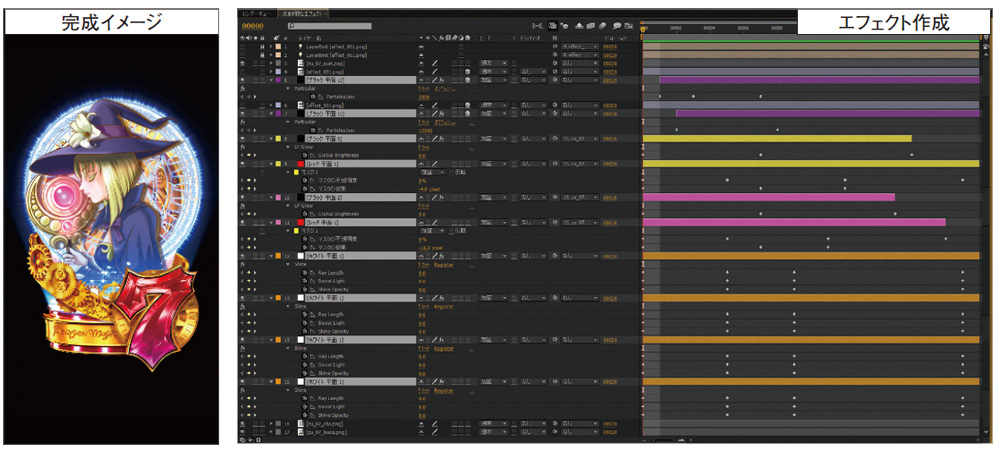
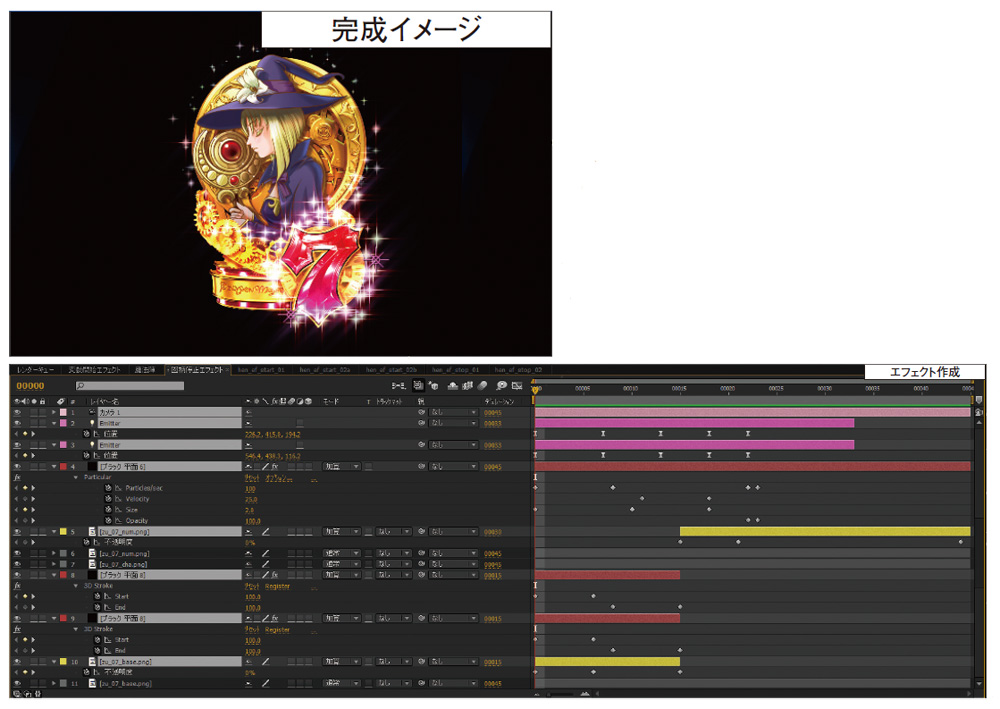
ポリゴンマジックが遊技機向け映像制作について解説する短期連載。最終回ではいよいよ、図柄にエフェクトを付けて映像を完成させる。エフェクトの制作はもちろんのこと、素材の組み込みや最終データの整理まで、順を追って詳しくみていこう。まずは下記完成動画をみてもらいたい。
現在同社では、遊技機向けCGデザイナーを募集中。
求人インタビュー「自由な風土と働きやすさにこだわる」はこちら
遊技機向け映像のエフェクトには
派手さの中にも様々な意味がある
遊技機の「顔」である図柄(液晶画面などに表示される数字や絵柄のこと)の制作ポイントを解説していく本連載。ポリゴンマジックをモチーフにしたパチンコ台向けの図柄を制作し、同社のデザイナーに実際の工程に即して説明してもらう内容だ。前回はAfterEffects(以下、AE)における動きの付け方について解説した。最終回となる今回は、いよいよエフェクトを加えて、図柄を完成させるまでの工程を取り上げる。
これまでも説明してきたように、遊技機向け映像は特有の「派手さ」が求められる。中でも重要な役割を果たすのがエフェクトだ。もっとも、ただ煌びやかな映像を作れば良いわけではない。「『美麗』さや『派手』さと同時に『視認性』や『演出意図を的確に伝える要素』も盛り込まなくてはなりません。大当たりに対する当否の期待度を色別に表現する、打ち手の高揚感を高めるといった工夫も必要です」(ディレクターA氏)。このように、様々な条件を満たす内容を心がけなければならない。なお、初心者デザイナーが陥りがちなミスに「白飛び」があるという。派手さを意識するあまり、ついエフェクトを乗せすぎて画面が白飛びしてしまい、映像が見づらくなってしまうのだ。これを避けるには、各々の構成要素をきちんと把握し、ひとつずつ盛り込むことが重要だ。

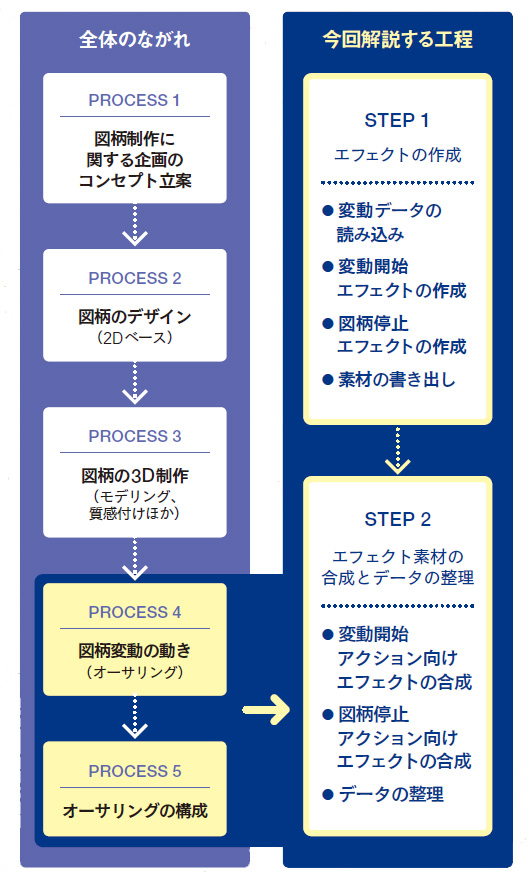
ワークフロー図
図柄制作のワークフローを図示したもの。なお図柄デザインの特徴などをわかりやすくするために、今回はあえてシンプルにまとめており、実際の制作はより複雑な工程となっていることをご了承いただきたい
[[SplitPage]]
STEP01 エフェクトの作成
2つの変動データに
エフェクトを作成
それでは、実際にAEでエフェクトを作成していこう。前回までの記事で「1」から「8」までの図柄における「変動開始アクション」→「高速変動」→「低速から停止アクション」→「揺れ」→「図柄確定」という一連の変動データが作成できた。本稿ではこのうち基本となる「変動開始アクション」と「図柄停止アクション」の2つの箇所に対して、それぞれ異なるエフェクトを作成していく。
実際の作業は「AEにテンプレートとしてベースとなる変動データを読み込む」→「AEやそのプラグインでエフェクトを作成する」→「完成したエフェクトを画像連番ファイルに出力する」→「本来の変動データに画像連番ファイルを合成する」→「データを成形する」というステップで進行する。こうしたエフェクトの制作では、演出上の「始点と終点」を意識することが重要だ。「長くても数秒、通常は1秒未満で終わるエフェクトでも、始点と終点を意識することで、打ち手に効果的な印象を与えられます」(ディレクターA氏)。そのためデザイナーには、多彩な演出上の引き出しが求められるという。
なお、エフェクト制作に使用されるプラグインは様々であるが、近年一般的にはTrapcodeのParticular、Shine、Formなどのほか、Element3DやSapphireなどが利用されることが多いようだ。また、今回の作例では使用していないが、ParticleIllusionで作成した素材を加工して使用することも多いとのこと。

