サンプル教材を3Dから2Dに変更する
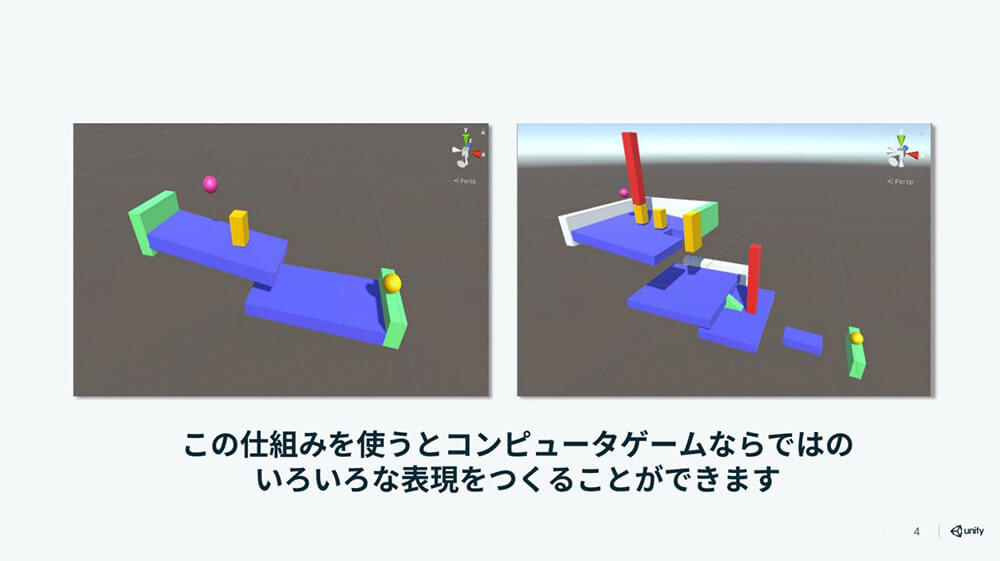
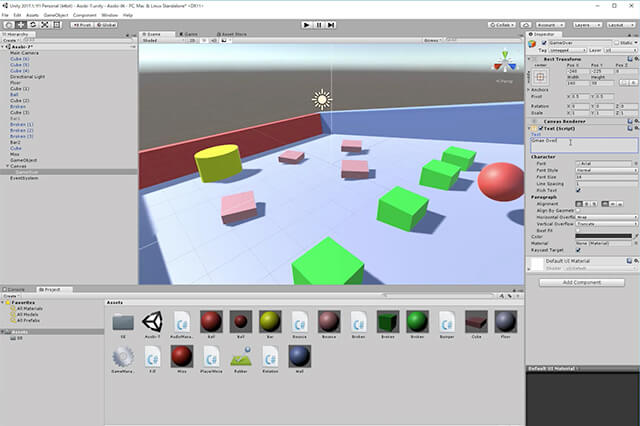
さて、過去に何回か触れていますが、「あそびのデザイン講座」の第2回から第4回までの内容は、Unityでエディタ画面上にスロープをつくって、ボールを上から転がすコンテンツづくりを目的としています。ボールを上から転がして、ボールがジャンプしたり、ブロックを壊したり、色が変わったりする仕掛けを加えながら、人が楽しいと感じるコンテンツをつくるというわけです。これは原始的ながら、ゲームエンジンを用いたリアルタイムレンダリングによる映像コンテンツ制作実習だといえます。
▲「あそびのデザイン講座」PDFの抜粋
もっとも、ポイントはこの「玉転がし」が、子どもの頃に砂場などで遊んだ「ビー玉転がし」の延長線上にあるということです。子どもの頃に砂場で山をつくったり、コースをつくったりして、上からビー玉を転がして遊んだ経験がある人も多いのではないでしょうか? 中には紙箱、割り箸、輪切りにしたペットボトルなどを使って、より本格的なコースをつくった人がいるかもしれません。Unityを使った「玉転がし」も、こうしたリアルな遊びがデジタルに変換された存在だといえます。
▲ビー玉転がしの例
その上でデジタルのメリットとして、砂場に行ったり、道具を用意したりしなくても、PCがあれば手軽に「玉転がし」が楽しめる点にあります(もっともPCがないと楽しめない点が最大のデメリットではありますが......)。また、ボールが落下するときの重力加速度や、ボールがジャンプする時の高さなど、仮想空間を構成する、ありとあらゆる要素を自由自在に設定できます。モニター上の表示物もすっきり、シンプルにまとめられます。いわば現実世界を自由に「抽象化&誇張化」できるわけです。
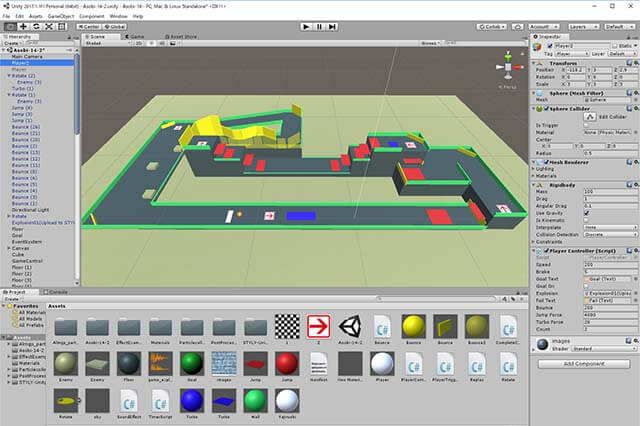
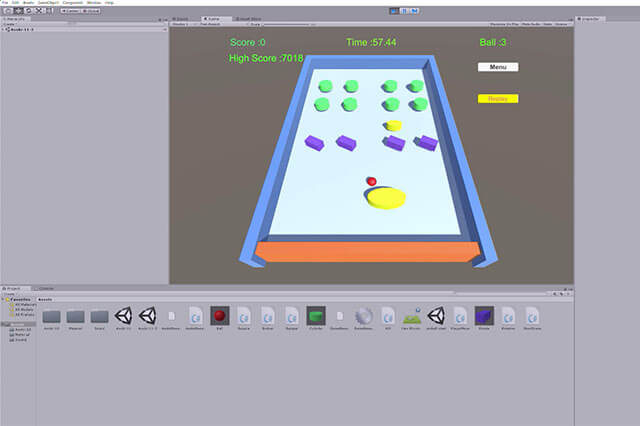
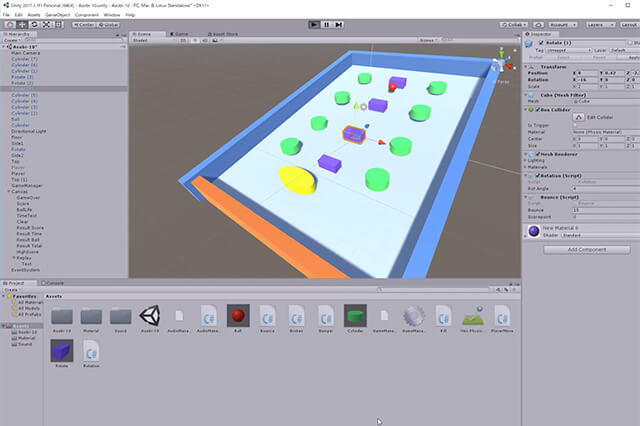
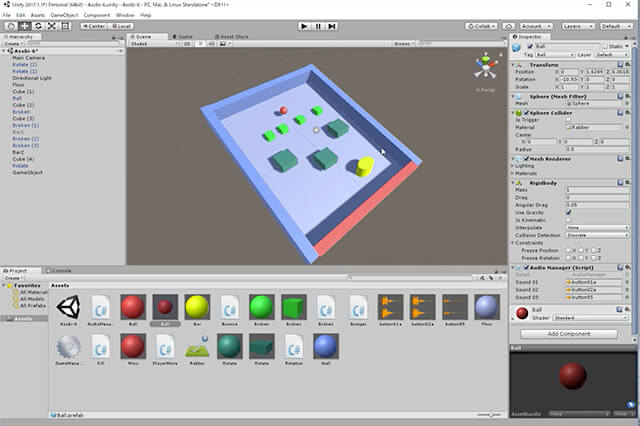
