前作の神社アセットと比較して、ボリュームや密度が大幅にアップしている京都アセット。基本的なワークフローは前作を踏襲しながらも、新たな知見とノウハウを注ぎ込み、日本独自の景観を構築した作品としてさらなる進化を遂げている。その進化を支えた本作の制作技法について、作者の中村基典氏に詳しく解説してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 259(2020年03月号)からの転載となります。
TEXT_中村基典 / Motonori Nakamura
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
神社アセット「Shinto Shrine」
www.unrealengine.com/marketplace/ja/product/shinto-shrine
京都アセット「Kyoto Alley」
www.unrealengine.com/marketplace/ja/product/kyoto-alley
フォトグラメトリーと写真のテクスチャ素材化
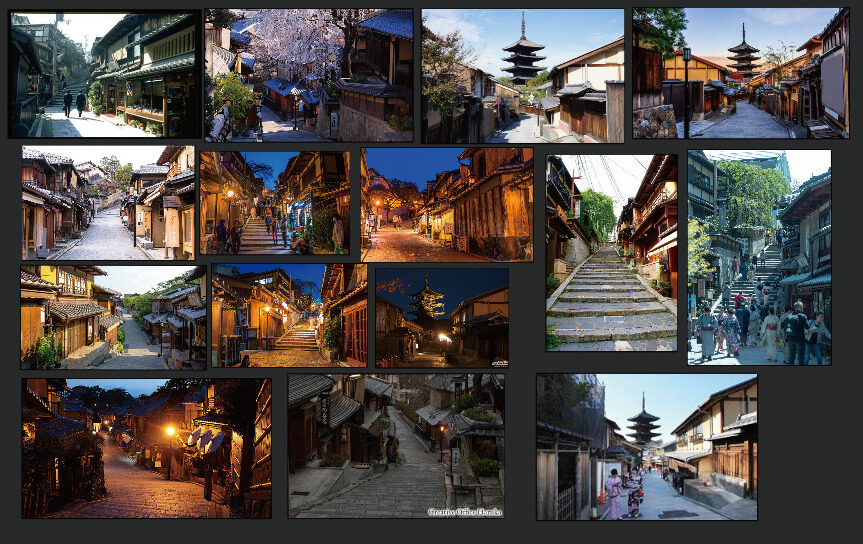
京都の伝統的な街並みは、神社アセットを制作してからずっとつくりたいと考えていた題材でした。蓄積されつつあった新たな知見を活かし、制作に取り入れることも目的のひとつです。まずはロケハンに行き、清水寺近くの二寧坂と産寧坂を中心に撮影しました。家の形は千差万別でつかみどころがなく、店の暖簾や看板、街を彩るプロップも様々な形状をしています。全てを制作することは到底不可能なので、坂を何度も往復して街を構成している家やプロップを分析し、それぞれ数種類に分類しました。とはいえ、説得力のある画にするためにはある程度の物量は必要で、前回の神社と比べても数倍の作業量になることは確実でした。
-

-
中村基典/Motonori Nakamura
ゲーム3D背景アーティストとして、多くのモバイル/コンシューマーゲームのタイトルに携わる。神社アセットに続き、京都アセットもUnreal Engineマーケットプレイスにて好評発売中。京都アセットをメインテーマにしたCGWORLD有料セミナーも近日開催予定だ。
Twitter:@motonak_jp / motonak.jp
