火炎伝播を応用した魔法陣エフェクト
第12回のテーマ「火文字」からの応用と表現
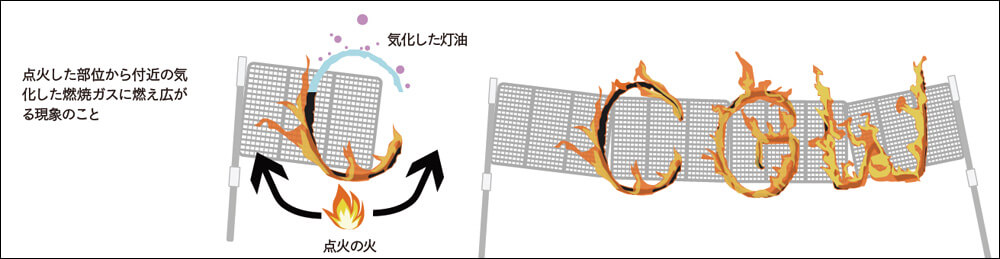
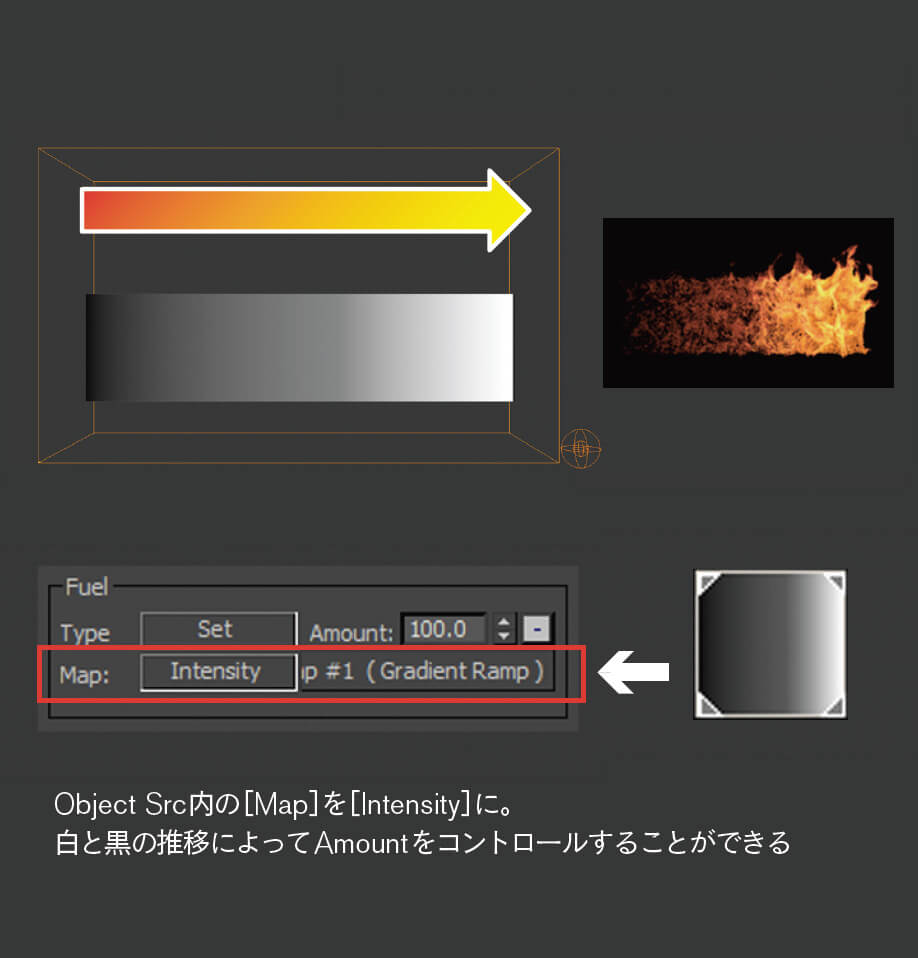
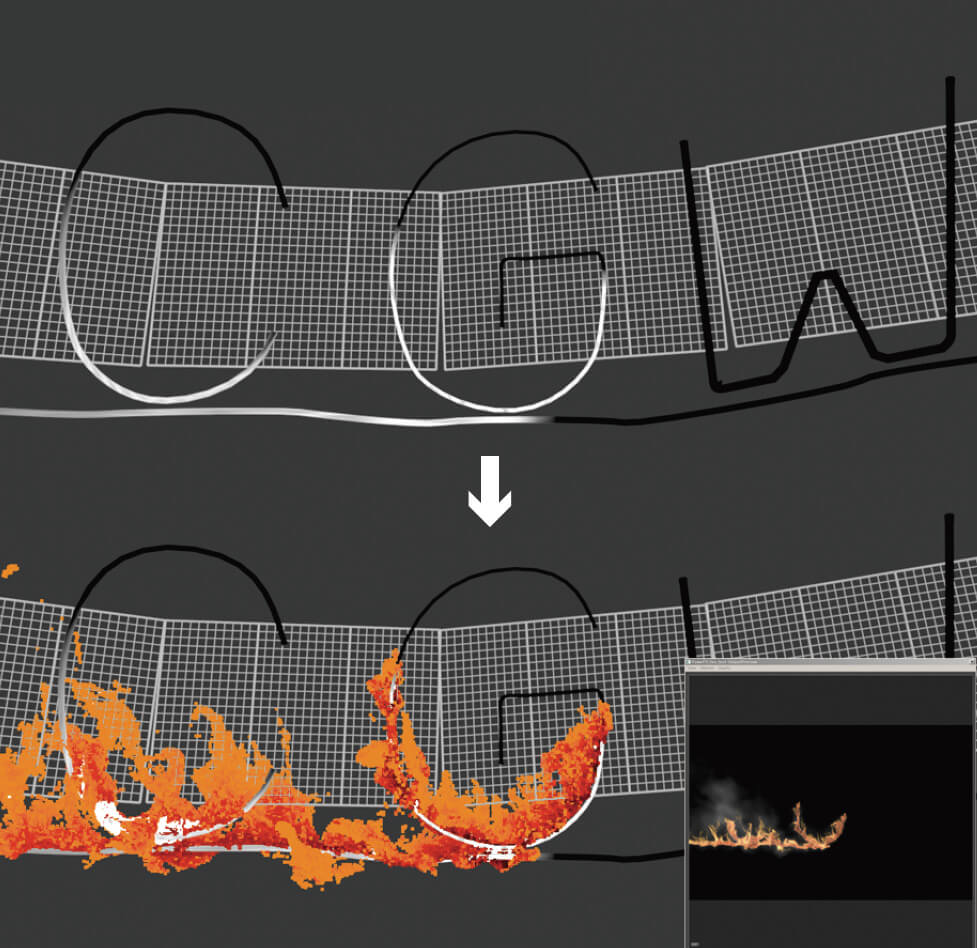
前頁のエフェクトのながれ[1]~[3]内で、図形に火が伝って魔法陣が発生するエフェクトをピックアップしています。こちらは当連載12回のテーマ「火文字」で使用した自然現象である「火炎伝播」を応用して制作したものです[1] 。この現象をかいつまんで説明しますと、火文字のように気化した燃焼ガスが発生した状態にある物体の一部に点火すると、その周囲が引火点の温度に達するため連続的に火が伝わっていく(伝播)というものです。火文字ではこの現象を火や煙をシミュレーションできるプラグインFumeFXを用いて制作しました。さらに同プラグイン内の機能[Intensity]により白黒情報で燃焼部位をコントロールすることで[2]、火炎伝播のように火が伝わっていく方法を再現しています[3]。
1.火炎伝播(かえんでんぱ)
2.Intensityの効果
3.Intensity適用後のシミュレーション
魔法陣のデザインから火を発生させるまで
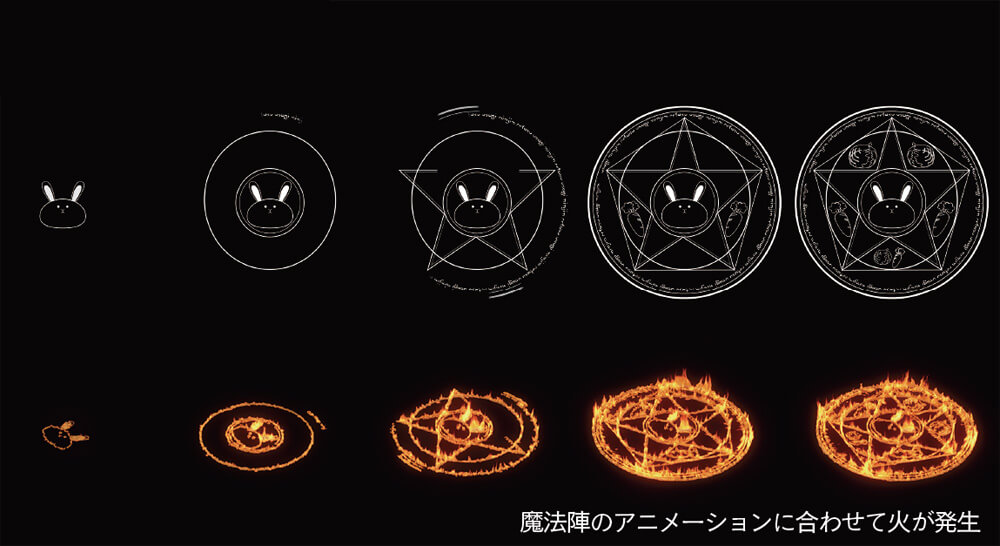
