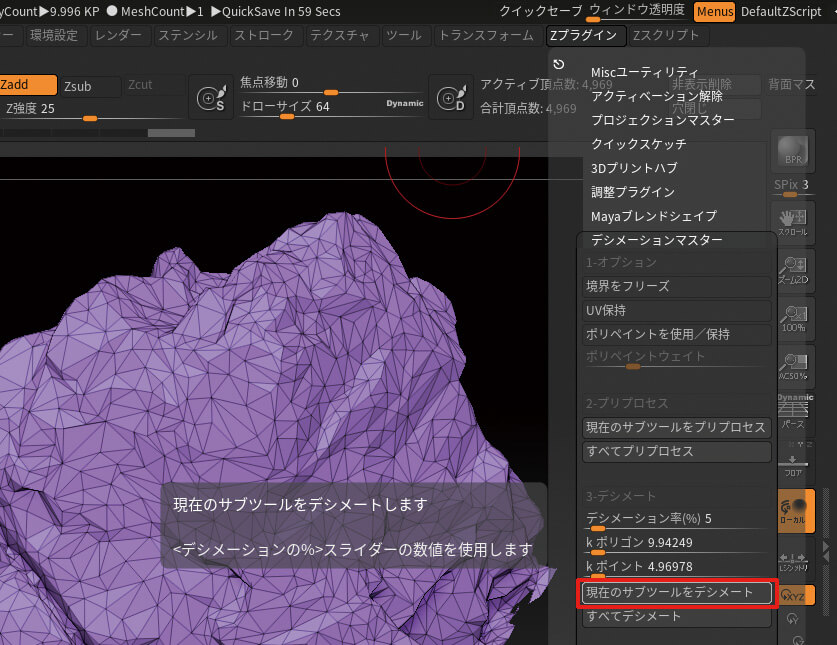
[Zプラグイン→デシメーションマスター]でポリゴンを削減します
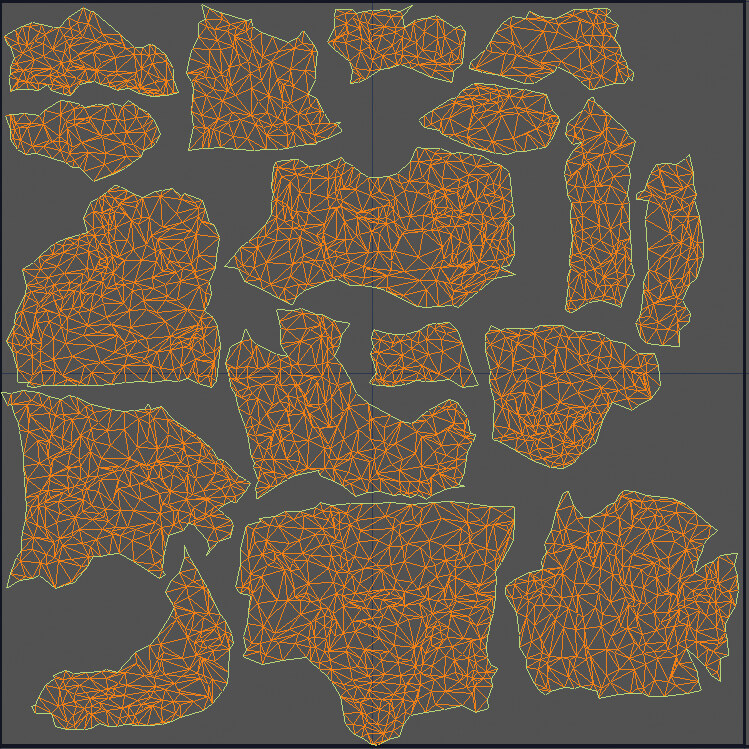
ZBrushからエクスポート後、DCCツールでUV展開します。0-1内に収まるように、またUVが重ならないようにします
03 タイリングテクスチャとして使用したい場合
-

石垣などランダムに石が組まれている対象物をシームレスなタイリングテクスチャにするためには、つなぎ目の処理が必要になります -

