ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第八弾。水先案内人になるのがユニティ・テクノロジーズ・ジャパン(以後、ユニティ)から提供中の無料教材「あそびのデザイン講座」だ。今回は時間制限とステージクリアを実装しつつ、自機と操作とゲーム世界の関係性について深掘りしていく。
TEXT_小野憲史 / Kenji Ono
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
専門学校の泥縄先生として
ちょっと更新が空いてしまいましたが、皆さんいかがお過ごしでしょうか。Unityを勉強しながら、Unityを教える、ゲームジャーナリスト兼、専門学校東京ネットウエイブ非常勤講師の小野憲史です。ただ、実際問題として、同じような「泥縄講師」は少なくないのではないでしょうか。プロシージャル技術でおなじみのHoudiniは好例で、ここ数年でゲーム業界でも急速にメジャーな存在になりました。そのためご自身でHoudiniを勉強されながら、学生に教えられている方もいらっしゃるかと存じます。
このようにゲームやCG業界では技術進化が非常に早く、次から次へとツールのトレンドが変化していきます。3DCGでいえば、10年前まではMayaか3ds MaxとPhotoshopくらいでこと足りていたものが、そこにZbrushが入ってきて、Substanceが入ってきて、そしてHoudiniが入ってきました。今後も3Dスキャンにフォトグラメトリーにボリュームモデリングと、次から次へと新しい技術が入ってきて、3DCGの概念すら変わっていきそうな勢いです。
しかし、どんなツールも基本がわかっていれば、応用がききます。そしてゲーム開発者になるということは、どんな職種であっても、自己学習と自己研鑽から無縁ではいられません。逆に基本がわかっていなければ、ツールに振り回されるだけになってしまいます。そこで座学と演習がセットで行われるといいのですが、なかなか専門学校だと難しいんですよね。専門学校で教えるのは学問ではなくスキルセット。つまり中身ではなく、ツールの使い方を教えるだけに留まりがちだからです。
▲授業風景
もっとも、だからこそ大学とちがって、比較的自由に(学校によって度合いは異なりますが)授業設計ができる良さもあります。ただし、それだけに講師によって授業内容に当たり外れがある点も否めません。何か良い教科書があり、学校や講師の事情にあわせて適切にカスタマイズして授業に活用できればいいのですが、ことゲームデザイン分野においては、まだまだ難しいのが現状です。そんな中でも本連載で活用している「あそびのデザイン講座」は、世界的に見ても貴重な存在ではないかと思います。