そのため、ワークフローの効率化は必須です。効率化の施策のひとつは、前回と同じくフォトグラメトリーを使用すること。いくつかのソフトを検証した結果、RealityCaptureのアウトプットが最も繊細で美しく、また計算も格段に速いことがわかりました。石や木はフォトグラメトリーに適しているため、これらのアセットをRealityCaptureで3D化することにより、作業時間の大幅な短縮が可能となりました。もうひとつは、写真をテクスチャ素材として活かすことです。テクスチャをプロシージャルに制作することも考えましたが、実在するものは写真からテクスチャ化した方がリアリティとクオリティ、そして効率化の要件を満たすことができます。
また、UE4マーケットプレイスへ出品する目的もあったので、最初からカスタマイズ可能なデータを心がけて制作しました。家のサイズや屋根の形状、パーツを規格化し、自由に入れ替えられるようにしたり、家1軒単位をブループリントで組み上げることにより、配置のしやすさにも気を配っています。また、看板や暖簾の内容を簡単にカスタムできるようにもなっています。
それでは、京都アセットのワークフローと画づくりについて紹介していきましょう。
京都ロケハンとカラーチェッカーの使用
京都でのロケハンでは、資料用、テクスチャ用、フォトグラメトリー用の3つを意識して撮影しました。
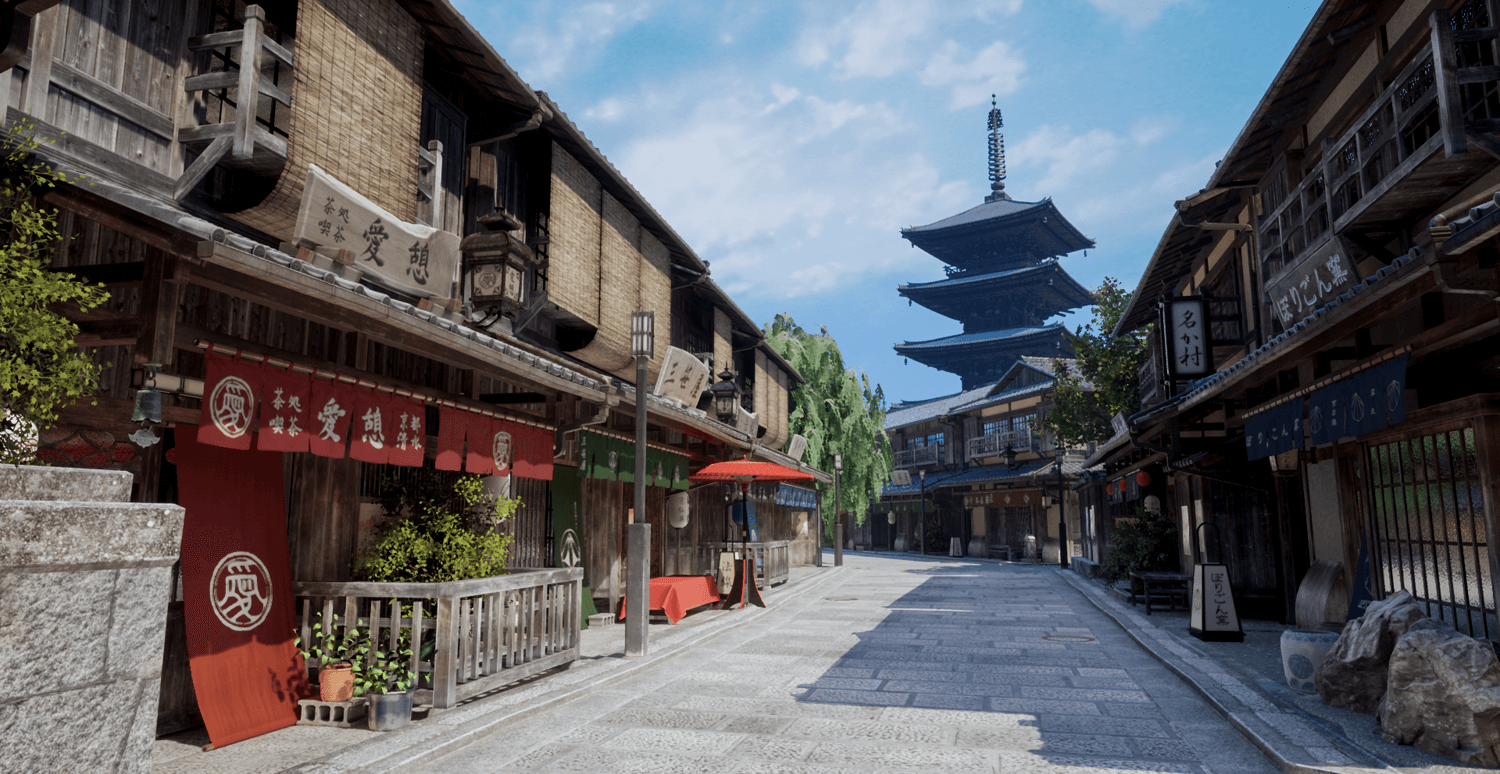
01 資料用・素材用写真の準備
街全体の雰囲気がわかる資料用の写真です。この写真から建物の配置や形状を確認し、小物など必要なアセットをピックアップします
テクスチャとして使用する写真です。平面のものはフォトグラメトリーで3D化せず、このまま加工してタイリングテクスチャとして使用します
02 カラーチェッカーの使用
実物に近い色でテクスチャ化するため、カラーチェッカーを使用します。撮影する対象物と同じ場所にカラーチェッカーを置き、RAW形式で撮影します。このとき、カラーチェッカーの撮影範囲が10%以上になるようにします。また、カラーターゲット内の一番黒いパッチと一番白いパッチがつぶれたり白飛びしないように露出を調整して撮影します
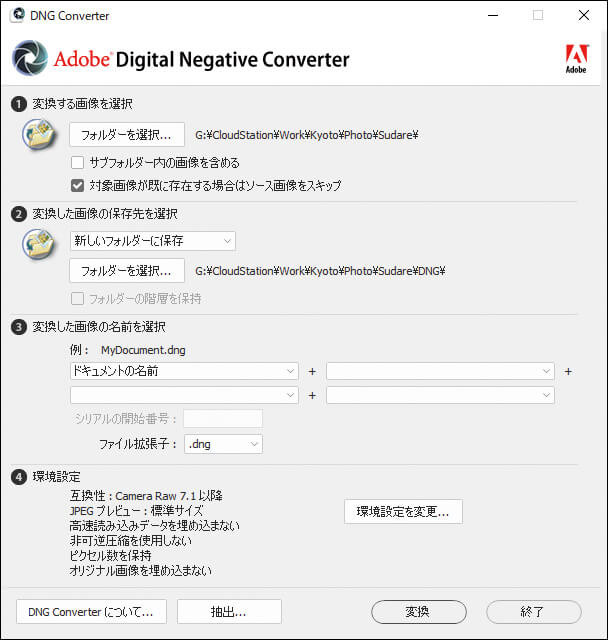
RAW形式ではプロファイルを作成できないため、Digital Negative ConverterでDNG形式にコンバートします
ColorCheckerカメラキャリブレーションでDNG形式にコンバートした画像を読み込み、撮影したカメラと撮影場所の環境をペアにしたプロファイルを作成します
-

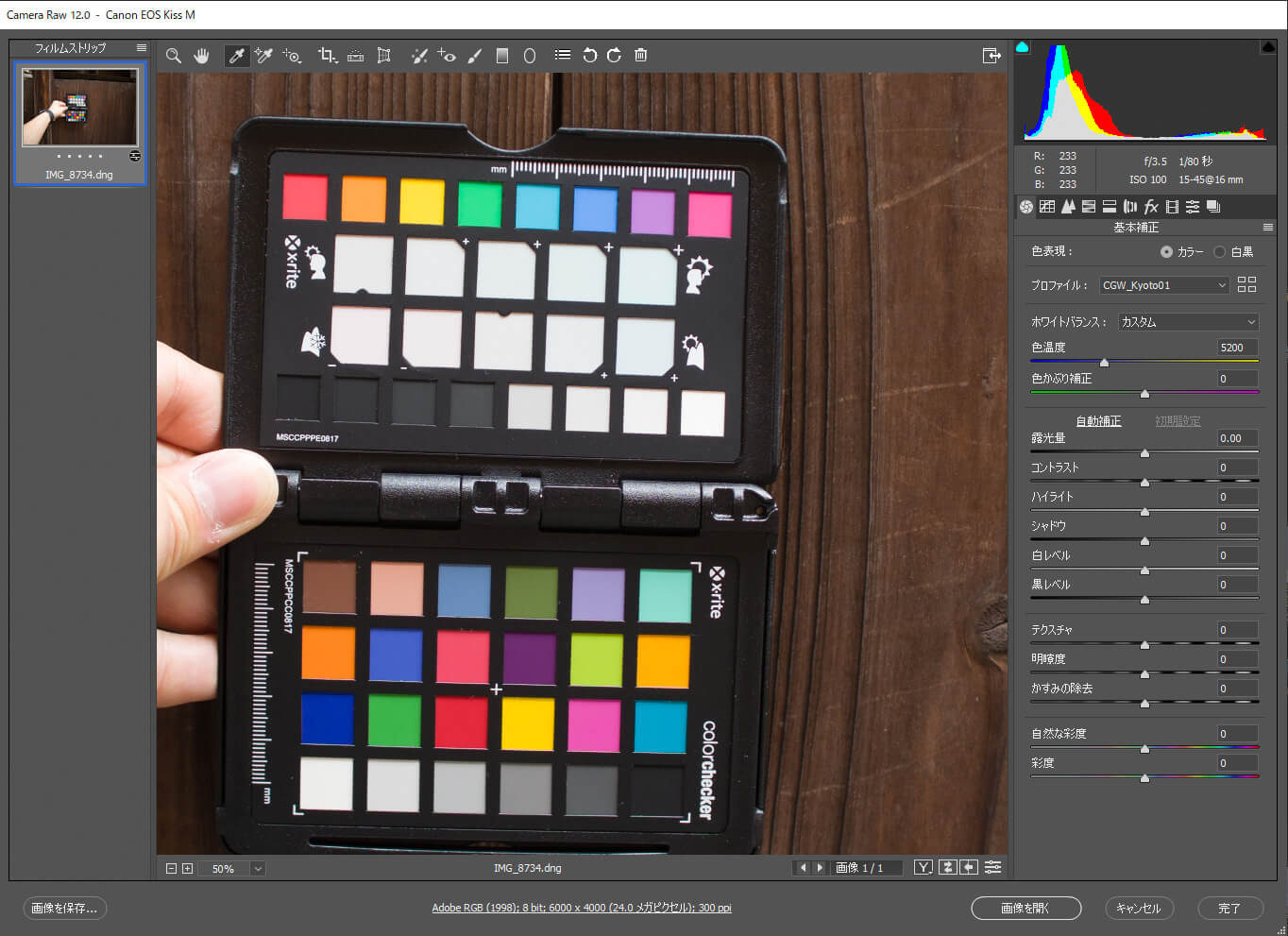
PhotoshopにRAWファイルを読み込みます。[プロファイル→参照→プロファイル]で先ほど作成したプロファイルを選択します -