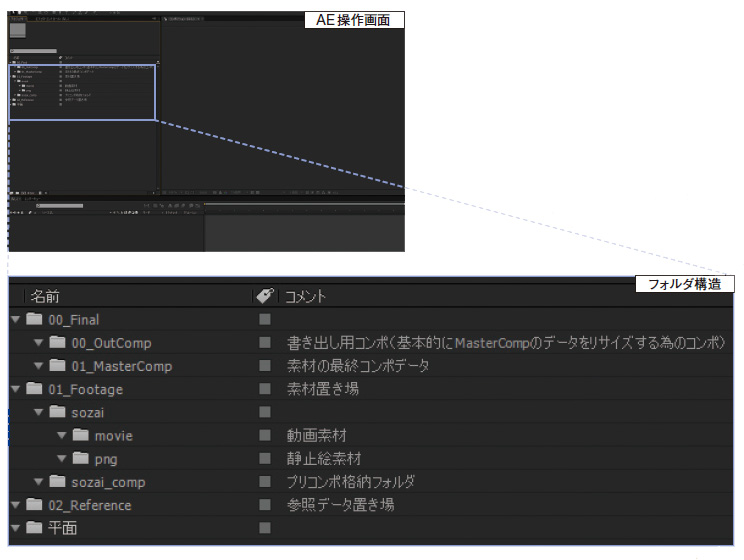
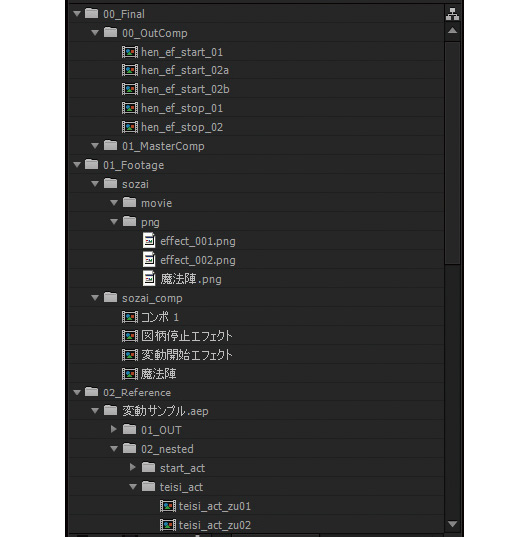
素材作成用テンプレート
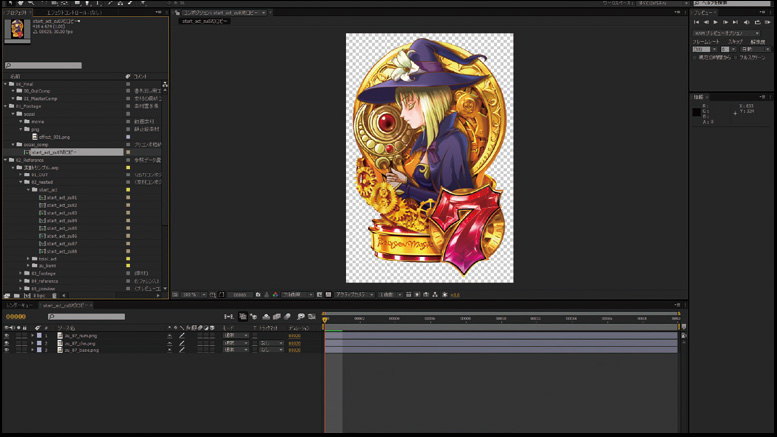
連載第3回(本誌193号)で紹介したように、ポリゴンマジックではAEでの作業効率化のために、様々なテンプレートを活用している。ここで使用されているのはエフェクトをはじめとした、各種素材を作成するためのテンプレートだ。「01_Footage」フォルダは素材置き場で、この中に動画素材と静止画素材が収納される。「sozai_comp」は、これらの素材がネストデータとして収納されるフォルダだ。「平面」フォルダには、AE上で作成した黒板・白板などの一枚絵の素材が自動的に追加されていく。これらを組み合わせ、レンダリングするだけとなったオーサリングデータを収納するのが「00_OutComp」だ。このようにフォルダ分けすることで、誰でも迷うことなく作業ができる


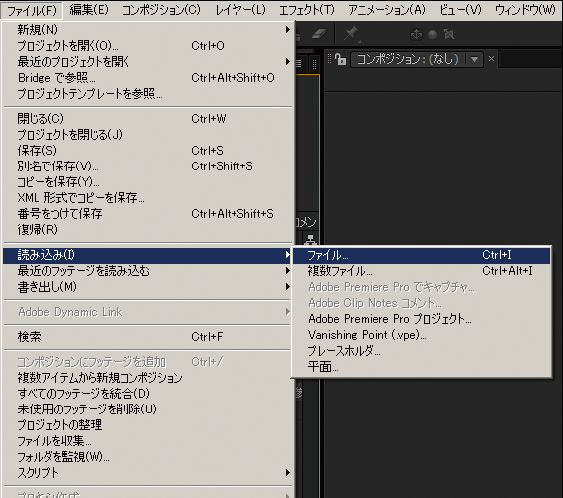
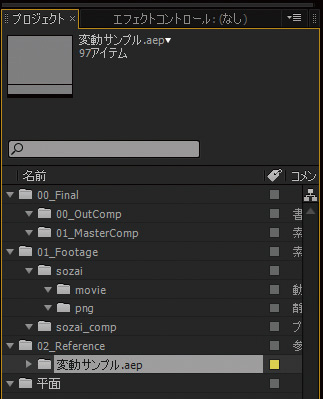
変動データの読み込み
はじめに素材作成用テンプレートで「02_Reference」フォルダを選択。続いて[ファイル→読み込み→ファイル]を選択して、前回作成した図柄の変動データを指定する。これで「02_Reference」フォルダに、変動データに含まれるコンポジットの構成(変動サンプル.aep)が全て読み込まれた。このように、「02_Reference」はエフェクトを作成する上でベース(下敷き)として参照されるファイルを読み込むフォルダだ。このデータを参照しつつ、エフェクトを作成していく
01 変動開始エフェクトの作成


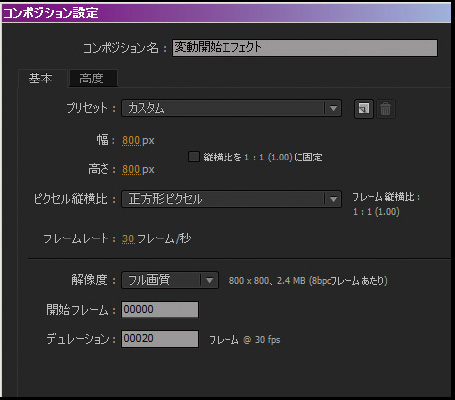
①コンポジットサイズの変更
はじめに「02_Reference」フォルダに読み込まれた変動データの中から、エフェクトを作成する図柄のコンポジットを選択して、「01_Footage」フォルダ内の「sozai_comp」フォルダにコピーする。今回は「7」図柄の「変動開始アクション」(start_act_zu07のコピー)に対してエフェクトを作成することにした。図柄の動きを見ながらエフェクトのイメージを膨らませていく。なお今回、絵コンテなどは作成されず、仕様としてどのような意味合いのエフェクトなのかを伝えるかたちで、制作はデザイナーに一任された。イメージしたエフェクトを再現するには図柄のサイズをはみ出すことが予想されたので、コンポジションサイズはあらかじめ800×800pixelに設定変更されている