ただ、Unity演習を行わせながら、ゲームデザインの基本にまで言及するのは、なかなか難しいんですよね。どうしても、ただ演習を行わせて、「動いた、動かなかった」に留まりがち。というのも、自分を含めて多くの先生方は(特にゲームデザイン分野では)ゲーム開発経験に乏しいからです。名選手=名監督でないように、ゲームを「つくる力」と「教える力」は別モノですが、ある程度の開発経験がなければ、教えられることも表層部分に留まってしまうのではないかと思います。
あそびのデザイン講座とゲームジャム
そこで自分が提唱したいのが、ゲームジャムへの参加です。ゲームジャムは即席チームで一定のテーマに従い、数十時間でゲームをつくりあげるハッカソンイベントで、全国で様々なゲームジャムが開催されています。毎年1月にはギネスブックに認定された世界最大のゲームジャム「Global Game Jam(GGJ)」が開催され、2019年は1月25日~27日に予定されています。2018年12月9日・15日・16日には社会問題を解決するゲームを3日間でつくる「第7回 シリアスゲームジャム」も予定されています。
ゲームジャムの良いところは、短時間でゲーム一本分の開発経験が得られること。学校で学んだ知識が実際に試せるだけでなく、参加者の人間性まで伺い知ることができます。そのため近年では企業が人材採用に取り入れる例も増えているほど。そこでぜひ、先生方も学生と一緒に開発に参加していただきたいんですね。その上で、そこで得た経験を、ご自身の授業づくりに役立てていただければと思います。通常の授業では得られない、様々な気付きが得られるのではないでしょうか。
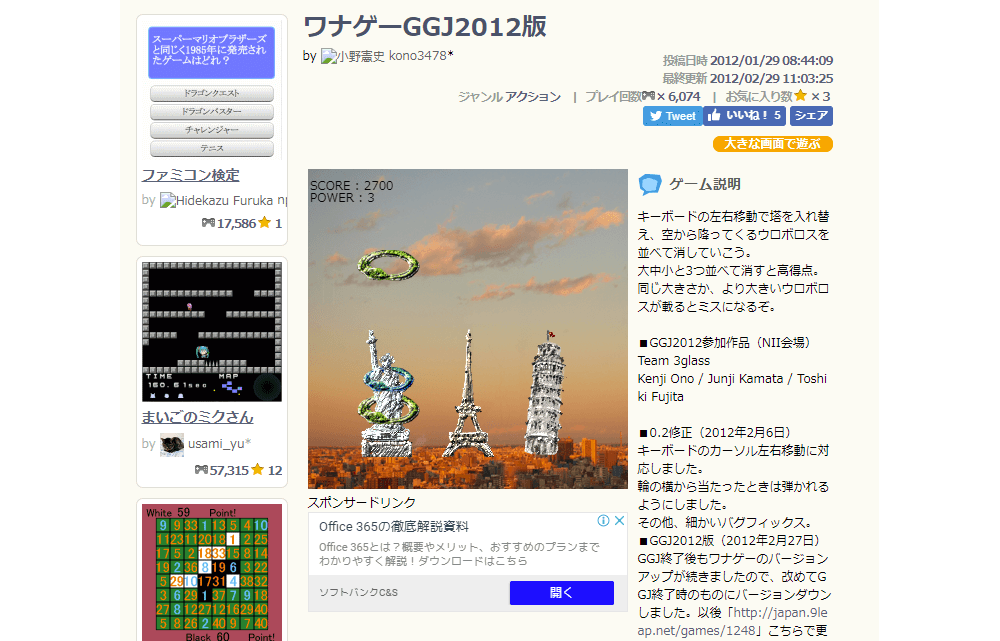
自分もGGJ 2012を皮切りに、様々なゲームジャムに参加したり、運営したりして、そのたびにゲームづくりのおもしろさと難しさを体感してきました。特に感じるのが、ゲーム体験を向上させる難しさです。画面上で何かキャラクターが表示されていて、操作もできる。でも、まったくおもしろくない。ここからどういうふうに改良すれば、おもしろいゲームになっていくのか。その手法がわからない。その一方でメンバーが疲れ切っていて、時間切れで終了......そういった風景をよく見てきました。
