陰影を操り立体感を出せる[ティントブラック]機能
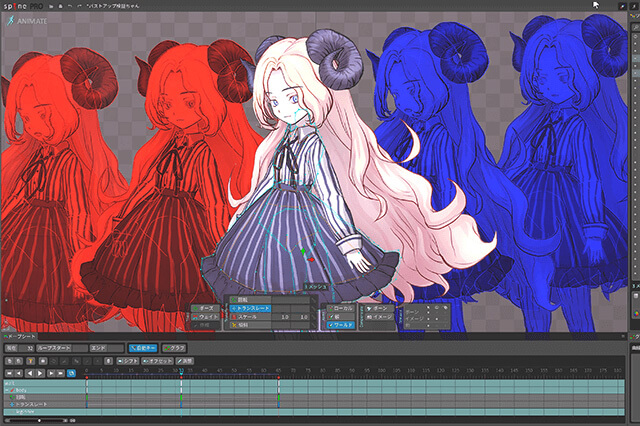
これまでの連載では、変形によって立体感を表現する方法を解説してきました。以降では、ひとつ上の表現を目指す方法として、陰影のアニメーションの追加を紹介します。様々なアプローチがある中で、今回は直接色を細かく変更できる[ティントブラック]機能を利用して、旗の立体的なはためきを表現する方法を解説していきます。
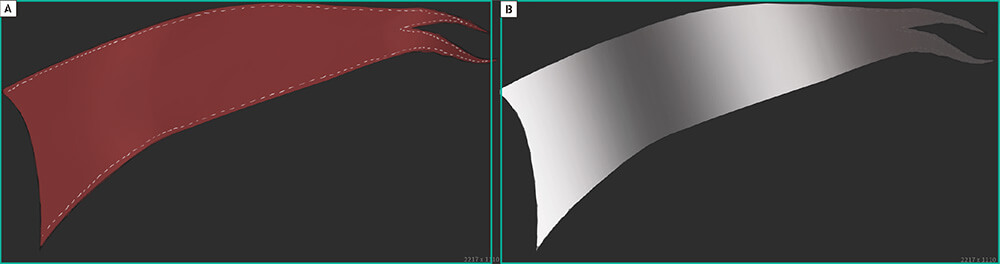
[ティントブラック]機能は、2枚の画像を用意すると簡単に制御できます。 1枚はベースカラーのみの画像【上図内A】、もう1枚は白黒で陰影のみを描いた画像【上図内B】で、2枚のシルエットは同じです。なお、【上図内A】には線画があり、【上図内B】には線画がありません。
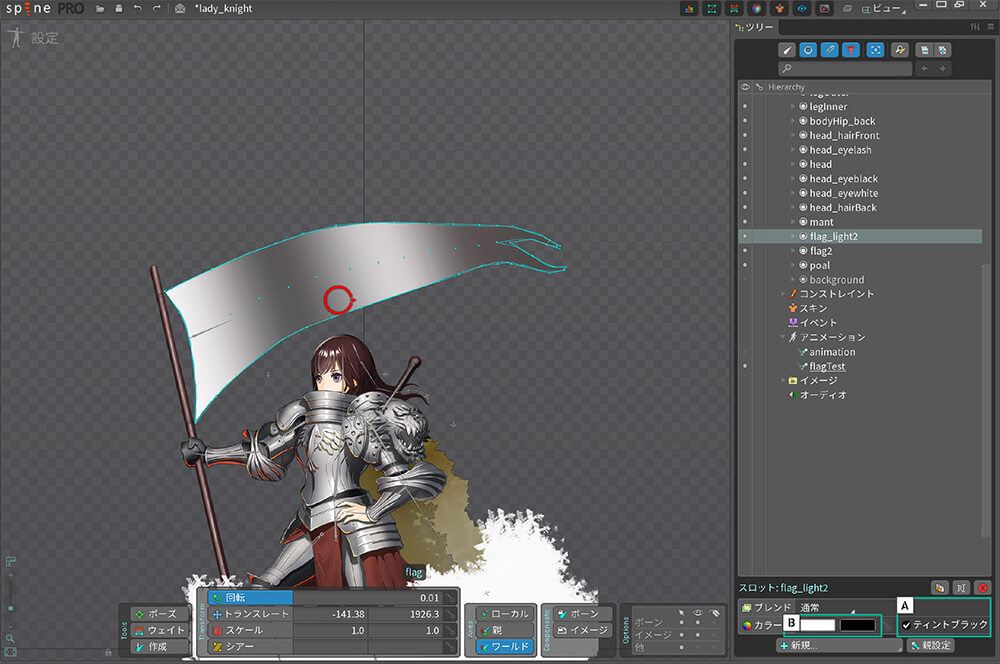
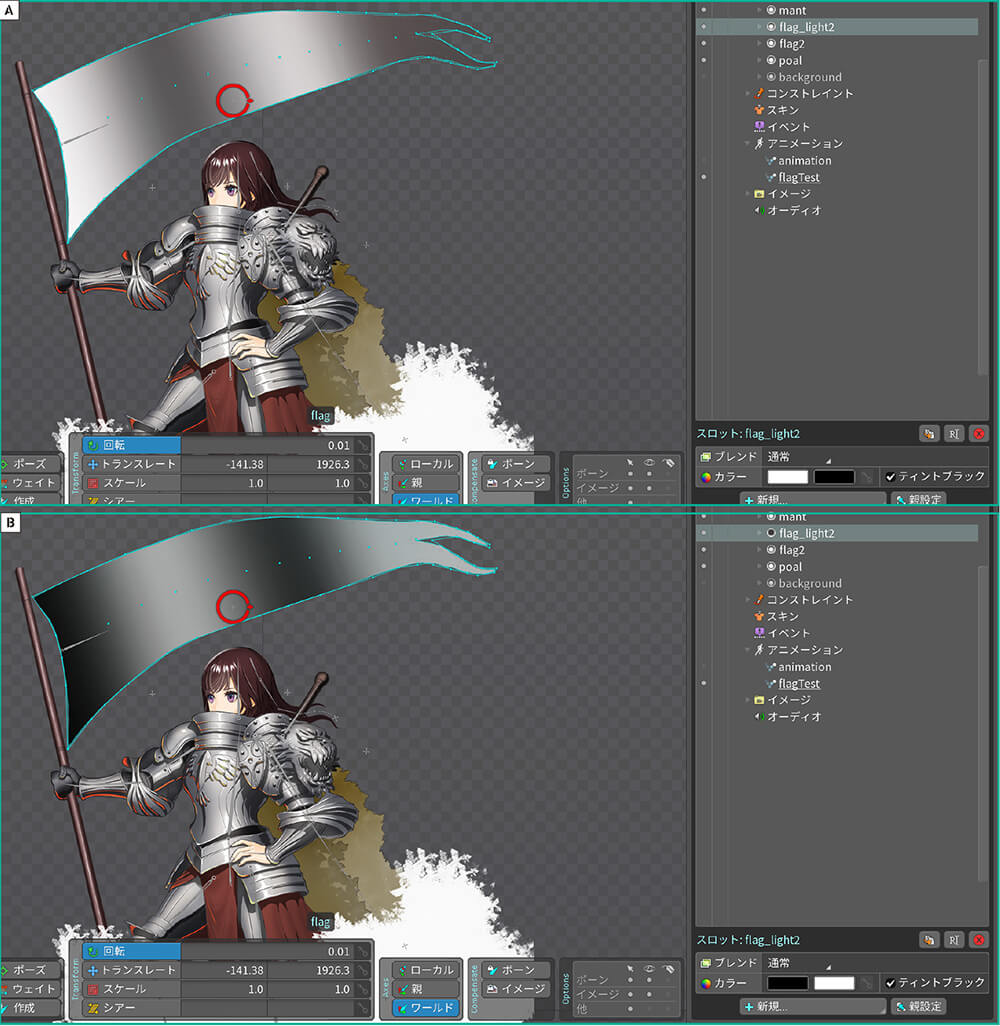
