こんにちは。HERMIT WORKSの柴田章成です。これまでの連載では、SDキャラクターのセットアップとアニメーションのやり方を実例を踏まえて解説してきました。今回は少し趣向を変えて、1枚絵のイラストを立体的に動かす事例を紹介したいと思います。とはいえ、ほとんどの表現はこれまでに紹介した技術の応用で実現できます。さらに、陰影や光の表現の際に便利な[ティントブラック]という機能も紹介します。今回はよりわかりやすいように、全ての作業内容を記録したメイキング動画もご覧いただけるようにしました。
TEXT_柴田章成 / Akinari Shibata(HERMIT WORKS / Twitter:@AkinariShibata)
ILLUSTRATION_平野悟史 / Satoshi Hirano(HERMIT WORKS)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
1枚絵に立体的なアニメーションを付ける
まずは、セットアップからアニメーションまでのながれを説明します。先ほどお伝えしたように、今回使う技術はこれまでの連載で紹介したものばかりです。もし技術的な疑問点が出たとしても、過去の連載を読み直していただけば解決すると思います。 ただし、旗にアニメーションを付ける際には[ティントブラック]という新しい機能を使うので、これだけは本記事の2ページ目で詳しく解説します。
ladyKnight pic.twitter.com/7612noDMGG
— Akinari Shibata (@AkinariShibata) February 26, 2020
▲今回の完成アニメーションです。最低限の作業で、立体感を効果的に表現しています。また、旗の部分の陰影の移り変わりにも注目してください
▲セットアップからアニメーションまでの全ての作業内容を記録した、約10分のメイキング動画です。以降の記事と合わせて活用してください
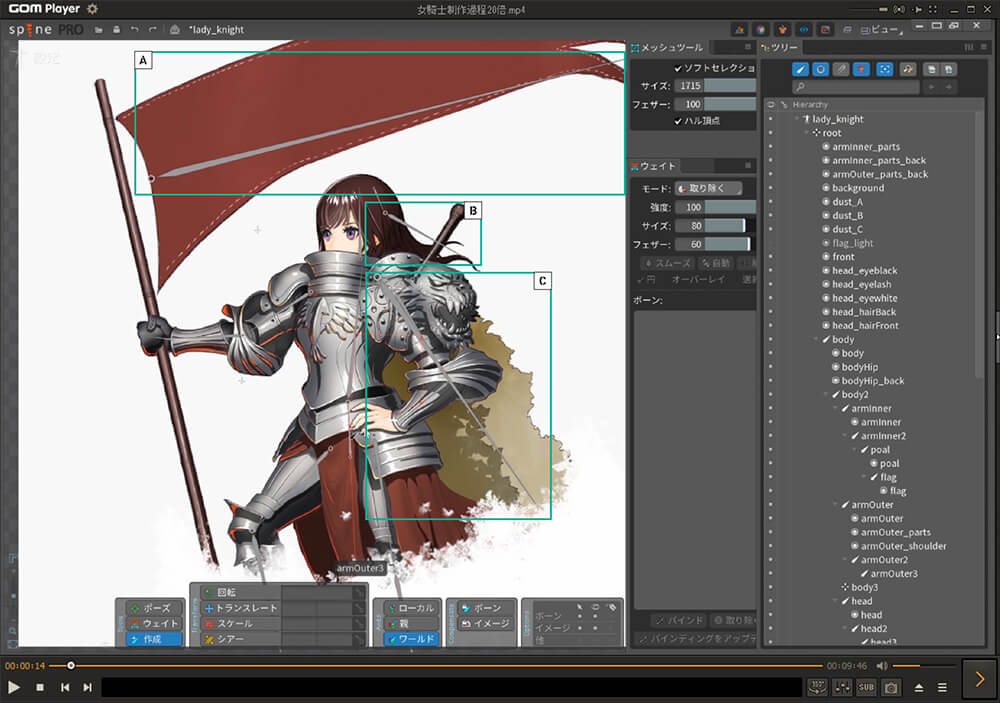
ボーンのセットアップから行なっていきます。この時点で想定しうるボーンを前もって用意しておきます。全身のボーンは当然として、[パス・コンストレイント]に使う大きなボーンも旗【上図内A】、髪の毛【上図内B】、マント【上図内C】に1本ずつ配置していきます。これらのボーンは、後ほど分割機能を使って複数のボーンに分ける予定です。
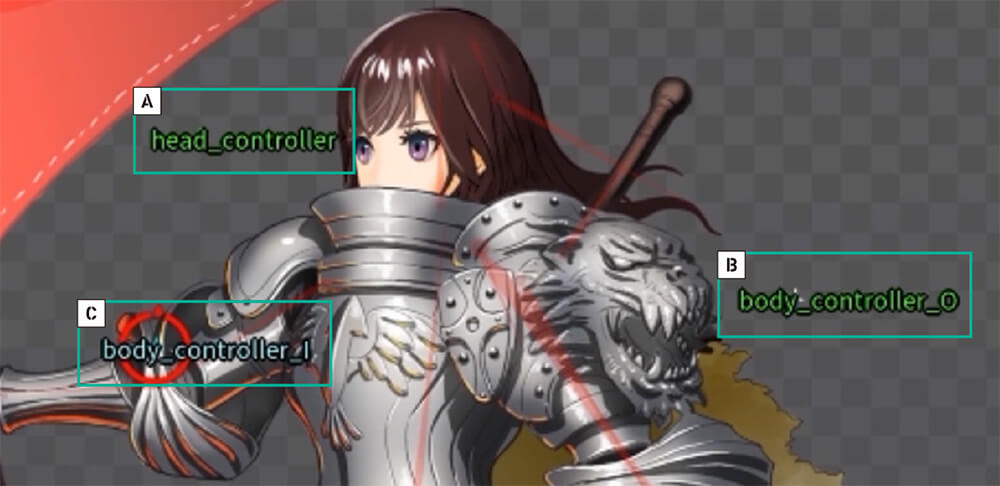
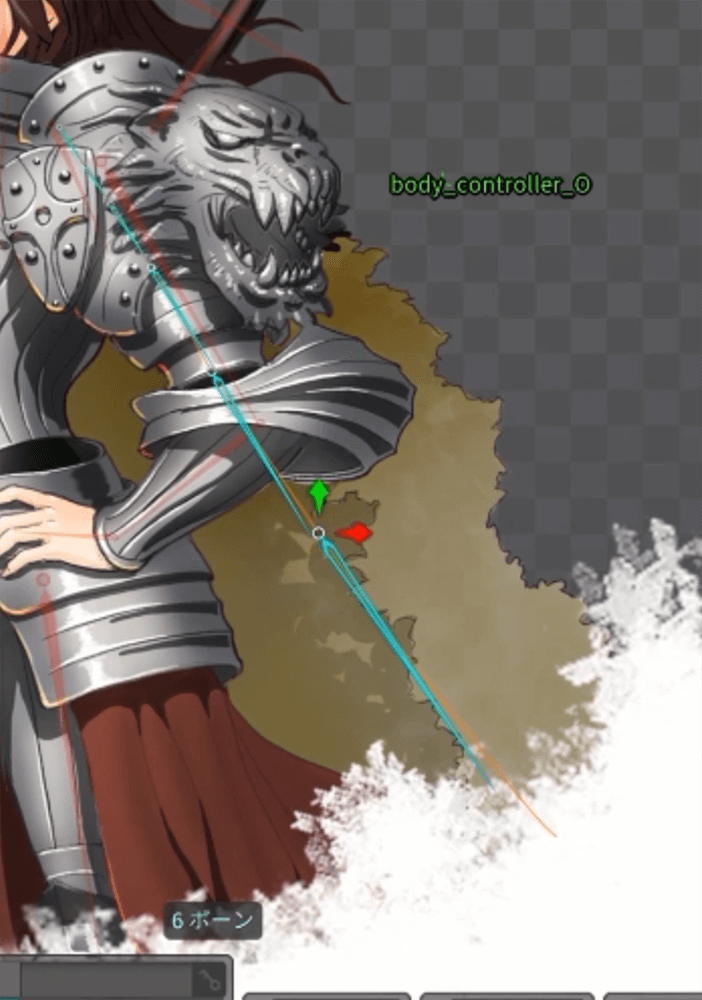
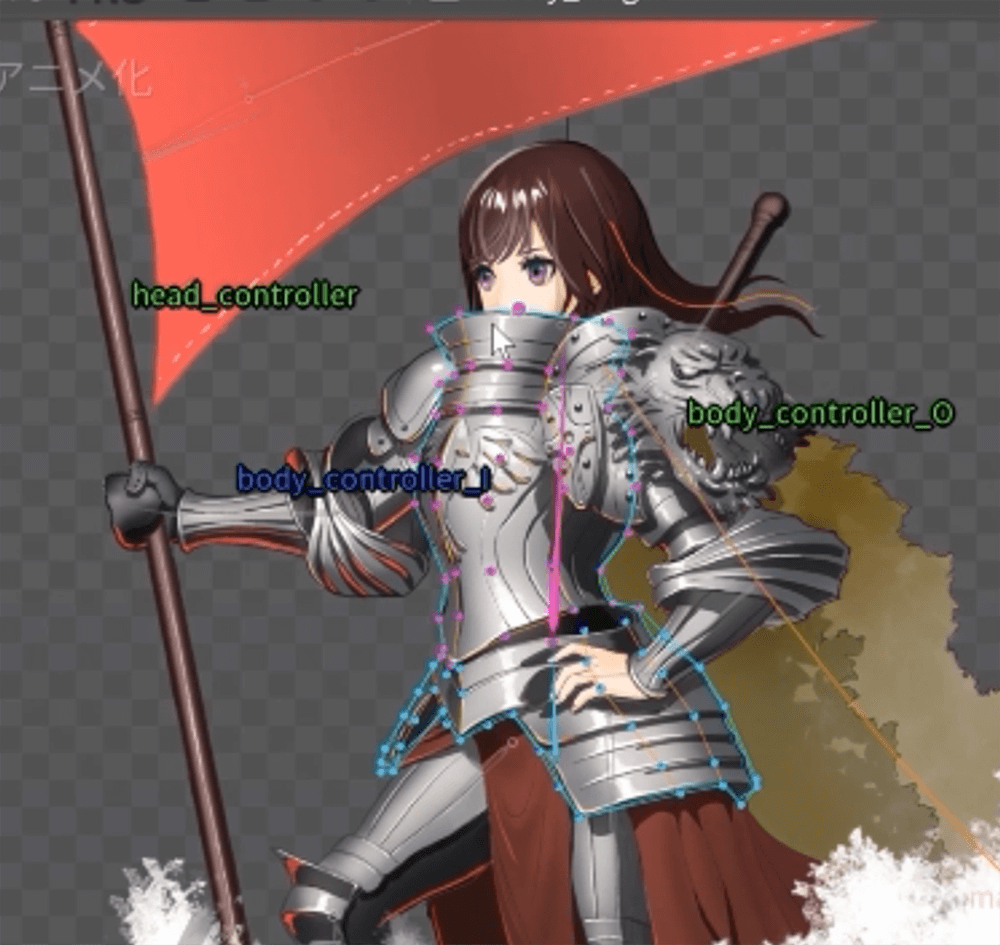
同時に、頭と体の横回転の制御コントローラ用のボーンも用意しておきます。今回は頭と体の向きを別々に制御するため、頭に1つ【上図内A】、体に2つ【上図内B、C】のボーンを作成します。頭はループアニメーションだけで横回転を表現でき、コントローラはそこまで汎用性を必要としないので、左に1つだけ作成しました。一方で、体は両肩と両肘のアーマーの形が複雑なので、コントローラに汎用性をもたせるため、左右に1つずつ作成しました。