▲GGJ 2012で制作した「ワナゲー」
原因は明らかで、ゲームデザイナーの力量不足なんですよね。ゲームを遊んで、おもしろいか、つまらないかがわかる。人によっては商業媒体でレビューも書ける。でも、それとゲームデザインの能力は別物です。だから「ゲームっぽいもの」で留まってしまう。「あそびのデザイン講座」で言えば、Unityのステージ上にアセットを並べただけの、デザインされていない状態で留まってしまうというわけです。これに気が付くだけでも、ゲームジャムに参加する意義は大きいと思います。
ただ、ゲームジャムに参加するのは、まだまだプログラマーが中心です。特にゲームデザイナー志望の学生だと、「参加しても、何ができるかわからない」「足手まといになるだけでは」と、尻込みする傾向にあります。確かにゲームはプログラマーがいなければ完成しません。そのためアーティストはまだしも、ゲームデザイナーにとって、関与できることが少ないのでは......。そんなふうに考えたくなる気持ちもわかります(もっともGGJでは、アナログゲームを制作しても良いのですが......)。
▲Global Game Jam 2018 ビサイド会場
そこでおすすめしたいのが、「あそびのデザイン講座」を通してUnityに触れ、レベルデザインに慣れた上で、ゲームジャムに参加してもらうことです。こうすれば序盤の企画会議に加えて、終盤のレベルデザインでも活躍できます。中盤は進捗管理やプレゼン(多くのゲームジャムでは企画発表や中間発表の時間が設けられています)を担当してもらいましょう。こんなふうに事前に説明してあげると、学生の不安を低減させられます。そのためにも、まずは先生方が参加されることです。
もちろん、ゲームジャムと実際のゲーム開発はちがいます。ゲームジャムでゲームづくりが上手くなっても、それで実際のゲーム開発が理解できるとは、自分も思っていません。しかし、これまでに説明してきたように、ゲームジャムには様々なメリットがあります。自分も「あそびのデザイン講座」の授業活用を通して、ゲームジャムで活躍できるゲームデザイナー志望の学生を増やしていくつもりです。すみません、書きながら今、考えました。まさに泥縄ですね。
[[SplitPage]]自機と操作とゲーム世界