左上のホワイトバランスツールで赤枠の黒い凹みがあるパッチ(どちらも同じ色)を選択し、ホワイトバランスを適用させ、出力します
次ページ:
RealityCaptureでの3D化からローポリモデルの作成
RealityCaptureでの3D化からローポリモデルの作成
プロファイルを適用して正しい色になった画像をRealityCaptureにて3D化させ、UE4用の軽量化されたアセットに落とし込む工程です。ここでは岩を題材に説明します。
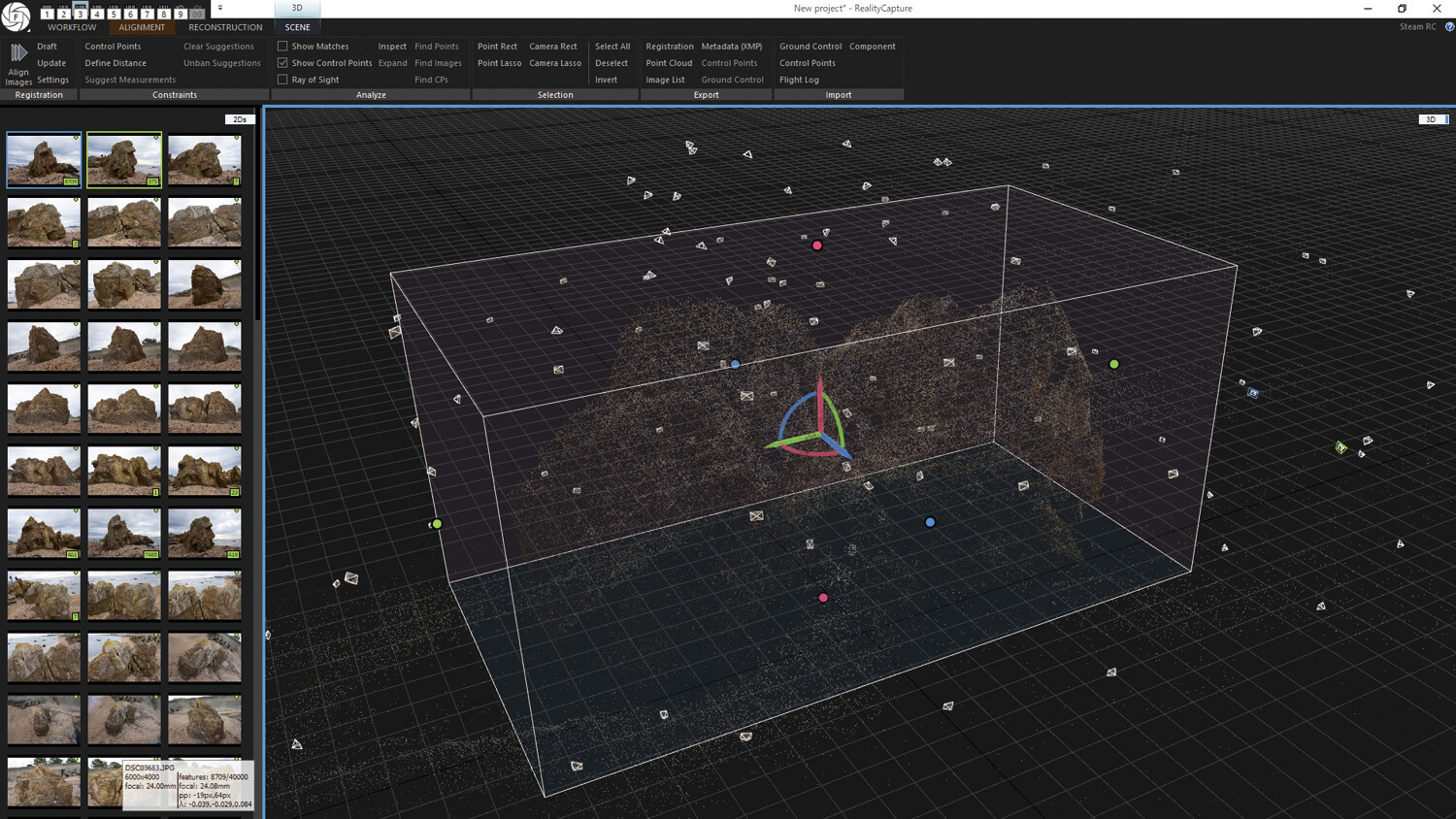
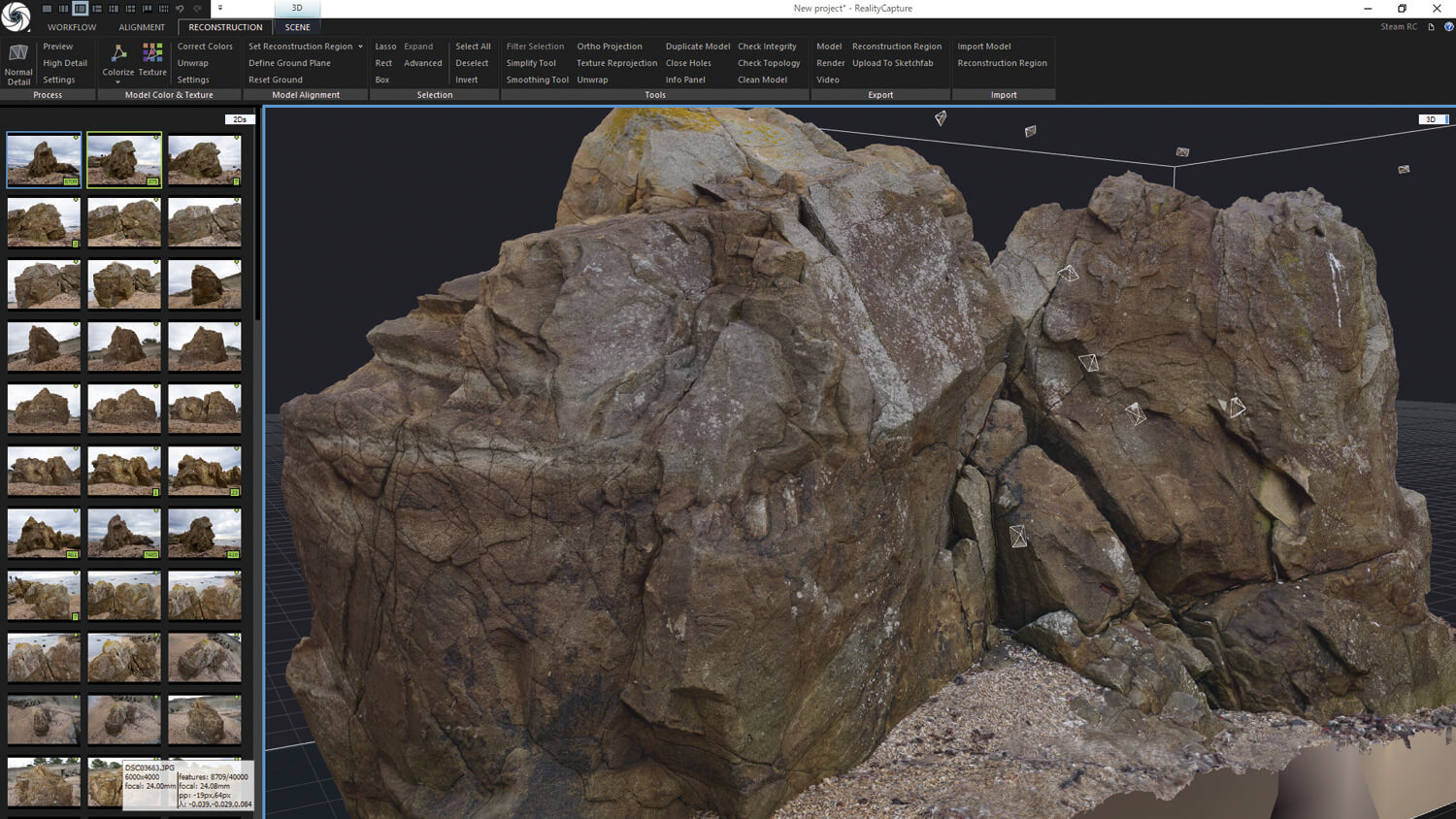
01 RealityCaptureでの3D化とテクスチャ作成
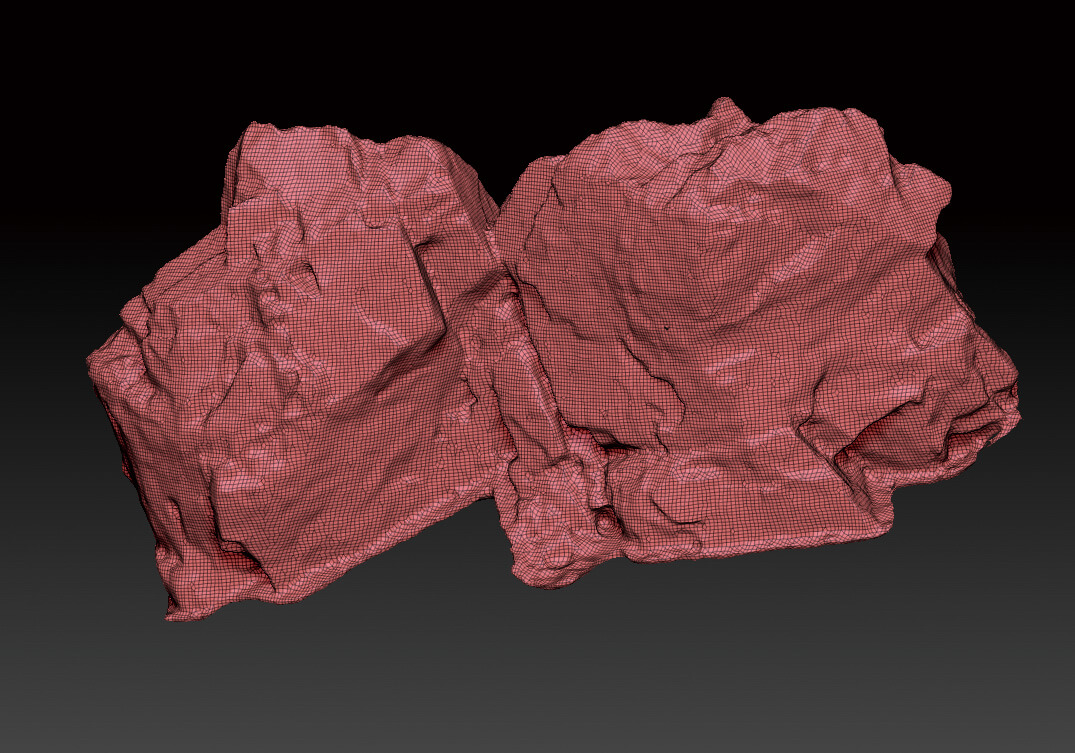
02 ZBrushでのメッシュ整理とローポリモデルの作成
RealityCaptureから出力したメッシュをZBrushに読み込み不要なポリゴンを削除した後、ダイナメッシュもしくはZリメッシャーでポリゴンを整理します
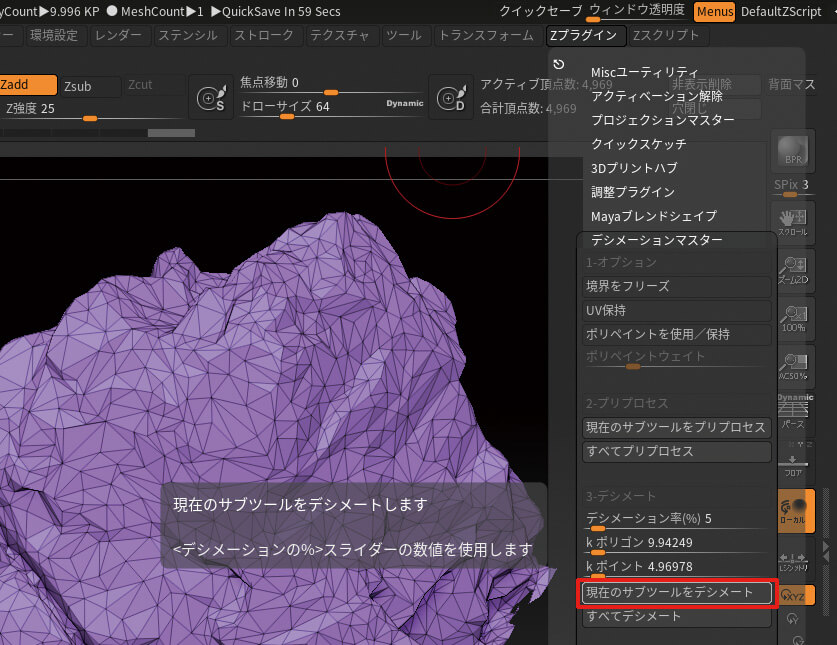
[Zプラグイン→デシメーションマスター]でポリゴンを削減します
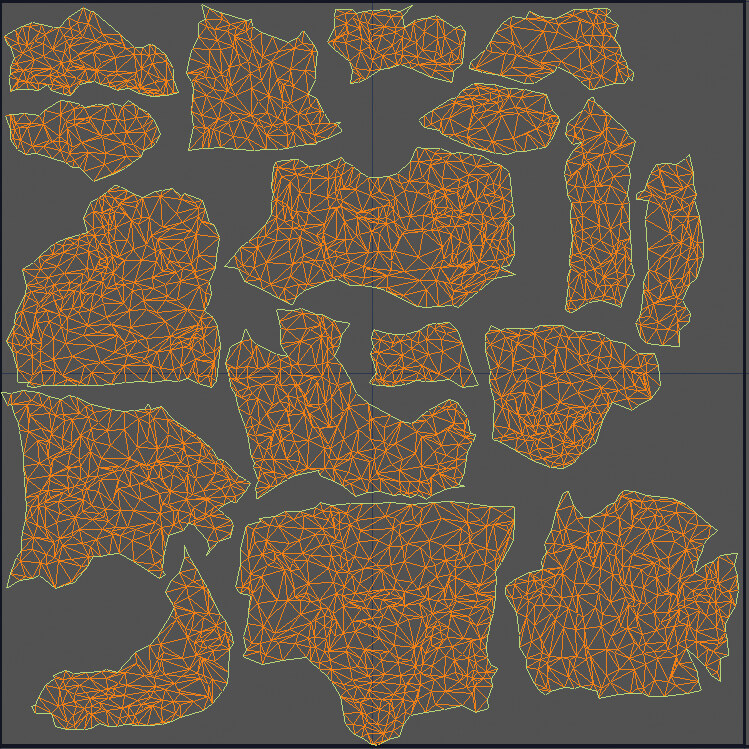
ZBrushからエクスポート後、DCCツールでUV展開します。0-1内に収まるように、またUVが重ならないようにします
03 タイリングテクスチャとして使用したい場合
-

石垣などランダムに石が組まれている対象物をシームレスなタイリングテクスチャにするためには、つなぎ目の処理が必要になります -

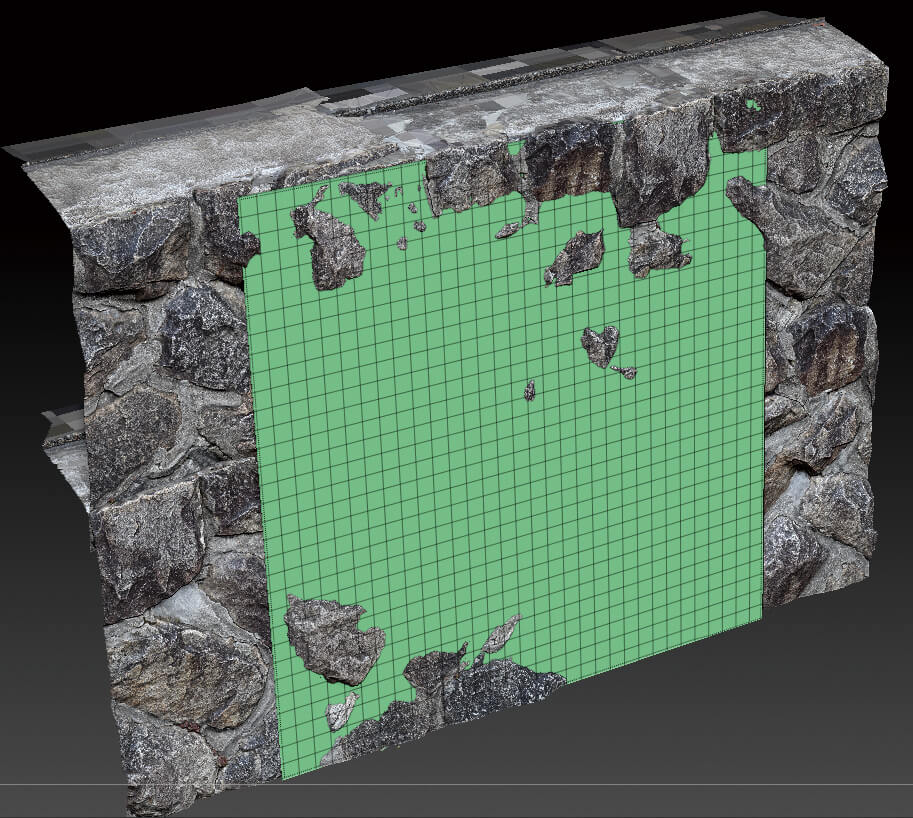
RealityCaptureから出力したハイポリゴンメッシュをZBrushに読み込み、変形してタイリング状態に配置してからエクスポートします(UV情報は保ったまま)
ベイク先のモデルを重ねるように配置し、エクスポートします
テクスチャの作成
ハイポリゴンモデルとUV展開したローポリゴンモデルが用意できたら、次はテクスチャを作成します。
01 テクスチャベイク時の注意点
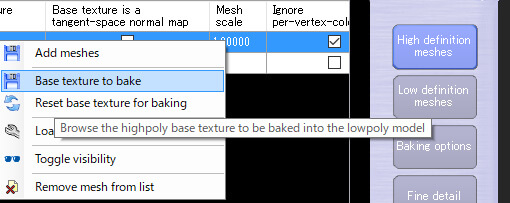
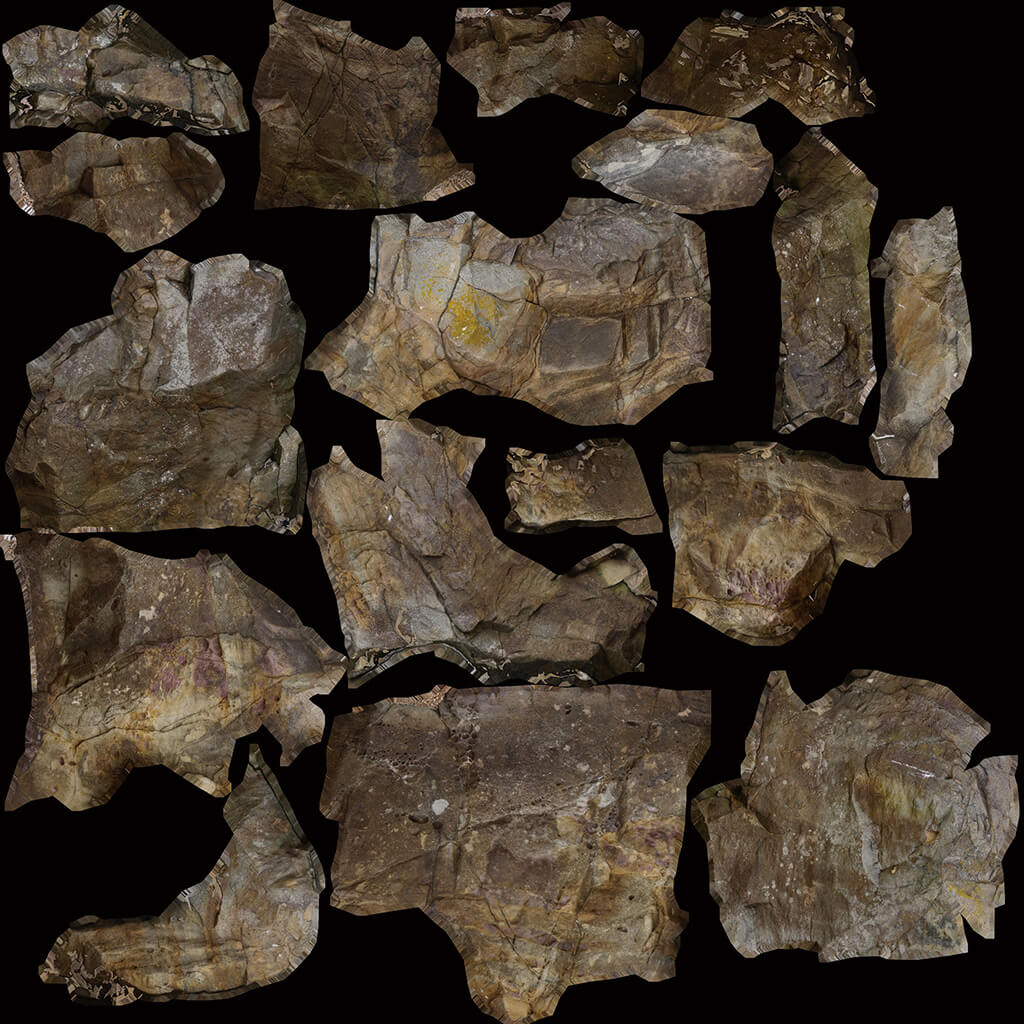