②平面に対してエフェクト作成
今回デザイナーがイメージしたのは「図柄の下部にある台座から青白い光が発光し、星がキラキラと出現すると共に、杖の珠が紅く発光する。それと共に背景から魔方陣が青白く浮かび上がり、広がって消える」というエフェクトだ。これを「台座からの光」、「台座からの星」、「珠の光」、「魔方陣の光」という個別の要素として作成する。その上で「図柄キャラパーツの手前にある要素(光・星・珠)」と「奥にある要素(魔方陣)」の2つに大きく分類する。ここでは「光・星・珠」のエフェクトが設定されている。これまで解説してきたように、ひとつの図柄は図柄手前パーツ(レイヤー3番)、図柄キャラパーツ(レイヤー16番)、図柄背面パーツ(レイヤー17番)の組み合わせで構成されており、図柄背面パーツと図柄キャラパーツの間には、10枚の平面が挟まって
いる

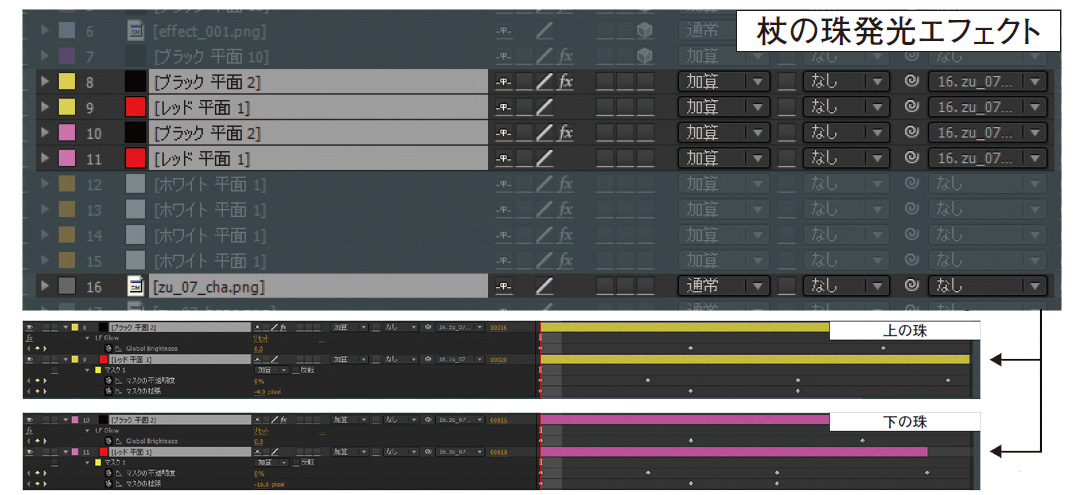
③杖の珠の発光エフェクト
レイヤーの8番と9番で上の珠、10番と11番で下の珠というように、4枚の平面を加算モードで組み合わせることで、杖に埋め込まれた大小2つの珠のエフェクトが表現されている。ブラック平面とレッド平面をそれぞれ1枚ずつ組み合わせて、宝石のような紅い輝きが表現されているわけだ。下の珠が上の珠より少し早く消えるなど、細かい演出も付けられている(演出のタイミングは後述の「画像連番ファイルの出力」で確認できる)。また、前回で紹介した通り、「変動開始アクション」には杖の位置が左右に若干移動する動きが加えられている。そのため珠と珠のエフェクトの位置が連動するように、この4枚の平面は図柄キャラパーツ(レイヤー16番)に対して親子付けがなされている点にも注意してほしい。そのほかレンズフレア効果のプラグイン、FL Glowも使用されている

④台座部分の光エフェクト
レイヤーの1番から7番までで「台座から星がキラキラと飛び出す」エフェクトが表現されている。このうち5番と7番のブラック平面で、プラグインのParticularを利用して大小2種類の星が表現されている。それぞれ発光のタイミングが微妙に異なっている点に注目してほしい。さらに、大きな星はより高く上がり、小さい星は低いところまでしか飛ばないといった設定もなされている。また、4番と6番では星が飛び出すエリアを指定するための「effect_001.png」という画像ファイルを使用。一方、「台座から青白い光が発光される」エフェクトは、12番から15番のレイヤーにあるホワイト平面で表現されている。こちらはShineが使用され、各々で微妙に色合いも変えられている

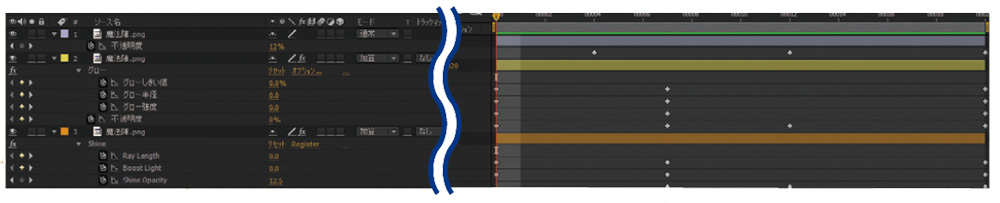
⑤魔法陣のエフェクト
続いて魔方陣のエフェクトについて解説しよう。ここでは2Dデザイナーによって作成された魔法陣素材を使用する。まず、ひとつのコンポジションに同素材を3枚読み込む。そして、それぞれの素材に100%→115%と拡大する動きを付ける。3番のレイヤーはプラグインのShineを用いた放射状のエフェクトを付加し、2番のレイヤーはAEのGlow機能で境界をぼやかす。最後に、1番のレイヤーに「通常」モードで画像をそのまま配置する。これは「加算」だけだとエフェクトが白飛びしてしまうため。「通常」モードの画像ファイルを重ねることで、光が漏れるような演出が表現できるのだ。このように合計3枚の画像ファイルの組み合わせで、魔方陣が発光しながら広がって消えていく様子が表現されている
02 図柄停止エフェクトの作成