さて、前振りが長くなり過ぎましたが、授業の報告に移りましょう。東京ネットウエイブでは9月14日に前期授業が終了し、遅めの夏休みを経て、10月12日から後期授業が始まりました。連載 第6回で説明したように、後期からは「あそびのデザイン講座」第08回~第11回のPDFを一度に配布して、自分のペースで課題を進められるようにしました。学生間の習熟度のちがいが無視できないレベルになってきたので、できる子はどんどん先に進めてもらおうと思った次第です。
その上で、毎回必要なスクリプトを印刷し、前回からの差分点に印をつけるようにしました。実は第07回以後はスクリプトの作成といっても、ゲーム全体の進行をつかさどる「Gamemanager.cs」ファイルの拡張がメインになっていきます。また、スコアや残機といったUI(HUD)を作成し、画面上に配置して、Gamemanager.csと連携させる作業も増えていきます。そのため、どこを修正するのかわかりやすくするために、このようにしてみました。
10月12日 あそびのデザイン講座 第08回「UIの表示」【スクリプト編】
PDFの内容に従って、スコアや残機といった情報をゲーム画面上に表示して、ゲームの進行に伴って変化するようにスクリプトを実装する。
10月19日 あそびのデザイン講座 第08回「UIの表示」【レベルデザイン編】
スコアや残機といった情報が加わったことで、ゲーム体験がどのように変化するか確認し、それに適したレベルデザインを工夫する。
10月26日 中間発表
11月02日 あそびのデザイン講座 第09回「あそびと時間」【スクリプト編】
PDFの内容に従って、時間内にステージ上の全てのブロックを消すとステージクリア。それができなければゲームオーバーになるように、スクリプトを実装する。
11月09日 あそびのデザイン講座 第09回「あそびと時間」【レベルデザイン編】
時間制限とステージクリアという概念が加わったことで、ゲーム体験がどのように変化するか確認し、それに適したレベルデザインを工夫する。
10月17日 あそびのデザイン講座 第10回「『リザルト』と『ハイスコア』」演習実施【スクリプト編】
PDFの内容に従って、ゲーム終了後にリザルト画面が表示されるようにする。その上でハイスコアが保存・更新されるように、スクリプトを実装する。
▲筆者が自作した第9回のプレイ動画
▲筆者が自作した第10回のプレイ動画
その一方で、連載 第6回で試した「制作途中の内容をビルドして、その都度提出する」というやり方は、早々に断念しました。制作作業に夢中になるあまり、ついビルドを忘れてしまう学生が続出したからです。ほかに、学生が自分のペースで進められるようになったのは良いのですが、レベルデザインをすっ飛ばして、スクリプトの実装だけを進める学生も出始めました。これでは「メカニクスを実装し、それに合ったレベルデザインを考える」という当初の目的からかけ離れてしまいます。
