こんにちは。HERMIT WORKSの柴田章成です。今回からは、いよいよSpineの実践編です。第2回と第3回で解説した3種類のコンストレイント機能を組み合わせ、表現力豊かなリグをつくっていきます。今回と、続く第5回(2019年12月公開予定)で、キャラクターの頭や体の向き、髪の毛などの揺れ物、キャラクターの武器からなる、代表的な3要素の制御方法を説明します。これら3要素以外でも、応用力を高めれば、リグによる自動制御が可能になり、作業効率を高めることができます。それこそが、ほかのツールにはないSpineの強みだと言えます。Spineを使うからには、ぜひ習得しておきたい技術です。
TEXT_柴田章成 / Akinari Shibata(HERMIT WORKS / Twitter:@AkinariShibata)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
SDキャラクターのボーン設定とメッシュ調整
今回はサンプルのSDキャラクターを使い、一緒にセットアップをしていきましょう。サンプルデータはこちらからダウンロードしてください。使い方は、以降で順番に説明していきます。
SpineでのSDエルフちゃんの方向制御テスト #madewithspine pic.twitter.com/riOa1UJNBx
— Akinari Shibata (@AkinariShibata) 2019年11月19日
▲メッシュの[ウェイト]調整と[トランスフォーム・コンストレイント]を使って、キャラクターの向きを簡単に制御できるようにしています
SDエルフちゃんの簡易待機アニメーション #madewithspine pic.twitter.com/8tXJq29nlP
— Akinari Shibata (@AkinariShibata) 2019年11月19日
▲最終的にはこんな感じで動くようにします