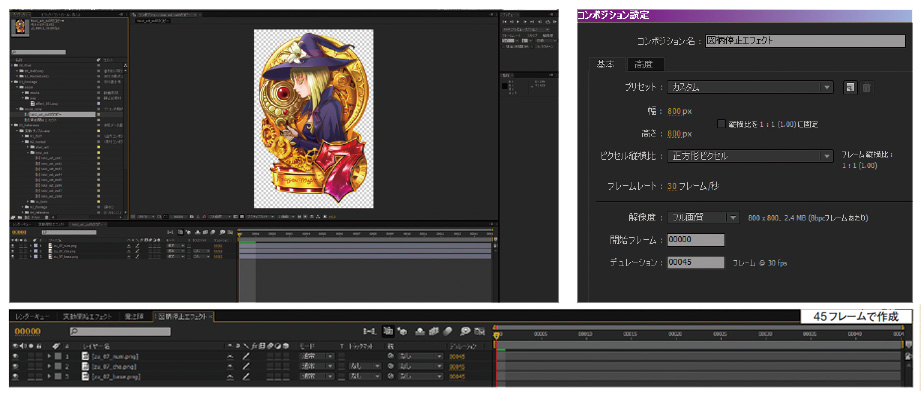
画像下:45フレームで作成
①コンポジットサイズとフレームの変更
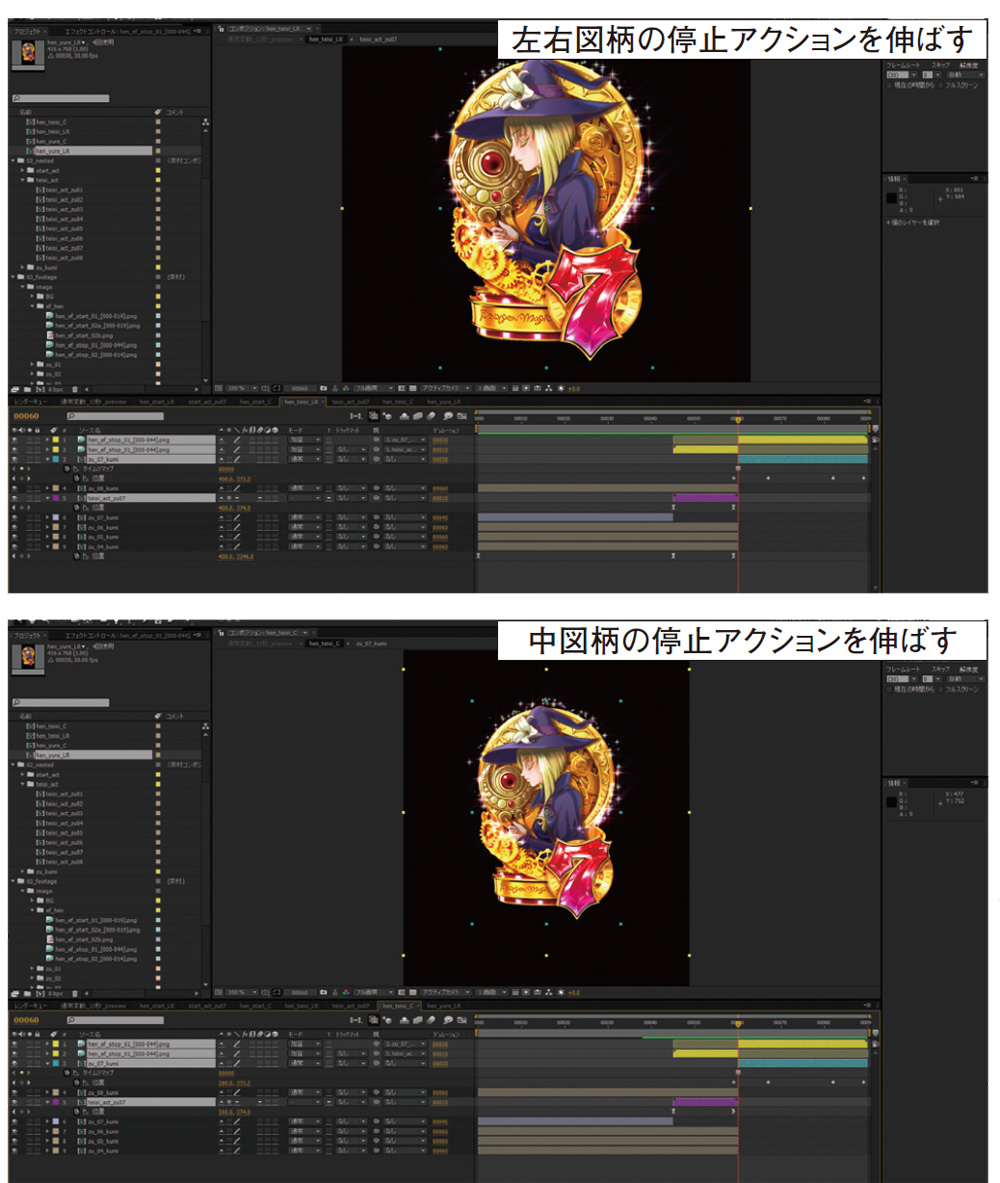
「図柄停止アクション」向けのエフェクト作成も、「変動開始アクション」の場合とながれはほぼ同じだ。はじめに前回で作成した「停止アクション」の変動データを「01_Footage」の「sozai_comp」フォルダにコピーする。次に、新規コンポジションを開き、設定画面で大きさを800×800pixelに指定する。なお、前回は「図柄停止アクション」が15フレーム(0.5秒)で作成されていたが、エフェクトのイメージを膨らませる段階で、より長い尺が必要だと判断されたため、45フレーム(1.5秒)に延長された。ここで延長された分は、次の「揺れ」アクションで吸収されることになる(後述)

②平面に対してエフェクト作成
「図柄停止アクション」のエフェクトは、はじめに図柄背面パーツの周囲をキラキラと光の線が二重で走りぬけ、それが前面でクロスして数字図柄のふちを回ってぶつかり、四方に弾けるという、8の字の二重ラインを立体的に描くようなかたちで進行する。このように図柄の手前と奥とでエフェクトが連動するため、コンポジットも同時に制作された。前半のエフェクトは図柄背面パーツと図柄キャラパーツの間に配置され(レイヤー8~10番)、もともとの尺である15フレームで作成。後半のエフェクトは図柄の最前面に配置され(レイヤー1~5番)、30フレームで作成されている。これにより前半のエフェクトが次の「揺れ」アクションに重ならないように配慮されているのだ。なお、プラグインについては円形に描いたパスに沿って光のラインを走らせるのに3D Stroke、その光のラインに輝きを付けるのにStarglowが使われている

③キャラクター奥のエフェクト
図柄背面パーツの輪郭に沿って光のラインを二重で走らせるために、レイヤー8、9でブラック平面が2つ使われている。また、図柄背面パーツをうっすらと光らせるために、図柄背面パーツの画像ファイルがレイヤー10で加算モードで重ねられている。「同じ画像を加算効果で重ねることで、うっすらと光らせることができます。これを3D StrokeとStarglowで作成した光のラインに重ねることで、まるで光が走り抜ける照り返しで背景パーツが光っているように見えるのです」(オーサリングデザイナーH氏)。複数の効果を同じタイミングで発生させ、新しい効果を生み出している点に注目だ

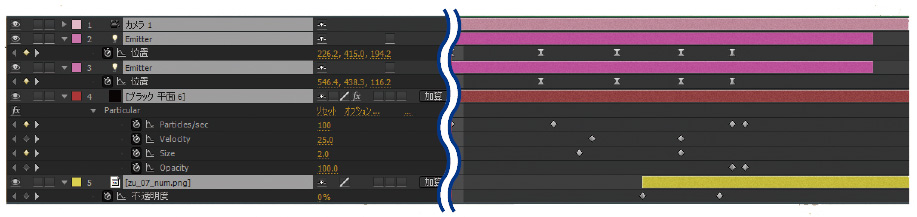
④キャラクター手前のエフェクト
こちらのエフェクトでは、レイヤー1~3におけるカメラとエミッタの組み合わせに注目してほしい。エミッタで光源を設定し、これにカメラを組み合わせることで、レイヤー4のブラック平面にParticularで付けられた光の動きが、立体的に表現されるのだ(エミッタを2枚使用することで、二重の動きを表現している)。「AEはアニメのセルのように、平面のレイヤーを重ね合わせていくツールですが、その中でも例外的に立体的な表現ができる、おもしろい使い方です」(オーサリングデザイナーH氏)。このとき光の動きはAEを四面図モードにして、ベジュ曲線を利用しながら手で付けていく。また光と共に発する星の輝きは手前にいくほど大きく見えるように調整されている。なお、先の例と同様に、レイヤー5で図柄手前パーツが加算モード(最大60%程度)で表示され、照り返しの表現も施されている
03 素材の書き出し