[ティントブラック]機能とは、簡単に説明すると画像内の黒色部分の色を変更できる機能です。先の陰影のみを描いた画像の[スロット]を選択し、[カラー]オプションの[ティントブラック]のチェックボックスを選択します【上図内A】。するとカラーボックスが1つ追加され、2つになることが確認できます【上図内B】。
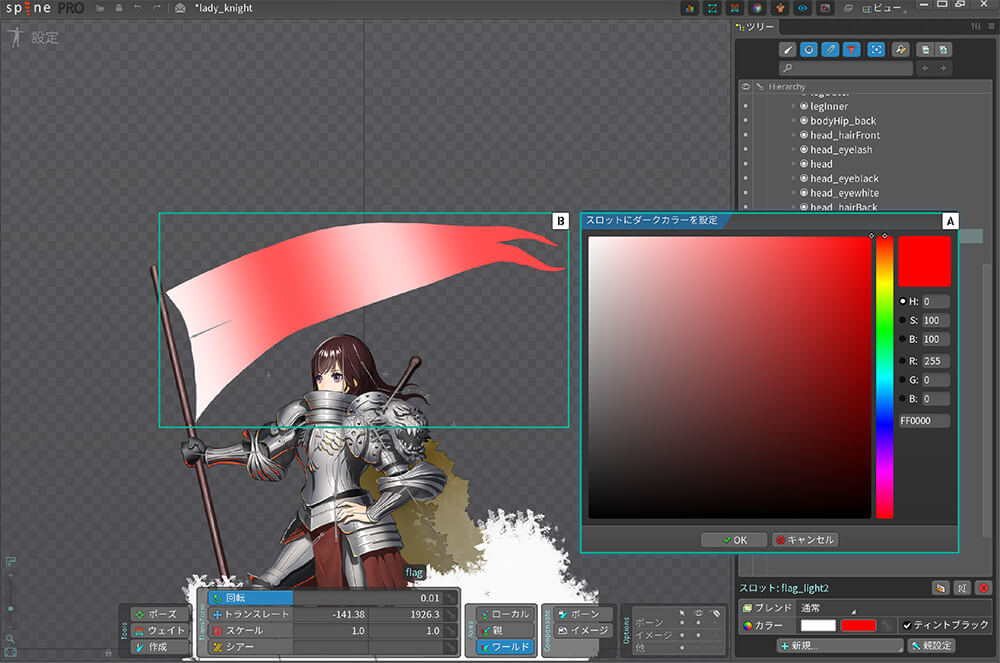
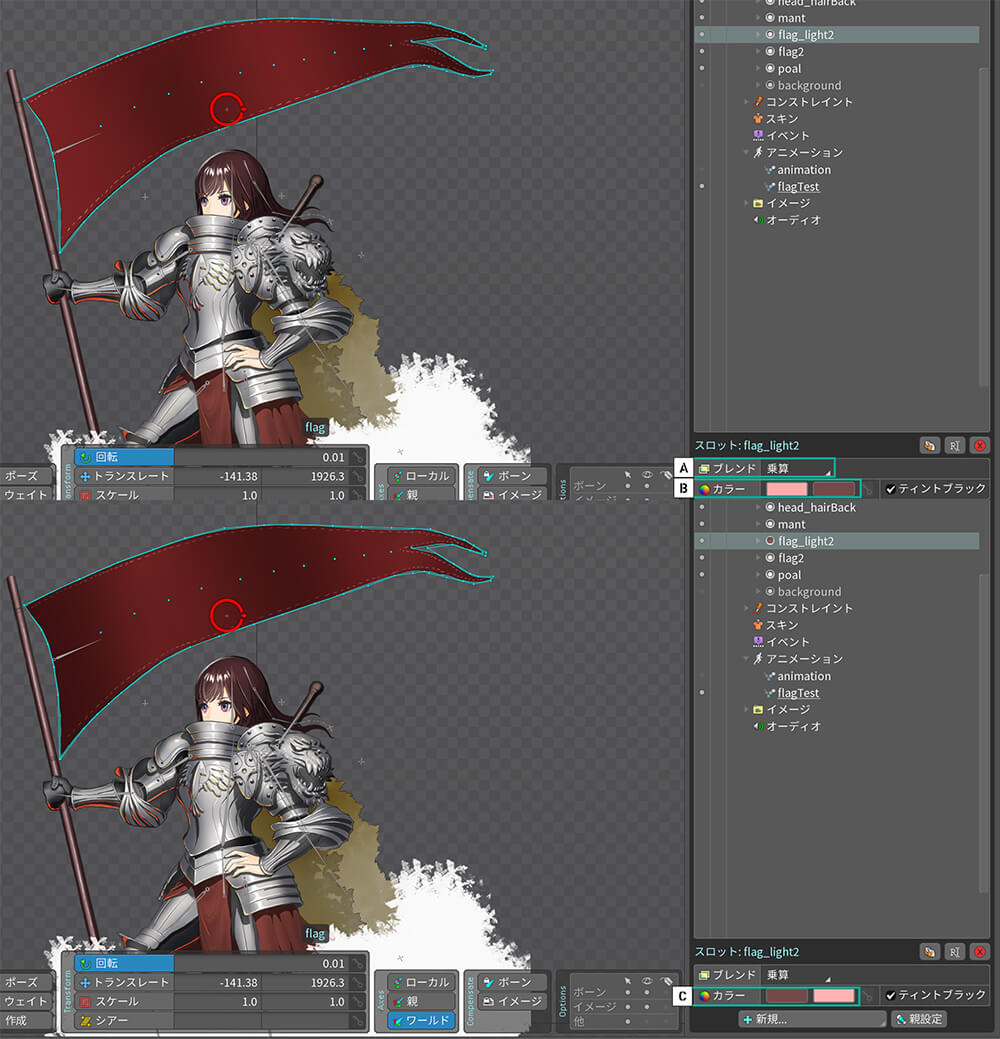
新しく追加された右側のカラーボックスをクリックすると、カラー変更ダイアログが表示されます【上図内A】。ここで色を変更すると、黒色部分のカラーが変更されることが見てとれます【上図内B】。これが[ティントブラック]機能です。色々なカラーに変更してみると、カラー変更の感覚が掴めると思います。
[ティントブラック]機能を応用すると、画像のネガポジを反転できます。最初はカラーボックスの左側が白で右側が黒ですが【上図内A】、逆転させて左側を黒に右側を白にすると、白い部分と黒い部分が入れ替わります【上図内B】。わかりやすくするために【上図】では濃い色で解説していますが、もっと薄い色に変更することも可能です。