さて、火炎伝播について理解できたと思いますので次に魔法陣エフェクトの制作について説明します。まず必要となる魔法陣のデザインですが、今回創作エフェクトということで筆者近影でもあるウサギのイラストを中央に据えた非常にチャレンジングなデザインにしてみました[1]。もちろん社内で物議を醸したことは否めません。が、そんな雰囲気に脇汗をかきつつ怯むことなくデザインを完了させたら、魔法陣出現時に各図形にアニメーションを付けたいので要素ごとに分割して出力しておきます。分割した図形をAfter Effects上で組み合わせ魔法陣の発生アニメーションを付け、前述した FumeFXの機能[Intensity]を使用し発生に合わせて火をシミュレーションします[2][3] 。メインとなる魔法陣エフェクトと周囲の煙、火の粉などを合わせ魔法陣のアニメーションに合わせて火が発生てコンポジットした画が[4]です。
1.Illustratorによる魔法陣の作成
各図形の拡大縮小をくり返すことを想定し、解像度に依存しないようベジェ曲線を用いて魔法陣を作成しました。魔法陣のデザインは火を加えた際の見やすさを重視するため極力シンプルにしています。今回創作エフェクトということで中央に持ちキャラを据えてみました。魔法陣が完成したらAfter Effectsで発生アニメーションを付けるため、図形を分割して出力していきます
2.シミュレーション図
3.魔法陣エフェクトの推移
4