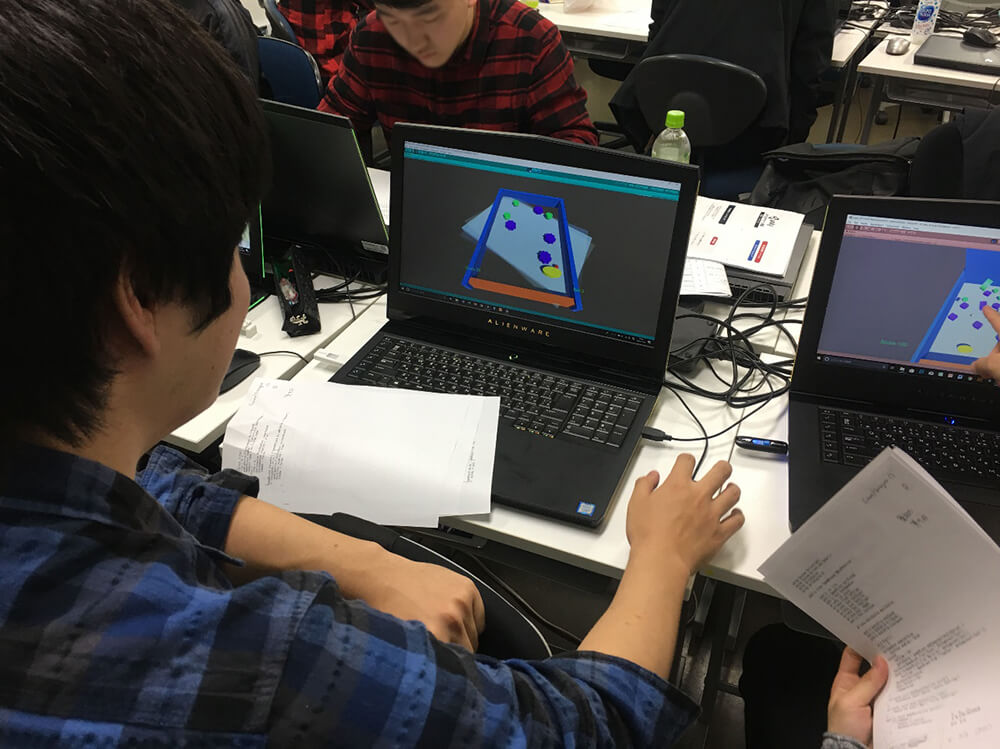
いろいろと考えた結果、第08回までの内容を基にレベルデザインだけに注力してもらい、中間発表を行う機会を10月26日にとりました(これによって学生間で進捗の差を埋める意味合いももたせています)。また、その際にビルドではなく、Windows 10の動画キャプチャ機能を用いて、Unityの実行時のプレイ動画を保存してもらい、こちらで動画を再生しながら紹介しました。7月20日に行なった中間発表より、さらに学生の制作内容がバラエティに富んでおり、驚かされました。
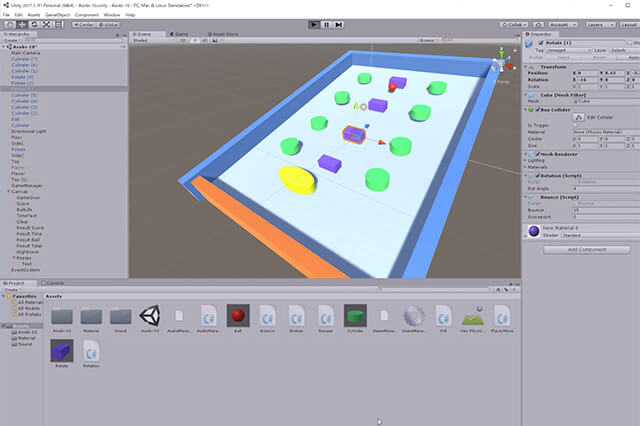
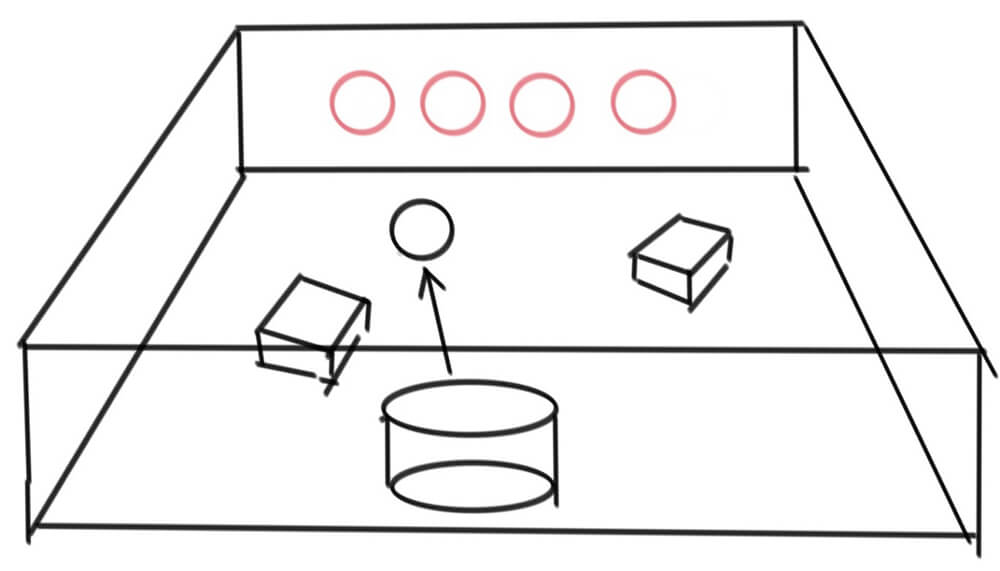
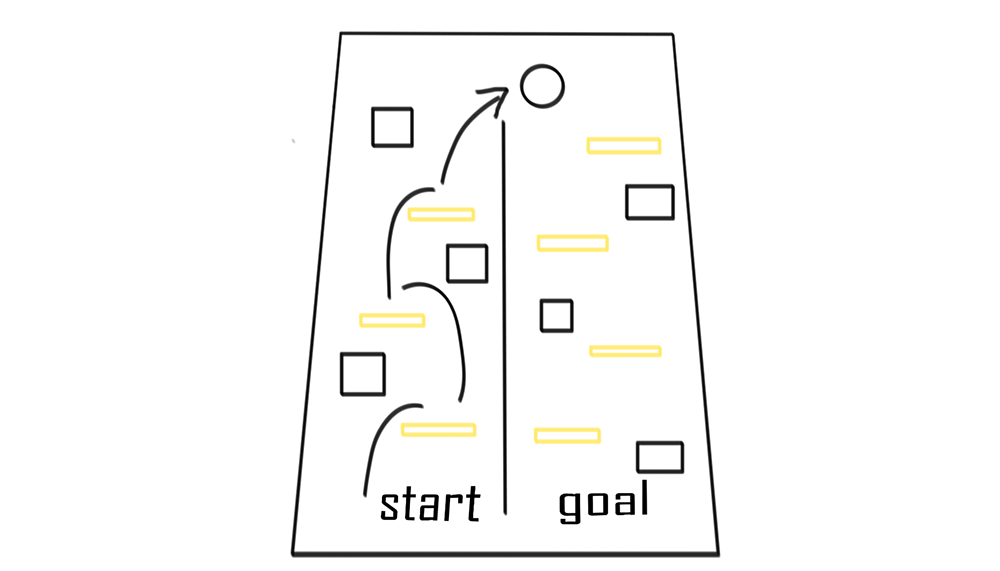
▲学生が制作したステージの概要
一例を挙げると、ボールが当たると消えるブロックをピンボールの床ではなく、奥の壁面に配置して、シューティングゲームのような体験ができるようなレベルデザインを行なっていた学生がいたことには、感心させられました。また、縦長のピンボール台をつくってバーを複数設置し、障害物を避けながら、ボールを先に進めていくだけのレベルをつくった学生もいました。第09回で実装する時間制限を加えれば、おもしろいゲームになりそうです。こうした学生の自由な発想力には、毎回のことながら、非常に驚かされます。
ただ、「自分だけが楽しい」段階で留まっている学生が多いのも事実。壁やブロックの反射係数をものすごく大きくしたり、ブロックの回転速度を非常に高速にしたりして、ボールがステージ上を高速で跳ね回る様を見て楽しむなどは好例です。時にはボールが台から飛び出してしまうこともありましたが、それすらもおもしろがっていました。そこで「天井に透明な板で蓋をすれば良いのでは。マテリアルを透明にする方法は、自分で検索してごらん」とアドバイスをしてみました。
このようにゲームの楽しさには「1. 遊んで楽しい」→「2. つくって楽しい」→「3. つくったゲームを他人に遊んでもらって楽しい」という、3段階が存在します。本授業の学生は、ほとんどが 2. の段階に到達しているようです。これを、いかに 3. にまで引き上げるかが、新たな課題として見えてきました。とはいえ、実際問題として 2. に到達しているだけで、大したモノだと思います。つくった結果がすぐに遊んでわかるUnityの長所が、うまく生かされた結果でしょう。
