ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第六弾。水先案内人になるのがユニティ・テクノロジーズ・ジャパン(以後、ユニティ)から提供中の無料教材「あそびのデザイン講座」だ。今回はゲームオーバーの実装で、ゲームのプレイ体験がどのように変化するか観察するまでの模様をレポートする。
TEXT&PHOTO_小野憲史 / Kenji Ono
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
Unityの演習内容をどのように評価するか
CEDECと東京ゲームショウという秋の二大イベントが終了し、ぐったりしている今日この頃ですが、皆さんいかがお過ごしでしょうか? ゲームジャーナリスト兼、専門学校東京ネットウエイブ非常勤講師の小野憲史です。自分も両イベント向けにゲーム業界志望の学生を選抜し、会場を引率するボランティア活動を行なっていますが、年々体力の限界を感じています。学生はほんとに元気ですね。うらやましいかぎりです。
さてさて、本連載でもすでに触れたとおり、東京ネットウエイブでは前期14回のうち、夏休みを挟んで11回と3回の授業を行う、変則的なカリキュラムを採用しています。途中で1ヶ月も間が空いてしまうのは残念ですが、休み明けの3回分で振り返りとまとめができる側面もあります。特に教科書がない授業では、学生も予習が難しいため、いかに復習を組み込むかが重要だと感じています。スライドを使って、つるつるーっと講義するだけでは、せっかくの知識も右から左に抜けちゃいますからね。
そこでUnity演習でも夏休みを利用して、ちょっとした課題を出してみました。本連載の第4回で実施した「Roll-a-Ball-Custom-1stDev-2018」ワークショップをベースに、オリジナルのステージをつくって提出するというものです。専門学校デジタルアーツ仙台の志村 淳先生が作成されたUnityプロジェクトで、初心者でも簡単にオリジナルのステージをエディットできる、優れた内容です。GitHubで公開されており、誰でも自由に活用できます。
ところが、休みあけに学生からメールで提出されたUnityのプロジェクトフォルダをチェックしたところ、頭を抱えることになりました。ほとんどが満足に起動しない、または起動しても思ったように動かない、という事態に陥ったのです。夏休み前に演習途中の内容を提出してもらった際は、大半が普通に起動したので、ちょっと舐めていましたね(連載 第5回参照)。チェックする側としても、内容の確認のためだけにUnityを起動しなおすのが、少々非効率なように感じられました。
そこで休み明けの最初の授業では演習内容を入れ替え、作成中のプロジェクトフォルダをビルドして、学内サーバ上に提出するやり方について解説しました(「あそびのデザイン講座」では第11回で収録)。もっとも、ここでも「自宅で作成したデータが学校のPCではうまく動かない問題」が一部で発生したため、自宅でビルドしての提出を許可。それでもうまく動かない学生に対しては、動作中のデスクトップ画面の模様をスマートフォンで録画し、動画ファイルで提出してもらいました。
こうしたトラブルの背景には様々な要因が絡まっており、一概に解決できません。そのためコンテストなどでは、実行ファイルに加えて動画ファイルの提出を義務付けることが一般的です。動画審査で予選を行い、最終審査のみ実際にプレイするというわけです。就職活動でも近年では、自分がつくったゲームを動画キャプチャして、スマートフォンやタブレットにコピーして持ち歩く学生がいるほど。どれだけすごいゲームをつくっても、採用担当者のPCで動かなければ意味がありませんからね。
同様に授業でも学生が提出した課題の評価方法について、遅まきながらその重要性がわかってきました。そこで効果を発揮するのが動画ファイルです。Unityのプレイ画面を動画キャプチャするだけなら、アセットストアから「Recorder」をインストールすると便利ですし、OSがWindows Xなら、OS標準の録画機能を使用する手もあります。ただし、動画ではプレイ感覚がわからないので、やはりビルドによる提出があるといいなと思います。
ただ、そもそも動画をキャプチャしたり、ビルドしたりするには、作成中のプロジェクトがきちんと動作する必要があります。そして、そのためにはスクリプトがバグなく動作しなければなりません。授業時間ぎりぎりまで作業して、焦ってビルドしようとすると、たいていエラーが出てビルドが止まってしまうことに......。ほかに、せっかくビルドができても、サーバ上の保存先フォルダを間違えるといったケアレスミスも見られました。どのように評価すると楽なのか、ぜひほかの事例を知りたいところです。