xNormalを使用してReality Captureで作成した8Kのカラーテクスチャをローポリゴンモデルにベイクします。ハイポリゴンモデルにテクスチャではなくバーテックスカラー付きでエクスポートした場合、xNormalを介さず直接Substance Designer/Substance Painterでベイクできて手軽ですが、頂点数に依存するためカラーテクスチャからのベイクをオススメします。タイリングテクスチャとして使用しない場合は、カラーテクスチャ以外は全てSubstance Painterでベイクします
タイリングテクスチャとして使用する場合は、xNormalにてNormal mapとHeight mapをベイクします
02 撮影した写真から直接テクスチャにする
-

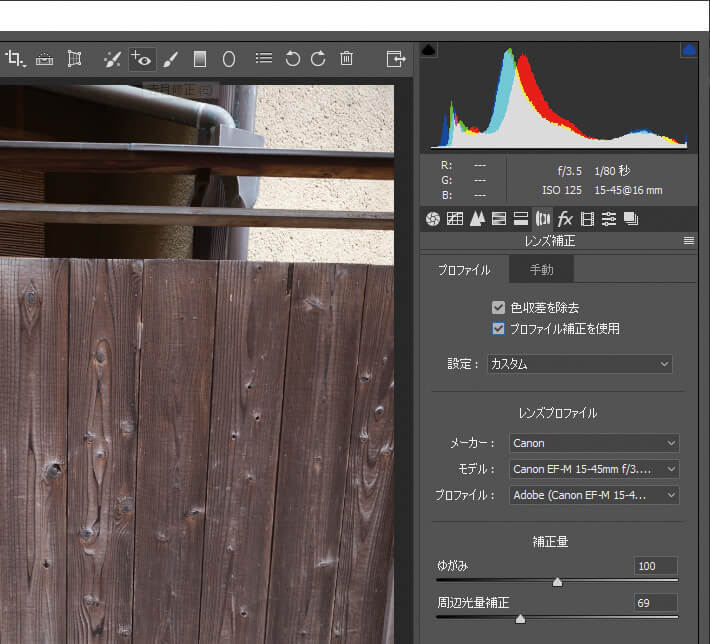
PhotoshopにRAWファイルで読み込み、カラーチェッカーから作成したプロファイルを適用、ホワイトバランスまで行います。[レンズ補正→プロファイル→プロファイル補正を使用]で、レンズの歪みと周辺露光の低下(Vignette)を除去します -

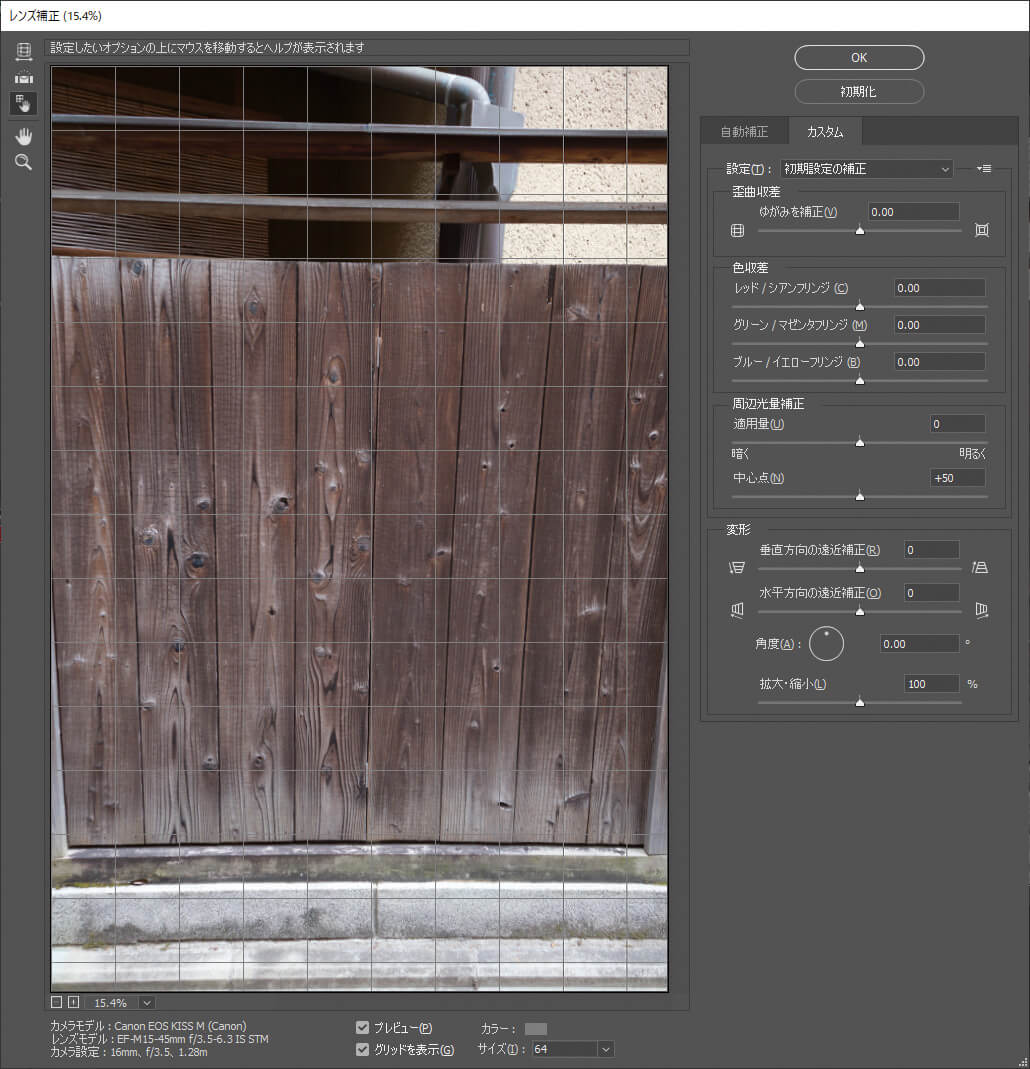
[フィルター→レンズ補正/自由変形]でパースを除去します。ノーマルやその他の各種テクスチャはMaterializeにて作成します
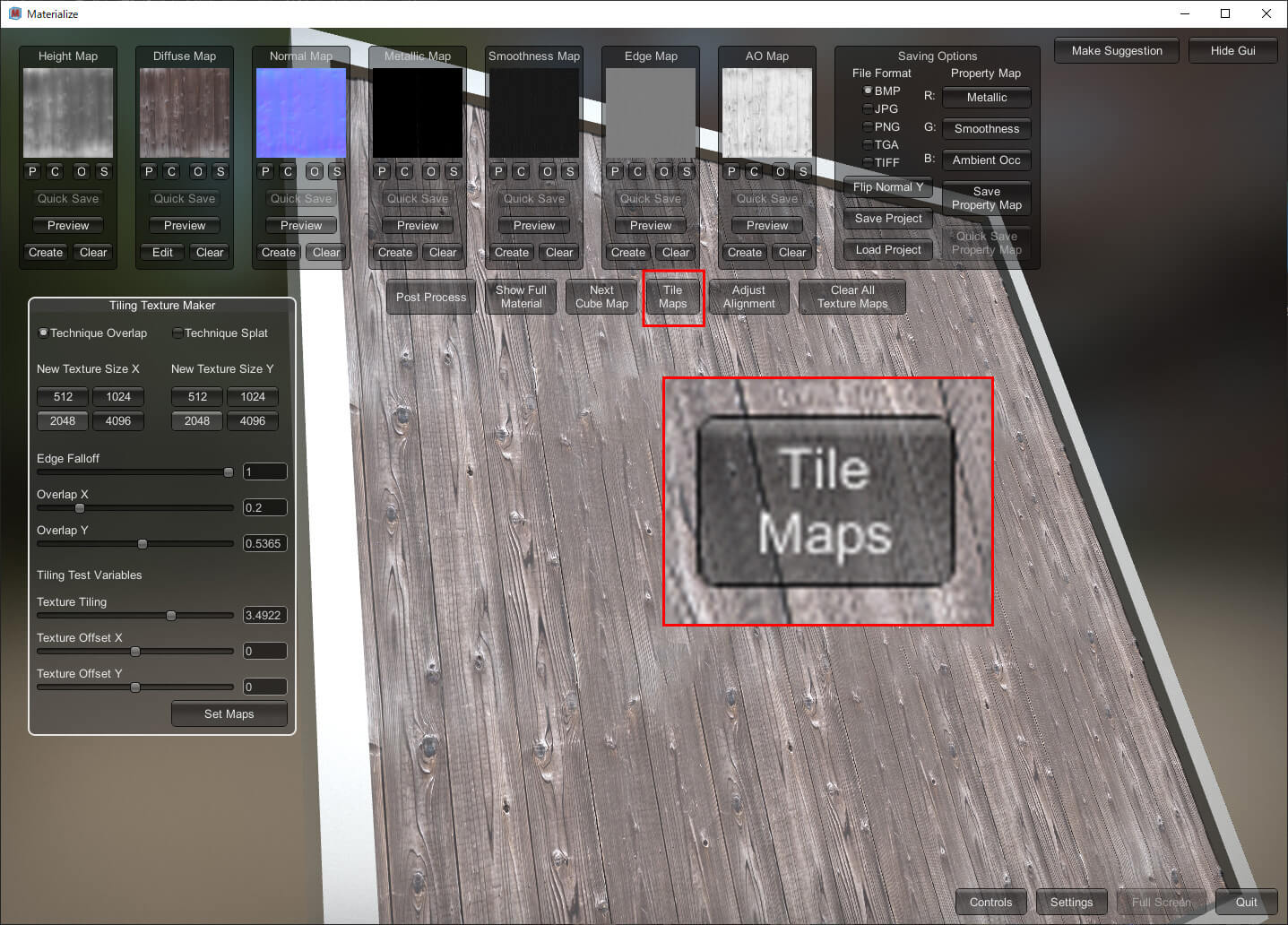
03 Materializeでシームレスなタイリングテクスチャを作成
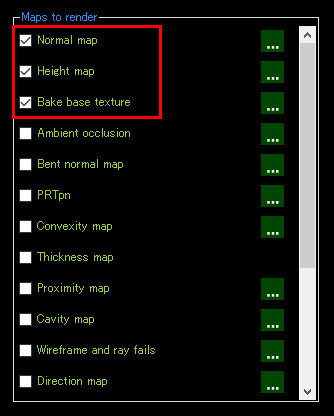
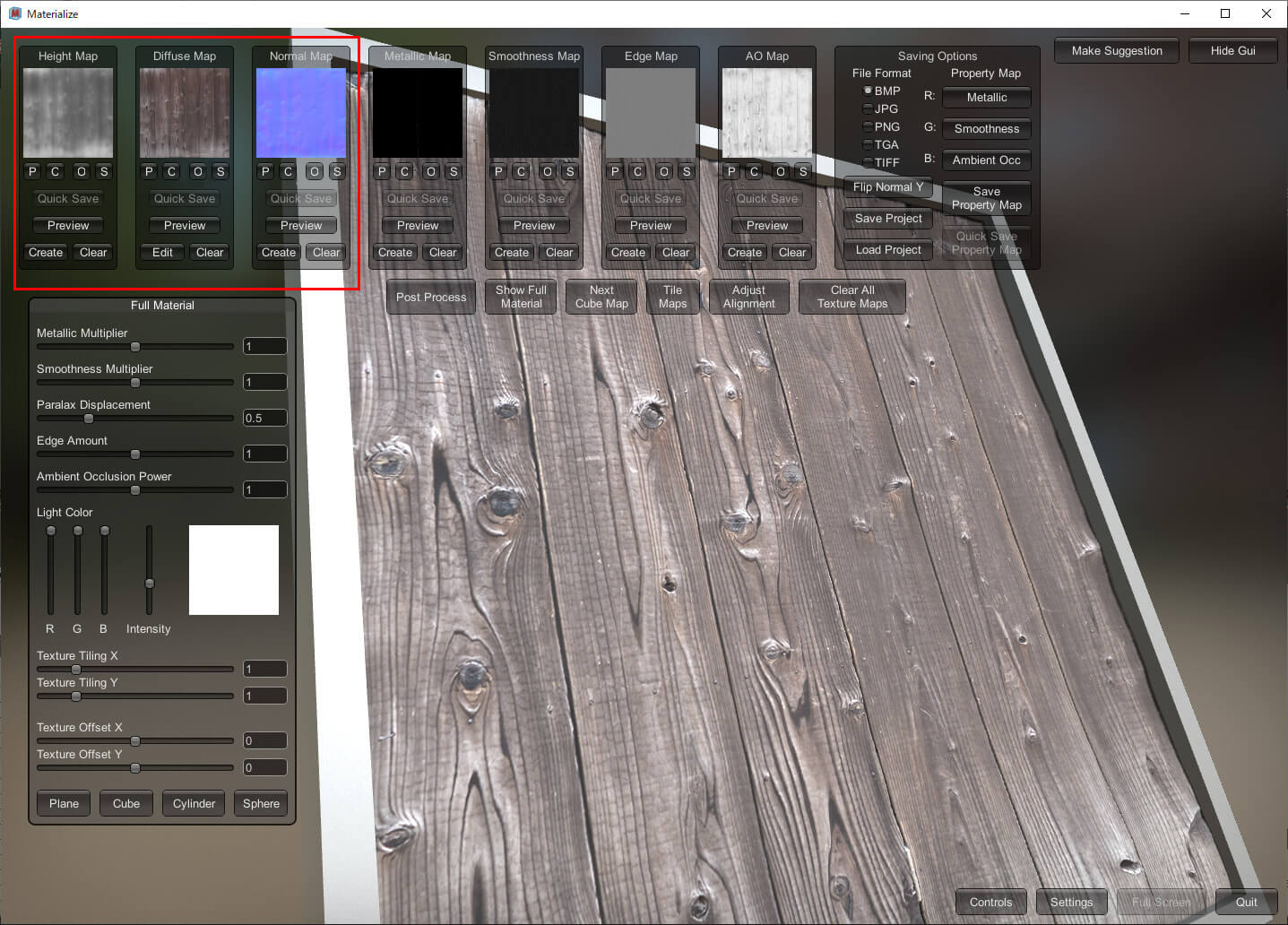
xNormalで作成したカラー、ノーマル、ハイトの各テクスチャをMaterializeに読み込みます。カラーテクスチャしかない場合はMaterialize内で生成します
Tile Mapsで各スライダを調整してシームレステクスチャにします
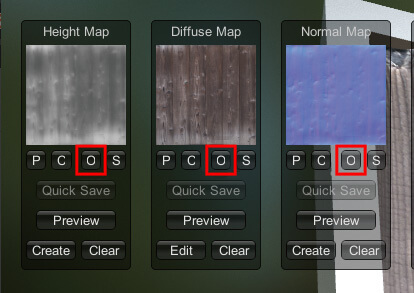
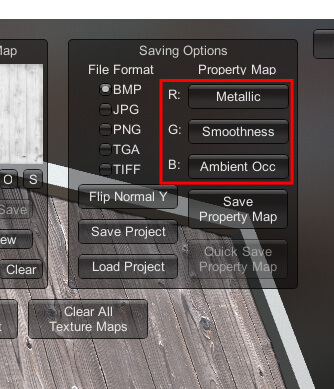
RGBチャンネルにアサインして出力します。Smoothnessは白黒反転させる必要があります
TIPS テクスチャの色の合わせ方
複数のテクスチャの色を合わせたい場合、[Photoshop→イメージ→色調補正→カラーの適用]が便利です。
↓
適用結果
[[SplitPage]]フルスクラッチでのアセット作成
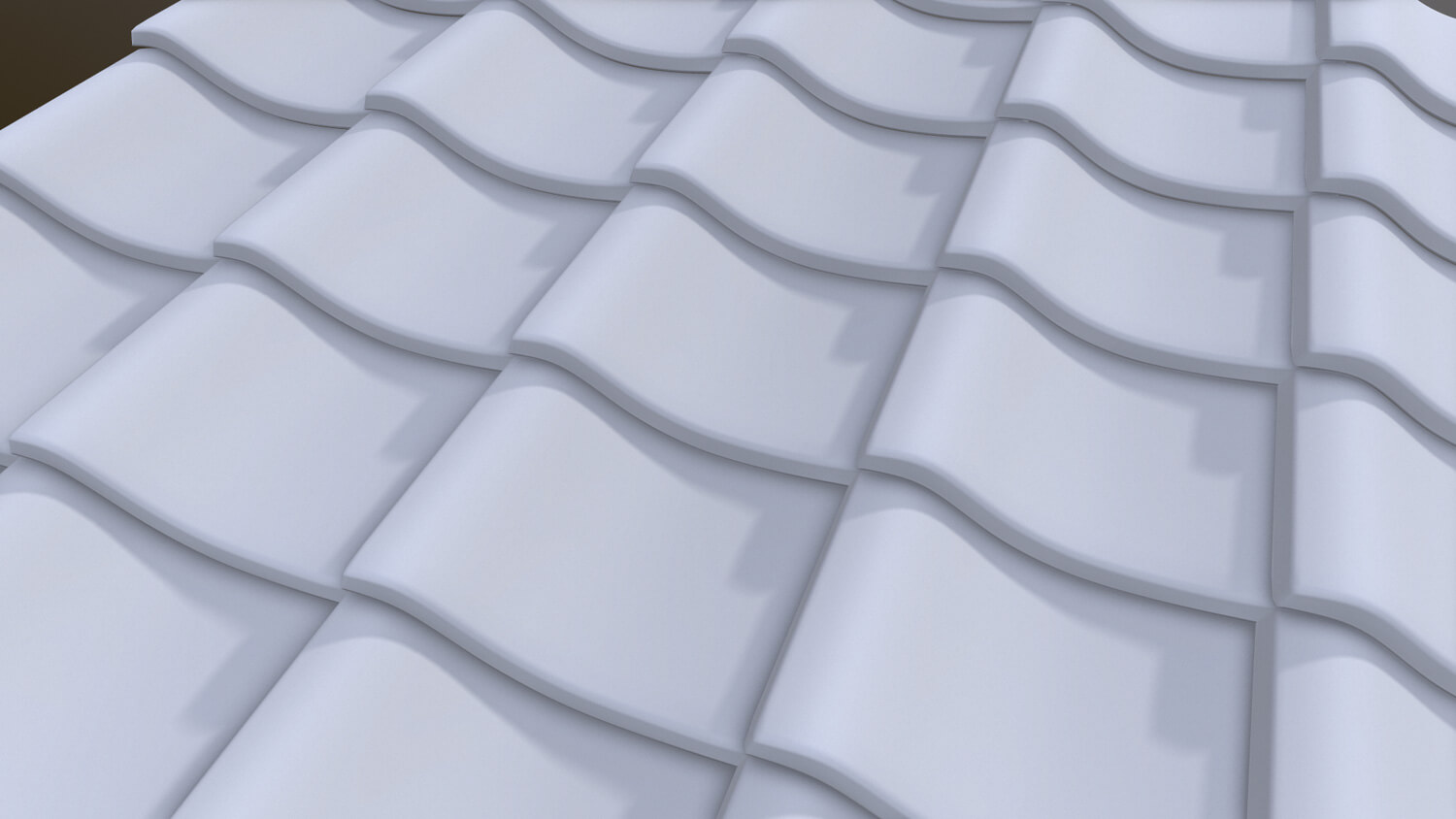
フォトグラメトリーに適していないアセットについてはイチから作成したものも多くあります。例として瓦屋根はフォトグラメトリーで満足のいく結果にならなかったため、フルスクラッチで作成しました。