実際、「あそびのデザイン講座」では3Dのスロープをつくってブロックを配置する形式をとっていますが、最初から3Dにするのは、学生にとって敷居が高いように感じられました。そこで自分の方で2Dのサンプルをつくり、これを学生に配布して、魔改造してもらうことにしました。ボールがブロックに触れると壊れる、色が変わる、形が変わる、ゴールに到達すると表示される、音が鳴る、ボールがカメラを追尾するなどのスクリプトも事前に用意し、各々のオブジェクトにつけて、プレハブ化しておきました(※3)。
※3 ちなみに本サンプルをつくる上で活用した参考情報は下記となります。
コガネブログ 【Unity 入門】【チュートリアル】2D アクションゲームを作る 1. プロジェクトの準備
『楽しく学ぶ Unity2D超入門講座』(マイナビ出版/2019)
特に『楽しく学ぶ Unity2D超入門講座』は「単純な役割のスクリプトを組み合わせて、複雑なゲームをつくる」というコンセプトがすばらしく、大変参考になりました。また、いくつかのスクリプトはそのままサンプルに活用させていただいています。
準備が整ったら即、演習といきたいところですが、その前に大切なことがあります。プロジェクトの保存と再開の方法を説明することです。本校では演習に共用のPCを使うため、制作途中のデータをUSBメモリなどに入れて、学生が個人管理することが推奨されています。そのためUnityであればプロジェクトフォルダを、その都度USBメモリに保存する(この時フォルダ内で「Assets」「ProjectSettings」フォルダのみを残してほかを削除する)ことが必要になります。
また、作業を再開する際もUSBメモリ内のプロジェクトフォルダを一度PCにコピーしてから、Unityを起動してプロジェクトフォルダのパスを指定し、プロジェクトをロードするという手順を遵守することが求められます。実際、この説明を忘れていたために、昨年度はコントのような状況が多発しました。これに対して、今年度は今のところ大きなトラブルに見舞われることなく進められています。面倒でも最初に時間をとって説明することが重要だと改めて感じました。
ほかに授業を進める上で、毎回くじを引いて席替えをするように工夫しました。今年度の教室は左右にモニターがあり、講師のPC画面がミラーリングされています。学生はこれを見ながら授業が進められるのですが、席によって見え方に差があります。また、前述の通り留学生が多いため、放置しておくと出身国同士(中国系・韓国系・日本人・その他)で学生が固まる傾向にあります。そのため、できるだけ多くの学生と交流してもらう機会をもってほしいと考え、席替えを強要することにしました。