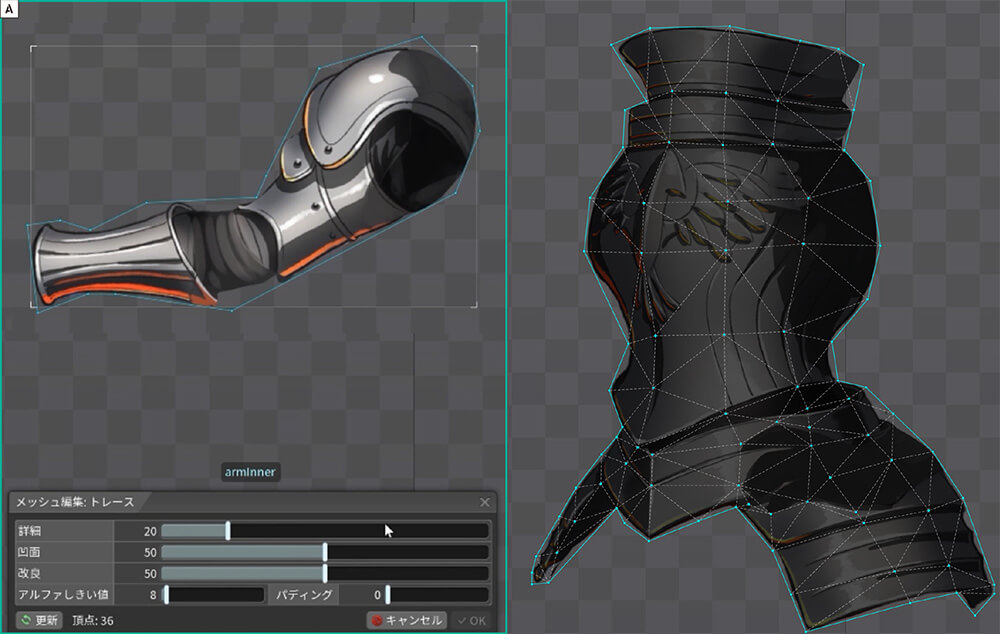
ボーンのセットアップを終えたら、各パーツのメッシュを切っていきます。どのようなパーツに分けられているかは、メイキング動画で確認してください。本連載の第2回で解説したように、メッシュ編集をする際には[トレース]機能を使って、ある程度自動でアウトラインのメッシュを作成してから調整していくと便利です【上図内A】。基本的には、四角形で立体をつくるようにメッシュの頂点を分割していくといいでしょう。3Dに慣れた方ならば「ローポリモデルをつくるように」と言い換えると理解しやすいかもしれません。このとき、あまり頂点を増やし過ぎて複雑にしないように注意してください。後々、制御するのがとても大変になります。
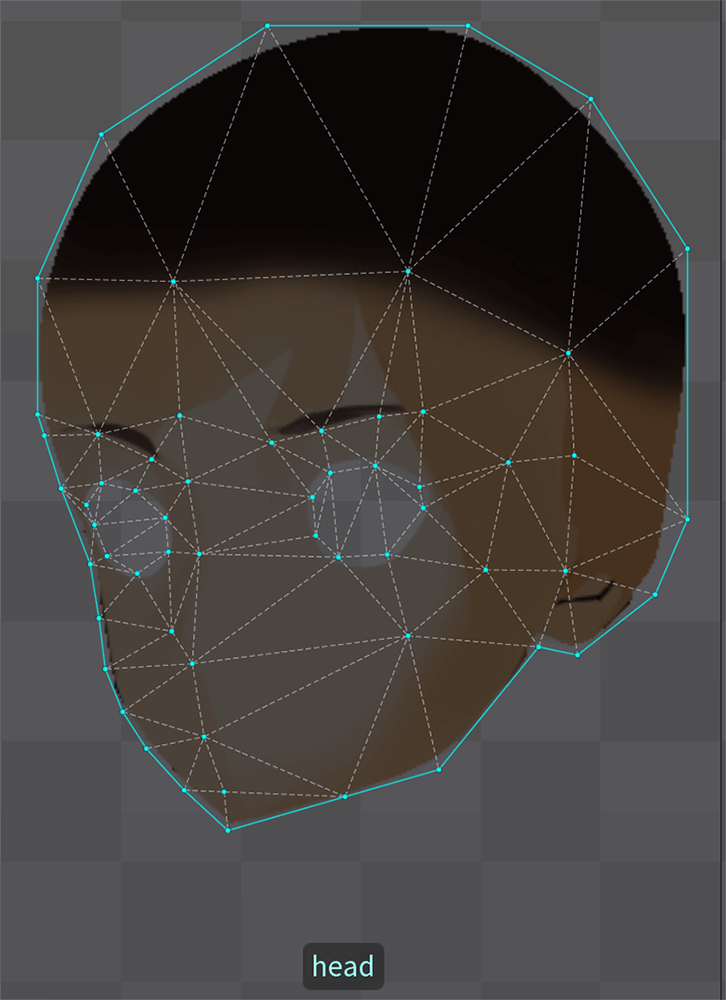
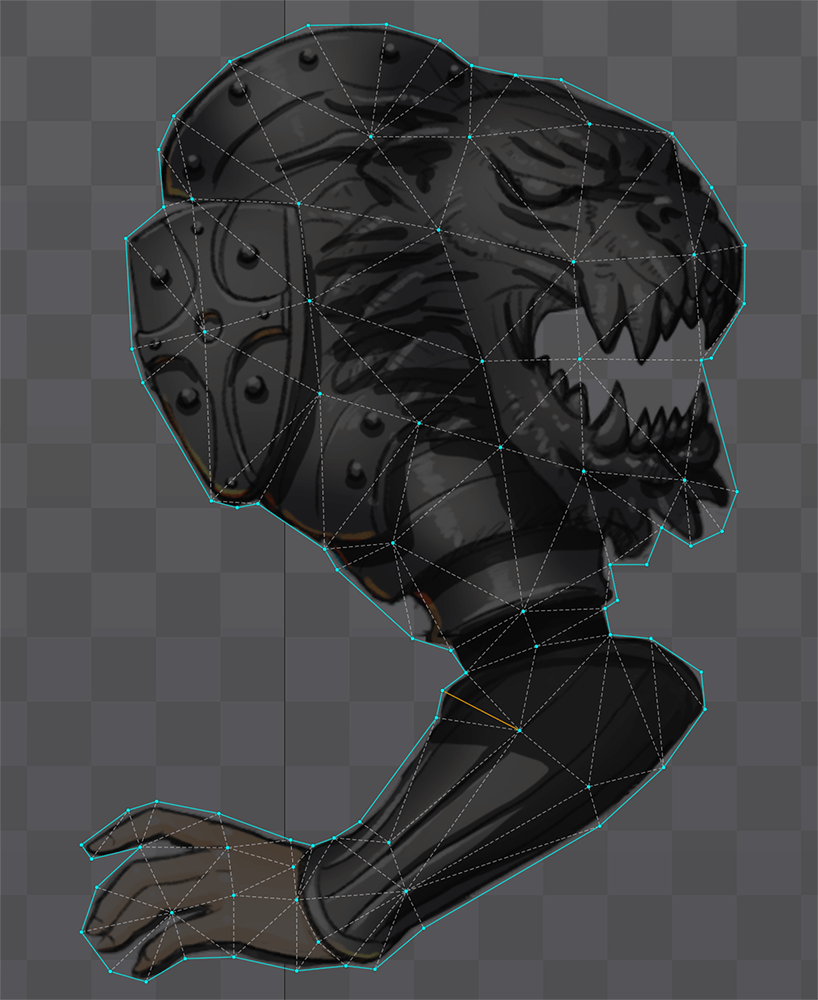
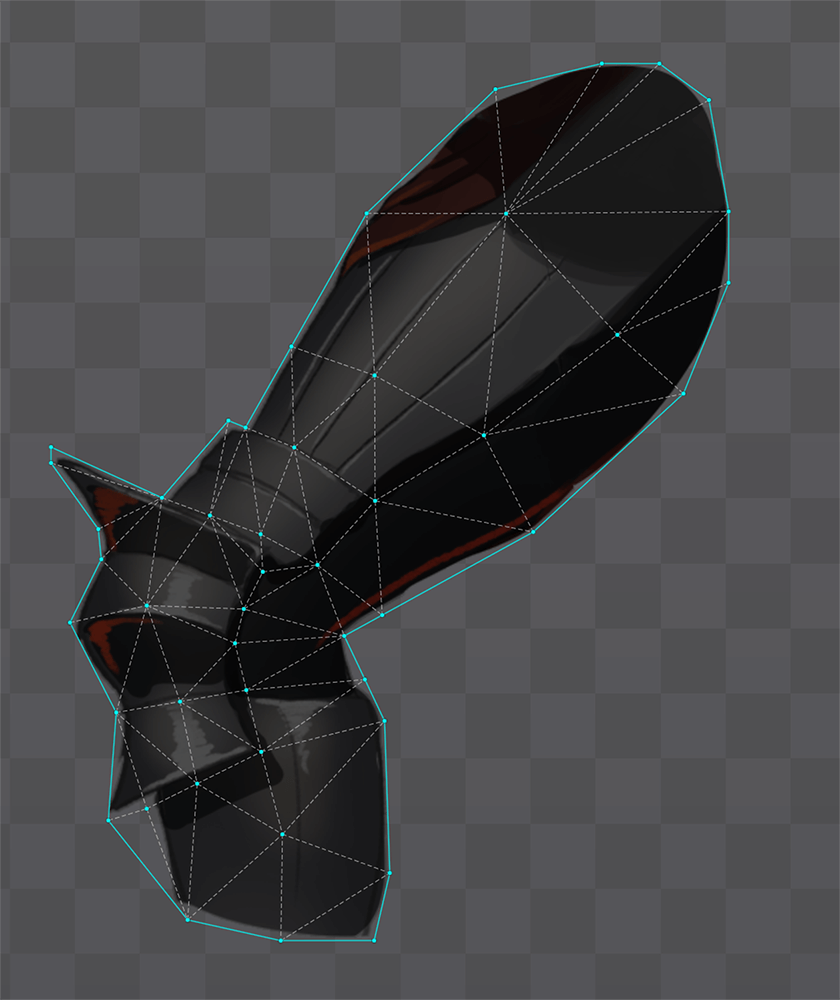
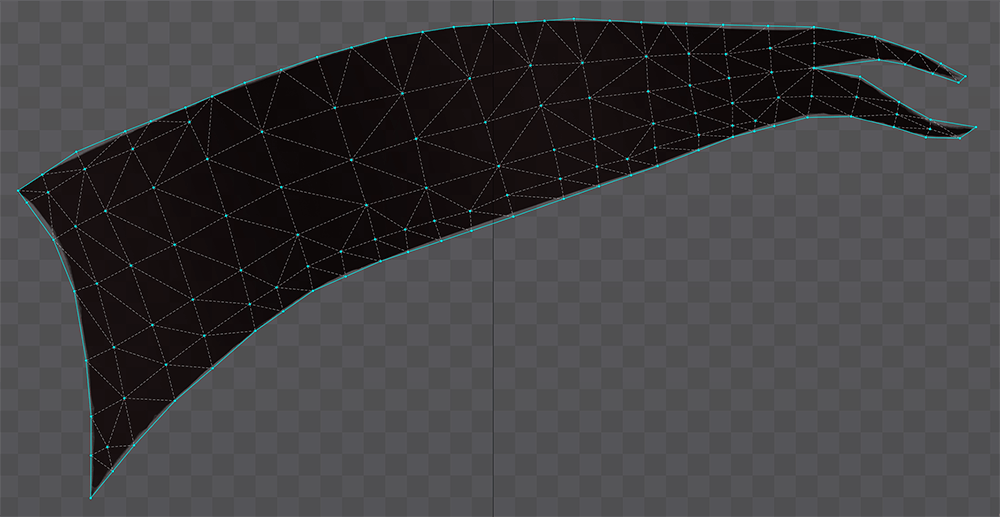
主なパーツのメッシュの切り方の例です【上左図、上右図、下左図、下右図】。今回はあまり汎用的な動きを求めていないので、関節や柔らかく動かしたい部分以外はそこまで細かく分割していません。