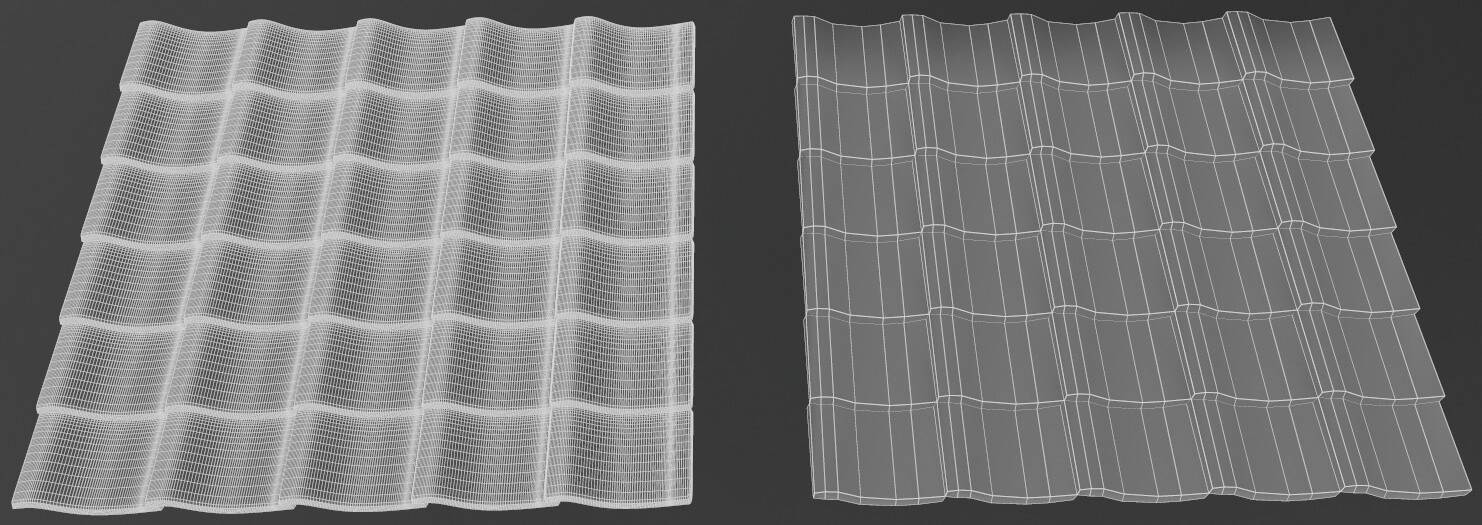
01 ローポリモデルとハイポリモデルの作成
DCCツールにてローポリモデルとハイポリモデルを作成し、ローポリモデルのハードエッジの境界を切り離してUV展開します
ハイポリモデルの状態。面取りをして、角が滑らかになるようにします
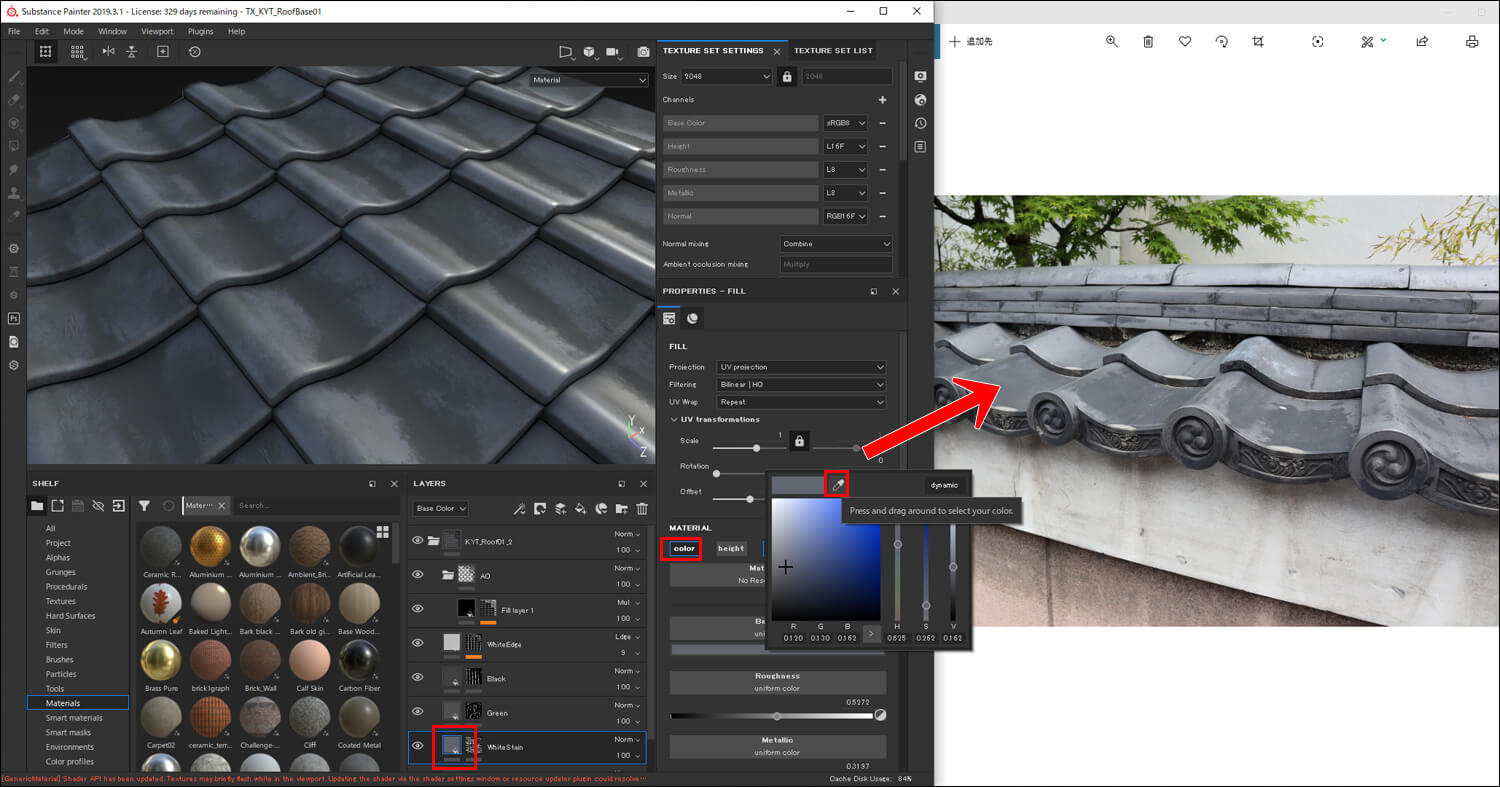
02 Substance Painterでテクスチャを作成
Substance Painter内でハイポリゴンモデルからベイク後、塗りつぶしレイヤーの[Color→スポイト]で写真素材から色をピックアップしてペイントします
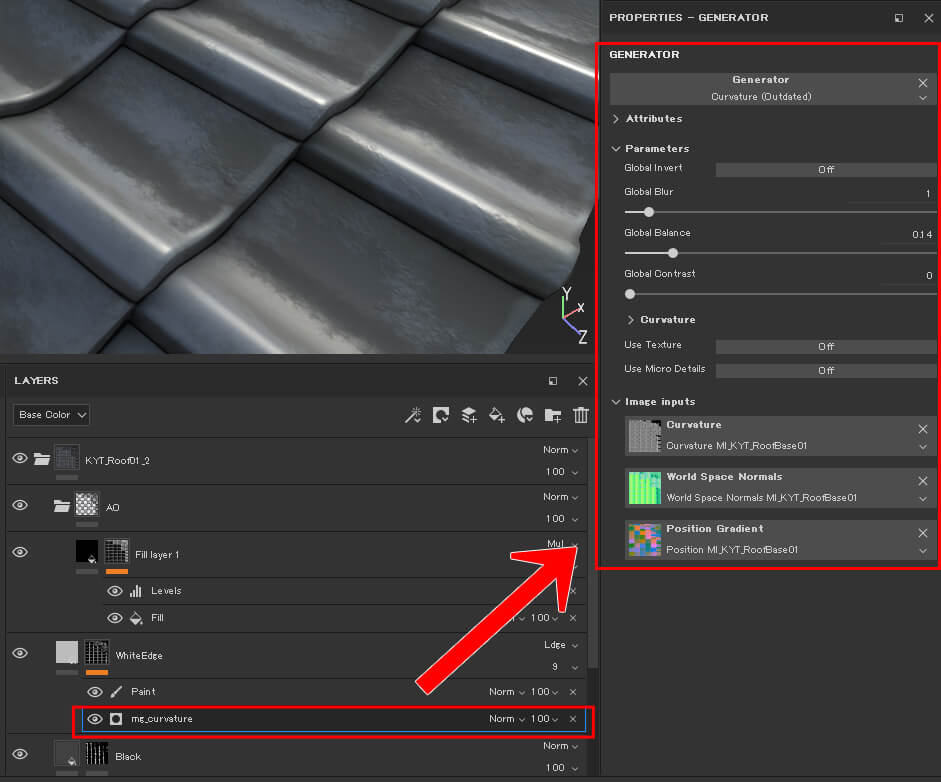
Roughness、Metalicテクスチャを作成し、Generatorでエッジの処理を行い、メタリック、ラフネス、アンビエントオクルージョンをRGBチャンネルに格納し、カラーとノーマルと合わせてエクスポートします
03 屋根瓦の軽量化
-

屋根瓦は最初Parallax Occlusion MappingやTessellationも検討しましたが、満足のいく結果にならなかったため全てモデリングしました -

しかしポリゴン数が多くなりすぎるので、タイリングテクスチャを使用し軽量化した屋根も用意しました
UE4でのマテリアル作成
シーンによって様々な質感を切り替えて表現するために、UE4でマテリアルを設定していきます。
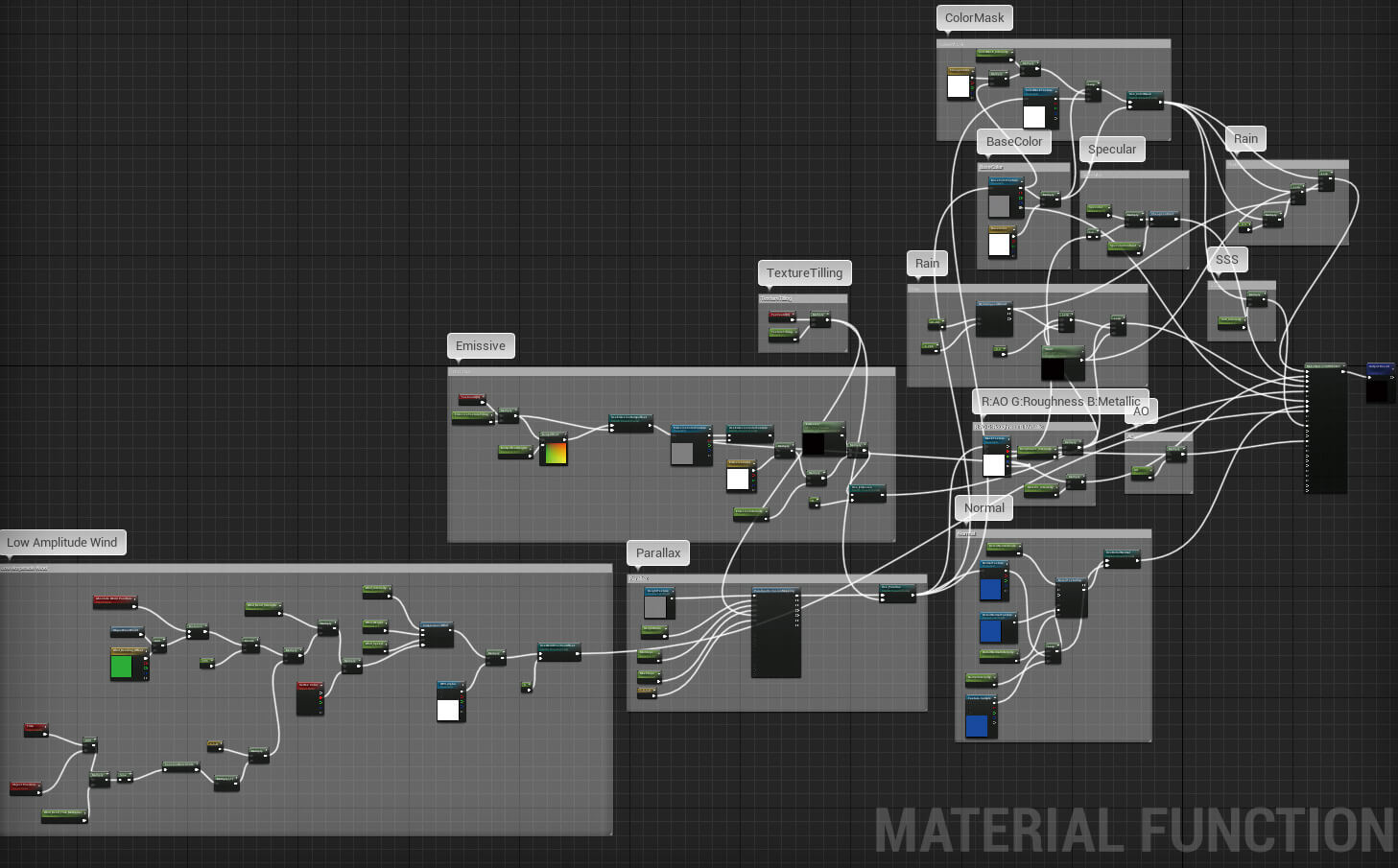
01 マテリアルパラメータコレクションの活用
マテリアルファンクションを1つに集約し、スイッチの切り替えでマテリアルのバリエーションを作成しています
マテリアルパラメータコレクションを使用して、エミッシブや雨に濡れた状態を一度に切り替えられるようにしました
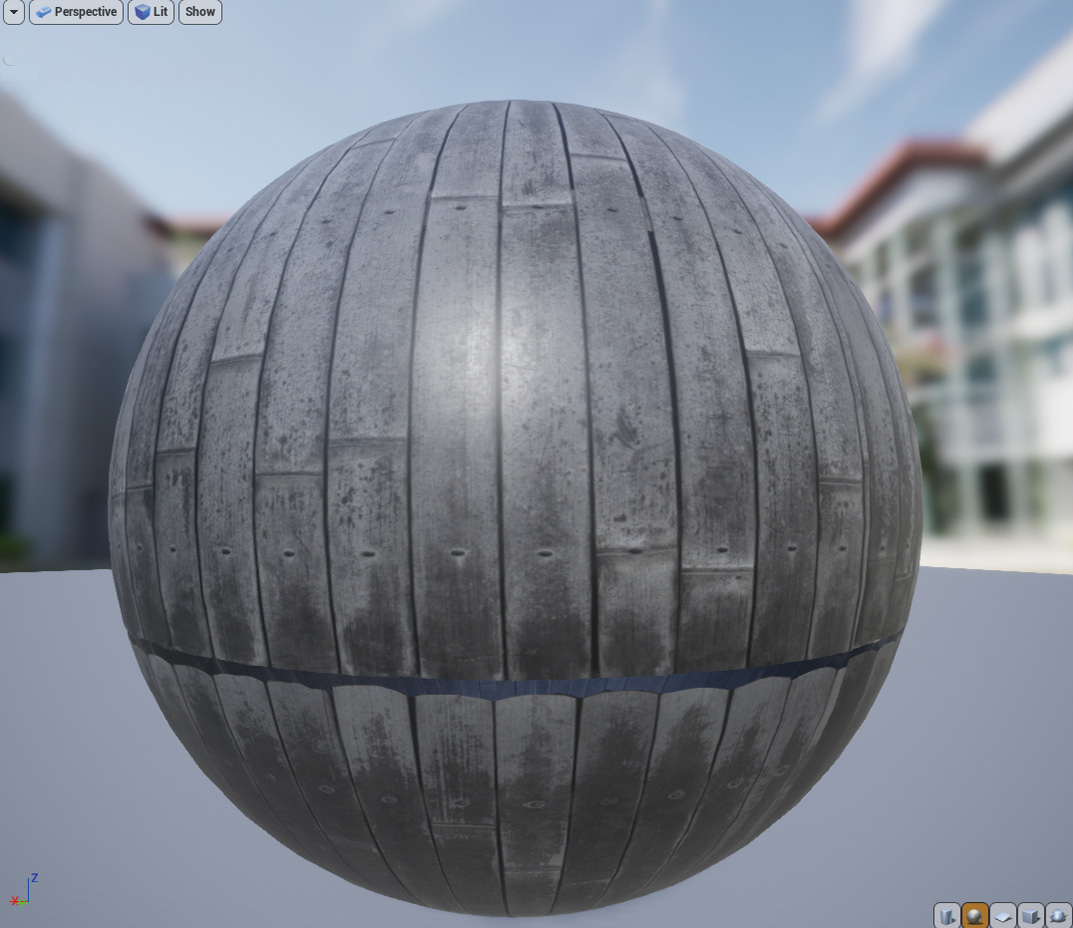
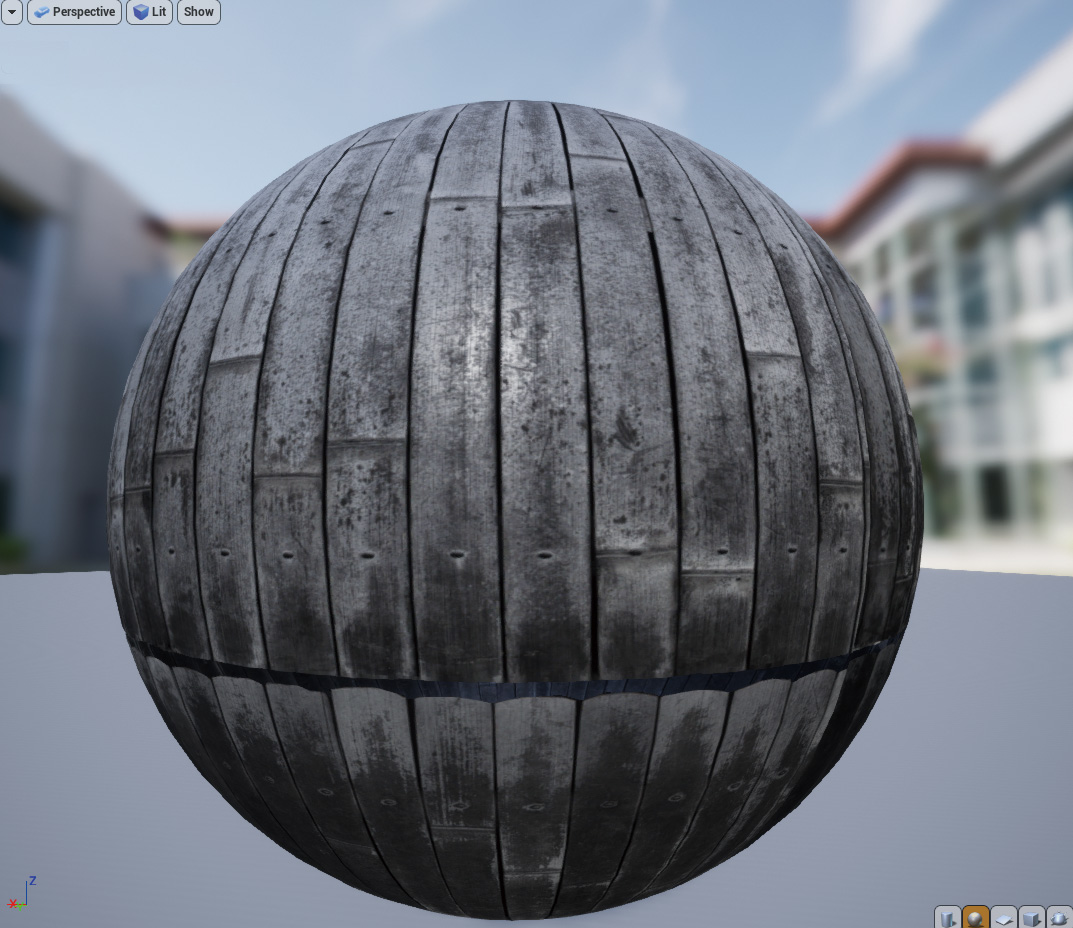
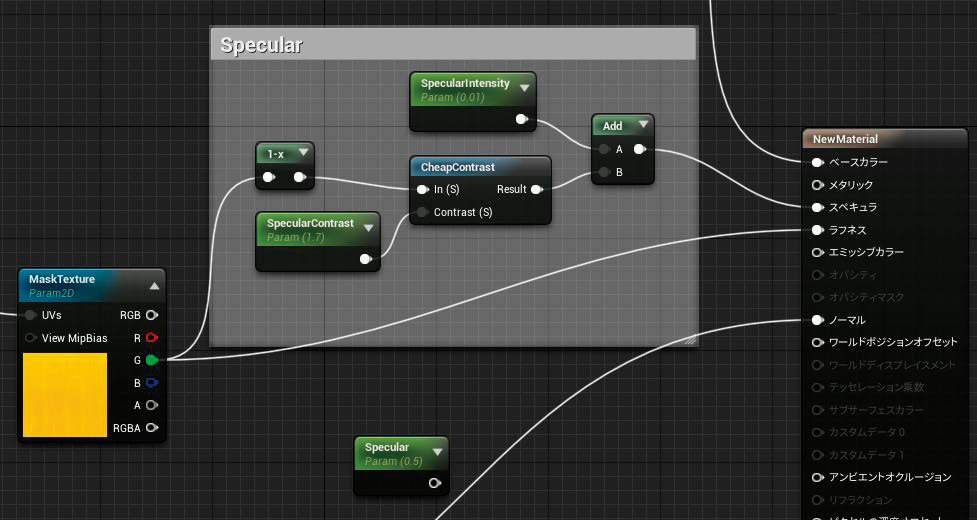
02 ハイライトの入り方の制御
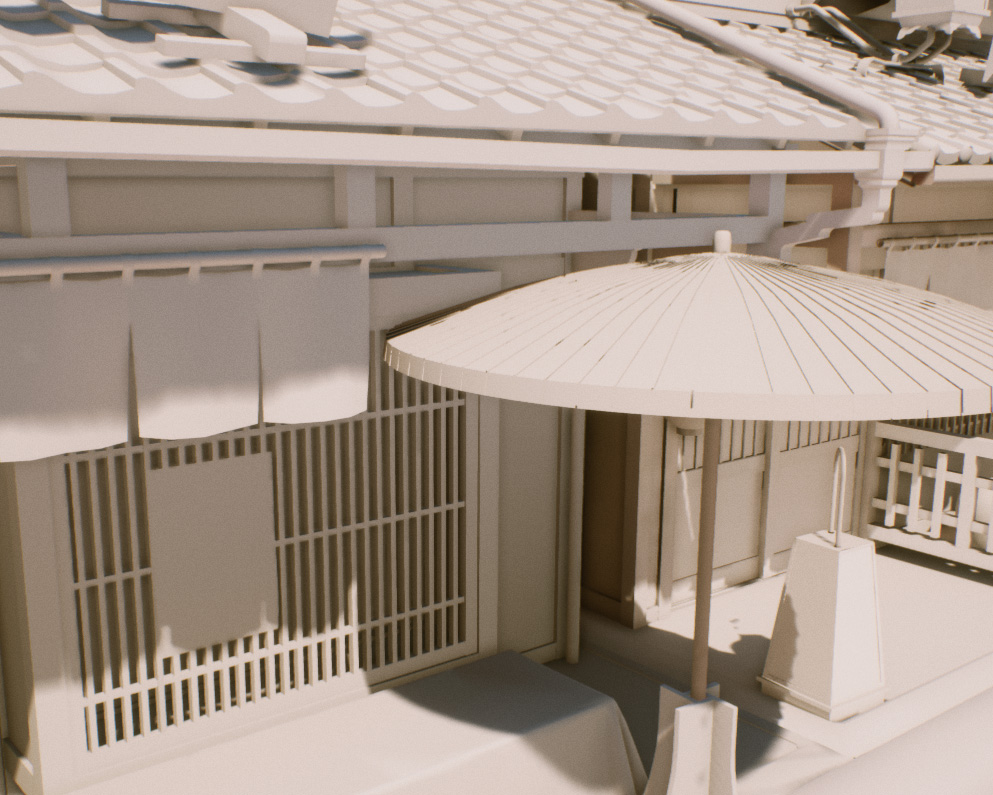
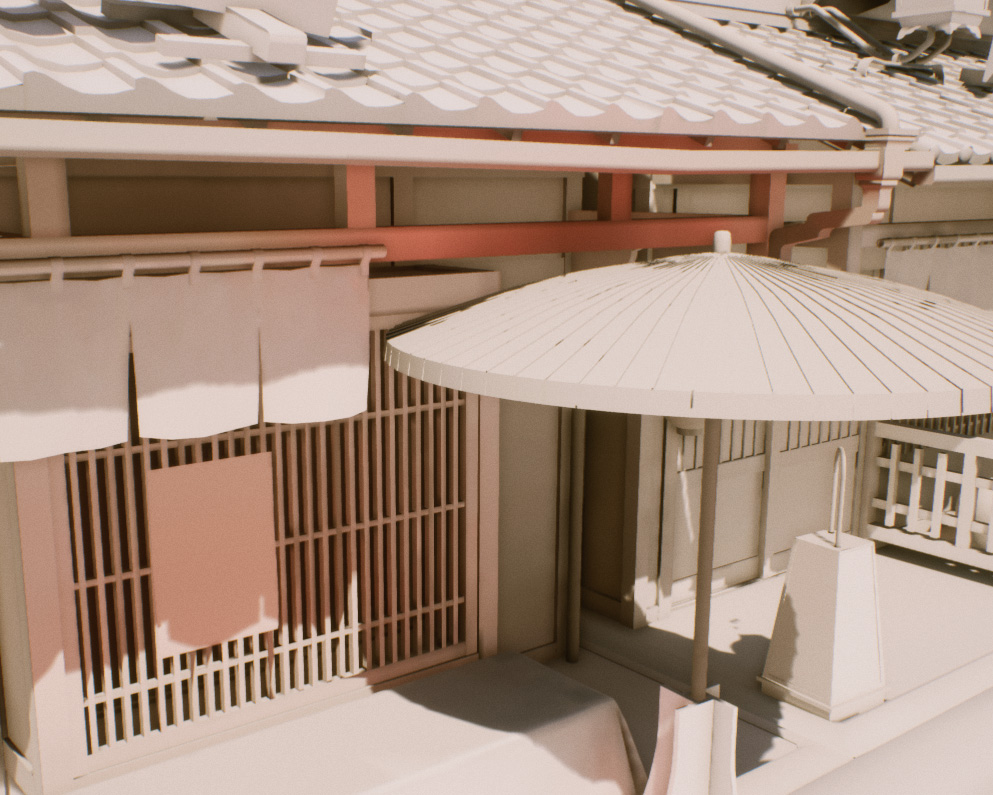
スペキュラを一律で入れると、全体的にハイライトが入ってしまいます