サンプルデータの[SD_elf]フォルダの中には、[images]フォルダと3つのファイルが格納されています【上図】。[images]フォルダの中には、Spine上で使用するSDキャラクターのテクスチャが入っています。第1回で説明したように、Photoshopの配置データをSpineへエクスポートする必要があります。今回はPhotoshopをもっていない方のために、配置データをエクスポートした[SD_elf.json]を用意したので、こちらを使ってください。Photoshopをもっている方は[SD_elf.psd]を読み込んで、第1回の内容を参考に、スクリプトを使ってエクスポートから試してみてください。[SD_elf.spine]は、今回の完成データです。最終的にどうなるかを確認したいときにご使用ください。
まずはSpineを開いて、[SD_elf.json]からSDキャラクターをインポートします。インポート直後はSDキャラクターの位置が右下にずれているので、全スロットを選択し【上図内A】、[root]ボーンのある横軸【上図内B】を地面に見立て、全テクスチャを【上図内C】から【上図内D】まで移動させます。[Hierarchy]内では、[ctrl]キー+クリックで複数アイテムを選択できます。また、[shift]キー+クリックで選択していたアイテムから次にクリックしたアイテムまでをまとめて選択できます。
次に、SDキャラクターへボーンを設定します。詳しい設定方法は第1回を参考にして下さい。今回のサンプルデータの構造は、第1回のキャラクターのそれと似ています。ただし各関節をメッシュで動かす予定なので、上肢[armInner.png][armOuter.png]も下肢[legInner.png][legOuter.png]も1枚のテクスチャとしてまとまっています。このように、メッシュで動かす前提だと、パーツの数は少なくてすみます。
基本的なボーンの設定が完了したら、髪の毛の個々のパーツ[head_hairCenter.png][head_hairInner.png][head_hairOuter.png][head_hairTail.png]の付け根辺りにもボーンを追加しておきます【上図内A】。腰のベルトのパーツ[body_parts.png]や、スカートの背中側のパーツ[body_skirtBack.png]は[body]ボーンに格納し、背中の矢筒のパーツ[body_weapon.png]にはボーンを設定しておきます【上図内B】。