旗だけは全体を柔らかく動かす予定なので、規則的なパターンでそれなりに細かく分割しています。
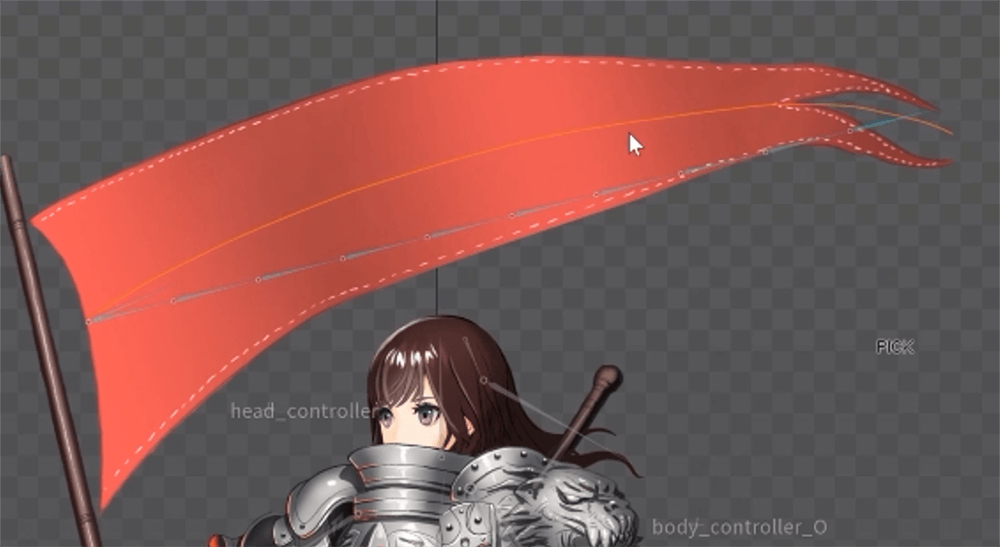
メッシュを切り終えたら、[パス・コンストレイント]を作成します。揺れ物の中心を通るようにパスを作成し【上図】、あらかじめ配置していた制御用ボーンを分割し【中図】、分割したボーンに[パス・コンストレイント]を設定してパスに吸着させます【下図】。 この手順を旗、髪の毛、マントの3ヶ所に対して行います。
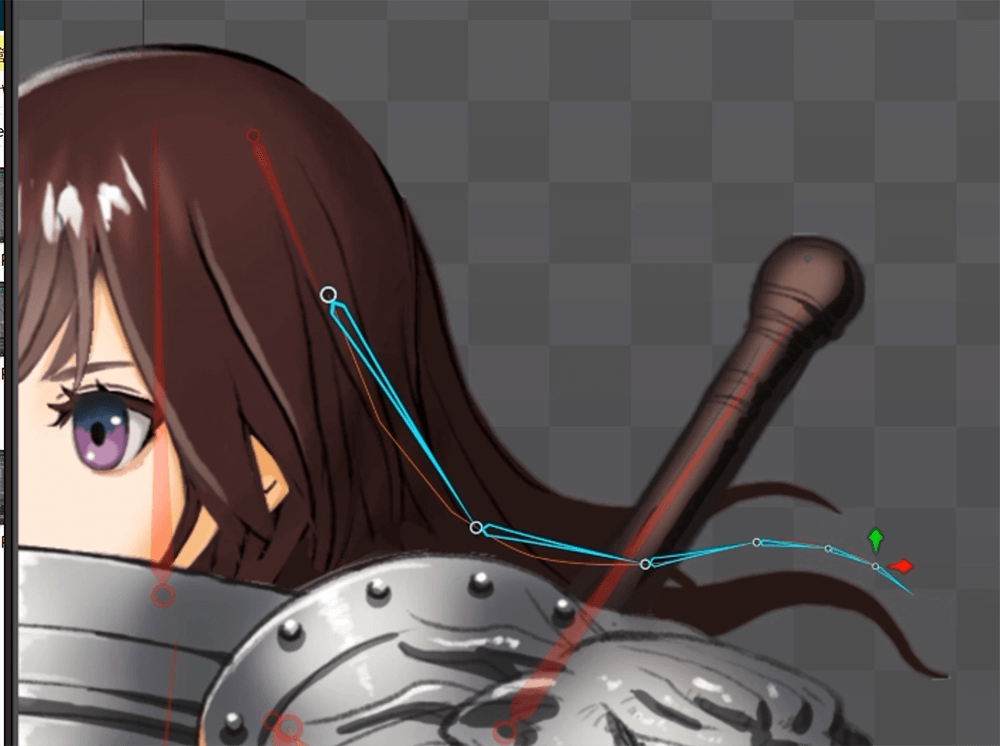
旗と同様、髪の毛も綺麗に揺れてほしいので、ボーンの数がある程度多くなっています【左図】。一方でマントは少し揺れればいいので、ボーンの数が少なめになっています【右図】。
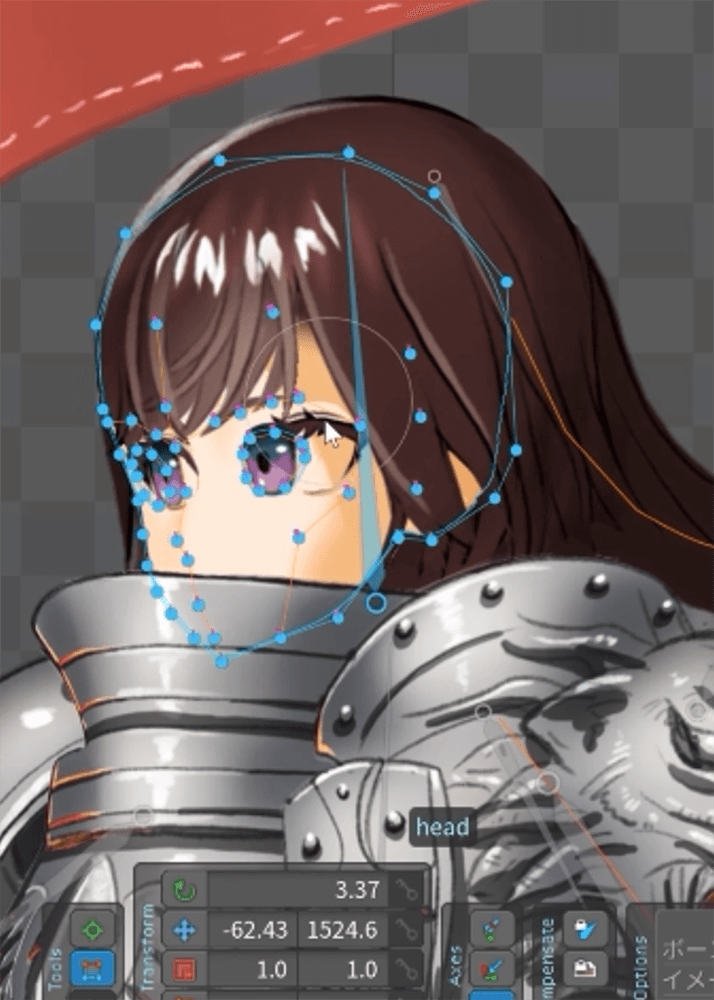
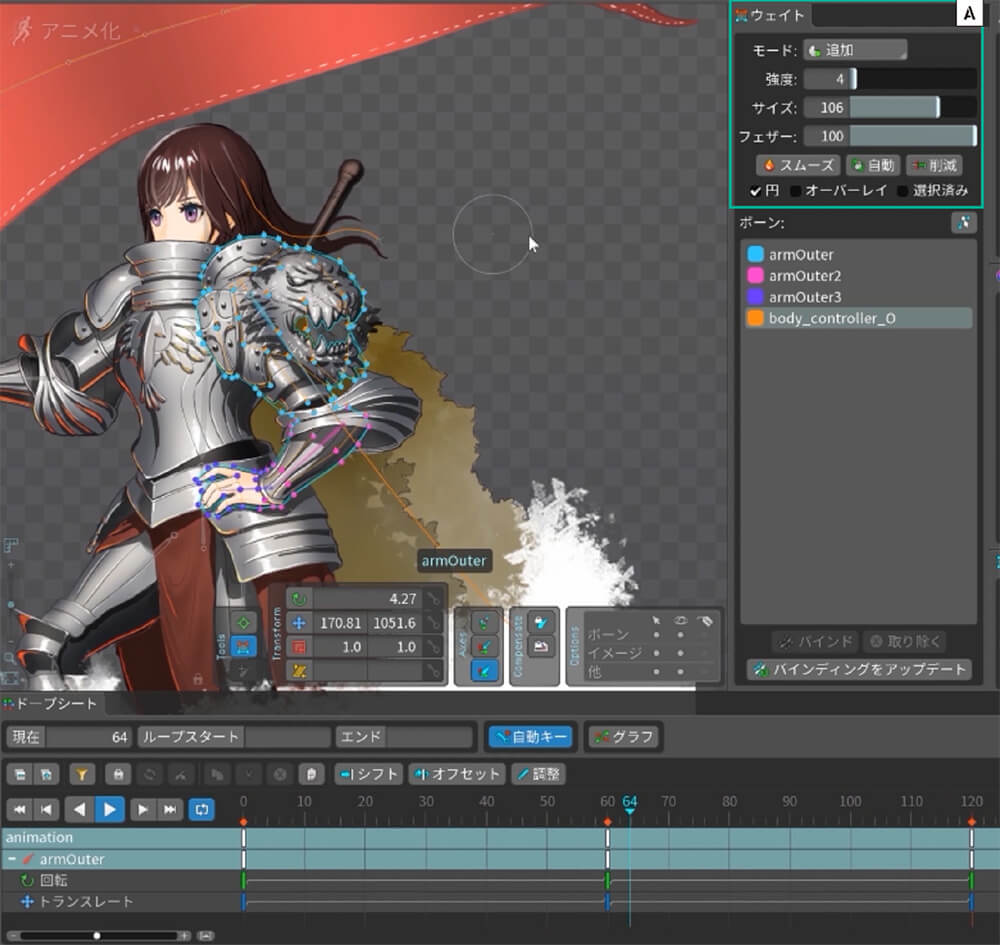
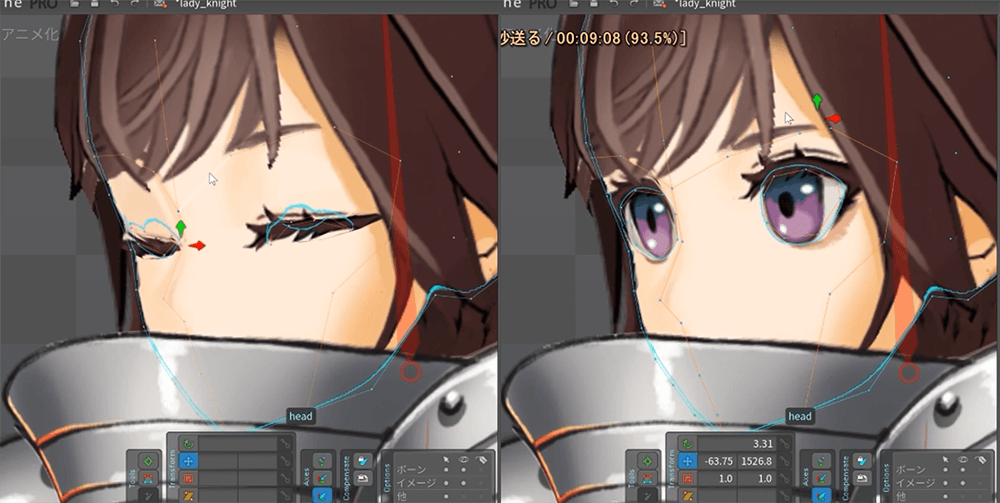
[パス・コンストレイント]の作成を終えたら、実際にアニメーションをつくりながら、メッシュの[ウェイト]を調整していきます。腰、体幹、頭、上肢(腕)、下肢(脚)のボーンのアニメーションをつくったら、頭と体のコントローラを左右に動かし、その動きに追随した自然な変形になるよう[ウェイト]の値を調整します【左図、右図】。