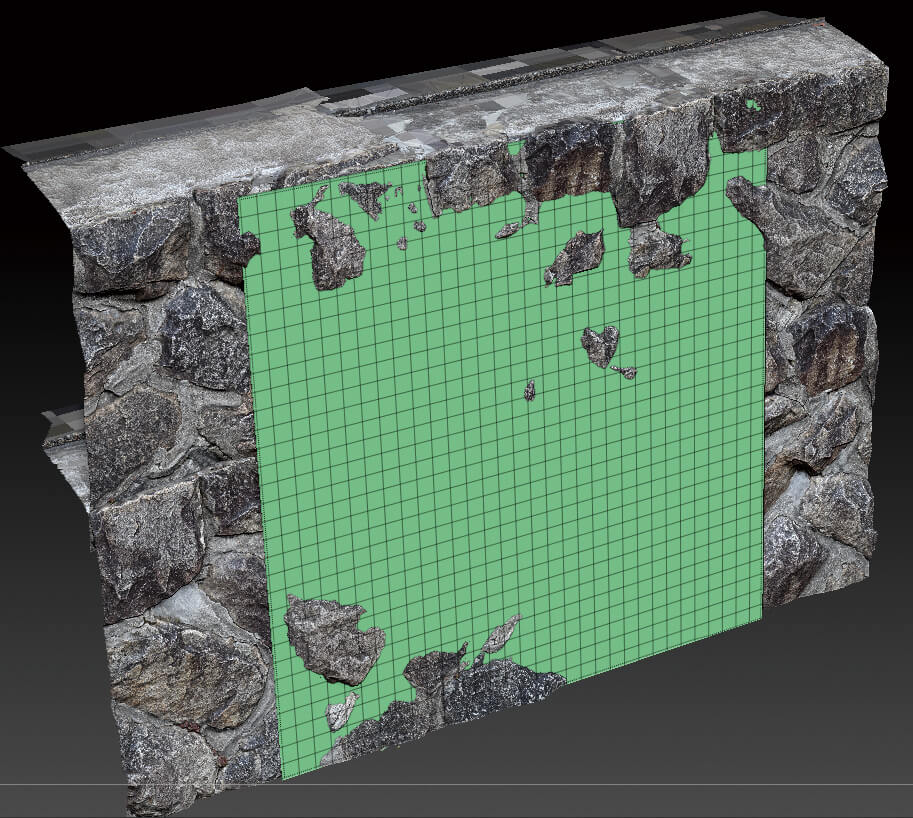
RealityCaptureから出力したハイポリゴンメッシュをZBrushに読み込み、変形してタイリング状態に配置してからエクスポートします(UV情報は保ったまま)
ベイク先のモデルを重ねるように配置し、エクスポートします
テクスチャの作成
ハイポリゴンモデルとUV展開したローポリゴンモデルが用意できたら、次はテクスチャを作成します。
01 テクスチャベイク時の注意点
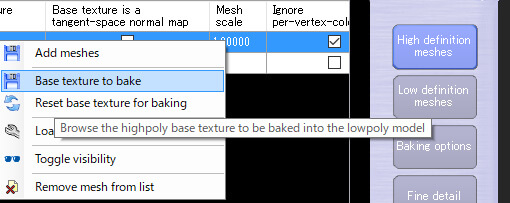
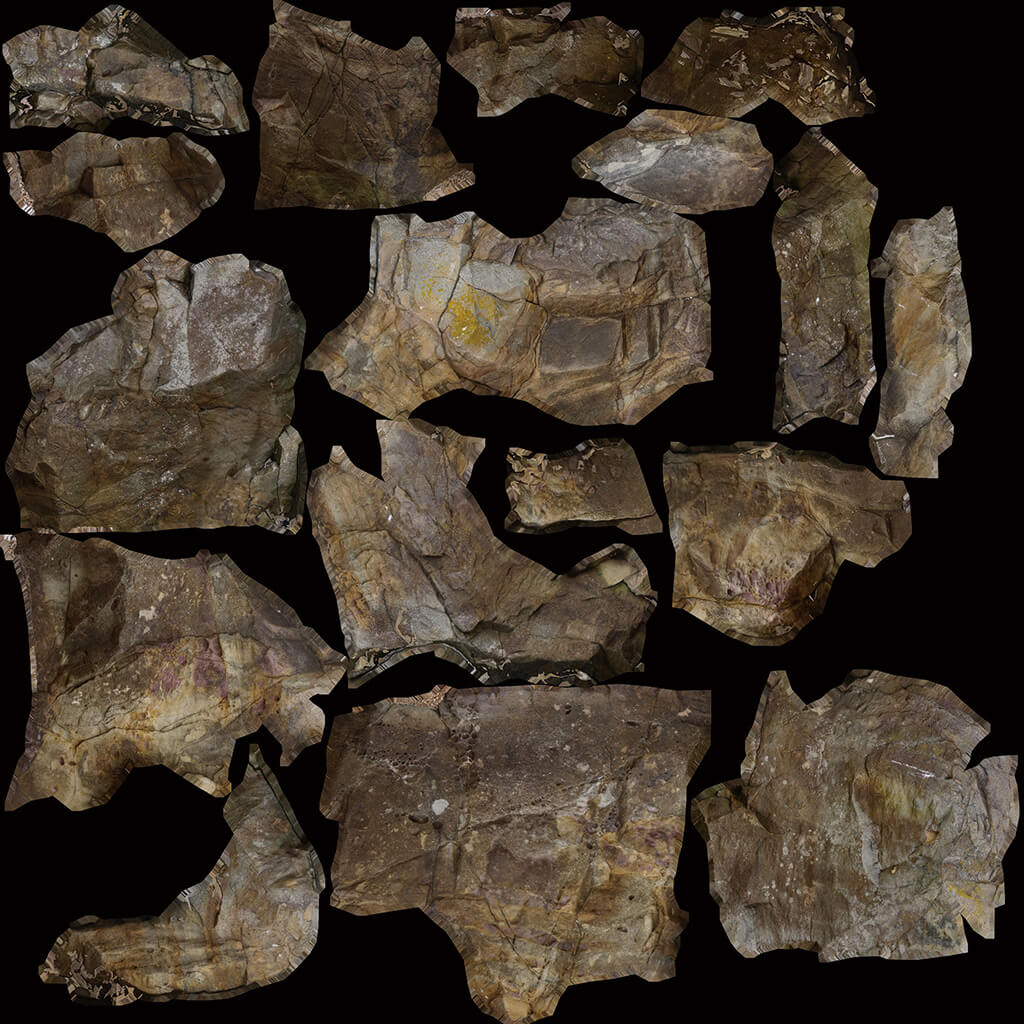