授業のフローを再構築
また、前回説明したように、授業では「あそびのデザイン講座」の各回ごとに、こちらからサンプルのプロジェクトフォルダを学生に提供するようにしました。(これには後述するメカニクスとレベルデザインの関係も影響しています)。その上で各回ごとにプロジェクトフォルダをコピーして保存してもらい、いつでも前回の作業に戻れるようにしました。本講義では各回を2コマに分けて実施しているため、学生の演習内容は次のようになります。
08月31日 夏休み課題のプロジェクトフォルダをもとにビルド演習
09月07日 あそびのデザイン講座07回 演習実施【スクリプト編】
※あそびのデザイン講座06回で作成したプロジェクトフォルダをコピーし、今回用の作業フォルダとしてリネーム後、演習開始
09月14日 あそびのデザイン講座07回 演習継続【レベルデザイン編】
※あそびのデザイン講座07回のサンプルプロジェクトフォルダを配布。学生は前回自分が作成したものをベースに作業を継続してもいいし、サンプルフォルダをもとに演習してもいい。授業終了後、作業内容をビルドして提出
このフローを守ると、2コマごとに学生から新しいビルドが提出されるので、進捗が確認可能になります。1コマ目の授業では各自でスクリプト作成に挑戦してもらい、そこでうまく動けばよし。動かなくても2コマ目ではレベルデザインのみを行うため、ビルドに支障はないはずです。ただ、実際にやってみると、なかなか理屈通りにはいきませんでした。エラーを残したまま、サンプルでの作業に移行したくない学生がいたためです。結果として、ビルドができずに時間切れ......というケースが見られました。
ただ、エラーの修正は単にエラーが出た箇所を見ているだけでは、わからないことが多々あります。変数名のタイプミスなどは好例で、最初に定義した変数名が間違っていたら、エラーが出た行をいくらチェックしてもミスは見つけられません。時にはUIで定義したオブジェクト名がちがっていて、エラーの原因になっていた......なんてことも。プログラマー志望の学生ならバグトラッカーなどのしくみを使って徹底的にデバッグするやり方を学ぶと思いますが、どこまで教えるか悩ましいところでもあります。
その一方で、中にはサクサクと先に進められる学生がいることも事実です。詳細は後述しますが、すでに第13回までの演習課題が公開されたこともあり、PDFファイルとプリントアウトを全て学生に配布することにしました。その上で、興味があれば自由に独習してかまわないとしたのです。実際に2コマの授業で、どれくらい演習課題を達成できたか確認したところ、およそ半数の学生が完了。中には第8回の課題内容に進んでいた者もいました。
こんなふうにビルドについては検討課題になりそうですが、後期では進捗の早い学生は自由に進めてもらい、進捗が遅い学生には2コマに1回、サンプルフォルダを配布することで対応。その上で1コマ目はスクリプトの作成を進めてもらい、2コマ目にはレベルデザインを体験してもらう......というサイクルで進めていく予定です。なお、運用面の詳細については、学校ごとのカリキュラムやコマ数などにもよりますので、各自の実情にあわせて修正していただければいいかと思います。
[[SplitPage]]全15回のうち13回目までの内容が公開
さて、こんな風に授業を進めていった一方で、「あそびのデザイン講座」にも新しい動きがありました。全15回の内容のうち、一気に13回までのPDFが公開されたのです。自分もさっそく内容をさらってみて、改めて全体像をつかむことができました。まだチェックされていない方のために説明すると、本講座は「Unityで実際にコンテンツをつくりながら、ゲームデザインについて理解する」ことを目的としつつ、大きく3つの内容にわかれています。
◆第一部 導入編:スロープをつくって上からボールを転がしてみる(第0回〜第4回)
様々なブロックが配置されたスロープをつくり、上からボールを転がしてみる。その上で、ブロックの配置を変える、ボールが当たると「大きさが変わる」「色が変わる」「消える」「音がなる」といった、ブロックの状態に様々な変化をもたらすスクリプトをつけるなどして、プレイヤーの興味を惹かせるコンテンツを作成する。
◆第二部 実践編:ピンボールゲームをつくる(第5回〜第11回)