次に、各テクスチャにリグを設定していきます。手前のパーツから作業すると楽なので、まずは左上肢からです。上腕、前腕、手のボーンは既につくってあるので、手のボーンの直下に親指のボーンと、そのほかの指のボーンを追加します【上図内A】。なお、今回の手の形状はミトン型です。左上肢のテクスチャのメッシュを割り、上腕、前腕、手、親指、そのほかの指のボーンをバインドします【上図内B】。
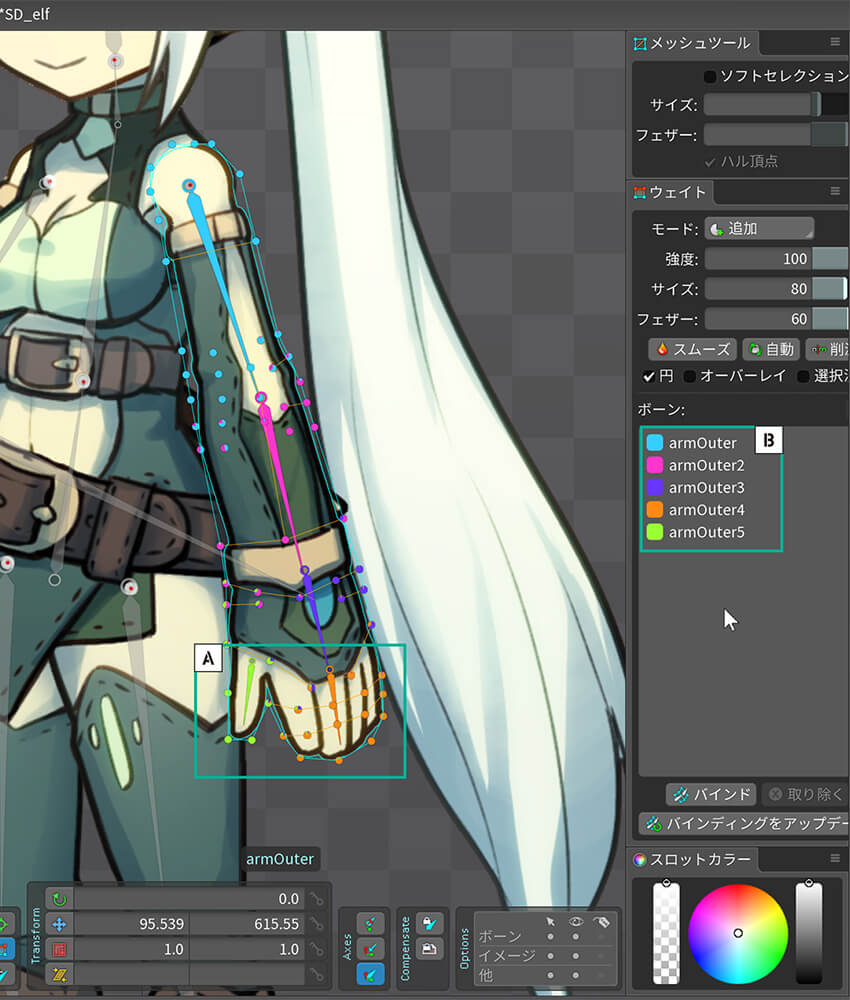
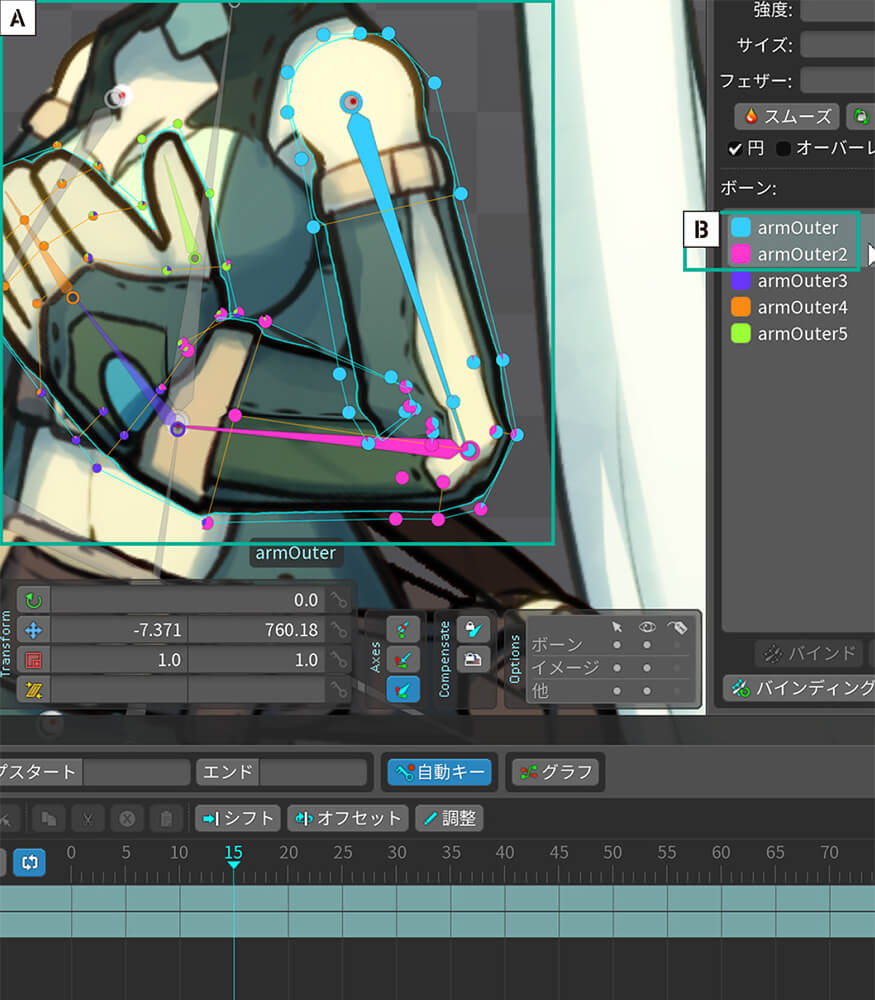
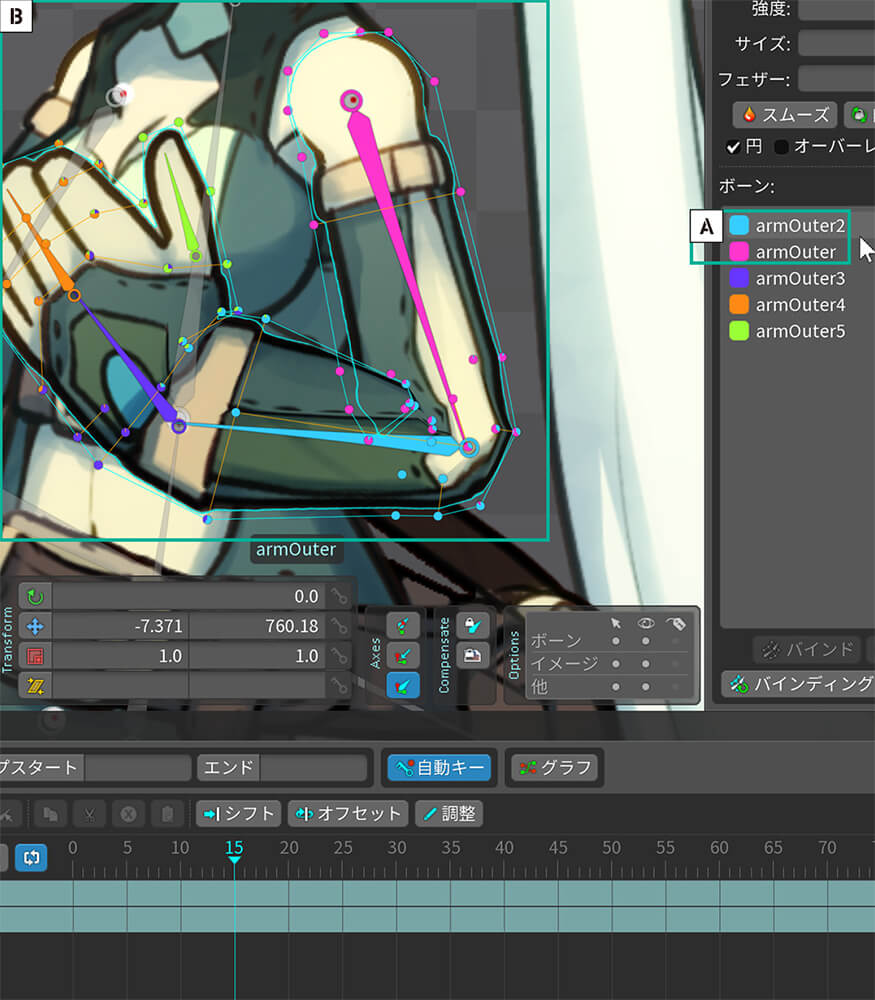
次に[アニメ化モード]に移り、実際に上肢のボーンを動かしながら、最適な形になるよう[メッシュツール]で[ウェイト]を調整していきます。肘関節に注目すると、前腕が上腕よりも奥に位置しているように見えます【左図内A】。[ウェイト]ビューに表示されているボーンの一覧は、描画の優先順位に沿って上から順番に並んでおり、最初はボーンをバインドした順番に沿って上から登録されるので、前腕のボーン[armOuter2]よりも上腕のボーン[armOuter]が上位にあります【左図内B】。今回は前腕が上腕よりも手前に位置しているように見せたいので、ドラッグアンドドロップによって、前腕のボーン[armOuter2]を上腕のボーン[armOuter]よりも上へと移動させます【右図内A】。すると、前腕のボーン[armOuter2]に関連づけられているメッシュの頂点が、上腕のボーン[armOuter]に関連づけられているメッシュの頂点よりも手前に表示されるようになり、肘関節における前腕と上腕の前後関係が逆転します【右図内B】。メッシュの細かい調整時に自分が望むような形にならない場合は、ボーンの優先順位を変更すると解消されることがあります。
