ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第三弾(※)。水先案内人となるのがユニティ・テクノロジーズ・ジャパン(以後、ユニティ)から提供中の無料教材「あそびのデザイン講座」だ。今回はアセットストアのキャラクターを用いて、ステージ上で動かすまでの模様をレポートする。
※ 本連載の第1回、第2回はCGWORLD Entry.jpに掲載しましたが、今回からCGWORLD.jpへ移動することになりました。引き続き、ぜひお付き合いください。
TEXT&PHOTO_小野憲史 / Kenji Ono
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
2017年度の全講義が終了
前回のレポートから少し時間が空いてしまいました。ゲームジャーナリスト兼、専門学校 東京ネットウエイブ非常勤講師の小野憲史です。担当科目は「ゲームメディア概論」ですが、大半の学生がゲームデザイナー志望ということもあり、「ゲームのおもしろさを構造的に分析し、テキストで説明できるようになる」ことを目標に掲げて授業を展開。その一環としてUnity演習を組み込んでいます。
なお、本校では例年2月半ばに後期授業が終了し、学園祭と卒業式を経て、春休みとなります。2018年度の前期授業は5月からスタートするため、講師側も授業のふり返りと次年度の準備を行なっているところです。ただし、その間も学校側はオープンキャンパス、新入生勧誘、入学式、オリエンテーションと大忙し。このあたりは非常勤ならではの気楽さでしょうか。
そこで今回のレポートでは、2月13日に開催した最終授業の模様についてレポートします(2年生は一足早く1月に全授業が終了したため、今回は1年生のみとなります)。すでにユニティからは第5回までの資料が公開されていますが、今回で授業が一区切りということもあり、いったん「あそびのデザイン講座」から離れて、ステージ上で人間型キャラクターを動かす演習を実施しました。
ここまでの流れをふり返ると、下記のようになります。
2017年
9月25日 ステージをつくってボールを上から転がしてみる(第1回参照)
11月10日 ステージを動かしてボールをゴールまで誘導する(第2回参照)
11月17日 ボールを動かしてステージ上をゴールまで誘導する(第2回参照)
2018年
2月13日 キャラクターをステージ上で操作し、ゴールまで到達させる
すみません。ちょっと間が空きすぎていますね。これ以外にも色々とやりたい授業があり、詰め込みすぎてしまったため、Unityの演習が4回しかできませんでした。この点は2018年度の課題となります。
ゲームを構成する最小要素とは何か?
さて、「あそびのデザイン講座」の資料には一貫して「インタラクティビティによって生まれる快感をデザインする」という思想がながれています。インタラクティビティとは相互作用などと訳され、ひらたくいえば「操作できること」だと言えるでしょう。そのためには、とにもかくにも「操作できるもの」が必要です。同時に「操作できないもの」が求められることも、また明らかでしょう。その上で両者をつなぐ関係性が必要です。つまり、下記の3つがゲームを構成する最小要素と言えるでしょう(もちろん例外は存在します。一例をあげれば画面を表示しない、サウンドだけのゲームなどです)。
・操作できるもの:プレイヤーキャラクター
・操作できないもの:フィールド・障害物・アイテム・敵キャラクター・スコアなど
・両者の関係性:プレイヤーキャラクターがゴールまで到達すればゲームクリアなど
実際に「遊びのデザイン講座」第4回の内容は、ボールが当たると色が変わるなど、オブジェクト間の当たり判定にもとづく処理が中心になっています。また、第5回では満を持して「プレイヤーキャラクター」が登場します。これにより、それまで曖昧だった「操作できるもの」「操作できないもの」「両者の関係性」が明確になり、ぐっとゲームらしくなっていきます。
ただし、今回の授業ではここを省略し、いきなり人型のキャラクターをステージ上に登場させることにしました。参考資料は『Unity2017入門 最新開発環境による簡単3D&2Dゲーム制作』(荒川巧也・浅野祐一 著、SBクリエイティブ)です。Unityの基本的な操作方法から、簡単なゲーム制作の方法までが詳細に記されており、評価の高い一冊です。特に自分のように、ゼロからUnityを短時間で学びたい人に最適な一冊だと感じました。