xNormalを使用してReality Captureで作成した8Kのカラーテクスチャをローポリゴンモデルにベイクします。ハイポリゴンモデルにテクスチャではなくバーテックスカラー付きでエクスポートした場合、xNormalを介さず直接Substance Designer/Substance Painterでベイクできて手軽ですが、頂点数に依存するためカラーテクスチャからのベイクをオススメします。タイリングテクスチャとして使用しない場合は、カラーテクスチャ以外は全てSubstance Painterでベイクします
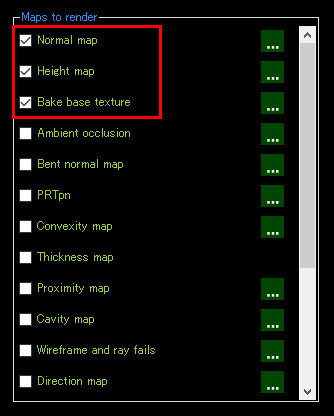
タイリングテクスチャとして使用する場合は、xNormalにてNormal mapとHeight mapをベイクします
02 撮影した写真から直接テクスチャにする
-

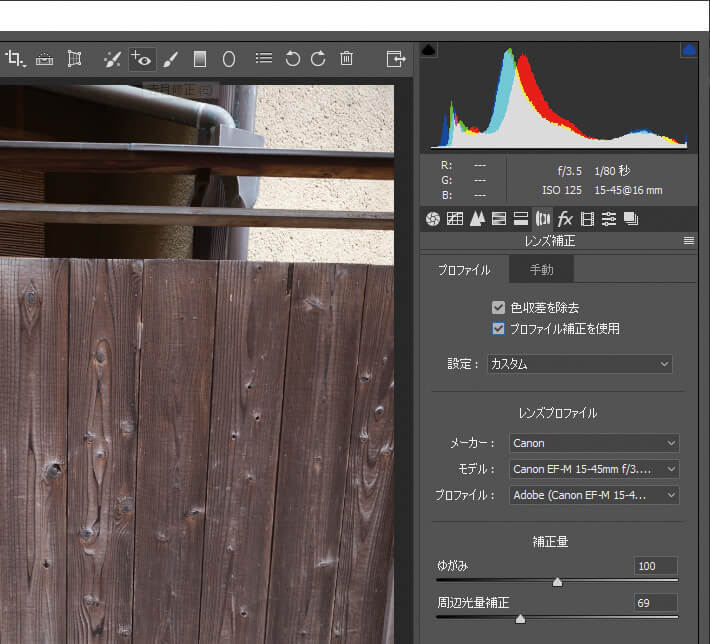
PhotoshopにRAWファイルで読み込み、カラーチェッカーから作成したプロファイルを適用、ホワイトバランスまで行います。[レンズ補正→プロファイル→プロファイル補正を使用]で、レンズの歪みと周辺露光の低下(Vignette)を除去します -