第一部の内容をベースに、キー操作で左右に動かすことのできるバーをつくり、スロープの上を転がるボールを下から上に跳ね上げられるようにする。その上で「操作ミス」「ゲームオーバー」「残機」「スコア」「タイム」「ハイスコア」といったメカニクスを追加し、ピンボール風のゲームを制作。各々の過程で、ゲーム体験がどのように変化するかを観察する。
◆第三部 応用編:アクションゲームをつくる(第12回〜第15回)
これまでの内容をベースに、ステージ上の円筒型キャラクターを操作して、障害物やエネミーを避けながらゴールに到達させるアクションゲームを作成する。その上でレベルデザインを工夫したり、エフェクトをはじめとした演出を加えたりして、プレイヤーのモチベーションや再挑戦性を高めるためのノウハウについて学ぶ。
このうち、第一部と第二部で大きく異なるのが、プレイヤーの存在です。第一部ではボールを上から下に転がす「遊び」の作成を通して、同じ機能(ボールが当たると大きさや色が変わるなど)をもつブロックでも、配置の仕方によって体験(=おもしろさ)が変わるさまを観察しました。しかし、そこでのプレイヤーの役割は、単にボールを上から落として眺めるだけという、受動的なものでした。これはゲームというよりも、映画や小説などと同じ種類の体験だと考えられます。
これに対して第二部ではピンボールゲームの制作を介して、プレイヤーがゲーム世界で、より主体的に行動できる環境をつくり上げていきます。もっとも、ただ単に行動できると言われても、そこにおもしろさが存在しなければ、プレイヤーはすぐに飽きて、行動することを止めてしまいます。そこで必要になるのが、プレイヤーに対して特定の行動を促し、おもしろさを生み出す仕組み、すなわちルール(=メカニクス)の存在です。(※1)
※1 デジタルゲームではルールではなく、メカニクス(またはメカニズム)という用語が使用される傾向にあります。伝統的な遊びやアナログゲームでは「参加者全員にルールが明示され、理解した上で、進行に際してルールを守らなければいけない」特徴があります。これに対してデジタルゲームでは、プレイヤーにルールを必ずしも明示する必要はありません。また、プレイヤーもルールを無視したり、逸脱することができません。プレイヤーにとってデジタルゲームにおけるルールとは、より自然で、時には存在すら気づかないものです。こうした理由から、本連載においてもルールのことをメカニクスと呼称します。詳細は『ゲームメカニクス おもしろくするためのゲームデザイン』(2013/SBクリエイティブ)を参照。
実際に第一部と第二部では、そこで観察されるメカニクスの数と種類が大きく異なります。ボールがブロックに当たると、様々な反応が見られるなどは、メカニクスの好例です。これに対して第二部では、キー操作に対してバーが動く、ボールがバーに当たると上に跳ね上がる、ボールがブロックに当たると、ブロックが消えてスコアが加算される、制限時間内にブロックを全て消さなければミスになるなど、回を重ねるごとに多彩なメカニクスが追加されていきます。
もっとも、メカニクスだけではおもしろいゲームをつくることはできません。同じメカニクスをもつピンボールゲームでも、台のちがい(=ブロックの配置や構成)でおもしろさが変化することを考えれば、その意味は明らかでしょう。ここで台の設計に象徴される、「特定の体験や感情を想起させることを目的とした空間・平面設計」のことを、一般的にレベルデザインと呼びます。そして近年では、このメカニクスデザインとレベルデザインをあわせて、ゲームデザインと呼称するようになっています。(※2)
※2 『遠藤雅伸のゲームデザイン講義実況中継』参照
ちなみに1990年代まで両者の境界は曖昧でした。これが2000年代に入ると、FPS(一人称視点シューティングゲーム)などの流行に伴い、ゲームデザインからレベルデザインが専門職として分化していきました。その上で、上流工程がメカニクスデザイン、下流工程がレベルデザインという制作フローが確立していきます。なお実際の製品開発では、さらなる下流工程として、難易度調整があります。メカニクスとレベルデザインが終わった後で、最終的な難易度調整が施されることになります。(※3)
※3 エネミーの配置など、レベルデザインによっても難易度は変化します。にもかかわらず、難易度調整をレベルデザインから分離して考えるのは、第1ステージから最終ステージまで、ゲーム全体を通してプレイヤーの総合的な体験を設計する必要があるためです。また、同様にメカニクスデザイン→レベルデザイン→難易度調整というフローは不可逆的です。これはどれかひとつを変更すると、全体に影響を及ぼしてしまうためです。そこで、まずメカニクスを決定し、それに基づいてレベルデザインを行い、最後に全体の難易度を調整するというフローが求められます。