前述した通り、今回は上腕、前腕、手に加え、指も制御できるように調整していきます。メッシュにボーンをバインドすると、トランスレートとローテーションだけでなく、スケールも調整できます。このしくみを利用すると、指を開閉させることが可能です。まずは[アニメ化モード]で、先程設定した指のボーンのスケールを縮小してみましょう。すると、ある程度指先が縮小していきます。次に人差し指から小指までの[ウェイト]を調整し、指のボーンの縮小時に指が閉じているように見える状態になる値を探ります。さらに親指のボーンのローテーションも加えると、パーツを分割しなくても、指が閉じているように見せることができます【上図】。
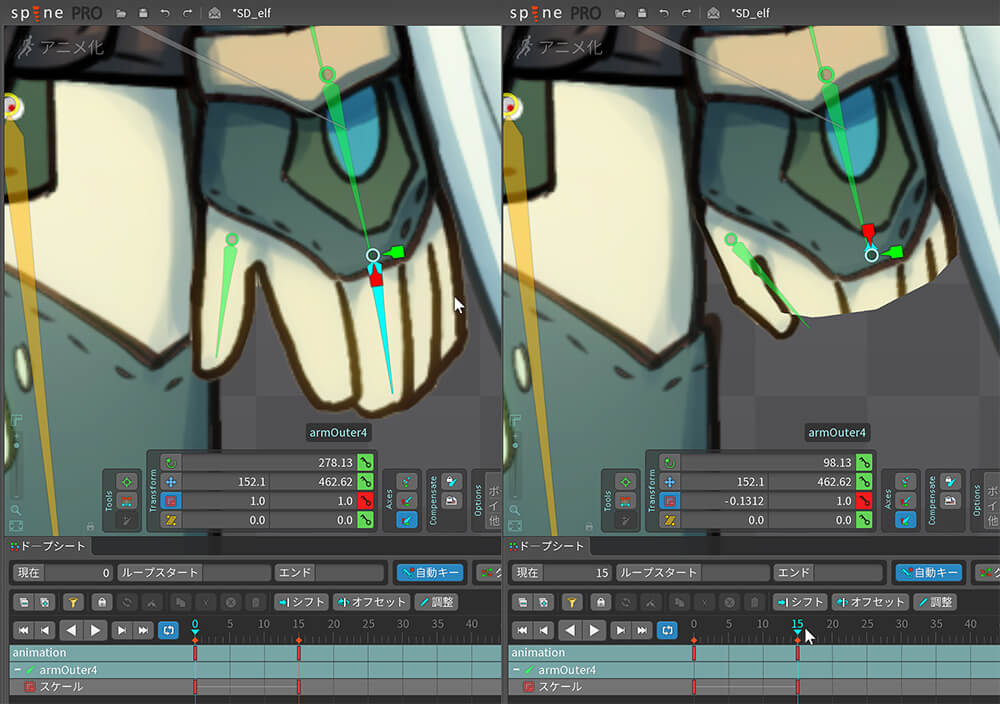
同じように、奥にある右上肢の指も調整します。先のような指のボーンのスケールの縮小ではなく、反転するくらいまでスケールの値を変更した後に、[ウェイト]を調整します。ここでは指を手の平よりも手前に表示したいので、[ウェイト]ビューに表示されている指のボーンを、手のボーンよりも上へと移動させます。描画の優先順位を変更すれば、指と手の平の前後関係を変更できるので、同じしくみで両手の指を表現できます【上図】。
[[SplitPage]]キャラクターの頭の向きの制御方法
2Dのイラストを3Dのように見せる方法はいろいろありますが、アニメーションさせる際はどれも大変手間がかかります。しかし[トランスフォーム・コンストレイント]を使えば、制御ボーンで自動的に動かすことが可能です。
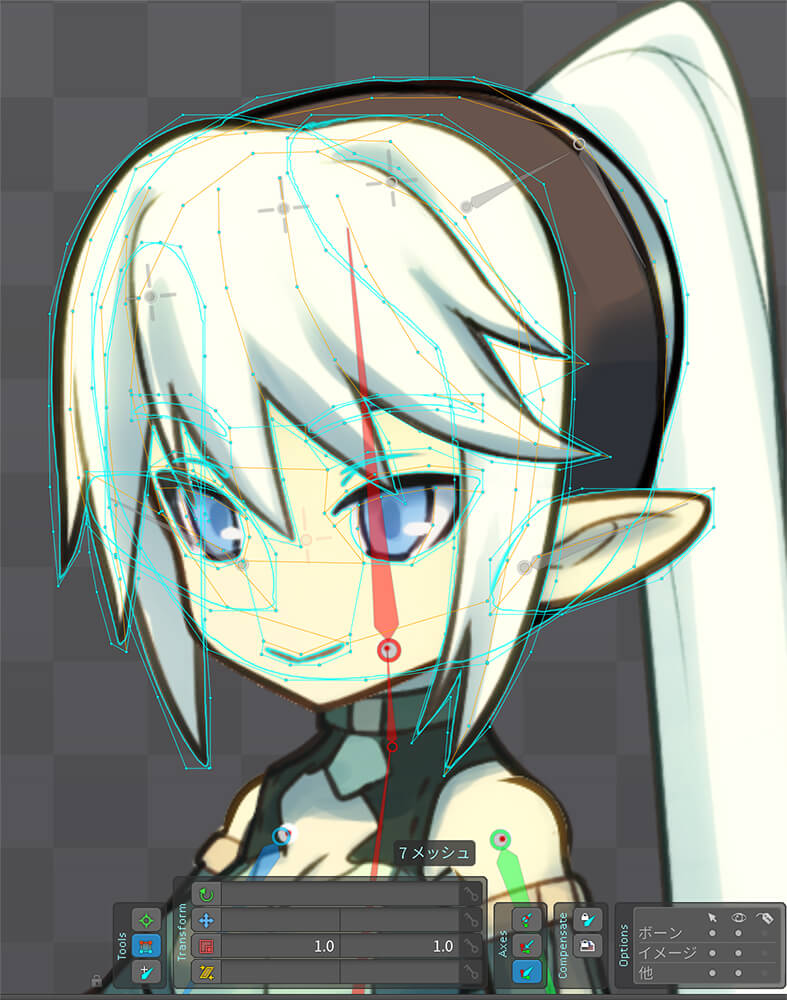
今回はキャラクターが横に振り向く際の動きを、制御ボーンだけで実現する方法を解説していきます。まずは頭のテクスチャを全てメッシュ化します。頭部[HEAD.png]、顔[head_face.png]、耳[head_earInner.png][head_earOuter.png]、髪の毛[head_hairCenter.png][head_hairInner.png][head_hairOuter.png]、後頭部[headBack.png]をメッシュ化しています。ポニーテール[head_hairTail.png]はまだメッシュ化していません【上図】。