[ウェイト]ツールの[サイズ]を大きめに、[フェザー]は100にして作業すると調整しやすいです【上図内A】。
メイキング動画では、この後は旗のアニメーション作成に入ります。そちらについては2ページ目で詳しく解説するので、以降では瞬き(目パチ)のアニメーションのつくり方を解説します。
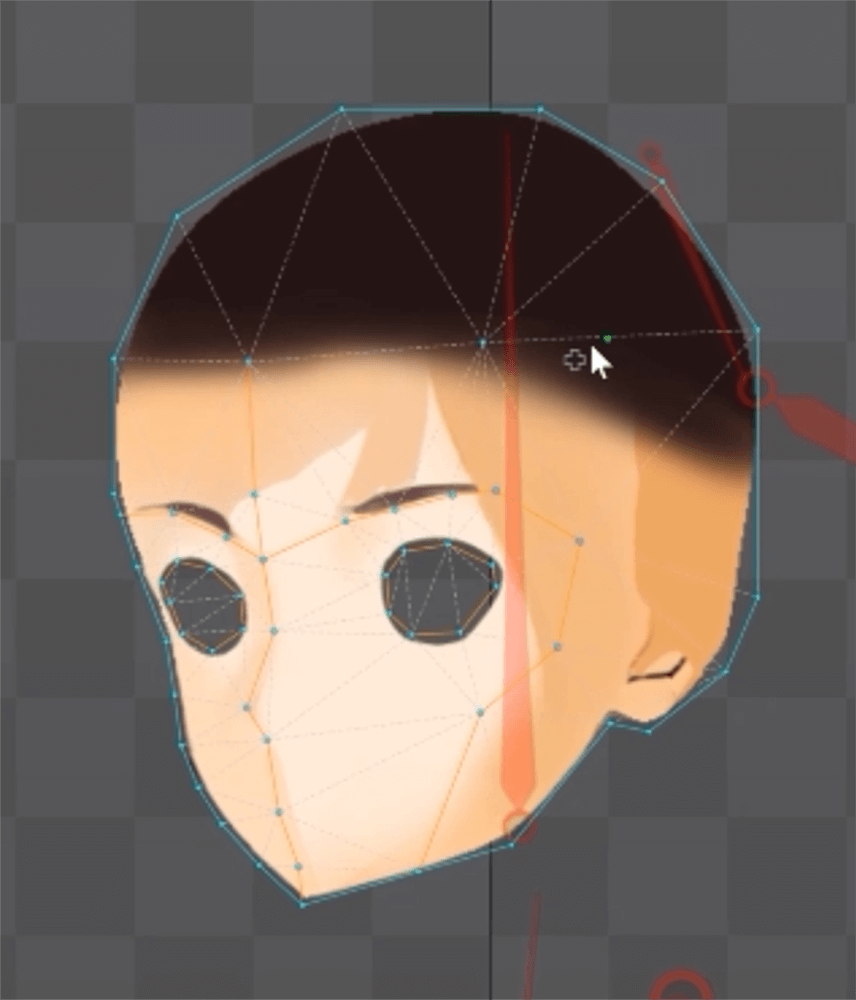
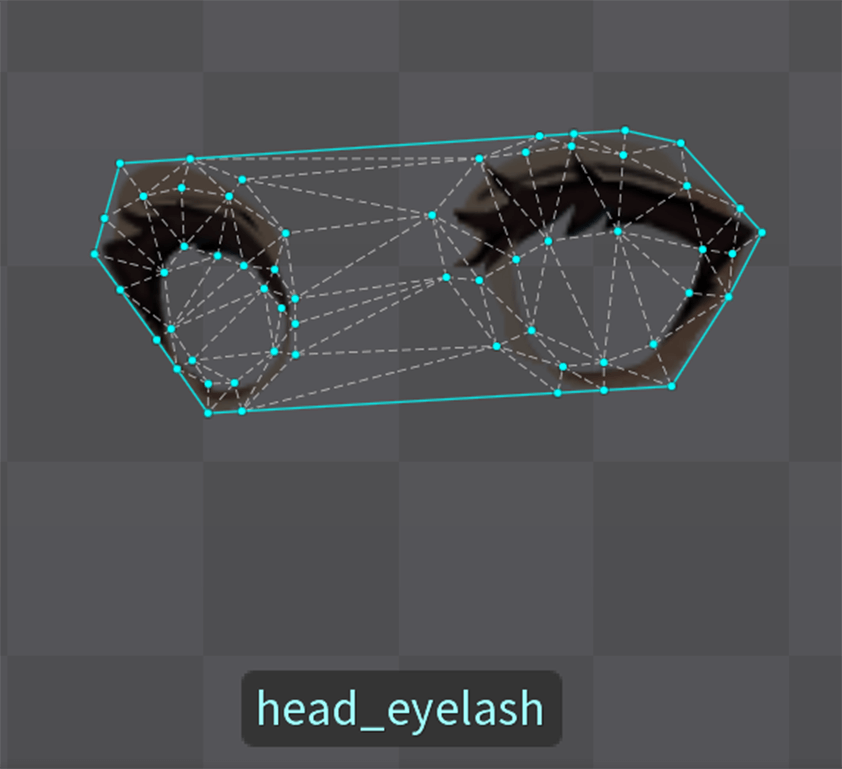
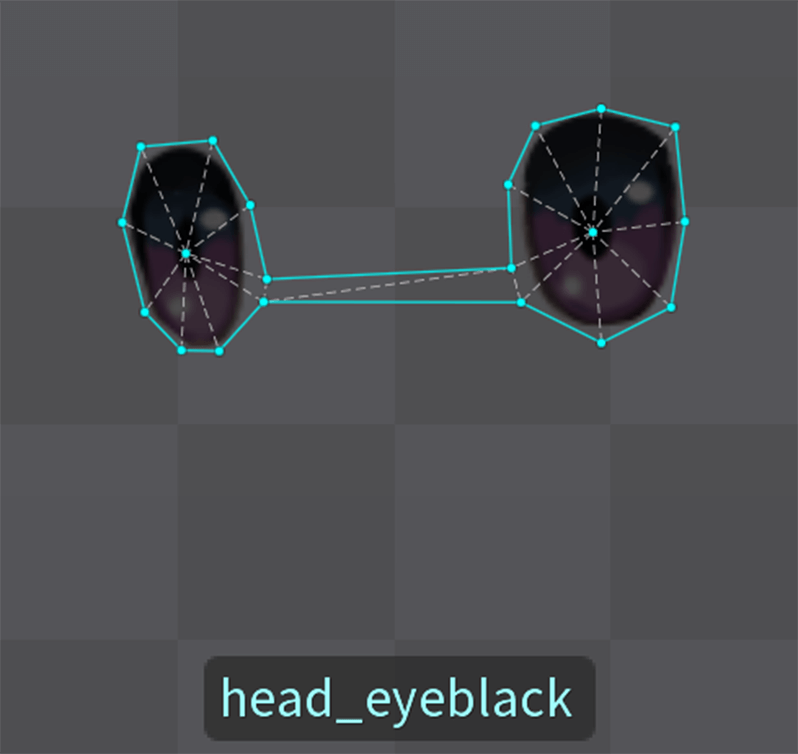
今回はあまり汎用的な動きを必要としませんが、表情は一番注目される部分なので、それなりに滑らかに動かせるしくみにしています。顔は、頭(目は描いていません)【上左図】、まつげ【上右図】、黒目【下左図】、白目【下右図】からなる4つのパーツで構成されています。セットアップの工数を減らすため、左右のパーツは分割していません。
先の図のようにメッシュで分割した後、頭のコントローラに[ウェイト]付けをして、デフォームで直接目を閉じた形に変形させます【上図】。汎用性を高めるなら、専用のコントローラをつくって目や瞼の動きを制御するべきですが、今回は1度瞬きをするだけなので、直接メッシュを変形させるデフォームアニメーションを作成しました。
次ページ:
陰影を操り立体感を出せる[ティントブラック]機能
陰影を操り立体感を出せる[ティントブラック]機能