余談ながらWeb上のデータはすぐに古くなってしまいます。本連載についても例外ではありません。そのため、単純に検索結果の上位サイトを参考にすると、思わぬ落とし穴にはまることも。自分は最終的に「その時点で最も新しい書籍を購入し、その内容を参考にするのが早い」と判断しました。その上で、ある程度Unityのスキルがつけば、過去の情報を最新バージョンに合わせて移植することで、より力がつくと思われます。
Unityアセットストアをフル活用
今回の授業内容
Step1. Unityを起動し、アセットストアから「Standard Assets」をダウンロードする
Step2.「Standard Assets」をインストールする
Step3.「Standard Assets」を用いて基本的なステージを作成する
Step4.「Standard Assets」から人型のキャラクターを選択し、配置する
Step5.「Standard Assets」のアイテムをステージ上に配置するなどして、ステージをカスタマイズしていく
このように今回の演習はUnityの「Standard Assets」に頼り切った構成としました。「Standard Assets」は、ゲームづくりで様々に活用できる多彩なパッケージ(部品)がセットになっているもので、初心者の強い味方です。人型のプレイヤーキャラクターを表示させるのも、リストから「ThirdPersonControler」をドラッグ&ドロップするだけのお手軽さ。複雑な設定を省いて、すぐにWASDキーで操作できます。授業では時間の制約が厳しいため、こうしたアセットをうまく活用することが重要だと感じました。
▲Unityアセットストアの「Standard Assets」
また「操作できるものと、操作できないものの関係性」は通常、Unityスクリプトによって記述されます。しかし、過去2回の授業から学生にスクリプトを作成させると、思わぬところでミスが発生することもわかりました。そこで今回は「ステージからプレイヤーキャラクターが転落すると、自動的にスタート位置に戻る」だけに留めることに。その上でスクリプトを事前にファイルで用意しておき、コピー&ペーストで使用可能にしました。(スクリプトは前述の『Unity2017入門』に収録されたものを活用しました。ありがとうございます)。
もちろん、時間があれば学生がスクリプトを作成した方が良いに決まっています。しかし授業の狙いは、Step5のステージカスタマイズの部分です。そのためスクリプトは「オブジェクトにドラッグ&ドロップで設定すると、そのオブジェクトに特殊な機能が加わる」ことを理解してもらうことに留めました。いわばスクリプトとは、「呪文の書かれたお札」だというわけです。これをぺたりと貼り付ければ、今までできなかったことができるようになる。その程度の理解で良いと割り切りました。
このほか、Unityのプレイ画面をキャプチャするのに、今回はアセットストアから「Recorder」をダウンロードして使用しています。自作コンテンツのプレイ動画を手軽に作成できる無料アセットですので、ぜひ使用をお勧めします。
▲Unityアセットストアの「Recorder」
[[SplitPage]]プレイヤーキャラクターと世界は不可分の存在
さて、実際に学生にやらせてみると、Step 4で人型のキャラクターを配置できただけで、かなり喜んで操作をしていました。単純にステージ上をキャラクターが動き回るだけで、結構楽しかったりするんですよね。ただし、それだけではすぐに飽きてしまいます。そのためプレイヤーの興味が持続するように、様々な仕掛けが求められることに。ここでレベルデザインが必要になるというわけです。
それでは、どのようなレベルデザインが求められるのでしょうか? ここで学生に「プレイヤーキャラクターがボールから人に変わると、求められるステージはどのように変わるでしょうか?」と質問しました。ボールは地面の傾きによって転がります。そのためステージを傾けることで、ボールを間接的に操作でき、より複雑な動きをさせられます。このように、ボールと傾く床の相性は良さそうです。
これに対して人型のキャラクターは、ボールとちがって身長があります。リギングをしっかり設定すれば、床を傾けても、簡単に転倒しないだけのバランスも保てます。障害物に力を加えて動かすことも、ボールより容易にできるでしょう。そのため床が単純に傾くよりも、オブジェクト間を走り抜けたり、上によじ登ったり、動かせるオブジェクトを置いたりと、より複雑なステージの方が相性が良さそうです。
このように、優れたゲームでは、「操作できるもの」と「操作できないもの」が互いに結びついています(もう少し視野を広げると、魚は水中でしか生息できないように、あらゆる生物は環境と密接に結び付いていることがわかります。ただし、ゲームではこの関係性を逆手に取ることもあります)。このちがいを体感してほしかったのも、今回あえて人型のキャラクターを使用した理由の一つでした。