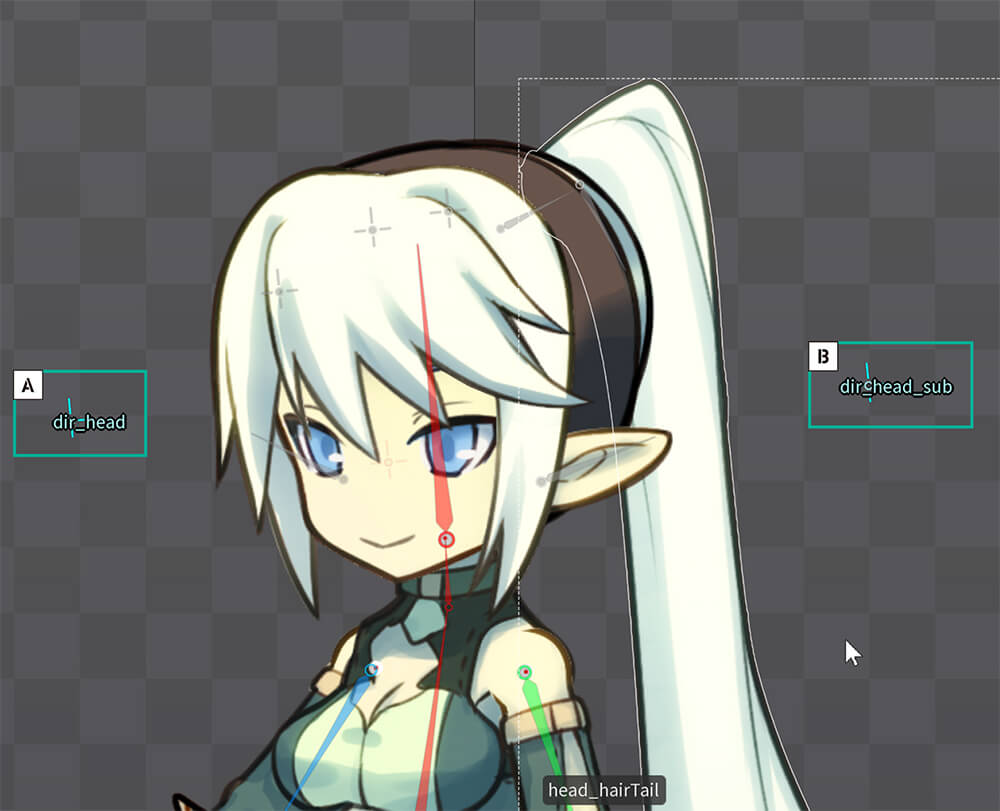
頭の向きを制御するしくみからつくっていきます。本来、頭を横に向けようとすると、全パーツのメッシュを手で動かす必要があり、大変面倒です。そこで[トランスフォーム・コンストレイント]を使い、ボーンをひとつ動かすだけで自動的に頭が横に振り向くように設定していきます。まずは頭部のボーンの直下、顔の左右の位置に、2つのボーンを作成します。なお、【上図内A】は[頭の向き制御用ボーン]、【上図内B】は[サブボーン]と呼びます。
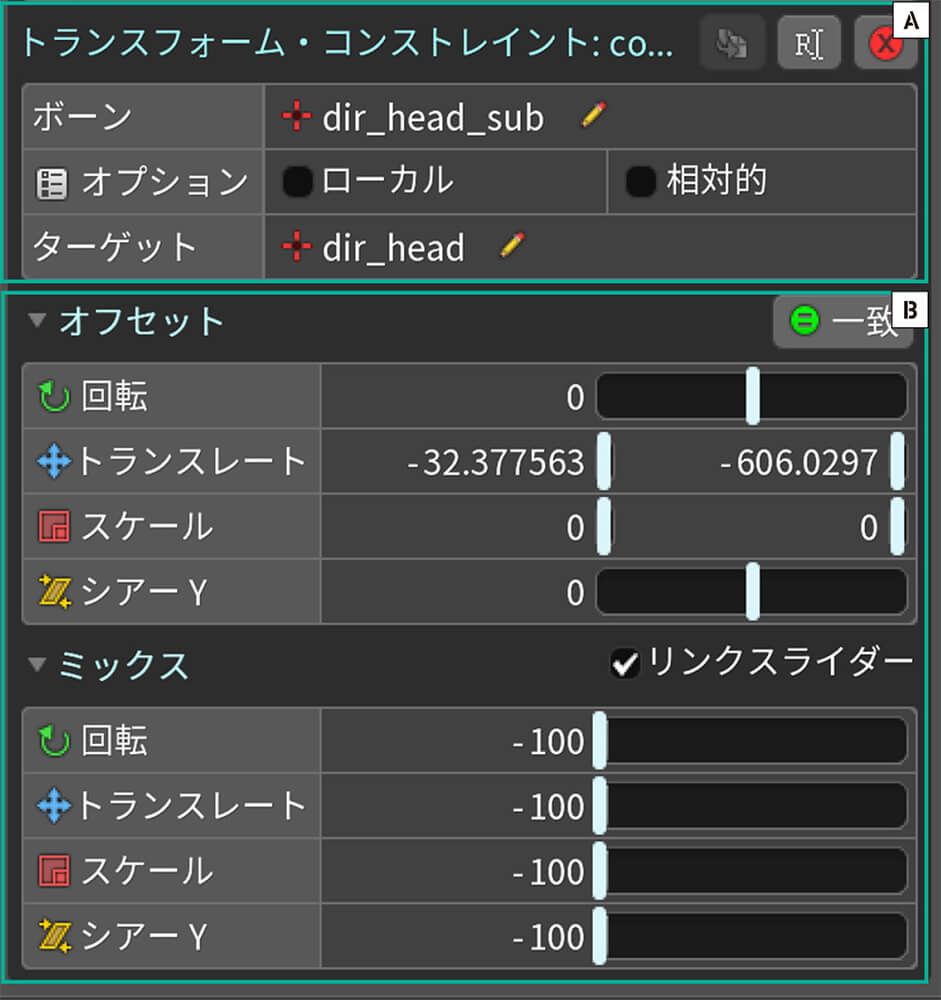
[サブボーン]を選択し、[トランスフォーム・コンストレイント]を作成します。このとき、ターゲットは[頭の向き制御用ボーン](dir_head)とします【上図内A】。作成を終えたら、オプションの[一致]ボタンを押し、[ミックス]の値を-100に調整します。こうすることによって、[頭の向き制御用ボーン]を動かした際に[サブボーン]が反対の動きをするようになります【上図内B】。
顔、耳、髪の毛の各ボーン【上図内A】にも、[頭の向き制御用ボーン]をターゲットとしてコンストレイントを作成し、[一致]ボタンを押しておきます。[ミックス]の値はまだ変更しません。【上図】は頭の各ボーンにコンストレイントの設定を終えたところです。まとめてひとつのコンストレイントを設定するのではなく、【上図内B】のように各ボーンにコンストレイントを作成します。
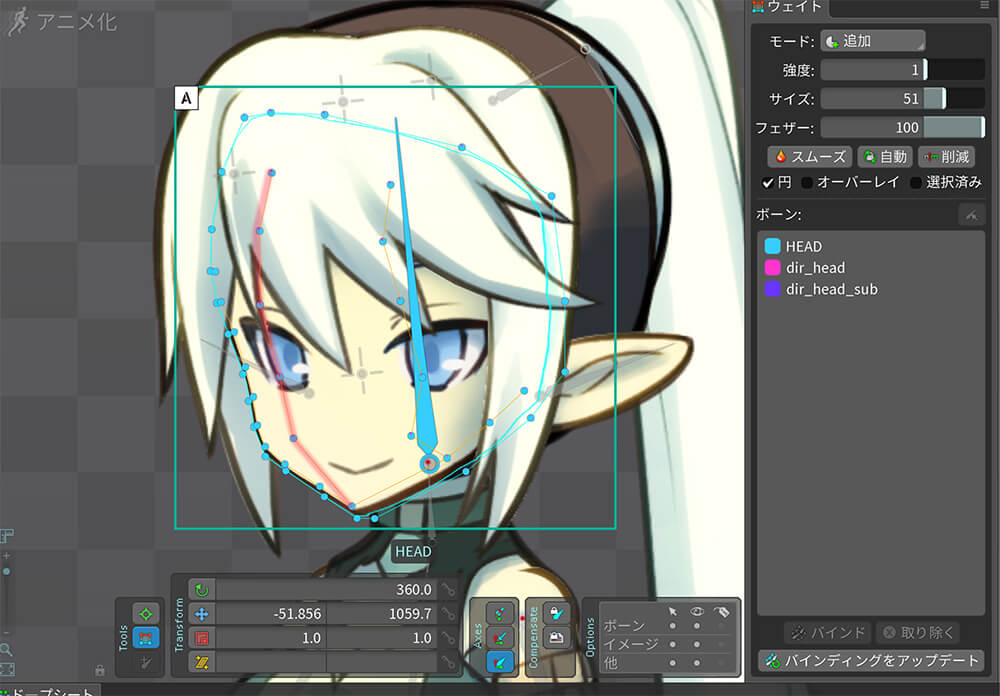