これまでの連載では、変形によって立体感を表現する方法を解説してきました。以降では、ひとつ上の表現を目指す方法として、陰影のアニメーションの追加を紹介します。様々なアプローチがある中で、今回は直接色を細かく変更できる[ティントブラック]機能を利用して、旗の立体的なはためきを表現する方法を解説していきます。
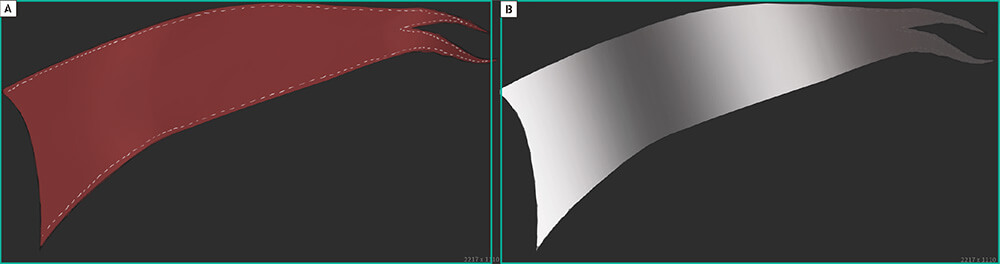
[ティントブラック]機能は、2枚の画像を用意すると簡単に制御できます。 1枚はベースカラーのみの画像【上図内A】、もう1枚は白黒で陰影のみを描いた画像【上図内B】で、2枚のシルエットは同じです。なお、【上図内A】には線画があり、【上図内B】には線画がありません。
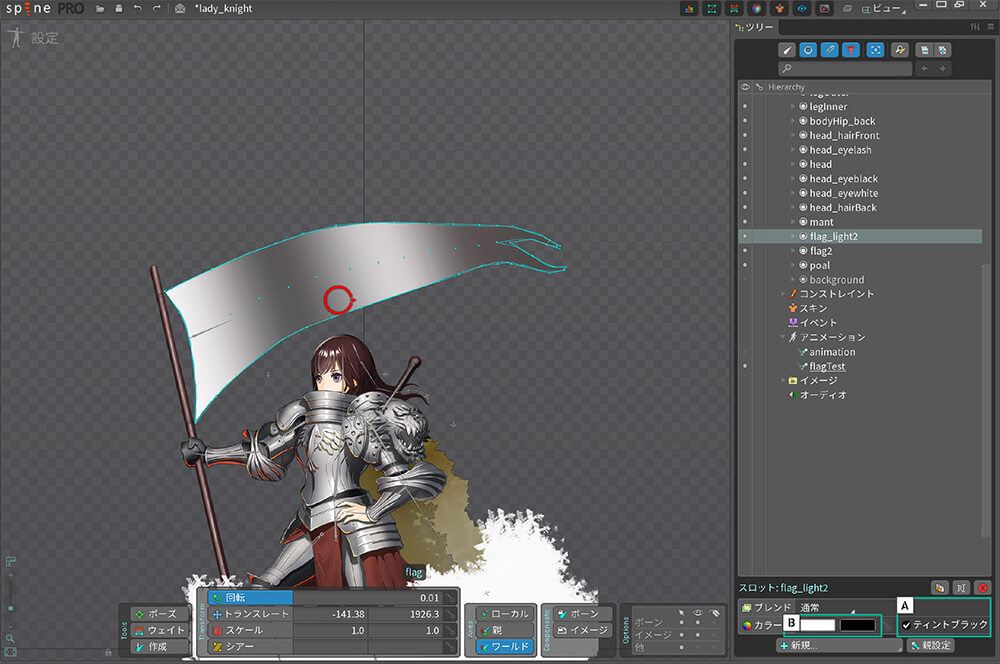
[ティントブラック]機能とは、簡単に説明すると画像内の黒色部分の色を変更できる機能です。先の陰影のみを描いた画像の[スロット]を選択し、[カラー]オプションの[ティントブラック]のチェックボックスを選択します【上図内A】。するとカラーボックスが1つ追加され、2つになることが確認できます【上図内B】。
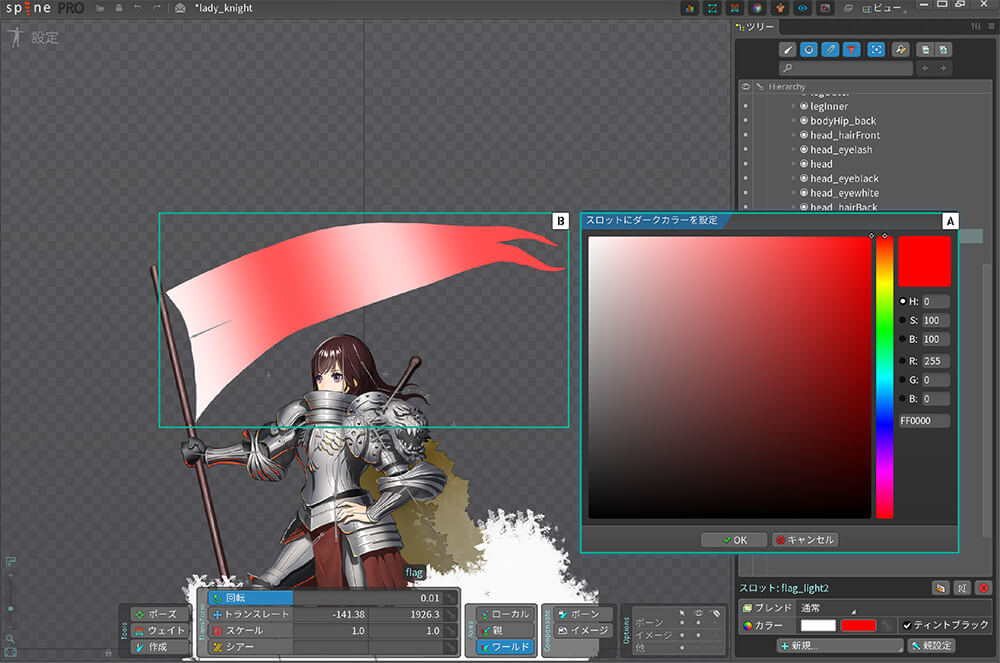
新しく追加された右側のカラーボックスをクリックすると、カラー変更ダイアログが表示されます【上図内A】。ここで色を変更すると、黒色部分のカラーが変更されることが見てとれます【上図内B】。これが[ティントブラック]機能です。色々なカラーに変更してみると、カラー変更の感覚が掴めると思います。