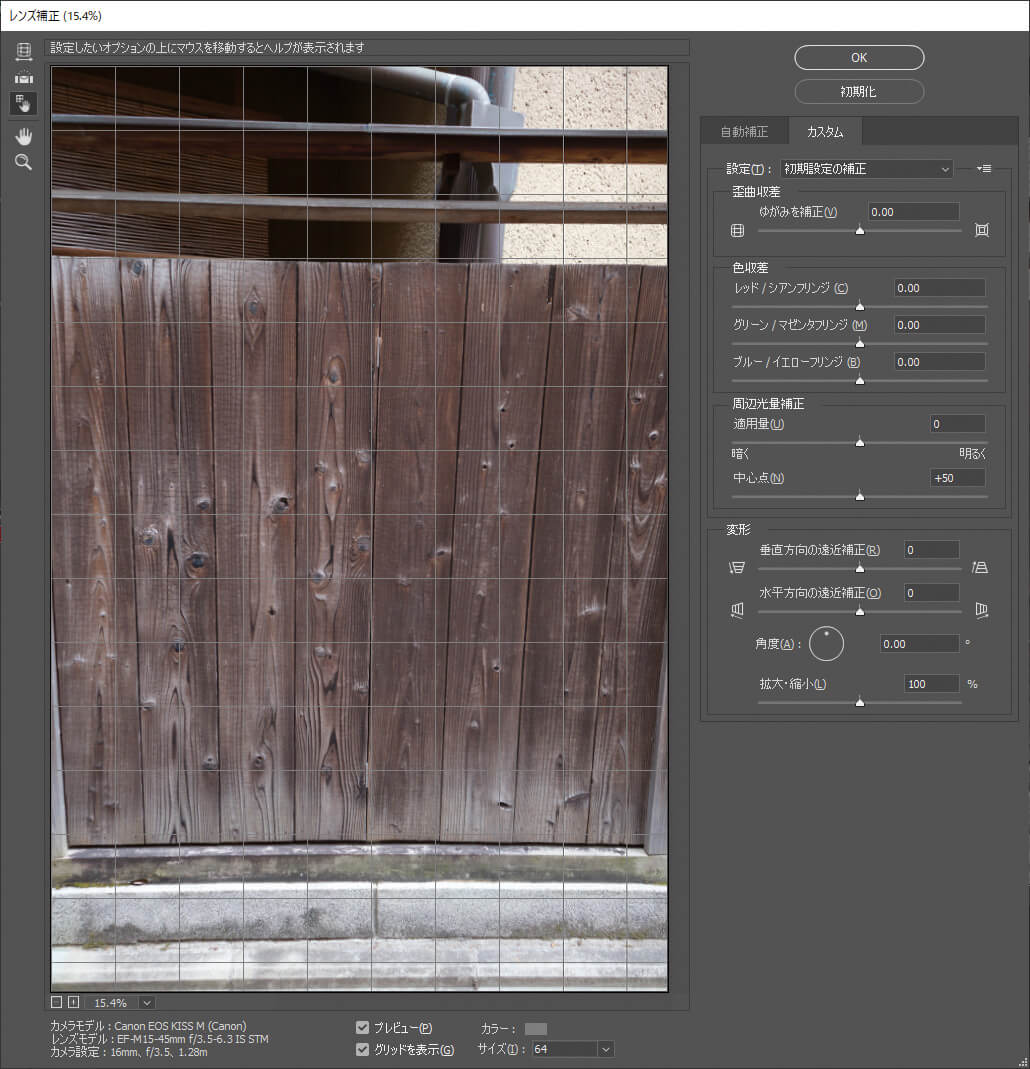
[フィルター→レンズ補正/自由変形]でパースを除去します。ノーマルやその他の各種テクスチャはMaterializeにて作成します
03 Materializeでシームレスなタイリングテクスチャを作成
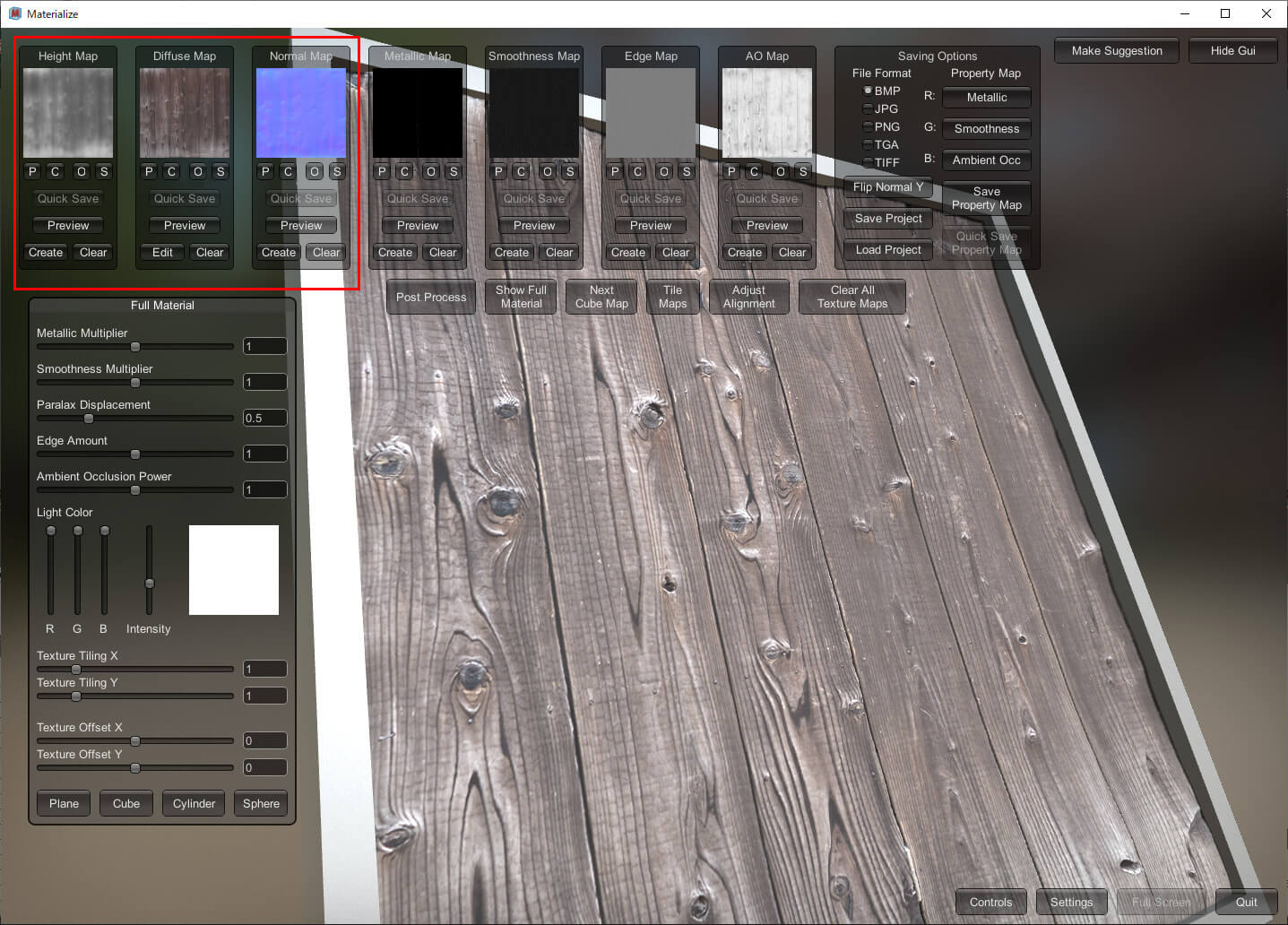
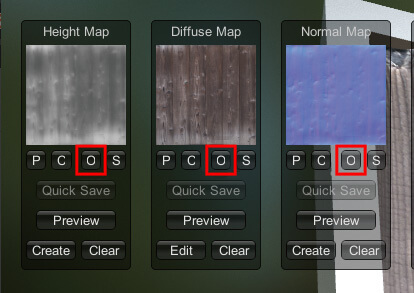
xNormalで作成したカラー、ノーマル、ハイトの各テクスチャをMaterializeに読み込みます。カラーテクスチャしかない場合はMaterialize内で生成します