MDAフレームワークとの関係性
「あそびのデザイン講座」においても同様で、演習内容はメカニクスを実装するパートと、レベルデザインを試行錯誤するパートに分けられています。各回ごとに「バーを左右に動かす」「ボールがバーに当たると上に跳ね上げられる」といったメカニクスを実装し、それによって遊びの体験がどのように変化するかを確認します。その上でレベルデザインを調整し、よりおもしろい内容に仕上げていくというわけです。
ポイントはメカニクスデザインが固定されている一方で、レベルデザインを演習者の自発性に委ねている点です。前述の通りメカニクスデザインはスクリプトによって記述されるため、これを自由にしてしまうと、演習資料として成立しません。一方でレベルデザインはレベルデザイナーのセンスによる部分が多く、セオリーを除けば紙面で記述できません。このちがいを体感することも、「あそびのデザイン講座」の特徴的な部分になっています。
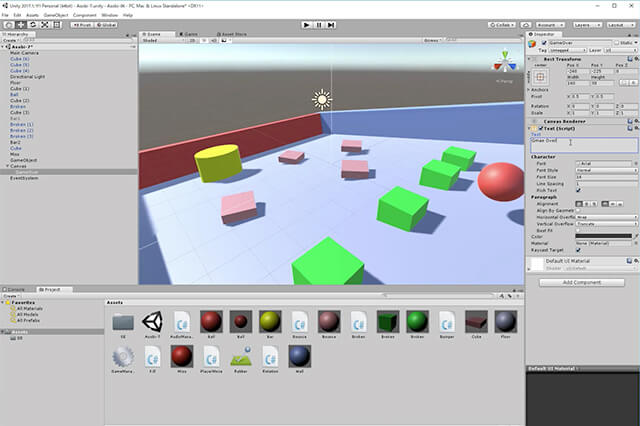
その上で、この分岐点となるのが第7回「おしまいをつくろう」です。これまでは主に「ピンボールの台をつくる」「バーをつくって動かす」と言った具合に、ピンボールゲームの外枠部分をつくってきました。これが第7回目で「ゲームオーバー」というメカニクスが加わります。また、ゲームオーバーにいたるまでの度合いを示すために「残機」という概念と、残機を示すためのUIが登場します(なお、UIとはUser Interfaceの略称ですが、ここでは画面上に表示されるスコアなどの情報を意味しています)。
実際、第7回目そして第8回目では、ゲームオーバーとスコアが加わることで、ゲームにどのような目的が発生するか。そして、それによってプレイヤーの行動や感情がどのように変化するか。そのことを示すために、どのような情報の提示が必要なのか、といった解説がたっぷりと記されています。スコアは個々のプレイヤーのスキルや体験を定量化するための指標でもあります。プレイヤーはスコアによって互いのゲーム体験を比較し、競い合えるようになるからです。
さらに第9回目以降では、ハイスコアやステージクリアといった、さらなるメカニクスが追加されていきます。ゲームオーバーがプレイヤーに対するペナルティであり、ネガティブな感情を提供するのに対して、ハイスコアやステージクリアはご褒美であり、ポジティブな感情を提供します。このように、両者はゲーム内で対になるメカニクスです。ひとつずつ違うメカニクスを組み込むことで、体験の変化を実感できる。まさに「あそびのデザイン講座」の本領発揮の部分だといえるでしょう。
余談ですが、この「新しいメカニクスを実装する」→「それによって、プレイヤーの行動が自然に変化する(ゲームオーバーにならないように注意する、ハイスコアをめざして努力する、できるだけ短いクリアタイムをめざすなど)」→「プレイヤーが受ける感情が異なる(ハイスコアによる達成感、タイムアタックによる緊張感など)」という関係性を示すツールとして、MDAフレームワークがあります。アメリカのマサチューセッツ工科大学のMarc LeBlancらが2004年に論文化したもので、海外を中心に広く知られています。
MDAフレームワークのMはメカニクスで、ルールやシステムの意味。Dはダイナミクスで、メカニクスによって自然に促されるプレイヤーの行動です。そしてAはアセスティクスで、ダイナミクスによって想起される感情となります。同じFPSでも弾丸の再装填ができなければ(=メカニクス)、プレイヤーの行動は自然と慎重になり、敵から隠れて進むようになるでしょう(=ダイナミクス)。それによって、スリルや緊張感が演出される(=アセスティクス)というわけです。
逆に映画『ランボー』(1982)のような、戦場における全能感をアセスティクスとして提供したければ、残弾制限をなくすというメカニクスを組み込めばいいと予想されます(ほかに無敵アイテムなどのメカニクスも考えられます)。このようにMDAフレームワークの長所はゲームデザインをメカニクス・ダイナミクス・アセスティクスの関係性で分析することで、ゲームの分析や改造が容易になる点です。そして、このことがUnityのような、メカニクスの改造がしやすい開発環境と相性がいいことは明らかでしょう。