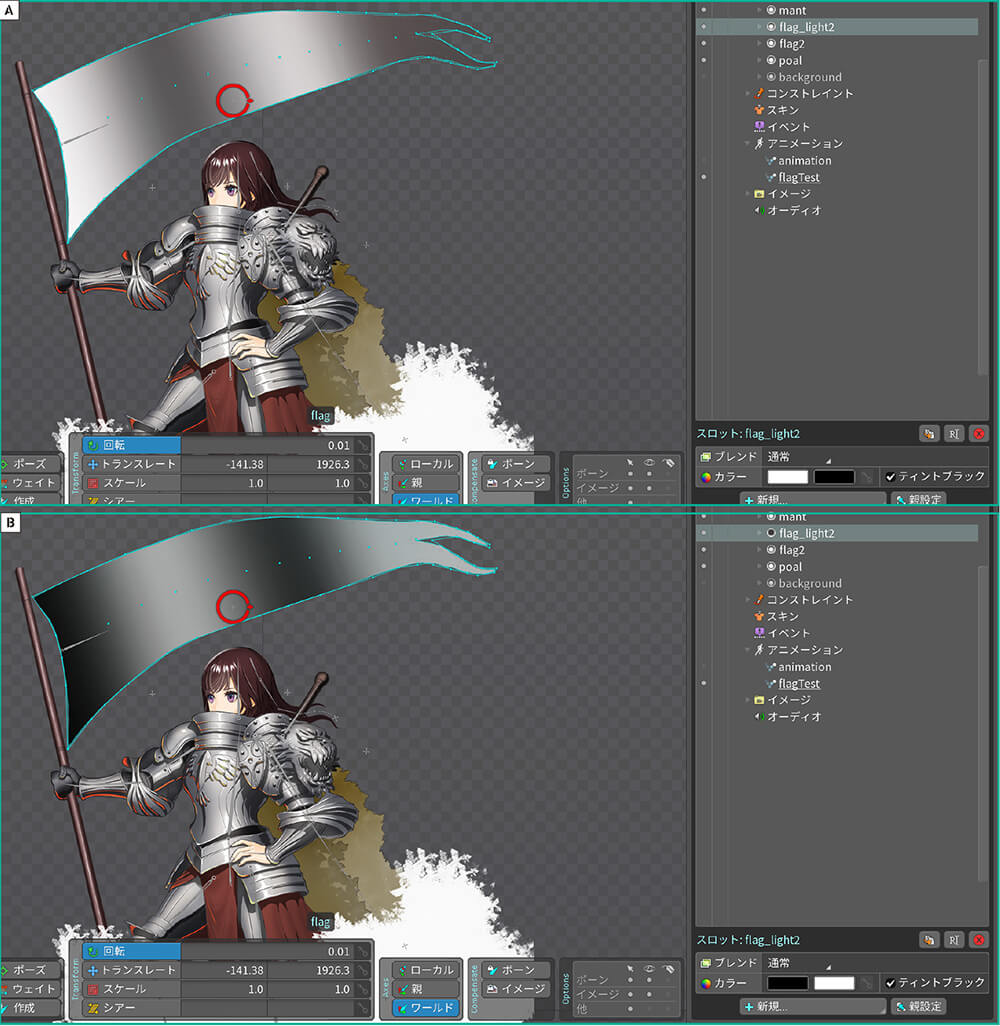
[ティントブラック]機能を応用すると、画像のネガポジを反転できます。最初はカラーボックスの左側が白で右側が黒ですが【上図内A】、逆転させて左側を黒に右側を白にすると、白い部分と黒い部分が入れ替わります【上図内B】。わかりやすくするために【上図】では濃い色で解説していますが、もっと薄い色に変更することも可能です。
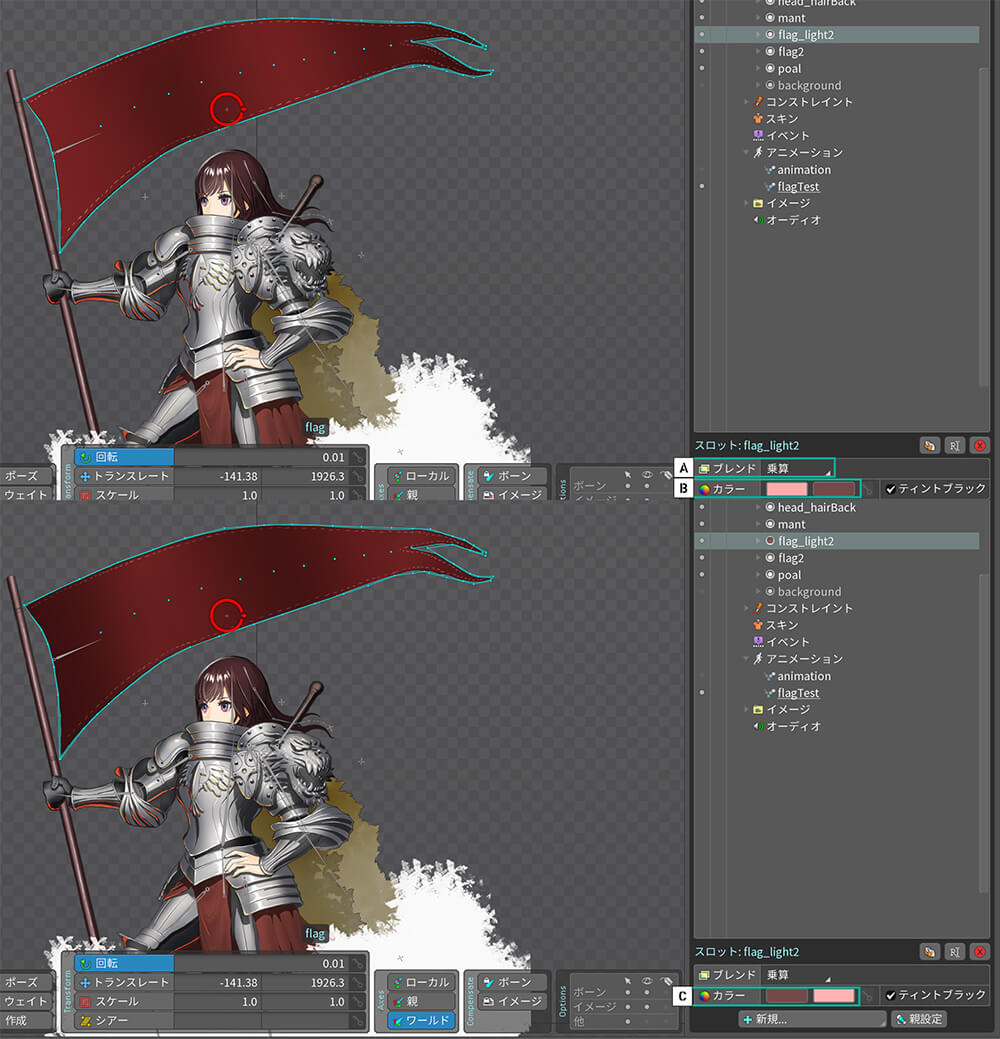
先のやり方を応用し、今度は色を付けた状態で陰影を反転してみましょう。まずは陰影のみを描いた画像の[スロット]の[ブレンド]オプションを[乗算]にします【上図内A】。 その後、カラーボックスの左側で明るい部分の色を決め、右側で影の部分の色を決めます【上図内B】。旗の色が赤系なので、今回は明るい部分をピンクに、暗い部分を茶色にした上で乗算させました。旗の赤色に陰影のコントラストが生まれているのが見てとれます。色を決めたら、2つのカラーボックスの数値をメモしておき、それらを反転させた数値をカラーボックスに入力します【上図内C】。すると赤色の陰影を綺麗に反転させることができます。後は2枚の画像に共通のアニメーションを付け、カラーを交互にアニメーションさせれば完成です。
TintBlackによる旗の陰影の表現 pic.twitter.com/aPPdQZ3ZSB
— Akinari Shibata (@AkinariShibata) February 26, 2020