「バグではなくて仕様です」問題が発生
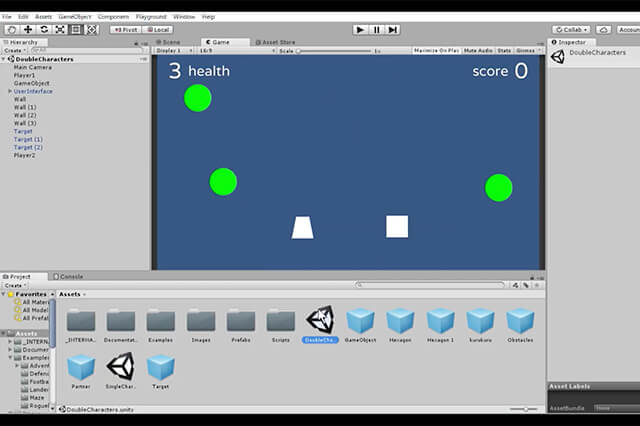
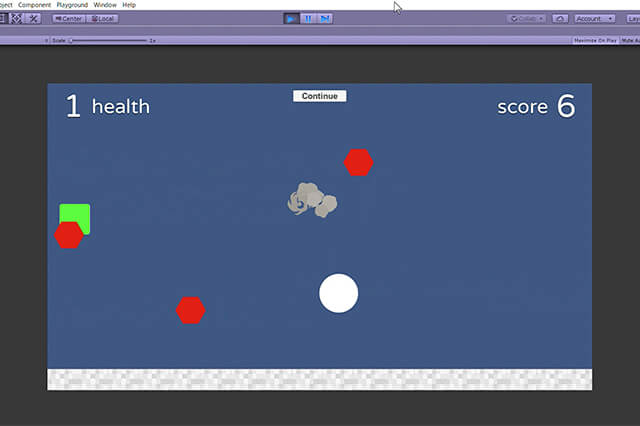
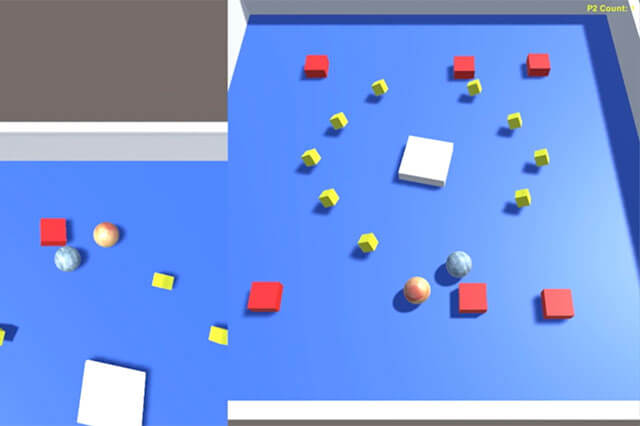
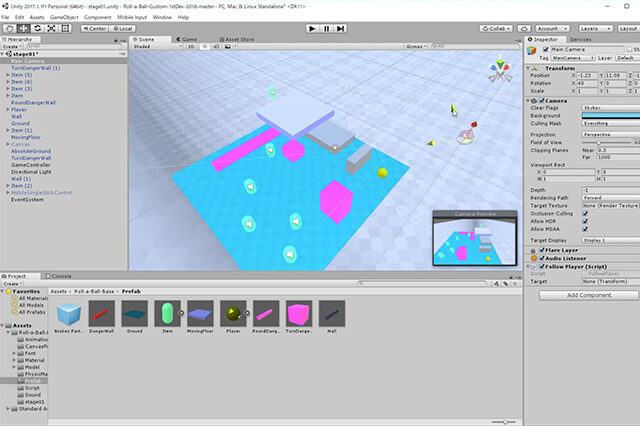
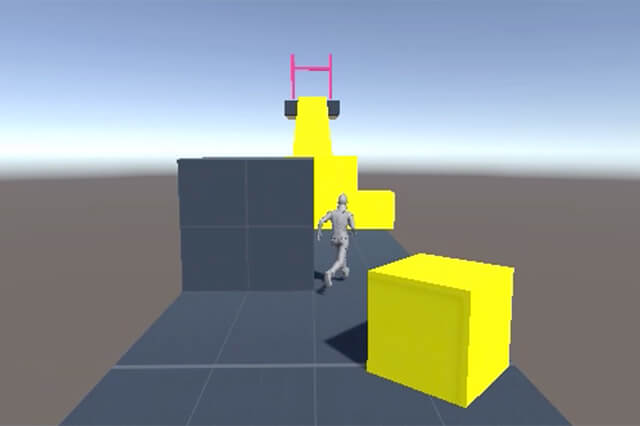
それでは実際に授業作品を見ていきましょう(今年度からこのように、学校と本人の許諾の下、学生作品の動画を実名入りで掲載することにしました。お見知りおきください)。学生によって差はありますが、総じてこちらの期待をいい意味で裏切るものが多く、驚かされました。重力方向を横にしたり、大量のオブジェクトをザーッと動かしたり、動物風のコースをつくったり、ボールを複数にしたり、ボールの形を変えたり、壁を壊して新しいコースをつくったりと、多種多様です。
▲東京クールジャパン ゲームレビュー概論 2019/5/31 課題
ただ、途中で思ってもみない事態が発生しました。ボールだけでなく、ゴールも複数つくろうとした学生が少なからずいて、これが原因でボールが動かなくなる不具合が多発したのです。ほかに特定のブロックをすべて削除してしまい、それが原因で不具合が発生したことも......。いきなり「バグではなくて仕様です」というハメになるとは思いませんでした。加えて「ジャンプの反発係数をブロックごとに変えたい」という要望も出ましたが、これも時間の関係から省略しました。
▲授業風景
このように、いつものことながら、学生の発想力の豊かさには驚かされます。後は、それを適切に伝える術を身につけてもらえればいいのですが......。
というわけで「あそびのデザイン講座」をベースに改造した2D玉転がしは、想像以上に好結果となりました。単に動画をキャプチャするだけでなく、うまく編集して音楽をつければ、結構おもしろい映像コンテンツになりそうです。また、ボタンを押すとボールがジャンプするメカニクスや、エネミー、タイマーといったメカニクスを加えて、アクションゲームに改造するなどのアイデアもあるでしょう。後期で行う予定のメカニクスの実装で、データを再利用してもいいかもしれません。