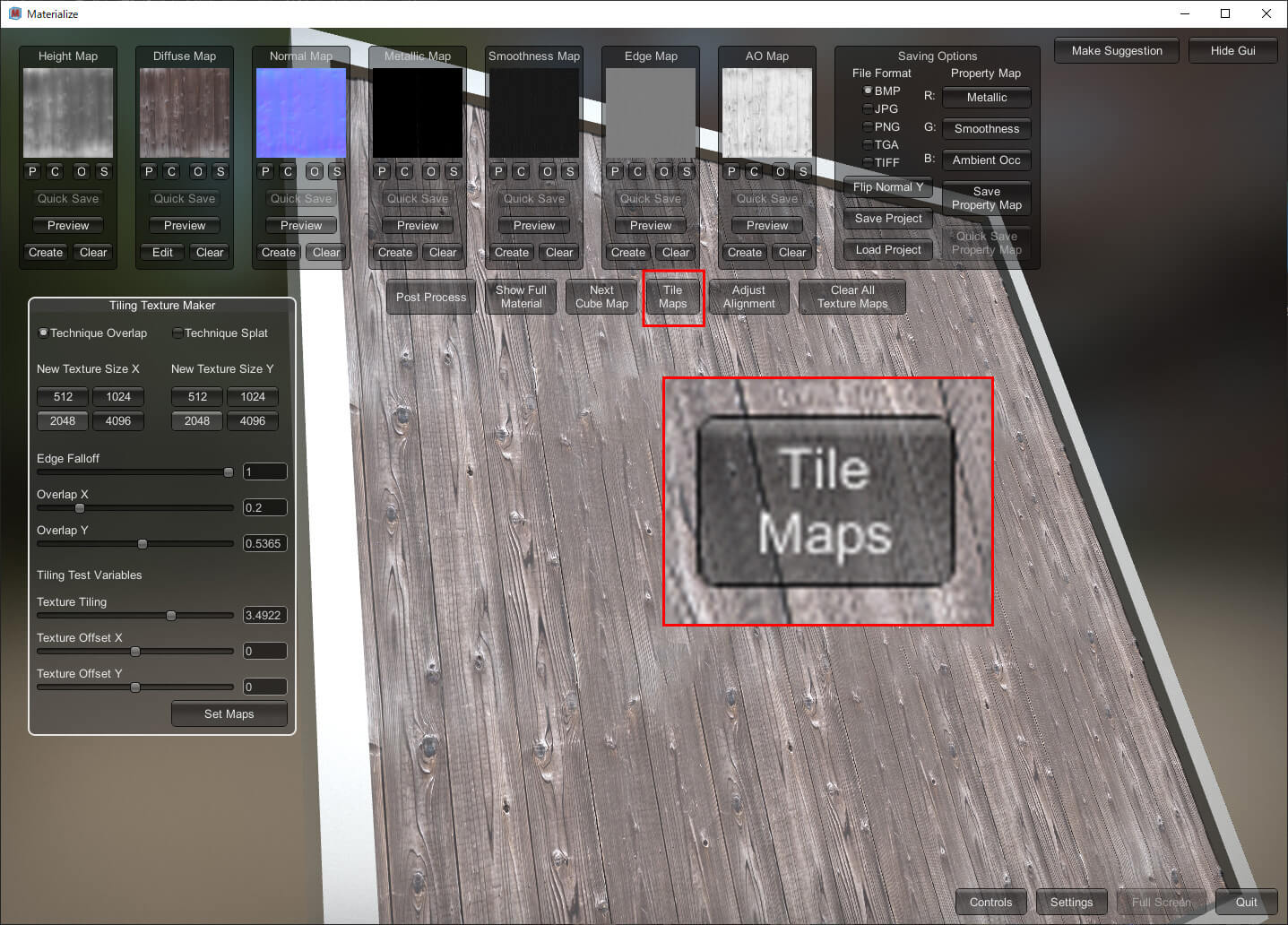
Tile Mapsで各スライダを調整してシームレステクスチャにします
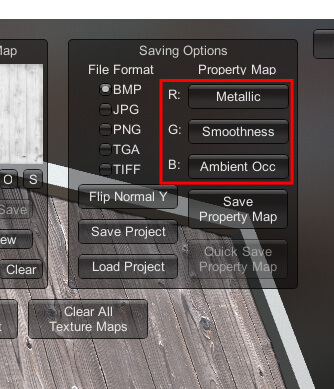
RGBチャンネルにアサインして出力します。Smoothnessは白黒反転させる必要があります
TIPS テクスチャの色の合わせ方
複数のテクスチャの色を合わせたい場合、[Photoshop→イメージ→色調補正→カラーの適用]が便利です。
↓
適用結果