▲旗の部分のアニメーションの拡大。旗の揺れに合わせ、陰影が変化していることがわかります
いかがだったでしょうか。これまでの連載を通して、Spineの基礎から、簡単な応用、マニアックな技術まで紹介してきました。SDキャラクターのアニメーションを得意としていることはもちろん、ある程度まで1枚絵のイラストを動かせることも知っていただけたなら嬉しいです。 これからもSpineはアップデートを繰り返し、より便利になっていくと思います。それはほかのアニメーションツールも同様で、各ツールがそれぞれの特色を生かした進化を繰り返し、2Dアニメーションの表現力をさらに飛躍させていくと思います。本記事で少しでも興味をもっていただけたなら、ぜひ、2Dアニメーションの世界に挑戦してみてください。
本連載はこれにて第一部終了です。第二部開始の準備が整うまで、充電期間をいただきます。
プロフィール
-

-
柴田章成
HERMIT WORKS所属のデザイナー・アニメーター・テクニカルディレクター。3度の飯よりリグが好き。
Twitter:@AkinariShibata
-

-
HERMIT WORKS
主にアートディレクターで構成されたデザイナー集団。ハイクオリティなデータ制作でゲーム開発をサポートしています。本記事やSpine、そのほかのツールに関するお問い合わせは、下記メールアドレスまでお送りください。
shibata.hermitworks@gmail.com
hermitworks.jp