授業でも前半の座学パートで、事前にMDAフレームワークを用いたゲームの企画ワークショップを行なっていたため、Unity演習を復習に活用できました。なお、ワークショップの内容はこちらのスライドで公開していますので、あわせてご覧ください。ユニティ・テクノロジーズ・ジャパンの簗瀬洋平氏が作成し、学生向けの講演などで使用されている「初心者のためのゲームデザインワークショップ」をベースとしています。
[[SplitPage]]「あそべる企画書」の時代到来に向けて
ただ、新しいメカニクスを実装するということは、Unity上でスクリプトを組むことと同義語なのですね。第6回目まではマウスを使ってUnity上でブロックを組み、ピンボール台をつくり上げていくという、初心者にとっても直感的に楽しめる要素が中心でした。しかし、第7回目からはスクリプトとUIの作成が中心になっていきます。そして多くの学生がスクリプトの作成で苦労しているのは、すでに本連載でも述べたとおりです。
▲筆者が自作した第7回の動画チュートリアルの一部
また今後、単に「Unity上で課題が達成できて良かった」というだけにとどまらず、演習内容に対して解説したり、各自が考察したりする時間が、ますます必要になっていきます。第7回目の演習についても、1コマ目でMDAフレームワークとの関係性や、ゲームオーバーとスコアの関係性などについて、PDFをもとに簡単な講義を行なったため、その分だけ演習時間が削られてしまうことになりました。限られた時間で何をどのように教えるか、悩ましいところです。
なお、これは企業によっても異なりますが、ゲームデザイナーがUnity上でスクリプトを作成し、メカニクスを実装する機会は、それほど多くありません。スクリプト作成はプログラマーの仕事という企業が大半だからです。実際問題として、シナリオが多少バグってもゲームは進行するものの、スクリプトがバグるとゲームが起動しません。このように考えると、ゲームデザイナーにスクリプトを触らせない企業が多いのも理解できます。
もっとも、ゲームデザイナーがこうしたスキルを身につければ、自分で思いついたアイディアをUnity上で実装し、おもしろさを検証することが容易になります。実際に本媒体でも過去にレポートしたとおり、海外企業ではレベルデザイナーの採用時に、ユニークなパズルを組み込んだオリジナルのレベルを作成させ、応募時の課題とする例が存在します。日本でも単に企画書が作成できるだけでなく、実際に操作できるモックが提出できれば、企業の採用率が高まることは言うまでもないでしょう。
実際問題として日本の多くの企業では、ゲームデザイナー採用に際して企画書の作成と提出を課しています。しかし、学生が企画書の作成だけで、おもしろさを伝えることは困難です(たいてい穴があります)。採用側としても、企画内容の審査は二の次、三の次で、「タイトルの付け方や企画書のデザインにセンスが感じられるか」「細かいところまでこだわってつくられているか」など、学生の可能性を探る手段として活用されている場合が多いようにも感じられます。
逆に学生がゲームエンジンを用いて「あそべる企画書」を作成できるようになれば、企画書だけでは気づかないメカニクスの穴も、事前にチェックできるようになります。採用側としても、より正確に学生の資質を判断できるようになるでしょう。ゲームをWebGLでビルドし、企画書のスライドと共にWeb上に組み込んで、志望動機とともにURLを提出する......。遅かれ早かれ、そうした時代が来るのは明らかだと思われます。自分もそこを見すえて授業を準備していきたいと考えています。
一方で「あそびのデザイン講座」自体も、各回の内容をWebGLでビルドし、解説を付記してWebコンテンツにしてしまい、「あそべるゲームデザイン学習サイト」などにしてしまう、といった発展系が考えられます。ゲームデザイン教育に関する教材やマニュアルの研究は、世界的に見ても発展途上にあります。1980年代に日本のゲームが世界を席巻したように、日本のゲームデザイン学習コンテンツが世界を席巻し、次世代のゲームクリエイター育成につながることを期待しています。
今回は以上です。次回もぜひお付き合いください。
(第7回の公開は、2018年10月以降を予定しております)
プロフィール
-

-
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。他にNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?