[トランスフォーム・コンストレイント]の作成を終えたら、[頭の向き制御用ボーン]を実際に動かしながらメッシュの[ウェイト]を調整していきます。各テクスチャに[頭の向き制御用ボーン]の[ウェイト]の値を与えることにより、ボーンを動かした方向に顔が向くように設定できます。まずは頭部のメッシュに、[頭部のボーン](HEAD)、[頭の向き制御用ボーン](dir_head)、[サブボーン](dir_head_sub)の3つのボーンをバインドします【上図内A】。
その後[アニメ化モード]に移り、[頭の向き制御用ボーン]を左に移動させ、頭部のメッシュがキャラクターから見て右方を向いているような見た目になるまで、[ウェイト]を調整します。【上図内A】を見ると、頭部のメッシュの頂点(赤色のライン)が左に移動しており「右方を向いているような見た目」になっていることがわかります。
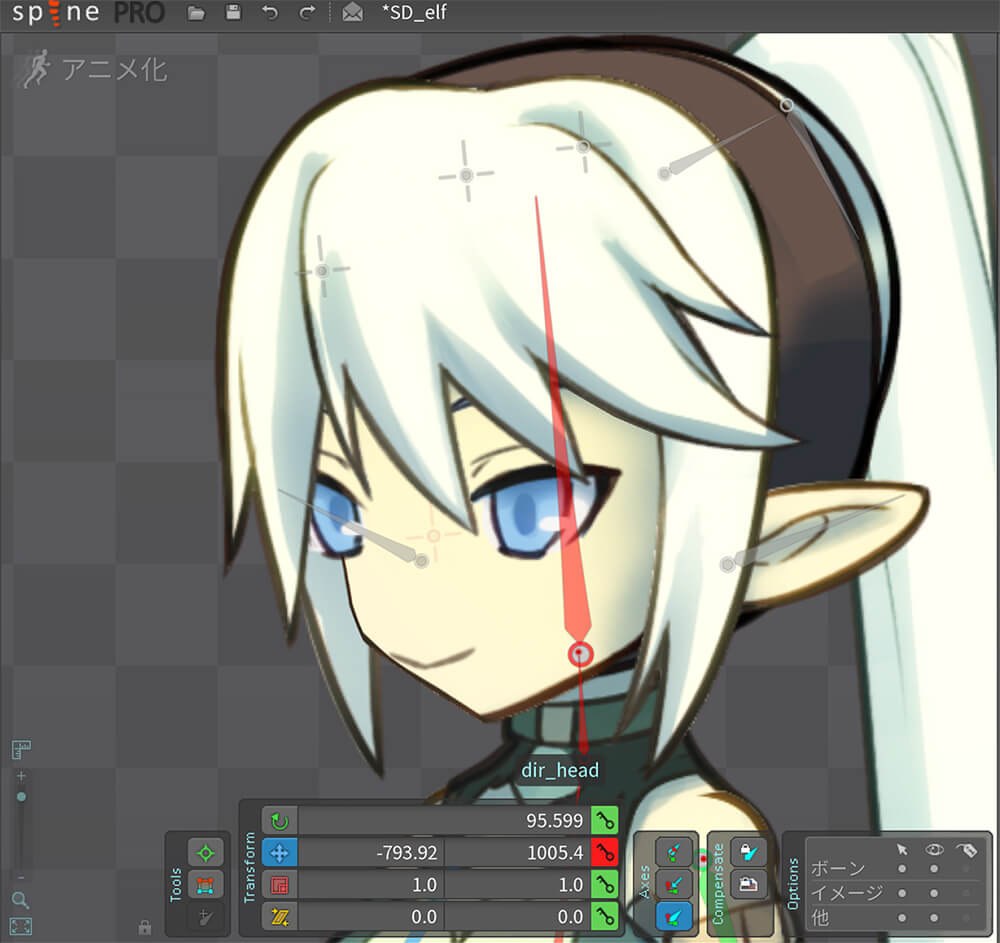
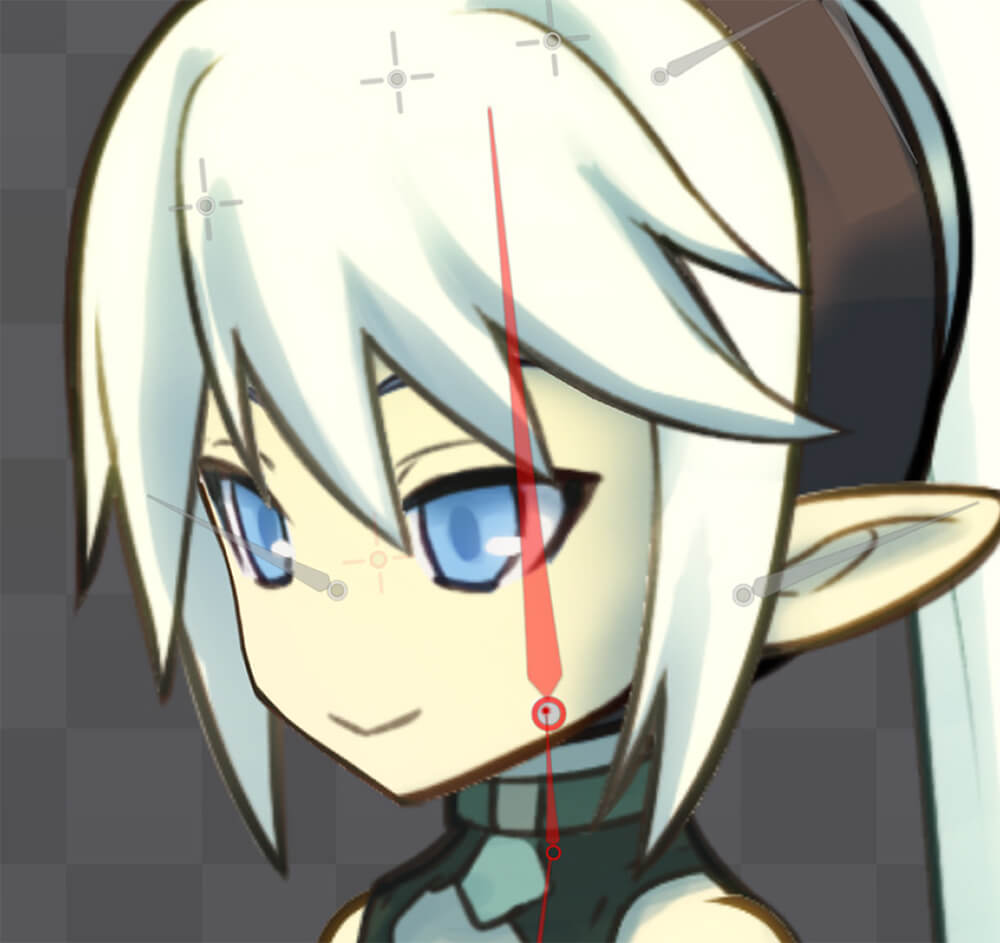
頭部の[ウェイト]の調整が終わったら、顔の調整に移ります。頭部のテクスチャ形状はウエイト値だけで制御しましたが、顔はある程度コンストレイントの値を使って動かします。奥行き表現にともなう画像の歪みが大きく、[ウェイト]の値も大きくなり、制御が難しいためです。まずは顔のボーンに設定したコンストレイントを選択し、オプションを表示します。次に[ミックス]の値を調整し、キャラクターの左目を動いてほしい位置まで移動させます【上図】。
このとき右目が飛び出してしまうのですが【上図左】、左目の位置は問題ないので、左右の目の間の距離が近づくように[ウェイト]を調整していきます。前述の頭部のメッシュ調整と同様に、顔のメッシュにも[顔のボーン]、[頭の向き制御用ボーン]、[サブボーン]の3つのボーンをバインドし、キャラクターから見て右方を向いているような見た目になるまで[ウェイト]を調整します【上図右】。
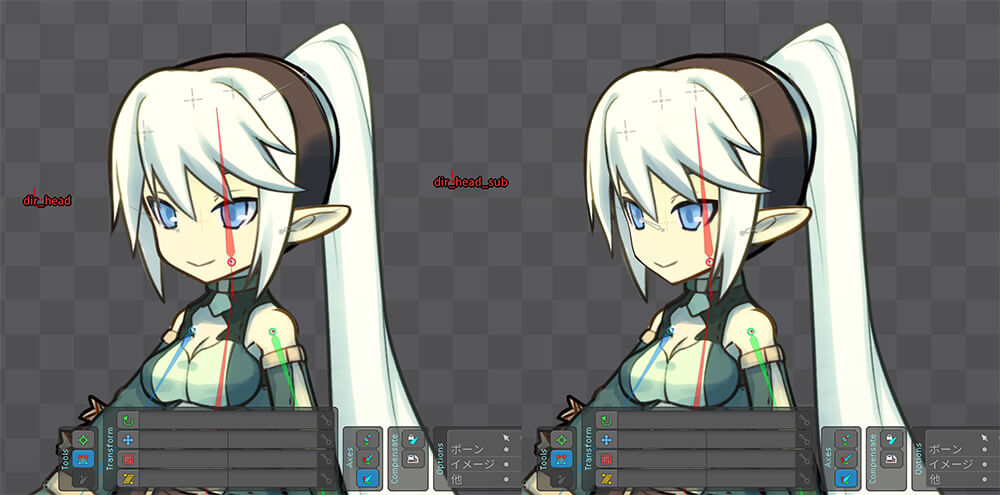