先のやり方を応用し、今度は色を付けた状態で陰影を反転してみましょう。まずは陰影のみを描いた画像の[スロット]の[ブレンド]オプションを[乗算]にします【上図内A】。 その後、カラーボックスの左側で明るい部分の色を決め、右側で影の部分の色を決めます【上図内B】。旗の色が赤系なので、今回は明るい部分をピンクに、暗い部分を茶色にした上で乗算させました。旗の赤色に陰影のコントラストが生まれているのが見てとれます。色を決めたら、2つのカラーボックスの数値をメモしておき、それらを反転させた数値をカラーボックスに入力します【上図内C】。すると赤色の陰影を綺麗に反転させることができます。後は2枚の画像に共通のアニメーションを付け、カラーを交互にアニメーションさせれば完成です。
TintBlackによる旗の陰影の表現 pic.twitter.com/aPPdQZ3ZSB
— Akinari Shibata (@AkinariShibata) February 26, 2020
▲旗の部分のアニメーションの拡大。旗の揺れに合わせ、陰影が変化していることがわかります
いかがだったでしょうか。これまでの連載を通して、Spineの基礎から、簡単な応用、マニアックな技術まで紹介してきました。SDキャラクターのアニメーションを得意としていることはもちろん、ある程度まで1枚絵のイラストを動かせることも知っていただけたなら嬉しいです。 これからもSpineはアップデートを繰り返し、より便利になっていくと思います。それはほかのアニメーションツールも同様で、各ツールがそれぞれの特色を生かした進化を繰り返し、2Dアニメーションの表現力をさらに飛躍させていくと思います。本記事で少しでも興味をもっていただけたなら、ぜひ、2Dアニメーションの世界に挑戦してみてください。
本連載はこれにて第一部終了です。第二部開始の準備が整うまで、充電期間をいただきます。
プロフィール
-

-
柴田章成
HERMIT WORKS所属のデザイナー・アニメーター・テクニカルディレクター。3度の飯よりリグが好き。
Twitter:@AkinariShibata
-

-
HERMIT WORKS
主にアートディレクターで構成されたデザイナー集団。ハイクオリティなデータ制作でゲーム開発をサポートしています。本記事やSpine、そのほかのツールに関するお問い合わせは、下記メールアドレスまでお送りください。
shibata.hermitworks@gmail.com
hermitworks.jp