とりあえず前々回で紹介したとおり、「あそびのデザイン講座」は第11回で「ピンボール編」が終了します。そのため、ここから大きく変更することなく、このまま進めることにしました。10月30日、11月7日、11月21日の3回分で第11回まで終了させ、年内最後の授業となる12月21日に再び発表会を行う予定です。なんだか発表会ばかりやっている感じもしますが、これも早く 3. の段階に進んでもらうため。どんな発表が見られるか、今から楽しみです。
[[SplitPage]]バーはなぜ楕円形をしているのか
さて、以前にも何度か触れたとおり、本授業ではUnity演習と並行して、「ゲームのおもしろさを構造的に分析し、文章で表現できるようになる」ための座学を行なっています。連載 第6回でも、前期に行なったMDAフレームワークについて、「あそびのデザイン講座」を通して改めて復習した旨をご紹介しましたが、今回も「自機とコントローラーとゲーム世界の関係性」について解説。こんなふうに、ここにきてようやく両者の連携が取れるようになってきました。
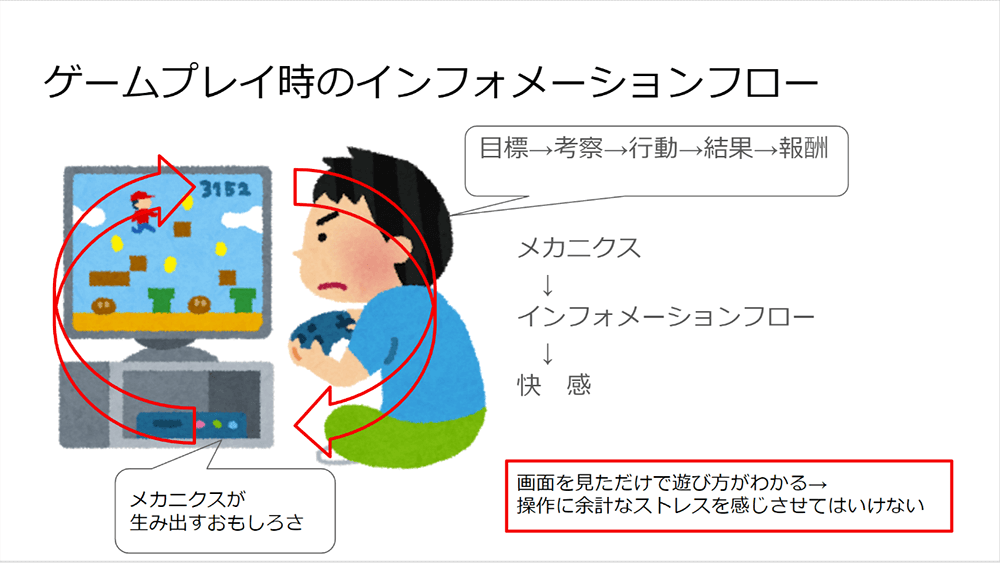
自分は長くゲームのレビューを商業媒体で行なっているので、よくわかるのですが、一口にレビューと言っても、その形式は様々です。中には「実際に自分でゲームをつくって発表することが、最大のレビューである」という人もいるほどで、レビュー論だけで酒の肴になるほどです。その中でも自分は「画面を見ただけで、すぐにゲームの仕組みが理解できて、遊び始められること」と、「遊びながら自然に夢中になってしまうこと」を重視してレビューするようにしています。
▲授業資料より
そのためには、具体的に何をチェックすれば良いか。そこで自分が参考にしているのが、亜細亜大学都市創造学部のサイトウ・アキヒロ氏が提唱している「ゲームニクス理論」と、立命館大学映像学部の渡辺修司氏が授業で行われている、ゲームを記号論や、身体と世界の関係性で捉える考え方です。両者とも80年代から90年代にかけてゲーム開発の第一線で活躍され、そこからアカデミズムに転身された経験があり、ゲーム開発の深いノウハウに裏打ちされています。