また、この演習を通して個人的にも新たな発見がありました。それはゲームが現実の抽象化と誇張化を基にしていることです。前述の通り「2D玉ころがし」は「3D玉ころがし」と「砂場でのビー玉転がし」を基にしています。つまり「砂場でのビー玉転がし」を抽象化・誇張化すると2D玉転がし、すわなちゲームの素につながるというわけです。実際にピンポン遊びから「ポン」、アスレチックから「スーパーマリオブラザーズ」など、初期ゲームの多くはこのロジックでデザインされています。
一方で現実の誇張化・抽象化といえば、マンガを忘れるわけにはいきません。このように考えていくと、マンガとゲームは現実をどのように認識して、エンタテインメントに変換するかという点において、近しい存在だと考えられます。だとすれば、マンガと同じように、ゲームの可能性も無限に広がっていくでしょう。こんなふうに「マンガ≑ゲーム」とでもいうべき概念や、モノの見方が提示できるのではないだろうか......。まだ思いつきレベルですが、授業を通して自分も考えていきたいと思います。
次回の更新は7月以降を予定しています。お楽しみに。
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、毎日新聞、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。ほかにNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京クールジャパン、2019年4月よりヒューマンアカデミー秋葉原校で、それぞれ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?
No.06:あそびのデザインとMDAフレームワーク
No.07:「あそびのデザイン講座」の根底に流れるデザイン思想とは?
No.08:遊んで楽しい、つくって楽しい、そして......
No.09:レベルデザインで変わるゲーム体験
No.10:サンプルを魔改造してランゲームをつくる
No.11:日本のゲーム教育で学校に求められることとは何か?