顔と同様の手順で、耳、髪の毛、後頭部のパーツを調整したら、頭が横に振り向く動きを実現できます。一見、これで完成に見えますが、実はまだ不十分です。これまでずっと[アニメ化モード]で調整してきたので、コンストレイントの値がリグとしてセットアップされていません。そのため、これまでの工程で調整した各コンストレイントの値を、[設定モード]のコンストレイントの値にコピーする必要があります。値のコピーを終えたら完成です![頭の向き制御用ボーン]を動かすだけで、顔の横回転を実現できることが確認できます。【上図】は頭のリグを組み終えたとこです。[頭の向き制御用ボーン](dir_head)を左に動かすだけで、キャラクターが自然に右方を向くことが確認できます。
[[SplitPage]]キャラクターの体の向きの制御方法
頭の向きを制御するしくみは完成したので、続いて、体の向きを制御するしくみをつくっていきます。体の場合は、上肢や下肢をトランスレートで移動させた際に、肩や腰も自然と追従してくれると理想的です。しかし上肢や下肢のボーンをそのまま体のメッシュにウェイト付けすると、ローテーションの値まで受け取り、テクスチャが歪んで使い物になりません。この問題は、[トランスフォーム・コンストレイント]で、トランスレートの値だけを受け取るボーンをつくり、体のメッシュにウェイト付けすることで解決します。
まずは体のメッシュを割ります【上図】。
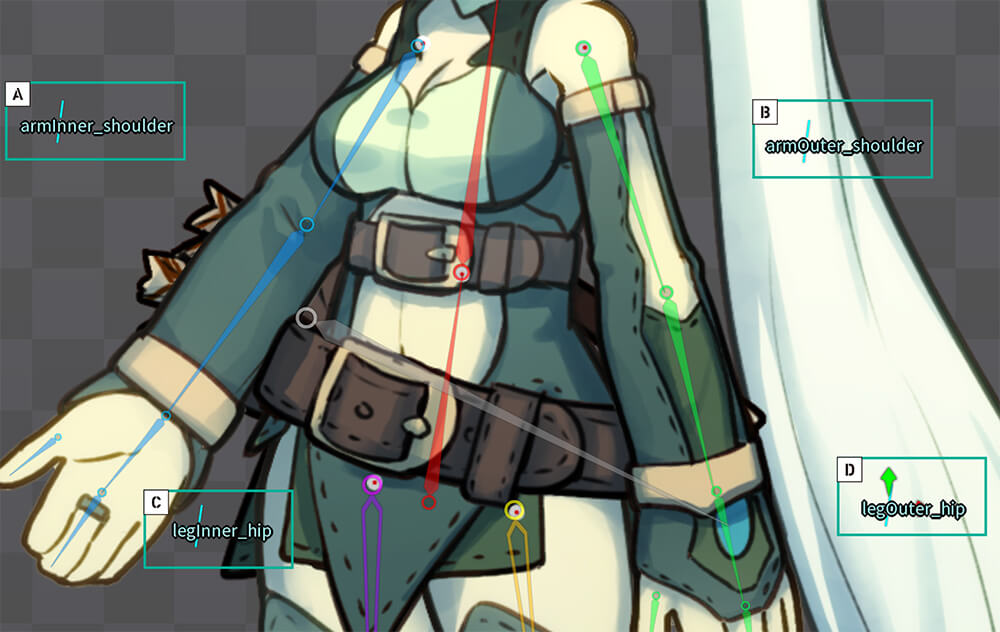
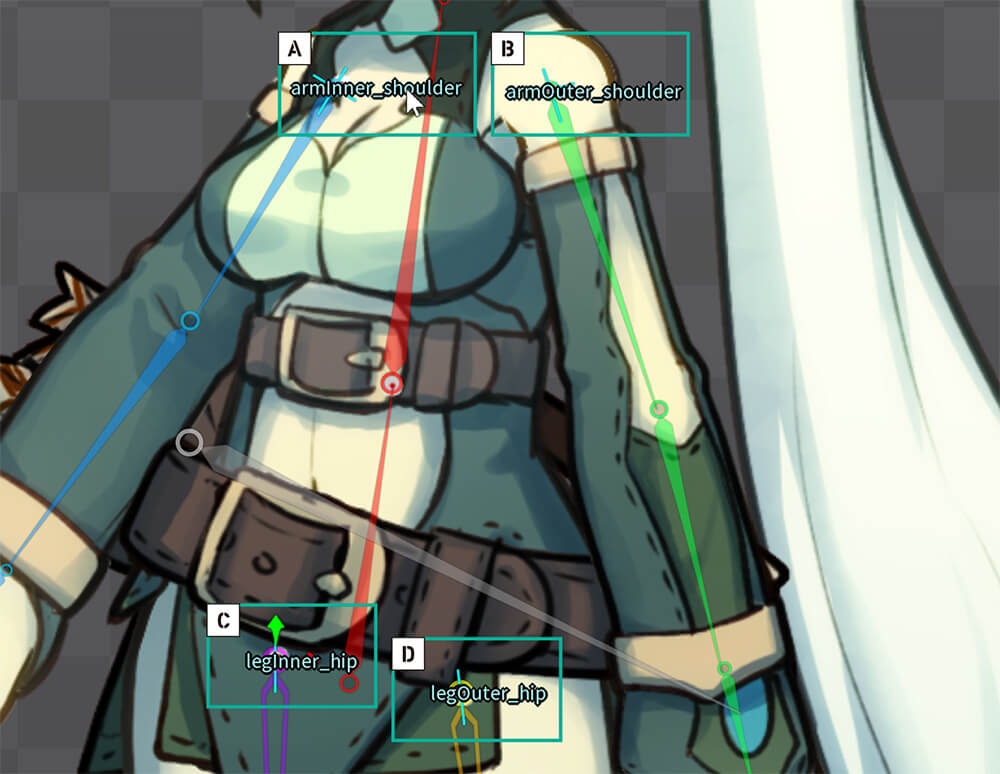
続いて、上腕と大腿のボーンの直下に、左右1対ずつのボーンをつくります【上図内ABCD】。
先の位置でもあまり問題はないですが、データをわかりやすく整理するため、上腕と大腿の付け根の位置に移動させます【上図内ABCD】。ボーンを選択した状態で[ctrl]キー+[c]キーを押すと、トランスフォームの値をコピーできます。また、ほかのボーンを選択した状態で[ctrl]キー+[v]キーを押すと同じ位置まで移動します。今回のような場合に使うと便利です。