※前者は「ビジネスを変える『ゲームニクス』」(サイトウ・アキヒロ、鴫原盛之/日経BP/2013)、後者は「なぜ人はゲームにハマるのか」(渡辺修司、中村彰憲/SBクリエイティブ/2014)に、その一端がまとめられています。
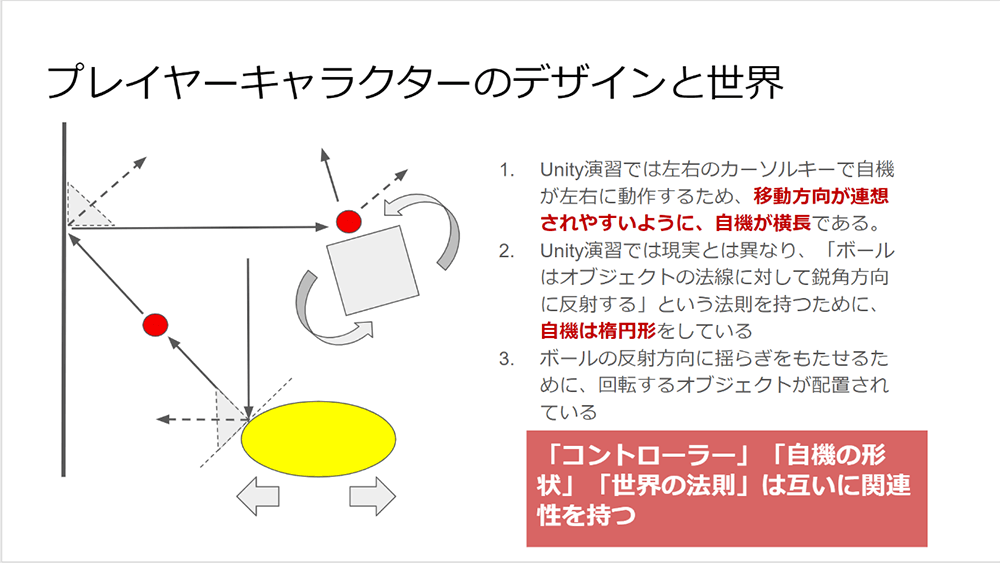
具体的には、「画面を見ただけで、すぐにゲームの仕組みが理解できて、遊び始められる」ゲームには、「コントローラーと自機(=プレイヤーキャラクター)とゲーム世界」の三要素で、それぞれに関係性が見られます。自機のデザインはコントローラーの形状と関係がある。自機のデザインはゲーム世界にながれる法則と関係性がある。そしてコントローラーの形状はゲーム世界のデザインとも関係性がある......というものです。
例として初代『ドラゴンクエスト』(1986)では、主人公はファミコンの十字ボタンで操作しやすいように、上下左右にのみ移動します。ゲーム世界にながれる法則は「経済」で、主人公はモンスターを倒してお金を入手し、それによって武器や防具を強化していきます。そのため主人公は人型の形状をしています(ほかに『メタルマックス』シリーズのように、戦車などの形状もあり得るでしょう)。メニューも十字ボタンで選択しやすいように、上下左右に整然と並んでいます。これらはいずれも意味があってのことです。
※その後『ドラゴンクエスト』シリーズは90年代以降、PlayStationで移植されるにあたり、ゲーム内世界やキャラクターが3Dとなり、アナログスティックで操作しやすくなりました。これにより、フィールド上を斜めに移動することも可能になっています。
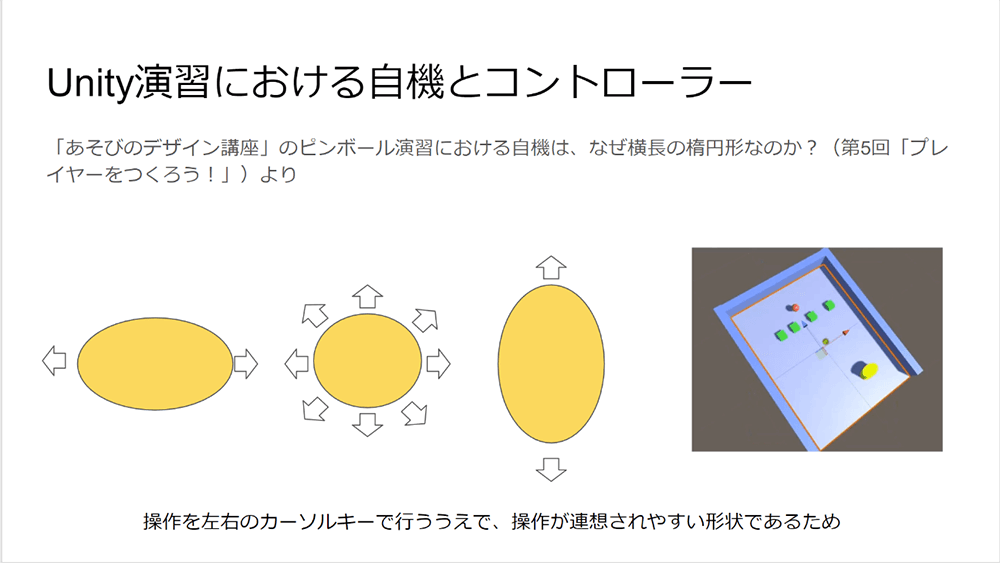
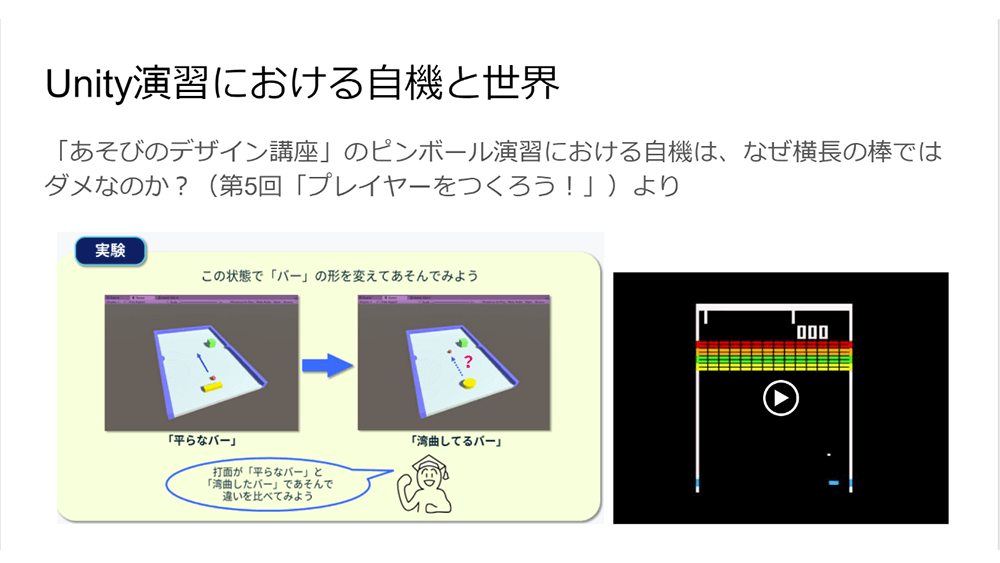
それでは「あそびのデザイン講座」では、どのような関係性が見られるでしょうか。まず自機はカーソルキーの左右で移動することが直感的に連想できるように、横長の形状をしています。さらに、本演習ではオブジェクトにボールが当たると、オブジェクトの接線に対して鋭角方向にボールが跳ね返るように設定されています。その結果、自機が横長の棒ではなく、楕円形をしています。これにより、ボールがバーに当たった場所に応じて、自然に反射角度が変化するというわけです。
▲授業資料より
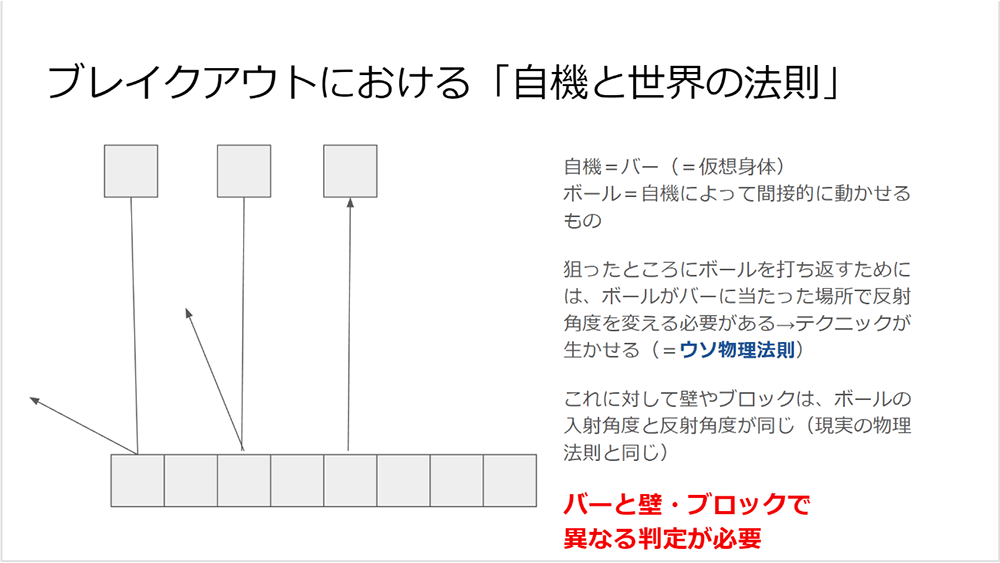