①素材書き出し用のコンポジット
各々のエフェクトが作成できたら、動きや視認性などのチェックを行う。ここで調整→確認→調整→確認......と何度も調整を入れる。こうした調整が済んだら矩形に切り分けて、連番ファイルに書き出していく。必要なエフェクトだけを指定して、それぞれをAEで連番化していくのだ。作例では変動開始時エフェクトと図柄停止時エフェクトで、それぞれ手前と奥とで合計4種類の連番ファイルを作成している。のちのち図柄の中心点の移動や、拡大縮小などの修正が入っても、対応しやすいようにするためだ。コンポジットのサイズについても、これまでの800×800pixelでは余白が目立ってしまうため、それぞれで最適なサイズに設定する。なお連載第2回で紹介したように、画像ファイルの1辺のサイズは4、または8の倍数にするのが一般的である



画像上:キャラクター手前エフェク
画像中:キャラクター奥エフェクト(加算)
画像下:キャラクター奥エフェクト(通常)
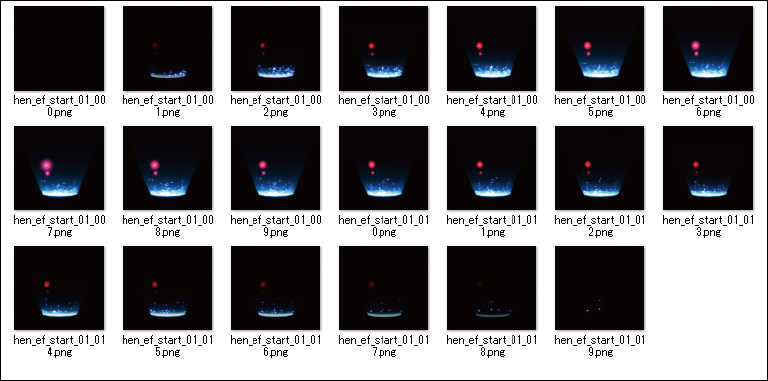
②変動開始アクションのエフェクト素材
「変動開始アクション」のエフェクト素材が、キャラクターの手前と奥とで1フレームごとに連番ファイル化された。画像ファイルに連番化されたことで、動きの詳細がよく理解できるだろう。また奥のエフェクト(魔方陣)では、1枚だけ個別に画像ファイルが書き出されている。これは前述のように、エフェクトの手前に通常モードで使用される画像ファイルだ。そのため、この画像だけアルファ値が設定されている


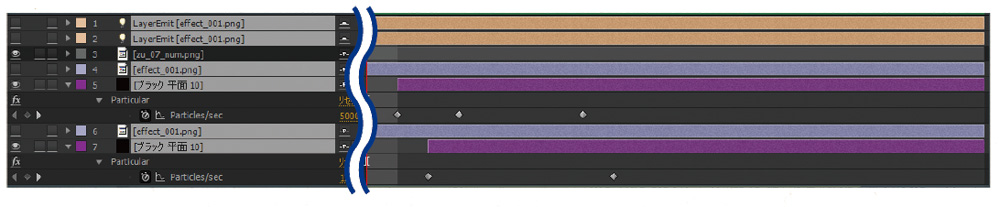
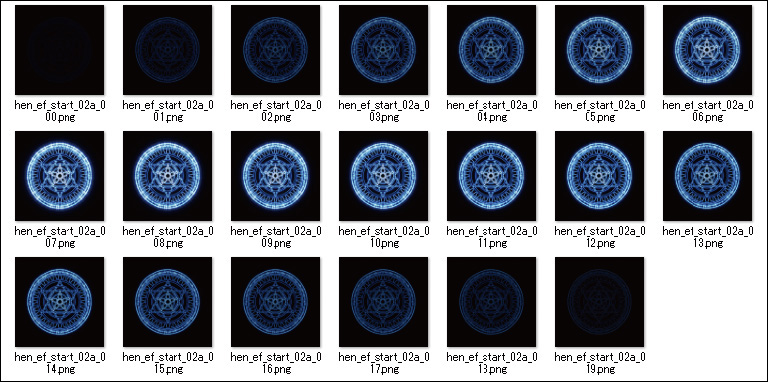
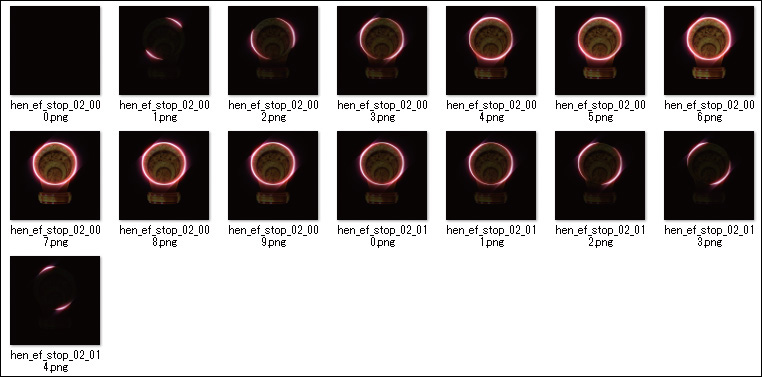
画像左:キャラクター奥から図柄最前面へかかるエフェクト
画像右:キャラクター奥エフェクト
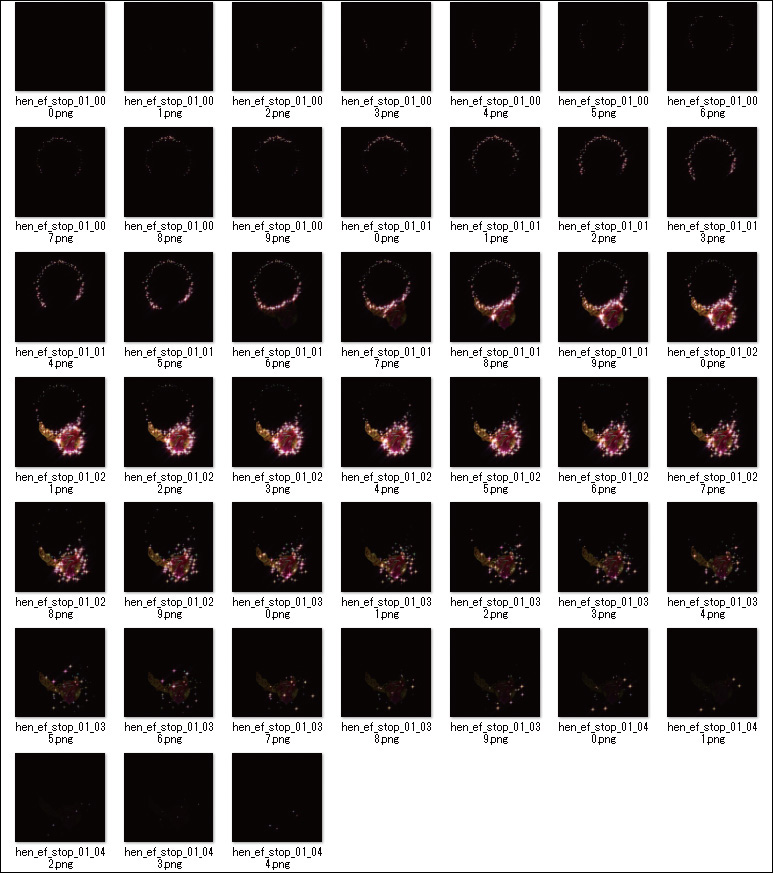
③図柄停止アクションのエフェクト素材
同様に「図柄停止アクション」のエフェクト素材が手前と奥とで連番ファイル化された。全体で45フレームのエフェクトだが、奥のエフェクトは15フレームで終了するため、連番ファイルも15枚しか存在しない。これに対して手前のエフェクトは45フレーム分の連番ファイルが書き出されている。光のラインが奥から手前に走り抜け、最後に消えていく様子が確認で
きる
STEP02 エフェクト素材の合成とデータの整理
仕上げにも遊技機
ならではの注意点
前半の作業では「AEでエフェクトを作成し、連番ファイルとして出力する」までを解説した。後半では連番ファイルを図柄の変動データに合成し、余分なデータを整理して完成させるまでを解説していく。実際の作業は、これまでの総まとめといったもので、それほど複雑なものではない。はじめに左右図柄で合成を行い、続いて中図柄の合成を行う。その後、タイムラインには存在するが画面上には表示されないスプライトを修正すれば完了だ。
ただし、エフェクトが追加された分、その範囲に合わせてコンポジットのサイズを変更したり、場合によっては他の変動アクションの長さを調整したりといった作業が発生する。例えば、前述のようにこの作例でも「図柄停止アクション」向けのエフェクトのフレーム数が伸びたため、続く「揺れアクション」のフレーム数で調整している。また「コラップスをONにする」という、これまでの工程では発生しなかった、特殊な設定も存在する。
映像が作成できたら、実機への組み込み過程で何度もテストが行われる。これまでの連載で解説してきたとおり、ベースとなる変動アクションに対して「予告」や「煽り」などの様々な演出が、打ち手の操作に応じてリアルタイムに加えられていく。液晶の周囲に配置される役物(ランプの点滅など)の影響も見逃せない。そのため視認性や処理落ちの有無などについて、最後まで調整が行われるのだ。
01 変動開始アクション向けエフェクトの合成