ボーンの移動が完了したら、[トランスフォーム・コンストレイント]を設定していきます。左上腕の付け根に位置するボーンは、左上腕のボーンをターゲットに、左大腿の付け根に位置するボーンは、左大腿のボーンをターゲットに、といった形で各々を関連づけます。4つのボーンそれぞれにコンストレイントを設定し【上図内A】、トランスレートの値だけを150にしておきます【上図内B】。
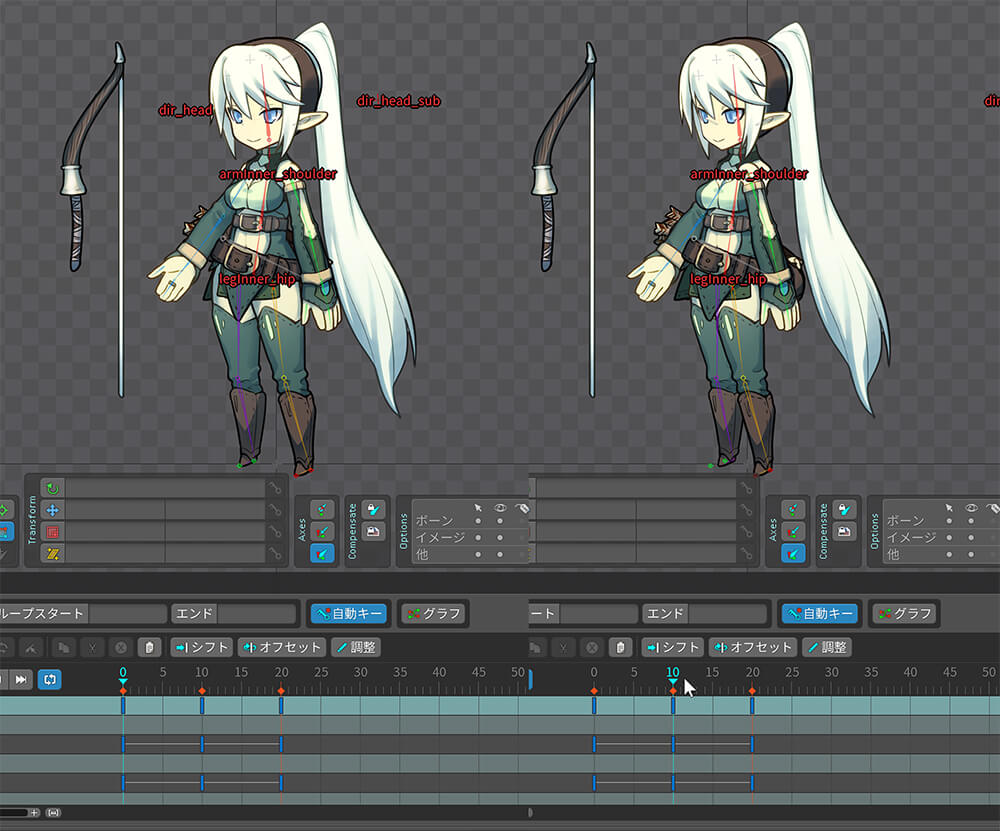
次に、体のテクスチャのメッシュに、首、左右の上腕、左右の大腿のボーンと、先程作成した4つのボーンをバインドします。その後、頭のメッシュの[ウェイト]を調整したときと同様の工程を繰り返します。[アニメ化モード]に切り替え、体が回転するように上腕と大腿のボーンを動かしてから、体のメッシュの[ウェイト]を調整します。これで、上肢や下肢をトランスレートで移動させた際に、肩や腰の向きも自然と追従するようになります。なお、[ウェイト]を調整する際は、【上図】のように10フレーム目あたりにアニメーションを付け、0フレーム目と20フレーム目あたりにデフォルトのポーズでキーを打ち、動きを見ながら調整すると便利です。
今回は[トランスフォーム・コンストレイント]を利用した、キャラクターの頭や体の向きの制御方法を解説しました。このリグは私のお気に入りで、人型はもちろん、犬型や猫型など、四肢をもつキャラクターの場合はたいてい使っています。読者の皆様もぜひご活用ください。第5回は今回の続編として、同じSDキャラクターの揺れ物のリグと、弓のリグの作成方法を解説します。
第5回の公開は、2019年12月を予定しております。
プロフィール
-

-
柴田章成
HERMIT WORKS所属のデザイナー・アニメーター・テクニカルディレクター。3度の飯よりリグが好き。
Twitter:@AkinariShibata
-

-
HERMIT WORKS
主にアートディレクターで構成されたデザイナー集団。ハイクオリティなデータ制作でゲーム開発をサポートしています。本記事やSpine、そのほかのツールに関するお問い合わせは、下記メールアドレスまでお送りください。
shibata.hermitworks@gmail.com
hermitworks.jp