それを回避するため、ラフネスマスクを反転しコントラストをつけることにより、【画像上】のようにラフネス値が1の箇所にスペキュラが入らなくなり、より現実に近い見た目になります
[[SplitPage]]アセットの割り出し
冒頭でも述べたとおり、京都の家やプロップは千差万別で捉えどころがなく感じましたが、最終的に現実的な物量に落とし込みました。
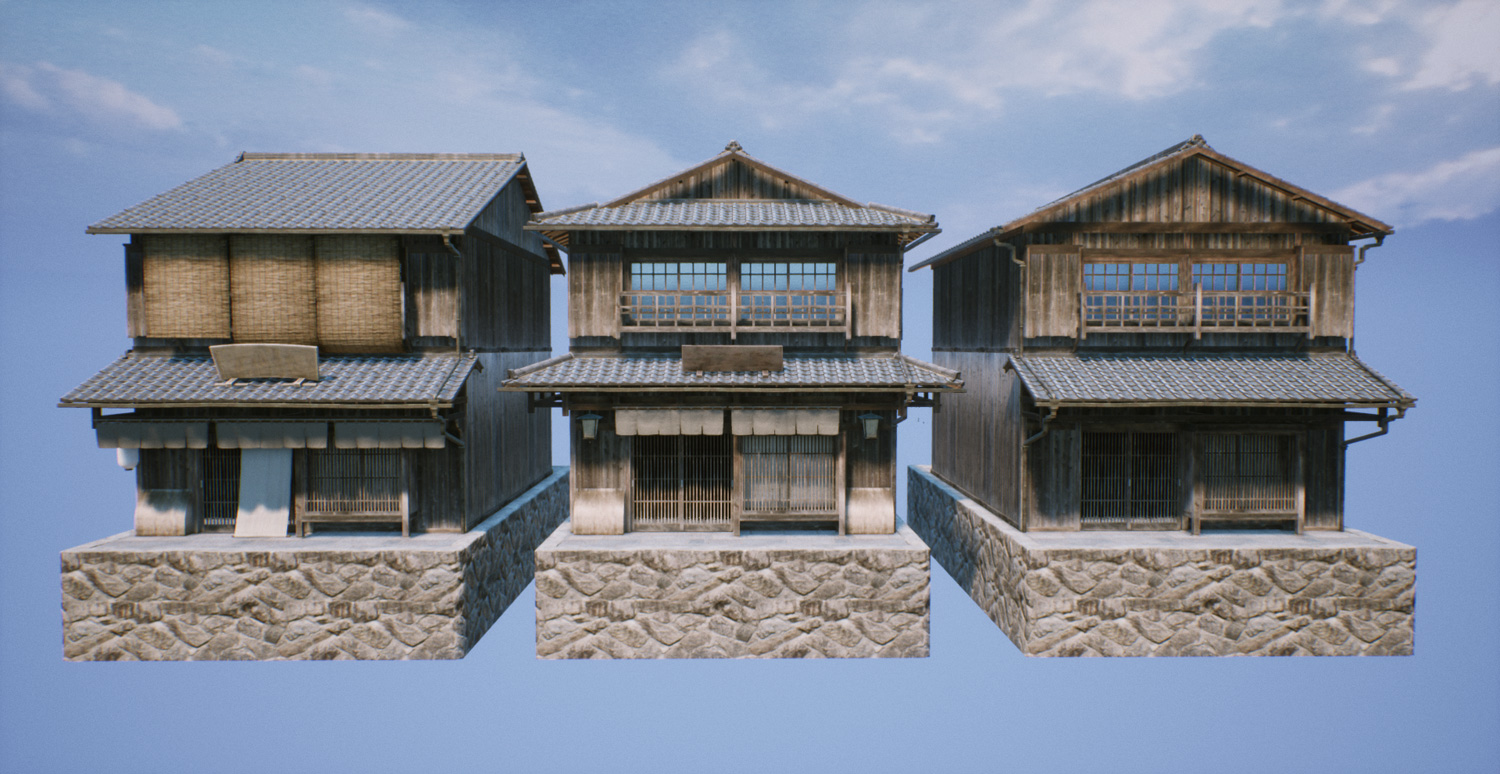
01 家の形状の分類
資料を見直すことで、最終的に3種類の屋根に分類することができました
屋根瓦のデザインも3種類用意しました
家のサイズは大中小の3種類を作成し、最終的に屋根の形状3×サイズ3×屋根デザイン3の、合計27種類を作成しました
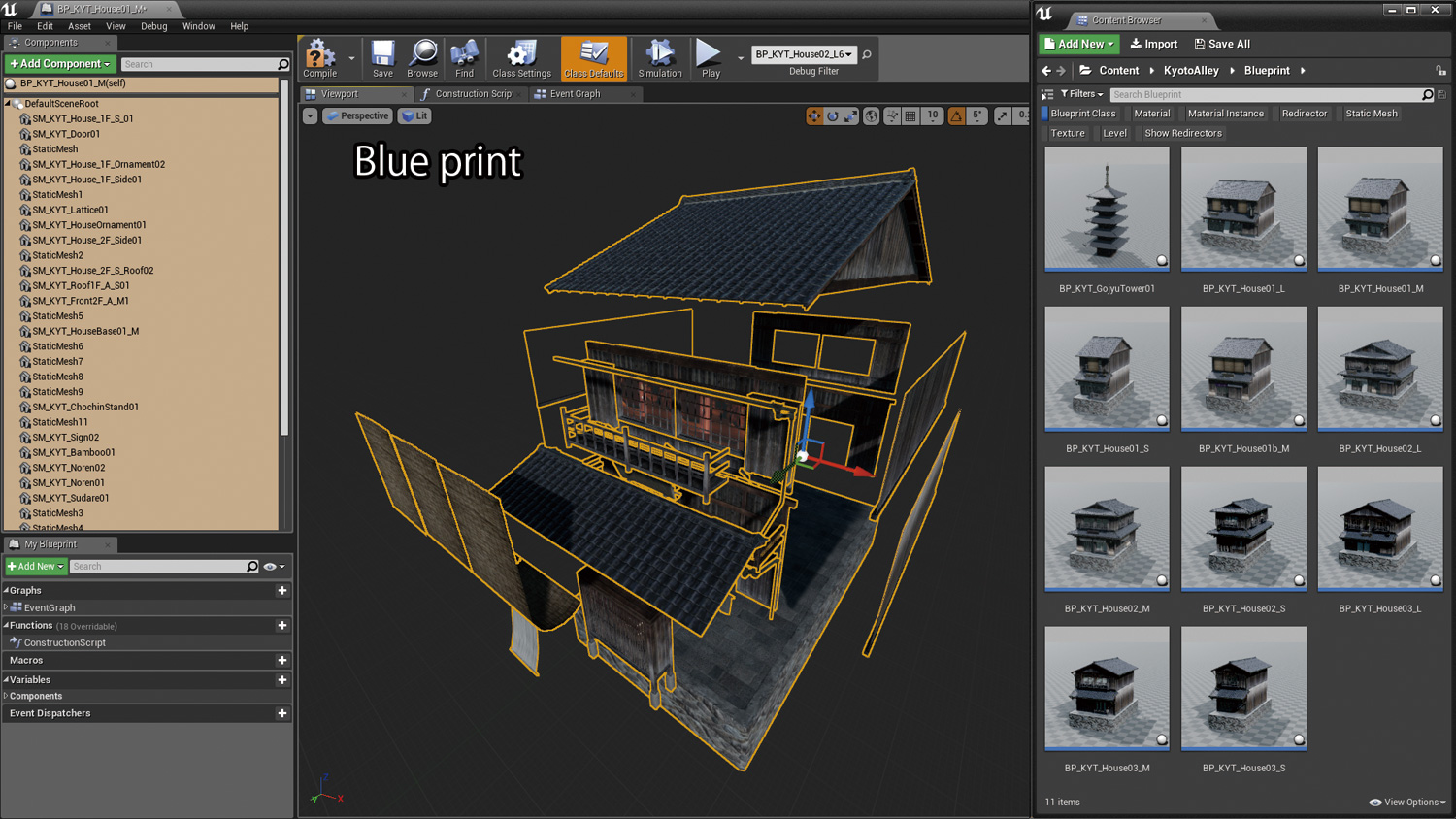
家のパーツは規格化してブループリント内で組み上げることにより、家1軒単位で扱えるようにしてあります
02 看板や暖簾の種類
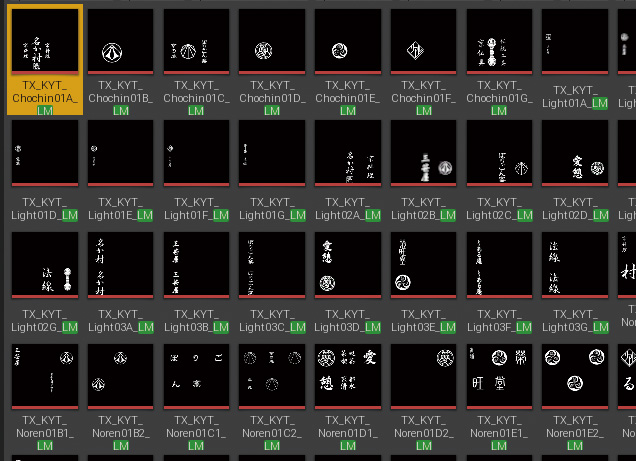
カメラに映る範囲内の店の看板や暖簾のリピート感を出さないために、左右に3軒ずつ+1軒の合計7パターンが必要と考え、作成しました
7パターンのロゴと店名を作成した後、全ての暖簾や看板の店名が変更できるようにアルファテクスチャを作成しました
03 街を彩る小物たち
街を制作する上で小物は欠かせません。京都で撮影した写真から必要な小物を割り出しました
作成してUE4に配置した小物です。色がある小物や、形に特徴がある小物を作成することを意識しました。日本家屋は木と瓦で色味が少ないためです。また、見た目のバリエーションを出すため、材質のちがいも意識して作成しました。陶器や磁器、布や紙、竹、銅など様々な材質があります
モデリングとテクスチャ制作で意識した点
撮影した写真をただ貼り付けるだけではクオリティを満たすことはできません。モデリングやテクスチャを作成する際に以下の点を意識しました。
01 モデリングする上で意識した点
CGでは直線で構成されがちなので、なるべく意識的に歪みを入れる必要があります。側溝、雨どい、階段など直線が続くパーツには必ず歪みを入れています
日本家屋は直線のパーツが多いため、それらを打ち消すように意識的に曲線で構成されたパーツを作成しました
全て角を落とします。木の1本1本にいたるまで、面取りをして角を落としています
パーツが終了する箇所、他の素材と接する箇所を意識して処理しています
02 テクスチャを作成する上で意識した点
-