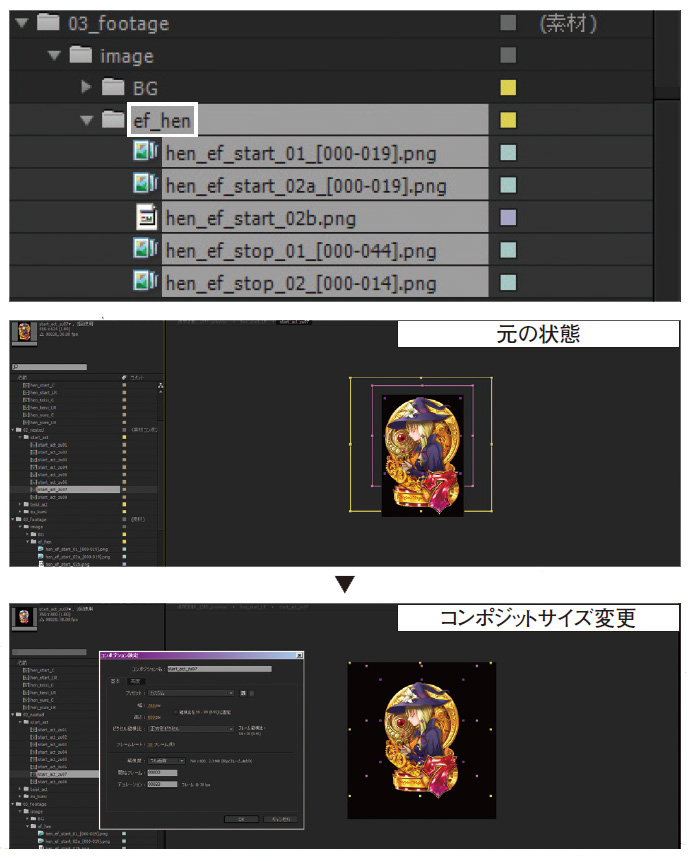
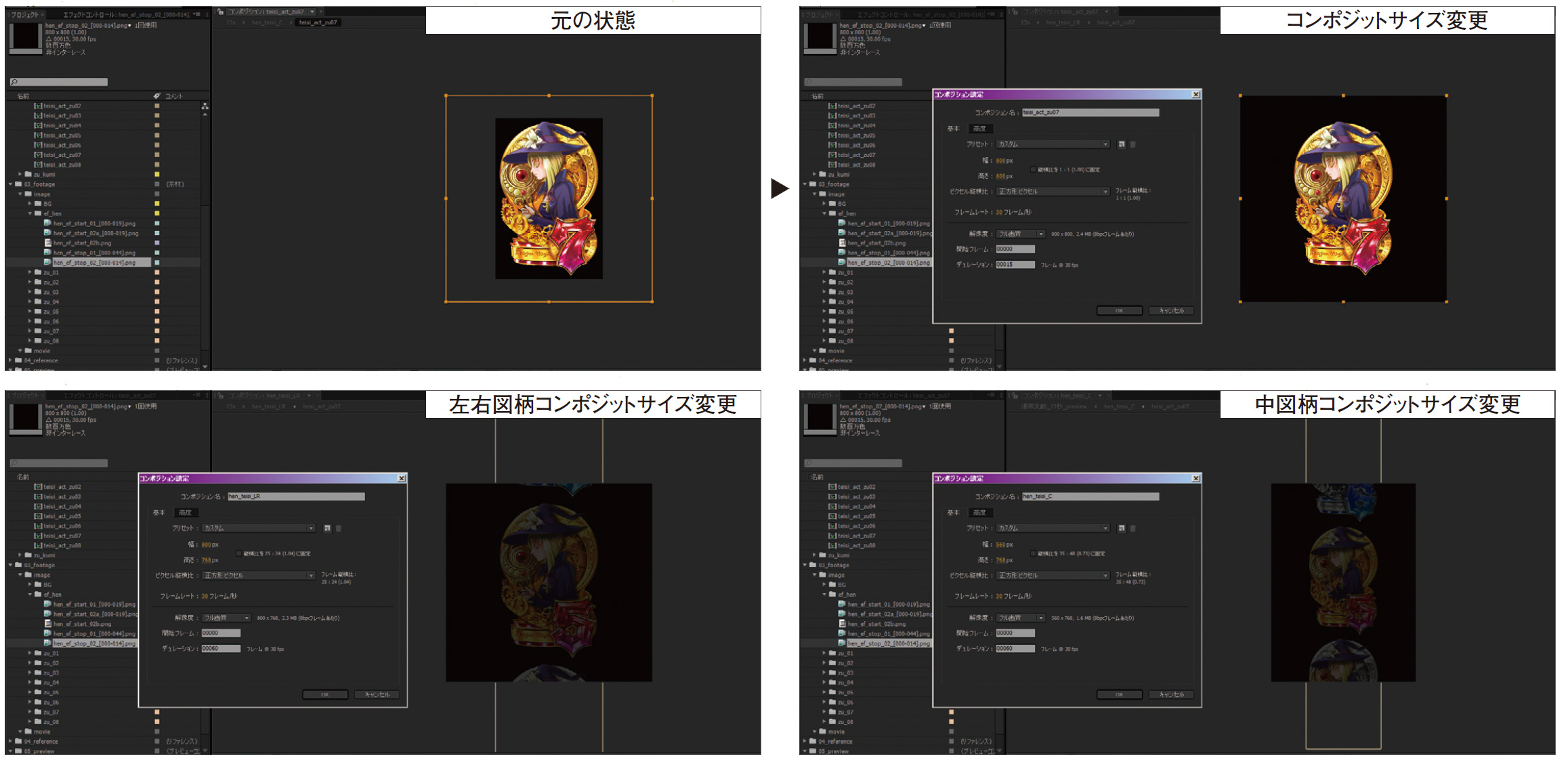
①素材を配置して調整する
ここからは大元の通常変動データのAE上での作業となる。はじめにの「03_footage」の「image」フォルダに「ef_hen」というフォルダを作成して、その中に作成した連番画像ファイルを読み込ませる。[000-019.png]など、連番形式で登録されているのがわかるだろう。また、「02_nested」フォルダ内には「start_act」というフォルダを作成して、前回作成した「変動開始アクション」の変動データを登録しておく。その後、エフェクトの範囲に合わせてコンポジットのサイズを調整する。作例では魔方陣のエフェクトがピンクの範囲まで広がるため、最終的に黄色のサイズ(760×800pixel)でコンポジットを設定した