どうやったら「2回」遊んでもらえるか
その上で今回学生に課した課題は「最低2回遊んでもらえるようなステージをデザインすること」。ゲームには再挑戦性という特徴があります。「もう1回遊んでみたくなる」構造をデザインすることに、ゲームデザイナーは心血を注いでいるのです(そもそも1回遊ぶだけでいいなら、ステージをデザインする必要性はありません)。もっとも、今回学生が使える「手駒」はほんのわずかです。スコアもタイムも敵キャラクターもありません。これでプレイヤーに再プレイの欲求を喚起させるには、ちょっとした工夫が必要です。
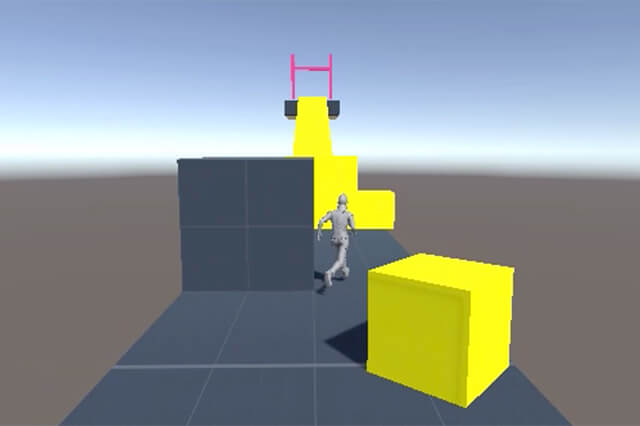
ちなみに、こちらで用意していた答えは「落とし穴をつくること」。ゴールの手前に別の床を設定しておき、コリジョンの設定をオフにしておきます(Box Colliderのチェックを外します)。これだけで、プレイヤーキャラクターがその上に進むと、床からすり抜けて落下するというわけです。そこからぴゅーっと落下して、でもスタート地点に戻らずに、別の床に着地。そこから進むと、真のゴールにたどり着ける・・・。こんな風に「穴から落ちて、やりなおしかと思ったら、ちがった」という意外性を提示できれば、おもしろがって、もう1回やってくれるのではないか......というねらいがありました。
▲筆者が作成した作例
これに対して学生の一人が出した答えは、ステージを左右に分割して、それぞれ2つの小回廊をつくること。なるほど、これなら(片方の小回廊がおもしろければ)もう片方の小回廊も通ってみたくなるでしょう。学生に意図を聞いたところ「最低2回遊ばせれば良いということだったので......」とのことでした。なかなかの力業ではありますが、条件はキチンと満たしています。このように、お題に沿って知恵を絞りながらレベルデザインを行なっていくことで、次第にゲームの構造分析ができるようになっていくと考えます。
もっとも、残念ながら今回は時間が不足していたようで(これだけの内容でも2コマ、180分では不足でした)、他におもしろいアイデアを披露してくれた学生はいませんでした。ただし、そこそこ手応えを感じましたので、2018年度は内容をブラッシュアップして、再度やってみたいと思います。
2018年度に向けての課題
また、今回は最終授業ということで、1年間のふり返りを兼ねて最後に授業アンケートを実施してみました。それによると過去4回のUnity演習は、学生にとっても新鮮だったようです。やはり「自分のアイデアをすぐに形にして、画面上で実行できる」点が良かったのでしょう。また「Unityについてよく耳にするが、これまで使ったことがなかったので、授業で触れられて良かった」というコメントもありました。
ただし、何もないところからアイデアを生み出すことは(天才でない限り)できません。そのためにはアイデアを創り出すガイドラインが必要になります。つまりゲームデザインに関する座学と演習をセットで行うことが重要だというわけです。この点に「あそびのデザイン講座」の優位性があるように感じられました。なんといっても、ゲームデザインの勘所をUnityを使って体験できるわけですから。
実際、1年間授業を通して行なってみて、学校の授業で教えられる内容は非常に限られていると実感しました。そのため今回の授業内容をベースに、学生が自分で深掘りしてくれることを期待しています。いわば授業は「学生の知的好奇心に火を付けるきっかけ」に過ぎないのでしょう。過去4回のUnity演習が少しでも、その役に立てば幸いです。就職してからも、ずっと勉強は続くのですから。
このように1年間続けてきた「ゲームメディア概論」ですが、2018年度からは新1年生のみの授業となります(新2年生では自分の手を離れて、ゲームデザイナー志望の学生に対しても、本格的にUnityを用いた演習が始まるようです)。そこで2018年度は仕切り直してカリキュラムを再構成すると共に、「あそびのデザイン講座」を始めから順に展開していこうと考えています。学生のモチベーションが最も高いと思われる、前期の最初の授業から導入するのも、おもしろいかもしれません。更新は5月以降になるかと思いますが、お楽しみに。
今回は以上です。次回もぜひお付き合いください。
(第4回の公開は、2018年5月以降を予定しております)
プロフィール
-

-
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。他にNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。