木のテクスチャはループで使用する箇所とそれ以外とで使い分けています。左半分は固定と断面用で2種類、右半分は ループ用で2種類となっています。これにより1つのマテリアルで複数のパターンの木をカバーでき、ドローコールを減らしています -

地面に接している場所や雨に当たりにくい場所など、置かれた環境によって木の状態を変化させて表現しています
小物は屋外に配置してあるため、テクスチャに埃や汚れを足しています
[[SplitPage]]街を構築する
レイアウトは画づくりに大きな影響を与えます。特に街は配置物が多く、同じアセットを使用していても配置次第で出来上がる画に大きな差が生まれます。
01 直線を打ち消すように配置する
家を並べて配置する場合、屋根の形状が同じものを並べるとラインが直線になり面白みに欠けます。異なる形状の屋根を並べたり、同じ形状の屋根を並べる場合でも少しずらして配置するようにしています
軒下の直線を打ち消すために雨どいを配置し、ラインに変化を出しています
家が続くと画が単調になるため、それを切るように木を配置しています
02 奥行きとリズム感を意識する
脇道は奥まで見えないようにカーブをつけてあります。これにより逆に奥行きを想起させ街の広がりを意識させることができます
貴重な縦ラインである街灯をリズム感と奥行感が出るよう意識して配置しました
一番奥に建つ、そして最も目が行く五重塔をしっかりつくり込むことにより、画の密度感を保てるように意識しました
03 決めカットのレイアウト
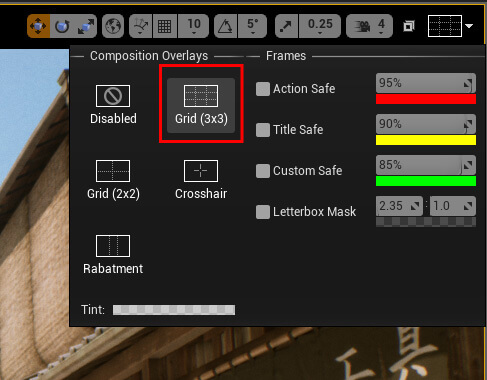
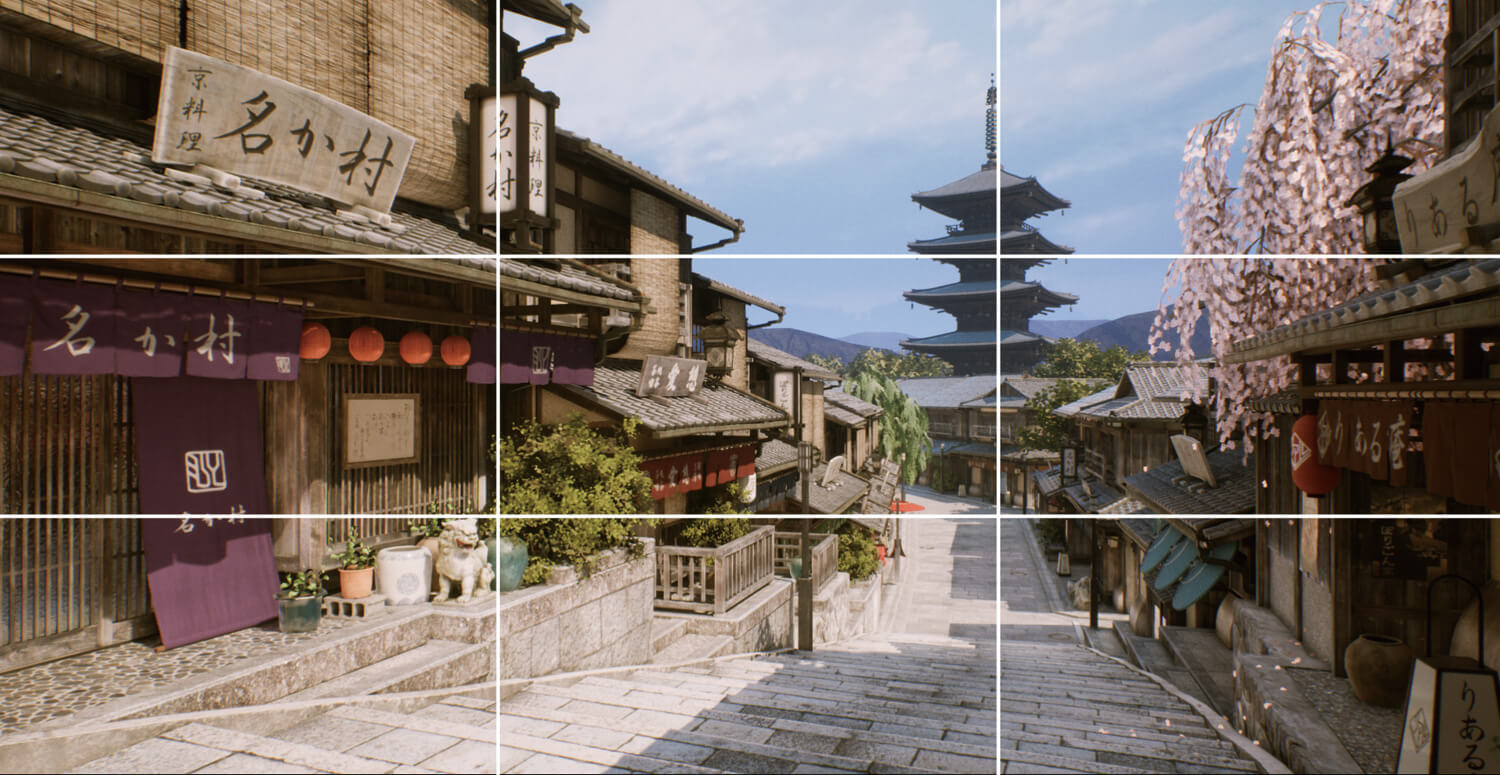
UE4で三分割法のグリッドを出し、カメラ位置を決めます
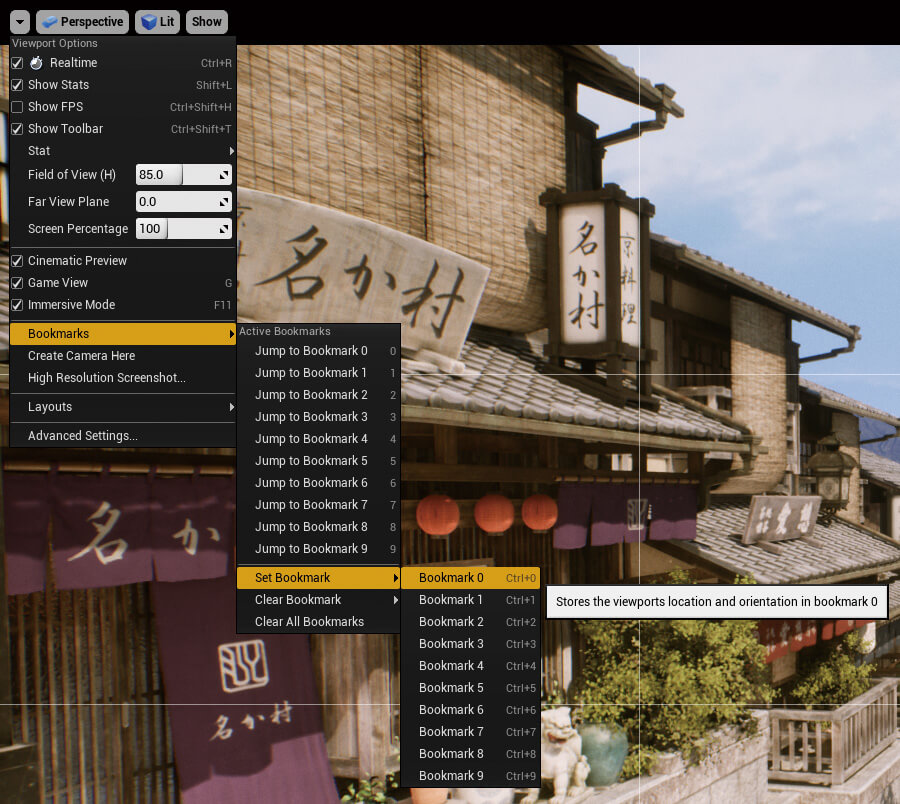
決めカットのカメラ位置をブックマークし、そこから見える景色に対してつくり込みを行います
ライティングとポストプロセス
ライティングは画づくりの要です。京都アセットはリアルタイムレンダリングでの使用を想定しているため、カメラがどこにあっても美しく見えるよう注意を払う必要がありました。
01 ライティングのリファレンスを用意する
リファレンスを探しながら、見る人にどのような印象をもってほしいのかを想定します。また良いリファレンスを見つけたとき、自分がどんな印象を受けたのかも記憶しておくと良いでしょう。リファレンスでは、①日向の色、②日陰の色、③空の色、④全体の色味、⑤コントラストを注視して、それに近づけるようにライティングします。そのリファレンスから受けた印象を作品からも同じように感じることができるかどうかも重要です