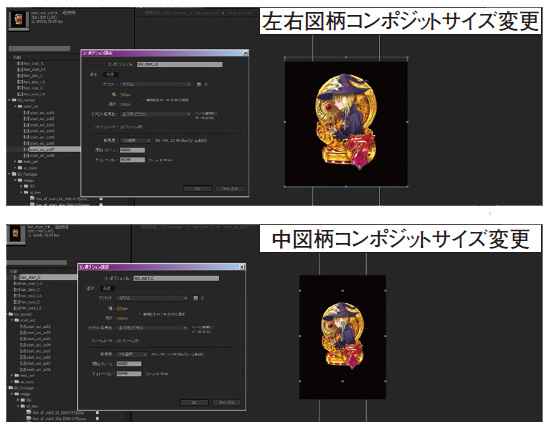
②上の階層のコンポジットサイズを変更
ひとつの階層のコンポジットのみサイズを拡大しても、その上の階層では再びエフェクトがはみ出して、断ち切れてしまう。そのため上位階層のコンポジットも全て同じようにサイズを変更していく。これでエフェクトが適切に表示されるようになるのだ。なお、「変動開始エフェクト」と「図柄停止エフェクト」は左右図柄も中図柄も共通して使用されるため、それぞれ一度の指定で全て対応できる。ただし、左右図柄と中図柄は変動データが異なるため、各コンポジットで個別にサイズの調整が必要だ

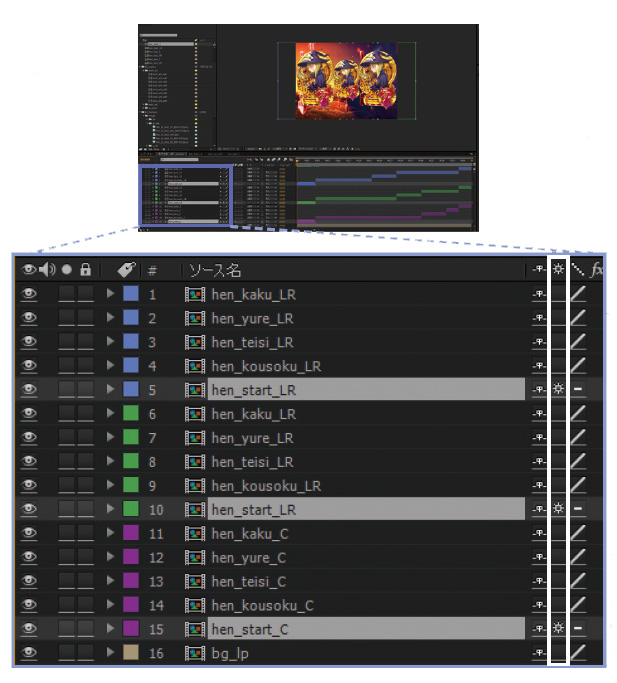
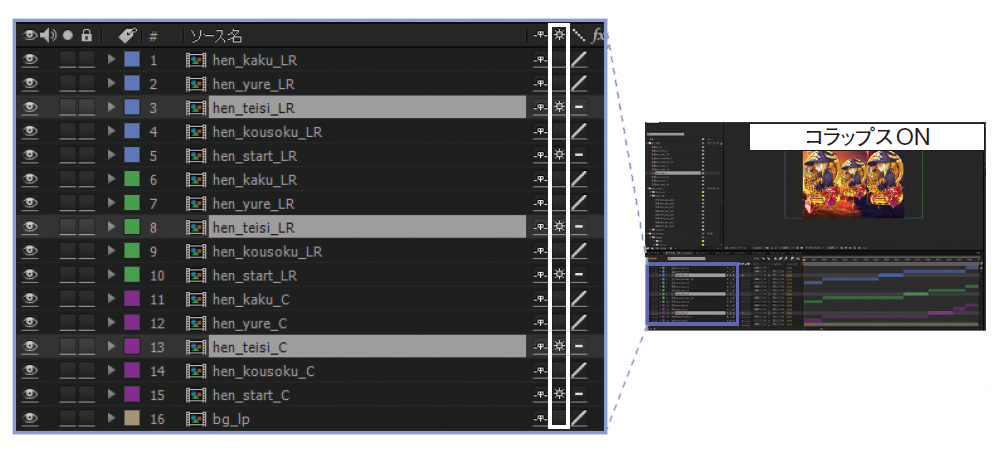
③コラップスをONにする
最後に各コンポジションで、「コラップス」のチェックボックスをONにする。各コンポジションには複数のエフェクトが配置されたレイヤーが含まれており、それぞれ加算モードで設定されている。この時、下位階層のコンポジットで加算モードになっていても、上位階層では設定が引き継がれず、エフェクトが反映されない。しかし、コラップスをONにしておくことで、上階層にも加算設定が引き継がれ、エフェクトが反映されるようになるのだ
02 図柄停止アクション向けエフェクトの合成


①キャラクター奥のエフェクトの配置
同じ手順で「図柄停止アクション」向けのエフェクトも合成していく。基本的には「変動開始アクション」向けの合成と同じ手順で進めていくが、2つの注意事項がある。まず、「図柄停止アクション」が15フレームなのに対してエフェクトが45フレーム分あるという点。そして、エフェクトがキャラクターの後ろから図柄全体の最前面に出てくるという点だ。このため「図柄停止アクション」の尺を15フレームから45フレームに変更する必要がある。今回、「図柄停止アクション」の後に続く揺れのループが30フレームのデータなので、その1ループ分を「図柄停止アクション」に盛り込むかたちで作成し直す


②キャラクター手前のエフェクトの配置
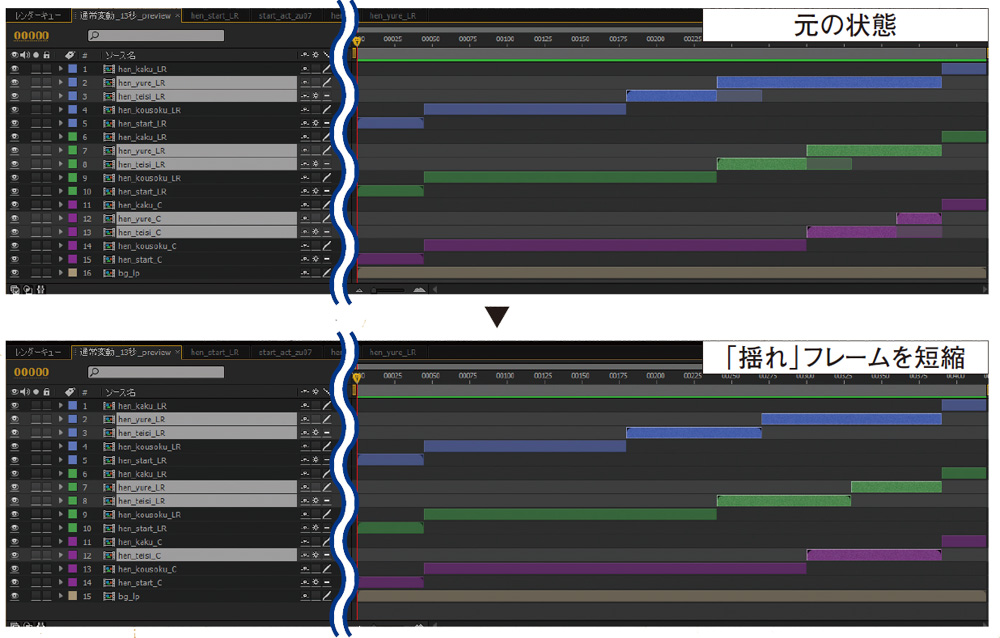
キャラクター手前のエフェクトである「hen_ef_stop_01_[000~044]」の素材は、前半15フレームはキャラクターの後ろに、後半30フレームは図柄最前面に出てくるように作成してあるので、前半後半に分割しそれぞれの位置に配置する。ここのエフェクトも「変動開始エフェクト」同様、図柄の動きにリンクするため、図柄の動きとエフェクトに親子関係の設定を施す。ただ、「図柄停止アクション」の尺を30フレーム伸ばしたことにより、その後に続く「揺れ」に食い込んでしまう。そこで、停止アクションの延長に合わせて、「揺れ」を30フレーム分短縮する。そのため、中図柄では「揺れ」ループが消失することになった
03 データを整える