ポイントは「オブジェクトの接線に対して鋭角方向にボールが跳ね返る」現象は、現実世界の物理法則と異なっている点です(現実世界では入射角と反射角が等しくなります)。しかし、この法則をゲーム内で適用すると、バーの当たった場所に応じて異なる反射角を設定するための仕組みが必要になります。でなければ、狙った場所にボールを反射させることができず、プレイヤーがスキルを発揮する余地が狭まってしまうからです(初心者が「ブロック崩し」ゲームをつくると、得てしてこうなります)。
ちなみに「あそびのデザイン講座」でも、自機の形状が遊びの体験におよぼす影響については第05回、ボールが跳ね返る向きを指定するスクリプトは、第06回で登場します。しかし、授業ではあまり時間をとって、これらの点について解説できませんでした。そのため、このタイミングで改めて解説することができました。今後はバーの形状のちがいや、反射角度のちがいに伴う体験の変化が、より手軽にわかるように、設定を簡単に切り替えられるようにする、などの進化も考えられそうです。
また、これに関係して授業では、コントローラーやゲーム世界との関係性を踏まえて、様々な自機やゲーム画面をデザインしてもらう、などの演習を進めました。コントローラーの左右にボタンがひとつずつある場合、これに即した自機のデザインとは何か考えてもらう、などです。そこから、たとえば「蟹」が連想できるようになれば、しめたもの。人によっては「さるかに合戦」のゲームに発展させられるかもしれません。ボタンの同時押しとリリースで、落下する柿を受け止めて投げ返す、などのアクションも考えられます。
そして、そのアイディアがUnityで手軽に実装できたら、もう立派なミニゲームになりますよね。そこまで到達するためには、スクリプトの理解をはじめ、まだまだ長い道のりが待っているわけですが、方向性としてはアリでしょう。自分で実装できなくても、ゲームジャムならチームメンバーと一緒につくることもできます。それこそがチーム制作の醍醐味です。こんなふうに授業で得た知見をもとに、ゲームジャムで活躍してくれる学生がひとりでも増えることを期待しています。
今回は以上です。次回もぜひお付き合いください。
(第9回の公開は、2018年12月以降を予定しております)
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。ほかにNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?
No.06:あそびのデザインとMDAフレームワーク
No.07:「あそびのデザイン講座」の根底に流れるデザイン思想とは?