近景・中景・遠景の色味とフォグのかかり具合も、リファレンスを参考に調整します
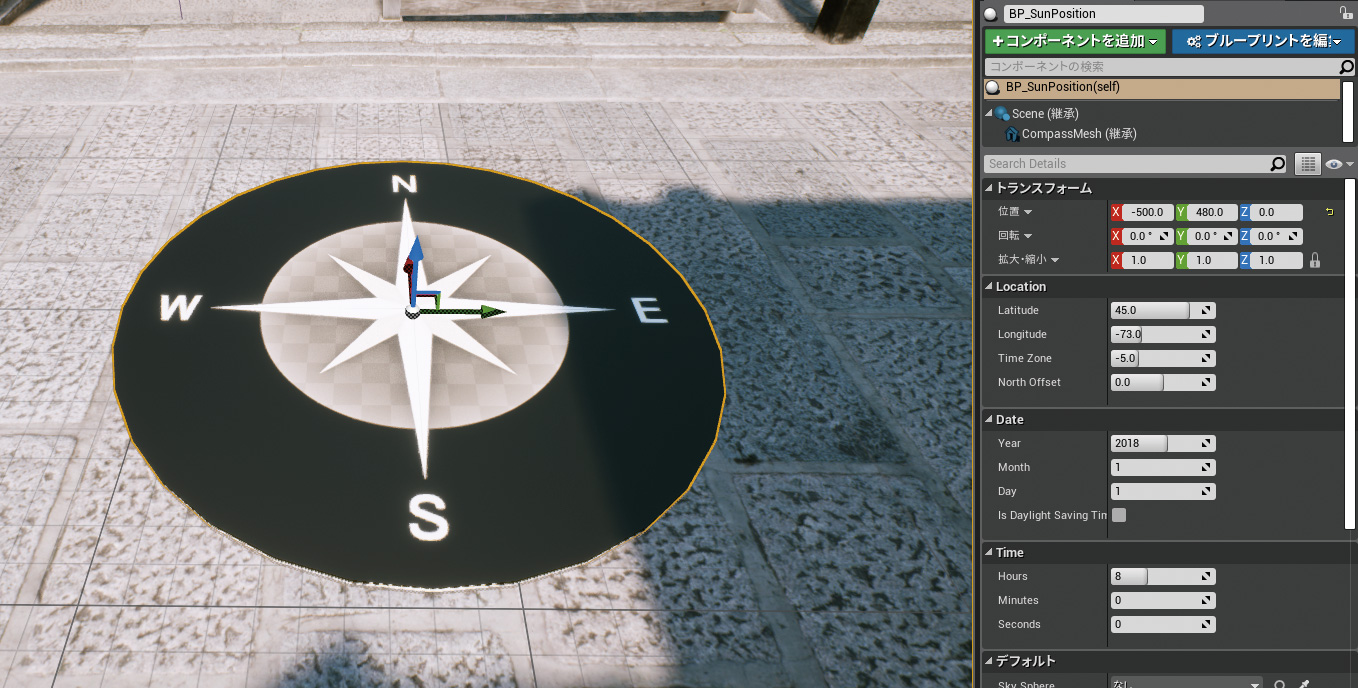
リファレンスを参考にライティングしたい時間や影の方向を決めます。参考として、UE4のSun Position Calculatorで緯度経度日時の太陽方向をシミュレートすることも可能です。ライトの向きや色は全体のイメージに非常に大きな影響を与えるので、納得がいくまで調整します
02 露出を調節する
日向が発光せず、日陰は適度な明るさを保つようにします。これはゲーム内で使用されることを想定して、プレイヤーにストレスを与えないようにするためです。UE4のライティングでは影部分が黒くつぶれやすい傾向があるため、PostprocessのExposure とIndirect Lighting やDirectional Light のIndirect Lighting Intensity、Sky LightのIntensityやColorを調整します。数値を上げすぎると日向部分が発光するため注意が必要です
日向の状態と影の中に入った状態それぞれで適正な露出になるように調整します。環境光が足りない場合は、[World Settings→Lightmass Settings→Environment Color]と[Environment Intensity]で環境光を足します
[World Settings→Lightmass Settings→Diffuse Boost]を上げるのも有効です
03 Color Lookup Tableで最終ルックの調整
Before
After
Color Lookup Tableは最後の工程で行います。これにより最終的な見た目を調整することが可能です。リファレンスを参考にしながら、PhotoshopのフィルターにあるCamera RAWフィルターやカラールックアップなどで調整後、UE4に適用します
自主制作のすすめ
物量の多い京都アセットでしたが、フォトグラメトリーを使用するなど効率化を図ることにより作業時間を圧縮し、画のクオリティを上げる時間に割り振ることができました。また分類・整理することで、現実的に制作可能な物量に落とし込めました。実感したのは、アセット制作とは別に、画づくりにはやはり時間がかかるということです。最終ルックに至るまで試行錯誤する回数も多く、総合的な力が試されました。自主制作はプライベートの時間を削って行うものではありますが、学べることや得るものは多いので、できる範囲で時間と環境を確保して自主制作することをオススメします。