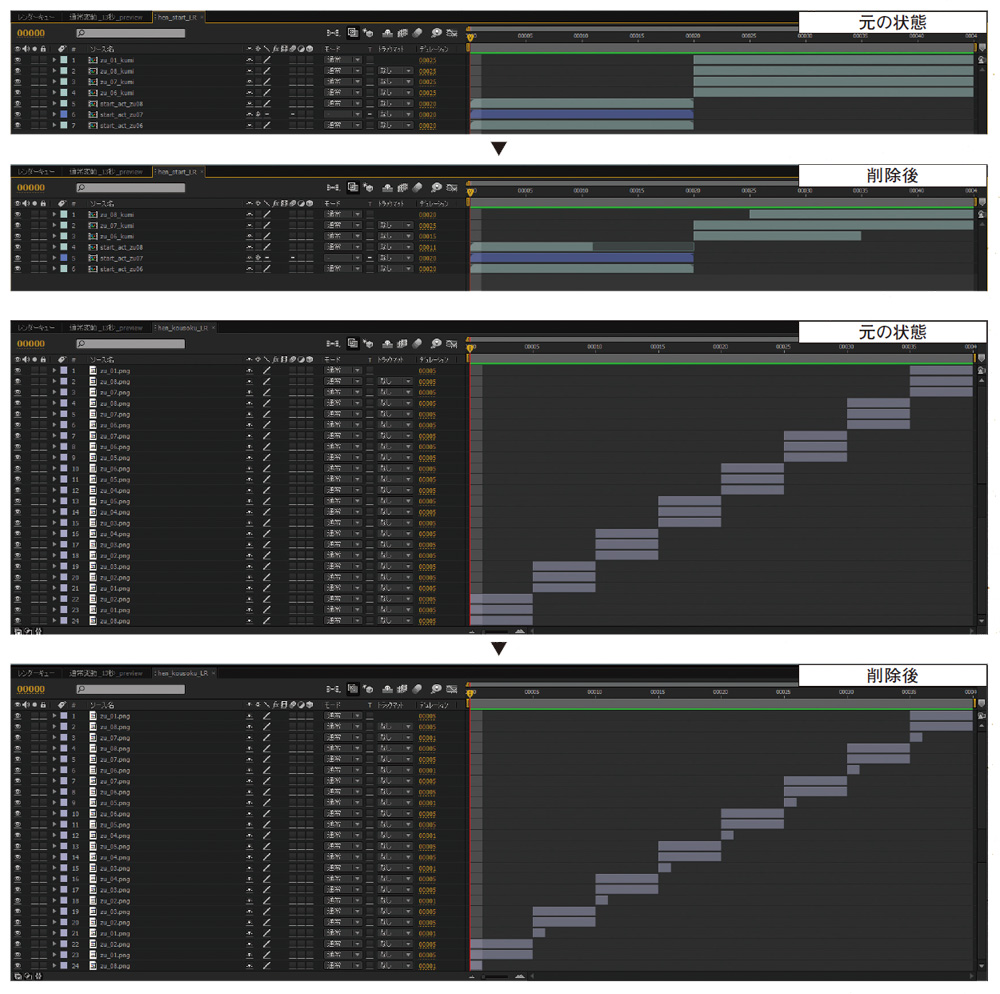
表示されないスプライトを削除
最後にAEのタイムラインを確認して、画面に表示されない画像のスプライトを削除していく。処理落ちなどが発生しないように、基板の処理負荷をできるだけ下げるためだ。「通常は重複前提で作業を進めていき、最後に削っていきます。何かを加えるより、削除する方が作業としては簡単ですからね」(オーサリングデザイナーH氏)。なお、その後の工程でさらなるデータ削減が求められることもある。一例としては、エフェクト素材を基本サイズの4分の1のサイズで作成し、オーサリングデータ上で200%に拡大して表示しする場合もあるという。画像のクオリティが低下してしまうが、エフェクトなので表現によってはそれほど気にならないこともあるのだ
まとめ 遊技機向け映像の制作と図柄表現の魅力
これで遊技機における図柄演出の作り方は終了だ。コンセプト立案から始まって、2Dデザイン、3Dモデリング、オーサリング、エフェクトとひと通りの基本テクニックを紹介してきた。業界では人材不足が続く一方で、実際にどのような作業が行われるのか、これまで表に出ることは少なかった。何かの参考になれば幸いだ。本連載ではシンプルな構成での図柄演出の作り方を解説したが、実際の制作現場では少しでもクオリティの高い映像を作るために、日々研鑽が続いている。ともすれば閉鎖的だと思われがちな制作現場のイメージも徐々に変化しており、情報共有も始まってきた(本連載もそのひとつだ)。
最後に遊技機向け映像制作の魅力について、改めてポリゴンマジックのアーティストにコメントしてもらった。「ゲーム・映像業界などと異なり、自由度が高く、試行錯誤の余地が多いのが魅力ですね。最後の最後まで商品性を上げるべく妥協しない作業が続くため大変な面もありますが、その分だけ完成したときの喜びはひとしおです」(ディレクターA氏)。「遊技機に本格的な3DCG映像が求められるようになってまだ歴史が浅いため、まだまだノウハウが確立していません。クライアントが求めるものが遊技機としての完成度である点も『最終的に商品性が高まれば、どのような表現方法を選択してもいい』という自由な風潮につながっています」(オーサリングデザイナーH氏)。
遊技機業界では画像サイズの大型化や、タッチパネル等の新規デバイス導入など、常に技術革新が続いている。同社でも引き続き人材募集が続けられるとのことなので、興味をもった読者はぜひポリゴンマジックへの門を叩いてみてほしい。
TEXT_小野憲史
ポリゴンマジック
1996年創業の老舗デベロッパー。コンシューマ機、ソーシャルゲーム、ゲームプラットフォーム、遊技機映像など、時流に応じたクリエイティブをつくり続けている。2012年6月には、グリーと共同出資によるソーシャルゲーム開発と運営を手がけるジープラを設立。
ポリゴンマジックグループは
【笑顔の創造 Create Smiles!】を目指しています
http://www.polygonmagic.com
スタッフ募集中!
ポリゴンマジックでは①アートディレクター ②テクニカルデザイナー③コンポジット(オーサリング)④エフェクトデザイナー ⑤3DCGモデラー ⑥UIデザイナー ⑦モデラー ⑧3Dアニメーター・シーン作成(イベント制作) を募集中です。
■給与■
月給25~35万円
【年収例】
350万円/25歳/月給23万円
500万円/30歳/月給33万円
※希望、経験、能力を考慮の上、当社規定により優遇
勤務時間 10:00~19:00
■待遇・福利厚生■
社会保険完備 /交通費全額支給 /賞与年2回
残業手当 /家族手当 /クラブ活動支援 /モーニング会(毎週月)
ランチ会(毎週金) /クリスマスパーティー /クラブ活動
英会話支援 /保養施設・スポーツ施設優遇利用
技術カンファレンス派遣制度 /部門会補助 /同期会補助
四半期毎の社員総会 /社内企画提案制度 /無料インフルエンザ予防注射
健康診断 /メンタルサポート /退職金制度(3年以上)
厚生年金基金 /加入期間1カ月から終身年金適用(国の年金は加入期間25年以上)
■休日・休暇■
完全週休2日制(土日)/祝日/夏季(4日)
年末年始 /有給 /慶弔/年間休日120日以上
詳しくは
求人コーナー【JOB】をご覧ください。